Как конвертировать JPG в WebP в WordPress (PNG, JPEG и другие)
Опубликовано: 2023-10-12Хотите конвертировать JPG в WebP в WordPress? Если вы ищете пошаговое руководство, продолжайте читать этот пост. Здесь мы покажем вам, как выполнить задачу без проблем.
Вы можете иметь дело со многими изображениями при запуске веб-сайта WordPress или магазина WooCommerce. Изображения обязательны для каждого сайта. Вы можете использовать их при написании статьи, на боковой панели или в области верхнего и нижнего колонтитула.
По умолчанию вы загружаете изображения прямо на сайт и встраиваете их, верно?
Но есть ли лучший способ?
Вместо встраивания изображений JPG или PNG на свой веб-сайт вы можете преобразовать эти изображения в формат WebP и затем использовать их на веб-сайте. По сравнению с традиционными форматами изображений форматы изображений WebP имеют гораздо больше преимуществ.
Если вам нужно узнать больше об изображениях WebP и о том, как конвертировать JPG в WebP в WordPress, продолжайте читать эту статью. Здесь мы покажем вам все, что вам нужно знать по этой теме.
Для начала давайте разберемся, зачем конвертировать JPG в WebP в WordPress.
Зачем конвертировать JPG в WebP в WordPress
Вам следует конвертировать JPG в WebP в WordPress главным образом из-за повышения производительности. WebP — это один из современных форматов изображений, который позволяет быстрее и без каких-либо проблем обрабатывать изображения. Кроме того, размер файла изображения будет намного меньше, а качество не пострадает.
Поскольку образ WebP занимает меньше места для хранения и пропускной способности, вы можете уменьшить необходимое пространство для хранения и потребление полосы пропускания. Поскольку большинство браузеров, таких как Google Chrome и Safari, поддерживают изображения в формате WebP, изображения всегда будут предоставляться посетителям без проблем.
Помимо преимуществ, упомянутых выше, изображения WebP также ориентированы на будущее. Поскольку технологии развиваются ежедневно, вы можете оставаться в курсе веб-технологий, используя изображения WebP.
Теперь вы знаете, почему преобразование существующих форматов изображений в WebP — хорошая идея. Далее давайте посмотрим, как быть с преобразованием изображений.
Как конвертировать JPS в WebP в WordPress
Есть два способа выполнить задачу.
- Вручную (без использования плагина WordPress)
- Использование плагина
Ниже мы покажем вам оба метода. Исходя из ваших предпочтений, вы можете выбрать вариант.
1. Ручной метод
Если вы не хотите использовать сторонние плагины на своем веб-сайте, но вам необходимо конвертировать изображения PNG в WebP, воспользуйтесь этим методом. Вы можете увидеть множество бесплатных онлайн-конвертеров изображений WebP в Интернете. Некоторые из популярных:
- Конвертирование
- Облачное преобразование
- Пикселизированный
- Эзгиф
- TinyIMG
И так далее.
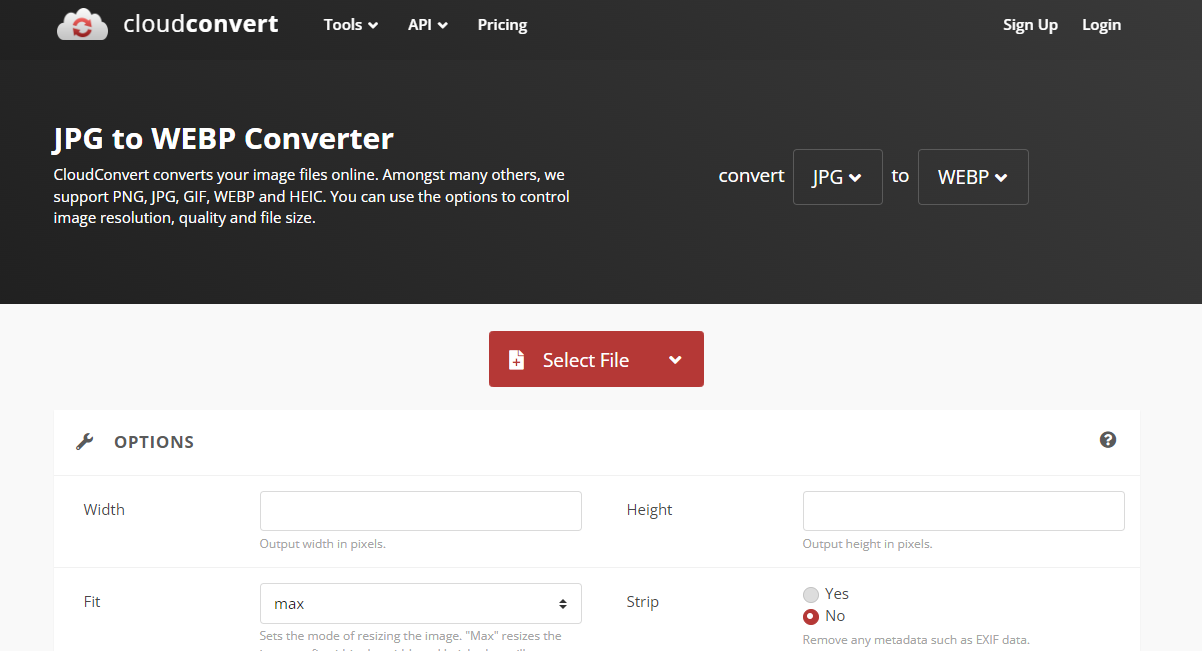
Здесь мы будем использовать Cloud Convert . Инструмент очень прост в использовании и имеет минимальные параметры конфигурации. Первое, что вам нужно сделать, это перейти к конвертеру JPG в WebP Cloud Convert.

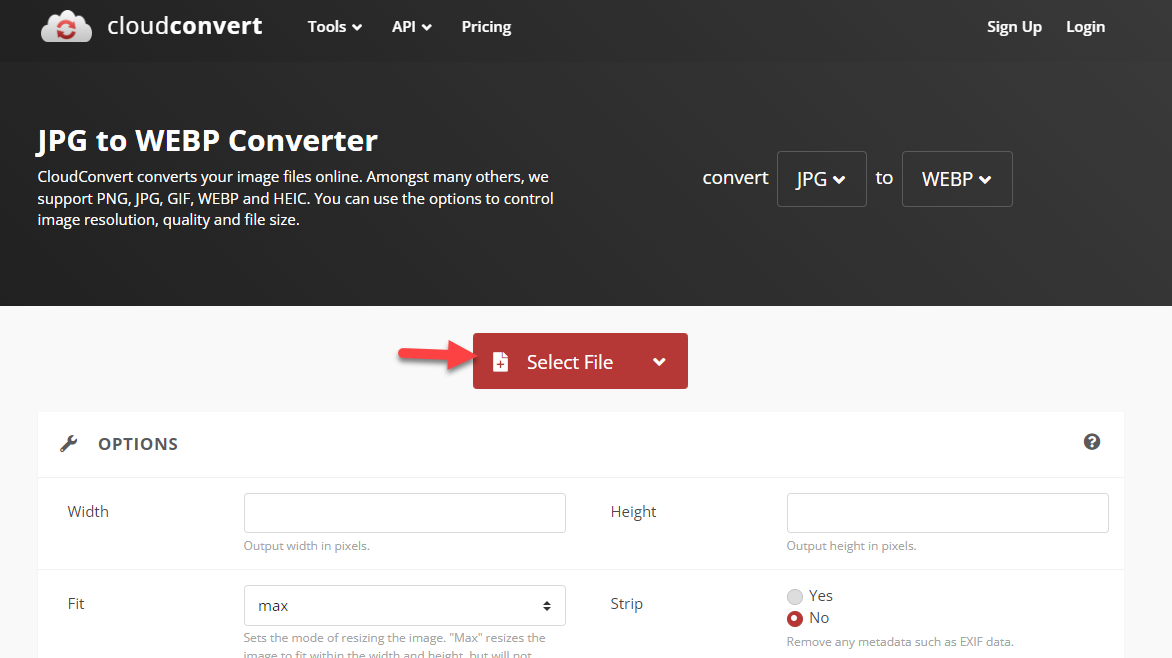
Если у вас есть изображение в локальном хранилище, нажмите кнопку «Выбрать файл» и загрузите его в инструмент.

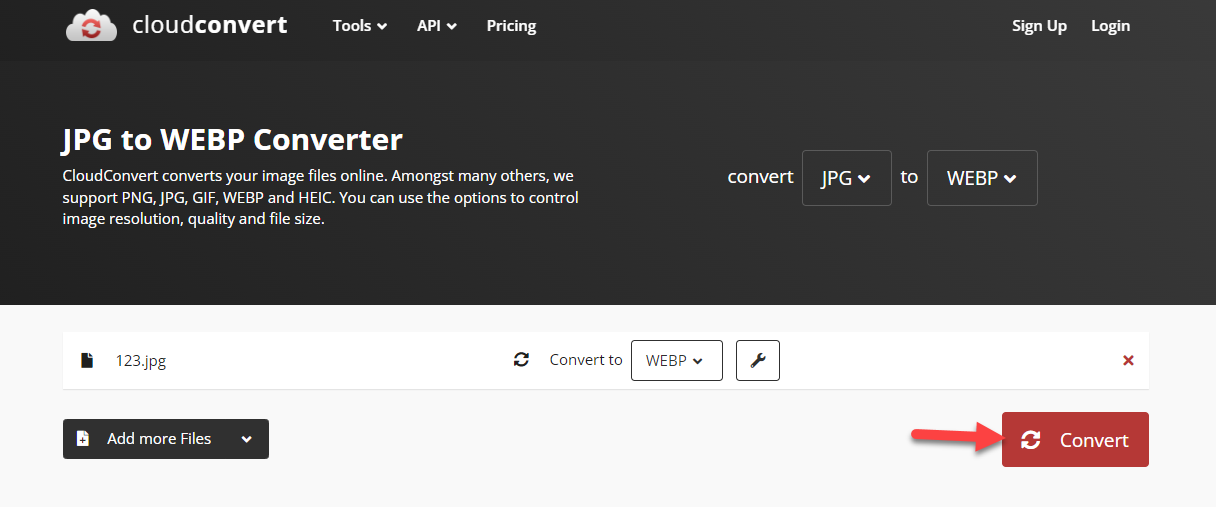
После выбора изображений нажмите «Конвертировать» .

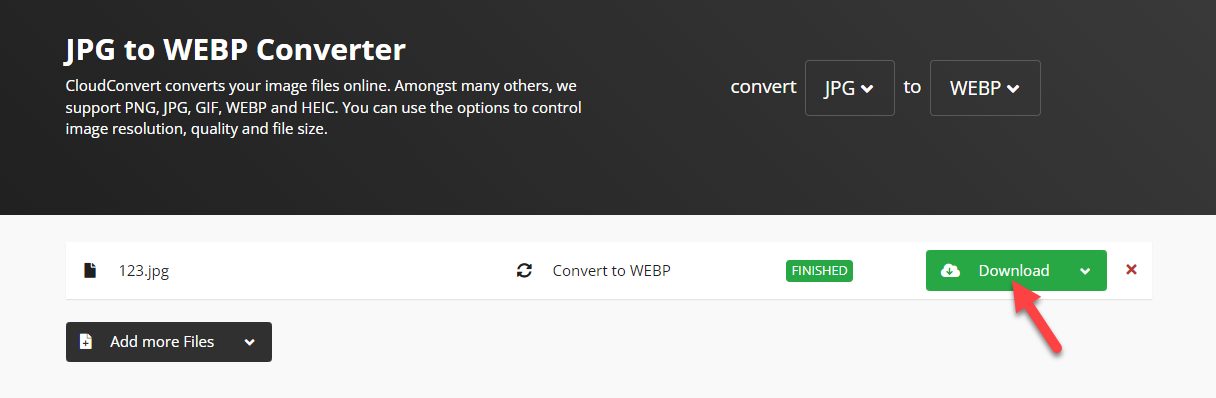
Платформе потребуется несколько секунд для завершения преобразования. После завершения процесса вы можете загрузить версию изображений WebP со страницы.

Таким образом, вы можете конвертировать JPG в WebP в WordPress. Вы не будете ограничены количеством изображений WebP, которые вы можете загрузить на веб-сайт. Вы также можете объединить несколько форматов изображений, например:

- PNG
- JPEG
- ПС
- PSD
- СЫРОЙ
- РАФ
И так далее.
Кроме того, если вам не нужно использовать для этой цели сторонний инструмент, но вам нужен плагин, перейдите к следующему разделу.
Там мы объясним, как конвертировать JPG в WebP в WordPress с помощью специального плагина WordPress.
2. Метод плагина
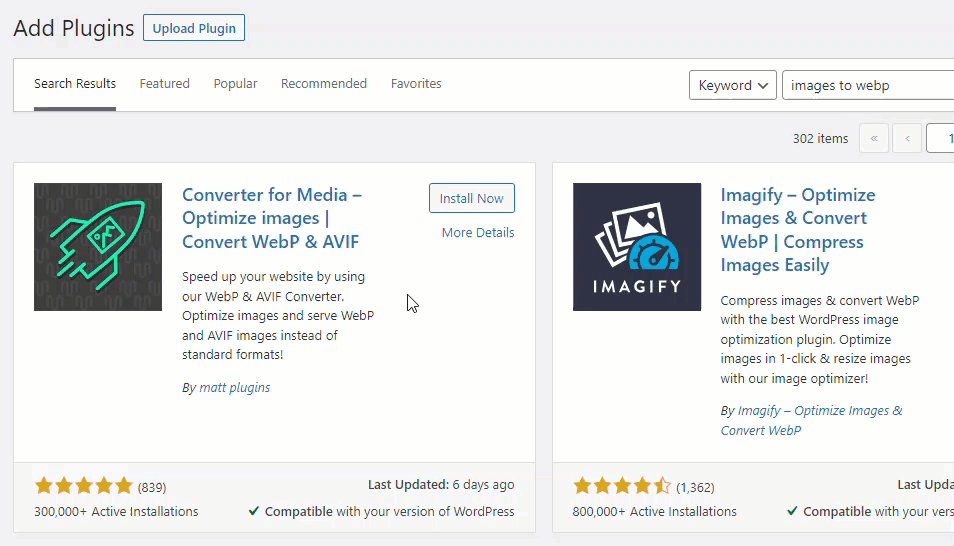
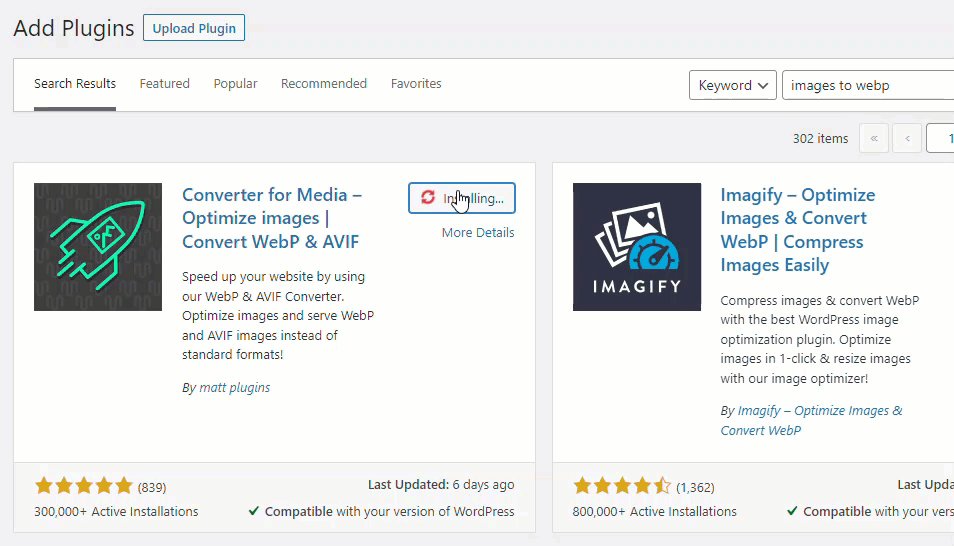
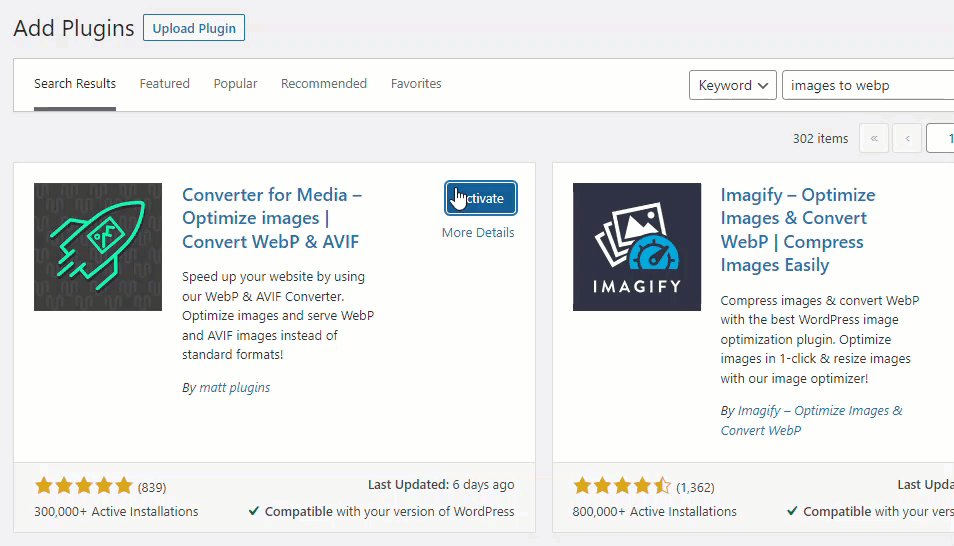
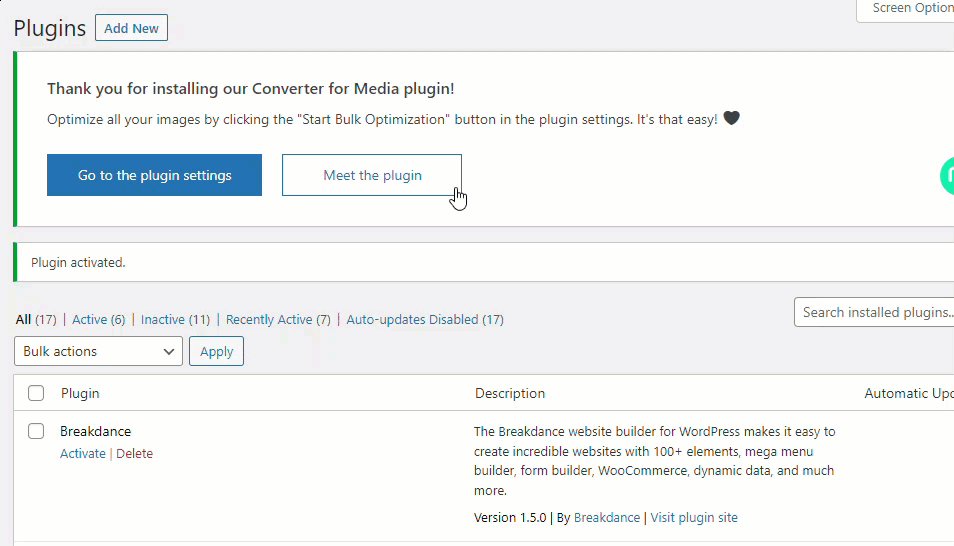
Если вам нужен простой метод, продолжайте читать этот раздел. Для преобразования JPG в WebP доступно несколько плагинов. В этом уроке мы будем использовать плагин Converter for Media. Первое, что вам нужно сделать, это установить и активировать плагин на своем сайте.

После завершения активации вы сможете увидеть настройки плагина в настройках WordPress.

Плагин поставляется с множеством опций конфигурации. С его помощью вы можете
- Оптимизируйте изображения
- Измените формат вывода изображения
- Исключить/включить каталоги
- Включить автоматическое преобразование изображений
- Настройте максимальный размер изображения
И так далее. Мы будем использовать опцию изменения формата вывода из списка функций.

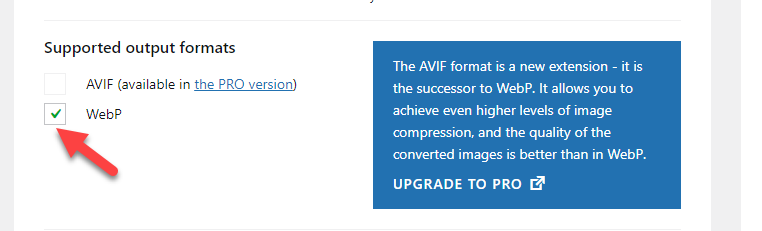
Вы можете конвертировать любое изображение в формат WebP, используя плагин бесплатной версии. С другой стороны, если у вас есть премиум-версия плагина, вы можете пойти дальше и преобразовать все изображения в формат AVIF.
Сохраните настройки плагина, как только вы выберете WebP из списка. Теперь пришло время проверить изменения и убедиться, что все работает нормально. Вы можете проверить любое изображение из внешнего интерфейса и убедиться, что вы успешно изменили формат файла.
Вот и все!
Вот как вы можете конвертировать JPG в WebP в WordPress с помощью плагина.
Проверка разницы в скорости
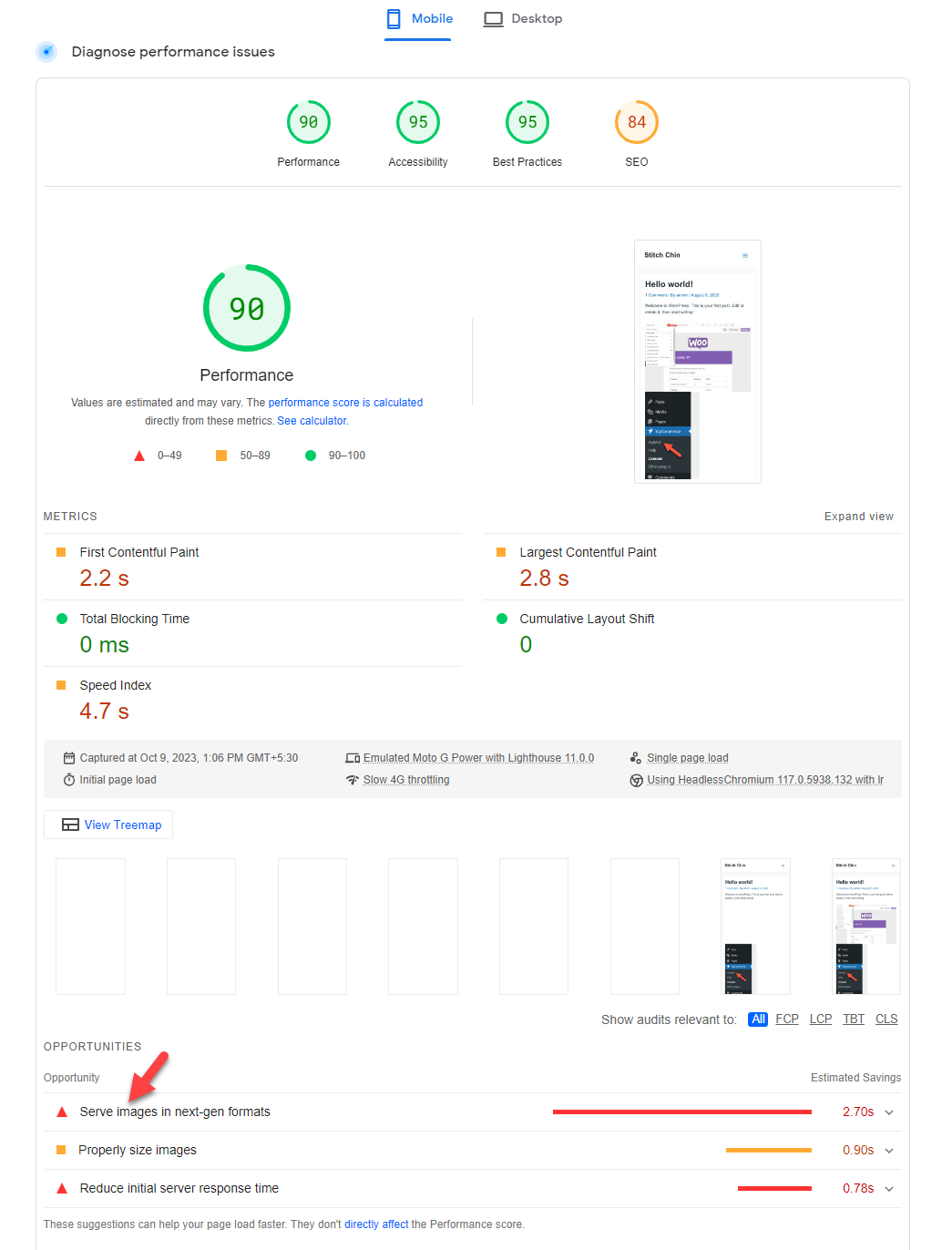
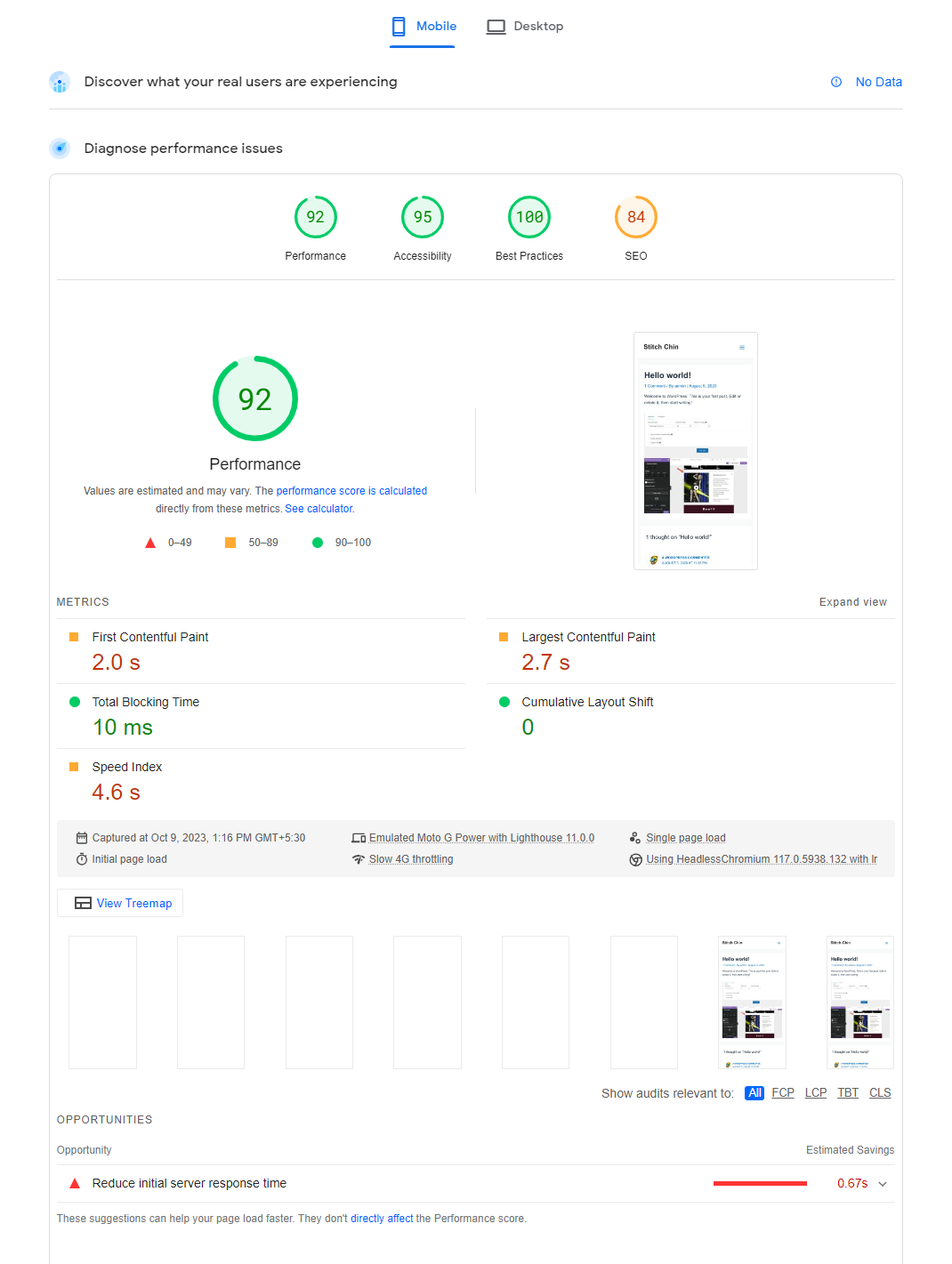
После завершения процесса обязательно проверьте улучшение производительности. В нашем случае мы создали образец сообщения и добавили несколько изображений. Для теста скорости мы будем использовать данные Google Page Speed.
Вот предыдущий результат:

И вот результат после:

Как вы можете видеть на скриншоте, преобразование JPG/PNG в WebP повышает скорость работы сайта. Мы можем получить лучший результат в тесте скорости, используя облегченную тему и другие тактики оптимизации производительности, такие как сжатие изображений, включение отложенной загрузки и т. д.
Заключение
Если вам нужно оптимизировать скорость вашего веб-сайта WordPress или магазина WooCommerce, помимо выбора хорошего хостинг-провайдера и легкой темы, вы должны сосредоточиться на оптимизации изображений.
По умолчанию, используя любой плагин оптимизации изображений WordPress, например BJ Lazy Load, вы можете включить отложенную загрузку изображений и обслуживать их более эффективно. Однако исследования показали, что изображения версии WebP помогут еще больше оптимизировать скорость веб-сайта.
В этой статье мы показали вам два метода преобразования существующих изображений в WebP. Первый метод использует любые доступные онлайн-инструменты, а второй использует специальный плагин WordPress.
Используйте первый способ, если вам не нужны дополнительные инструменты . С другой стороны, если вам нужно автоматизировать работу, используйте метод плагина .
Какой метод вы выберете?
Ручной метод или метод плагина?
Дайте нам знать об этом в комментариях!
