Как изменить шрифты в WordPress 2024 (БЫСТРО и просто!)
Опубликовано: 2024-08-31Это может показаться мелочью, но шрифты WordPress могут существенно повлиять на взаимодействие с пользователем.
Шрифты настолько эффективны, что правильный выбор может улучшить внешний вид вашего веб-сайта, а плохой выбор может его ухудшить. Вот насколько они важны для дизайна вашего сайта и фирменного стиля.
Итак, когда вы выбрали определенный шрифт, вам также необходимо знать, как изменить шрифты в WordPress.
Существует несколько способов изменить шрифты в WordPress, в зависимости от вашей темы. Возможно, вам придется использовать плагины или внести изменения вручную.
В любом случае, мы обсудим каждый аспект в этом блоге, чтобы вы могли выбрать метод, который лучше всего соответствует вашим потребностям. Давайте сразу перейдем к делу, без дальнейших задержек.
Что такое шрифты в WordPress?
Веб-шрифты или просто шрифты — это стили текстовых символов на вашем веб-сайте, которые могут изменить внешний вид, ощущение и тон дизайна веб-сайта.
В основном они предоставляются крупными технологическими гигантами, такими как Google или Adobe, и хранятся в облаке, в отличие от обычных шрифтов, которые вы загружаете на свой компьютер.
Это означает, что когда кто-то посещает ваш сайт, эти шрифты автоматически загружаются из облака и появляются на вашем сайте в течение нескольких секунд, если они настроены правильно.
Зачем вам нужно менять шрифты в WordPress?
Если вам интересно, почему вообще важно менять шрифты в WordPress, вот несколько причин, по которым вы также можете это сделать.
- Шрифты имеют решающее значение для дизайна веб-сайта . Шрифты играют важную роль в формировании общего внешнего вида вашего сайта WordPress.
- Влияние на пользовательский опыт : если шрифт трудно читать, посетители могут быстро покинуть ваш сайт, что снижает вовлеченность и удержание.
- Шрифты отражают идентичность бренда . Выбор шрифта может передавать различные сообщения о вашем бренде. Например, определенные шрифты могут сделать ваш сайт более профессиональным или более непринужденным, в зависимости от целей вашего брендинга.
- Шрифты по умолчанию в темах WordPress . Большинство тем WordPress поставляются с предустановленными шрифтами, размерами и цветами. Однако вы можете настроить эти параметры по умолчанию, чтобы они лучше соответствовали вашим дизайнерским потребностям или предпочтениям.
Как изменить шрифты в WordPress? (6 простых способов)
Существует несколько способов изменить шрифты в WordPress, в зависимости от используемой вами темы. Некоторые темы премиум-класса имеют встроенный менеджер шрифтов с автоматически загружаемыми шрифтами Google, который позволяет вам включить все подмножества шрифтов Google.
Для других тем вы можете использовать настройки настройщика, чтобы изменить шрифты по умолчанию. Если вы используете бесплатную тему блока редактирования всего сайта, например Twenty Twenty-Two, вы можете добавить шрифты, отредактировав файл theme.json. Кроме того, вы можете установить плагин менеджера шрифтов, использовать редактор блоков Гутенберга или добавить шрифты вручную.
Ознакомьтесь с этими проверенными и простыми способами изменения шрифтов в WordPress.
- Изменение шрифтов в WordPress с помощью настройщика тем
- Изменение шрифтов в WordPress с помощью полного редактора сайта
- Изменение шрифтов в WordPress с помощью редактора блоков
- Изменение шрифтов в WordPress с помощью плагина WordPress
- Добавление пользовательских шрифтов в WordPress вручную
- Добавление пользовательских шрифтов в тему полного редактирования сайта WordPress
1. Изменение шрифтов в WordPress с помощью настройщика тем
Самый простой и быстрый способ изменить шрифты — использовать настройщик тем WordPress. Этот инструмент сборки позволит вам вносить изменения во внешний вид вашего веб-сайта и видеть его в режиме реального времени.
Примечание . Если опция настройки недоступна или отсутствует, ваша тема может использовать полное редактирование сайта. В этом случае вам придется попробовать другой метод или переключиться на другую тему.
В этом уроке для вашего удобства мы будем использовать Astra, поскольку это самая популярная и широко используемая тема WordPress.
Но вы также имейте в виду, что параметры могут различаться в зависимости от вашей темы. Как правило, вам следует искать такие параметры, как « Шрифт » или « Типография » в настройках настройки.
А пока давайте посмотрим, как можно изменить шрифты в WordPress:
1.1. Откройте настройщик :
– Перейдите на панель управления WordPress.
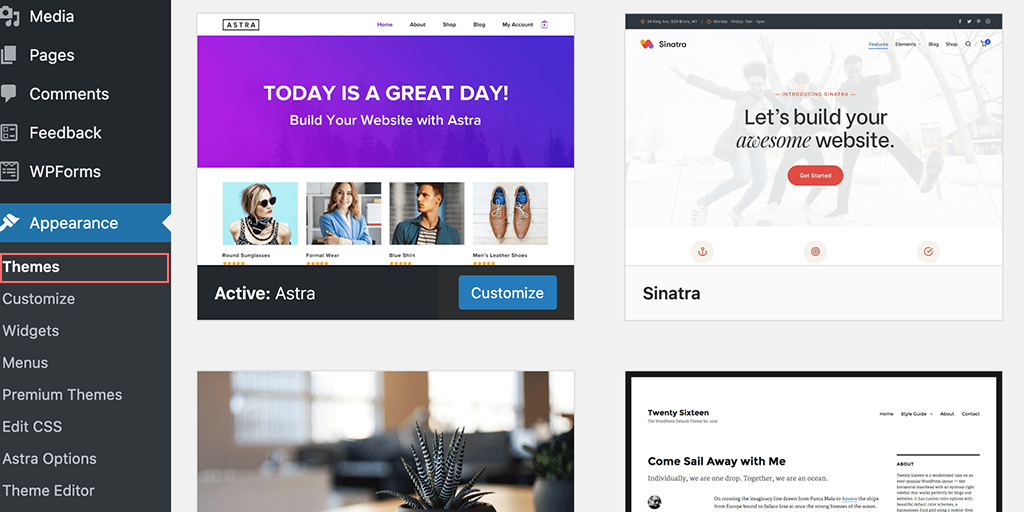
– Перейдите к «Внешний вид» > «Настроить» .

1.2. Доступ к глобальным настройкам:
– Откроется настройщик тем WordPress.
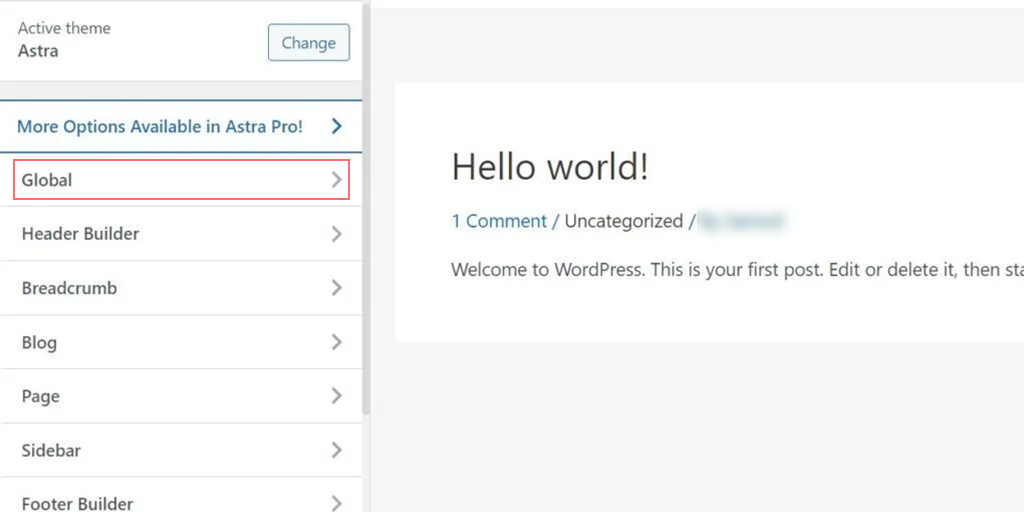
– В теме Astra найдите и щелкните раздел « Глобальные », чтобы получить доступ к параметрам изменения общего стиля вашего веб-сайта.

1.3. Выберите настройки типографики:
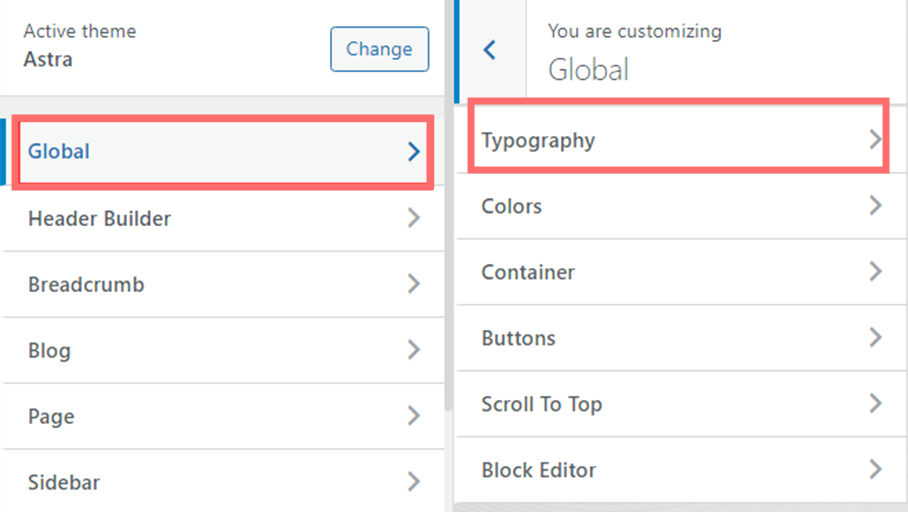
– Вы увидите такие параметры, как « Типографика», «Цвета», «Контейнер» и « Кнопки». '
– Нажмите « Типографика ».

1.4. Выберите пресет шрифта :
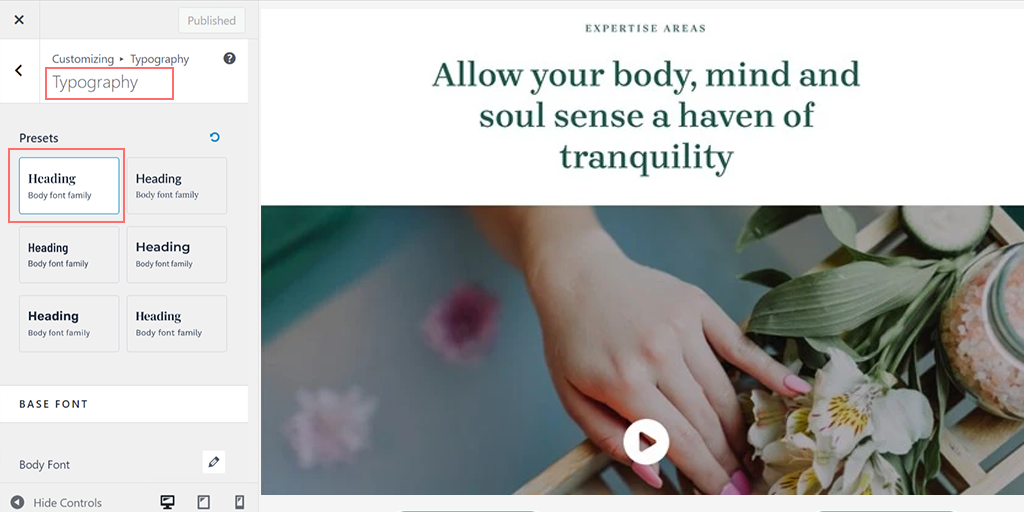
– В разделе « Пресеты » вы можете выбрать различные комбинации шрифтов для вашей темы. Наведите указатель мыши на каждый пресет, чтобы увидеть комбинацию шрифтов (например, «Montserrat и Source Sans Pro»).

– Нажмите на пресет, чтобы применить его ко всему сайту.
1,5. Настройте шрифты для отдельных элементов:
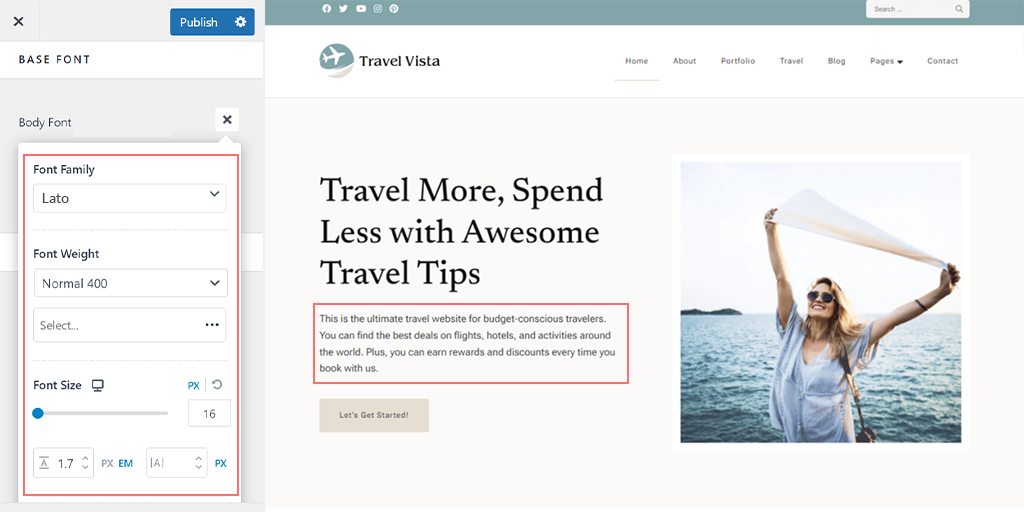
– Чтобы изменить шрифты для определенных элементов (например, основного текста или заголовков), выберите шрифт в раскрывающемся меню « Семейство шрифтов ».

– Вы можете использовать разные шрифты для основного текста, заголовков или даже для каждого уровня заголовка (например, H1, H2) .
1.6. Отрегулируйте дополнительные настройки шрифта:
– Вы также можете настроить размер, вес и другие параметры шрифта.
1.7. Сохраните изменения:
– Когда вы закончите, нажмите «Опубликовать» или «Обновить», чтобы сохранить изменения.
1.8. Предварительный просмотр ваших изменений:
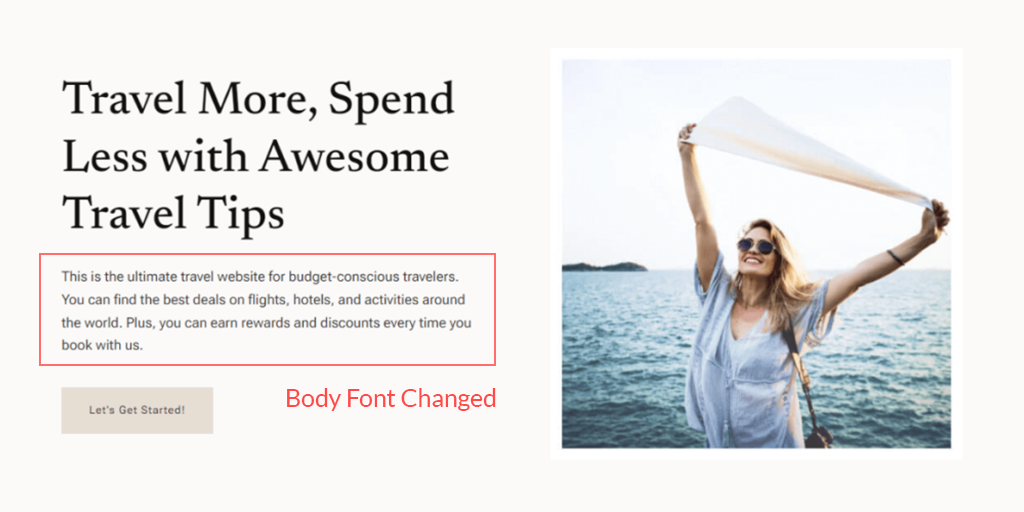
– Посетите свой веб-сайт, чтобы увидеть новый шрифт. Например, на нашем демонстрационном сайте мы изменили шрифт основного текста на Roboto , а шрифт заголовка — на Helvetica .

Примечание . Не все темы предлагают те же параметры, что и тема Astra. Если в вашей теме нет этих настроек, возможно, вам придется использовать другой метод.

2. Изменение шрифтов в WordPress с помощью полного редактора сайта
Большинство тем WordPress поставляются с предустановленными шрифтами, которые вы можете выбрать. Эта функция обычно доступна в темах, поддерживающих полноценный редактор сайта (FSE).
Если вы используете такую тему, как Twenty Twenty-Two , вы можете изменить шрифт своего сайта с помощью FSE.
Если вы не знакомы с FSE, он позволяет вам настроить всю тему WordPress с помощью блоков, аналогично тому, как вы создаете или редактируете записи и страницы в редакторе WordPress.
В этом уроке мы будем использовать тему Twenty Twenty-Two , поскольку она доступна по умолчанию.
Шаг 1 : Перейдите в панель администратора WordPress и выберите «Внешний вид» > «Редактор» .
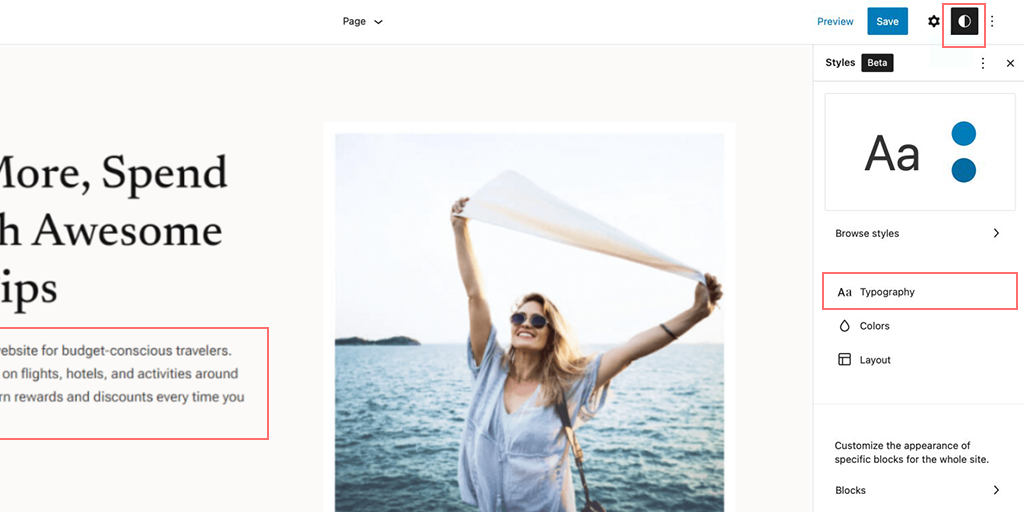
Шаг 2. В полнофункциональном редакторе сайта щелкните значок «Стили» в правом верхнем углу и выберите параметр « Типографика» .

Шаг 3: Теперь вы можете выбрать, какие элементы изменить, например текст или ссылки.
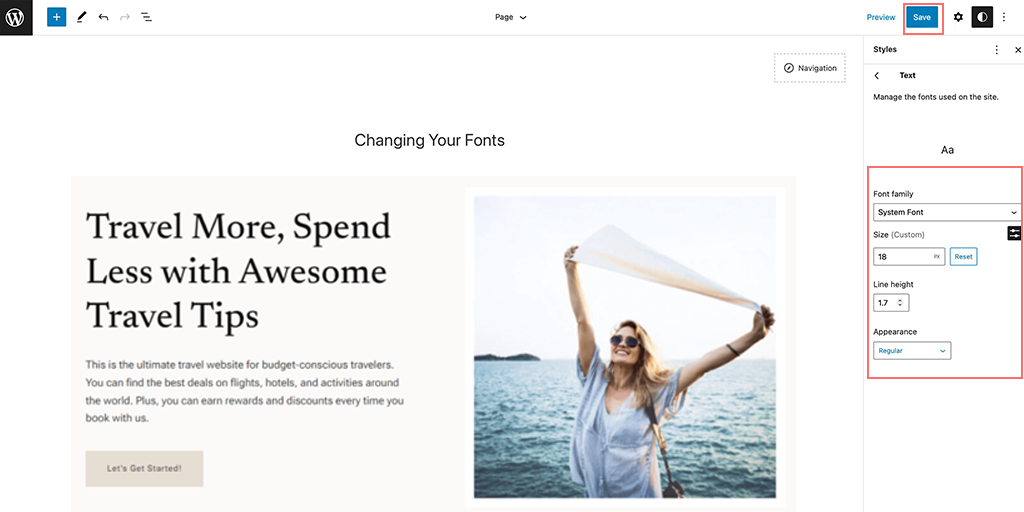
В этом примере выберите « Текст » в качестве элемента.
Шаг 4 : Нажмите раскрывающееся меню «ШРИФТ» , чтобы выбрать новый шрифт.

Шаг 5: Когда вы закончите, нажмите кнопку «Сохранить», чтобы применить изменения.
Шаг 6. Вы можете добавить собственные шрифты на свой сайт WordPress, а затем использовать полноценный редактор сайта для их изменения.
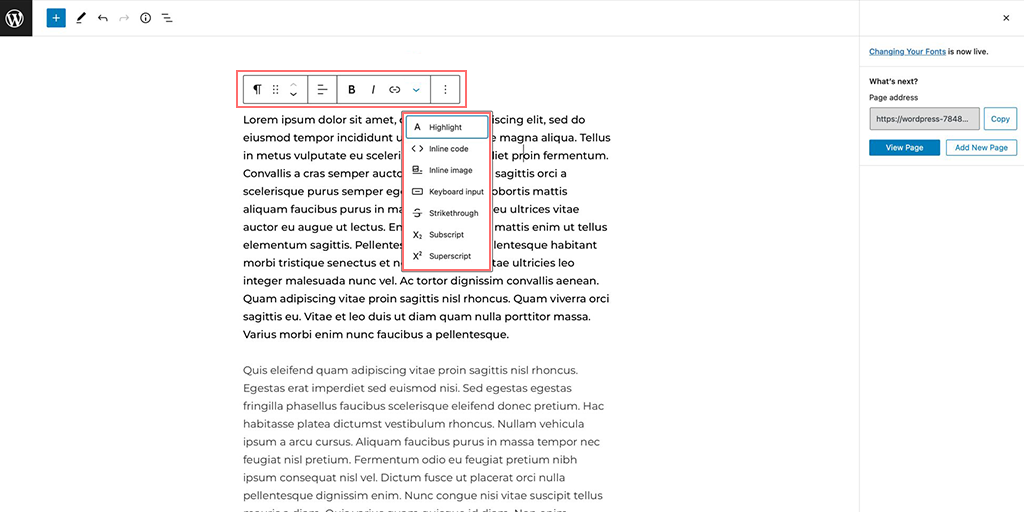
3. Изменение шрифтов в WordPress с помощью редактора блоков
С появлением редактора блоков редактировать страницы или блоги стало легко и очень удобно. С помощью редактора блоков в WordPress вы можете настроить внешний вид шрифтов на вашем веб-сайте.
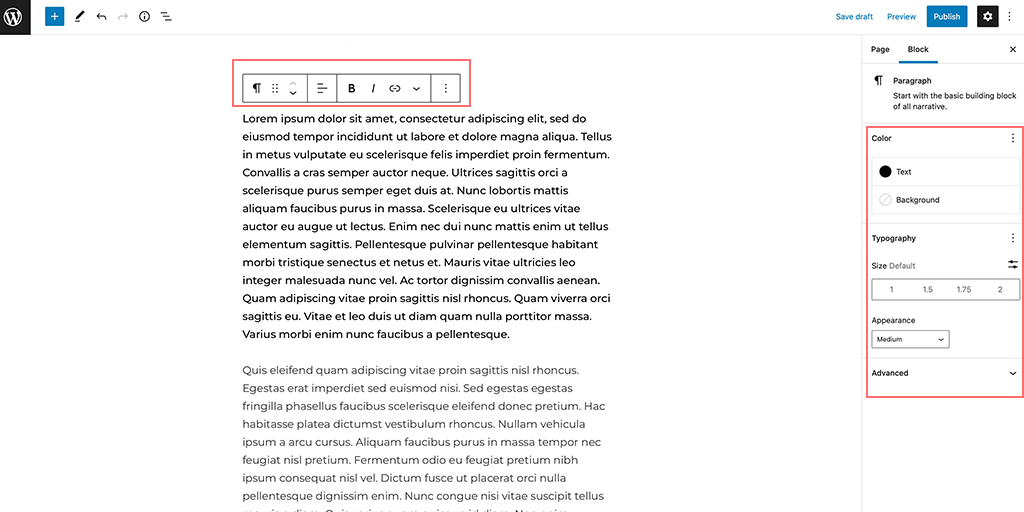
Вот что вы можете сделать:
- Изменить цвет текста: отрегулируйте цвет текста и его фона.

- Установить размер и стиль шрифта. Управляйте размером и общим стилем (внешним видом) вашего текста. Параметры внешнего вида обычно включают толщину шрифта (например, жирность), которая зависит от шрифта, выбранного в настройках вашей темы.
- Дополнительное форматирование текста. Вы также можете сделать текст полужирным или курсивом и выбрать способ его выравнивания (слева, по центру или справа) внутри блока.
- Выделение и стиль текста : выделите определенный текст, зачеркните его или добавьте специальное форматирование текста.

- Вставка встроенных элементов : добавляйте встроенные элементы, такие как фрагменты кода и изображения, непосредственно в текст.
- Используйте нижний и верхний индекс : добавьте в текст символы нижнего индекса (ниже строки) или верхнего индекса (над строкой).
4. Изменение шрифтов в WordPress с помощью плагина WordPress
Если вы используете общую или очень простую тему WordPress, возможно, в ней отсутствуют встроенные шрифты. В этом случае вам придется полагаться на плагины WordPress, такие как Fonts Plugin или Google Fonts Typography.
Вот шаги, которым вы можете следовать:
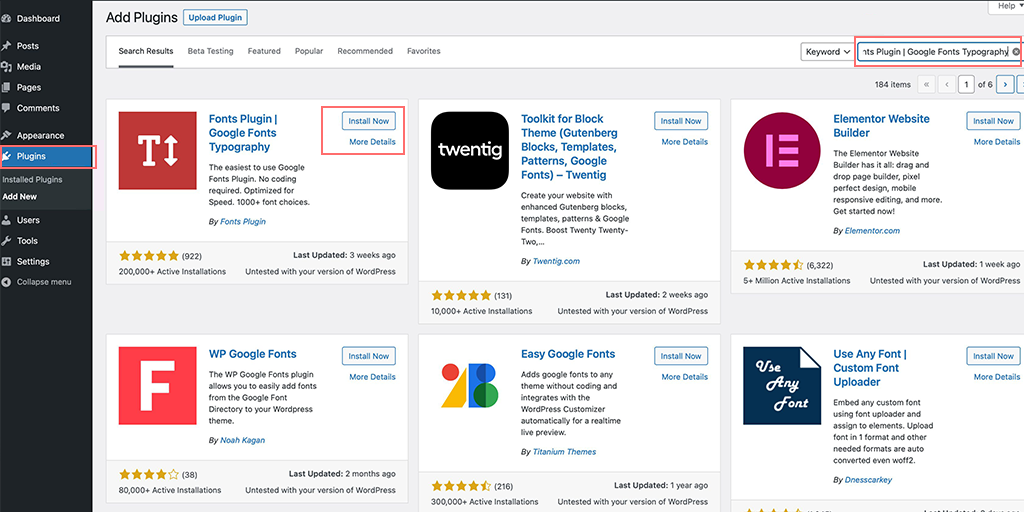
Шаг 1. Установите и активируйте плагин шрифтов
- Перейдите на панель управления WordPress и нажмите « Плагины » в левом меню.
- Нажмите « Добавить новый » вверху страницы, затем найдите « Плагин шрифтов ».
- Найдя его, нажмите кнопку « Установить сейчас » и дождитесь его установки.

- После установки нажмите « Активировать », чтобы включить плагин на вашем сайте.
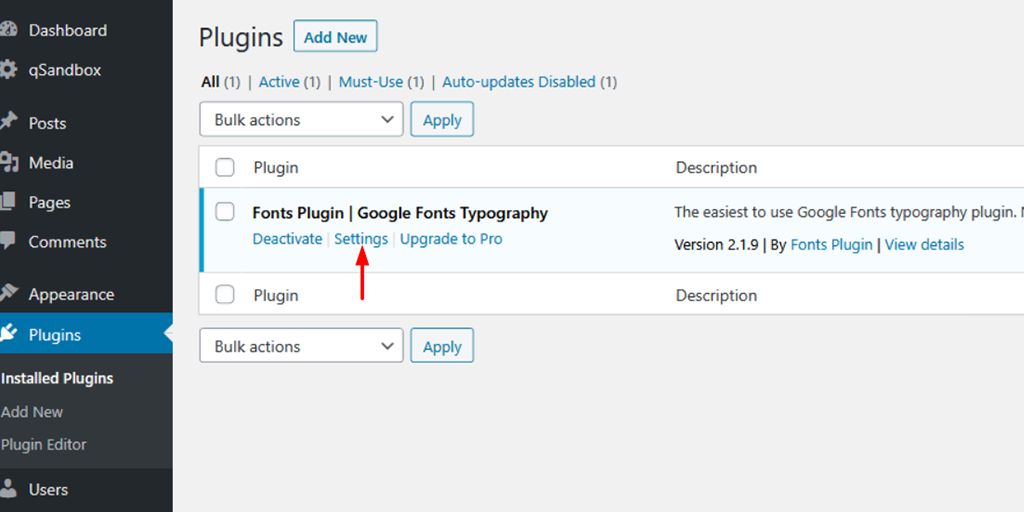
Шаг 2. Получите доступ к краткому руководству по плагину Fonts.
- После активации на панели управления WordPress появится краткое руководство.
- Вы можете ввести свой адрес электронной почты, чтобы получить руководство в формате PDF с дополнительными инструкциями.
- Либо нажмите кнопку « Настроить шрифты », чтобы перейти непосредственно к параметрам настройки.
Шаг 3. Откройте параметры настройки.
- Когда вы нажмете «Настроить шрифты», настройки настройки плагина откроются в настройщике вашей темы.

- Здесь вы найдете различные варианты изменения шрифтов вашего сайта.
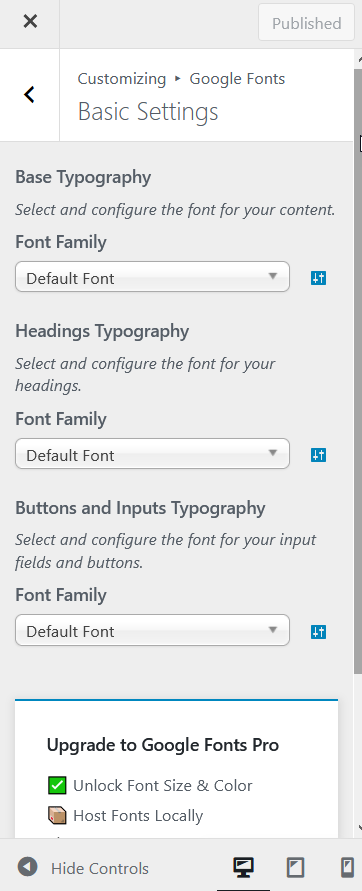
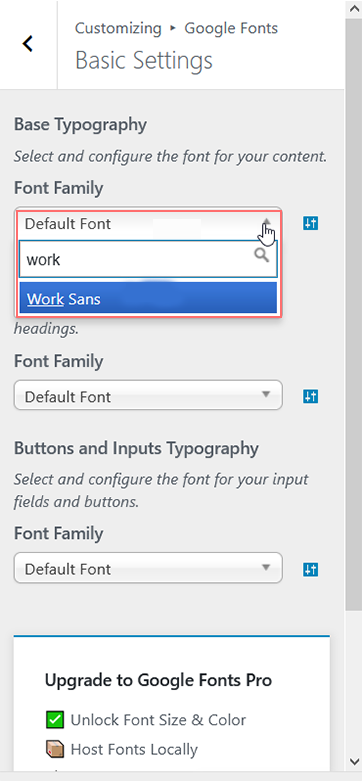
Шаг 4: Откройте основные настройки

- В Настройщике найдите меню « Основные настройки » и нажмите на него.

- Это меню содержит параметры настройки шрифтов для разных частей вашего сайта.

Шаг 5: Настройте свои шрифты
- В меню «Основные настройки» вы увидите опции для изменения шрифтов вашего контента, заголовков и кнопок.
- Нажмите на каждое раскрывающееся меню рядом с текстовым элементом (например, « Содержимое » или « Заголовки »).
- Выберите шрифт из появившегося списка. Вы можете просмотреть, как выглядит каждый шрифт, прежде чем применять его.
Шаг 6. Сохраните изменения
- После того, как вы выбрали все шрифты, не забудьте нажать кнопку «Опубликовать» вверху, чтобы сохранить изменения.
- Плагин Fonts автоматически обновит ваш сайт новыми шрифтами, благодаря чему ваш контент будет выглядеть именно так, как вы хотите.
5. Добавление пользовательских шрифтов в WordPress вручную
Если вы хотите использовать собственные шрифты на своем сайте WordPress, это возможно, но для этого потребуются некоторые технические навыки. Вам необходимо уметь редактировать файлы тем, иметь базовое представление о том, как организованы файлы WordPress, и знать основы кодирования.
Для этого мы внесем изменения в несколько файлов темы и добавим немного CSS (код стилизации). Вам также понадобится редактор кода, который вы предпочитаете, и программа FTP, например FileZilla, для доступа и редактирования файлов на вашем веб-сайте.
Примечание. Настоятельно рекомендуется вносить эти изменения в дочернюю тему, а не в файлы основной темы. Это связано с тем, что даже небольшая ошибка при редактировании основных файлов темы потенциально может привести к поломке вашего сайта.
Если вы хотите добавить собственный шрифт, например « Sevillana » от Google, на свой сайт WordPress, выполните следующие простые шаги:
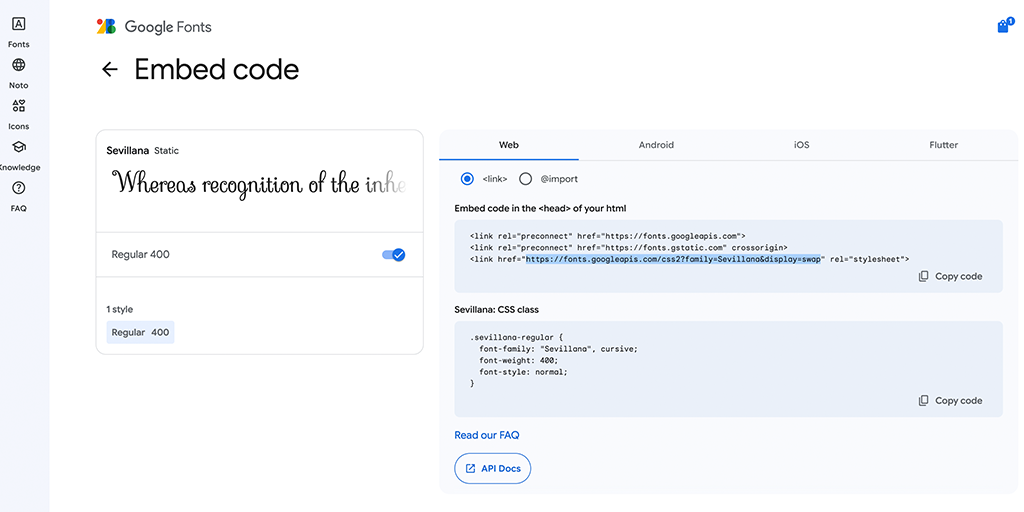
Шаг 1. Выберите шрифт в Google Fonts.
1. Перейдите на сайт шрифтов Google и найдите « Севильяна ».
2. Найдя его, выберите стили шрифта (например, обычный, полужирный, курсив и т. д.), которые вы хотите использовать на своем сайте.
3. Google Fonts предоставит код для внедрения со ссылкой, которая выглядит примерно так:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Скопируйте эту ссылку, она понадобится вам на следующих шагах.
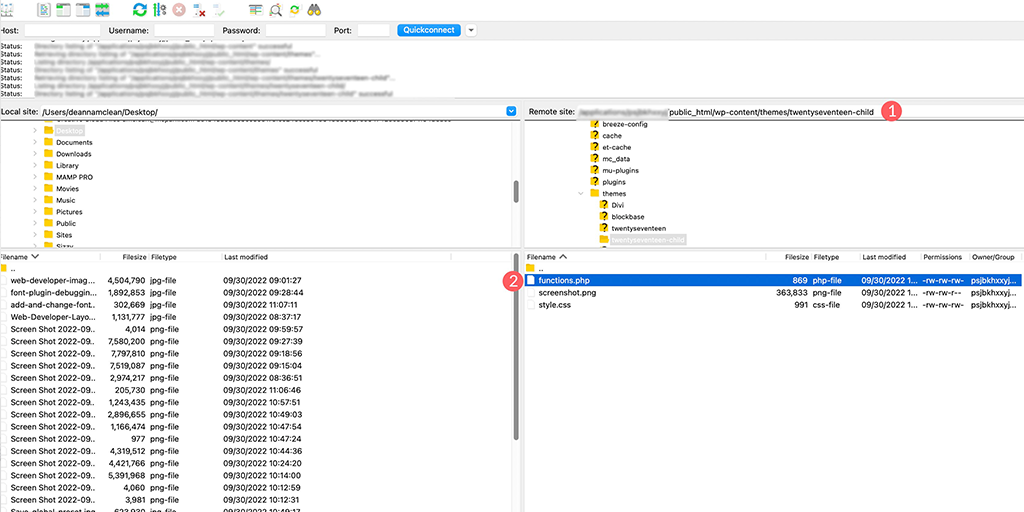
Шаг 2. Подключитесь к своему веб-сайту с помощью FTP
1. Откройте на своем компьютере программу FileZilla (FTP-клиент).
2. Используйте FileZilla для подключения к вашему веб-сайту. Вам потребуются данные для входа в FTP (хост, имя пользователя, пароль).
3. После подключения перейдите в папку:
/public_html/wp-content/themes/yourthemechild/
Примечание. Не забудьте заменить yourthemechild на имя дочерней темы.
Шаг 3. Отредактируйте файл functions.php
1. Найдите файл functions.php в папке вашей дочерней темы.

2. Щелкните правой кнопкой мыши файл functions.php и выберите «Просмотр/Редактировать», чтобы открыть его в редакторе кода.
3. В нижней части файла добавьте следующий код:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Этот код сообщает WordPress загрузить шрифт Sevillana из Google.
Шаг 4. Сообщите WordPress, где использовать шрифт
1. Вернитесь в папку дочерней темы и найдите файл style.css (этот файл управляет стилем вашего сайта).
2. Откройте style.css в редакторе кода.
3. Добавьте в файл следующий код:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Этот код CSS устанавливает шрифт Sevillana для всего основного текста и заголовков (от H1 до H6) на вашем сайте.
Шаг 5. Сохраните изменения
1. Сохраните изменения, внесенные вами в файлы functions.php и style.css .
2. Обновите свой сайт, чтобы увидеть изменения. Шрифт Sevillana теперь должен быть применен к тексту и заголовкам.
Дополнительные советы:
Если шрифт отображается неправильно, еще раз проверьте, правильно ли вы ввели код.
Каждая тема WordPress может использовать разные правила CSS, поэтому, если этот метод не работает, вам может потребоваться найти специальные селекторы CSS для вашей темы. Вы можете использовать инструмент проверки вашего браузера, чтобы помочь в этом, или обратиться за советом к разработчику вашей темы.
Читайте: Как встроить иконочные шрифты WordPress на свой сайт?
6. Добавление пользовательских шрифтов в тему полноценного редактирования сайта WordPress
В последних темах WordPress, называемых темами полного редактирования сайта (FSE) , вам не нужно использовать старый метод добавления пользовательских шрифтов с помощью кода CSS (@font-face).
Вместо этого вы добавляете файлы шрифтов непосредственно в определенную папку, а затем настраиваете их в файле с именем theme.json.
Чтобы продемонстрировать это, мы берем семейство шрифтов Sevillana из Google Fonts и используем тему Twenty Twenty-Two в качестве примера.
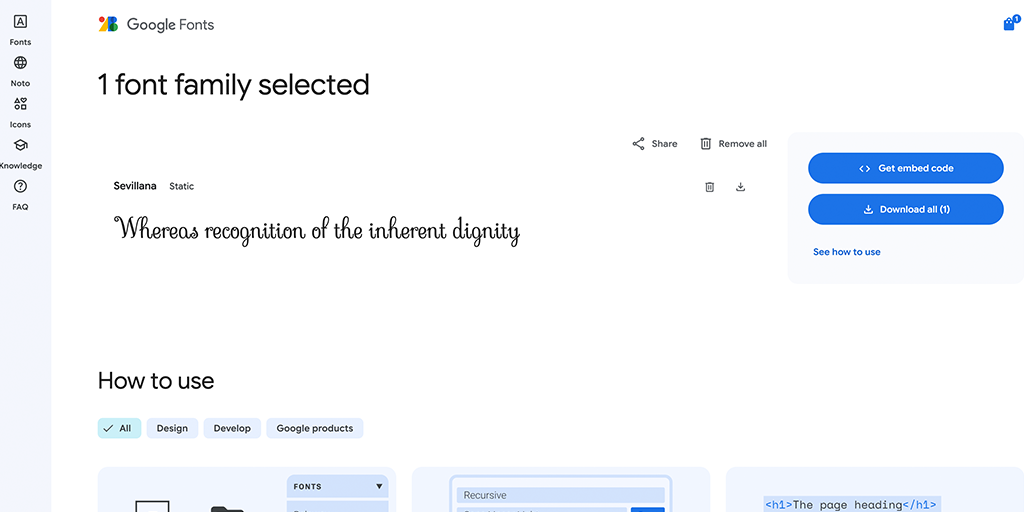
Шаг 1. Загрузите шрифт из Google Fonts.
– Перейдите в библиотеку шрифтов Google и найдите шрифт, который хотите использовать> Нажмите на него.
– Теперь нажмите кнопку « Загрузить все » в правом верхнем углу. На ваш компьютер будет загружен ZIP-файл, содержащий файлы шрифтов.

Шаг 2. Получите доступ к файлам вашей темы WordPress
– Теперь откройте файлы темы WordPress на своем компьютере. Вы можете сделать это либо:
– Локально (если на вашем компьютере установлен WordPress) или
– Через FTP (если вы работаете на работающем веб-сайте).
В этом руководстве мы предполагаем, что вы работаете над локальной установкой.
Убедитесь, что вы знаете, где находятся эти файлы, поскольку они понадобятся вам для следующих шагов.
Шаг 3. Найдите папку шрифтов в своей теме.
– Найдите папку своей темы, перейдя по адресу:
wp-content/themes/twentytwentytwo/
– Внутри папки темы перейдите в папку assets , затем откройте папку fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
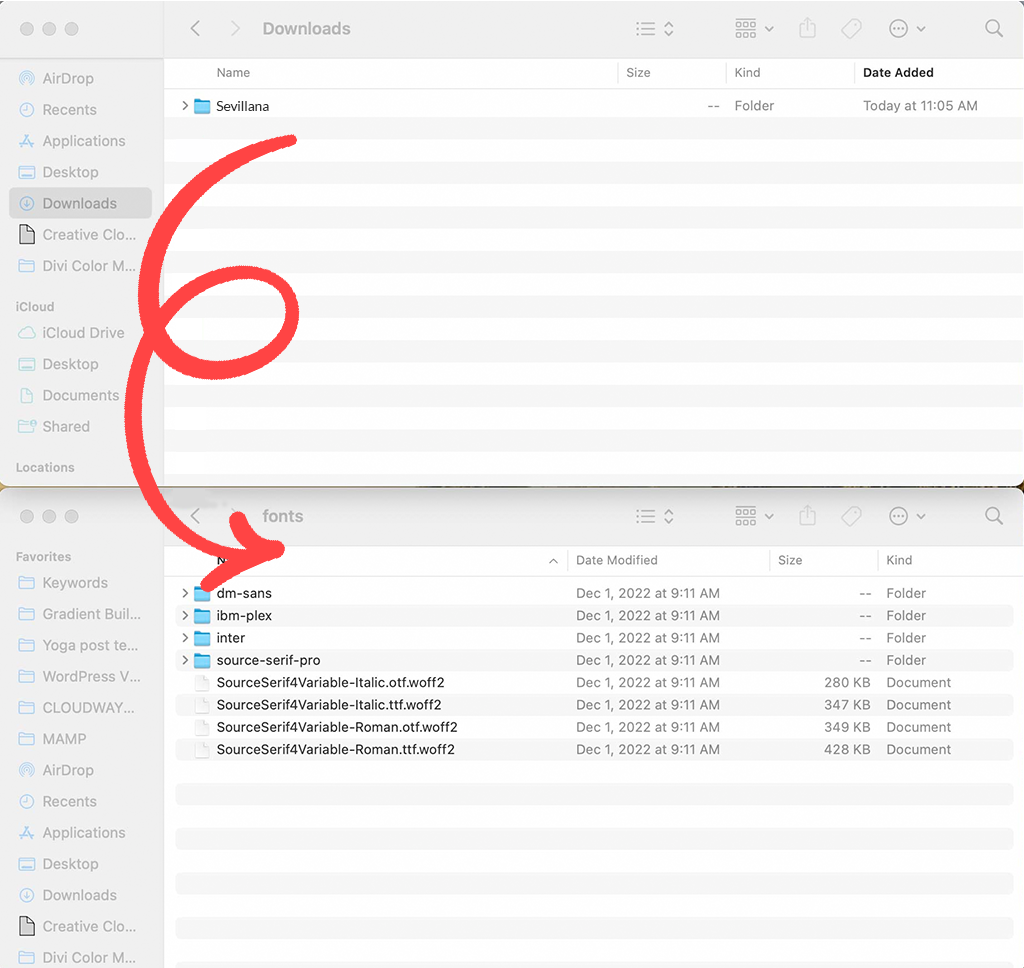
Шаг 4. Добавьте загруженные файлы шрифтов в свою тему
– Извлеките загруженный ZIP-файл, чтобы найти файлы шрифтов (например, форматы .woff2 или .woff ).
– Перетащите извлеченную папку шрифтов в папку fonts в каталоге вашей темы:
wp-content/themes/twentytwentytwo/assets/fonts/
 папка шрифтов в каталоге вашей темы» class=»wp-image-28070″/>
папка шрифтов в каталоге вашей темы» class=»wp-image-28070″/>fonts в каталоге вашей темы.Шаг 5. Откройте файл theme.json.
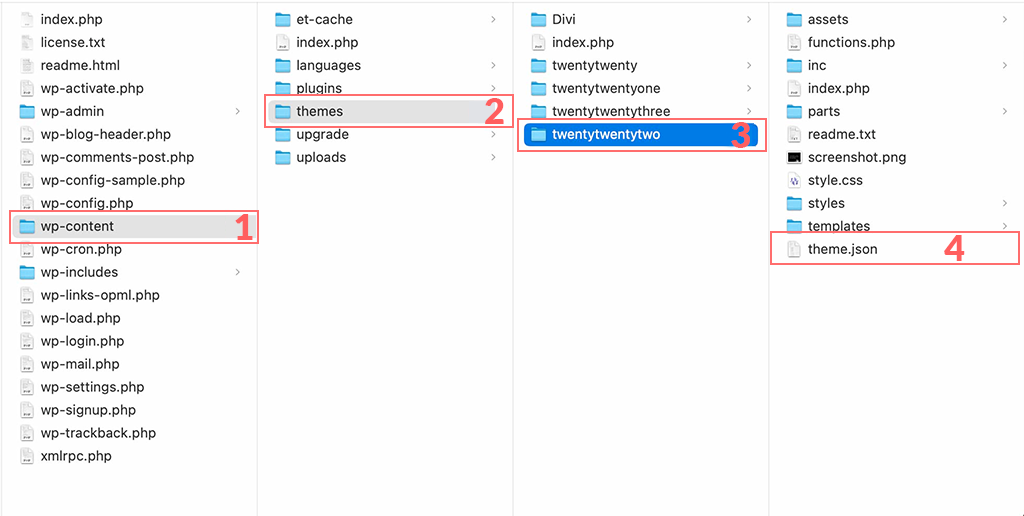
– Теперь найдите файл theme.json , который находится в основной папке темы:
wp-content/themes/twentytwentytwo/theme.json
 файл theme.json, который находится в основной папке темы» class="wp-image-28069"/>
файл theme.json, который находится в основной папке темы» class="wp-image-28069"/>theme.json , который находится в основной папке темы.– Щелкните правой кнопкой мыши theme.json и выберите его открыть в своем любимом редакторе кода (например, «Блокнот», Visual Studio Code и т. д.).
Шаг 6. Добавьте сведения о шрифте в файл theme.json.
— В файле theme.json найдите раздел « Настройки ».
– Прокрутите вниз до настроек « Типографика ». Вы увидите код, определяющий существующие шрифты, например «Source Sans Pro».
Теперь добавьте свой собственный шрифт, вставив этот код после существующих настроек шрифта:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Замените "Custom Font Name" фактическим именем вашего шрифта, а "CustomFontName.woff2" — точным именем файла. В данном случае мы используем Севильяну.
Шаг 7. Сохраните и проверьте изменения.
- Сохраните файл
theme.jsonпосле добавления новых сведений о шрифте. - Если вы работаете локально, скопируйте обновленный файл обратно в папку шрифтов каталога вашей темы, чтобы перезаписать существующий файл.
- Если вы работаете через FTP, загрузите обновленный файл theme.json на свой сервер и перезапишите старый файл.
Шаг 8. Просмотр шрифта в теме Twenty Twenty-Two
- Перейдите на панель управления WordPress и выберите «Внешний вид» > «Редактор», чтобы получить доступ к режиму полного редактирования сайта в теме Twenty Twenty-Two.
- Когда экран обновится, нажмите кнопку «Стили» . Вы должны увидеть свой новый шрифт в списке и готовый к использованию.

Краткое содержание
Как видите, существует несколько способов изменить шрифты в WordPress. Если вы используете общую тему, самый простой и понятный способ — использовать плагин WordPress.
Однако если у вас есть тема полного редактирования сайта (FSE), по умолчанию она может предоставлять только два или три варианта шрифта. Вы можете добавить больше шрифтов вручную, но этот метод более сложен и требует некоторых знаний в области кодирования.
Если вы не хотите использовать ручной метод или устанавливать дополнительные плагины (поскольку добавление плагинов может повлиять на производительность веб-сайта), возможно, лучше выбрать тему, которая предлагает несколько встроенных вариантов шрифтов.
Но если вы разработчик и любите работать с кодом, добавление шрифтов вручную может оказаться простой задачей.
Если у вас есть какие-либо вопросы или сомнения относительно этой статьи, сообщите нам об этом в разделе комментариев ниже.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.