Как изменить домашнюю страницу на вашем сайте WordPress
Опубликовано: 2022-05-12 Вы хотите изменить домашнюю страницу своих сайтов WordPress? Как владелец веб-сайта, иметь хорошую домашнюю страницу имеет решающее значение для вашего сайта. Будучи первой страницей, которую пользователи видят при посещении вашего сайта, она задает тон всему вашему сайту.
Вы хотите изменить домашнюю страницу своих сайтов WordPress? Как владелец веб-сайта, иметь хорошую домашнюю страницу имеет решающее значение для вашего сайта. Будучи первой страницей, которую пользователи видят при посещении вашего сайта, она задает тон всему вашему сайту.
К счастью, WordPress предлагает различные решения, которые помогут вам создать персонализированную домашнюю страницу в соответствии с вашим брендом. И процесс довольно простой.
В этой статье рассказывается, что такое домашняя страница, ее важность и различные способы изменения и настройки домашней страницы вашего сайта WordPress. Давайте погрузимся.
Содержание:
- Что такое домашняя страница?
- Как должна выглядеть идеальная домашняя страница
- Изменение домашней страницы WordPress
- Создание пользовательской домашней страницы для WordPress
- Изменить текущую тему
- Использование настройщика темы WordPress
- Редактировать домашнюю страницу с помощью редактора блоков
- Использование классического редактора
- Бонусный совет: использование плагинов Page Builder
- Создайте меню для своей домашней страницы
- Вывод
Что такое домашняя страница
Ваша домашняя страница похожа на приемную вашего сайта. Это первая страница, которую видят ваши посетители, когда вводят URL-адрес вашего сайта.
Хороший дизайн домашней страницы не только привлекает посетителей, но и побуждает их изучить ваши товары и услуги и, возможно, совершить покупку.
Поэтому дизайн вашей домашней страницы должен быть максимально приветливым и привлекательным. Помните, у вас есть только один шанс произвести первое впечатление.
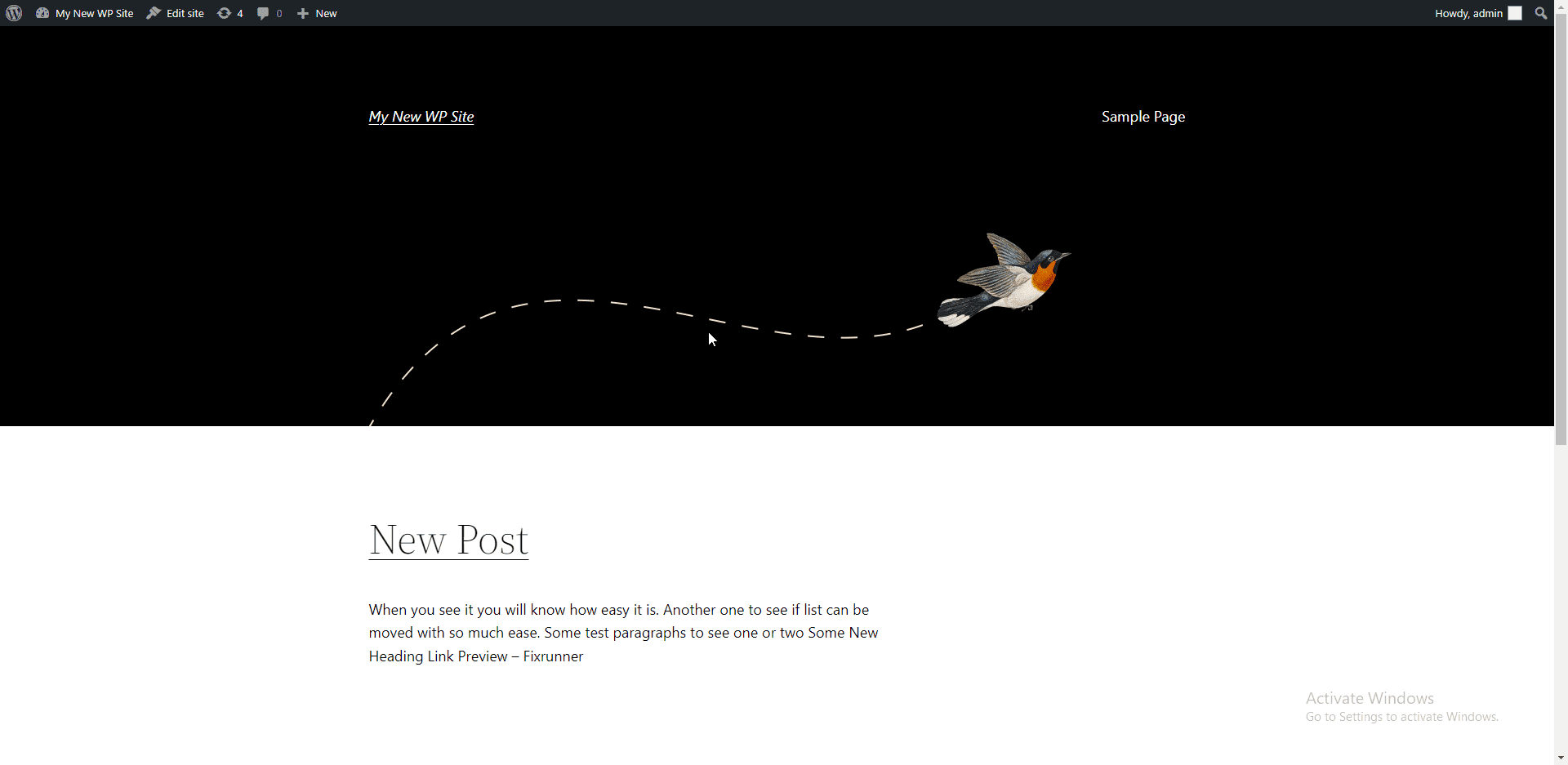
Вот недавно установленный сайт WordPress с темой WordPress по умолчанию двадцать двадцать два.

Вы согласитесь, что это выглядит банально и непрофессионально. К счастью, вы можете превратить его в красивую страницу, которая знакомит пользователей с вашим бизнесом.
Как должна выглядеть идеальная домашняя страница
Прежде чем настраивать домашнюю страницу WP, вы должны хотя бы знать, как должна выглядеть идеальная домашняя страница. Мы познакомим вас с наиболее важными элементами, которые должны быть на каждой домашней странице:
Логотип
Хорошо разработанный логотип отличает ваш бренд от остальных. Вы можете использовать онлайн-инструмент для создания логотипов или нанять профессионального дизайнера, который поможет вам разработать логотип для вашего сайта.

Заголовок
Посетитель должен с первого взгляда понять, о чем ваш сайт. Поэтому четко и просто изложите, что вы предлагаете.

Подзаголовок
Это дополнительно описывает то, что вы делаете. Вы также должны сделать это простым.

Призыв к действию
Что бы вы хотели, чтобы ваши посетители делали? Заполнить контактную форму? Подписаться на ежемесячную рассылку? Что бы это ни было, сформулируйте это ясно.
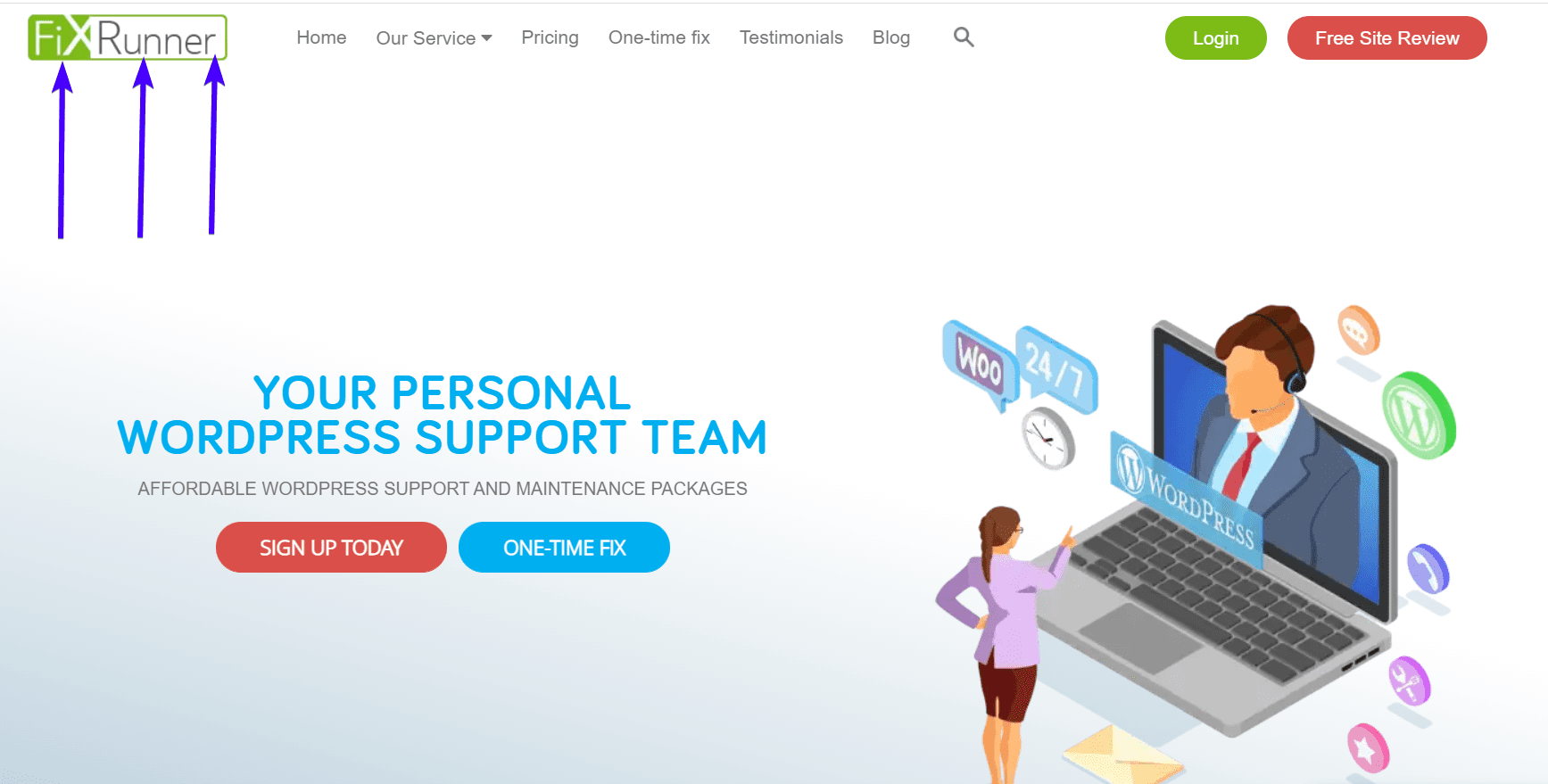
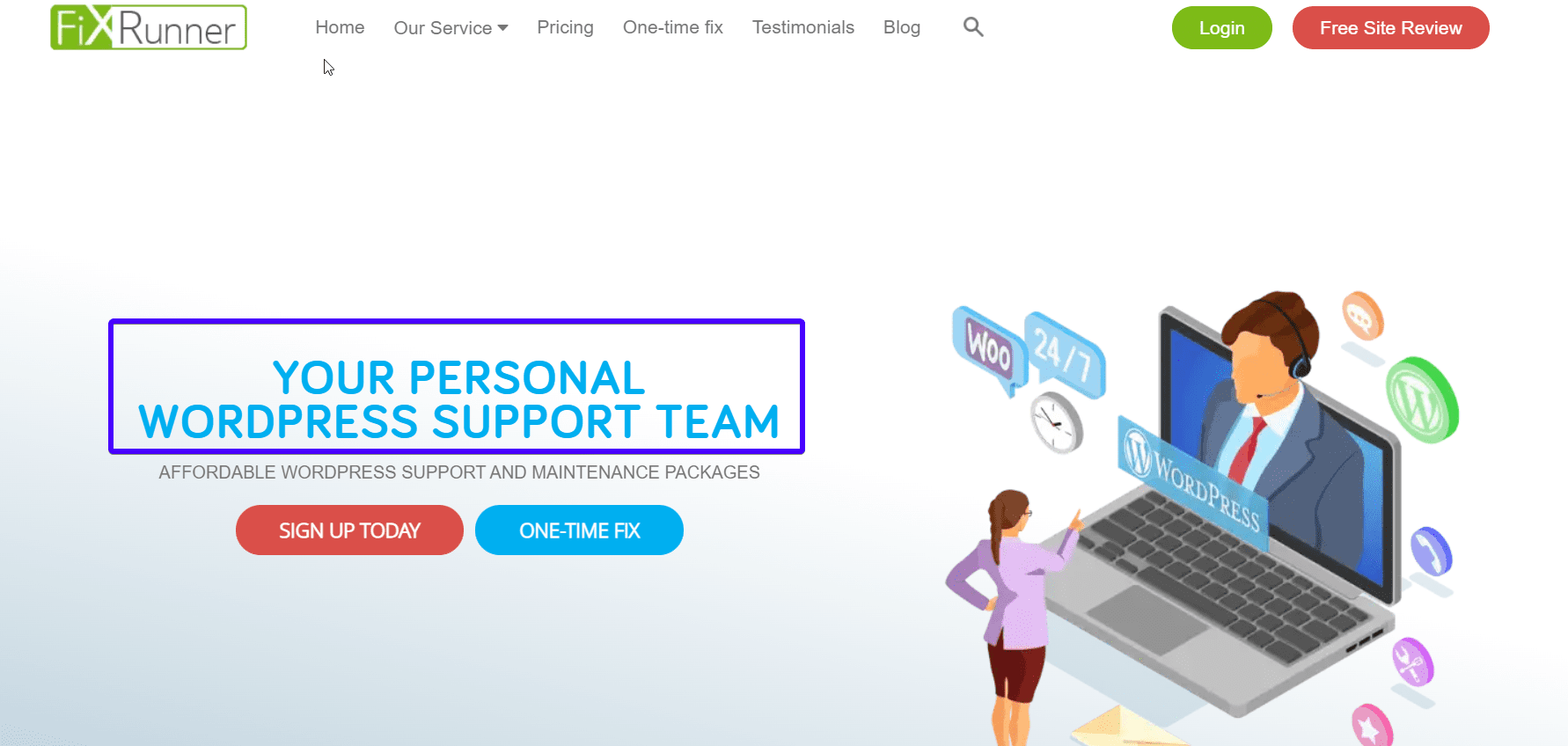
Убедитесь, что кнопка призыва к действию выделяется среди других элементов на странице. Вы можете сделать это, используя контрастные цвета, как показано на изображении ниже.

Поддерживающее изображение
Большинство людей усваивают визуальную информацию больше, чем текст. Используйте изображение, описывающее то, что вы делаете. Избегайте стоковых изображений или изображений, защищенных авторским правом.
Меню навигации
Это поможет пользователям перемещаться по вашему сайту и снизит показатель отказов. Поэтому вы должны разместить его в верхней части вашего веб-сайта, где пользователи могут легко его увидеть.

Выгоды
Ваши посетители хотят знать, что они могут получить. Поэтому дайте подробную информацию о преимуществах работы с вами.

Отзывы
Отзывы являются мощным средством стимулирования доверия потенциальных клиентов. Это дает им понять, что вы способны выполнить свое обещание. Поэтому после невероятной сделки с клиентом не забудьте получить отзыв и добавить его на свою домашнюю страницу.

Изменение домашней страницы WordPress
Теперь, когда вы знаете, как выглядит идеальная домашняя страница, давайте рассмотрим, как создать пользовательскую домашнюю страницу для вашего веб-сайта. По умолчанию WordPress отображает записи блога на главной странице. Это идеально, если вы ведете блог WordPress.
Чтобы сделать ваш сайт профессиональным, вам нужна статическая домашняя страница, которая описывает, кто вы и какие услуги вы предлагаете.
Итак, чтобы изменить домашнюю страницу WordPress, вам нужно создать две новые страницы. Одна страница предназначена для домашней страницы, а другая — для страницы вашего блога.
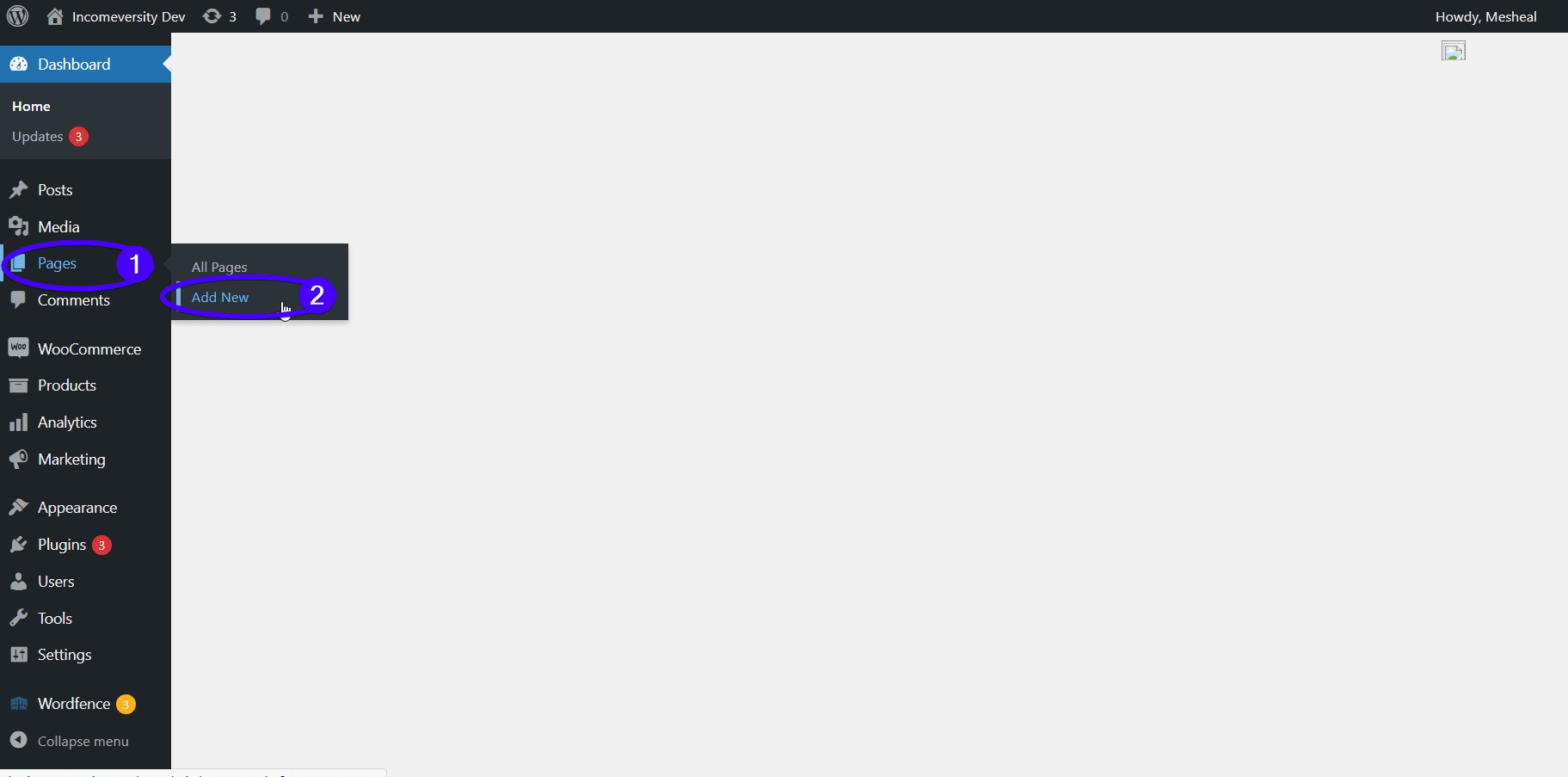
Для этого войдите в панель администратора WordPress и нажмите «Страницы» >> «Добавить новый» :

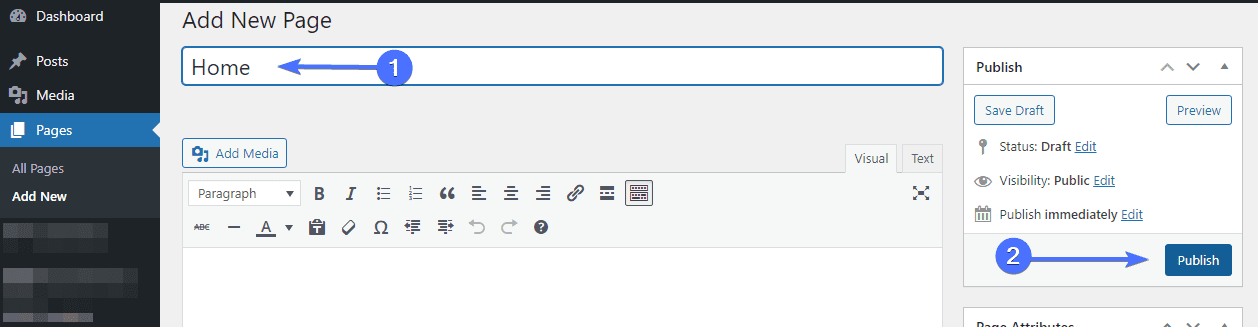
Назовите новую домашнюю страницу WordPress. Мы назовем наш «Дом». После этого нажмите кнопку « Опубликовать ».

Пока не беспокойтесь о его расположении. В следующем разделе мы объясним, как настроить домашнюю страницу.
Добавление отдельной страницы блога
Если вы хотите вести блог на своем бизнес-сайте, вам нужно создать отдельную страницу блога для отображения ваших сообщений в блоге.
Еще раз перейдите в « Страницы» >> «Добавить новую » и создайте страницу под названием «Блог». Идите вперед и опубликуйте пустую страницу.
После создания страниц вам необходимо обновить настройки WordPress, чтобы использовать новые страницы для домашней страницы и страницы блога.
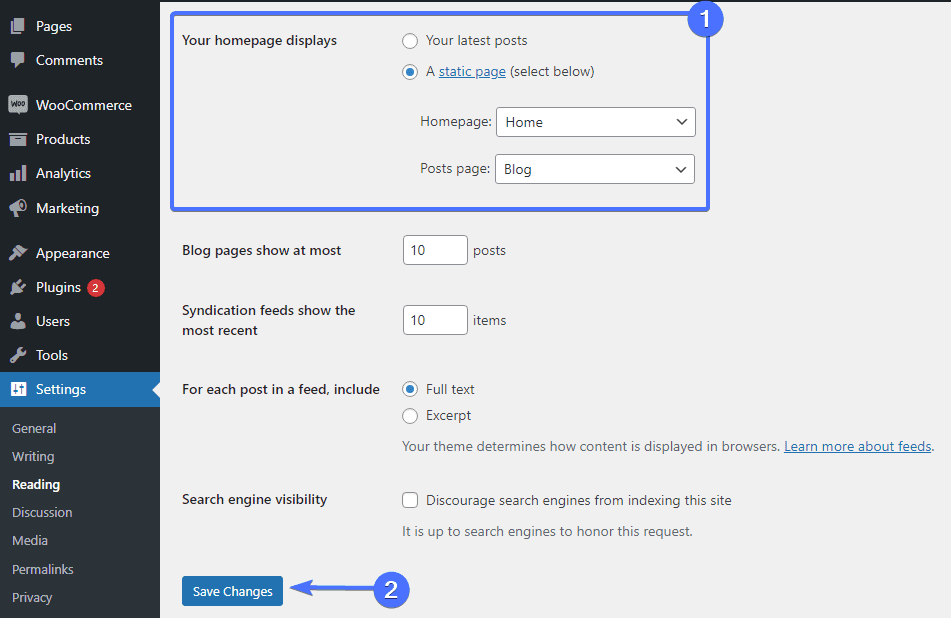
На панели инструментов WordPress перейдите в «Настройки» >> «Чтение» . Отсюда выберите параметр «Статическая страница» рядом с «Отображается ваша домашняя страница». После этого вам нужно выбрать домашнюю страницу и страницу блога, которые вы создали ранее.

Не забудьте нажать кнопку « Сохранить изменения », чтобы сохранить настройки.
При выполнении этих действий рекомендуется перевести ваш сайт в режим обслуживания. Это вызовет предупреждающее сообщение, чтобы информировать посетителей о вносимых обновлениях. Это также делается для того, чтобы ваш веб-сайт не выглядел сломанным или не выдавал общую страницу с ошибкой.
Кроме того, если на ваш сайт уже поступает некоторый трафик из внешних источников, это предотвратит влияние на рейтинг вашего сайта.
Вы можете использовать плагин WP Maintenance Mode для настройки этой функции:

Режим обслуживания WP
Этот адаптивный плагин позволяет вам создать страницу, информирующую посетителей сайта о том, что ваш сайт находится на обслуживании. Плагин также позволяет вам создать таймер обратного отсчета, чтобы показать, когда сайт будет запущен.
Создание пользовательской домашней страницы для WordPress
После того, как вы создали пользовательскую домашнюю страницу, следующим шагом будет ее дизайн. Продолжайте читать, так как мы покажем вам различные инструменты, которые вы можете использовать для достижения этой цели.
Изменить текущую тему
Это решение подходит, если вы только начали создавать свой сайт. Существует множество тем с шаблонами домашней страницы, которые вы можете просто импортировать и изменять в соответствии со своими потребностями.
Отличным примером является Astra. Эта тема поставляется с множеством шаблонов для бизнеса. Вы почти наверняка найдете тот, который удовлетворит ваши потребности. Вот как изменить тему.
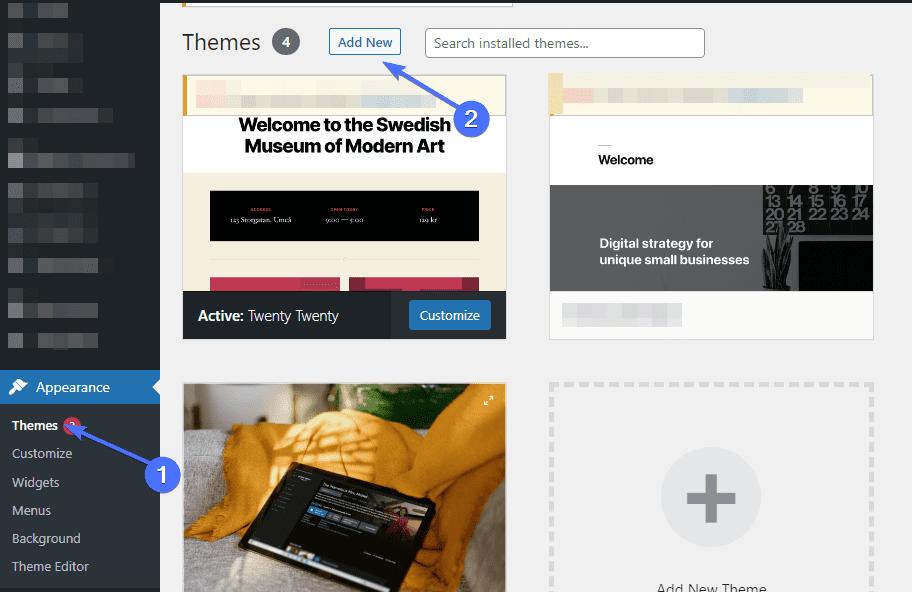
На панели администратора перейдите в «Внешний вид» >> «Темы» . Нажмите кнопку « Добавить новую » вверху рядом с «Темы».

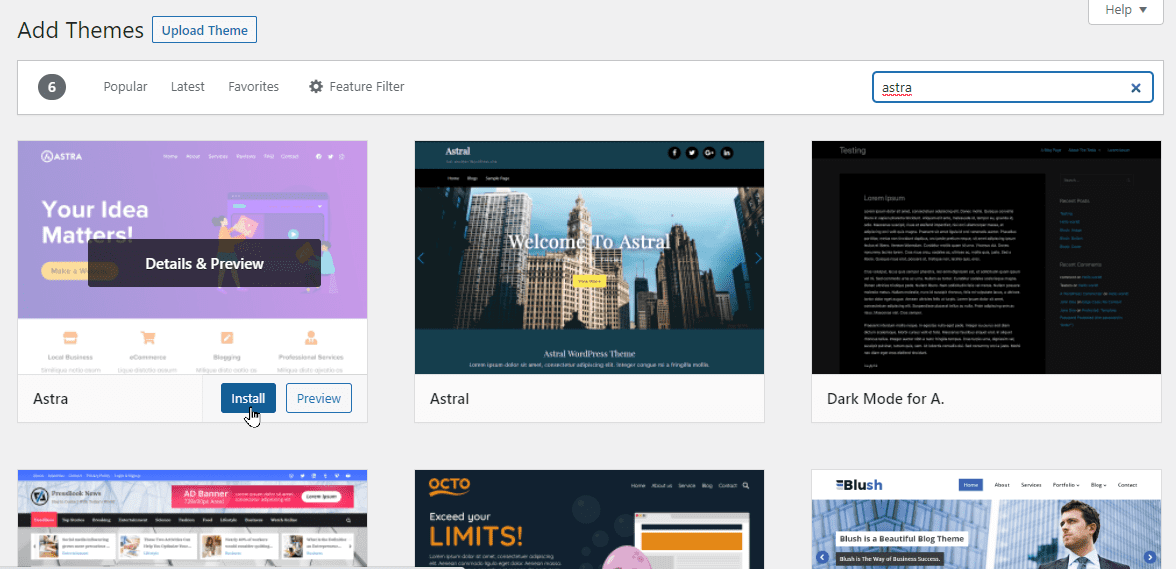
На странице «Добавить новую» найдите тему Astra. Однако, если вам нужны дополнительные параметры темы, просмотрите бесплатные темы и посмотрите демоверсию, чтобы увидеть, как будет выглядеть домашняя страница.
После того, как вы выбрали тему, нажмите кнопку « Установить ». После установки активируйте тему, нажав кнопку « Активировать ».

Вы можете продолжить настройку новой темы, которую вы только что установили.
Использование настройщика темы WordPress для изменения домашней страницы
Другой способ изменить домашнюю страницу вашего сайта — использовать встроенные инструменты вашей темы для ее редактирования. Доступ к этим инструментам можно получить через Theme Customizer.
Чтобы запустить инструмент, нажмите « Внешний вид» >> «Настроить» в области администрирования. Это приведет вас к живому настройщику WordPress. Этот инструмент позволяет редактировать вашу домашнюю страницу, а также показывает предварительный просмотр вносимых изменений.
Примечание : параметры настройки темы могут различаться в зависимости от темы WordPress. Однако некоторые настройки являются общими для них.
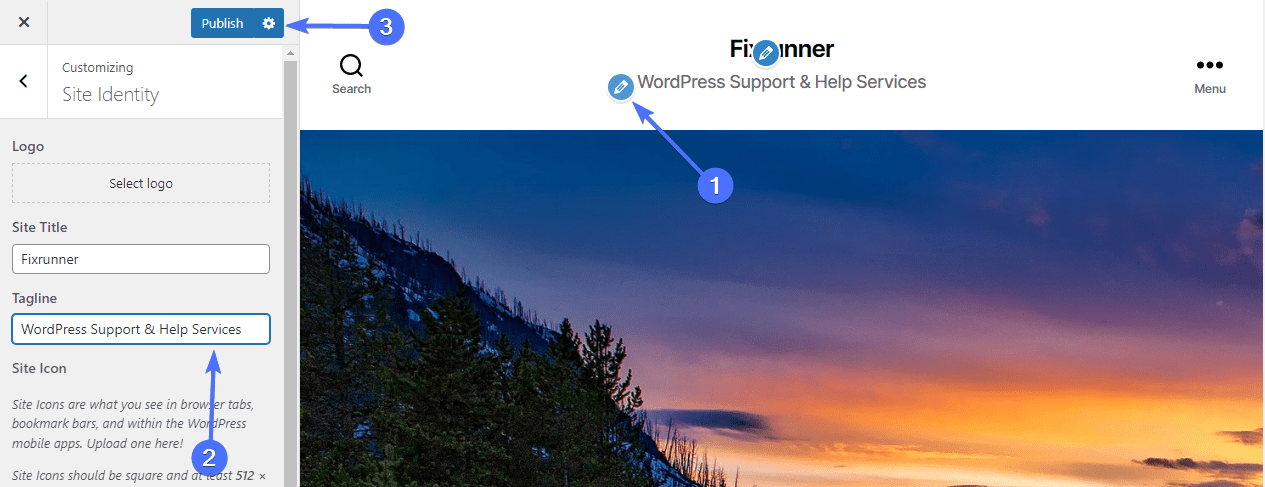
Чтобы отредактировать любую часть главной страницы, перейдите на вкладки меню или щелкните значок синего карандаша рядом с элементом. Когда вы щелкаете значок карандаша, параметры настройки становятся доступными в левой части экрана. На изображении ниже мы отредактировали слоган сайта в верхней части главной страницы:

Вы увидите, как ваши изменения вступят в силу в режиме реального времени на панели предварительного просмотра. Однако они не отразятся на вашем веб-сайте, пока вы не нажмете кнопку « Опубликовать ».
Идите вперед и изучите другие варианты, такие как добавление логотипа вашего сайта, фоновых изображений, виджетов боковой панели и т. д. Не забудьте нажать кнопку « Опубликовать », чтобы сохранить изменения на своем веб-сайте.

Отредактируйте домашнюю страницу с помощью редактора блоков.
Вы также можете настроить домашнюю страницу с нуля, используя редактор блоков WordPress. В этом уроке мы будем использовать простые блоки для редактирования домашней страницы.
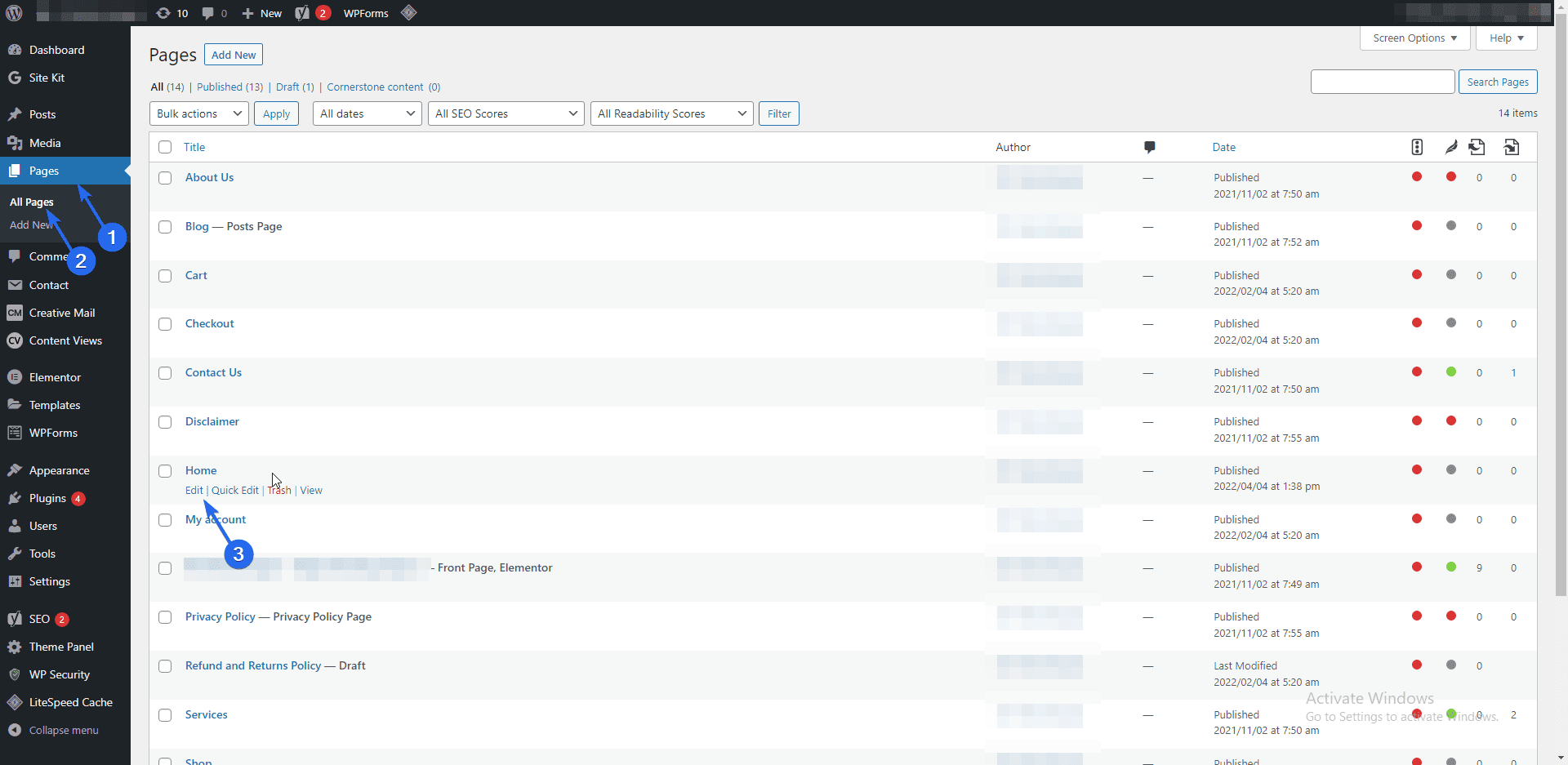
Для начала перейдите в Страницы >> Все страницы и наведите указатель мыши на созданную домашнюю страницу. Под названием страницы нажмите ссылку « Изменить ». Это откроет редактор блоков.

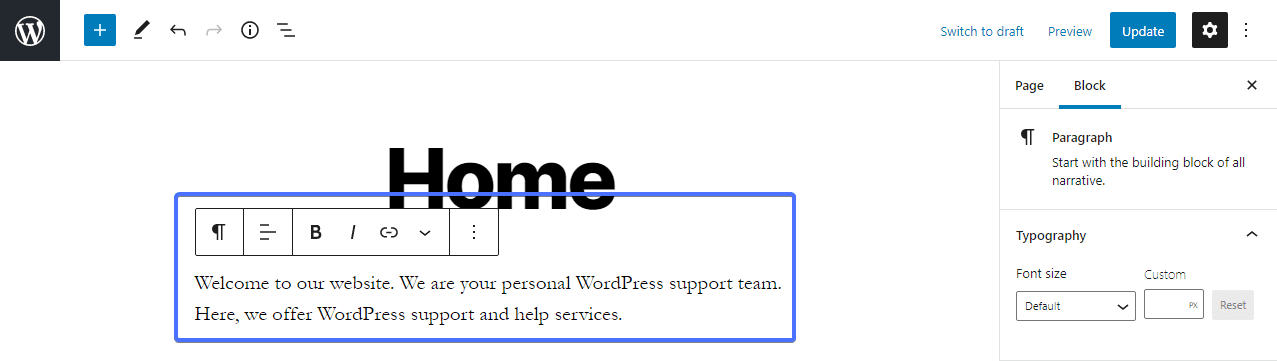
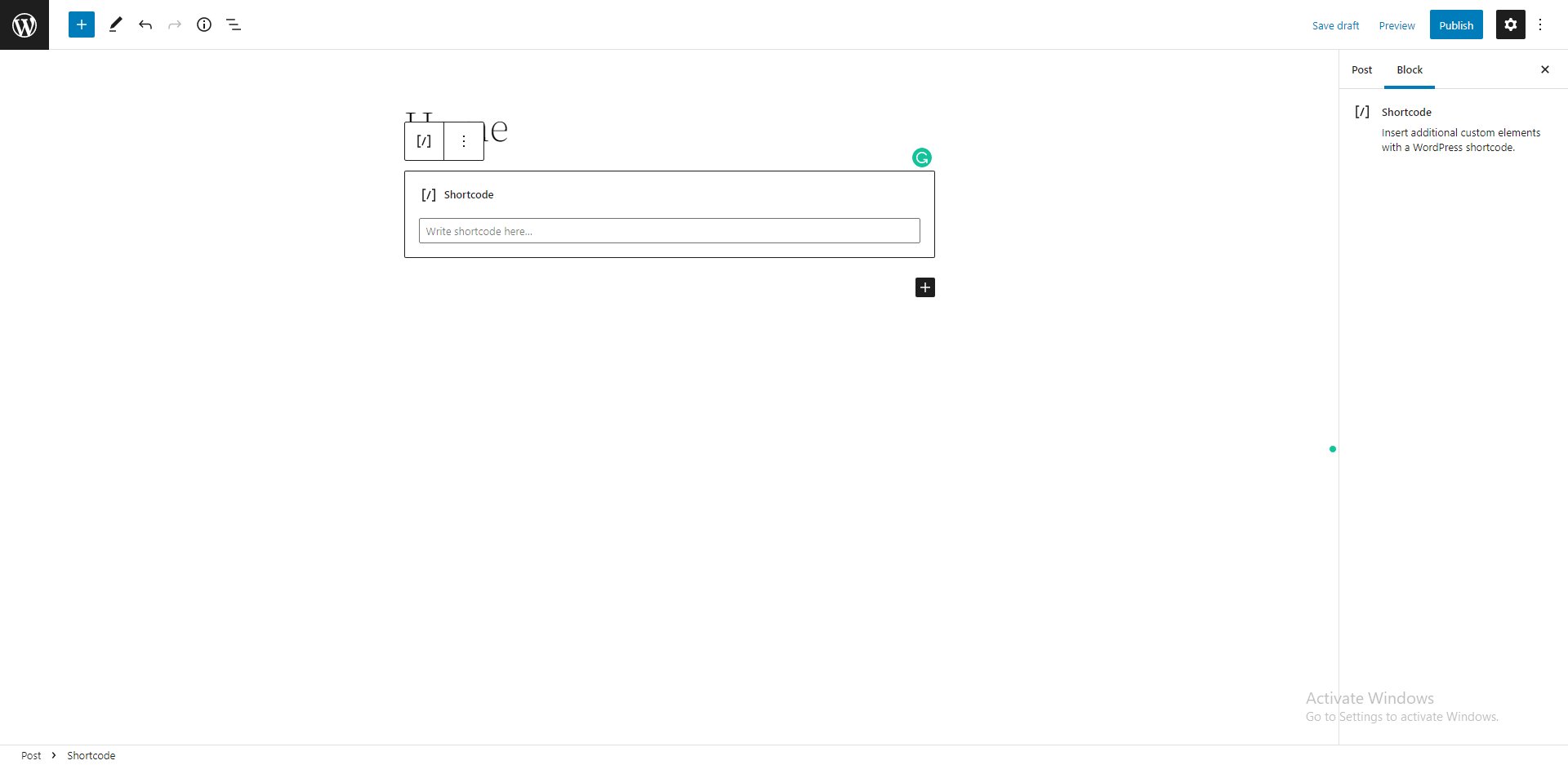
Как только вы окажетесь на странице, вы можете начать с написания вступительного сообщения о вашем сайте WordPress, используя блок абзаца по умолчанию.

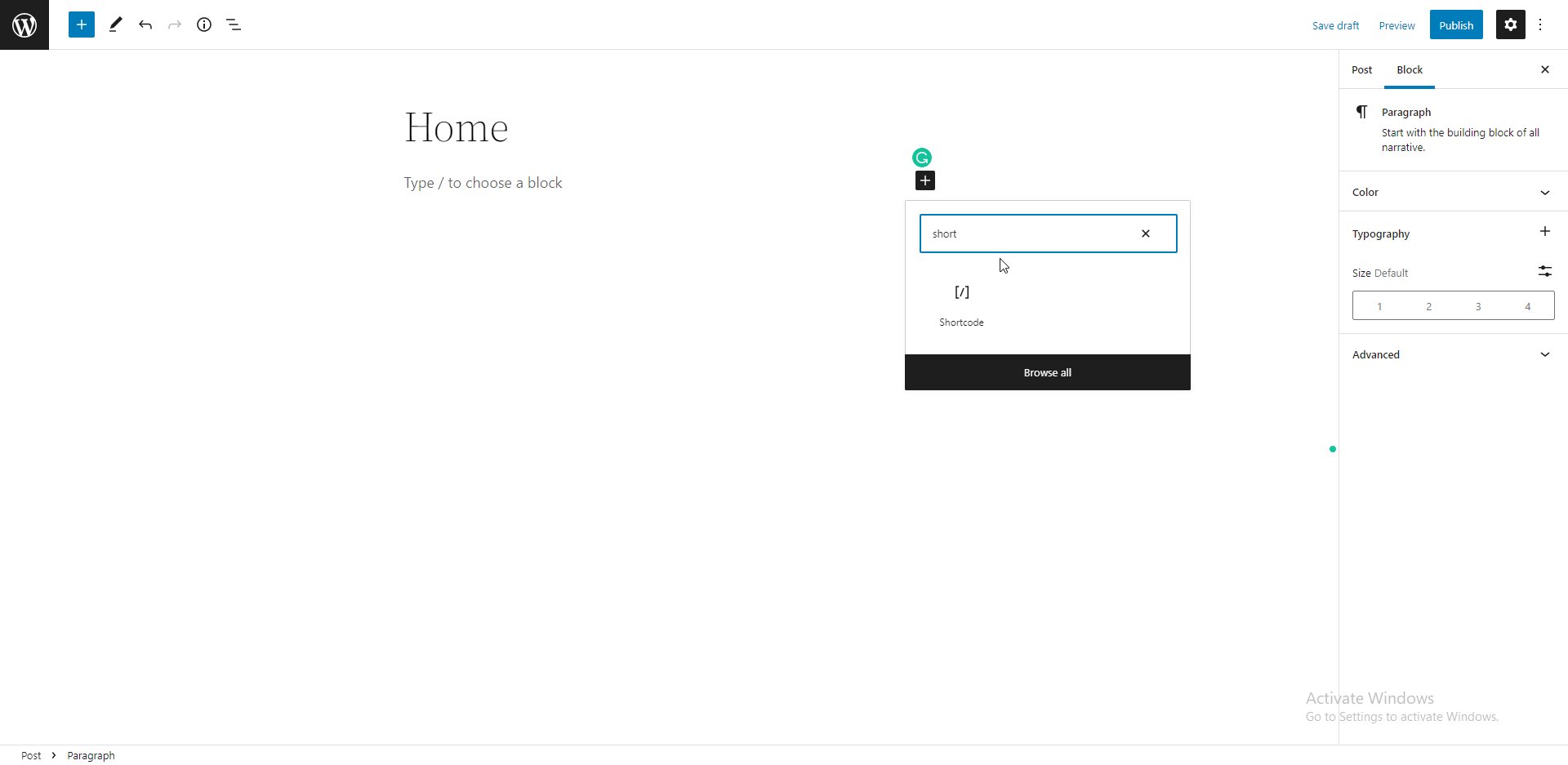
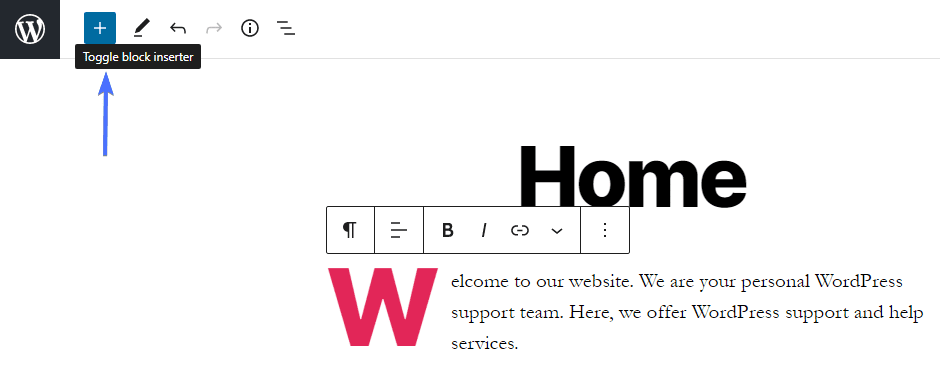
Чтобы добавить новый блок, щелкните значок « Плюс » в редакторе, а затем выберите блок, который хотите добавить. Вы также можете использовать окно поиска для поиска определенного блока.

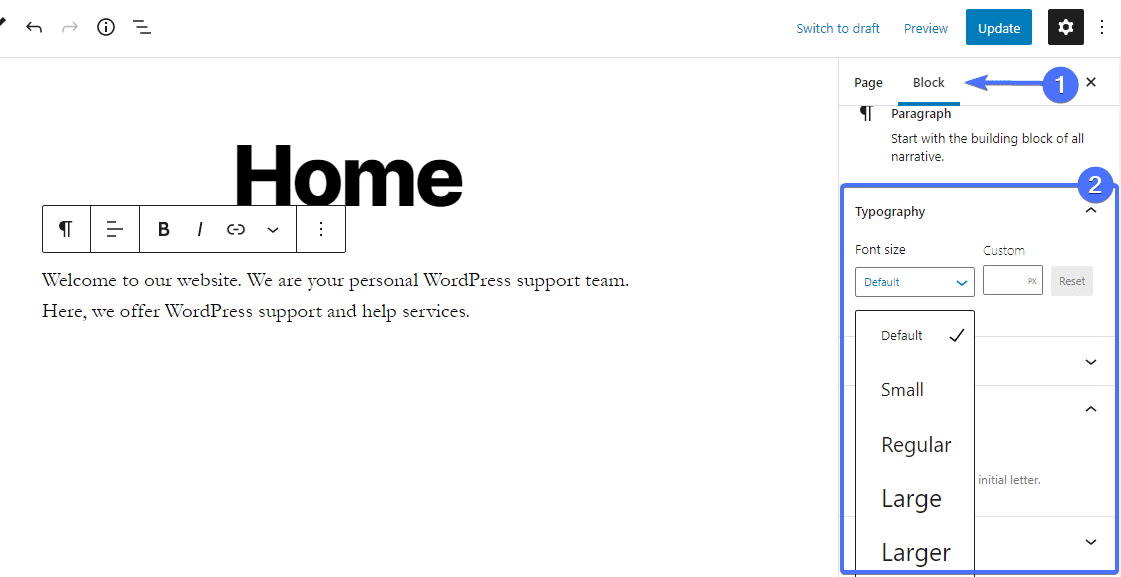
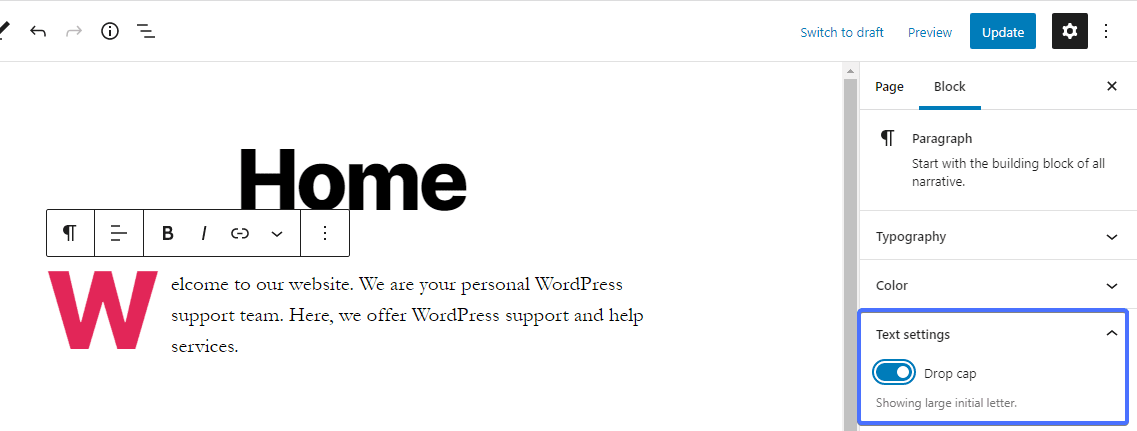
В правой части экрана находится боковая панель с двумя вкладками — вкладки «Страница» и «Блок». На вкладке «Блокировать» есть различные настройки для изучения. В разделе «Типография» вы можете изменить размер шрифта, выбрав из предустановленных или пользовательский размер.

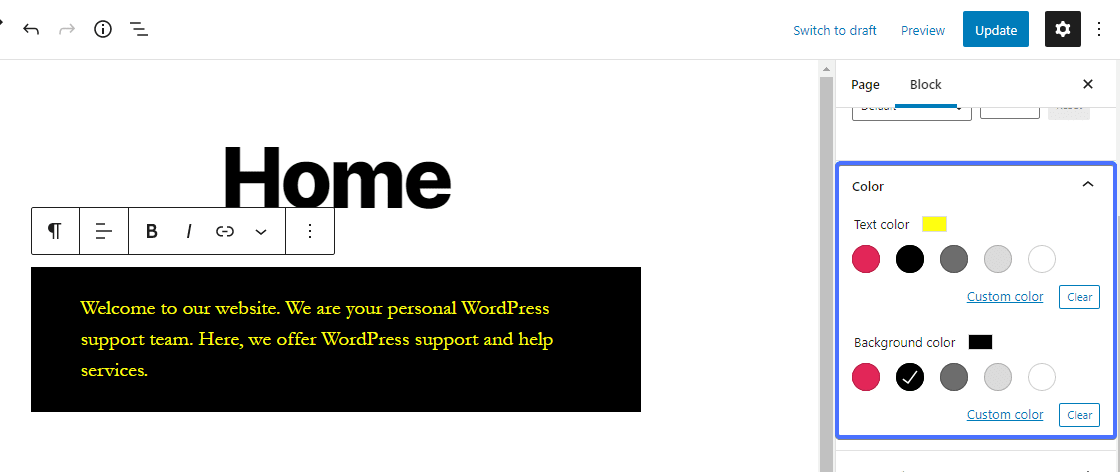
Далее идет раздел настроек цвета. Здесь вы можете изменить цвет текста и цвет фона текста. Выберите из набора предопределенных цветов или используйте собственный цвет.

В разделе настроек текста вы можете добавить буквицу к своему тексту.

Добавление изображения на главную страницу
Чтобы добавить изображение на свою страницу, щелкните значок « Добавить блок » (плюс) в верхнем левом углу редактора. Это покажет все доступные блоки, которые поддерживает WordPress.

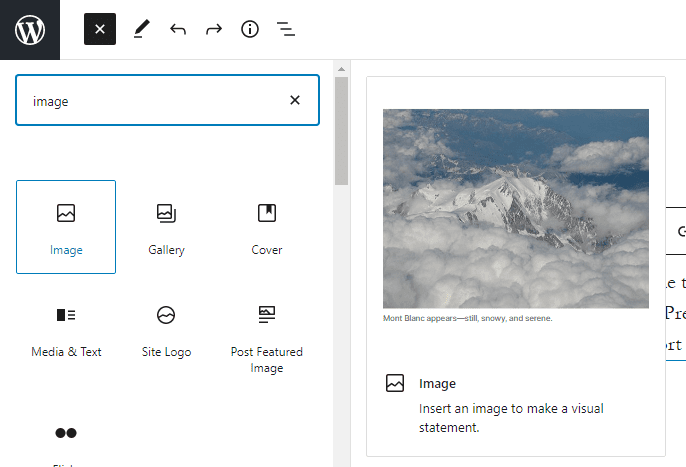
Выберите блок изображения из раздела. Вы также можете воспользоваться поисковой строкой, чтобы найти нужный блок.

После добавления блока вы можете либо загрузить изображение со своего компьютера, либо выбрать его из медиатеки WordPress, либо добавить его по URL-адресу.
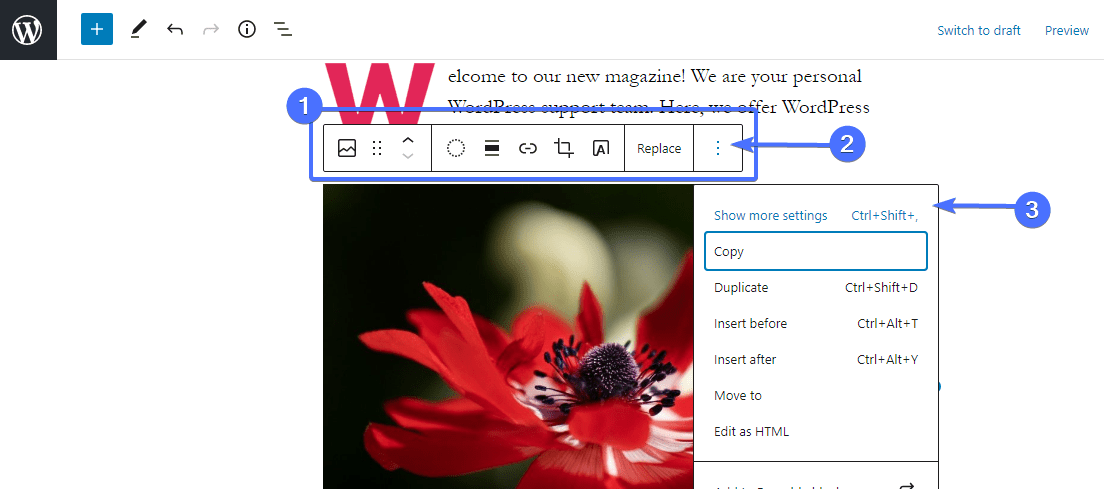
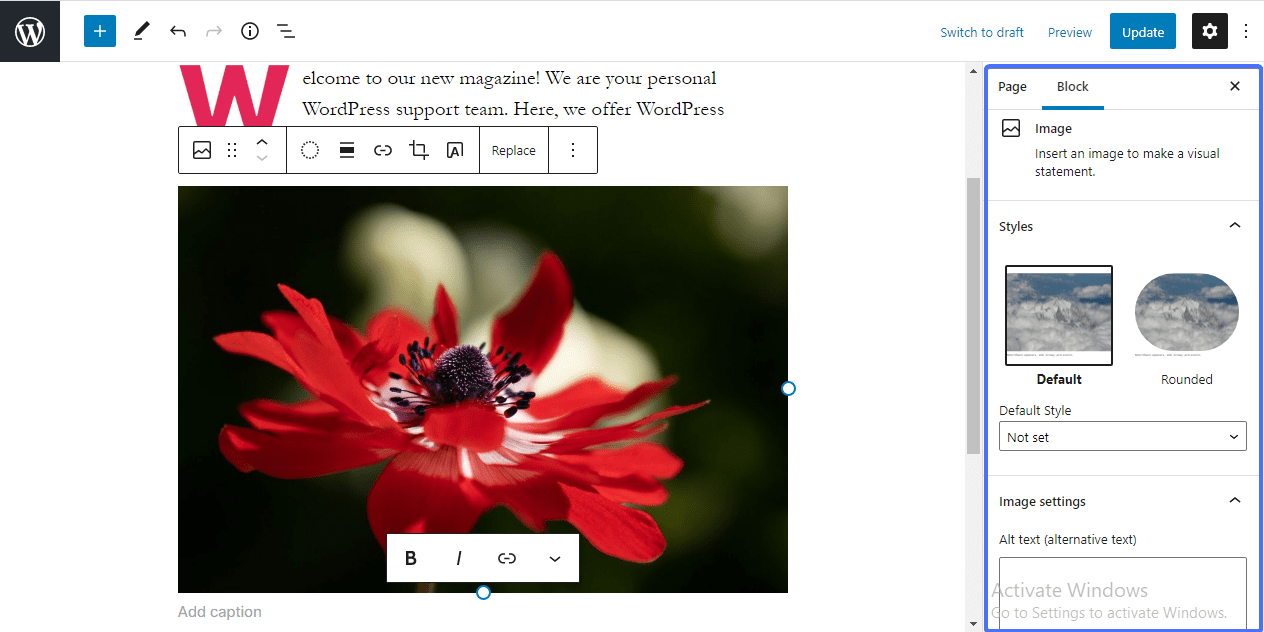
После добавления изображения используйте панель инструментов над блоком, чтобы внести необходимые корректировки. Чтобы просмотреть дополнительные настройки изображения, нажмите на 3 пунктирные линии, затем выберите « Показать дополнительные настройки», чтобы открыть боковую панель.

В настройках блока вы можете изменить стиль и размер изображения, добавить замещающий текст и атрибут заголовка, а также добавить ссылку на изображение.

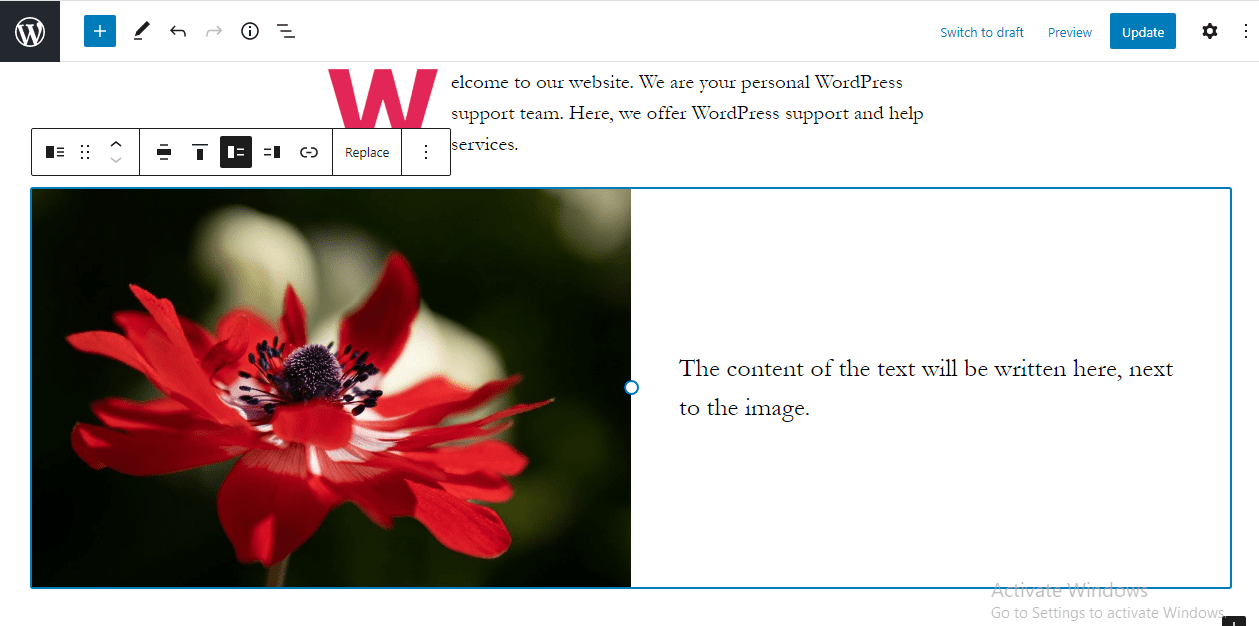
Добавление изображения и текстового блока
Если вы хотите добавить изображение и текст рядом, вы можете использовать блок «Медиа и текст». Используя процесс, показанный выше, добавьте блок и вставьте свое изображение в область мультимедиа, а текст — в поле рядом с ним.

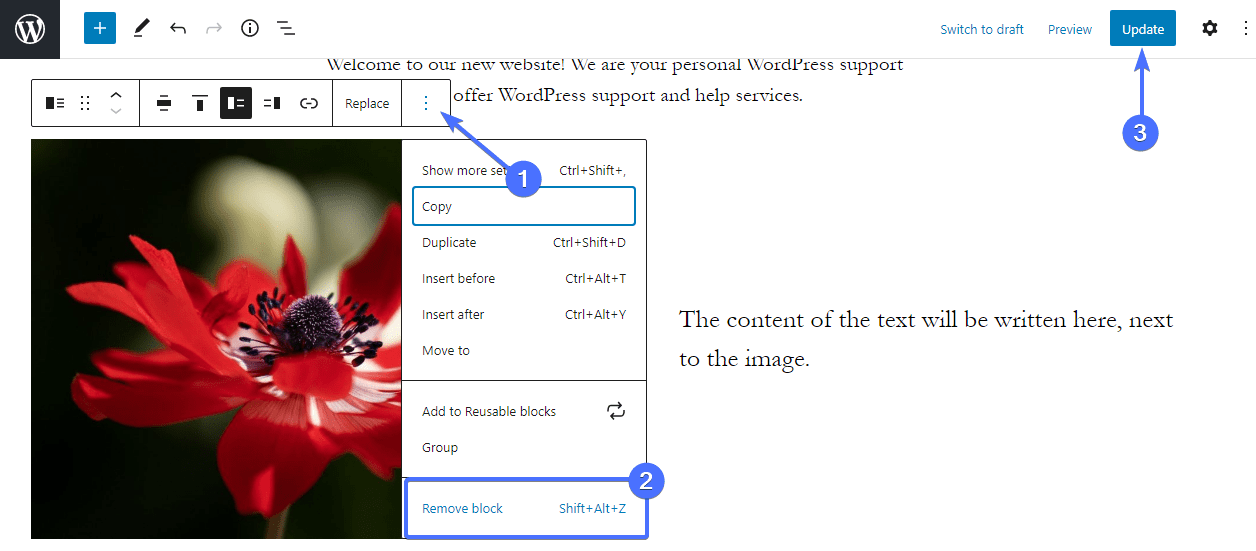
Если вы хотите удалить блок, просто нажмите на 3 вертикальные точки на панели инструментов. Прокрутите вниз и выберите Удалить блок .

Редактор блоков предоставляет инструменты, которые помогут вам создать потрясающую домашнюю страницу. Так что продолжайте добавлять столько элементов, сколько хотите, используя блоки в редакторе. После создания идеальной домашней страницы просмотрите ее, чтобы увидеть, как она выглядит, затем нажмите кнопку « Обновить », чтобы сохранить изменения.
И вот как вы настраиваете свою домашнюю страницу с помощью редактора Гутенберга. Чтобы узнать, как использовать его как профессионал, ознакомьтесь с нашим подробным руководством по редактору WordPress Gutenberg.
Примечание. Если вы используете блочную тему на своем сайте WordPress, у вас будет доступ к функциям полного редактирования сайта, которые поставляются с WordPress 5.9 и выше. Вы можете узнать больше об этом в нашем руководстве по WordPress 5.9 .
Использование классического редактора для изменения содержимого домашней страницы в WordPress
Если вы предпочитаете использовать классический редактор, это для вас. В панели администратора нажмите Страницы >> Все страницы . Затем нажмите на свою домашнюю страницу, чтобы открыть ее для редактирования.
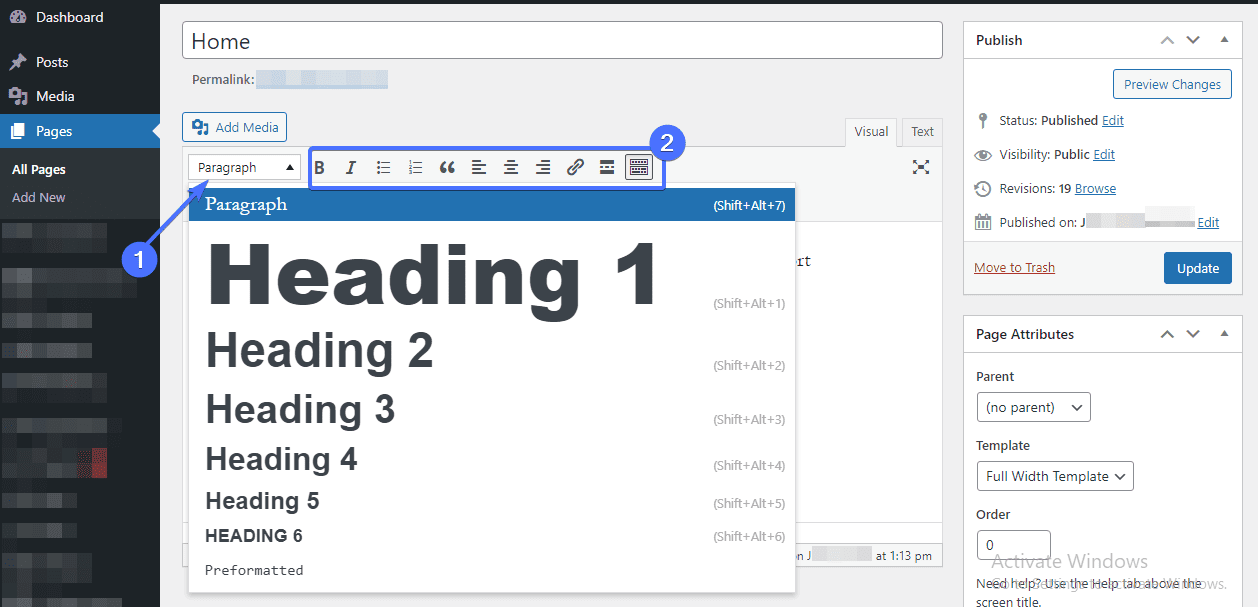
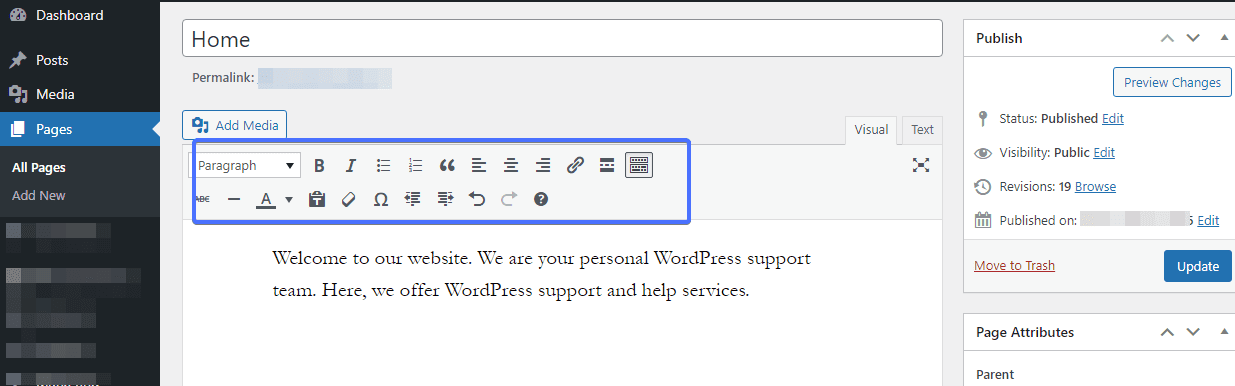
На странице редактора текст, который вы вводите, по умолчанию будет абзацем. Однако вы можете отформатировать текст, используя раскрывающееся меню стилей. Просто выделите текст, который хотите отформатировать, затем щелкните раскрывающееся меню, чтобы развернуть его.
В этом меню вы можете отформатировать текст в различные заголовки и другие предопределенные стили, встроенные в вашу тему.

Рядом с меню стилей находится текстовая панель инструментов. С его помощью вы можете выделять текст жирным шрифтом, выделять его курсивом, добавлять маркеры, вставлять/редактировать ссылки, выравнивать и изменять цвет текста и многое другое.

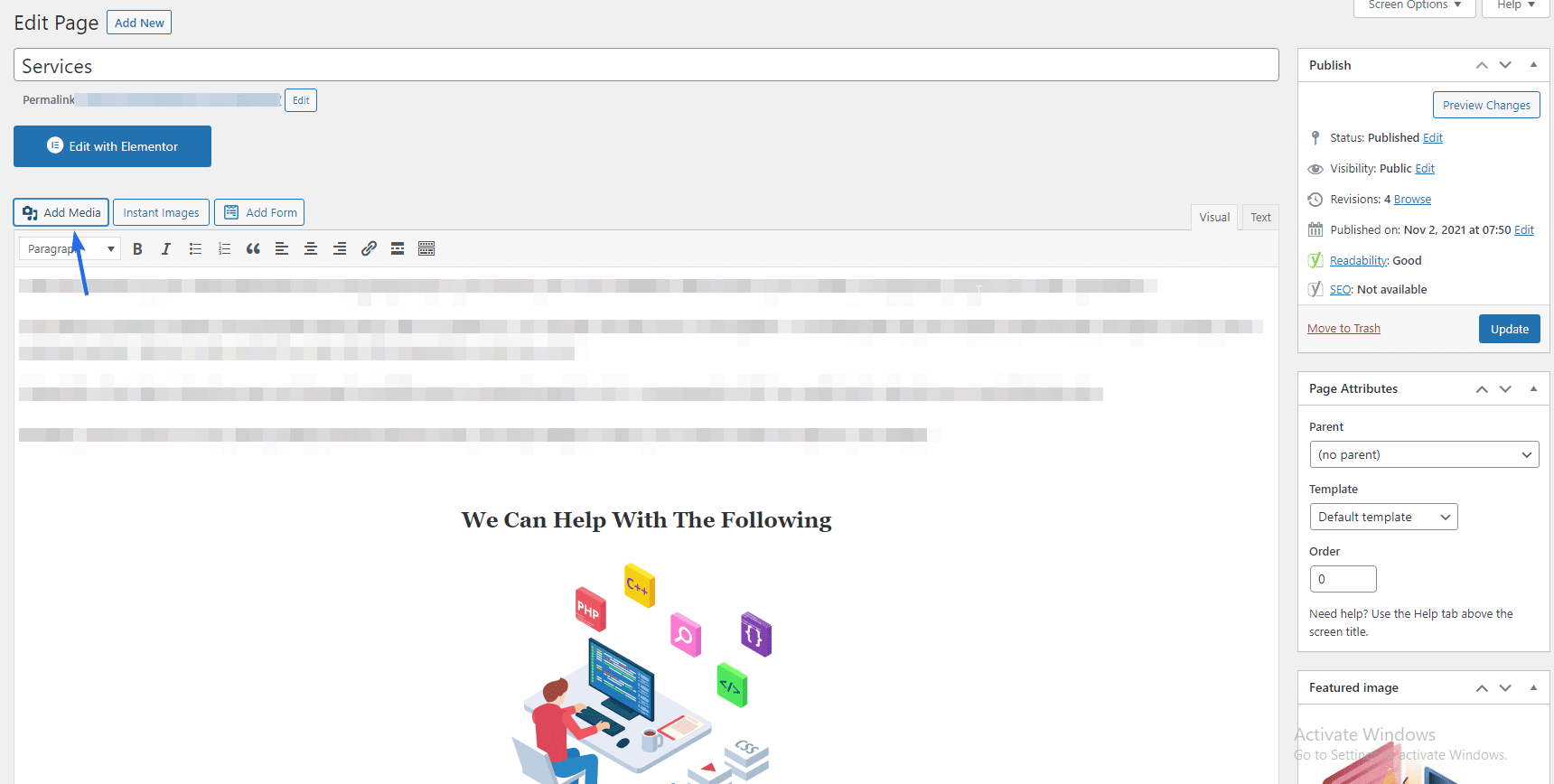
Вы также можете добавлять изображения с помощью классического редактора. Для этого нажмите кнопку « Добавить медиа » над панелью инструментов, чтобы открыть медиатеку.

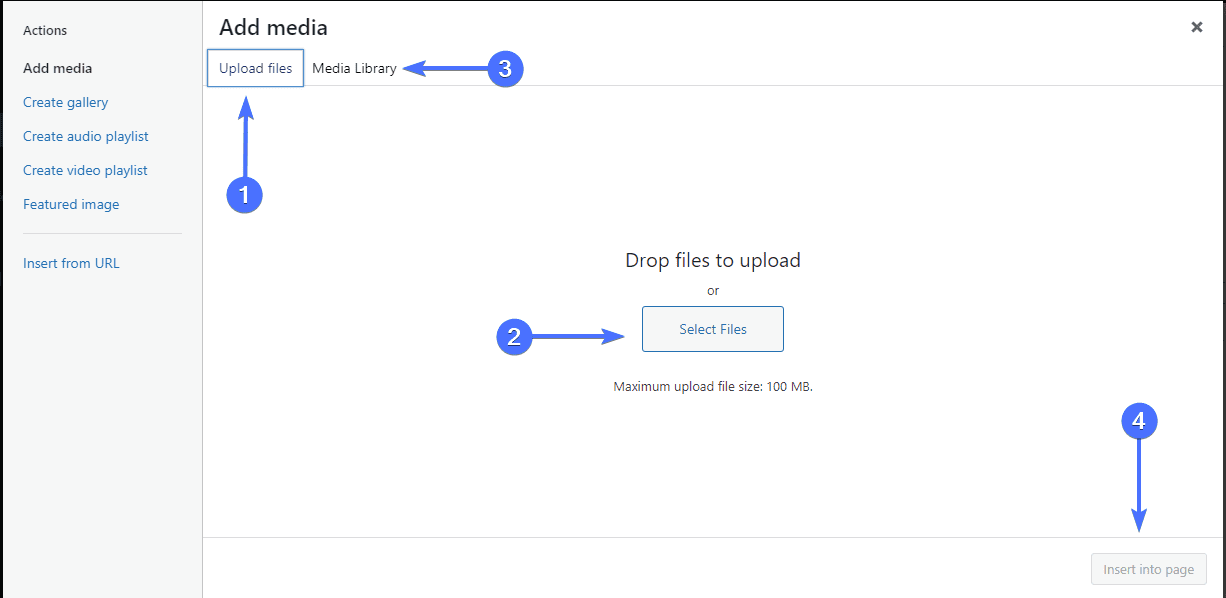
Чтобы загрузить новое изображение, нажмите кнопку « Выбрать файлы » на вкладке «Загрузить файлы». В противном случае выберите уже загруженное изображение, щелкнув вкладку Медиатека . Выбрав изображение, нажмите кнопку Вставить на страницу .

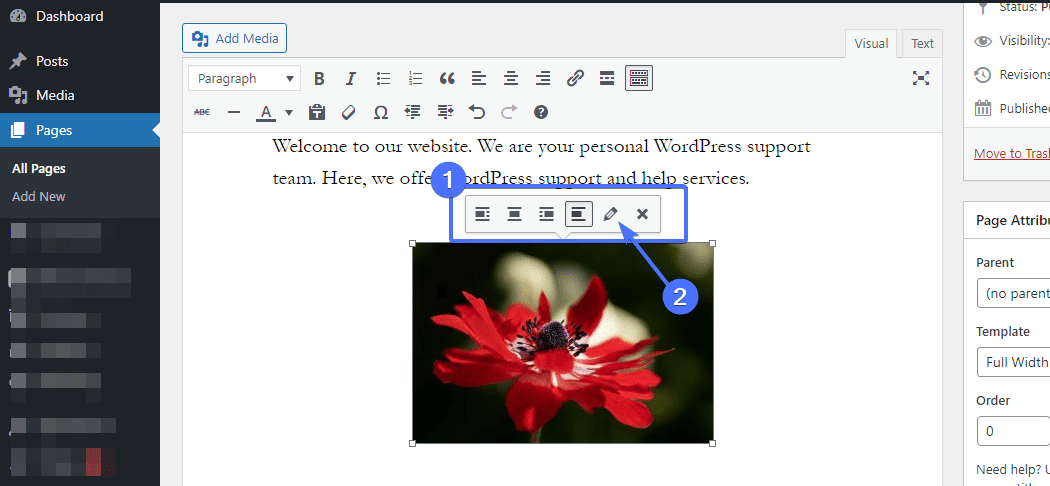
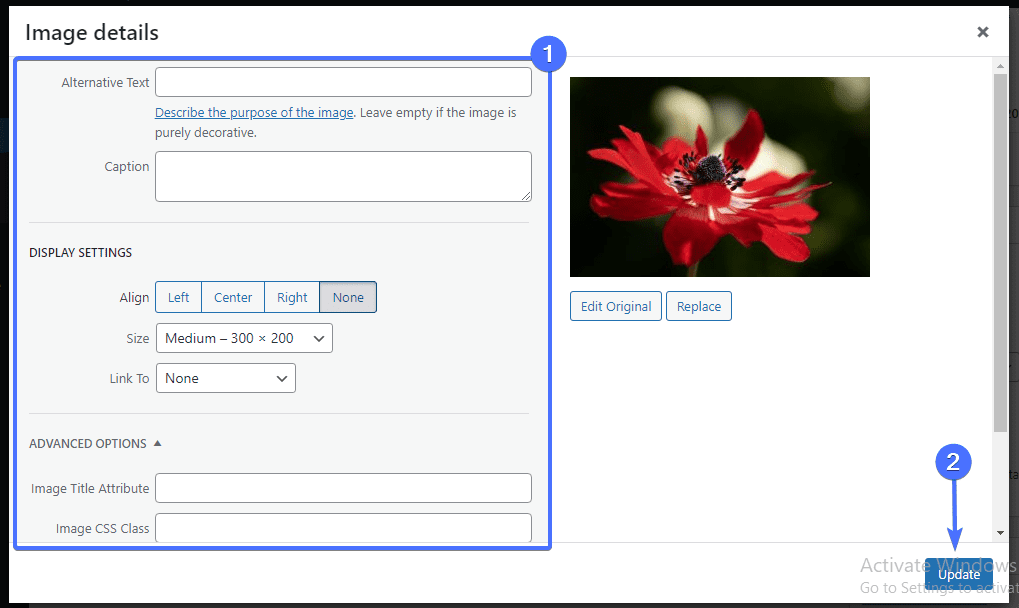
Как только изображение окажется на странице, нажмите на него, чтобы открыть панель инструментов. Здесь вы настраиваете выравнивание изображения. Для доступа к дополнительным параметрам редактирования щелкните значок карандаша на панели инструментов.

Это откроет новое окно. Там вы можете ввести замещающий текст, атрибут заголовка, изменить размер изображения и т. д. После внесения изменений нажмите кнопку « Обновить » в нижней части окна.

Продолжайте просматривать каждое изменение, внесенное на вашу домашнюю страницу WordPress. Как только вы будете удовлетворены его внешним видом, нажмите кнопку « Обновить », чтобы отразить его на сайте.
Бонусный совет: использование плагинов Page Builder
Конструкторы страниц WordPress по умолчанию имеют хорошие функции. Однако, если вам нужен надежный инструмент с большим количеством опций, вам понадобится плагин для создания страниц, такой как Elementor или Beaver Builder, для разработки вашей домашней страницы.
Эти плагины имеют функцию перетаскивания, которая позволяет легко добавлять элементы на вашу страницу. Вы также увидите, как ваши изменения вступят в силу в режиме реального времени.
Если вы хотите использовать Elementor для разработки своей домашней страницы, ознакомьтесь с этим официальным руководством о том, как использовать плагин конструктора страниц.
Создайте меню для главной страницы вашего сайта WordPress
Еще один важный элемент, который вы должны добавить на свою домашнюю страницу, — это меню навигации. Это необходимо, поскольку упрощает навигацию по сайту для посетителей. Меню навигации также дает новым пользователям больше времени для изучения вашего сайта, тем самым повышая коэффициент конверсии.
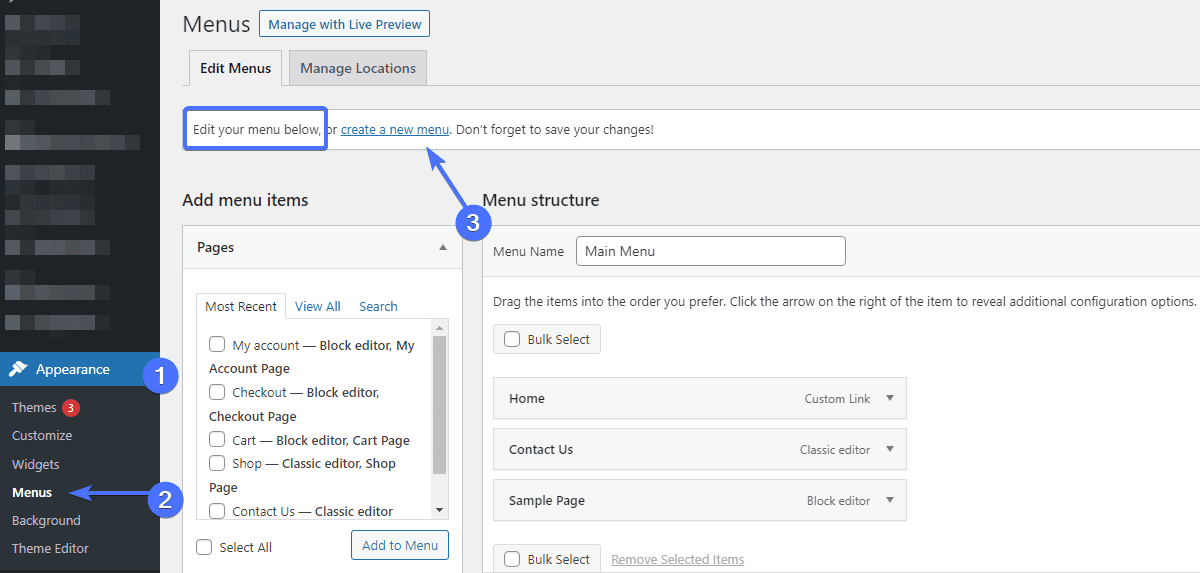
В панели администратора WordPress перейдите в раздел «Внешний вид» >> «Меню» . Если есть существующие меню, просто отредактируйте их. Для этого урока мы создадим новое меню.

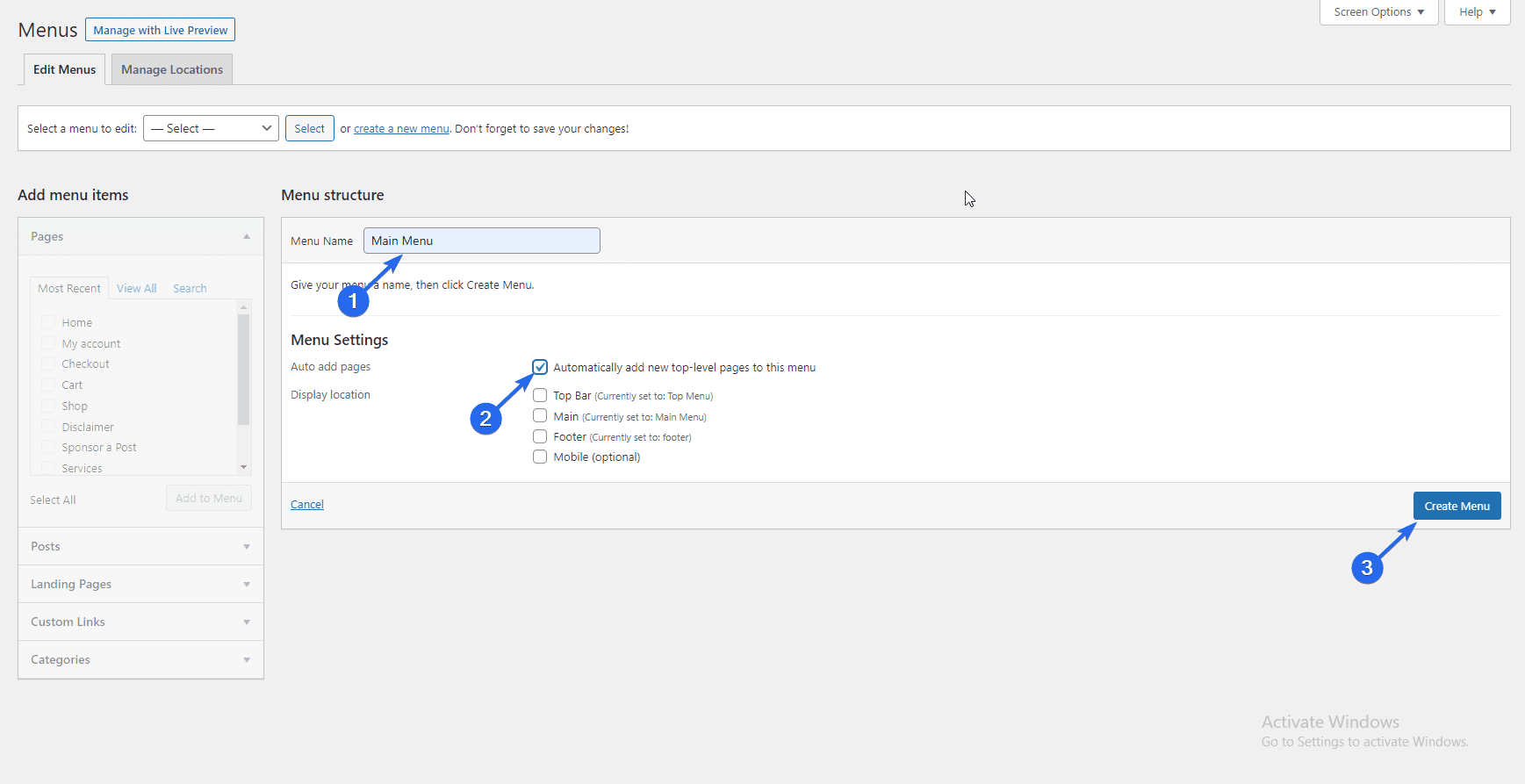
Для начала нажмите на ссылку создать новое меню . В разделе «Структура меню» введите название меню в текстовом поле, а затем нажмите кнопку « Создать меню » ниже.

Вы можете установить флажок «Автоматически добавлять страницы» в разделе «Настройки меню», чтобы автоматически добавлять страницы верхнего уровня.
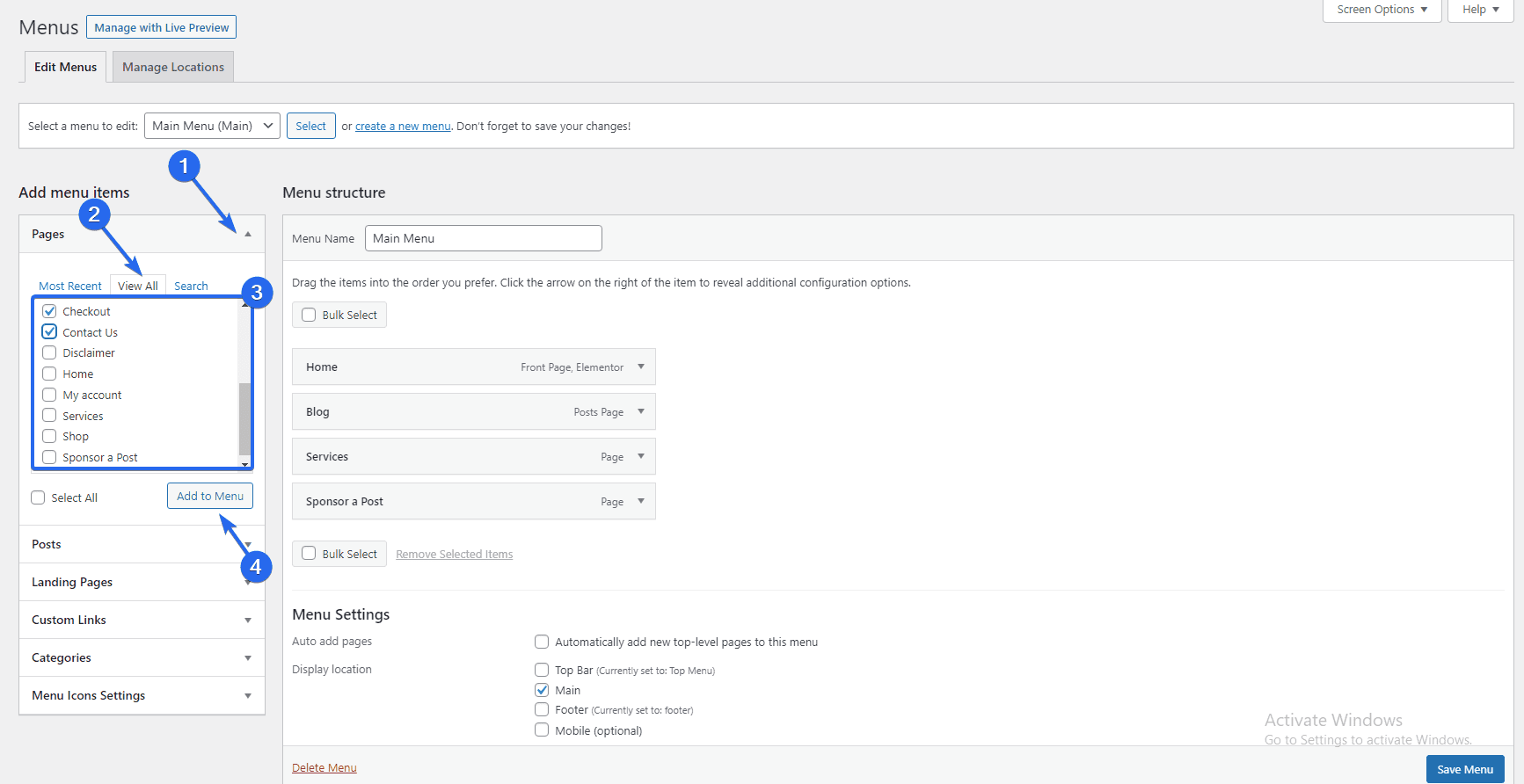
Чтобы добавить пункты меню по отдельности, разверните каждый раздел и выберите вкладку « Просмотреть все ». Установите флажок рядом с пунктом меню, который вы хотите добавить, и нажмите кнопку « Добавить в меню » после выбора.

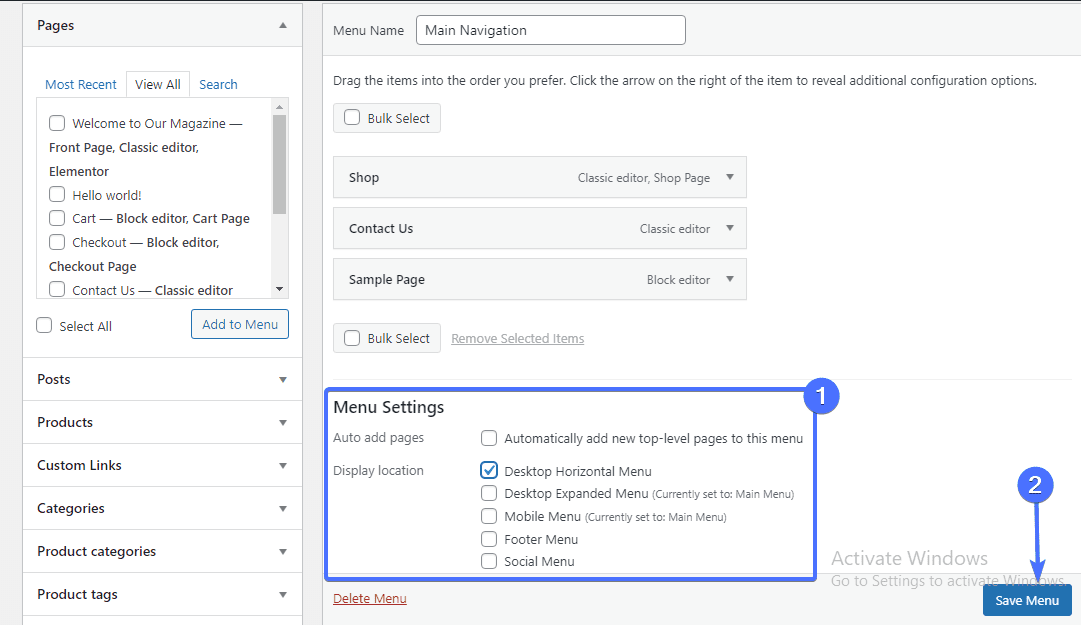
После добавления пунктов меню определите порядок их появления, перетащив их на место. После этого выберите место, где вы хотите, чтобы меню отображалось в разделе «Настройки меню», и нажмите « Сохранить меню ».

Продолжайте и повторите тот же процесс, чтобы включить сообщения, пользовательские ссылки и другие элементы меню по вашему выбору. Вы также можете прочитать нашу статью для более подробного руководства по навигационным меню .
Заключение — изменить домашнюю страницу WordPress
Подводя итог, можно сказать, что дизайн и содержание вашей домашней страницы играют огромную роль в успехе вашего сайта и бизнеса. Вы не должны жалеть ничего, чтобы получить эту страницу на должном уровне.
В этой статье приведены советы, которые помогут вам создать персонализированную домашнюю страницу. При разработке домашней страницы вы можете выбрать один из перечисленных выше методов.
Мы надеемся, что вы нашли это руководство полезным для редактирования вашей домашней страницы WordPress. Если у вас есть какие-либо вопросы, оставьте комментарий ниже. Дополнительные советы по WordPress можно найти в нашем колледже wp.
