Как изменить количество столбцов в модуле фильтруемого портфолио Divi
Опубликовано: 2022-11-16Для дизайнера или креативщика всегда полезно иметь портфолио, чтобы показывать свои работы в Интернете. В цифровую эпоху, в которой мы живем, создание личного бренда — отличный способ выделиться среди конкурентов. Имея это в виду, использование Divi для создания веб-сайта с портфолио — отличная идея. В Divi есть два нативных модуля, которые помогут вам создать портфолио. У нас есть модуль портфолио, а также модуль фильтруемого портфеля. Оба позволяют вам продемонстрировать свое портфолио двумя способами. В то время как модуль портфолио — это хороший способ показать свою работу, фильтруемый модуль портфолио позволяет вам продемонстрировать больше вашей работы и поставляется с фильтром, который позволит вам лучше представить свою работу более организованным образом. По умолчанию наши модули портфолио демонстрируют вашу работу в одной или четырех колонках, в зависимости от выбранного вами макета. Однако в этом уроке мы будем использовать CSS для изменения столбцов в модуле портфолио Divi.
В этом уроке мы будем использовать фильтруемый модуль портфолио Divi в БЕСПЛАТНОМ пакете макетов Print Designer. В частности, мы будем использовать шаблон страницы галереи Print Designer из пакета макетов. В модулях портфолио Divi есть два стиля макета. Макет сетки поставляется с четырьмя столбцами. Макет полной ширины представлен в одной колонке. Мы будем использовать макет сетки и CSS для изменения столбцов в модуле портфолио Divi. С помощью CSS мы изменим количество столбцов в модуле на 2, 3, 5 и 6 столбцов. Модуль также будет адаптирован для планшетов и мобильных устройств.
Примеры различных столбцов в модуле фильтруемого портфеля
Вот конечный результат работы, которую мы будем выполнять в этом уроке:
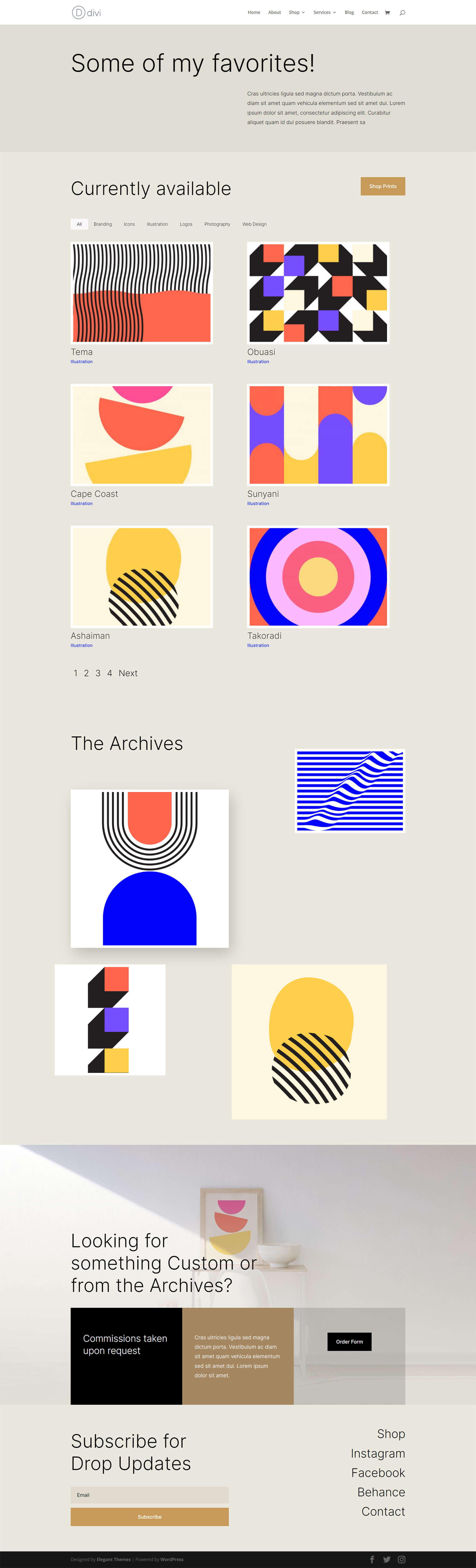
Измените фильтруемый модуль портфолио Divi на 2 столбца

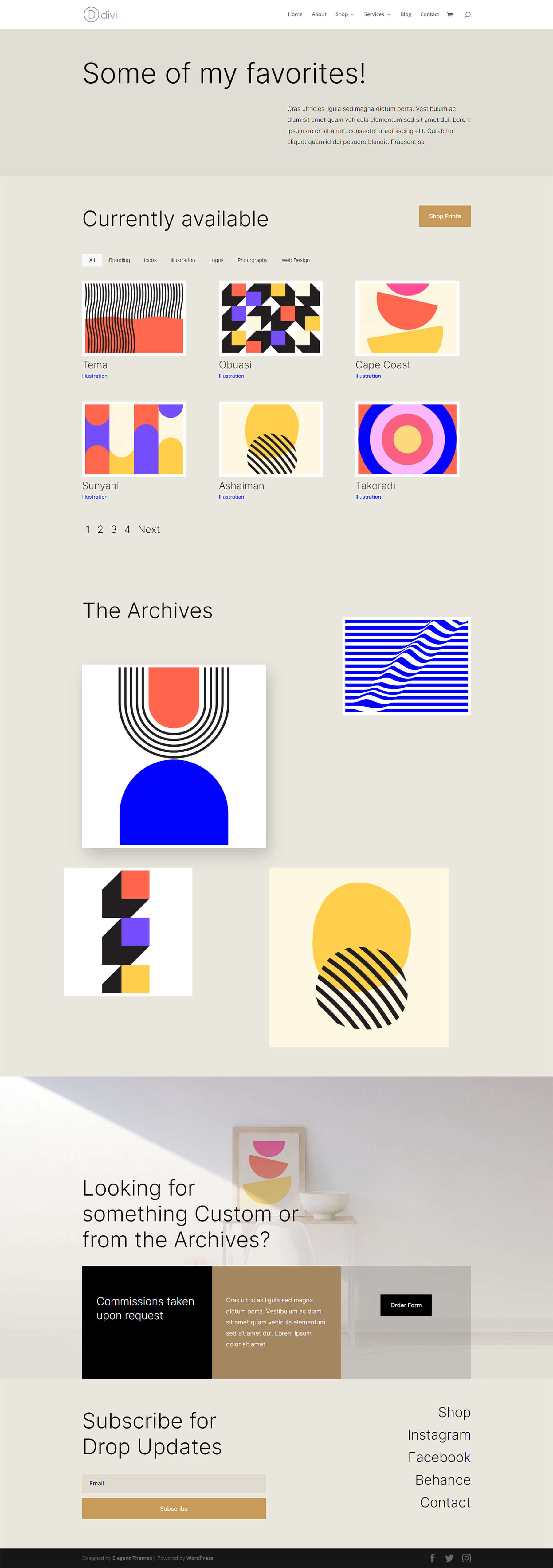
Измените фильтруемый модуль портфолио Divi на 3 столбца

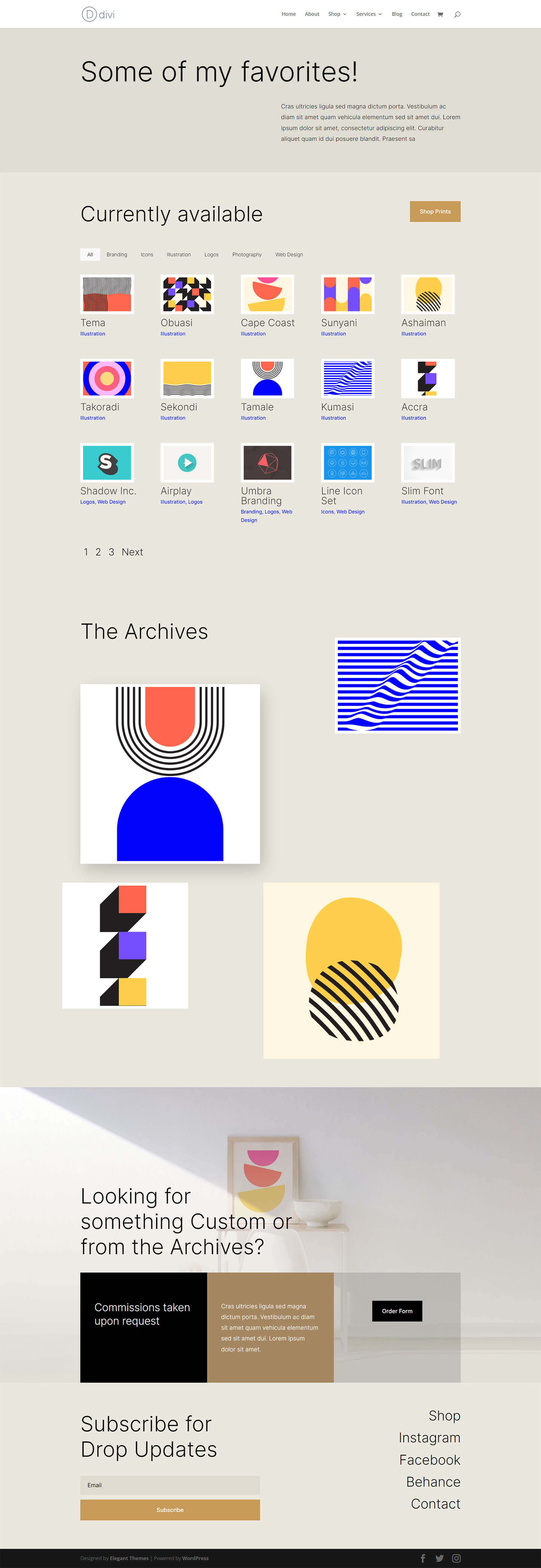
Обновите модуль фильтруемого портфолио Divi до 5 столбцов

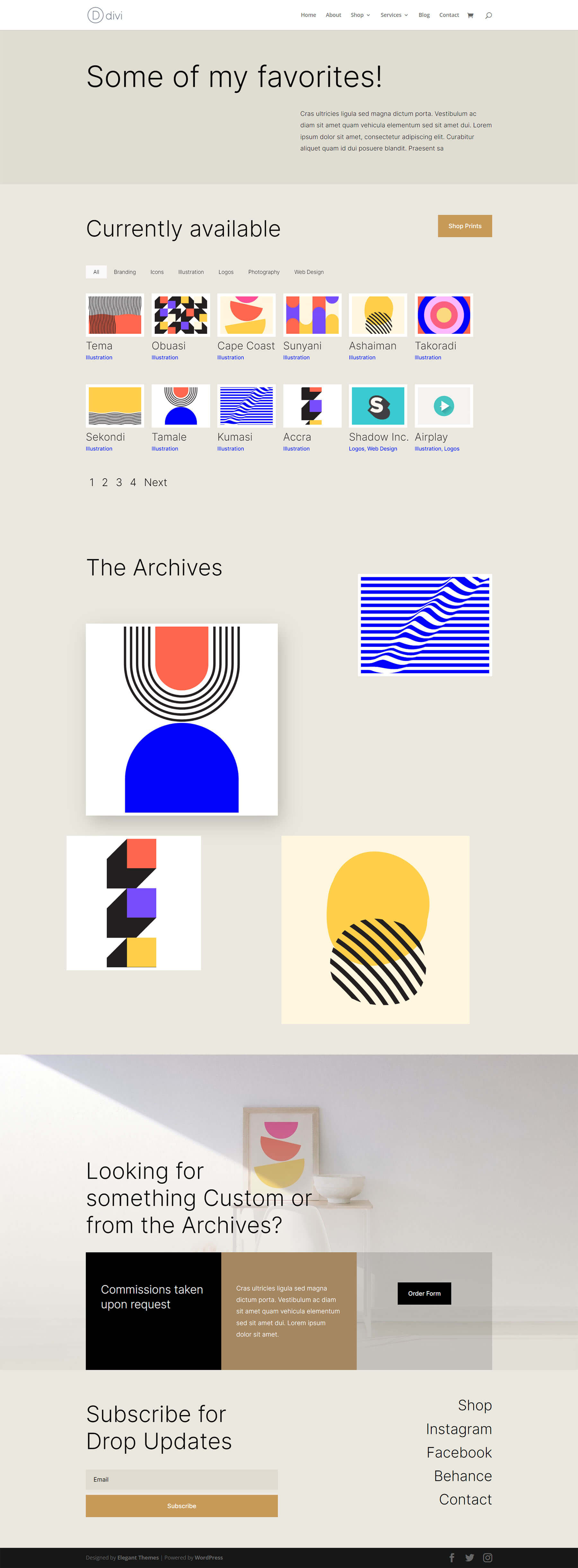
Изменить фильтруемый модуль портфолио Divi на 6 столбцов

Стилизация модуля фильтруемого портфолио
Прежде чем мы применим CSS для изменения количества столбцов в нашем фильтруемом модуле портфолио, мы должны сначала настроить его так, чтобы он соответствовал нашему шаблону.
Изменение макета
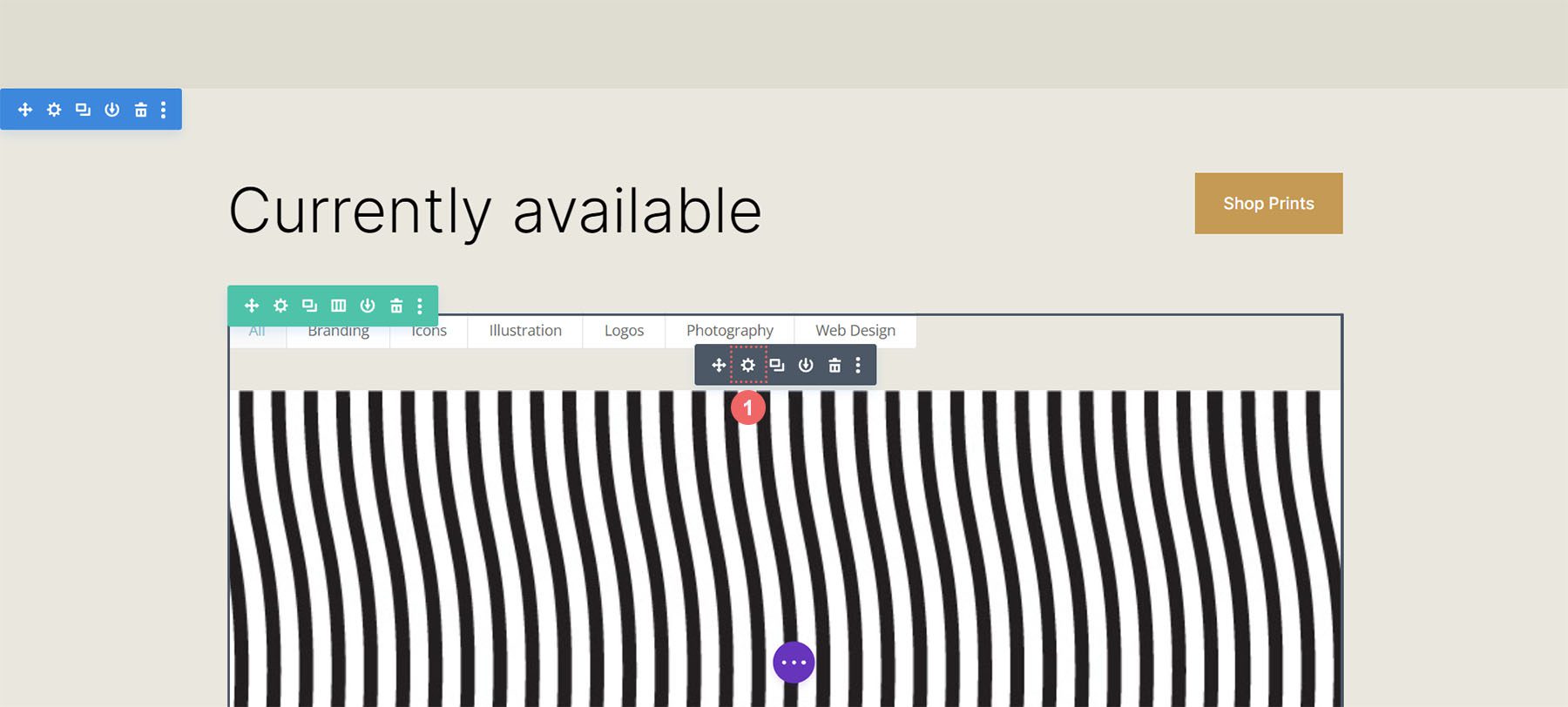
Для начала мы должны изменить макет нашего модуля. Для этого мы нажимаем на значок шестеренки , чтобы войти в настройки модуля для нашего модуля фильтруемого портфеля.

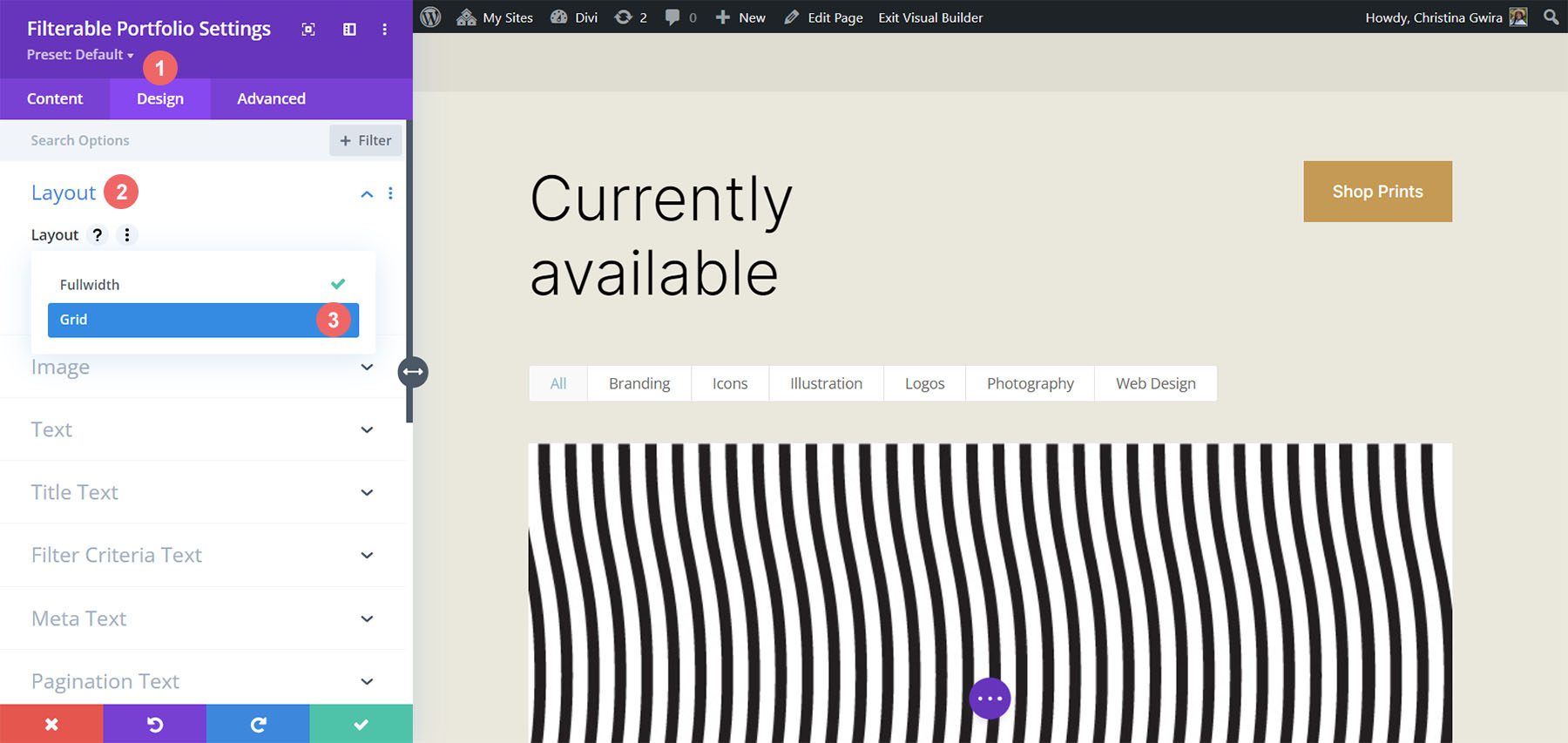
Далее мы нажимаем на вкладку «Дизайн» . Когда мы войдем в эту вкладку, мы теперь нажмем на вкладку Макет. Затем мы изменим макет модуля с Fullwidth на Grid .

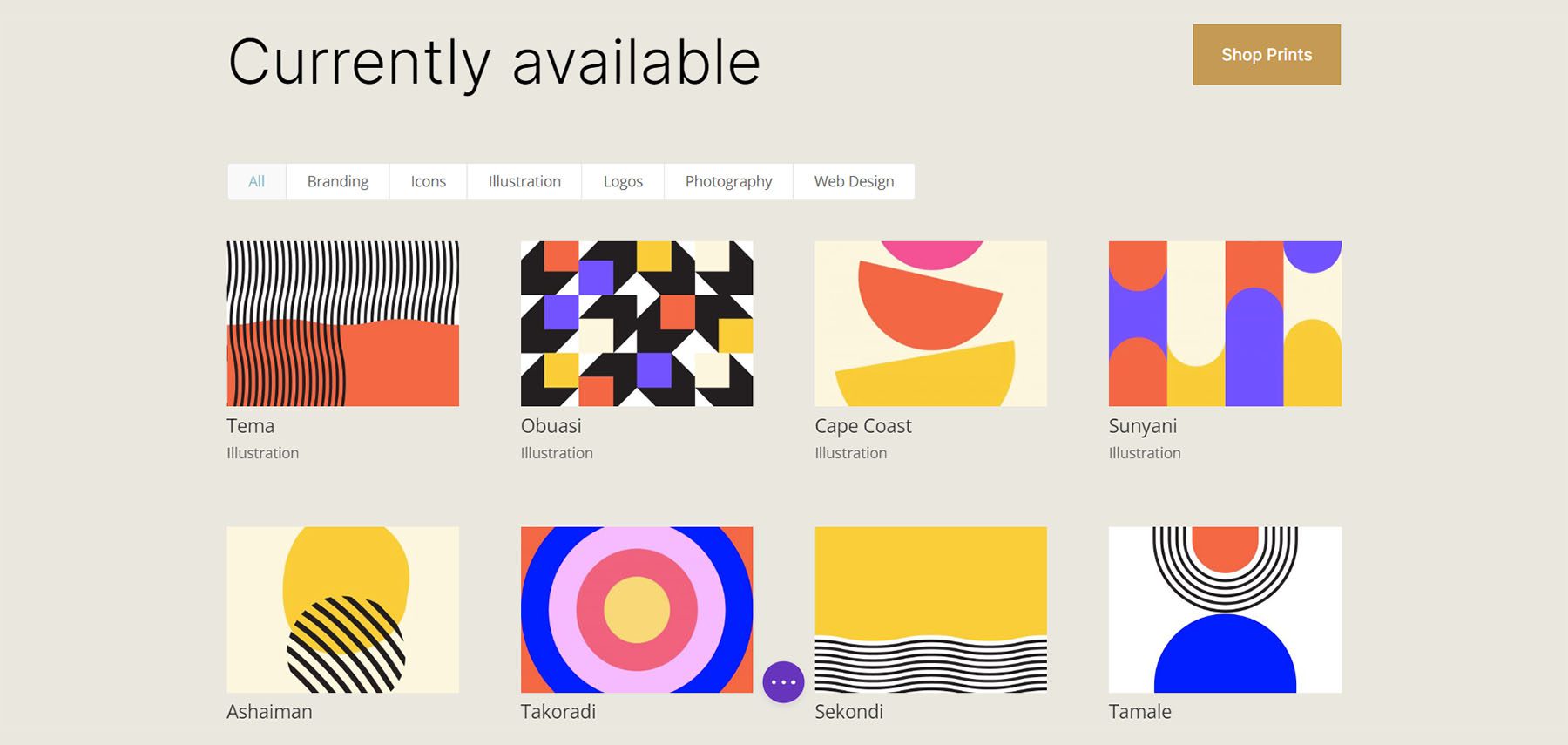
Здесь мы видим, что макет сетки по умолчанию содержит четыре столбца.

Миниатюра изображения портфолио стиля
Теперь, когда у нас есть макет сетки, давайте стилизуем изображение портфолио.
Стилизация наложения изображения
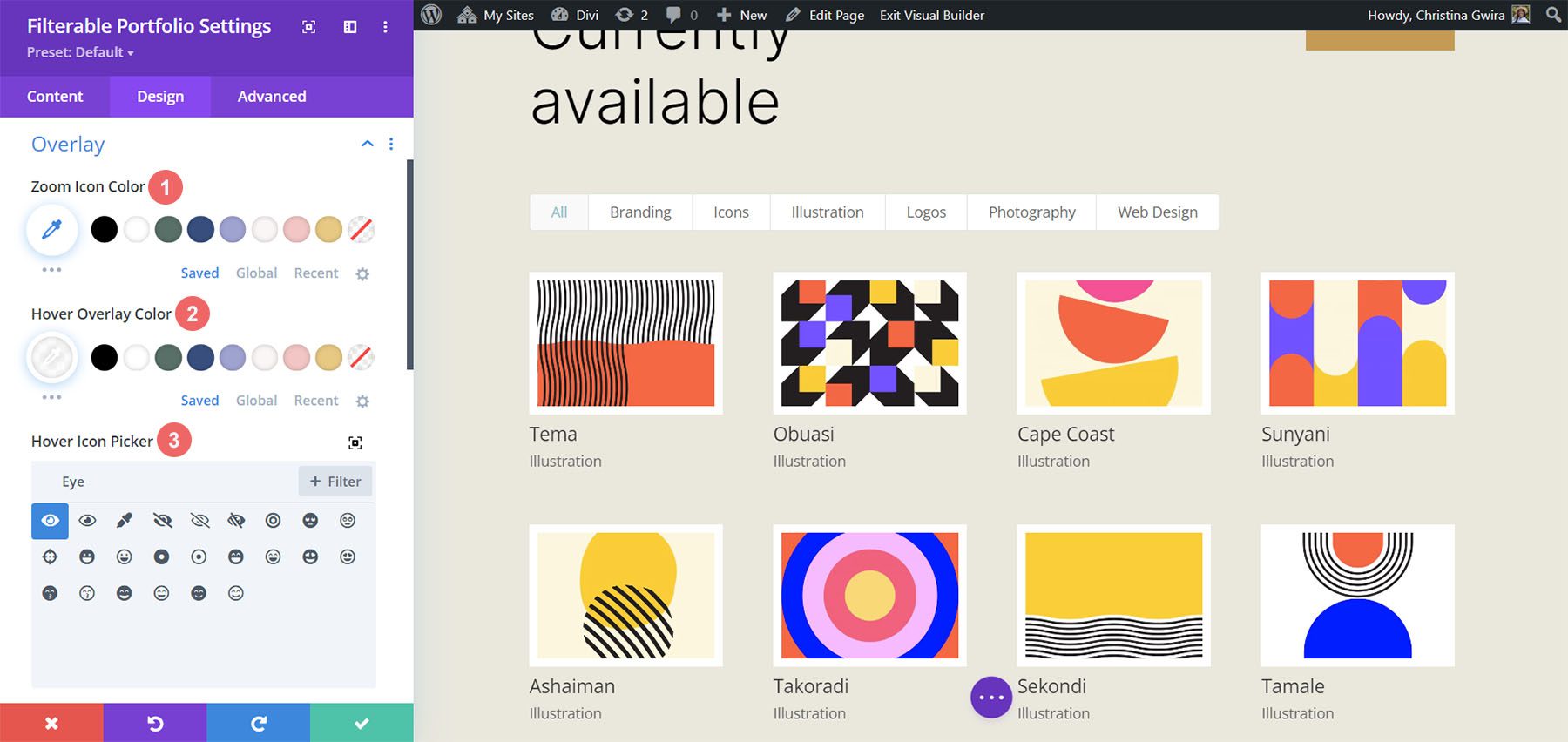
Во-первых, мы начнем со стиля Overlay. Прокрутите вниз и нажмите на вкладку «Наложение» . Используйте следующие настройки, чтобы добавить к изображению белое полупрозрачное наложение:
Настройки наложения:
- Цвет значка масштабирования: #000000
- Цвет наложения при наведении: RGB (255 255 255, 0,9)
- Средство выбора значков при наведении: см. снимок экрана ниже.

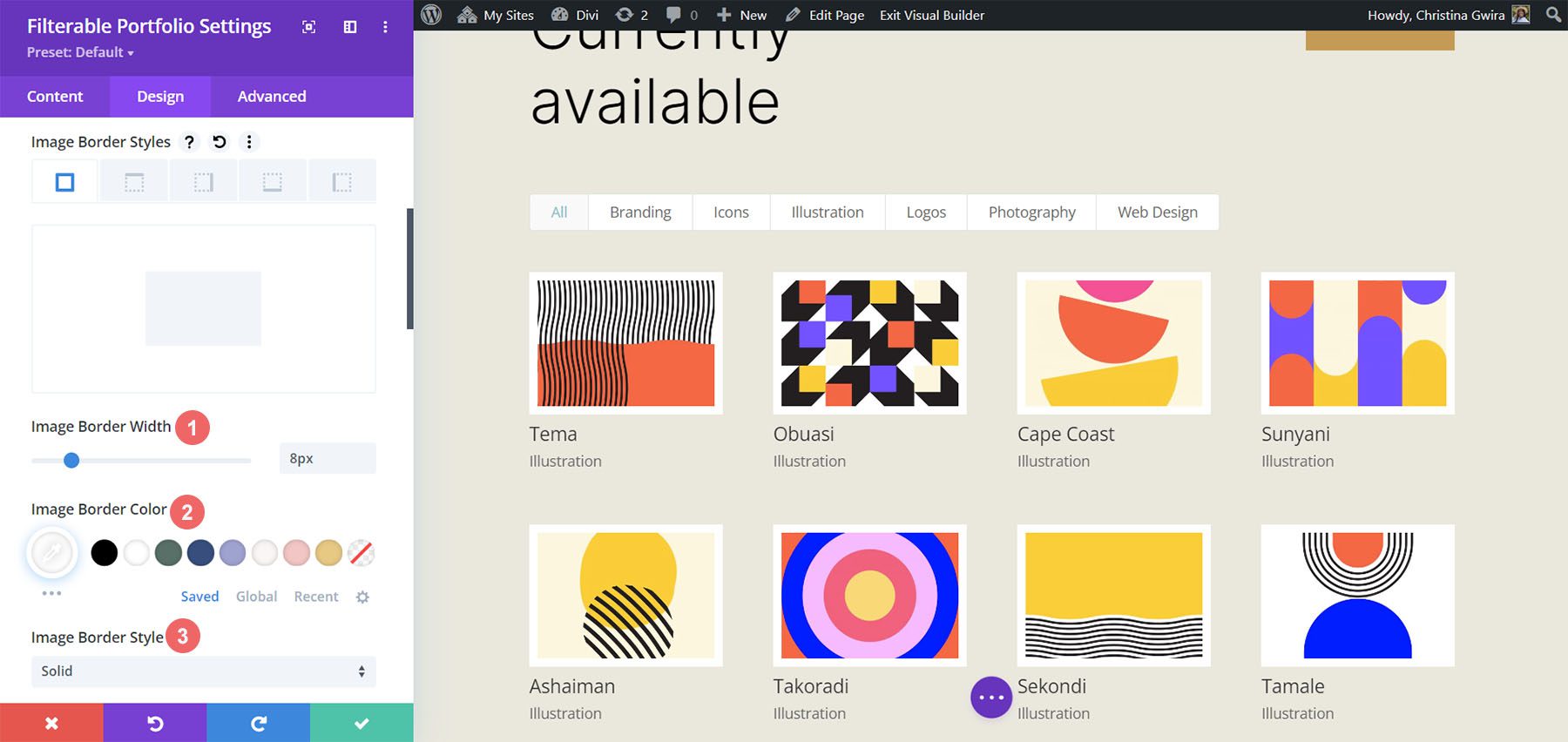
Добавление границы изображения
После стилизации наложения мы добавим границу. Для этого прокрутите вниз до вкладки «Изображение» . Используйте следующие настройки для оформления границы:
Настройки изображения:
- Ширина границы изображения: 8px
- Цвет границы изображения: #ffffff
- Стиль границы изображения: сплошной

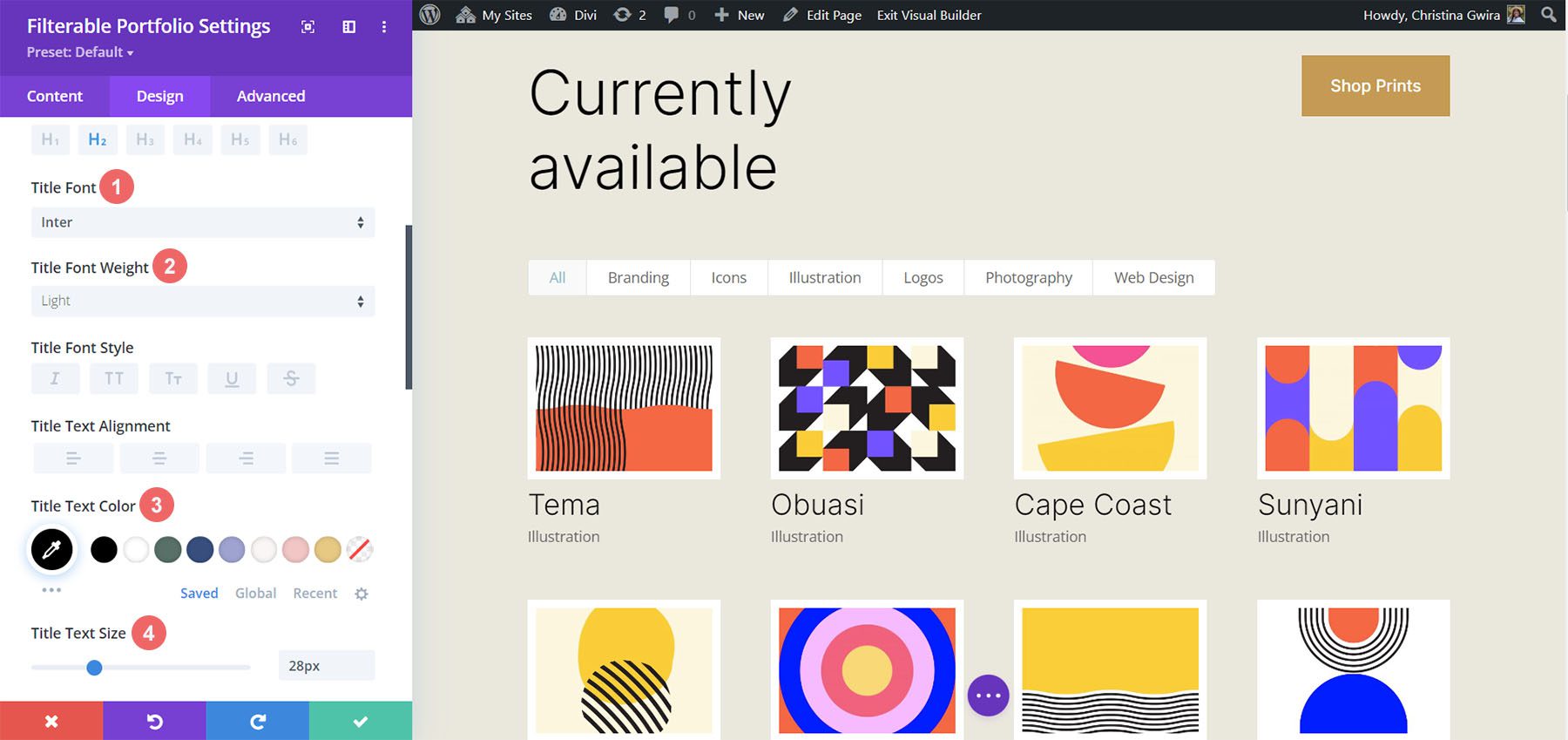
Стилизация текста заголовка
Далее мы стилизуем текст заголовка внутри модуля. Прокрутим вниз до вкладки «Текст заголовка» . Далее мы будем использовать следующие настройки для оформления заголовка:
Настройки текста заголовка:
- Шрифт названия: Интер
- Вес шрифта заголовка: светлый
- Цвет текста заголовка: #000000
- Размер текста заголовка: 28px

Обратите внимание, что мы используем тот же шрифт, что и в пакете макетов Print Designer.
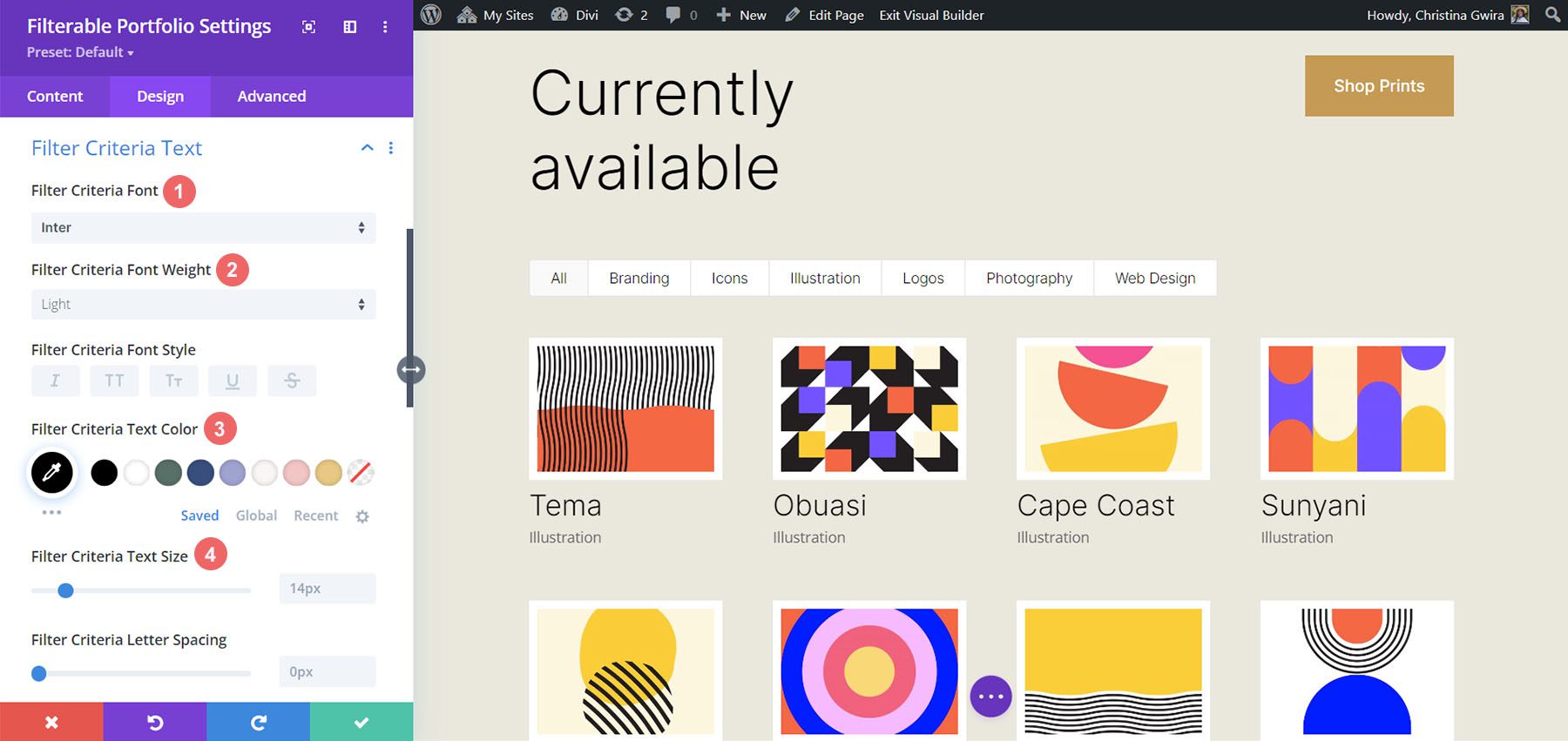
Стилизация и добавление CSS для текста критериев фильтрации
Для текста критериев фильтрации мы будем использовать несколько строк пользовательского CSS на вкладке «Дополнительно» в настройках модуля. Прежде чем мы добавим CSS, давайте стилизуем настройку. Во-первых, мы применим то же семейство шрифтов и цвет к тексту критериев фильтрации.
Настройки текста критериев фильтра:
- Критерии фильтрации Шрифт: Интер
- Критерии фильтрации Вес шрифта: светлый
- Размер шрифта критерия фильтра: 14px

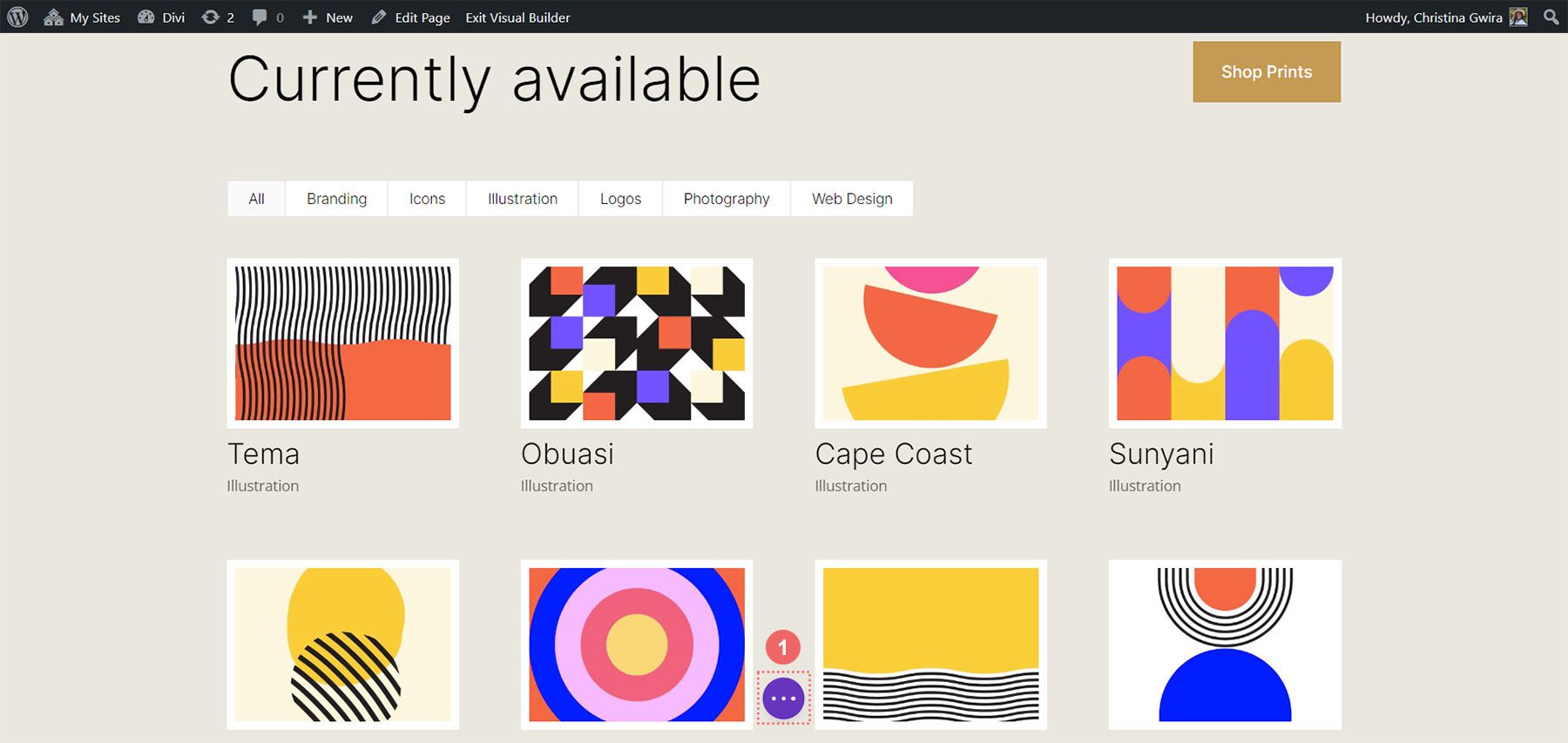
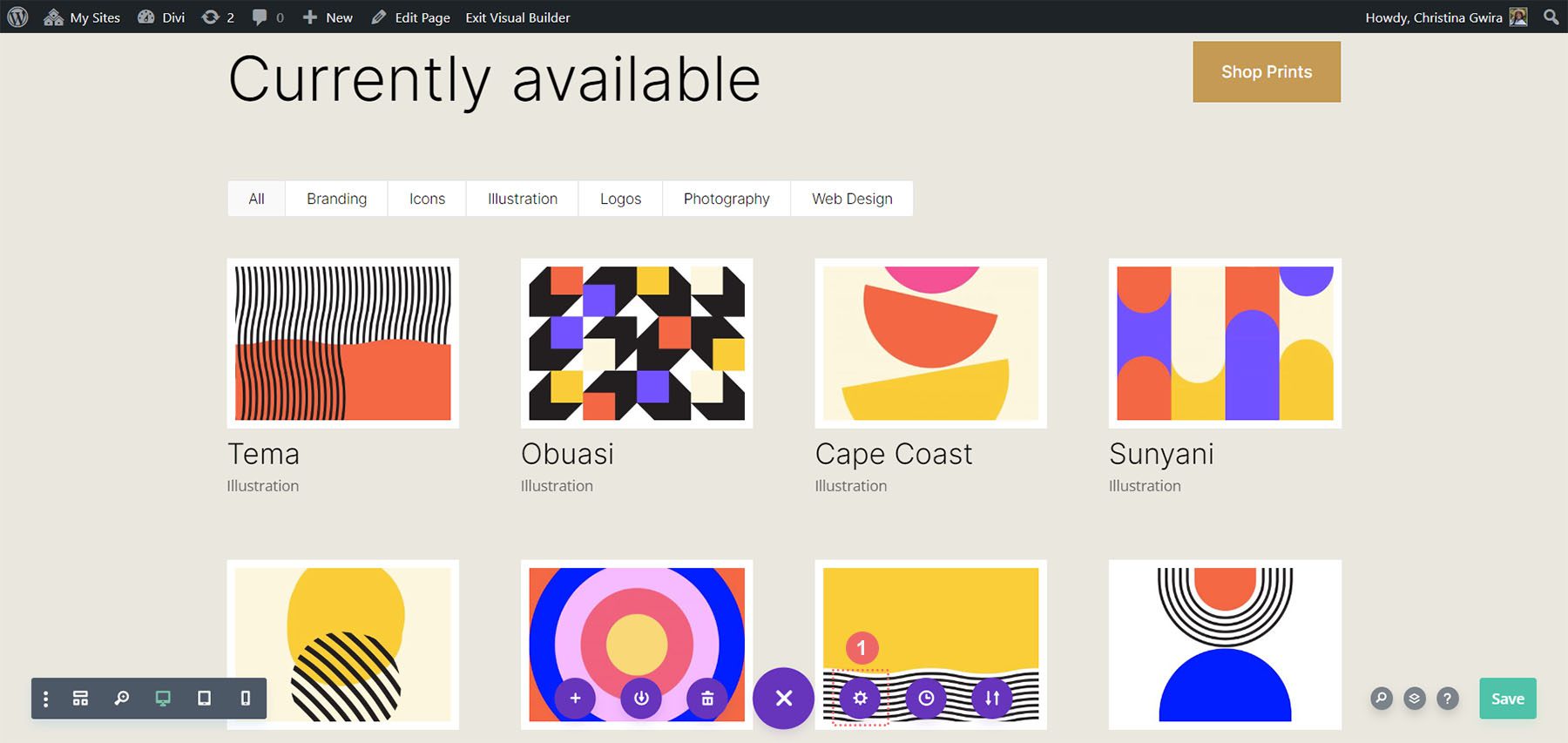
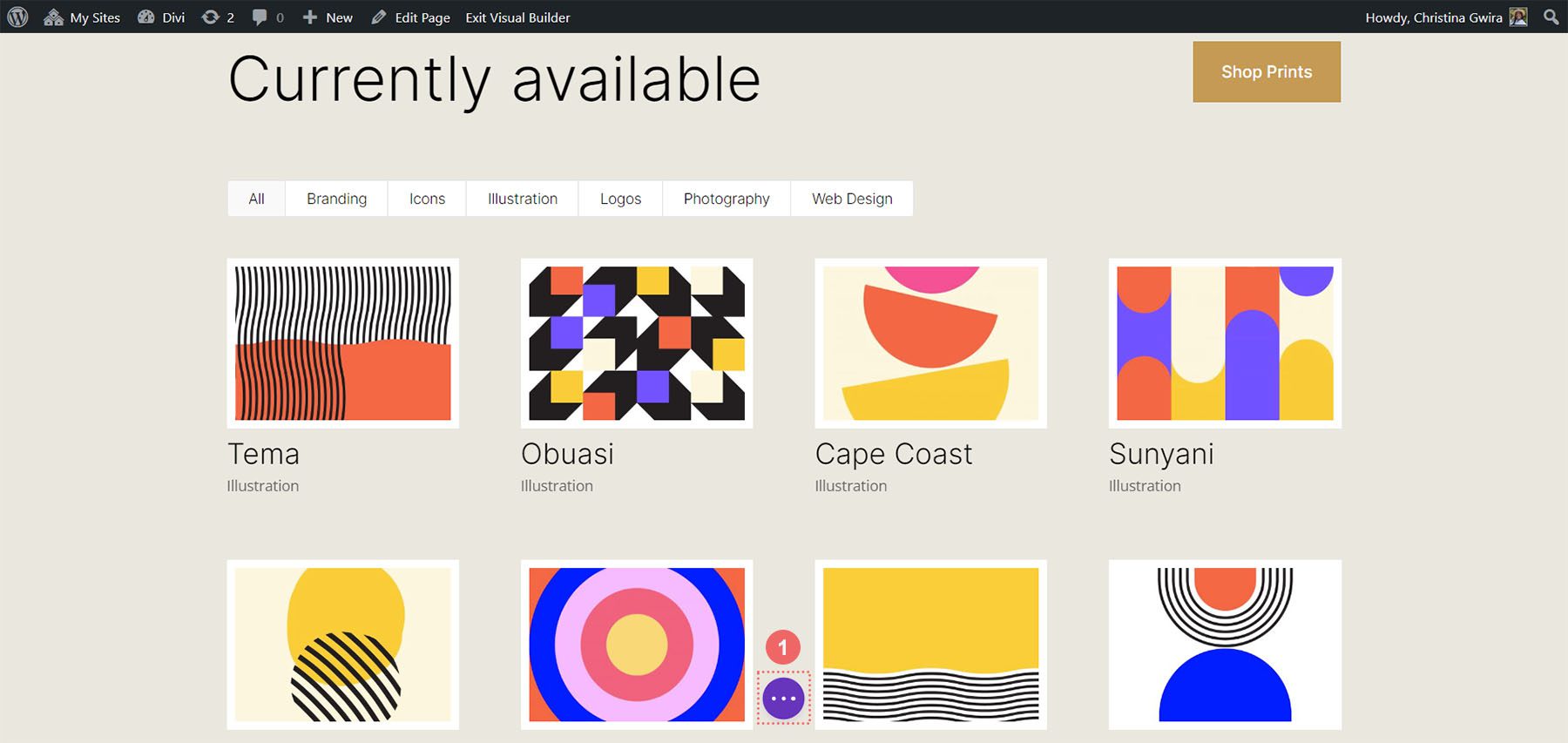
На данный момент мы собираемся сохранить наши изменения, щелкнув зеленую галочку в модальном окне Filterable Portfolio Module. Однако мы еще не закончили с текстом критериев фильтрации. Мы собираемся перейти к настройкам страницы, чтобы начать создание пользовательского CSS для нашего проекта. Для этого нажимаем на фиолетовый кружок с меню фрикадельки в центре нашего экрана.

После того, как мы нажмем эту кнопку, мы сможем нажать на значок шестеренки . Значок шестеренки перенесет нас в модальное окно «Параметры страницы».

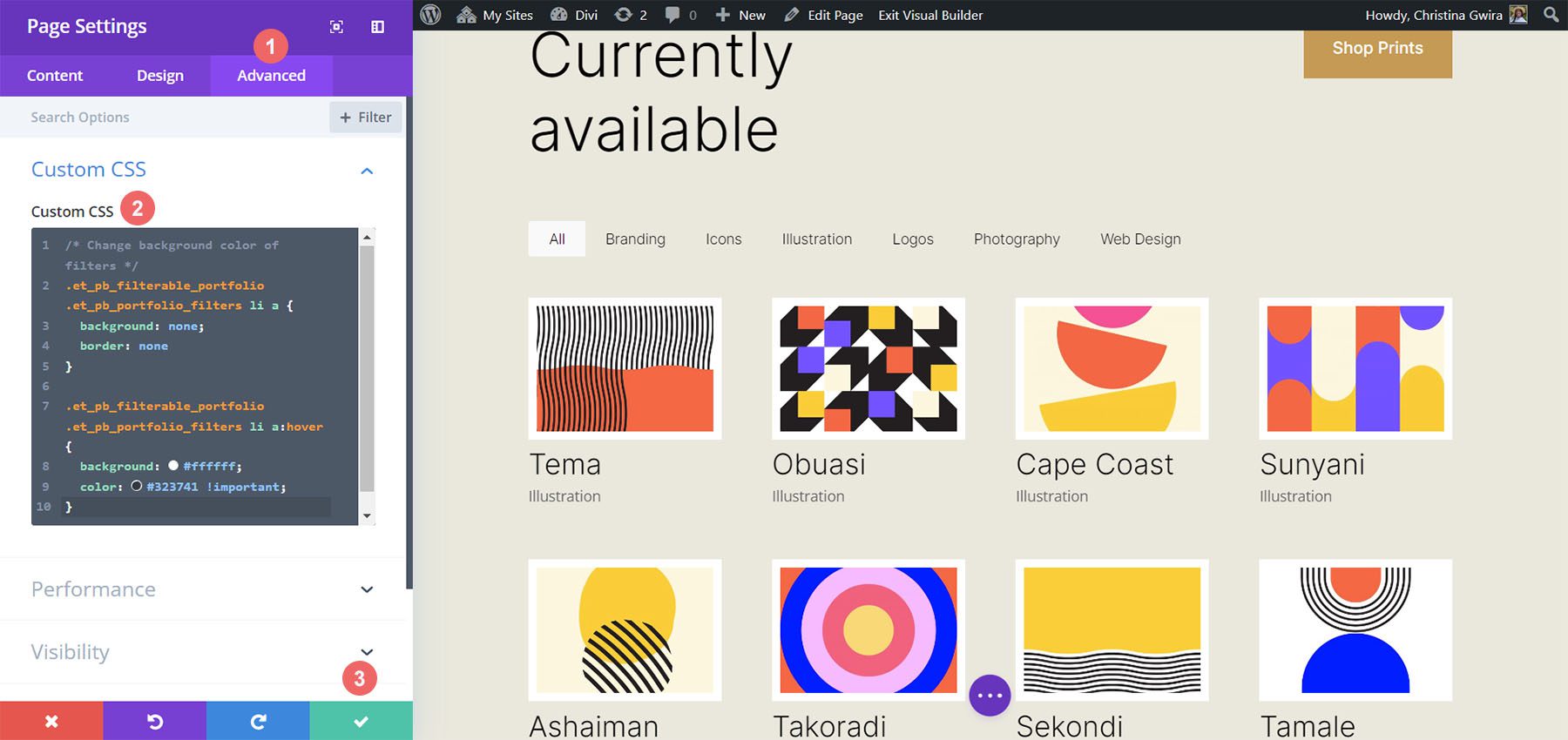
В модальном окне «Параметры страницы» перейдите на вкладку «Дополнительно». Затем вставьте следующий CSS в поле Пользовательский CSS :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Обратите внимание, что мы комментируем наш CSS! Не забудьте сделать это, так как мы вернемся, чтобы добавить в наш CSS по мере прохождения этого урока. Сохраните изменения, нажав на зеленую галочку в нижней части модального окна. Теперь вернемся к редактированию модуля Filterable Portfolio.
Стилизация метатекста
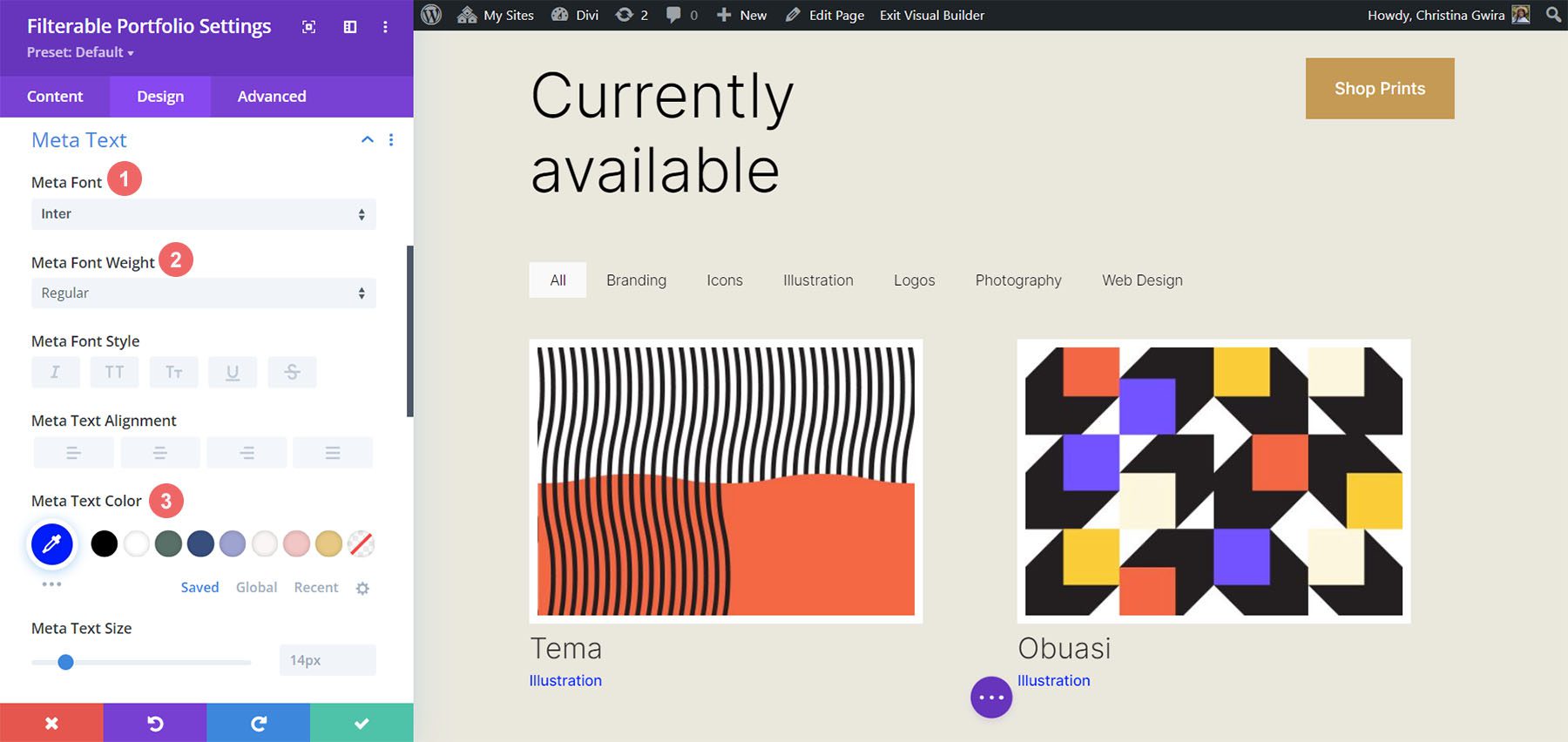
Теперь мы будем стилизовать метатекст, который появляется под заголовком элемента портфолио. Мы хотим, чтобы оно немного выделялось из названия. Для этого мы перейдем на вкладку «Дизайн» модуля «Фильтруемый портфель» и прокрутим вниз до вкладки «Метатекст». Как и в случае с другими текстовыми компонентами нашего модуля, мы будем использовать семейство шрифтов Inter. Мы продолжим это с вариантами вспомогательного дизайна, перечисленными ниже:
Настройка метатекста:
- Мета Шрифт: Интер
- Вес меташрифта: обычный
- Цвет мета-шрифта: #0102fa

Стиль пагинации текста
Далее в блоке стилей будет текст разбивки на страницы нашего модуля. Мы собираемся вызвать наш Printer Designer Layout Pack, используя тот же шрифт. Тем не менее, мы собираемся добавить оттенок синего при наведении курсора на этот аспект модуля. Кроме того, мы собираемся создать некоторый интерес, сделав текст разбивки на страницы значительно больше, чем его текущий размер.
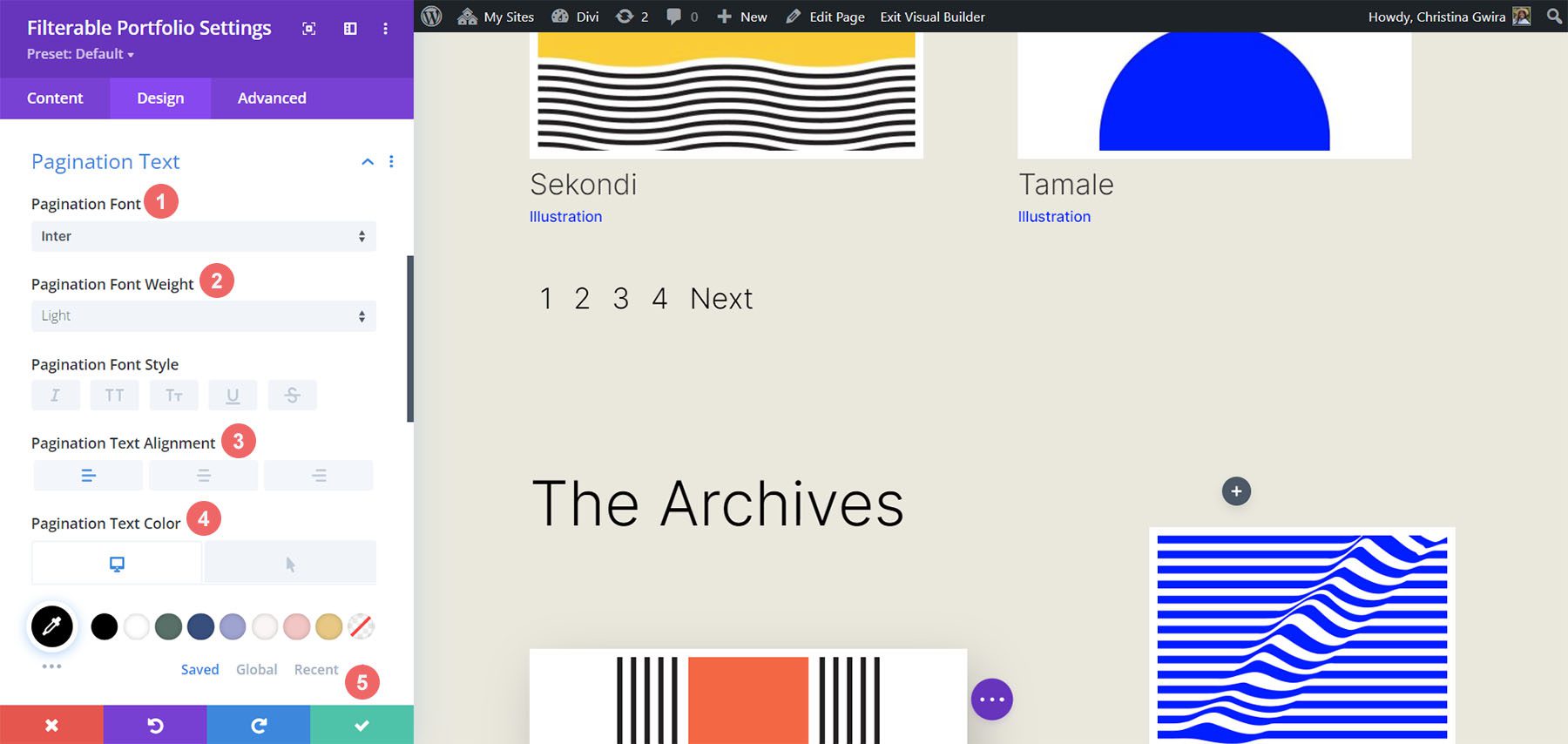
Для этого, во-первых, мы собираемся прокрутить вниз до вкладки «Текст пагинации» и щелкнуть по ней . Далее мы собираемся использовать следующие параметры стиля:
Настройки текста пагинации:
- Шрифт пагинации: Интер
- Вес шрифта пагинации: легкий
- Выравнивание текста пагинации: справа
- Цвет текста пагинации: #000000
- Цвет текста пагинации (при наведении): #0102fa
- Размер текста пагинации: 28px


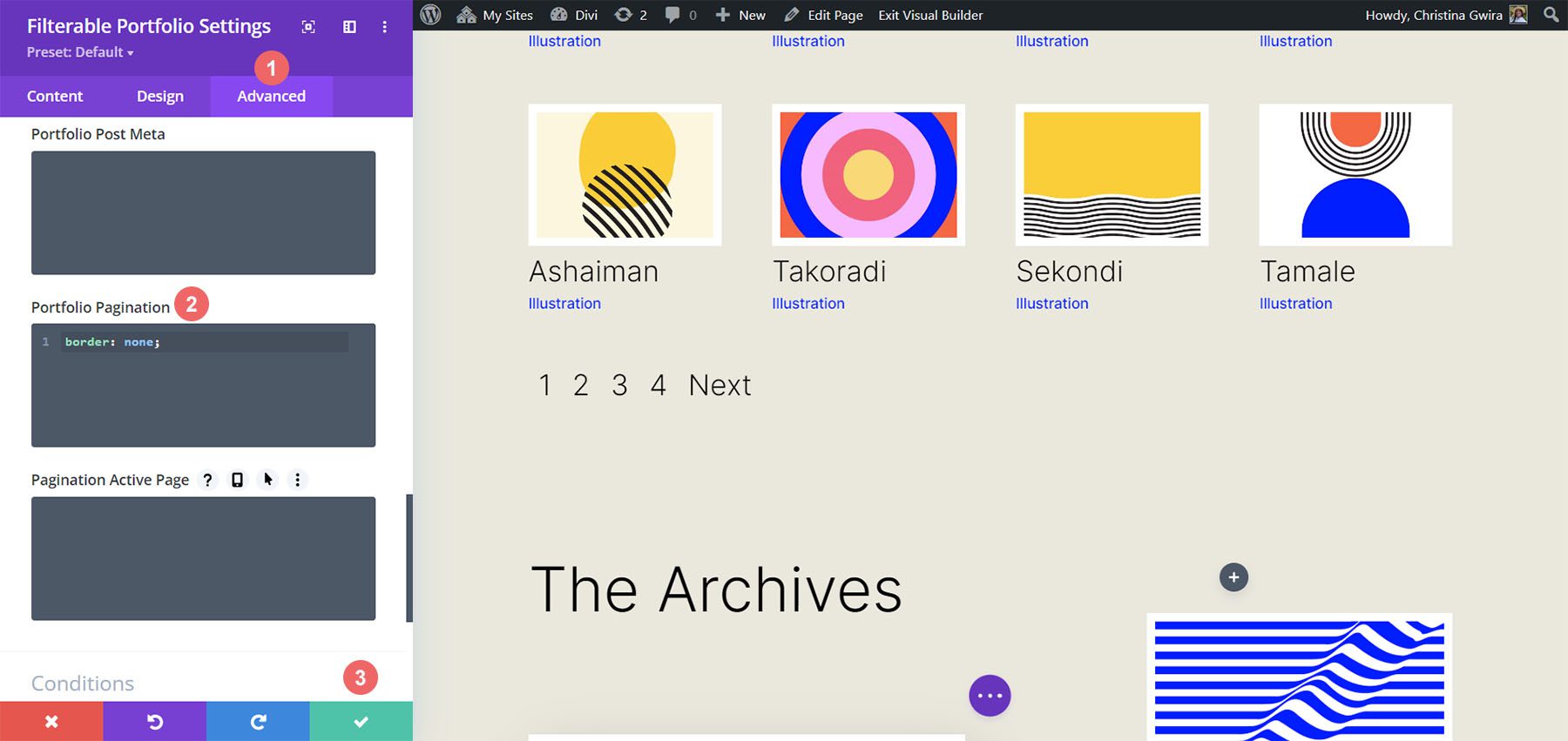
Мы собираемся сделать еще один шаг с нашим текстом разбивки на страницы. Мы хотим удалить границу по умолчанию, которая появляется поверх текста разбивки на страницы. Для этого мы собираемся щелкнуть вкладку «Дополнительно» в нашем модальном окне. Затем мы собираемся добавить следующую строку CSS:
Страницы портфолио CSS:
border: none;

После того, как вы это сделали, мы можем перейти к добавлению пользовательского CSS, чтобы добавить последние штрихи к нашему модулю. Нажмите на кнопку с зеленой галочкой, чтобы сохранить изменения. Вы также можете сохранить страницу, на тот случай, если вы не сохранили свою работу вместе с учебным пособием (не забудьте сделать это!).
Настройка модуля фильтруемого портфолио с помощью CSS
Теперь, когда мы закончили разработку нашего модуля портфолио с фильтрацией в Divi, теперь мы будем использовать CSS для изменения количества столбцов, которые у нас будут в нашем модуле. Но сначала мы собираемся сделать одну небольшую настройку. Мы собираемся использовать CSS для удаления начального перехода, который по умолчанию поставляется с модулем.
Для этого мы перейдем к настройкам страницы , чтобы получить доступ к вкладке «Пользовательский CSS» .

Затем мы собираемся добавить следующий CSS в наш пользовательский CSS:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
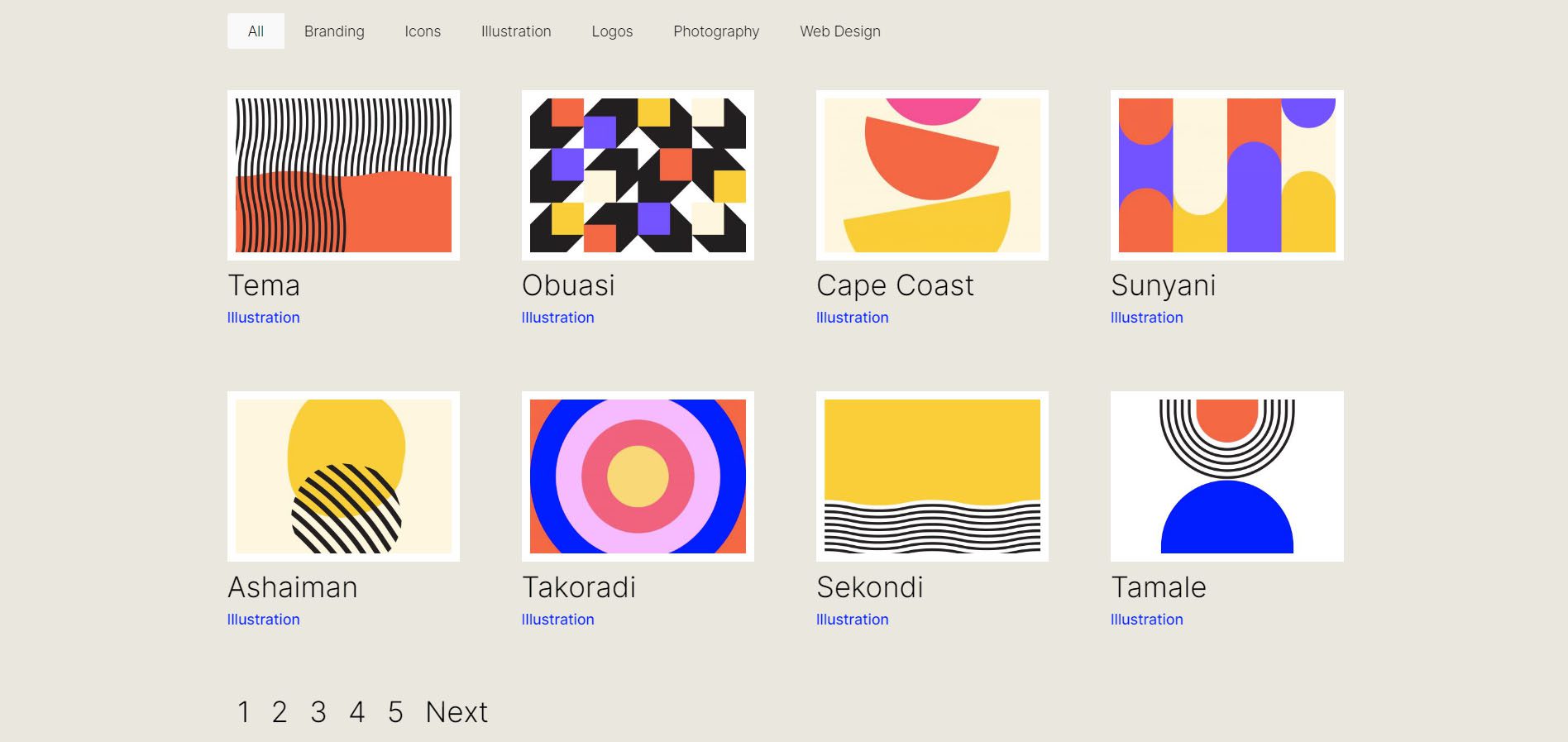
Мы добавляем это под предыдущим CSS, который мы добавили для стиля фильтров. Вот как теперь выглядит наш фильтруемый портфель со всеми изменениями стиля.

Теперь давайте изменим номер столбца с 4 на 2.
Изменения дизайна CSS для нашего фильтруемого модуля портфолио
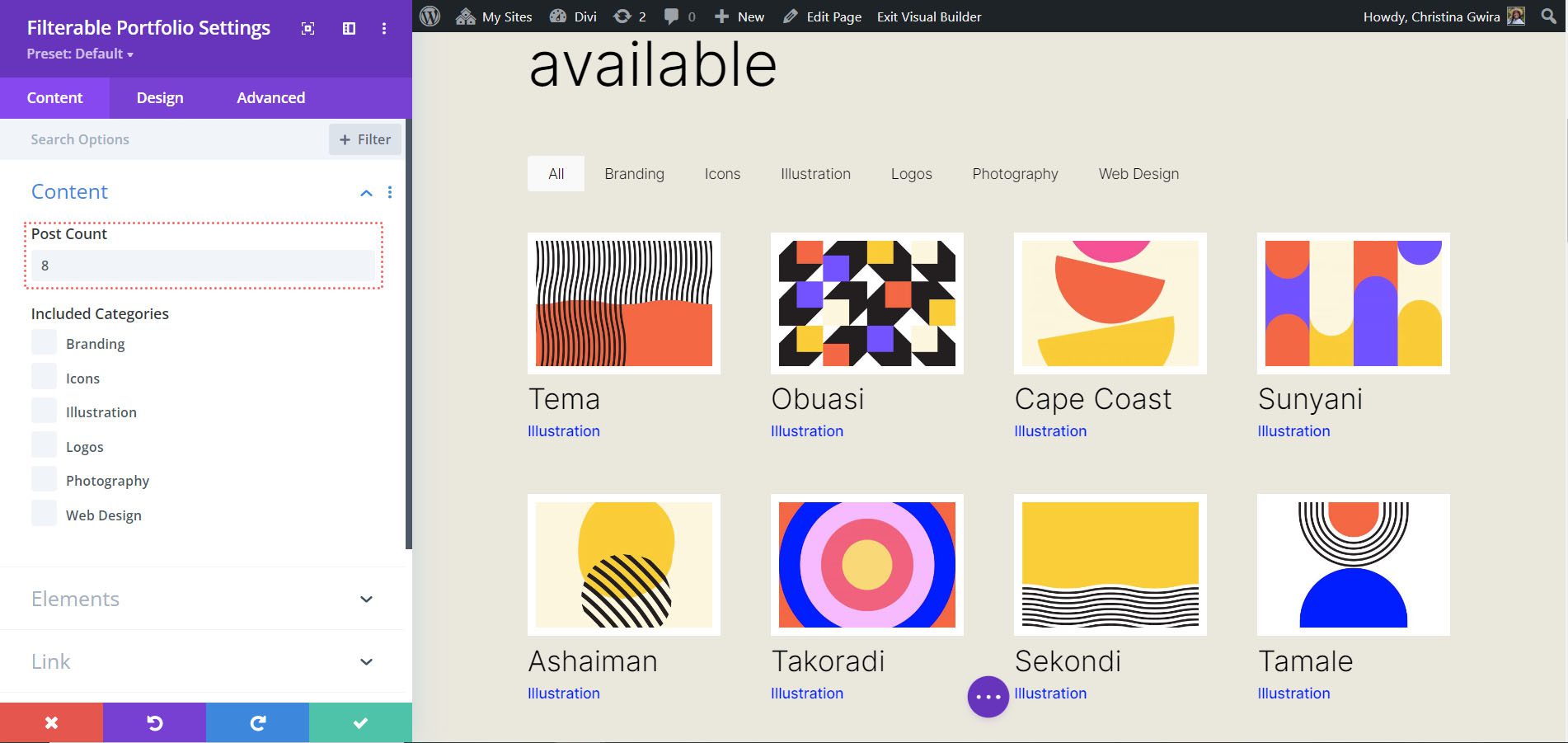
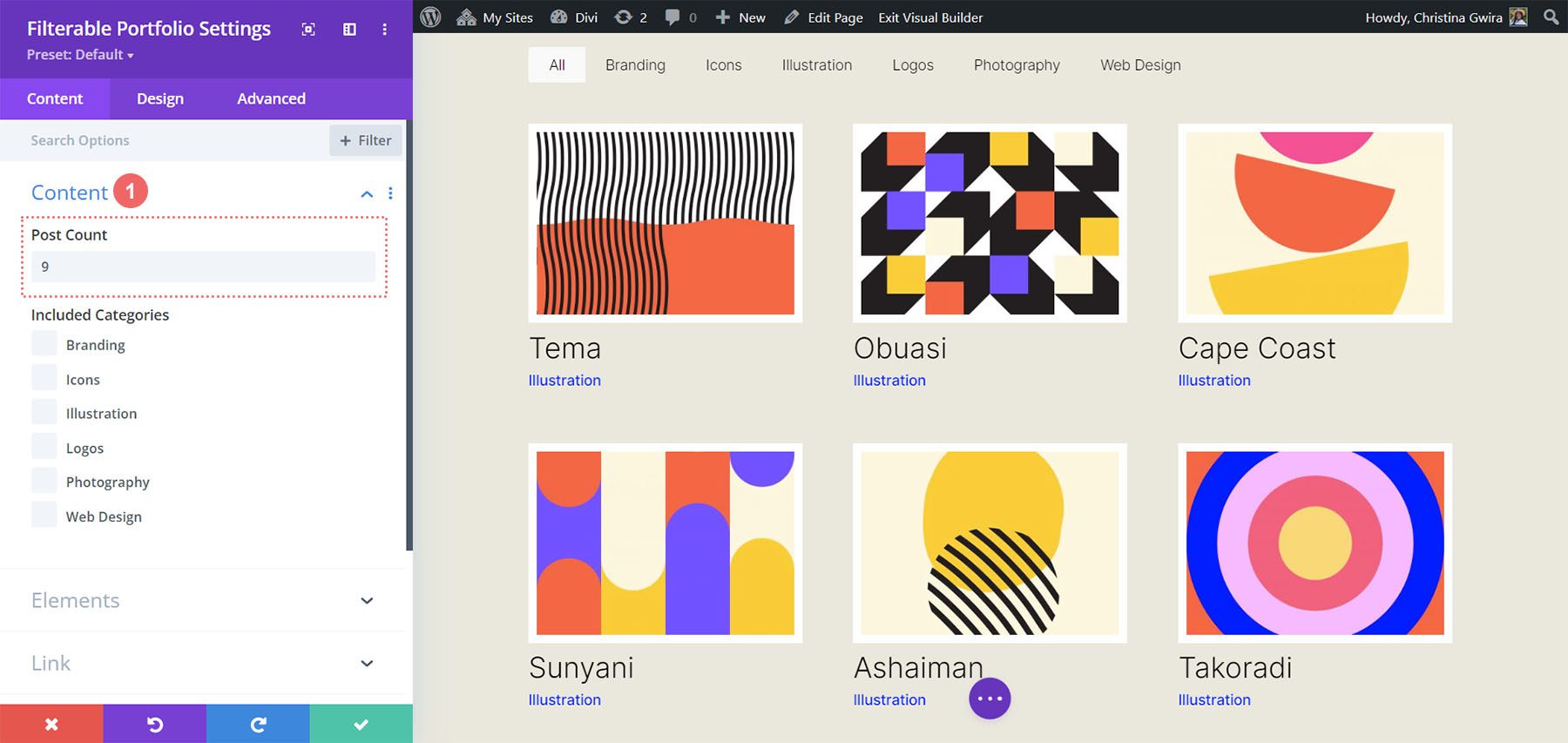
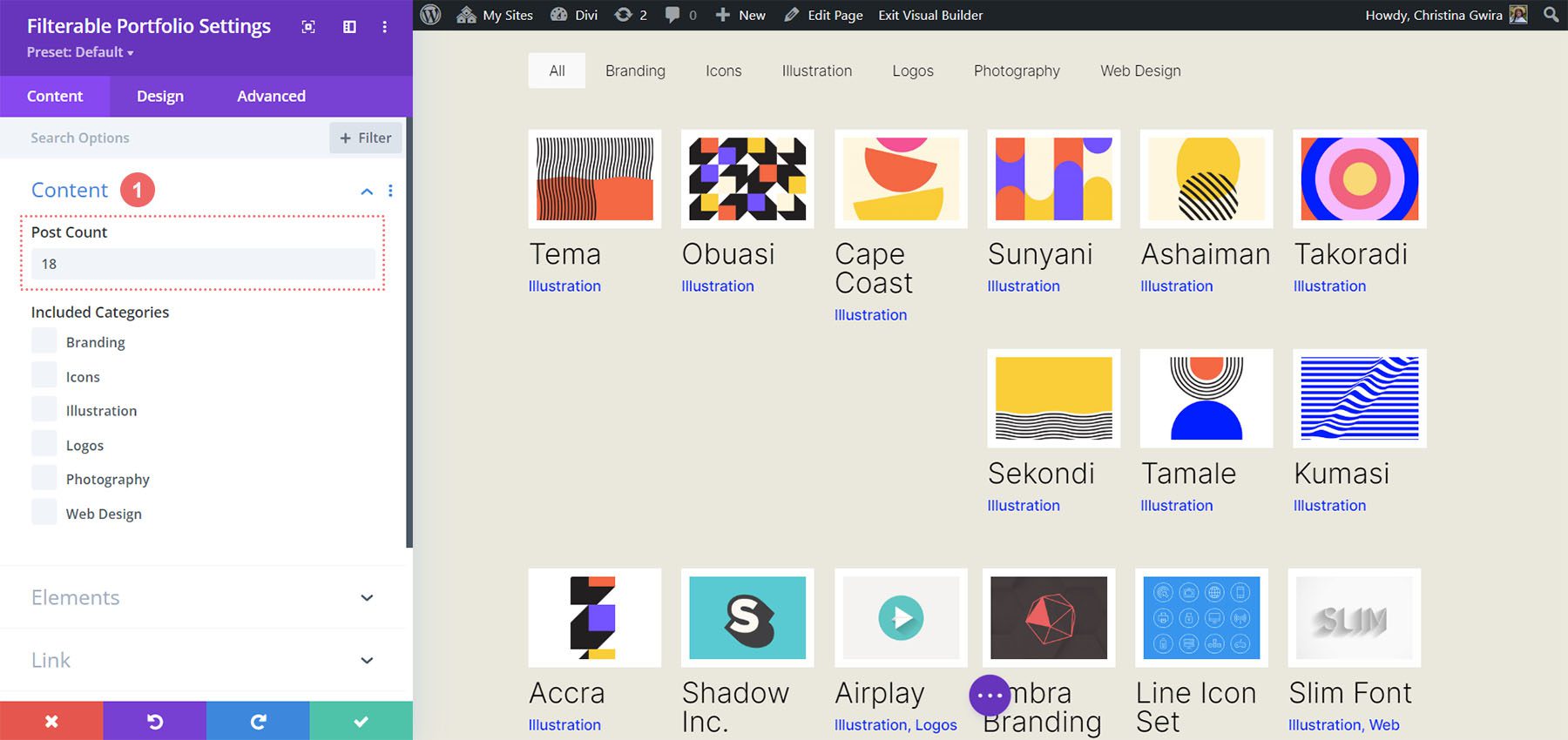
Во-первых, при использовании этого модуля следует помнить один важный факт: обратите внимание на количество сообщений, которые вы хотите отображать на каждой странице. Чтобы наш CSS работал правильно, не забудьте продемонстрировать количество сообщений, которое делится на количество столбцов, которые у вас есть. Например, если вы хотите показать свое портфолио в 6 столбцах, лучше всего отображать как минимум 6 сообщений в вашем количестве сообщений. Если вы хотите показывать больше постов, лучше всего сделать 12, 18, 24 и т. д. постов внутри модуля.
Вы можете найти количество сообщений на вкладке «Контент» фильтруемого портфолио и модулей портфолио.

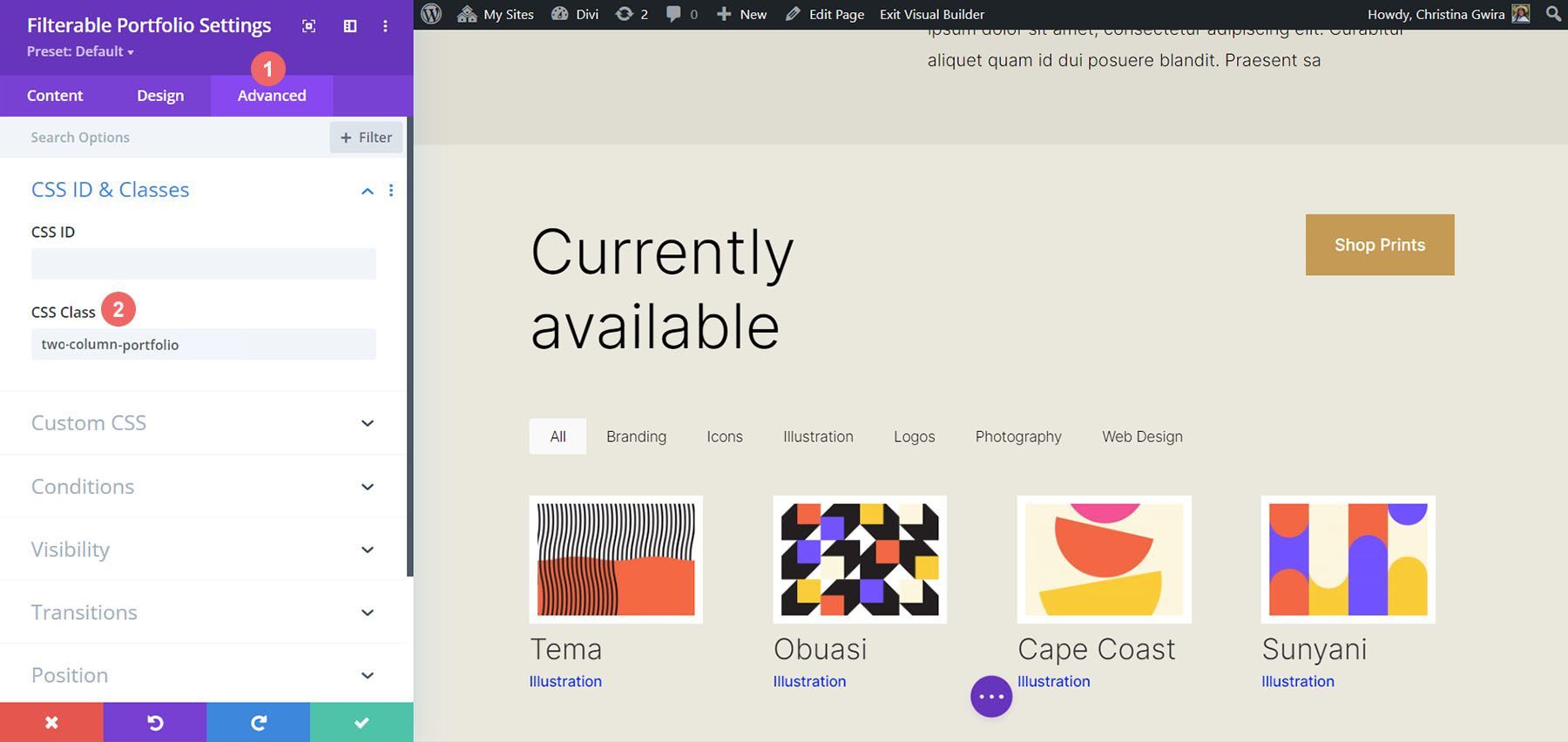
Прежде чем мы добавим наш CSS, нам нужно прикрепить класс CSS к нашему модулю. Для этого повторно войдем в настройки модуля, перейдем на вкладку «Дополнительно» и добавим наш класс CSS в наш модуль. Мы будем использовать класс column-portfolio . Чтобы не запутаться при прохождении этого руководства, мы добавим к этому классу префикс с количеством столбцов, которые мы будем создавать.

Изменение модуля фильтруемого портфеля на два столбца
Чтобы изменить количество столбцов в нашем модуле с 4 столбцов на 2 столбца, мы еще раз перейдем к настройкам страницы . Затем мы добавим следующий CSS:
Пользовательский CSS для фильтруемого портфолио с двумя столбцами:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
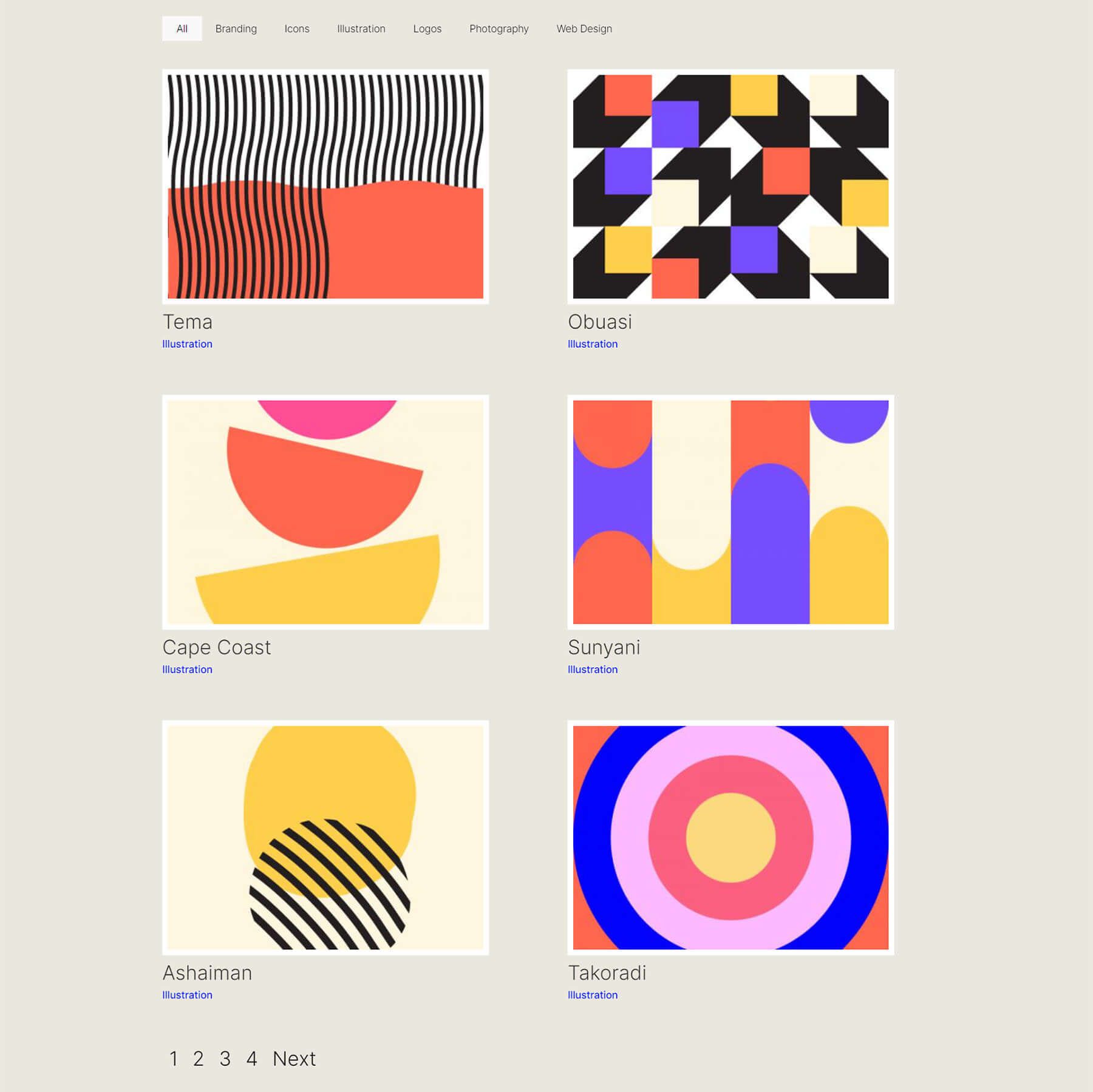
Ширина нашего первого селектора (.two-column-portfolio .et_pb_grid_item) определяет ширину столбца. Свойство margin-right , которое мы используем в этом фрагменте CSS, добавляет некоторые отступы (или отступы) вокруг элементов нашего портфолио. Вот как выглядит наш новый двухколоночный модуль.

Использование CSS для изменения модуля фильтруемого портфолио на три столбца
Теперь мы собираемся изменить наш модуль с 2 столбцов на 3 столбца. Вот новый фрагмент CSS для этого:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Помните, что после добавления этого CSS нам нужно будет изменить количество сообщений на число, которое делится на 3. Давайте возьмем 9.

Измените количество столбцов в модуле фильтруемого портфеля на пять столбцов.
Вот фрагмент для того, чтобы наш модуль имел 5 столбцов.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
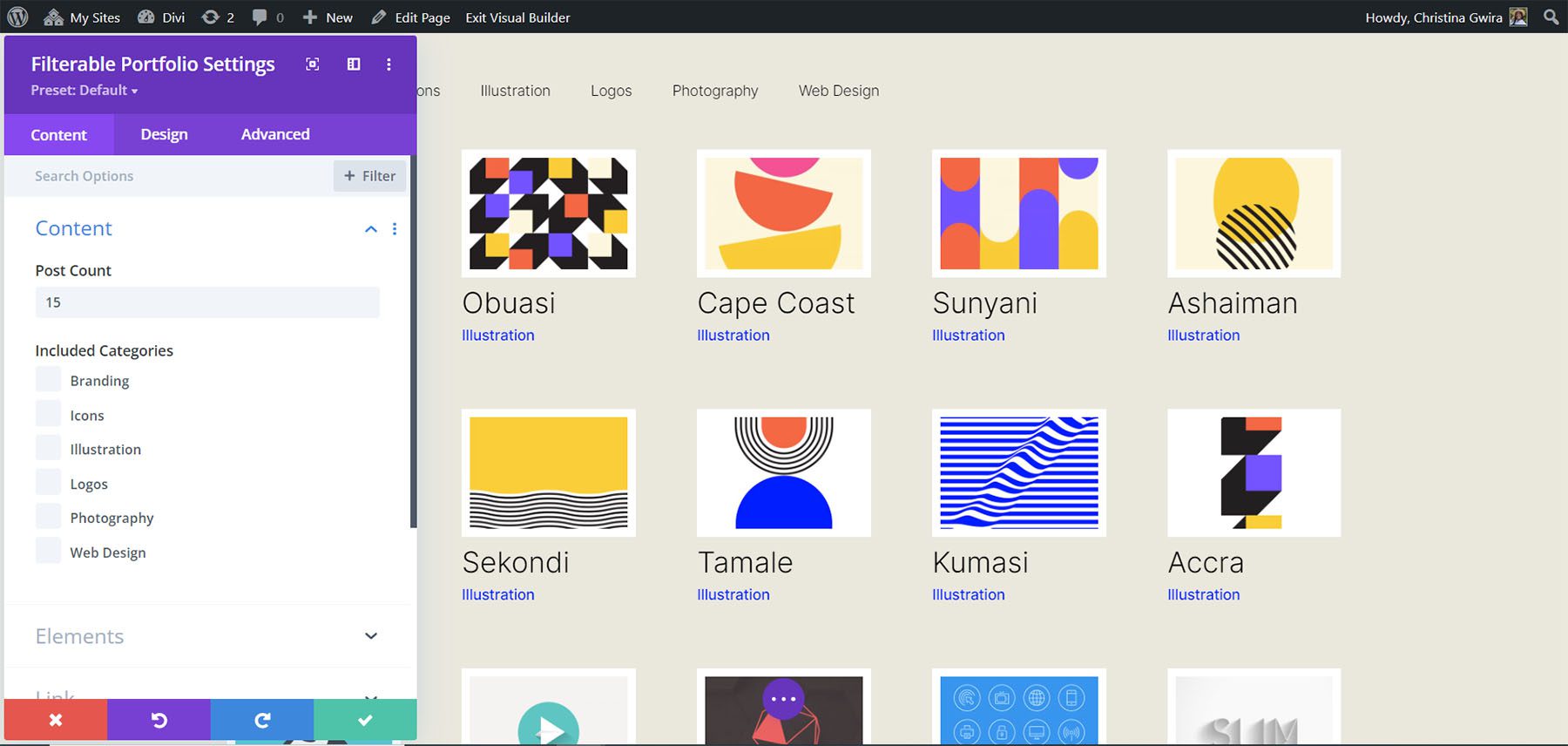
Опять же, не забудьте изменить количество сообщений! Мы собираемся пойти с более высоким числом здесь ... мы собираемся до 15!

Измените количество столбцов в модуле фильтруемого портфеля на шесть столбцов.
Наконец, мы собираемся изменить наше портфолио на шесть столбцов. Однако нам нужно внести небольшую поправку при использовании следующего фрагмента CSS. Мы собираемся зайти в настройки модуля в последний раз и добавить строку CSS. Этот CSS изменит размер изображения портфолио. Причина, по которой мы это делаем, заключается в том, чтобы убедиться, что мы можем поместиться в наш отступ (желоб) и границу в макете из шести столбцов.
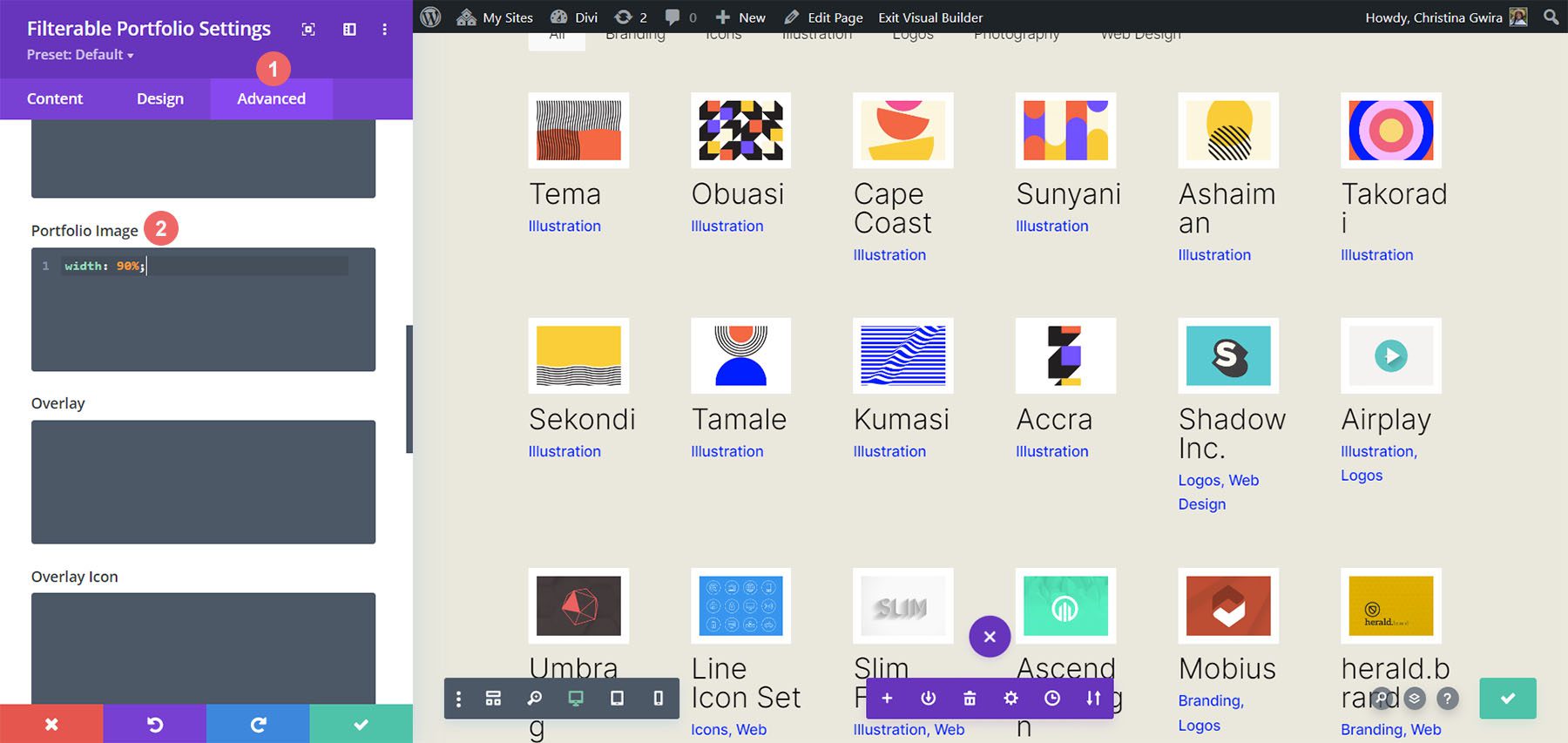
Для этого мы перейдем на вкладку «Дополнительно» нашего модуля «Фильтруемое портфолио» и добавим следующую строку CSS в параметр «Изображение портфолио»:
Пользовательский CSS для изображения портфолио:
- CSS изображения портфолио: ширина: 90%;

Теперь, когда у нас есть этот CSS, мы можем вернуться к настройкам страницы и добавить этот фрагмент CSS, чтобы модуль имел шесть столбцов:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Для этого фрагмента вы заметите, что мы изменили размер нашего правого поля. Причина, по которой мы это делаем, заключается в том, что мы можем сохранить толстые белые границы, которые мы реализовали на этапе проектирования этого урока. Итак, мы уменьшили наш запас до 5px. Мы также использовали 18 сообщений в рамках нашего подсчета сообщений.

Давайте завершим все это!
Поскольку мы подошли к концу вашего руководства, я надеюсь, что вы смогли увидеть, как мы можем настроить модули по умолчанию, которые поставляются с Divi, с помощью CSS. Поскольку мы живем в постоянно развивающуюся цифровую эпоху, всегда полезно инвестировать время в создание онлайн-присутствия. Это может выглядеть как добавление вашей работы онлайн в виде цифрового портфолио! Мы надеемся, что этот урок поможет вам сделать ваше портфолио уникальным.
