Как изменить шрифты WordPress [6 простых способов]
Опубликовано: 2023-06-20Вы хотите изменить шрифты WordPress на что-то другое?
Шрифт текста вашего веб-сайта играет важную роль в дизайне вашего сайта и фирменном стиле. Это может улучшить общую читабельность вашего контента и сделать ваш сайт современным и профессиональным.
В этой статье мы покажем вам, как менять шрифты WordPress разными способами, чтобы вы могли легко менять шрифты в WordPress.
Зачем менять шрифты на вашем сайте WordPress?
Есть много причин, по которым вы можете захотеть изменить шрифты на своем веб-сайте WordPress. Вот некоторые из них:
- Улучшите общий вид вашего сайта. Правильные шрифты могут сделать ваш сайт более привлекательным и привлекательным.
- Сделайте свой сайт более читабельным. Использование правильных шрифтов может облегчить чтение вашего контента, особенно для людей с дислексией или другими трудностями чтения.
- Создайте определенное впечатление. Выбранный тип шрифта может помочь создать определенное впечатление о вашем сайте. Например, классический шрифт с засечками может придать вашему сайту более традиционный вид, а шрифт без засечек — более современный.
- Соответствуйте вашему бренду. Если у вас есть логотип или другие элементы брендинга, вы можете использовать те же шрифты на своем веб-сайте, чтобы создать более целостный вид.
4 типа веб-шрифтов
Прежде чем мы начнем со шрифтами WordPress, давайте рассмотрим четыре основных типа шрифтов:
- Serif: Шрифты с засечками обычно подходят для использования в заголовках из-за их украшений, которые обычно располагаются вверху и внизу каждой буквы.
- Без засечек: шрифты без засечек, с другой стороны, подходят как для заголовков, так и для основного текста, поскольку они четкие и легко читаемые.
- Script: Шрифты Script следует использовать редко из-за их причудливого внешнего вида.
- Отображение: Отображаемые шрифты, как правило, четкие и крупные. Их следует использовать только для заголовка и никогда для основного текста.
Как изменить шрифты в WordPress
К счастью, вы не ограничены использованием шрифта WordPress по умолчанию. На самом деле, есть несколько способов изменить шрифт в WordPress, и для большинства из них не нужны знания программирования. Давайте начнем!
1) Измените шрифты WordPress с помощью настройщика тем WordPress.
Использование настройщика темы WordPress — это простой способ изменить шрифт на вашем веб-сайте. Он позволяет настроить дизайн вашего веб-сайта и отображает предварительный просмотр в реальном времени.
Примечание. Если вы не видите пункт меню настройки, скорее всего, в вашей теме включено полное редактирование сайта, и вам нужно будет использовать другой метод или переключить тему.
В этой статье мы будем использовать тему Astra. Однако параметры будут различаться в зависимости от используемой вами темы WordPress. В зависимости от вашей темы, вы должны искать параметры шрифта или типографики в настройщике.
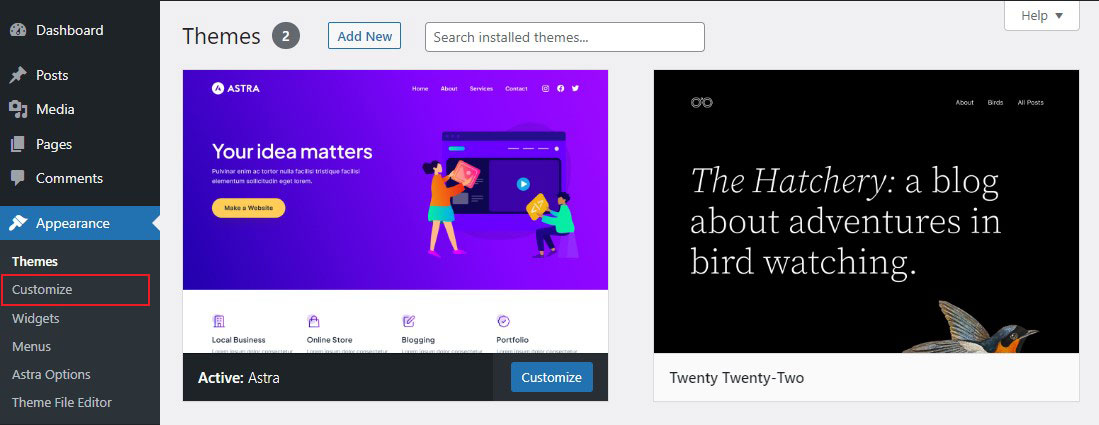
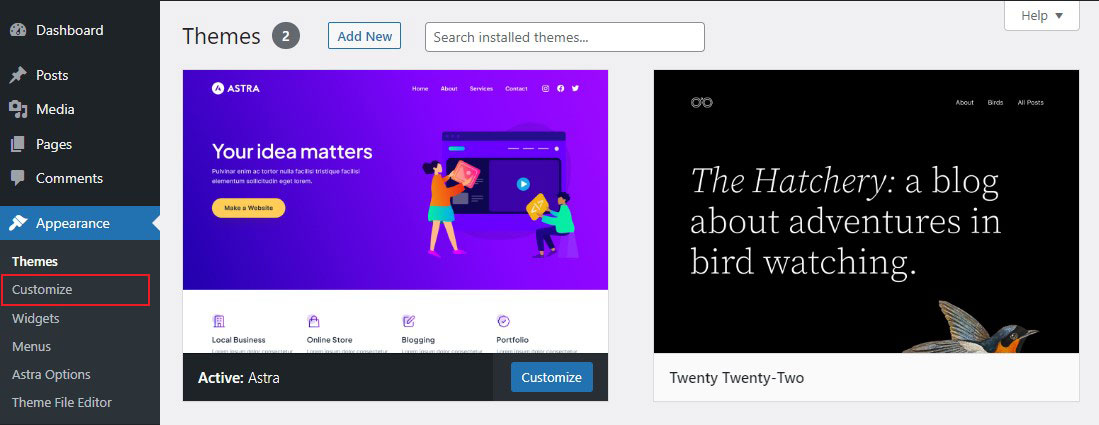
Для начала перейдите в «Внешний вид» «Настроить» на панели инструментов WordPress.

Это откроет настройщик темы WordPress.
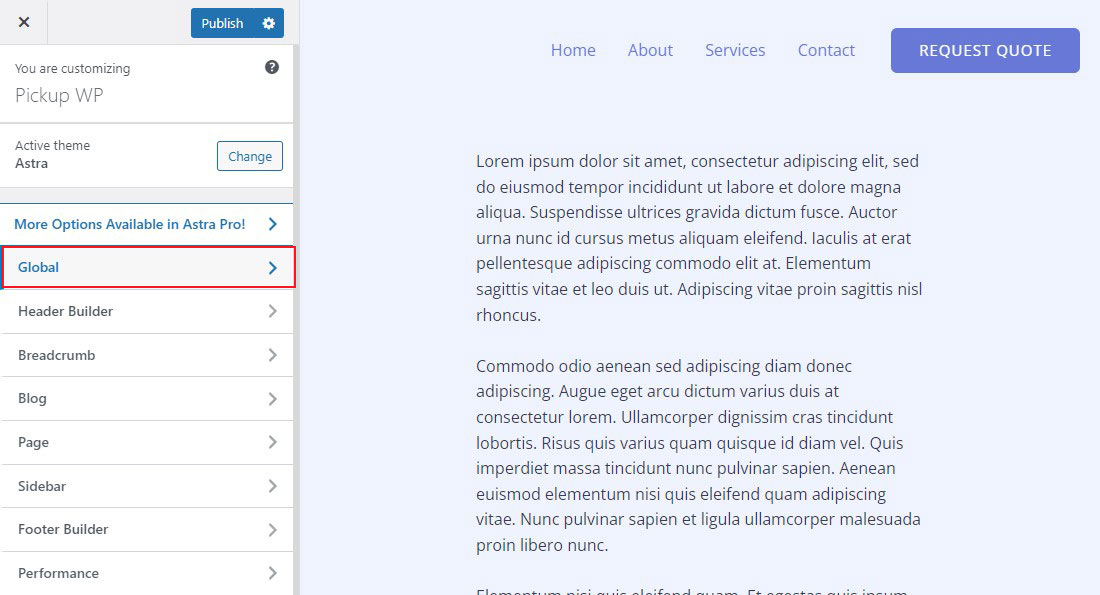
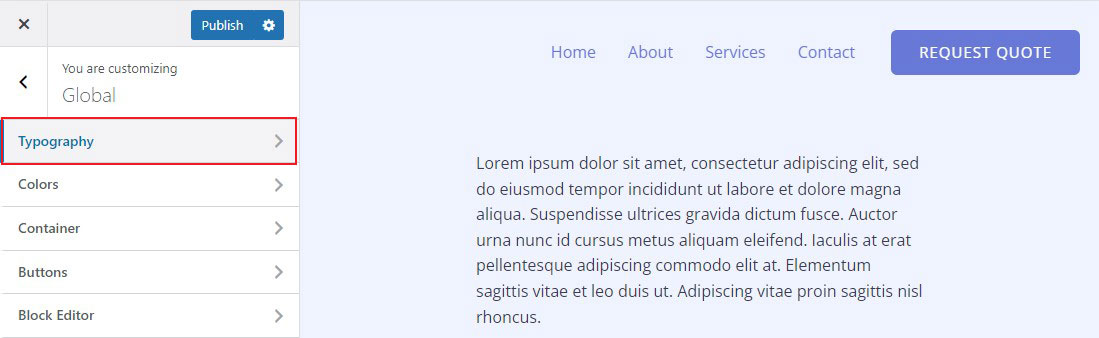
Тема Astra предлагает глобальный раздел с параметрами для изменения стилей всего сайта. Чтобы изменить шрифт для всего веб-сайта, используйте параметр «Глобальный» в меню слева.

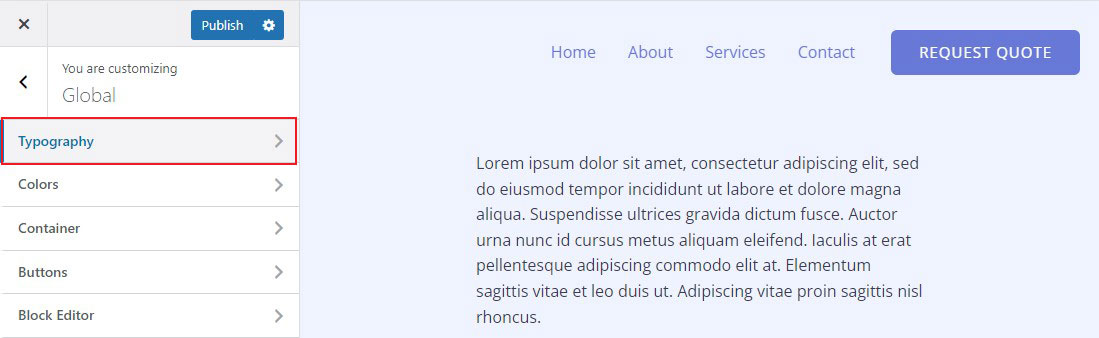
На следующем экране вы увидите параметры шрифта, цветов, контейнеров, кнопок и т. д.
Идите вперед и выберите Типографика .

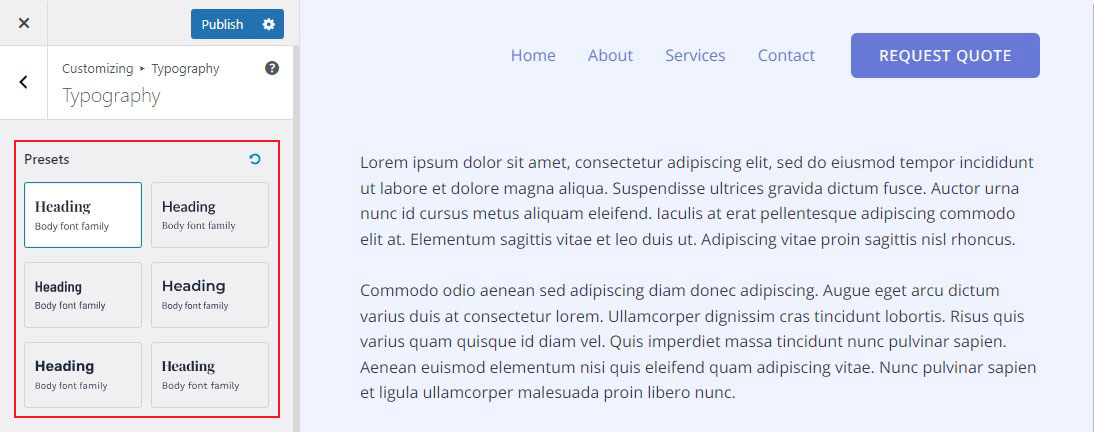
Далее вы можете выбрать разные шрифты в разделе Presets .
Это шрифты темы по умолчанию, и выбор одного из них изменит шрифт на всем вашем веб-сайте.

Кроме того, вы также можете изменить шрифты для отдельных элементов вашей темы.
Например, вы можете выбрать другой шрифт для основного текста и заголовков. Есть даже варианты использования разных шрифтов на каждом уровне заголовка.
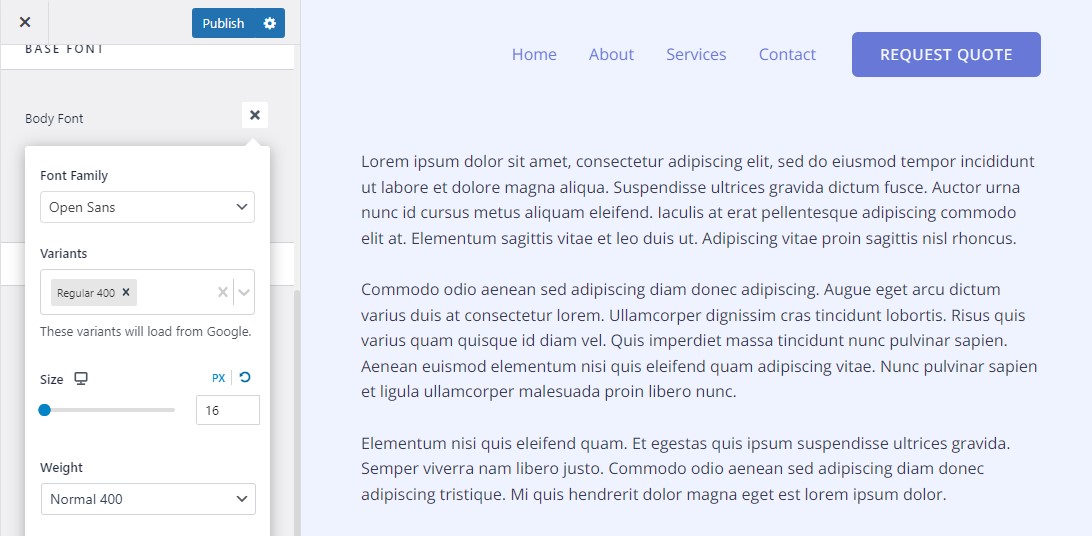
Для начала просто выберите шрифт в раскрывающемся списке «Семейство шрифтов» для определенного элемента.

Кроме того, есть больше возможностей для изменения веса, размера, вариации и других функций шрифта.
Когда вы закончите с настройками шрифта, нажмите кнопку «Опубликовать» вверху, чтобы сохранить изменения.
Вот и все! Зайдите на свой сайт и посмотрите новый шрифт.
2) Изменение шрифтов в полнофункциональном редакторе WordPress
Если вы используете блочную тему WordPress, такую как Twenty Twenty-Two, вы можете изменить шрифт своего сайта в полнофункциональном редакторе сайта.
Полный редактор сайта позволяет настраивать тему WordPress с помощью блоков, как при изменении записей или страниц в редакторе контента WordPress.
В этой статье мы будем использовать тему Twenty Twenty-Two.
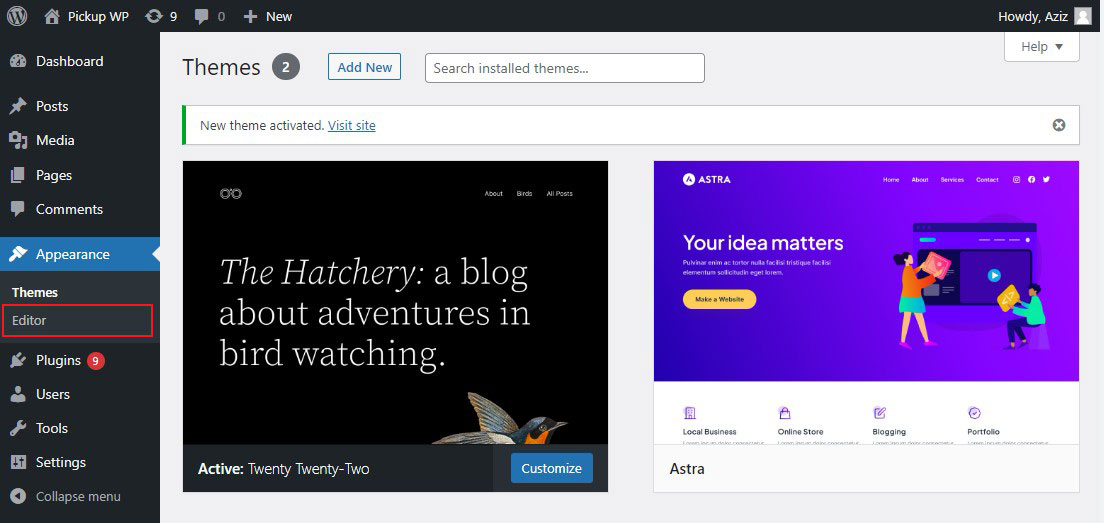
Для начала перейдите в Внешний вид » Редактор в панели администратора WordPress.

Это запустит полноценный редактор сайта для вашей темы WordPress.
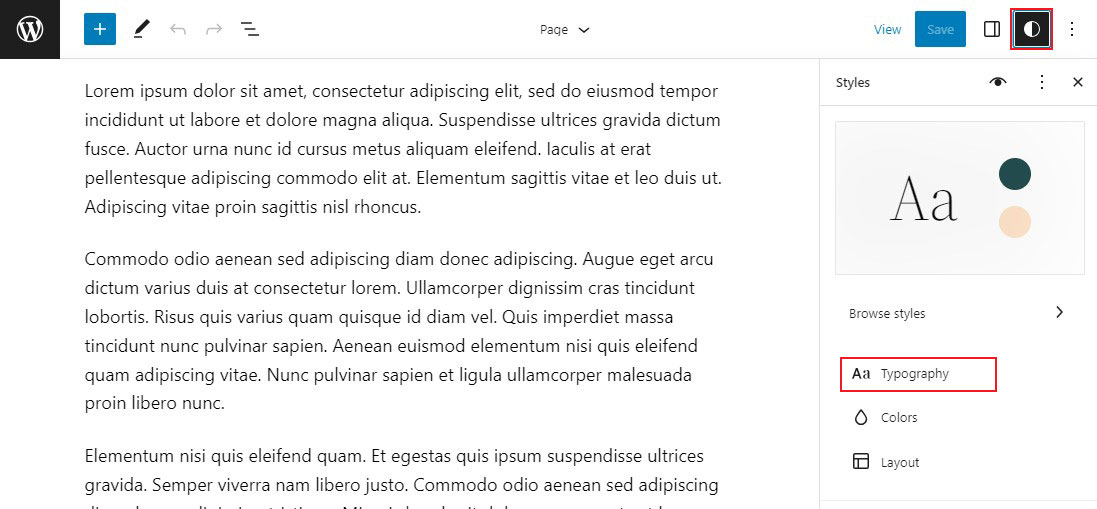
Затем в правом верхнем углу выберите значок «Стили» , а затем параметр «Типографика» .

После этого вы можете изменить типографику таких элементов, как текст и ссылки.
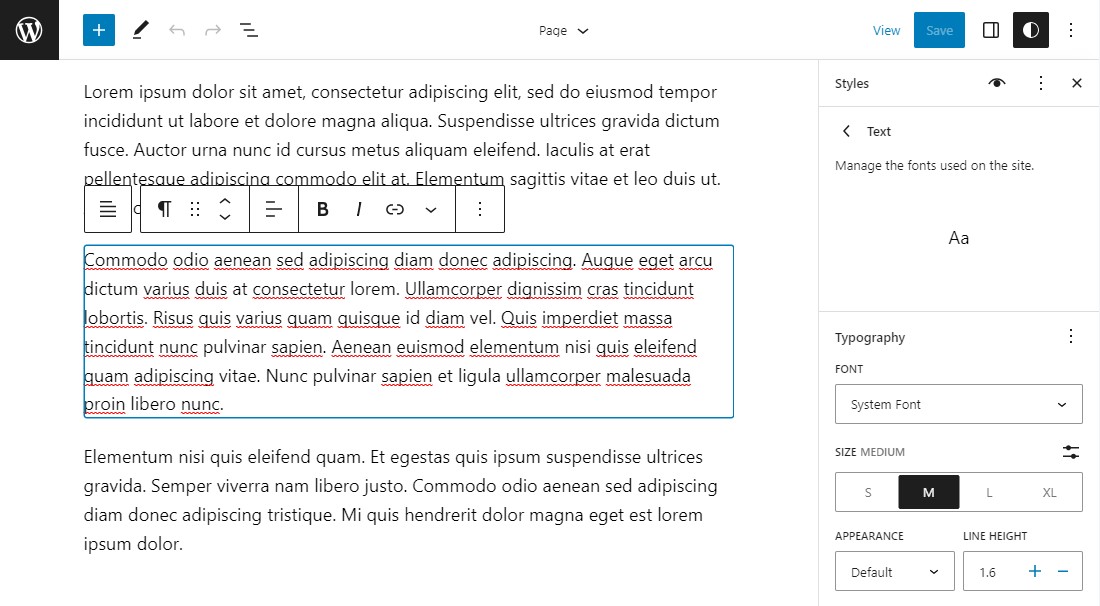
Мы выберем текст в качестве элемента, а затем изменим его шрифт с помощью раскрывающегося списка «Семейство шрифтов» .

После этого нажмите кнопку Сохранить .
Вы успешно изменили шрифт с помощью полного редактора сайта.
3) Измените шрифты WordPress с помощью плагина WordPress.
Использование плагина шрифтов WordPress — это еще один способ изменить шрифты в WordPress.
Доступно несколько плагинов, которые улучшают типографику вашего сайта. При выборе плагина для шрифтов WordPress мы рекомендуем выбрать тот, который позволяет использовать шрифты Google.

В этой статье мы будем использовать Easy Google Fonts.
Это бесплатный плагин для WordPress, который позволяет добавлять на ваш сайт более 600 шрифтов Google и различные варианты шрифтов.
Для начала вам необходимо установить и активировать плагин Easy Google Fonts. Чтобы узнать больше, узнайте, как установить плагин WordPress.
После активации перейдите в «Внешний вид» «Настроить» на панели инструментов WordPress.

Это откроет настройщик темы WordPress.
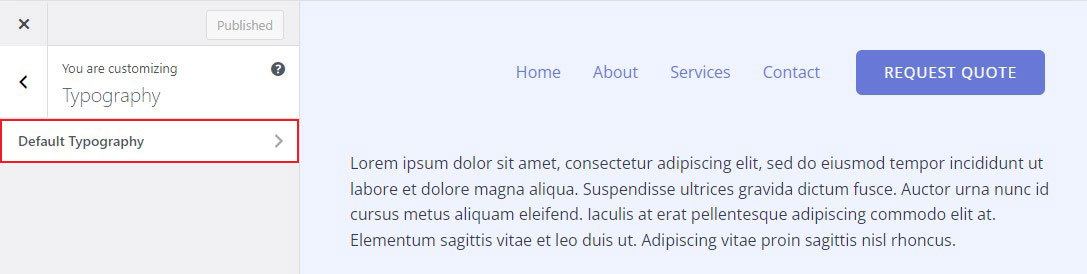
Теперь нажмите на опцию «Типографика» .

На следующем экране нажмите на опцию «Типографика по умолчанию» .

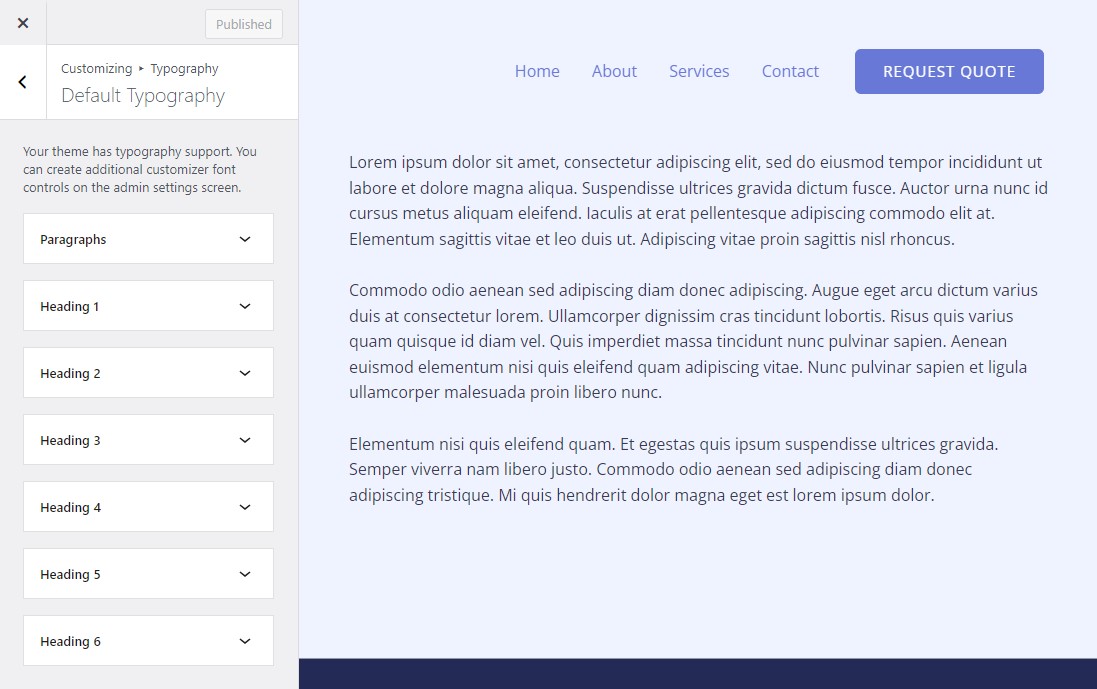
Теперь вы можете изменить шрифт любого элемента на вашем сайте, от абзацев до тегов заголовков. Настройте их по мере необходимости, а затем сохраните эти изменения.

4) Изменение шрифтов в конструкторе страниц WordPress
Существует множество конструкторов страниц WordPress, которые позволяют создавать собственные страницы без редактирования кода. Вы можете использовать их для изменения шрифта различных элементов на вашем сайте.
В этом уроке мы будем использовать Elementor. Это один из лучших плагинов для создания страниц для WordPress. Он предлагает конструктор перетаскивания для создания пользовательских страниц, не затрагивая ни одной строки кода.
Чтобы узнать больше, ознакомьтесь с нашим полным обзором Elementor.
Для начала откройте любую страницу с помощью редактора Elementor.
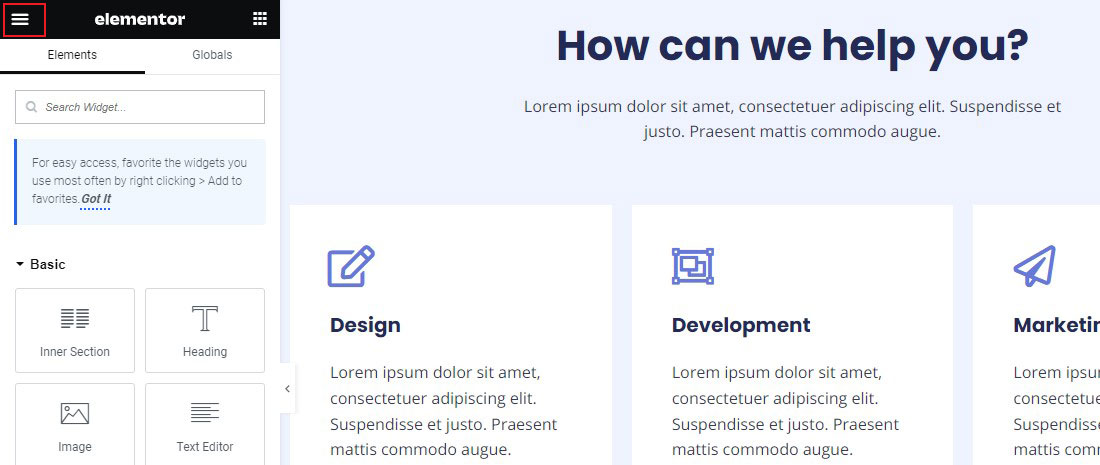
После открытия нажмите на три строки в верхнем левом углу вашего редактора.

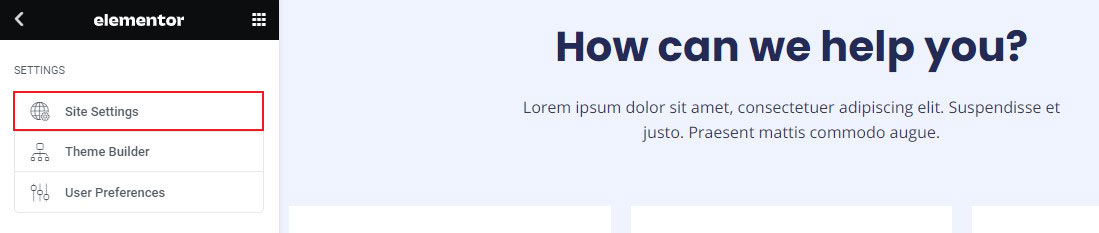
Теперь нажмите «Настройки сайта ».

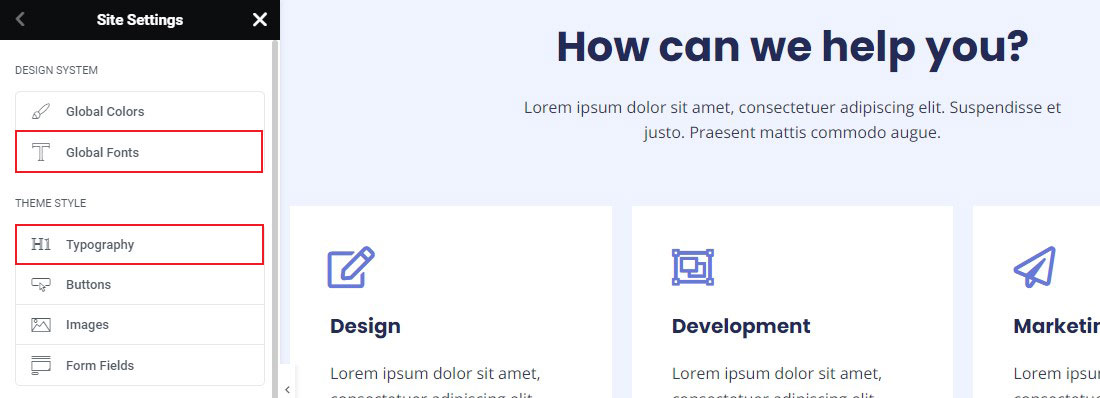
На следующем экране вы сможете настроить глобальные цвета, глобальные шрифты, типографику, кнопки и многое другое.

Вы можете изменить шрифт основного и дополнительного заголовков, а также текст и акцент. Если вы довольны своими настройками, нажмите «Обновить» , чтобы сохранить изменения.
Вот как просто менять шрифты с помощью конструктора страниц!
5) Изменение шрифтов WordPress с помощью редактора блоков
Вы также можете изменить способ отображения шрифтов в определенных сообщениях и на страницах с помощью редактора блоков Gutenberg.
Главный недостаток этого подхода заключается в том, что новый шрифт будет применяться только к этому конкретному сообщению или странице. Вам придется повторить этот процесс для любого другого сообщения, если вы хотите применить аналогичную настройку.
Это может быть полезно для корректировки конкретных постов, но если вы ищете вариант изменения шрифта для всего сайта, вместо этого вам следует проверить другие параметры.
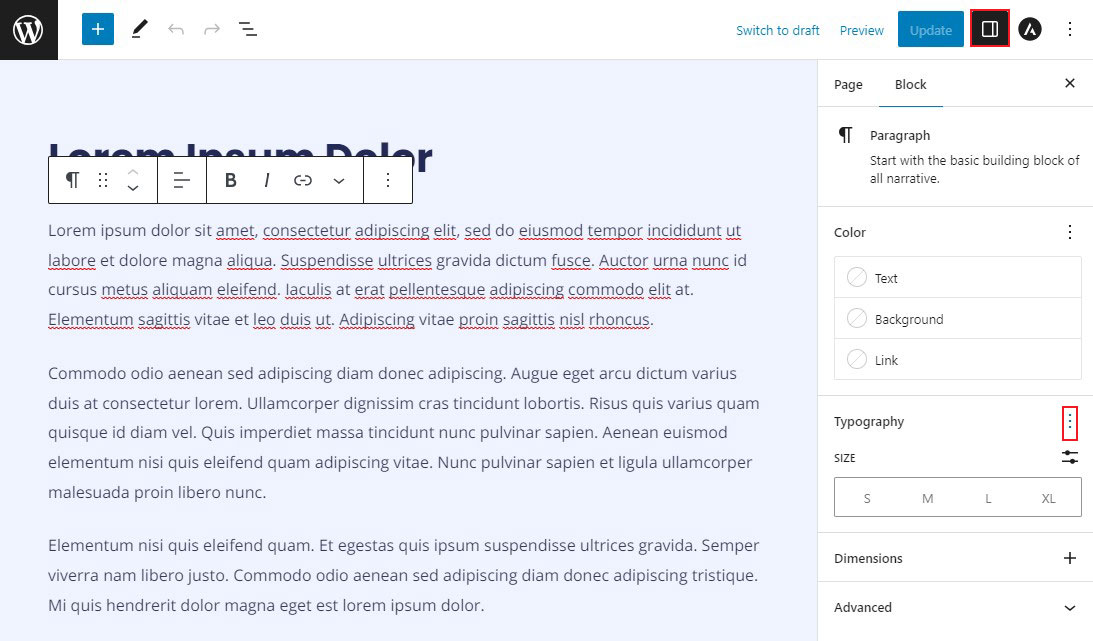
При этом, чтобы изменить шрифт с помощью редактора блоков WordPress, откройте страницу или запись, которую хотите отредактировать. Как только вы окажетесь в редакторе WordPress, выберите текст, чтобы изменить его внешний вид.
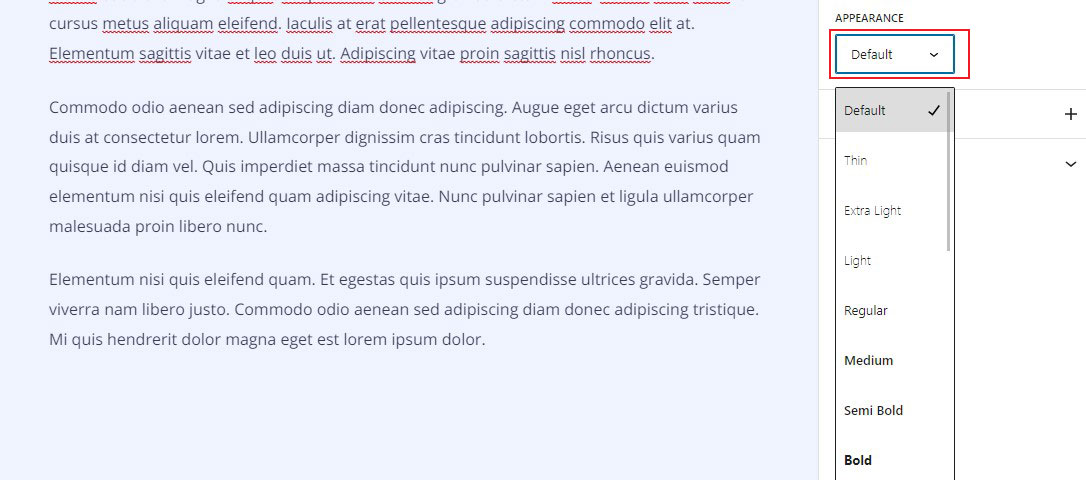
Затем нажмите на панель «Настройки» в правом верхнем углу и перейдите в раздел «Типографика» . Теперь нажмите на три точки рядом с Типографика и выберите Внешний вид из вариантов.

Как только вы это сделаете, параметры внешнего вида будут отображаться в разделе «Типографика».
Теперь щелкните меню «Внешний вид» и выберите стиль для вашего шрифта.

Есть также варианты изменения размера шрифта, изменения цвета текста, включения буквиц и т. д.
Закончив настройку, нажмите «Обновить» , чтобы сохранить изменения.
6) Измените шрифты WordPress с помощью CSS
Другой способ изменить шрифт в WordPress — использовать CSS. Это полезно, когда параметры настройки вашей темы не позволяют вам менять шрифты.
Однако, если вы переключите тему WordPress, ваши изменения будут потеряны. Итак, перед установкой новой темы скопируйте свой CSS-код.
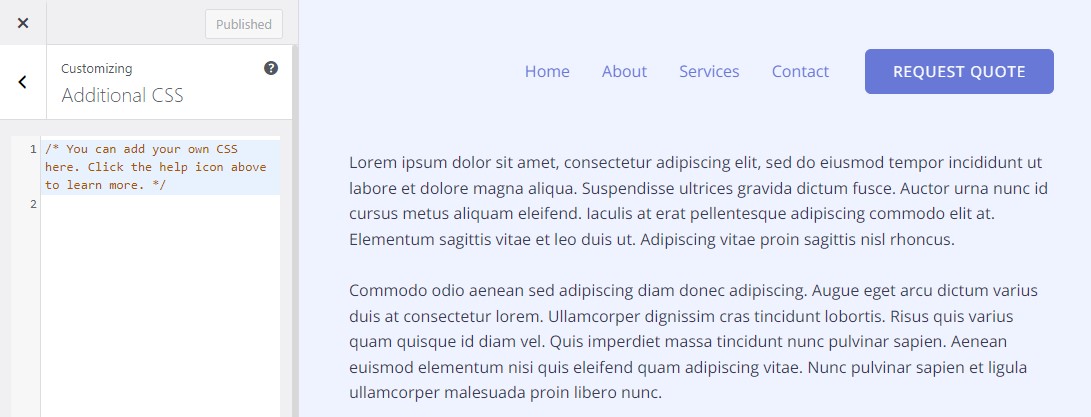
Вы можете просто добавить CSS с помощью настройщика WordPress без доступа к таблицам стилей вашего сайта.
Просто перейдите в «Внешний вид» «Настроить» «Дополнительный CSS» и разместите свой код CSS.

Например, если вы хотите настроить тег H1 и абзац.
Код CSS будет следующим:
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }Это изменит тег H1 на вашем сайте на без засечек с размером шрифта 28.
Точно так же измените шрифт абзаца на размер 18 белого цвета (#FFFFFF).
Подведение итогов
Шрифты играют важную роль в дизайне вашего сайта и должны быть тщательно подобраны. Правильная комбинация шрифтов может быть столь же привлекательной для глаз и вызывать правильные эмоции, как и правильные цвета и изображения.
Хорошей новостью является то, что WordPress упрощает изменение шрифта и его настройку в соответствии с потребностями вашего сайта. От использования настройщика WordPress до установки плагинов и использования компоновщика страниц — мы рассмотрели несколько способов, которые вы можете использовать для изменения шрифтов в WordPress.
Вот и все! Мы надеемся, что эта статья помогла вам научиться менять шрифты в WordPress.
Для получения дополнительной информации ознакомьтесь с этими другими полезными ресурсами:
- Как сделать дубликат страницы в WordPress
- Как включить режим отладки в WordPress
Наконец, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
