Как изменить логотип заголовка WordPress
Опубликовано: 2023-03-23Ваш логотип — это ваше первое впечатление. Вы, вероятно, красуетесь на своих контрактах, в подписи электронной почты и, что наиболее важно, на своем веб-сайте.
Для владельцев сайтов стало обычной практикой размещать свой логотип на видном месте в левом верхнем углу каждой страницы своего сайта, что позволяет пользователям легко идентифицировать веб-сайт, на котором они находятся, и вернуться на главную страницу этого сайта, щелкнув логотип. .
Из-за этого одна из первых вещей, которую вы захотите настроить после создания нового сайта WordPress (и реализации выбранной вами темы), — это логотип в верхнем углу.
В этой статье вы узнаете о:
Важность логотипа для вашего сайта WordPress
Логотипы укрепляют вашу визуальную идентичность для ваших клиентов. Хороший логотип выделяет ваш бренд и помогает завоевать доверие клиентов. Когда человек увидит ваш логотип, он подумает о качестве вашей работы, продуктов или услуг и начнет соотносить эти чувства с визуальными аспектами вашего бренда.
Если вы только что прошли процесс ребрендинга и у вас новый логотип, или вы новый владелец бизнеса, создающий свой первый веб-сайт, размещение логотипа на видном месте — один из лучших способов начать узнавать бренд среди вашей аудитории.
Ваш веб-сайт — это сосуд, который будет нести основную часть сообщений вашего бренда, поэтому высокая видимость логотипа — отличный способ связать ваше сообщение с вашей визуальной идентификацией.
Как изменить свой логотип WordPress
Процесс изменения логотипа заголовка на вашем веб-сайте WordPress будет немного отличаться в зависимости от выбранной вами темы. Присущая WordPress гибкость означает, что ваш процесс может выглядеть иначе, чем у другого владельца сайта с другой цифровой архитектурой, но основные шаги все равно будут выглядеть одинаково.
Ниже приведены несколько быстрых и простых шагов, которые вы можете предпринять, чтобы изменить свой логотип для большинства сред WordPress, включая стандартную тему WordPress, нестандартную тему WordPress и пользовательскую тему WordPress.
Примечание . Не забывайте всегда создавать резервную копию своего сайта и использовать локальный инструмент разработки , например Local, прежде чем вносить массовые изменения в свой сайт WordPress.
Изменение логотипа в стандартной теме WordPress
Для большинства стандартных тем WordPress вы сможете выполнить следующие шаги, чтобы изменить логотип в заголовке.
1. Войдите в свою админку WordPress .
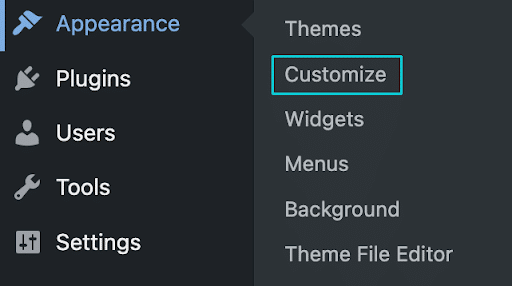
2. Щелкните Внешний вид > Настроить .

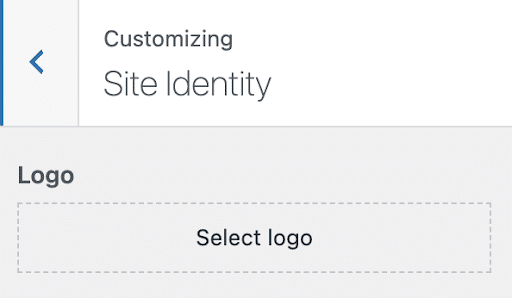
3. Щелкните Идентификация сайта.

4. Нажмите «Выбрать логотип» или, если у вас уже есть логотип, нажмите «Изменить логотип» .
5. Загрузите файл логотипа в медиатеку с прозрачным фоном или выберите уже существующий файл логотипа из библиотеки. На этом этапе вам может быть предложено обрезать изображение, но вы всегда можете нажать «Пропустить обрезку», если хотите сохранить изображение целиком.
6. Сохраните изменения и опубликуйте, чтобы увидеть новый логотип!

Изменение логотипа в нестандартной теме WordPress
Если описанные выше шаги не работают для выбранной вами темы, лучший путь вперед — просто выполнить поиск «Как изменить логотип для [выбранной вами темы]» с помощью вашей любимой поисковой системы.
В большинстве хорошо документированных тем будет много информации, которая поможет вам изменить логотип заголовка WordPress — либо непосредственно от создателей темы, либо от других членов сообщества WordPress.

Изменение логотипа в пользовательской теме WordPress
Если вы работаете со специально созданной темой, особенно важно начать этот процесс с создания резервной копии и проверки ваших изменений в локальной среде разработки перед их развертыванием в реальном времени.
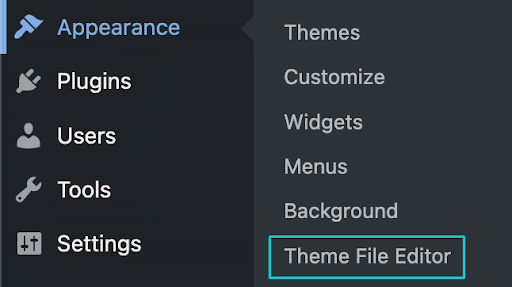
Начните с загрузки файла логотипа с прозрачным фоном в медиатеку. Затем откройте код темы, выбрав «Внешний вид» > «Редактор».

Как только вы окажетесь в редакторе, найдите файл заголовка. Обычно он называется header.php или что-то подобное. В файле определите код, который отображает ваш логотип. Обычно это выглядит как небольшой фрагмент HTML, оканчивающийся на .img.
Теперь возьмите URL-адрес вашего нового файла логотипа из медиатеки и замените атрибут «src» на этот URL-адрес. Сохраните изменения и проверьте свою домашнюю страницу, а также несколько внутренних страниц, чтобы убедиться, что логотип выглядит и хорошо вписывается в рамки вашей пользовательской темы.
Если логотип выглядит так, как вы задумали, внесите эти изменения на своем действующем сайте. Если нет, вы можете рассмотреть возможность найма разработчика WordPress, который поможет вам справиться с этими изменениями.
Распространенные размеры логотипа WordPress
Итак, вы готовы изменить свой логотип, у вас есть готовый файл с прозрачным фоном, и вы собираетесь экспортировать файл. Вам остается только задаться вопросом: каковы общие размеры логотипа WordPress?
Хорошая новость заключается в том, что на этот вопрос нет четкого и быстрого ответа. В общем, вы должны убедиться, что ваш файл логотипа достаточно велик, чтобы его можно было прочитать, особенно если в вашем логотипе используется одно или несколько слов, но не настолько велик, чтобы он затрагивал, перемещал или сдвигал другие элементы вашего логотипа. сайт.
Размер, необходимый для вашего логотипа WordPress, вероятно, будет зависеть от формы вашего логотипа и вашей темы, поэтому ознакомьтесь с документацией по вашей теме, чтобы узнать, что лучше всего будет выглядеть на сайтах, использующих ее.
В качестве отправной точки попробуйте изменить размер квадратных, треугольных или круглых логотипов до 160 × 160 пикселей, а прямоугольных логотипов — до 200 × 100 пикселей. Опубликуйте изменения в локальной среде, чтобы увидеть, как они выглядят, и внесите необходимые изменения в свои размеры оттуда.
Советы по созданию отличного логотипа
Нет неправильного или правильного способа создать логотип. Независимо от того, работаете ли вы с внутренней командой дизайнеров или наняли агентство, чтобы помочь с вашим брендингом, есть несколько способов убедиться, что ваш логотип отлично выглядит и находит отклик у целевой аудитории.
Во-первых, посмотрите, что делают другие в вашей отрасли. Это даст вам хорошее представление о том, что является стандартом, где вы можете создать сходство между собой и вашими конкурентами и где вы можете внести преднамеренные изменения, чтобы выделиться.
Вы хотите убедиться, что ваш логотип рассказывает точную историю вашего бизнеса, но логотип, который слишком похож на другие или слишком отличается от них, либо заставит вас слишком слиться с другими, либо будет торчать, как больной палец.
Одна из областей, в которой вы можете привнести небольшое сходство с другими в вашей отрасли, — это ваша цветовая палитра. Например, многие логотипы здравоохранения выбирают оттенок синего от среднего до темного, потому что синий может передать надежность и надежность. Тщательно выбирайте цветовую палитру, чтобы убедиться, что вы отправляете сообщение, которое хотите, чтобы ваша аудитория получила.
Когда у вас появится общая идея дизайна, проверьте свой логотип, используя «тест на косоглазие». Измените размер логотипа, который вы рассматриваете, до наименьшего размера, который вы планируете использовать (например, размер логотипа, который вы планируете использовать в заголовке вашего веб-сайта). Если вы прищуритесь, сможете ли вы узнать логотип такого размера? Если это так, вы, вероятно, делаете хорошую работу. Если нет, рассмотрите возможность уменьшения количества элементов и упрощения дизайна, чтобы обеспечить его удобочитаемость независимо от того, где он отображается.
После того, как ваш логотип пройдет тест на косоглазие, вы также можете подумать о создании фокус-группы для оценки вашего логотипа. В эти группы должны входить как люди, знакомые с миссией вашей компании, так и незнакомые.
Испытывает ли каждая группа одинаковое чувство при восприятии вашего логотипа? Их реакции сильно отличаются? Ваш логотип должен объединять чувства вашей аудитории к вашему бренду, поэтому убедитесь, что он делает четкое заявление.
Сделайте визуальное заявление с помощью логотипа заголовка WordPress
Надеемся, что это руководство поможет вам эффективно использовать свой логотип для создания визуальной идентичности на каждой странице вашего веб-сайта.
Вы можете посетить наш Ресурсный центр для получения дополнительных статей, которые помогут вам создать и внедрить красивый логотип на всех ваших сайтах! Вот несколько для начала:
Вдохновение для вашего следующего логотипа
Как объяснить важность дизайна логотипа
Используйте спрайты CSS, чтобы сделать ваш логотип адаптивным
