Как выбрать лучшую тему WordPress для вашего сайта
Опубликовано: 2023-10-31Хотите знать, как выбрать лучшую тему WordPress для вашего следующего проекта? Вы попали в нужное место! Ваш веб-сайт часто является первым впечатлением, которое аудитория производит о вашем бренде, поэтому очень важно сделать это впечатление запоминающимся. Для этого вам понадобится тема WordPress, которая не только отражает ваш уникальный стиль, но также предлагает функциональность и возможности, необходимые вашему веб-сайту.
Но как среди тысяч тем выбрать ту, которая подойдет именно вам ? Добро пожаловать в наше подробное руководство «Как выбрать лучшую тему WordPress».
Независимо от того, являетесь ли вы опытным веб-дизайнером или новичком в WordPress, этот пост — ваш план выбора идеальной темы для вашего веб-сайта. Мы познакомим вас с основными критериями, главными отраслевыми советами и ключевыми моментами, которые следует помнить при принятии этого важного решения.
Давайте погрузимся.
Поймите обязательные функции для каждой отрасли
Понимание конкретных потребностей и обязательных функций для каждой ниши отрасли имеет решающее значение при выборе лучшей темы WordPress. Первое, что важно — спросить себя, какой тип веб-сайта я буду создавать?
Чтобы помочь вам определить ваши потребности, мы приводим основные соображения для каждой популярной ниши. Для каждого раздела мы также предоставляем как минимум два варианта темы: один облегченный, а другой многофункциональный, что позволяет вам выбирать в зависимости от ваших конкретных предпочтений.
1. Блоги
Если вы запускаете блог, убедитесь, что ваша тема может предлагать следующие функции:
- Несколько шаблонов отдельных сообщений в блоге: необходим чистый и читаемый макет с акцентом на текст и изображения. Он должен поставляться с разными шаблонами, чтобы вы могли адаптировать их к своему контенту.
- Настройка страницы блога. Настройка страницы блога на вашем веб-сайте WordPress, также известной как страница архива, позволяет вам создать уникальный и привлекательный опыт для ваших читателей. В большинстве блогов это также ваша домашняя страница, поэтому важно уметь спроектировать свой макет.
- Категории: вам необходим полный контроль над созданием макета, чтобы перегруппировать некоторые сообщения в одних и тех же категориях или подкатегориях.
- Рекламное пространство. Размещение рекламных мест в блоге может стать ценным способом монетизации вашего веб-сайта и получения дохода. Чтобы эффективно реализовать рекламное пространство в своем блоге, определите, какой тип рекламы вы будете размещать — видео, изображение или баннер? – и размер каждого из них.
| О пользовательском макете и категориях. Если вы не знакомы с кодированием или являетесь разработчиком, желающим ускорить процесс проектирования, вам следует убедиться, что тема совместима с основными конструкторами страниц и редактором блоков. |
- Социальная интеграция: кнопки социальных сетей и возможности взаимодействия с читателями.
- Информационный бюллетень: специальная форма, позволяющая посетителям подписаться на последние новости.
- Контроль доступа для гостевых публикаций. Если вы хотите ограничить доступ к редактору для другого автора и заблокировать остальную часть вашего контента, выберите тему, которая позволит вам ограничить контент в зависимости от типа пользователя.
- Вариант нумерации страниц: выберите, сколько сообщений в блоге будет отображаться на странице, и включите удобную нумерацию страниц для удобства чтения.
- Сортировка контента: расположите сообщения в блоге в том порядке, в котором вы предпочитаете, будь то по дате, категории или любому другому критерию, который лучше всего соответствует вашей контент-стратегии.
- Динамическое отображение контента. Должна быть возможность динамически заполнять страницу вашего блога последними сообщениями, устраняя необходимость обновления контента вручную. Это гарантирует, что ваши читатели всегда будут иметь доступ к самым последним записям вашего блога.
- SEO-дружественность: убедитесь, что тема оптимизирована для SEO (или, по крайней мере, совместима с лучшими SEO-плагинами WordPress), чтобы повысить видимость вашего блога в поисковых системах.
Лучшие темы для блоггеров и почему:
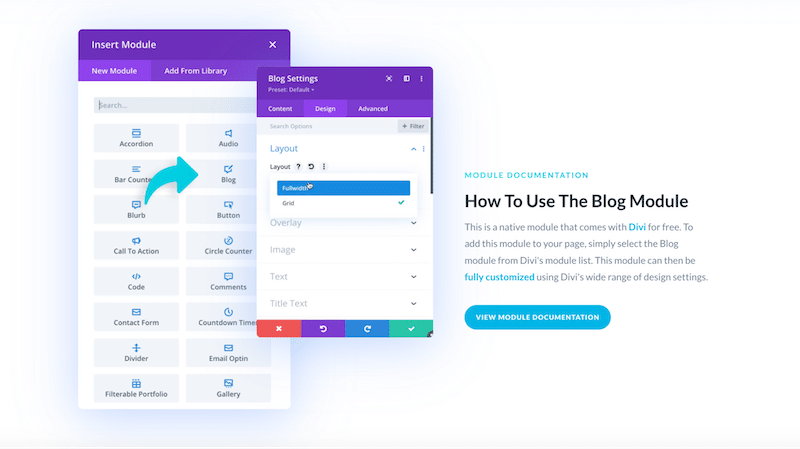
- Divi – один из лучших вариантов расширенной настройки, поскольку он включает все параметры, указанные выше. Он позволяет легко создавать страницы блога. Модуль «Блог» упрощает создание и организацию контента блога на вашем сайте. Вы можете быстро добавить и настроить модуль, упрощая процесс создания страниц и предоставляя широкий спектр вариантов макета (включая макеты сетки и списка). У вас также будет доступ к расширенным функциям, таким как настройка метаданных сообщений, выдержки из сообщений и избранные изображения, чтобы улучшить презентацию вашего блога:

- Астра – Гибкая, легкая тема с базовыми (но достаточными) настройками. Он предлагает удобный интерфейс настройки, позволяющий легко создать уникальный и персонализированный дизайн блога. Он легко интегрируется с редактором блоков WordPress, позволяя вам настроить внешний вид вашего блога без необходимости писать код. Astra полностью совместима с популярными конструкторами страниц, такими как Elementor, Beaver Builder и Editor. Это означает, что вы можете создавать и настраивать страницы своего блога именно так, как хотите, без ограничений.
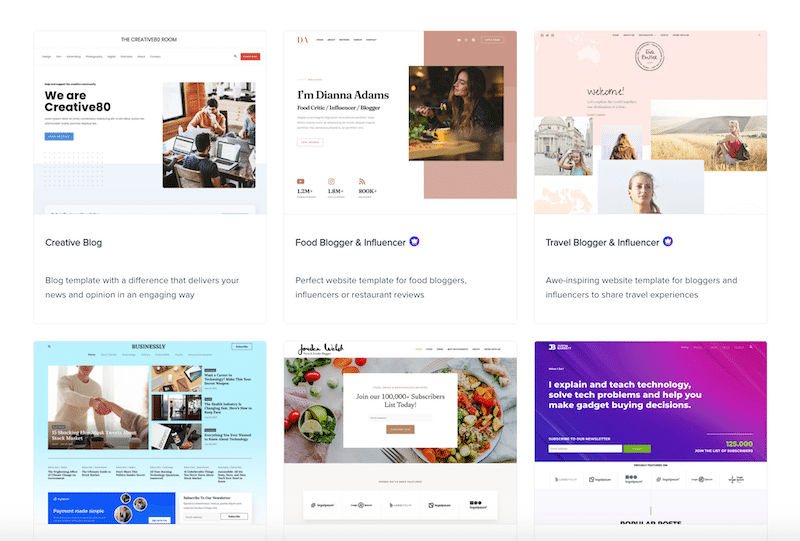
Astra предоставляет множество готовых стартовых сайтов, предназначенных для конкретных ниш и отраслей. Их можно легко импортировать и настроить для быстрого создания потрясающего веб-сайта блога:

2. Веб-сайты электронной коммерции
Веб-сайты электронной коммерции включают в себя широкий спектр функций, обеспечивающих удобство и безопасность покупок в Интернете для клиентов. Вот основные функции сайта электронной коммерции:
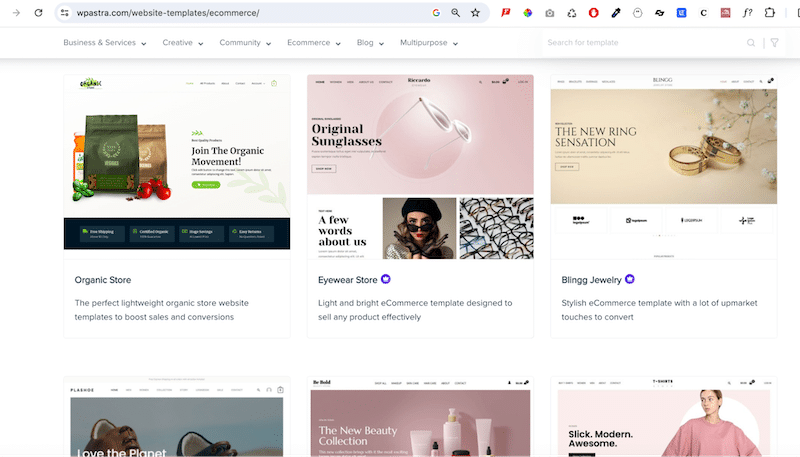
- Совместимость с WooCommerce: ищите темы, которые без проблем работают с популярными плагинами электронной коммерции, такими как WooCommerce. Если вы находитесь на торговой площадке, вы можете выполнить поиск с помощью «фильтров WooCommerce», все результаты будут ориентированы на WooCommerce.
- Корзина покупок: позволяет клиентам добавлять товары и управлять ими перед оформлением заказа.
- Восстановление брошенной корзины: отправляйте напоминания клиентам, которые оставили товары в корзинах, не завершив покупку.
- Презентация продукта. Сосредоточьтесь на темах, которые обеспечивают четкий и привлекательный способ представления ваших продуктов, включая высококачественные изображения или видео продуктов.
- Фильтрация и поиск продуктов. Включите функции, которые помогут клиентам легко находить продукты с помощью фильтров и строк поиска.
- Совместимость с основными конструкторами страниц. Если вы собираетесь настроить страницу магазина, использование конструктора страниц, такого как Elementor или Beaver Builder, может оказаться выгодным. Крайне важно убедиться, что выбранные темы совместимы с этими инструментами. Обычно вы можете определить совместимость, проверив логотип или выполнив фильтрованный поиск на Envato.
- Обзоры и рейтинги. Тема со встроенными системами отзывов и рейтингов может повысить доверие клиентов.
- Обзор продукта с использованием искусственного интеллекта: воспользуйтесь помощью искусственного интеллекта для написания привлекательных описаний продуктов.
- Регистрация: ваша тема должна предлагать форму для входа в систему.
- Оформление заказа и оплата: убедитесь, что тема поддерживает различные платежные шлюзы и обеспечивает удобный и безопасный процесс оформления заказа.
- Расширенные отчеты и аналитика (например, Google Analytics): обеспечивают углубленный анализ данных для принятия бизнес-решений.
Лучшие темы для электронной коммерции и почему:
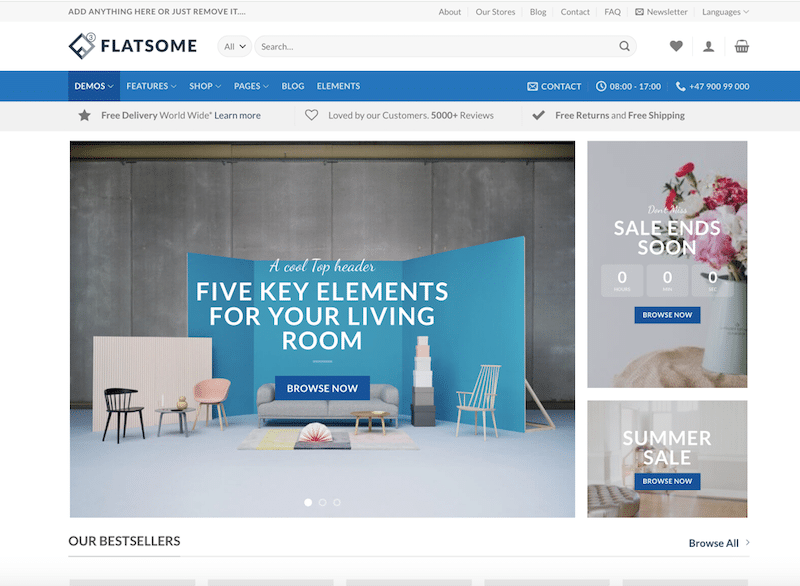
- Flatsome – Flatsome легко интегрируется с WooCommerce, предоставляя целостную и хорошо структурированную платформу для создания и управления вашим интернет-магазином. Тема поставляется с мощным и удобным настройщиком тем и конструктором страниц, который позволяет вам настраивать дизайн, цвета, типографику и макет в соответствии с вашим брендом и фирменным стилем.

- Астра: Astra — известная и универсальная тема WordPress, известная своей бесшовной интеграцией с WooCommerce, основным плагином электронной коммерции для WordPress. Он включает в себя расширения премиум-класса, разработанные исключительно для улучшения функциональности WooCommerce, и предлагает впечатляющие предварительно разработанные демоверсии, специально разработанные для веб-сайтов WooCommerce.

3. Бизнес-страницы (например, фрилансер, веб-агентство)
Бизнес-сайт, особенно посвященный фрилансу или веб-агентству, должен эффективно представлять ваши услуги и помогать вам привлекать клиентов. Вот некоторые из лучших функций, которые следует учитывать при выборе следующей бизнес-темы:
- Профессиональное портфолио. Тема должна демонстрировать вашу работу с помощью высококачественных изображений и подробных описаний. Используйте тематические исследования, чтобы объяснить ваш процесс и результаты.
- Предлагаемые услуги: четко перечислите свои услуги, указав цены (если возможно) или призыв к действию, чтобы запросить ценовое предложение. В демо-версиях вы должны увидеть несколько разделов «услуги».
- Отзывы и обзоры: убедитесь, что вы можете отображать отзывы прошлых клиентов, чтобы завоевать доверие и авторитет.
- Контактная информация: упростите для потенциальных клиентов контакт с помощью контактной формы, адреса электронной почты и номера телефона.
- Страница «О программе». Если тема имеет страницу «О себе», это еще лучше! Представьте себя или свою команду, подчеркнув знания и опыт.
- Призыв к действию (CTA): Поощряйте посетителей к действию. Призыв к действию из темы должен представлять собой, например, форму для связи с вами, запроса ценового предложения или подписки на рассылку новостей.
- Блог или аналитическая информация: привлекательная страница блога, где можно поделиться своим опытом, регулярно публикуя статьи, связанные с вашей отраслью или услугами.
- Контактная форма: включите удобную контактную форму для запросов и запросов на сотрудничество.
- Подписка на рассылку новостей: предложите информационный бюллетень, чтобы держать клиентов в курсе событий и создавать базу подписчиков.
- Область входа клиента: если применимо, убедитесь, что ваша тема предоставляет безопасную область входа для клиентов, чтобы получить доступ к файлам проекта, обновлениям или счетам.
- Раздел часто задаваемых вопросов: предвидите распространенные вопросы и дайте ответы, чтобы сэкономить время как вам, так и вашим клиентам.
- Интеграция с социальными сетями. Свяжитесь со своими профилями в социальных сетях, чтобы расширить свое присутствие в Интернете.
- Видеоконтент: используйте видео, чтобы продемонстрировать свои услуги или представить отзывы, чтобы сделать их более интересными.
- Живой чат или чат-бот: предложите помощь в режиме реального времени посетителям, у которых есть вопросы или которым нужна немедленная помощь.
- Функциональность поиска: включите панель поиска, чтобы помочь посетителям найти конкретную информацию или услуги.
- Информация о ценах. Если возможно, предоставьте прозрачную информацию о ценах, чтобы помочь потенциальным клиентам принять обоснованные решения. Многие темы поставляются с ежемесячными или годовыми таблицами цен, тщательно проверяйте их.
- Карта контактов: отобразите свое местоположение на карте и проложите маршрут.
- Система бронирования и резервирования: позволяет пользователям делать заказы, резервировать или назначать встречи через веб-сайт.
- Награды и сертификаты. Отметьте все полученные вами награды, сертификаты или признания.
- Витрина клиентов: разместите логотипы или отзывы известных клиентов, чтобы завоевать доверие.
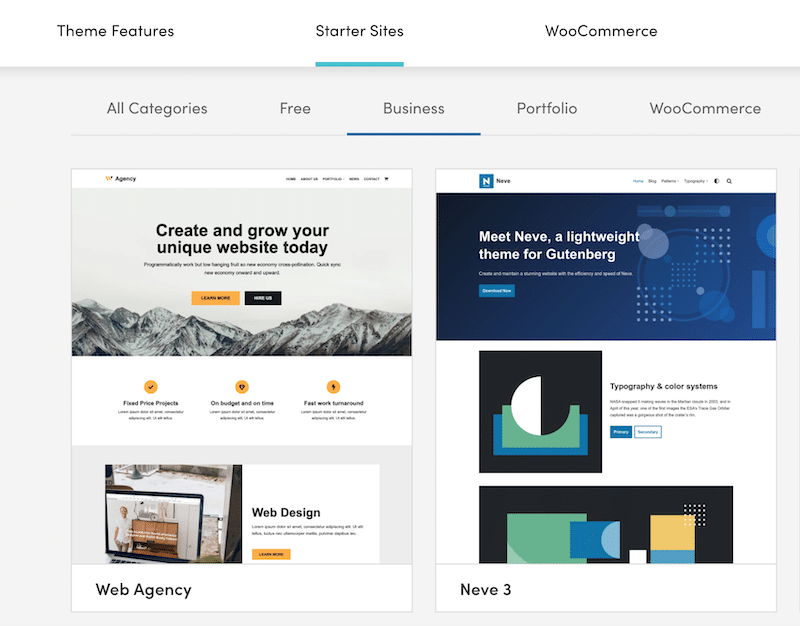
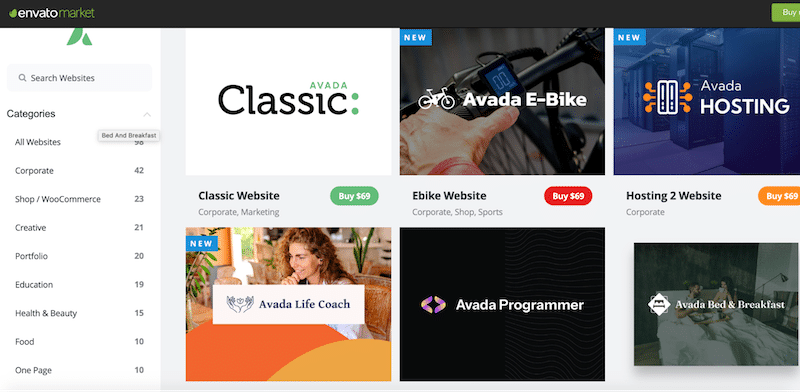
Лучшие темы для бизнес-сайтов и почему:
- Neve — Neve — отличный бесплатный выбор для агентства веб-дизайна благодаря своей быстрой и легкой природе, возможностям настройки, стартовым сайтам, совместимости с конструктором страниц, SEO-оптимизации и доступности. Независимо от того, являетесь ли вы веб-дизайнером-фрилансером или агентством веб-дизайна, Neve предоставляет инструменты и функции для создания профессионального и визуально привлекательного веб-сайта для демонстрации вашего портфолио и привлечения клиентов.

- Avada — гибкость темы Avada, возможности настройки, расширенный конструктор страниц и оптимизация производительности делают ее отличным выбором для бизнес-сайта. Независимо от того, являетесь ли вы малым бизнесом, агентством, консалтингом или любым другим типом бизнеса, Avada предоставляет инструменты и функции, необходимые для создания профессионального и эффективного присутствия в Интернете.

4. Портфолио веб-дизайнера/фотографа
Создание впечатляющего веб-сайта-портфолио для веб-дизайнера или фотографа необходимо для демонстрации вашей работы и привлечения клиентов. Ваше портфолио отражает ваш уникальный стиль и навыки, поэтому расставьте приоритеты в функциях, которые лучше всего представляют вашу работу и находят отклик у вашей целевой аудитории.
Выбирая тему, убедитесь, что она предлагает следующие функции:
- Готовые к использованию шаблоны с изображениями. Продемонстрируйте свои лучшие работы с помощью изображений высокого разрешения, подчеркнув ваши навыки и опыт. Веб-дизайнерам приложите скриншоты созданных вами веб-сайтов, а фотографам — продемонстрируйте свои самые потрясающие фотографии.
- Четкая навигация: Обеспечьте удобную структуру навигации, чтобы посетители могли легко получить доступ к различным разделам вашего портфолио.
- Слайдеры фотогалереи с опциями фильтрации: используйте ползунки или карусели для отображения коллекции изображений, обеспечивая интерактивный опыт. Создайте визуально привлекательную галерею или сетку портфолио, чтобы представить свои проекты или фотографии. Используйте категории или теги для удобной фильтрации.
- Описания проектов. Сопровождайте каждый проект или изображение кратким описанием, объясняющим концепцию, клиента (если применимо) и вашу роль в его реализации. Подчеркните, что делает каждый проект уникальным.
- Предлагаемые услуги: четко опишите услуги по дизайну или фотографии, которые вы предоставляете, а также любые специализации или пакеты.
- Информация о ценах: если уместно, предоставьте прозрачную информацию о ценах или форму запроса цен, чтобы помочь потенциальным клиентам понять ваши тарифы.
- Блог или аналитика: делитесь информацией о своем творческом процессе, отраслевым опытом или советами, связанными с вашей областью, чтобы привлечь и обучить свою аудиторию.
- Функциональность поиска. Внедрите панель поиска, чтобы помочь посетителям найти определенный контент, проекты или фотографии.
- Зона входа клиента: Обеспечьте безопасную зону входа клиентов для доступа к файлам проекта, загрузкам или фотографиям.
- Лайтбокс и масштабирование изображения: реализуйте всплывающие окна лайтбокса или функцию масштабирования изображения, чтобы пользователи могли детально рассмотреть вашу работу.
- Видеодемонстрация: включите видео или мультимедийные презентации, чтобы продемонстрировать свою работу динамично и увлекательно.
- Инструменты бронирования и планирования. Если вы фотограф, рассмотрите возможность интеграции инструментов бронирования или планирования для сеансов или встреч с клиентами.
- Витрина клиентов: разместите логотипы или отзывы известных клиентов, чтобы завоевать доверие.
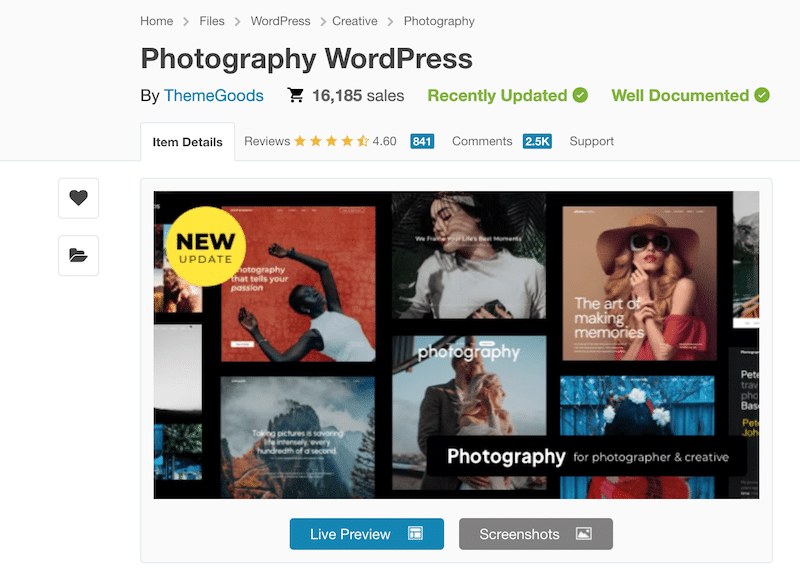
Лучшая тема для вашего фотосайта и почему:
Выбор многофункциональных тем допустим, поскольку пользователи заинтересованы в просмотре вашего портфолио и доступе к высококачественным изображениям. Хотя производительность остается решающей, пользователи могут проявить больше терпения в ожидании загрузки галереи, особенно когда ожидают изображения высокой четкости.
- WordPress для фотографий – универсальная тема, созданная специально для фотографов. Его лучшие функции включают в себя потрясающее отображение галереи, настраиваемые макеты, полноэкранные слайд-шоу, поддержку электронной коммерции для продажи распечаток, встроенную проверку фотографий, области входа в систему клиента и совместимость с популярными конструкторами страниц и плагинами, что делает его лучшим выбором для создание профессионального и визуально привлекательного фотосайта.

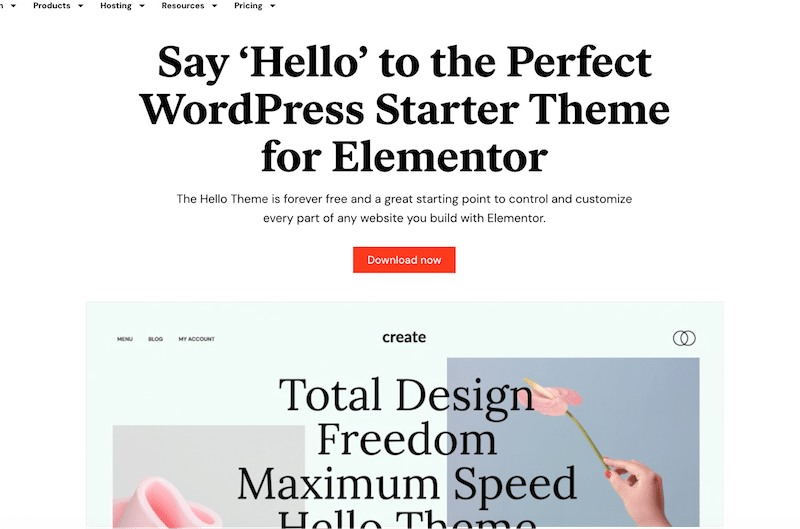
Лучшая тема для вашего сайта веб-дизайна и почему:
Потенциальные клиенты отдают приоритет просмотру вашего портфолио, пониманию ваших ставок и быстро загружаемому веб-сайту. Производительность имеет решающее значение для создания положительного впечатления и пользовательского опыта, поэтому легкая тема для демонстрации вашей дизайнерской работы также может быть отличным вариантом.
- Hello – приложение Hello, разработанное Elementor, чрезвычайно легкое, что означает, что оно загружается быстро и способствует более быстрой работе веб-сайта. Несмотря на свою простоту, Hello предоставляет чистый и пустой холст, что делает его легко адаптируемым для настройки с помощью Elementor. Hello — подходящий выбор, если у вас есть конкретное видение дизайна и вы предпочитаете начинать с нуля или использовать конструктор страниц, такой как Elementor, для создания макета и элементов вашего веб-сайта.

5. Каталог и списки (например, недвижимость)
Для создания веб-сайта с каталогом и списком требуется полный набор функций для эффективной организации и отображения информации. Будь то недвижимость, местный бизнес, мероприятия или любой другой тип объявления, следует учитывать следующие важные особенности:
- Удобный поиск и фильтры. Внедрите расширенные параметры поиска и фильтрации, чтобы помочь пользователям быстро найти нужную им информацию, например местоположение, категорию, диапазон цен или дату.
- Публикация объявлений: разрешите пользователям отправлять свои списки, компании или события в ваш каталог с возможностью платной или бесплатной подачи.
- Панель управления администратора и профиль пользователя: включите надежную и удобную панель управления администратора для управления списками, пользователями, отзывами и настройками сайта.
- Профиль пользователя: Интеграция геолокации и карт. Включите функции геолокации и карты для отображения списков на интерактивной карте для удобного поиска по местоположению.
- Подробные страницы объявлений: каждое объявление должно иметь отдельную страницу с подробной информацией, изображениями, контактными данными и описанием.
- Профили пользователей: позвольте пользователям создавать профили с информацией о себе, своих списках и контактной информации.
- Обзоры и рейтинги: Включите систему обзоров и рейтингов, чтобы пользователи могли оставлять отзывы о листингах, повышая доверие и авторитет.
- Варианты монетизации: реализация функций, приносящих доход, таких как рекламное пространство, премиум-листинг или спонсируемый контент.
- Избранные объявления: Предлагайте премиум-листинги или избранные объявления в верхней части результатов поиска или на видных позициях на своем сайте за определенную плату.
- Списки претензий: позвольте владельцам бизнеса заявлять права на свои списки и управлять ими, обеспечивая точную и актуальную информацию.
- Планы членства и подписки. Предоставляйте пользователям различные уровни членства или планы подписки, каждый из которых имеет различные привилегии и цены.
- Календарь событий: для каталогов событий включите календарь с подробностями о событии, датами и вариантами регистрации.
- Уведомления пользователей: отправляйте пользователям электронные письма или push-уведомления об обновлениях их списков, обзоров или других действий на сайте.
- Сообщить о злоупотреблениях или спаме. Включите функцию, позволяющую пользователям сообщать оскорбительный или спам-контент на модерацию.
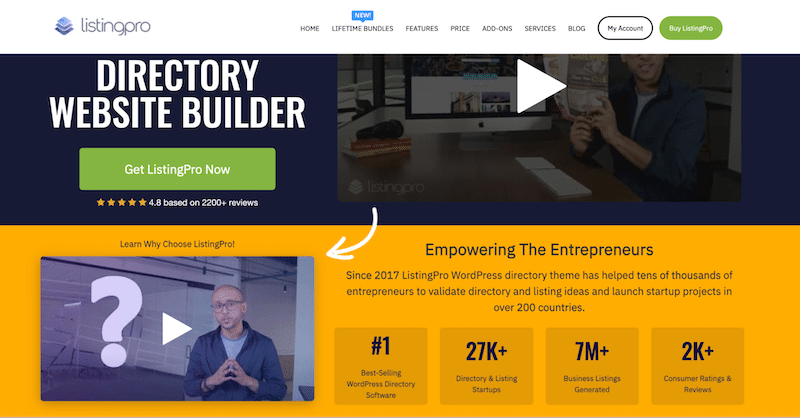
Лучшая тема для вашего сайта-каталога и почему:
- ListingPro – ListingPro – одна из лучших тем WordPress, специализирующаяся на создании онлайн-каталогов, списков и торговых площадок. Он предлагает надежные функции для предприятий и пользователей, включая расширенный поиск и фильтрацию, списки на основе местоположения, обзоры и рейтинги, а также мощную систему монетизации. ListingPro подходит для многих веб-сайтов в виде каталогов, таких как местные предприятия, поставщики услуг, объявления, доски объявлений и т. д. Это универсальный выбор для создания эффективных и многофункциональных онлайн-каталогов.

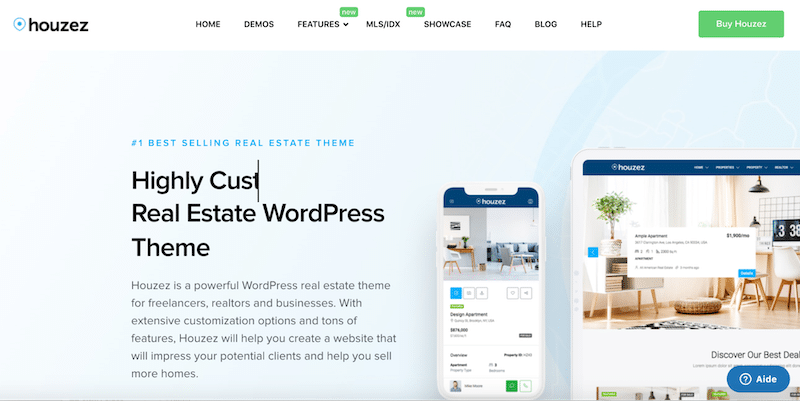
Лучшая тема для вашего сайта о недвижимости и почему:
- Houzez — тема Houzez — это многофункциональная и настраиваемая тема WordPress, предназначенная для веб-сайтов недвижимости. Он предлагает современный и интуитивно понятный интерфейс с инструментами для создания списков объектов недвижимости, расширенного поиска, подачи заявок на недвижимость и вариантов членства. Houzez хорошо подходит для агентов по недвижимости, агентств и веб-сайтов с объявлениями о недвижимости, что позволяет легко демонстрировать недвижимость, управлять запросами и создавать профессиональное онлайн-присутствие в сфере недвижимости.

6. Образование и электронное обучение (онлайн-курсы):
Создание эффективного веб-сайта для образования и электронного обучения, особенно онлайн-курсов, требует наличия полного набора функций для привлечения учащихся. Вот ключевые особенности, которые помогут вам выбрать тему WordPress:

- Управление курсами: удобные инструменты создания курсов и управления ими для инструкторов и преподавателей.
- Списки курсов: отображение подробных списков курсов, включая названия курсов, описания, преподавателей и цены.
- Регистрация пользователей и профили. Разрешите пользователям регистрироваться, создавать профили и отслеживать их прогресс.
- Регистрация и платежи: безопасная обработка платежей за регистрацию на курсы с несколькими вариантами оплаты.
- Дискуссионные форумы: интегрированные дискуссионные форумы или форумы для взаимодействия студентов и взаимного обучения.
- Отзывы и рейтинги пользователей. Разрешите студентам оставлять отзывы и оценки курсов, помогая другим сделать осознанный выбор.
- Отслеживание прогресса: инструменты для мониторинга и отображения прогресса и достижений учащихся.
- Викторины и оценки: создавайте и управляйте викторинами, тестами и заданиями с оценкой и обратной связью.
- Сертификаты и значки: раздел с вручением сертификатов или значков студентам по завершении курса.
- Интеграция электронной коммерции: интеграция с WooCommerce и другими платформами для продажи курсов, членства или цифровых продуктов.
- Объявления и уведомления. Держите студентов в курсе обновлений курса, объявлений или предстоящих событий.
- Библиотека ресурсов. Создайте библиотеку с дополнительными материалами, материалами для чтения или ссылками.
- Опросы обратной связи: собирайте отзывы студентов, чтобы улучшить содержание курса и процесс обучения.
- Интеграция с системой управления обучением (LMS): интеграция с популярными платформами LMS для улучшения управления курсами.
- Живые вебинары и виртуальные классы: поддержка живых вебинаров или функций виртуального класса.
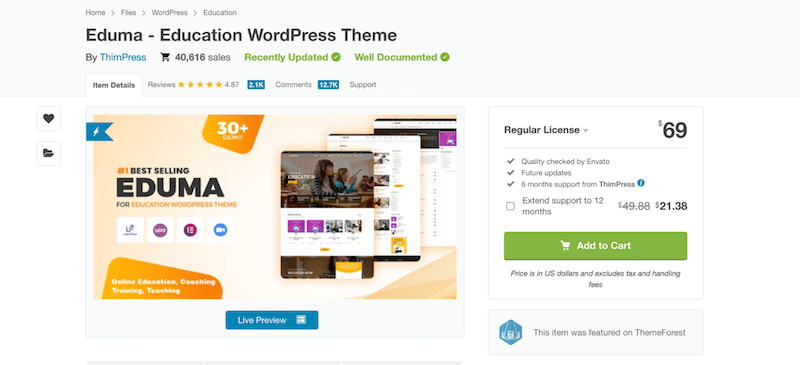
Лучшая тема для сайта электронного обучения и почему:
- Eduma – Тема Eduma – это первая продаваемая тема WordPress на Envato, предназначенная для создания веб-сайтов онлайн-образования и электронного обучения. Благодаря широкому набору функций Eduma позволяет преподавателям и учреждениям легко управлять курсами, зачислять студентов и предоставлять привлекательный учебный контент. Он включает в себя инструменты для создания курсов, викторин, сертификатов, дискуссионных форумов и обработки платежей. Eduma — лучший выбор для всех, кто работает в сфере образования и хочет создать профессиональную и эффективную платформу онлайн-обучения.

Получив представление об основных функциях, необходимых для веб-сайтов в различных отраслях, а также о рекомендуемых инструментах в каждой категории, вы теперь лучше подготовлены к осознанному выбору темы. Однако есть несколько дополнительных жизненно важных критериев, которые могут помочь вам уточнить свое решение и сделать окончательный выбор. Давайте рассмотрим эти ключевые факторы, прежде чем совершить покупку.
Ключевые факторы, которые следует учитывать при выборе темы
При выборе темы для вашего сайта учитывайте следующие показатели доверия:
1. Производительность
Чтобы оценить производительность темы, рекомендуется запустить один из демонстрационных сайтов темы с помощью таких инструментов, как PageSpeed Insights и GTMetrix. Вот контрольный список ключевых показателей эффективности (KPI), которые помогут вам оценить скорость темы:
- Изучите основные веб-показатели
- Оцените общее время загрузки
- Проверьте количество HTTP-запросов
- Оцените общий размер страницы
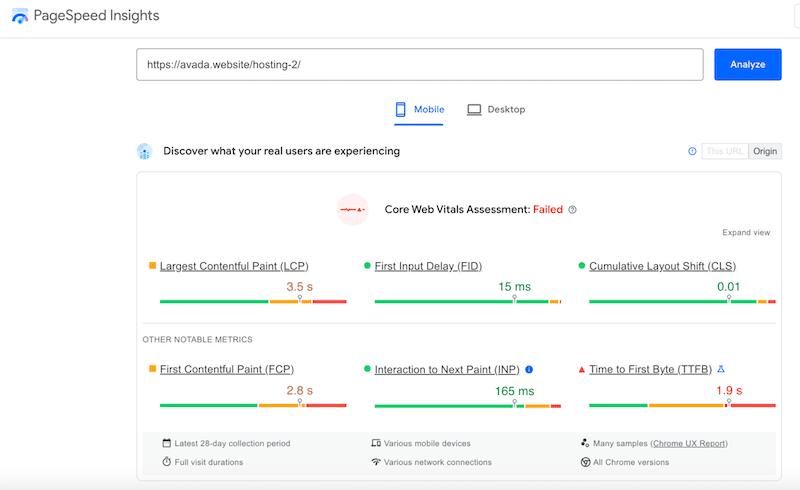
Давайте рассмотрим каждый KPI с помощью демо-версии хостингового агентства от Avada.
Измерение основных веб-жизненных показателей
Core Web Vitals — это набор конкретных показателей производительности веб-сайта, которые Google использует для оценки взаимодействия с пользователем на веб-сайте. Они имеют решающее значение для поисковой оптимизации (SEO) и вовлечения пользователей. Вот пороговые показатели, которые ваша тема не должна превышать:
- Самая большая по содержанию краска (LCP) . LCP измеряет, насколько быстро самый крупный элемент контента, например изображение или блок текста, становится видимым пользователю. LCP вашей темы должен произойти в течение 2,5 секунд после начала загрузки страницы.
- Первая входная задержка (FID) . FID оценивает интерактивность веб-страницы, измеряя задержку между первым взаимодействием пользователя (нажатием кнопки, вводом данных) и реакцией веб-сайта. Тема должна иметь FID менее 100 миллисекунд.
- Совокупное смещение макета (CLS) . CLS измеряет визуальную стабильность веб-страницы. Низкий балл CLS означает, что неожиданные изменения макета с меньшей вероятностью будут отвлекать пользователей. Тема должна иметь показатель CLS менее 0,1.
Убедитесь, что ваша тема соответствует этим пороговым значениям Core Web Vitals, чтобы улучшить SEO вашего веб-сайта и обеспечить положительный пользовательский опыт. Google учитывает эти показатели при ранжировании веб-сайтов в результатах поиска.
Как проверить основные веб-показатели вашей темы
Вы можете использовать GTmetrix или PageSpeed Insights для проведения аудита основных веб-показателей. В нашем примере мы перейдем к PageSpeed Insights и введем этот URL-адрес:
«https://avada.website/hosting-2/»
И это результаты, которые мы получили для демо-версии Avada.

Два основных веб-показателя выделены зеленым цветом, а один — оранжевым (LCP), что приемлемо для многофункциональной темы. Однако Google заявляет, что оценка Core Web Vital не удалась, а это означает, что необходимо приложить больше усилий для повышения производительности.
| Подсказка: внедрение плагина кеширования, такого как WP Rocket, может помочь пройти оценку Core Web Vitals. Продолжайте читать или перейдите к этому разделу, чтобы узнать больше. |
Оцените общее время загрузки
Выбирая тему, убедитесь, что время ее загрузки не превышает 4 секунд. А вот интересная статистика с сайта sitebuilder.com:
- Каждый четвертый посетитель, скорее всего, покинет веб-сайт, если время загрузки превышает четыре секунды.
- На первой странице результатов поиска Google средняя скорость страницы составляет 1,65 секунды.
Как проверить общее время загрузки
Следующий шаг — перейти к GTMetrix и запустить аудит нашего демо-URL:
«https://avada.website/hosting-2/»
Общее время загрузки этой демо-версии Avada составляет 2,7 секунды , что является отличным показателем.

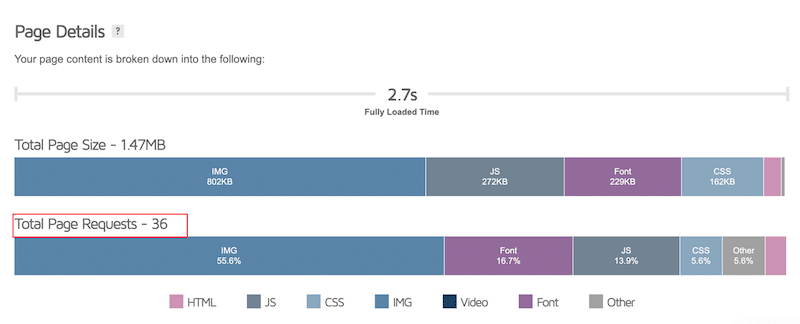
Проверьте количество HTTP-запросов
Меньшее количество HTTP-запросов для темы приводит к повышению производительности, поскольку каждый запрос увеличивает время загрузки, а их сокращение сводит к минимуму время, необходимое для полной загрузки веб-страницы.
Среднее количество HTTP-запросов к веб-странице в 2023 году обычно находится в пределах 50–75 запросов.
Это число может варьироваться в зависимости от таких факторов, как сложность страницы, ее содержание и, конечно же, использование методов оптимизации.
Как проверить количество HTTP-запросов
На странице результатов GTmetrix вы также можете просмотреть количество HTTP-запросов вашей темы WordPress:

Демо-версия Avada регистрирует в общей сложности 36 запросов страниц, причем большая часть этих запросов посвящена демонстрационным изображениям. Вы можете легко улучшить этот показатель, используя свои изображения и оптимизируя их с помощью плагина оптимизатора изображений.
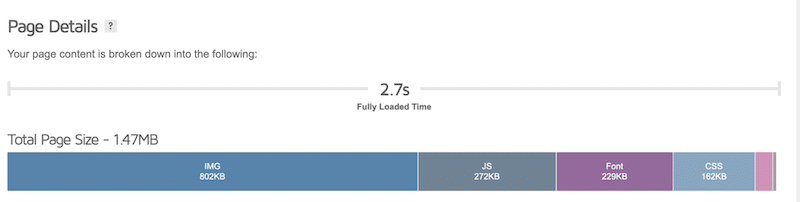
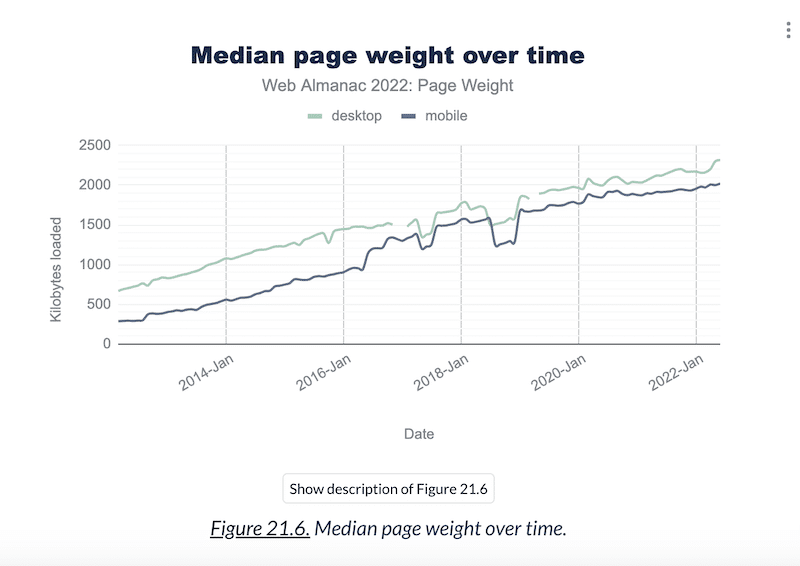
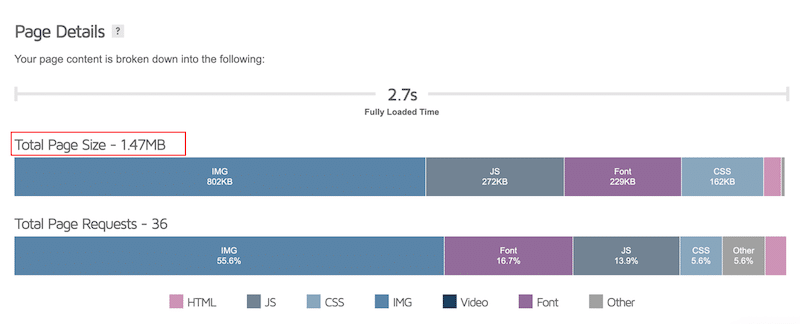
Оцените общий размер страницы
Средний вес страницы (или общий размер страницы) в 2023 году обычно варьируется от 2 до 2,5 МБ. Выберите тему в этом диапазоне.
На рисунке ниже показан типичный размер веб-страниц, включающий все их содержимое, включая текст, изображения, скрипты и другие элементы.

Как измерить общий размер страницы
Просто проверьте демо-сайт через GTmetrix и перейдите в раздел результатов. Общий размер страницы нашей Авады составляет 1,47 МБ, что даже ниже рекомендуемого диапазона!

| ️ Важная оговорка : хотя демо-версия может служить ориентиром, важно отметить, что результаты производительности могут отличаться после включения окончательного контента и функций. Чтобы обеспечить оптимальную производительность, рассмотрите возможность использования плагина оптимизации изображений, такого как Imagify, и плагина кеширования, такого как WP Rocket. |
2. Оперативность
Выбор адаптивной темы имеет решающее значение, поскольку он обеспечивает плавную адаптацию и функционирование веб-сайта на различных устройствах и размерах экрана. Эта адаптивность улучшает пользовательский опыт, снижает показатели отказов и улучшает рейтинг SEO. Кроме того, широко распространено использование мобильных устройств, поэтому адаптивный дизайн необходим для охвата и привлечения более широкой аудитории.
Как проверить отзывчивость темы:
- Откройте демо-версию со своего мобильного устройства, чтобы оценить ее внешний вид. Элементы должны адаптироваться к адаптивному дизайну.
- Просмотрите список функций темы на предмет наличия функции «адаптивного дизайна».
- Измените размер окна браузера и посмотрите, как тема адаптируется к различным размерам экрана.
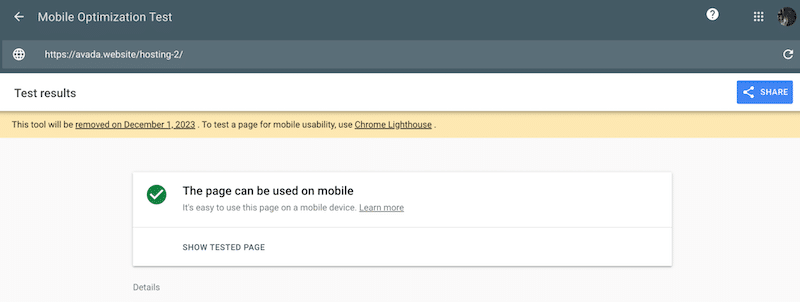
- Используйте тест Google на совместимость с мобильными устройствами в консоли поиска, чтобы проверить, как ваш веб-сайт отображается на мобильных устройствах.
- Убедитесь в совместимости с такими конструкторами страниц, как Elementor, Beaver Builder или редактором WordPress, поскольку эти инструменты облегчают создание адаптивного дизайна.
Для нашей демо-версии Avada мы провели тест на отзывчивость с помощью Search Console. Результаты уже получены, и хорошей новостью является то, что Avada демонстрирует твердую приверженность адаптивному дизайну.

3. Объем продаж
Количество продаж темы может быть важным показателем доверия при выборе темы. Более высокие продажи (и установки) часто означают популярность и надежность. Вы можете получить этот номер на WordPress.org, на официальном сайте автора темы или непосредственно на торговой площадке. На WordPress.org вы увидите количество установок, а не продаж.
4. Отзывы и рейтинги
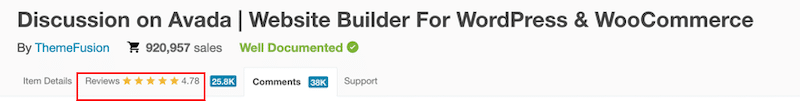
Что касается отзывов и оценок, то предпочтительны темы с рейтингом, приближающимся к 5 звездам. Это говорит о высоком уровне удовлетворенности пользователей. Обязательно ознакомьтесь с различными отзывами, как положительными, так и отрицательными, чтобы получить всестороннее представление. Если это премиум-тема, доступная на ThemeForest, то обзор выглядит следующим образом:

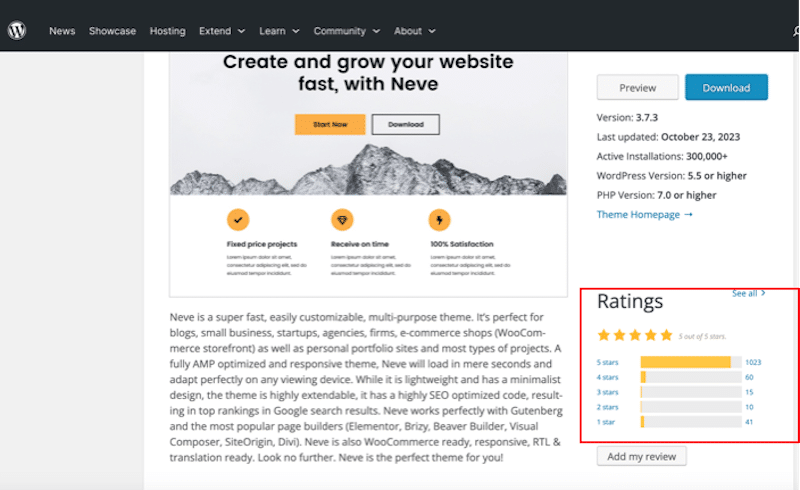
Если это бесплатно, зайдите на WordPress.org:

Вы также можете проверить TrustPilot на наличие честных отзывов, чтобы завершить анализ.
5. Последнее обновление
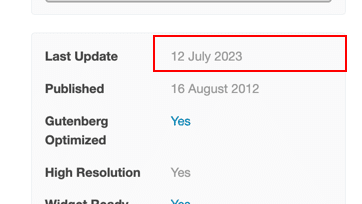
Оцените дату последнего обновления темы. Частые обновления отражают постоянное обслуживание, обеспечивая совместимость с последними версиями WordPress и соблюдение стандартов безопасности. Обычно вы можете увидеть дату на торговой площадке.

Примечание. «Дата публикации» также является ценной информацией, поскольку указывает, как долго тема доступна на рынке. Это служит индикатором доверия, подчеркивающим стабильность компании в отрасли.
Если вы выбираете бесплатную тему, вы также можете проверить поле «последнее обновление» на WordPress.org.
6. Точность документации
Очень важно тщательно изучить документацию темы на случай, если в процессе проектирования у вас возникнут вопросы. Зайдите в справочный центр автора темы и проверьте качество ресурсов. Если вы покупаете на торговой площадке, они обычно делают всю работу за вас и добавляют следующую метку:

7. Форум общественной поддержки
Важным аспектом является форум общественной поддержки темы. Здесь вы можете оценить оперативность и эффективность автора темы или службы поддержки. Обратите внимание на случаи, когда пользователи задавали вопросы или сталкивались с проблемами, и анализируйте, были ли ответы быстрыми и полезными.
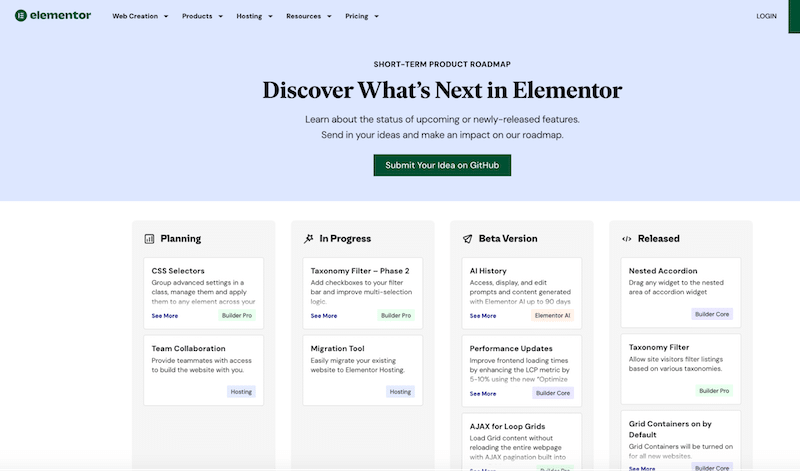
8. Дорожная карта продукта
Дорожная карта продукта — важнейший инструмент для оценки долгосрочной надежности темы. Это дает уверенность в том, что стоящая за ним компания имеет устойчивое будущее, основанное на четком видении и приверженности команды разработчиков. Часто это обязательство выражается в подробных дорожных картах. В случае наличия дорожной карты наличие публичного деятеля, такого как Ник Роуч из Divi, который периодически делится обновлениями о ходе работы и изменениями в видении, может обеспечить аналогичную уверенность. Мы стали свидетелями аналогичного подхода с Беном Пайнсом, когда он занимал должность директора по маркетингу в Elementor. У Elementor есть специальная страница с дорожной картой года:

9. Качество кода
Еще один аспект, который следует учитывать перед покупкой темы, — это качество ее кода. Некоторые темы, а также плагины в целом могут опираться на устаревшие платформы, которые могут ограничивать как производительность, так и возможность реализации новых функций. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
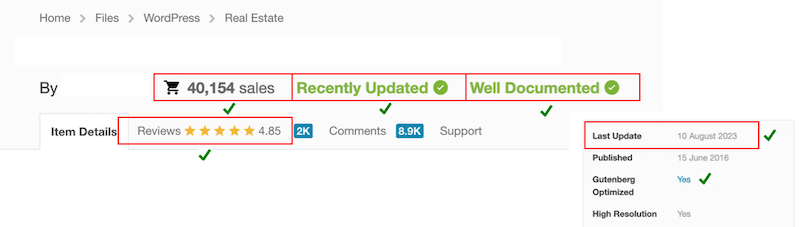
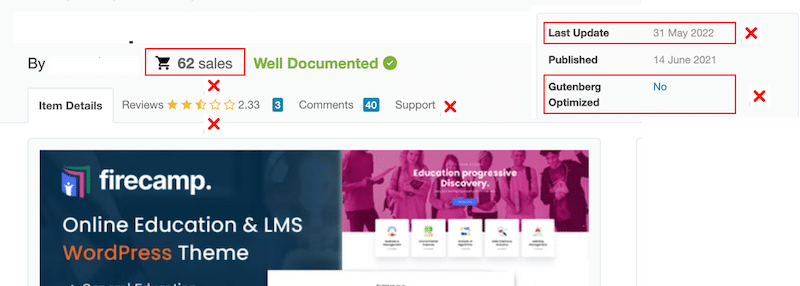
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
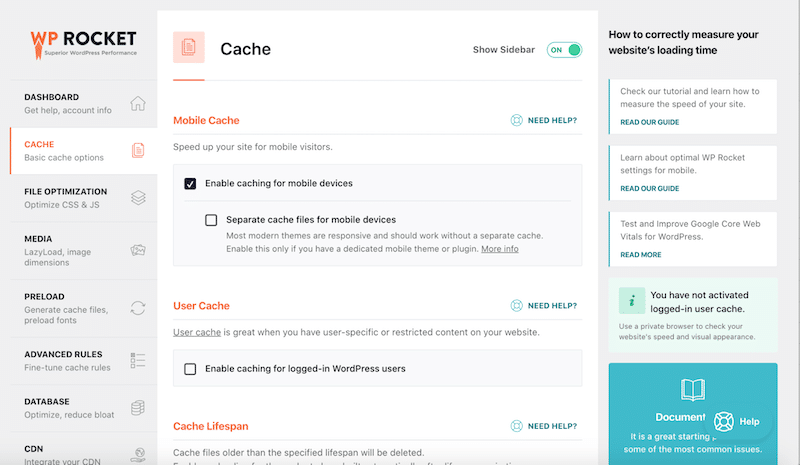
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

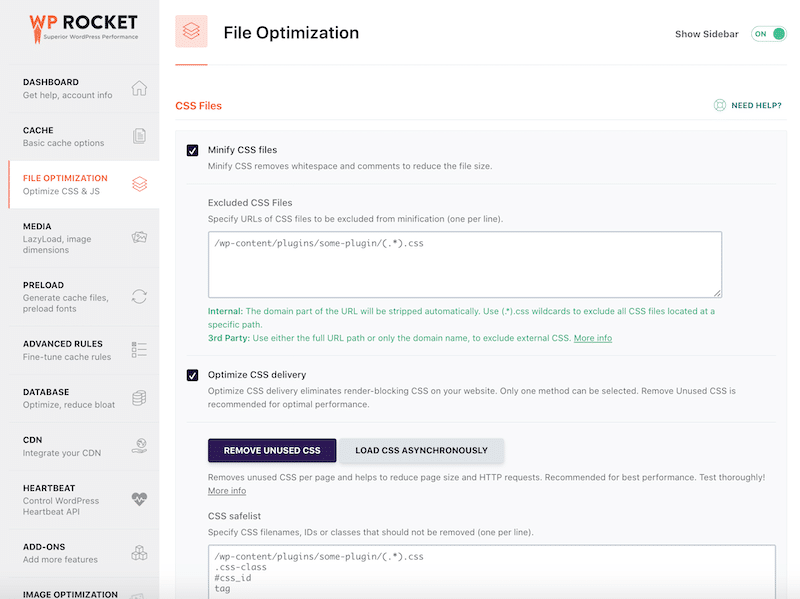
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

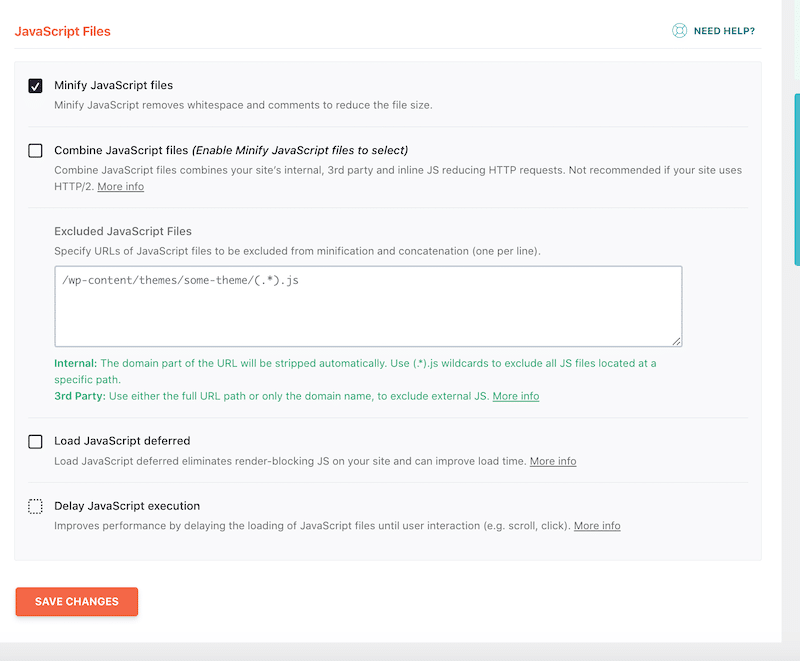
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

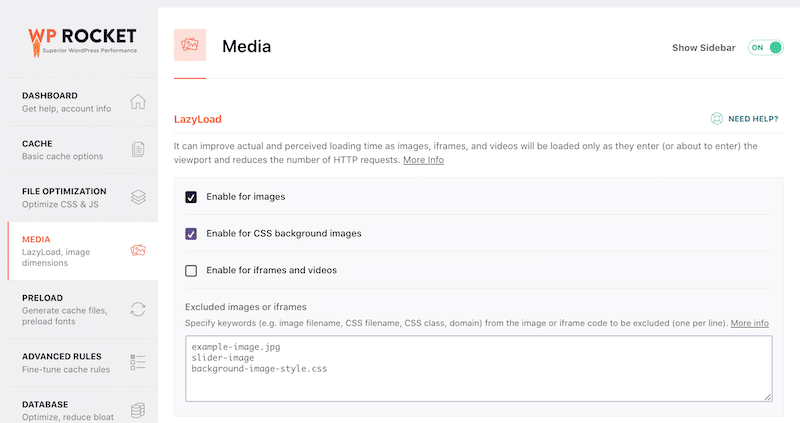
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Подведение итогов
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
