Как конвертировать изображения в WebP на WordPress с помощью Imagify
Опубликовано: 2021-07-19Заинтересованы в преобразовании ваших изображений в WebP на WordPress? Познакомьтесь с Imagify, нашим бесплатным плагином, который оптимизирует ваши изображения и конвертирует их в WebP.
В нашем руководстве мы объясняем, как предоставлять высококачественные изображения, не замедляя работу вашего сайта. Если на вашем веб-сайте уже есть сотни изображений PNG или JPG, Imagify оптимизирует их и автоматически преобразует в WebP.
Звучит многообещающе? Давайте углубимся в этот современный формат WebP, чтобы увидеть, как он влияет на производительность, уменьшая размер файла изображения до 35%!
Что такое формат WebP?
WebP — это формат изображения, который предлагает сжатие изображения за счет уменьшения размера файла, но без ущерба для качества. WebP, разработанный Google, представляет собой современный формат файлов изображений, содержащий сжатие без потерь и с потерями. Формат может уменьшить размер файла изображения до 35% меньше, чем изображения JPEG и PNG, сохраняя при этом высокое качество. Лучшее из обоих миров, верно?
Посетителям нужен качественный И быстрый веб-сайт. Вот почему в последние годы появились новые форматы, разработанные с учетом минимизации файлов при сохранении качества. «WebP», безусловно, является самым заметным обновлением за последние 10 лет.
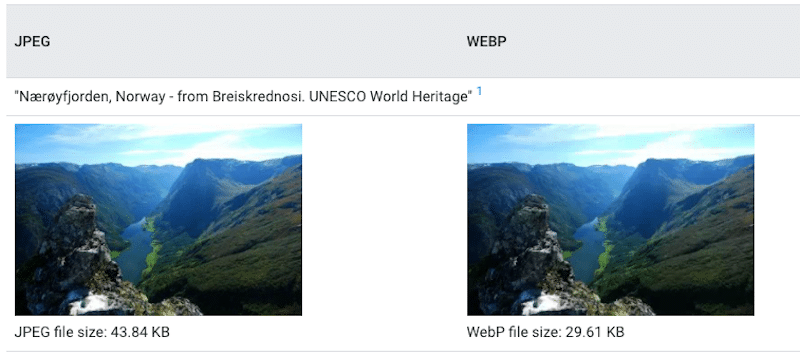
В приведенном ниже примере, предоставленном веб-сайтом Google WebP, мы сравниваем два изображения одинакового качества. Один — JPEG, другой — WebP, и мы замечаем три вещи, а именно:
- Качество изображения остается прежним в формате JPEG или WEBP.
- Размер файла JPEG составляет 43,84 КБ.
- Файл WebP весит 29,61 КБ, что намного легче, чем формат JPEG.

Формат WebP помогает вам достичь следующего баланса: высокое качество изображений и малый размер файла .
Почему вы должны конвертировать изображения в WebP
Основное преимущество формата WebP заключается в создании файлов изображений меньшего размера при сохранении того же качества изображения. Следовательно, сжатие изображений приведет к ускорению вашего сайта.
Вы можете этого не осознавать, но изображения занимают так много места на вашем сервере. Мало того, что он безумно поглощает память, но также может замедлять работу веб-сайтов и заставлять ваших посетителей убегать.
JPEG, PNG и GIF — это форматы, которые можно легко преобразовать в WebP:
- JPEG : наиболее распространенный формат, идеально подходящий для фотографий и изображений с очень насыщенными цветами.
- PNG: рекомендуемый формат для простой графики, значков и логотипов.
- GIF: для всех анимированных изображений, которые перемежают ваши сообщения.
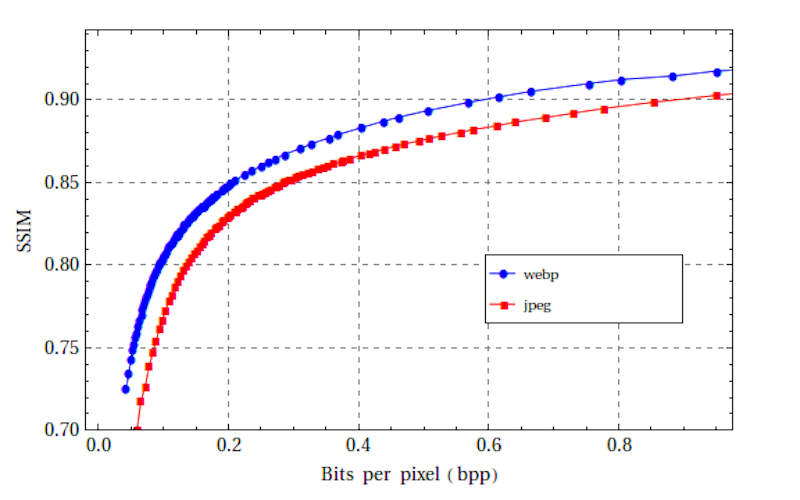
Google провел исследование сжатия WebP, чтобы увидеть, как webP сравнивается с форматами JPEG и PNG с точки зрения размера файла. Результаты интересны:
- Изображение WebP на 25% меньше, чем изображение PNG.
- Изображение WebP на 25-35% меньше, чем изображение JPEG.
Эти результаты показывают, что WebP может обеспечить значительное улучшение сжатия по сравнению с JPEG и PNG. На графике ниже мы видим, что для изображения WebP требуется меньше битов на пиксель, чем для JPEG:

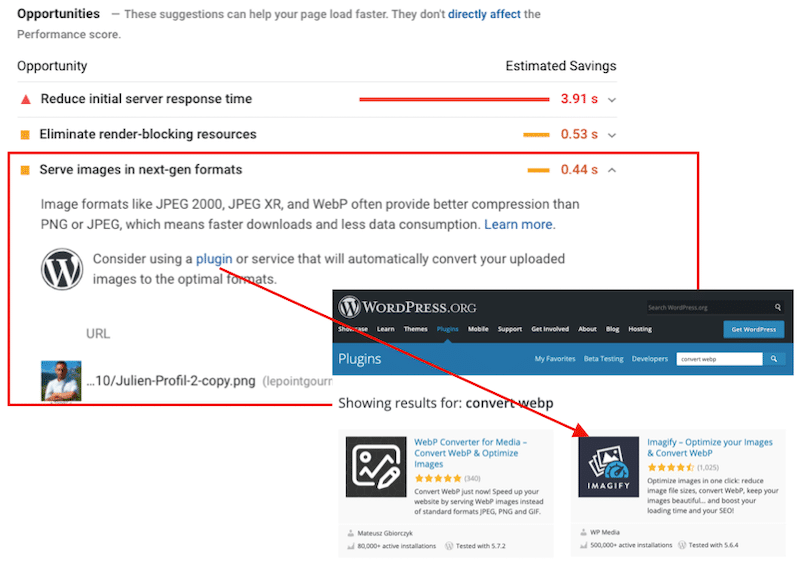
Кроме того, Google PageSpeed Insights рекомендует отображать изображения в форматах нового поколения (WebP) , что означает более быструю загрузку и меньшее потребление данных. Инструмент веб-производительности также предлагает использовать плагин WordPress для сжатия и преобразования изображений в оптимальные форматы.
Угадайте, кто в списке? Представьте!

Как конвертировать изображения в WebP
Imagify — один из лучших плагинов WordPress для преобразования ваших изображений в WebP и их оптимизации.
Все мы знаем онлайн-инструменты, которые могут конвертировать многие форматы (например, из JPG в PDF). Эти инструменты неудобны для пользователя, и большинство из них не позволят вам выполнять массовые преобразования бесплатно.
Плагин может быть проще для преобразования ваших файлов в WebP. Давайте посмотрим, почему. Все становится немного сложнее, когда дело доходит до WordPress. WordPress 5.8 позволяет загружать изображения WebP, но не конвертирует исходный формат в WebP .
Вот почему мы рекомендуем вам загружать изображения PNG и JPEG, а Imagify сделает всю работу. Плагин Imagify может автоматически преобразовывать ваши изображения в формат WebP на панели инструментов WordPress . Он оптимизирует любые файлы JPG, GIF или PNG на вашем веб-сайте, уменьшая их для более быстрого просмотра без ущерба для качества. Если у вас уже есть изображения, добавленные на ваши опубликованные страницы, не беспокойтесь, Imagify также их конвертирует.
Imagify автоматически оптимизирует и конвертирует изображения WordPress в WebP:
- При загрузке новых изображений
- На ваших существующих (массовая функция, которая сэкономит вам драгоценное время)
Более того, Imagify помогает ускорить загрузку фотографий в WordPress. Плагин сжимает несколько изображений в их исходных форматах и изменяет размеры изображений до набора максимальных размеров без потери качества. Это не только конвертер. Это также плагин, который помогает вашему сайту WordPress работать быстрее!
Следуйте нашему пошаговому руководству, чтобы узнать, как конвертировать изображения в WebP с помощью Imagify:
Шаг 1 – Скачайте Imagify бесплатно
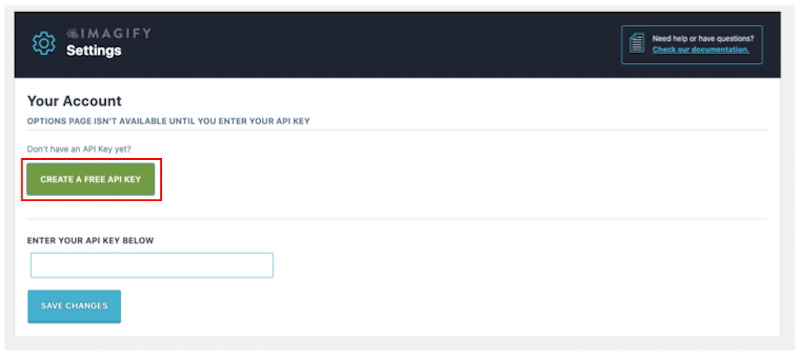
Активируйте плагин и создайте бесплатный КЛЮЧ API.
(Перейдите в свой почтовый ящик, чтобы получить ключ API, и вставьте его в поле ниже).

Шаг 2. Настройка варианта преобразования WebP
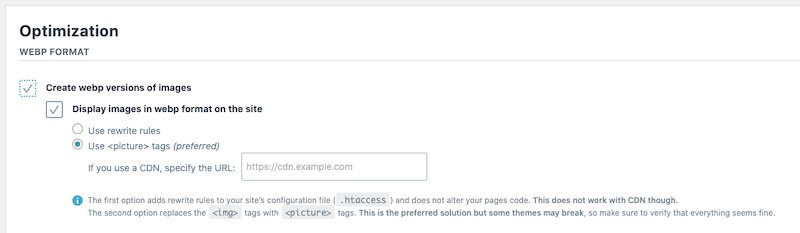
После того, как вы добавили свой ключ API Imagify, перейдите в « Настройки» → «Imagify» и прокрутите до раздела «Оптимизация формата Webp». Убедитесь, что оба флажка отмечены, как показано ниже:

Первое поле говорит Imagify преобразовать ваши изображения в WebP; второй указывает на подключаемый модуль для передачи этих изображений WebP в поддерживаемые браузеры.
Шаг 3 — Время конвертировать ваши изображения
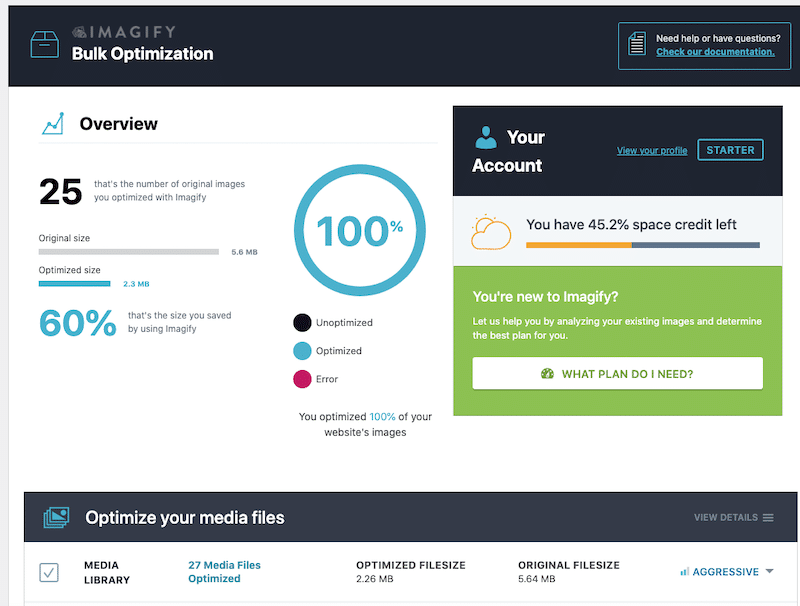
Перейдите в Media -> Bulk Optimization и нажмите синюю кнопку Imagify'em all :

Вот и все! Вы можете получить более быстрый веб-сайт всего за три шага с Imagify.
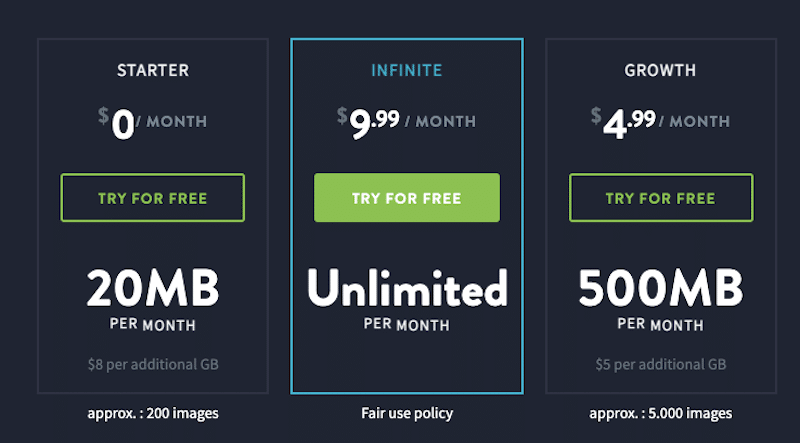
Цены на Imagify (и да, бесплатный план доступен!)
Стартовый план: Imagify позволяет бесплатно оптимизировать и конвертировать 20 МБ изображений в месяц (около 200 изображений).
План роста: если вам нужно больше, вы можете перейти на платный план, который стоит 4,99 доллара США в месяц за 500 МБ (~ 5000 изображений).
Бесконечный план: 9,99 долларов в месяц за неограниченный трафик. Это здорово, если у вас есть веб-сайт с тысячами изображений для оптимизации.

Влияние WebP на производительность с Imagify
Давайте теперь посмотрим, как использовать Imagify для уменьшения размера медиафайлов.
Для анализа мы запустим два сценария, используя нашу панель инструментов WordPress:
- Я загружу GIF, PNG, JPG и проверю размер файла для каждого из них.
- Я активирую Imagify, конвертирую мои 3 файла сверху в WebP и проверю новый размер файла.
Запустим анализ.
- Влияние Imagify на размер моего GIF-файла:
| Размер GIF-файла — нет Imagify | Формат WebP — с Imagify |
| 816 КБ | 512 КБ |
- Влияние Imagify на размер моего файла PNG:
| Размер файла PNG – Нет Imagify | Формат WebP — с Imagify |
| 67 КБ | 28 КБ |
- Влияние Imagify на размер файла JPG:
| Размер файла JPG — Нет Imagify | Формат WebP — с Imagify |
| 755 КБ | 525 КБ |
Уменьшил ли Imagify размер моих файлов при преобразовании их в WebP?
Ответ - да! Как вы видели, все размеры файлов значительно уменьшились после использования Imagify и формата WebP. Вот краткий обзор:
- GIF → WebP : размер увеличен с 816 КБ до 512 КБ
- PNG → WebP : размер увеличен с 67 КБ до 28 КБ.
- JPEG → WebP : размер увеличился с 755 КБ до 525 КБ.
Использование Imagify для улучшения моей оценки производительности в Google PageSpeed Insights
Для этого аудита производительности я создал страницу, отображающую некоторые медиафайлы: фотографию JPG, элемент PNG и GIF.
Мы будем использовать Google PageSpeed Insights и запустим два следующих сценария:
- Сценарий №1 — Аудит производительности моей страницы (изображения в форматах PNG и JPG + GIF) — без Imagify — без WebP
- Сценарий № 2. Оценка производительности моей страницы после преобразования всех моих медиафайлов в WebP с помощью Imagify.
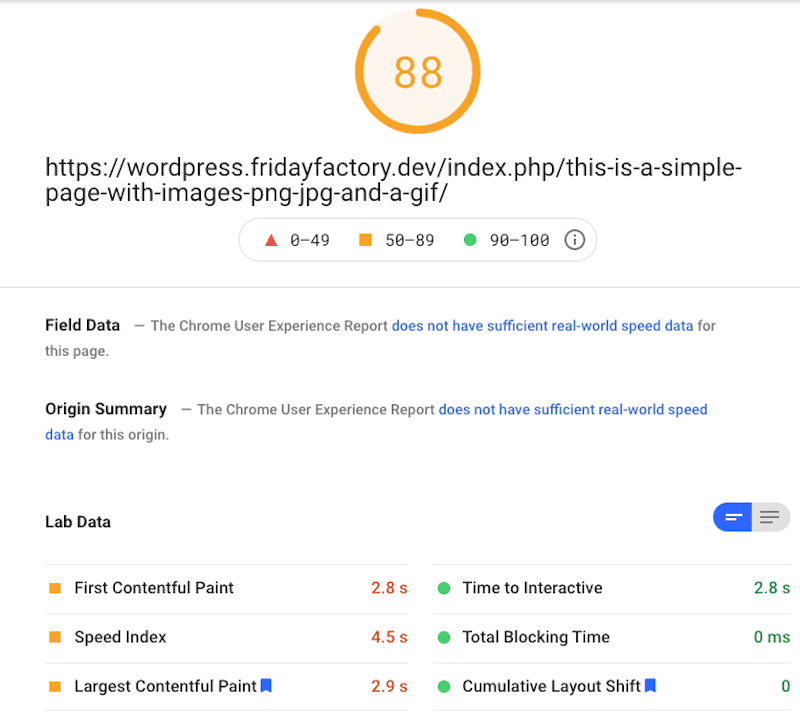
Сценарий №1 : Нет Imagify — нет WebP
Я нахожусь в оранжевом рейтинге Google PageSpeed Insights (88/100), и не все мои показатели основных веб-показателей — в зеленом:

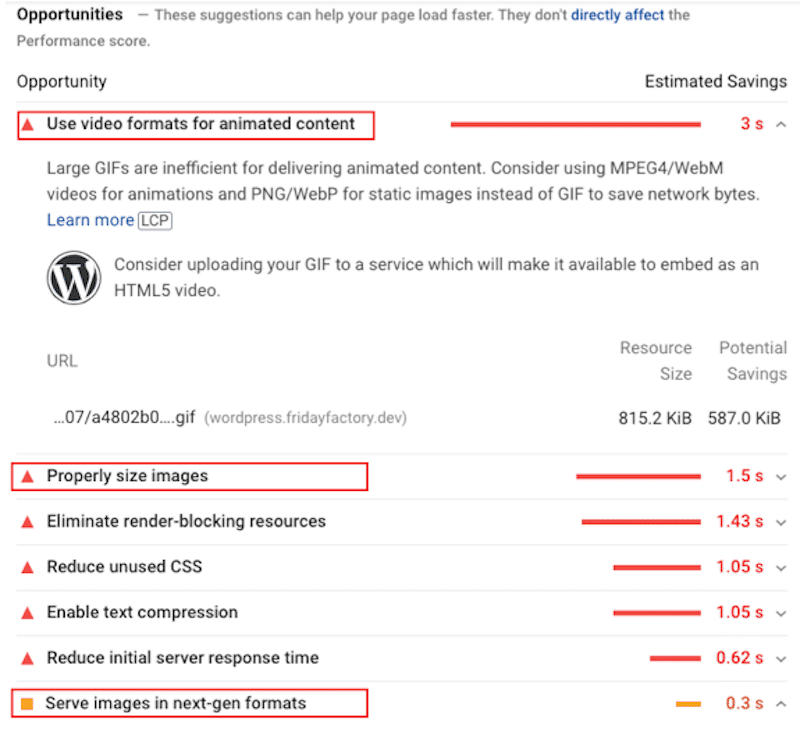
В разделе возможностей мы можем увидеть несколько проблем, связанных с форматом моих изображений, таких как «Использовать форматы видео для анимированного контента» или «Подавать изображения в форматах следующего поколения».

Если бы у меня было 50 страниц с 200 товарами, я бы очень беспокоился о том, чтобы конвертировать их вручную… Но, к счастью, Imagify может сделать это за меня!
Сценарий № 2: Формат WebP с Imagify
Давайте теперь посмотрим на результаты после преобразования всех медиафайлов в WebP с помощью Imagify.

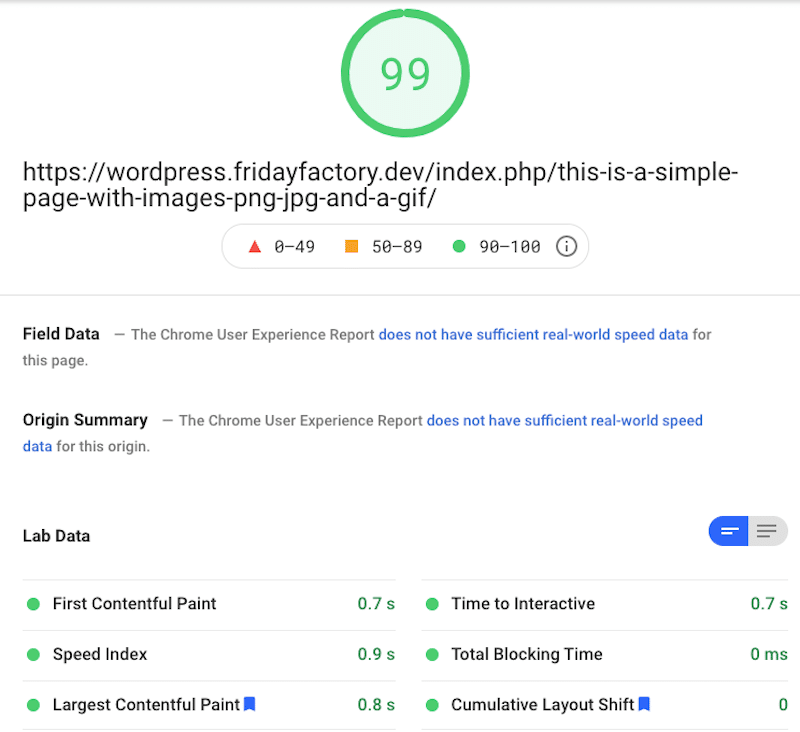
Моя оценка успеваемости улучшилась : я в зеленой зоне с результатом 99/100!

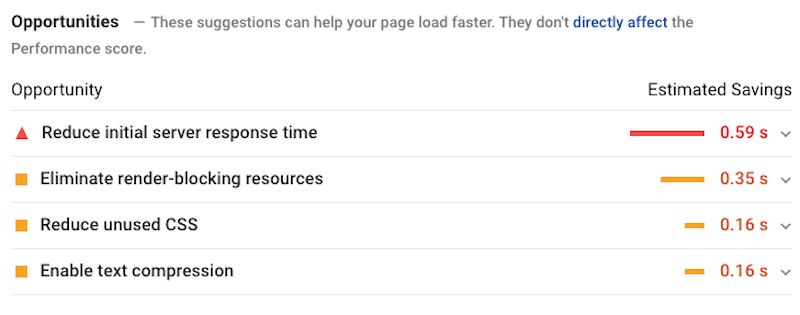
В разделе возможностей все мои проблемы, связанные с изображениями, исчезли:

Подведение итогов
WebP, безусловно, является эффективным способом уменьшить размеры изображений и ускорить загрузку вашего сайта WordPress. Этот современный формат экономит в среднем на 25 % больше памяти, чем файлы JPEG или PNG. Еще одна хорошая новость заключается в том, что это не повлияет на пользовательский опыт, поскольку качество изображений останется прежним.
Кроме того, не беспокойтесь, если у вас есть как минимум 200 файлов изображений одного типа (png или .jpg) разных размеров, потому что наш мощный плагин Imagify заменит их оптимизированным форматом WebP без ущерба для качества.
WordPress 5.8 добавит поддержку изображений WebP (но не будет преобразовывать их из исходного формата в WebP). Вот почему мы по-прежнему рекомендуем вам использовать плагин для преобразования ваших файлов. Вот почему:
- Возможность загружать изображения WebP напрямую в медиатеку не исправит примерно 5% посетителей, чьи браузеры не поддерживают WebP.
- Изображения и изображения обычно имеют формат JPG или PNG, поэтому для их массовой загрузки и конвертации плагин, такой как Imagify, может сэкономить вам сотни часов.
Как насчет того, чтобы взять Imagify на тест-драйв? Это бесплатно около 200 изображений в месяц.
И помните, если у вас есть какие-либо вопросы об использовании WebP на вашем сайте WordPress, задавайте их в комментариях ниже!
