Как выбрать правильные шрифты для вашего сайта
Опубликовано: 2022-04-06Брендинг вашего интернет-магазина состоит из множества различных компонентов; от цветов и логотипа до языка, который вы используете, а также от качества обслуживания клиентов. И, конечно же, большую часть этого составляют шрифты.
Шрифты, которые вы используете на своем веб-сайте, имеют большое значение для создания ощущения вашего бренда — профессиональные, причудливые, серьезные, забавные и т. д. Они также играют очень важную роль в обеспечении отличного опыта для ваших посетителей, в том числе для тех, у кого есть зрение. нарушения.
Но как выбрать правильные шрифты и использовать их наилучшим образом?
Введение в шрифты и шрифты
Давайте сделаем шаг назад на мгновение. Вы, вероятно, знакомы с такими шрифтами, как Times New Roman, Helvetica и широко оклеветанным Comic Sans. Но какие именно?
Ну, шрифт — это цифровое представление текста, которое содержит несколько разных стилей. Например, Helvetica имеет 36 различных вариантов, в том числе:
- Helvetica Light (тонкая версия)
- Helvetica Oblique (версия, выделенная курсивом)
- Helvetica Bold (жирная версия)
- Helvetica Black (еще более толстая и смелая версия)
- Helvetica Condensed (версия с буквами, расположенными ближе друг к другу)
- Helvetica Rounded (версия с закругленными буквами)
Шрифт очень специфичен, с точным весом и стилем. Итак, Helvetica Bold — это шрифт, а Helvetica — это гарнитура. В этой статье мы будем использовать термины «гарнитура» и «шрифт» как синонимы.
Существует четыре основных типа шрифтов, которые вы можете выбрать, и вы можете смешивать и сочетать их, чтобы создать правильное впечатление от вашего сайта.
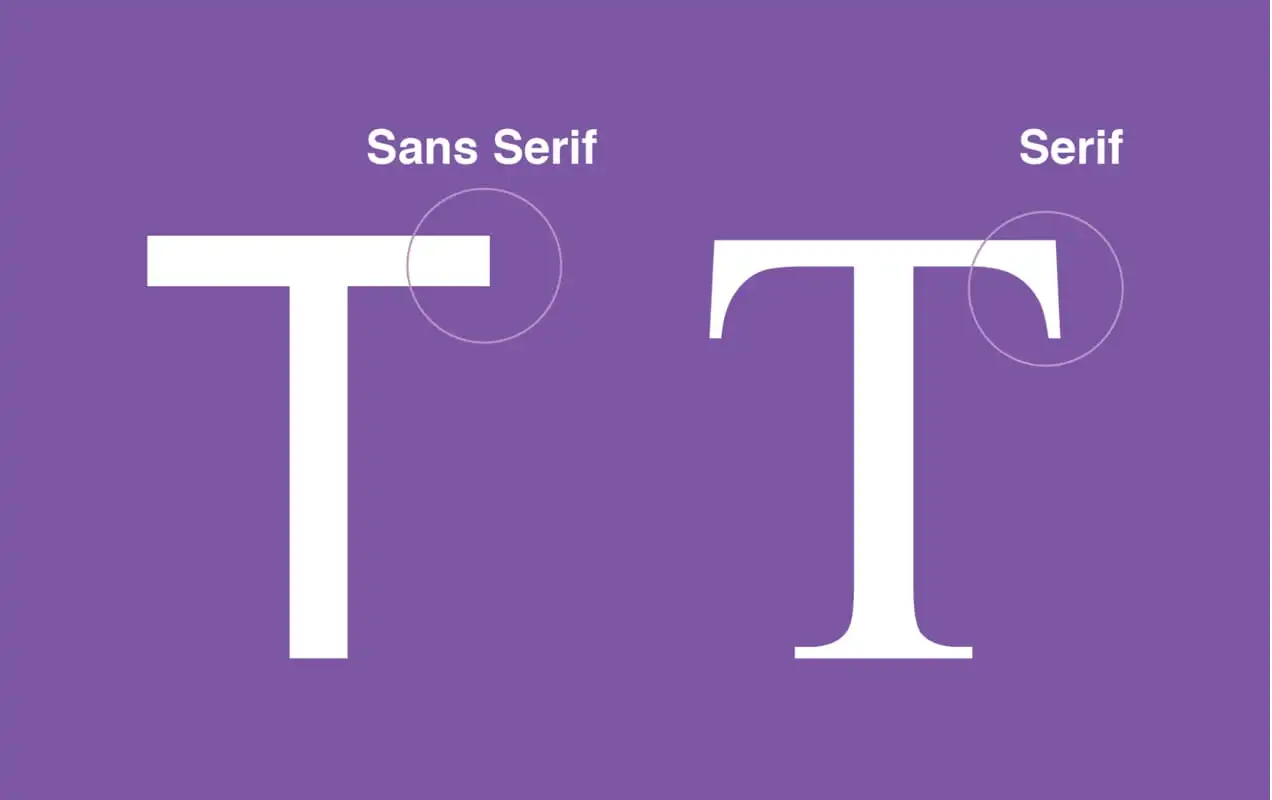
В шрифтах с засечками к определенным буквам добавляются дополнительные штрихи, а в шрифтах без засечек эти штрихи отсутствуют. Вы можете увидеть пример букв с засечками и без них ниже:

В целом, шрифты с засечками более традиционны и являются отличным способом продемонстрировать знания и надежность. Их также легче читать, потому что засечки помогают выделить каждую букву отдельно. Шрифты без засечек чистые и кажутся более доступными, чем их аналоги. Они по-прежнему просты и легко читаются в больших объемах текста.
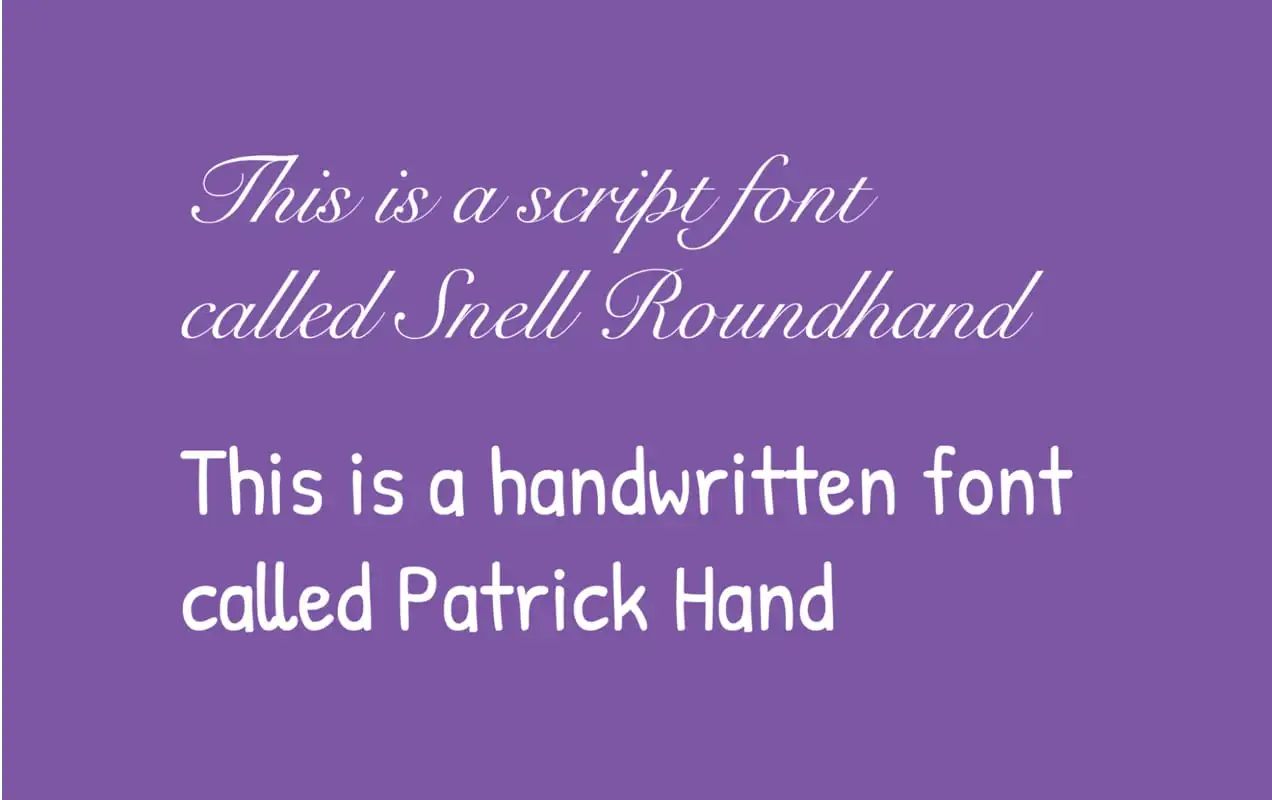
Рукописные и рукописные шрифты очень похожи на рукописные и иногда очень богато украшены. Некоторые читаются намного легче, чем другие, и они сильно различаются по стилю. Вот несколько примеров:

Как видите, один очень элегантный, а другой выглядит намного дружелюбнее.
Экранные шрифты невероятно разнообразны и охватывают все, что можно считать декоративным. Они сильно различаются по внешнему виду, но обычно используются только для заголовков. Вот три разных примера экранных шрифтов:

Эти трое не очень похожи, не так ли? Но они — отличный способ создать ощущение бренда.
Как выбрать и внедрить правильные шрифты
Итак, теперь, когда мы установили основы, давайте рассмотрим несколько полезных советов по выбору правильных шрифтов для вашего интернет-магазина.
1. Учитывайте удобочитаемость
Весь смысл текста должен быть прочитан, поэтому удобочитаемость должна быть вашим главным критерием при выборе шрифта. В конце концов, если посетители не смогут прочитать ваш текст, они не смогут узнать о ваших продуктах или узнать о вашем бизнесе, не говоря уже о том, чтобы совершить покупку!
Ваш основной текст почти всегда должен быть шрифтом с засечками или без засечек, потому что они облегчают посетителям чтение больших абзацев или блоков текста. Сохраняйте экранные и скриптовые шрифты для заголовков и даже в этом случае убедитесь, что их легко понять.
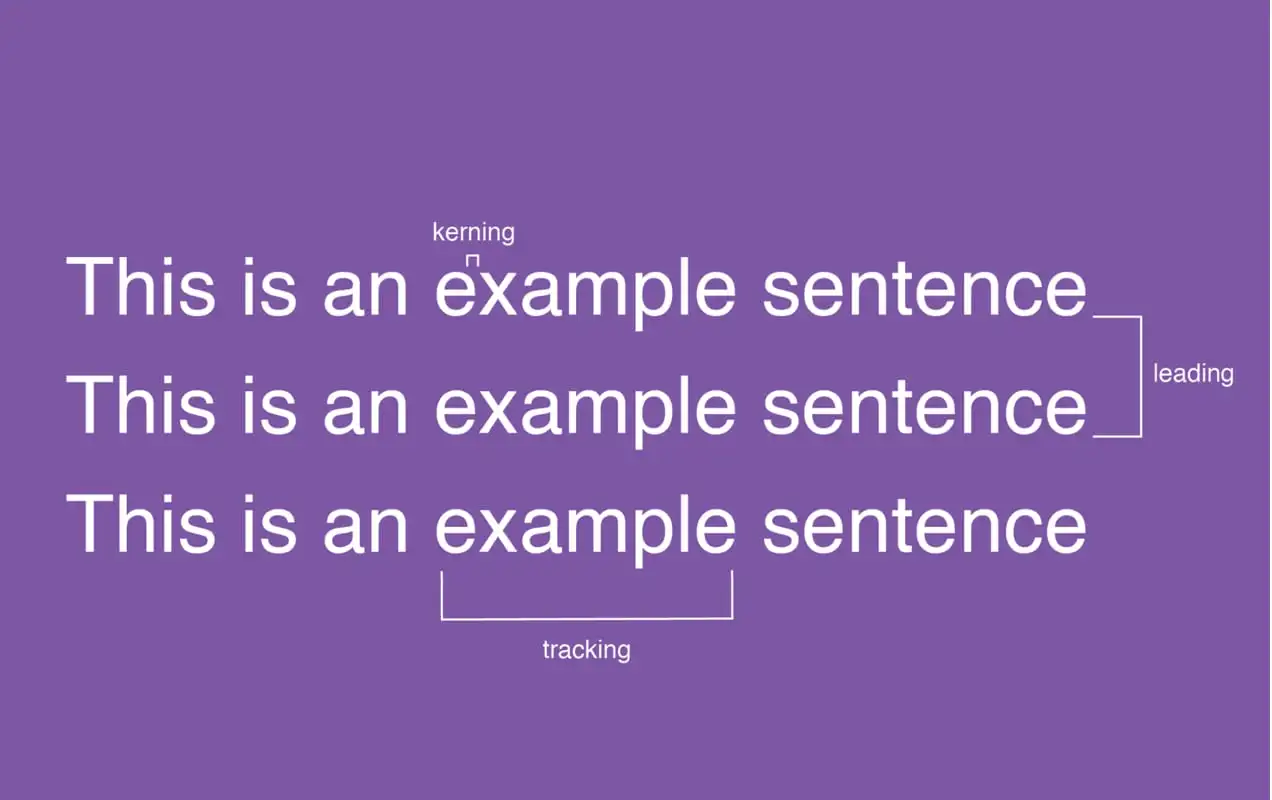
Следующее, о чем нужно подумать, — это расстояние между вашим текстом. Есть три основных соображения относительно интервалов:
- Кернинг : расстояние между двумя буквами. Правильный кернинг гарантирует, что каждое слово будет разборчиво по отдельности и что одно слово не будет выглядеть как два.
- Интерлиньяж: расстояние между двумя строками текста. Правильный интерлиньяж делает абзацы текста намного легче для чтения.
- Отслеживание : контролирует расстояние между буквами в словах в целом, а не в отдельных символах. Таким образом, вместо того, чтобы просто регулировать расстояние между «t» и «h» в слове «this», вы должны настроить расстояние между всеми четырьмя буквами одновременно.
Вот иллюстрация всех трех:

В идеале расстояние между строками и буквами должно облегчить чтение, особенно в форме абзаца. Не волнуйся; узнать больше об этом может быть весело! Есть несколько отличных онлайн-игр, которые дают вам практическую практику.
2. Подумайте об идентичности бренда
Индивидуальность вашего бренда — это то, что отличает вас от других. Это индивидуальность вашего бизнеса. И шрифты, которые вы выбираете, являются одним из компонентов, который отображает эту индивидуальность для потенциальных и существующих клиентов.
Итак, какое чувство вы хотите вызвать на своем сайте? Весело и необычно? Профессионально и надежно? Утонченный и элегантный? Давайте посмотрим, как некоторые сайты используют шрифты для представления своего бренда.

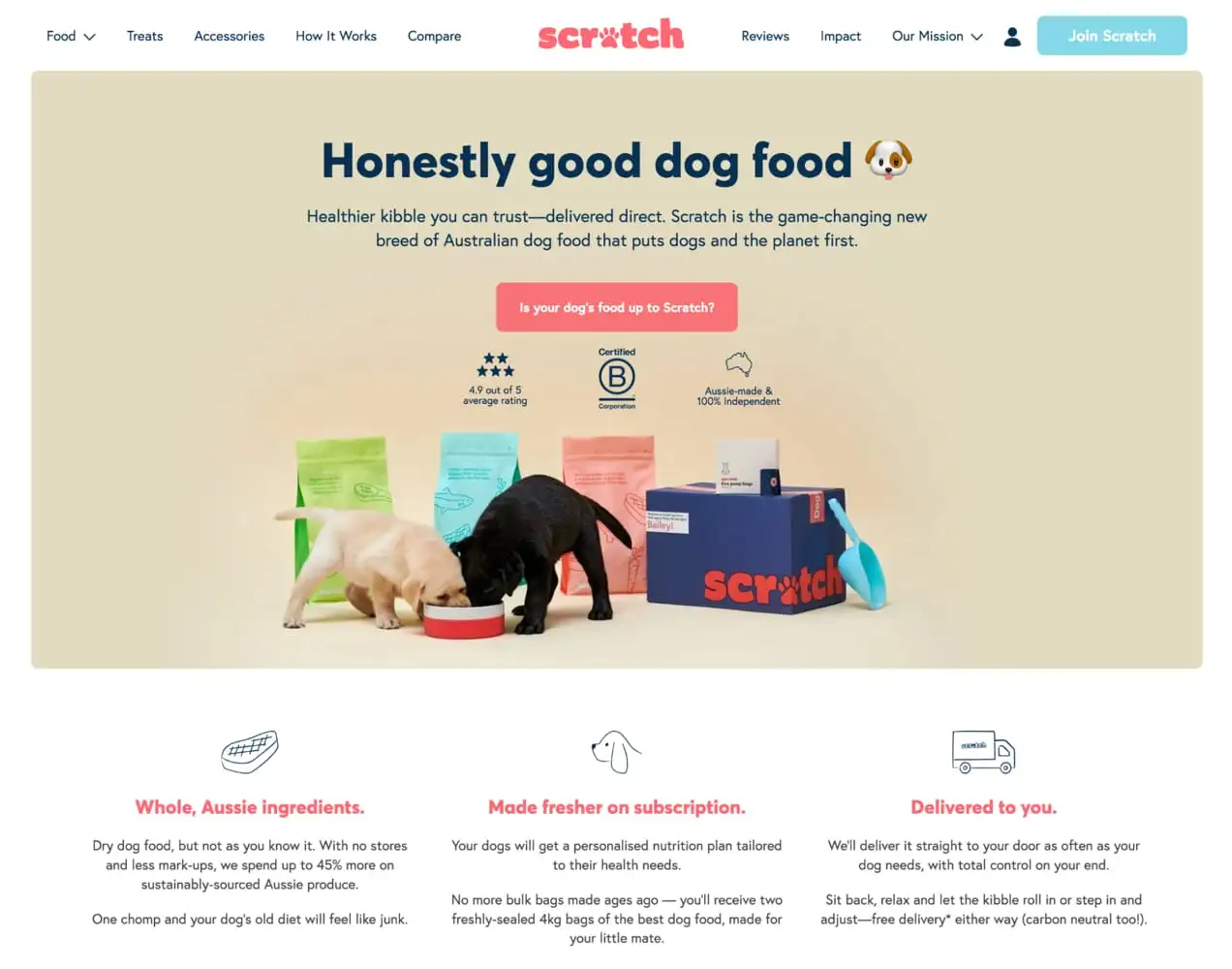
У Scratch Pet Food очень дружелюбный бренд, и их шрифты отражают это. Они используют очень жирный шрифт без засечек для заголовков и более светлый шрифт без засечек для основного текста.

Flwr — студия цветочного дизайна, и, поскольку они разрабатывают для особых мероприятий, таких как свадьбы, их шрифты должны быть элегантными и красивыми. Они сочетают современный шрифт с засечками и тонкий шрифт без засечек, создавая неповторимый образ, соответствующий их букетам.

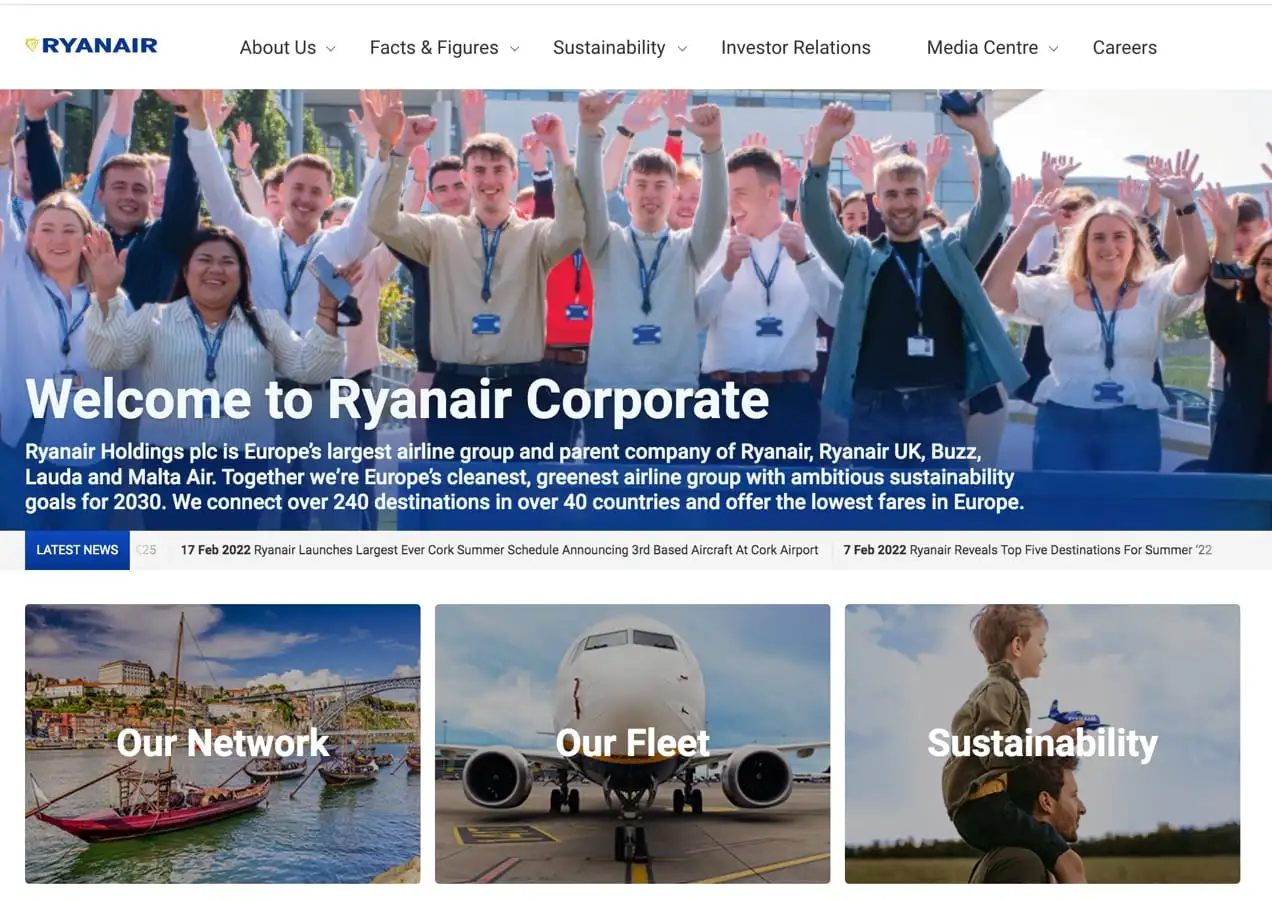
Корпоративный веб-сайт Ryanair действительно корпоративный, и их шрифты это отражают. Они выбрали версии одного и того же простого профессионального шрифта как для заголовков, так и для основного текста. Это профессионально, но не кажется душным.
Вы видите, как все три компании используют шрифты, чтобы передать ощущение, которое они хотят, чтобы люди ассоциировали с их брендом? Вы можете сделать то же самое. Не бойтесь экспериментировать со шрифтами, пока не найдете идеальный вид.
3. Используйте всего пару шрифтов
Хотя может показаться заманчивым включить все замечательные шрифты, которые вы найдете на своем сайте, вам лучше остановиться на паре. В противном случае ваш магазин может показаться разрозненным и разбросанным по всему миру, и вы можете вызвать раздражение у посетителей.
Выбирая шрифты, соедините их в разных сценариях, чтобы увидеть, хорошо ли они работают вместе. Вы можете выбрать один шрифт для заголовков и другой для основного текста. Вы также можете использовать варианты шрифта — например, полужирный или все прописные — чтобы выделить текст, не отклоняясь от одного и того же семейства шрифтов.

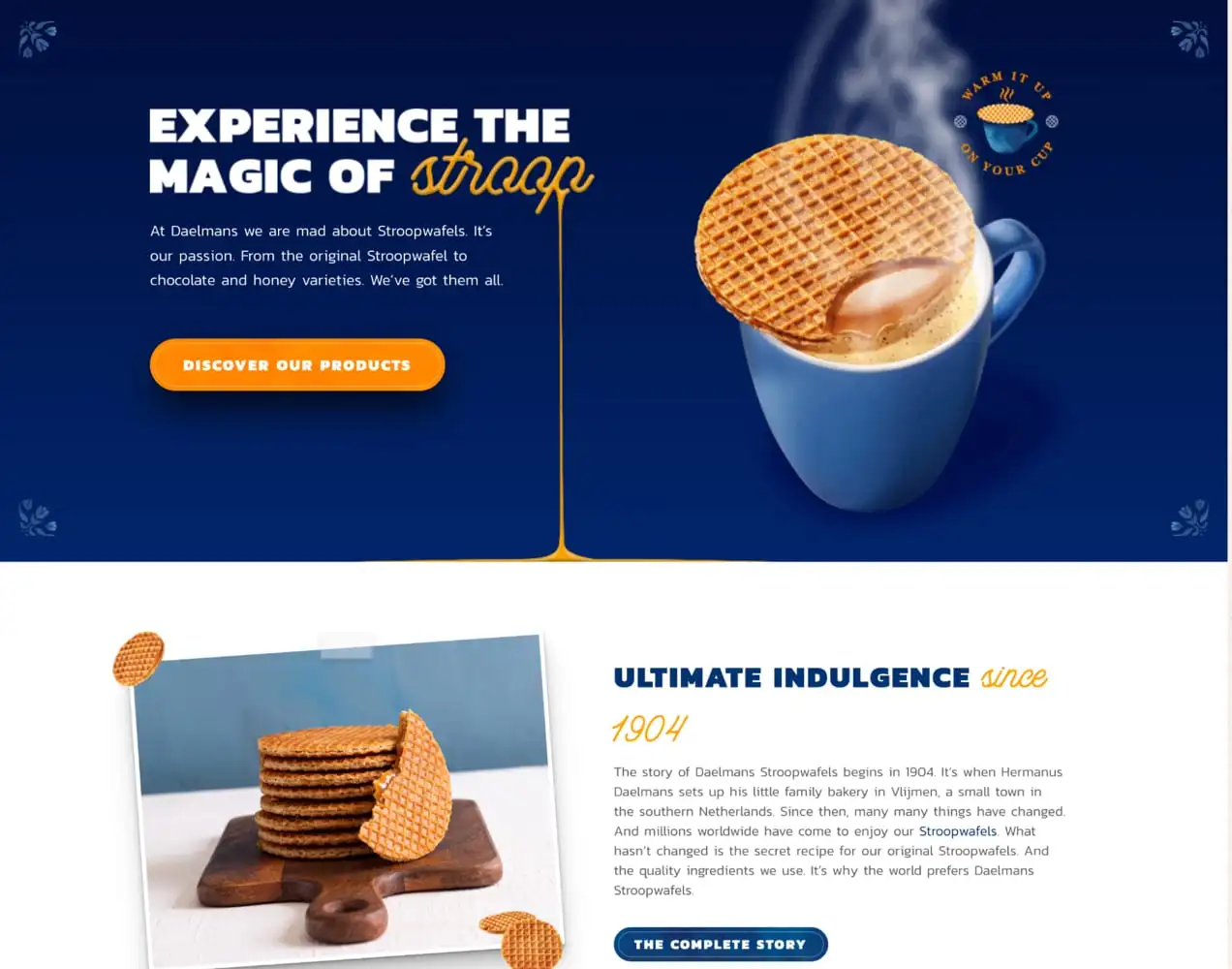
Daelmans Stroopwafels, например, использует один и тот же шрифт для заголовков и основного текста. Они используют полужирный вариант заглавных букв для заголовков и более светлый вариант для основного текста. Но, чтобы добавить еще больше индивидуальности, они иногда используют рукописный шрифт, имитирующий карамель, включенную в их продукты. Этот сценарий, если его использовать экономно, эффективно выделяет важные концепции и делает их сайт аутентичным и уникальным.


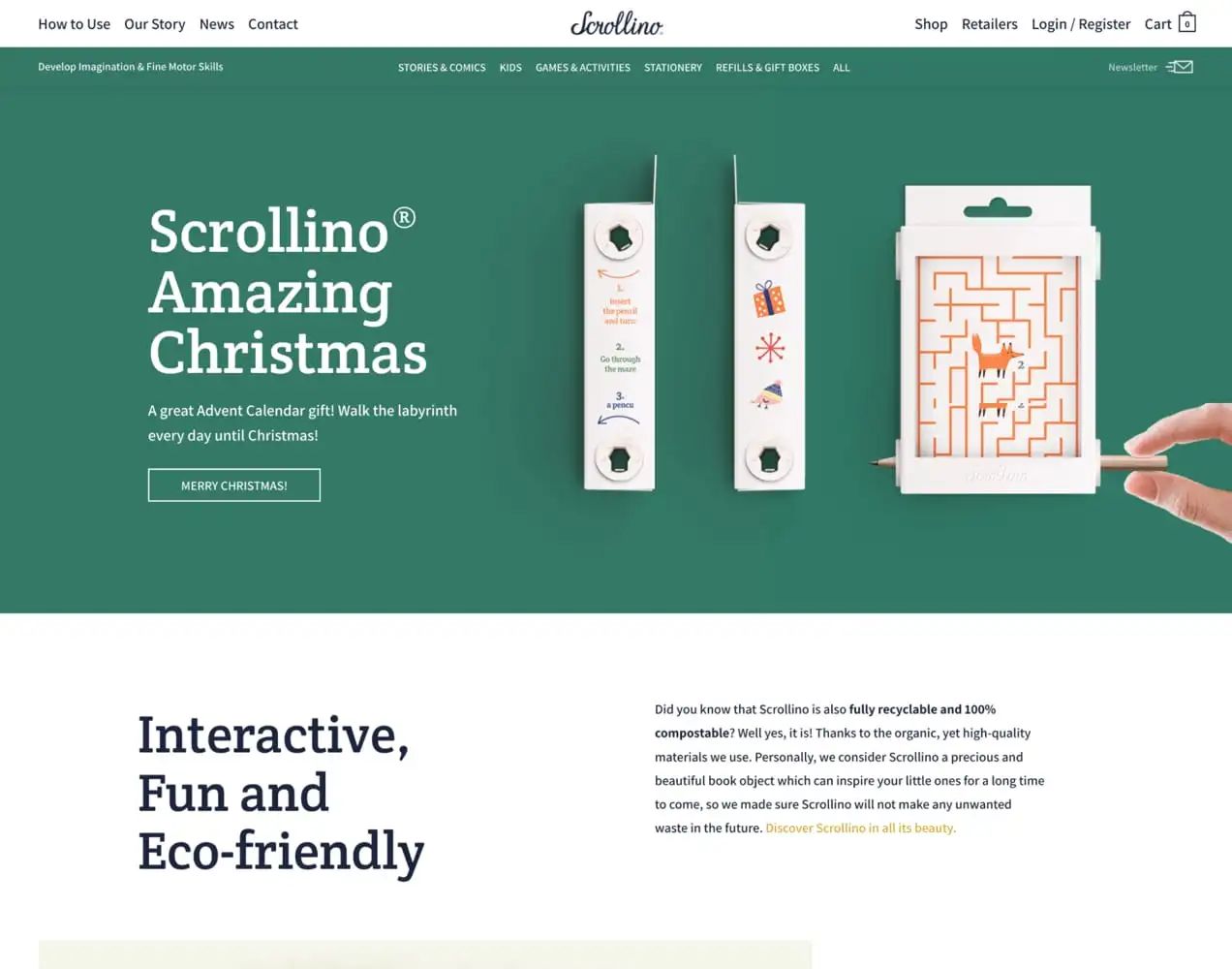
Scrollino, магазин детских товаров, использует супердоступный и беззаботный шрифт с засечками для своих заголовков. Они сочетают это с чистым, простым шрифтом без засечек для основного текста, создавая удобочитаемую и веселую атмосферу.
4. Выберите правильный размер шрифта
Важно, чтобы ваш текст был достаточно крупным, чтобы его могли прочитать посетители сайта, в том числе люди с нарушениями зрения. Как правило, 16 пикселей — это минимальный размер, который вы должны использовать, хотя он может варьироваться в зависимости от шрифта. Например, некоторые шрифты труднее читать, когда они меньше.
Если возможно, попросите реальных людей проверить ваш текст и посмотреть, легко ли он читается. И обязательно просмотрите его на устройствах всех типов — настольных компьютерах, планшетах и мобильных телефонах. Такие инструменты, как Screenfly, значительно упрощают этот процесс.

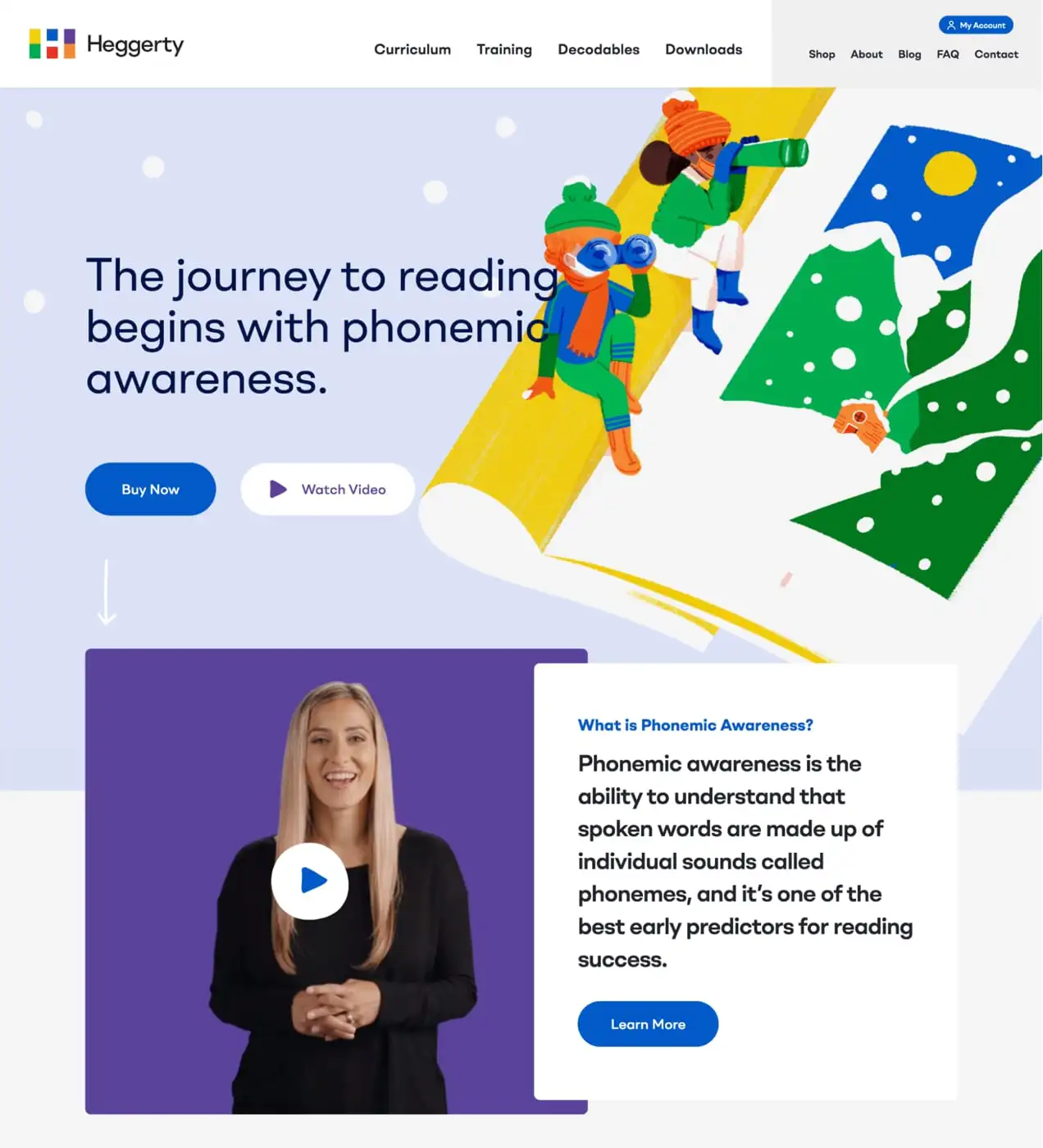
Heggerty, компания, предлагающая учебные программы и другие ресурсы для учителей, использует приятный крупный размер шрифта. Хотя они не настолько велики, чтобы брать верх над дизайном, они просты и легко читаются на всех устройствах.
5. Подумайте о доступности
Когда вы делаете веб-сайт доступным, вы упрощаете его использование для каждого посетителя, включая людей с физическими или умственными недостатками. Есть множество вещей, которые вы можете сделать, чтобы улучшить доступность вашего интернет-магазина, включая оптимизацию использования шрифтов.
Одной из таких вещей является обеспечение того, чтобы ваш текст был достаточно большим для чтения и не был слишком сложным, как обсуждалось выше. Но вы также хотите учитывать цветовой контраст. Вы должны убедиться, что ваш текст легко читается независимо от того, на каком фоне он находится, будь то сплошной цвет, узор или изображение.
Коэффициент контрастности варьируется от 1:1 (белое на белом) до 21:1 (черное на белом). Коэффициент контрастности, который вы ищете для текста, составляет около 7: 1 для основного текста и 4,5: 1 для заголовков. Вы можете использовать инструмент специальных возможностей WAVE для анализа вашего сайта на предмет соотношения цветовой контрастности, а также других факторов доступности.

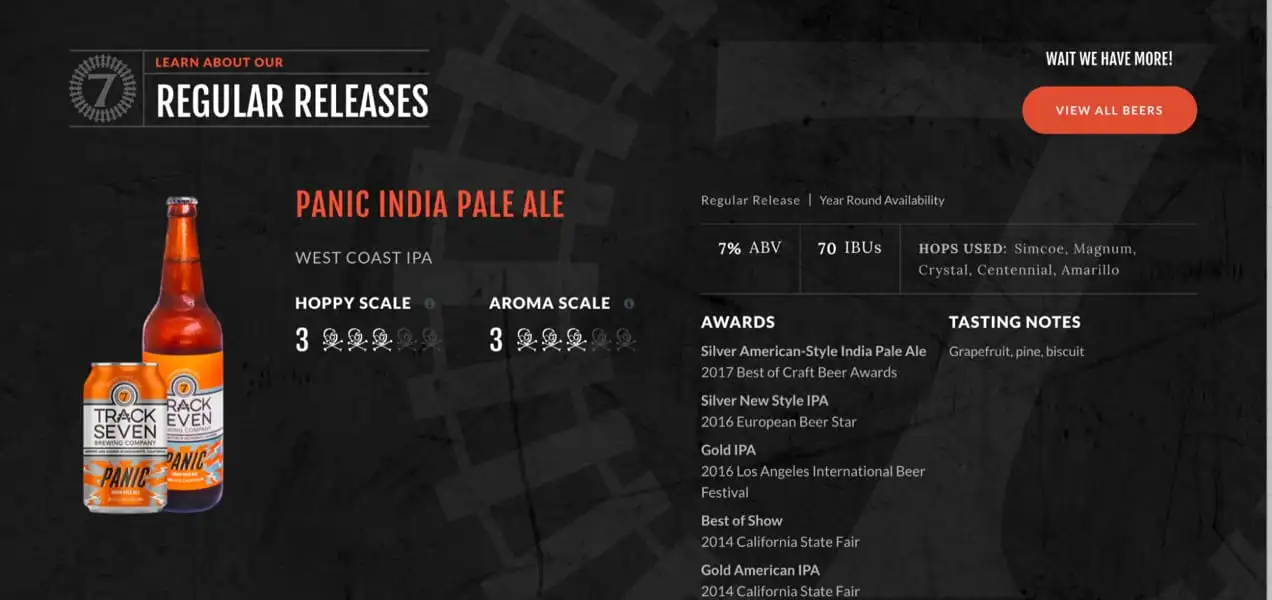
Трек 7 Brewing отлично справляется с цветовым контрастом на темном фоне. На своей домашней странице они используют белый или ярко-оранжевый текст, чтобы он выделялся на фоне затемненного изображения.
6. Избегайте использования заглавных букв в абзацах
Хотя все заглавные буквы могут быть хороши для утверждения, их может быть очень трудно читать в тексте. Нашему мозгу просто трудно обрабатывать текст с заглавной буквы в форме абзаца, что делает его чтение медленнее и сложнее.

Итак, если вы хотите использовать все заглавные буквы, используйте их экономно и только в заголовках. Это то, что делает Veer — все заглавные буквы очень эффективны для привлечения внимания на своем сайте, но они избегают этого в абзацах.
Как насчет веб-безопасных шрифтов?
Браузеры отображают и загружают шрифты по-разному в Интернете. Веб-безопасные шрифты — это шрифты, которые отлично выглядят и правильно загружаются в любом браузере и на любом устройстве. И хотя вам не обязательно пропускать великолепные пользовательские шрифты, которые вы выбрали для своего бренда, вы все же хотите добавить параметры веб-безопасности в свой стек шрифтов — коллекцию шрифтов, которые вы используете на своем сайте.
Это, по сути, устанавливает резервный шрифт для вашего магазина и дает вам полный контроль над тем, как отображается текст, если по какой-то причине ваш пользовательский шрифт не будет загружаться для посетителя. Например, вы можете указать браузерам использовать Playfair, если ваш собственный шрифт недоступен, Georgia, если Playfair недоступен, и шрифт с засечками по умолчанию, если ни один из них не работает.
Kinsta предлагает несколько отличных советов по добавлению резервных веб-безопасных шрифтов на ваш сайт.
Где найти шрифты для вашего сайта
Так как же найти отличные шрифты для своего интернет-магазина? Ваш первый шаг — убедиться, что у вас есть законные права на использование любых опций, которые вы выберете. Некоторые из них бесплатны для всех целей, другие являются премиальными для всех целей, а третьи бесплатны только для личного использования. Потратьте время, чтобы понять, как лицензия работает для ваших шрифтов.
Вот несколько отличных ресурсов для веб-шрифтов:
- Google Fonts : Google Fonts имеет огромную библиотеку доступных шрифтов, которые бесплатны для личного и коммерческого использования. Вы также можете использовать их инструменты для предварительного просмотра шрифтов в действии.
- Ваша тема . Многие темы WordPress содержат библиотеки шрифтов, иногда из таких источников, как шрифты Google, которые вы можете использовать на своем веб-сайте.
- Creative Market : онлайн-рынок цифровых активов Creative Market предлагает действительно красивые, уникальные шрифты в различных стилях.
- Font Squirrel : этот ресурс сортирует шрифты по категориям и позволяет предварительно просмотреть их. Но будьте осторожны — некоторые параметры предназначены только для личного использования, поэтому убедитесь, что вы знаете, какой тип загружаете.
- Шрифты Adobe : это высококачественные шрифты, доступные компаниям, имеющим лицензии Creative Cloud.
Как изменить шрифт на вашем сайте WooCommerce
Теперь, когда вы выбрали шрифты, пришло время применить их к вашему сайту. Есть три основных способа сделать это:
1. Используйте свою тему
Как упоминалось ранее, многие темы включают в себя библиотеку шрифтов. Некоторые позволяют применять эти шрифты к вашему сайту на собственной панели настроек. Или вы можете настроить эти шрифты с помощью настройщика WordPress:
- В панели управления WordPress перейдите в раздел «Внешний вид» → «Настроить».
- Нажмите на опцию « Шрифты ».
- Откройте раскрывающийся список для каждого типа текста — заголовки, базовый шрифт и т. д. — и выберите шрифт. Каждый раз, когда вы переключаете шрифты, предварительный просмотр вашего сайта будет обновляться, чтобы вы могли проверить, как он будет выглядеть, прежде чем применять его.
В Настройщике вы также можете настроить параметры стиля шрифта (жирный, курсив и т. д.) и размера.
2. Используйте плагин
Если ваша тема не включает шрифты или не предлагает шрифты, которые вы хотите использовать, следующий самый простой вариант — использовать плагин. Доступно множество вариантов, но если вы хотите использовать шрифт Google, то WP Google Fonts — отличный вариант. Он предоставляет доступ ко всей библиотеке Google Fonts, а затем позволяет применять отдельные шрифты к различным областям вашего сайта, таким как заголовки, абзацы и списки.
Если вы хотите использовать пользовательский шрифт из другого места, попробуйте плагин Custom Fonts. Он позволяет загружать собственные шрифты и даже интегрируется с популярными темами и компоновщиками страниц для более простой настройки.
3. Используйте пользовательский код
Если вы знакомы с кодом, у вас есть два других варианта:
- Размещайте шрифты на своем сайте и используйте код для их применения к областям текста.
- Загрузите шрифты из стороннего источника (например, Google Fonts) и поставьте их в очередь.
Для получения более подробной информации и инструкций ознакомьтесь с этой статьей от Kinsta.
Проявите творческий подход, но помните, что просто лучше
Получайте удовольствие от своих шрифтов! Проявите творческий подход к брендингу и выберите варианты, которые лучше всего отражают дух вашей компании. Но, в то же время, помните, что часто бывает просто. Выбирайте шрифты, которые легко читаются и не усложняются, используя четыре или пять разных вариантов. Ваша аудитория должна быть вашим главным приоритетом.
