Как сжимать изображения в WordPress (с плагинами и без них)
Опубликовано: 2022-01-06Независимо от того, ведете ли вы личный блог или бизнес-сайт, вы должны оптимизировать свой сайт для повышения скорости и производительности. И когда дело доходит до повышения скорости, изображения, размещенные на вашем сайте, играют жизненно важную роль. Итак, в этой статье мы покажем вам, как сжимать изображения в WordPress , чтобы оптимизировать скорость вашего сайта.
Почему вы должны сжимать изображения в WordPress?
Основной причиной сжатия изображений в WordPress является оптимизация скорости вашего сайта . Но с улучшенной скоростью веб-сайта есть и некоторые дополнительные преимущества.
Когда вы добавляете слишком много изображений на свой веб-сайт с большими размерами изображений, общий размер веб-страниц также увеличивается. Таким образом, загрузка веб-страницы займет гораздо больше времени. Но если вы сожмете эти изображения, размер изображения уменьшится, а веб-страницы смогут загружаться быстрее, что приведет к повышению скорости веб-сайта.
Более того, Google также считает скорость сайта фактором ранжирования для SEO. Следовательно, если вы хотите, чтобы ваш веб-сайт занимал более высокое место на страницах результатов поисковых систем, вы также должны оптимизировать его для повышения производительности. И, к счастью, сжатие изображений — один из самых быстрых способов повысить скорость сайта.
Как сжимать изображения в WordPress
Для сжатия изображений в WordPress у нас есть два метода:
- Использование плагинов
- Вручную
Мы рассмотрим оба варианта.
Сжимайте изображения в WordPress с помощью плагинов
Если вы хотите сжать изображения, которые уже загружены на ваш сайт WordPress, этот метод может вам подойти.
Все, что вам нужно сделать, это использовать один из плагинов сжатия изображений WordPress. Затем плагин автоматически сожмет все существующие изображения. После того, как вы настроили плагин и выбрали уровень сжатия, плагин позаботится о сжатии изображений, чтобы вы могли сосредоточиться на других задачах.
В этом уроке мы будем использовать плагин ShortPixel . Однако вы можете использовать любой другой плагин, который соответствует вашим потребностям. Но чтобы начать использовать плагин, его необходимо сначала установить и активировать.
1. Установите и активируйте плагин
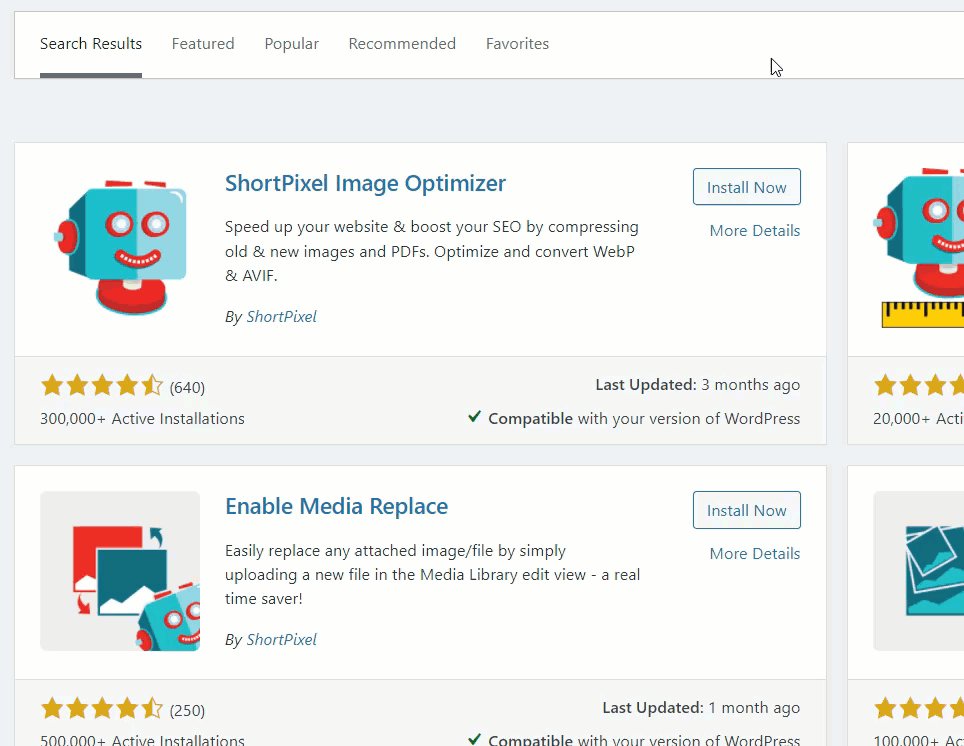
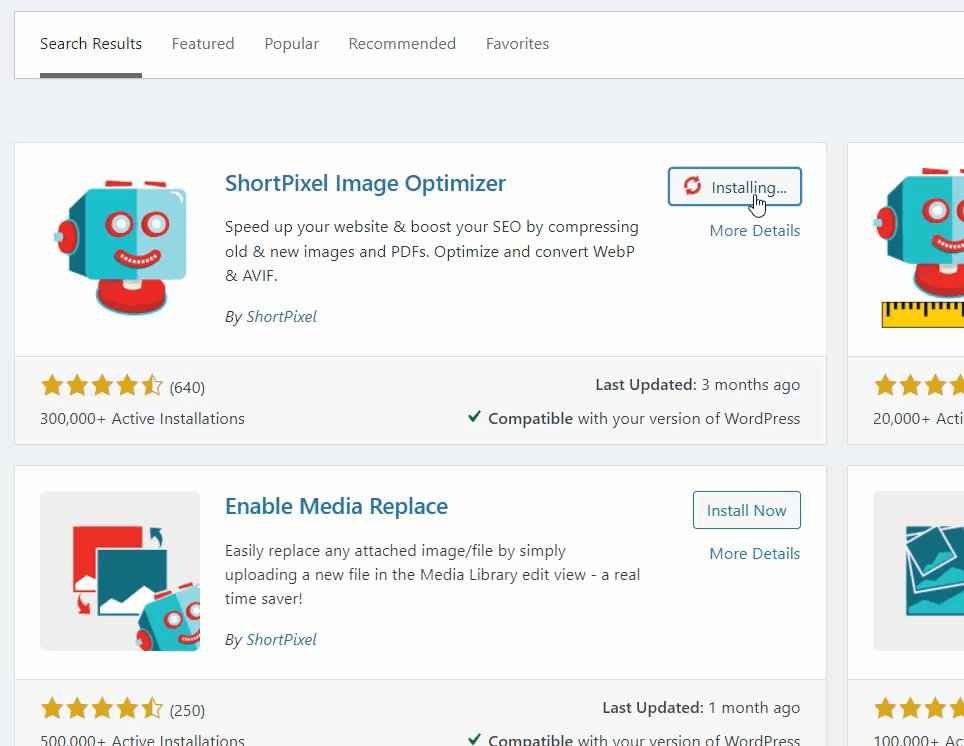
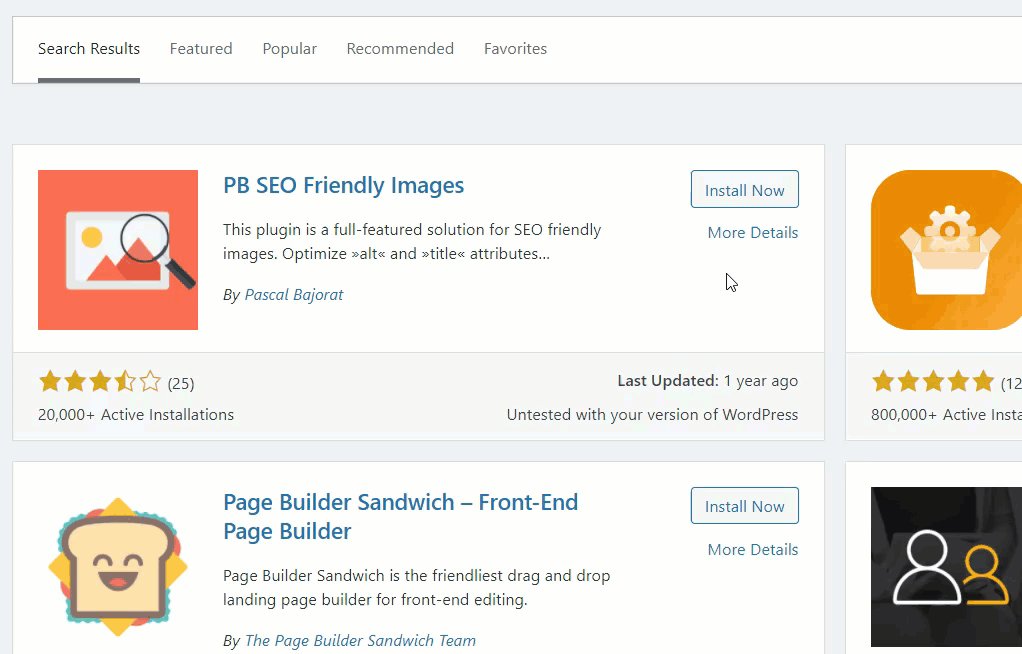
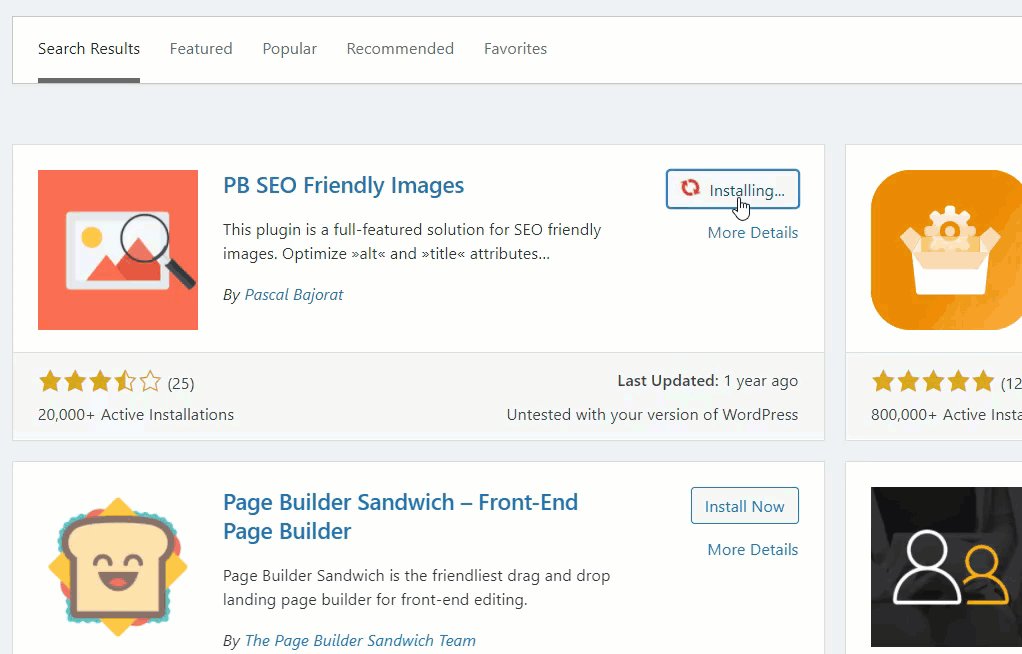
Чтобы установить плагин, перейдите в « Плагины»> «Добавить новый» на панели управления WordPress и найдите плагин, используя ключевые слова. Затем нажмите «Установить сейчас» .
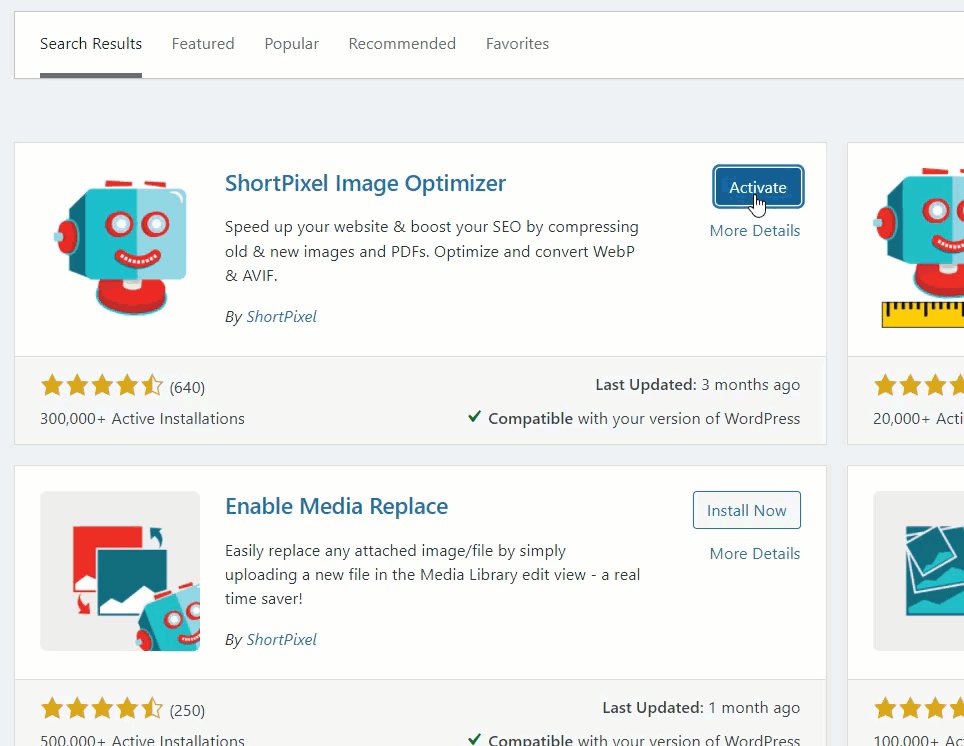
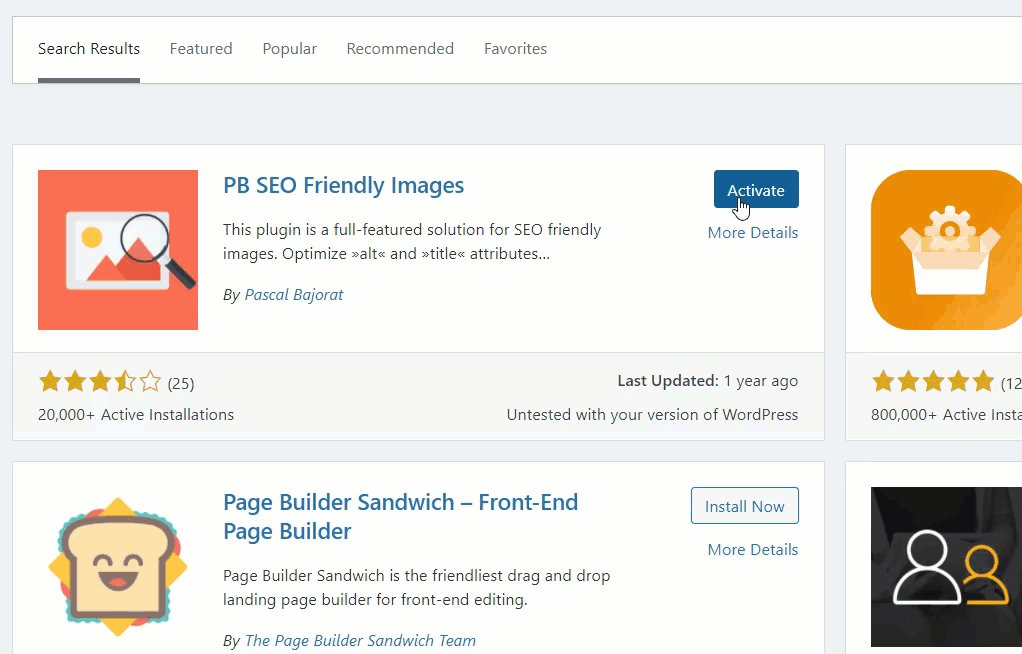
После завершения установки активируйте плагин.

Если вы хотите использовать плагин премиум-класса или плагин, которого нет в репозитории WordPress, вам придется установить его вручную. Вы можете загрузить плагин с веб-сайта плагинов или торговой площадки и загрузить его на свой сайт WordPress. Пожалуйста, ознакомьтесь с нашим подробным руководством по установке плагина WordPress вручную для получения дополнительной информации.
2. Настройте плагин
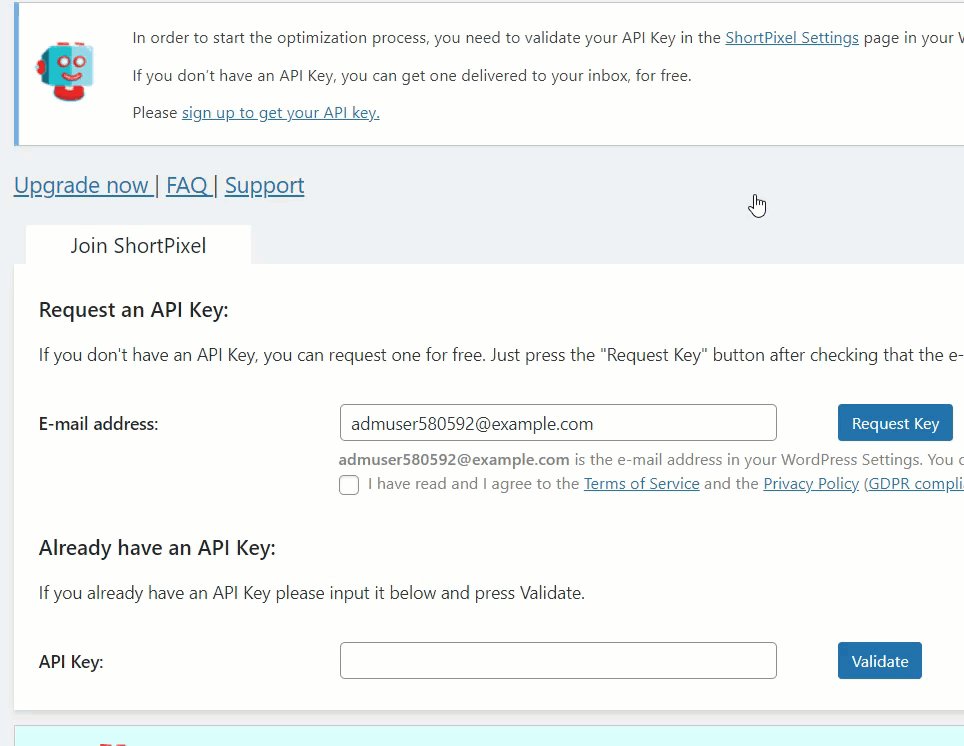
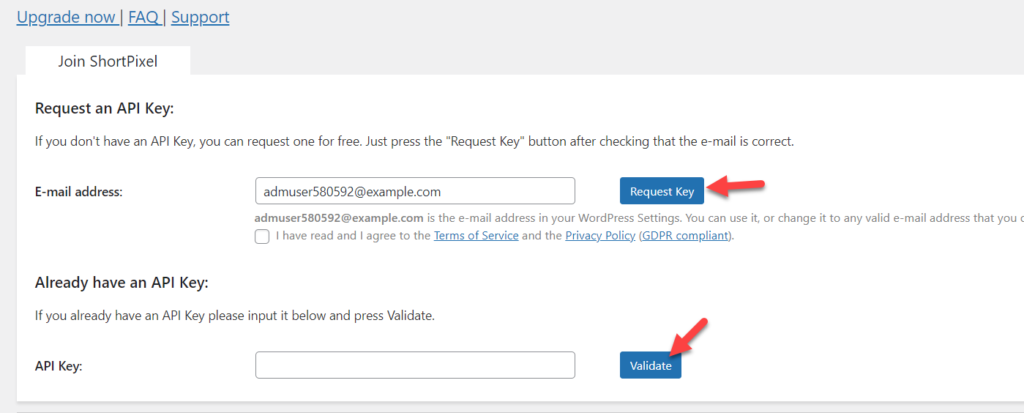
После того, как вы активировали плагин, вам нужен API-ключ, чтобы начать использовать его дальше. Вы можете запросить новый ключ API, если вы новичок на платформе. Просто введите свой адрес электронной почты и нажмите « Запросить ключ ».
Но если у вас уже есть ключ API, введите его и нажмите « Подтвердить ».

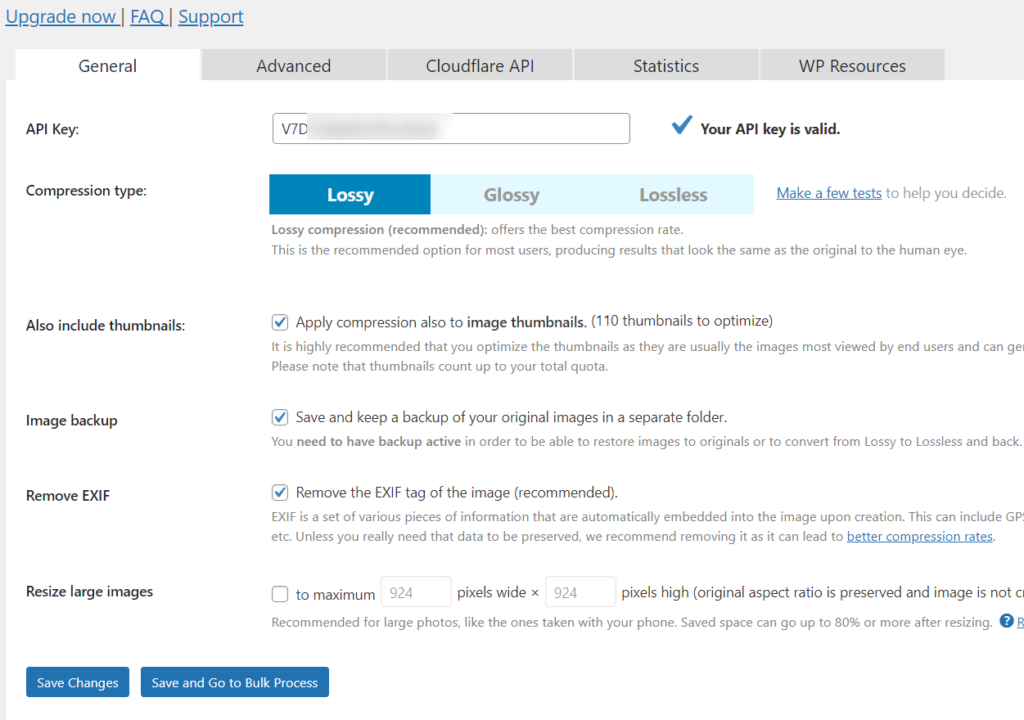
После того, как вы введете действительный ключ API, вы сможете увидеть настройки плагина на следующей странице.
Вы можете настроить основные параметры, такие как модель сжатия, оптимизация эскизов, данные EXIF и изменение размера изображения, на странице общих настроек.
Также есть возможность сохранить резервную копию исходных файлов изображений в отдельной папке, но это может занять больше места для хранения. Если у вас ограниченное пространство, доступное в вашем тарифном плане хостинга, хранение резервной копии на сервере не является разумным выбором. Поэтому перед принятием решения убедитесь, что у вас есть свободное место на диске и пропускная способность.

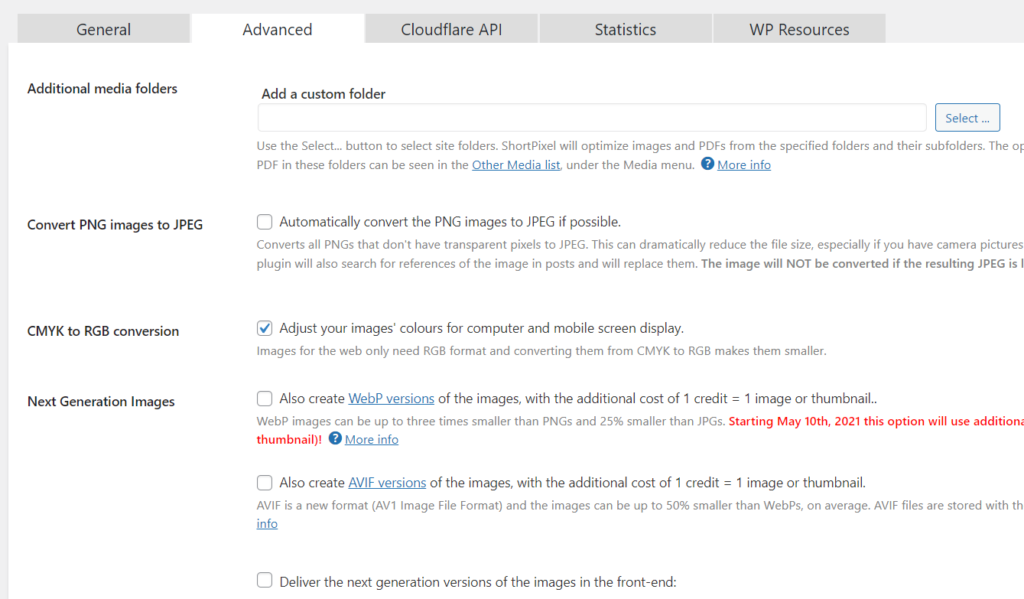
На вкладке « Дополнительно » вы можете выбрать определенные папки изображений для оптимизации, включить автоматическую оптимизацию, преобразование PNG в JPEG и т. д. Плагин также поставляется с некоторыми дополнительными настройками по умолчанию, которые подходят для сжатия изображений. Но если вам нужно, вы можете изменить их, а также.

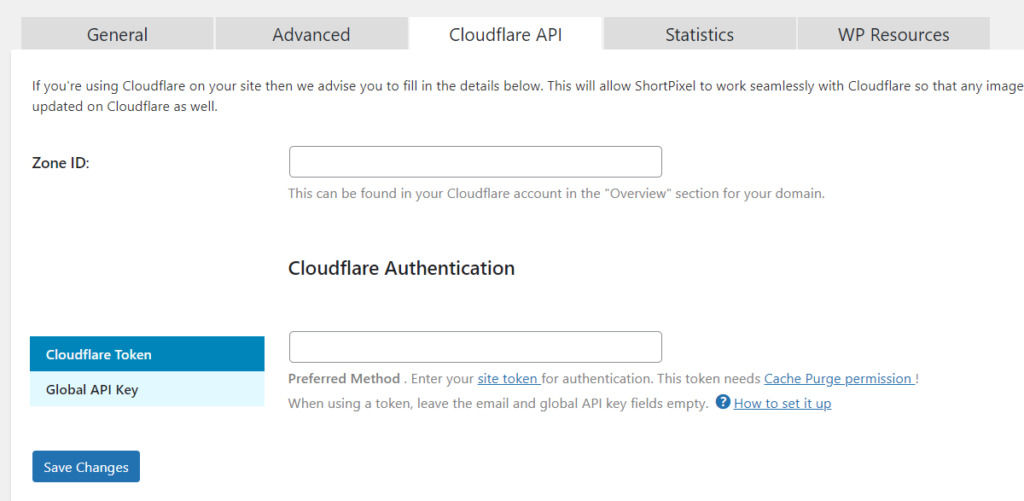
Кроме того, если вы используете Cloudflare CDN, вы можете интегрировать его с плагином на вкладке Cloudflare API . Это ускорит показ изображения. Все, что вам нужно, это идентификатор зоны и токен.

Наконец, на странице статистики показаны сжатые изображения, коэффициент сжатия, дисковое пространство и сэкономленная пропускная способность. Как только вы закончите с конфигурацией, все готово. Только не забудьте сохранить изменения после того, как вы их настроили.
Отныне всякий раз, когда вы загружаете новые изображения в библиотеку, плагин будет автоматически их сжимать.

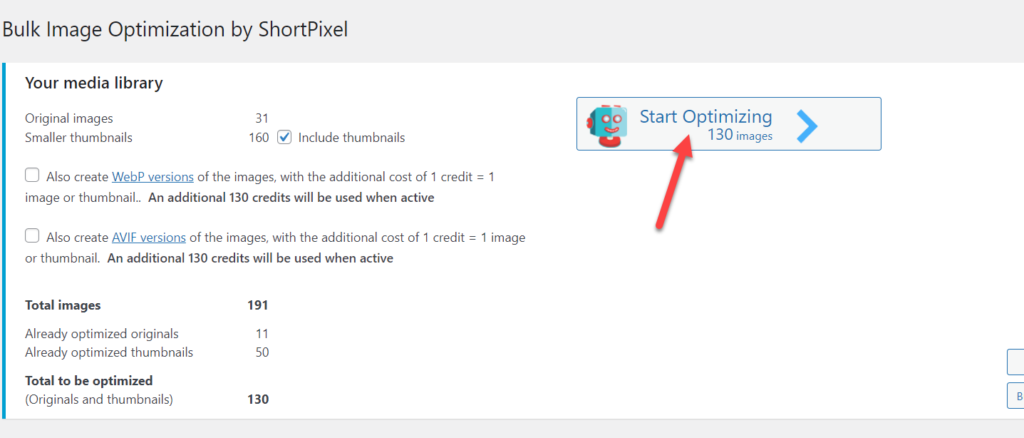
В настройках мультимедиа вы также можете увидеть параметр « Массовое сжатие », который поможет вам с массовой оптимизацией. Оптимизация изображения начнется автоматически после того, как вы нажмете « Начать оптимизацию ».

Вот и все! Теперь вы можете уменьшить размер изображения с помощью ShortPixel. И даже если вы используете любой другой плагин, шаги очень похожи.
Сжимайте изображения в WordPress вручную
Если вы еще не начали добавлять изображения в свою установку WordPress и пока не хотите использовать слишком много плагинов, этот метод вам больше подходит. В настоящее время существует множество онлайн-инструментов для сжатия изображений. Вы можете просто загрузить изображения, которые вам нужно сжать, в эти инструменты и получить оптимизированную версию.
К счастью, большинство инструментов бесплатны, и вы можете установить необходимое сжатие и уменьшение размера изображения. Но все же могут быть некоторые ограничения. Давайте рассмотрим шаги, чтобы подробно рассмотреть инструмент.
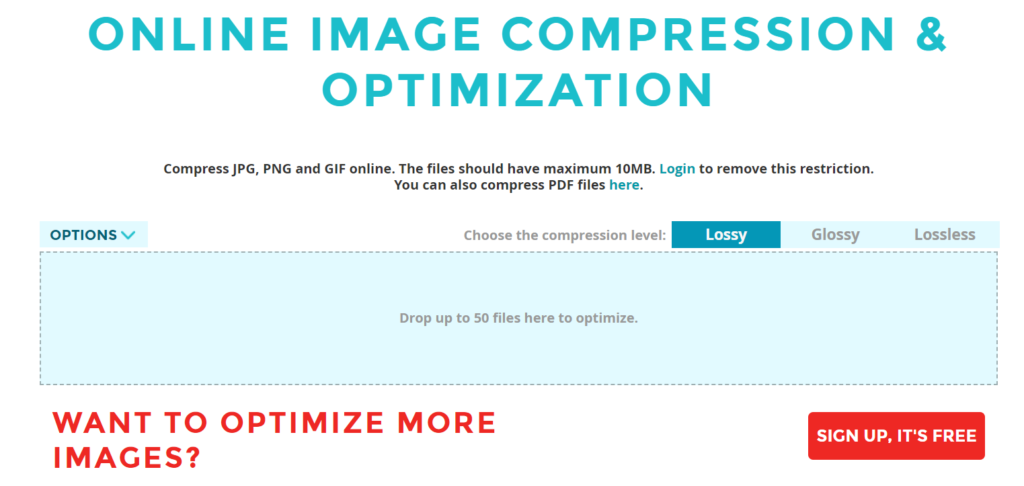
В этом уроке мы будем использовать онлайн-инструмент сжатия изображений ShortPixel . Инструмент сжатия изображений ShortPixel полностью бесплатен и имеет соответствующие функции. Вы можете оптимизировать до 50 изображений одновременно, а также выбрать три уровня сжатия.

1. Выберите уровень сжатия
Перед загрузкой изображений вам необходимо выбрать уровень сжатия для ваших изображений. Существует 3 уровня сжатия изображения:
- с потерями
- Глянцевый
- Без потерь
Уровень с потерями обеспечивает максимальное уменьшение размера, а уровень без потерь обеспечивает наименьшее уменьшение размера изображения. Мы рекомендуем уровень с потерями для сжатия изображений, так как он наиболее приличный и сбалансированный. Вы можете получить отличное качество изображения с максимальным уменьшением размера ваших изображений.

2. Загрузите изображения
После того, как вы выберете уровень сжатия, вы можете начать загрузку изображений для сжатия. Просто загрузите их в поле изображения на сайте. Как только изображения будут загружены, инструмент начнет их автоматически сжимать.

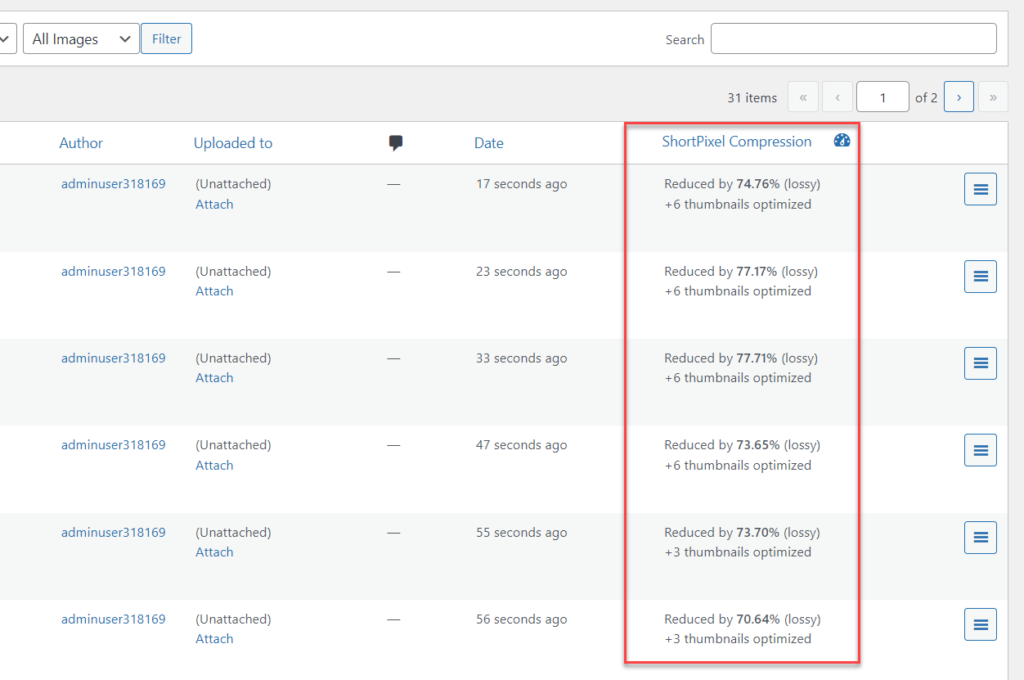
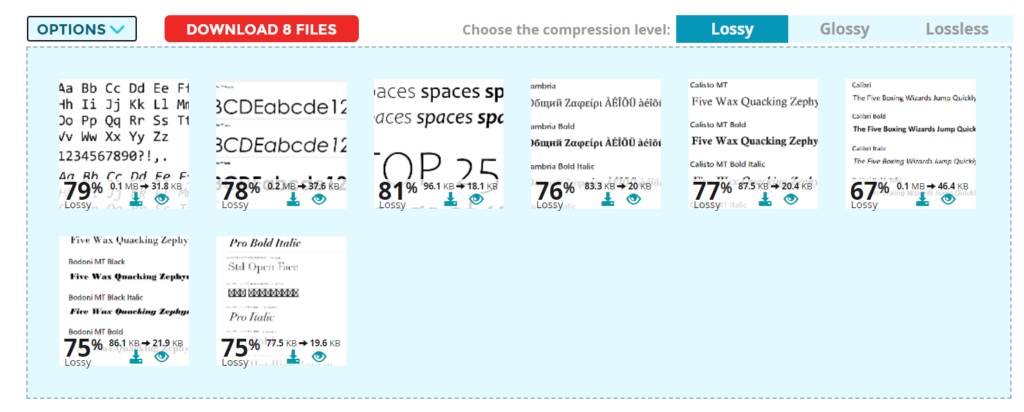
Процесс займет пару секунд в зависимости от размера изображений и выбранного вами уровня сжатия. После этого вы увидите только что сжатые файлы изображений на веб-странице со степенью сжатия и размером.

Как вы можете видеть на снимке экрана выше, мы имеем в среднем уменьшение размера изображения на 75%+ , и это здорово. Вы также можете сравнить размеры изображений и заметить, что качество сжатого изображения по-прежнему очень хорошее.
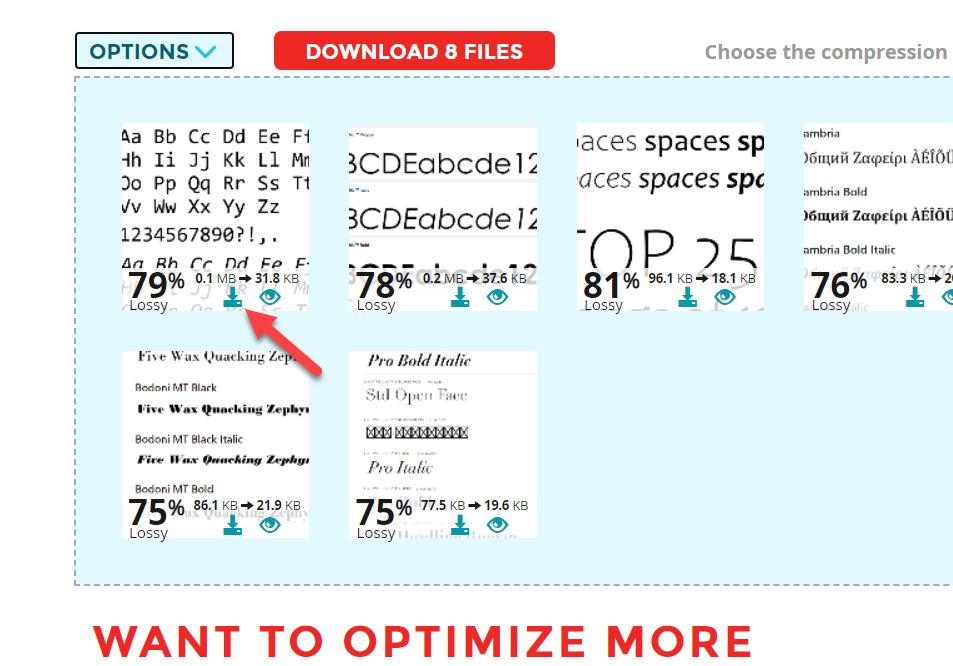
Когда вы будете готовы загрузить изображения, вы можете сделать это по отдельности или в виде zip-файла. Если вам нужно загрузить каждое изображение отдельно , вы должны использовать кнопку Download .

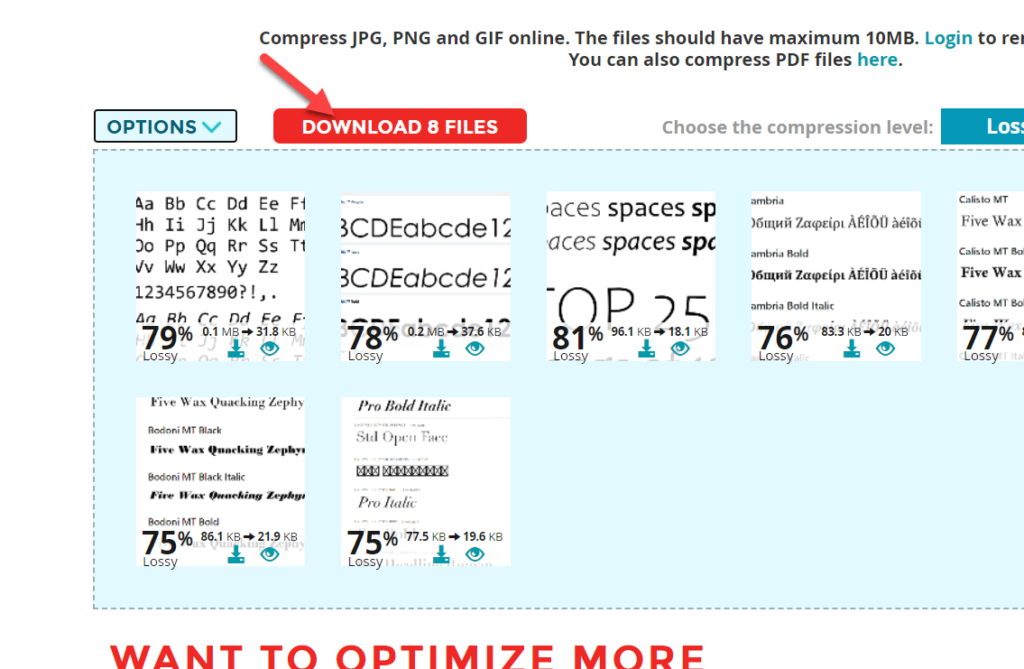
С другой стороны, если вам нужно загрузить все сжатые изображения одновременно, нажмите кнопку « Загрузить файлы» , которую вы видите в верхней части экрана.

После этого вы можете загрузить эти изображения на свой сайт WordPress. Ручной метод прост, но включает в себя несколько дополнительных шагов по сравнению с методом плагина.
Теперь вы знаете, как сжимать изображения в WordPress без потери качества изображения.
Советы по сжатию изображений в WordPress
Хотя вы можете сжимать изображения в WordPress, чтобы сделать ваш сайт быстрее, при этом нужно помнить об определенных вещах. Они также могут помочь вам быстрее загружать изображения.
1. Ленивая загрузка изображений
По умолчанию, когда кто-то заходит на любую из ваших страниц, WordPress сразу загружает весь контент. Поэтому, если у вас слишком много изображений, это займет некоторое время в зависимости от производительности вашего сервера. Однако существует простой метод оптимизации показа изображений, который называется отложенной загрузкой .
После того, как вы включите его, все изображения не будут загружаться сразу , когда кто-то заходит на вашу страницу. Вместо этого изображения будут отображаться, когда пользователь прокручивает вниз до соответствующего раздела веб-страницы. Это отличный способ сократить время загрузки страницы.
Большинство плагинов кэширования для WordPress по умолчанию имеют функцию отложенной загрузки. Если ваш плагин кэширования не поддерживает его, вам следует рассмотреть возможность использования специального плагина, такого как BJ Lazy Load . Плагин некоторое время не обновлялся, но со своей задачей справится.

2. Удалить данные EXIF
EXIF-данные — это мелкие детали, добавляемые камерами к изображениям. Когда мы загружаем изображения в нашу установку WordPress, данные EXIF сохраняются и не удаляются по умолчанию . Однако, когда мы обрабатываем установку WordPress, в этом нет необходимости.
Таким образом, удаление данных EXIF — еще один хороший способ ускорить показ изображений. Их можно легко удалить с помощью инструмента сжатия изображений, такого как ShortPixel. Но вы можете одновременно удалить данные EXIF всей библиотеки изображений с помощью инструмента автоматического удаления данных EXIF .
3. Кэшируйте изображения
Использование системы кэширования также является отличным способом ускорить доставку изображений и уменьшить количество HTTP-запросов.
Система кэширования поможет вам создать копию каждой веб-страницы и обслуживать ее по запросу пользователя. Пользователи будут просматривать кешированную версию веб-страницы. Но вы можете постоянно обновлять копию вручную через настройки плагина кэширования.
Еще раз, вы можете использовать плагин кэширования WordPress или плагин кэширования, предоставленный вашим провайдером веб-хостинга, если вы хотите кэшировать изображения.
Советы по повышению скорости вашего сайта
Как только вы закончите сжатие изображения, вы на полпути. Далее давайте рассмотрим некоторые из лучших практик для ускорения установки WordPress.
1. Используйте плагины кэширования
Плагин кэширования создает автономную копию ваших веб-страниц и сохраняет их на вашем сервере. Таким образом, когда посетитель попадает на ваши страницы, плагин кэширования будет обслуживать сохраненную копию . Таким образом, вы можете уменьшить количество запросов к серверу и оптимизировать скорость страницы.
Некоторые хостинговые компании WordPress поставляются со встроенной системой кэширования. Но вы можете выбрать любой из следующих известных плагинов кэширования, если это необходимо.
- WP Ракета
- Супер кеш
- Самый быстрый кэш
- Общий кэш W3
Есть еще несколько плагинов кэширования для WordPress, если вы хотите использовать другой плагин. Нажмите чтобы увидеть их.
Все эти плагины имеют минимальные параметры настройки и могут увеличить скорость загрузки страниц. Более того, некоторые плагины кэширования даже имеют встроенную функцию отложенной загрузки и интеграцию с CDN . Использование этих параметров может уменьшить количество дополнительных плагинов и получить лучший результат, как упоминалось в предыдущих разделах.
Кроме того, вы также можете исключить определенные страницы из кэширования, например страницу оформления заказа, если вы используете магазин WooCommerce с использованием некоторых из этих плагинов.
2. Используйте облегченную тему
Не выбирайте причудливые темы WordPress, если вам нужен простой веб-сайт. У них тяжелые фреймворки и много JavaScript и других файлов. Таким образом, они могут повлиять на производительность вашего сайта, снизив его скорость.
Большинство авторов тем предоставляют демо-сайты, на которых пользователи могут опробовать свою тему. Вы можете использовать этот демо-сайт, чтобы узнать производительность и скорость тем.
Просто скопируйте URL-адрес демонстрационного веб-сайта и перейдите к инструменту ускорения веб-сайта, такому как Pingdom или PageSpeed Insight . Затем запустите процесс, чтобы проверить производительность и увидеть результат. Если это легкая тема, она будет иметь очень хорошие результаты производительности.
Однако имейте в виду, что демонстрационный веб-сайт не оптимизирован на 100% с помощью плагинов кэширования и сжатых изображений. Таким образом, будут небольшие отклонения в результатах теста.
По нашему опыту, лучшие легкие темы WordPress:
- GeneratePress – обзор GeneratePress
- Astra – обзор темы Astra
- OceanWP
- Генезис Фреймворк
3. Выберите хорошего хостинг-провайдера
Если вы ищете веб-хостинговую компанию, Google покажет сотни результатов поиска. На рынке будут бесплатные, условно-бесплатные и премиальные веб-хостинги. Однако, если вы серьезно относитесь к своему бизнесу, мы не рекомендуем использовать бесплатный хостинг-провайдер. Хостинг-компании премиум-класса предложат лучшую производительность сервера , поддержку и безопасность.
Вот список лучших хостинговых компаний WordPress, которые вы можете использовать в 2022 году. Вы можете использовать любые услуги хостинга в соответствии с потребностями вашего сайта.
Однако, если вас не устраивает текущий хостинг, вы всегда можете перейти на более качественный. Достаточно создать полную резервную копию веб-сайта и восстановить ее.
4. Используйте CDN
CDN означает сеть доставки контента . Когда вы выбираете план хостинга для своего веб-сайта WordPress, хостинговая компания запросит у вас предпочитаемый центр обработки данных. У известных хостинговых компаний есть центры обработки данных в нескольких местах, из которых пользователи могут выбирать по своему вкусу.
Если вы выбрали дата-центр, расположенный в США, сайт будет загружаться быстрее для посетителей из США. Но, с другой стороны, если кто-то зайдет на сайт из Индии или любой другой страны, находящейся далеко от центра обработки данных, будет небольшая задержка загрузки сайта. Чтобы решить эту проблему, вы должны использовать провайдера CDN .
Провайдеры CDN будут иметь несколько центров обработки данных по всему миру. После того, как вы добавили свой веб-сайт в свою сеть, провайдер выберет соответствующий сервер, ближайший к местоположению посетителя вашего веб-сайта. В результате вы можете обеспечить оптимальную производительность для посетителей веб-сайта по всему миру.
Если вы ищете провайдера CDN, обратите внимание на Cloudflare . Cloudflare — это бесплатная платформа, и вы получите множество передовых функций, когда дело доходит до производительности страницы.
Бонус: как оптимизировать изображения для поисковых систем
Помимо типичных результатов поиска Google, люди также будут использовать результаты изображений, чтобы найти то, что им нужно. Таким образом, оптимизация ваших изображений для поисковых систем является важной задачей. Однако вы можете легко оптимизировать загруженные изображения для Google и других поисковых систем, внеся небольшие изменения.
Вот некоторые из основных элементов, которые необходимо учитывать при загрузке изображений на веб-сайт WordPress.
1. Теги заголовков
По умолчанию WordPress автоматически генерирует теги заголовков в соответствии с именем вашего изображения. Но вы можете легко переопределить его через страницу медиатеки. Если вы хотите, вы можете добавить теги заголовков в HTML-версию страницы и сделать изображение более понятным.
2. Альтернативные теги
Сканеры поисковых систем используют теги alt для понимания изображения , поэтому добавление тегов alt к изображениям является обязательным. Вы можете сделать это вручную или с помощью плагина WordPress.
WordPress будет запрашивать тег alt, когда вы загружаете фотографии или GIF-файлы в медиатеку. Просто введите ключевые слова, связанные с вашими изображениями или содержимым веб-сайта, и все готово. Вы можете сделать свои альтернативные теги еще лучше, правильно описав изображение.
Кроме того, вы также можете изменять теги alt всякий раз, когда они вам нужны, из самой медиатеки.
3. XML-карты сайта
Вы можете быстро повысить свое присутствие в поисковой системе, создав карту сайта с помощью плагина карты сайта. Все, что вам нужно сделать, это отправить карту сайта в инструмент Google Search Console и начать получать контент. Для лучшего ранжирования изображений вы также можете рассмотреть возможность создания файла карты сайта, содержащего все изображения, которые вы хотите.
Большинство SEO-плагинов имеют эту функцию. После создания карты сайта добавьте ее в свой ресурс GSC. Затем плагин SEO будет извлекать каждое изображение и отправлять его для индексации поисковыми системами всякий раз, когда вы добавляете новые фотографии.
Как автоматически добавлять теги ALT
Мы уже упоминали о важности тегов alt в ваших изображениях. Итак, мы покажем вам, как автоматически добавлять теги alt с помощью простого плагина WordPress.
Вы можете найти ряд плагинов для добавления тегов alt к изображениям в WordPress. Но пока мы будем использовать плагин PB SEO Friendly Images .
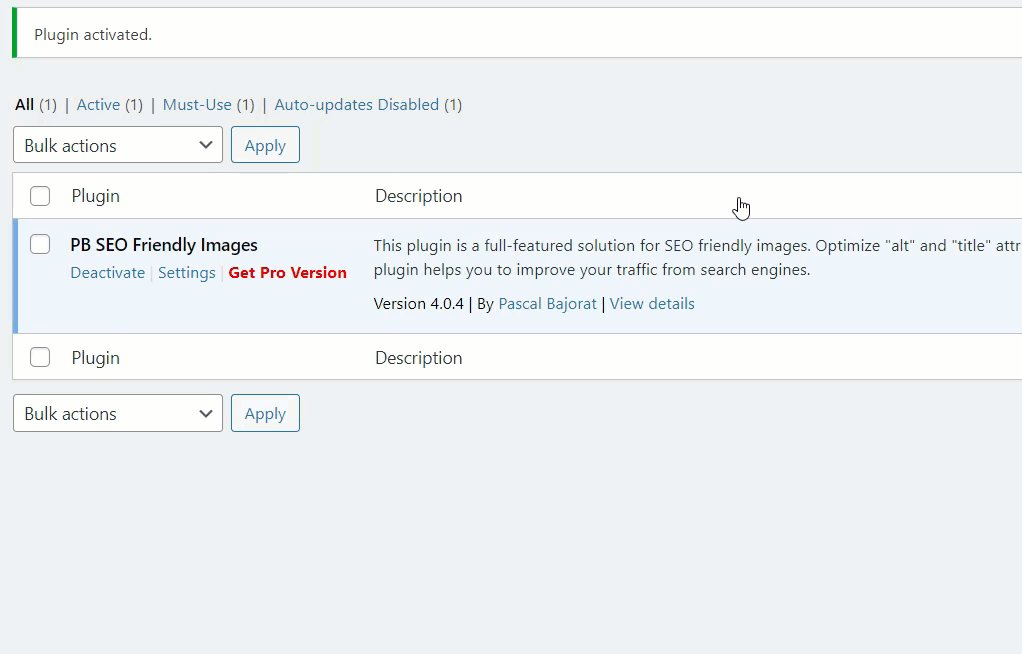
Первое, что вам нужно сделать, это установить и активировать плагин на вашем сайте WordPress.

После активации вы увидите параметры конфигурации плагина с левой стороны. Просто перейдите в « Настройки» > «SEO-дружественные изображения » на панели управления WordPress.

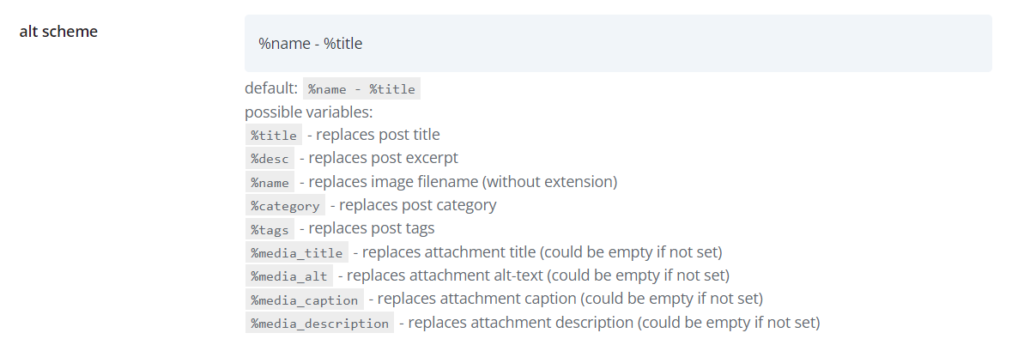
Оттуда измените альтернативную схему в соответствии с вашими предпочтениями.

После его изменения необходимо обновить настройки.
Вот и все! Плагин будет изменять теги alt каждого нового изображения, которое вы будете загружать с этого момента. Если вам нужна дополнительная информация, у нас даже есть подробное руководство по автоматическому добавлению тегов alt к изображениям в WordPress.
Вывод
Сжатие изображений — один из лучших способов увеличить скорость вашего сайта. Итак, если вам нужно сжать изображения в WordPress , вы должны сделать это сразу. В какой-то момент они даже помогают вашему сайту лучше ранжироваться в поисковых системах.
Подводя итог, вы можете сжимать изображения на своем веб-сайте двумя основными способами:
- Использование плагина
- Вручную
Вы можете использовать плагин для сжатия изображений, если вы уже загрузили их на свой сайт. Принимая во внимание, что ручной подход проще, если вам нужно загрузить новые изображения на свой веб-сайт. Тем не менее, все зависит от ваших предпочтений, поскольку оба этих метода можно использовать для сжатия изображений независимо от того, загрузили вы их уже или нет. ShortPixel можно использовать для обоих подходов, и это также наш любимый инструмент для сжатия изображений, поскольку он имеет интеграцию с Cloudflare и многие другие полезные функции.
Кроме того, мы также включили несколько советов по сжатию изображений, повышению скорости веб-сайта и оптимизации изображений для поисковых систем. У нас также есть еще несколько интересных статей, которые могут вам понравиться:
- Как исправить проблемы с размером изображения WooCommerce
- Добавить изображение к товару в WooCommerce
- Как добавить пользовательские размеры изображений в WordPress
Мы надеемся, что вы нашли эту статью полезной и получили удовольствие от чтения. Пожалуйста, поделитесь им с другими блоггерами, если вы это сделаете.
Как вы собираетесь сжимать изображения в WordPress? Вручную или с помощью плагина? Дайте нам знать об этом в комментариях.
