Как изменить темы WordPress без потери содержимого сайта
Опубликовано: 2022-10-07
Итак, вы пришли к нам, потому что считаете, что ваш веб-сайт перерос свою текущую тему и выиграет от нового внешнего вида с некоторыми новыми функциями. Хорошая новость заключается в том, что работать с темами WordPress очень весело. Они настраиваются, что позволяет вам быстро изменить внешний вид вашего веб-сайта.
Однако, поскольку темы становятся все более сложными и адаптируются к конкретным веб-сайтам, таким как магазины электронной коммерции, их нельзя легко заменить друг другом. Вам нужно будет немного покопаться, если вы хотите безопасно переключиться с одной темы WordPress на другую. В конце концов, ваша активная тема настолько укоренилась в функциональности вашего сайта, что любое изменение может ее сломать.
Изменение темы без открытия двери для ошибок и без потери содержимого веб-сайта может занять немного больше времени, чем простое нажатие кнопки «Активировать». Однако, выполнив несколько простых процедур, вы можете гарантировать, что ваш сайт продолжит нормально работать после переключения, и это то, что мы собираемся обсудить.
Итак, давайте приступим!
Что нужно сделать ДО изменения темы WordPress
Хотя изменение темы — это вопрос нескольких щелчков мыши, вы должны принять некоторые меры предосторожности, прежде чем продолжить.
Мы рекомендуем вам просмотреть следующий контрольный список, чтобы убедиться, что смена темы WordPress проходит гладко и вы не потеряете важные данные.
Шаг 1: Сделайте полную резервную копию вашего сайта.
Прежде чем вносить какие-либо изменения в ваши темы WordPress, вы должны сделать резервную копию всех ваших файлов. Это всего лишь мера предосторожности, так как изменение темы не приводит к автоматической потере всего вашего веб-сайта, но лучше перестраховаться, чем сожалеть.
Вы можете создавать резервные копии файлов двумя способами. Вы можете либо использовать плагин, либо создавать резервные копии файлов вручную.
Такие плагины, как Updraft Plus и BackupBuddy, автоматически создают резервные копии плагинов, базы данных, тем, контента и других файлов вашего веб-сайта. Кроме того, плагины для резервного копирования обычно хранят ваши файлы резервных копий вне офиса в безопасном месте, поэтому вам не придется беспокоиться о том, что кто-то взломает ваши данные.
Вы также можете рассмотреть возможность создания резервных копий вручную, если у вас большой веб-сайт. Вот как сделать резервную копию вручную.
- Войдите в панель администратора вашего сайта. Ваша панель управления через вашего хостинг-провайдера.
- Выберите один из следующих вариантов: «Доступ к FTP», «Настройки FTP», «Учетная запись FTP» или «Пользователи FTP».
- Войдите в систему и скопируйте файлы для резервного копирования из правильного каталога. Это достигается путем ввода «ftp:/yourwebsite.com» в другом браузере. Вы бы поместили название своего веб-сайта там, где написано «ваш веб-сайт».
- Вернитесь в панель управления и запустите «phpMyAdmin».
- Выберите свою базу данных. Если у вас только один сайт, он должен быть единственным.
- Экспорт базы данных. На этом этапе должна быть доступна опция экспорта базы данных.
После экспорта у вас будет ручная резервная копия вашего сайта, какой она была на момент экспорта.
Шаг 2: Скопируйте фрагменты из текущей темы.
Некоторым пользователям WordPress нравится настраивать свой веб-сайт, добавляя фрагменты кода в файл functions.php своей темы. К сожалению, люди обычно забывают об этих изменениях, потому что они были сделаны только один раз.
Если вы или ваш веб-разработчик внесли эти изменения, просмотрите текущие файлы темы и обратите внимание на весь дополнительный код, который вы ранее добавили. Это позволит вам позже включить их в файл functions.php вашей новой темы или плагин WordPress для конкретного сайта.
Шаг 3: Скопируйте отслеживание данных вашего веб-сайта.
Некоторые пользователи напрямую добавляют код отслеживания аналитики в свои файлы тем. Темы WordPress также позволяют вводить код AdSense или Analytics на панель настроек. Однако при переключении тем эта информация теряется, и ваш веб-сайт больше не будет отслеживаться в Google Analytics.
Если это то место, где находится ваш код Google Analytics, запишите его где-нибудь, вы запомните, чтобы вы могли вставить его обратно в файлы footer.php новой темы веб-сайта.
Шаг 4: Держите свой сайт в режиме обслуживания.
Вы не хотите, чтобы пользователи видели неработающий сайт, если они попадут на ваш сайт при переходе на новую тему. Поэтому мы рекомендуем включить режим обслуживания на время, пока вы будете производить переключение. Существует множество плагинов режима обслуживания на выбор.
Для этого мы рекомендуем использовать плагин SeedProd . Это известный плагин для WordPress, который позволяет легко создавать красивые страницы, которые скоро появятся, и страницы в режиме обслуживания для вашего веб-сайта.
Чтобы включить режим обслуживания, используйте бесплатную версию SeedProd. Также доступна версия Premium, которая включает в себя готовые шаблоны, расширенные функции настройки и интеграцию с инструментами электронного маркетинга. Установите и активируйте плагин SeedProd, чтобы ваш сайт оставался в режиме обслуживания. Просто перейдите в «Плагины» → «Добавить новый», затем «Установить и активировать».
Шаг 5: Проверьте время загрузки и совместимость с основными браузерами.
Прежде чем менять тему, вам следует проверить время загрузки вашего веб-сайта, чтобы быстро сравнить разницу во времени загрузки страниц после внесения изменений на ваш веб-сайт. Вы можете сделать это с помощью инструмента тестирования скорости WordPress, такого как IsItWP , бесплатного инструмента тестирования скорости.
Помните, что скорость WordPress важна для взаимодействия с пользователем и SEO, поэтому убедитесь, что ваша новая тема работает быстрее, чем старая. Вам также следует протестировать новую тему веб-сайта во всех основных браузерах, таких как Internet Explorer, Firefox, Safari, Google Chrome и Opera Browser.
Итак, предполагая, что вы сделали все, что мы только что упомянули, давайте посмотрим, что вам нужно делать дальше.
Как установить тему WordPress
Следуя предыдущим мерам предосторожности, следующим шагом будет установка темы для вашего веб-сайта. Существуют тысячи бесплатных и платных тем WordPress на выбор. Но вы читаете эту статью, а это значит, что вы, вероятно, нашли хорошую тему для нужд своего сайта.
Однако, если вы еще не выбрали тему, мы настоятельно рекомендуем следующие:
1. Колибри

Colibri — бесплатная многоцелевая тема, которая дает вам большой контроль над дизайном, в отличие от большинства бесплатных тем WordPress. В результате Colibri входит в топ-20 самых популярных тем WordPress.
Мы рекомендуем вам установить конструктор страниц Colibri в процессе установки и активации темы. Этот конструктор улучшит настройщик темы, добавив множество мощных функций и позволяя создавать сайты Colibri путем перетаскивания.
Вот что нам нравится в Colibri:
- Более 90 бесплатных и премиальных сайтов-шаблонов для самых разных ниш. Независимо от того, начинаете ли вы с нуля или используете готовый шаблон, вы можете легко настроить его, пока он не станет пиксельным.
- Более 150 предопределенных блоков, которые вы можете изменить по своему усмотрению. Некоторыми примерами являются блоки, функции, услуги, команды, отзывы, портфолио, блоки контактов и т. д.
- Более 40 компонентов перетаскивания для создания настраиваемых блоков или настройки существующих;
- Редактирование сайта от шапки до футера в едином интерфейсе;
- Мобильная отзывчивость;
- Простой и интуитивно понятный пользовательский интерфейс.
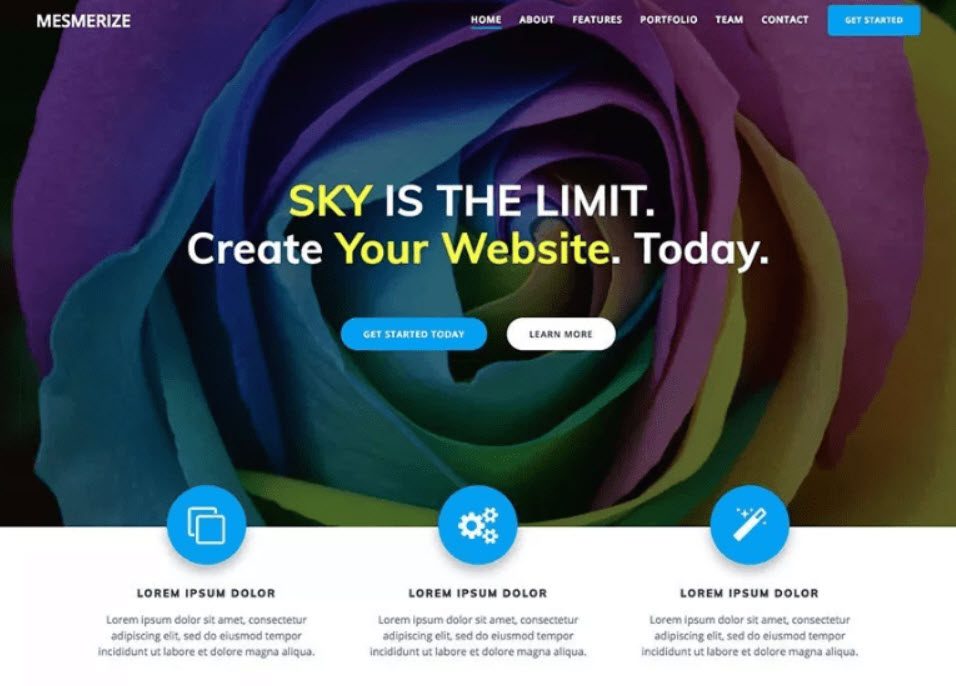
2. Загипнотизировать

Mesmerize — бесплатная многоцелевая тема, с помощью которой можно быстро создать веб-сайт. Это один из лучших вариантов настройки (видео-фон, фон слайд-шоу, градиентные наложения и т. д.).
Вот что нам нравится в Mesmerize:
- Он имеет множество блоков контента, которые вы можете поместить на страницу и комбинировать, чтобы сделать идеальную презентацию;
- Mesmerize предоставляет множество параметров настройки заголовка (которые имеют решающее значение для привлечения внимания пользователей);
- Тема позволяет различать навигацию на главной странице, навигацию по внутренней странице и навигацию для мобильных устройств;
- Mesmerize адаптируется к мобильным устройствам и хорошо выглядит на мобильных устройствах и планшетах.
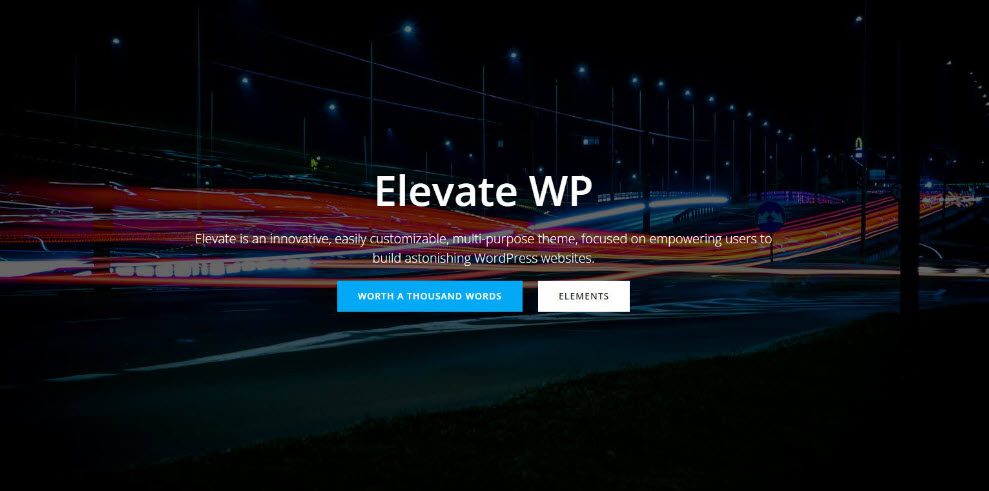
3. Поднять

Elevate — это бесплатная тема WordPress, выпущенная в конце 2021 года. В отличие от большинства тем, представленных в этой статье, она основана на блоках, что означает, что вы сможете настроить ее в редакторе WordPress по умолчанию. Другие темы совместимы с настройщиком WordPress.
Существует два основных метода настройки веб-сайтов в WordPress:
- Использование Customizer — как это делают Colibri, Mesmerize, Astra и другие старые и популярные темы;
- Использование редактора по умолчанию, также известного как редактор блоков или редактор Гутенберга. В 2018 году этот новый опыт стал нормой. Тем не менее, знания по-прежнему фундаментальны, поэтому такие продукты, как Kubio, были созданы, чтобы выровнять их и дать пользователям WordPress больше контроля над своими проектами.
Что в нем хорошего, так это то, что он предлагает установить Kubio, пока он активирован. Kubio — фантастический конструктор веб-сайтов, который добавит уникальные функции в тему Elevate.
Вот что нам нравится в комбо Elevate и Kubio:
- Дизайнерские стартовые сайты;
- 170+ готовых разделов разбиты на разные категории: команда, клиенты, портфолио, фичи.
- Более 50 полностью настраиваемых блоков Перетаскивайте блоки, такие как заголовки, вкладки, аккордеоны, ползунки, карусели и многие другие, а затем настраивайте их в обновленном редакторе блоков.
- Размер шрифта может быть указан в PX, REM или EM.
- Чтобы сделать веб-сайты легко запоминающимися, используйте разделители фигур, наложения, перекрытия секций и параллакс.
- Вы можете создать свою цветовую палитру и использовать ее на всем сайте.
- Отзывчивость на мобильных устройствах. Вы можете настроить цвета, фон, текст и интервалы на настольных компьютерах, планшетах и мобильных устройствах.
- Предварительный просмотр в реальном времени;
- Полное редактирование сайта означает возможность редактировать весь веб-сайт в одном интерфейсе вместо того, чтобы возвращаться к панели управления WordPress, чтобы внести изменения в заголовок, нижний колонтитул, боковую панель и другие изменения.
После того, как вы выбрали тему, вы должны установить ее на свой сайт WordPress. Вы можете установить тему WordPress, используя любой из трех способов, перечисленных ниже:

- Использование опции поиска темы WordPress;
- Загрузка темы с панели инструментов WordPress;
- Установка темы через FTP.
Как переключать темы WordPress, не выходя в эфир
Вы готовы переключиться после того, как установили новую тему!
Тем не менее, всегда рекомендуется протестировать тему перед ее реализацией на вашем действующем веб-сайте. Это позволяет вам проверить совместимость новой темы с вашими существующими плагинами и убедиться, что все работает должным образом.
Есть два способа изменить тему WordPress без запуска:
1. Измените тему WordPress, используя опцию Live Preview.
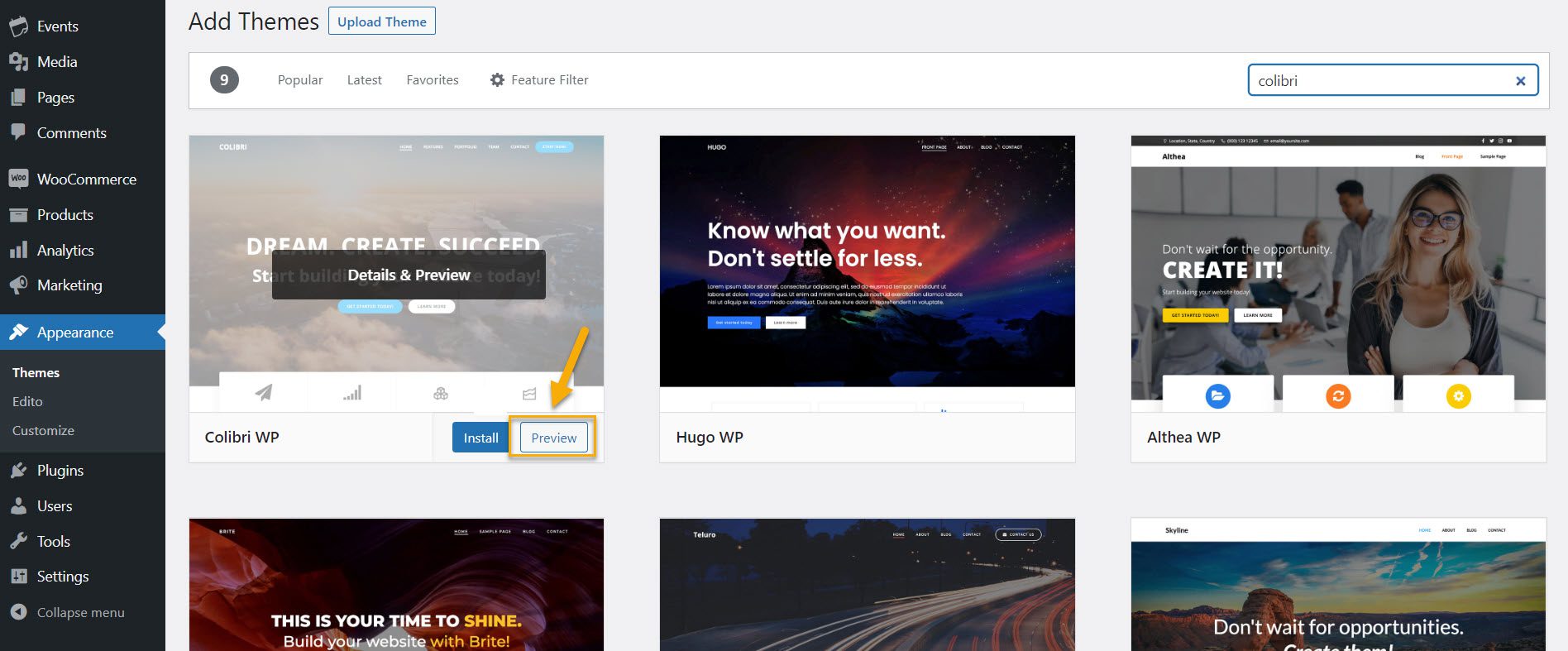
WordPress по умолчанию позволяет предварительно просмотреть тему на вашем веб-сайте, не изменяя ее. Для этого перейдите в раздел Внешний вид » Темы на левой боковой панели панели администратора.

На этой странице отображаются все темы, которые были установлены на вашем сайте. Чтобы предварительно просмотреть тему, наведите на нее указатель мыши и нажмите кнопку Live Preview. Предварительный просмотр в реальном времени позволяет вам увидеть, как новая тема будет выглядеть на вашем веб-сайте, прежде чем активировать ее, но она ограничена. Кроме того, предварительный просмотр в реальном времени не предотвратит конфликты кода.
2. Измените тему WordPress с помощью плагина Theme Switcha.
И, поскольку в WordPress есть плагин для всего, само собой разумеется, что есть и плагин для изменения тем WordPress. Вы можете использовать Theme Switcha , чтобы протестировать свои темы в интерфейсе вашего сайта, пока активная тема отображается для посетителей. У этого плагина есть еще несколько функций, но в этой статье мы сосредоточимся на возможностях переключения тем.
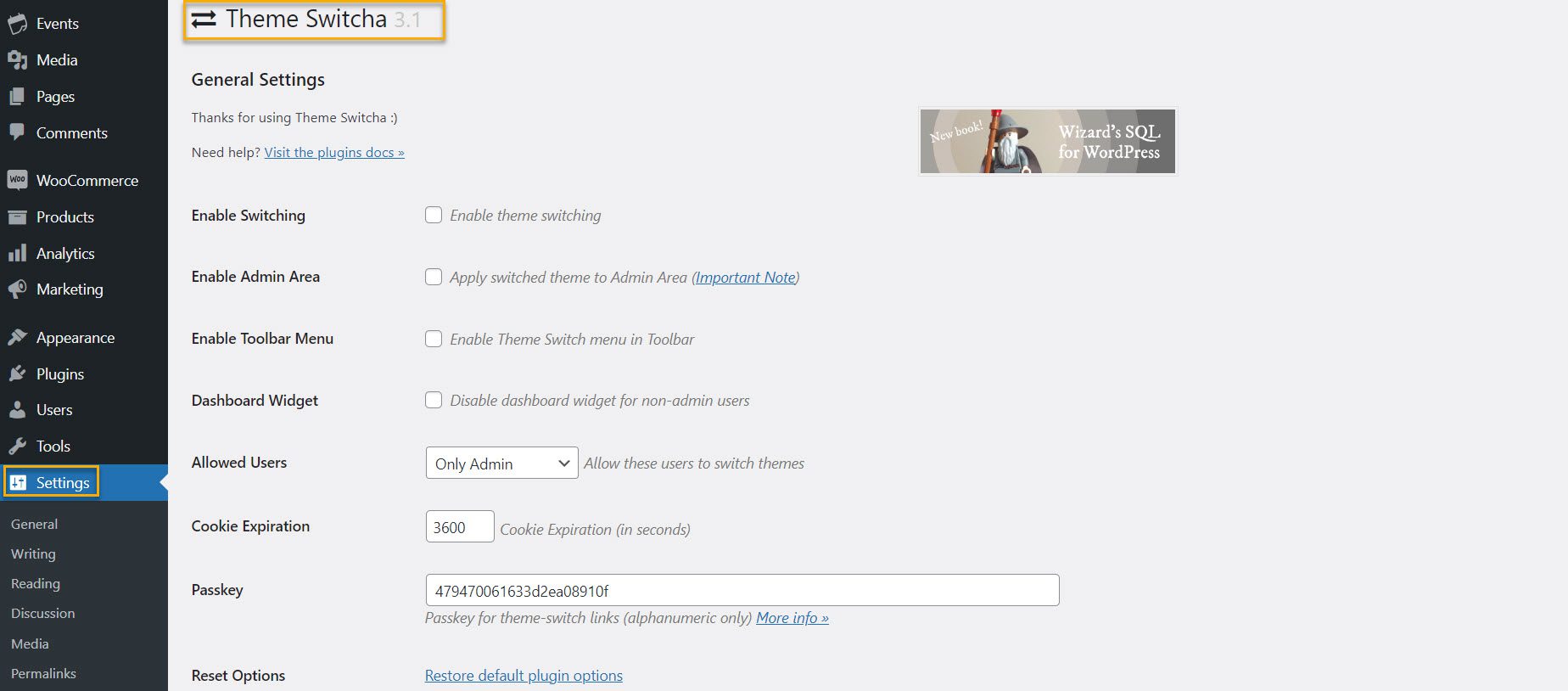
Вы должны сначала установить и активировать этот бесплатный плагин. Перейдите в «Плагины» → «Добавить новый» и нажмите «Установить и активировать». Затем перейдите на левую боковую панель панели администратора в «Настройки» → «Переключение темы».

На странице «Настройки» установите флажок «Включить переключение тем», а затем прокрутите вниз до нижней части страницы, чтобы нажать «Сохранить изменения».

Внизу этой страницы этот плагин теперь будет отображать все ваши установленные темы. Нажмите на новую тему, чтобы просмотреть ее в новой вкладке веб-браузера.
Как изменить тему на живом сайте
После того, как вы протестировали новую тему, вы можете приступить к изменению темы на своем сайте WordPress. Для этого перейдите в «Внешний вид» → «Темы» на левой боковой панели панели администратора WordPress.

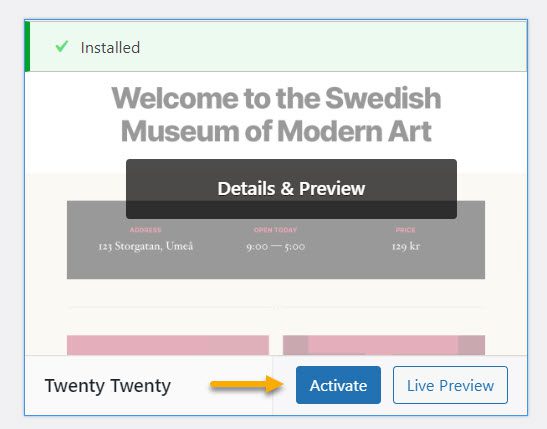
Чтобы изменить тему WordPress, наведите курсор мыши на тему, которую хотите использовать, а затем нажмите кнопку «Активировать» на этой странице. Вот и все. Теперь вы можете просмотреть новую тему, посетив домашнюю страницу своего веб-сайта.
Что нужно сделать ПОСЛЕ смены темы
После изменения темы на вашем веб-сайте перед выходом из режима обслуживания необходимо выполнить следующие задачи:
Протестируйте свой веб-сайт.
Во-первых, убедитесь, что все функции, плагины и виджеты работают. Вы также должны протестировать свой веб-сайт и проверить различные элементы, такие как сообщения, комментарии, изображения и контактные формы.
Не забудьте также проверить кроссбраузерность. Некоторые вещи отображаются по-разному в разных браузерах.
Чтобы убедиться, что ваш веб-сайт хорошо выглядит во всех основных браузерах, протестируйте его в нескольких браузерах, таких как Google Chrome, Firefox, Safari и Internet Explorer.
Добавьте свой код отслеживания.
Вы должны добавить свою аналитику и код отслеживания AdSense на свой сайт после того, как протестируете функции и совместимость с разными браузерами.
Чтобы добавить код отслеживания Google Analytics, используйте плагин MonsterInsights. Это позволяет правильно настроить аналитику и просматривать подробную статистику сайта прямо с панели управления WordPress.
Выключите режим обслуживания.
Вы можете оживить свой сайт, отключив режим обслуживания. Например, если вы используете плагин SeedProd, перейдите в SeedProd → Pages на панели инструментов WordPress и переключите режим обслуживания на «Неактивный».
Проверьте время загрузки и показатель отказов.
Некоторые инструменты позволяют измерять время загрузки вашего веб-сайта, наблюдая за тем, сколько времени требуется для загрузки его страниц. Pingdom Tools — один из наших фаворитов, потому что он прост и предлагает несколько местоположений тестовых серверов. Введите URL-адрес страницы, которую вы хотите протестировать, и выберите сервер для использования Pingdom Tools. На выбор предлагается четыре сервера, в том числе два в США.
Поскольку у большинства популярных хостинг-провайдеров есть центры обработки данных в Соединенных Штатах, вы можете увидеть лучшие результаты при использовании этих серверов. Однако было бы полезно, если бы вы также провели тесты на тестовых серверах в Австралии и Швеции, чтобы лучше понять, насколько быстро ваш сайт будет загружаться для пользователей в этих странах.
Также важно отметить, что вы должны следить за показателем отказов вашего сайта после переключения тем. Если ваша новая тема неудобна и сложна в использовании, это может увеличить показатель отказов вашего сайта.
Вы можете включить похожие сообщения, виджет популярных сообщений и «хлебные крошки», чтобы снизить показатель отказов и увеличить количество просмотров страниц.
Запросите обратную связь.
И, пожалуй, самое главное, отзывы пользователей. Запросите обратную связь от ваших пользователей о том, как улучшить дизайн вашего веб-сайта. Вы можете использовать формы опроса или онлайн-голосование для сбора отзывов пользователей.
Вы можете использовать службу маркетинга по электронной почте, чтобы поделиться новым дизайном со своими подписчиками и запросить отзывы. Это поможет вам получить представление о том, что они хотели бы улучшить.
Что нужно проверить на своем веб-сайте после смены темы.
Помимо тестирования вашего веб-сайта и добавления кодов отслеживания, есть еще немало вещей, за которыми нужно следить, например:
Элементы дизайна
Некоторые элементы дизайна веб-сайта имеют решающее значение и напрямую влияют на взаимодействие с посетителями и взаимодействие с пользователем. Вот несколько основных, на которые вы должны обратить внимание, как только смена темы будет завершена:
- Домашняя страница: правильная ли страница отображается в качестве домашней? Некоторые темы имеют специальные домашние страницы вне иерархии страниц WordPress, поэтому вы должны указать, какая из них является правильной домашней страницей. Например, если старая тема имела пользовательскую домашнюю страницу, она будет сохранена в черновиках страниц, а вместо нее появится домашняя страница новой темы по умолчанию.
- Меню: меню может потребоваться воссоздать, если они исчезли. Сначала проверьте каждую из ссылок, чтобы убедиться, что они работают правильно. Кроме того, дважды проверьте, видны ли все ссылки из предыдущей темы. Некоторые из них могли исчезнуть, например, из-за конструктивных ограничений.
- Пользовательский CSS: Пользовательский CSS — это фрагменты кода, вставленные в тему сайта для изменения внешнего вида веб-сайта в дополнение к основной теме. Это простой способ внесения массовых изменений в шаблоны. Это одна из вещей, которые не будут автоматически перенесены в новую тему, потому что пользовательский CSS зависит от темы. В любом случае, учитывая, что вы только что удалили старую музыку и заменили ее новой, вам следует подумать, нужен ли вам пользовательский CSS в новой теме.
- Пользовательский опыт. Одним из наиболее заметных различий между темами является пользовательский опыт. Хотя большинство фрагментов теперь корректно отображаются в браузерах, это не всегда так. Способность сайта правильно отображаться на экранах разного размера — краеугольный камень современного веб-дизайна. Также проверьте время загрузки сайта. Повлияла ли установка новой темы на время загрузки? Скорость важна в SEO; как правило, вы хотите, чтобы новая тема загружалась быстрее, чем предыдущая. Кроме того, это улучшает пользовательский опыт.
- Другие элементы: сообщения, разделы комментариев, изображения, страницы, формы и т. д. — все они должны быть проверены на согласованность.
Ошибки, которые могут возникнуть при переключении тем WordPress
По нашему опыту, несколько вещей могут пойти не так с недавно установленными темами WordPress. Вот список возможных ошибок:
- Новая тема накладывает свой собственный макет, что приводит к поломке существующего макета;
- Тема несовместима с установленным плагином;
- Тема несовместима с текущей версией PHP;
- Пользовательские виджеты удалены;
- Меню навигации может терять ссылки без предупреждения.
- Контактные формы перестали работать;
- Разделы внутри страниц могут сломаться;
- Все шорткоды, добавленные вашей предыдущей темой, удаляются;
- Ошибки в данных схемы.
Этот список не является исчерпывающим, но он дает представление о том, каких ошибок следует избегать. Вот почему очень важно сначала установить тему на пробный сайт и решить все проблемы, прежде чем вносить изменения в ваш рабочий сайт.
Заворачивать
И вот оно! После того, как вы предприняли шаги по подготовке и защите своего веб-сайта, смена темы перестанет быть такой пугающей или пугающей. Люди часто перерастают свои темы сайта и хотят заменить их, а темы WordPress — отличный способ обновить ваш сайт, не начиная с нуля.
Мы надеемся, что это пошаговое руководство поможет вам быстро изменить тему WordPress. Теперь вы идете, чтобы сделать это!
