Как соединить несколько сайтов WordPress вместе (3 способа)
Опубликовано: 2022-07-19Вы хотите соединить два или более веб-сайтов WordPress вместе?
Наличие нескольких веб-сайтов является преимуществом для вашего бизнеса, поскольку вы легко сегментируете продукты и услуги для разных клиентов и обеспечиваете безопасность своего основного веб-сайта. Однако подключить каждый сайт и заставить их работать вместе может быть непросто.
В этой статье мы покажем вам, как соединить несколько сайтов WordPress вместе.

Зачем соединять несколько сайтов WordPress вместе?
Допустим, у вас есть несколько веб-сайтов, таких как блог WordPress и веб-сайт онлайн-курсов. Если кто-то купит курс в вашем блоге, вам придется вручную зарегистрировать его на своем сайте, на котором установлена система управления обучением (LMS).
Это может занять много времени или дорого стоить, если вам нужно нанять помощника для выполнения работы.
С другой стороны, вы можете автоматизировать различные задачи и сэкономить время, соединив эти веб-сайты вместе. Когда клиент покупает курс, он автоматически регистрируется и зачисляется на отдельный сайт членства. Это хорошая практика для обеспечения безопасности вашего основного сайта WordPress.
Многие люди думают о создании многосайтовой сети WordPress при соединении множества сайтов вместе. Однако вам не нужно запускать многосайтовую сеть, чтобы соединить каждый веб-сайт вместе. На самом деле, это обычно не лучшее решение.
Мы покажем вам 3 простых способа заставить разные сайты работать вместе. Вы можете щелкнуть ссылку ниже, чтобы перейти к любому интересующему вас разделу:
- Соедините несколько сайтов WordPress вместе с помощью плагина
- Создайте субдомен для подключения сайтов WordPress
- Используйте перелинковку для подключения сайтов WordPress
Способ 1: подключение нескольких сайтов WordPress с помощью плагина
Лучший способ соединить два веб-сайта и заставить их общаться друг с другом — использовать плагин Uncanny Automator. Это лучший плагин для автоматизации WordPress, который помогает вам создавать автоматизированные рабочие процессы на вашем веб-сайте.
Вы можете думать о плагине как о Zapier для веб-сайтов WordPress. С Uncanny Automator вы можете легко создать соединение между несколькими веб-сайтами.

Для этого руководства давайте рассмотрим ситуацию, когда у вас есть магазин WooCommerce и веб-сайт членства.
Мы покажем вам, как соединить оба веб-сайта с помощью Uncanny Automator. Наша цель — автоматически регистрировать клиентов на вашем веб-сайте членства, когда они покупают курс в вашем магазине.
Примечание. Прежде чем начать, убедитесь, что вы добавили продукт в свой магазин WooCommerce и создали разные уровни членства на своем сайте членства.
Затем вам нужно установить плагин Uncanny Automator на оба ваших сайта. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вам будет предложено установить бесплатный плагин Uncanny Automator. Облегченная версия предлагает ограниченные возможности и используется в качестве основы для профессиональной версии.
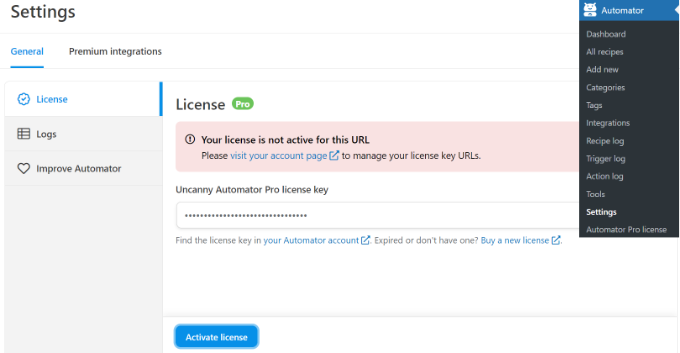
После этого вам нужно будет перейти на страницу Automator »Настройки с панели управления WordPress и ввести лицензионный ключ. Вы можете найти ключ в области учетной записи Uncanny Automator.

После ввода ключа не забудьте нажать кнопку «Активировать лицензию».
Вам нужно будет повторить шаги активации для обоих веб-сайтов WordPress.
Создание рецепта покупки продукта в вашем магазине WooCommerce
Затем вам нужно будет создать рецепт в вашем магазине WooCommerce, когда клиенты покупают ваш продукт. «Рецепты» — это автоматизация.
Для начала вы можете перейти в Automator »Добавить новый из панели администратора WordPress.
После этого вам будет предложено выбрать тип рецепта. Рецепты, зарегистрированные в системе, запускаются только зарегистрированными пользователями, в то время как рецепты «Все» могут запускаться всеми пользователями.

Идите вперед и выберите «Пользователи, вошедшие в систему» в качестве типа рецепта, поскольку ваши клиенты будут создавать учетную запись и входить в систему, чтобы совершить покупку. Затем нажмите кнопку «Подтвердить».
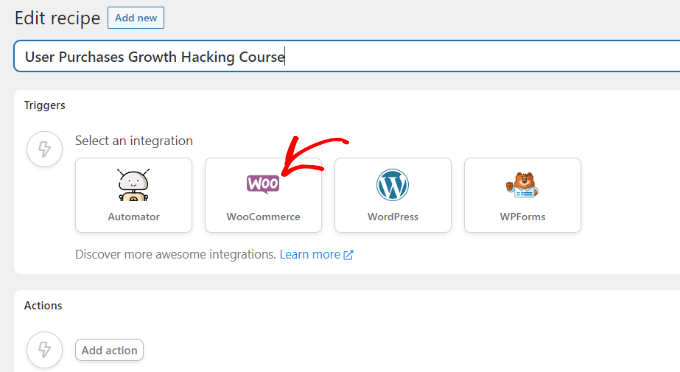
Затем вы можете ввести имя для своего рецепта и выбрать «WooCommerce» в качестве интеграции. Имя предназначено только для справки, и ваши пользователи его не увидят.

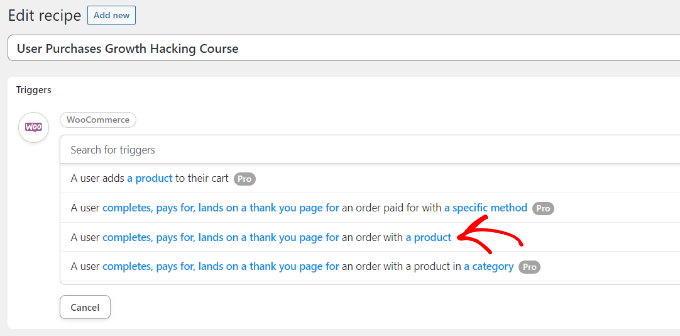
Затем вам нужно будет выбрать триггер для вашего рецепта.
Просто выберите «Пользователь завершает, оплачивает, попадает на страницу благодарности за заказ с продуктом» в качестве триггера.

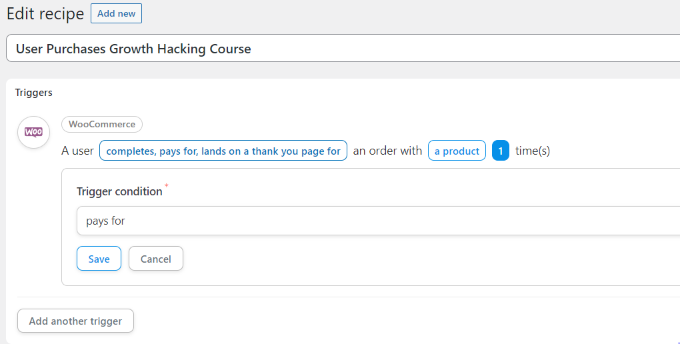
Далее вам будет предложено выбрать условие срабатывания.
Вы можете выбрать «платит за» в качестве условия и нажать кнопку «Сохранить».

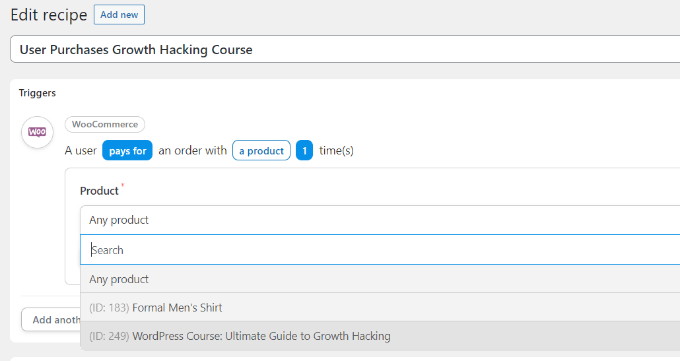
После этого Uncanny Automator попросит вас выбрать продукт для вашего рецепта.
Идите вперед и выберите цифровой продукт, который находится в вашем магазине WooCommerce. Например, мы выберем курс WordPress: Ultimate Growth Hacking в качестве продукта для этого руководства.

Не забудьте нажать кнопку «Сохранить» после выбора товара.
Теперь вам нужно выбрать «Действие» для вашего рецепта.

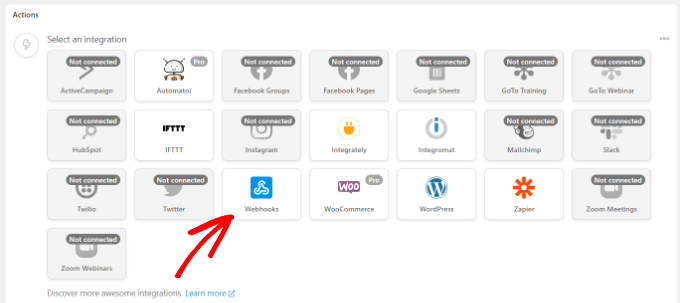
Чтобы создать действие, вам нужно выбрать интеграцию.
Вы можете легко отправить регистрационные данные клиента на свой веб-сайт с помощью веб-перехватчика. Веб-перехватчик — это фрагмент кода, который позволяет различным инструментам и приложениям предоставлять информацию другим приложениям в режиме реального времени.
Не волнуйтесь, вам не нужно знать, как кодировать, чтобы использовать его. Мы проведем вас через все шаги.
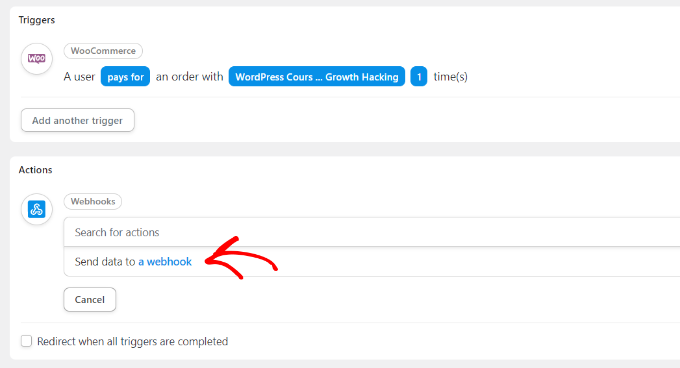
Идите вперед и выберите «Webhooks» в качестве интеграции.

На следующем шаге вы можете выбрать действие для выбранной вами интеграции.
Просто выберите опцию «Отправить данные в веб-перехватчик».

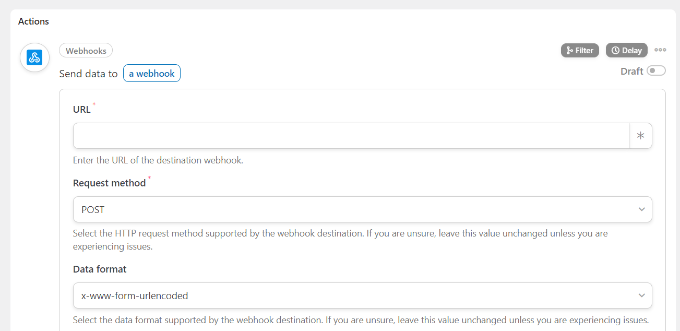
Далее вам нужно будет ввести данные веб-перехватчика.

Пока держите эту вкладку открытой.
Чтобы завершить рецепт в вашем магазине WooCommerce и заполнить данные веб-перехватчика, вам необходимо создать веб-перехватчик на своем веб-сайте членства.
Создание веб-хука на вашем веб-сайте членства
Во-первых, вам нужно открыть свой сайт членства в новой вкладке. Затем перейдите в Automator »Добавить новый из панели администратора WordPress на вашем сайте членства.
Идите вперед и выберите «Все» в качестве типа рецепта и нажмите кнопку «Подтвердить».

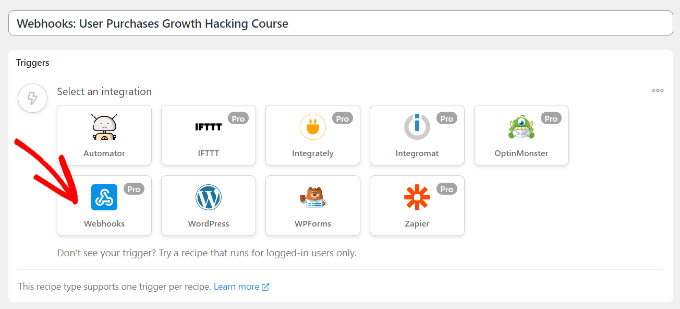
После этого вам нужно будет ввести имя для вашего рецепта и выбрать интеграцию триггера для вашего рецепта.
Просто нажмите «Webhooks» в качестве интеграции.

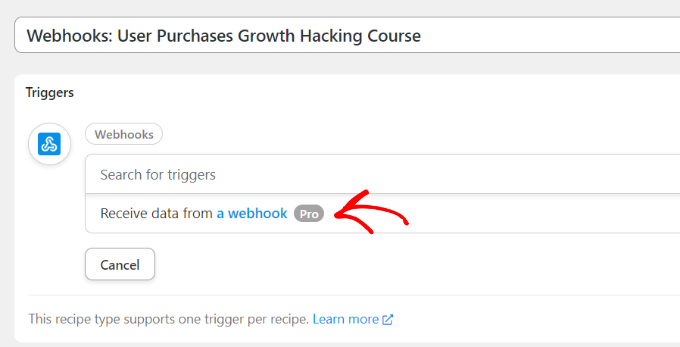
На следующем шаге вам нужно будет выбрать триггер для вашей интеграции.
Идите вперед и выберите «Получить данные от веб-перехватчика» в качестве триггера.

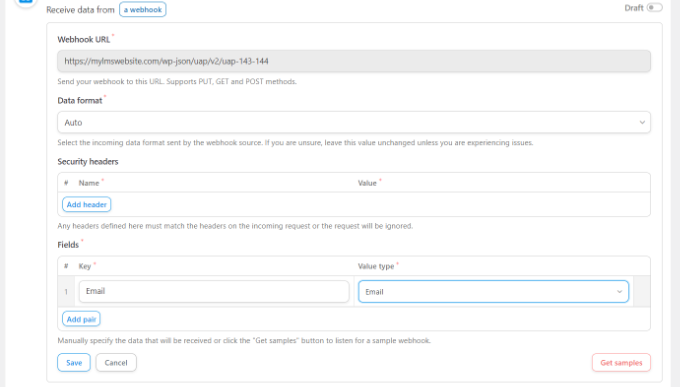
Затем плагин покажет URL-адрес веб-книги. Вы можете записать URL-адрес в текстовом файле, так как он понадобится нам позже, чтобы закончить рецепт в вашем магазине WooCommerce.

После этого прокрутите вниз до раздела «Поля». Теперь введите «Электронная почта» в поле «Ключ» и выберите «Электронная почта» в качестве типа значения.

Не забудьте нажать кнопку «Сохранить».
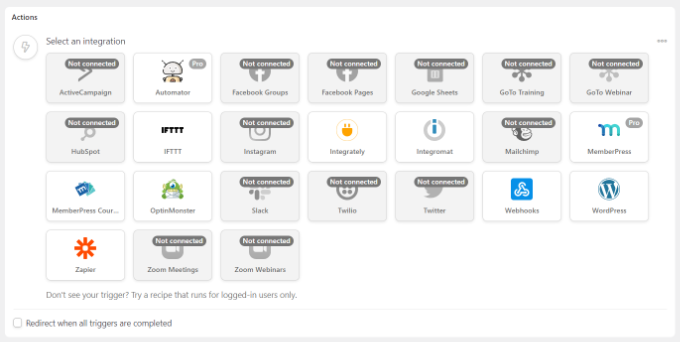
Затем вы можете добавить действие к своему рецепту, нажав кнопку «Добавить действие».

Будут различные интеграции, которые вы можете выбрать для своего действия. Просто выберите плагин членства, который вы использовали для создания сайта членства.
В нашем случае мы выберем MemberPress, так как мы использовали его для настройки сайта членства.

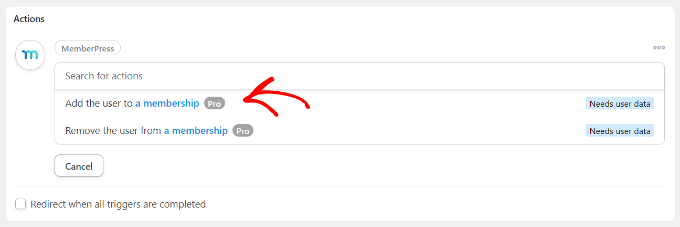
После этого вы можете выбрать действие для выбранной вами интеграции.
Поскольку мы хотим, чтобы наши клиенты подписывались на членство автоматически, мы выберем опцию «Добавить пользователя в членство».

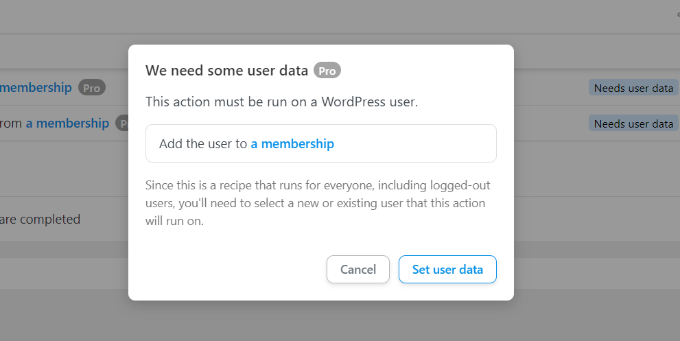
Появится всплывающее окно, показывающее, что для действия потребуются пользовательские данные WordPress.
Нажмите кнопку «Установить данные пользователя».

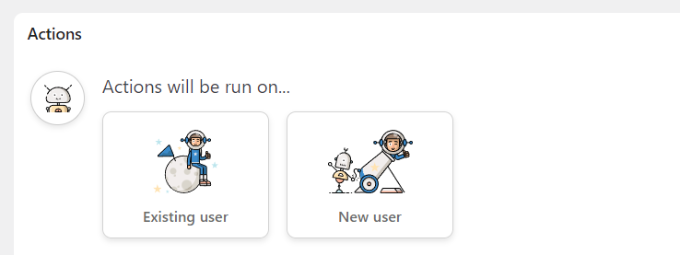
Далее вам нужно будет выбрать между существующим пользователем или новым пользователем.
Просто нажмите «Новый пользователь».

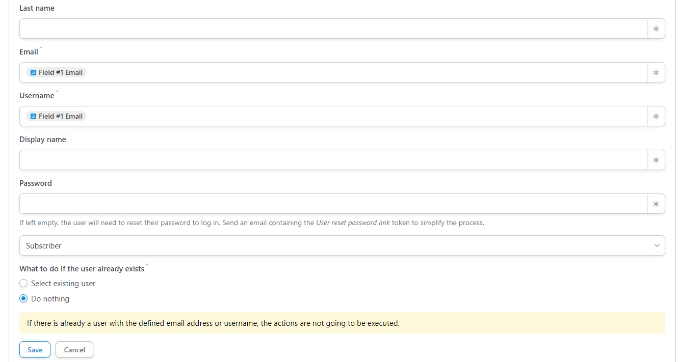
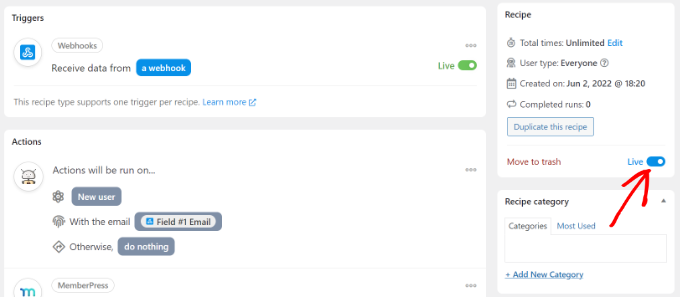
Теперь появится форма, где вы можете установить данные пользователя. Вы можете оставить поля имени и фамилии пустыми.
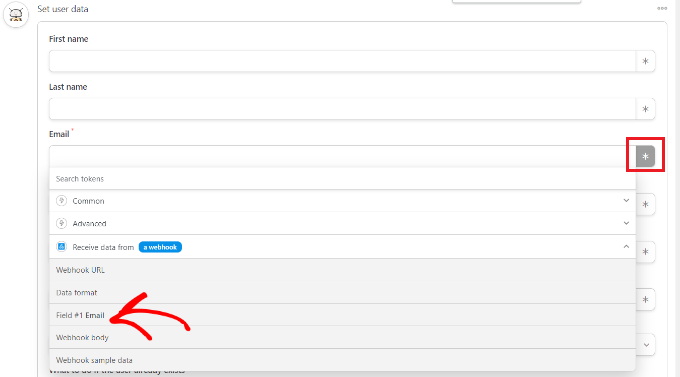
Затем нажмите на значок звездочки (*) в поле «Электронная почта». В раскрывающемся списке выберите «Электронная почта в поле № 1» в разделе «Получить данные с веб-перехватчика».

Вы можете повторить этот шаг и для поля «Имя пользователя». Что касается других полей, то их можно оставить пустыми.
Теперь в разделе «Что делать, если пользователь уже существует» просто выберите «Ничего не делать» и нажмите кнопку «Сохранить».

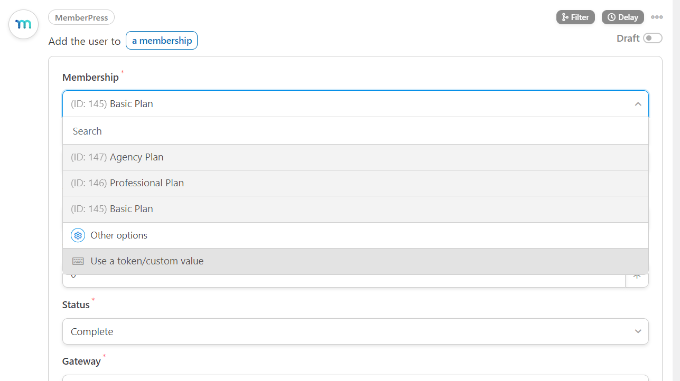
Затем вы можете выбрать план членства, на который должен подписаться клиент WooCommerce, щелкнув раскрывающееся меню «Членство».
Кроме того, вы увидите больше полей для промежуточной суммы, суммы налога, налоговой ставки, статуса, шлюза и т. д. Вы можете оставить их по умолчанию.

Не забудьте нажать кнопку «Сохранить», когда закончите.
Если вы хотите, вы можете добавить в рецепт дополнительные действия, например разрешить WordPress отправлять электронное письмо с подтверждением или зарегистрировать пользователя на вебинар Zoom.
Теперь вы можете опубликовать свой рецепт. Просто щелкните переключатель «Черновик» в правой части страницы и измените его на «Живое».

Завершение рецепта покупки в WooCommerce
Теперь, когда ваш рецепт активен на веб-сайте членства, пришло время закончить рецепт в вашем магазине WooCommerce.
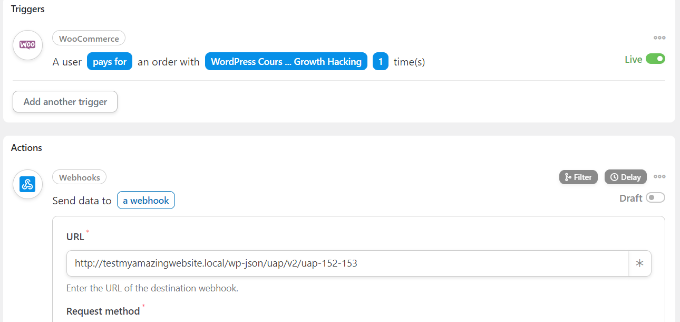
Сначала вернитесь на свой веб-сайт WooCommerce и откройте рецепт, который мы создали ранее. Затем введите ссылку веб-перехватчика, которую мы скопировали в текстовый файл (при создании рецепта на сайте членства) в поле «URL».

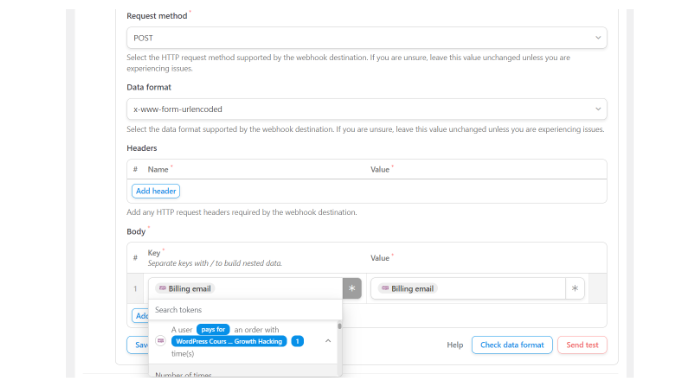
Затем вы можете прокрутить вниз и сохранить метод запроса и формат данных по умолчанию.
В разделе «Тело» вы можете щелкнуть знак звездочки (*) в поле «Ключ» и выбрать «Электронная почта для выставления счетов» в качестве опции. Точно так же вы также можете выбрать «Электронная почта для выставления счетов» в поле «Значение».

Также есть возможность отправить тестовые данные, чтобы убедиться, что ваше соединение настроено правильно.
Когда вы закончите, не забудьте нажать кнопку «Сохранить».
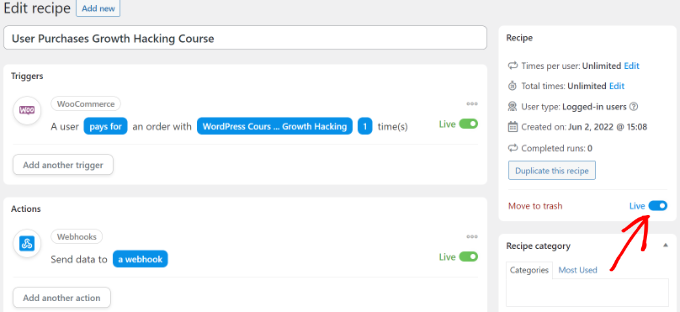
Затем опубликуйте свой рецепт, щелкнув переключатель «Черновик» и изменив его на «Прямой».

Вот и все!
Всякий раз, когда клиент покупает выбранный вами продукт WooCommerce, он автоматически подписывается на план членства на вашем веб-сайте членства.
Вы можете использовать тот же метод, чтобы настроить аналогичную автоматизацию для соединения нескольких сайтов WordPress вместе.
Способ 2: создайте поддомен для подключения сайтов WordPress
Еще один способ подключить несколько веб-сайтов WordPress — создать поддомен.
Однако имейте в виду, что эти веб-сайты не будут синхронизироваться автоматически, и вам придется вручную обновлять их оба.
Субдомены являются дополнительными частями вашего основного доменного имени и помогают организовать различные разделы вашего веб-сайта WordPress. Вы можете использовать их, чтобы отделить другие функции от вашего основного сайта.
Например, предположим, что вы хотите создать магазин электронной коммерции, но держать его подальше от основного домена. В этом случае вы можете создать поддомен для своего интернет-магазина, и ваш сайт будет выглядеть так:
https://store.yourexamplewebsite.com
Точно так же вы можете создать субдомен для разных местоположений, например uk.yourexamplesite.com или fr.yourexamplesite.com.
В WPBeginner мы также используем субдомен для нашего видеоконтента. Вы можете посетить https://videos.wpbeginner.com/ и получить доступ к многочисленным видеоурокам по WordPress.

Вы можете легко создать поддомен, используя свою учетную запись хостинга WordPress. Для получения более подробной информации вы можете посмотреть наше объяснение о поддоменах и о том, как их создать.
Затем вы можете ознакомиться с нашим руководством по установке WordPress, чтобы создать еще один сайт WordPress на субдомене.
Способ 3: используйте перелинковку для подключения веб-сайтов
Вы также можете соединить несколько сайтов WordPress вместе, связав их вместе. Ссылки помогут повысить SEO-оптимизацию WordPress, передав авторитет (ссылочный вес) каждому домену.
Один из распространенных способов сделать это — добавить пользовательскую ссылку в главное меню навигации.
Вы также можете добавить ссылку в нижний колонтитул вашего сайта.
Например, на WPBeginner вы увидите ссылки на веб-сайты, которые являются частью семейства продуктов WPBeginner, а также некоторые ссылки на сайты.

Чтобы отредактировать нижний колонтитул WordPress и добавить ссылки на другой веб-сайт, ознакомьтесь с нашим руководством по редактированию нижнего колонтитула в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как соединить несколько сайтов WordPress вместе. Вы также можете ознакомиться с нашим руководством о том, как запустить подкаст WordPress и о лучших плагинах WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
