Как писать код в WordPress с помощью ИИ
Опубликовано: 2023-09-30Раньше пользователи WordPress, не обладавшие знаниями в области кодирования, либо часами искали ответ в Google, либо обращались за помощью к профессиональному веб-разработчику. С появлением искусственного интеллекта (ИИ) ситуация начинает меняться. Существует довольно много инструментов-помощников по написанию кода с использованием искусственного интеллекта, но не все из них предназначены специально для WordPress. В этом посте мы покажем вам, как программировать в WordPress с помощью искусственного интеллекта, чтобы вы могли сэкономить свое время и кровно заработанные деньги для других задач.
Давайте погрузимся.
- 1. Что такое кодирование с помощью искусственного интеллекта для WordPress?
- 2. Почему вам следует писать код в WordPress с помощью ИИ
- 3. Каковы преимущества программирования в WordPress с помощью ИИ?
- 4 Как писать код в WordPress с помощью ИИ
- 4.1 Как кодировать CSS в WordPress с помощью ИИ
- 4.2 Как написать PHP для WordPress с помощью ИИ
- 5 заключительных мыслей о кодировании в WordPress с помощью ИИ
Что такое кодирование с помощью искусственного интеллекта для WordPress?
Кодирование с помощью ИИ — это использование генеративных моделей ИИ машинного обучения, которые помогают создавать код для WordPress. Большинство помощников по программированию с использованием искусственного интеллекта позволяют пользователям WordPress описывать, что они хотят от кода, вводя простую текстовую подсказку. После этого ИИ автоматически генерирует для вас код, дополненный именами пользовательских переменных или классами CSS.
Почему вам следует писать код в WordPress с помощью ИИ

изображение, созданное с помощью Divi AI
Есть несколько причин писать код в WordPress с помощью ИИ. Прежде всего, он позволяет начинающим программистам или тем, у кого нет знаний в области кодирования, добавлять фрагменты кода PHP или JavaScript, которые изменяют функциональность вашего сайта. Точно так же ИИ может генерировать для вас CSS, что позволяет вам вносить расширенные изменения в стиль элементов дизайна вашего сайта. Еще одна причина, по которой вам следует рассмотреть возможность использования ИИ для кодирования в WordPress, — это устранение ошибок. Если вы когда-либо оказывались в ситуации, когда вы видели белый экран смерти или другие распространенные ошибки, ИИ может помочь вам выяснить, в чем проблема, и помочь ее устранить.
Каковы преимущества программирования в WordPress с помощью ИИ?

изображение, созданное с помощью Divi AI
Программирование в WordPress с использованием ИИ дает бесчисленные преимущества. Давайте выделим некоторые из них, чтобы вы лучше поняли, как ИИ может помочь облегчить вашу жизнь:
- Минимальная кривая обучения: при использовании ИИ нет необходимости тратить бесчисленные часы на обучение PHP. На самом деле, это может привести вас в замешательство и разочарование. Вместо этого выберите небольшую помощь ИИ. Вероятно, вы тоже кое-чему научитесь.
- Редактирование файлов тем. Если вы в основном веб-дизайнер, вам может быть неудобно редактировать файлы тем. С помощью ИИ вы можете облегчить свои проблемы, потому что текстовая подсказка может помочь вам создать те хаки для файла function.php, которые вы раньше боялись пробовать.
- Экономьте деньги. Раньше, если вам нужно было сделать что-то, что требовало знаний в области кодирования, вам нужно было либо научиться программировать, что отнимает много времени, а иногда и дорого, либо заплатить разработчику за помощь. Используя ИИ, вы можете избежать посредников и сэкономить деньги на чем-то другом, например на покупке необходимых плагинов или премиум-темы WordPress.
- Сделайте свой сайт выдающимся: пользователи WordPress никогда не должны останавливаться на шаблонном веб-сайте. Прелесть WordPress в том, что вы можете заставить свой сайт выглядеть так, как захотите. Тем не менее, иногда вашему сайту может потребоваться немного больше «привлекательности». Добавление кода в WordPress с помощью искусственного интеллекта — отличный способ добавить анимацию или другие функции, чтобы сделать ваш сайт уникальным.
Как писать код в WordPress с помощью ИИ

изображение создано с помощью Midjourney
Есть несколько способов написания кода в WordPress с помощью ИИ. Вы можете использовать конструктор страниц AI, например Elementor, для создания собственного CSS или инструмент AI, например CodeWP для PHP. На момент написания этой статьи ни один плагин не позволял вам кодировать PHP внутри WordPress. Однако CodeWP был специально обучен использованию файлов и структуры WordPress, поэтому он знает свое дело. Дополнительным бонусом является возможность хранить фрагменты в облаке, чтобы вы могли сохранять их для повторного использования.
Прежде чем вы начнете добавлять на свой сайт пользовательские фрагменты кода, вам следует сделать одно из двух. Мы рекомендуем создать дочернюю тему или промежуточный сайт. И то и другое тоже хорошая идея. В любом случае, ваша родительская тема или действующий сайт будут защищены от фрагментов кода, которые могут повредить ваш сайт.
Давайте пройдемся по шагам, которые вам понадобятся для настройки и генерации кода в WordPress.
Как кодировать CSS в WordPress с помощью ИИ

Elementor — один из самых популярных конструкторов страниц в мире. В последние месяцы они присоединились к революции искусственного интеллекта, предложив генерацию текста, изображений и пользовательского CSS. Он работает путем активации кнопки редактирования с помощью AI в конструкторе интерфейсных страниц Elementor в любом модуле, содержащем текст или изображения.

Генерация CSS в Elementor AI
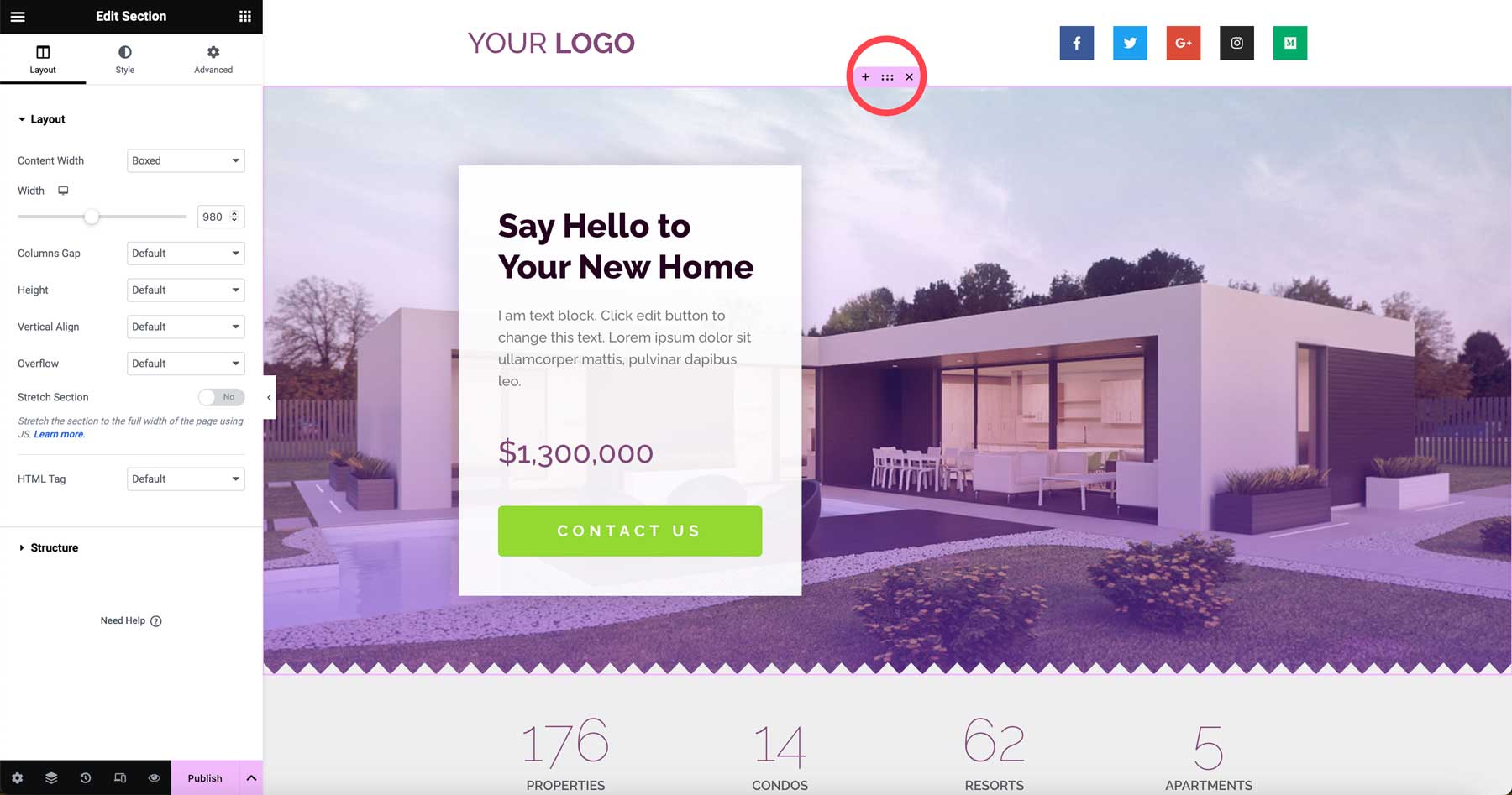
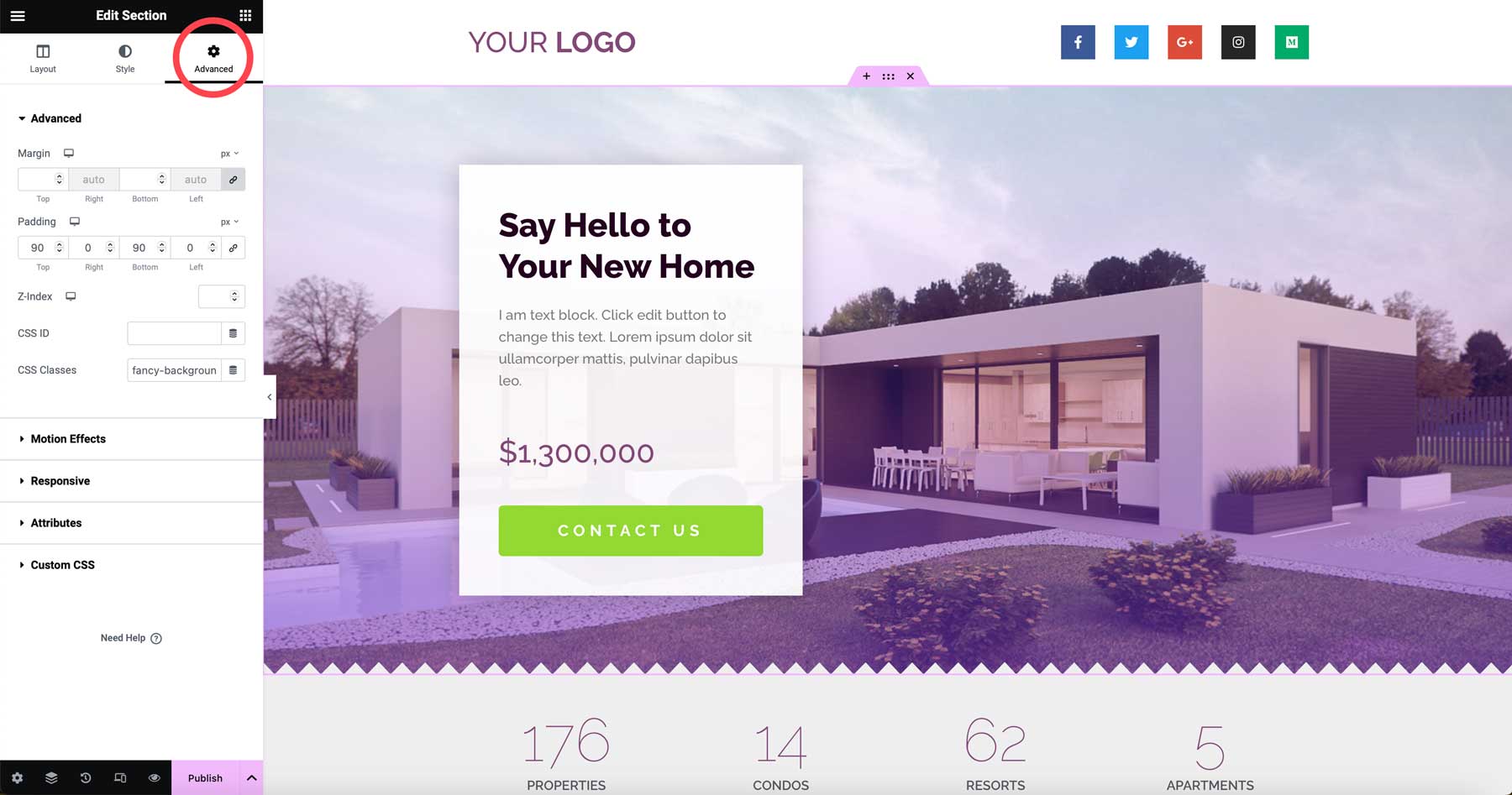
Для генерации CSS вам придется выложиться за профессиональную лицензию, но вы можете попробовать генерацию текста и изображений Elementor AI в бесплатной версии. Когда активирована профессиональная версия, наведите указатель мыши на раздел, чтобы открыть кнопку редактирования раздела .

Далее нажмите значок «Дополнительно » в настройках разделов.

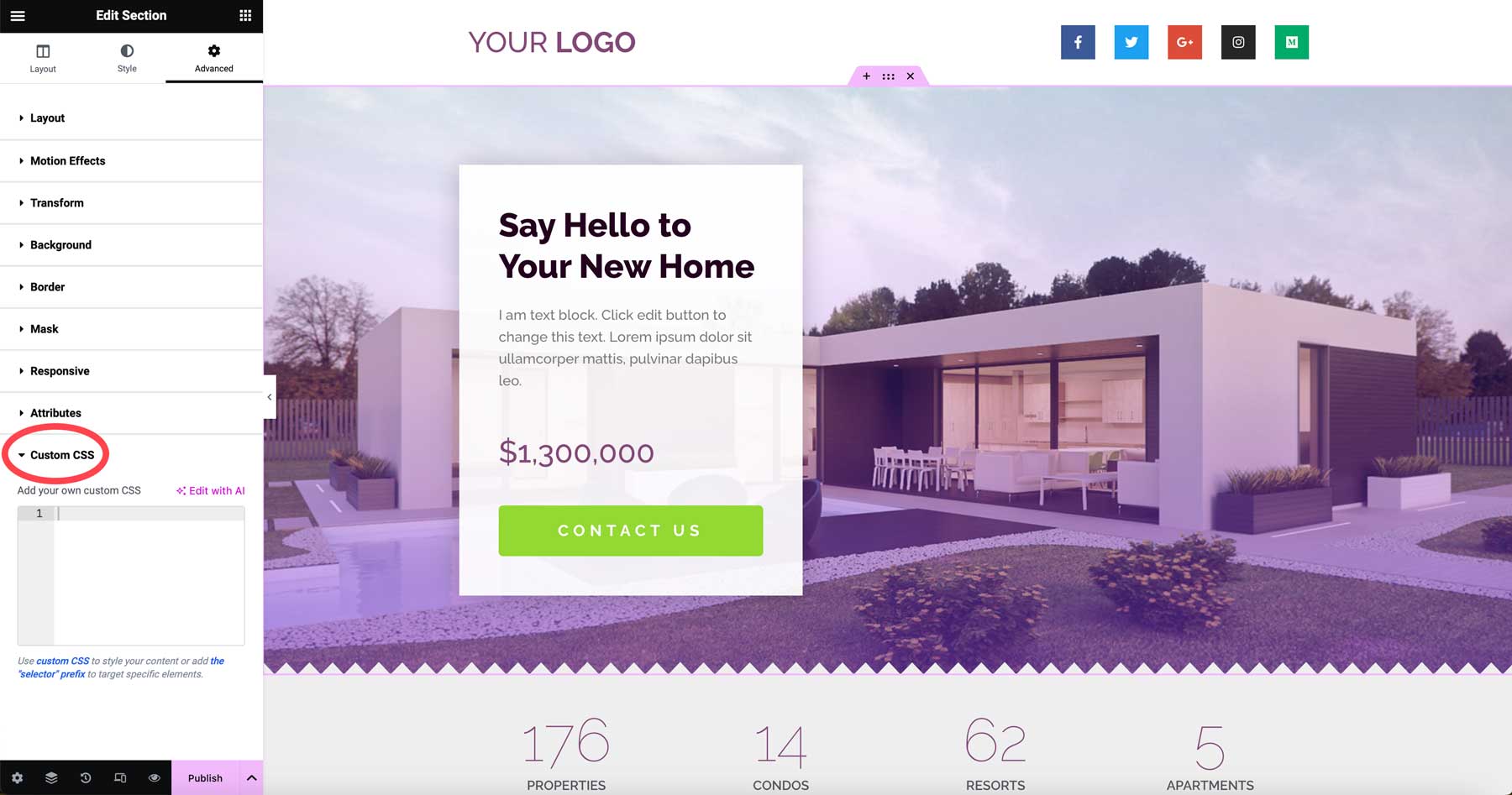
Прокрутите, чтобы открыть вкладку «Пользовательский CSS» . Разверните раскрывающееся меню, чтобы отобразить пользовательское поле CSS .

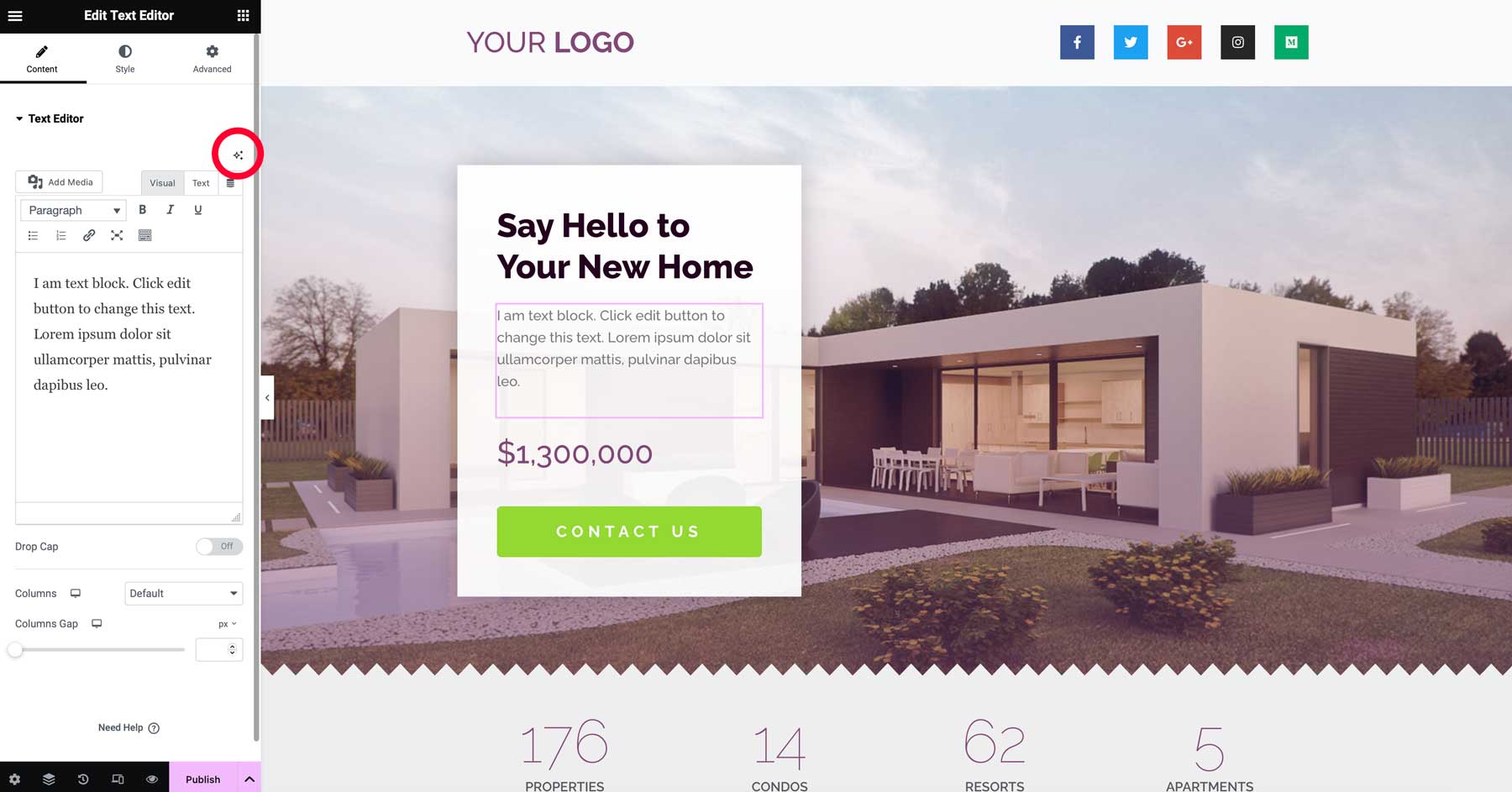
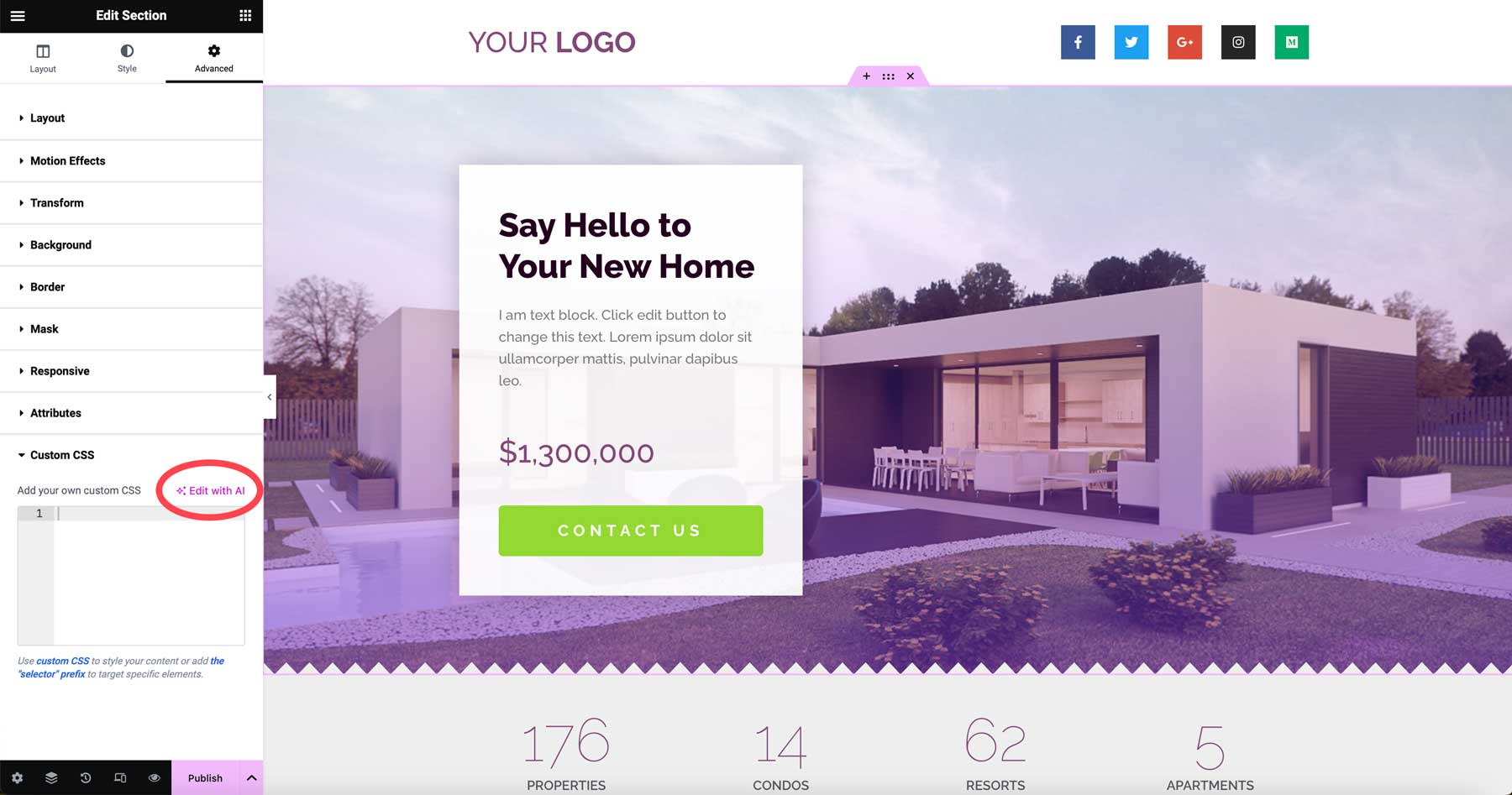
Нажмите кнопку «Редактировать с помощью AI» над пользовательским полем CSS.

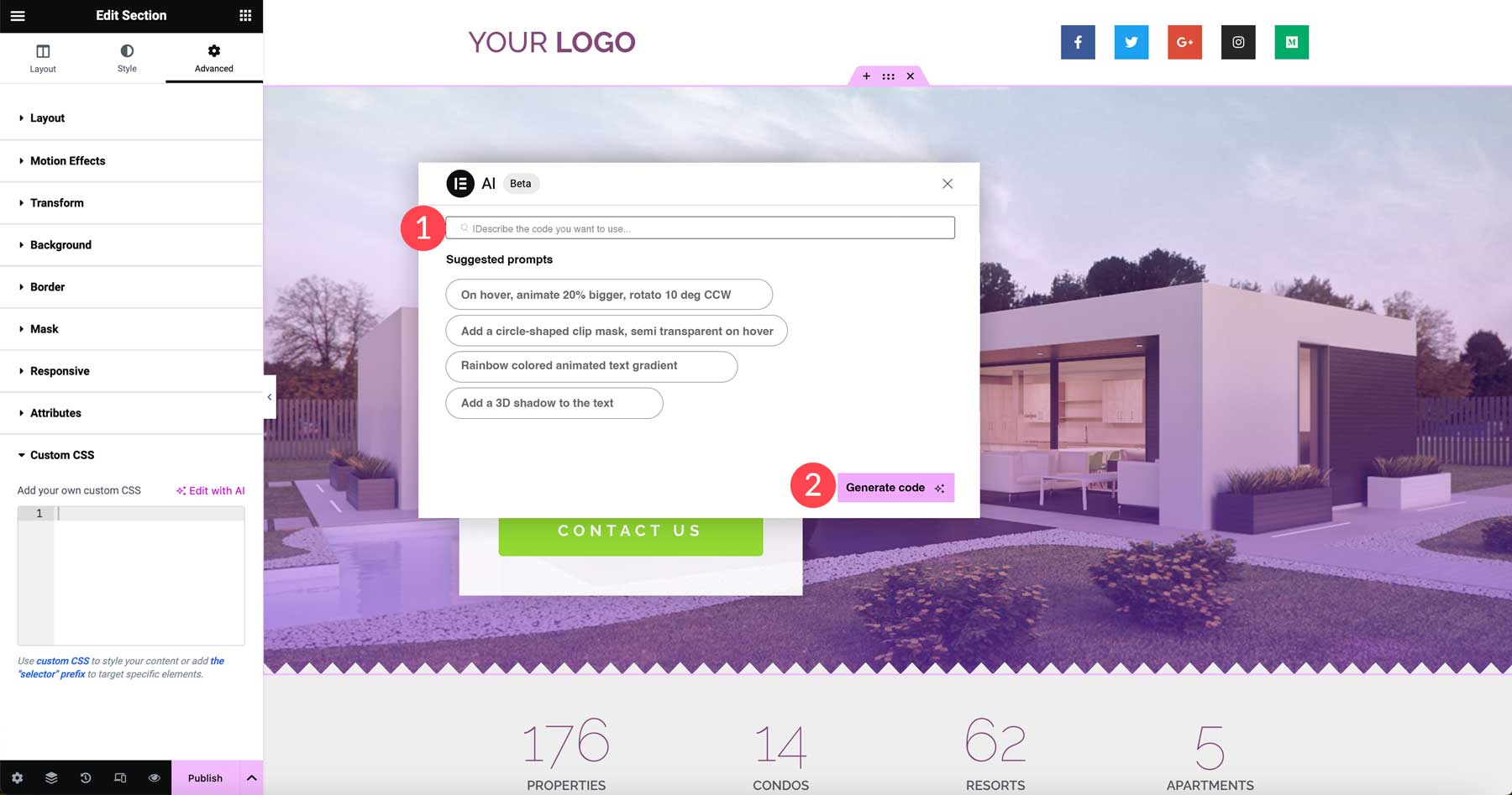
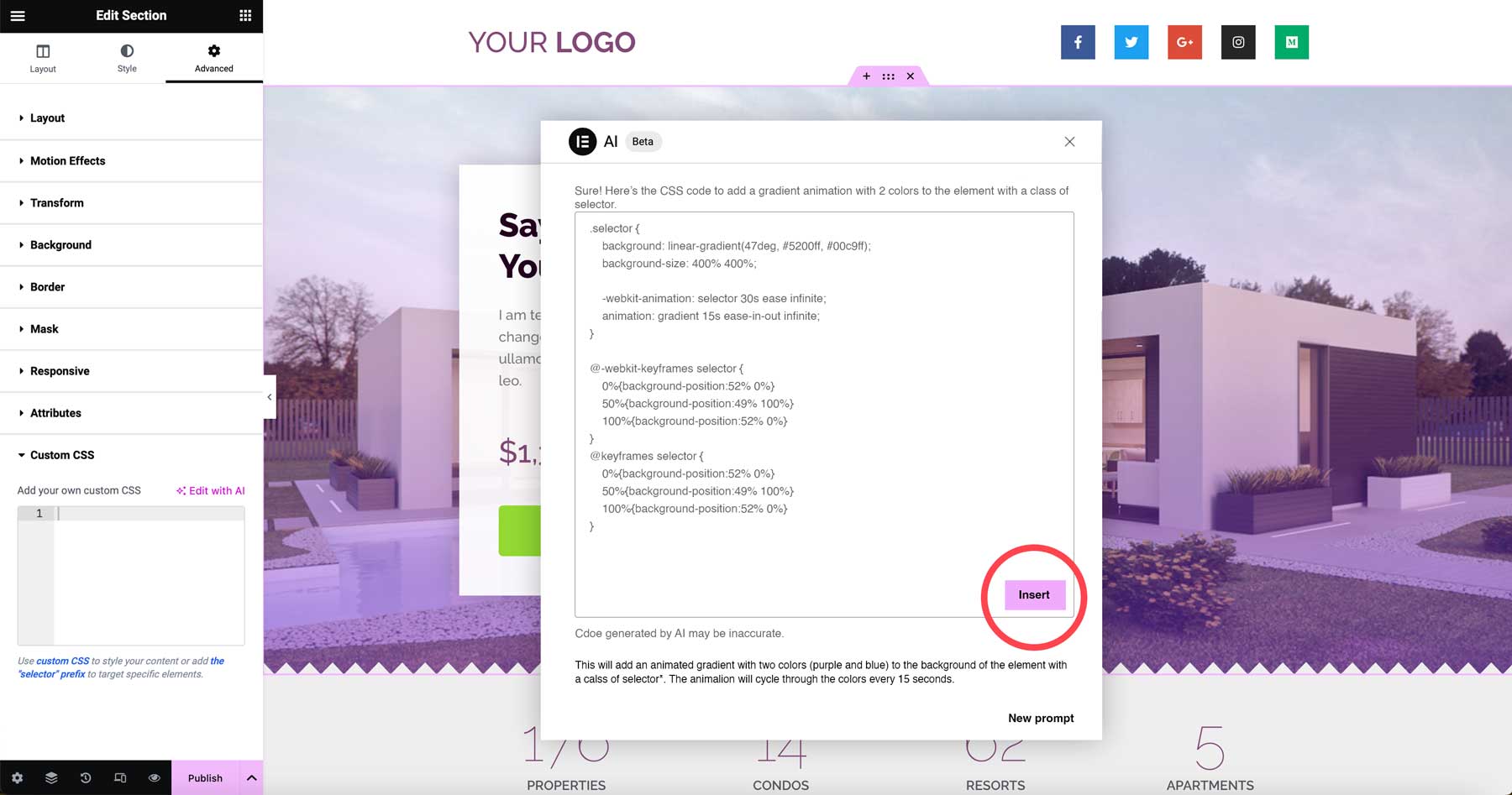
Когда появится диалоговое окно, введите текстовую подсказку, например, цвет фона анимации 2 цвета (1). Затем нажмите кнопку «Сгенерировать код» (2).


ИИ Elementor приступит к работе над созданием фрагмента кода. Рендеринг может занять до минуты. После завершения вы получите предварительный просмотр вашего кода. Если результаты вас устраивают, нажмите кнопку «Вставить» , чтобы добавить код в поле «Пользовательский CSS».

Как только ваш код будет вставлен, вы сможете посмотреть анимацию в прямом эфире в конструкторе Elementor.
После того, как ваш CSS-код будет опубликован, вы сможете изменить цвета, скорость анимации и внести другие настройки в соответствии со своими предпочтениями.
Если вы хотите легко создавать CSS для своих веб-проектов с помощью Elementor, вы можете подписаться на годовую лицензию Pro за 59 долларов США. Помните: чтобы использовать генератор CSS Elementor AI, вам необходимо подписаться на платный план. Цены начинаются от $2,99 в месяц за 18 000 кредитов.
Как кодировать PHP для WordPress с помощью ИИ

CodeWP — это инструмент искусственного интеллекта, специально обученный с использованием WordPress. Он помогает вам создавать собственные фрагменты кода, чтобы расширить его функциональность или избежать использования тяжелых плагинов. Когда вы будете готовы реализовать сгенерированные фрагменты кода, вам нужно будет установить плагин фрагментов кода, например WPCode, или создать дочернюю тему и скопировать определенные файлы из папки «Includes», чтобы разместить фрагменты кода.
Если вы пользователь Divi и хотите создать дочернюю тему, у нас есть подробное руководство о том, какие шаги вам нужно предпринять. Тем не менее, если вы начинающий пользователь, мы настоятельно рекомендуем использовать плагин фрагментов.
Зарегистрируйте учетную запись CodeWP
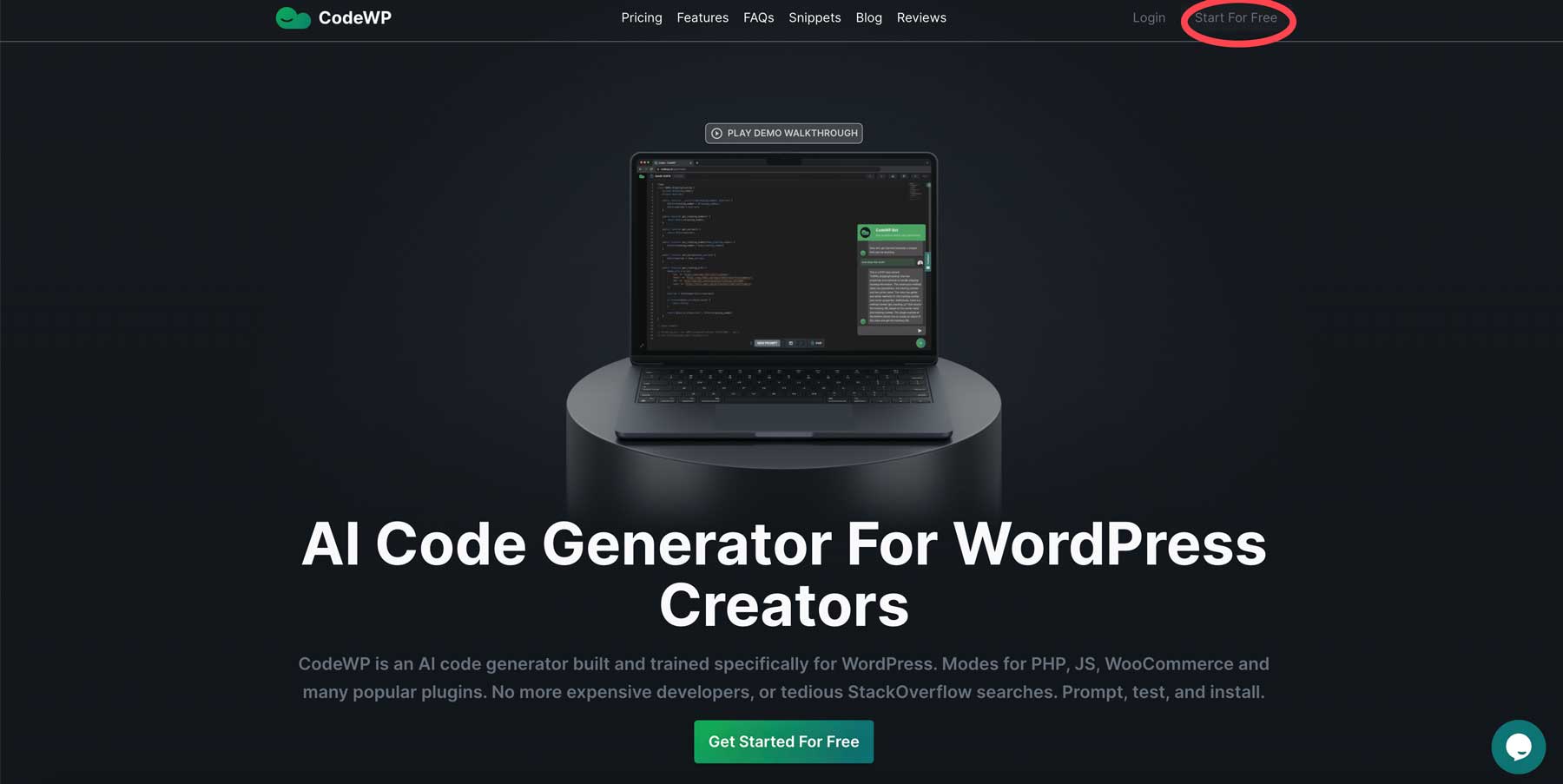
Если вы еще не зарегистрировались в CodeWP, нажмите кнопку «Начать бесплатно» .

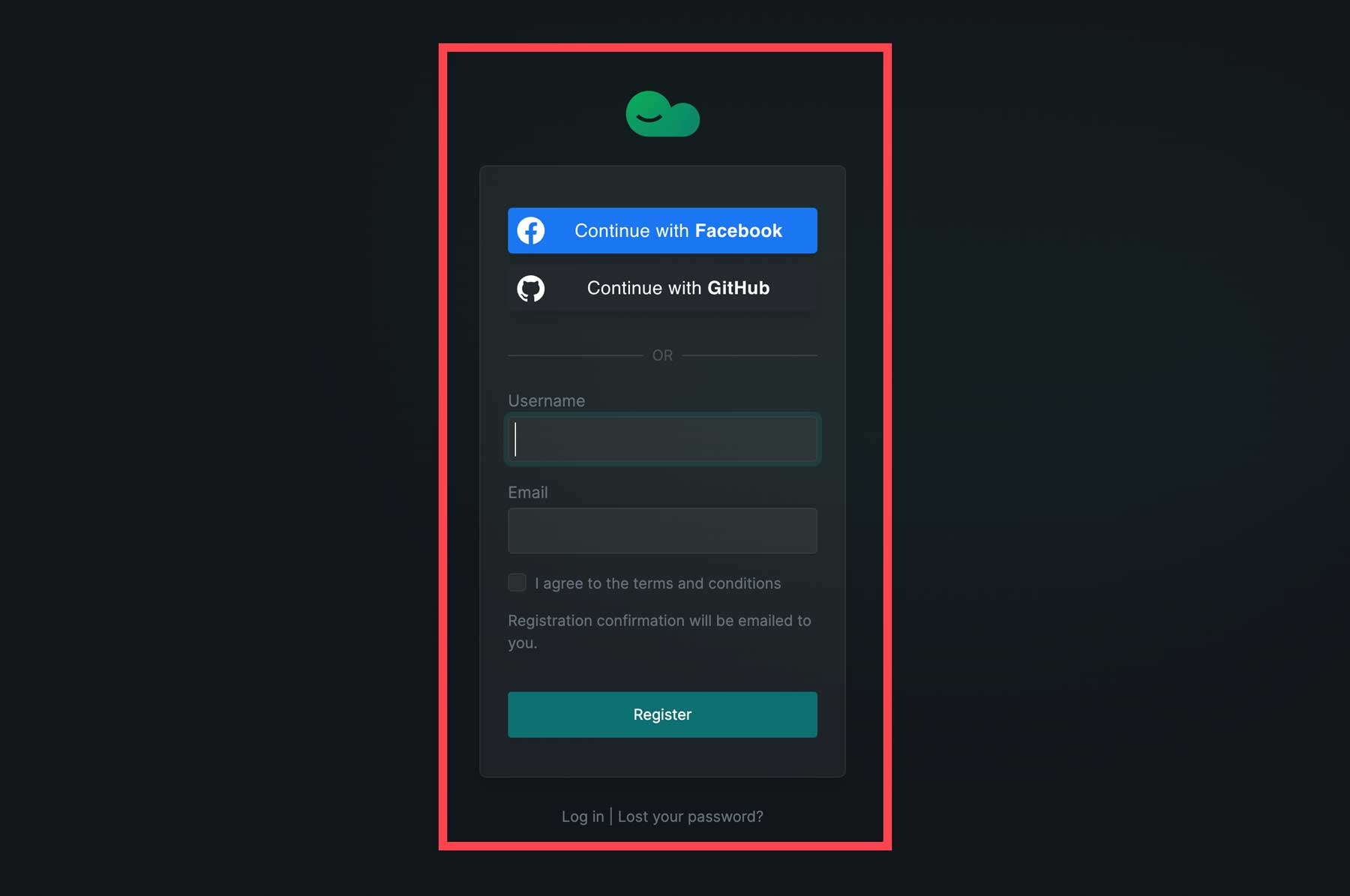
Когда экран обновится, вы сможете создать учетную запись, связав свой профиль Facebook, учетную запись GitHub или создав имя пользователя и добавив свой адрес электронной почты.

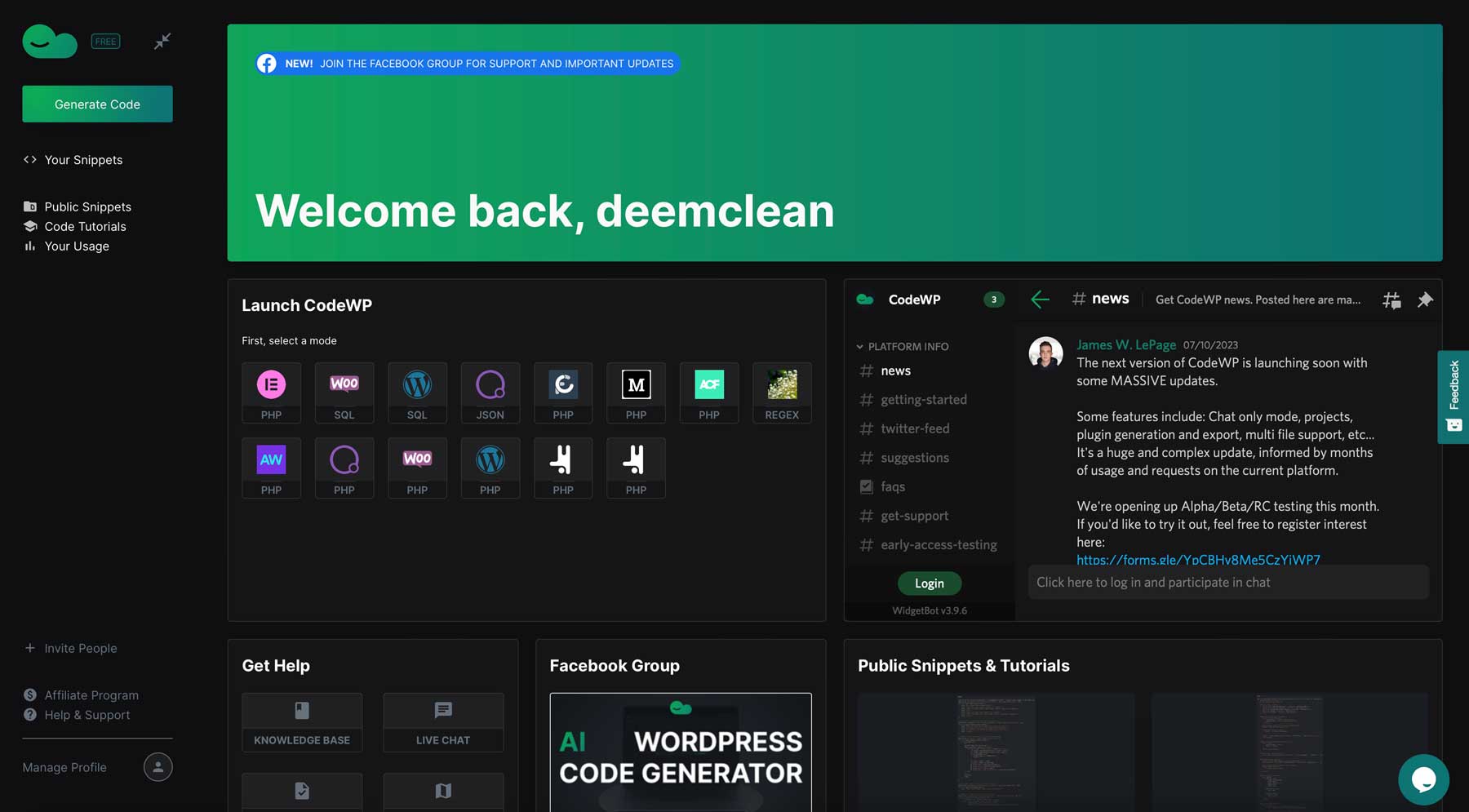
Просмотр интерфейса CodeWP
CodeWP довольно интуитивно понятен. Вы сможете просматривать свои фрагменты, просматривать общедоступные (проверенные) фрагменты, отправленные другими пользователями, получать последние новости и запускать несколько генераторов кода.

В этом уроке мы будем работать с бесплатной версией CodeWP, которая имеет один интерфейс: WordPress PHP. Чтобы разблокировать остальные, вы должны подписаться на профессиональную лицензию.
Генерация PHP в CodeWP
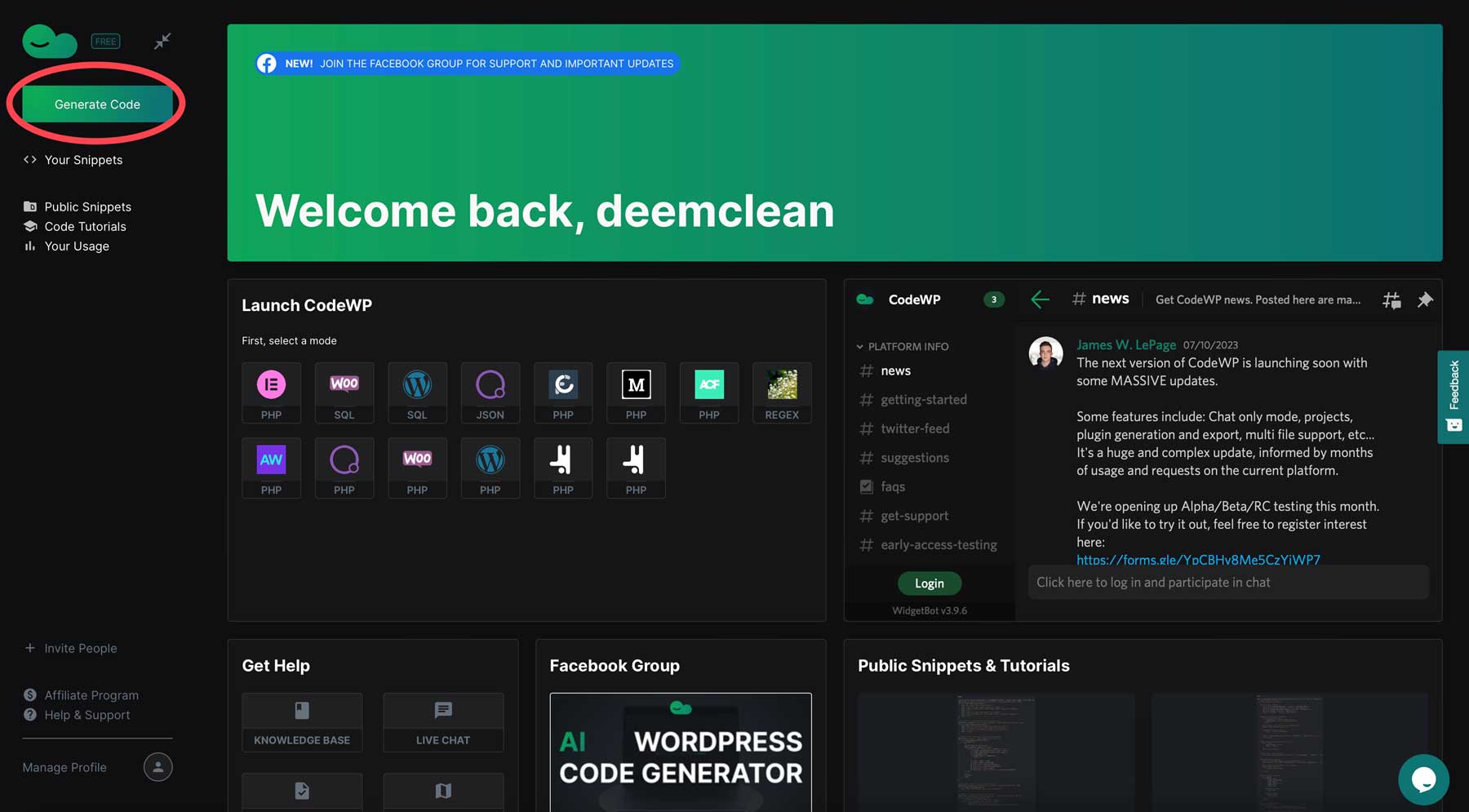
Чтобы создать свой первый фрагмент, нажмите кнопку «Создать код» в левом верхнем углу интерфейса CodeWP.

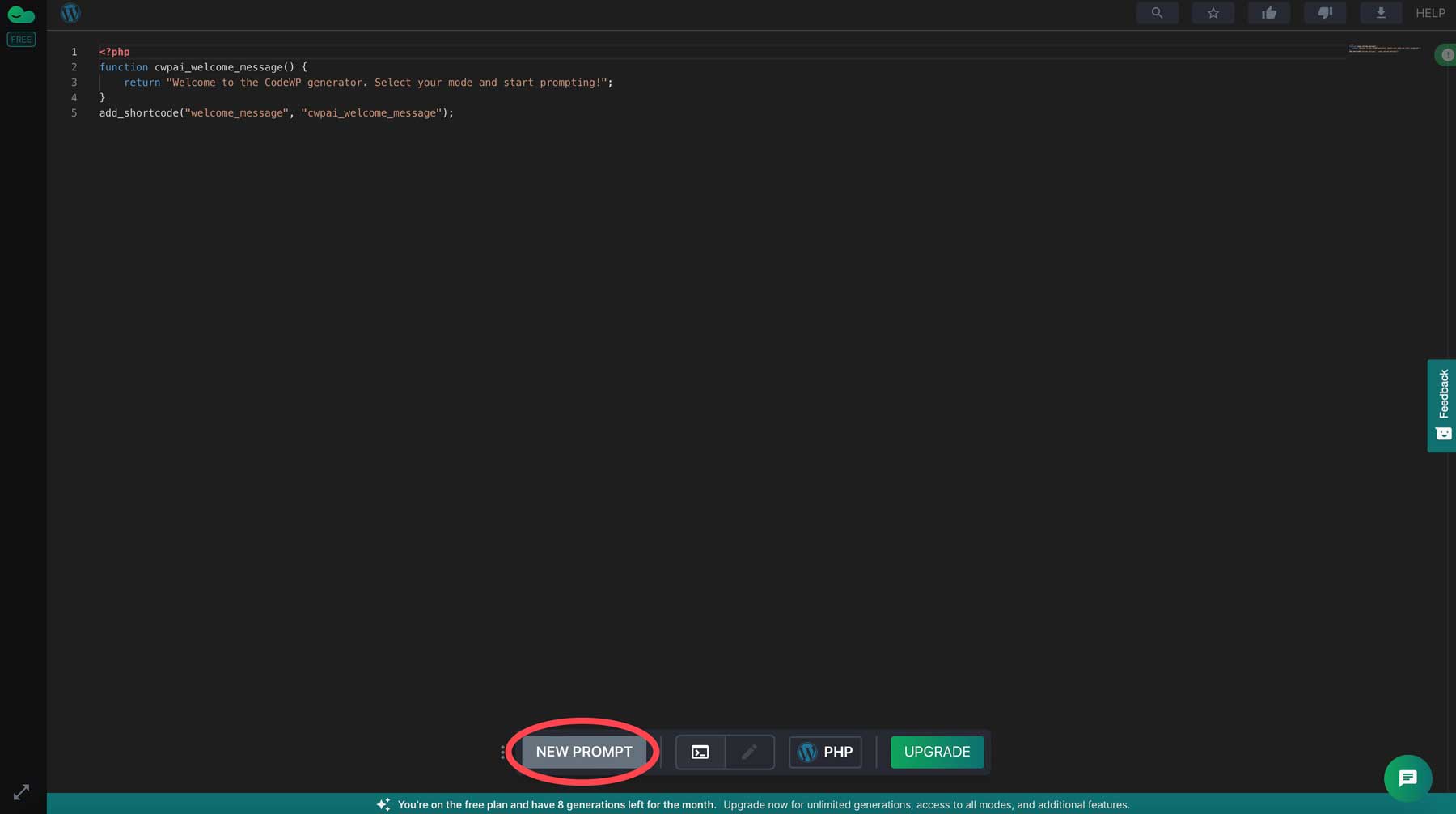
Затем нажмите кнопку новой подсказки , чтобы открыть диалоговое окно текстовой подсказки.

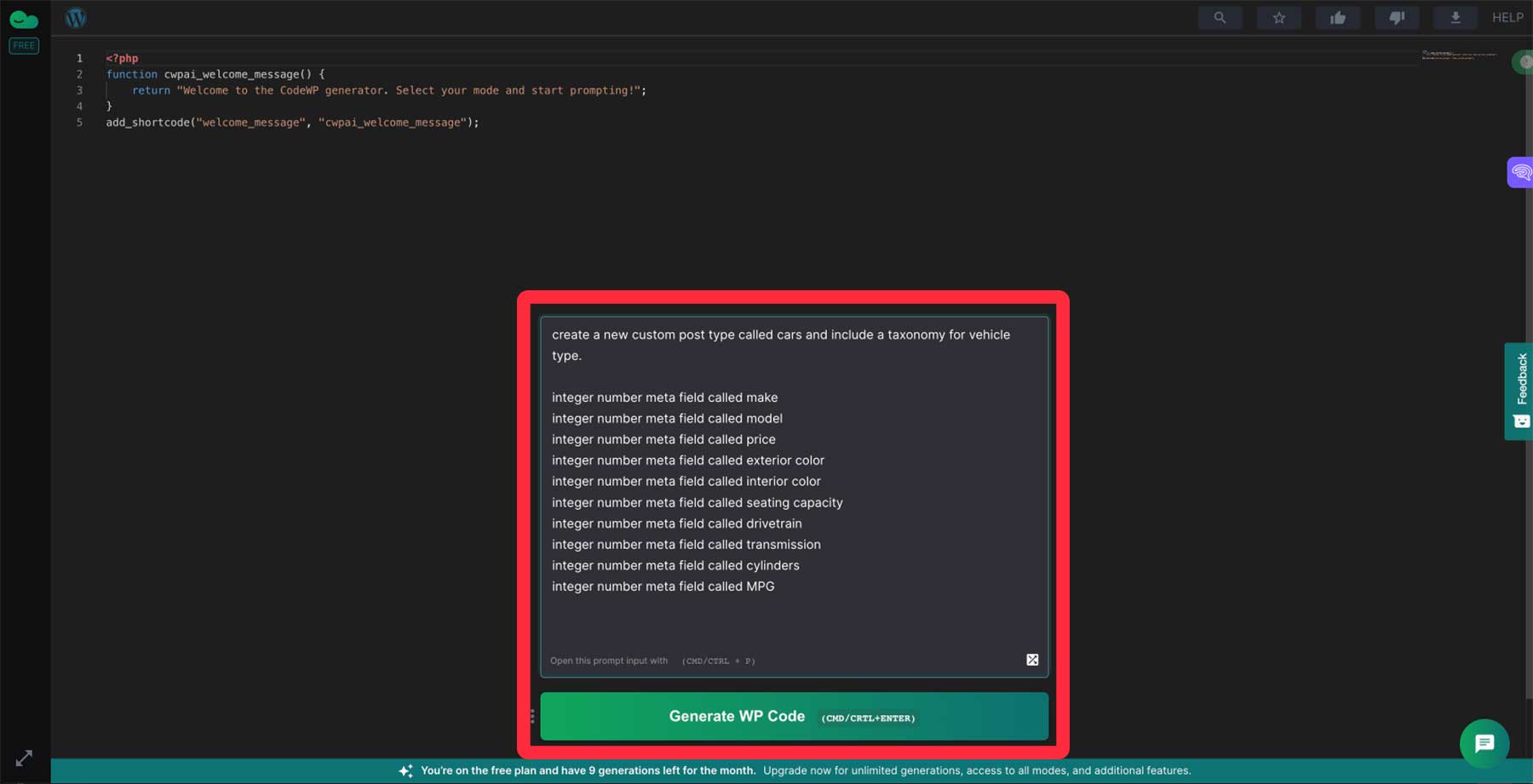
Чтобы продемонстрировать, насколько легко работать в CodeWP, мы попросим его создать новый настраиваемый тип сообщений для автомобилей и несколько настраиваемых полей, которые мы можем заполнить в типе сообщений автомобилей.
Начните с ввода следующей подсказки в текстовое поле:
Создайте собственный тип сообщений под названием «Автомобили» и включите таксономию для типа транспортного средства. Добавьте следующие метаполя в пользовательский тип сообщения cars.
Метаполе целого числа под названием make
Метаполе целого числа, называемое моделью
Метаполе целого числа, называемое ценой
Метаполе целого числа, называемое внешним цветом
Метаполе целого числа, называемое внутренним цветом
Метаполе целого числа, называемое вместимостью
Метаполе целого числа, называемое трансмиссией
Метаполе целого числа, называемое передачей
Метаполе целого числа, называемое цилиндрами
Метаполе целого числа, называемое MPG
Наконец, нажмите кнопку «Создать WP-код» .

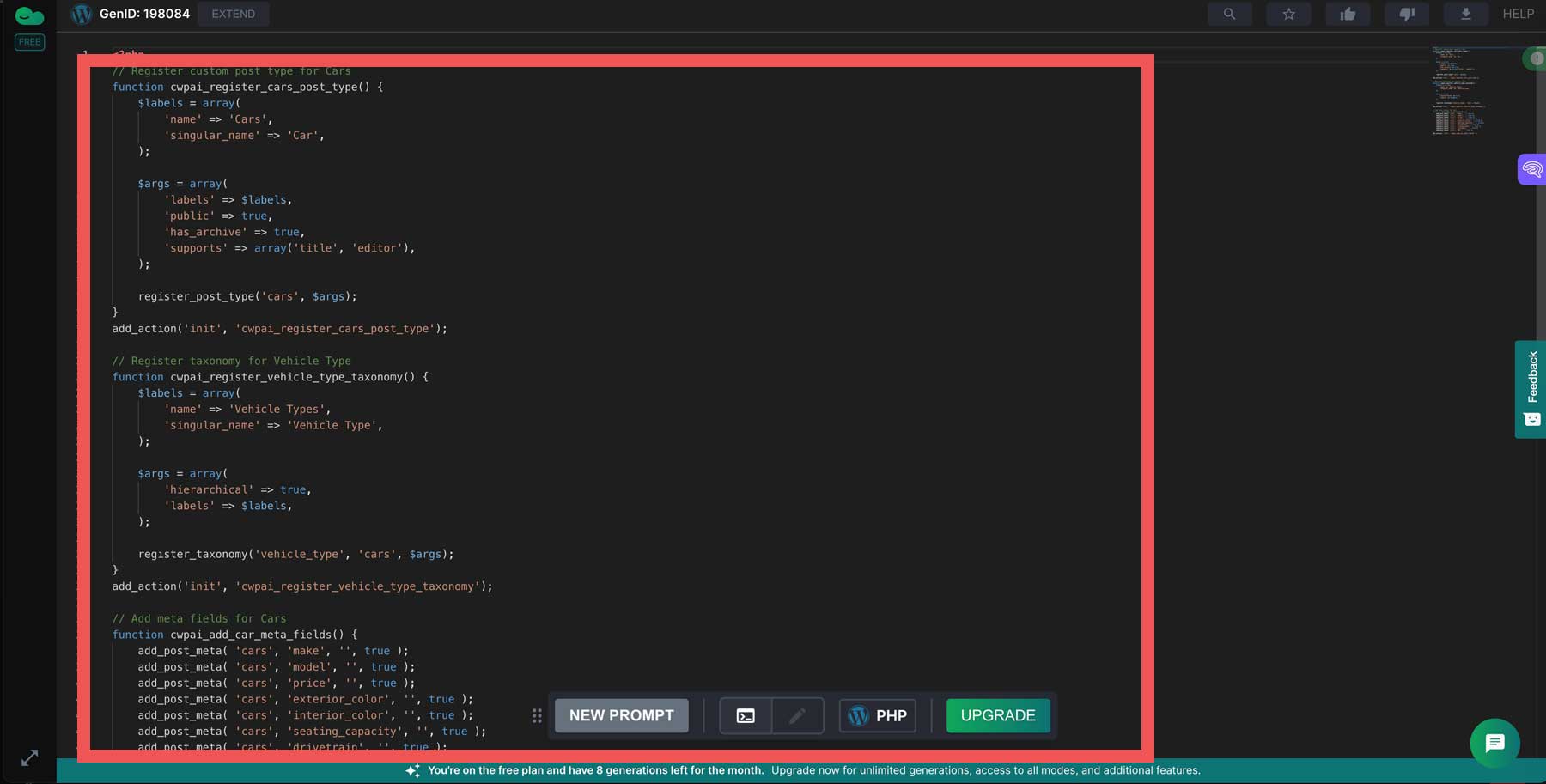
Через минуту или две CodeWP сгенерирует ваш собственный PHP-код. Чтобы использовать его в WordPress, нам понадобится плагин фрагмента WPCode (или аналогичный).

Скопируйте вывод после открывающего тега PHP, чтобы мы могли вставить его в WPCode.
Добавление PHP-кода в WordPress
Вернитесь на панель администратора WordPress. Если вам все еще нужно установить WPCode, сделайте это сейчас. Если вам нужны инструкции по установке плагинов, у нас есть удобное руководство по установке плагинов, которому вы можете следовать.
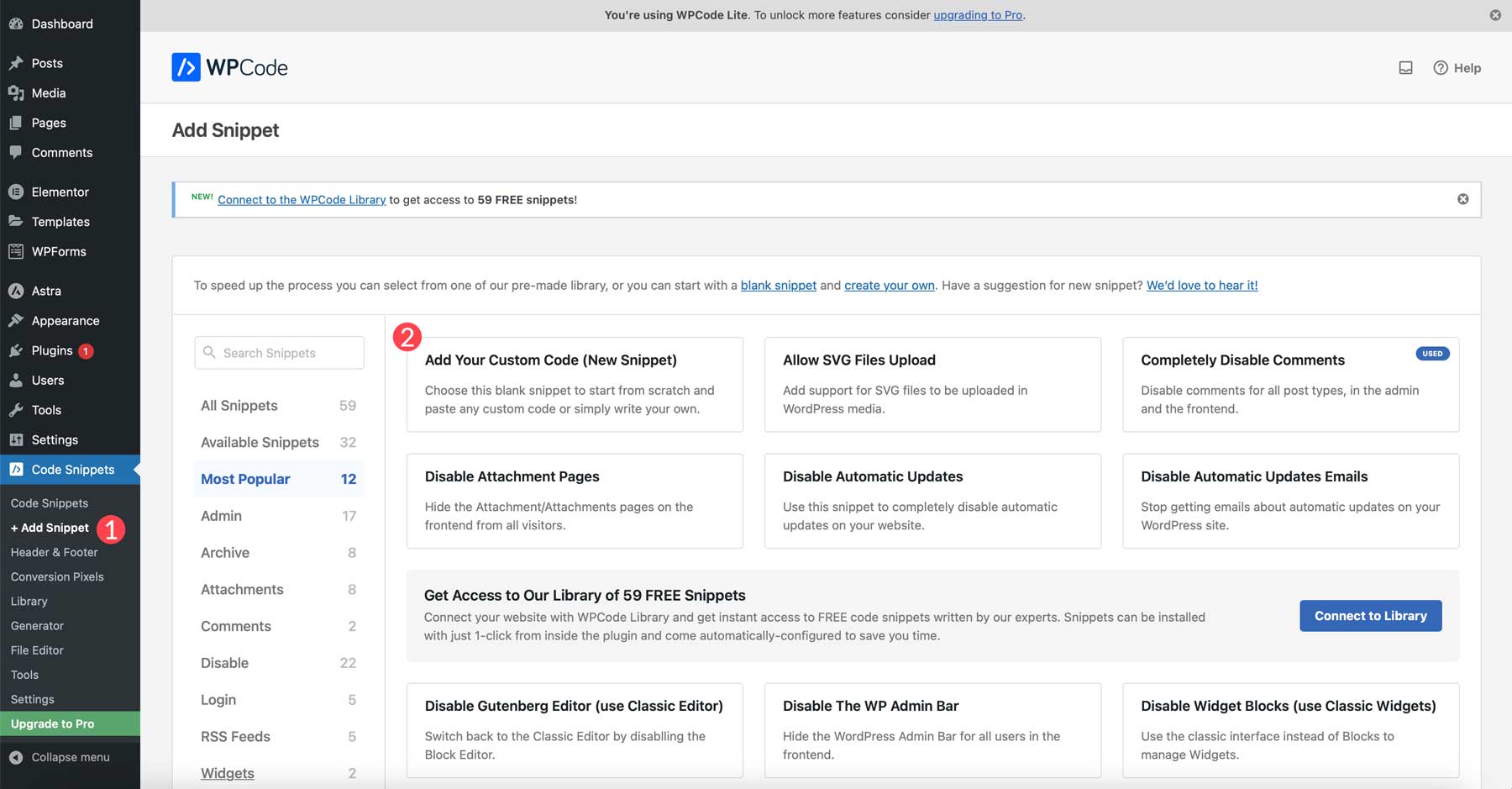
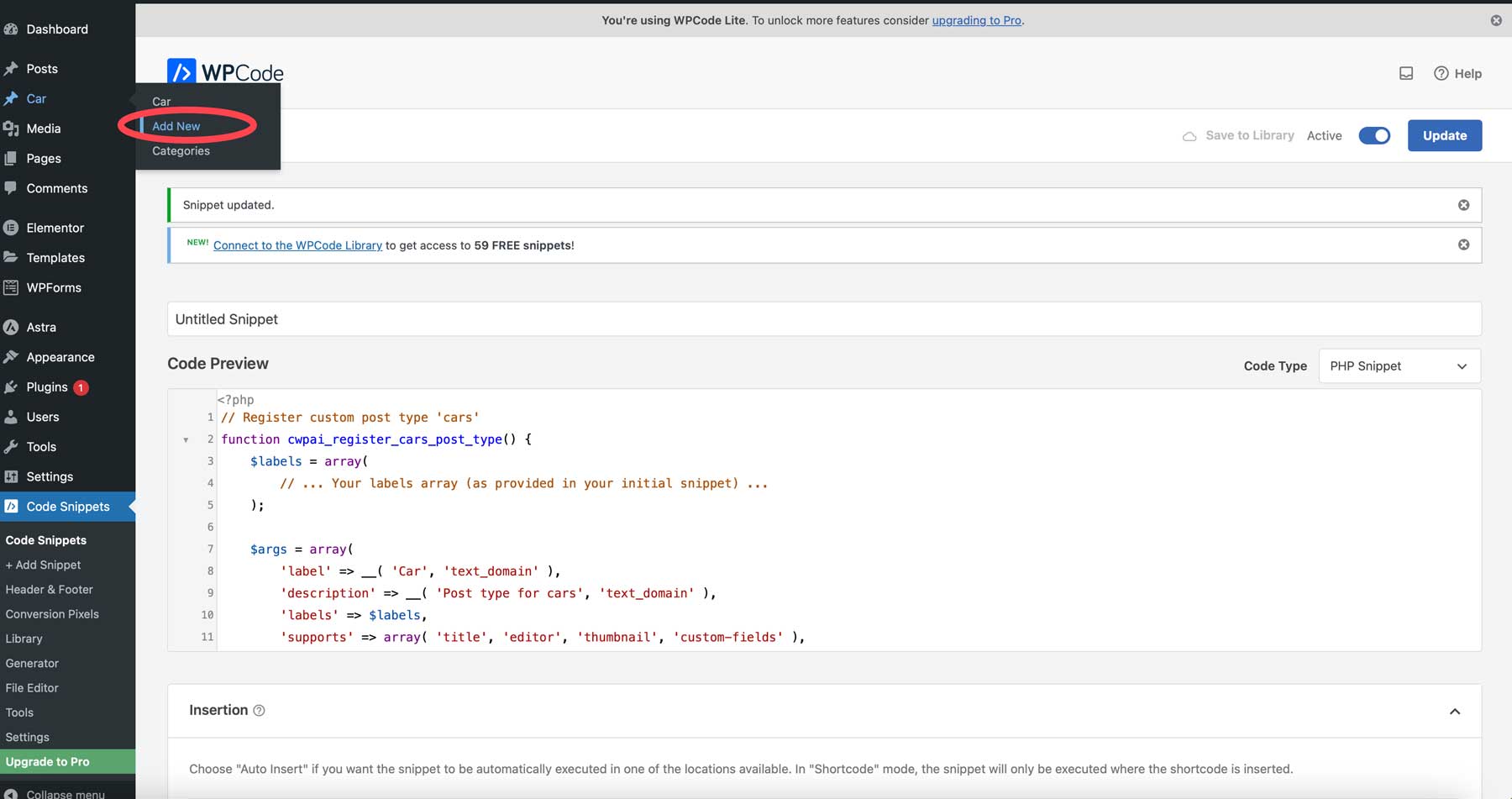
Перейдите к «Фрагменты кода» > «Добавить фрагмент» (1). Оттуда нажмите «Добавить свой собственный код (новый фрагмент)» (2).

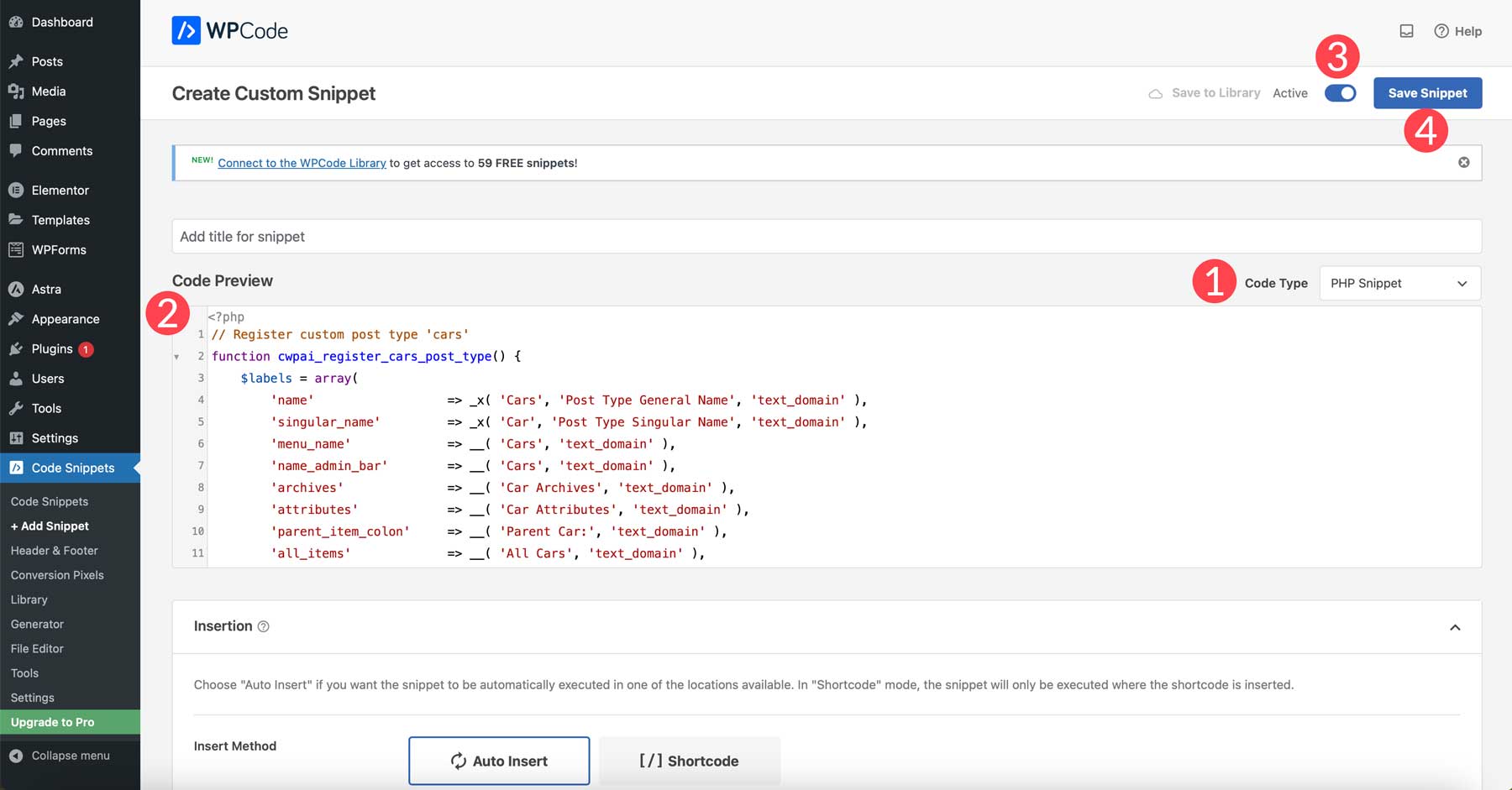
По умолчанию WPCode выбирает автоматическую вставку и устанавливает местоположение везде, что мы и хотим. Чтобы сделать ваш фрагмент активным, выберите PHP из раскрывающегося списка (1) и вставьте фрагмент PHP в окно предварительного просмотра кода (2). Затем активируйте фрагмент (3) и сохраните его (4).

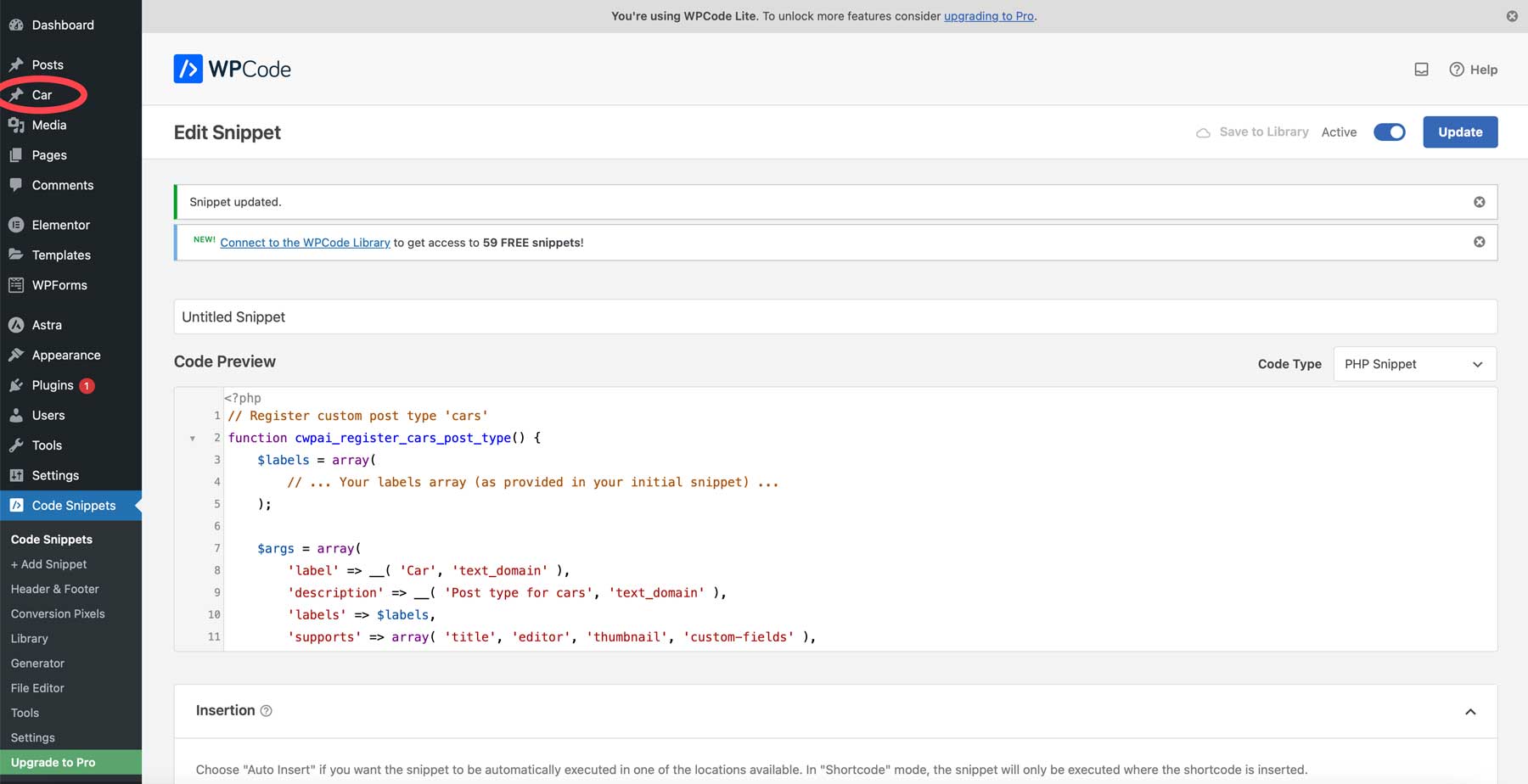
После сохранения в панели администратора WordPress появится новый тип публикации.

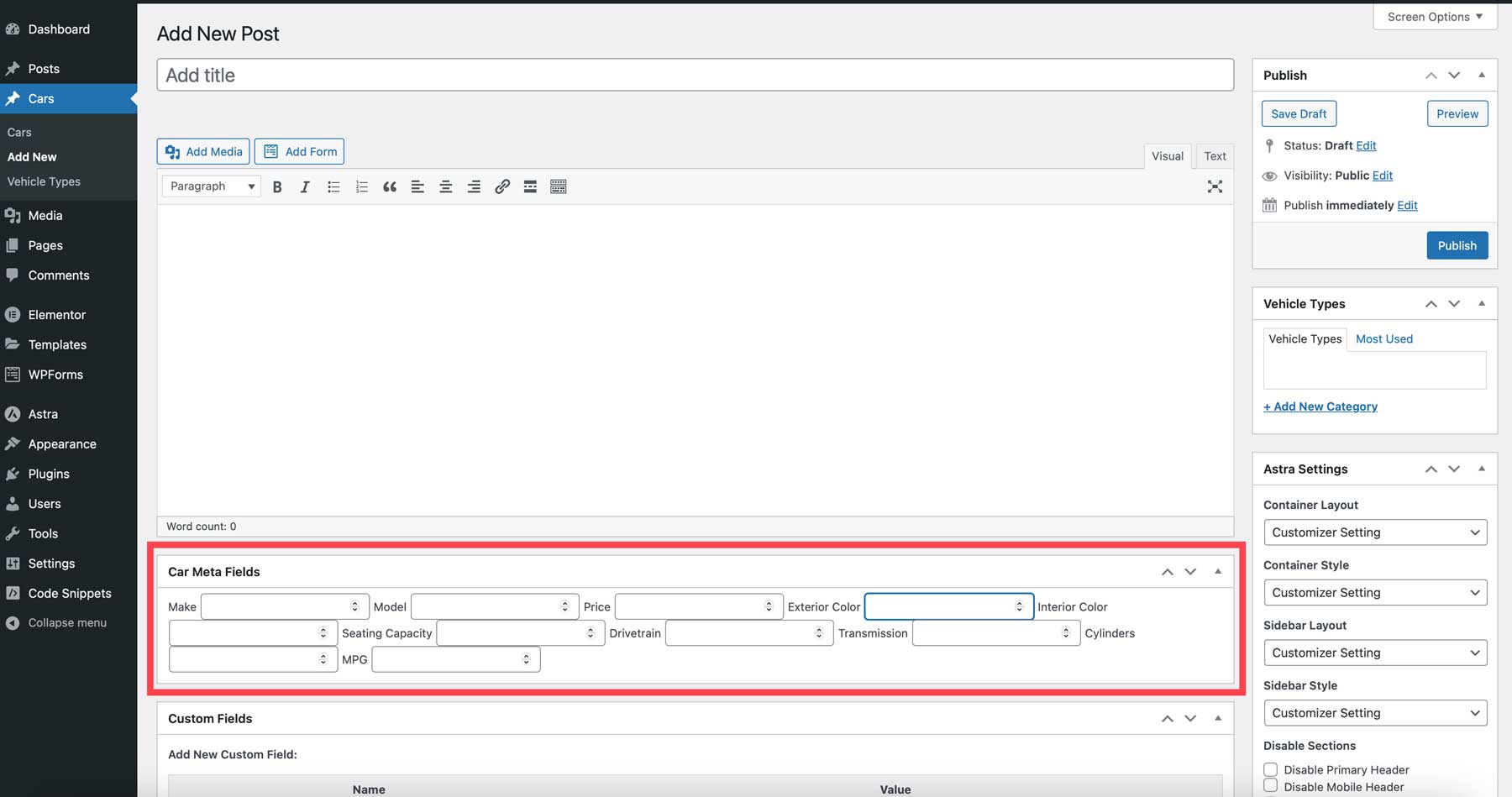
Чтобы убедиться, что все работает правильно, наведите курсор на автомобиль в админ-панели и нажмите «Добавить новый» .

Прокрутите вниз, пока не найдете метаполя автомобиля . Если они есть, поздравляю! Если нет, вы можете использовать CodeWP, чтобы соответствующим образом скорректировать код.

Заключительные мысли о кодировании в WordPress с помощью ИИ
Разработка WordPress быстро развивается благодаря интеграции искусственного интеллекта. Используя такие инструменты, как Elementor AI или CodeWP, вы можете отказаться от часов исследований или дорогостоящих услуг веб-разработки. Инструменты искусственного интеллекта, разработанные специально для WordPress, могут сэкономить деньги и время и научить программировать даже самого начинающего пользователя. Если вам нужно добавить собственный PHP-скрипт или вывести дизайн вашего сайта на новый уровень с помощью CSS, помощники по кодированию на базе искусственного интеллекта окажут неоценимую поддержку.
Если вы хотите узнать больше о том, что можно сделать с помощью искусственного интеллекта для WordPress, ознакомьтесь с другими нашими публикациями, посвященными искусственному интеллекту:
- Как использовать Divi AI: все, что вам нужно знать
- Создание домашней страницы с помощью Divi AI от начала до конца
- Как создавать красивые изображения AI с помощью стабильной диффузии (2023)
- Как использовать ИИ для создания потрясающего веб-дизайна с помощью Divi (с использованием ChatGPT и MidJourney)
Изображение предоставлено студией Леонида / Shutterstock.com
