Как преобразовать контейнер в столбец в WordPress?
Опубликовано: 2023-07-231. Введение
WordPress — мощная и популярная платформа для создания веб-сайтов, блогов и интернет-магазинов. Однако иногда вы можете захотеть изменить внешний вид своего сайта, перейдя от макета на основе контейнера к макету на основе столбцов.
Макет на основе контейнера — это дизайн с фиксированной шириной, который ограничивает ваш контент одним блоком. Макет на основе столбцов — это гибкий дизайн, который позволяет разделить содержимое на несколько столбцов, создавая динамичную и визуально привлекательную презентацию.
В этой статье мы покажем вам, как преобразовать контейнер в столбец в WordPress, используя различные инструменты и методы. Если вы хотите использовать тему, конструктор страниц или собственный код, мы проведем вас через каждый шаг процесса. К концу этой статьи вы сможете с легкостью преобразовать свой сайт WordPress из макета на основе контейнеров в макет на основе столбцов. Давайте начнем!
2. Предпосылки
Прежде чем начать преобразование из контейнера в столбец в WordPress, вам нужно убедиться, что у вас есть некоторые предварительные условия. К ним относятся сайт WordPress, конструктор тем или страниц, поддерживающий столбцы, и некоторые базовые знания о редактировании WordPress.
2.1 Сайт на WordPress
Первым условием для преобразования контейнера в столбец в WordPress является наличие веб-сайта WordPress. WordPress — это бесплатное программное обеспечение с открытым исходным кодом, на котором работают миллионы веб-сайтов по всему миру. Вы можете использовать WordPress для создания веб-сайтов любого типа, от блогов и портфолио до сайтов электронной коммерции и членства.
Чтобы использовать WordPress, вам нужно иметь доменное имя и услугу веб-хостинга. Адрес вашего веб-сайта в Интернете известен как доменное имя, например www.example.com. Услуга веб-хостинга — это место, где файлы и данные вашего веб-сайта хранятся в Интернете. Вы можете выбирать из различных провайдеров веб-хостинга, которые предлагают планы хостинга WordPress.
Если у вас есть доменное имя и услуга веб-хостинга, вы можете установить WordPress на свой сайт и начать создавать свой контент.
2.2 Тема на основе столбцов или конструктор страниц
Второй предпосылкой для преобразования из контейнера в столбец в WordPress является наличие темы на основе столбцов или компоновщика страниц. Тема на основе столбцов или конструктор страниц — это инструмент, который позволяет вам создавать и настраивать макет вашего веб-сайта с помощью столбцов.
Столбцы — это разделы вашей страницы, которые могут отображать различные типы контента, такие как текст, изображения, видео и т. д. Вы можете настроить размер, положение и стиль каждого столбца, чтобы создать динамичный и визуально привлекательный дизайн. Для WordPress доступно множество тем на основе столбцов и конструкторов страниц, как бесплатных, так и премиальных. Некоторые из самых популярных включают Elementor, Divi, Beaver Builder и Visual Composer.
Эти инструменты предоставляют интерфейсы перетаскивания, готовые шаблоны и различные модули и элементы, которые можно использовать для создания макетов столбцов. Вы можете выбрать тему или конструктор страниц, который соответствует вашим потребностям, предпочтениям и бюджету.
3. Шаги
Теперь, когда у вас есть готовые предварительные условия, вы можете начать преобразование из контейнера в столбец в WordPress. Процесс зависит от того, используете ли вы компоновщик страниц или тему полного блока редактирования сайта.
3.1 Для конструкторов страниц
• Шаг 1 : Создайте новую страницу или отредактируйте существующую. Перейдите в «Страницы» > «Добавить новую» или «Страницы» > «Все страницы» и выберите страницу, которую хотите изменить.
• Шаг 2 : Доступ к параметрам макета столбца. В зависимости от используемой вами темы или конструктора страниц вы увидите различные варианты добавления и редактирования столбцов.
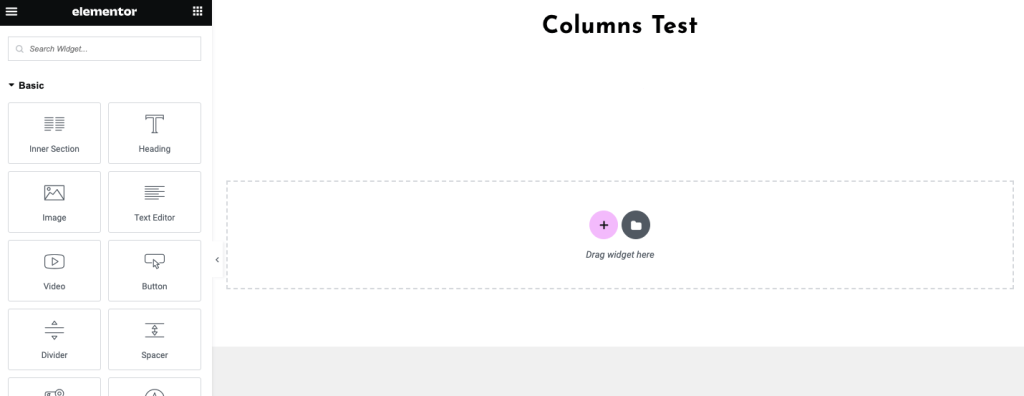
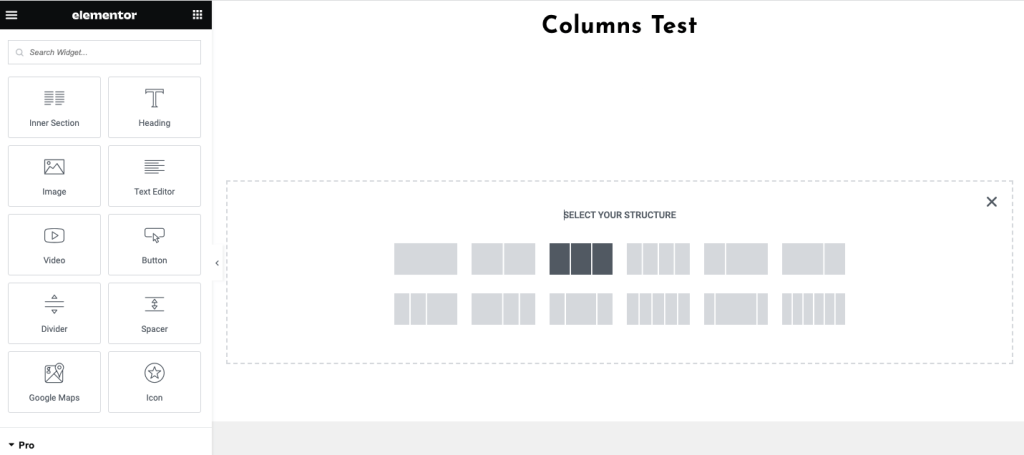
Например, если вы используете Elementor, нажмите значок + , чтобы открыть структуру раздела. Вы можете выбрать любые комбинации компоновки столбцов из Выберите свою структуру или перетащите виджет Внутренний раздел с левой панели на страницу, чтобы создать вложенные столбцы.

Нажмите на значок +, чтобы открыть структуру в конструкторе страниц Elementor.

Выберите структуру столбцов: Конструктор страниц Elementor
Если вы используете Divi, вы можете щелкнуть значок + и выбрать структуру столбца во всплывающем окне.
• Шаг 3 : Добавьте и настройте столбцы. Вы можете настроить количество, размер и положение столбцов, перетаскивая края или используя панель настроек. Вы также можете добавлять в каждый столбец различные элементы и модули, такие как текст, изображения, кнопки и т. д.

• Шаг 4 : Настройте содержимое столбца. Вы можете стилизовать каждый столбец и его содержимое, используя параметры, доступные в теме или конструкторе страниц. Вы можете изменить цвета, шрифты, фон, границы, поля, отступы, анимацию и многое другое.
• Шаг 5 : Предварительный просмотр и публикация. Как только вы будете довольны макетом столбца, вы можете просмотреть, как он выглядит на разных устройствах и в разных браузерах. Также возможно сохранить его как шаблон для дальнейшего использования. Когда вы будете готовы, нажмите «Опубликовать» или «Обновить», чтобы разместить макет столбца на своем веб-сайте.
3.2 Для блочных тем
Если вы используете блочную тему, которая поддерживает полное редактирование сайта, вы также можете преобразовать контейнер в столбец в WordPress с помощью блока столбцов. Блок Columns — это блок-контейнер, который позволяет создавать и настраивать макет с помощью столбцов. Столбцы — это разделы вашей страницы, которые могут отображать различные типы контента, такие как текст, изображения, видео и т. д. Вы можете настроить количество, размер и положение столбцов, перетаскивая края или используя панель настроек.
Вы также можете добавить различные блоки в каждый столбец, например, обложку, изображение, заголовок, абзац и т. д. Вот шаги для преобразования из контейнера в столбец в WordPress с помощью блока столбцов:
• Шаг 1 : Создайте новую страницу или отредактируйте существующую. Перейдите в «Страницы» > «Добавить новую» или «Страницы» > «Все страницы» и выберите страницу, которую хотите изменить.
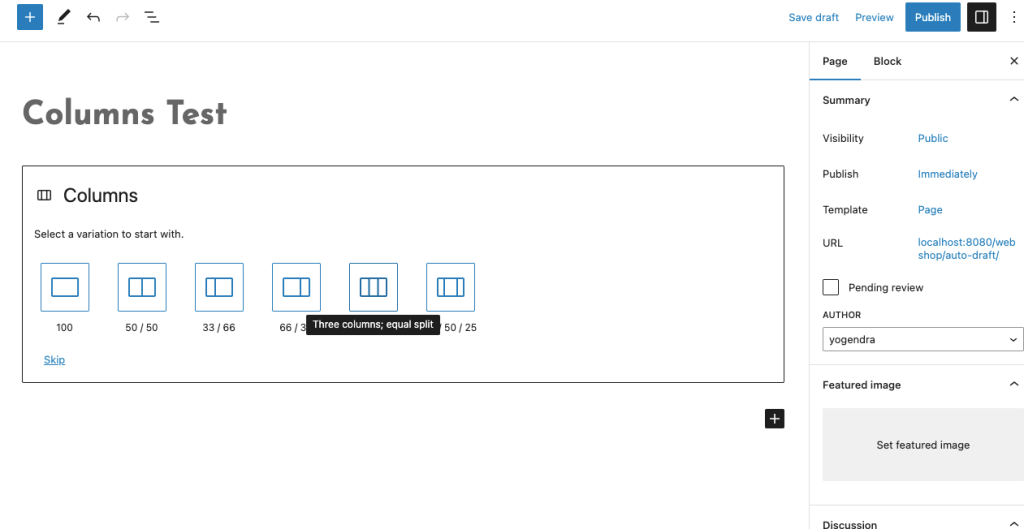
• Шаг 2 : Добавьте блок столбцов . Щелкните значок вставки и введите столбцы или используйте команду косой черты /columns и выберите блок столбцов. Выберите количество и размер столбцов

Блок темы Колонки выбрать
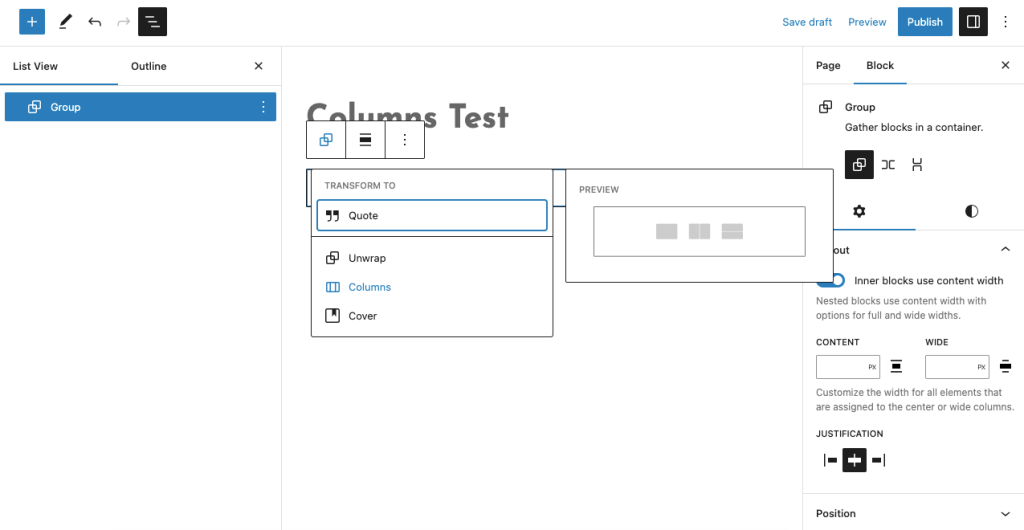
ПРИМЕЧАНИЕ . Другой способ создания столбцов — преобразование существующего блока в блок столбцов. Для этого щелкните значок блока на панели инструментов и выберите «Преобразовать в» в раскрывающемся меню. Вы увидите список параметров, включая столбцы. Выберите «Столбцы», и блок станет блоком «Столбцы» с исходным блоком внутри него.

Преобразование в столбцы в теме блоков
• Шаг 3 : Добавьте и настройте столбцы. Вы можете изменить количество столбцов, нажав на значки плюс или минус на панели инструментов блока или в настройках боковой панели. Вы также можете перетаскивать края столбцов, чтобы изменить их размер. Вы можете добавить разные блоки в каждый столбец, щелкнув значок вставки в каждом столбце.
• Шаг 4 : Настройте содержимое столбца. Вы можете стилизовать каждый столбец и его содержимое, используя параметры, доступные на панели инструментов блока и в настройках боковой панели. Вы можете изменить цвета, шрифты, фон, границы, поля, отступы, анимацию и многое другое.
• Шаг 5 : Предварительный просмотр и публикация. Как только вы будете довольны макетом столбца, вы можете просмотреть, как он выглядит на разных устройствах и в разных браузерах. Вы также можете сохранить его как многоразовый блок для будущего использования. Когда вы будете готовы, нажмите «Опубликовать» или «Обновить», чтобы разместить макет столбца на своем веб-сайте.
4. Вывод
Преобразование из контейнера в столбец в WordPress — отличный способ улучшить дизайн и функциональность вашего сайта. Используя столбцы, вы можете создавать динамичные и визуально привлекательные макеты, которые демонстрируют ваш контент в организованном и привлекательном виде. Вы можете использовать тему или конструктор страниц, который поддерживает столбцы, чтобы сделать процесс преобразования простым и беспроблемным.
Мы надеемся, что эта статья помогла вам узнать, как преобразовать контейнер в столбец в WordPress, используя различные инструменты и методы. Удачного строительства колонны!
Дополнительные советы : как преобразовать контейнер в столбец в WordPress.
1. Используйте тему на основе столбцов или компоновщик страниц, чтобы упростить создание макетов столбцов и управление ими.
2. Используйте параметр «Столбцы» в редакторе страниц или блокируйте темы, чтобы быстро и легко добавлять столбцы на свои страницы.
3. Перетащите элементы в столбцы, чтобы быстро и легко упорядочить содержимое.
4. Используйте кнопку «Обновить», чтобы сохранить изменения и опубликовать свою страницу.
