Как изменить ярлыки корзины WooCommerce
Опубликовано: 2022-04-10Недавно нам нужно было изменить метки для нашей корзины WooCommerce, но мы не смогли найти никаких ресурсов в сети (даже в официальной документации WooCommerce) о том, как это сделать. В этой статье мы рассмотрим быстрый и простой способ изменить метки в таблице корзины WooCommerce.
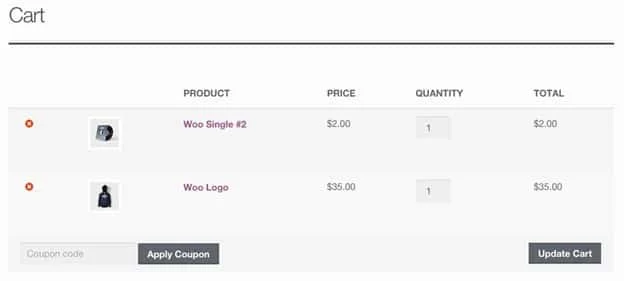
Ярлыки корзины WooCommerce по умолчанию

Таблица корзины WooCommerce по умолчанию имеет четыре конкретных метки. К ним относятся продукт, цена, количество и общая сумма . Во многих ситуациях это идеально. Если вы продаете физические товары с помощью WooCommerce, нет необходимости менять метки таблицы.
Тем не менее, WooCommerce расширилась от продажи физических продуктов до цифровых товаров, услуг, заказов и многого другого.
Когда вы захотите изменить этикетки корзины?
Есть много случаев использования, когда было бы неплохо изменить ярлыки корзины по умолчанию из WooCommerce.
Например, что, если вы продаете бронирования? Вместо «продукт» лучше было бы указать «номер комнаты/дома». «Количество» можно заменить на «ночи».
Если вы продаете услуги через WooCommerce, скорее всего, вам не нужны ярлыки продукта и количества по умолчанию. Вместо этого вы можете сказать «Имя оператора» и «оплачиваемые часы».
Список потенциальных вариантов использования, в которых вы хотели бы изменить ярлыки карточек WooCommerce по умолчанию, можно продолжать и продолжать. Удивительно, но нет простого и легкого способа сделать это.
В ходе нашего исследования мы не смогли найти какие-либо плагины, которые упростили бы замену меток таблицы корзины по умолчанию в WooCommerce. Это означает, что мы должны выяснить, как это сделать самостоятельно. При проверке документации WooCommerce или Интернета на наличие каких-либо фрагментов кода их также очень сложно найти. нам потребовалось несколько часов, чтобы найти решение, показанное ниже.
Как изменить ярлыки корзины WooCommerce по умолчанию
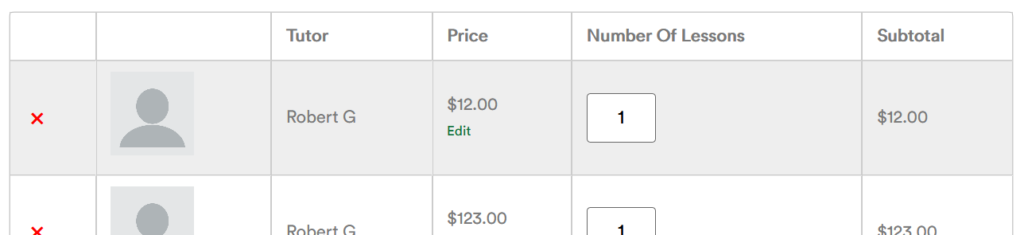
Для одного из наших клиентов мы хотели изменить метку «продукт» на «репетитор», так как каждый продукт в системе WooCommerce на самом деле был именем репетитора.

Для этого вам нужно отредактировать один из основных шаблонов файлов в WooCommerce. Если это звучит пугающе или сбивает вас с толку, не волнуйтесь, это очень просто сделать. Вам даже не нужно входить в FTP, чтобы сделать это.
Конечно, это довольно быстрый и грязный способ сделать что-то. При редактировании этих файлов плагин WooCommerce должен быть отключен. Кроме того, всякий раз, когда WooCommerce обновляется, вам нужно будет повторно вносить эти изменения (хотя есть обходной путь, который мы обсудим позже).
Этот конкретный файл в плагине WooCommerce, который мы будем редактировать, называется «Cart.PHP». он содержит весь код, составляющий структуру страницы корзины во внешнем интерфейсе.

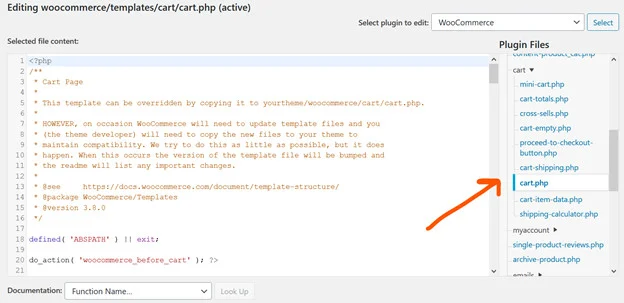
Чтобы отредактировать его, вы можете использовать основной редактор плагинов WordPress. Доступ к этому можно получить, перейдя в «Плагины», «Редактор плагинов».
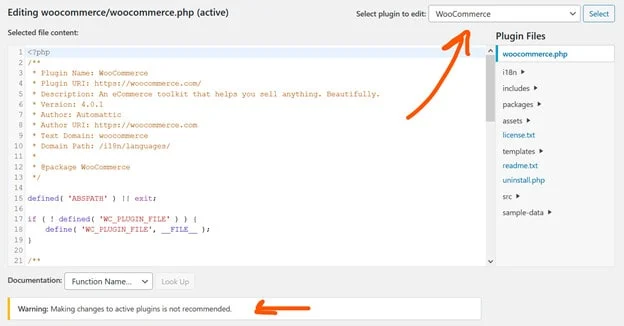
Затем в правом верхнем углу выберите WooCommerce в качестве плагина для редактирования.

Как видите, вносить изменения в активные плагины не рекомендуется, поэтому вам следует деактивировать WooCommerce, прежде чем что-либо делать.
Затем нам нужно найти файл Cart.php, который содержит код, определяющий заголовки ярлыков на странице карточки переднего плана WooCommerce. Изменение этих меток в этом PHP-файле — самый быстрый способ добавить пользовательские метки карточек в WooCommerce.
Этот файл находится в шаблонах, корзине, cart.PHP. Используйте утилиту навигации по файлам плагинов в правой части экрана, чтобы загрузить PHP-файл шаблона корзины для WooCommerce.

После загрузки этого файла у нас есть два варианта. Мы можем либо создать новую копию этого файла и переопределить шаблон по умолчанию, либо изменить метки корзины по умолчанию в этом шаблоне. Первый метод требует немного больше работы, но не будет перезаписан при обновлении WooCommerce. Второй метод является мгновенным, но будет перезаписан при обновлении WooCommerce.
Вот руководство, которое дает вам команда разработчиков WooCommerce в файле cart.PHP:
Этот шаблон можно переопределить, скопировав его в yourtheme/woocommerce/cart/cart.php. * ОДНАКО, иногда WooCommerce потребуется обновить файлы шаблонов, и вам (разработчику темы) потребуется скопировать новые файлы в вашу тему для обеспечения совместимости. Мы стараемся делать это как можно меньше, но это происходит. В этом случае версия файла шаблона будет изменена, а в файле сведений будут перечислены все важные изменения.
Обратите внимание, что вам нужно время от времени копировать файлы и выполнять некоторую ручную работу, чтобы обеспечить совместимость, если вы используете более постоянный маршрут два. Какой бы маршрут вы ни выбрали, правки будут одинаковыми.

Ярлыки корзины отображаются в этом файле в двух экземплярах. Во-первых, у вас есть общие метки корзины, которые содержатся в верхней части кода. По умолчанию они будут читать продукты, цену, количество и промежуточный итог.
Найдено в строках 30-33 Cart.php:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > Язык кода: HTML, XML ( xml )Внесите необходимые изменения в первую строку в PHP, чтобы отредактировать метку корзины. Например, это меняет «продукт» на «репетитор».
<th class="имя-продукта"><?php esc_html_e( ' Репетитор ', 'woocommerce'); ?></th>
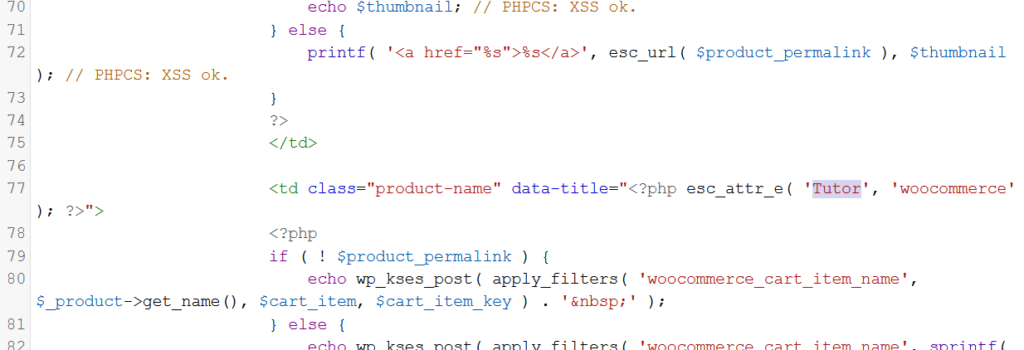
Затем в коде PHP, который составляет таблицу корзины, вы найдете еще один экземпляр той же метки. Чтобы изменить ярлыки корзины по умолчанию в WooCommerce, все, что вам нужно сделать, это изменить код.

Это код, который фактически составляет структуру и содержимое таблицы корзины в WooCommerce. В строке 77 есть PHP, указывающий метку заголовка. Изменение его с «продукта» по умолчанию на «репетитор» также изменит метку корзины для продукта на внешнем интерфейсе.
Вы можете просто нажать CTRL+F, чтобы найти все экземпляры метки, которую вы хотите изменить, а затем заменить метку по умолчанию новой меткой.
После внесения изменений в код обновите файл и проверьте интерфейс. Теперь у вас должны быть настраиваемые ярлыки корзины в WooCommerce.
Вывод
Эта статья должна была показать вам быстрый и грязный способ изменить ярлыки корзины в WooCommerce. Насколько мы можем судить, не существует плагинов, позволяющих легко это сделать, и этот метод является одним из самых быстрых и простых способов сделать это. Если у вас есть какие-либо другие способы изменения меток корзины или у вас есть какие-либо вопросы, оставьте их в разделе комментариев ниже.
