Как изменить цвет ссылки в WordPress?
Опубликовано: 2022-12-12Как изменить цвет ссылки в WordPress? Роль ссылок на современных веб-сайтах имеет решающее значение, независимо от того, используются ли они для навигации или конверсий.
Однако возможно, что стиль URL-адресов темы WordPress по умолчанию не соответствует вашим стандартам, и вы можете изменить цвет ссылки в WordPress.
К счастью, вы можете изменить цвет ссылки в WordPress, используя параметры редактора, плагины или пользовательский код.
К вашим ссылкам можно добавить собственные цвета, чтобы они выделялись на фоне или идеально сочетались с вашим дизайном.
В этой статье мы объясним, зачем менять цвет ссылки в WordPress, и представим шесть эффективных способов.
Зачем менять цвет ссылки в WordPress?
Ваш сайт должен содержать ссылки. Например, если вы размещаете в своем блоге контент, включающий как входящие, так и исходящие ссылки, ваша поисковая оптимизация (SEO) может быть улучшена.
При ранжировании вашего контента Google использует рейтинг кликов по ссылкам (CTR), чтобы определить, какие ссылки должны быть встроены в ваши стратегии SEO.
Кроме того, вы можете использовать ссылки, чтобы направлять посетителей на другие страницы вашего веб-сайта. Направляя своих посетителей к большему количеству вашего контента, вы сможете удерживать их внимание в течение более длительного времени.
Однако для привлечения кликов ссылка должна быть визуально привлекательной. В случае слишком светлых цветов ссылок они могут сливаться с вашим контентом, что приводит к снижению рейтинга кликов (CTR). Однако не исключено, что слишком яркие ссылки могут снизить доверие к вашему сайту.
Поэтому, если у вас не так много кликов по ссылкам, вы можете попробовать поэкспериментировать с цветами.
Оптимизируя цвет ссылки, вы повысите видимость, приведете его в соответствие с цветами вашего бренда, повысите доверие и улучшите внешний вид вашего веб-сайта.
Посетители, которые просматривают ваш сайт, захотят увидеть привлекательный дизайн. Можно улучшить взаимодействие с пользователем, используя привлекающий внимание цвет ссылки и не позволяя пользователям быстро покинуть ваш сайт.
Как изменить цвет ссылки в WordPress (6 способов)?
Изменение цвета ваших ссылок дает вам больший контроль над дизайном вашего веб-сайта и упрощает навигацию для ваших посетителей.
В этом разделе вы узнаете, как изменить цвет ссылок в WordPress шестью различными способами.
Способ 1: изменить цвет ссылки в WordPress, отредактировав CSS
Добавив собственный код CSS на свой веб-сайт WordPress, вы можете изменить цвет своих ссылок. Для этого выполните следующие действия:
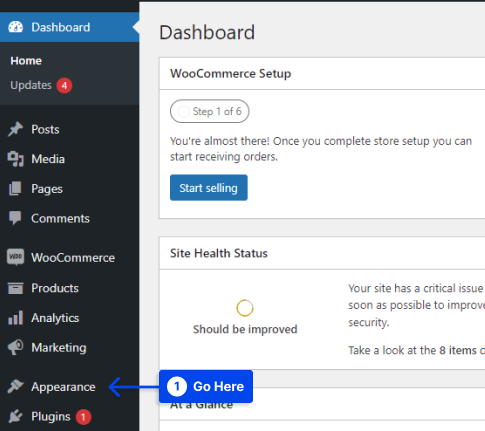
- Перейдите в панель администратора WordPress.
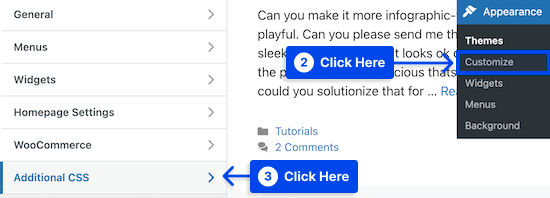
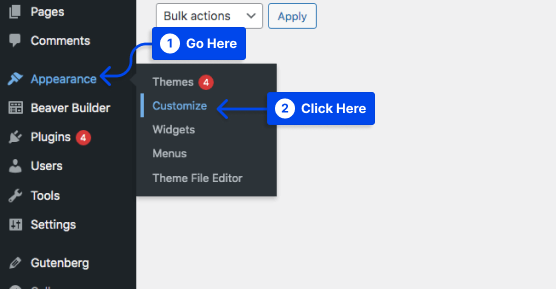
- Перейдите к Внешний вид .

- Нажмите на опцию « Настроить ».
- Нажмите на опцию « Дополнительный CSS » в меню.

Вы попадете на экран, где вы можете добавить свой собственный код CSS в левой части страницы, нажав на эту опцию.
- Настройте общий цвет ссылки .
Если ваши посетители никогда не переходили по ссылке, они увидят именно этот цвет.
Вот пример кода CSS, который вы можете использовать:
a { color: #FFA500; }Изменение этого значения приведет к изменению цвета ссылки на оранжевый. Убедитесь, что цвет #FFA500 изменился на нужный.
- Изменить цвет при наведении ссылки .
Следовательно, когда пользователь наводит курсор на ссылку, цвет будет меняться, чтобы привлечь внимание пользователя.
Пример кода CSS можно найти ниже:
a:hover { color: #FF0000; text-decoration: underline; }В результате ввода приведенного выше кода цвет ссылки станет красным, а текст будет подчеркнут, когда посетитель наведет на нее курсор. Обязательно измените цвет #FF0000 на один из выбранных вами.
- Изменение — это цвет ссылки после того, как пользователь нажмет на ссылку.
Вы можете использовать эту функцию, чтобы упростить навигацию по вашему блогу WordPress и увидеть, какие ссылки уже посетили ваши посетители.
Вы можете изменить цвет посещенной ссылки, используя приведенный ниже код CSS:
a:visited { color: #0000FF; }Синий цвет #0000FF необходимо изменить на цвет по вашему выбору.
- Сделайте ваши изменения активными, нажав кнопку « Опубликовать ».
Если вы хотите настроить только ссылки в своих сообщениях и на страницах, вы можете использовать приведенный ниже пример кода:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }Приведенный выше пример кода выполняет ту же задачу; однако .entry-content предназначен только для ссылок внутри вашего контента.
Способ 2: изменить цвет ссылки с помощью функции глобальных стилей WordPress (только для тем блокировки)
В WordPress 5.9 вы можете настроить весь сайт с помощью полного редактирования сайта (FSE). С помощью интерфейса Global Styles вы можете изменять более важные элементы темы вместо использования инструмента Customizer.
Однако следует отметить, что большинство тем WordPress в настоящее время не поддерживают эту новую функциональность.
Чтобы продолжить использовать этот метод, вы должны убедиться, что используете редактор блоков WordPress и тему, совместимую с редактором блоков WordPress.
Выполните следующие действия, чтобы изменить цвет ссылки с помощью функции глобальных стилей WordPress:
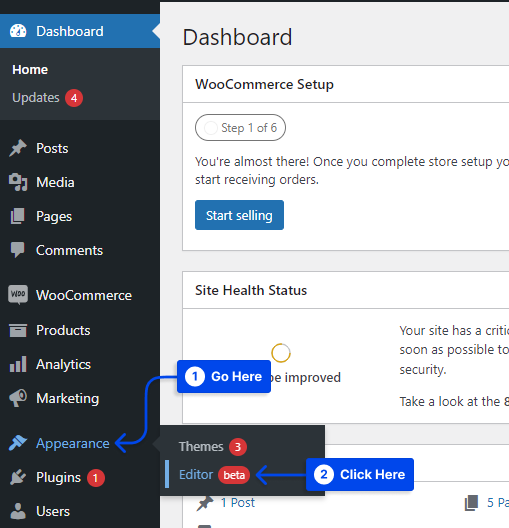
- Перейдите в раздел « Внешний вид » на панели управления WordPress.
- Нажмите на опцию « Редактор ».

Вы будете перенаправлены в полнофункциональный редактор сайта, нажав на эту опцию.
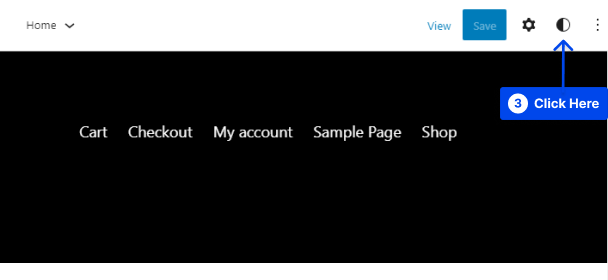
- Перейдите в правый верхний угол экрана и нажмите кнопку с изображением двухцветного круга .

Наведя курсор на эту кнопку, вы обнаружите, что находитесь в разделе «Стили».
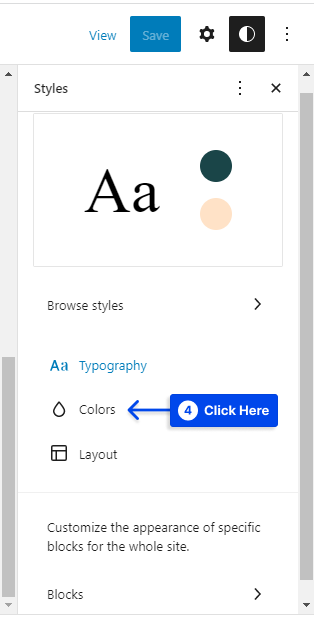
- Нажмите на опцию « Цвета » на вкладке « Стили ».

Вы можете изменить цветовую схему вашей темы, сделав это.
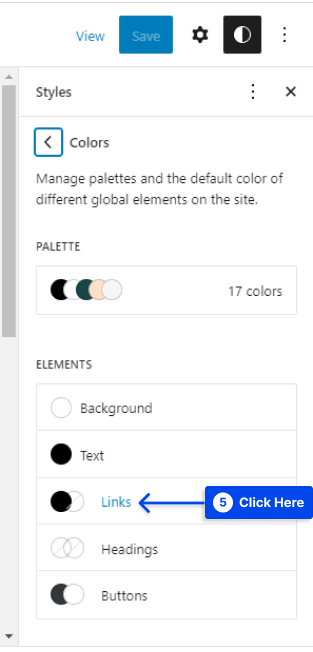
- Нажмите на опцию « Ссылки ».

В этом разделе будут отображаться разные цвета по умолчанию в зависимости от выбранной вами темы. Однако палитра цветов позволяет выбрать собственный цвет.

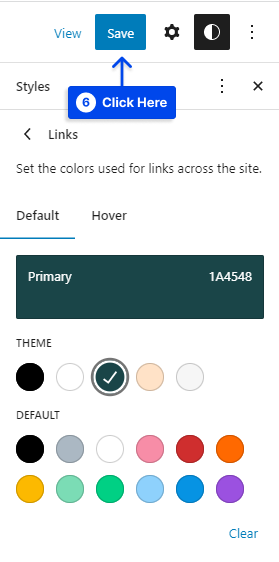
В текстовом поле пользовательский шестнадцатеричный код будет автоматически введен после того, как вы выберете цвет, который хотите использовать.
- Нажмите на кнопку Сохранить после выбора цвета.

Инструмент глобальных стилей включает FSE, поэтому с помощью этого инструмента вы сможете обновлять цвета ссылок на всем своем веб-сайте.
Способ 3: изменить цвет ссылки с помощью настройщика WordPress
Может быть много причин, по которым вы не хотите переходить на блочную тему. Например, вам может потребоваться больше контроля для более тонких настроек.
Кроме того, ограниченный выбор доступных тем блока может не соответствовать вашим требованиям.
Независимо от ситуации, вы можете легко изменить цвет своих ссылок с помощью инструмента Customizer. Выполните следующие действия, чтобы использовать его:
- Перейдите в раздел « Внешний вид » на панели управления WordPress.
- Нажмите на опцию « Настроить ».

Когда вы нажмете на нее, Customizer запустится автоматически.
- Найдите вкладку « Редактирование цвета » после открытия настройщика.
Это будет отличаться от темы к теме.
В этом разделе вы найдете различные настройки, связанные с цветами вашей темы.
- Выберите « Цвет ссылки», «Цвет акцента » или « Основной акцент » в зависимости от темы.
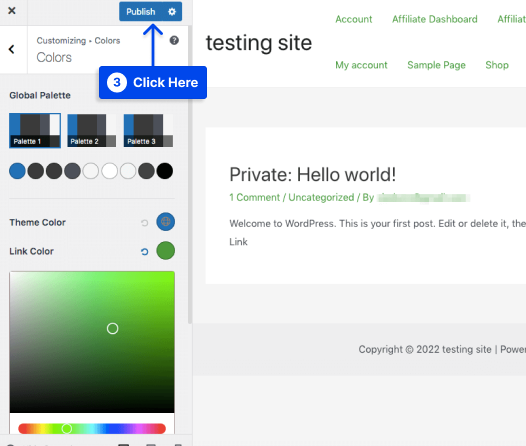
- Выберите свой цвет с помощью палитры цветов.
Кроме того, вы можете ввести шестнадцатеричный код вашего цвета в текстовое поле.
- Нажмите кнопку « Опубликовать », когда вы выбрали свой цвет.

В результате этого шага цвета всех ссылок вашего веб-сайта будут обновлены.
Способ 4: изменить цвет ссылки в редакторе Гутенберга
Среди самых популярных систем редактирования за последние несколько лет — Gutenberg, который является частью стандартной системы редактирования WordPress. Те, кто заядлые пользователи Гутенберга, найдут этот метод полезным.
Выполните следующие действия, чтобы изменить цвет ссылки в Гутенберге:
- Откройте пост/страницу с Гутенбергом .
- Выберите текст.
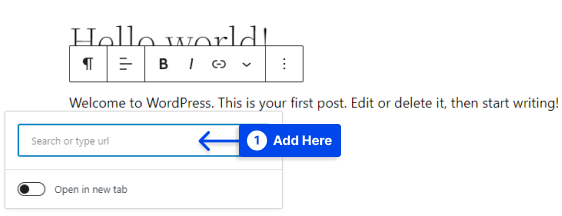
- Добавьте ссылку в текст с помощью значка гиперссылки и нажмите Enter .

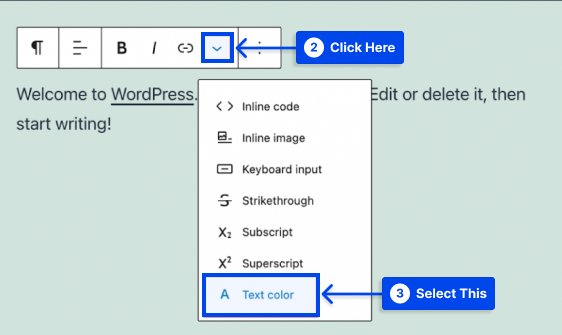
- Нажмите на стрелку раскрывающегося списка рядом со значком ссылки, выбрав текст ссылки.
- Выберите параметр Цвет текста .

Эта опция отображает палитру цветов WordPress, позволяя вам выбрать собственный цвет для выбранного текста.
- Выберите предпочитаемый цвет.
- Нажмите кнопку « Обновить » в правом верхнем углу страницы.
Способ 5: изменить цвет ссылки в Elementor Page Builder
В конструкторе страниц Elementor вы можете создавать и настраивать каждый аспект своего веб-сайта, включая цвета, с помощью простого в использовании визуального конструктора страниц.
Выполните следующие действия, чтобы изменить цвет ссылки в Elementor:
- Откройте страницу из панели инструментов WordPress.
- Нажмите « Редактировать с помощью Elementor ».
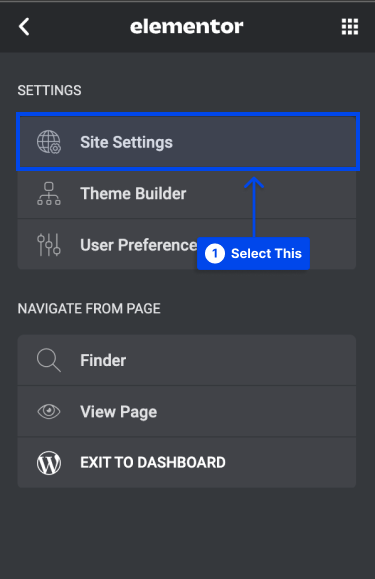
- Нажмите на три линии в верхнем левом углу, когда Elementor открыт.
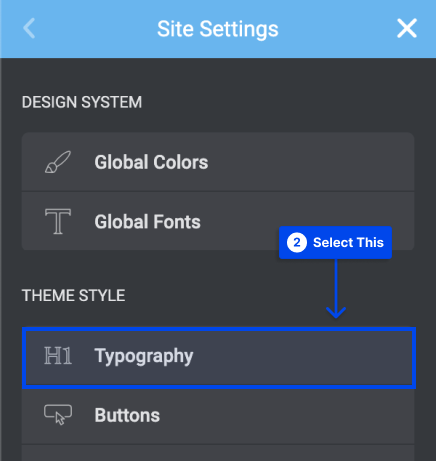
- Выберите параметр « Настройки сайта ».

- Перейдите в раздел Типографика .

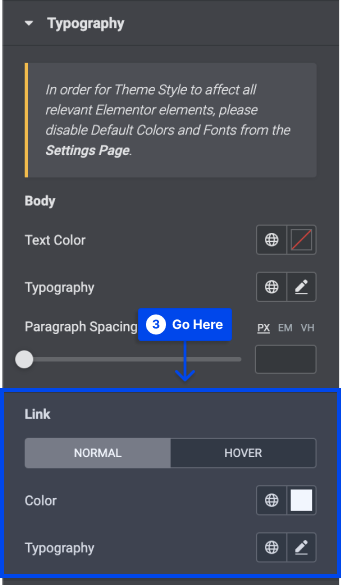
- Перейдите к заголовку « Ссылка » в разделе « Типографика », чтобы настроить цвет.

- Нажмите кнопку « Обновить », когда закончите.
Способ 6: изменить цвет ссылки в конструкторе страниц Divi
Цель этого раздела — объяснить, как вы можете изменить цвет своих ссылок в WordPress с помощью конструктора страниц Divi.
Divi Builder — это простой в использовании и быстрый инструмент для создания уникальных веб-страниц за короткий промежуток времени. В Divi Builder вы можете настроить цвета отдельных ссылок.
Выполните следующие действия, чтобы изменить цвет ссылки в Divi Page Builder:
- Создайте новую страницу и отредактируйте ее с помощью Divi Builder .
- Выберите текст, к которому вы хотите добавить ссылку.
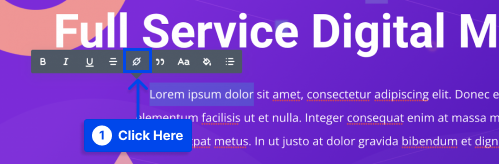
- Щелкните значок гиперссылки во всплывающем меню.

- Введите URL -адрес во всплывающем окне.
Теперь вы увидите синий цвет ссылок по умолчанию.
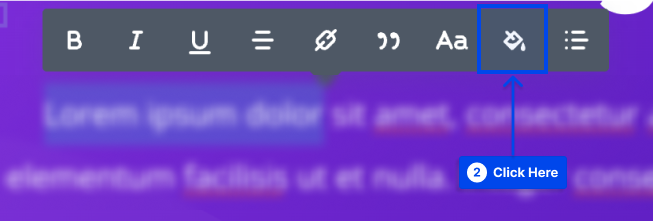
- Нажмите на значок ведра с краской , чтобы изменить цвет ссылки.

Вы сможете настроить цвет ссылки, используя открывшуюся цветовую палитру.
- Выберите предпочитаемый цвет.
- Сохраните изменения.
Вывод
В этой статье объясняется, зачем менять цвет ссылки в WordPress, и представлены шесть эффективных способов.
Мы искренне признательны вам за то, что вы нашли время, чтобы прочитать эту статью. Если у вас есть какие-либо комментарии или вопросы, пожалуйста, не стесняйтесь размещать их в разделе комментариев.
Мы регулярно обновляем наши страницы в Facebook и Twitter новыми статьями, поэтому, пожалуйста, следите за нами, чтобы быть в курсе последних новостей.
