5 простых способов изменить шрифты в WordPress
Опубликовано: 2024-08-06Шрифты имеют решающее значение для дизайна вашего сайта, поскольку они влияют на его тон и общий вид. В зависимости от выбора шрифта он может улучшить или испортить внешний вид вашего сайта.
Веб-шрифты, предоставляемые такими сервисами, как Google, Adobe и FontSpace, позволяют встраивать шрифты непосредственно на ваш сайт. В отличие от настольных шрифтов, веб-шрифты хранятся в облаке и быстро загружаются, когда посетители заходят на ваш сайт. Это упрощает использование нескольких шрифтов без встраивания вручную.
После того, как вы выбрали шрифт, вам нужно будет знать , как использовать его на своем сайте.
В этом блоге мы рассмотрим различные способы изменения шрифтов в WordPress. Вы можете выбрать предпочтительный способ в зависимости от вашей темы, нужен ли вам плагин или добавить их вручную. Мы проведем вас через каждый метод, чтобы вы могли легко настроить типографику своего сайта.
Давайте углубимся в то, как изменить шрифты в WordPress и придать вашему сайту идеальный типографский вид.
Перед этим нам следует знать:
Зачем менять шрифты на вашем сайте WordPress
Изменение шрифтов на вашем веб-сайте WordPress важно, поскольку оно помогает задать настроение и стиль вашего сайта. Правильные шрифты могут сделать ваш контент более привлекательным и легким для чтения, а неправильные могут сделать ваш сайт непрофессиональным.
- Четкие, хорошо подобранные шрифты облегчают чтение текста.
- Различные шрифты могут придать вашему сайту уникальный внешний вид.
- Шрифты помогают отразить индивидуальность и послание вашего бренда.
- Хорошие шрифты помогут выделить заголовки и важную информацию.
В целом, изменение шрифтов — это простой способ улучшить внешний вид и эффективность вашего сайта.
Типы веб-шрифтов
Как и настольные шрифты, веб-шрифты делятся на четыре основных типа:
- Serif: шрифты с засечками имеют декоративные элементы вверху и внизу каждой буквы. Их лучше всего использовать для заголовков из-за их витиеватого стиля.
- Sans Serif: Шрифты без засечек имеют чистый и простой внешний вид, что делает их подходящими как для заголовков, так и для основного текста.
- Рукописные шрифты имеют игривый, курсивный вид, и их следует использовать с осторожностью, чтобы не перегружать дизайн.
- Дисплей: шрифты дисплея жирные и привлекают внимание. Они хорошо подходят для заголовков, но их следует использовать с осторожностью и ни в коем случае не в качестве основного текста.
Теперь, когда вы узнали о важности и типах шрифтов, давайте посмотрим, как изменить шрифты в WordPress.
Как изменить шрифты в WordPress
Есть несколько способов изменить шрифты на вашем веб-сайте WordPress. Вначале мы уже дали вам представление о способах.
Мы собираемся показать вам, как изменить шрифты вашего веб-сайта WordPress 5 простыми способами, используя:
- Настройщик тем WordPress
- Полноценный редактор сайта WordPress
- Плагин шрифтов WordPress
- Редактор контента WordPress
- Редактор блоков WordPress
Теперь давайте посмотрим детали, ладно?
1. Как изменить шрифты в настройщике тем WordPress
Изменить шрифт вашего сайта очень просто с помощью настройщика тем WordPress. Этот инструмент позволяет вам изменять внешний вид вашего веб-сайта и обеспечивает предварительный просмотр изменений в режиме реального времени.
Если вы не видите пункт меню настройки, возможно, в вашей теме включено полное редактирование сайта. В этом случае вам придется использовать другой метод или сменить тему.
В этом руководстве мы будем использовать тему Astra . Однако параметры могут различаться в зависимости от вашей темы WordPress. Как правило, ищите настройки «шрифта» или «типографики» в настройщике, специфичные для вашей темы.
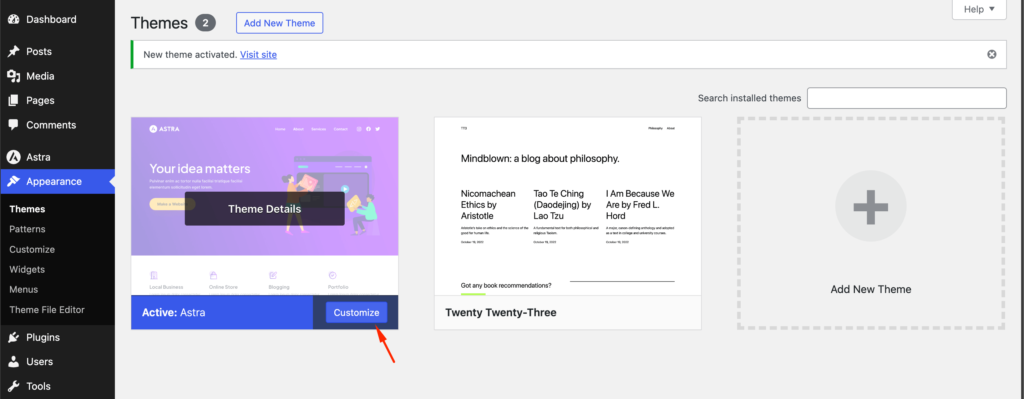
Чтобы начать, вы можете перейти в «Внешний вид» > «Настройка» на панели управления WordPress.

Это запустит настройщик тем WordPress.
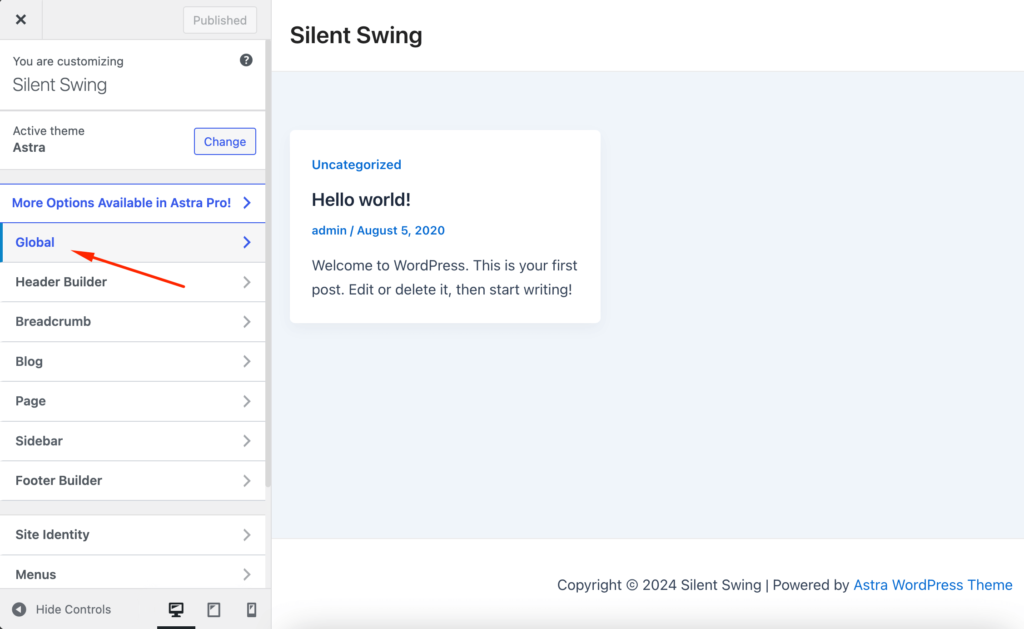
В теме Astra есть раздел «Глобальные» с возможностью изменения стилей для всего сайта. Чтобы изменить шрифт на всем веб-сайте, выберите опцию «Глобальный» в меню слева.

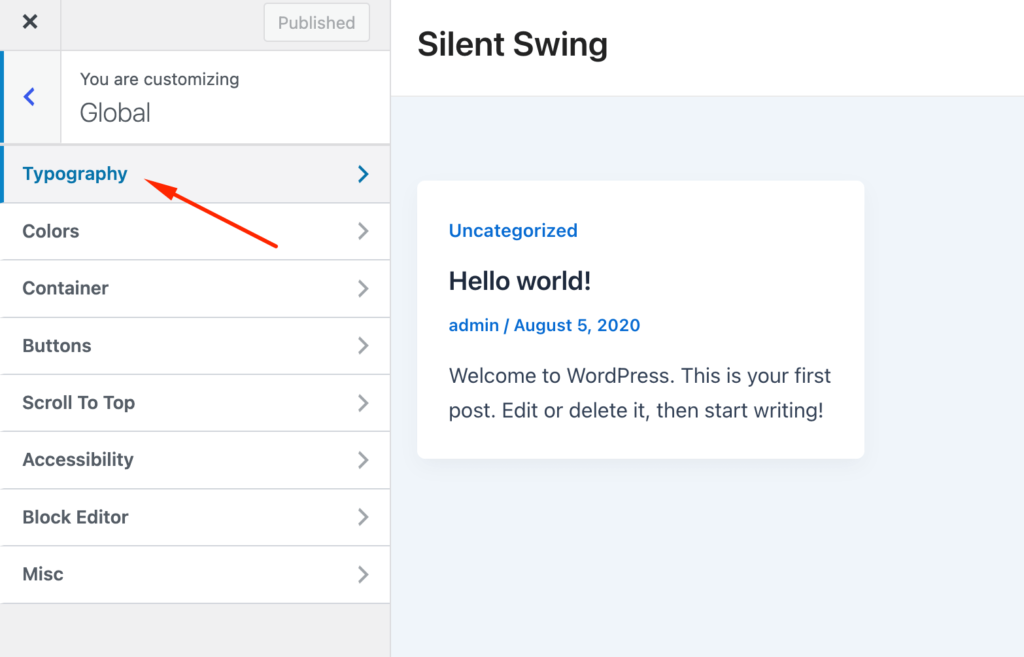
На следующем экране вы увидите такие параметры, как «Типографика», «Цвета», «Контейнер», «Кнопки» и другие.
Нажмите на опцию «Типография».

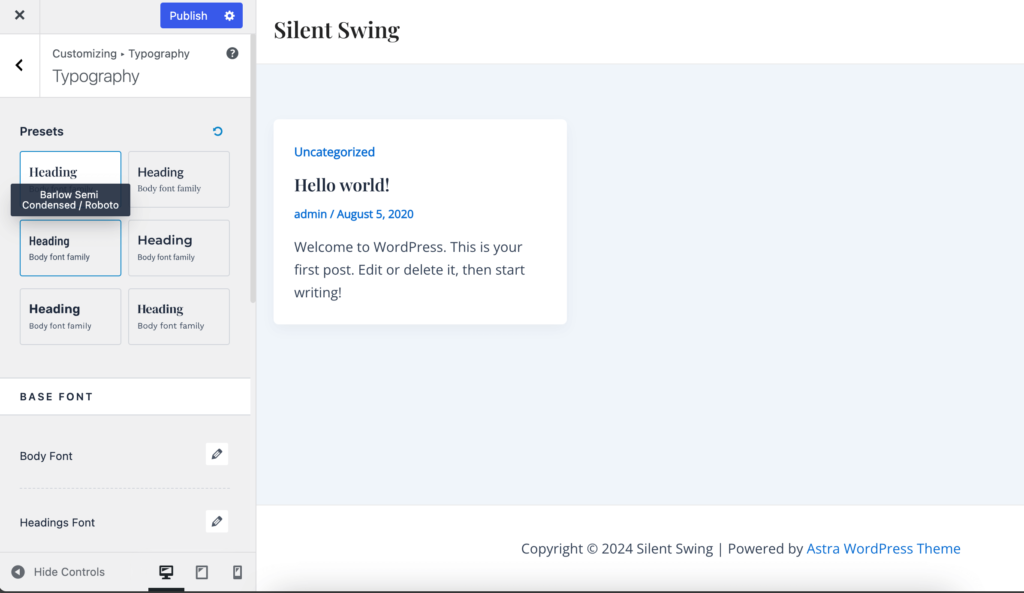
Вы можете выбрать разные шрифты здесь, в разделе « Пресеты ».
Это комбинации шрифтов по умолчанию, предлагаемые темой, и выбор предустановки изменит шрифт на всем вашем веб-сайте.
Наведите указатель мыши на предустановку шрифта, чтобы увидеть комбинацию шрифтов. Например, в одном из этих пресетов вы можете увидеть комбинацию « Barlow Semi Condensed и Roboto ».

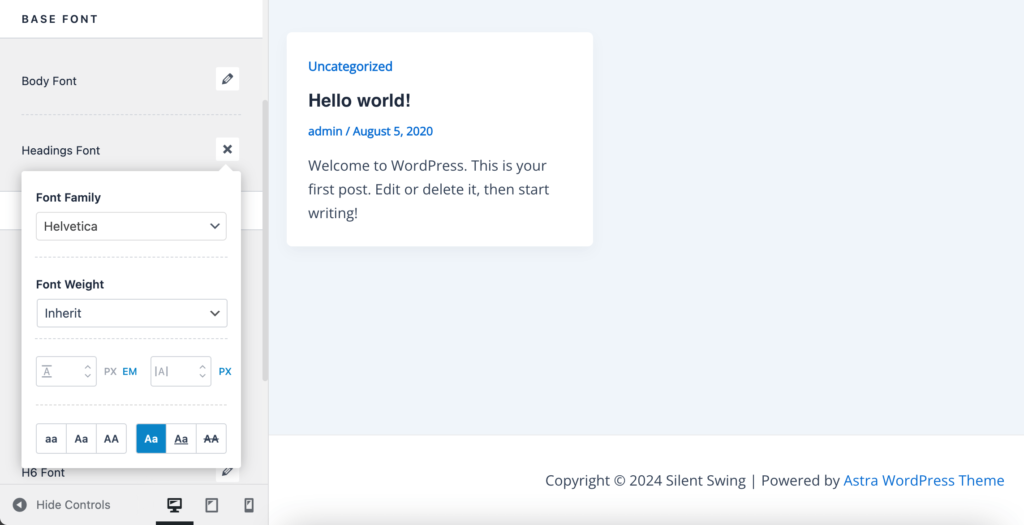
Кроме того, вы можете изменить шрифты для отдельных элементов вашей темы.
Например, вы можете использовать разные шрифты для основного текста и заголовков и даже отдельные шрифты для каждого уровня заголовков.
Для начала выберите шрифт в раскрывающемся меню «Семейство шрифтов» для любого отдельного элемента.

Есть больше возможностей изменить размер и толщину шрифта, выбрать варианты и многое другое.
Когда вы закончите, не забудьте нажать кнопку « Опубликовать » или « Обновить ».
Важно отметить, что не все темы WordPress будут предлагать те же функции и настройки, что и Astra. Если ваша тема не предлагает этих опций, продолжайте читать, чтобы узнать о следующем методе.
2. Как изменить шрифты в полнофункциональном редакторе сайта WordPress
Используя блочную тему WordPress, такую как Twenty Twenty-Three, вы можете использовать полный редактор сайта (FSE) для изменения шрифта вашего сайта.
Полноценный редактор сайта позволяет вам настраивать тему WordPress с помощью блоков, аналогично редактированию сообщений или страниц с помощью редактора контента WordPress. Однако FSE в настоящее время находится в стадии бета-тестирования, и его поддерживают лишь несколько тем.
В этом уроке мы будем использовать тему Twenty Twenty-Three.
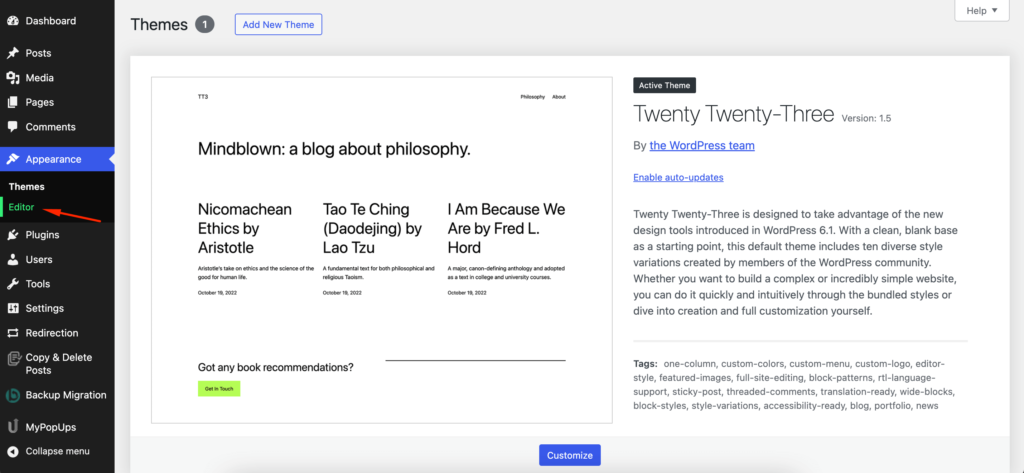
Чтобы начать, вы можете перейти в «Внешний вид »Редактор» в панели администратора WordPress.

Откроется полноценный редактор сайта для вашей темы WordPress.

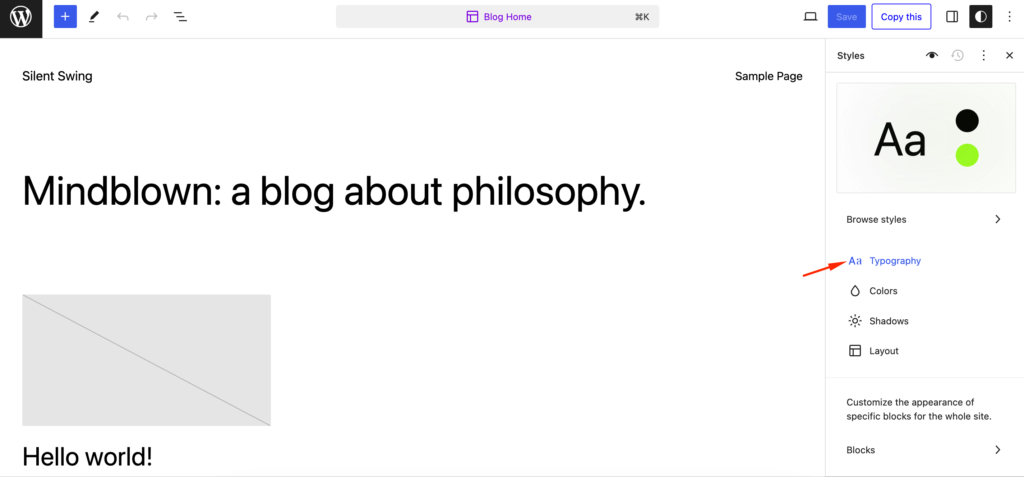
Затем вы можете щелкнуть значок « Стили » в правом верхнем углу, а затем выбрать опцию « Типография ».

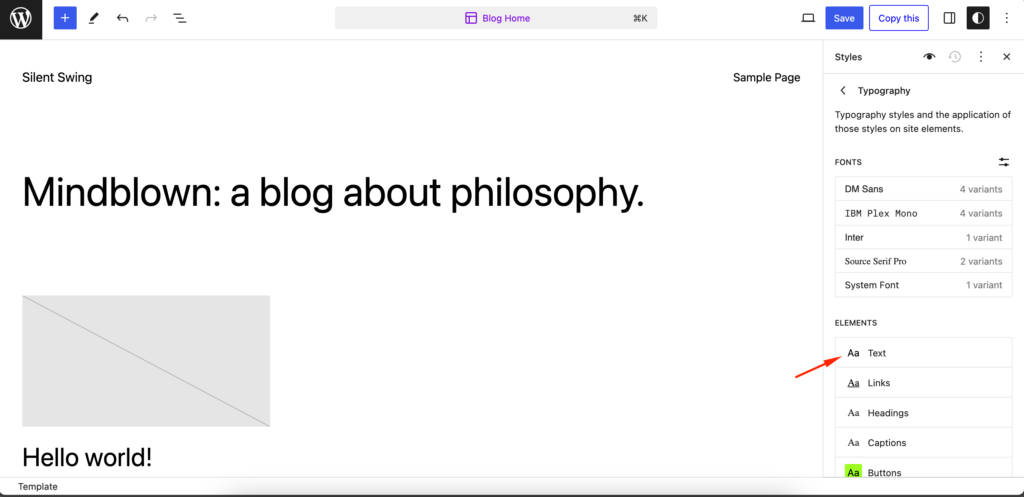
После этого вы можете выбирать такие элементы, как текст и ссылки, чтобы изменить их типографику.

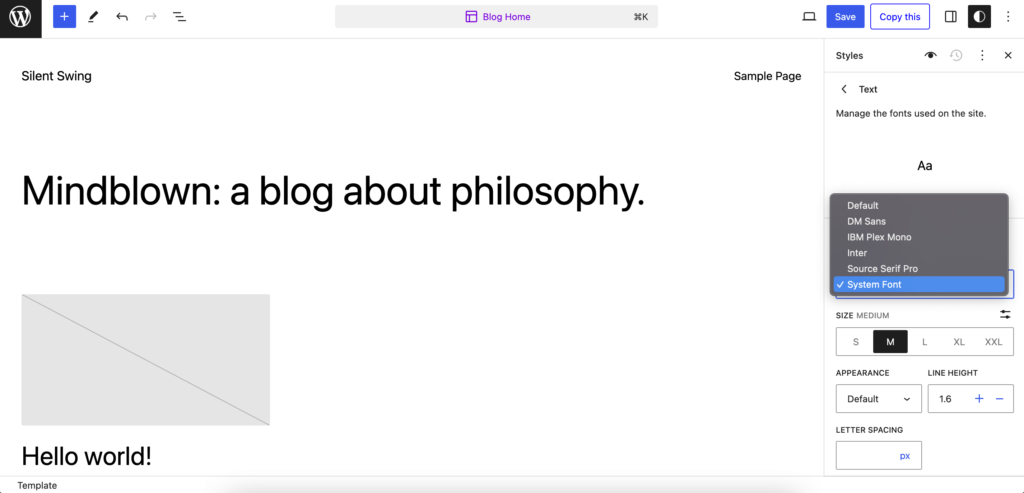
Мы выберем «Текст» в качестве элемента, а затем щелкните раскрывающееся меню «ШРИФТ», чтобы изменить его шрифт.

Когда вы закончите, просто нажмите кнопку «Сохранить».
Вы успешно изменили шрифт с помощью полного редактора сайта. Вы также можете добавить собственные шрифты на свой сайт WordPress, а затем изменить их в полнофункциональном редакторе сайта.
3. Как изменить шрифты WordPress с помощью плагина шрифтов WordPress
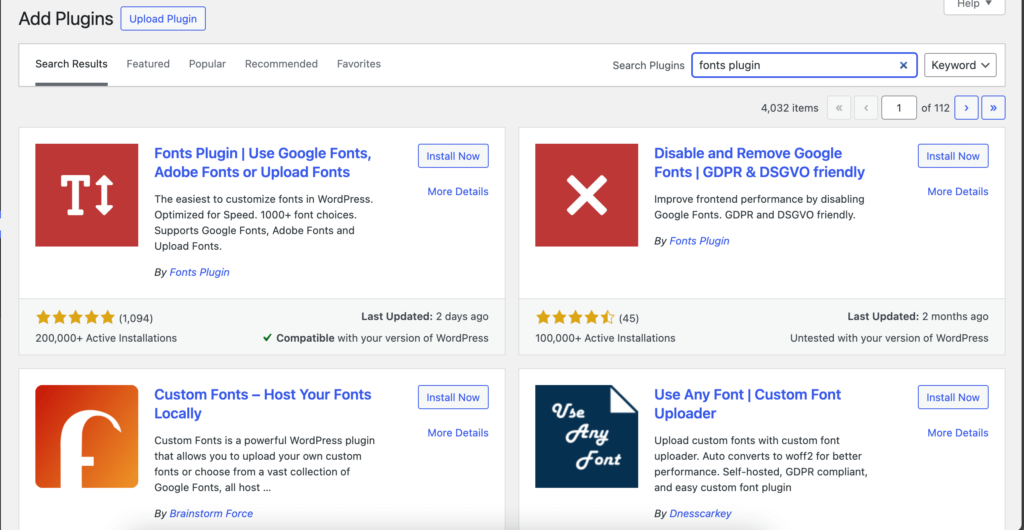
Другой способ изменить шрифты WordPress — использовать такой плагин, как Fonts Plugin.
Этот плагин типографики WordPress позволяет добавлять на ваш сайт тысячи шрифтов Google и различные варианты шрифтов.
Сначала вам необходимо установить и активировать плагин шрифтов.

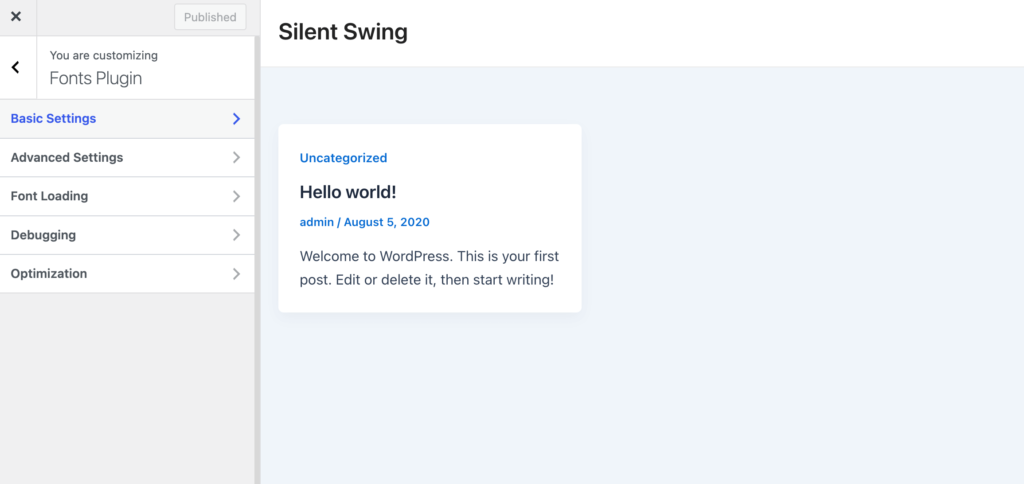
Это откроет параметры настройки плагина в настройщике вашей темы.
На этой странице нажмите меню «Основные настройки».

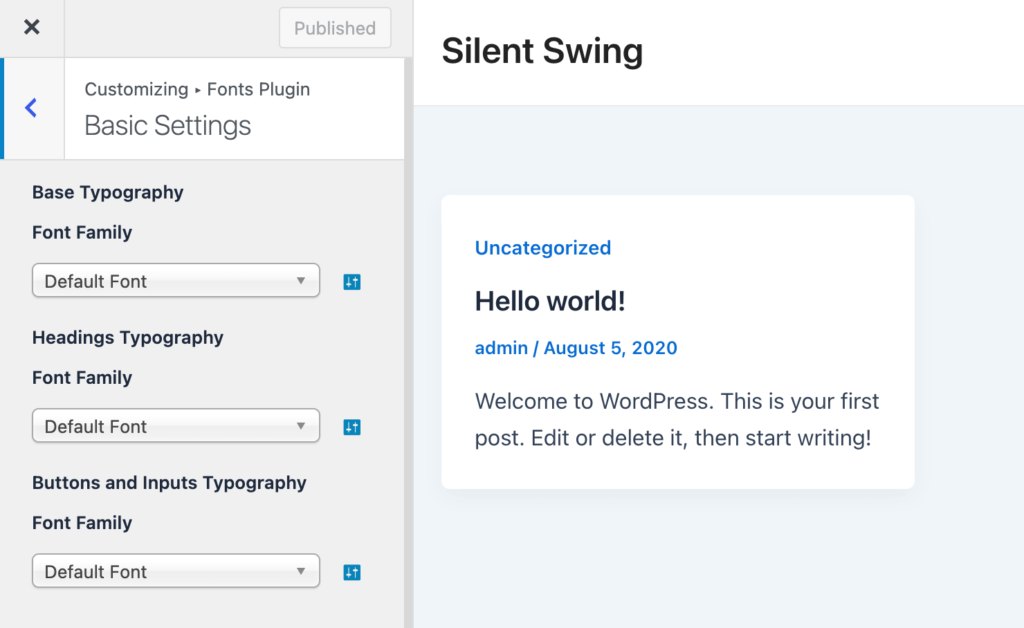
Внутри пункта меню вы можете начать настраивать типографику вашего контента, заголовков и кнопок. Разверните раскрывающийся список для каждого текстового элемента и выберите предпочитаемый шрифт.

После этого не забудьте нажать кнопку « Опубликовать », и плагин шрифтов обновит изменения.
4. Как настроить внешний вид шрифта в редакторе контента WordPress
Вы также можете изменить внешний вид шрифтов в определенных сообщениях и страницах блога с помощью редактора контента.
Недостатком является то, что этот метод будет применять новый шрифт только к этому конкретному сообщению или странице. Вам нужно будет повторить эти шаги для каждой публикации или страницы, где вы хотите применить аналогичные настройки.
Хотя этот метод полезен для внесения изменений в конкретную публикацию, рассмотрите другие варианты, если вам нужно изменить шрифт для всего сайта.
Чтобы изменить шрифт с помощью редактора контента WordPress, отредактируйте сообщение или создайте новое. В редакторе контента WordPress выберите текст, который хотите изменить.
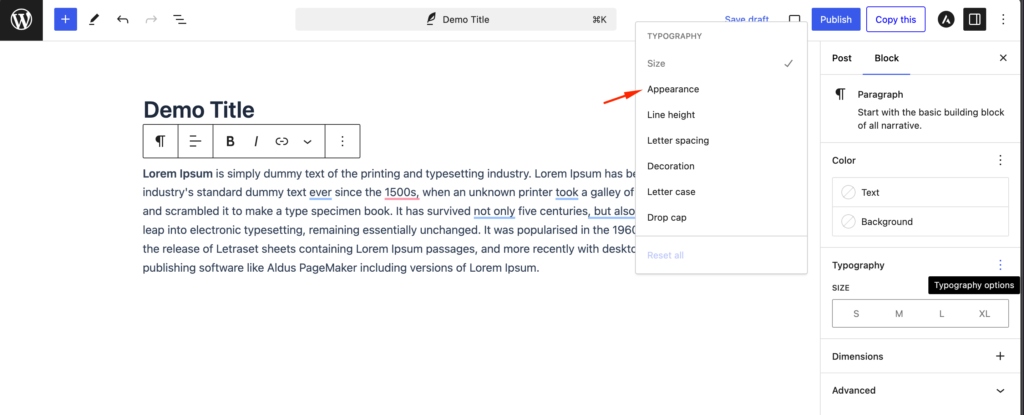
На панели настроек справа перейдите в раздел « Типографика ». Нажмите на три точки рядом с надписью « Типография » и выберите « Внешний вид » в раскрывающемся меню.

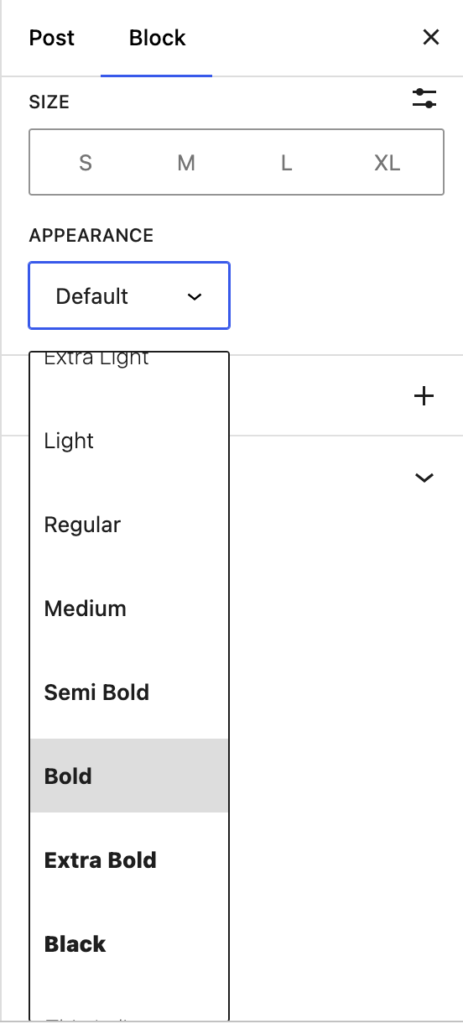
Как только вы это сделаете, появятся настройки « Внешний вид ». Нажмите раскрывающееся меню, чтобы выбрать стиль для вашего шрифта. Вы можете выбрать такие варианты, как жирный, тонкий, курсив, черный, жирный курсив, очень жирный и другие.
В этой области вы также можете изменить размер шрифта, выбрать регистр букв, отредактировать цвет, включить буквицы и многое другое.

Не забудьте обновить или опубликовать свою страницу, когда закончите.
5. Как изменить шрифты WordPress с помощью редактора блоков
Используя редактор блоков, вы можете изменить внешний вид своих шрифтов. Вы можете настроить цвет текста и фона, установить размер и изменить внешний вид. Параметры внешнего вида обычно включают в себя шрифт, который зависит от шрифта, выбранного в настройках вашей темы.
Кроме того, блоки с текстом позволяют выделить текст жирным шрифтом или курсивом, а также настроить его выравнивание.
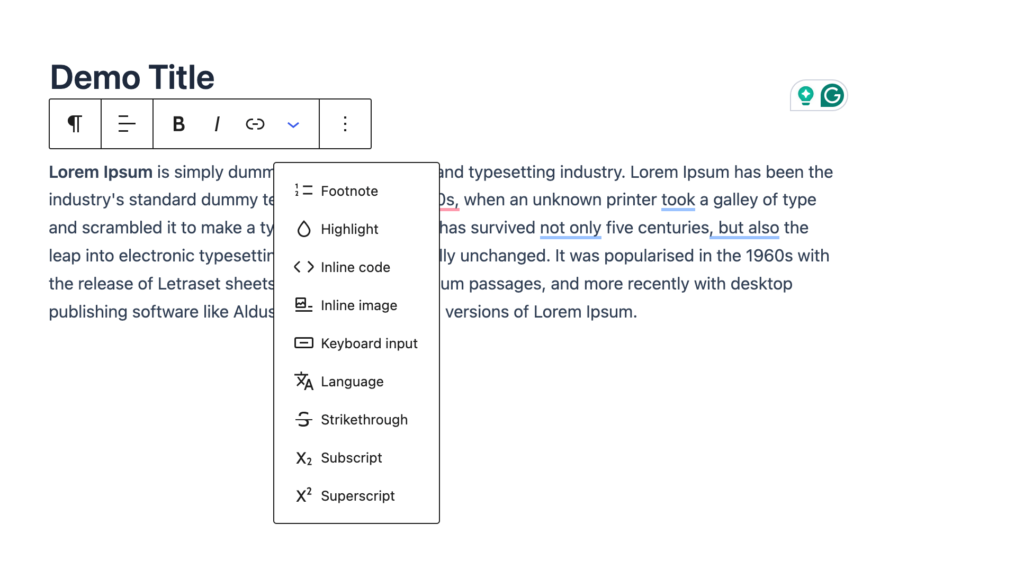
Существуют дополнительные возможности выделения текста, а также добавления встроенного кода и изображений или зачеркивания его. Наконец, вы можете добавлять как подстрочные, так и надстрочные символы.

Вот как вы можете использовать редактор блоков для настройки и улучшения шрифтов на вашем сайте WordPress.
Обновите шрифты, чтобы сделать ваш сайт WordPress более удобным в использовании!
Наша статья подошла к концу, и теперь вы знаете, как изменить шрифты в WordPress.
Правильно выбранный шрифт может сделать ваш контент более привлекательным и легким для чтения. Это будет стимулировать посетителей проводить больше времени на вашем сайте.
Более того, если у вас сайт электронной коммерции, правильный шрифт может иметь большое значение. Например, выбор четкого и привлекательного шрифта может помочь пользователям легко читать описания продуктов. Это, в свою очередь, влияет на их решения о покупке.
Если у вас возникнут какие-либо проблемы при настройке шрифтов на вашем сайте WordPress, сообщите нам об этом в разделе комментариев.
