Как изменить заголовок страницы магазина в WooCommerce
Опубликовано: 2022-05-04Если вам интересно, как изменить заголовок страницы магазина в WooCommerce, то вы попали по адресу.
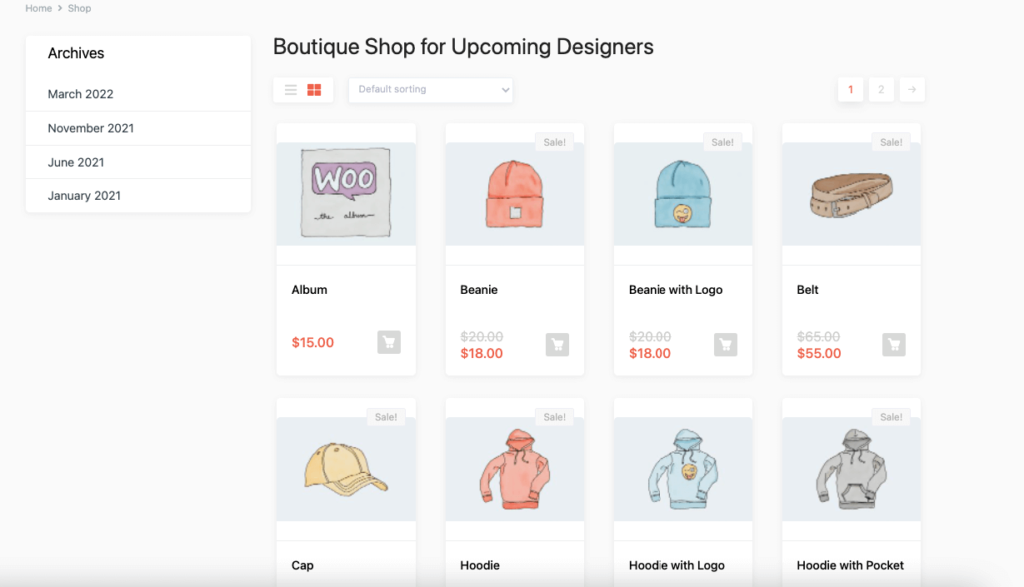
Страница магазина — одна из самых важных страниц в любом магазине электронной коммерции или WooCommerce. Здесь вы показываете все свои продукты, поэтому страница должна быть визуально привлекательной и иметь удобный дизайн.
По умолчанию страница магазина WooCommerce называется « Магазин ». Для владельцев сайтов естественно изменить это название на более описательный и привлекательный, отражающий их бренд.
Сегодня мы подготовили руководство, в котором подробно рассмотрим изменение заголовка страницы магазина WooCommerce. Кроме того, мы добавим несколько дополнительных руководств по настройке, которые помогут вам сделать ваш сайт WooCommerce более эффективным. Вобщем покроем,
- Как изменить заголовок страницы магазина в WooCommerce
- Как сделать страницу продукта WooCommerce на всю ширину
- Как сбросить номера заказов в WooCommerce.
Но сначала пройдемся,
Зачем менять заголовок страницы магазина WooCommerce по умолчанию
Как мы уже говорили ранее, страница магазина является одной из самых посещаемых страниц на сайте. Более того, то, как вы создадите страницу своего магазина, поможет создать имидж вашего бренда для пользователей. Вы должны быть очень осторожны при настройке страницы продукта.
Однако, когда вы устанавливаете WooCommerce, плагин автоматически создает необходимые страницы, такие как страница магазина, страница учетной записи, страница оформления заказа и многое другое.
Вы можете изменить страницу « Магазин » по умолчанию на любой заголовок, который вы хотите. Вы можете дать ему название, например «Продукты» или «Доступные продукты» и т. д. Заголовок должен быть описательным и привлекательным, что поможет создать лучший опыт покупок для клиентов.
Преимущество, которое вы получите, настроив заголовок страницы магазина WooCommerce, заключается в следующем:
- Это поможет с поисковой оптимизацией WooCommerce . Если вы имеете какое-либо представление о том, как работают Google и другие поисковые системы, то вы, вероятно, знаете, что они смотрят на слова, используемые в заголовках страниц, чтобы определить, как ранжировать их в результатах поиска.
- Если у вас есть описательный заголовок для страницы вашего магазина, это поможет вам привлечь больше посетителей в ваш интернет-магазин. Если вы хотите, вы можете добавить ключевое слово в заголовок страницы магазина, чтобы увеличить трафик.
- И когда вы получите больше трафика, это повысит коэффициент конверсии.
Имея это в виду, давайте посмотрим, как изменить заголовок страницы магазина в WooCommerce.
Как изменить заголовок страницы магазина в WooCommerce (3 простых метода)
Поскольку WordPress является программным обеспечением с открытым исходным кодом, существует множество возможностей для настройки. А при правильной настройке ваш сайт будет выделяться среди остальных.
Для этой настройки WooCommerce также есть три метода, которые вы можете использовать:
- Измените заголовок страницы магазина с помощью настроек WordPress.
- Добавление пользовательского кода в файл Function.php для изменения заголовка страницы магазина.
- Использование плагина WordPress для изменения заголовка страницы магазина.
Мы покажем вам все 3 метода.
Способ 1: изменить заголовок страницы магазина с помощью настроек WordPress
Если вы ищете самый простой способ изменить заголовок страницы магазина WooCommerce по умолчанию, то это он. Вы можете настроить заголовок страницы магазина, используя встроенные настройки WordPress.
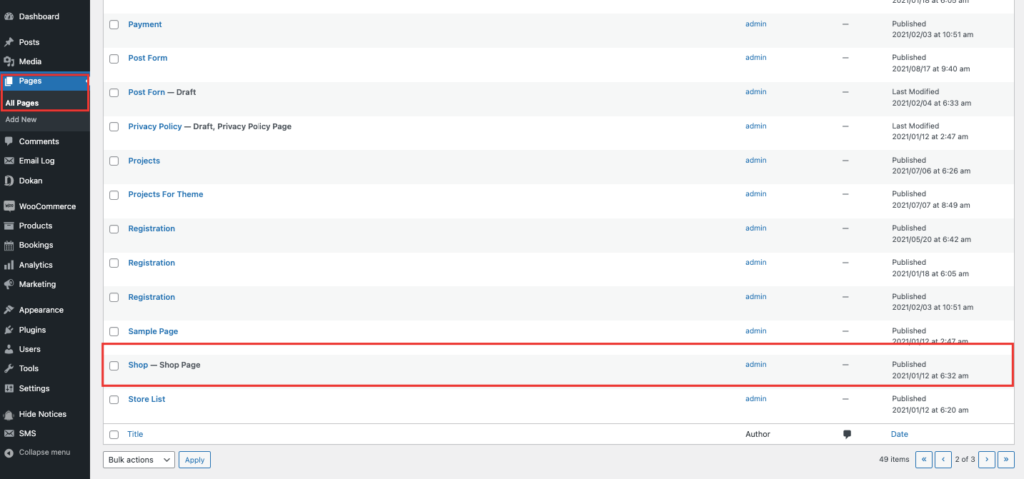
- Перейдите в Страницы -> Все страницы из панели администратора. Вам нужно найти страницу с надписью «Магазин — Страница магазина». Нажмите кнопку « Изменить» . Вы найдете опцию, когда наведете на нее курсор.

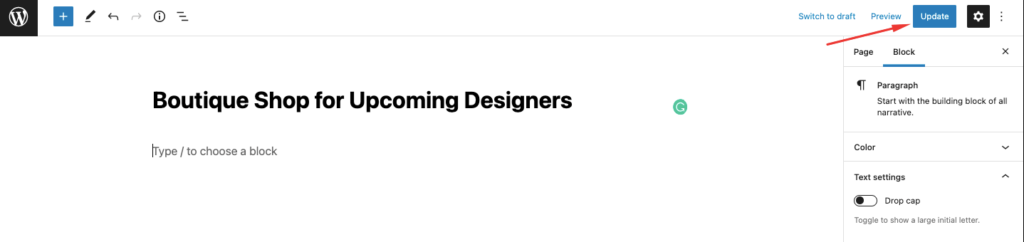
- Теперь все, что вам нужно сделать, это ввести заголовок страницы по вашему выбору, заменив заголовок WooCommerce по умолчанию. Не забудьте нажать кнопку « Обновить », когда закончите.

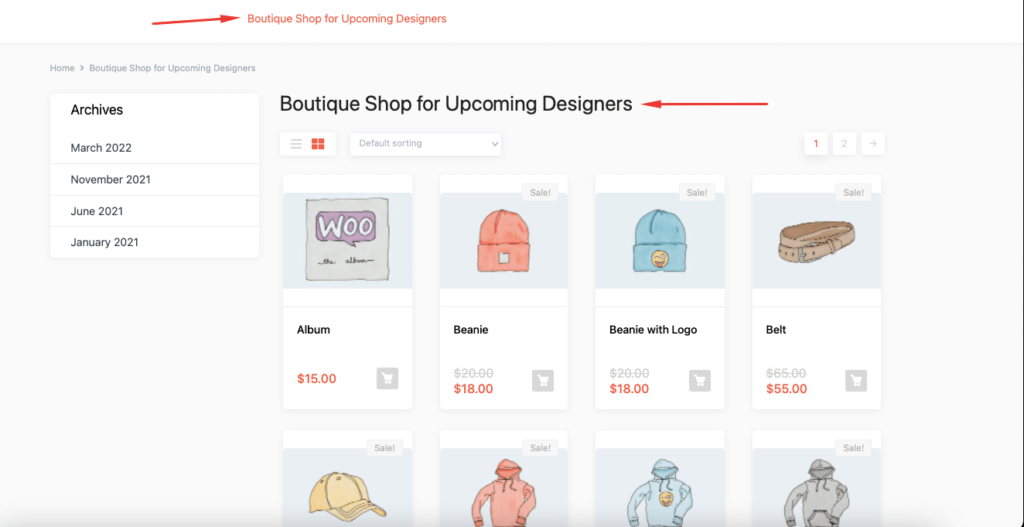
Вот как будет выглядеть страница, и обновленный заголовок также появится в меню навигации.

Так просто. Смотрим способ №2.
Способ 2: добавление пользовательского кода в файл Function.php для изменения заголовка страницы магазина
Есть много тем WooCommerce, которые могут не дать вам возможности изменить заголовок страницы магазина. Или вам может потребоваться приобрести премиум-версию, чтобы внести необходимые изменения. Чтобы решить эту проблему, вы можете использовать пользовательское кодирование.
Вы можете добавить код, который мы вам предоставим, в файл function.php вашей темы, чтобы внести изменения. Вот шаги.
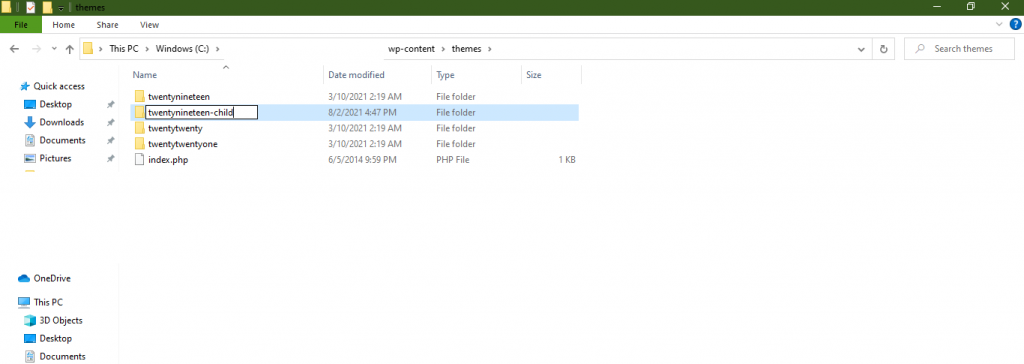
- Прежде всего, вам нужно создать дочернюю тему. Потому что вам понадобится дочерняя тема для внесения изменений в файл, так как это расширение связано с темой. Создать дочернюю тему очень просто. Вы можете следовать этой статье, чтобы создать дочернюю тему. Вы также найдете плагины в репозитории WordPress для создания дочерней темы.

- Затем вам нужно добавить приведенный ниже пользовательский код в файл functions.php вашей дочерней темы,
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Не забудьте заменить название вашего магазина на предпочитаемое. Однако этот метод изменит только заголовок страницы вашего магазина WooCommerce. Это не изменит URL-адрес страницы магазина или хлебные крошки WooCommerce.

Примечание . Если вы хотите скрыть заголовок страницы магазина WooCommerce, просто добавьте приведенный ниже код в файл functions.php, и вы получите желаемый результат.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Способ 3: использование SEO-плагина WordPress для изменения заголовка страницы магазина
И последнее, но не менее важное: если вы не уверены в настройке параметров WordPress или добавлении пользовательского кода на свой сайт, вы можете изменить заголовок страницы магазина WooCommerce с помощью плагина SEO. Вы можете изменить заголовок, отображаемый в поисковой системе, который называется SEO-заголовком или тегом заголовка.
Это может оказаться отличным способом генерировать больше трафика и повысить коэффициент конверсии.
Для достижения этой цели вы можете использовать популярный SEO-плагин Rank Math. Вот шаги,
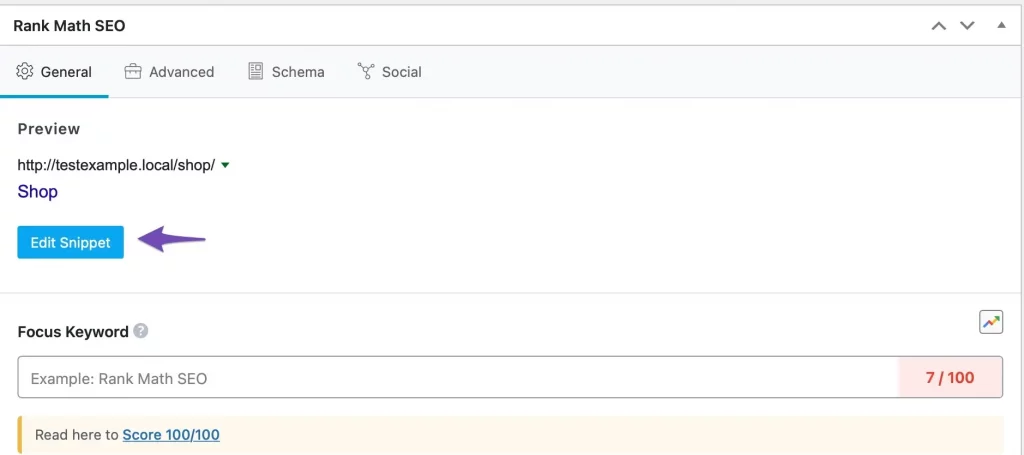
- Мы надеемся, что вы уже установили плагин Rank Math на свой сайт. Теперь откройте страницу своего магазина и прокрутите вниз до мета-окна Rank Math SEO. Нажмите «Редактировать фрагмент », как показано ниже.

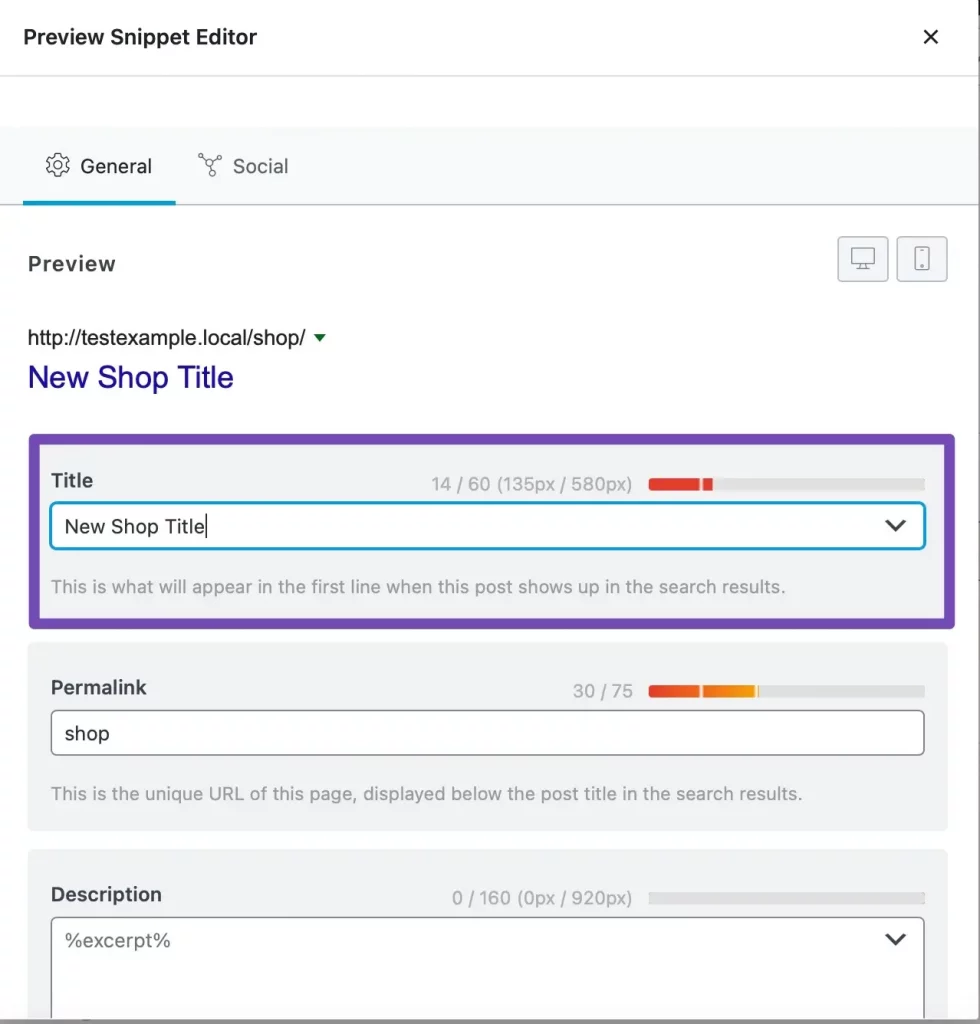
- Добавьте обновленный заголовок страницы магазина в раздел «Заголовок» и обновите страницу.

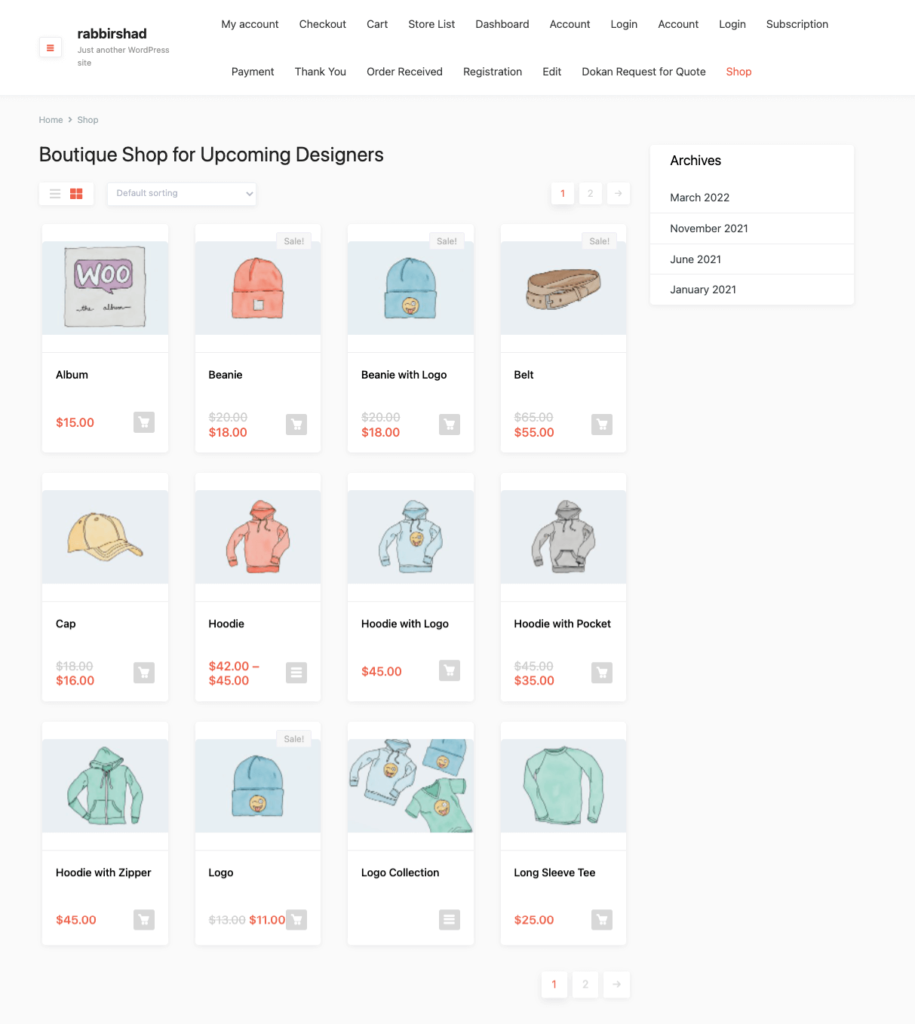
- Теперь вы можете увидеть обновленный заголовок страницы магазина в своем интернет-магазине.
Вот и все, это предпочтительные способы изменить заголовок страницы магазина WooCommerce по умолчанию.
Часто задаваемые вопросы об изменении названия страницы магазина WooCommerce
Перешли на вкладку WooCommerce->Настройки->Продукт . Там выберите новую страницу магазина из выпадающего меню.

В меню панели инструментов нажмите Страницы > Все страницы . Нажмите на ссылку «Страница оформления заказа». Измените название заголовка и нажмите кнопку «Обновить».
Перейдите в WooCommerce »Настройки и нажмите на вкладку «Дополнительно». Затем выберите URL-адрес новой страницы оформления заказа WooCommerce в раскрывающемся меню. Не забудьте нажать «Сохранить изменения» внизу экрана.
Но подождите, это не конец. Помните, мы говорили, что мы также включили в эту статью некоторые бонусные части, давайте посмотрим на них, не так ли?
Бонусная настройка 1: Как сделать страницу продукта WooCommerce полной ширины
Страница продукта или магазина WooCommerce — очень важная страница для любого магазина электронной коммерции. Важно, чтобы эта страница не имела дизайна, который отвлекает покупателя.
Многие пользователи просят решения о том, как сделать страницу продукта WooCommerce полной ширины и удалить такие разделы, как боковые панели или недавние блоги.

Они хотят, чтобы страница продукта была чистой, чтобы клиенты могли полностью сосредоточиться на продуктах. Он имеет возможность увеличения конверсии. Мы придумали простое решение, которое поможет этим пользователям сделать страницу продукта WooCommerce на всю ширину.
- Откройте файл style.css дочерней темы вашего сайта и вставьте приведенный ниже код:
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Перейдите на страницу своего продукта или магазина и обновите свой сайт. Вы увидите, что страница вашего продукта теперь имеет полную ширину.

Вот как вы можете сделать страницу продукта WooCommerce полной ширины.
Часто задаваемые вопросы о том, как сделать страницу продукта WooCommerce полной ширины
Да, ты можешь. У вас будут все инструменты для редактировать дизайн и функциональность страниц товаров.
Просто щелкните меню «Правка» элемента и измените его макет с «Коробка» по умолчанию на «Полная ширина», и ваш контент теперь будет полностью растягиваться между вертикальными краями страницы.
Перейдите в « Внешний вид» > «Настроить» > «WooCommerce» > «Каталог товаров» . Теперь выберите, что отображать на главной странице магазина. Затем выберите Показать категории, чтобы категории товаров отображались в вашем магазине.
Бонусная настройка 2: как сбросить номер заказа в WooCommerce
К сожалению, в WooCoomerce нет базовых настроек для редактирования номеров заказов. Так много пользователей искали альтернативные способы сброса номеров заказов в WooCommerce. Что ж, мы нашли решение, которое поможет им сделать именно это.
- Откройте файл function.php темы вашего ребенка и вставьте приведенный ниже код:
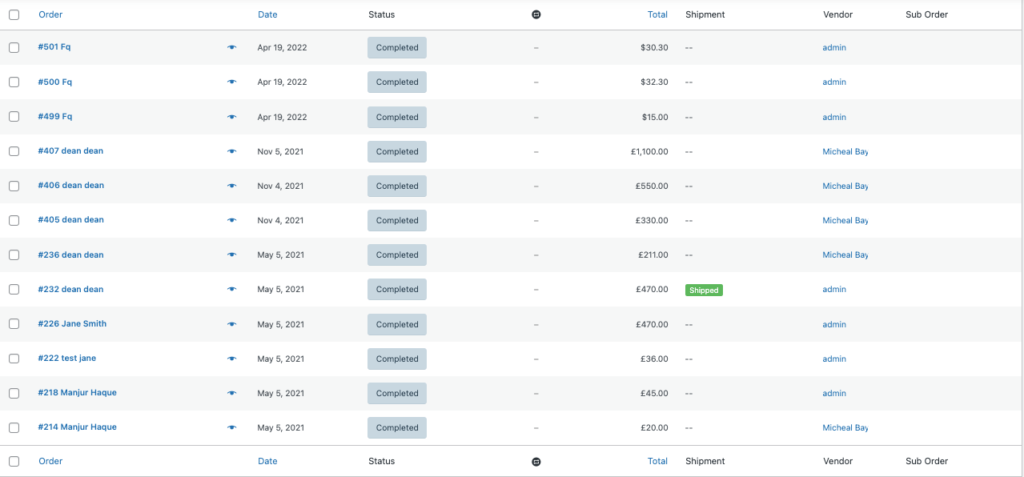
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Это снова сбросит номер заказа с 1. Вот как выглядели предыдущие номера заказов,

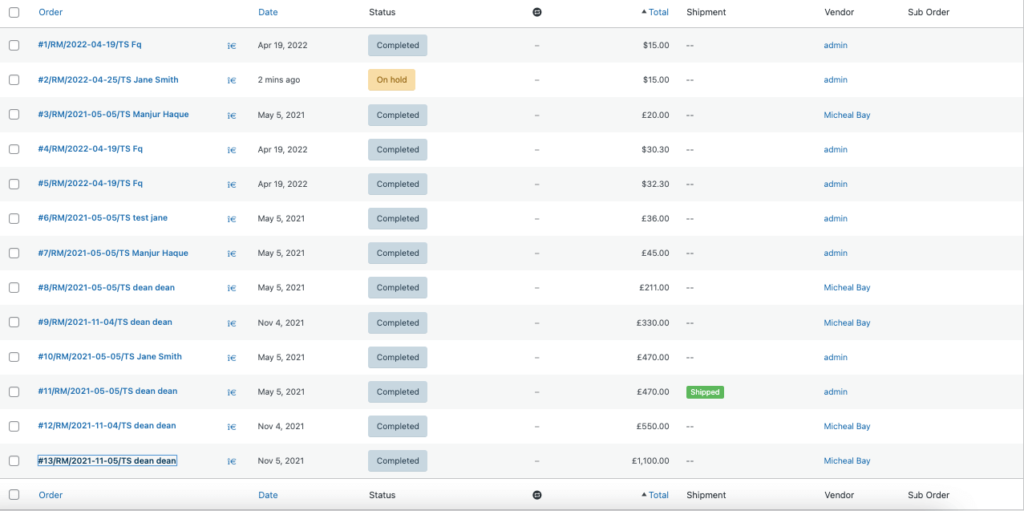
После добавления кода вот так будет выглядеть номер заказа,

Примечание . Если вы хотите сбрасывать заказы WooCommerce на 1 через каждые 24 часа, вам необходимо добавить приведенный ниже код в файл functions.php:
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }Изменив номер заказа, ваши конкуренты не смогут угадать количество заказов, которые вы получили на сегодняшний день, на основе идентификатора заказа.
Читайте: Как добавить статус пользовательского заказа на вашу торговую площадку WordPress Multivendor
Итак, вот как сбросить номер заказа в WooCommerce.
Часто задаваемые вопросы об изменении номера заказа WooCommerce
Это работает следующим образом: каждому элементу в базе данных WordPress присваивается уникальный идентификационный номер, который присваивается последовательно. Сюда входят заказы, страницы, сообщения, изображения и т. д.
Вы можете найти номера заказов с помощью этой функции: $order->get_id(); Это должно вернуть идентификатор заказа без «#»
Если вам нужен заказ WooCommerce, вы можете использовать функцию get_data() . Он вернет данные в виде ассоциативного массива, и мы можем использовать этот массив с ключом => парное значение.
Сделайте необходимые настройки WooCommerce, чтобы увеличить коэффициент конверсии!
Мы подошли к концу нашей статьи, и, надеюсь, вы знаете,
- Как изменить заголовок страницы магазина в WooCommerce
- Как сделать страницу продукта WooCommerce на всю ширину
- И как сбросить номер заказа в WooCommerce.
Используя настройки, которые мы упоминали в статье, вы можете выделиться из толпы. Кроме того, это поможет сделать ваш сайт WooCommerce более эффективным и удобным для пользователя. Если у вас есть какие-либо вопросы или путаница в отношении методов, сообщите нам об этом в разделе комментариев.
