Как создать лучший заголовок навигации для WordPress
Опубликовано: 2022-08-20Когда посетитель заходит на ваш сайт WordPress, он будет чувствовать себя комфортно, если на вашем сайте будет улучшенный навигационный заголовок. Без этого вашему сайту будет не хватать посетителей, и он резко упадет. Чтобы предотвратить эту судьбу, вам нужно создать лучший навигационный заголовок для WordPress.
Посетители всегда находят сайт, на котором они чувствуют себя как дома. Когда функции сайта и, в основном, навигационный заголовок их не устраивают, они быстро уходят с этого сайта и переходят на другой сайт, который им подходит. Это вредит развитию сайта и уменьшает количество посетителей. В этой статье мы поговорим о создании лучшего навигационного заголовка.
Давайте начнем!
Определение навигационного курса
Заголовок навигации — это верхняя часть сайта, которая содержит набор ссылок, указывающих на основные разделы сайта. Как правило, заголовок навигации отображается в горизонтальном направлении вверху страницы сайта. С помощью навигационного заголовка посетитель может легко перейти к любому нужному ему варианту.
Как работает заголовок навигации в WordPress
Огромное количество людей по всему миру используют WordPress. Когда пользователи заходят на веб-сайт WordPress, они обычно хотят легко перемещаться по меню и ссылкам на нем. Заголовок навигации в WordPress помогает пользователям достичь цели. Это помогает им с тем, что они хотят сделать, направляя их к необходимым меню или ссылкам для навигации.
Распространенные типы заголовков навигации, которые вы можете увидеть
Существует несколько распространенных типов навигационных заголовков, используемых для веб-сайтов или страниц. Эти заголовки содержат обычно используемые меню и ссылки, которые вы можете использовать для своих обычных нужд. Они приведены ниже:

Общее меню заголовка WordPress
Это тип меню заголовка, который содержит много общих и минимально необходимых меню и ссылок, которые чаще всего видны. Обычно у него есть логотип, главная страница, меню, новости и любые минимальные меню или ссылки.

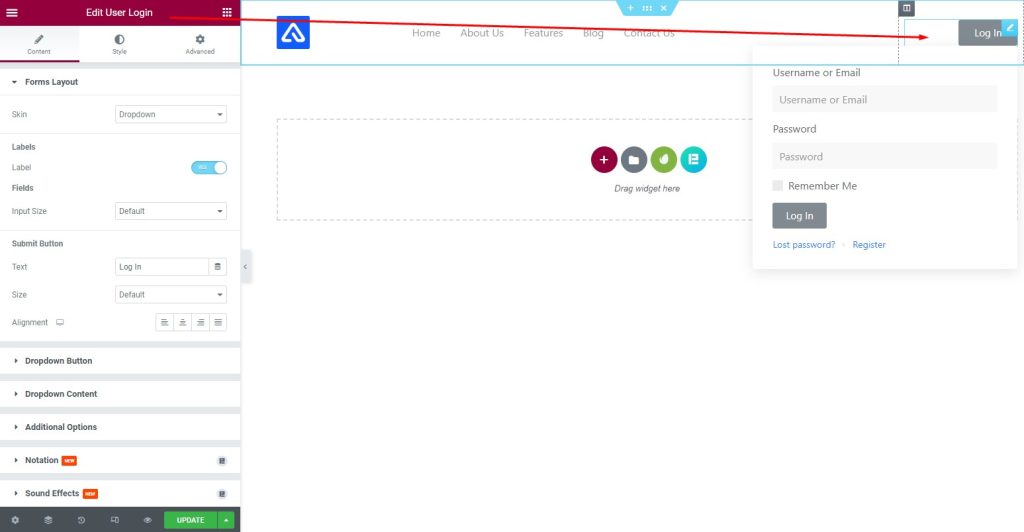
Зарегистрироваться/Войти Навигация Заголовок
Этот тип навигационного заголовка содержит меню «Регистрация» или «Вход», которые позволяют пользователю быть участником сайта компании. Он напрямую заманивает пользователей на сайт.

Меню заголовка WooCommerce Mega Navigation
Это настроенный навигационный заголовок для коммерческого сайта с нишей, где установлено большое количество меню и ссылок, чтобы упростить навигацию для посетителей.
Давайте создадим лучшую навигацию в WordPress
Теперь мы собираемся показать вам процесс создания лучшей навигации в WordPress. Процесс показан ниже:
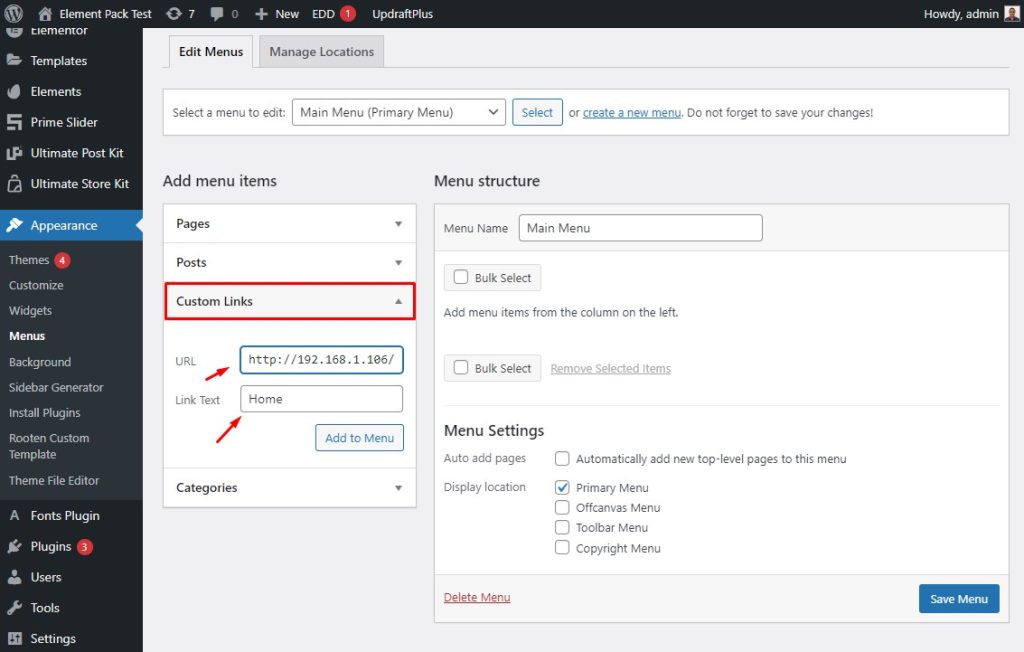
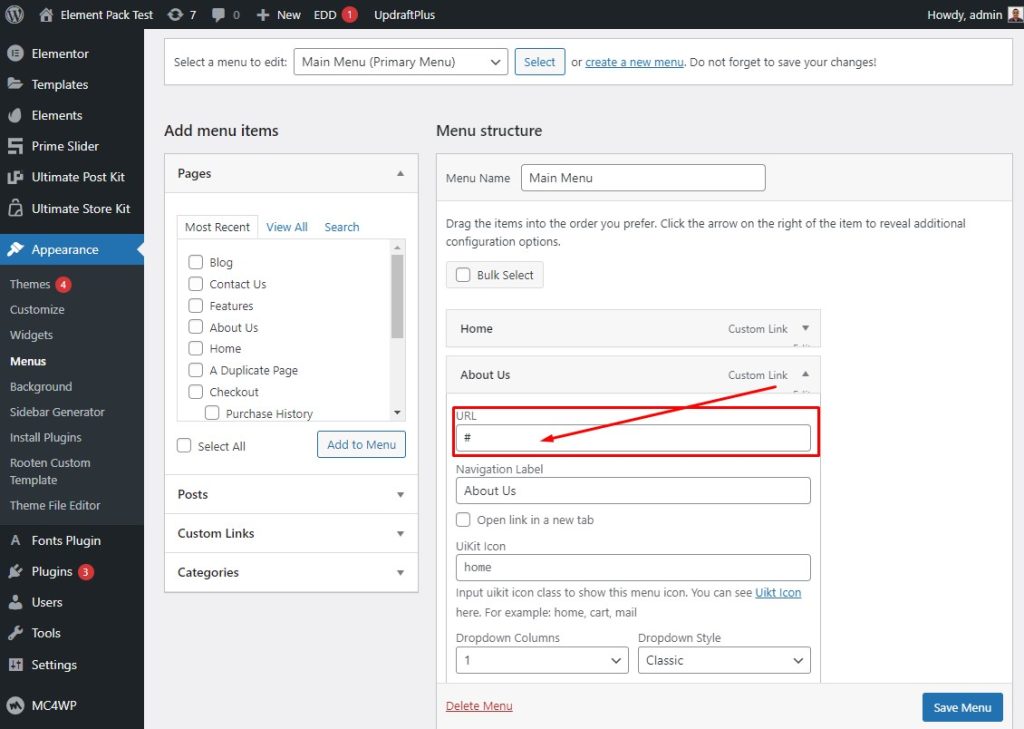
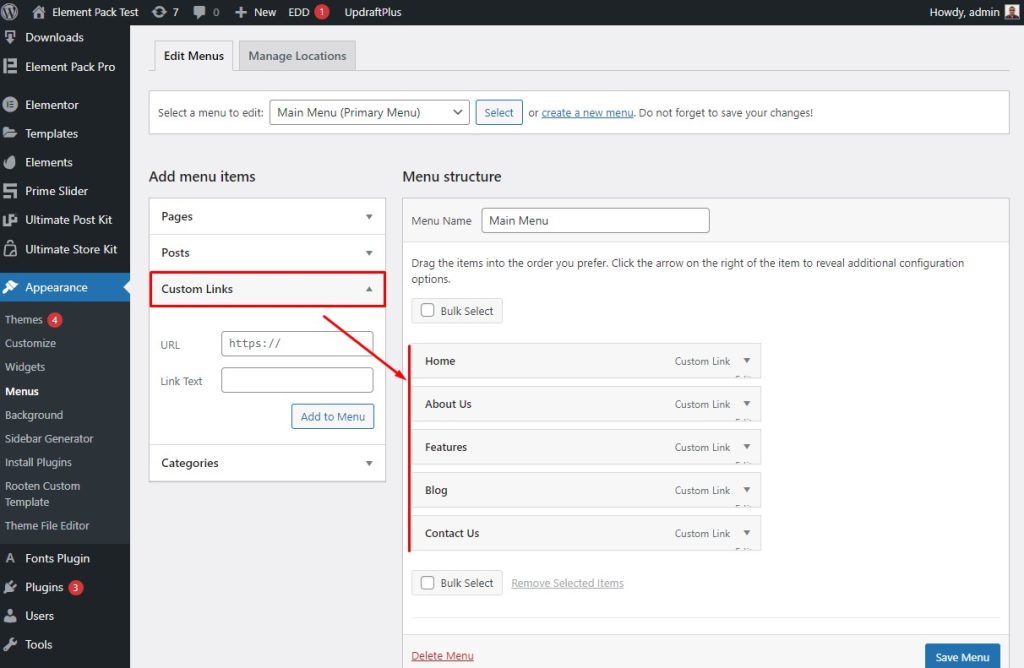
Создайте собственное меню из меню WordPress.

Перейдите в меню «Внешний вид», затем перейдите в «Пользовательские ссылки». После этого заполните поле URL и текст ссылки.

Затем добавьте URL-адрес, как показано.

После этого перейдите в «Пользовательские ссылки», затем выберите элементы. Не забудьте нажать кнопку «Сохранить меню».
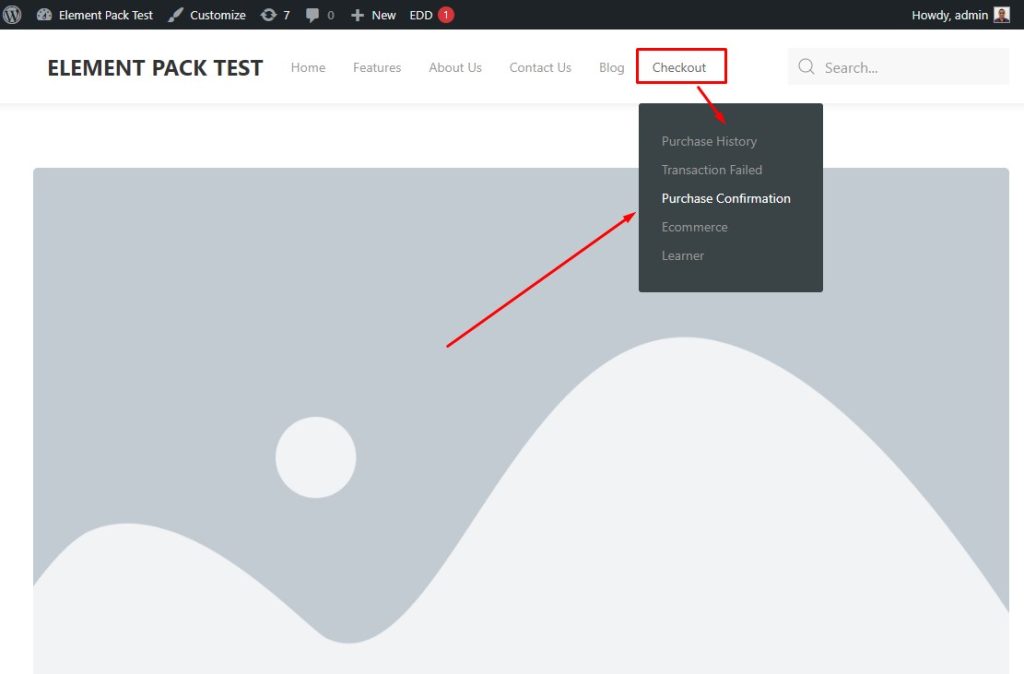
Создание пунктов подменю

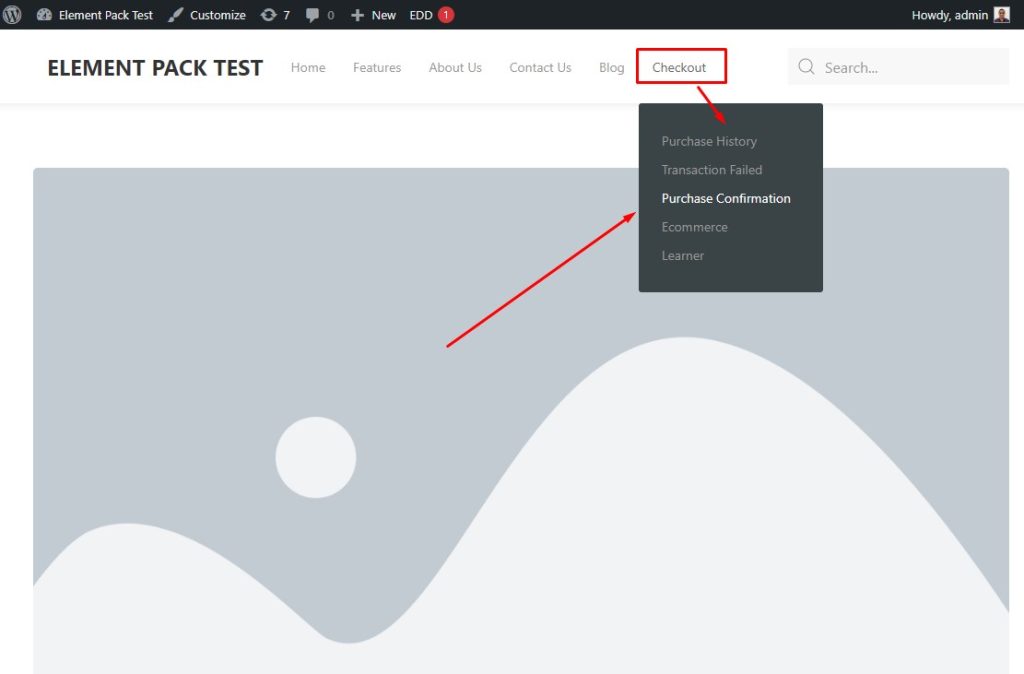
Перейдите в меню «Внешний вид». После этого перейдите в меню, здесь выберите меню «Оформить заказ», затем выберите его пункты подменю и нажмите кнопку «Сохранить меню».


После этого посмотрите результат, наведя курсор на меню, здесь отображаются подменю.
Вставить меню заголовка в редакторе страниц Elementor
Теперь давайте вставим меню заголовка в редактор страниц Elementor. Просто выполните следующие действия:
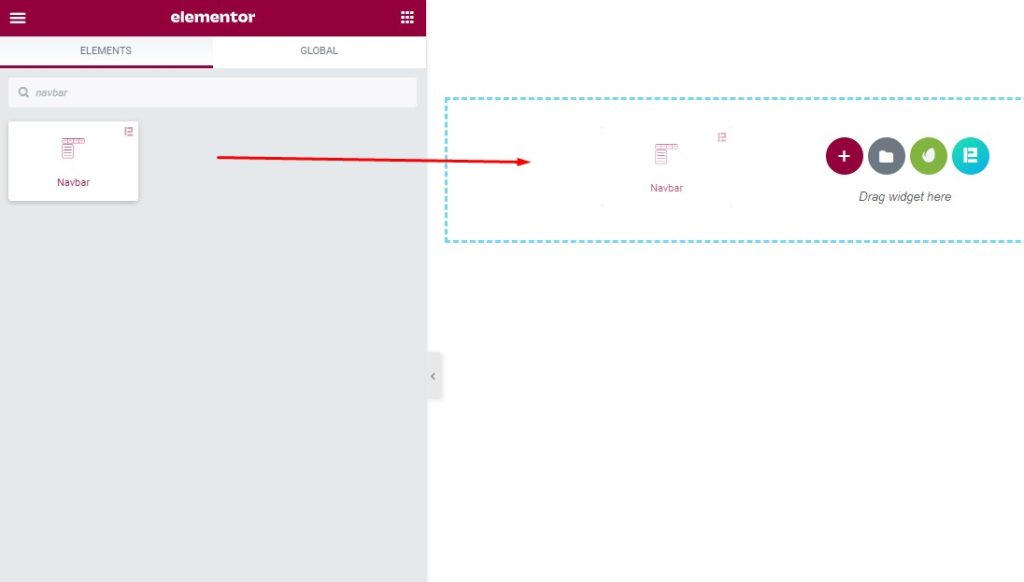
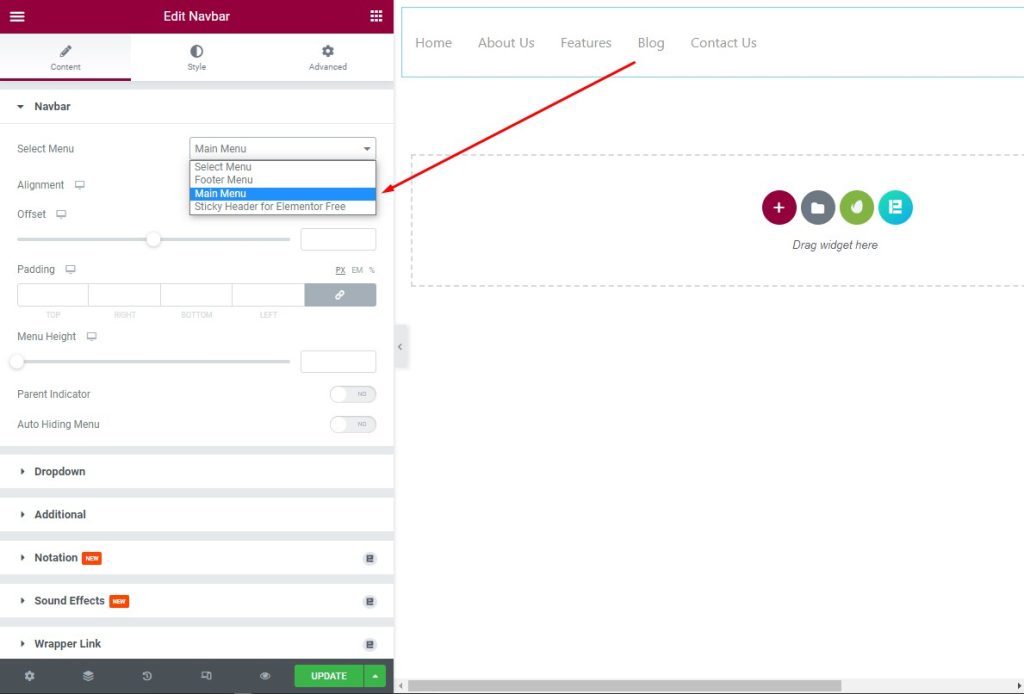
Используйте виджет Nav Bar для меню заголовка

Сначала перейдите в меню виджетов, затем найдите Navbar, затем перетащите виджет в текстовую область.

После этого выберите Главное меню из выпадающего списка в меню выбора.

После настройки главного меню оно выглядит так, как показано на рисунке.
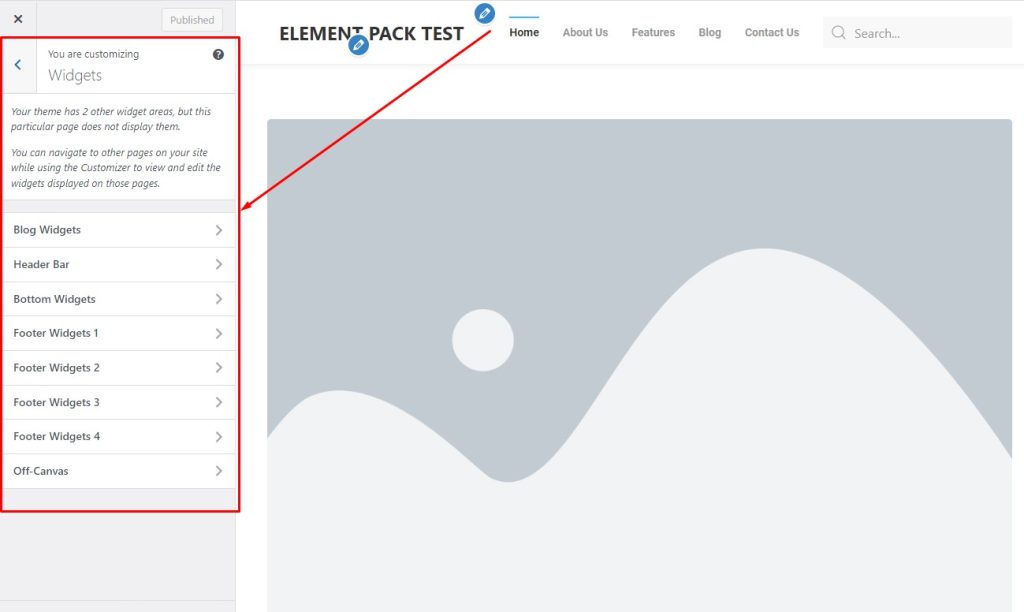
Настройте внешний вид виджета

Перейдите в меню виджетов.

После этого настройте пункты меню «Виджеты», чтобы внешний вид выглядел хорошо.
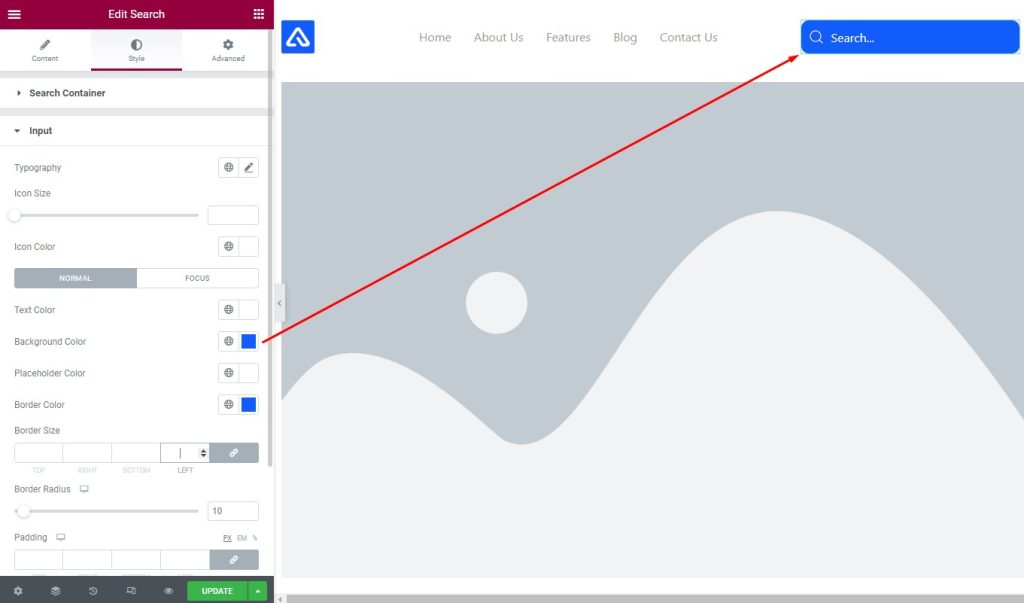
Добавить поле поиска в заголовок

Сначала перейдите в меню виджетов, затем введите «Поиск» в поле поиска, а затем перетащите виджет в текстовую область.

После этого перейдите на вкладку «Стиль», затем измените цвет фона в параметре «Ввод» в разделе «Контейнер поиска». Вы можете внести изменения в другие параметры здесь.

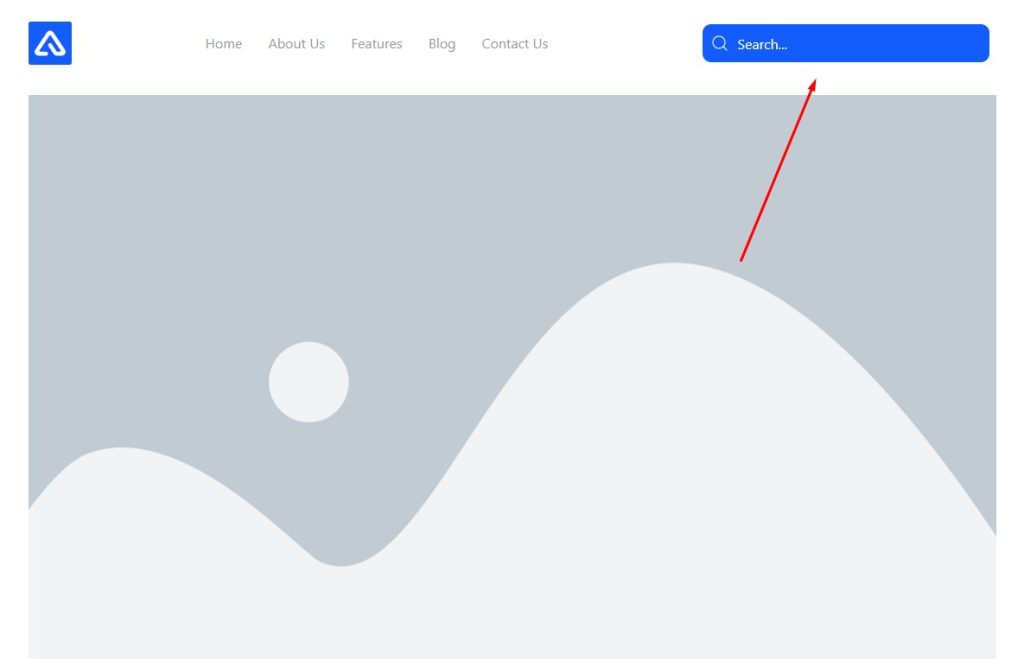
После настройки поле поиска выглядит так, как показано на рисунке.
Поднимите внешний вид вашего сайта на новый уровень уже сегодня
Мы выбрали навигационный заголовок для обсуждения и прошли через процессы, чтобы создать для вас лучший навигационный заголовок для WordPress. Здесь мы организовали простой способ, который вы можете понять и применить на своем веб-сайте. Надеюсь, это вам очень поможет.
Спасибо, что терпеливо прочитали эту статью. Хорошего дня.
