Как изменить шрифты в темах WordPress (5 решений)
Опубликовано: 2023-05-18Вы ищете простой способ изменить шрифты в WordPress?
Типографика играет решающую роль в дизайне и брендинге вашего сайта WordPress. Это может облегчить чтение вашего контента и улучшить внешний вид вашего сайта, придав ему более профессиональный и современный вид.
В этой статье мы покажем вам, как изменить шрифты в WordPress с помощью конструктора тем, настройщика и других инструментов.
Зачем менять шрифты в WordPress?
Шрифты являются неотъемлемой частью дизайна вашего сайта, влияя на его внешний вид.
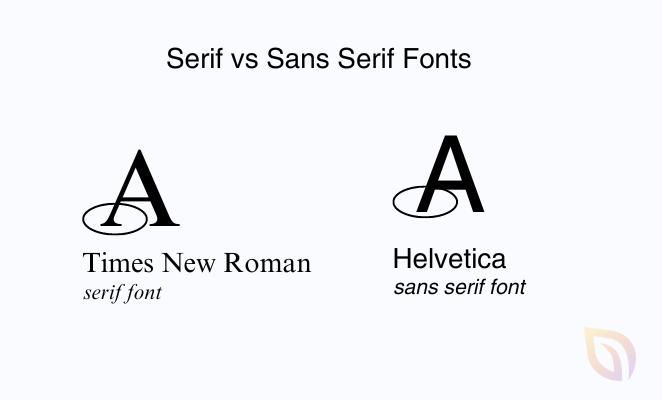
Если на вашем веб-сайте используются трудные для чтения стили шрифтов, посетителям может быть сложно взаимодействовать с вашим контентом, и в конечном итоге они покинут ваш сайт. Однако, если вы выберете параметры шрифта на основе удобочитаемости, вы можете улучшить взаимодействие с пользователем. Например, использование шрифта с засечками и без засечек обычно хорошо смотрится на любом сайте.

Кроме того, использование разборчивых шрифтов может улучшить время загрузки страницы и SEO. Более простые варианты шрифта загружаются быстрее, что является фактором ранжирования в поисковых системах.
Точно так же шрифты могут отображать индивидуальность вашего бренда. Уникальный и хорошо подобранный шрифт может помочь выделить ваш сайт WordPress среди других и создать последовательный, узнаваемый образ вашей компании.
Многие темы WordPress поставляются с файлами шрифтов по умолчанию, которые могут не соответствовать вашему брендингу. Их настройка может добавить индивидуальности вашему сайту, который лучше отражает вашу деловую индивидуальность.
Кроме того, есть доступность, которая важна для посетителей с нарушениями чтения или зрения. Выбор четкого и разборчивого шрифта может сделать ваш сайт более доступным для более широкой аудитории.
Как упоминалось ранее, есть несколько способов изменить шрифты в WordPress. Ниже мы покажем вам самые простые способы, поэтому щелкните любую из ссылок, чтобы перейти к нужному:
- 1. Измените шрифты WordPress с помощью конструктора тем
- 2. Изменение шрифтов с помощью настройщика темы WordPress
- 3. Измените шрифты в полнофункциональном редакторе сайта WordPress.
- 4. Изменение шрифтов с помощью плагина WordPress
- 5. Измените внешний вид шрифта в редакторе контента WordPress.
- Часто задаваемые вопросы о шрифтах WordPress
1. Измените шрифты WordPress с помощью конструктора тем
Многие мощные конструкторы тем WordPress позволяют создавать собственные темы без написания или редактирования кода. Вы можете использовать эти инструменты, чтобы легко изменить шрифт различных элементов дизайна сайта.
Для этого метода мы будем использовать SeedProd, лучший плагин для создания страниц и тем для WordPress. Он имеет конструктор перетаскивания, позволяющий визуально создавать собственные темы WordPress, не затрагивая ни одной строки кода.

Для начала вам понадобится версия SeedProd Pro, поскольку она включает функцию создания тем. После выбора плана и загрузки плагина вам необходимо установить и активировать его на своем веб-сайте WordPress.
Если вам нужна помощь в этом, вы можете следовать нашей пошаговой документации по установке SeedProd Pro. Руководство также покажет вам, где ввести лицензионный ключ вашего плагина, чтобы разблокировать ваши премиум-функции.
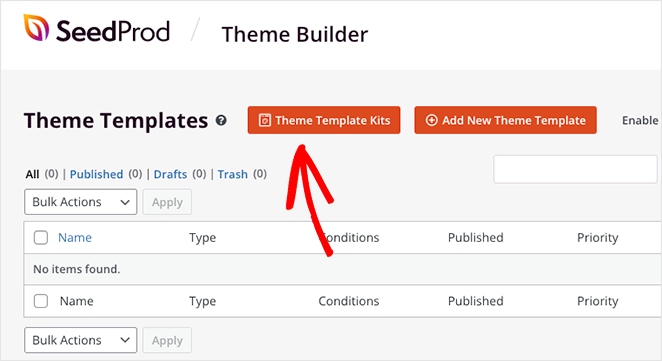
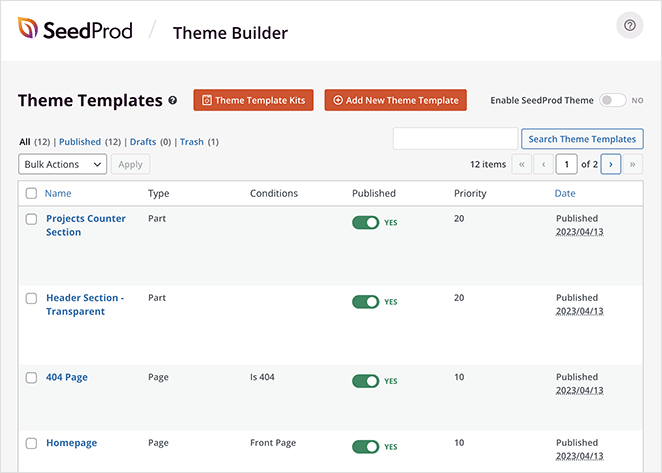
Активировав плагин на своем сайте, перейдите в SeedProd » Theme Builder на панели управления WordPress и нажмите кнопку «Наборы шаблонов тем» .

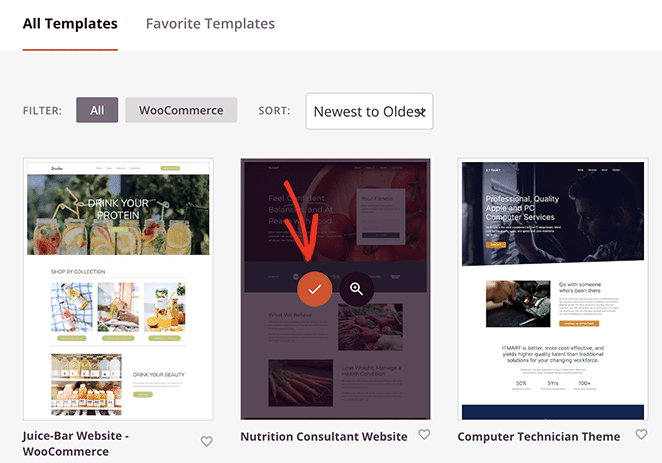
Оттуда плагин покажет библиотеку шаблонов веб-сайтов, которые можно использовать в качестве отправной точки для вашей темы.
Чтобы выбрать тему, наведите курсор на одну из них и щелкните значок галочки. В этом руководстве мы будем использовать тему Консультант по питанию.

Как только вы выберете один из них, SeedProd автоматически сгенерирует шаблоны, составляющие вашу тему.

Вы можете редактировать каждый шаблон, чтобы настроить внешний вид вашей темы WordPress. Также есть возможность создать дополнительные части шаблона вручную.
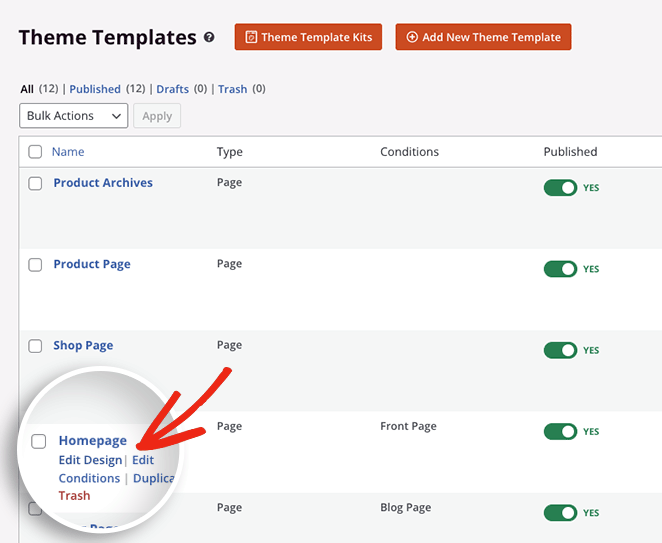
В этом руководстве мы отредактируем шаблон домашней страницы и изменим шрифты для различных элементов домашней страницы. Для этого нажмите ссылку «Редактировать дизайн» под заголовком «Главная страница».

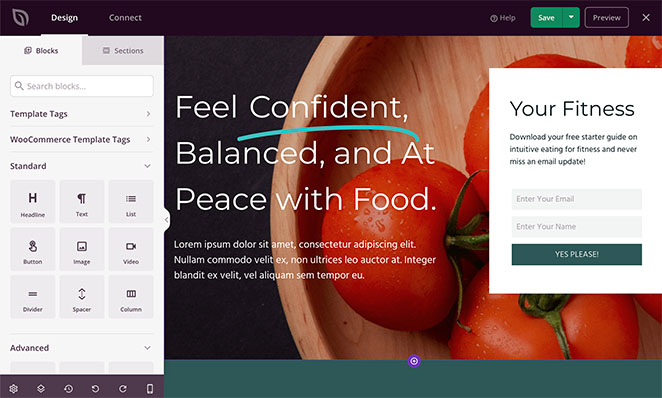
Шаблон вашей домашней страницы теперь будет запущен в конструкторе SeedProd с функцией перетаскивания. Здесь вы можете добавлять новые элементы дизайна с левой панели и размещать их в любом месте предварительного просмотра дизайна.

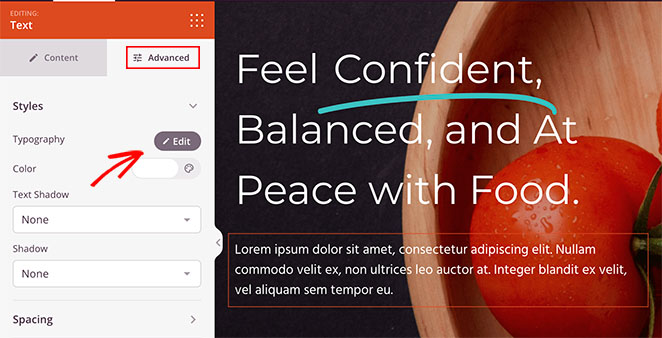
Чтобы изменить шрифт любого элемента, все, что вам нужно сделать, это щелкнуть по нему. Например, мы щелкнем текстовое поле под заголовком, которое откроет настройки блока.
Оттуда перейдите на вкладку «Дополнительно» и нажмите «Изменить» рядом с заголовком «Типографика».

Откроется раскрывающаяся панель с несколькими параметрами для редактирования типографики этого конкретного элемента дизайна.
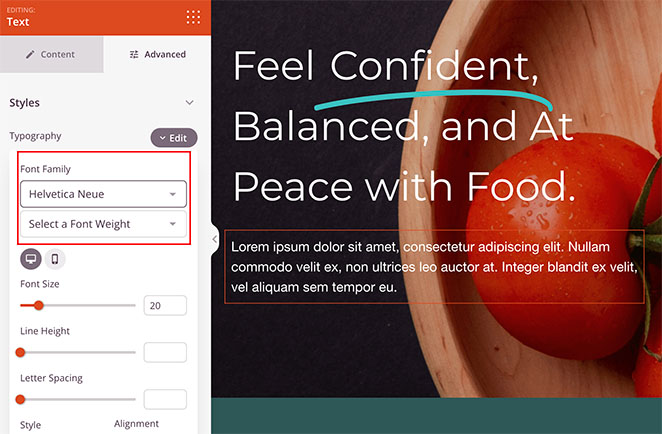
Например, щелкнув раскрывающееся меню «Семейство шрифтов», вы сможете выбрать один из различных шрифтов Google. Также есть возможность выбрать различный вес шрифта и настроить размер шрифта, высоту строки, межбуквенный интервал, регистр букв, выравнивание и многое другое.

Чтобы настроить любой другой элемент вашей темы WordPress с помощью SeedProd, повторите эти шаги.
Когда вы довольны тем, как он выглядит, нажмите кнопку «Сохранить» в верхней части страницы.
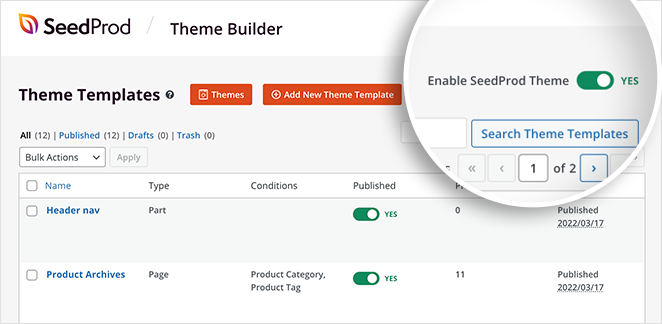
После редактирования и настройки шрифтов темы WordPress вернитесь в SeedProd » Theme Builder и установите переключатель рядом с «Включить тему SeedProd» в положение «Да».

Теперь SeedProd оживит ваши изменения, и вы сможете увидеть шрифты вашего сайта, посетив свою домашнюю страницу.

2. Изменение шрифтов с помощью настройщика темы WordPress
Другой способ изменить шрифты в WordPress — это настройщик WordPress. Этот метод позволяет вам настроить существующую тему WordPress в зависимости от настроек вашей темы и показывает предварительный просмотр в реальном времени.
В этом примере мы используем тему Astra WordPress. Однако настройки, которые вы видите в настройщике, будут различаться в зависимости от вашей темы. Варианты, которые вам нужно искать, должны иметь в заголовке «шрифт» или «типографика».
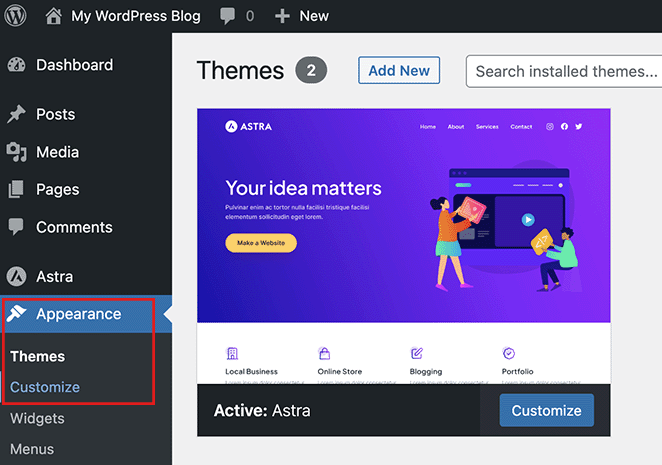
Чтобы открыть настройщик WordPress, перейдите в «Внешний вид» «Настроить» в панели администратора WordPress.

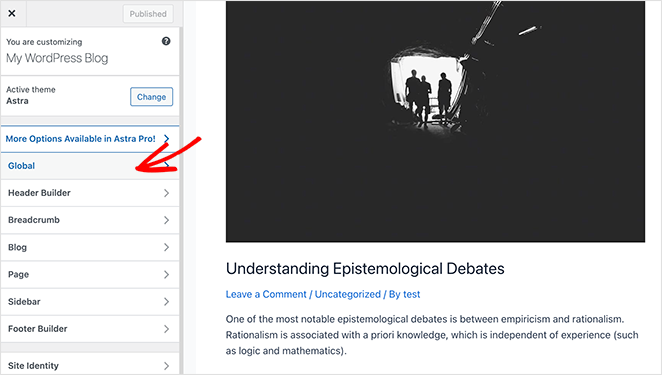
В теме Astra параметр «Глобальные настройки» позволяет вносить изменения в масштабе всего сайта. Мы нажмем эту опцию, чтобы изменить шрифты на всем веб-сайте.

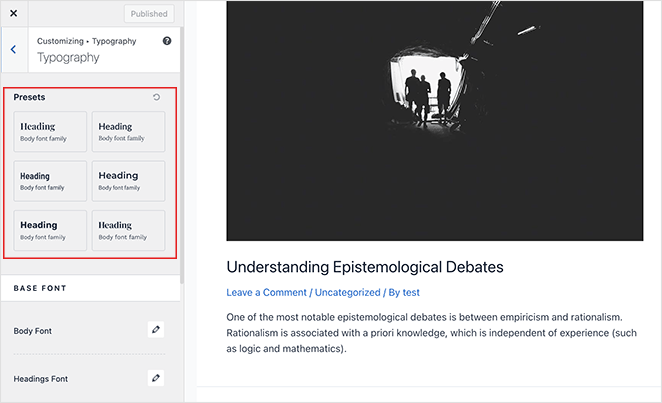
На следующем экране вы увидите несколько параметров настройки, включая типографику, цвета шрифта, контейнеры и многое другое. Щелкните параметр «Типографика» , чтобы выбрать один из предустановленных шрифтов, который изменит шрифты на всем сайте.

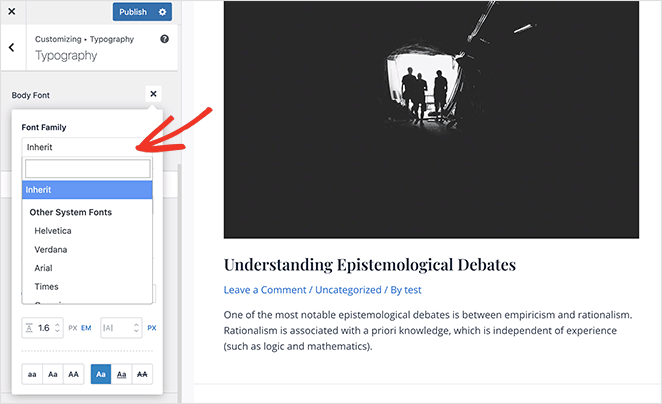
Кроме того, вы можете изменить шрифты для отдельных текстовых элементов, таких как шрифты основного текста и заголовков. Для этого щелкните значок редактирования и выберите шрифт в раскрывающемся меню «Семейство шрифтов» .

На той же панели вы можете настроить толщину шрифта, размер, стиль и многое другое.
Когда вы будете довольны изменениями шрифта, нажмите кнопку «Опубликовать» . Оттуда вы можете посетить свой веб-сайт, чтобы увидеть новый шрифт, который в данном случае является шрифтом заголовка Rubik и шрифтом Karla body.


Примечание. Не все темы предлагают одинаковые функции и параметры настройки. Если ваша тема не предлагает этого, продолжайте читать до следующего шага.
3. Измените шрифты в полнофункциональном редакторе сайта WordPress.
Для блочных тем WordPress, таких как Twenty Twenty-Three, вы можете использовать полнофункциональный редактор сайта WordPress (FSE) для изменения шрифтов. Он позволяет настраивать тему с помощью блоков, аналогично редактированию постов и страниц с помощью редактора блоков.
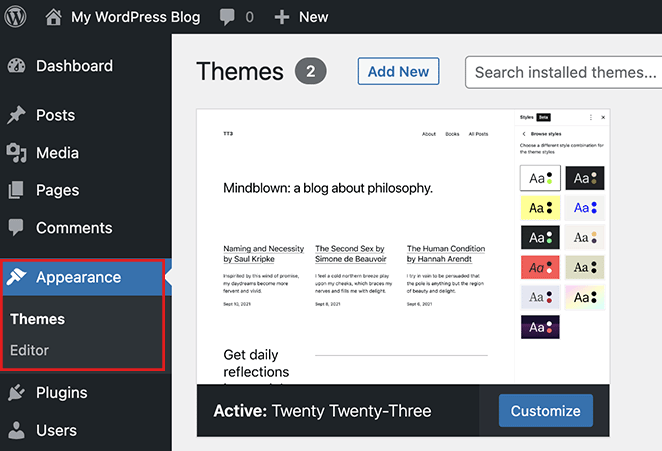
Чтобы начать работу с этим методом, перейдите в «Внешний вид» «Редактор» в панели администратора WordPress, после чего откроется FSE для вашей темы. В данном случае мы используем тему Twenty Twenty-Three.

В редакторе сайта щелкните в любом месте предварительного просмотра темы, чтобы развернуть его на весь экран и открыть дополнительную строку меню.
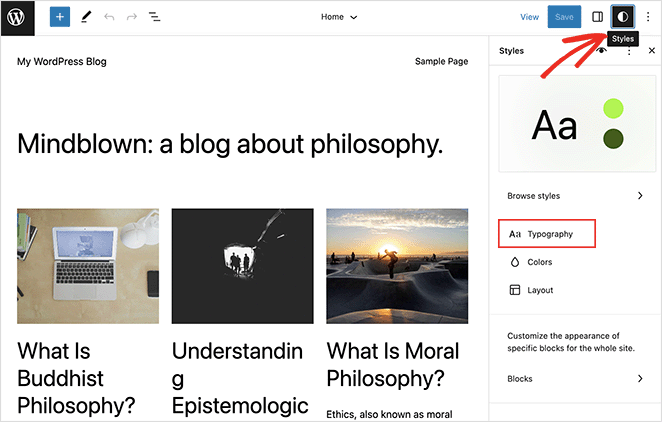
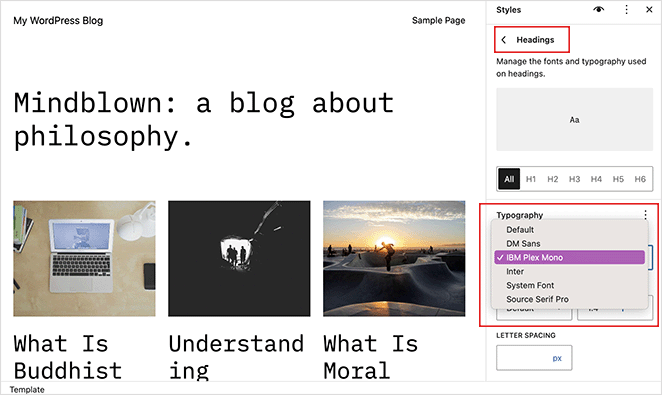
Оттуда щелкните значок «Стили» в правом верхнем углу и выберите параметр «Типографика» .

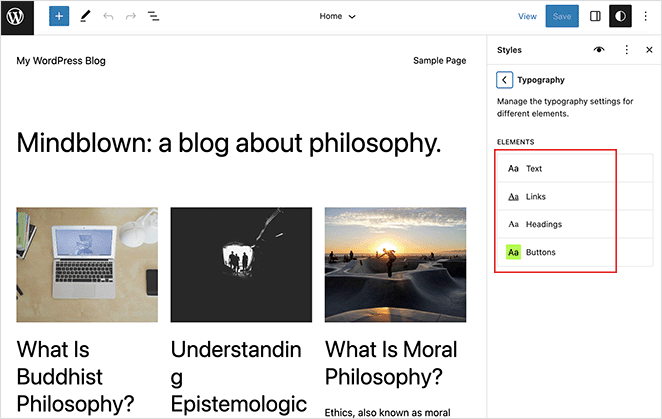
Здесь вы можете изменить шрифты в заголовках WordPress, тексте, ссылках, кнопках и многом другом.

В этом примере мы выберем параметр «Заголовок» и выберем новый шрифт в раскрывающемся меню «Шрифт» .

После внесения изменений нажмите кнопку Сохранить . Вы можете увидеть изменения вашего нового шрифта, выйдя из редактора сайта и посетив свой действующий веб-сайт.

4. Изменение шрифтов с помощью плагина WordPress
Помимо описанных выше методов, вы можете использовать плагин WordPress Google Fonts для изменения и настройки ваших шрифтов. Некоторые популярные решения — плагин Easy Google Fonts и Fonts WordPress.
Например, плагин Fonts позволяет вам выбирать из 1455 бесплатных шрифтов и использовать их на своем веб-сайте. Он также включает интеграцию с Adobe Fonts (Typekit) и предварительный просмотр настройщика в реальном времени.
Для начала загрузите плагин Fonts, установите и активируйте его на своем сайте WordPress. Если вам нужна помощь, вы можете следовать этому руководству о том, как установить плагин WordPress.
Затем перейдите в «Плагин шрифтов» «Настроить шрифты» на панели инструментов, после чего откроется живой настройщик WordPress.

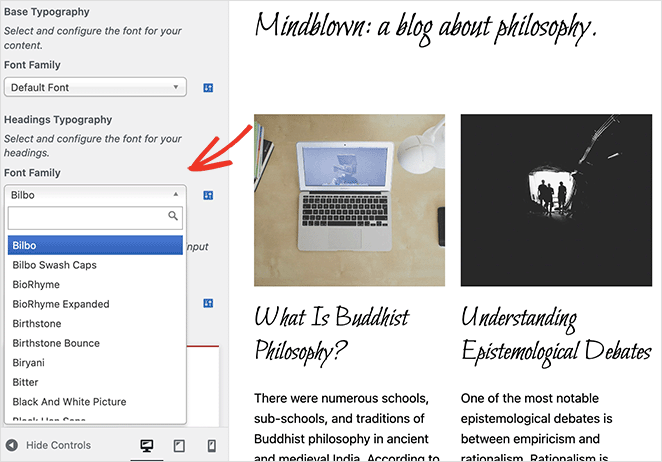
Здесь вы можете щелкнуть «Основные настройки» и изменить веб-шрифты для своей базовой типографики, заголовка, кнопок и элементов ввода.

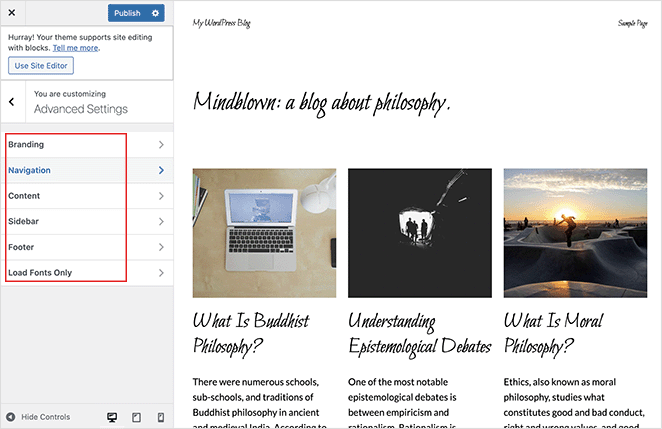
Вы также можете нажать «Дополнительные настройки », чтобы изменить фирменные шрифты и типографику для навигационных ссылок и боковой панели.

Когда вы довольны этими изменениями, нажмите кнопку «Опубликовать» . Оттуда вы можете посетить свой сайт, чтобы увидеть свои новые шрифты в действии.

5. Измените внешний вид шрифта в редакторе контента WordPress.
Последний метод, который мы рассмотрим в этом руководстве, — это использование редактора контента WordPress для изменения внешнего вида шрифтов в определенных сообщениях и страницах блога. Хотя это хороший способ контролировать внешний вид шрифта пост за постом, вам нужно будет повторить этот шаг вручную, чтобы внести аналогичные изменения в другие посты.
Это решение отлично подходит для настройки отдельных сообщений, но если вы хотите изменить шрифт для всего сайта, лучше всего использовать один из других методов, описанных в этом руководстве.
С учетом сказанного, вот как изменить шрифты для определенных сообщений WordPress.
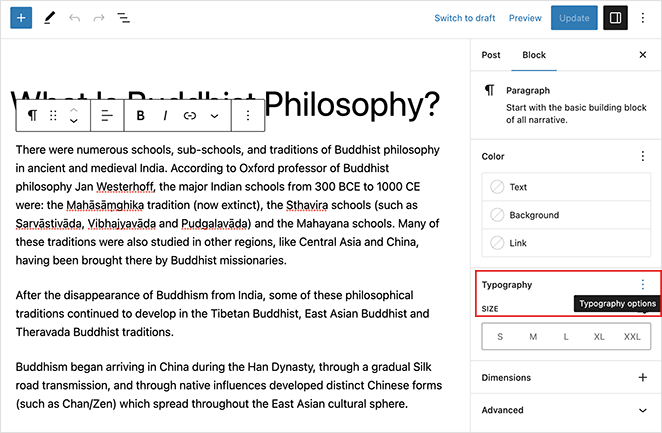
Сначала отредактируйте любой пост, чтобы увидеть редактор контента WordPress, затем щелкните текстовый блок или основной текст, который вы хотите изменить. На левой боковой панели щелкните три точки рядом с заголовком «Типографика» .

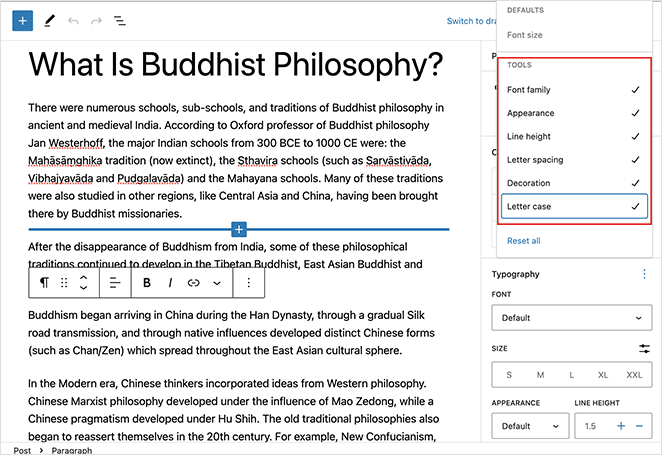
Откроется панель, где вы можете выбрать различные настройки, такие как семейство шрифтов, внешний вид, высота строки, межбуквенный интервал и многое другое. Щелчок по любой из этих опций добавит их на боковую панель.

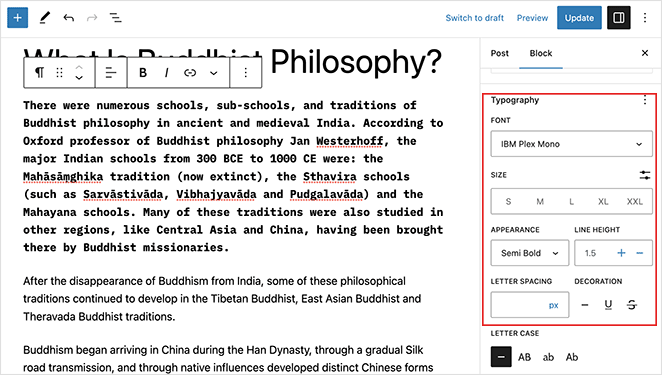
Оттуда вы можете отредактировать настройки, чтобы этот конкретный текстовый блок отличался от остального вашего контента.

Не забудьте сохранить изменения, после чего вы сможете предварительно просмотреть сообщение, чтобы увидеть, как выглядят ваши новые шрифты для сообщений.

Часто задаваемые вопросы о шрифтах WordPress
Да, вы можете использовать любой шрифт в WordPress, загрузив файлы шрифтов TTF на свой веб-сайт и добавив собственный код CSS в свою таблицу стилей (style.css). Чтобы добавить пользовательский CSS, перейдите в раздел «Дополнительные CSS» настройщика и вставьте туда код.
Убедитесь, что у вас есть надлежащая лицензия, прежде чем использовать его на своем веб-сайте.
Чтобы добавить значки шрифтов на свой сайт WordPress, вы можете использовать плагин, такой как Font Awesome, или встроенную библиотеку значков в SeedProd. Вот пошаговое руководство о том, как добавить Font Awesome в вашу тему WordPress.
Да, вы можете использовать несколько шрифтов на своем сайте WordPress, применяя разные шрифты к разным элементам, таким как заголовки, абзацы и ссылки. Будьте осторожны и не используйте слишком много шрифтов, так как это может повлиять на удобочитаемость вашего сайта и общий дизайн.
Вы можете использовать разные шрифты для разных языков на своем сайте WordPress с помощью многоязычного плагина WordPress. Эти плагины позволяют настраивать параметры шрифта для каждого языка отдельно.
Чтобы оптимизировать производительность шрифтов на вашем сайте WordPress, рассмотрите возможность использования веб-безопасных шрифтов, обслуживания шрифтов с вашего сервера или сети доставки контента (CDN) и использования таких инструментов, как Font-display или Font-loading API, для оптимизации времени загрузки.
Кроме того, сведите к минимуму количество используемых вариантов шрифта, чтобы уменьшить общий размер файла шрифта.
Вот и все!
Мы надеемся, что это руководство помогло вам научиться менять шрифты в WordPress без написания кода HTML, PHP или CSS. Вам также может понравиться это руководство о том, как добавить текст на изображение в WordPress.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.