Как изменить поля в WordPress (Руководство для начинающих)
Опубликовано: 2023-12-04Хотите изменить поля в WordPress?
Поля — один из наиболее важных элементов дизайна, который может значительно улучшить пользовательский опыт и эстетическую привлекательность любого дизайна. Они добавляют расстояние между элементами, чтобы ваш контент был читаемым и все было легко идентифицировать.
В этом руководстве для начинающих мы покажем вам, как добавлять и изменять поля в WordPress. Мы покажем вам различные способы изменения полей в разных областях вашего веб-сайта WordPress.

Что такое маржа в WordPress и веб-дизайне?
Поля — это пространство, добавленное вокруг веб-страницы или других элементов внутри веб-страницы.
Представьте себе типичную веб-страницу как пустой лист бумаги. Поля — это белое или пустое пространство по краям бумаги.

Цель использования полей — гарантировать, что элементы внутри веб-страницы не будут выглядеть сдавленными.
Аналогичным образом поля можно использовать вокруг различных элементов внутри макета страницы.
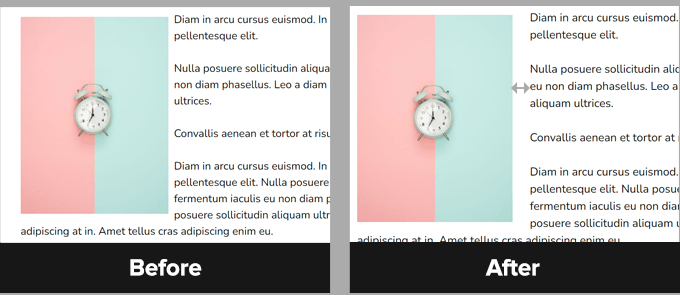
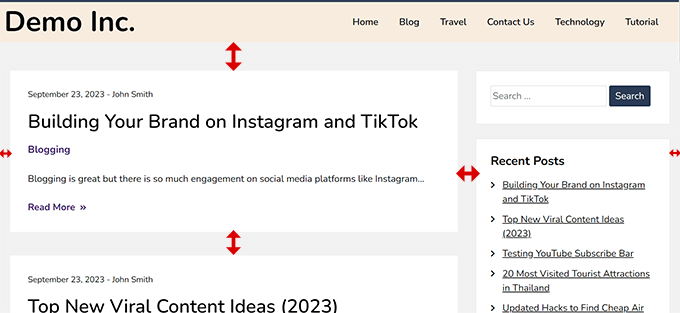
Например, вы можете изменить поля вокруг изображений, чтобы они не были слишком близко к тексту, или добавить поле, чтобы оставить пространство между областью содержимого и боковой панелью.
В этой статье мы рассмотрим много вопросов. Нажмите на ссылку ниже, чтобы перейти к любому разделу, который вам нужен.
- В чем разница между полем и отступом?
- Почему вам может понадобиться добавить или изменить поля в WordPress?
- Как добавить поля в WordPress?
- Добавление полей в WordPress с помощью полнофункционального редактора сайта
- Добавление полей в редакторе блоков
- Добавление полей в WordPress с помощью SeedProd
- Измените поля с помощью Thrive Architect
- Изменение полей в WordPress с помощью кода CSS
- Добавление и изменение полей с помощью пользовательского CSS в теме WordPress
- Использование пользовательского CSS для изменения полей в редакторе сайта
- Добавление полей с помощью CSS в настройщике тем
- Измените поля с помощью пользовательского кода CSS с помощью WPCode
В чем разница между полем и отступом?
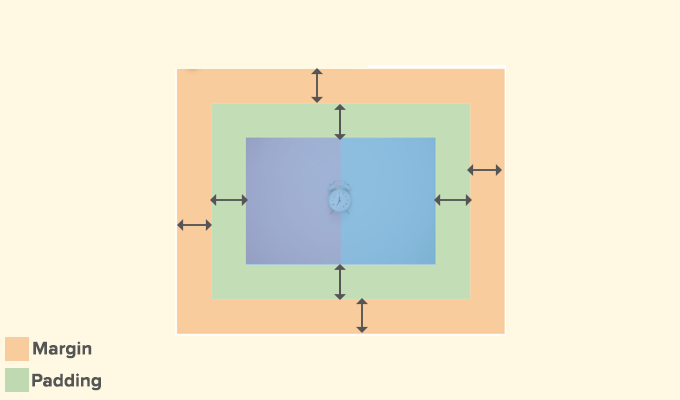
Маржа и отступы используются для добавления пробелов в веб-дизайне. Однако они используются совсем по-разному.
Поля добавляют пустое пространство снаружи элемента, а отступы добавляют пустое пространство внутри него.

Поля используются для добавления пространства за пределами элемента. Они позволяют вам обеспечить достаточное пространство между элементами на веб-странице.
Примеры:
1. Добавление полей для увеличения пространства между изображением и текстом в статье.

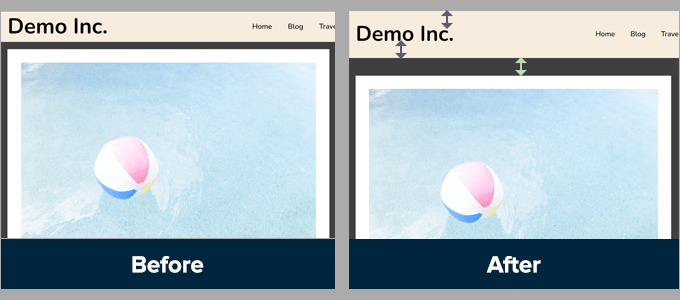
2. Настройка полей для увеличения пространства между разделами, такими как заголовок и область содержимого.

Однако отступы используются для добавления мягкого пространства между содержимым и краями блока или элемента.
Примеры:
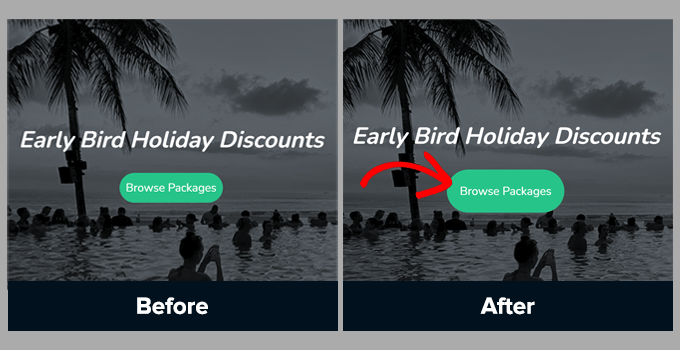
1. Отрегулируйте отступы, чтобы увеличить пространство для кнопок призыва к действию.

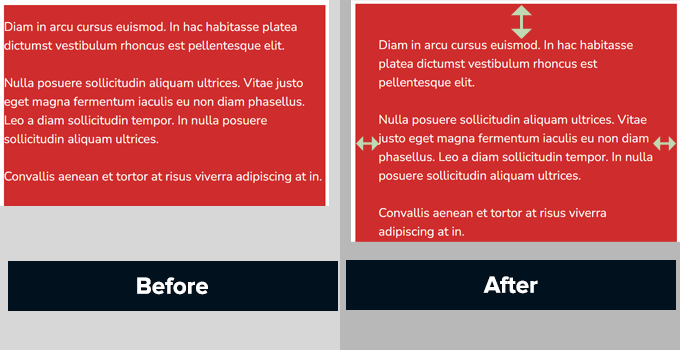
2. Увеличение отступов в текстовом столбце

И отступы, и поля широко используются в веб-дизайне.
Использование пустых пространств добавляет простора любому дизайну, что делает его более удобным и элегантным.
Почему вам может понадобиться добавить или изменить поля в WordPress?
Поля — важнейший аспект веб-дизайна. Они делают ваш сайт приятным и простым в использовании для пользователей.
Темы WordPress отвечают за дизайн вашего веб-сайта WordPress. Большинство из них уже отлично справляются с установкой правил CSS, чтобы обеспечить достаточное количество пустого пространства, используя поля в макете вашей темы.

Однако иногда вам может потребоваться добавить поля для настройки.
Например, вам могут не нравиться поля вокруг навигационных меню или вы хотите добавить больше полей вокруг кнопок призыва к действию.
Точно так же иногда вам может казаться, что предметы расположены слишком близко друг к другу или слишком далеко друг от друга.
В этом случае вам придется изменить поля в WordPress самостоятельно.
Как добавить поля в WordPress?
Есть много способов добавить поля в WordPress.
В зависимости от того, где вы хотите добавить поле, и опций, доступных в вашей теме WordPress, вам нужно будет выбрать метод, который подойдет именно вам.
Начнем со встроенных опций по умолчанию в самом WordPress, поскольку они наиболее просты для новичков.
Добавление полей в WordPress с помощью полнофункционального редактора сайта
Если вы используете блочную тему с полной поддержкой редактора сайта, вы можете использовать встроенный редактор сайта для изменения полей в любом месте вашего веб-сайта WordPress.
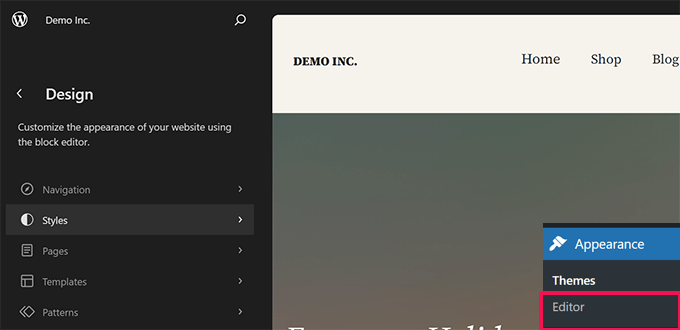
Для начала вам необходимо зайти в «Внешний вид » Редактор» , чтобы запустить редактор сайта.

Зайдя в редактор сайта, нажмите, чтобы выбрать шаблон в левом столбце, или щелкните в любом месте окна предварительного просмотра.
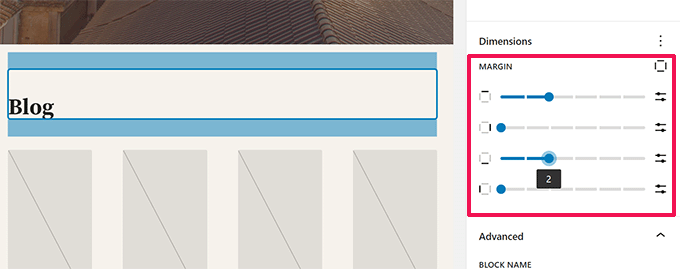
Затем нажмите на область или элемент, поля которого вы хотите изменить. В правом столбце вы увидите возможность настройки полей на вкладке «Стиль».

Когда вы настраиваете поля, редактор будет выделять область полей.
Вы также можете добавить поля сверху, снизу, справа или слева.
Примечание. Опция поля может быть доступна не для всех блоков в редакторе сайта. Если вы не видите опцию поля для элемента, попробуйте альтернативный метод ниже.
Добавление полей в редакторе блоков
Если вы работаете над публикацией в блоге или страницей, вы будете использовать редактор блоков.
Редактор блоков в WordPress позволяет добавлять и изменять поля для различных блоков.
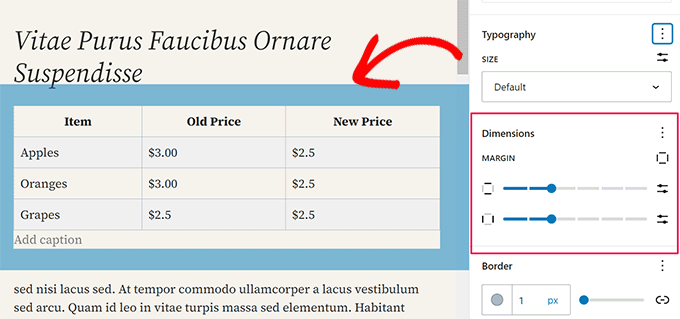
Просто нажмите на блок, в котором вы хотите добавить/отрегулировать поля. В настройках блока перейдите на вкладку «Стиль» и прокрутите вниз до параметра «Размеры» или «Поля».

Примечание. Параметр поля может быть доступен не для всех блоков в редакторе контента. Если вы не видите опцию поля для элемента, попробуйте альтернативный метод ниже.
Добавление полей в WordPress с помощью SeedProd
SeedProd — лучший плагин для создания страниц WordPress на рынке. Это позволяет вам легко создавать собственные страницы для вашего сайта. Вы даже можете использовать его для создания собственной темы WordPress с нуля.

Интуитивно понятный конструктор страниц SeedProd с функцией перетаскивания позволяет легко настраивать поля для любого элемента внутри редактора.
Сначала вам необходимо установить и активировать плагин SeedProd. Более подробную информацию можно найти в нашем руководстве по установке плагина WordPress.
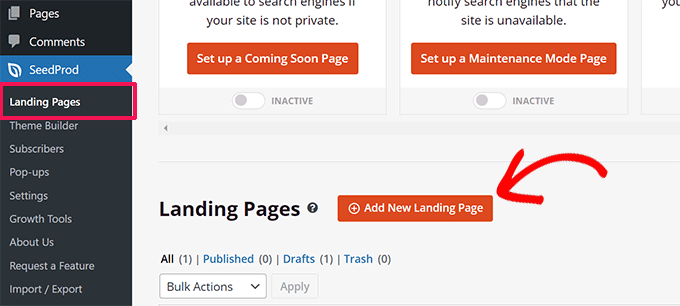
Затем вам нужно посетить SeedProd »Landing Pages и затем нажать кнопку «Добавить новую целевую страницу».

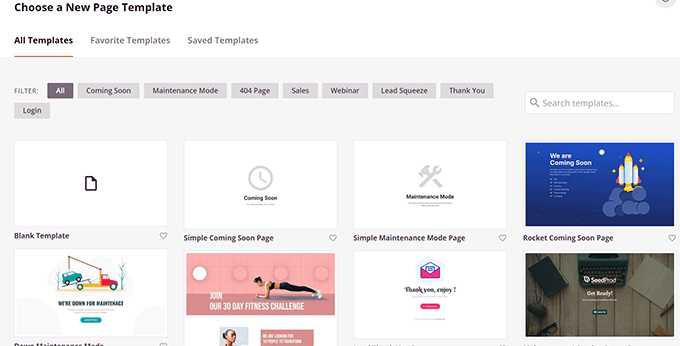
После этого вам будет предложено выбрать шаблон для вашей страницы.
SeedProd поставляется с десятками готовых шаблонов, которые вы можете использовать в качестве отправной точки или начать с пустого шаблона.

Нажмите, чтобы выбрать шаблон, а затем укажите имя целевой страницы.
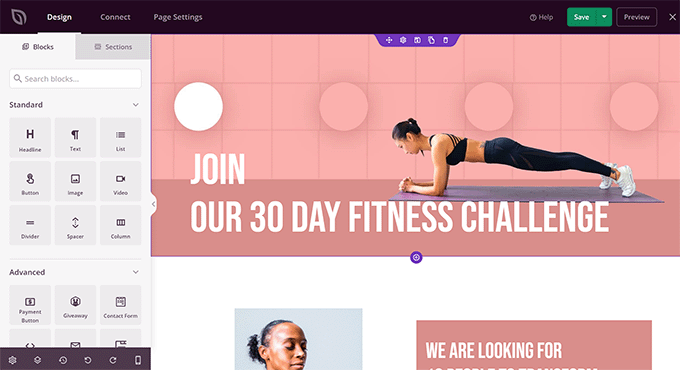
Это запустит конструктор страниц SeedProd.
Справа вы увидите предварительный просмотр своей страницы. А элементы, которые вы можете добавить на свою страницу, находятся в левом столбце.

Вы можете указать и щелкнуть любой элемент на странице, чтобы отредактировать его.
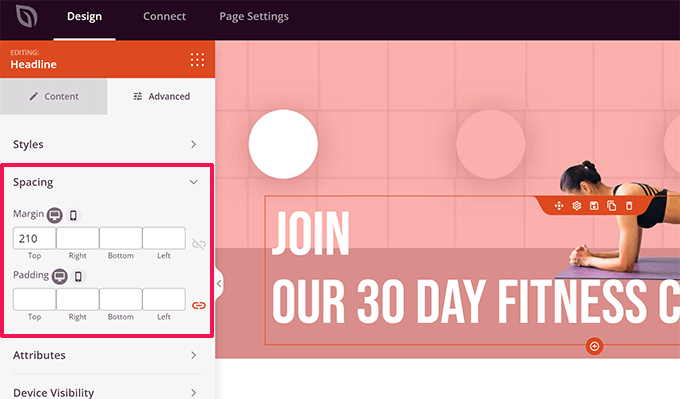
Нажатие на элемент выделит его, и вы увидите его параметры в левом столбце. Отсюда перейдите на вкладку «Дополнительно» и выберите параметр «Интервал».

Здесь вы можете изменить поля и отступы для выбранного элемента.
Закончив редактирование страницы, не забудьте нажать кнопку «Сохранить и опубликовать» в правом верхнем углу.

После этого вы можете посетить свой веб-сайт, чтобы увидеть изменения в действии.
Измените поля с помощью Thrive Architect
Thrive Architect — один из лучших инструментов для создания страниц WordPress, который позволяет использовать интерфейс перетаскивания для создания страниц WordPress.
Он поставляется с более чем 200 шаблонами, которые вы можете использовать в качестве отправной точки. Кроме того, вы также можете использовать его для редактирования своих записей и страниц WordPress, заимствуя макет и стиль существующей темы WordPress.

Чтобы установить Thrive Architect, вам сначала необходимо войти в свою учетную запись на веб-сайте Thrive Themes.
Оттуда вам необходимо загрузить и установить плагин Thrive Product Manager. Более подробную информацию можно найти в нашем руководстве по установке плагина WordPress.

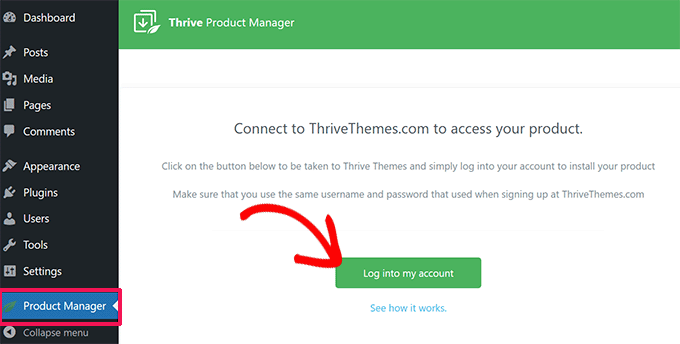
После активации вам необходимо посетить страницу Thrive Product Manager.
Нажмите кнопку «Войти в мою учетную запись», чтобы подключить WordPress к вашей учетной записи Thrive Themes.

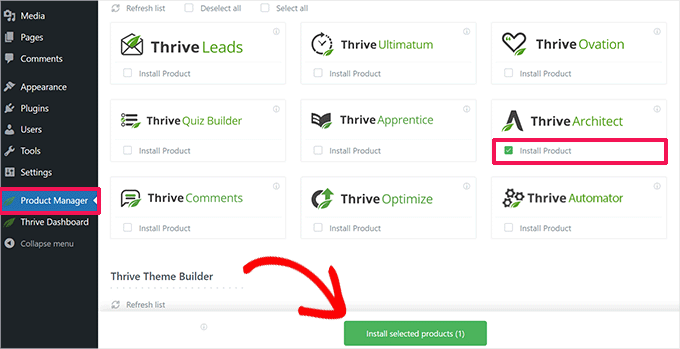
После подключения вы увидите список доступных продуктов Thrive Themes под вашей учетной записью.
Установите флажок «Установить продукт» в разделе «Thrive Architect», а затем нажмите кнопку «Установить выбранные продукты» внизу.

Менеджер по продуктам Thrive теперь установит для вас плагин Thrive Architect.
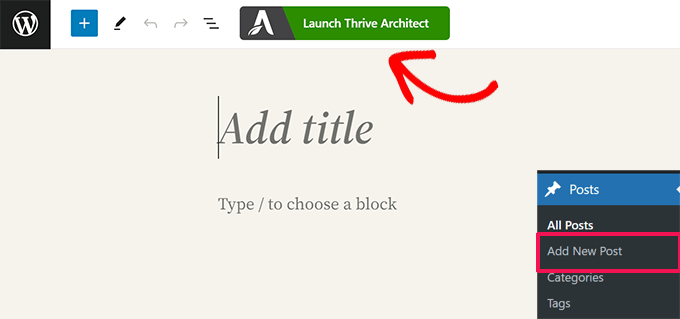
После этого вы можете отредактировать или создать новую публикацию или страницу WordPress и нажать кнопку «Редактировать с помощью Thrive Architect».

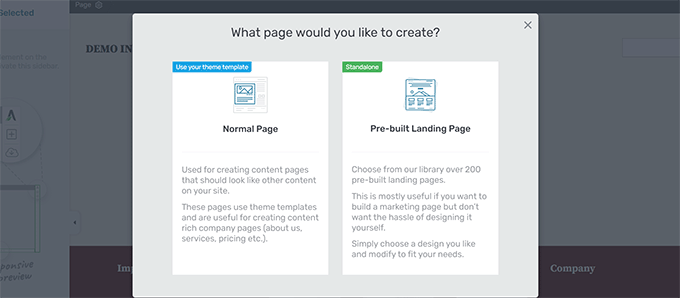
Thrive Architect попросит вас выбрать шаблон, если это новая страница.
Вы можете использовать свой шаблон темы для создания обычной страницы или готового шаблона целевой страницы.

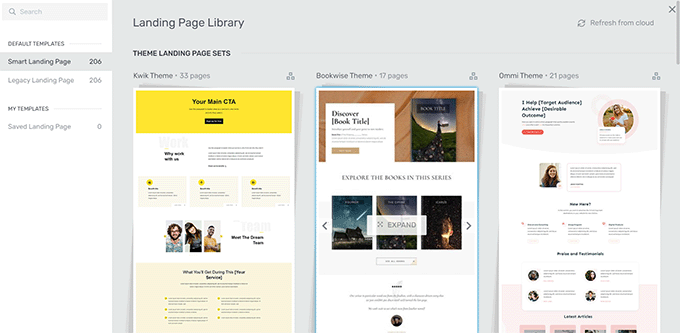
Если вы выберете вариант «Предварительно созданная целевая страница», плагин покажет вам множество шаблонов на выбор.
Просто нажмите, чтобы выбрать тот, который похож на то, что вы хотите создать.

Будь то обычная страница (с использованием стилей вашей темы) или целевая страница, конструктор страниц Thrive Architect будет иметь одинаковые функции.
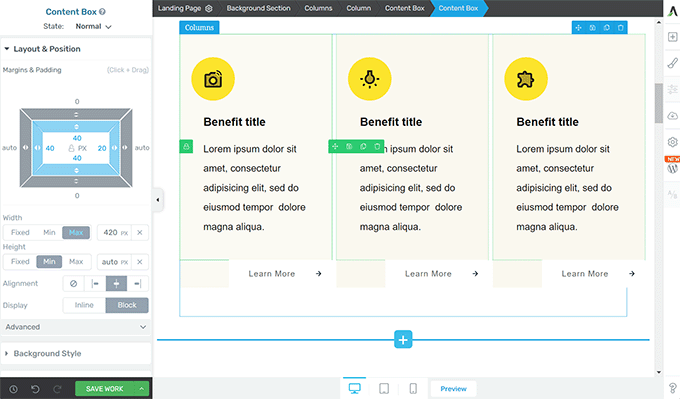
Вы увидите предварительный просмотр своей страницы в реальном времени с панелью инструментов справа и панелью настроек слева.

Вы можете нажать на элемент, чтобы выбрать его. Или нажмите кнопку «Добавить» [+] на панели инструментов, чтобы добавить новый элемент.
Как только вы нажмете, чтобы выбрать и отредактировать элемент, его настройки появятся в левом столбце.
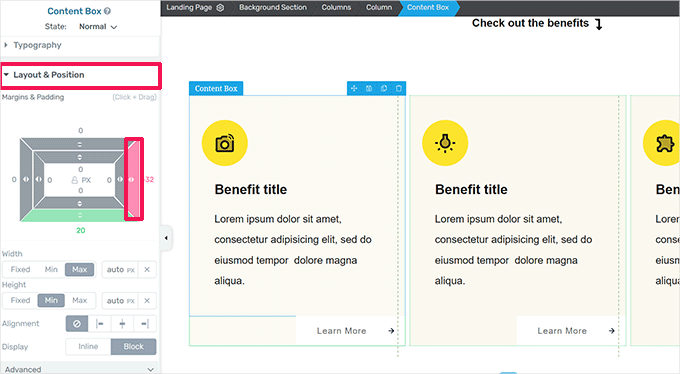
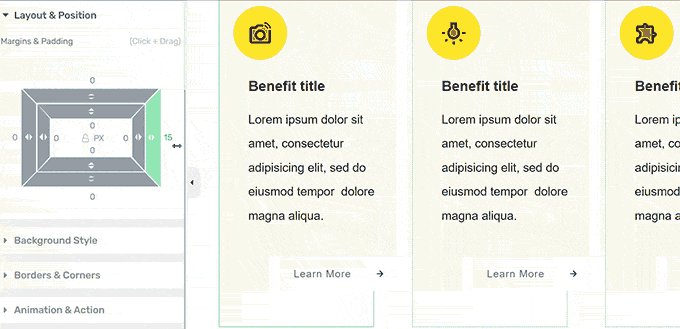
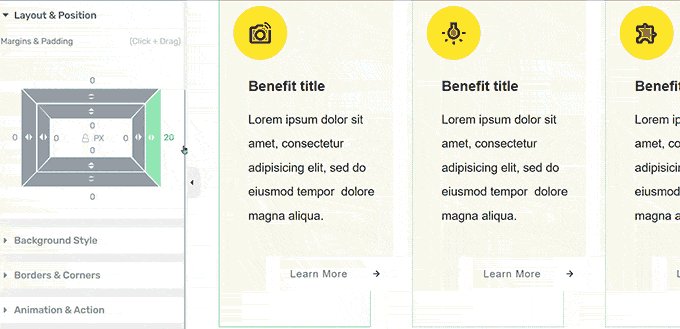
Отсюда перейдите на вкладку «Макет и положение», чтобы изменить поля и отступы.

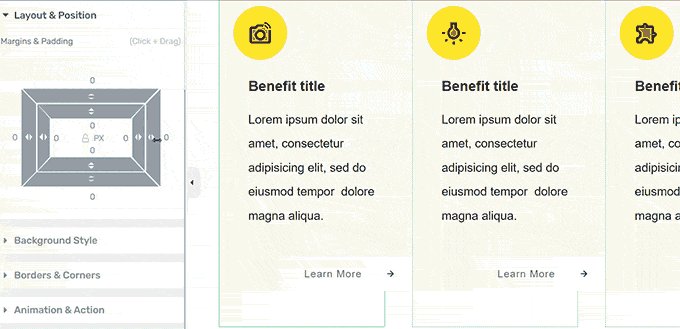
Вы увидите визуальное представление полей и отступов.
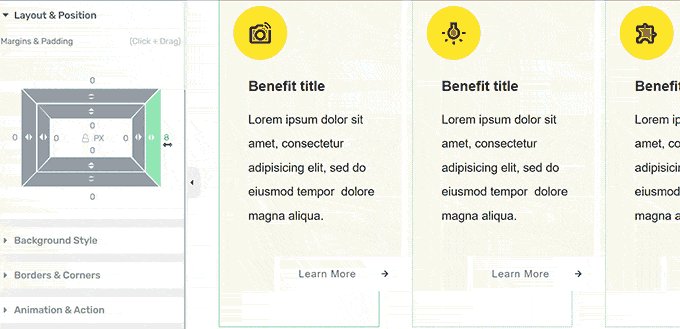
Наведите указатель мыши на любую сторону поля и перетащите маркер, чтобы увеличить или уменьшить поле.

Вы можете повторить процесс, чтобы изменить поля на любой из четырех сторон.
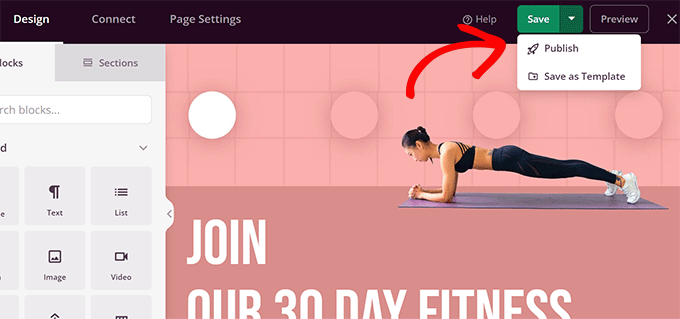
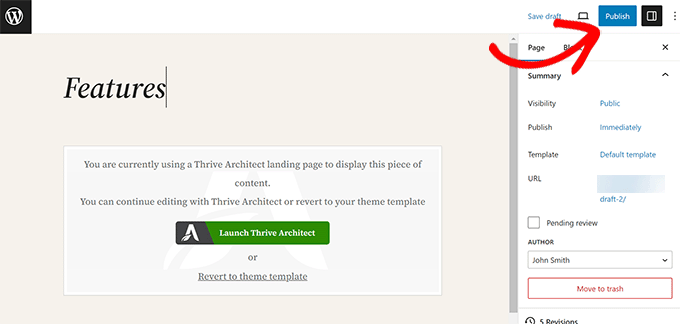
Когда вы закончите, не забудьте нажать кнопку «Сохранить работу», а затем выбрать опцию «Сохранить и выйти в редактор сообщений».

Теперь вы можете нажать кнопку «Опубликовать» или «Сохранить», чтобы сохранить публикацию или страницу WordPress.
Изменение полей в WordPress с помощью кода CSS
Этот метод требует, чтобы вы добавили код CSS в вашу тему WordPress. Вам также потребуется базовое понимание HTML и CSS.
Однако этот метод дает вам больше гибкости, поскольку вы можете вручную выбрать область, в которой хотите добавить или настроить поля.
Добавление и изменение полей с помощью пользовательского CSS в теме WordPress
WordPress позволяет вам сохранять собственный CSS в настройках темы WordPress. Однако, в зависимости от вашей темы WordPress, есть несколько способов сделать это.
Прежде чем добавлять или изменять поля с помощью CSS, вам может потребоваться выяснить, на какой элемент вам нужно ориентироваться с помощью вашего кода CSS.
Например, если вы хотите изменить поля вокруг тела страницы, вы можете использовать следующий код:
body {
margin:50px;
}
Самый простой способ определить целевой элемент — использовать инструмент «Проверка» в браузере.

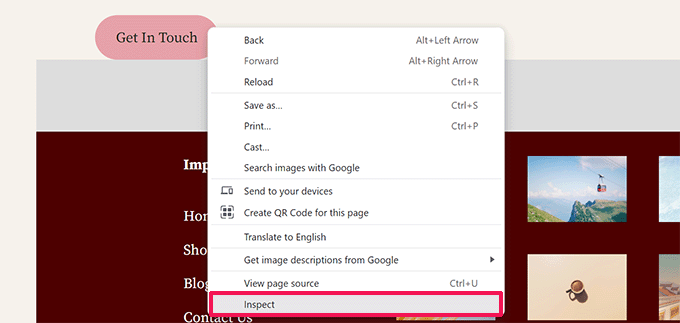
Откройте свой веб-сайт в новой вкладке браузера и наведите указатель мыши на элемент, вокруг которого вы хотите изменить поля. После этого щелкните правой кнопкой мыши и выберите «Проверить» в меню браузера.

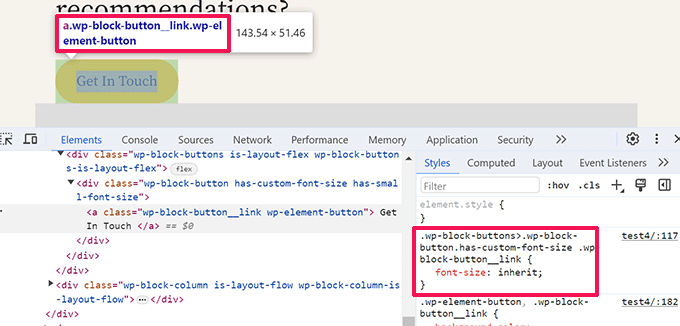
Экран вашего браузера будет разделен, и вы увидите HTML-код и CSS позади страницы.
Вы можете навести указатель мыши на код, и ваш браузер выделит область, на которую он влияет.

В коде вы можете увидеть элемент HTML или класс CSS, на который вам нужно настроить пользовательский CSS.
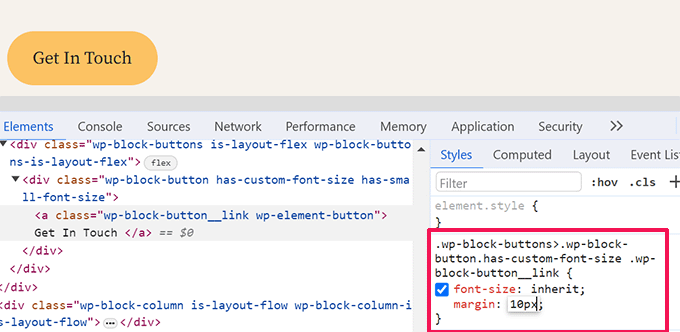
Вы даже можете попробовать свои поля здесь, чтобы просмотреть, как они будут выглядеть.

Однако эти изменения не сохраняются в вашей теме и исчезнут при перезагрузке или закрытии вкладки браузера.
Давайте рассмотрим различные способы сохранения этого пользовательского CSS в WordPress.
Использование пользовательского CSS для изменения полей в редакторе сайта
Если вы используете тему блока с полной поддержкой редактора сайта. Итак, вот как вы можете добавить собственный CSS в свою тему.
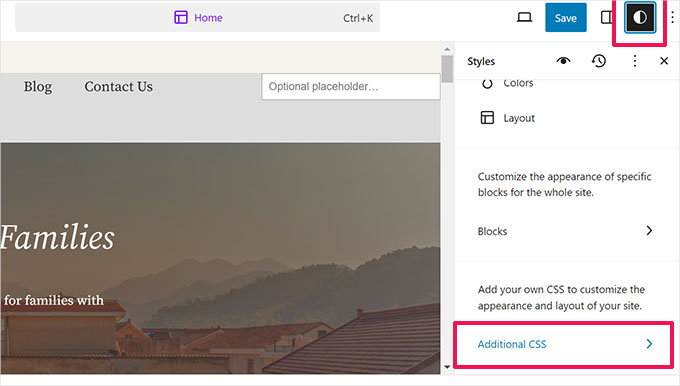
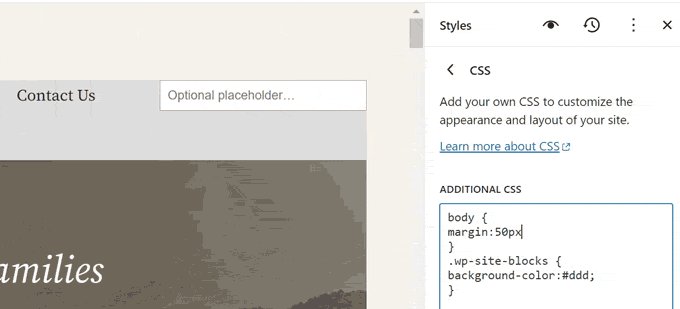
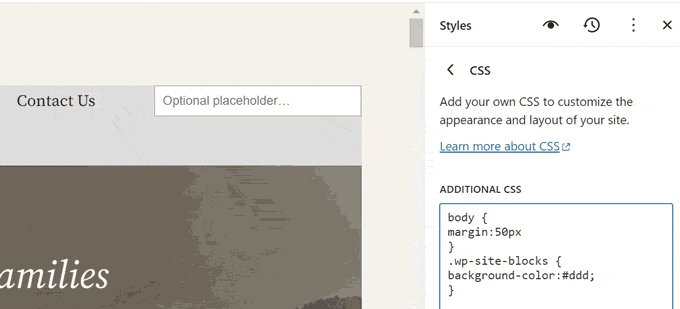
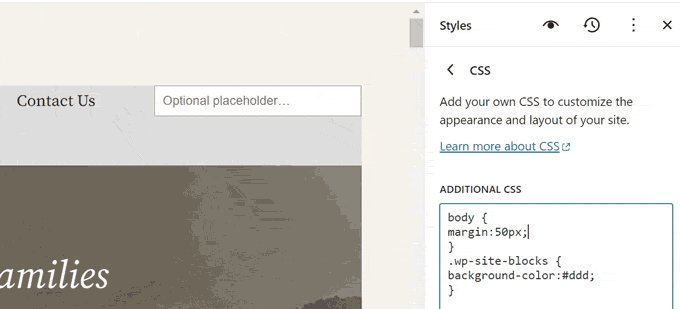
Сначала перейдите на страницу «Внешний вид »Редактор» , чтобы запустить редактор сайта, а затем переключитесь на панель «Стили».

В нижней части панели «Стили» нажмите вкладку «Дополнительный CSS».
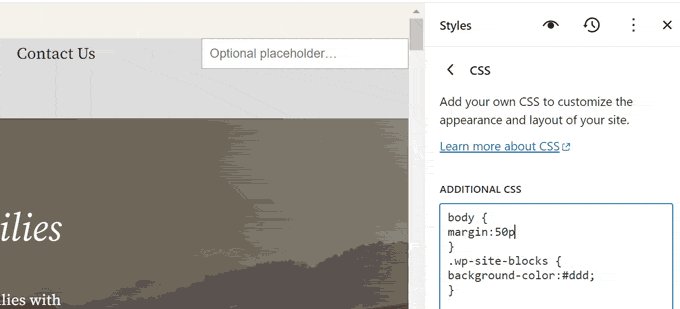
Откроется текстовый редактор, в который вы сможете добавить свой собственный CSS-код. Ваш код CSS будет немедленно применен, и вы сможете увидеть изменения на экране.

Если вы удовлетворены изменениями, не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Добавление полей с помощью CSS в настройщике тем
Если вы используете классическую тему (без поддержки редактора сайта), вы можете сохранить свой собственный CSS в настройщике темы.
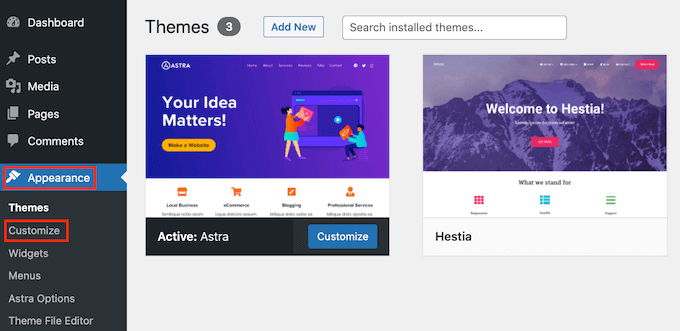
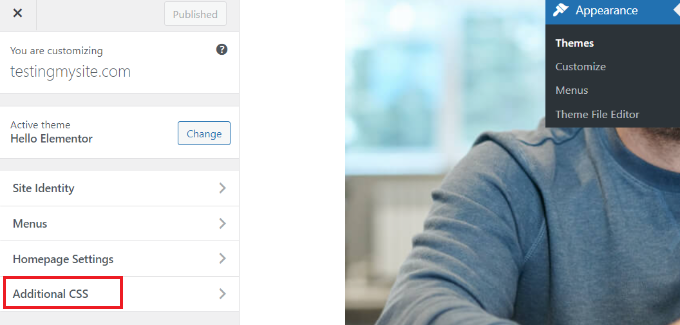
Перейдите на страницу «Внешний вид » Настройка» , чтобы запустить настройщик темы.

Настройщик покажет разные параметры в зависимости от вашей темы WordPress.
Вам нужно нажать на вкладку «Дополнительный CSS», чтобы развернуть ее.

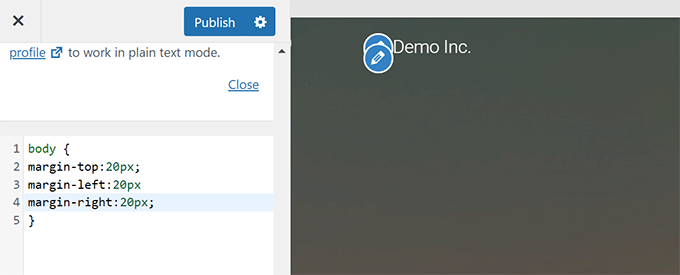
Вкладка переместится, и вы увидите простое окно, в которое вы можете добавить свой собственный CSS.
Как только вы добавите действительное правило CSS, вы сможете увидеть его применение на панели предварительного просмотра вашего веб-сайта.

Если вы удовлетворены изменениями, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Измените поля с помощью пользовательского кода CSS с помощью WPCode
Самый простой способ добавить собственный CSS-код в WordPress — использовать плагин WPCode.
Это лучший плагин фрагментов кода WordPress, который позволяет вам добавлять любой код CSS/HTML/PHP/JavaScript на ваш веб-сайт WordPress, не нарушая его.

Преимущество использования WPCode заключается в том, что вы не потеряете изменения CSS при переключении темы WordPress.
Примечание. Существует также бесплатная версия WPCode, которую вы можете использовать.
Первое, что вам нужно сделать, это установить и активировать плагин WPCode. Более подробную информацию можно найти в нашем руководстве по установке плагина WordPress.
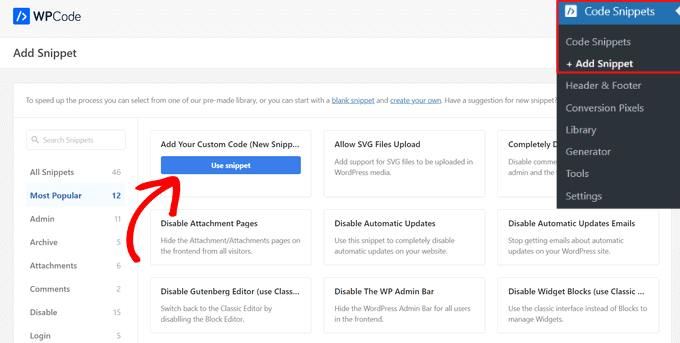
После активации перейдите на страницу «Фрагменты кода» + «Добавить новый» .
Наведите указатель мыши на параметр «Добавить свой собственный код (новый фрагмент)» в библиотеке фрагментов кода и нажмите кнопку «Использовать фрагмент».

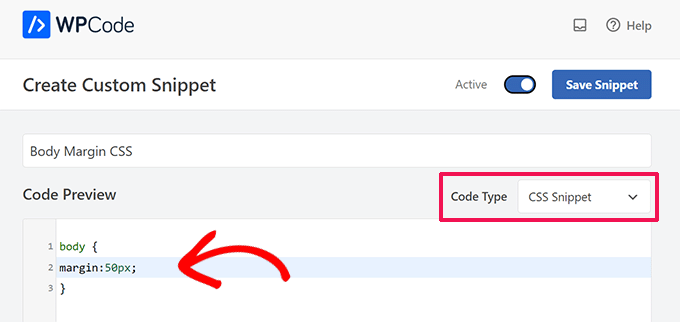
Затем вверху страницы добавьте заголовок для своего пользовательского фрагмента CSS. Это может быть что угодно, что поможет вам идентифицировать код.
После этого запишите или вставьте свой собственный CSS в поле «Предварительный просмотр кода» и установите «Тип кода», выбрав опцию «Фрагмент CSS» в раскрывающемся меню.

Например, если вы хотите добавить или изменить поля вокруг всего тела веб-страницы, вы можете использовать следующий код CSS:
body {
margin:50px;
}
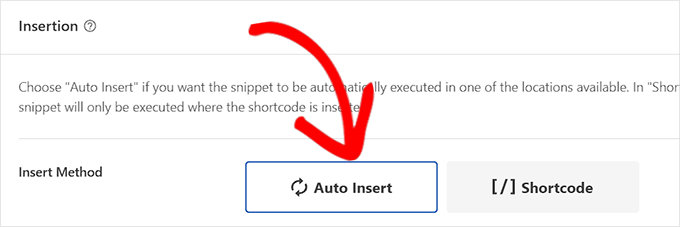
Затем прокрутите вниз до раздела «Вставка» и выберите метод «Автоматическая вставка», чтобы выполнить код на всем вашем сайте WordPress.
Если вы хотите выполнять код только на определенных страницах или сообщениях, вы можете выбрать метод «Шорткод».

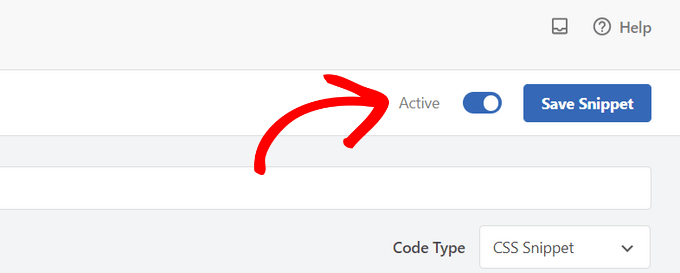
Теперь вам нужно вернуться в начало страницы и переключить переключатель в положение «Активно».
Наконец, нажмите кнопку «Сохранить фрагмент», чтобы сохранить изменения.

Теперь вы можете посетить свой веб-сайт и увидеть свой собственный CSS в действии.
Мы надеемся, что эта статья помогла вам научиться добавлять или изменять поля в WordPress. Вы также можете ознакомиться с нашей полной шпаргалкой по разработке тем WordPress или взглянуть на наше руководство по настройке тем WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
