Как создавать A/B-тесты в WooCommerce
Опубликовано: 2022-09-08A/B-тесты — лучший инструмент для улучшения вашего магазина WooCommerce. В двух словах, A/B-тест состоит в том, чтобы, основываясь на гипотезе об улучшении, предложить изменение вашего веб-сайта. Например, измените домашнюю страницу, чтобы лучше отображать определенную релевантную информацию, измените описание, изображение и цены продуктов, чтобы увидеть, какие из них продаются больше, или радикально измените тему, чтобы сделать ее более привлекательной, и т. д.
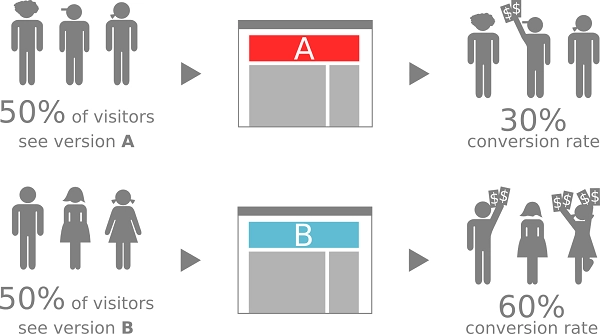
Затем трафик нужно разделить так, чтобы половина посетителей видела исходную версию, а другая половина — измененную. Таким образом, вы можете проанализировать, работает ли это изменение лучше, чем то, что было раньше.

Если у вас есть магазин WooCommerce, проведение A/B-тестов может помочь вам улучшить ваш сайт во многих отношениях:
- Улучшите взаимодействие с пользователем, основываясь на его предпочтениях и зная, какие визуальные элементы (изображения, видео, дизайн, шрифты, цвета и т. д.) им более привлекательны.
- Сократите затраты на привлечение клиентов, улучшив контент с помощью заголовков, текстов и описаний, отвечающих на вопросы, которые могут возникнуть у ваших потенциальных клиентов.
- Сократите количество отказов, сравнив разные стили лендинга, полностью изменив тему, меню или любой другой элемент.
- Повысьте коэффициент конверсии, увеличив продажи и доходы, убедившись, что ваши продукты привлекательны и интересны вашим посетителям.
В этом посте мы увидим, как легко создавать A/B-тесты в вашем магазине WooCommerce.
Оглавление
- Процесс оптимизации коэффициента конверсии
- Создавайте собственные A/B-тесты с помощью Nelio A/B Testing
- Сводный тест продукта WooCommerce
- Назовите тест и определите варианты
- Укажите цели преобразования и действия
- Необязательно сегментировать тестовый трафик
- Запустите тест и проанализируйте результаты
- Улучшить сайт в соответствии с полученными результатами
- Тест страницы
- Попробуйте альтернативные макеты: тестовые меню, шаблоны, стили CSS и темы
- Сводный тест продукта WooCommerce
- Вывод
Процесс оптимизации коэффициента конверсии
A/B-тесты являются частью более амбициозного процесса, известного как оптимизация коэффициента конверсии или процесс CRO . Давайте разберемся, что это за процесс и из чего он состоит.
Каждый раз, когда посетитель заходит на ваш веб-сайт, у вас есть возможность совершить распродажу в вашем магазине, связаться с вами, чтобы запросить дополнительную информацию о продукте, или подписаться на ваш список рассылки для получения предложений. Когда посетитель выполняет любое из этих действий, мы достигаем «конверсии». Какова основная цель вашего магазина? Добиться максимального количества конверсий, а точнее, чтобы коэффициент или коэффициент конверсии (количество достигнутых конверсий по отношению к количеству посещений) был как можно выше.
Таким образом, процесс оптимизации коэффициента конверсии состоит из следующих шагов:
- Определите цели вашей электронной коммерции на разных этапах воронки продаж. Например, увеличить количество подписчиков на рассылку, увеличить количество посещений, детализировать продукты, увеличить продажи и т. д.
- Проанализируйте веб-сайт, оценив, какие проблемы у него могут быть в настоящее время, которые замедляют или мешают вам достичь ранее поставленных целей.
- Генерируйте гипотезы для улучшения и тестируйте идеи, которые будут реализованы. Например, вы можете предположить, что если вы измените изображение, описание и цену продукта, он станет более привлекательным, и вы получите больше продаж.
- Создавайте и проводите A/B-тесты на основе сгенерированных идей и анализируйте их влияние. То есть создайте один или несколько вариантов того, что у вас было до сих пор, разделите трафик и посмотрите на данные.
После запуска теста вы увидите, был ли один из вариантов победителем, и вы будете уверены, что окончательный дизайн, который вы запустите, оказался лучшим, что приведет к большему количеству конверсий. С этого момента вы можете создавать больше A/B-тестов с каждой из идей, созданных в пункте 2.
Создавайте собственные A/B-тесты с помощью Nelio A/B Testing
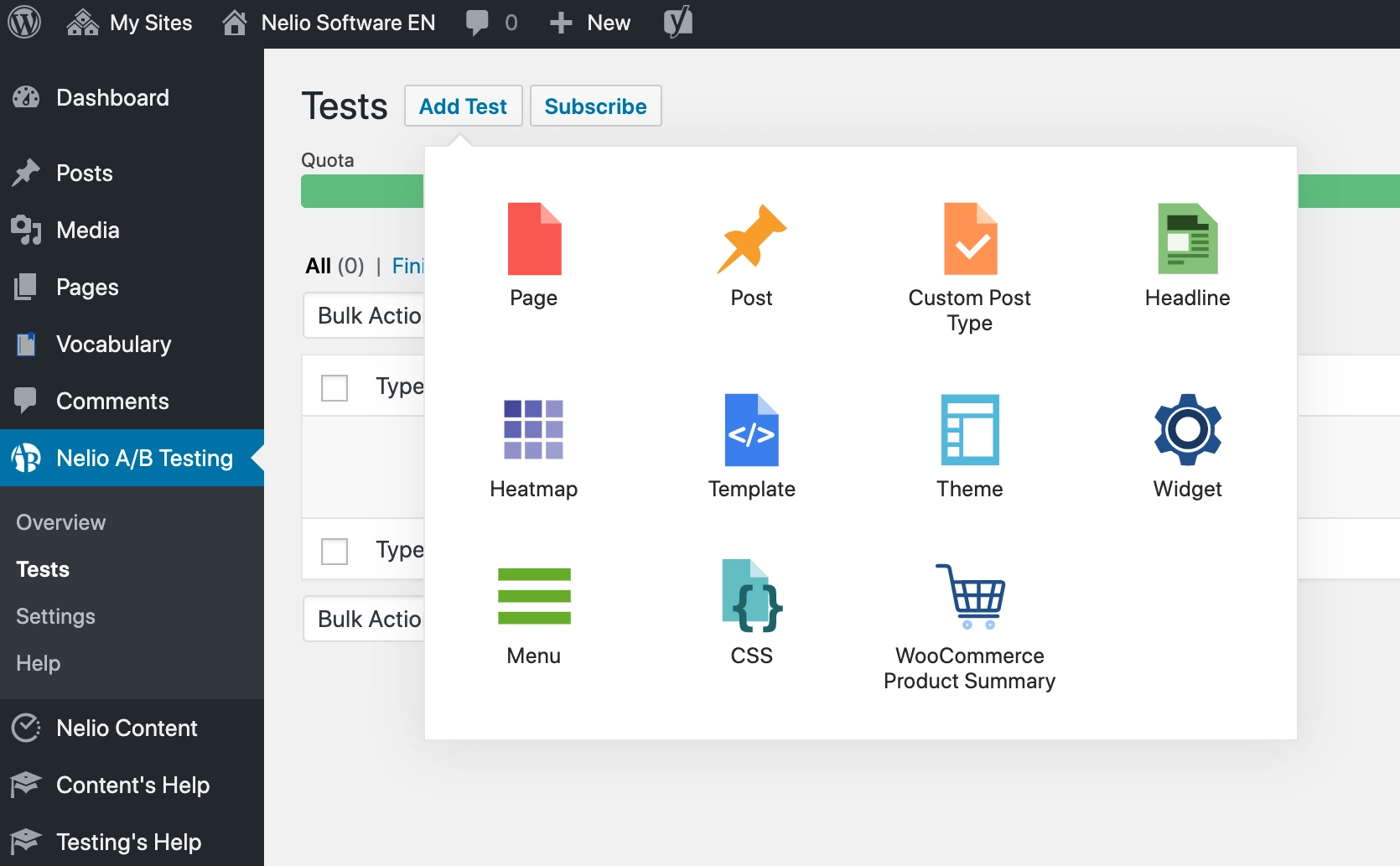
Как нам создать эти A/B-тесты в нашем магазине, не написав ни единой строчки кода? Очень просто, если вы используете наш плагин Nelio A/B Testing. Просто нажмите « Добавить тест» и выберите тип теста, который вы хотите запустить в своем магазине.

Как вы можете видеть на изображении выше, у вас есть широкий выбор тестов на выбор. Для каждого из них вам придется:
- назовите тест, чтобы идентифицировать его,
- определите варианты, которые вы хотите протестировать,
- указать цели и конверсионные действия теста,
- укажите, хотите ли вы сегментировать трафик, участвующий в тесте,
- запустить тест для сбора данных и
- улучшить сайт в соответствии с полученными результатами.

Сводный тест продукта WooCommerce
Давайте начнем с того, как вы определяете итоговый тест продукта WooCommerce , безусловно, наиболее подходящий тип теста, с помощью которого вы можете получить наиболее эффективные результаты в своем магазине.
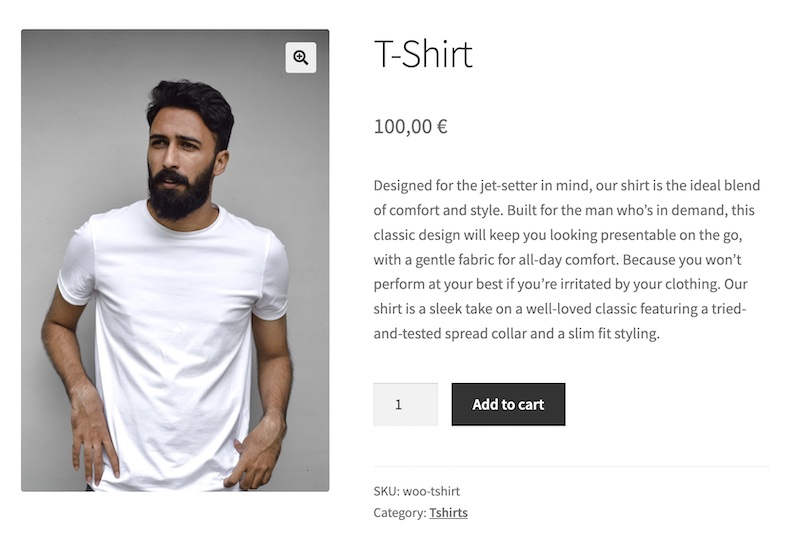
В тесте «Сводка продукта WooCommerce» вы тестируете различные комбинации названия продукта, краткого описания, изображения и цены, чтобы выяснить, какая из них более успешна в стимулировании покупок.
Назовите тест и определите варианты
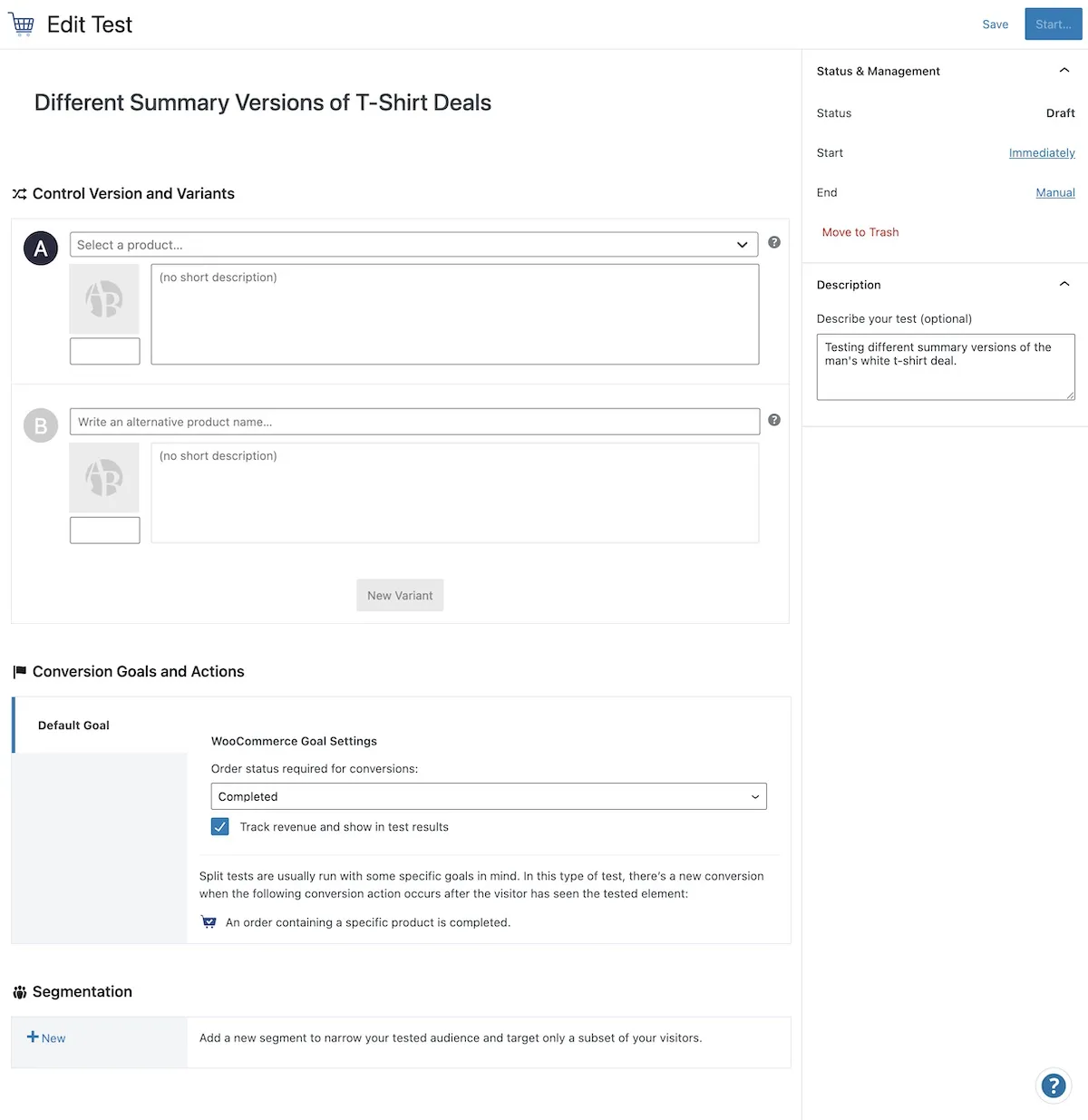
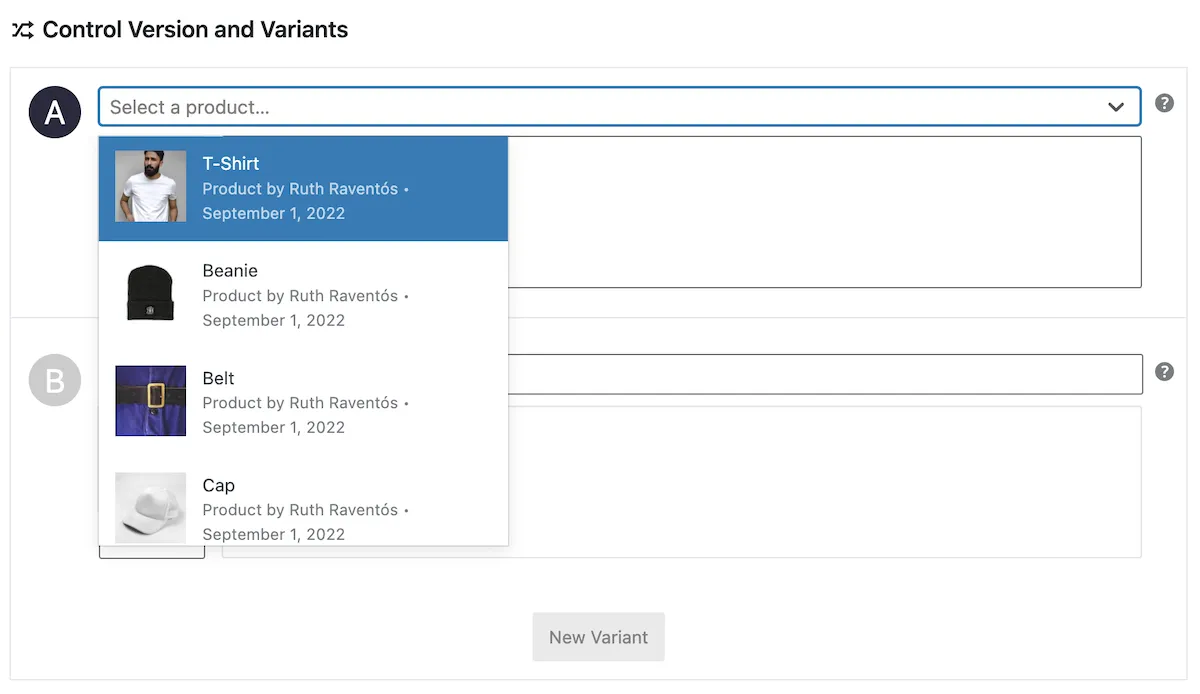
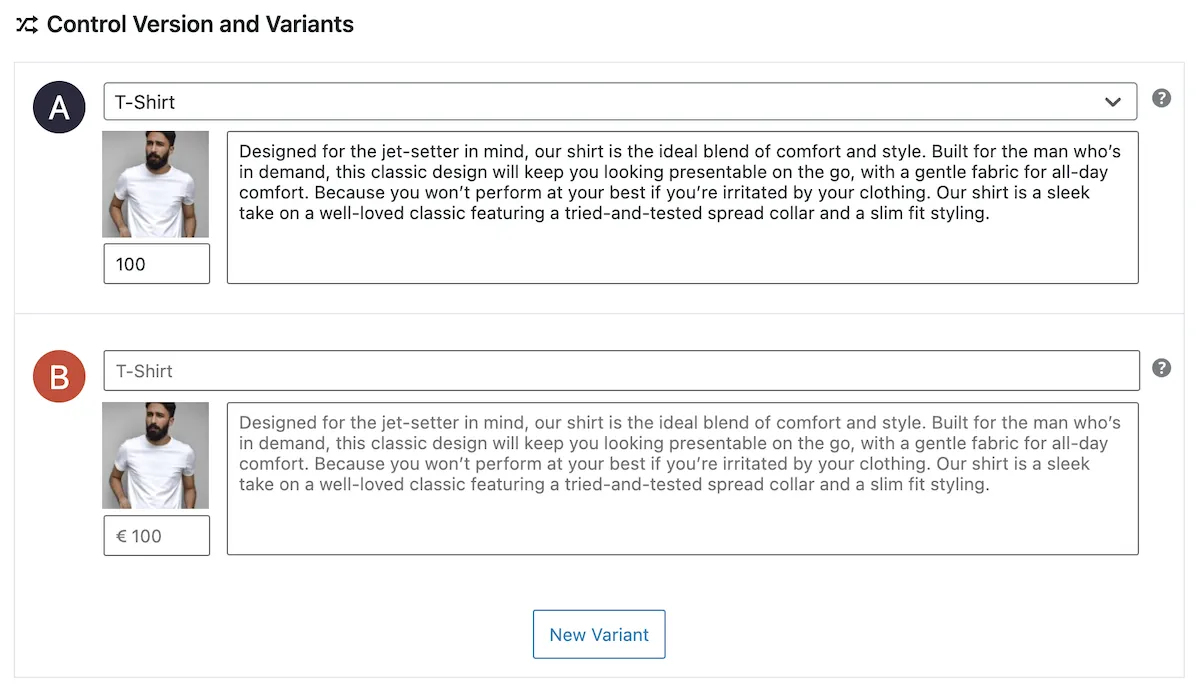
Создать этот тип теста очень просто. После нажатия на значок «Сводка продукта WooCommerce» откроется тестовый редактор, чтобы вы могли заполнить информацию о тесте. Назовите тест, а затем выберите продукт, который вы хотите протестировать с помощью этого компонента:

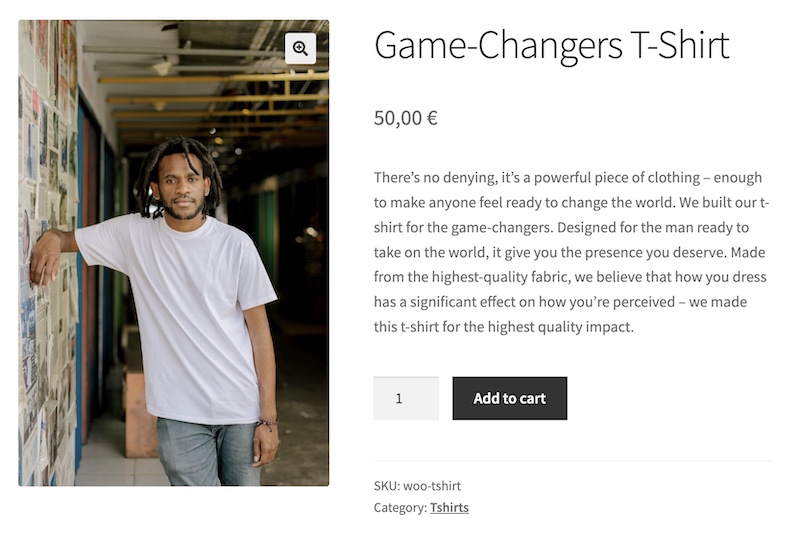
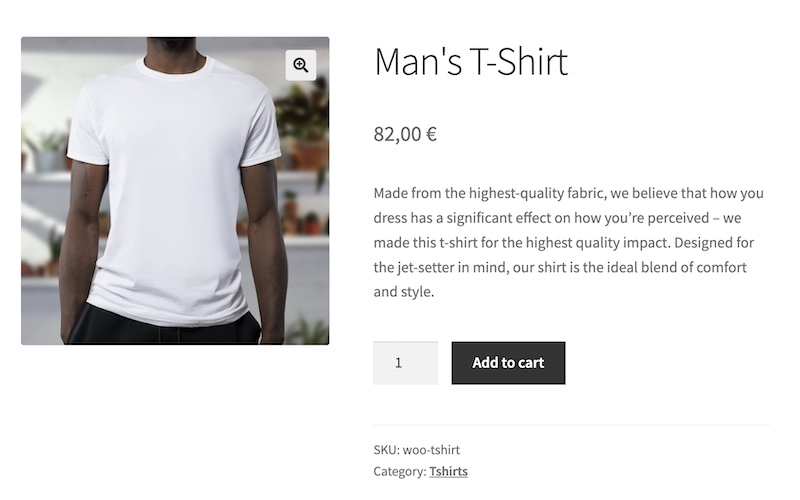
После выбора вы увидите краткую информацию о выбранном продукте. По умолчанию ваш вариант B будет точной копией выбранного вами продукта, но вы можете настроить его по своему усмотрению:

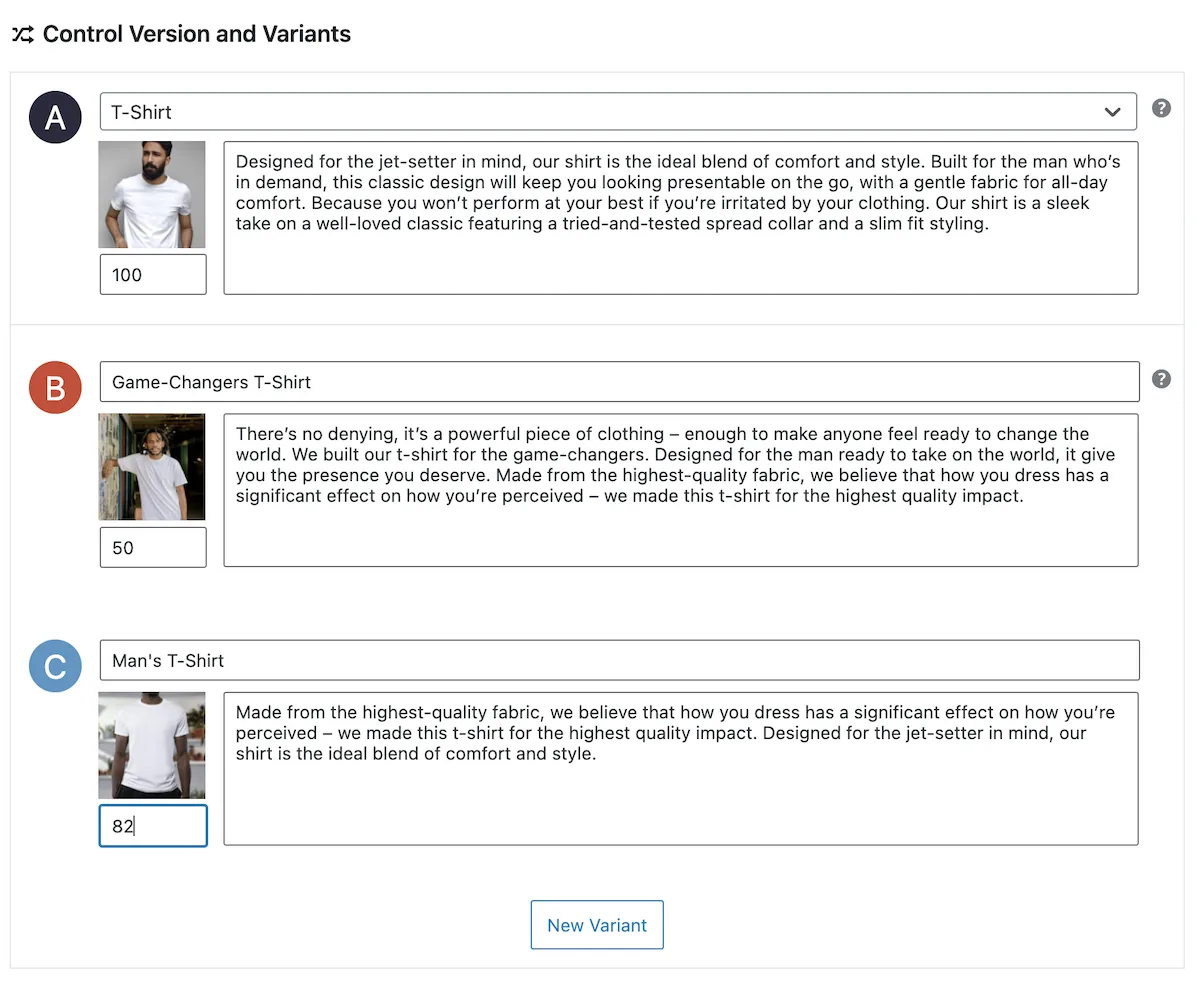
Напишите новые копии в предоставленных полях или измените изображение, нажав на него и выбрав новое из медиатеки. Вы даже можете добавить больше вариантов, если хотите!

Укажите цели преобразования и действия
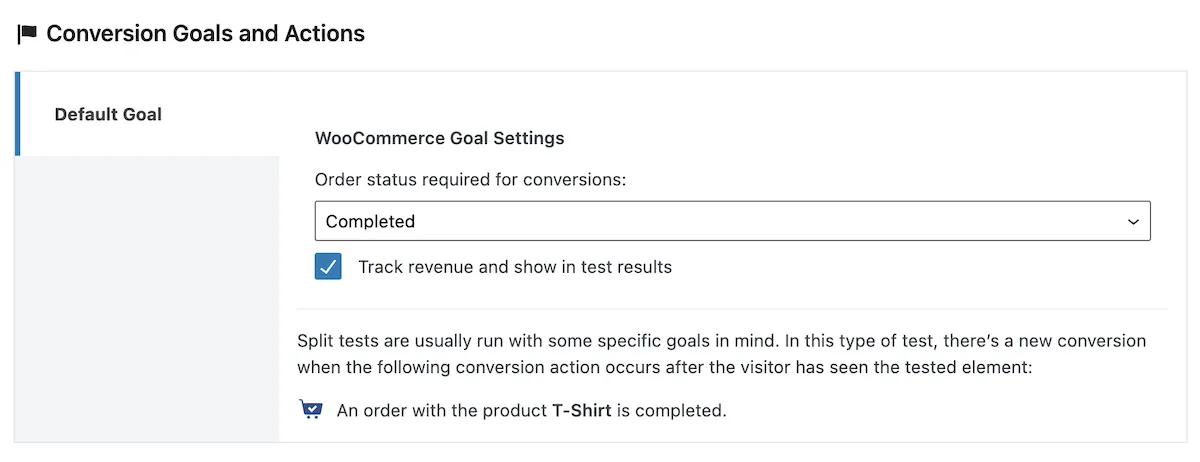
Сводные тесты продукта WooCommerce имеют неявную цель: заставить ваших посетителей покупать продукт, который вы тестируете. В этом случае конверсия засчитывается каждый раз, когда заказ, содержащий указанный товар, выполняется.

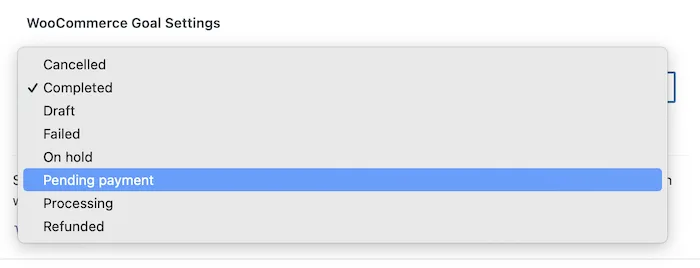
Однако у вас есть возможность изменить цель конверсии, выбрав любой другой статус заказа, доступный в вашем магазине. Для этого просто нажмите на раскрывающийся список и выберите статус, в котором должен находиться заказ, содержащий тестируемый продукт, чтобы он был засчитан как конверсия.

Вы также можете установить или снять флажок, если хотите, чтобы Nelio A/B Testing отслеживал доход и отображал его в результатах тестирования.
Необязательно сегментировать тестовый трафик
Посетители вашего магазина не одинаковы. Они из разных стран, говорят на разных языках, используют разные браузеры, заходят на сайт с разных веб-страниц, используют разные устройства и имеют множество других тонких и существенных отличий.

Nelio A/B Testing позволяет вам разграничить аудиторию, для которой вы хотите участвовать в A/B-тестировании, определяя с помощью правил набор общих характеристик, которые вы хотите использовать в своем тестировании. Здесь вы найдете более подробную информацию о том, как создавать сегменты в тесте.
Запустите тест и проанализируйте результаты
Когда тест готов, все, что вам нужно сделать, это нажать кнопку «Начать…». В премиум-версии у вас есть возможность запланировать начало теста на определенную дату, а также указать, хотите ли вы, чтобы он автоматически завершался при выполнении какого-либо условия (например, по истечении определенного периода времени, при достижении определенного числа посещений или когда был найден победитель с определенным уровнем достоверности).
Вот и все! Вам не нужно беспокоиться ни о чем другом, поскольку Nelio A/B Testing позаботится о том, чтобы трафик, поступающий на ваш сайт, был правильно разделен, чтобы каждый посетитель видел один из трех доступных вариантов.



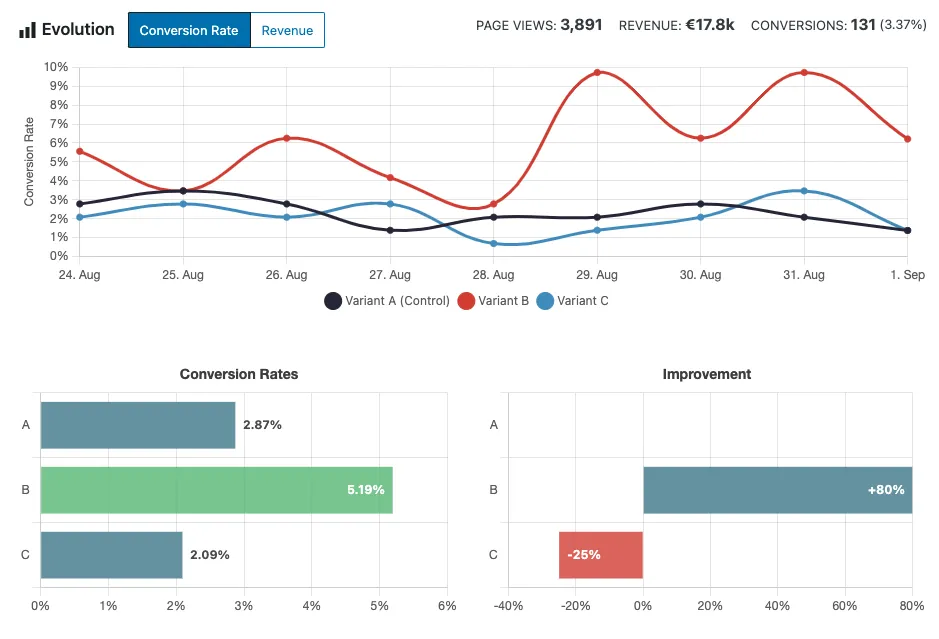
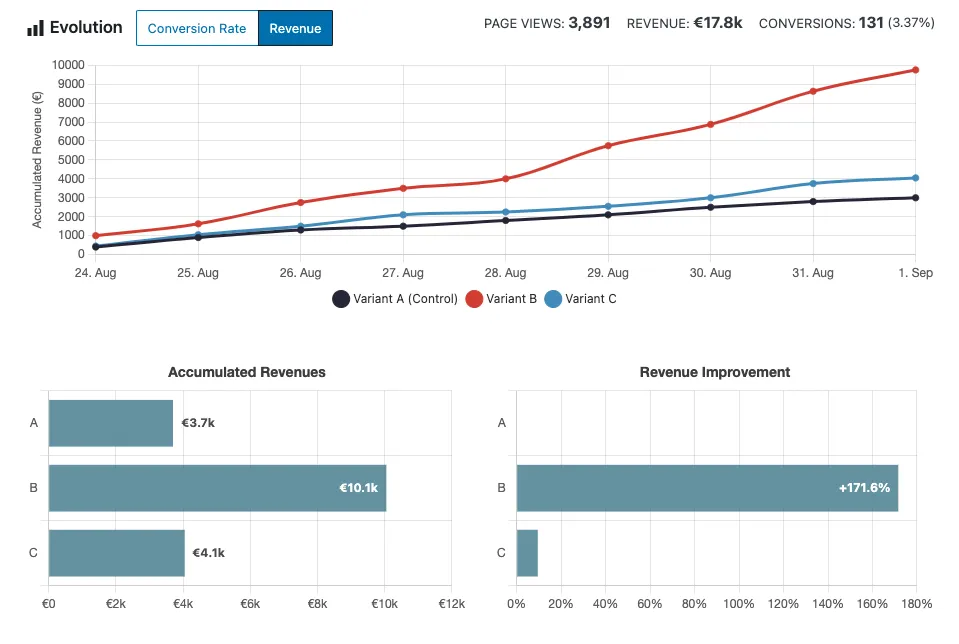
После запуска теста на странице результатов вы сможете увидеть различные графики, отражающие его ход, эволюцию коэффициента конверсии для каждой альтернативы и степень улучшения по сравнению с исходным вариантом.

Если вы отметили для отслеживания цены, у вас также есть график, который показывает изменение накопленного дохода.

Улучшить сайт в соответствии с полученными результатами
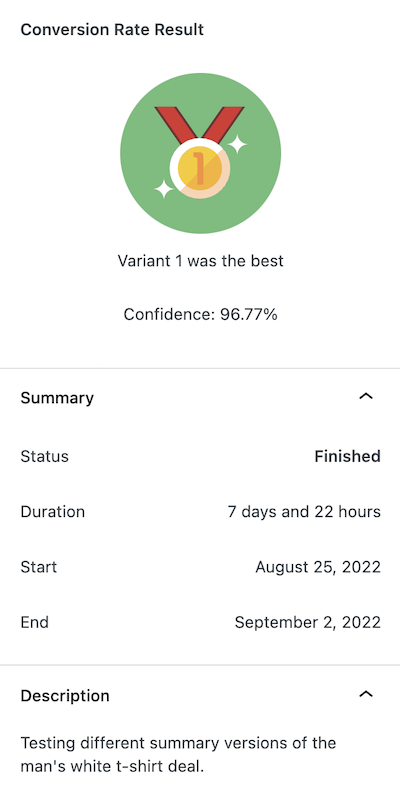
Если вы не указали, что тест должен заканчиваться при выполнении определенных условий, остановите тест, когда выявится явный победитель (т. е. существует не менее 90% достоверности) или когда вы почувствуете, что его не будет. Эта информация всегда доступна на странице результатов.

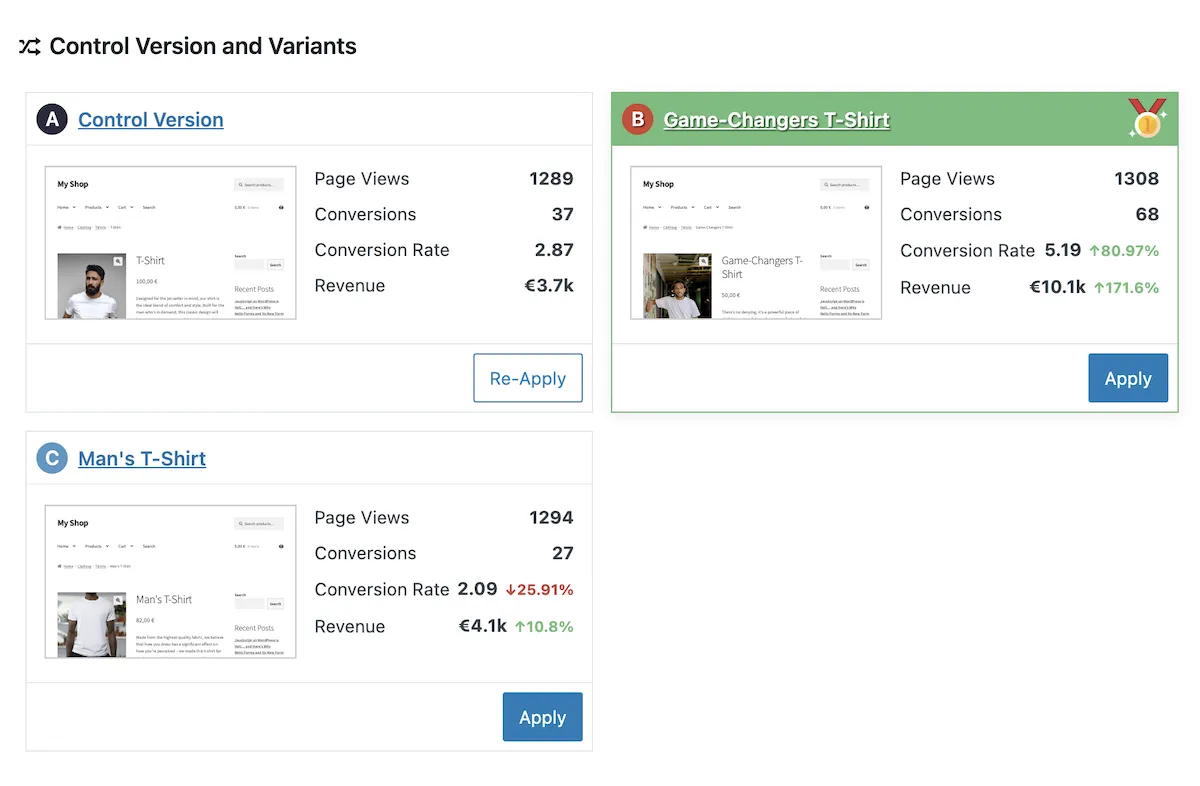
Если есть выигрышный вариант и это одна из альтернатив, вы можете нажать кнопку «Применить» на странице результатов, и содержимое исходного описания продукта будет заменено содержимым выигрышного варианта.

Таким образом, в соответствии с предпочтениями ваших посетителей, вы улучшите сводку продуктов WooCommerce. Теперь в вашем магазине WooCommerce вы можете продолжать создавать тесты для всех своих продуктов или создавать другие типы тестов, о которых я расскажу ниже.
Тест страницы
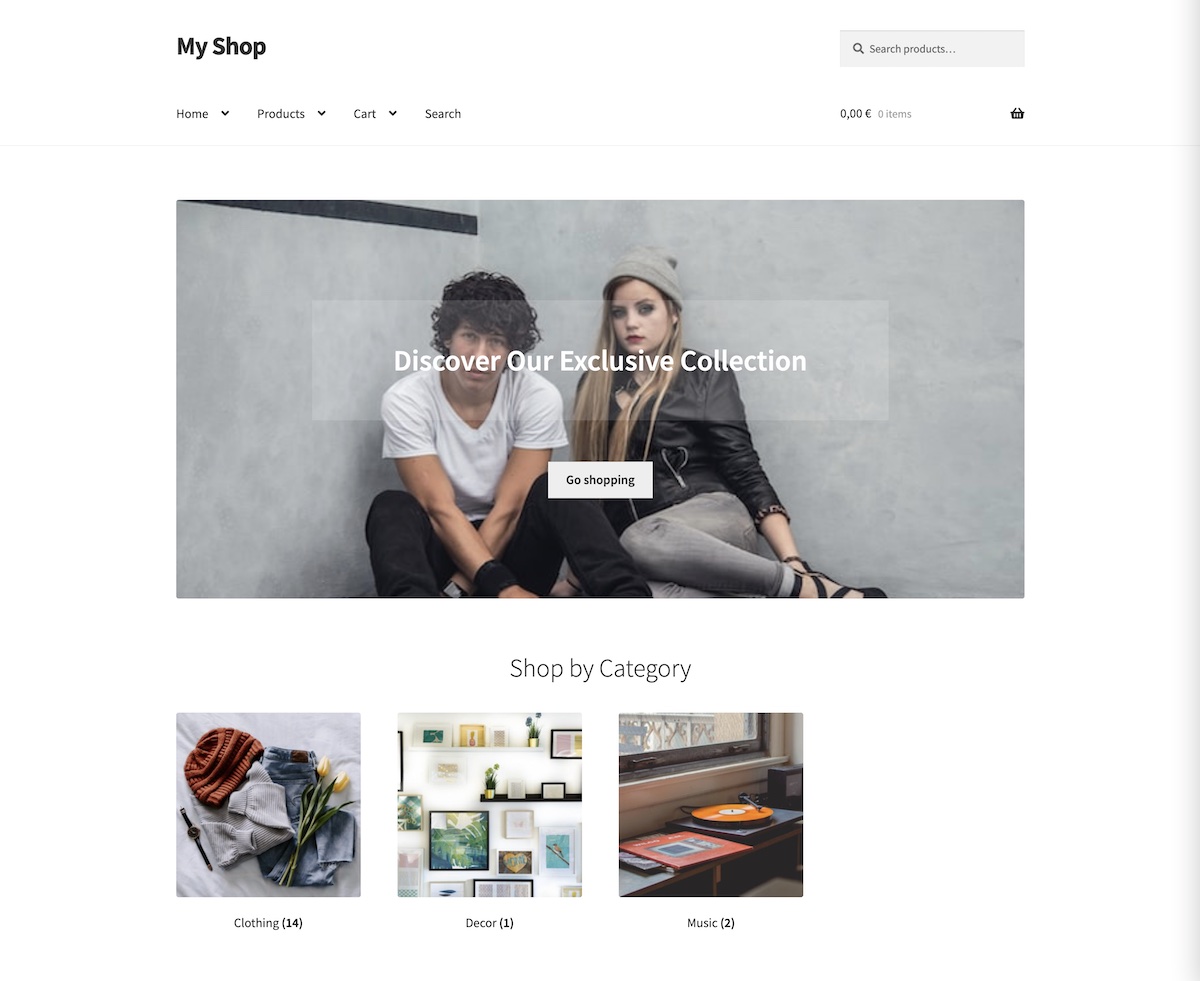
Тестирование страницы позволяет протестировать и улучшить дизайн и содержимое любой страницы вашего веб-сайта, например домашней страницы вашего магазина WooCommerce.

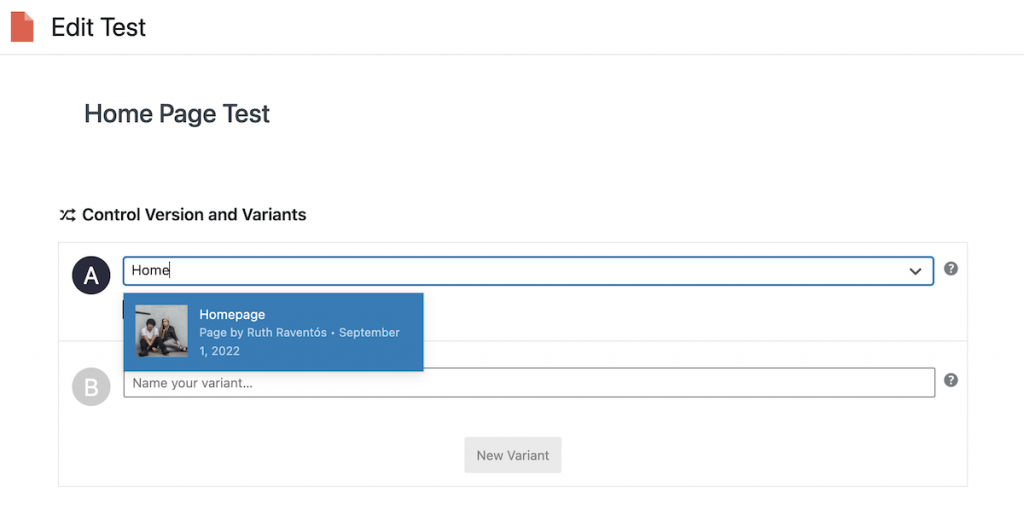
Создание теста страницы похоже на тест, который мы видели выше. После нажатия на значок страницы и присвоения тесту имени для его идентификации вам нужно только выбрать, какую страницу вашего магазина вы хотите протестировать, из раскрывающегося меню.

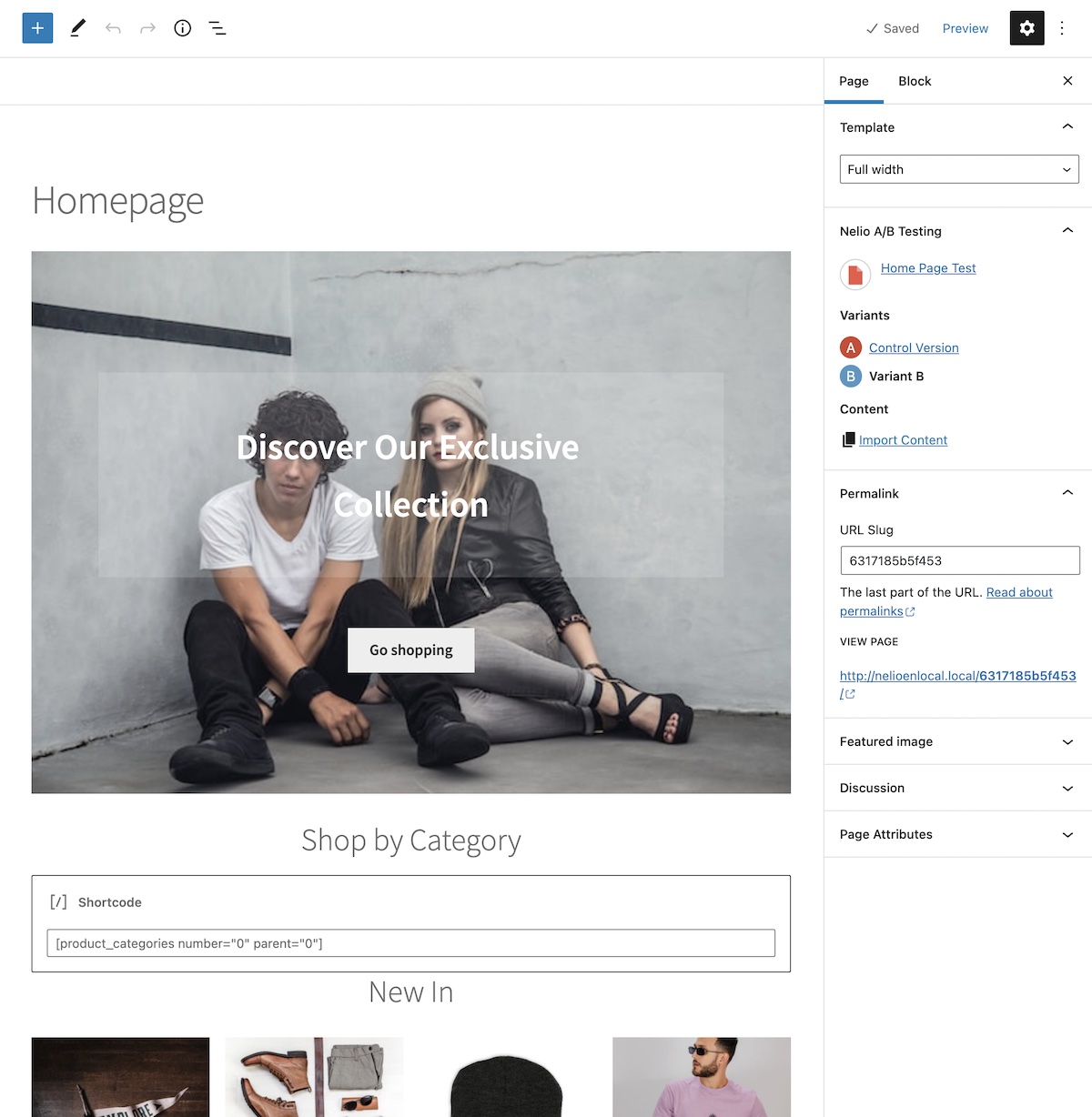
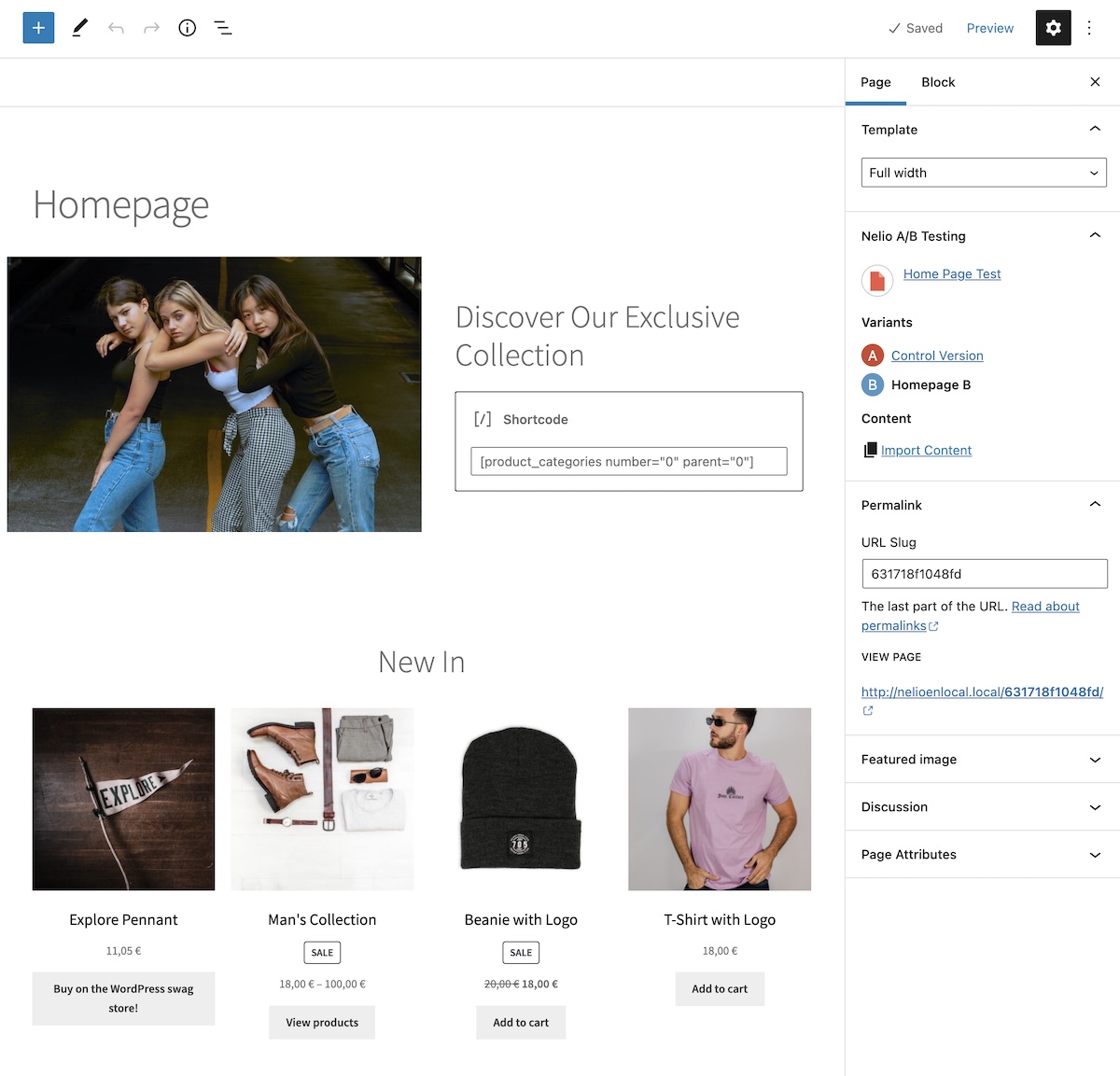
Чтобы создать один или несколько вариантов, вы можете протестировать исходную страницу с уже существующими (и опубликованными) страницами на вашем сайте или создать новый вариант специально для этого теста. Если вы выберете последнее, новые варианты будут начинаться как точная копия тестируемой страницы, но вы можете настроить их по своему усмотрению, используя предпочитаемый конструктор страниц:

Так, например, вы можете изменить блок обложки, отображаемый на главной странице, на мультимедийный и текстовый блок и внести любые другие изменения, которые, по вашему мнению, необходимы для улучшения страницы.

После сохранения варианта вернитесь к тестовой версии по ссылке на боковой панели. И, как и в предыдущем тесте, вы можете добавить дополнительные варианты.
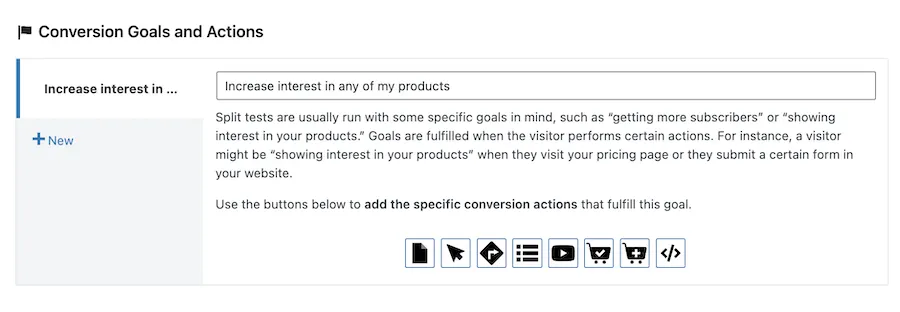
Когда дело доходит до указания целей и действий конверсии, при выполнении теста страницы вам доступны многие действия конверсии:
- посетить страницу, публикацию или определенный контент,
- нажать на кнопку или любой элемент на странице,
- перейти по внешней ссылке,
- отправить заполненную форму,
- добавить товар в корзину,
- купить товар и/или
- происходит пользовательское событие.

На этой странице вы найдете более подробную информацию о том, как определить различные действия-конверсии для каждого типа теста.
Так, например, в нашем случае мы можем указать в качестве цели конверсии интерес, проявляемый посетителями к нашим продуктам, а в качестве конверсионных действий — добавить товары в корзину и купить эти товары.
Страница результатов теста страницы очень похожа на предыдущий пример, хотя в этом случае у нас будут только графики, соответствующие коэффициенту конверсии. И, как и прежде, вы можете применить изменения выигрышного варианта к своему сайту одним щелчком мыши.
Попробуйте альтернативные макеты: тестовые меню, шаблоны, стили CSS и темы
Прежде чем вносить радикальные изменения в стиль и дизайн, не зная, какое влияние они окажут, создайте A/B-тесты меню, шаблонов, стилей CSS или даже протестируйте различные темы и проанализируйте, какие из них наиболее успешны у ваших клиентов.
Процесс создания вариантов очень похож на то, что мы уже видели. В случае тестирования меню, как только вы выбрали меню, которое хотите протестировать, копия исходного меню будет создана как вариант, чтобы вы могли редактировать его с помощью редактора меню и вносить нужные изменения. Точно так же при редактировании вариантов стилей CSS откроется редактор стилей CSS, чтобы вы могли добавить любые правила CSS, которые хотите.
В случае шаблонных тестов необходимо предварительно создать альтернативный шаблон и выбрать его в качестве варианта. А чтобы протестировать разные темы, вы должны убедиться, что вы предварительно установили их на свой сайт.
Остальная часть процесса получения результатов вашего A/B-теста очень похожа на описанную выше, но не стесняйтесь проверять следующие ссылки на эти типы тестов для получения более подробной информации:
- A/B тесты меню
- A/B тесты шаблонов
- A/B-тестирование стилей CSS
- A/B тесты тем
Вывод
Все веб-сайты, и особенно магазины WooCommerce, должны постоянно обновляться и улучшаться для увеличения продаж. A/B-тестирование — лучший инструмент для этого, а плагин Nelio A/B Testing упростит вам процесс, так что процесс будет таким же простым, как создание любой другой страницы.
Чего вы ждете, чтобы улучшить свой магазин WooCommerce и увеличить продажи?
Избранное изображение Аби Шрайдер на Unsplash.
