Как объединить встроенные поля и поля полной ширины в модуле контактной формы Divi
Опубликовано: 2022-10-05Контактная форма — важный элемент, который следует включить на ваш веб-сайт, если вы хотите получать электронные письма и превращать своих посетителей в клиентов. Модуль контактной формы Divi можно легко настроить для создания привлекательных и увлекательных контактных форм для всех типов веб-сайтов. Модуль поставляется с двумя параметрами ширины, которые можно применить к каждому полю в форме: встроенный или полный. В этом уроке мы представим четыре уникальных варианта макета для вашей контактной формы Divi с использованием встроенных и полноразмерных полей.
Давайте начнем!
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать.
Первый макет


Второй макет


Третий макет


Четвертый макет


Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
4 возможности макета для вашей контактной формы Divi с использованием встроенных полей и полей полной ширины
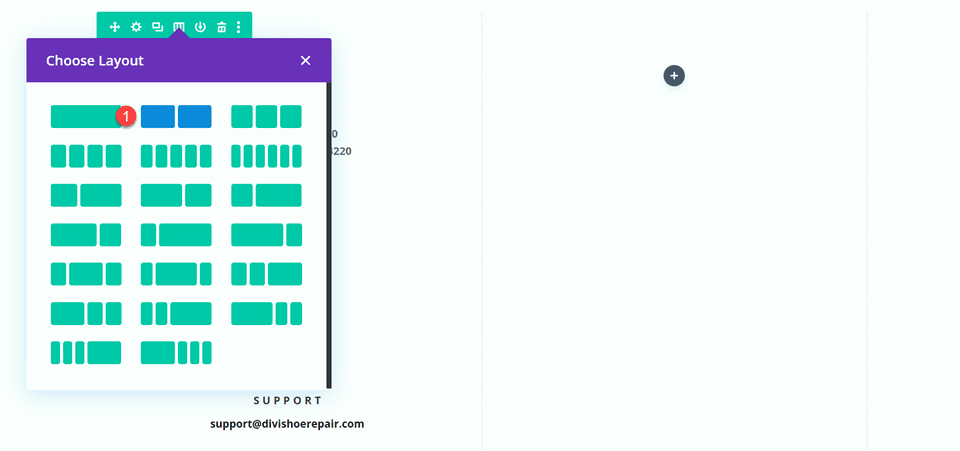
Выберите готовый макет
Каждый из 4 дизайнов изменен из макета контактной страницы по ремонту обуви из пакета макетов для ремонта обуви, который вы можете найти в библиотеке Divi.
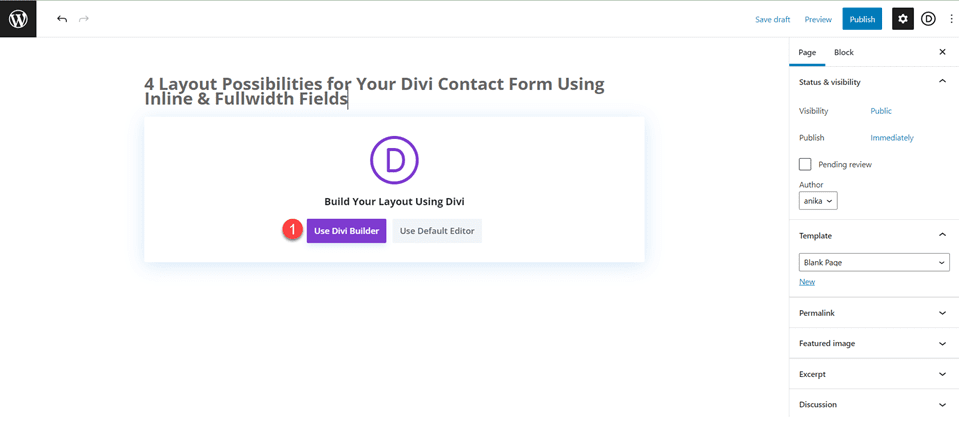
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

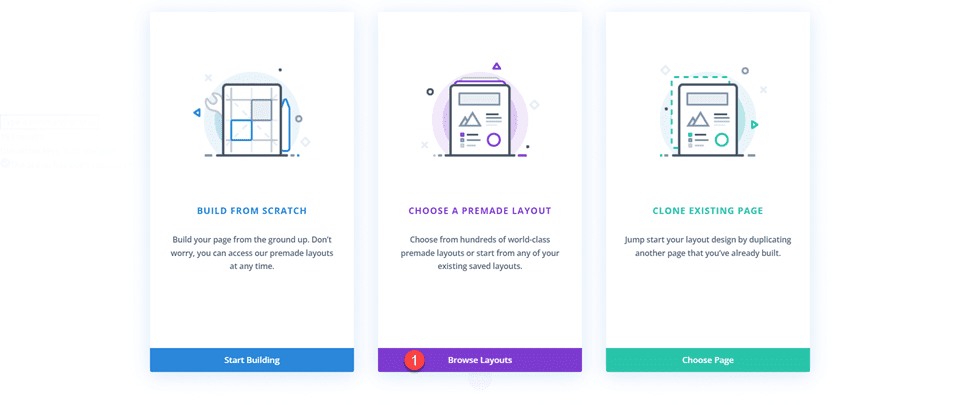
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

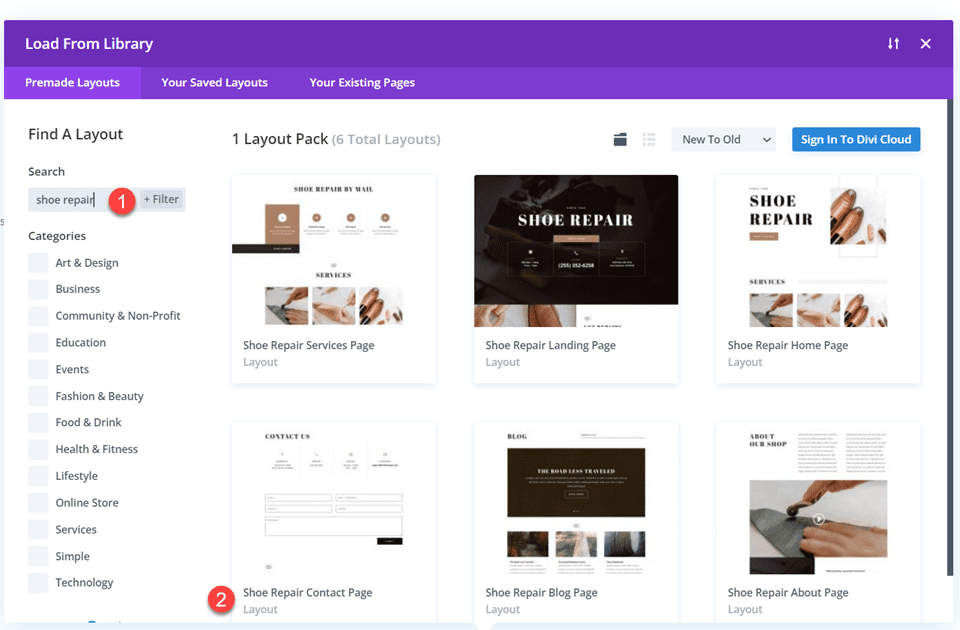
Найдите и выберите макет страницы контактов по ремонту обуви.

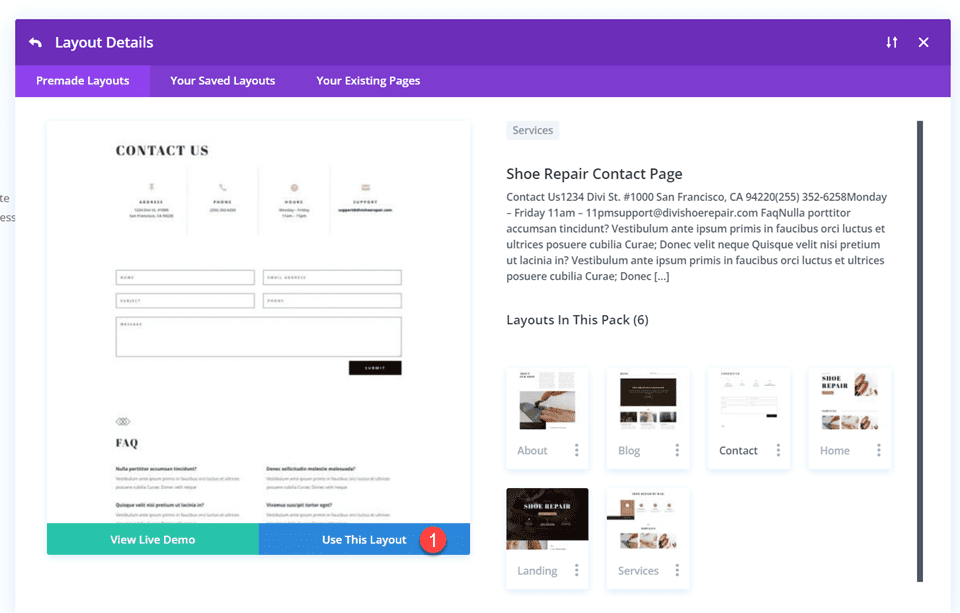
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы строить наши конструкции.
Первый макет
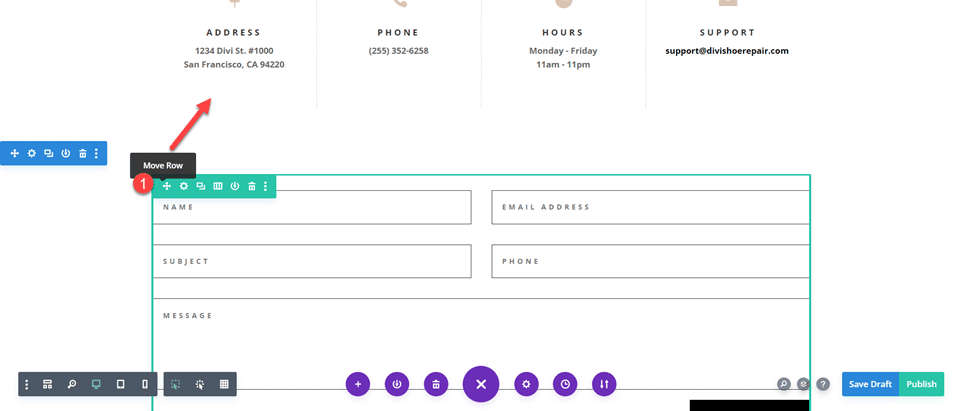
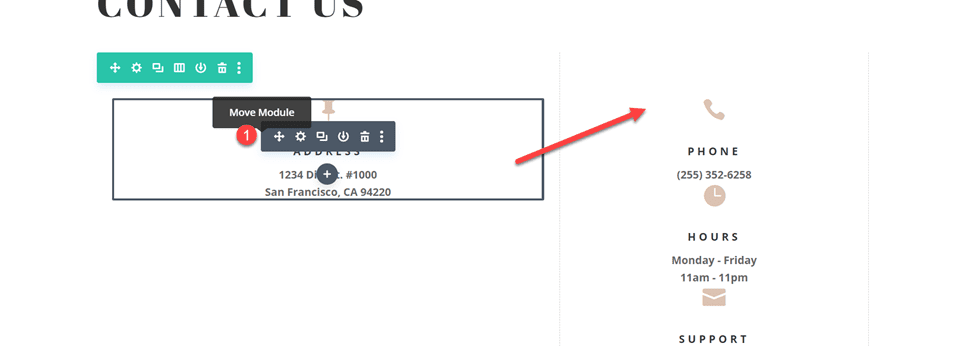
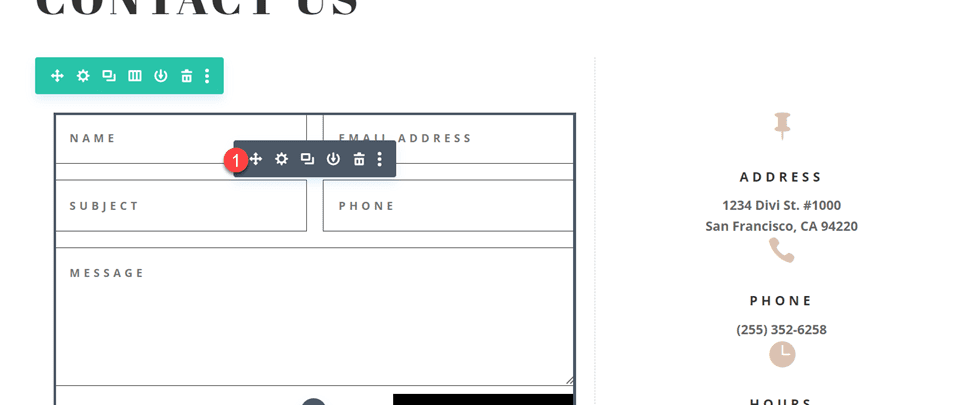
Сначала переместите строку, содержащую модуль контактной формы, в раздел выше, прямо под строкой с модулями рекламных объявлений. Затем вы можете удалить оставшийся пустой раздел.

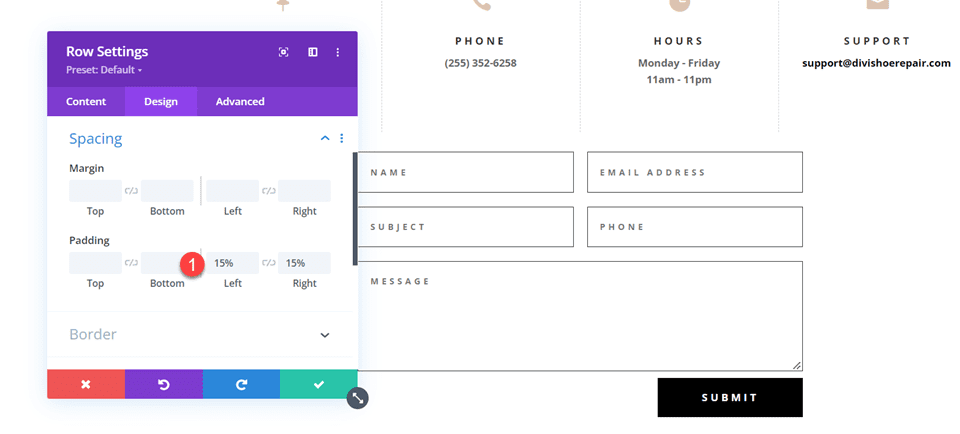
Откройте настройки строки и добавьте отступы слева и справа,
- Отступ слева: 15%
- Отступ справа: 15%

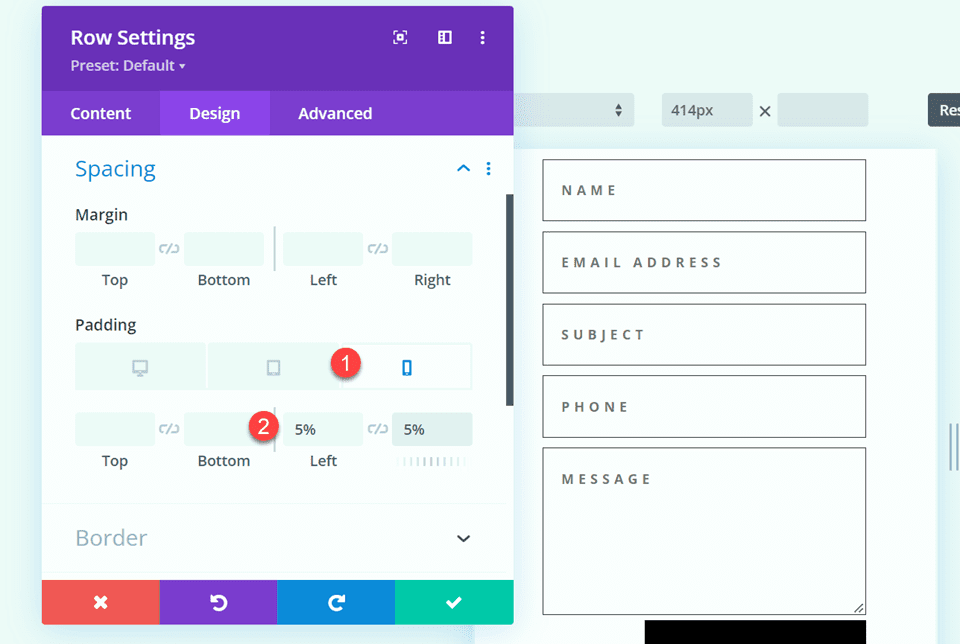
Выберите адаптивные параметры и установите мобильное заполнение.
- Отступ слева: 5%
- Отступ справа: 5%

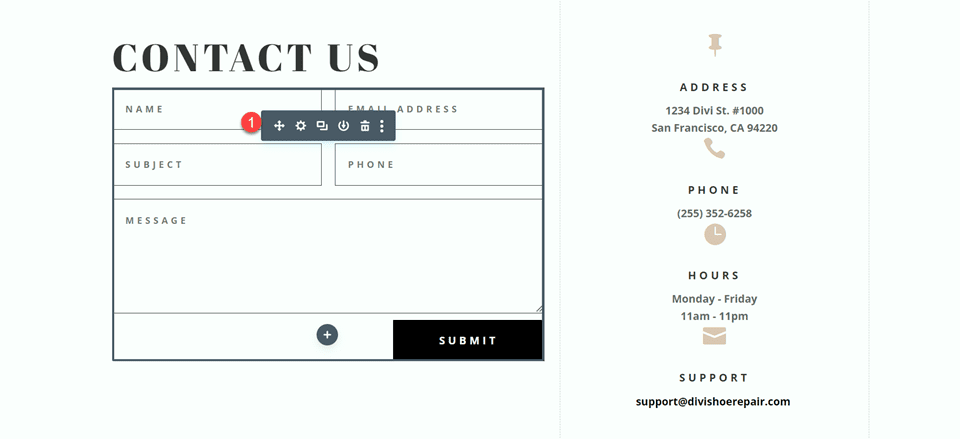
Изменение макета контактной формы с помощью встроенных и полноразмерных полей
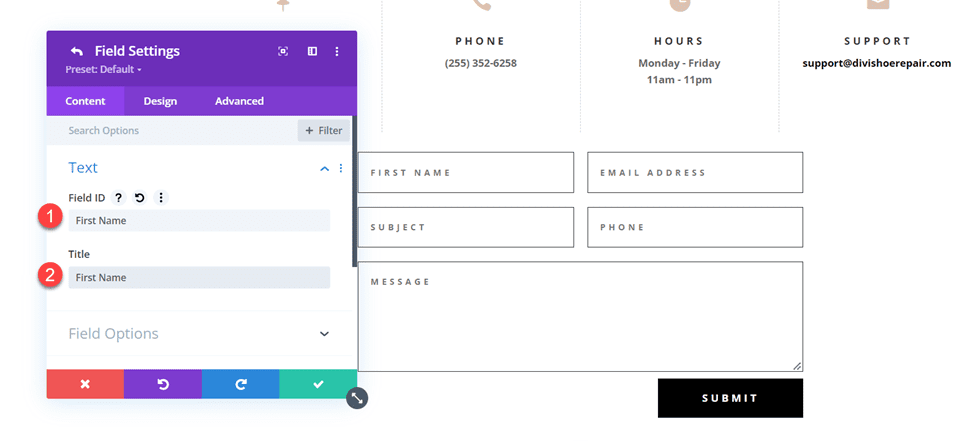
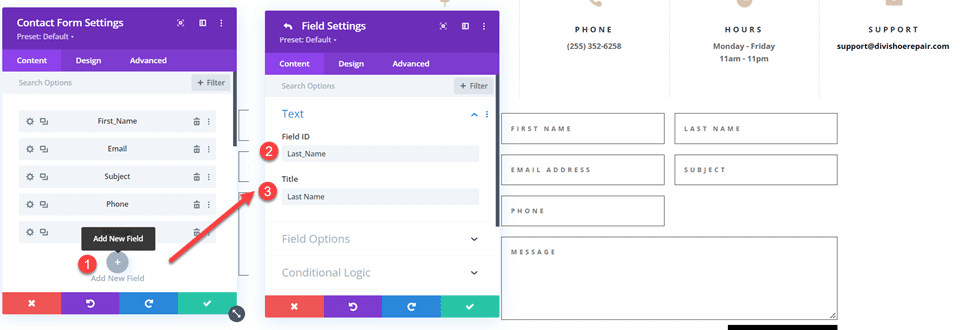
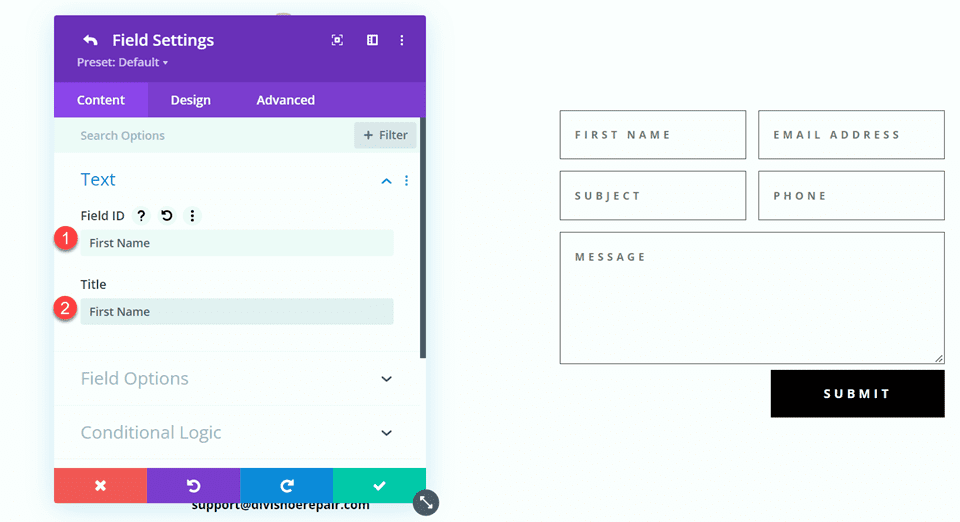
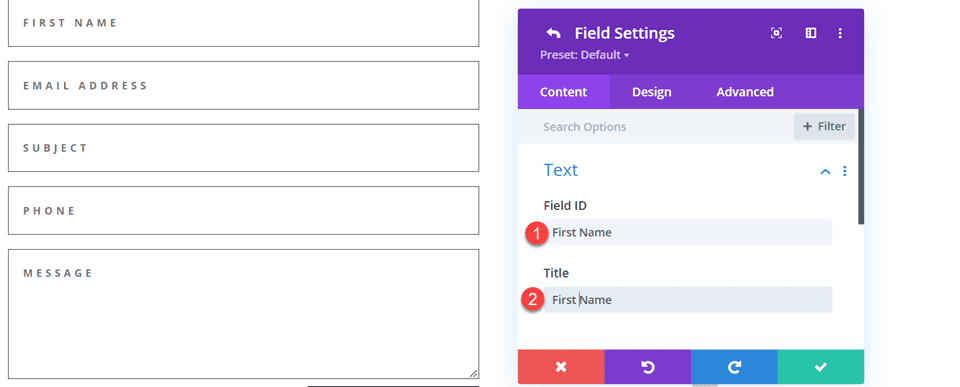
Для этого макета мы создадим два отдельных поля для имени и фамилии. Откройте настройки модуля контактной формы и измените идентификатор поля и заголовок для поля «Имя» на «Имя».

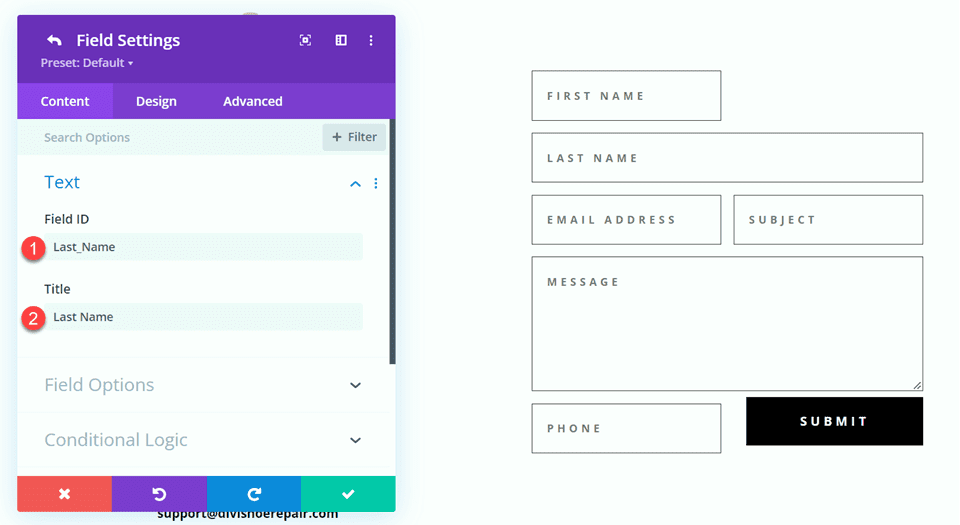
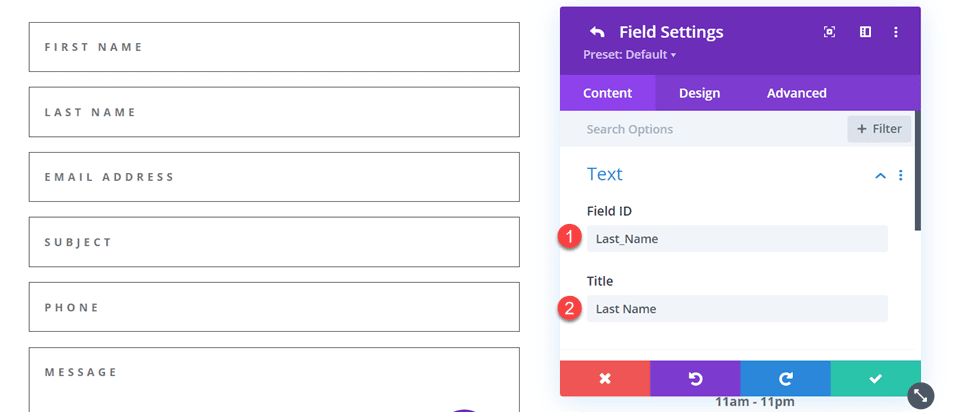
Добавьте новое поле под полем «Имя». Установите для поля ID и Название значение Фамилия.

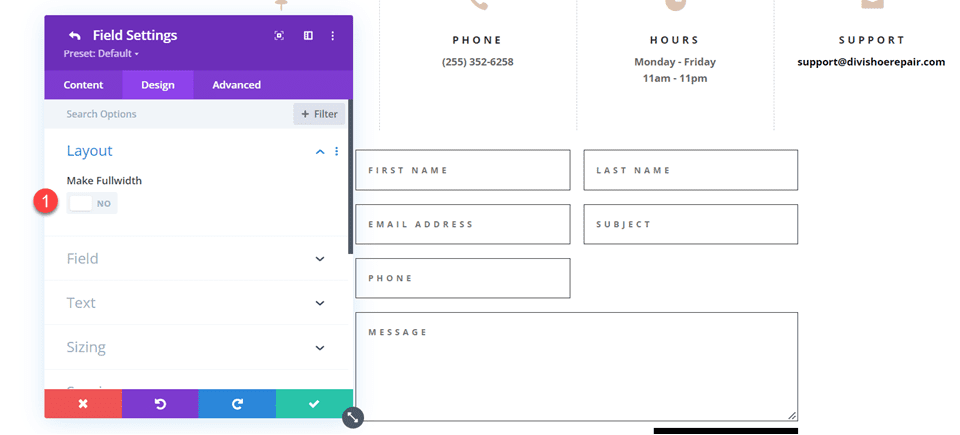
В настройках поля фамилии откройте настройки макета и установите для параметра «Полная ширина» значение «Нет».
- Полная ширина: Нет

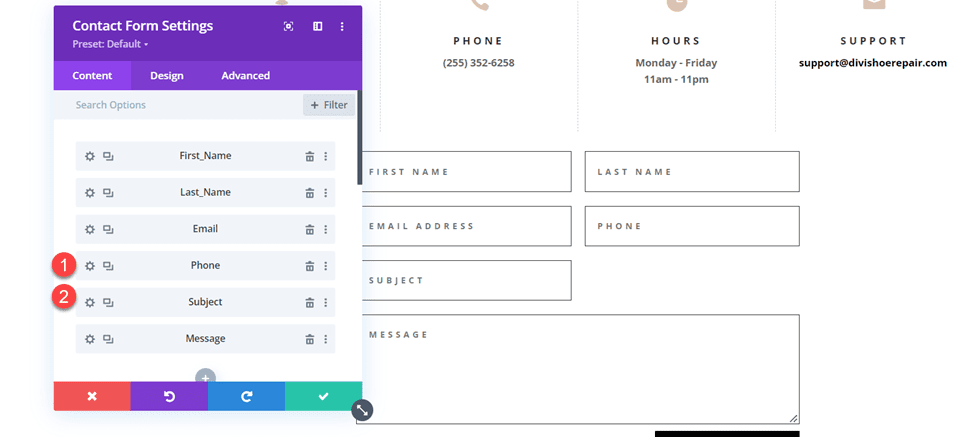
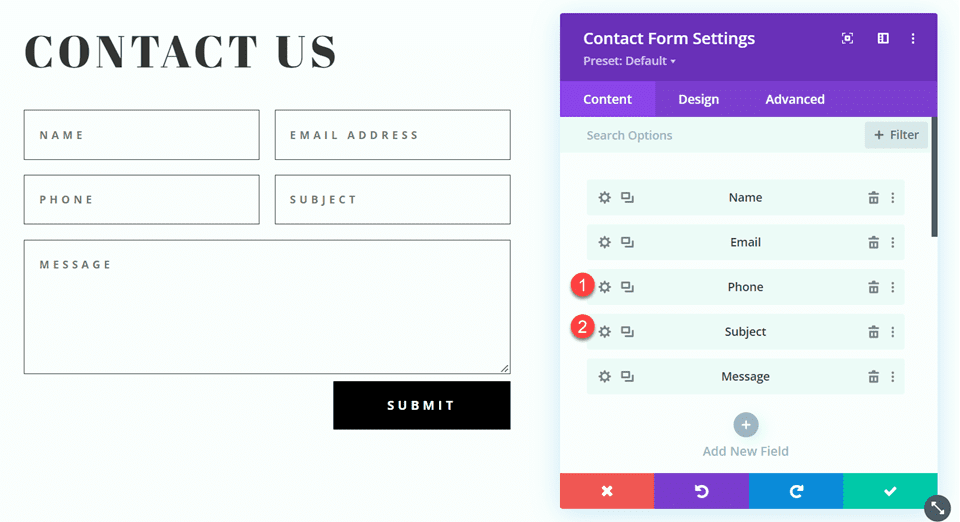
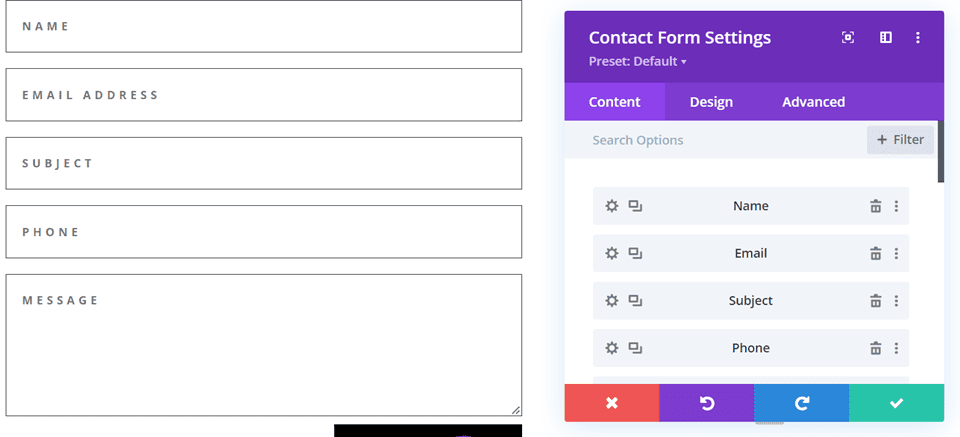
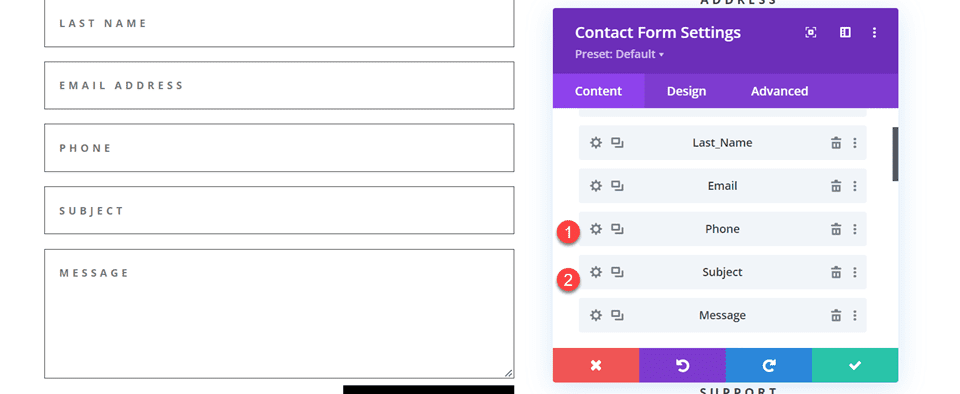
Затем в настройках контактной формы измените порядок Тема и Телефон так, чтобы Телефон был указан перед Темой.

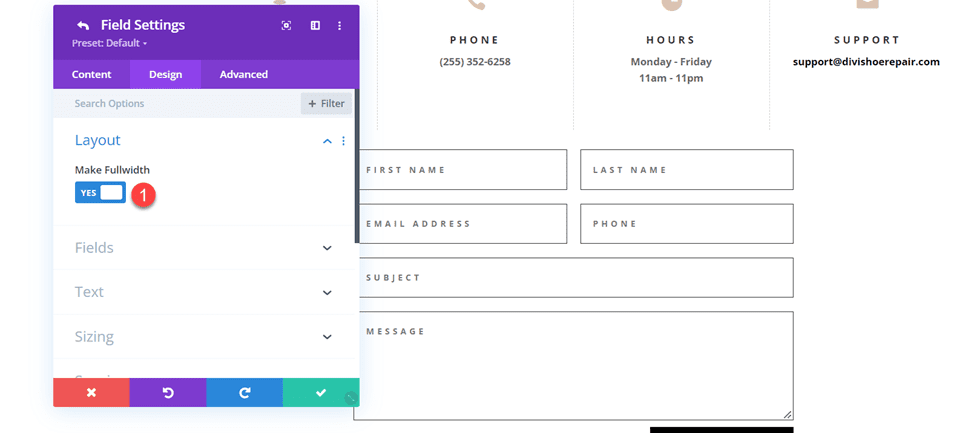
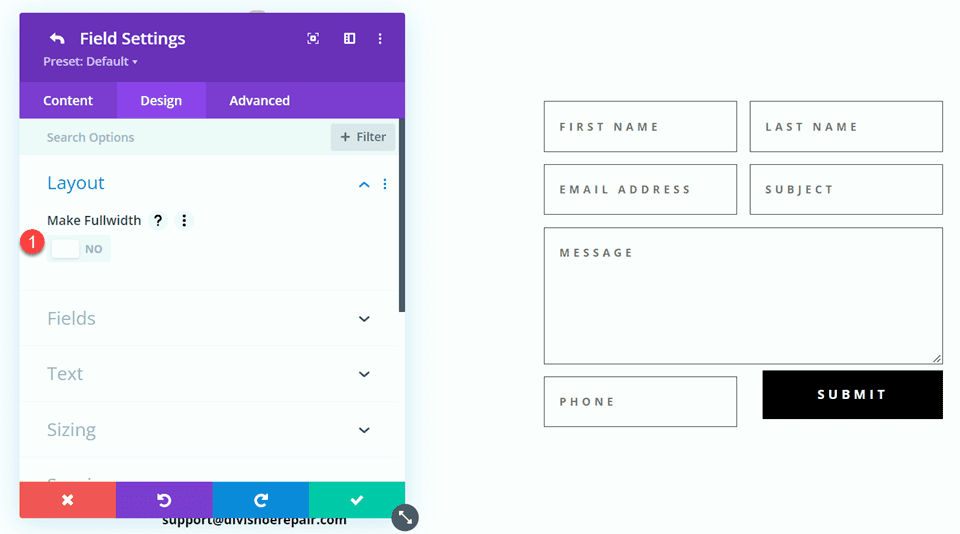
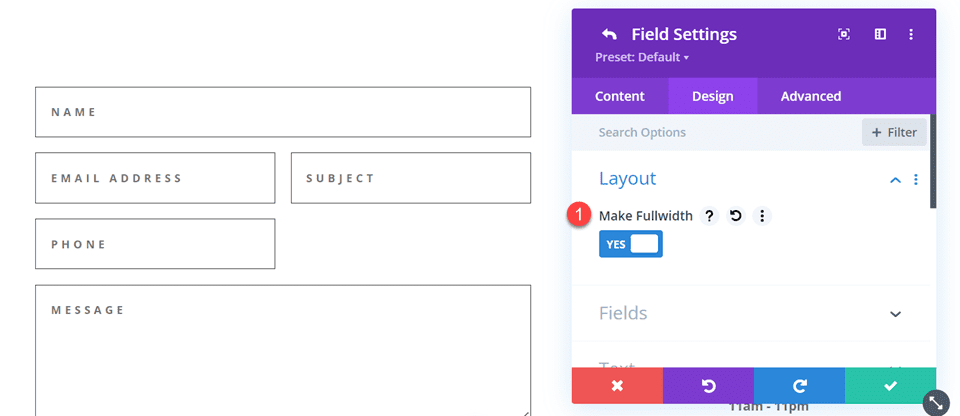
Откройте настройки макета поля темы и сделайте поле полной ширины.
- Сделать на всю ширину: Да

Настройка дизайна контактной формы
Теперь давайте изменим несколько настроек, чтобы завершить дизайн. Перейдите на вкладку «Дизайн» в настройках контактной формы.
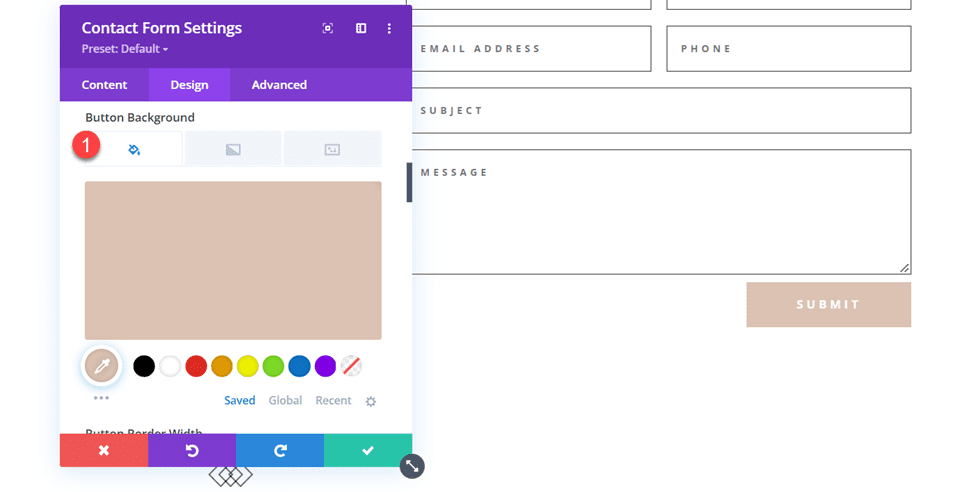
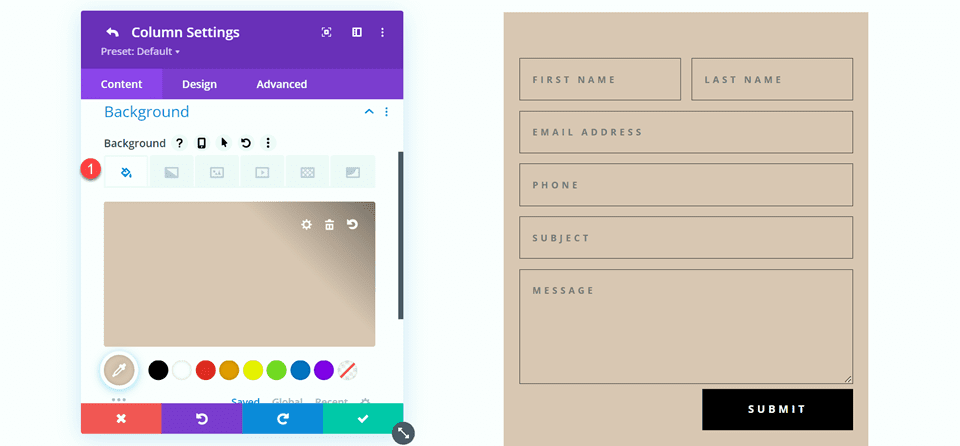
Во-первых, измените цвет фона кнопки.
- Фон кнопки: #DBC2B3

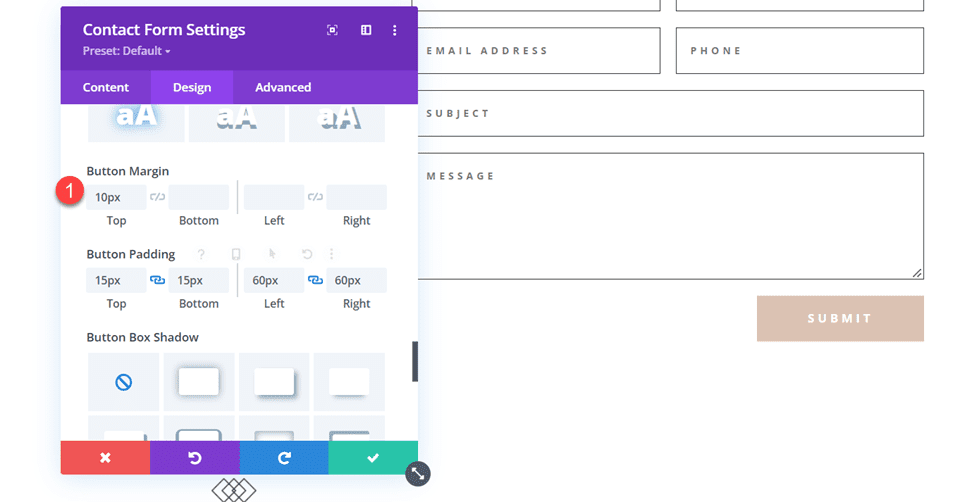
Добавьте верхнее поле к кнопке.
- Поле кнопки сверху: 10px

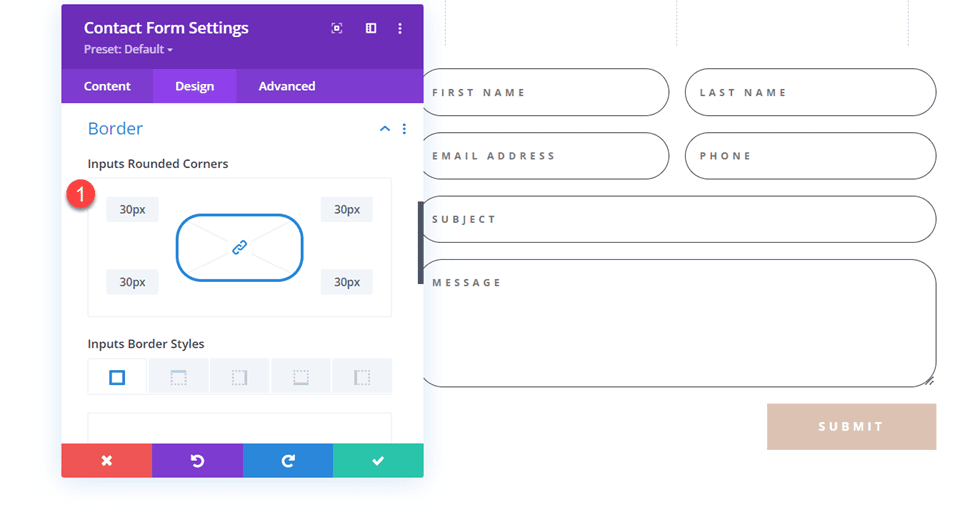
Наконец, перейдите к настройкам границы и добавьте закругленные углы к входам.
- Входные закругленные углы: 30px

Окончательный дизайн
Вот окончательный дизайн для ПК и мобильных устройств.


Второй макет
Для нашего второго дизайна мы переместим модули рекламных объявлений в левую часть страницы, а контактную форму — в правую часть страницы. Переместите модули рекламных объявлений в один столбец.

Измените расположение строк.

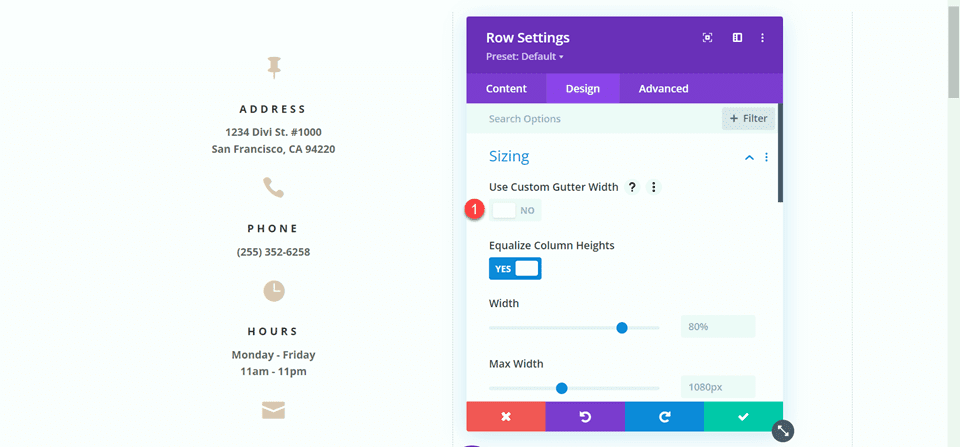
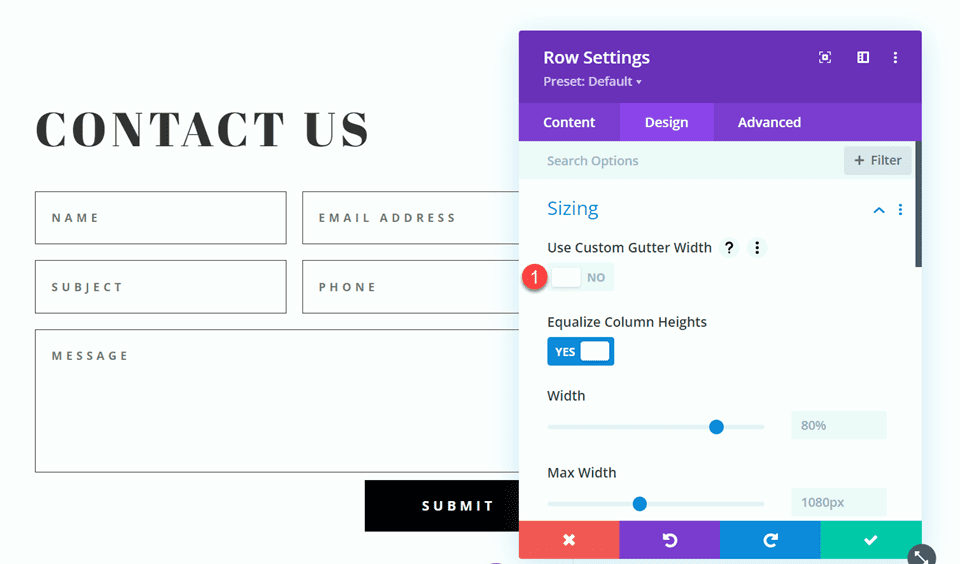
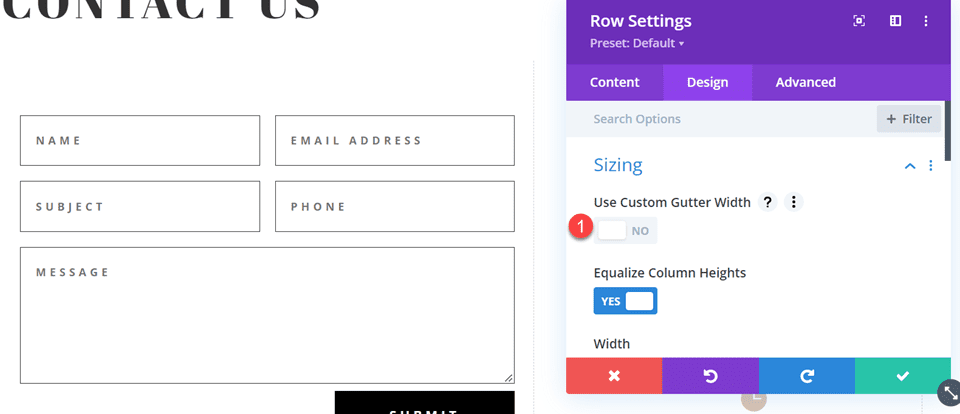
Откройте настройки дизайна строки и отключите параметр «Использовать пользовательскую ширину поля».
- Использовать пользовательскую ширину желоба: Нет

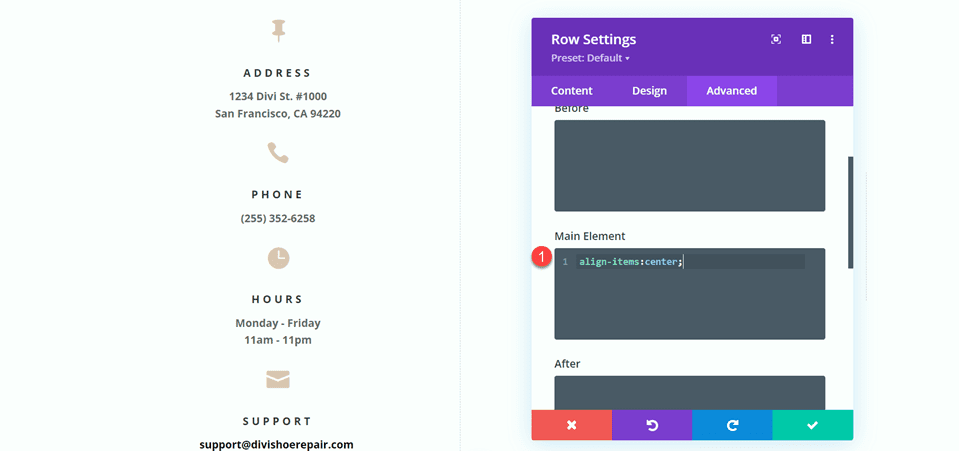
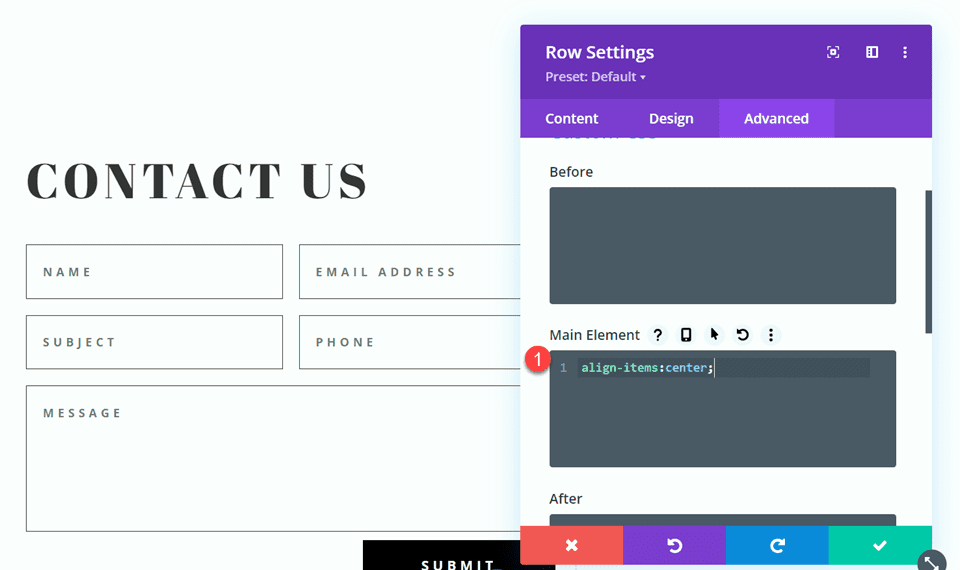
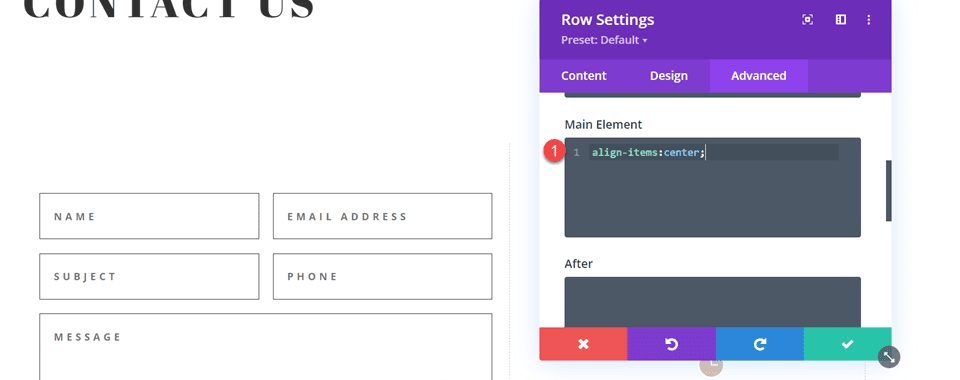
Добавьте код в пользовательский CSS основного элемента, чтобы выровнять по вертикали модули описания и контактную форму.
align-items:center;

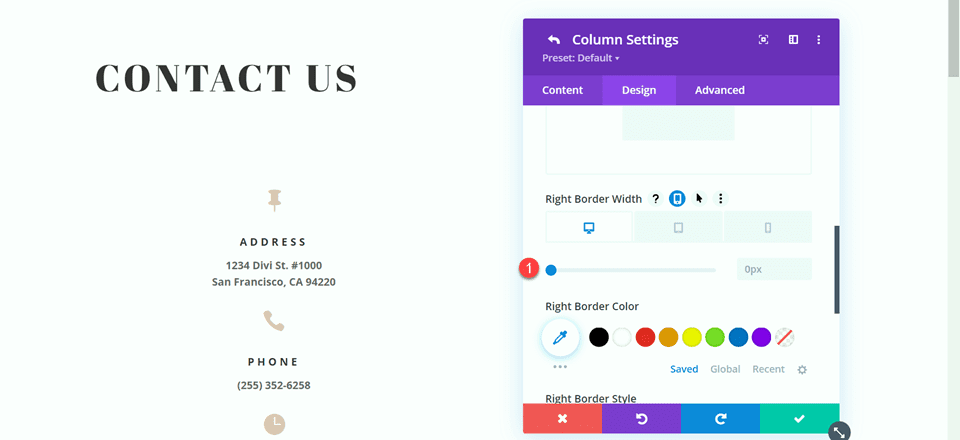
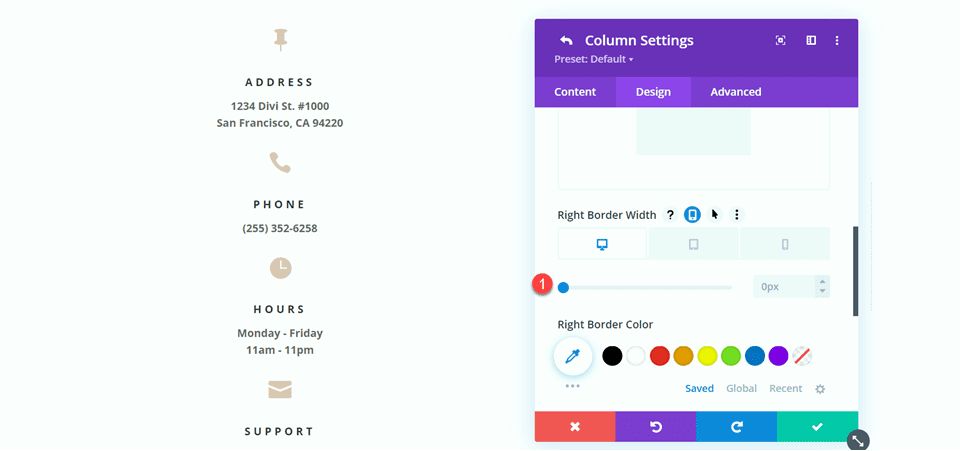
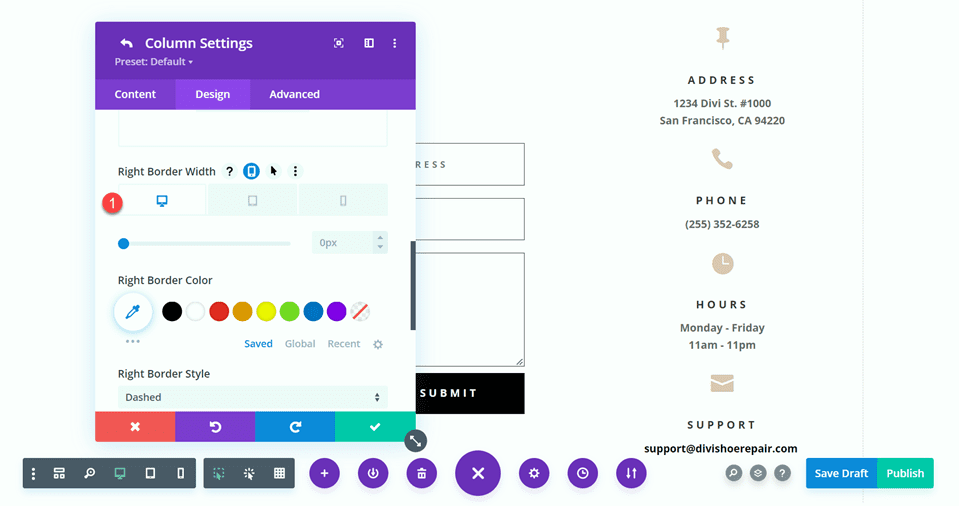
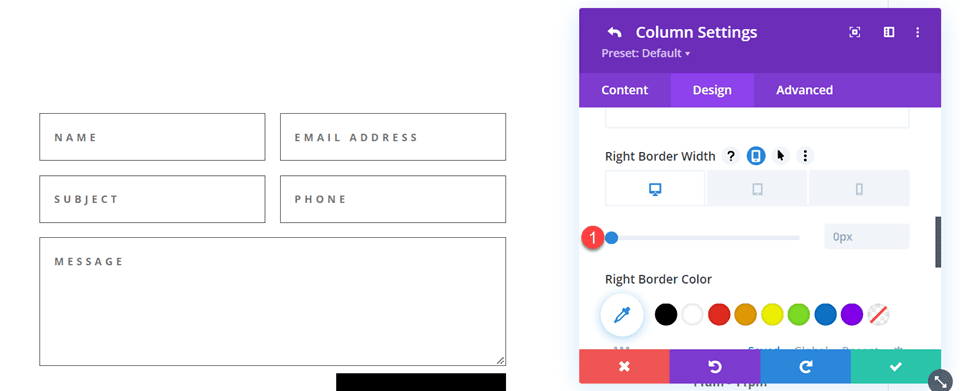
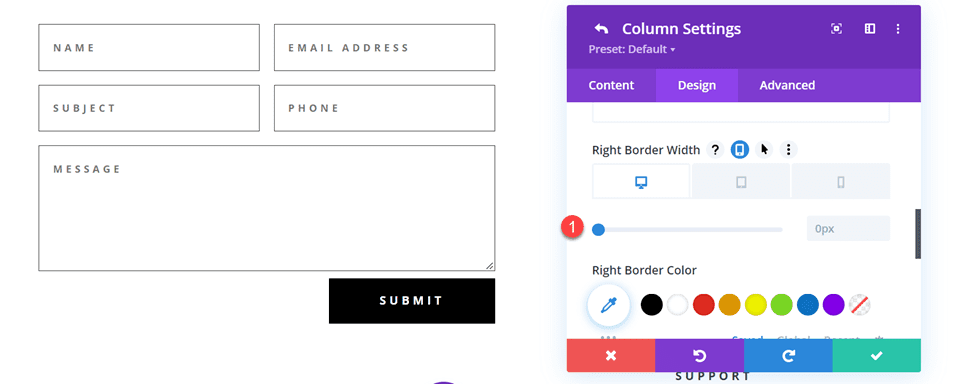
Теперь нам нужно удалить тонкую границу между столбцами. Откройте настройки строки, затем откройте настройки для столбца 1. На вкладке «Дизайн» перейдите к настройкам границы и удалите границу.
- Ширина правой границы: 0px

Далее откройте настройки столбца 2 и повторите действия по удалению границы.
- Ширина правой границы: 0px

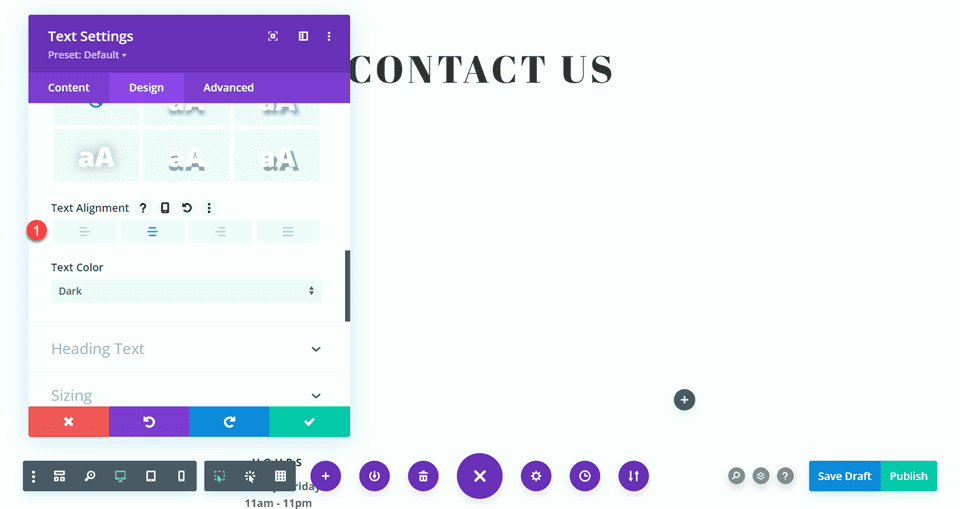
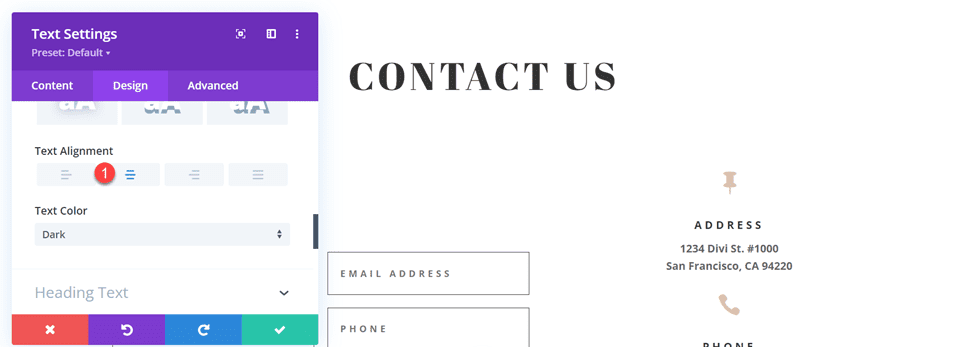
Установите текст «Свяжитесь с нами» по центру.

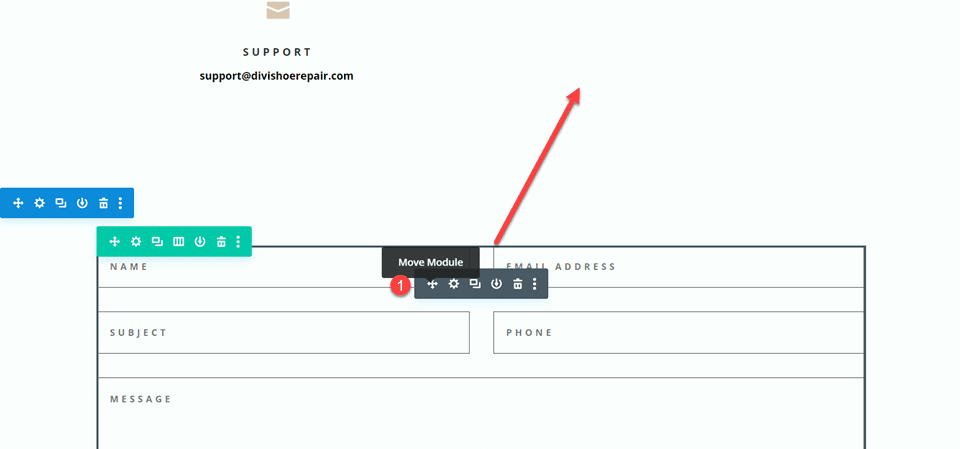
Переместите контактную форму в правую колонку. Удалите пустой оставшийся раздел.

Изменение макета контактной формы с помощью встроенных и полноразмерных полей
Этот макет также будет иметь два отдельных поля для имени и фамилии. Откройте настройки модуля контактной формы и измените идентификатор поля и заголовок для поля «Имя» на «Имя».

Добавьте новое поле под полем «Имя». Установите для поля ID и Название значение Фамилия.

В настройках поля фамилии откройте настройки макета и установите для параметра «Полная ширина» значение «Нет».
- Полная ширина: Нет

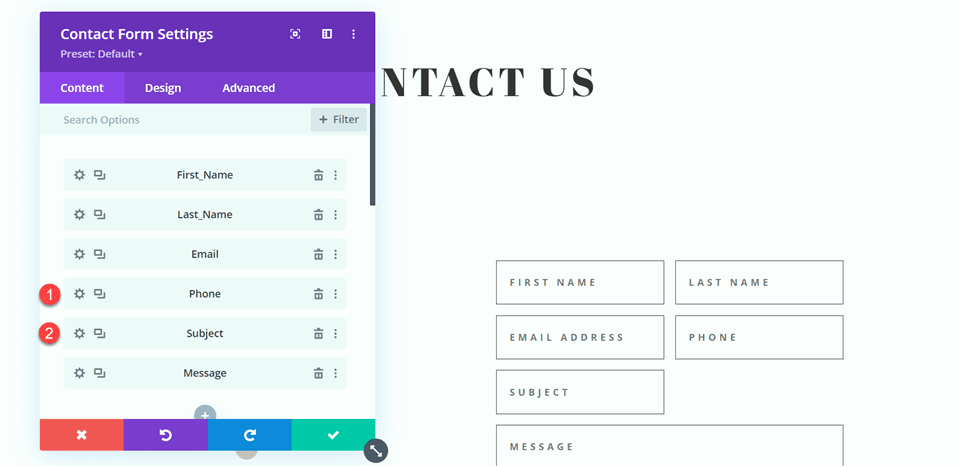
Измените порядок полей телефона и темы, чтобы телефон стоял перед темой.

Откройте настройки поля для электронной почты, телефона и темы и установите макет на полную ширину.
- Сделать на всю ширину: Да

Настройка дизайна контактной формы
Откройте настройки строки, затем откройте настройки столбца 2. Установите цвет фона.
- Фон: #DBC2B3

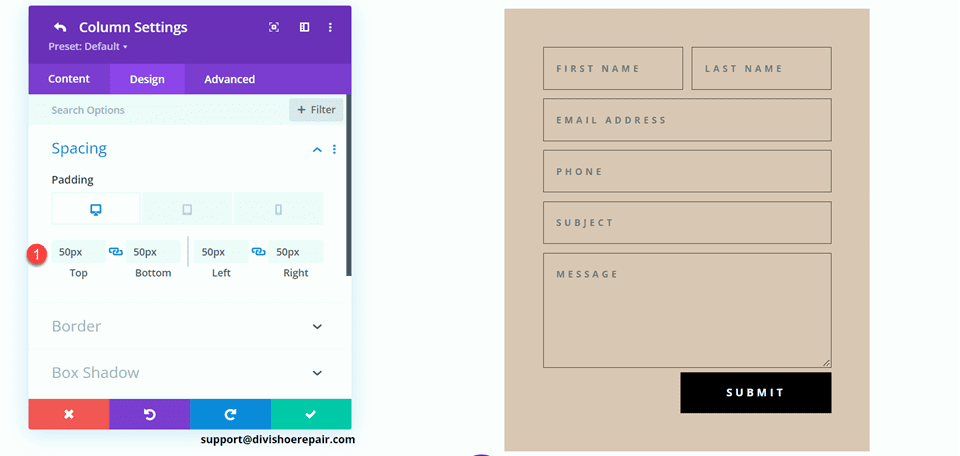
В настройках столбца 2 перейдите на вкладку «Дизайн» и добавьте отступы.
- Отступы сверху: 50px
- Отступы внизу: 50px
- Отступ слева: 50px
- Отступ справа: 50px

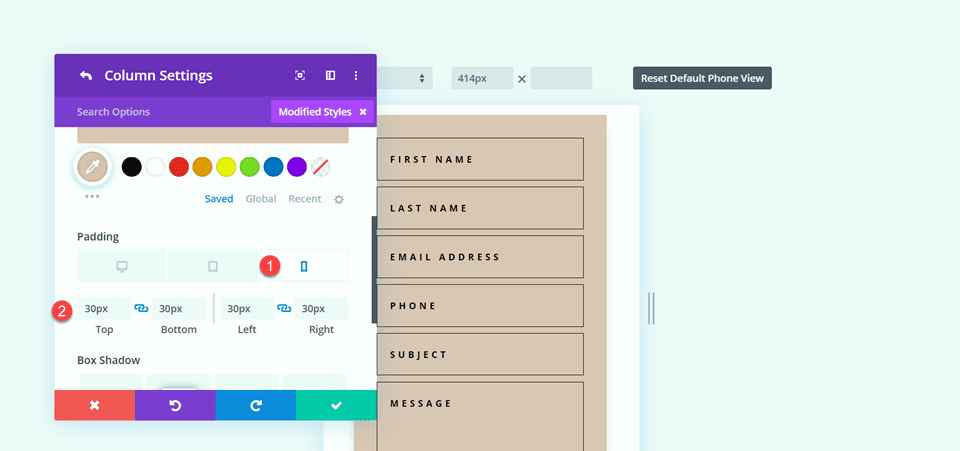
Выберите значок мобильного телефона, чтобы изменить настройки реагирования. Установите отступы для мобильных устройств.
- Отступы сверху: 30px
- Отступ снизу: 30px
- Отступ слева: 30px
- Отступ справа: 30px


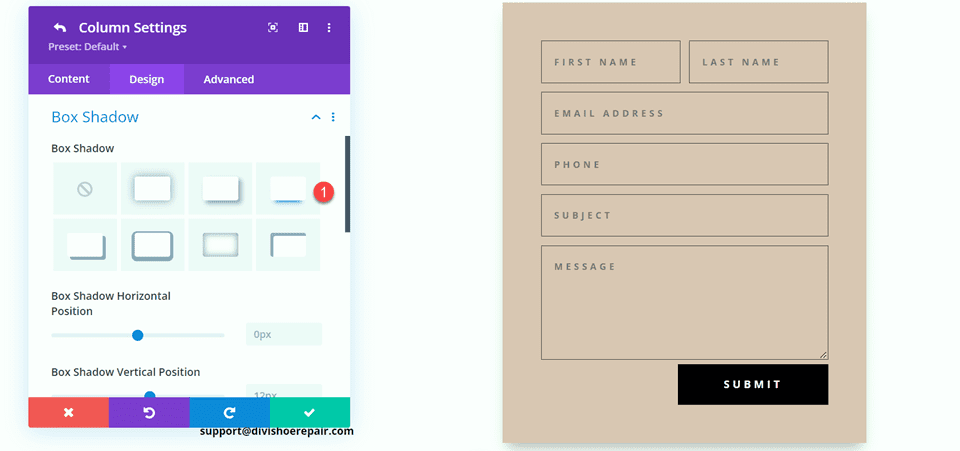
Затем добавьте тень к столбцу.

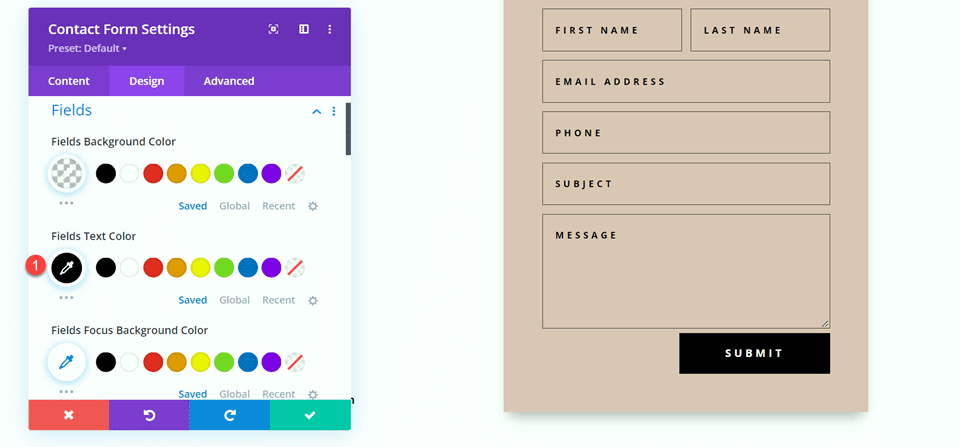
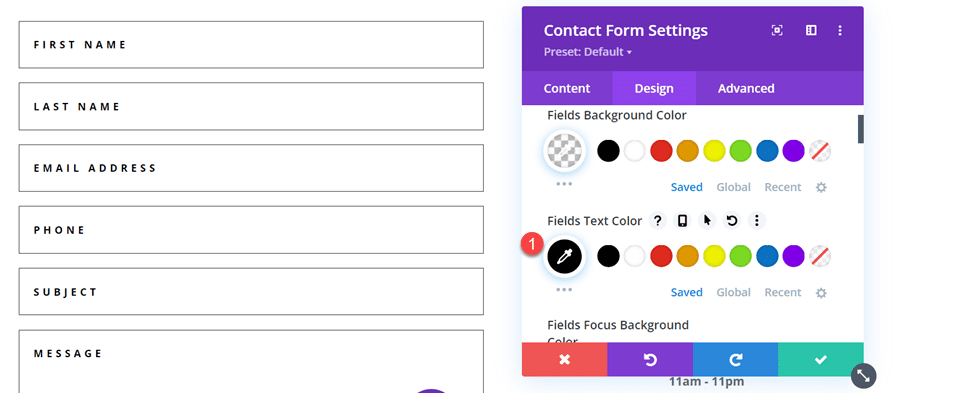
Наконец, откройте настройки контактной формы и измените цвет текста поля.
- Цвет текста полей: #000000

Окончательный дизайн
Вот окончательный вариант второго макета.


Третий макет
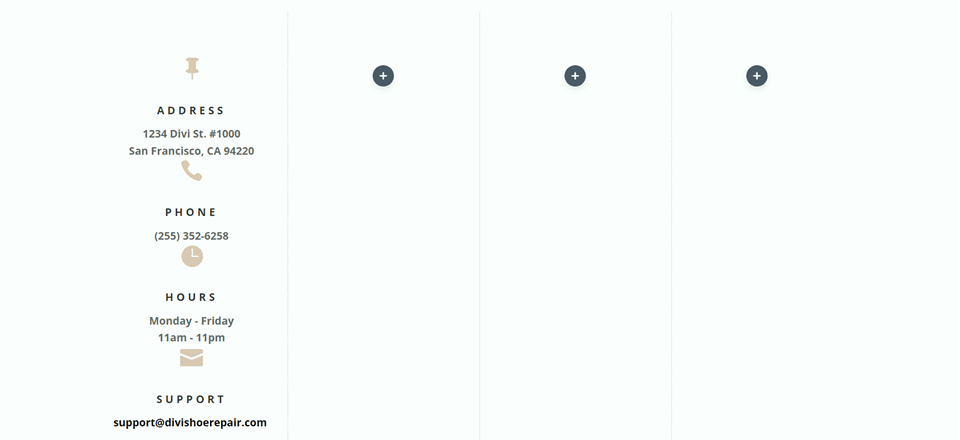
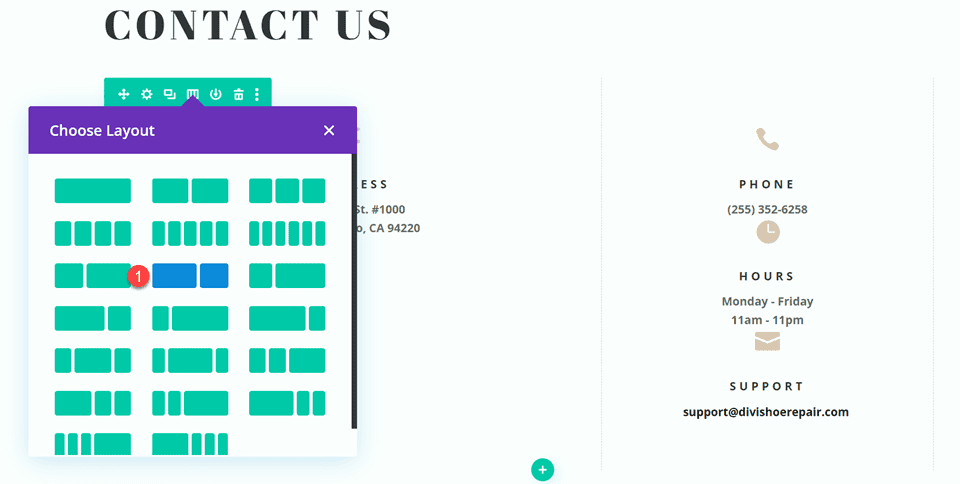
Для третьего макета у нас будет контактная форма слева и модули рекламных объявлений справа. Давайте начнем с изменения структуры столбца строки, содержащей модули аннотации.

Переместите адресный модуль в правый столбец.

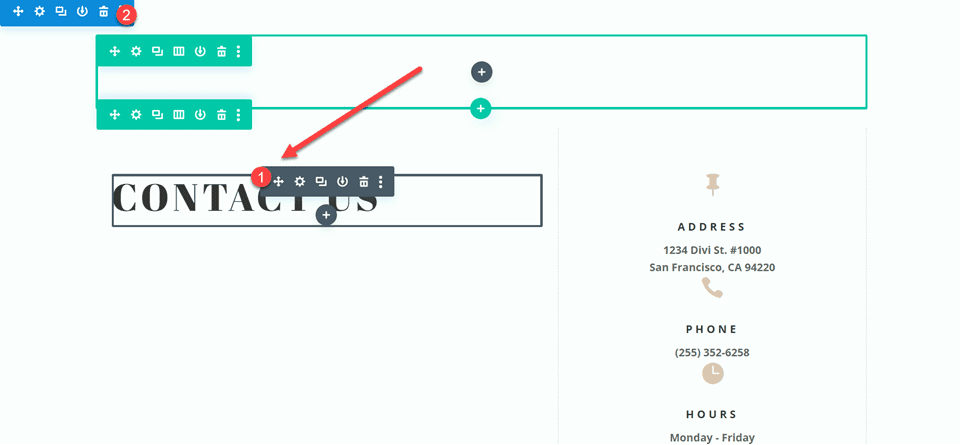
Затем переместите текстовый модуль «Свяжитесь с нами» в левый столбец, а затем удалите оставшуюся пустую строку.

Переместите контактную форму в левый столбец под текстовым модулем «Свяжитесь с нами». Удалите оставшийся пустой раздел.

Откройте настройки дизайна строки и отключите параметр «Использовать пользовательскую ширину поля».
- Использовать пользовательскую ширину желоба: Нет

Добавьте код в пользовательский CSS основного элемента, чтобы выровнять по вертикали модули описания и контактную форму.
align-items:center;

Откройте настройки строки, затем откройте настройки для столбца 1. На вкладке «Дизайн» перейдите к настройкам границы и удалите границу. Повторите шаги, чтобы удалить границу из столбца 2.
- Ширина правой границы: 0px

Изменение макета контактной формы
Мы оставим ширину полей как есть для третьего дизайна, однако откройте настройки контактной формы и измените порядок номера телефона и поля темы, чтобы телефон был первым.

Окончательный дизайн
Вот окончательный вариант третьего макета.


Четвертый макет
Для четвертого и последнего макета контактная форма будет слева, а модули рекламных объявлений — справа. Опять же, мы начнем с изменения структуры столбца строки, содержащей модули аннотации.

Переместите адресный модуль в правый столбец.

Переместите контактную форму в левый столбец. Удалите оставшийся пустой раздел.

Откройте настройки дизайна строки и отключите параметр «Использовать пользовательскую ширину поля».
- Использовать пользовательскую ширину желоба: Нет

Добавьте код в пользовательский CSS основного элемента, чтобы выровнять по вертикали модули описания и контактную форму.
align-items:center;

Откройте настройки строки, затем откройте настройки для столбца 1. На вкладке «Дизайн» перейдите к настройкам границы и удалите границу.
- Ширина правой границы: 0px

Далее откройте настройки столбца 2 и повторите действия по удалению границы.
- Ширина правой границы: 0px

Откройте настройки текстового модуля для текста «Свяжитесь с нами» и отцентрируйте текст.
- Выравнивание текста: по центру

Изменение макета контактной формы с помощью встроенных и полноразмерных полей
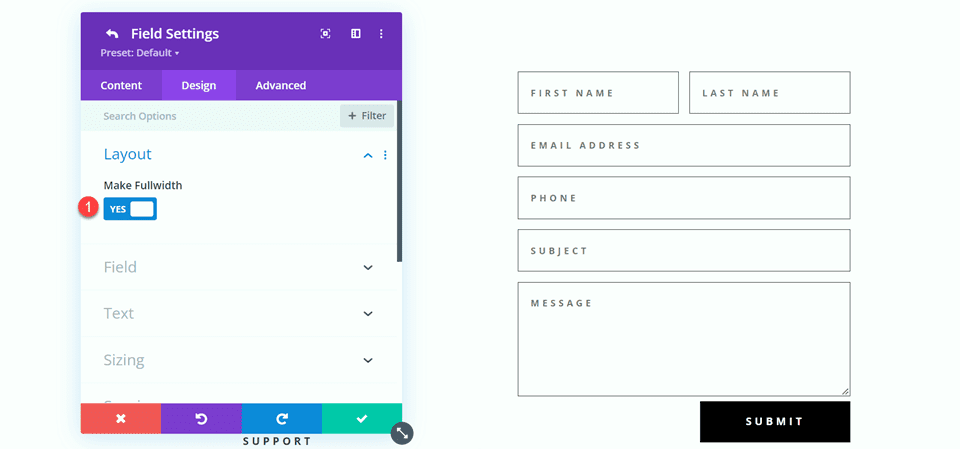
Для этого дизайна все наши поля будут полной ширины. Откройте настройки контактной формы, затем откройте настройки для каждого поля. На вкладке «Дизайн» выберите «Макет» и установите для параметра «Сделать во всю ширину» значение «Да».

После того, как вы сделаете каждое поле полной ширины, форма должна выглядеть примерно так.

Теперь измените идентификатор поля и заголовок для поля имени на имя.

Добавьте новое поле под полем «Имя». Установите для поля ID и Название значение Фамилия.

Измените порядок полей телефона и темы, чтобы телефон стоял перед темой.

Настройка дизайна контактной формы
В настройках дизайна контактной формы установите цвет текста полей на черный.
- Цвет текста полей: #000000

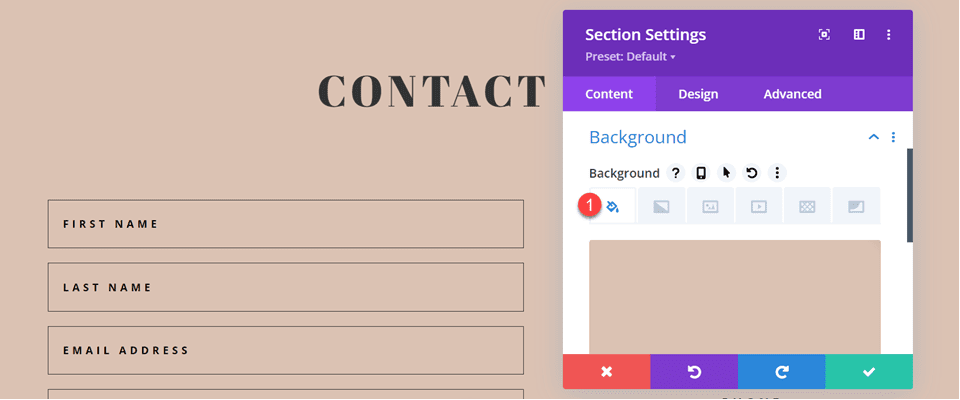
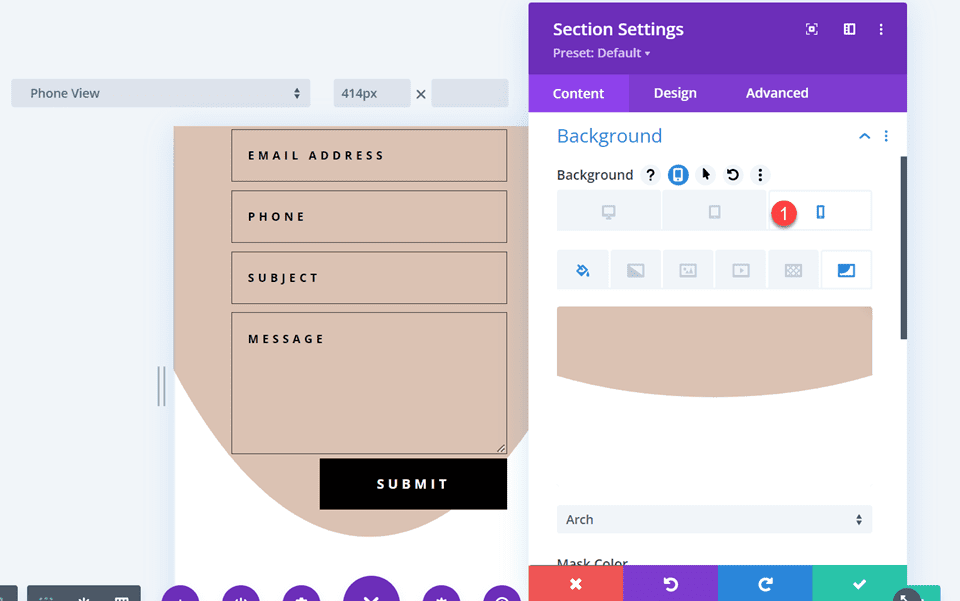
Откройте настройки раздела и добавьте цвет фона.
- Фон: #DBC2B3

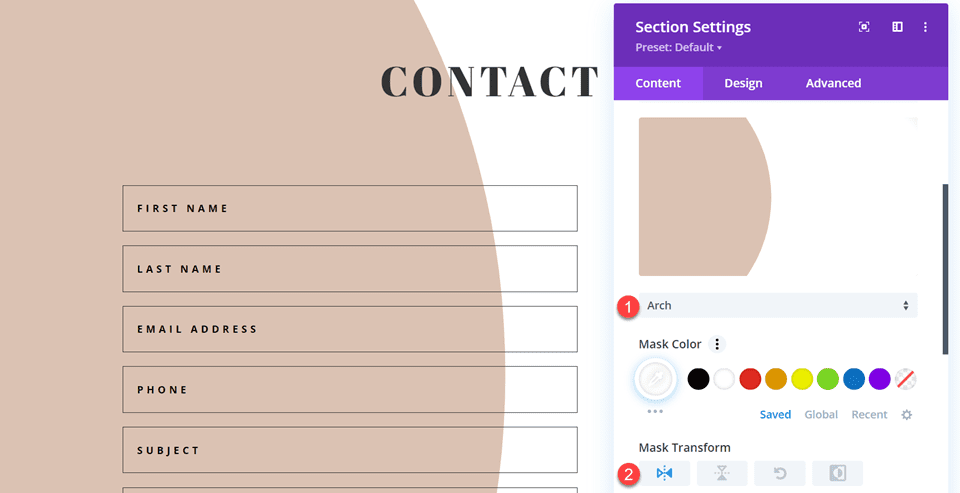
Наконец, добавьте фоновую маску.
- Фоновая маска: Арка
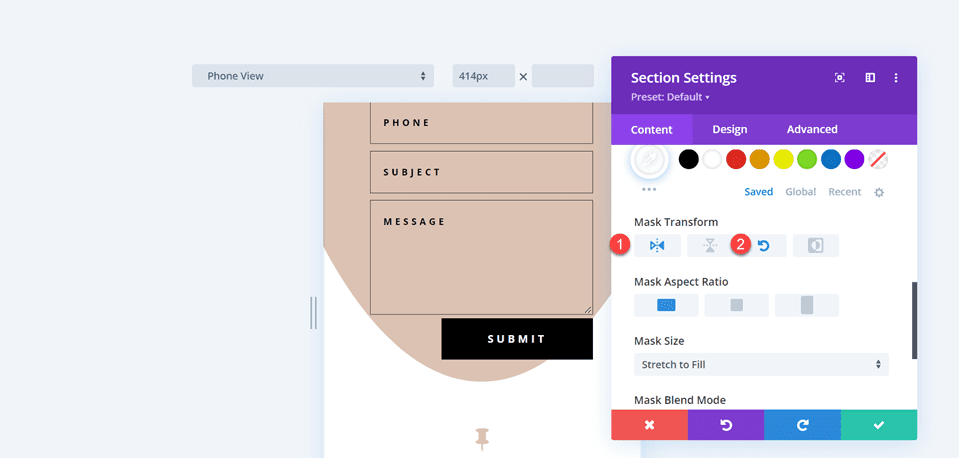
- Преобразование маски: горизонтальное

Чтобы фоновая маска лучше работала на мобильных устройствах, давайте воспользуемся адаптивными настройками.

- Преобразование маски на мобильных устройствах: по горизонтали и повороту

Окончательный дизайн
Вот окончательный вариант четвертого макета.


Конечный результат
Давайте еще раз взглянем на все наши окончательные проекты.
Первый макет


Второй макет


Третий макет


Четвертый макет


Последние мысли
Красиво выглядящая контактная форма может повысить конверсию и позволит вашим посетителям связываться с вами напрямую. Как мы продемонстрировали в этой статье, вы можете использовать параметры встроенного поля и поля полной ширины для создания различных видов и макетов для вашей формы, а встроенные параметры дизайна Divi позволяют создавать уникальные и привлекательные дизайны, чтобы помочь форме выделиться. Чтобы узнать больше о различных способах оформления модуля контактной формы, ознакомьтесь с этим руководством по созданию полноэкранной адаптивной формы с анимацией прокрутки с увеличением, а также с еще 5 уникальными вариантами стиля. Как вы оформили модуль контактной формы? Мы будем рады услышать от вас в комментариях!
