Как изменить шрифты в WordPress (8 способов)
Опубликовано: 2022-12-11Шрифты играют важную роль в дизайне вашего сайта. Они задают тон дизайну и общей эстетике и могут как улучшать, так и ухудшать внешний вид. После того, как вы выбрали наборы шрифтов для своего веб-сайта, вам нужно знать, как их изменить. Есть несколько способов изменить шрифты в WordPress. То, как вы их измените, зависит от ряда факторов, в том числе от того, какой тип темы вы используете, потребуется ли вам плагин или вы планируете добавить их вручную. В этом посте мы обсудим каждый метод и покажем вам, как изменить шрифты в WordPress. Давайте начнем.
Что такое веб-шрифты?

Веб-шрифты предоставляются Google, Adobe, FontSpace и другими. Они дают вам возможность встраивать шрифты в ваш сайт для изменения дизайна. В отличие от настольных шрифтов, веб-шрифты хранятся в облаке. Когда посетитель попадает на ваш сайт, веб-шрифты динамически загружаются от поставщика шрифтов. Они отображаются на вашем сайте в течение нескольких секунд при правильной оптимизации. Веб-шрифты — это быстрый и простой способ использовать несколько шрифтов без необходимости встраивать их в свой веб-сайт.
4 типа веб-шрифтов
Подобно настольным шрифтам, существует четыре основных типа шрифтов:
- Serif : шрифты с засечками обычно подходят только для заголовков из-за их украшений, которые обычно располагаются вверху и внизу каждой буквы.
- Шрифты без засечек : как вариант, шрифты без засечек можно использовать как в заголовках, так и в основном тексте, потому что они чистые и легко читаемые.
- Script : Шрифты Script обычно следует использовать с осторожностью из-за их причудливого внешнего вида.
- Отображение : Наконец, отображаемые шрифты обычно жирные и крупные, поэтому их следует использовать в ограниченном объеме для заголовков, но не в качестве основного текста.
Использование веб-шрифтов в WordPress
Есть несколько способов использовать веб-шрифты в WordPress. Вы можете встроить их вручную, использовать плагин или использовать настройки вашей темы, будь то тема полного блока редактирования сайта, общая тема WordPress или тема, использующая конструктор тем. В большинстве случаев разработчики прибегают к использованию Google Fonts в WordPress, потому что они бесплатны и легко интегрируются.
Как изменить шрифты в WordPress (8 способов)
То, как вы меняете шрифты в WordPress, может быть достигнуто несколькими способами. Некоторые темы премиум-класса, такие как Divi, имеют встроенный менеджер шрифтов с автоматически загружаемыми шрифтами Google. Кроме того, Divi позволяет вам включить все подмножества шрифтов Google в параметрах темы, если вы хотите, чтобы они были включены все.
В некоторых других темах, кроме Divi, вы можете использовать настройки настройщика, чтобы изменить шрифты темы по умолчанию. В зависимости от темы, при использовании этого метода могут быть доступны ограниченные шрифты. Если вы используете темы блоков полного редактирования сайта (FSE), такие как Twenty Twenty-Two, вы можете добавить их в файл theme.json. Кроме того, вы можете установить плагин менеджера шрифтов или использовать редактор блоков Gutenberg. Наконец, вы можете добавить их вручную. Давайте посмотрим, как изменить шрифты в WordPress, используя каждый метод.
1. Использование параметров настройки темы для изменения шрифтов в WordPress
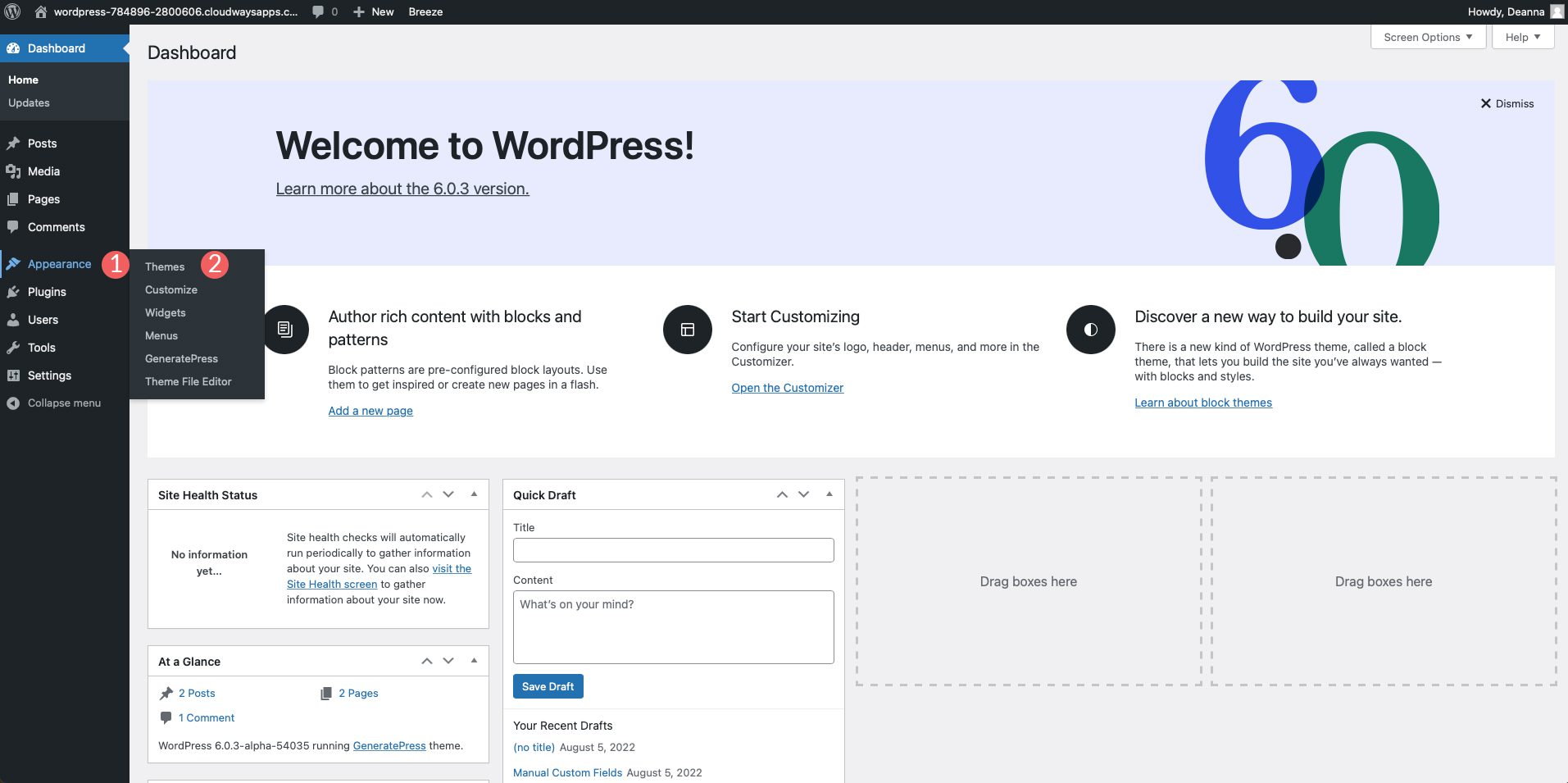
При использовании настройщика темы WordPress есть несколько вариантов в зависимости от вашей темы. В качестве примера мы будем использовать тему Genesis для изменения шрифта по умолчанию. Войдите в свою панель WordPress. Перейдите к Внешний вид > Настроить .

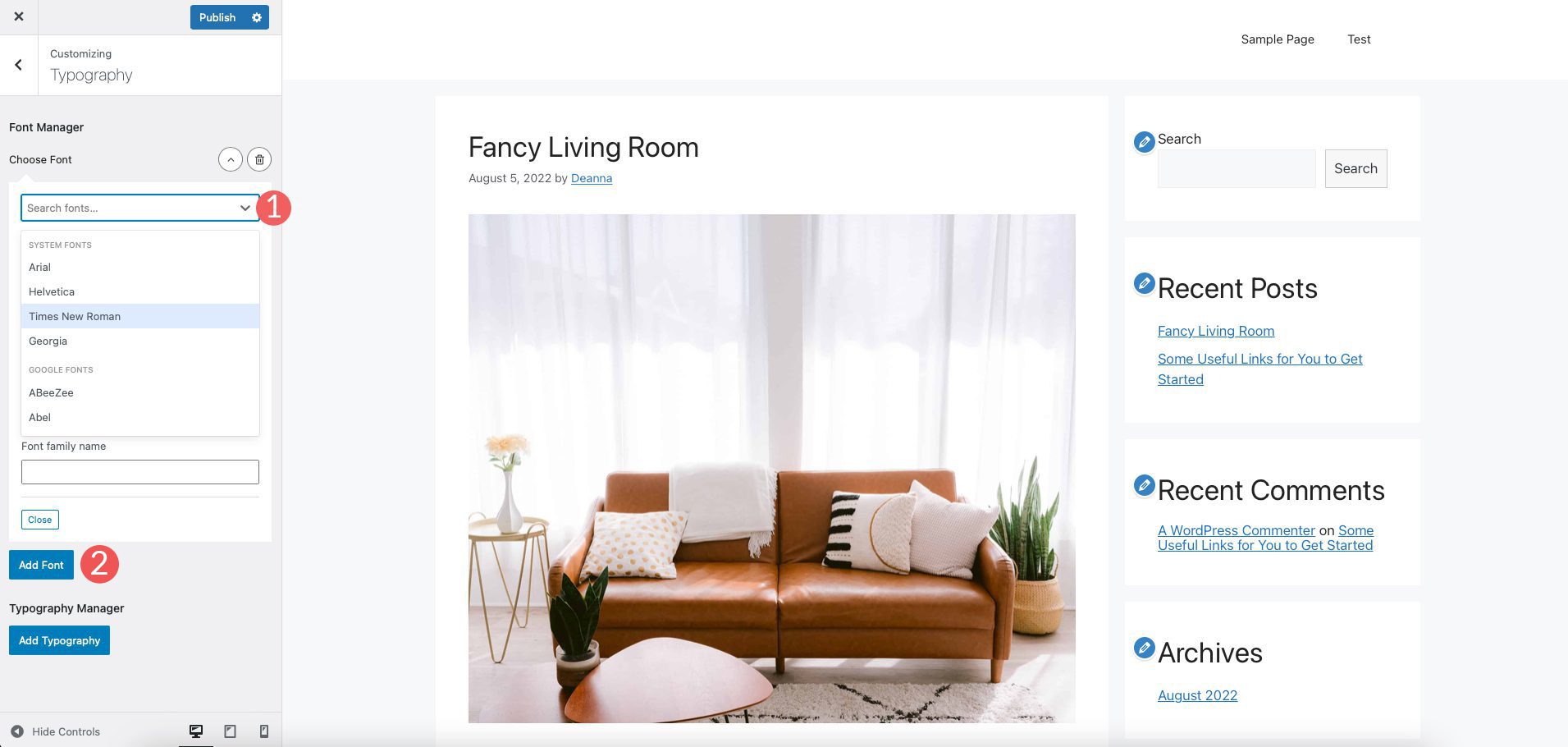
Когда появится экран настройки, нажмите Typography . Будет два варианта, включая «Диспетчер шрифтов» и «Добавить типографику». Под первым вариантом нажмите, чтобы активировать раскрывающееся меню. Оттуда вы можете прокручивать или искать определенный шрифт для использования на вашем сайте. Выбрав шрифт, нажмите кнопку «Добавить шрифт», чтобы добавить шрифт на свой сайт. Вы можете повторить шаги, чтобы добавить дополнительные шрифты, которые можно назначить определенным элементам.

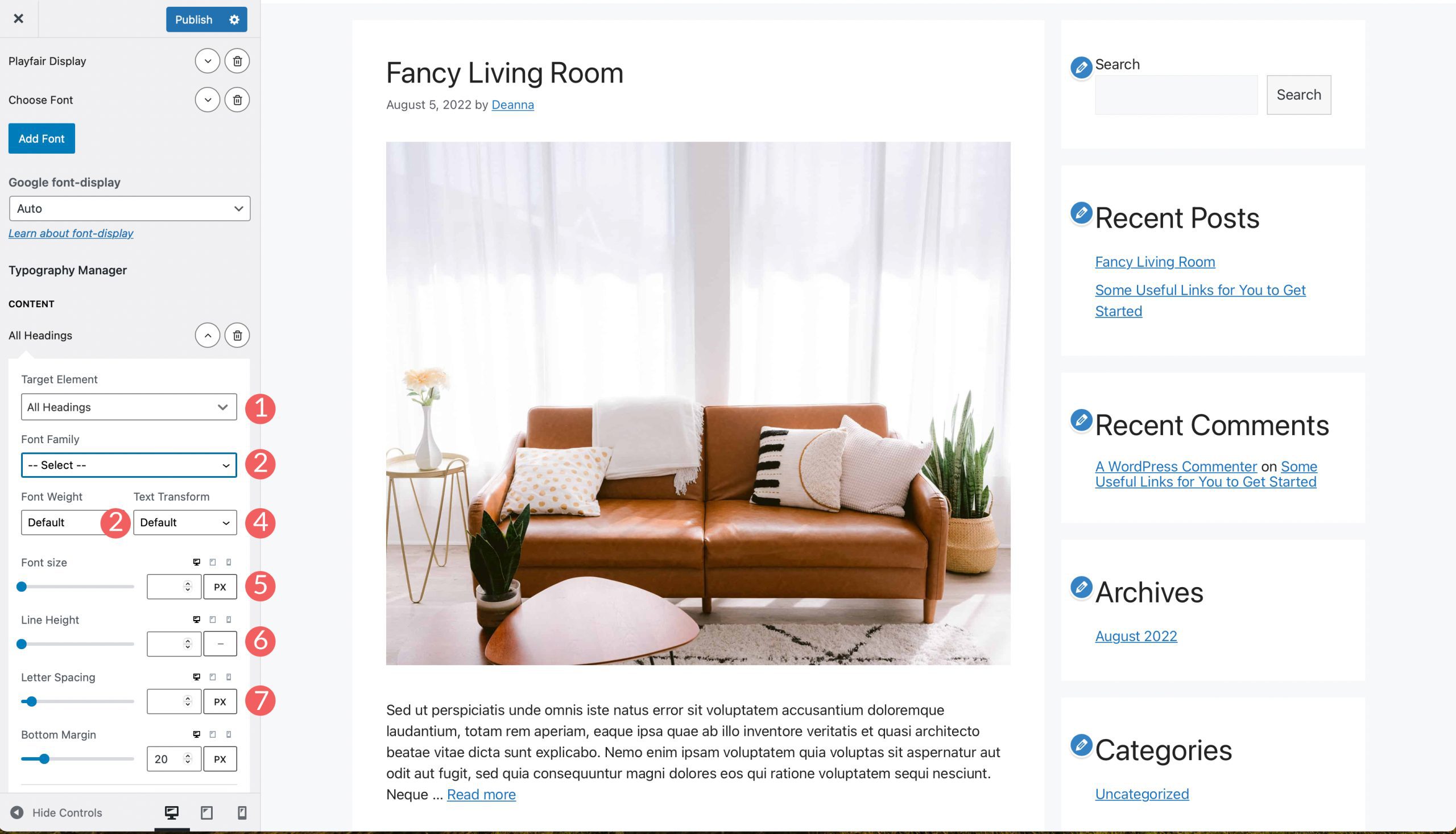
Второй вариант, Typography Manager, позволяет назначать шрифты, добавленные на ваш сайт, различным областям. В нашем примере вы можете добавить их в тело, название сайта, описание сайта, пункты меню, заголовки и многое другое.
Здесь вы также можете изменить шрифты. Сначала выберите целевой элемент, для которого вы хотите изменить шрифт. Затем выберите семейство шрифтов. Выберите вес шрифта и любое преобразование текста, которое вы хотите применить. Затем выберите размер шрифта, толщину, высоту строки и межбуквенный интервал. Повторите процесс для других элементов, как вы считаете нужным.

2. Изменение шрифтов с помощью полнофункционального редактирования сайта WordPress
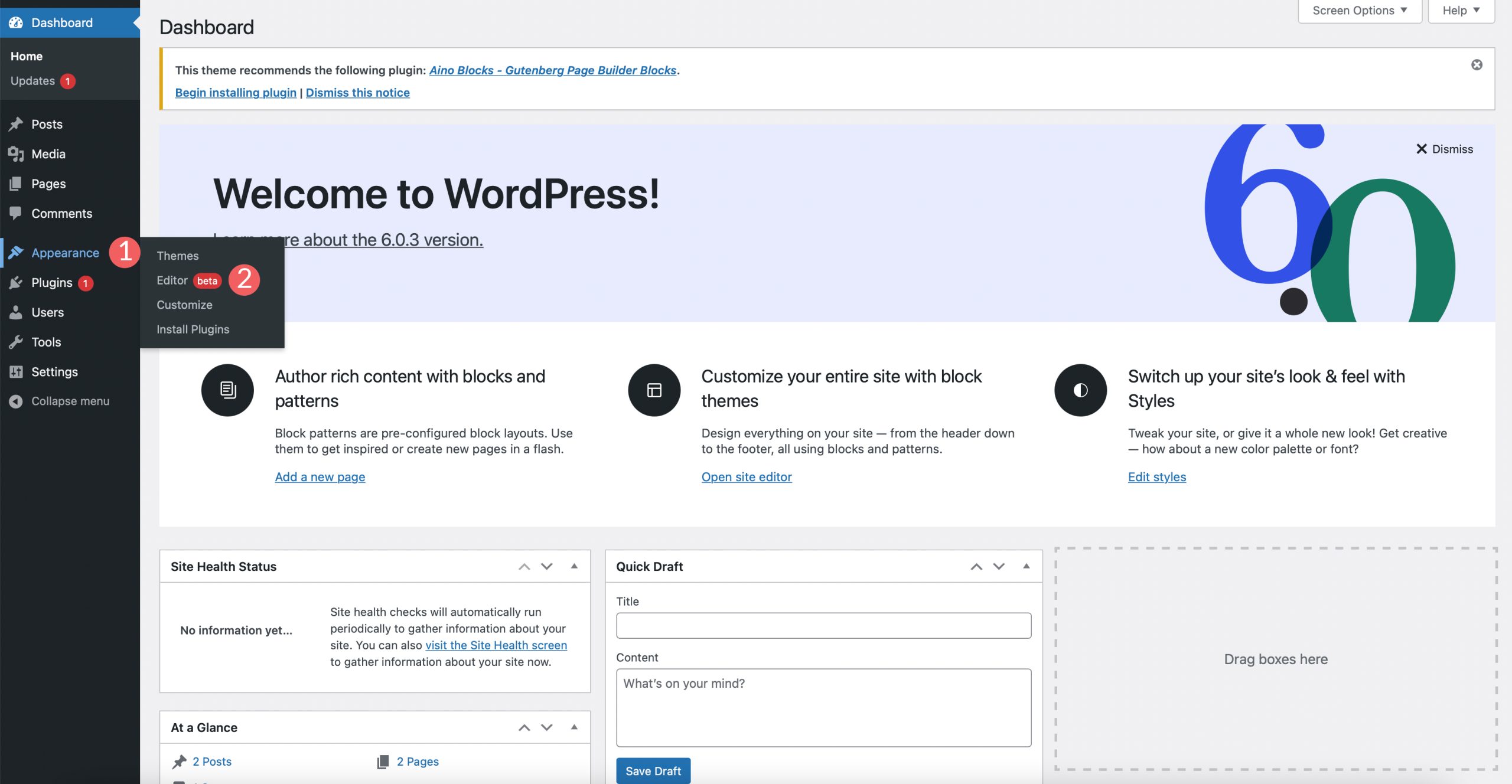
Большинство тем полнофункционального редактора сайтов поставляются с предустановленным набором шрифтов на выбор. Такие темы, как Blockbase, Emulsion, Aino и Twenty Twenty-Two, дают вам возможность изменять шрифты в редакторе темы. Например, мы будем использовать тему Blockbase. Чтобы изменить шрифты, перейдите в «Тема» > «Редактор» .

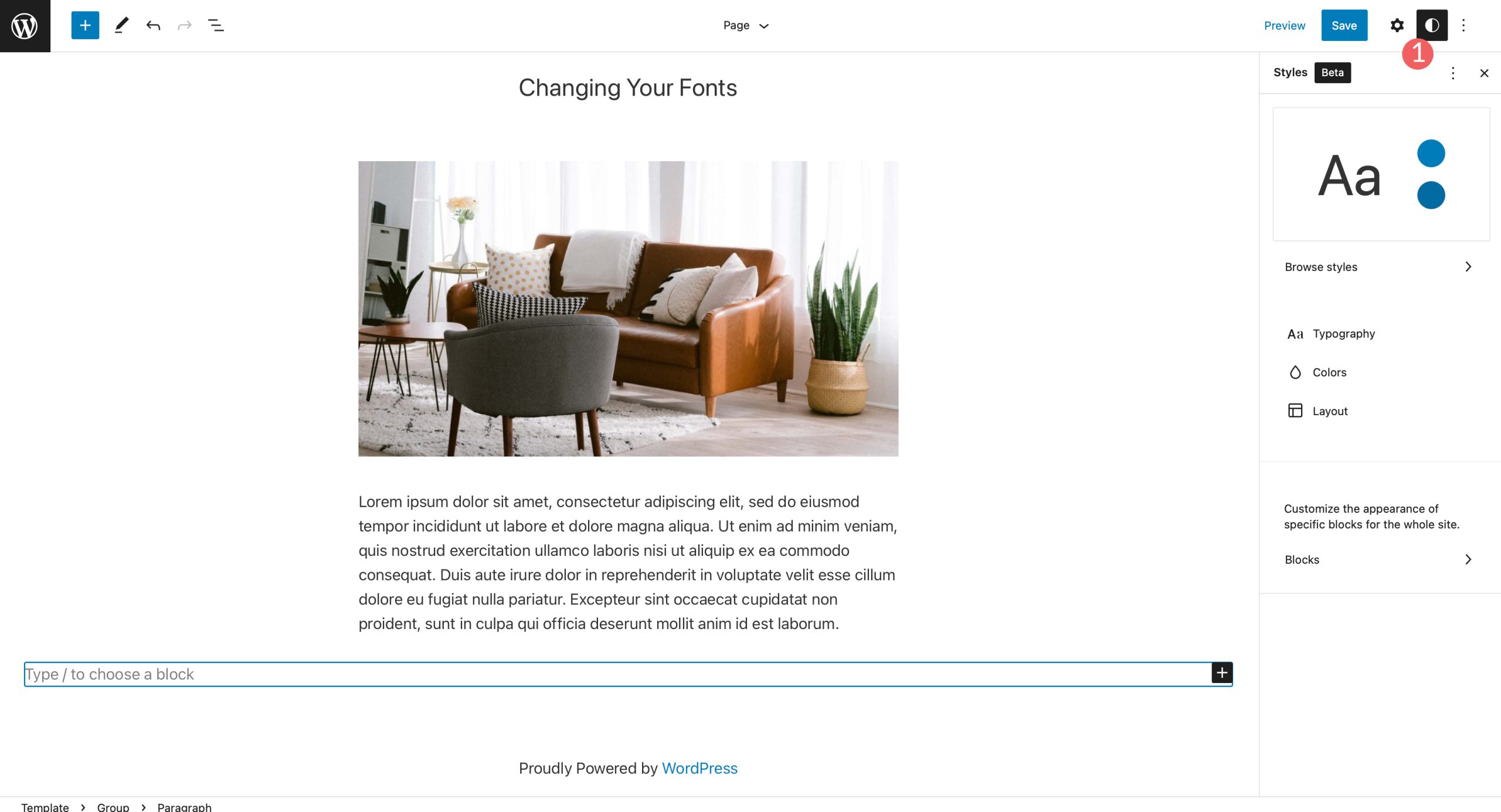
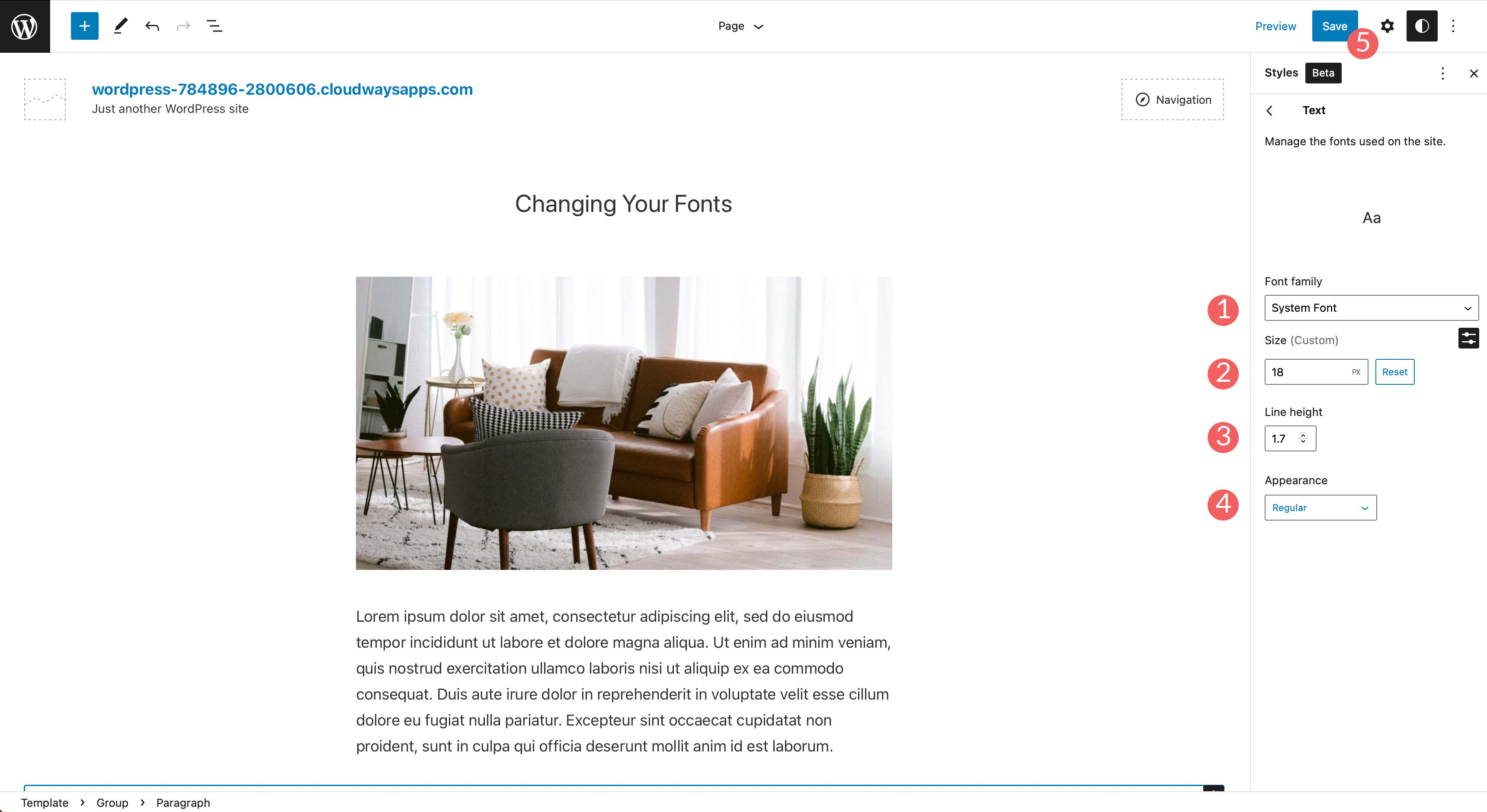
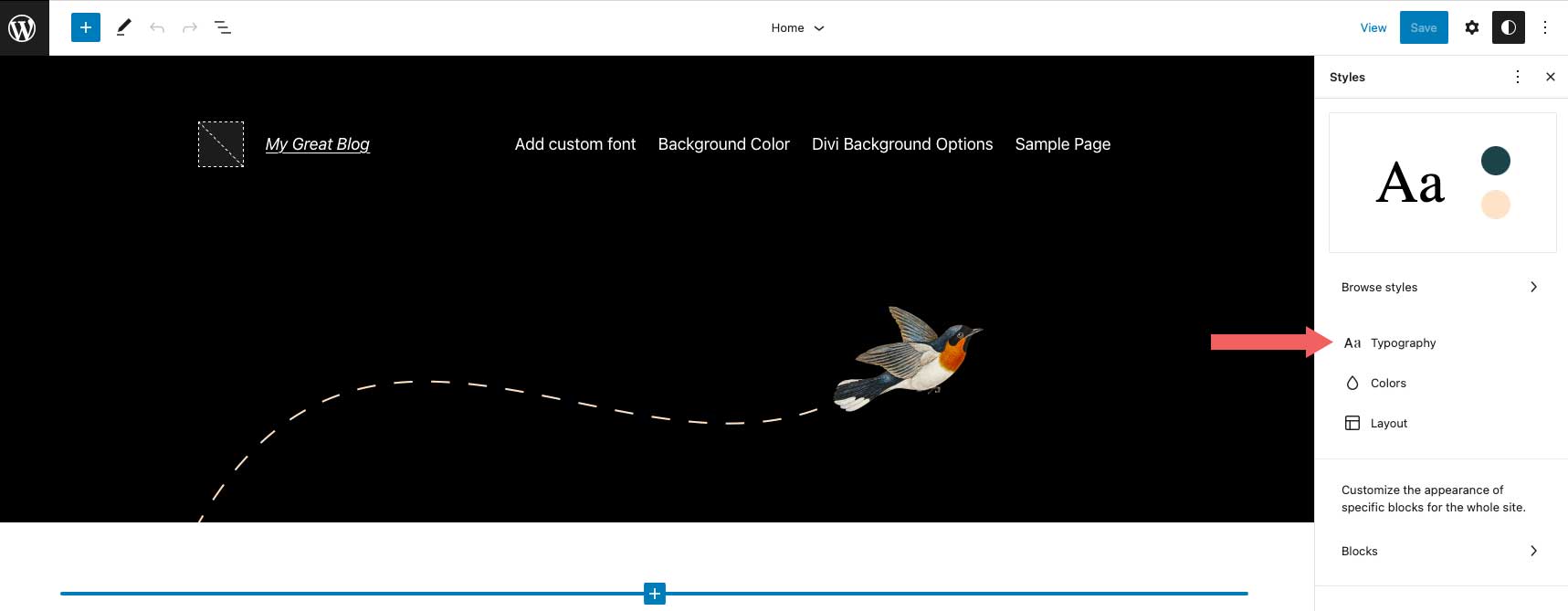
Затем щелкните значок стиля в правом верхнем углу экрана.

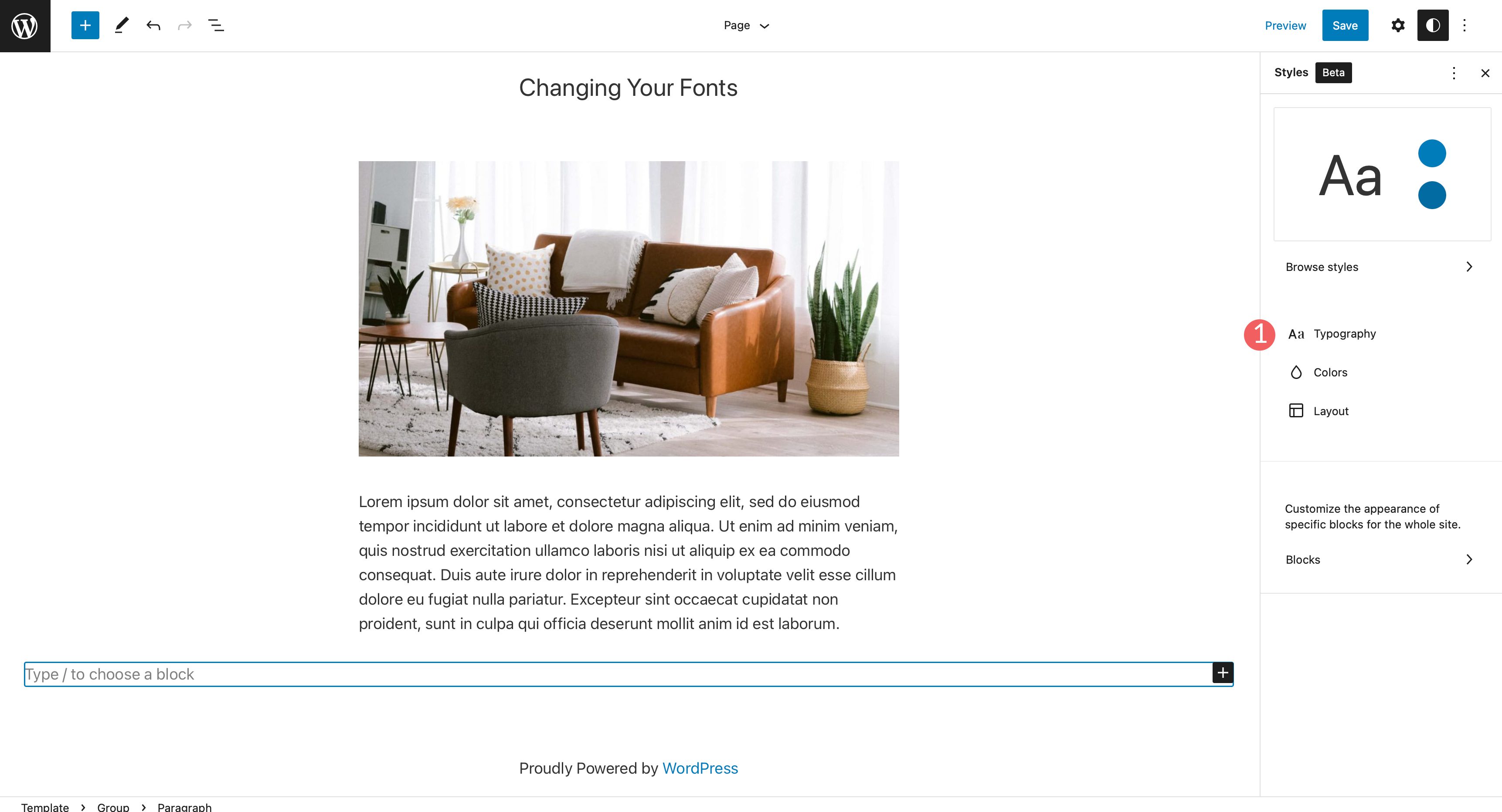
Затем щелкните раздел типографики, чтобы изменить шрифт для вашей темы.

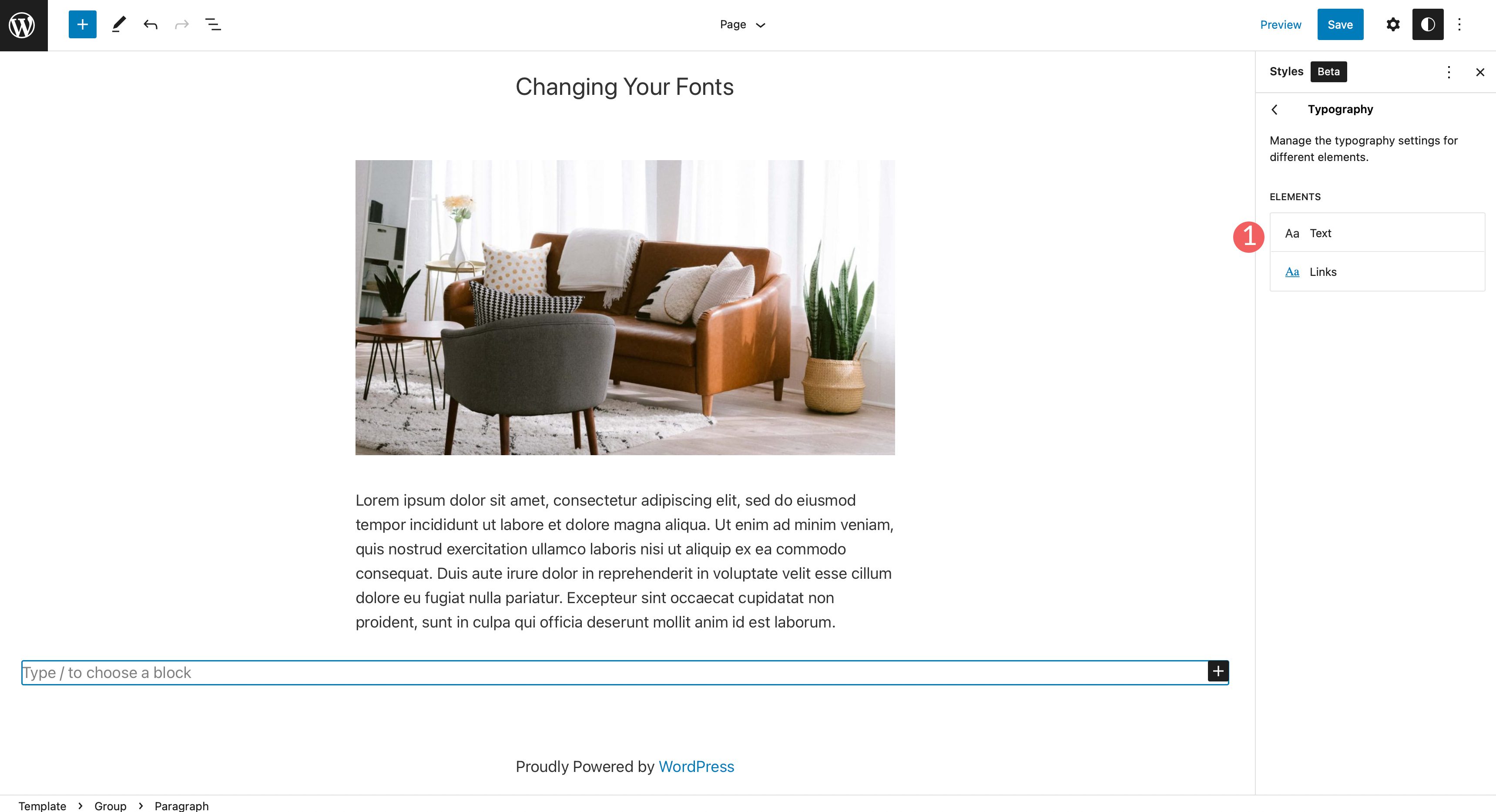
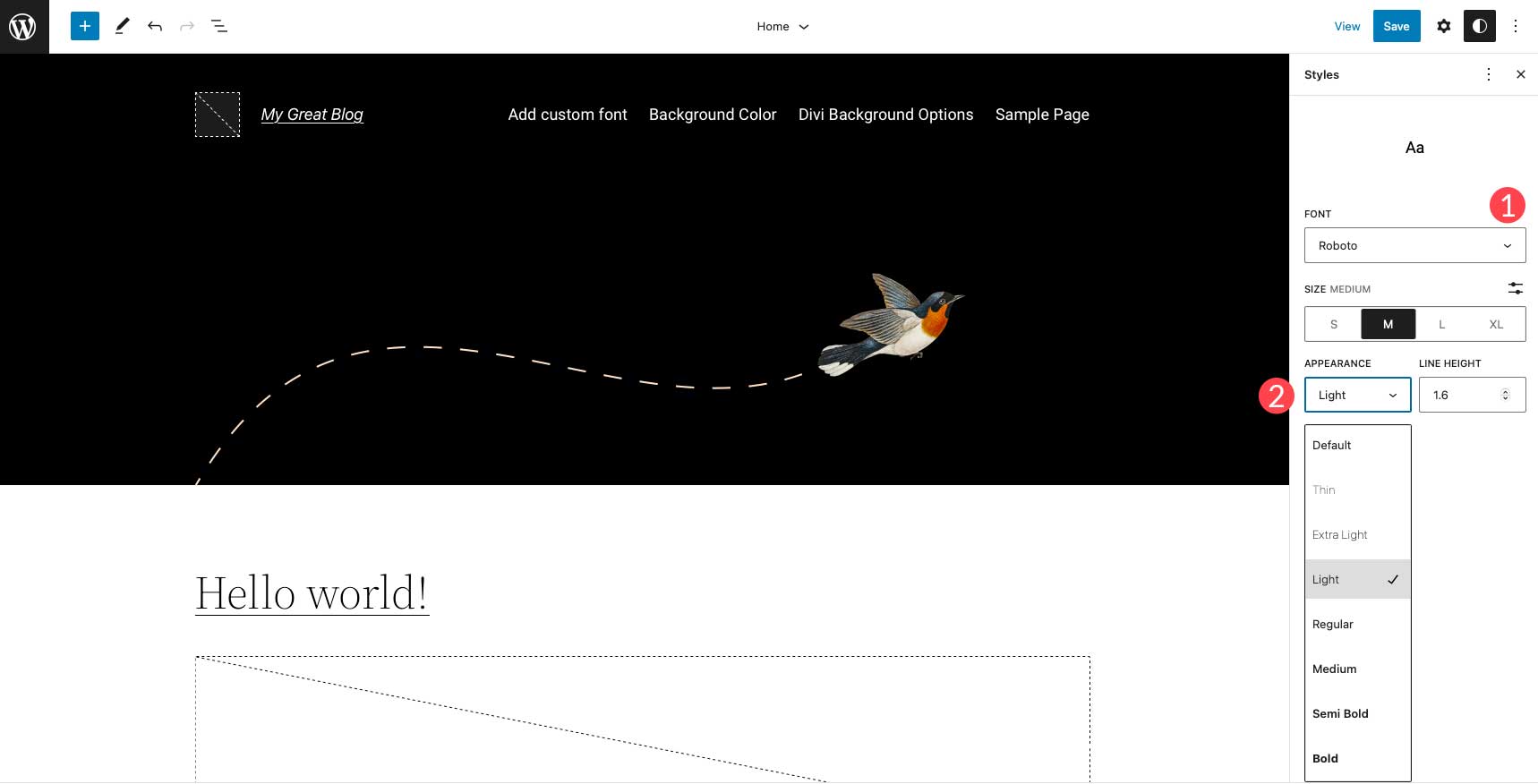
В нашем примере вы можете изменить текст своего сайта, а также текст ссылок.

Под семейством шрифтов щелкните раскрывающееся меню, чтобы открыть варианты шрифтов. Выберите шрифт, который вы хотите применить. Вы также можете установить размер шрифта, высоту строки и внешний вид. Сделав выбор, нажмите кнопку «Сохранить» в правом верхнем углу страницы, чтобы применить изменения.

3. Изменение шрифтов WordPress с помощью редактора блоков
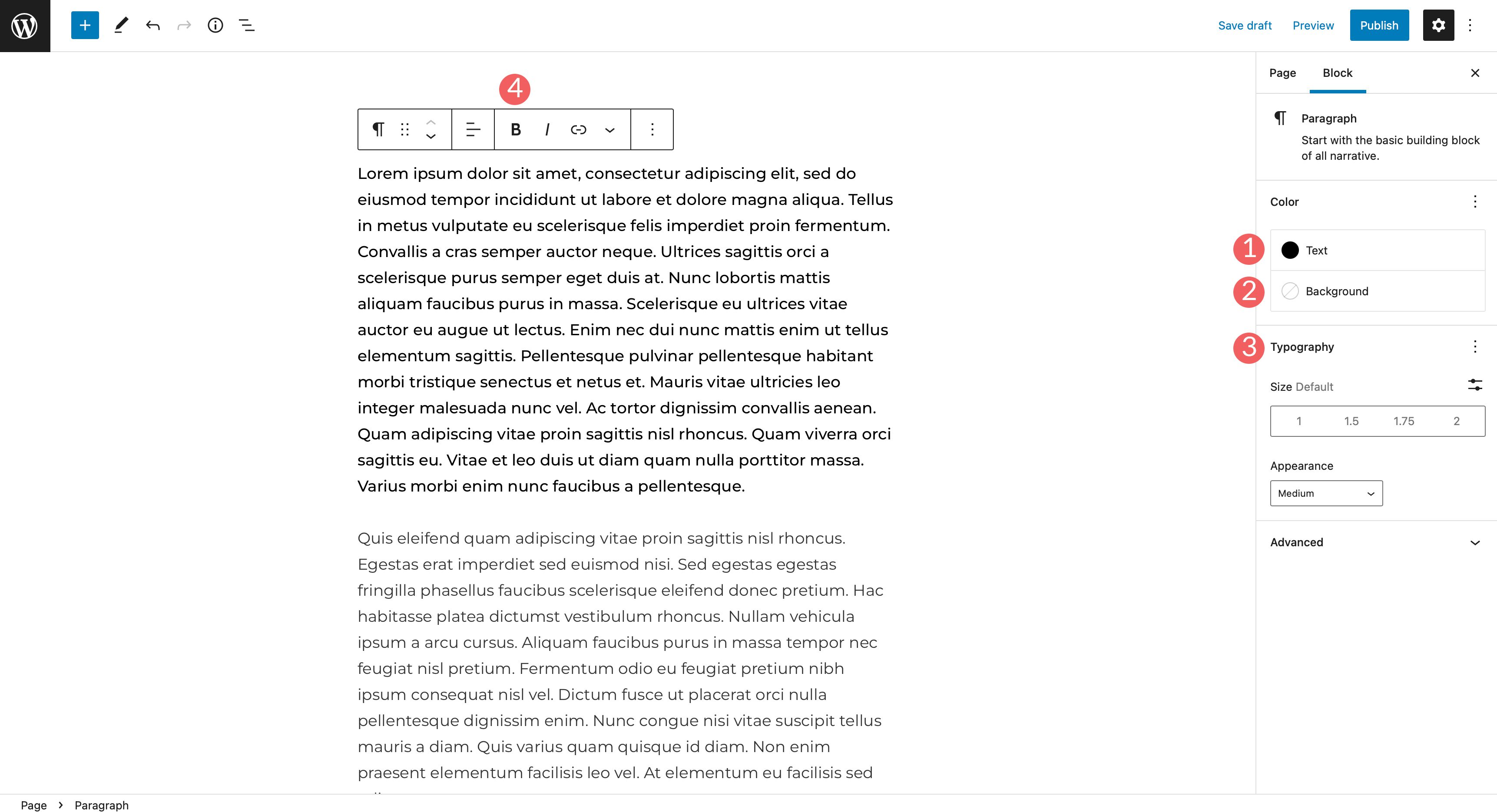
Используя редактор блоков, вы можете изменить внешний вид ваших шрифтов. Вы можете изменить цвет текста и фона текста, а также установить размер и внешний вид. Параметр внешнего вида обычно включает вес шрифта, который зависит от шрифта, выбранного в настройках вашей темы.
В блоках с текстом есть дополнительные опции. Текст может быть выделен жирным шрифтом, курсивом, и вы можете установить выравнивание текста.

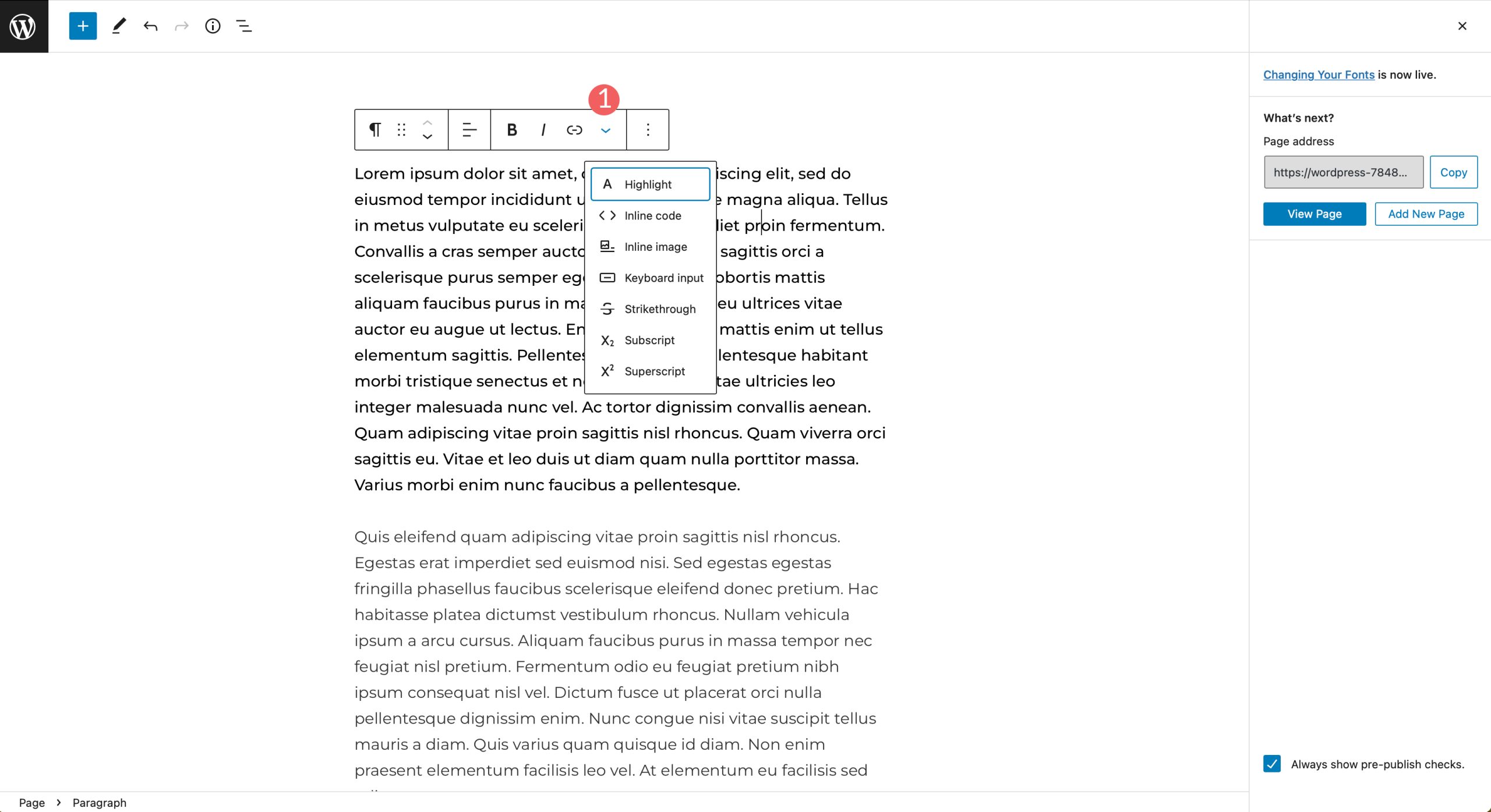
Существуют дополнительные параметры для выделения текста, а также добавления встроенного кода и изображений или зачеркивания. Наконец, вы можете добавить символы нижнего индекса, а также символы верхнего индекса.

4. Использование плагина для изменения шрифтов в WordPress
Как упоминалось ранее, общие темы WordPress нуждаются в помощи плагина, такого как Fonts Plugin | Google Fonts Typography для изменения шрифтов в WordPress. Мы рассмотрим шаги по установке плагина, его настройке и покажем, как менять шрифты на вашем сайте во время его использования.
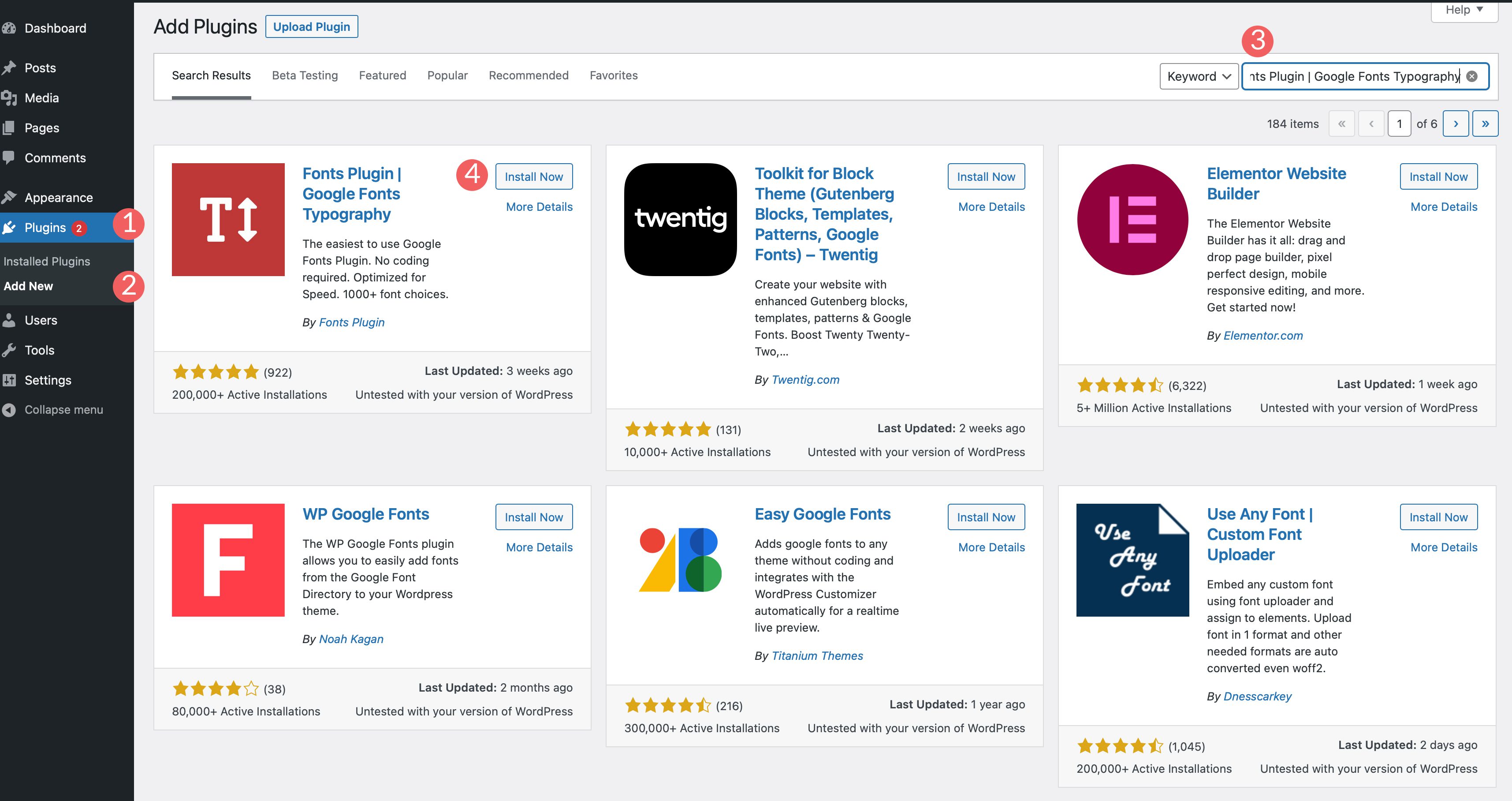
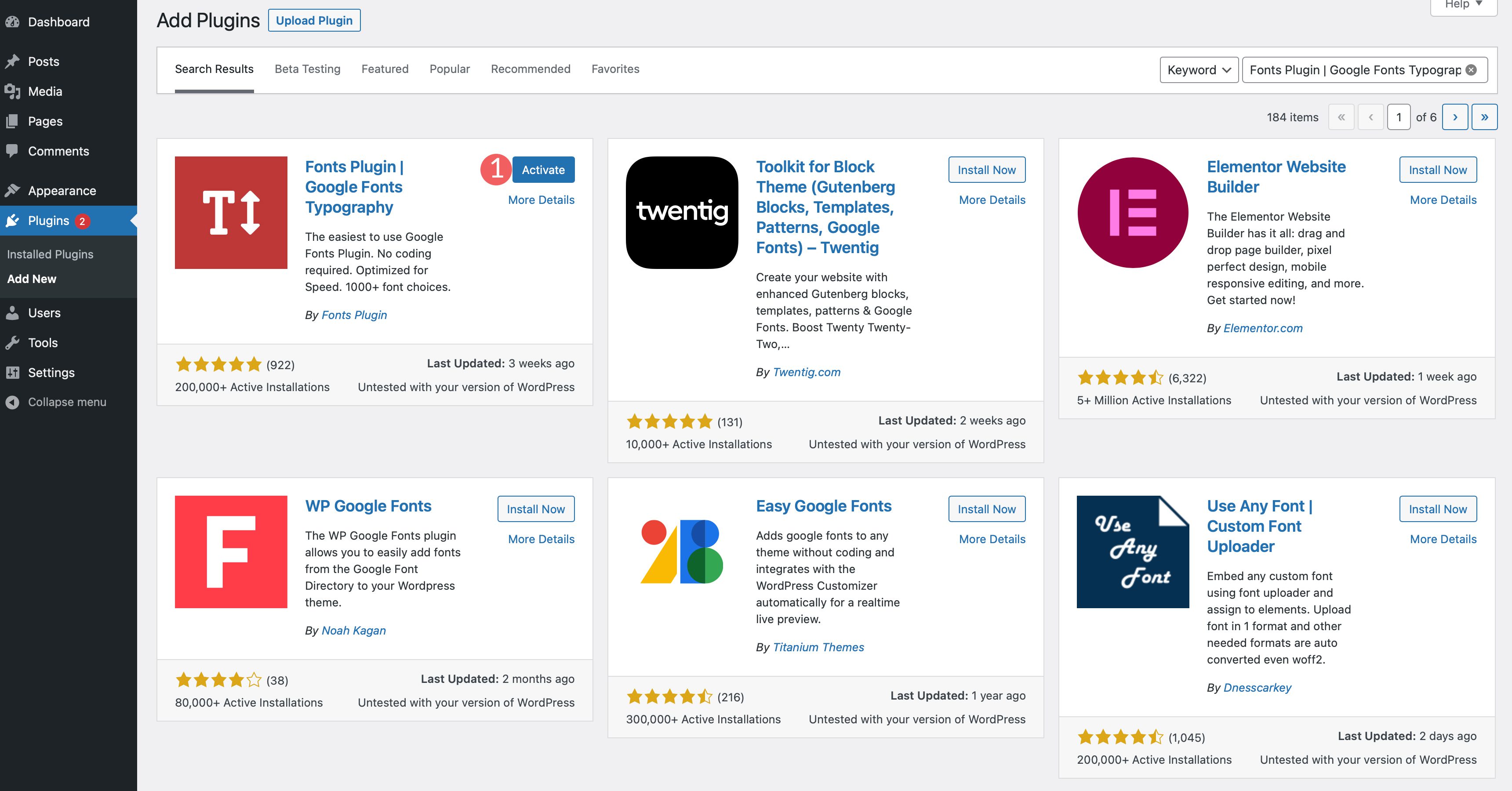
Перейдите в «Плагины» > «Добавить новый» . Плагин поиска шрифтов | Типографика Google Fonts в строке поиска. Нажмите «Установить сейчас» , чтобы добавить плагин на свой сайт.

Далее активируйте плагин.

Чтобы получить доступ к плагину, перейдите в «Внешний вид» > «Настроить» . Когда страница перезагрузится, в ваш настройщик будет добавлен новый раздел под названием «Плагин шрифтов» .

Настройки плагина

После того, как вы нажмете на вкладку, появится четыре параметра меню, включая основные настройки, дополнительные настройки, загрузку шрифтов и отладку. Базовые настройки позволяют выбрать семейство шрифтов по умолчанию из более чем 1400 вариантов шрифтов Google. Вы также можете установить шрифт для заголовков, а также для кнопок и элементов ввода.
Расширенные настройки позволяют изменить шрифты для фирменного стиля, включая заголовок и слоган вашего сайта. В настройках навигации вы можете изменить шрифт меню навигации вашего сайта.

В разделе «Типографика контента » вы можете изменить основной текст, а также шрифт для всех тегов заголовков по отдельности.

Вкладки «Боковая панель » и «Нижний колонтитул» позволяют изменять шрифты для тех разделов вашего сайта, которые включают в себя как заголовок, так и типографику содержимого. Последняя вкладка «Загрузить только шрифты» позволяет загружать определенные шрифты, но не добавляет их автоматически к элементу. Это полезно, когда вы хотите использовать шрифты только в определенных блоках. Вкладка «Загрузка шрифтов» доступна только в профессиональной версии плагина.

В разделе «Отладка» вы можете установить флажок «Принудительные стили», который позволит вам определить, почему ваши шрифты не загружаются. Дополнительный флажок, отключающий элементы управления редактором, удаляет элементы управления шрифтом из отдельных сообщений и страниц. Отображение шрифта дает вам четыре варианта, включая обмен, блокировку, резервный вариант и необязательный. Кнопка «Сбросить все шрифты» позволит вам сбросить все изменения, внесенные вами в плагин.
5. Использование конструктора тем Divi для изменения шрифтов

Divi — один из самых мощных конструкторов тем в мире. Когда дело доходит до смены шрифтов в WordPress, Divi предлагает множество вариантов. Во-первых, он стандартно поставляется со встроенными шрифтами Google. Шрифты можно использовать в любом модуле с текстовыми параметрами, а также в конструкторе тем. Divi позволяет легко стилизовать шрифты, а в сочетании с настройщиком тем вы можете устанавливать шрифты глобально. Давайте посмотрим, как работать со шрифтами в Divi.
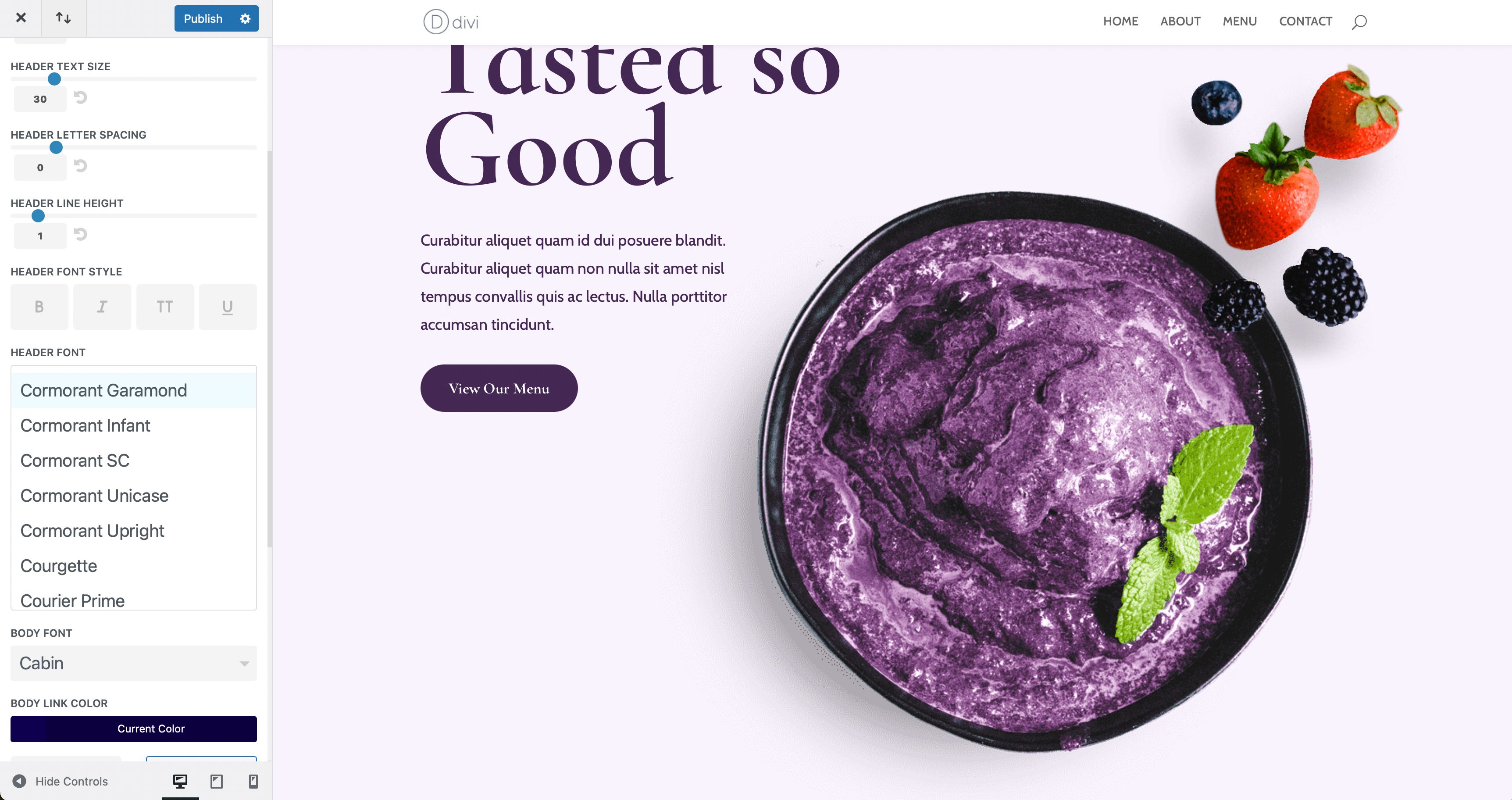
Чтобы установить шрифты в качестве шрифта по умолчанию, включите настройщик темы. Начните с перехода в «Тема» > «Настроить» в панели администратора WordPress. Когда настройщик загрузится, нажмите Общие настройки > Типографика . Доступно несколько параметров для установки размера тела и заголовка, а также высоты строки, межбуквенного интервала, стиля шрифта, шрифта заголовка и основного текста, а также цветов для каждого из них. В Divi встроена вся библиотека шрифтов Google, поэтому выбор шрифта практически не ограничен.

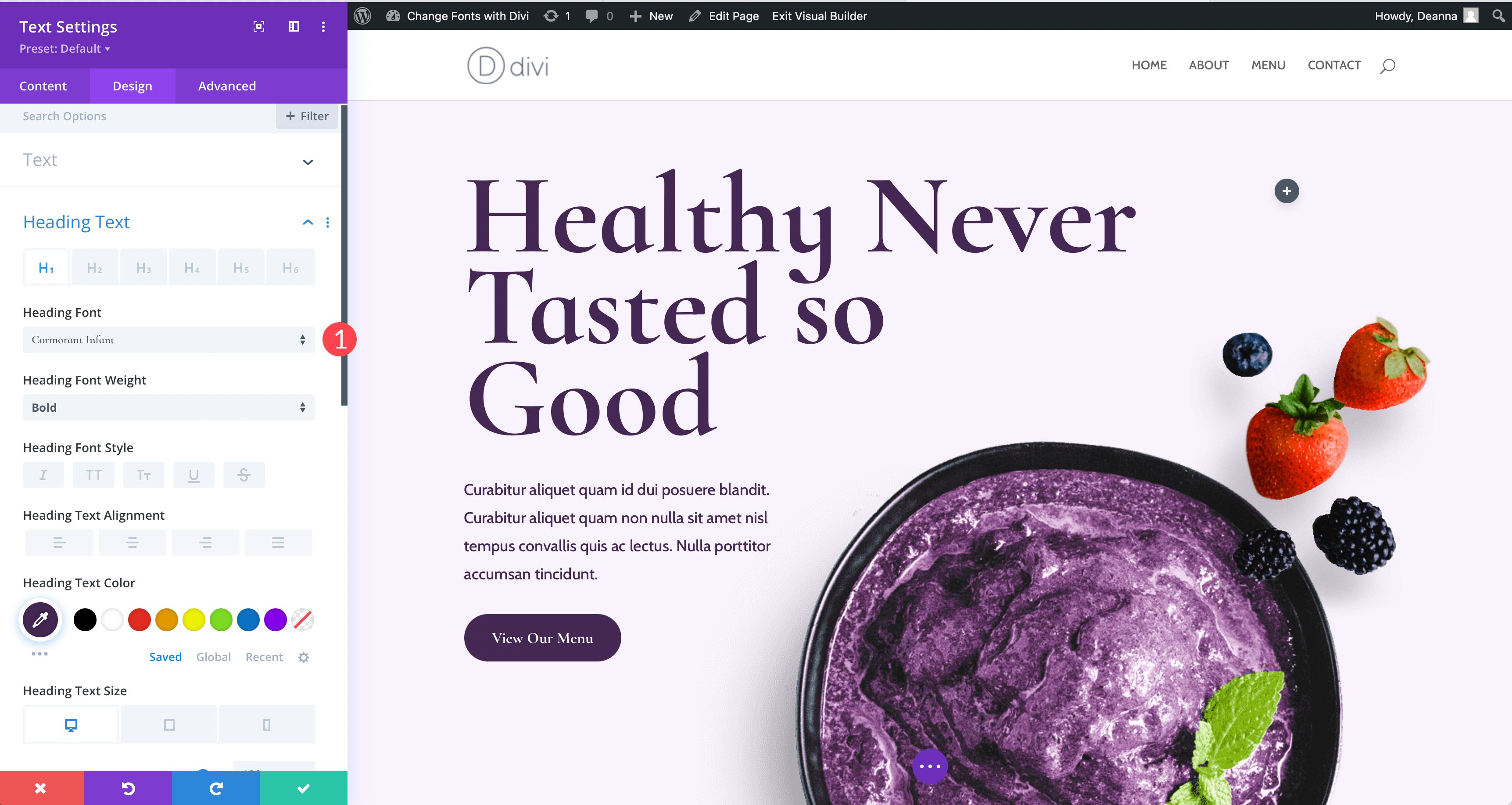
В дополнение к параметрам настройки темы шрифты можно изменить на уровне модуля, где присутствует текст. В качестве примера мы покажем, как изменить шрифты в текстовом модуле. На вкладке «Дизайн» вы найдете все доступные вам настройки текста. Вы можете изменить основной текст, текст заголовка, а также цвет и стили для обоих. Если вы хотите настроить шрифт заголовка, просто щелкните раскрывающееся меню, чтобы активировать его. Вы можете изменить свой шрифт, а затем несколько стилей шрифта, включая толщину шрифта, стиль, выравнивание текста, цвет, размер и многое другое.

6. Как добавить собственный шрифт в WordPress вручную
К счастью, если вы планируете вручную загрузить собственный шрифт на свой сайт, это довольно простой процесс. При этом вам нужно уметь редактировать файлы темы. Мы предлагаем использовать дочернюю тему **ссылка на Ultimate Guild о том, как использовать дочернюю тему** для выполнения этого действия, так как малейшая ошибка может отправить ваш сайт в штопор. Имейте в виду, что добавление пользовательского шрифта в общую тему WordPress не даст вам массу вариантов, но избавит ваш сайт от раздувания, истощающего скорость. Это полезно, если вы знаете, что планируете использовать только пару шрифтов и не требуете множества опций.
Вам необходимо иметь общее представление о том, как работает файловая структура WordPress, а также базовые навыки кодирования. Мы отредактируем пару файлов темы и добавим CSS. Наконец, вам понадобится ваш любимый редактор кода и FTP-программа, такая как FileZilla.
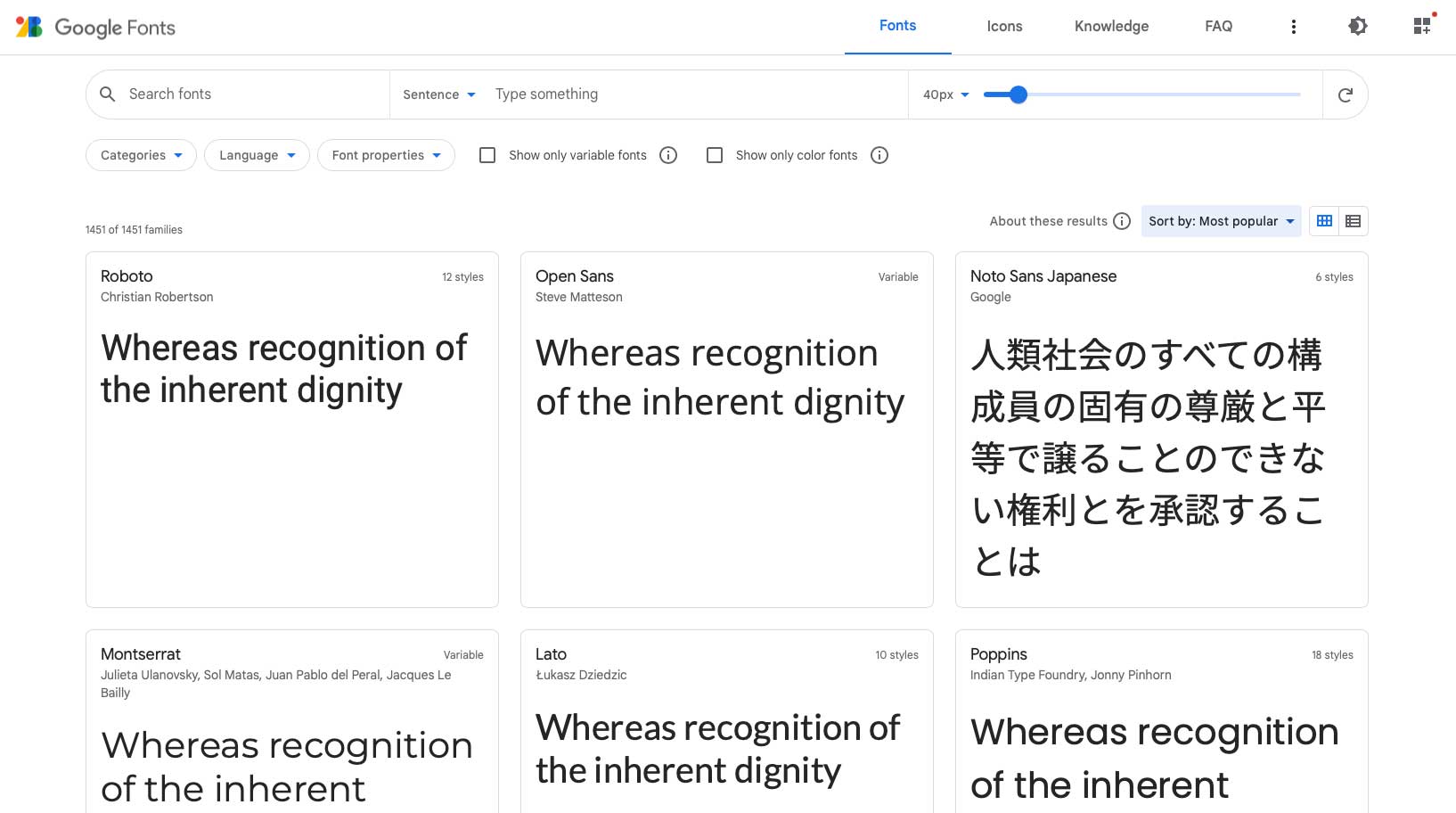
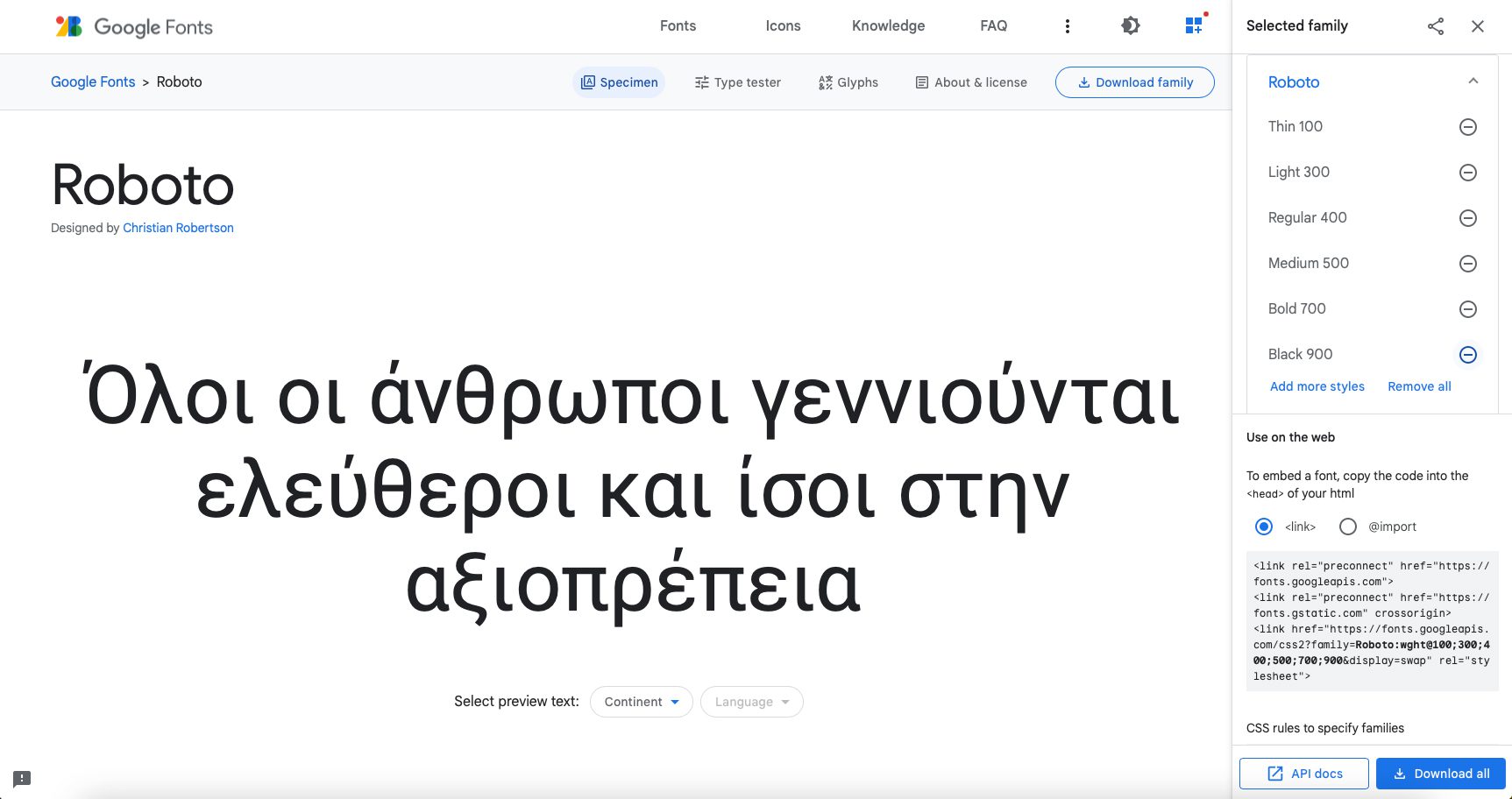
В нашем примере мы собираемся добавить шрифт Google Roboto. Первый шаг — зайти в Google Fonts и найти Roboto. Выберите стили шрифта, которые вы хотите внедрить.

Добавление кода
Есть несколько способов сделать это, но для нашего примера мы собираемся сделать это предпочтительным для WordPress способом постановки в очередь. Сначала скопируйте ссылку на шрифт Roboto. Это включено в код для встраивания от Google и будет выглядеть как этот пример.

https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
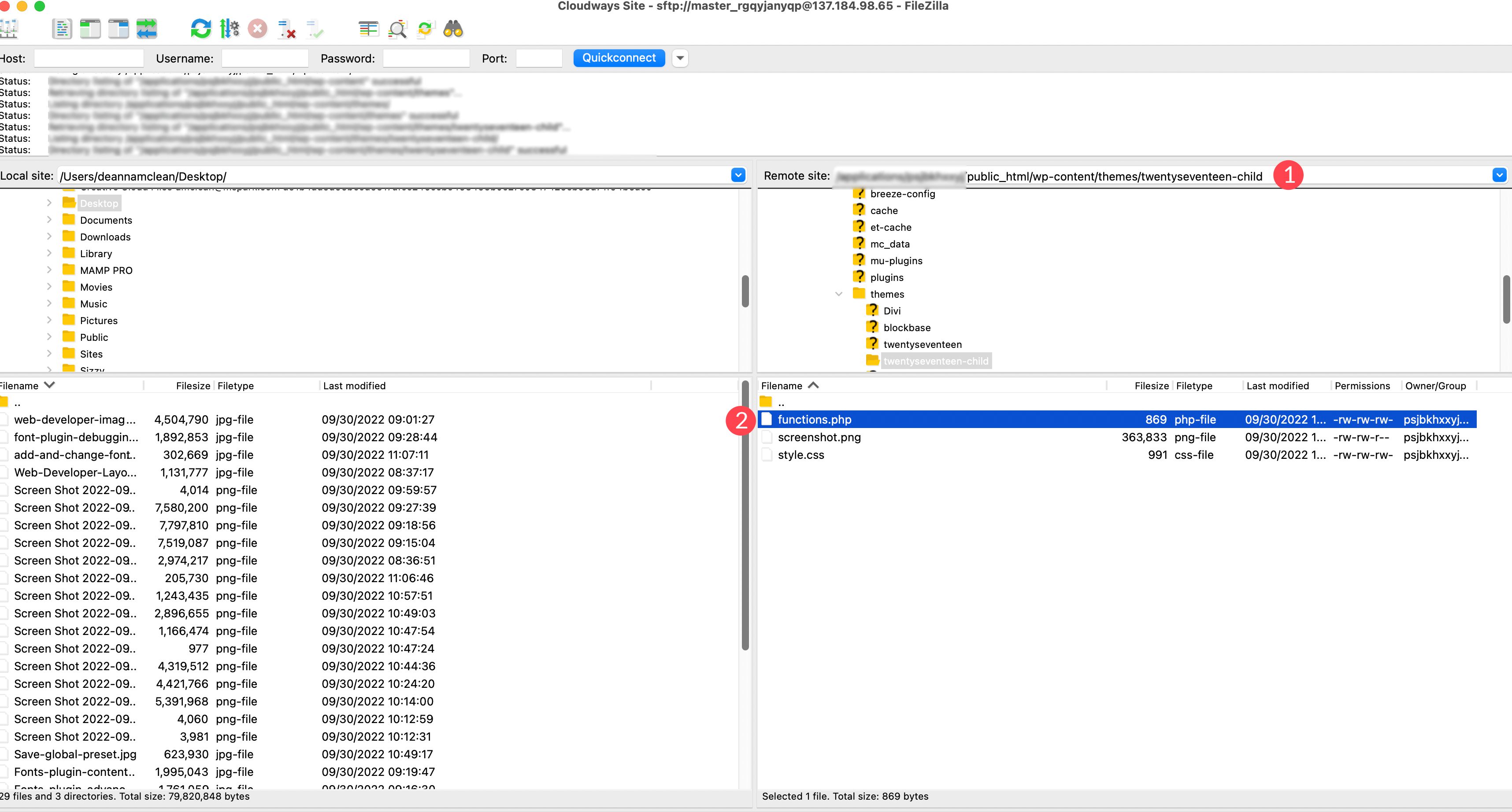
Затем откройте FileZilla и подключитесь к своему сайту через FTP. Перейдите к /public-html/wp-content/themes/yourthemechild/functions.php . Для этого процесса рекомендуется использовать дочернюю тему, так как вы будете редактировать основной файл темы. Примечание: замените yourthemechild на имя вашей дочерней темы.

Щелкните правой кнопкой мыши файл, чтобы открыть его. Добавьте следующий код в конец другого кода в файле.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Далее вам нужно указать WordPress, где вы хотите использовать шрифт. Для этого мы добавим немного CSS в файл style.css нашей дочерней темы. Найдите файл в той же папке, из которой мы работали. Добавьте следующий код:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Этот код сообщает WordPress, что вы хотите использовать шрифт Roboto для всего основного текста, а также для всех заголовков на сайте. Имейте в виду, что каждая тема уникальна, поэтому, если наш код не работает для вас, обратитесь к разработчику вашей темы или используйте инструмент проверки вашего браузера, чтобы найти конкретное правило CSS для ваших шрифтов.
7. Добавление нового пользовательского шрифта в тему редактирования полнофункционального сайта WordPress
В темах полного редактирования сайта (FSE) больше нет необходимости использовать правило CSS @font-face для добавления шрифтов. В темах FSE вы добавляете шрифт в папку assets/fonts/, а затем вызываете их в файле theme.json. Давайте рассмотрим шаги по добавлению пользовательского шрифта из Google Fonts в тему Twenty Twenty-Two, а затем добавим код в файл theme.json, чтобы использовать шрифт на своем веб-сайте.
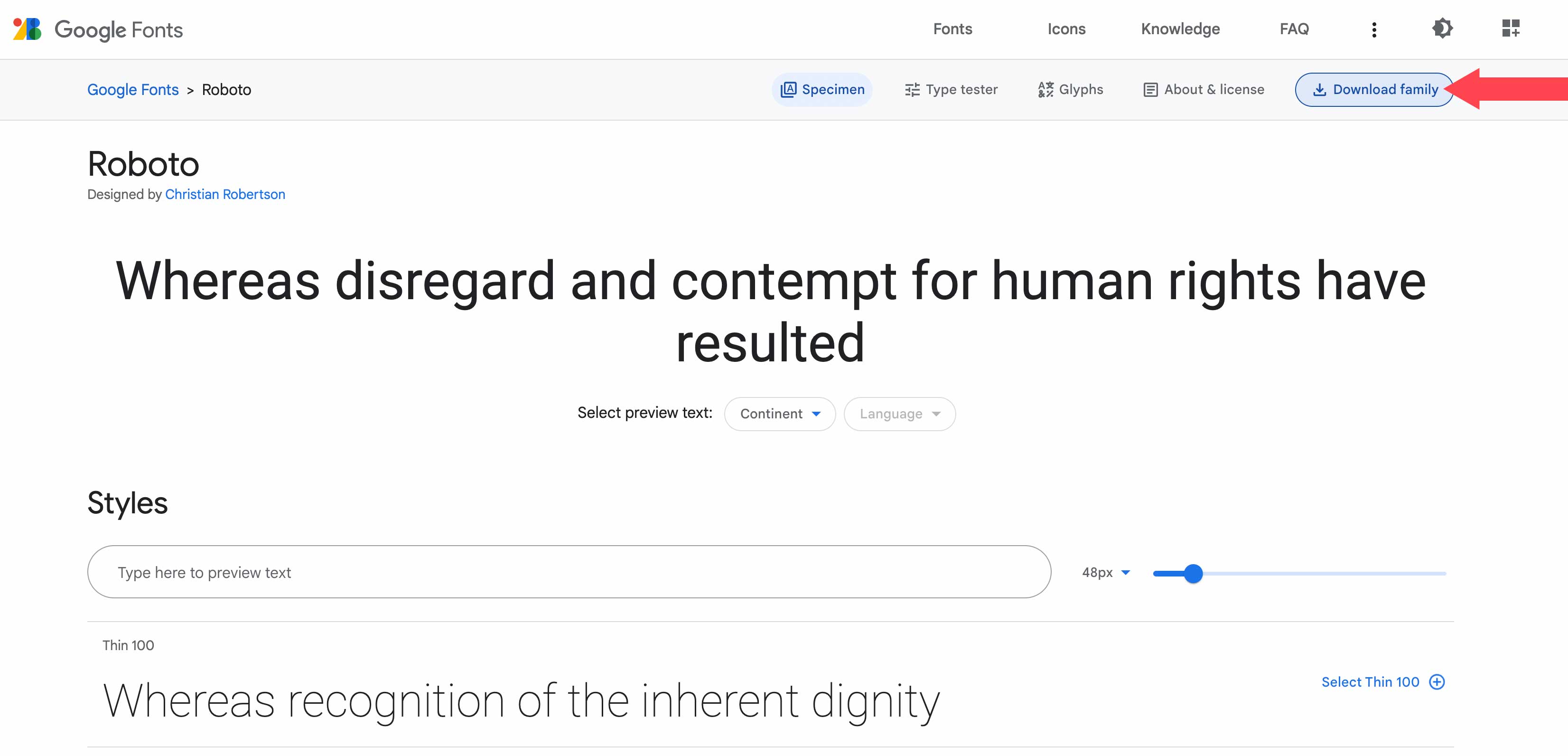
В этом примере мы будем использовать семейство шрифтов Roboto из Google Fonts. Первый шаг — загрузить шрифт из библиотеки Google Fonts. Нажмите кнопку «Загрузить семейство» в правом верхнем углу экрана.

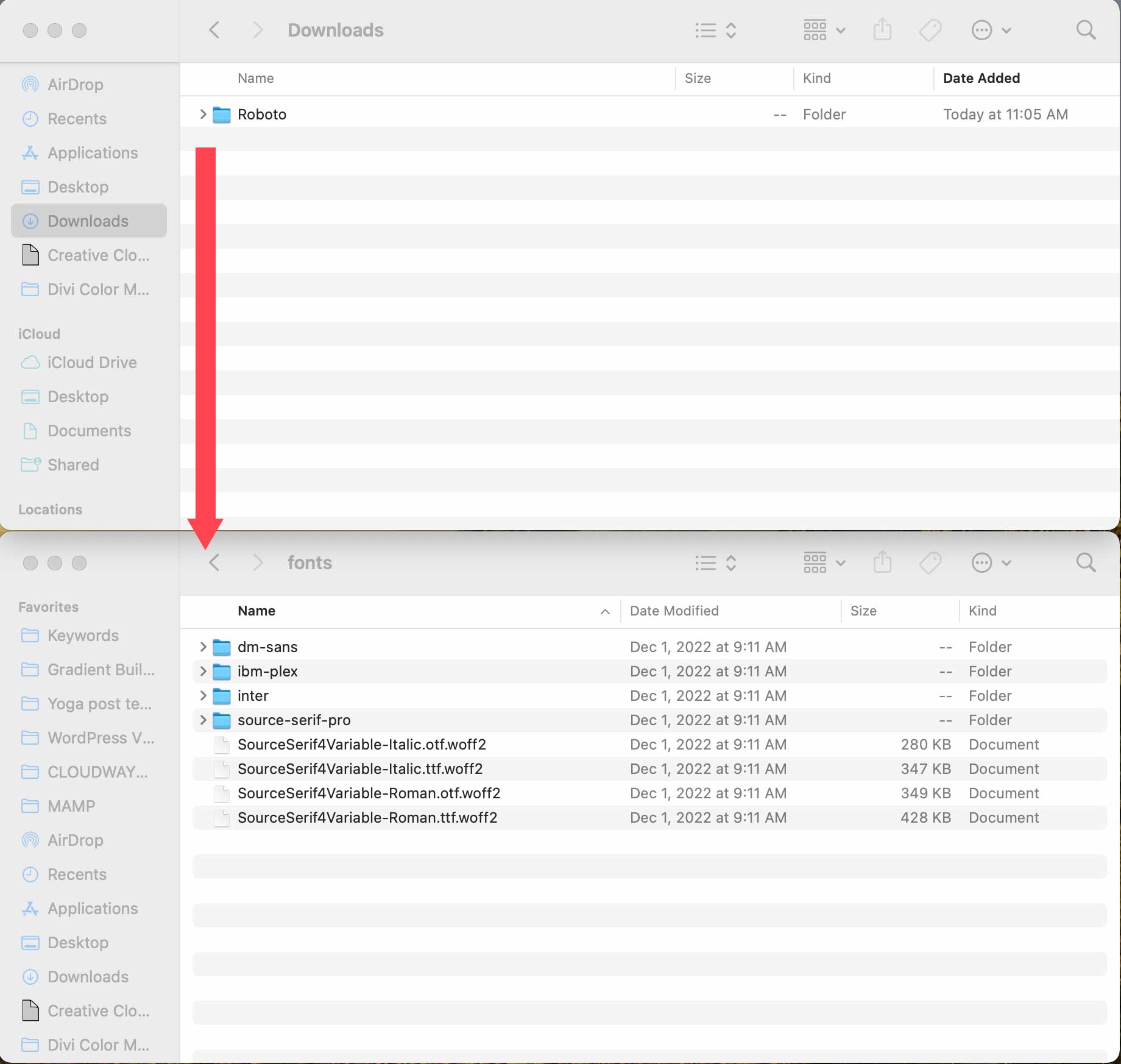
Затем перейдите к файлам тем WordPress либо на локальном компьютере, либо через FTP. В этом примере мы будем использовать установку WordPress на нашем локальном компьютере. Обратите внимание на расположение файла, так как вам нужно будет вызвать его в коде, который мы добавим в файл theme.json позже.
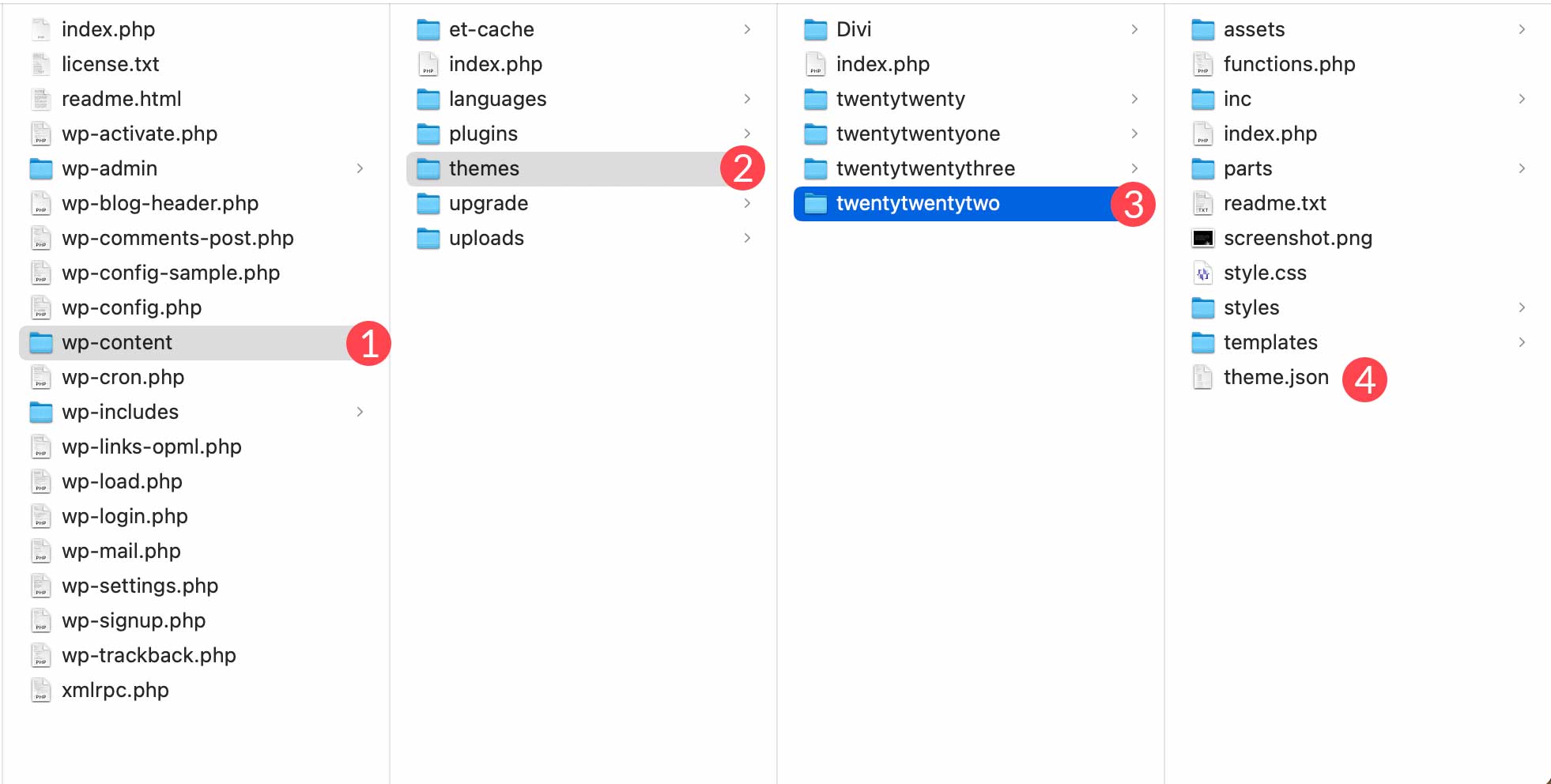
Чтобы найти папку шрифтов вашей темы, перейдите в wp-content/themes/twentywentytwo/assets/fonts . Затем перетащите загруженную папку шрифтов в папку шрифтов вашей установки WordPress.

Затем найдите файл theme.json, перейдя по адресу wp-content/themes/twentytwentytwo/theme.json .

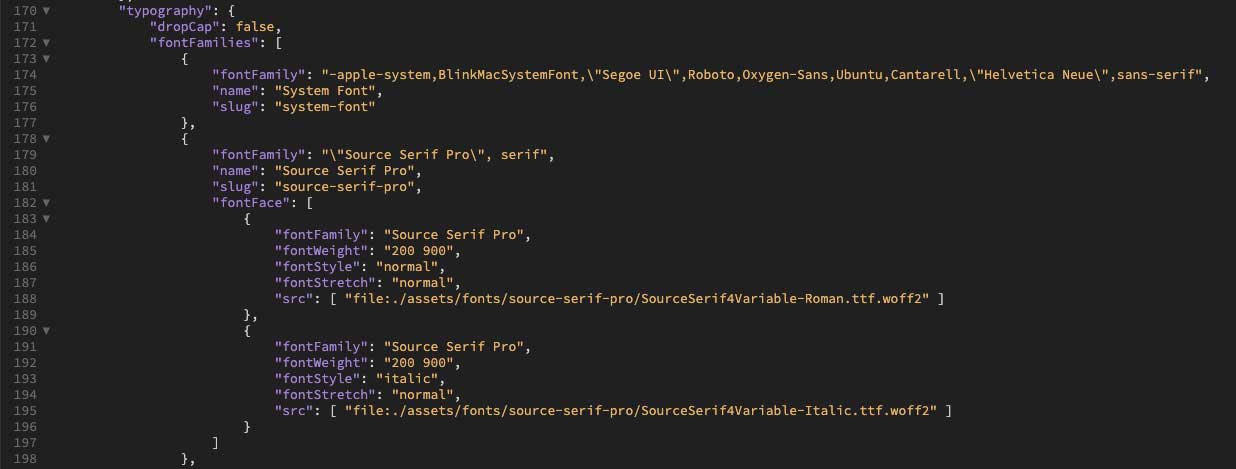
Щелкните правой кнопкой мыши файл, чтобы открыть его в вашем любимом редакторе кода. В разделе настроек файла theme.json прокрутите вниз до исходного кода sans pro в настройках типографики.

Добавление кода в файл Theme.json
Затем добавьте следующий код после } в разделе шрифта Source Serif Pro и перед закрывающей скобкой ] в разделе типографики:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
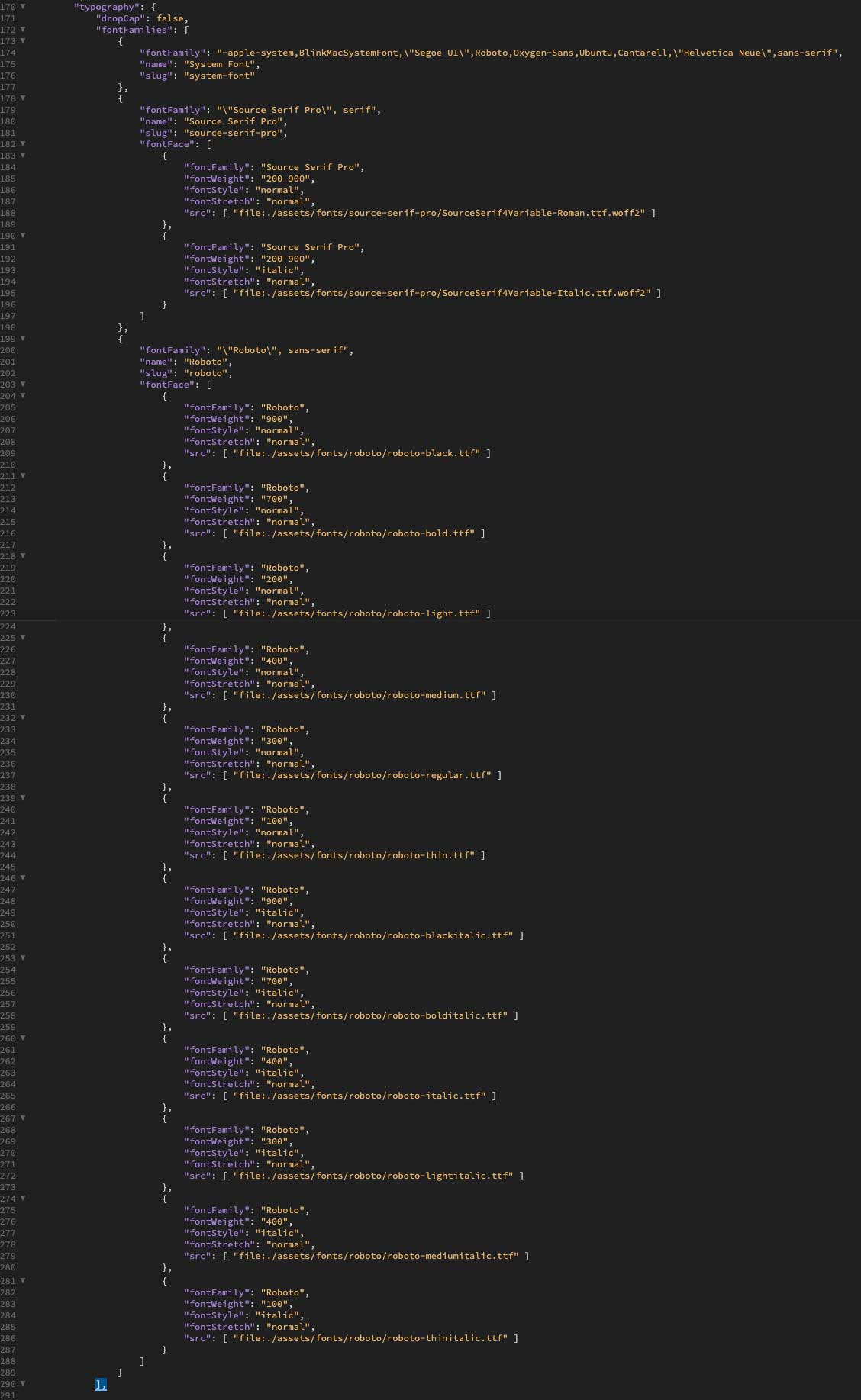
Теперь файл должен выглядеть так:

Сохраните файл и добавьте его обратно в папку шрифтов, перезаписав файл на локальном компьютере или загрузив его через FTP.
Просмотр шрифта в теме Twenty Twenty-Two
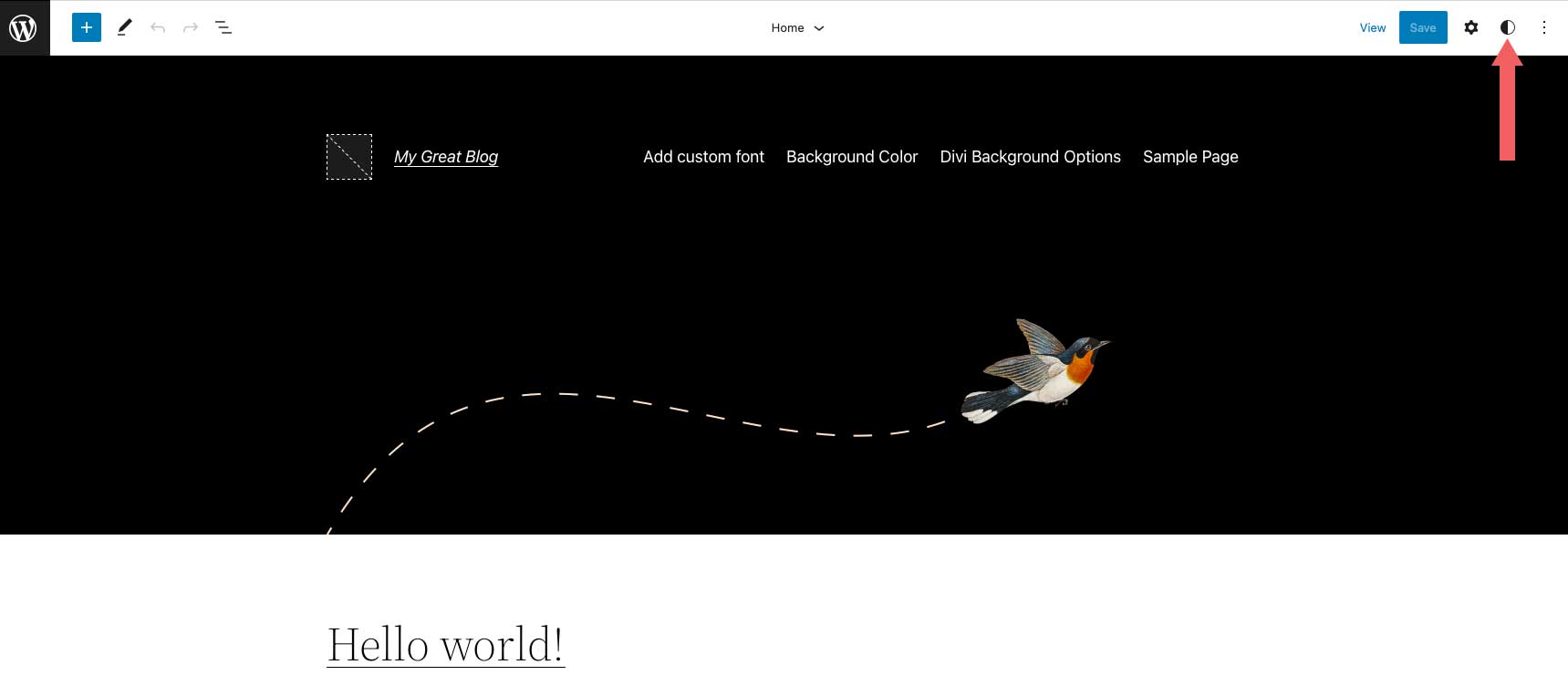
Установив новый шрифт в вашу тему, вы можете просмотреть его, перейдя в раздел «Внешний вид» > «Редактор» в Twenty Twenty-Two. Когда экран обновится, нажмите кнопку стилей .

Затем нажмите типографика .

Теперь вы сможете выбрать новый шрифт из раскрывающегося меню, а также настроить толщину шрифта и другие параметры стиля текста для вашего сайта.

8. Добавление нового пользовательского шрифта в WordPress с помощью Divi
Divi упрощает загрузку пользовательских шрифтов на ваш сайт через текстовый модуль. Divi поддерживает форматы файлов ttf и otf. Если вы попытаетесь загрузить любой другой формат, вы получите сообщение об ошибке.
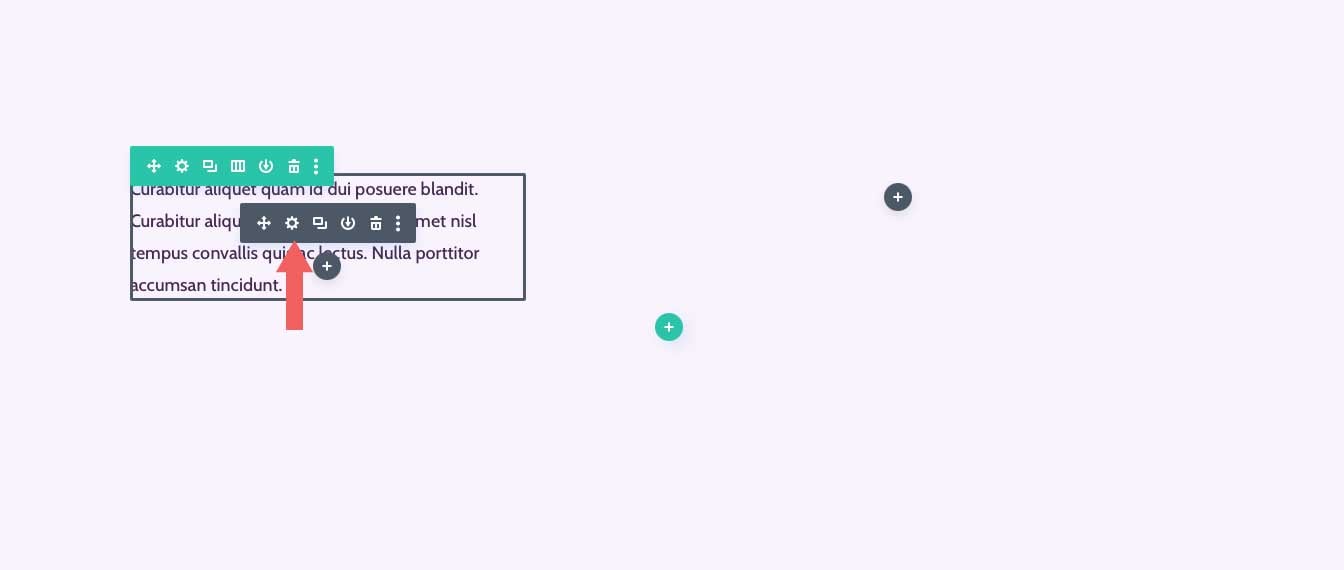
Для начала добавьте или отредактируйте страницу на своем веб-сайте Divi. Затем добавьте или отредактируйте текстовый модуль на своей странице. Щелкните значок настроек в текстовом модуле, чтобы открыть настройки модуля.

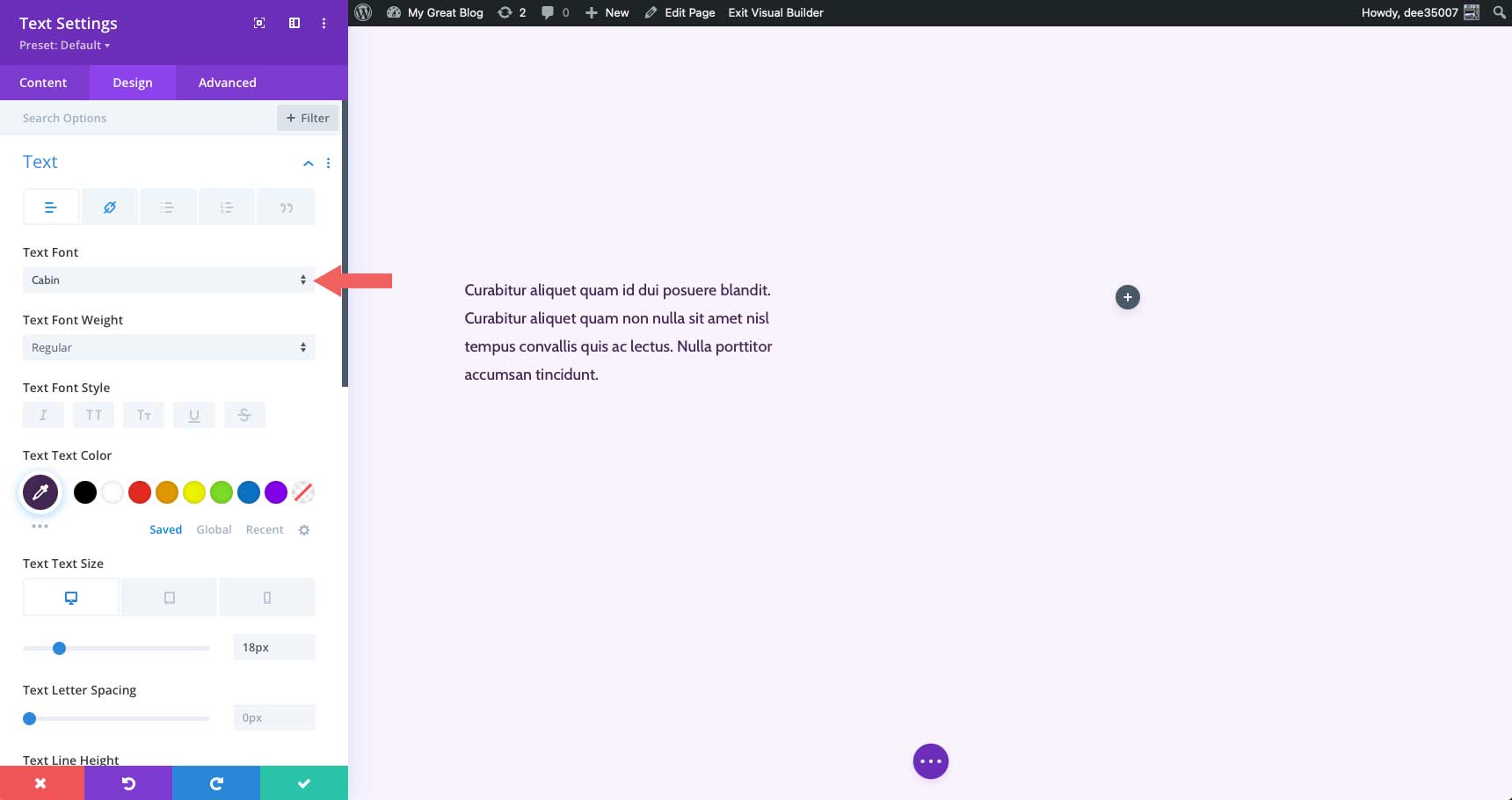
Затем нажмите на вкладку «Дизайн», затем разверните настройки текста. Щелкните раскрывающееся меню , расположенное рядом с названием шрифта.

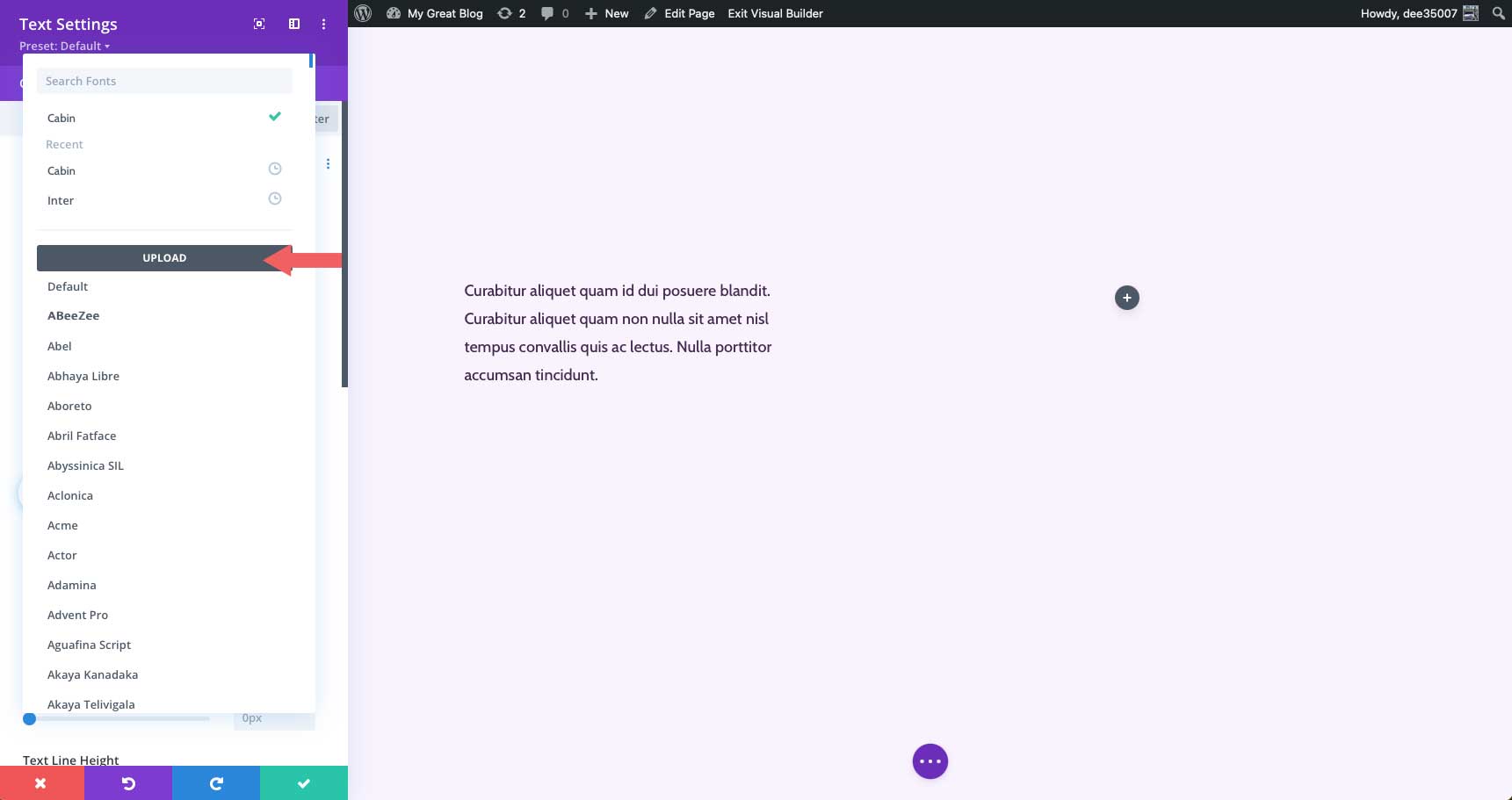
Вы увидите список всех шрифтов, доступных в Divi, а также текущий шрифт и кнопку загрузки. Чтобы добавить новый пользовательский шрифт, нажмите «Загрузить» .

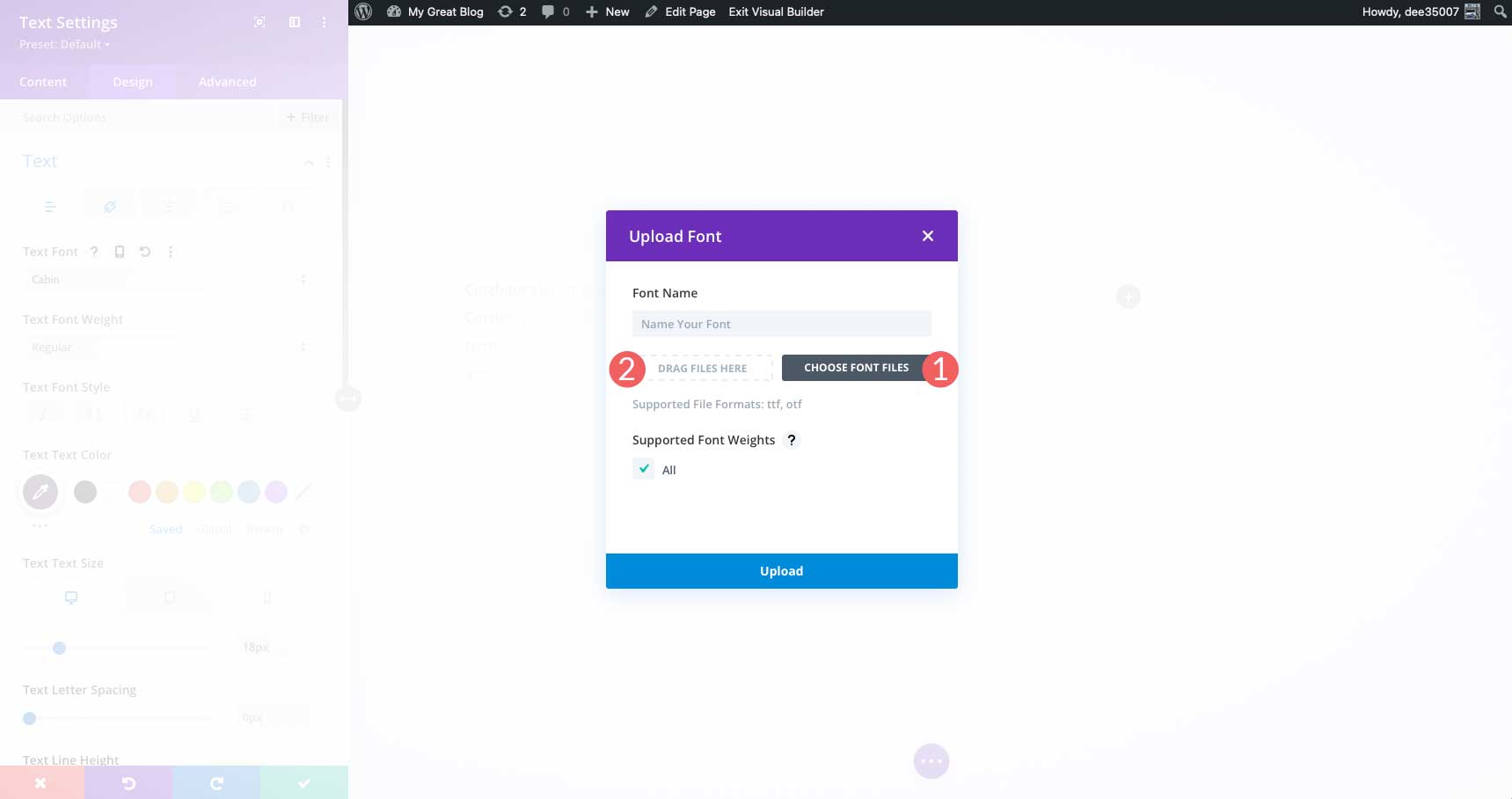
Появится всплывающее окно загрузки шрифта. Либо нажмите кнопку выбора файлов шрифтов , либо перетащите шрифт ttf или otf в область перетаскивания файлов .

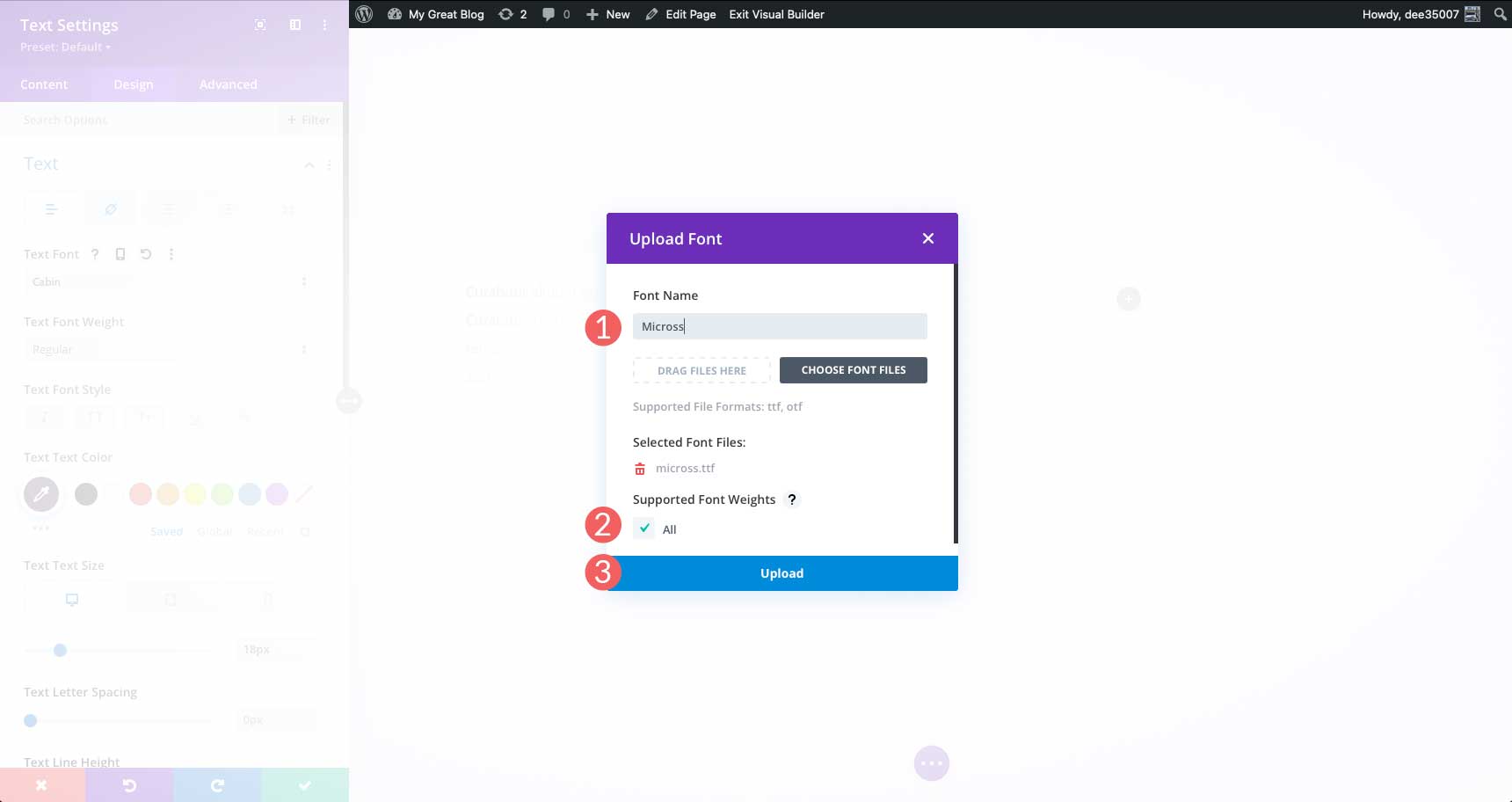
Затем вы захотите дать своему шрифту имя и установить флажок «Все» , чтобы убедиться, что для вашего шрифта поддерживаются все веса шрифта. После того, как вы установили параметры, нажмите кнопку загрузки , чтобы добавить свой шрифт в Divi.

Следует отметить, что когда вы добавляете собственный шрифт на свой веб-сайт Divi, он будет доступен на всем сайте.
Советы и рекомендации по изменению шрифтов в WordPress
Оптимизируйте свои шрифты
При использовании Google Fonts или любого другого поставщика веб-шрифтов вы должны предпринять шаги для оптимизации своих шрифтов. Несоблюдение этого требования может привести к замедлению работы веб-сайта. Такие простые вещи, как ограничение количества используемых семейств шрифтов, значительно сокращают время загрузки страницы. Ознакомьтесь с нашим постом Использование шрифтов Google в WordPress (5 советов по оптимизации производительности) для получения дополнительной информации.
Выбирайте хорошие шрифты
Хотя использование веб-шрифтов — отличный выбор, важно, только если вы используете правильные шрифты. Потратьте время на изучение лучших веб-шрифтов для вашего сайта. Кроме того, рассмотрите варианты сочетания шрифтов. Вероятно, не стоит использовать два шрифта с засечками вместе. В конце концов, это может сделать вещи очень занятыми и трудными для чтения. Чтобы узнать о некоторых отличных вариантах, предлагаемых шрифтами Google, прочитайте «Лучшие бесплатные веб-шрифты».
Обратите внимание на тех, у кого проблемы с доступностью
В дополнение к выбору правильного шрифта (шрифтов) вы должны помнить о тех, кто плохо видит мелкий текст. Всегда используйте не менее 16 пикселей для основного текста и используйте разборчивый шрифт. То же самое можно сказать и о тексте кнопки. Убедитесь, что текст вашей кнопки большой и ответственный. Это полезно не только для людей с нарушениями зрения, но и является хорошим призывом к действию.
Часто задаваемые вопросы об изменении веб-шрифтов в WordPress
Сколько шрифтов следует использовать?
Рекомендуется свести количество шрифтов к минимуму. Используйте только те шрифты, которые вы планируете использовать. Если вы хотите иметь варианты, используйте плагин или конструктор тем, который извлекает шрифты из облака, например, в Google Fonts CDN.
Могу ли я использовать загруженные шрифты в WordPress?
Да, но это не простой процесс. Требуется много шагов, и вам потребуются некоторые базовые знания кодирования, чтобы сделать это. Для получения дополнительной информации об использовании загруженных шрифтов ознакомьтесь с разделом «Как использовать загруженные шрифты в WordPress без плагина» в блоге Elegant Themes.
Могу ли я изменить шрифты в теме Twenty Twenty-Two?
Да, ты можешь. При этом в стандартной комплектации есть только два варианта. Добавление шрифтов в эту конкретную тему — не самый простой путь, требующий редактирования theme.json и functions.php.
Есть ли хорошие варианты изменения шрифтов в WordPress с помощью плагинов, кроме того, что продемонстрирован в этом посте?
Да! Ознакомьтесь с нашим списком 9 лучших плагинов типографики для WordPress, чтобы увидеть некоторые из наших рекомендаций.
Подведение итогов
Есть несколько способов изменить шрифты в WordPress. Если вы используете общую тему, самый простой способ сделать это — использовать плагин, такой как Fonts Plugin | Типографика шрифтов Google. Темы полного редактирования сайта обычно предоставляют вам более одного или двух вариантов, но некоторые не позволяют невероятно легко добавить больше. Рассмотрите возможность использования конструктора тем, такого как Divi, потому что он дает вам больше возможностей. Наконец, если вы являетесь практическим разработчиком или вам нужна только пара опций, вам может подойти добавление шрифтов вручную.
Как вы меняете шрифты в WordPress? Дайте нам знать, комментируя ниже.
