Как создать пользовательскую страницу 404 для вашего сайта WordPress с помощью Elementor
Опубликовано: 2021-12-24Вы заходите на веб-сайт, вводите URL-адрес и бац! Ничего не произошло!
Вы видите страницу с сообщением «страница не найдена» или что-то в этом роде. Этот тип ошибки 404 расстраивает посетителей и может привести к высокому показателю отказов. Вот тут-то и появляется страница 404. Простая, но важная часть любого веб-сайта, где вы можете показать извиняющееся сообщение и указать пользователю правильное направление.
Используя Elementor, вы можете создать пользовательскую страницу 404 на своем веб-сайте WordPress, которая поможет вашим посетителям вернуться в нужном направлении.
В этой статье мы объясним, почему использование страницы 404 выгодно, как создать страницу 404 в Elementor и поделимся предпочтительными элементами для включения. У нас также есть бонус для вас в конце с несколькими великолепными страницами 404, из которых вы можете черпать вдохновение при создании собственной.
Когда возникает ошибка 404 в WordPress

Сообщение об ошибке 404 означает, что веб-браузер запрашивает несуществующую страницу или файл. Это сообщение об ошибке генерируется исходным веб-сервером в ответ на недопустимый запрос веб-браузера пользователя.
Если проблема связана с URL-адресом, то причин может быть несколько:
- URL указан с ошибкой или опечаткой.
- Веб-страница, к которой пытается получить доступ посетитель, была переименована с момента последнего посещения.
- Страница больше недоступна из-за сбоя сервера, технического обслуживания администраторами сайта или преднамеренного удаления контента администратором/другим пользователем.
Но как именно пользовательская страница 404 может помочь вам, пользователю? Давайте узнаем.
Как может помочь пользовательская страница 404 WordPress
Страница 404 по умолчанию, которая обычно отображается веб-сайтом (точнее, со стороны сервера), выглядит не очень красиво. Тем не менее, вы можете придать ему индивидуальное ощущение, используя Elementor.
Персонализированные страницы 404 — отличный способ быстро и дружелюбно ответить посетителю, который наткнулся на неработающую ссылку на веб-сайте.
Лучший способ сделать это — предложить пользователю некоторую помощь или направить его на другую страницу. Например, если кто-то посещает несуществующую страницу на вашем веб-сайте, отличная страница 404 расскажет об этом примерно так, как показано ниже:
«Мы сожалеем, что страница, которую вы искали, не может быть найдена. Пожалуйста, используйте меню навигации выше, чтобы найти страницу».
Что хорошо в этом, так это то, что пользователь будет чувствовать заботу, несмотря на то, что не найдет страницу, которую намеревался посетить. А для вас, как владельца веб-сайта, это даст вам возможность продлить посещение сайта и, возможно, также приведет к конверсии веб-сайта.
Как создать страницу 404 на веб-сайте Elementor

Природа Elementor заключается в том, что он делает создание веб-страницы очень простым. С интерфейсом визуального редактирования Elementor и множеством готовых пользовательских шаблонов вы можете легко создать страницу 404.
Для создания страницы 404 с помощью Elementor нам понадобится следующее:
- Элементор (бесплатный и профессиональный)
Мы уже установили оба плагина, и теперь давайте перейдем к созданию нашей страницы 404 с помощью Elementor.
Способ 1. Выберите страницу 404 из библиотеки шаблонов Elementor.
Сначала мы добавим страницу 404 с помощью конструктора тем Elementor. Обратите внимание, что для конструктора тем Elementor требуется, чтобы у вас была установлена профессиональная версия плагина.
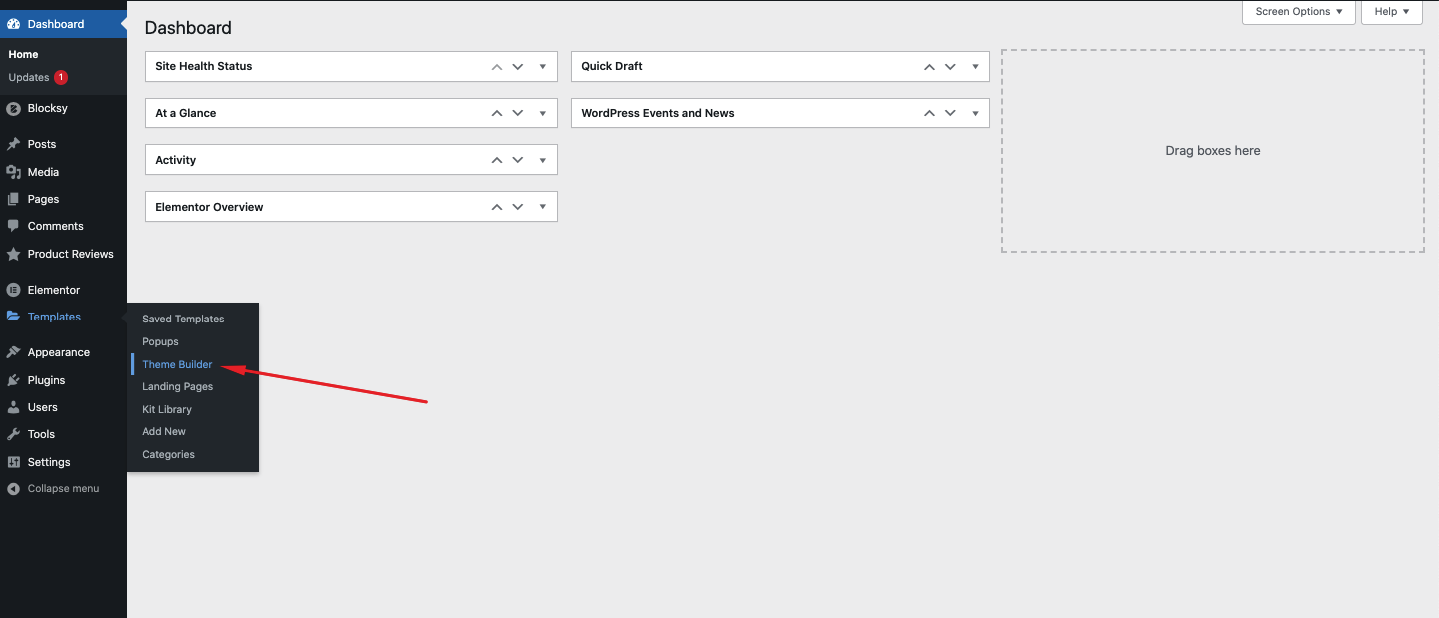
Сначала перейдите в Панель администратора WordPress > Шаблоны > Конструктор тем .

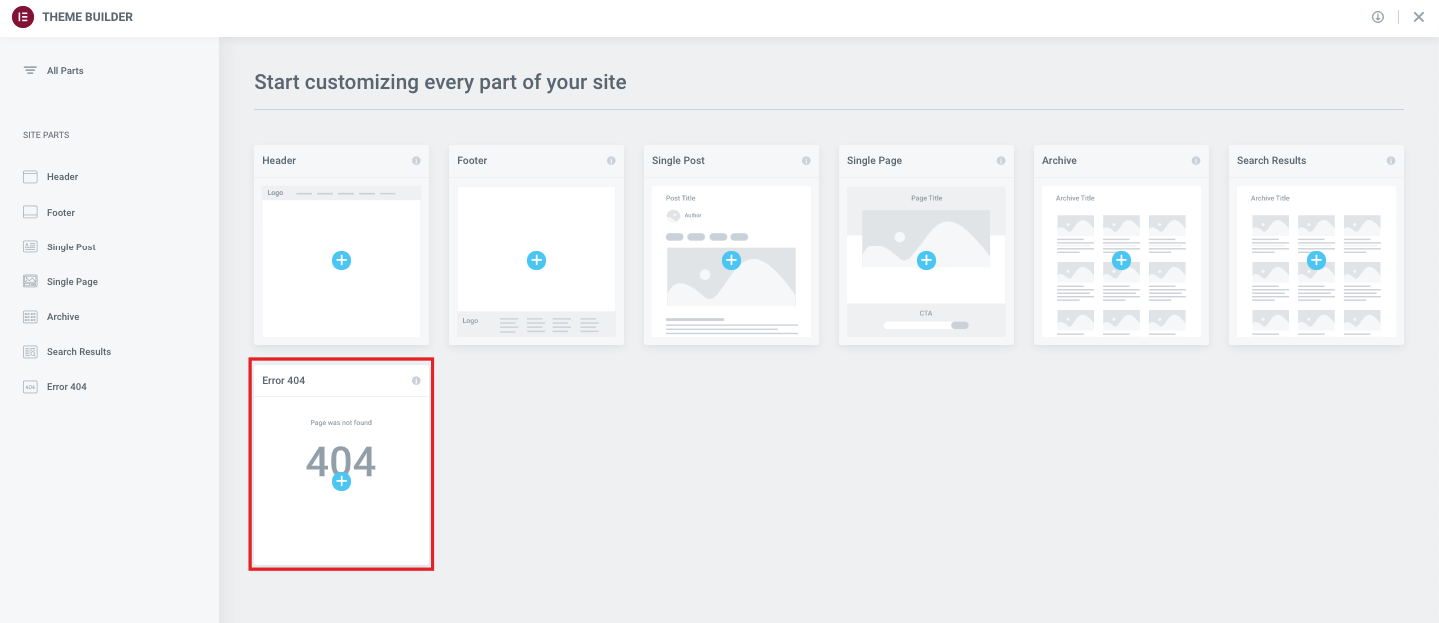
Отсюда вы можете найти параметры ошибки 404 в разделах сайта. Нажмите на ошибку 404 , чтобы начать настройку.

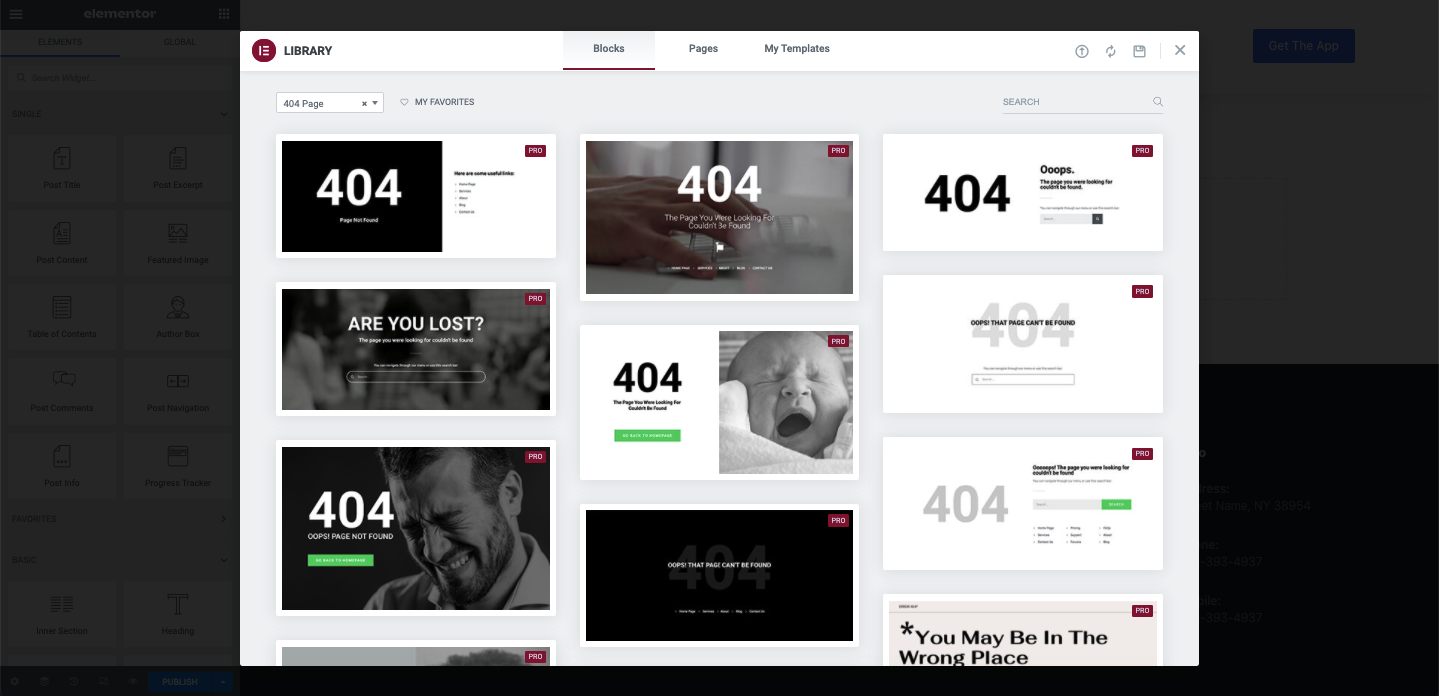
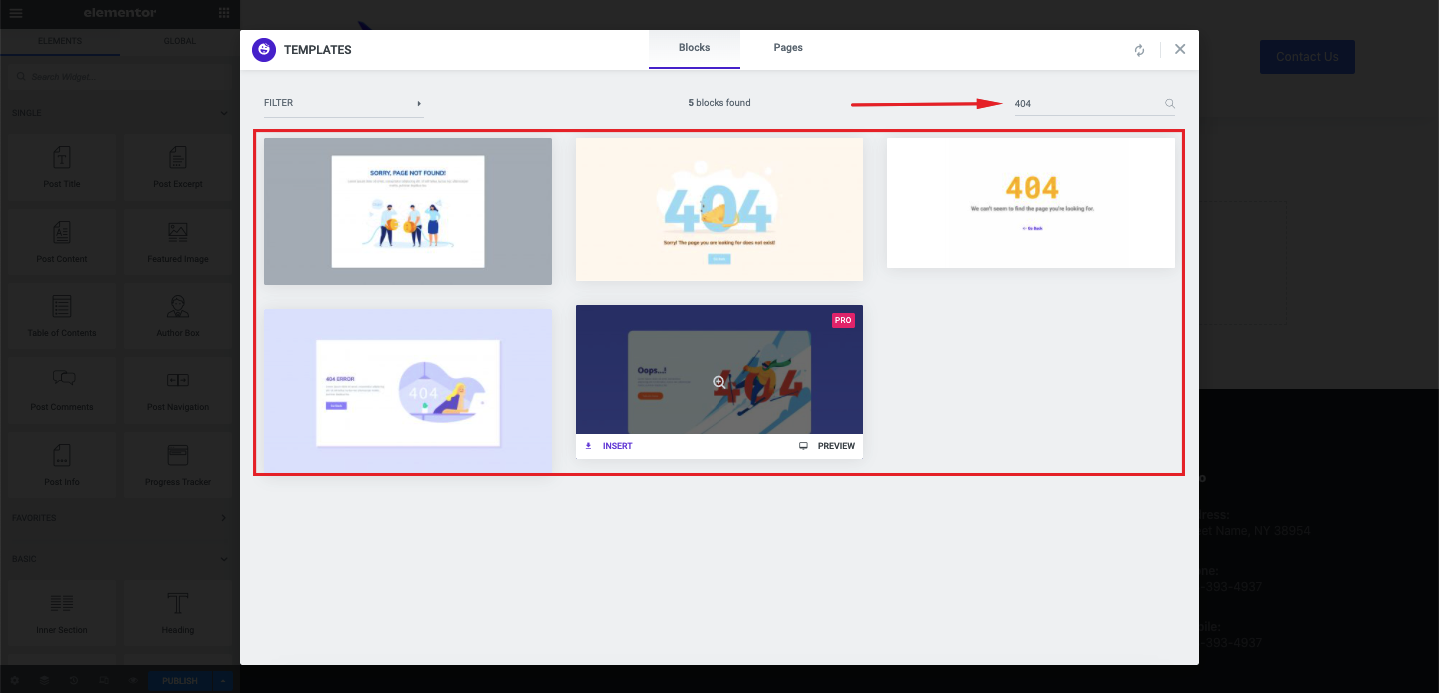
Затем вы увидите довольно много готовых 404-страничных шаблонов во всплывающем окне, как на изображении ниже. Вы можете выбрать любой из шаблонов на этой странице и начать настройку над ним. Чтобы использовать шаблон, вы можете просто навести на него курсор и нажать « Вставить ».

В следующем разделе мы покажем вам, как создать страницу 404 с нуля с помощью редактора Elementor с использованием виджетов. Если вы не предпочитаете использовать готовый шаблон, мы покажем вам персонализированный способ. Для этого сначала закройте всплывающее окно, не выбирая шаблоны.
Способ 2. Создайте страницу 404 с нуля
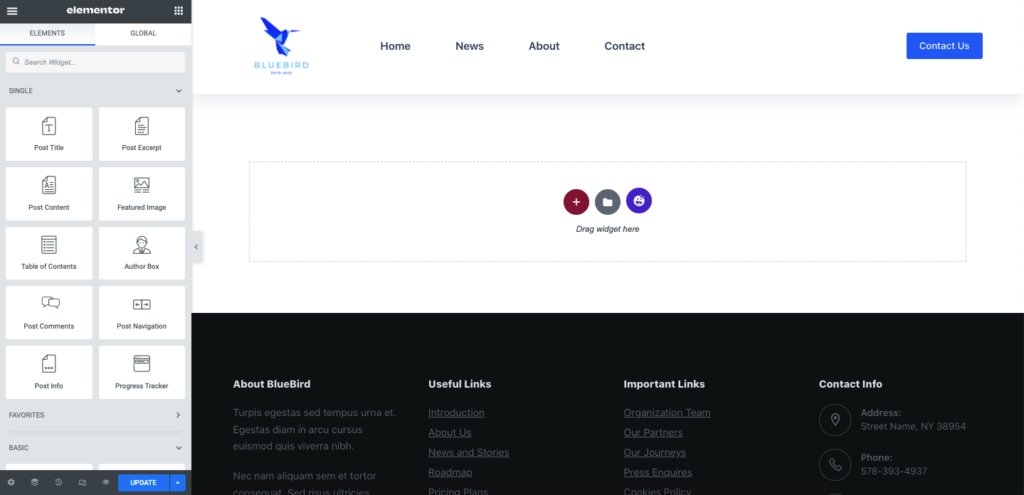
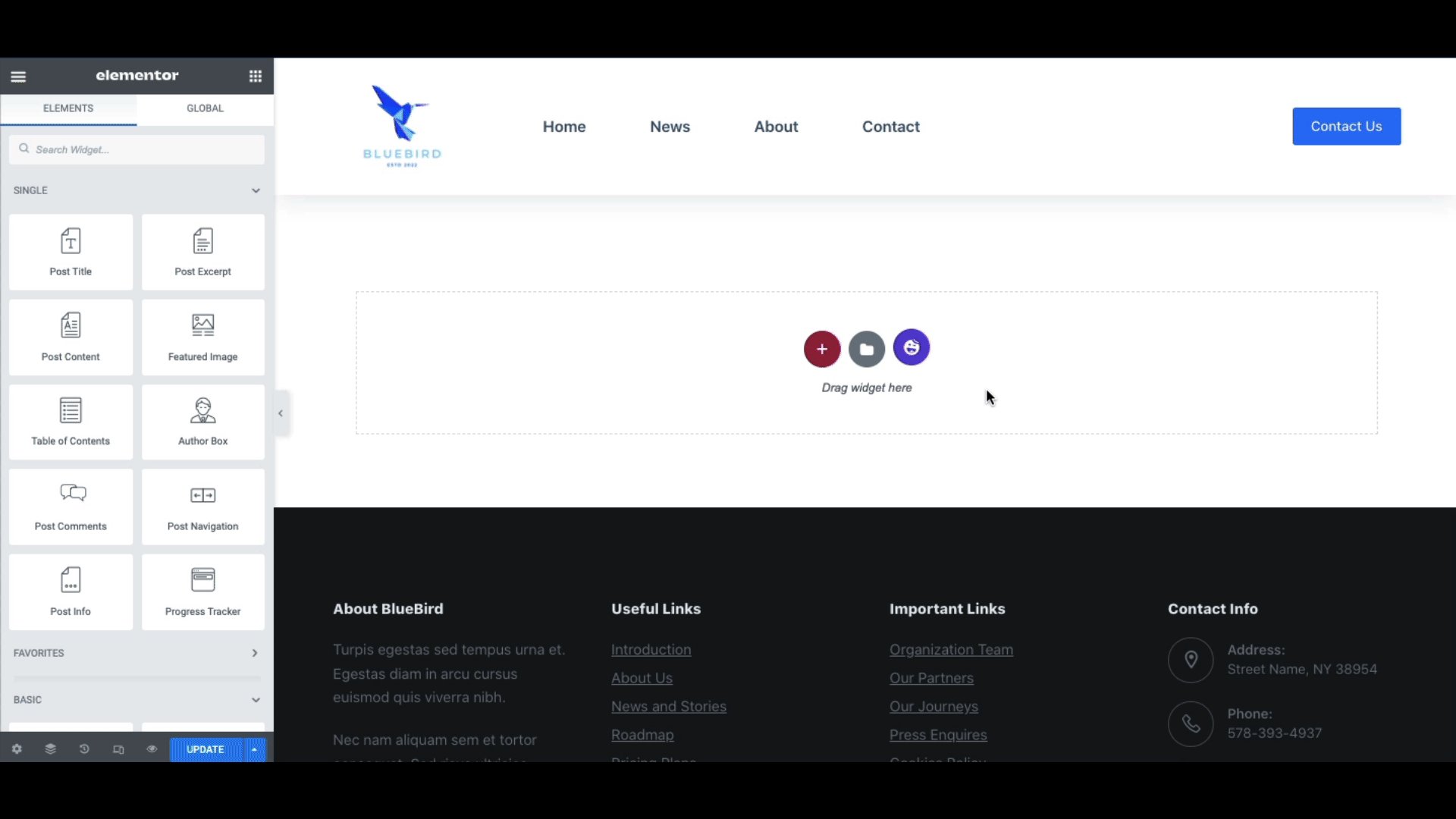
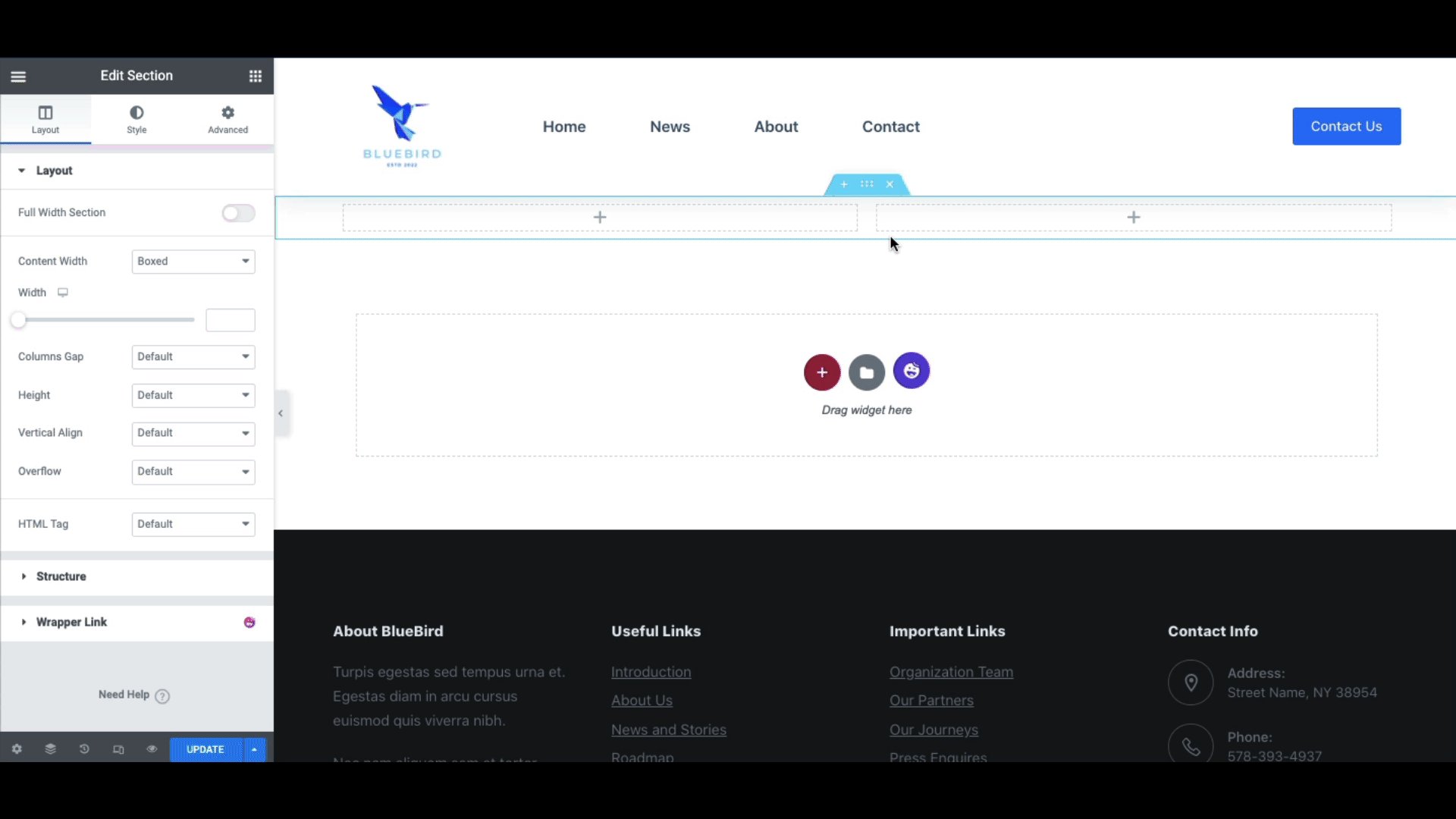
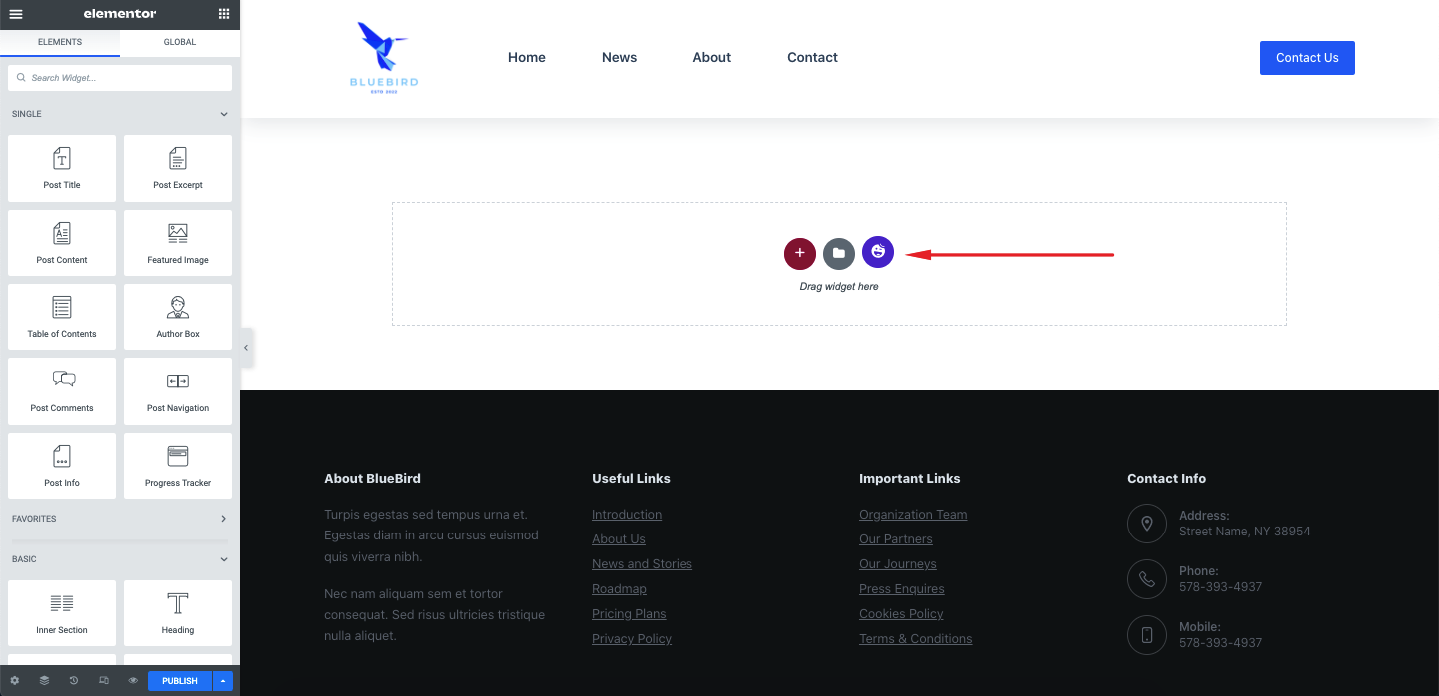
Как только вы закроете всплывающее окно библиотеки шаблонов, вы будете перенаправлены в пустой интерфейс редактора Elementor.


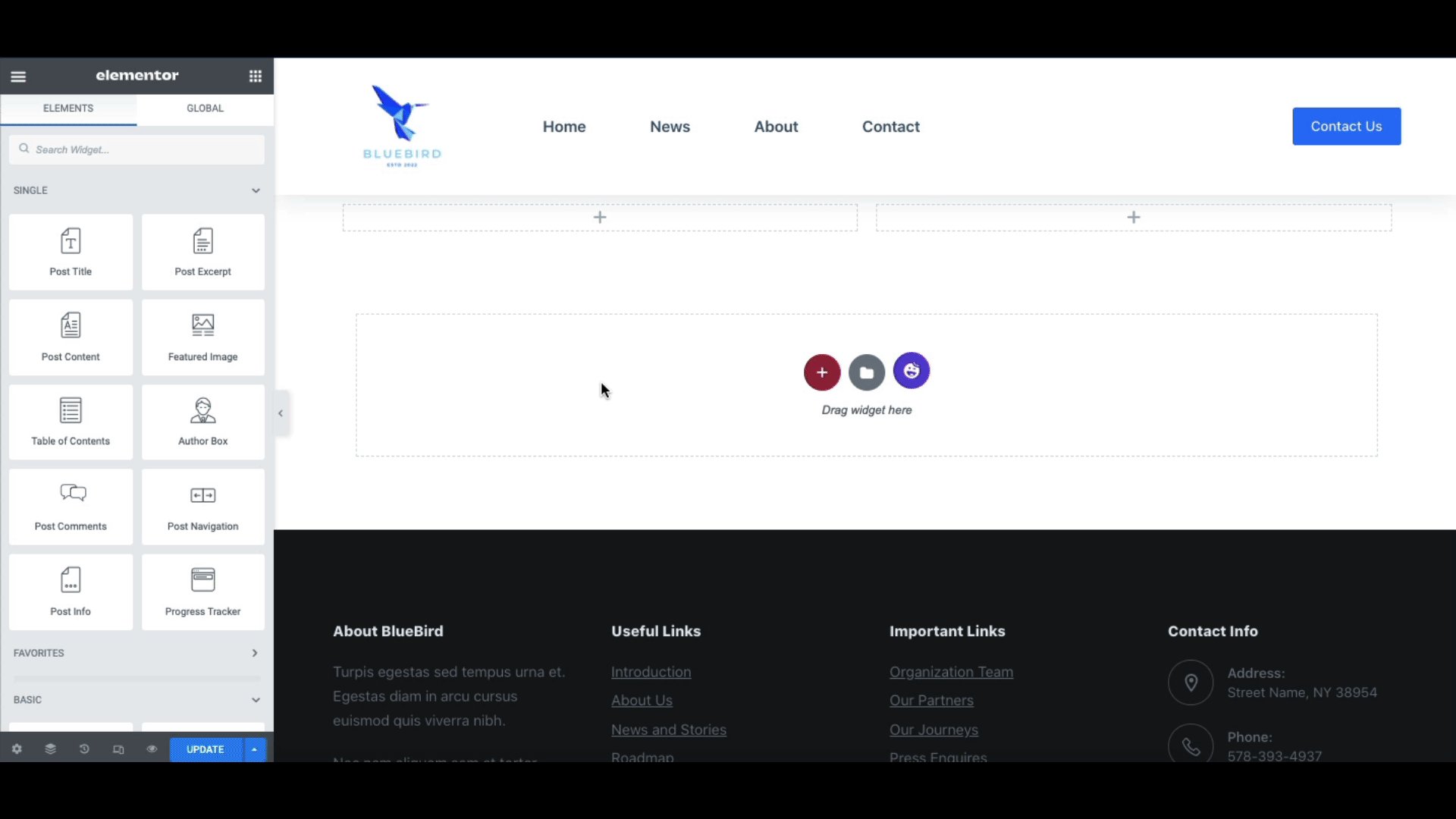
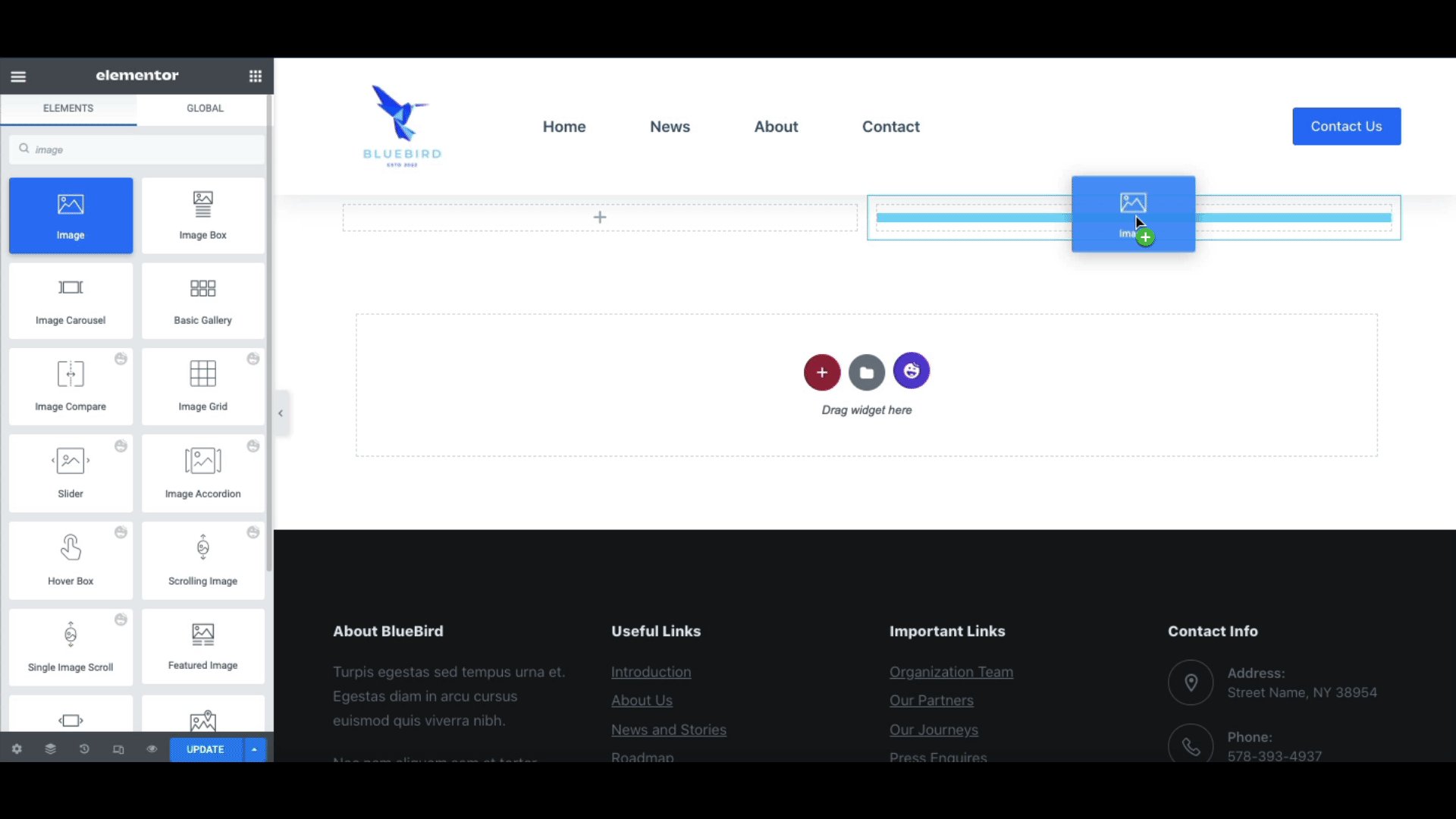
После этого добавьте блок изображения, чтобы использовать остроумное изображение ошибки 404, следующее за изображением ниже.

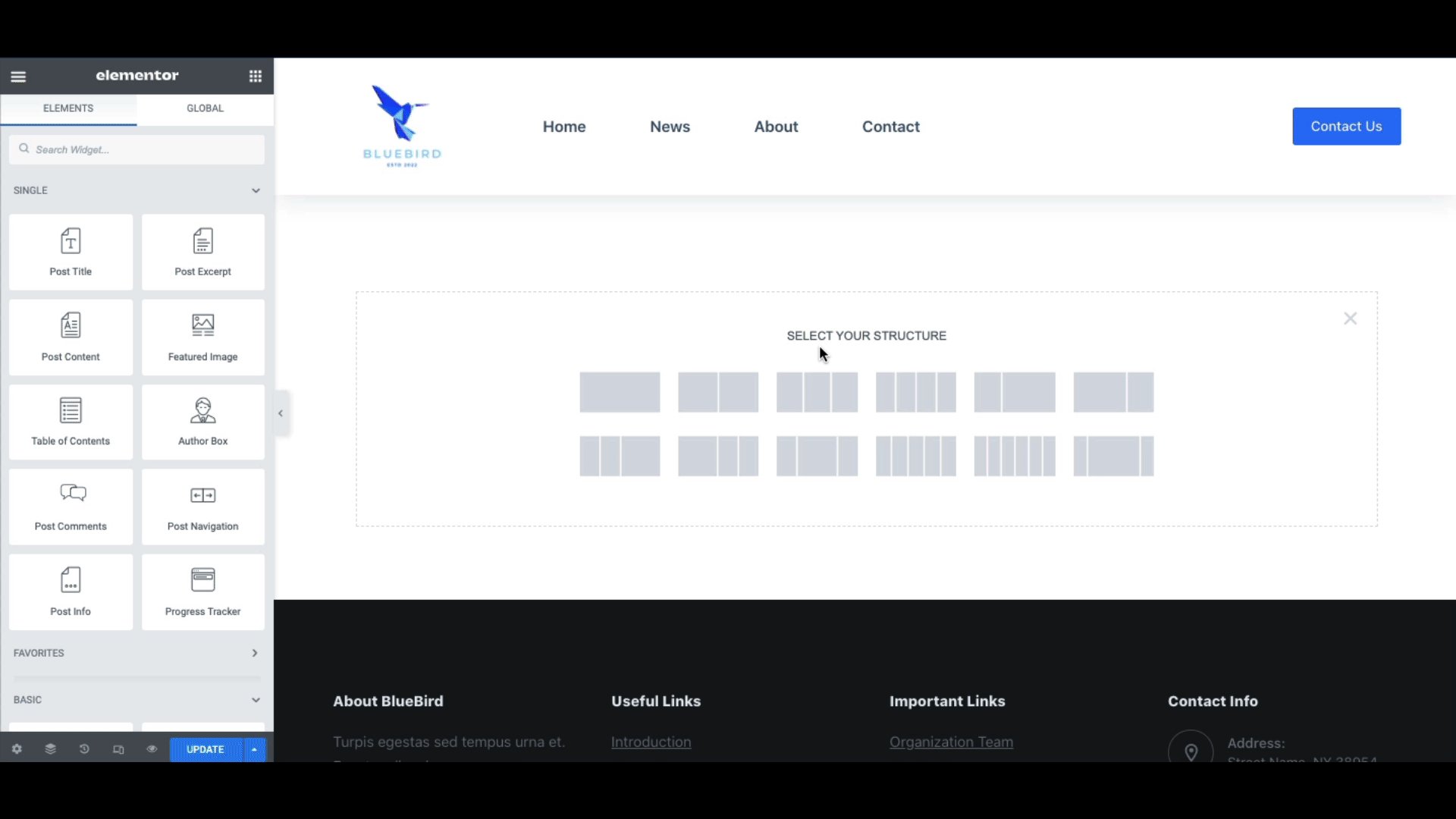
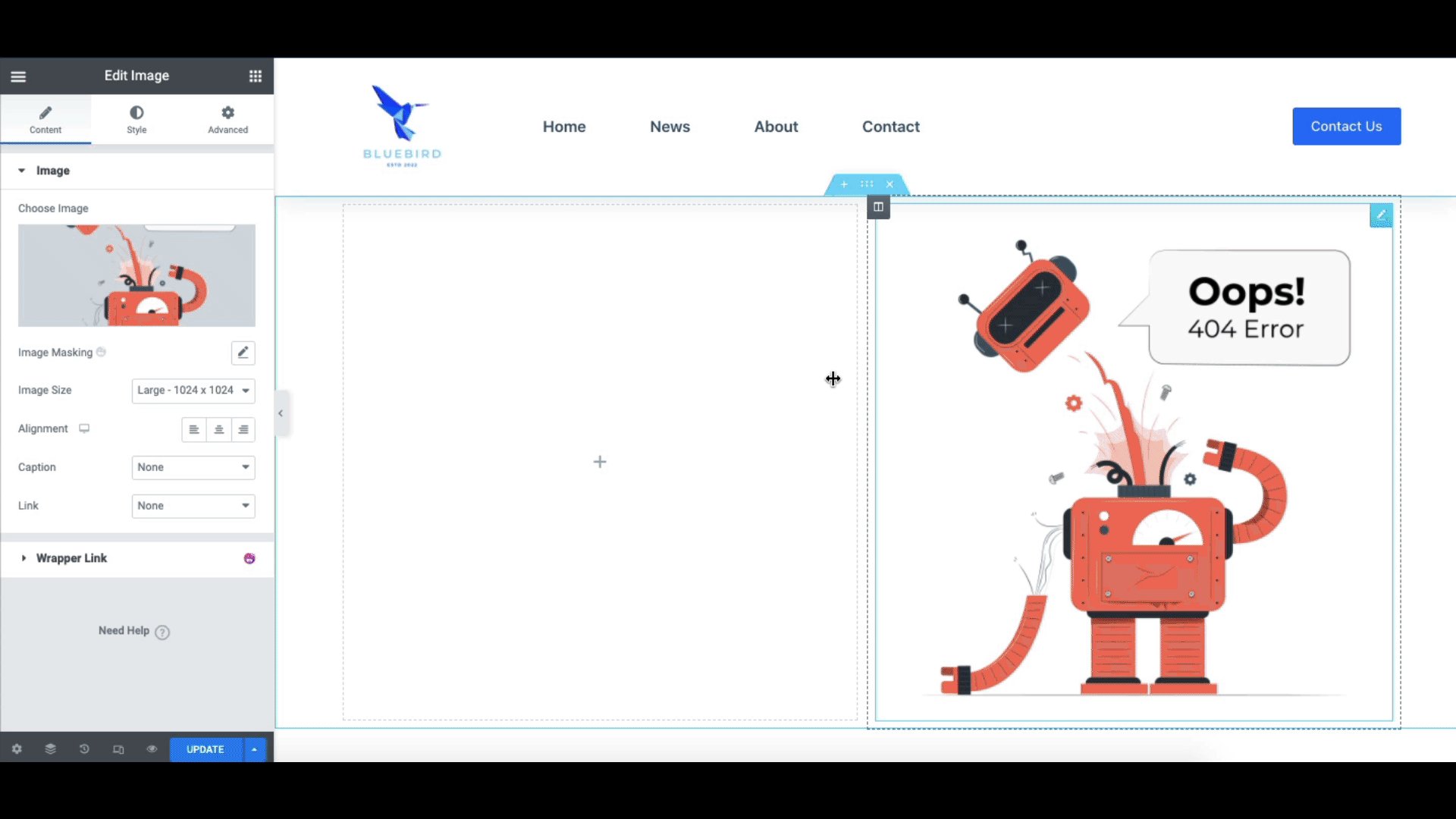
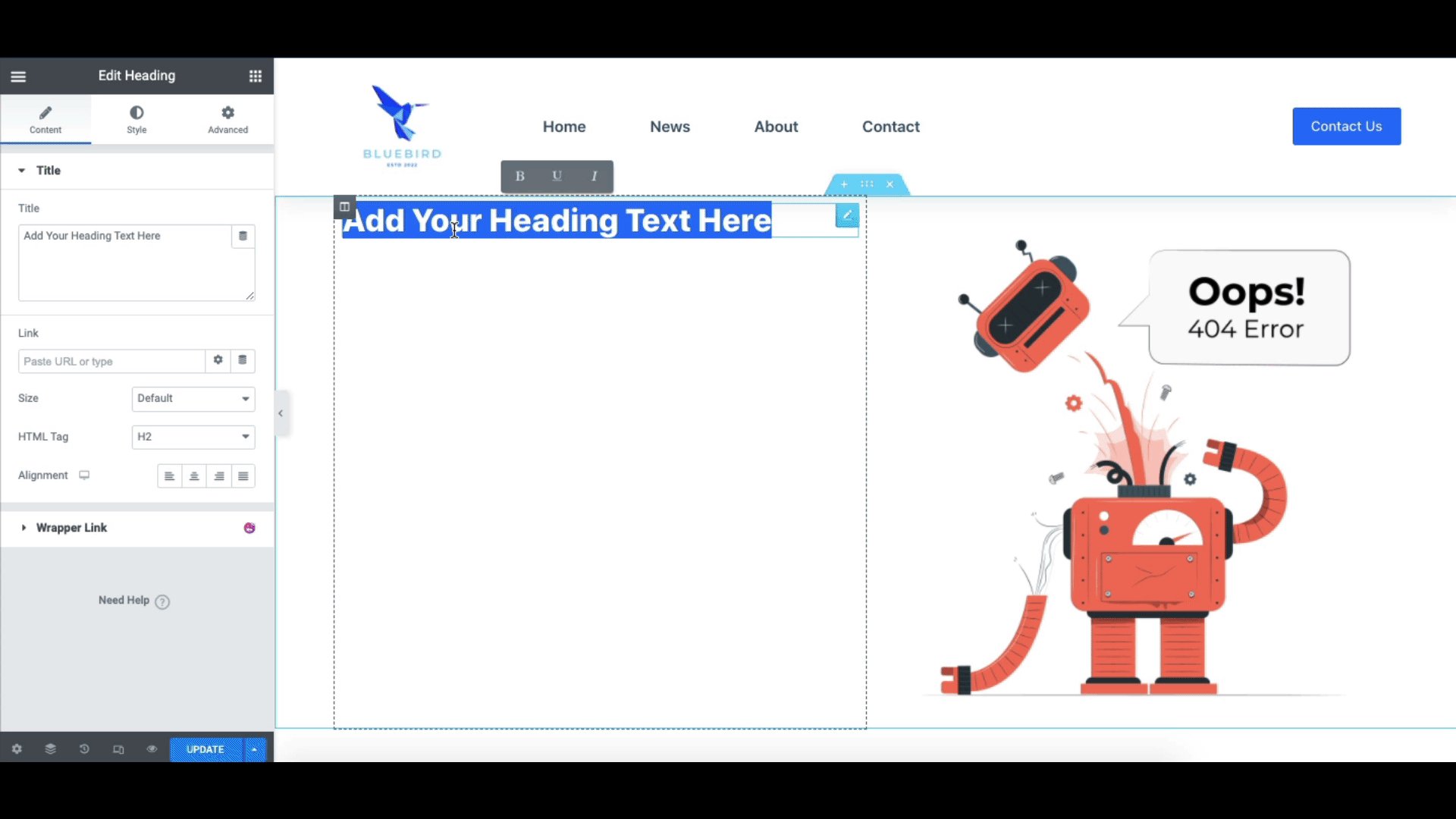
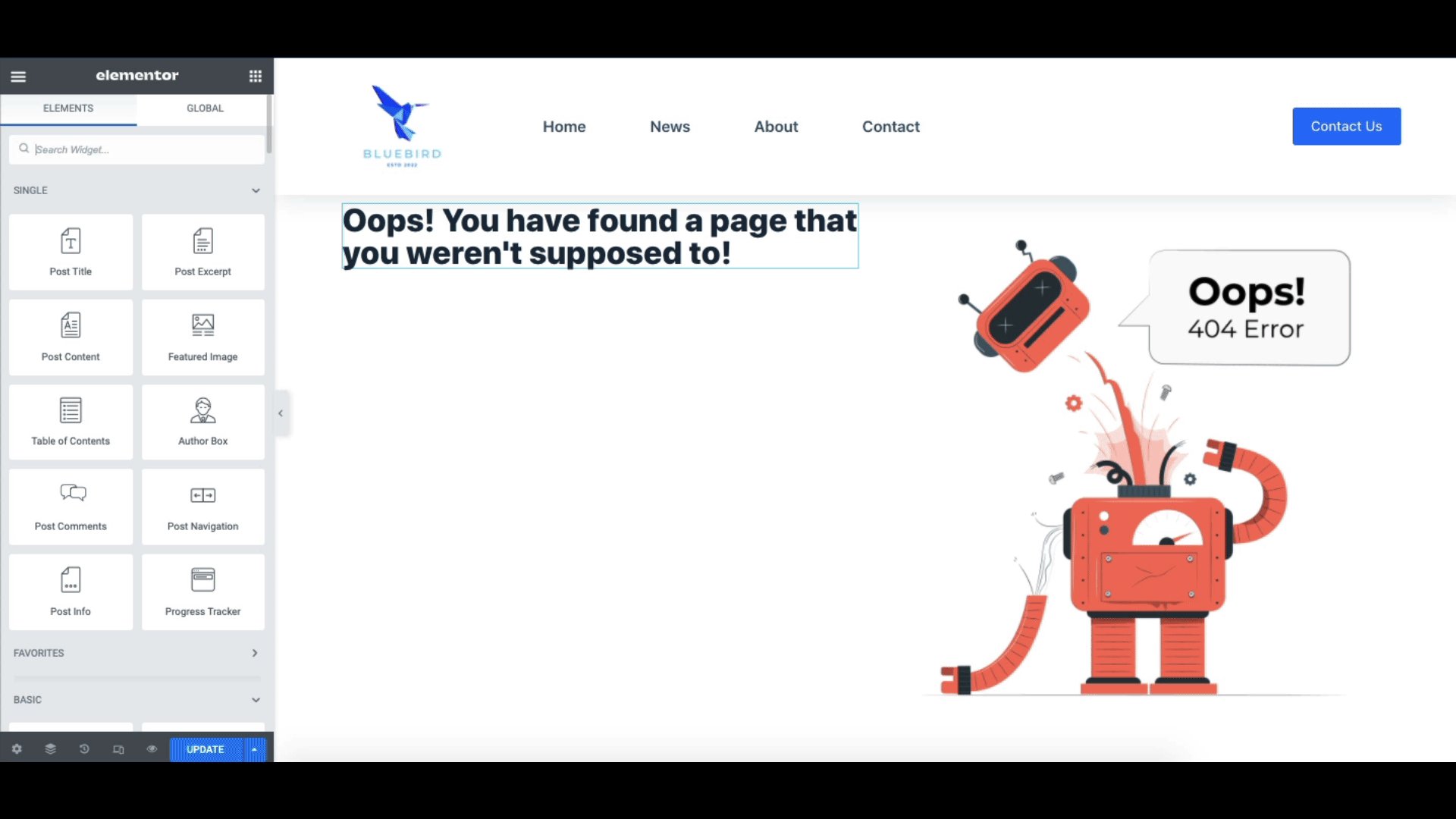
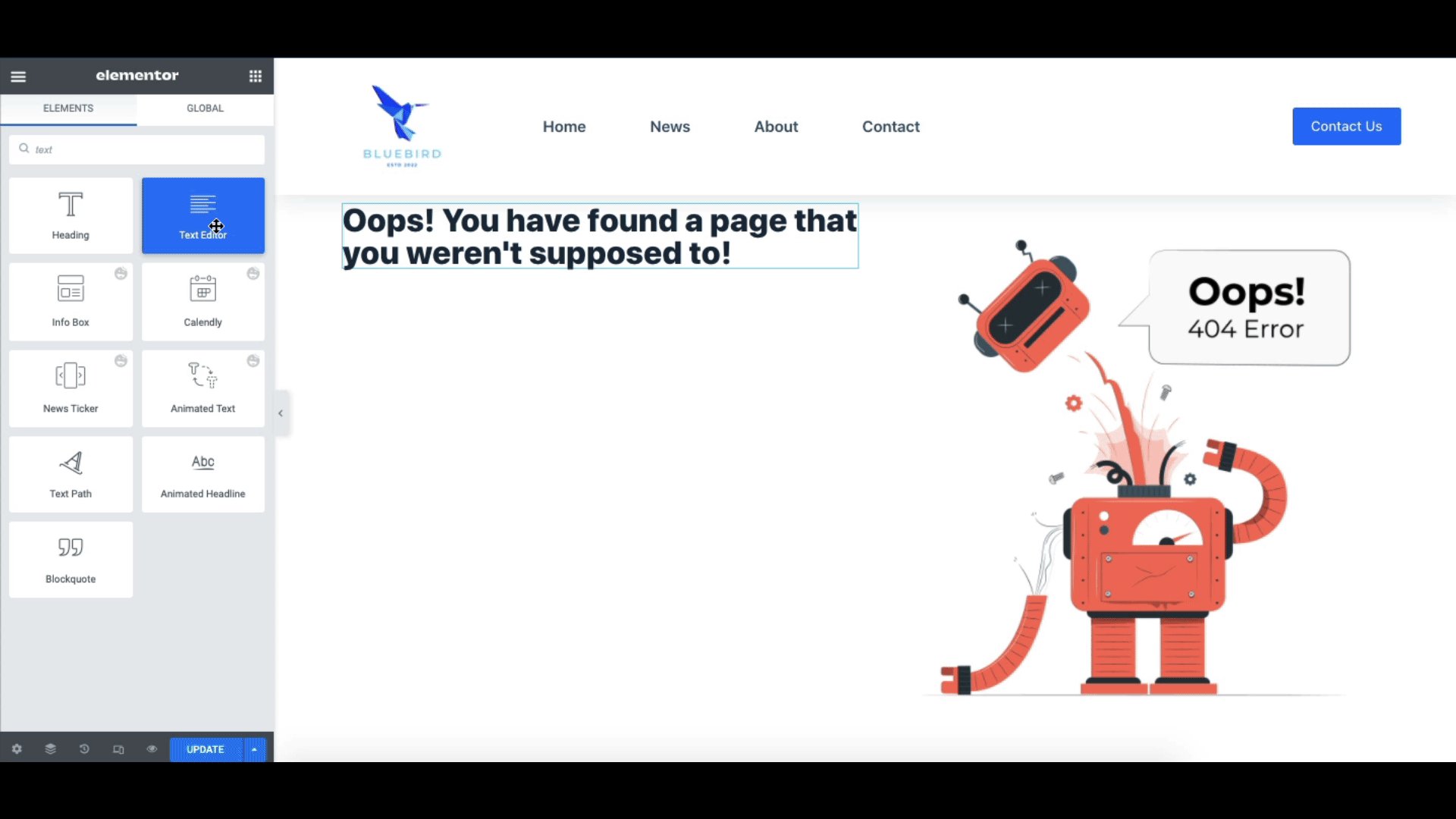
Теперь добавьте раздел заголовка на страницу.

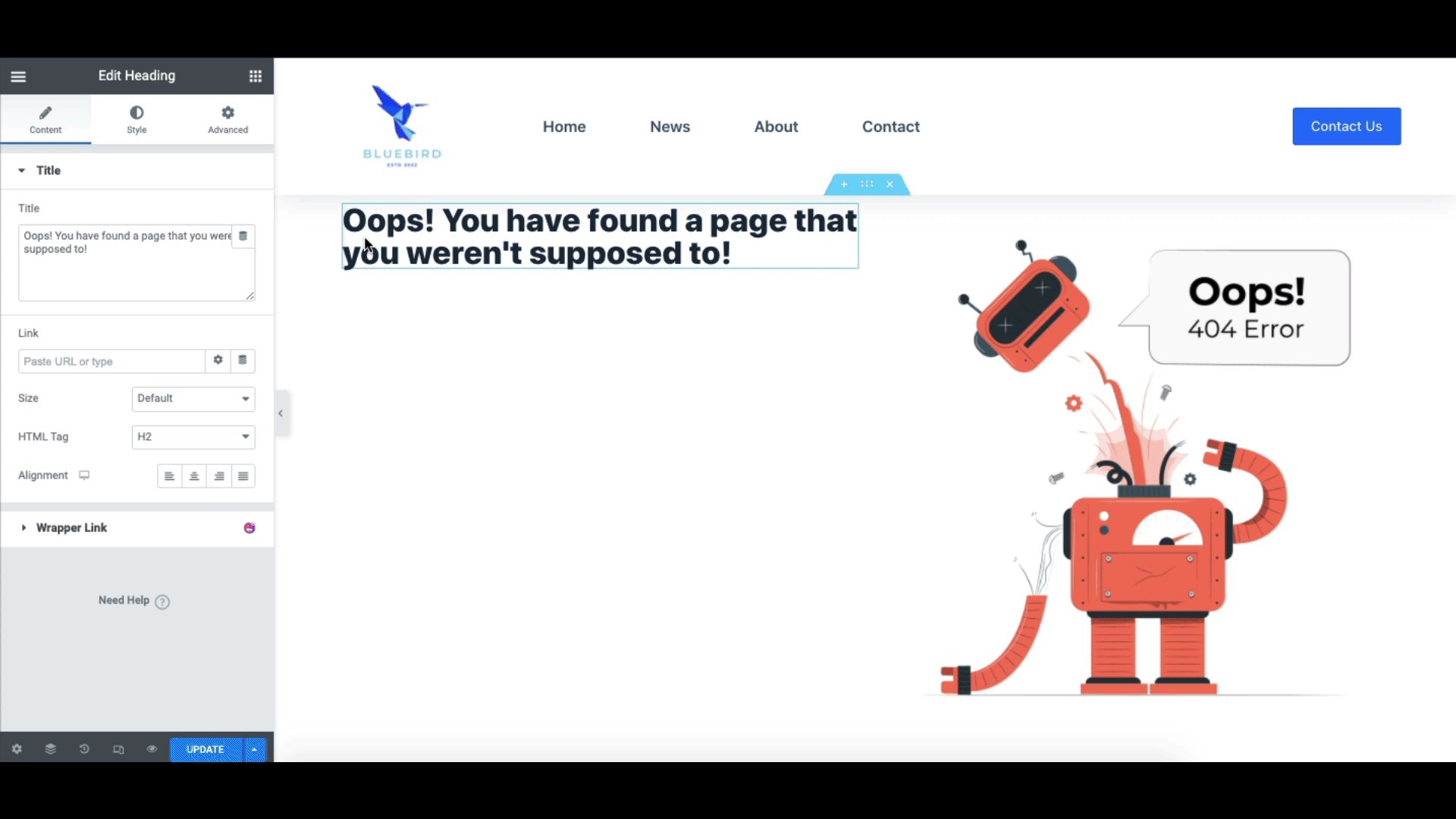
Добавьте текст, если хотите. Мы также добавили несколько описательных текстов.

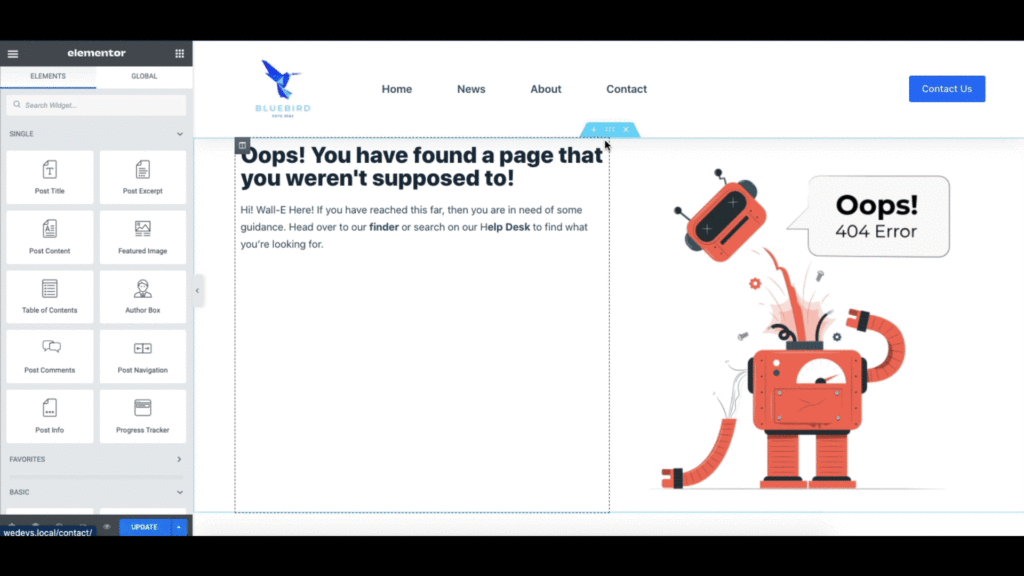
Наконец, мы выровняем столбец по середине, чтобы он выглядел лучше. После этого нажмите «Обновить ».

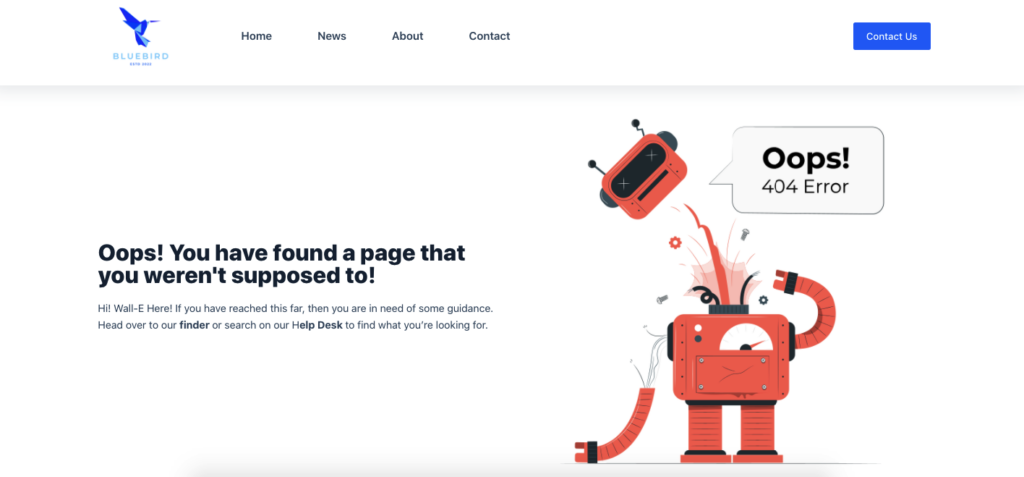
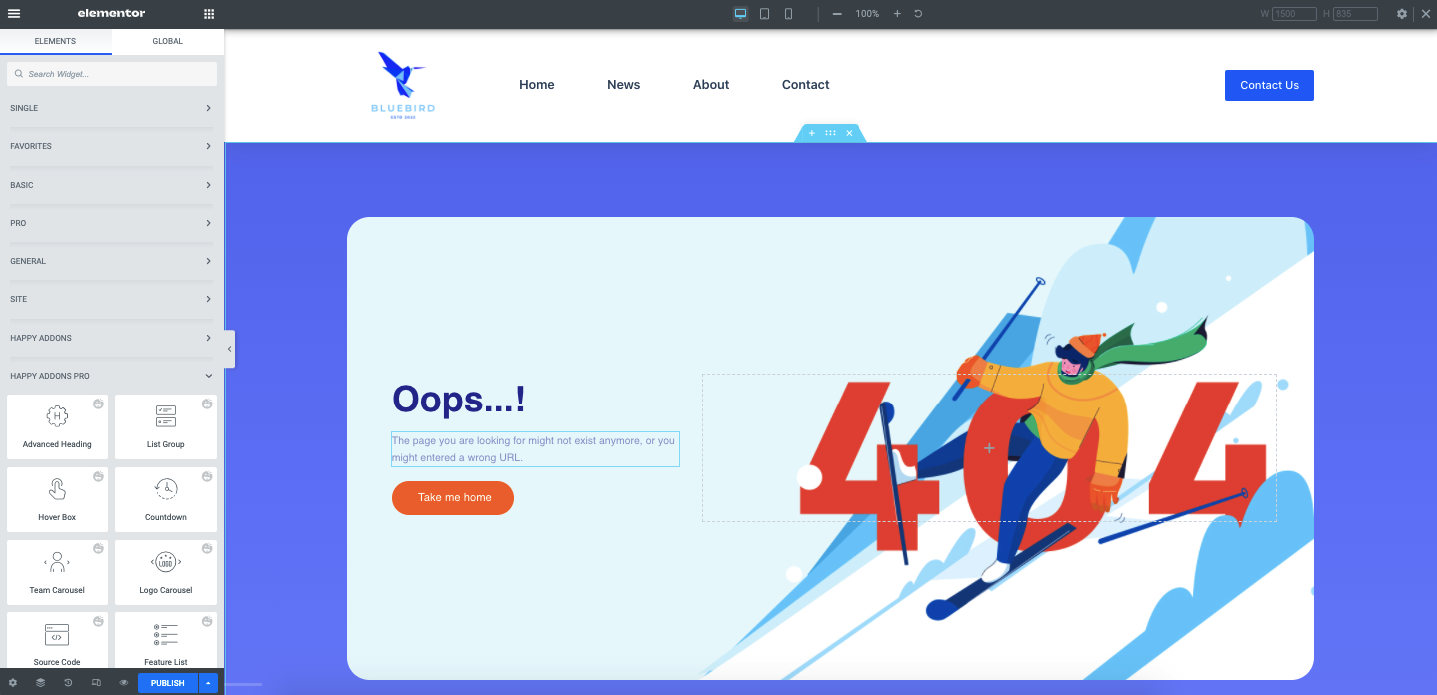
Мы легко и успешно разработали страницу 404 с помощью Elementor. Вот как это выглядит.

Используйте HappyAddons, чтобы получить красивые шаблоны 404
Если вы уже просматривали Elementor и не нашли подходящего шаблона на выбор, вы также можете использовать один из HappyAddons.
HappyAddons в настоящее время имеет более 70+ готовых шаблонов страниц и 400+ готовых блоков. У нас также есть несколько отличных шаблонов 404 на ваш выбор, и мы постоянно придумываем новые дизайны.

Чтобы получить доступ к шаблонам HappyAddons 404, вы начинаете с того места, где мы оставили конструктор тем Elementor. Для вашего удобства начнем еще раз с самого начала.
Сначала перейдите в Панель администратора WordPress> Шаблоны> Конструктор тем и нажмите на опцию Ошибка 404 . После этого вы найдете шаблоны Elementor 404 во всплывающем окне. Закройте окно, и вы окажетесь в редакторе Elementor.
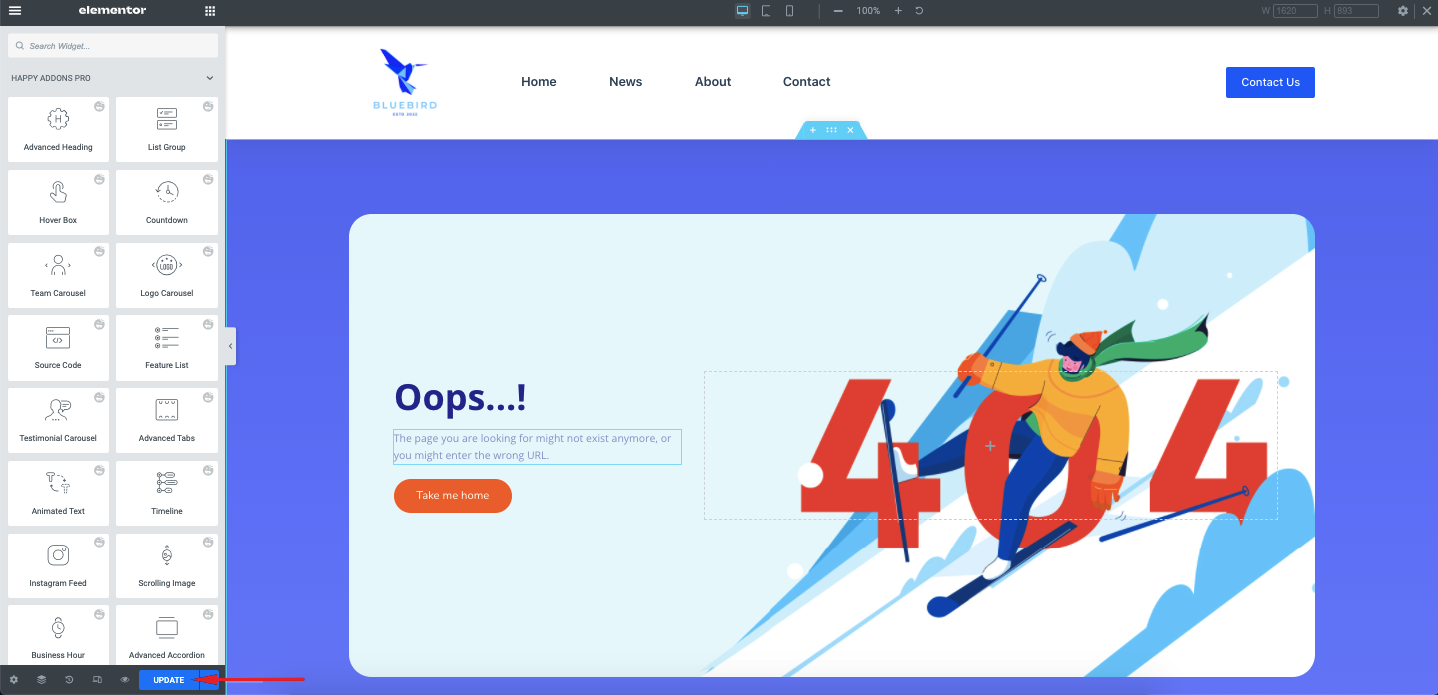
Отсюда щелкните значок HappyAddons.

Введите 404 , и вы найдете несколько красивых шаблонов страниц 404.
Наведите курсор на понравившийся шаблон и нажмите « Вставить ».

Теперь вы должны найти свою страницу с великолепным дизайном, который не будет раздражать ваших клиентов.

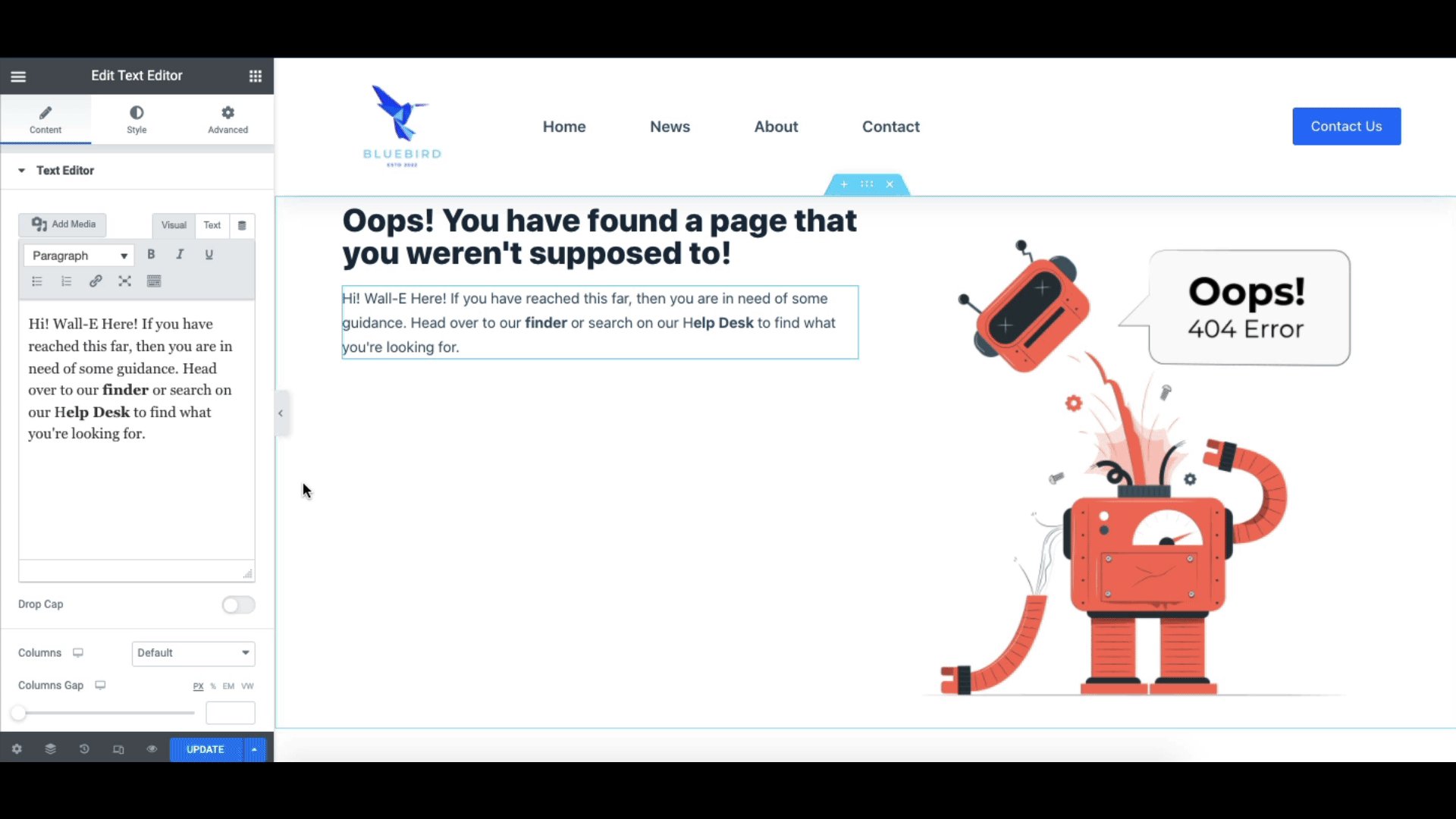
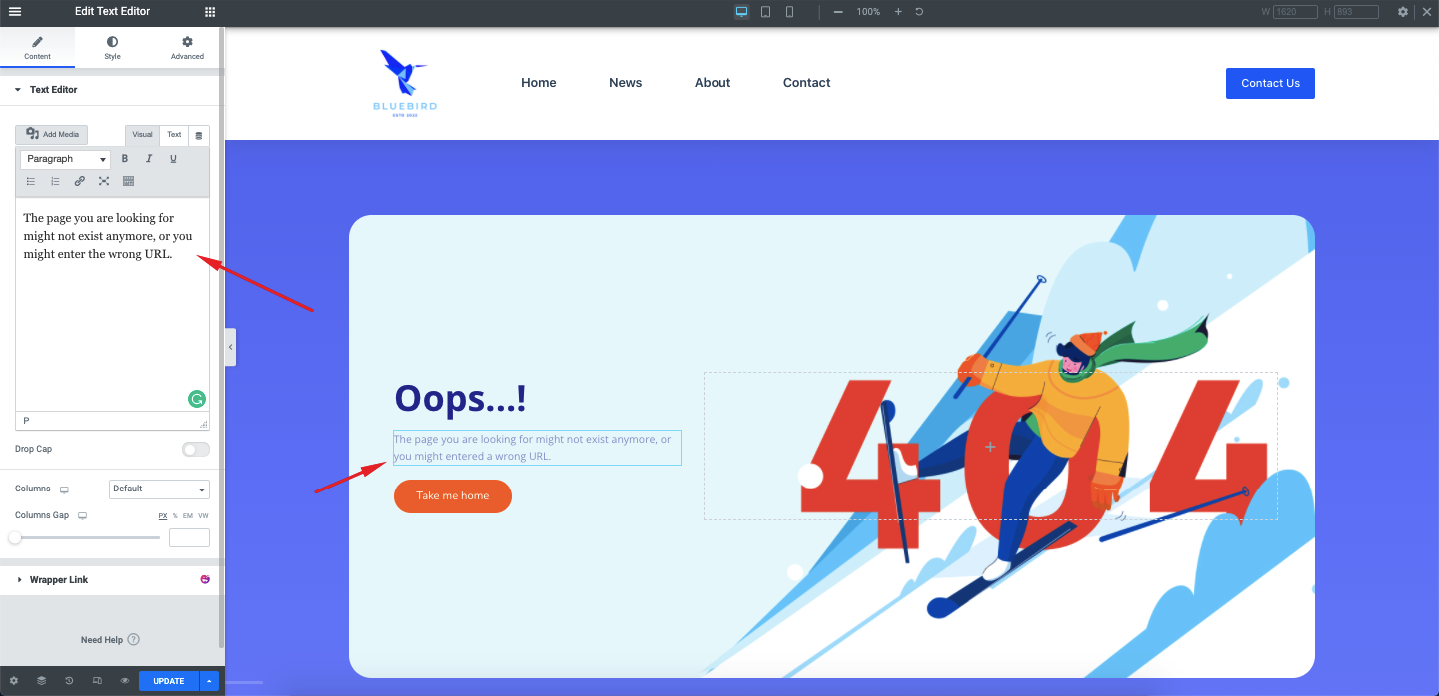
Вы можете дополнительно настроить страницу, изменив текст, заголовок или даже изображение.
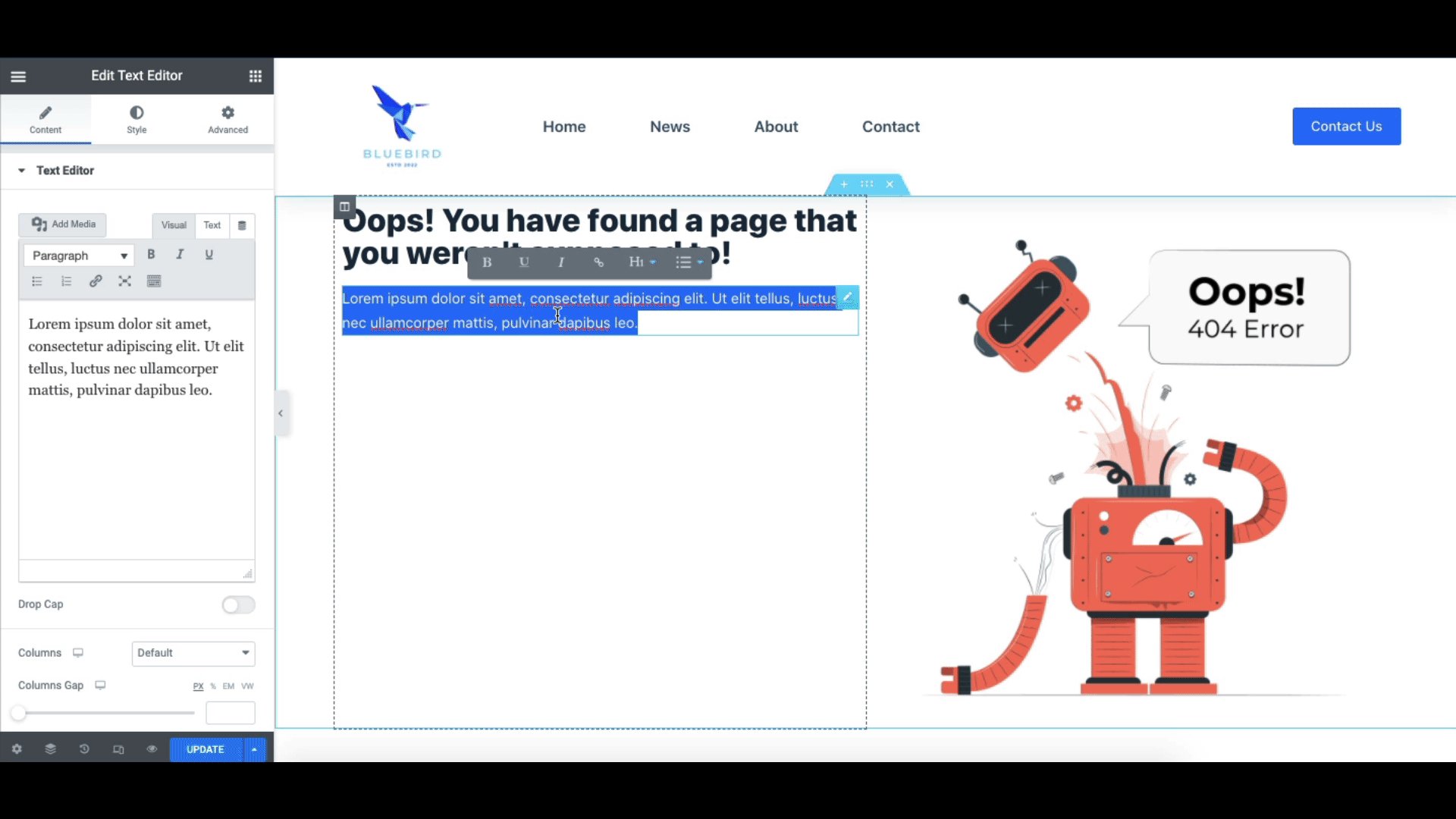
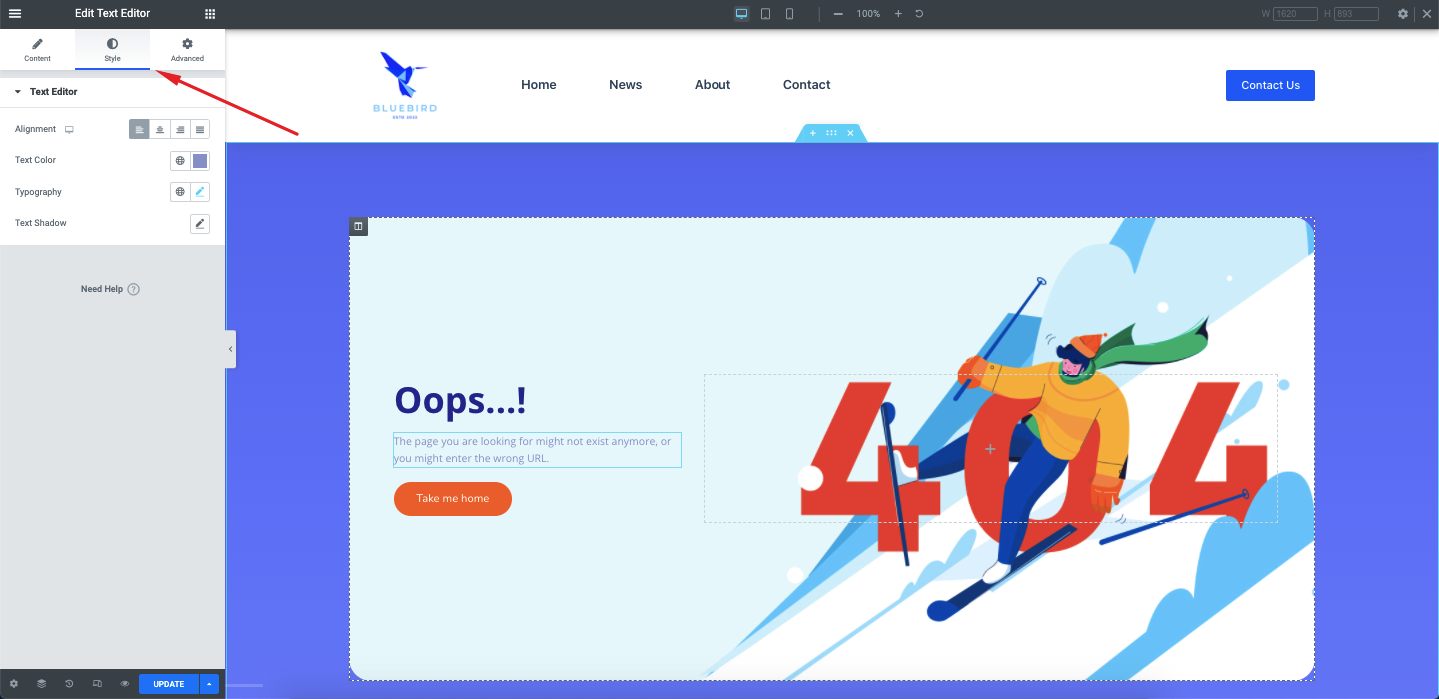
Для этого нажмите на элемент, который хотите настроить. Например, допустим, вы хотите изменить текст абзаца. Для этого просто дважды щелкните текст, и вы найдете текстовый редактор на боковой панели.

Вы также можете изменить цвет текста, шрифт, размер шрифта и многое другое.
Для этого нажмите на вкладку « Стиль » на боковой панели. И он должен открыть параметр стиля текста. Вы найдете такие параметры, как выравнивание текста, цвет текста , типографика (шрифт, размер и т. д.) и тень текста . Вы можете настроить все из них в соответствии с вашими потребностями.

Рядом с ним также есть расширенная вкладка, которая позволяет использовать дополнительные стили, позиционирование и анимацию.
Вы можете найти такие параметры для всех элементов страницы, таких как заголовок, кнопка или изображение, чтобы настроить дизайн так, как вы предпочитаете. Когда вы закончите, нажмите « Опубликовать », чтобы опубликовать страницу, или « Обновить », если вы уже опубликовали страницу.

Удивительно! Вы только что создали потрясающе выглядящую страницу Elementor 404 для своего сайта WordPress.
Несколько отличных примеров страниц 404 для вдохновения
Теперь давайте покажем вам несколько великолепных страниц 404, чтобы вы могли черпать вдохновение при самостоятельном создании страницы 404 в WordPress.
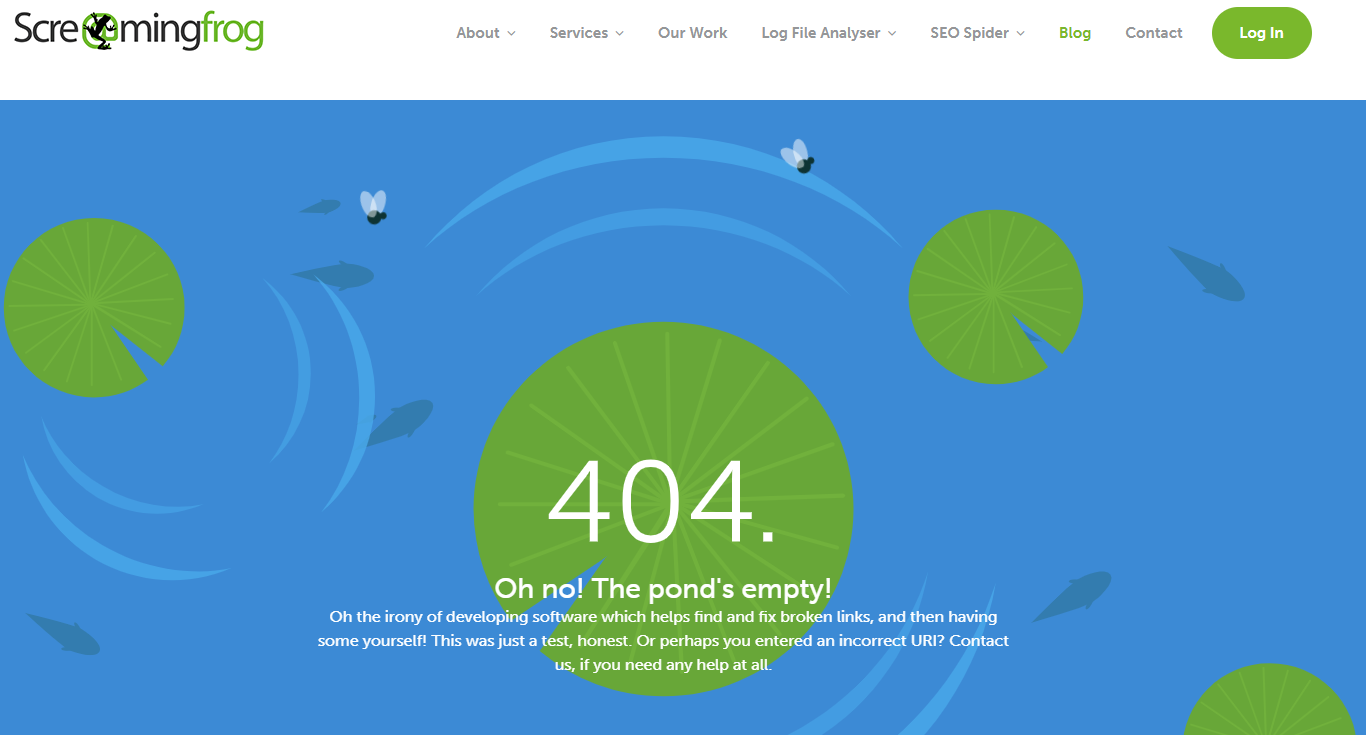
1. Кричащая лягушка

ScreamingFrog, дом для очень популярного инструмента веб-краулера, имеет хорошо продуманную страницу 404 с остроумным текстом. Но у страницы также есть определенное направление для посетителя, который попал на страницу. Отличный дизайн, проверено. Витя, проверь. Помогая пользователю, проверьте.
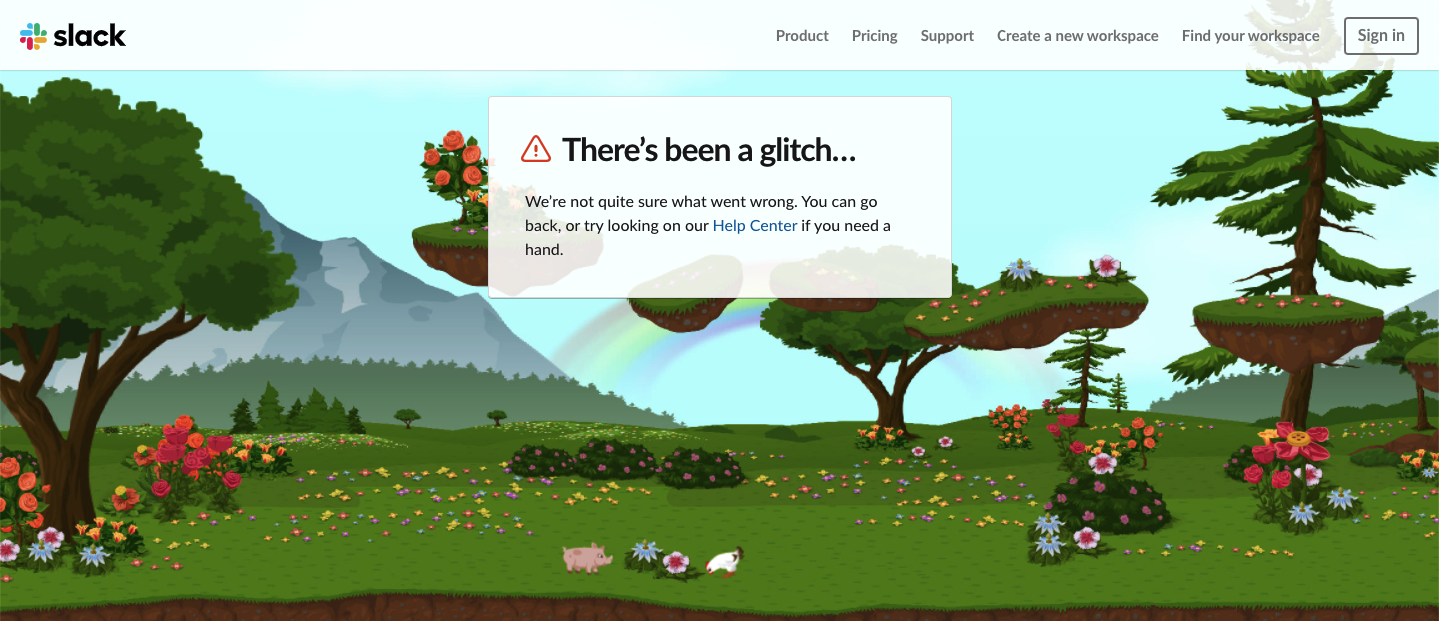
2. Слабость

Slack, популярный инструмент для общения, также преуспевает в разработке отличных пользовательских интерфейсов как для своего программного обеспечения, так и для веб-сайта. Их страница 404 содержит природный ландшафт, чтобы успокоить ваше раздражение и создать спокойную атмосферу. При этом они также призвали пользователя посетить справочный центр, чтобы найти информацию, которую ищет пользователь.
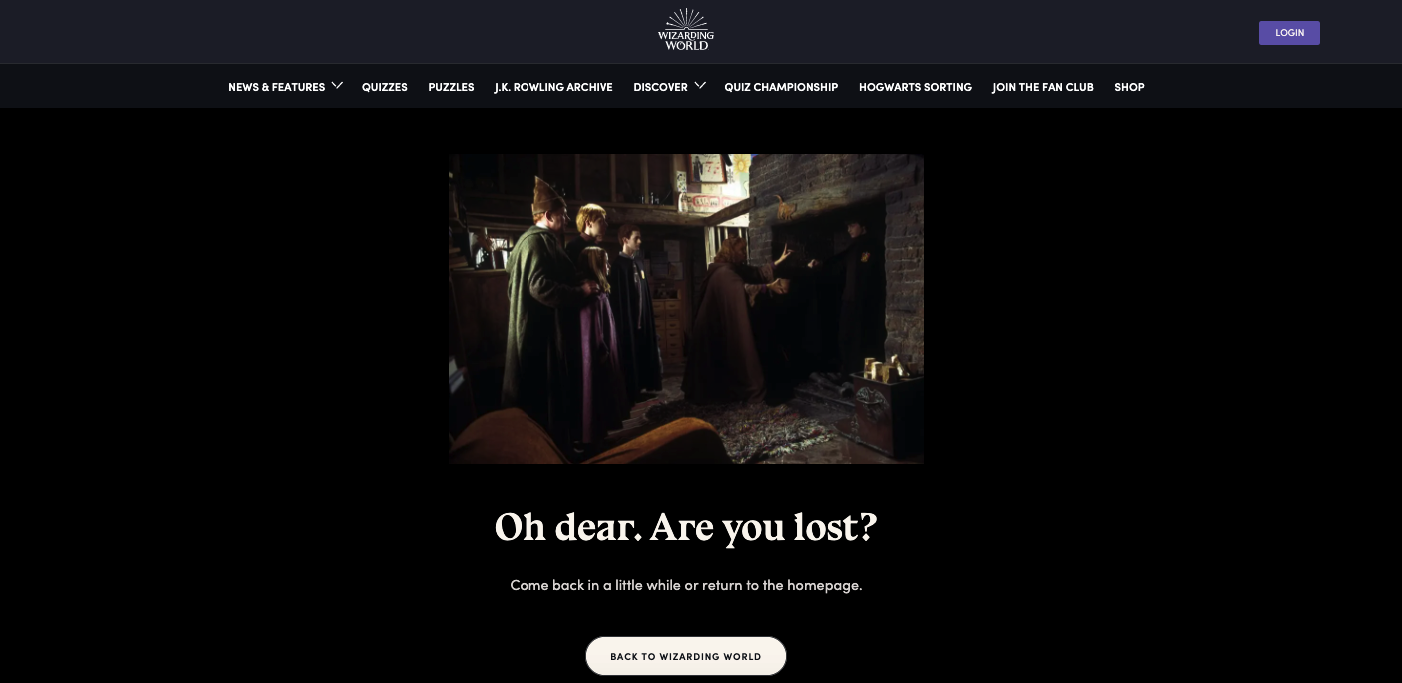
3. Волшебный мир

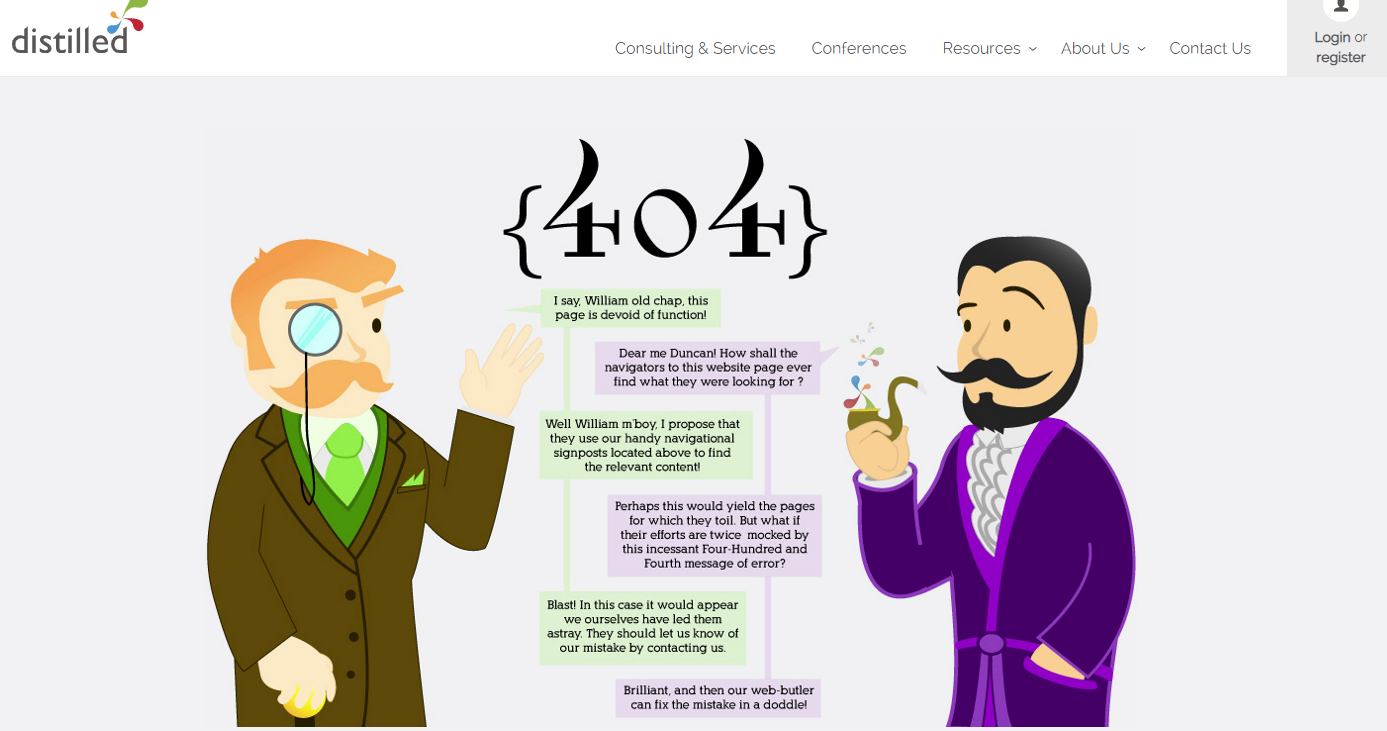
4. Дистиллированный

У Distilled есть то, что мы называем идеально привлекательной страницей 404. Теперь вы можете подумать, почему страница 404 должна быть привлекательной, не говоря уже о соответствии бренду? Что ж, даже самые незначительные страницы вашего веб-сайта имеют значение, когда речь идет о восприятии вашей аудиторией вас. Distilled, безусловно, смогла сделать ее положительной через свою страницу 404, а также помочь пользователю перейти на нужную страницу.
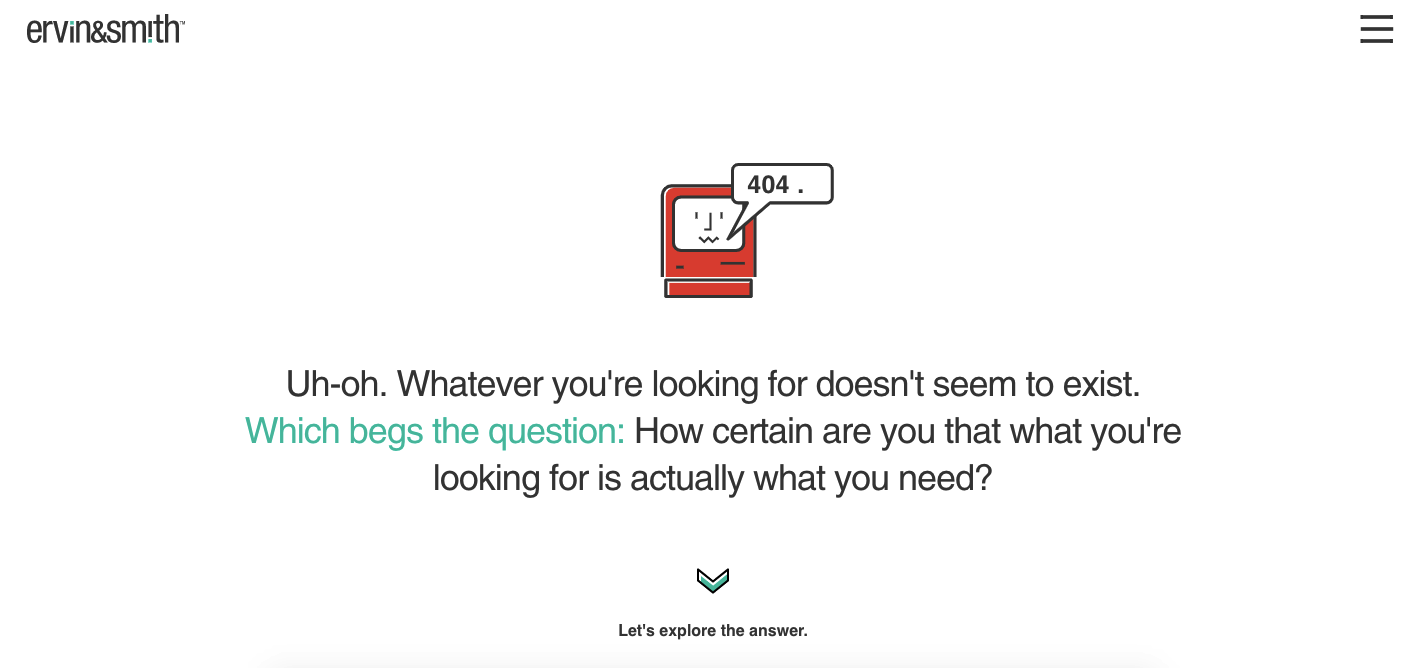
5. Эрвин и Смит

У Ervin & Smith есть что предложить. У них есть умная страница 404, которая на самом деле ведет к призыву к действию. И мы не знаем о вас, но мы определенно нажмем на этот призыв к действию, чтобы изучить ответ.
Ведь почему бы и нет?
Итак, это были какие-то 404 страницы, которые попались нам на глаза, когда мы искали безбрежную пустоту (Пустота? 404? Понял? ). Конечно, существует еще много замечательных страниц 404, и одна из них может быть той, которую вы пытаетесь создать. Так что, может быть, начнем сегодня?
Начните создавать свою страницу Elementor 404 сегодня
К настоящему моменту вы должны хорошо понимать, почему важно произвести хорошее первое впечатление на ваших посетителей. Вы также должны понимать, что страница 404 — это первое, что увидят ваши посетители, когда что-то пойдет не так на вашем веб-сайте, а это означает, что это также одно из самых важных мест для вас, чтобы обеспечить эффективный опыт. По этой причине вы захотите потратить как можно больше времени и усилий на создание страницы 404, которая действительно оживит ваш бренд.
Создайте опыт, который не заставит пользователя чувствовать, что вы его бросили, но с чувством облегчения, когда он поймет, что его ошибка 404 не является истинным концом вашего сайта.
В этой статье мы показали вам, как создать страницу 404 в Elementor, и это было очень просто, не так ли? Мы надеемся, что это руководство помогло вам научиться создавать страницы 404 с нуля с помощью Elementor. Если вы все еще чувствуете себя сбитым с толку или сталкиваетесь с какими-либо проблемами, сообщите нам об этом в поле для комментариев ниже. Кроме того, не забудьте подписаться на HappyAddons, чтобы получить больше подобных руководств, которые будут доставлены прямо в ваш почтовый ящик.
