Как создать форму бронирования в WordPress
Опубликовано: 2022-04-13Хотите создать форму бронирования в WordPress?
Многие веб-сайты и компании полагаются на бронирования. Если вы принимаете встречи, то форма бронирования может помочь вам запланировать больше встреч и увеличить вашу прибыль. Это также избавит вас от трудоемкой административной работы, которая часто связана с управлением бронированием.
В этой статье мы расскажем, как создать форму бронирования в WordPress.

Зачем создавать форму бронирования в WordPress?
Вспомните, сколько раз вы записывались на прием. Это может быть что угодно: от визита к врачу до планирования обратного звонка, бронирования столика в вашем любимом ресторане или даже бронирования билетов на концерт или в кино.
Иногда вы можете сделать бронирование, позвонив в компанию. Однако большую часть времени вы, вероятно, бронировали онлайн.
Все больше и больше мы рассчитываем назначать все виды встреч онлайн, даже не разговаривая с реальным человеком.
Ваши клиенты и посетители также ожидают этого.
Если ваш бизнес принимает встречи, разумно создать онлайн-форму бронирования. Это любая форма, которая позволяет посетителям записаться на прием, купить билеты на мероприятие или сделать заказ онлайн.

С формой бронирования вы никогда не потеряете еще одного клиента только потому, что вас не было рядом, чтобы ответить на телефонный звонок.
Формы бронирования также могут автоматизировать большую часть процесса бронирования. Это включает в себя сбор платежей и отправку вашим клиентам полезных напоминаний по электронной почте. Это может улучшить качество обслуживания клиентов. Это также может избавить вас от большого количества надоедливой административной работы.
Тем не менее, давайте посмотрим, как вы можете создать форму бронирования в WordPress. Мы покажем вам 3 способа сделать это, поэтому просто щелкните ссылки ниже, чтобы перейти к предпочтительному способу:
- Метод 1. Как создать форму бронирования с помощью WPForms (рекомендуется)
- Метод 2. Как создать форму бронирования с помощью грозных форм
Метод 1. Как создать форму бронирования с помощью WPForms (рекомендуется)
WPForms — лучший конструктор форм для WordPress, которым пользуются более 5 миллионов веб-сайтов. Вы можете быстро добавить форму бронирования на свой веб-сайт с помощью простого перетаскивания плагина.

Есть даже готовые шаблоны, которые помогут вам начать работу. Сюда входят шаблоны планирования мероприятий, формы обратной связи и шаблоны регистрации пользователей.
Вы даже можете использовать эти готовые формы для сбора пожертвований для своего некоммерческого сайта или организовывать встречи Zoom с потенциальными новыми клиентами.
Кроме того, WPForms интегрируется со всеми ведущими поставщиками услуг электронной почты. Это упрощает отправку уведомлений и напоминаний о встречах по электронной почте как вашим клиентам, так и вашим сотрудникам.
Для этого поста мы будем использовать версию WPForms Pro, потому что она имеет множество различных шаблонов и мощных дополнений. Если вы ищете бесплатный плагин для создания форм, есть версия WPForms Lite. Он просто не включает в себя все премиальные шаблоны и интеграции.
Во-первых, вам нужно установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации WPForms перейдите в WPForms »Настройки на панели инструментов WordPress. Теперь вы можете ввести свой лицензионный ключ. Вы найдете этот ключ в своей учетной записи WPForms.
Далее вам нужно перейти в WPForms »Добавить новый . Для начала дайте вашей форме бронирования имя.
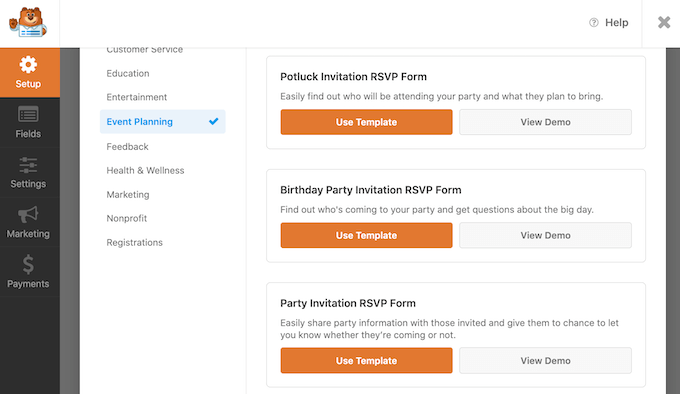
WPForms имеет множество различных шаблонов, так что вы можете быстро приступить к работе и создавать всевозможные формы. Поскольку мы создаем форму бронирования, имеет смысл выбрать категорию «Планирование мероприятия» на боковой панели.
Здесь вы найдете шаблоны для заказа свадебных цветов, бронирования школьной поездки, найма ди-джея и всего остального.

Чтобы предварительно просмотреть шаблон, нажмите кнопку «Просмотреть демо». Это откроет шаблон в новой вкладке.
Когда вы найдете дизайн, который хотите использовать, нажмите оранжевую кнопку «Использовать шаблон». Это запускает редактор перетаскивания WPForms.
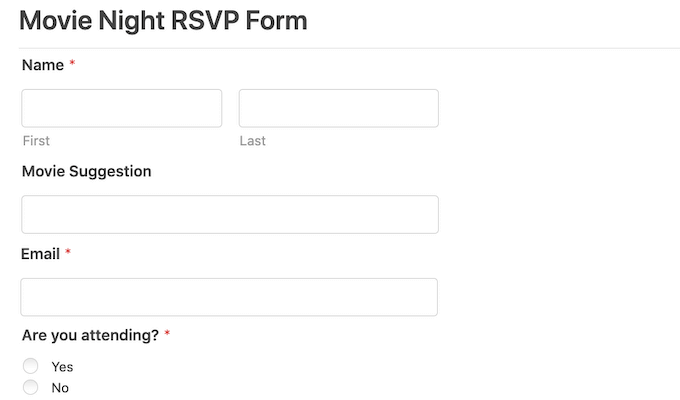
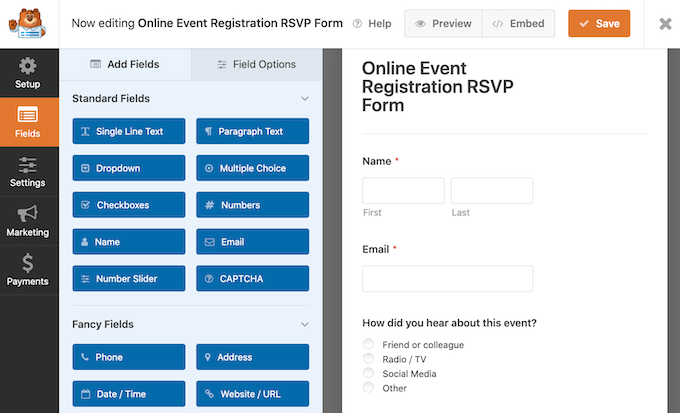
В этом уроке мы будем использовать форму RSVP для регистрации на онлайн-мероприятие. В этой форме есть поля, в которых клиенты могут ввести свое имя и адрес электронной почты.
Он также спрашивает посетителей, как они узнали о вашем мероприятии. Это может помочь вам определить маркетинговые каналы и источники, которые приносят вам больше всего конверсий.
Вы можете использовать эту информацию, чтобы спланировать свою будущую маркетинговую деятельность и привлечь больше людей к своей форме бронирования. Для получения дополнительной информации об отслеживании конверсий см. наше окончательное руководство по отслеживанию конверсий в WordPress.

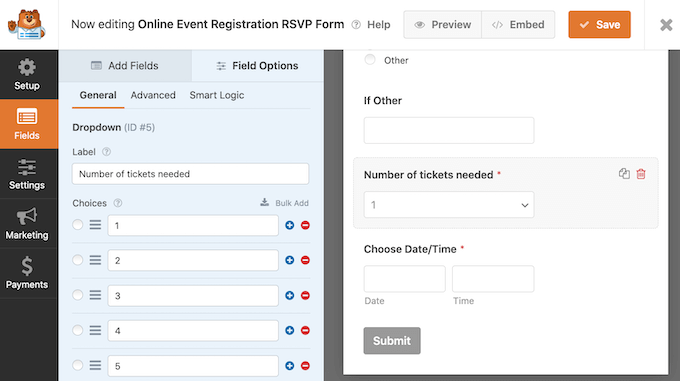
Шаблон RSVP для регистрации на онлайн-мероприятие также позволяет посетителям добавлять несколько человек к одному бронированию. Это идеально подходит для мероприятий, которые часто привлекают групповые заказы, таких как туры или шоу.
Наконец, клиенты могут использовать раскрывающиеся меню, чтобы выбрать дату и время, когда они хотят посетить ваше мероприятие.
Все эти поля полностью настраиваемые. Чтобы отредактировать поле, просто нажмите на него. Затем боковая панель обновится, чтобы отобразить все настройки для выбранного поля.

Вы также можете добавить дополнительные поля в шаблон формы бронирования. Если он еще не выбран, нажмите на вкладку «Добавить поля» в меню слева.
Затем просто перетащите выбранное поле на место в форме бронирования. Вы также можете изменить порядок отображения этих полей в форме с помощью перетаскивания.
Закончив редактирование формы бронирования, нажмите кнопку Сохранить.
Теперь, когда вы создали форму бронирования, важно настроить некоторые уведомления.
Каждый раз, когда кто-то заполняет форму бронирования, WPForms по умолчанию отправляет электронное письмо вашему администратору WordPress. Иногда вы можете захотеть отправить эти электронные письма на другой адрес. Вы даже можете отправить электронное письмо нескольким людям.
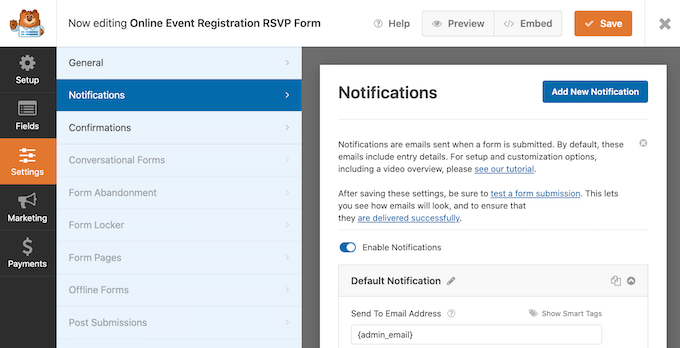
Это легко сделать с помощью WPForms. Чтобы изменить уведомления по электронной почте, нажмите «Настройки» в меню слева. Затем выберите Уведомления.

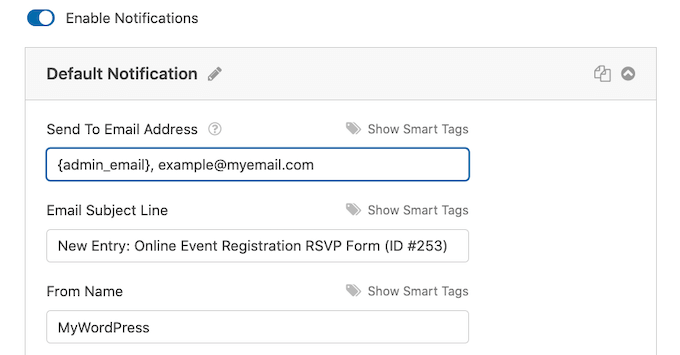
На этом экране найдите поле «Отправить на адрес электронной почты». По умолчанию установлено значение {admin_email}. Это динамическое значение, которое указывает WordPress использовать адрес электронной почты, связанный с вашей учетной записью администратора WordPress.
Вы можете удалить этот динамический текст и заменить его любым другим адресом электронной почты. Просто введите новый адрес непосредственно в поле «Отправить на адрес электронной почты».

Если вы хотите отправить электронное письмо нескольким людям, просто разделите каждый адрес запятой.

Вы должны убедиться, что все электронные письма, отправленные с вашего веб-сайта, попадают в почтовый ящик получателя, а не в папку со спамом. Лучший способ сделать это — использовать поставщика услуг SMTP. Для получения более подробной информации см. Наше руководство о том, как исправить проблему WordPress, не отправляющую электронную почту.
Когда вы закончите создание формы бронирования WordPress, пришло время ее опубликовать. Вы можете либо создать новую страницу, либо добавить эту форму на страницу, которую вы уже создали.
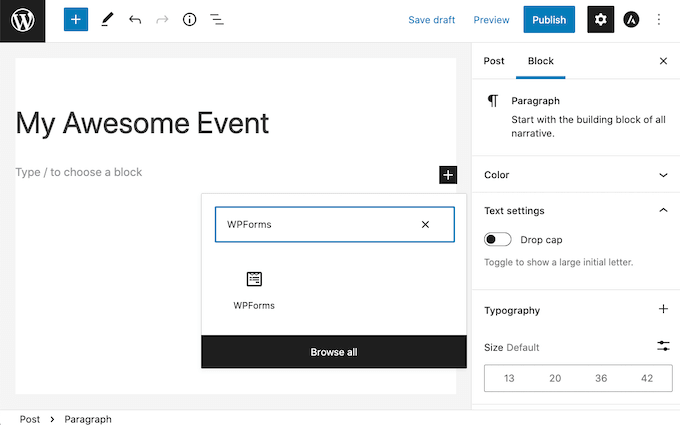
С учетом сказанного, процесс точно такой же. Просто откройте веб-страницу, на которой вы хотите отобразить форму бронирования. Затем нажмите на черный значок +.
У WPForms есть собственный блок, поэтому начните вводить «WPForms».

Когда этот блок появится, добавьте его на свою веб-страницу.
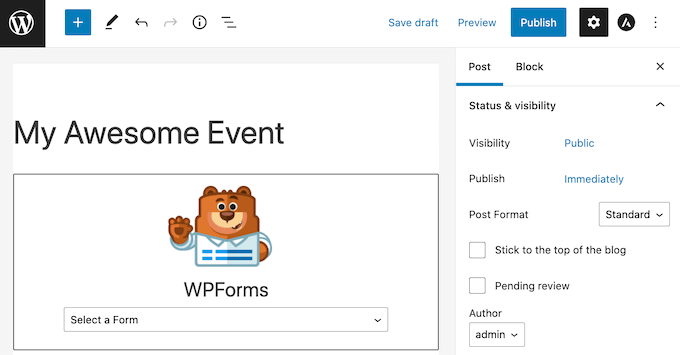
В новом блоке WPForms щелкните раскрывающееся меню и выберите форму бронирования, которую вы только что создали.

Теперь вы можете обновить или опубликовать свою страницу.
Вот и все! Зайдите на свой веб-сайт, и теперь вы должны увидеть свою форму бронирования в действии.
Метод 2. Как создать форму бронирования с помощью грозных форм
Formidable Forms — самый продвинутый плагин форм WordPress на рынке. Вы можете использовать интерфейс перетаскивания Formidable Form, чтобы создать форму бронирования с более продвинутыми функциями, такими как расчеты.
Formidable Forms также отлично работает с другими инструментами, которые вы, возможно, уже используете, такими как MemberPress, WooCommerce или поставщиком услуг электронной почты.
В этом посте мы будем использовать Formidable Forms Pro, потому что у него есть хороший выбор шаблонов форм бронирования. Это упрощает создание удобной формы бронирования для вашего сайта WordPress.

Первое, что вам нужно сделать, это установить и активировать Formidable Forms Lite, бесплатную версию плагина. Formidable Forms Lite служит основой для расширенных функций версии Pro. Для получения дополнительной информации см. Наше руководство по установке плагина WordPress.
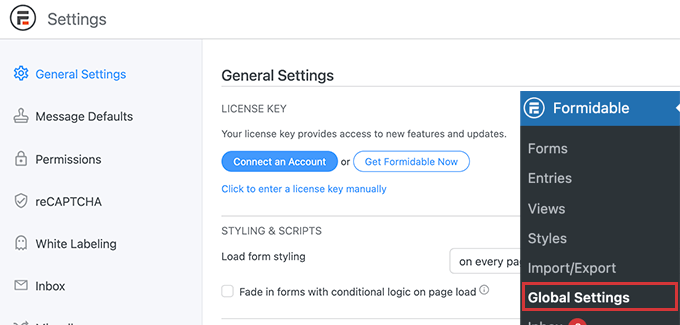
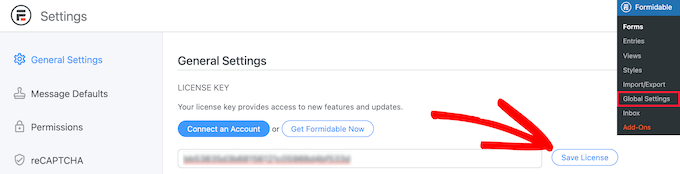
После того, как вы это сделаете, вам нужно перейти в «Грозный» »Общие настройки . Затем нажмите ссылку «Нажмите, чтобы ввести лицензионный ключ вручную».

Вы найдете свой лицензионный ключ в разделе «Загрузки» вашей учетной записи Formidable Forms.
Теперь вы можете вставить свой лицензионный ключ в это поле и нажать кнопку «Сохранить лицензию».

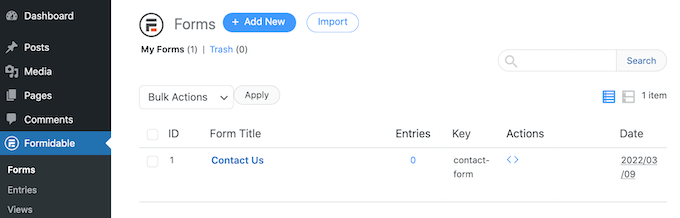
После активации лицензионного ключа выберите Formidable Forms в меню WordPress.
Затем нажмите кнопку «Добавить новый».

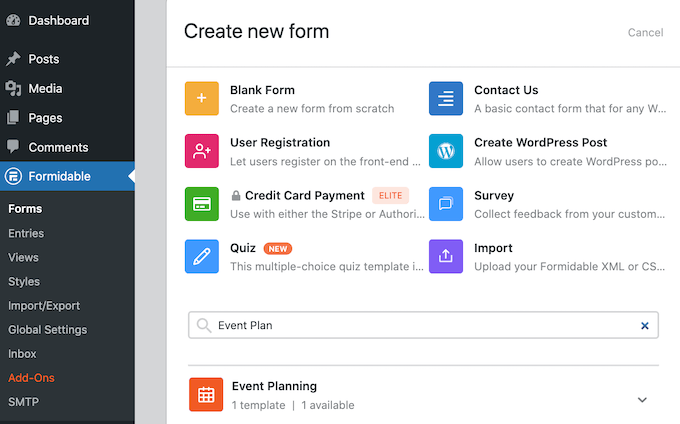
Теперь вы можете выбрать шаблон, который хотите использовать. Поскольку мы создаем форму бронирования, вы можете сосредоточиться на категории «Планирование мероприятий».
Чтобы просмотреть все шаблоны в этой категории, начните вводить «Планирование мероприятия» в поле поиска. Когда появится категория «Планирование событий», щелкните по ней.

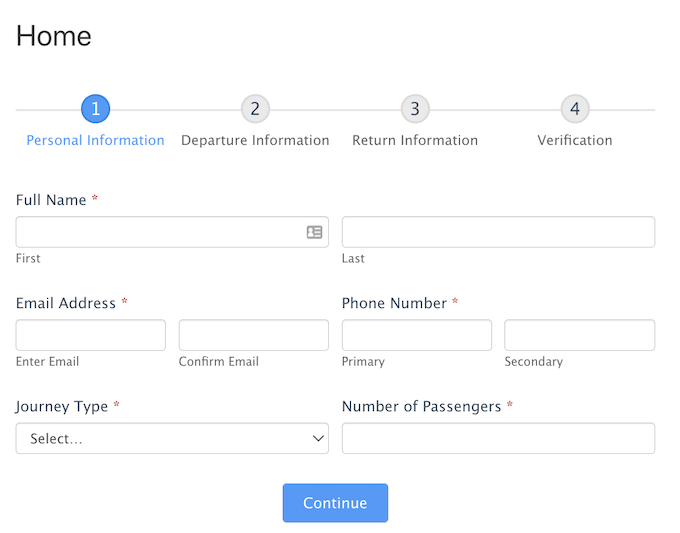
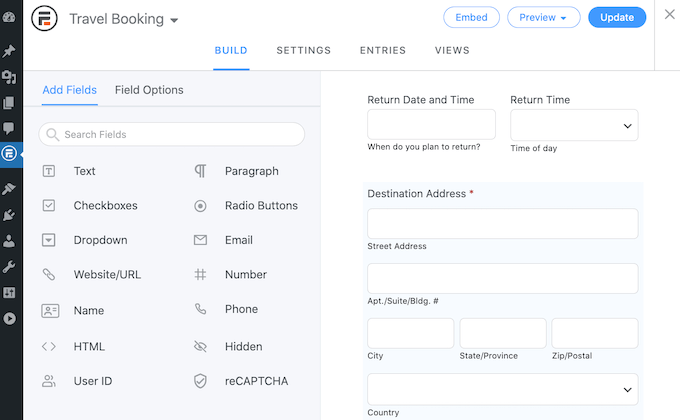
Теперь вы можете выбрать шаблон, который хотите использовать. Мы используем шаблон Travel Booking на всех скриншотах.
После выбора шаблона дайте ему имя и введите описание. Затем нажмите «Создать». Это запустит ваш шаблон в редакторе Formidable Forms.

Чтобы отредактировать поле, щелкните его. Затем на боковой панели Formidable Forms отобразятся все различные настройки для выбранного вами поля.
Эта боковая панель также имеет различные поля, которые вы можете добавить в свою форму. Вы можете использовать эти поля для сбора дополнительной информации от посетителей или предоставления им выбора. Например, вы можете позволить им запросить номер с видом на море или спросить об их диетических предпочтениях.
Вы также можете изменить расположение каждого поля в форме, используя перетаскивание.
Если вы довольны своим дизайном, нажмите «Обновить», чтобы сохранить изменения.
Если кто-то заполнит вашу форму бронирования, вы захотите об этом узнать! Как и WPForms, Formidable Forms по умолчанию отправляет электронную почту вашему администратору WordPress.
Если вы предпочитаете, вы можете указать Formidable Forms отправлять эти электронные письма на любой другой адрес. Вы даже можете отправить эти электронные письма на несколько учетных записей.
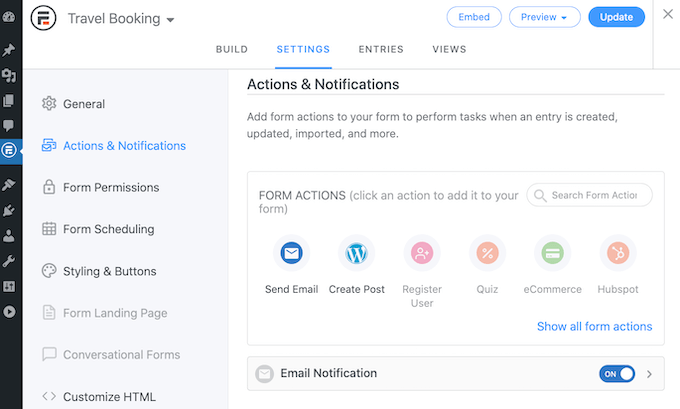
Чтобы настроить эти электронные письма по умолчанию, нажмите на вкладку «Настройки». Затем выберите «Действия и уведомления» в меню слева.

Далее нажмите «Отправить письмо». Это добавляет новый раздел, в котором есть все настройки, необходимые для настройки уведомлений по электронной почте. Это включает в себя изменение человека, который получает эти электронные письма, или добавление других людей.
Последним шагом является добавление этой формы бронирования на ваш веб-сайт WordPress.
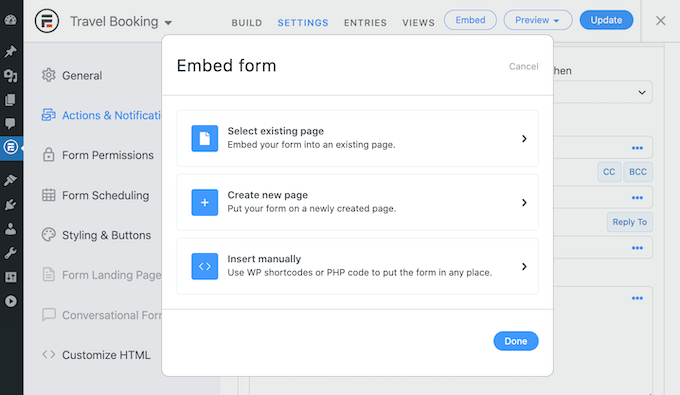
В самом верху экрана нажмите на кнопку Embed. Откроется всплывающее окно, в котором вы можете добавить эту форму на существующую страницу или создать новую страницу.

Другой вариант — добавить эту форму в виджет. Это может быть простой способ отобразить форму бронирования на боковой панели вашей темы или в заголовке.
Если вы хотите добавить форму в виджет, нажмите «Вставить вручную». Затем Formidable Forms отобразит шорткод. Теперь вы можете скопировать этот код и вставить его в любой блок шорткода.
Мы надеемся, что эта статья помогла вам научиться создавать форму бронирования в WordPress. Вы также можете узнать, как создать бесплатный корпоративный адрес электронной почты, или ознакомиться с нашим списком обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
