Как создать форму бронирования в WordPress (+ шаблон)
Опубликовано: 2018-08-09Ищете плагин для встреч WordPress, чтобы позволить своим клиентам назначать встречи онлайн с помощью формы бронирования? В наши дни онлайн-запись на прием жизненно важна для вашего бизнеса.
В этом руководстве мы покажем вам, как создать удобную форму записи на прием в WordPress с помощью плагина.
Вот содержание, которое поможет вам ориентироваться в руководстве:
- Создать форму бронирования встречи
- Настройте форму бронирования встречи
- Настройте параметры формы бронирования встречи
- Настройте уведомления вашей формы бронирования встреч
- Настройте подтверждения формы бронирования встречи
- Добавьте форму бронирования на свой веб-сайт
- Интегрируйте плагин WordPress для встреч с Google Calendar
Нажмите здесь, чтобы заполнить форму бронирования сейчас
Видеоурок по форме бронирования WordPress
Вот видео, в котором показан весь процесс добавления формы бронирования в WordPress с помощью WPForms.
Если вы предпочитаете читать инструкции, вы можете следовать приведенным ниже инструкциям.
Как использовать WPForms в качестве формы бронирования WordPress
Как лучший в мире конструктор форм, WPForms обладает множеством функций и возможностей, которые могут помочь вам управлять и организовывать свой бизнес в Интернете, включая возможность создавать формы бронирования встреч и форму бронирования.
Хотите, чтобы люди могли заходить на ваш сайт? Ознакомьтесь с нашим руководством по созданию шаблона формы регистрации пользователя WordPress.
Вот пошаговые инструкции по настройке формы записи на прием с помощью шаблона.
Шаг 1. Создайте форму бронирования встречи
Первое, что вам нужно сделать, чтобы начать принимать запросы на бронирование онлайн, - это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам нужно создать форму внутри вашего плагина для встреч WordPress. Чтобы получить помощь на этом этапе, см. Наше руководство о том, как создать простую контактную форму в качестве примера для начала.

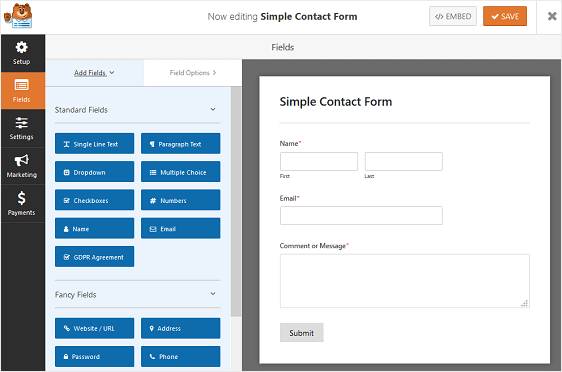
Простая контактная форма может выступать в качестве шаблона формы бронирования и включает следующие поля формы по умолчанию для сбора личных данных:
- Имя
- Эл. адрес
- Комментарий или сообщение
Если вам нужна дополнительная контактная информация или другая личная информация, вы можете добавить дополнительные настраиваемые поля в форму, перетащив их с левой панели на правую. Это полностью настраивается.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
Тот же шаблон будет работать и для других типов бронирований, даже для форм приема пациентов ветеринаром. Вы можете настроить все именно так, как вам нужно.
Шаг 2: Настройте форму бронирования встречи
В нашем примере мы создадим форму, которая позволит посетителям сайта выбрать услуги салона и выбрать день и время, когда они хотят прийти.
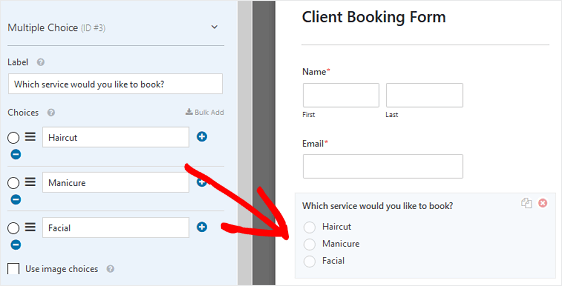
Для начала перетащим поле формы « Множественный выбор» с левой панели вправо и щелкнем по нему, чтобы внести изменения.

Мы предоставим клиентам 3 услуги на выбор, когда они захотят записаться на прием в салоне красоты.
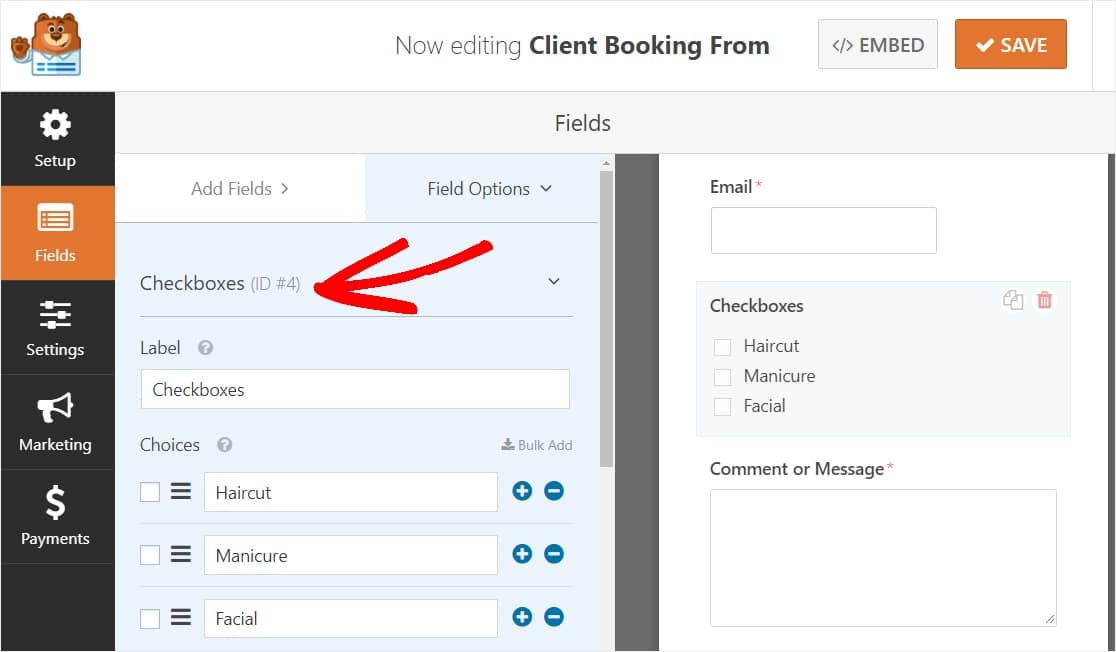
Если вы хотите, чтобы люди могли выбирать более одного варианта, используйте вместо этого поле формы « Флажки» .

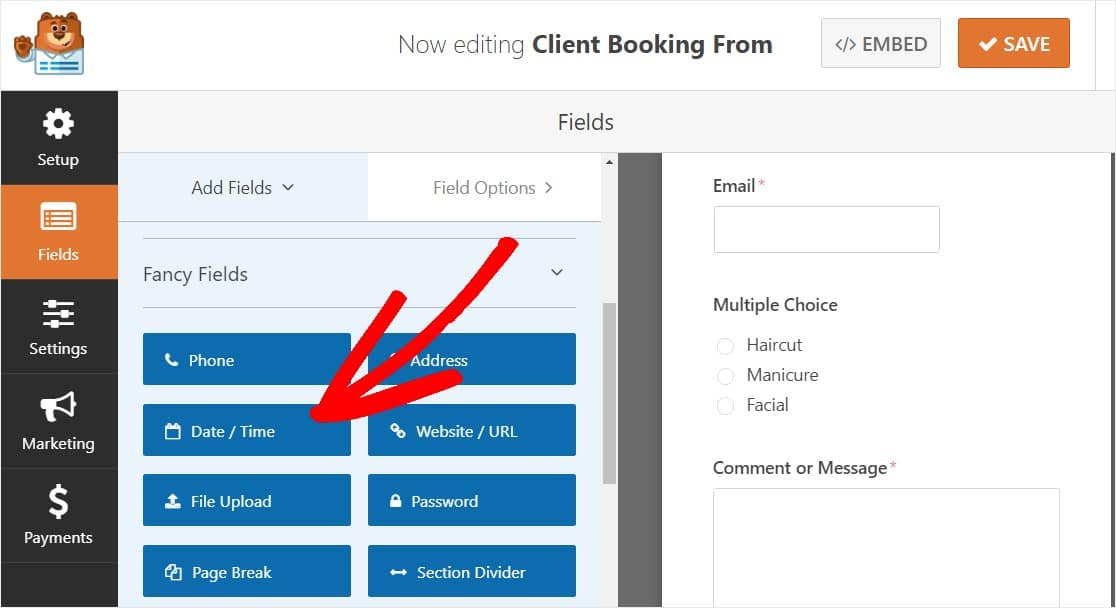
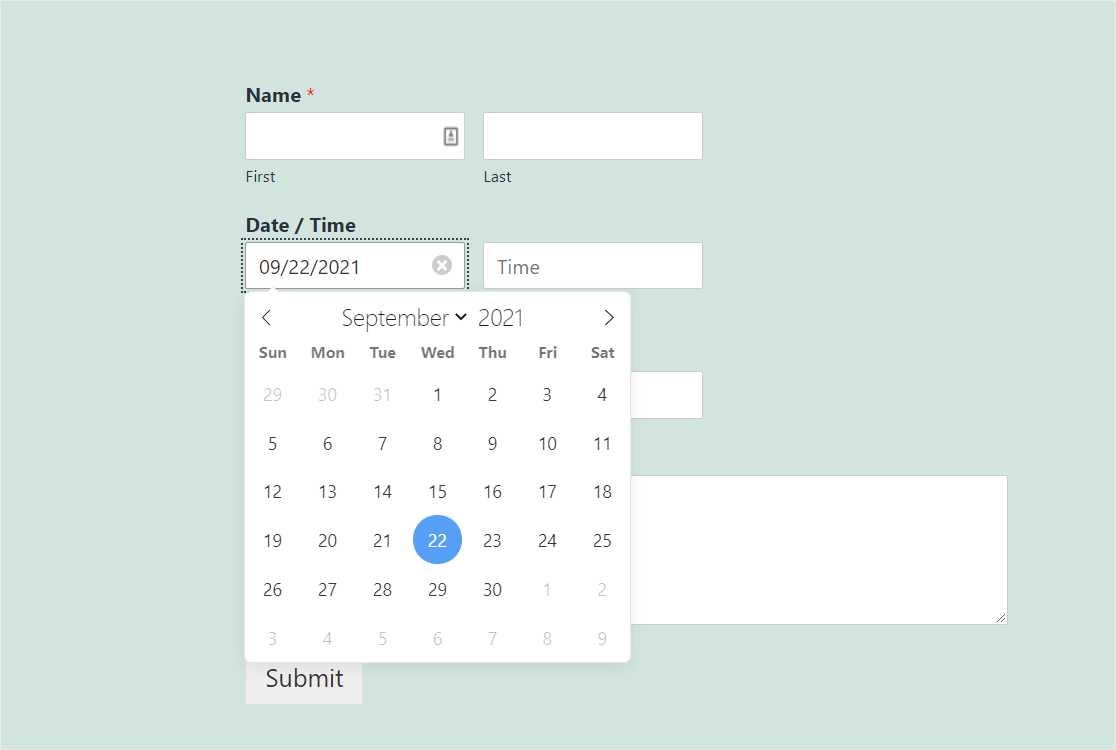
Теперь добавьте на свой веб-сайт форму бронирования, в которой указано определенное время, вам нужно будет добавить поле формы « Дата / время», чтобы клиенты могли выбирать, в какой день и время они хотели бы посетить салон.
Найдите поле « Дата / время» на левой панели и перетащите его на правую панель.

В настройках поля «Дата / время» вы можете указать дату и время, которые открыты для встреч.

Прочтите наше полное руководство о том, как создать форму WordPress с указателем даты.
Когда все поля вашей формы настроены по своему вкусу, нажмите Сохранить .
Шаг 3. Настройте параметры формы бронирования встречи
При создании формы бронирования клиента в WordPress необходимо настроить несколько параметров. Сначала начнем с общих настроек.
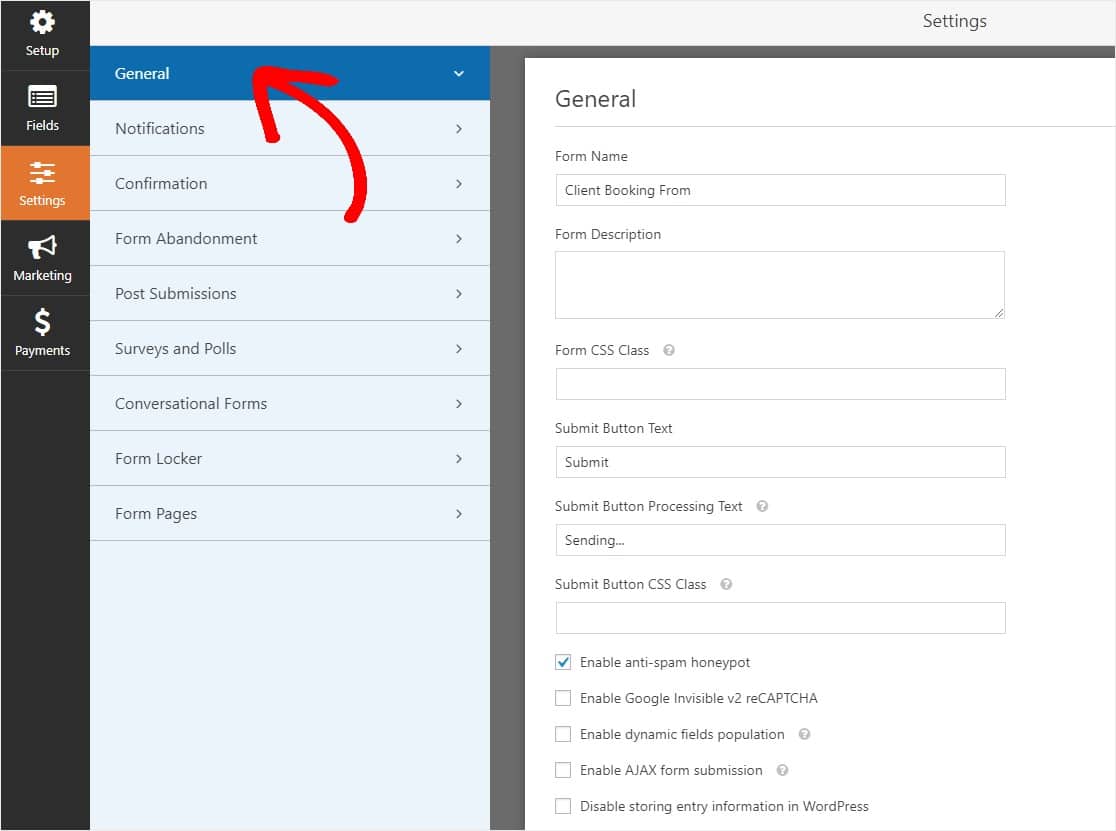
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующие параметры, например:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки, чтобы настроить дизайн формы бронирования.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Щелкните Сохранить .
Шаг 4. Настройте уведомления в форме бронирования встреч
Уведомления - отличный способ отправить электронное письмо всякий раз, когда клиент записывается на прием, используя вашу форму WordPress. Это упрощает процесс бронирования для клиентов, так как вы можете сразу же связаться с ними.


Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то проходит процесс бронирования и записывается на прием на вашем сайте, вы получите уведомление об этом через свой плагин бронирования WordPress.
Если вы используете смарт-теги, вы также можете отправить уведомление своему клиенту, когда он заказывает встречу, сообщая ему, что вы получили его запрос на встречу и скоро свяжутся с вами. Это гарантирует, что посетители сайта правильно обработали их формы.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
И, если вы хотите отправить более одного электронного письма, прочтите эту статью о том, как создать несколько уведомлений в форме в WordPress.
Наконец, если вы хотите сохранить единообразие брендов в своих электронных письмах с уведомлениями, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Шаг 5: Настройте подтверждения формы бронирования встречи
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму бронирования на вашем сайте. Они сообщают людям, что их запрос о встрече получен, и предлагают вам возможность сообщить им, что делать дальше, и отправить им временные интервалы.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта записывается на прием, появляется простое сообщение с подтверждением, информирующее его о том, что оно было получено. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
- Показать страницу. Этот тип подтверждения приведет посетителей сайта на определенную веб-страницу на вашем сайте, где они будут благодарить за запись на прием. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
- Перейти по URL (перенаправить). Этот вариант используется, когда вы хотите отправить посетителей сайта на другой сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщения, которые посетители сайта будут видеть, когда они записываются на прием на вашем сайте.
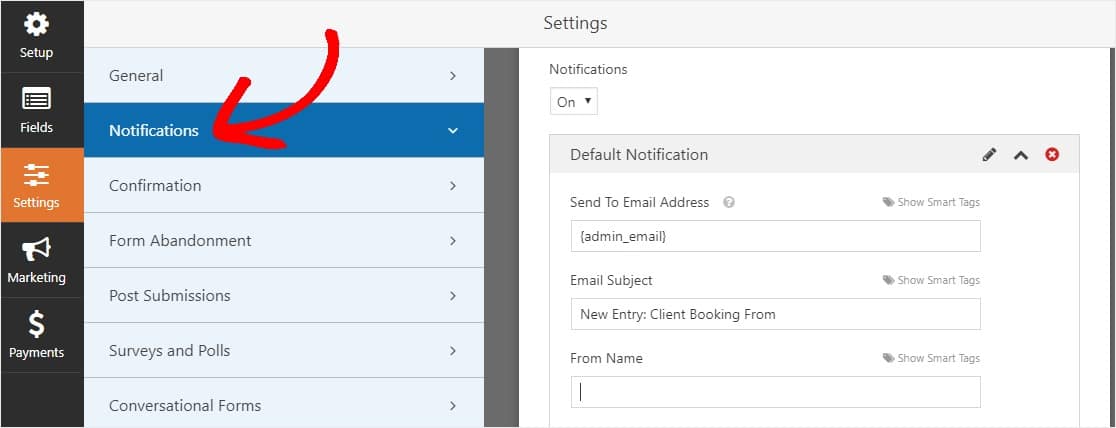
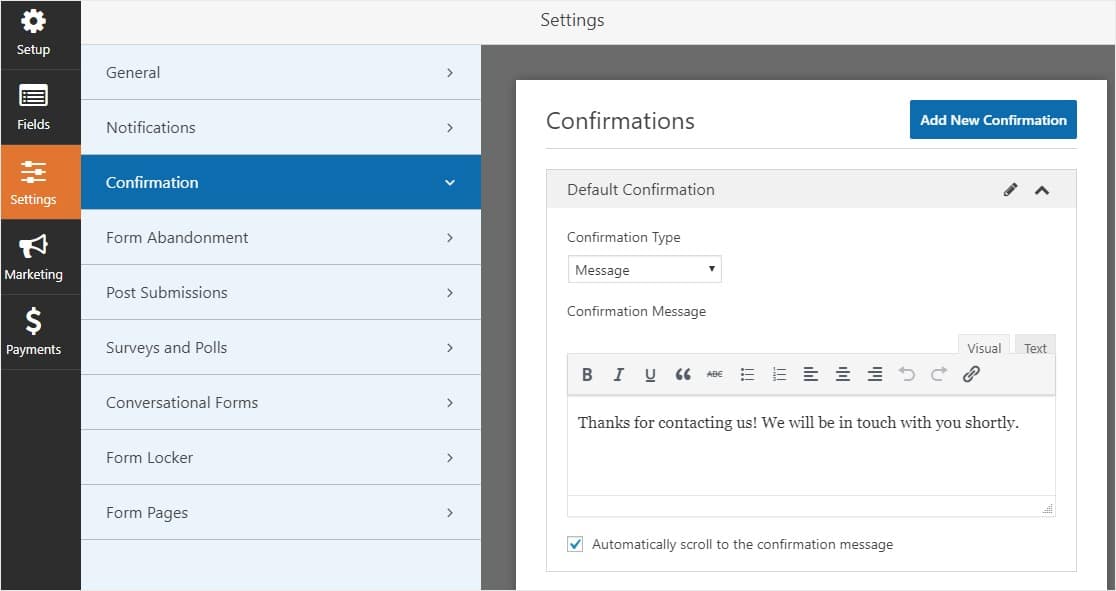
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить», когда закончите.
Для получения справки по другим типам подтверждения см. Документацию по настройке подтверждений формы.
Шаг 6: Добавьте форму бронирования на свой веб-сайт
После того, как вы создали форму бронирования клиента, вам необходимо добавить ее на свой веб-сайт WordPress.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте посмотрим на наиболее распространенный вариант встраивания поста / страницы.
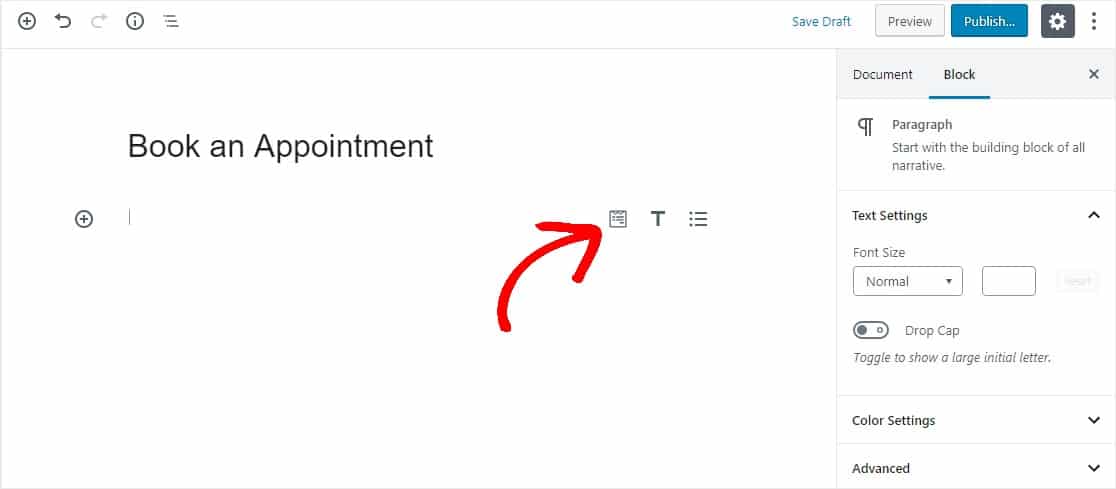
Для начала создайте новую запись или страницу в WordPress, а затем щелкните значок « Добавить WPForms» .

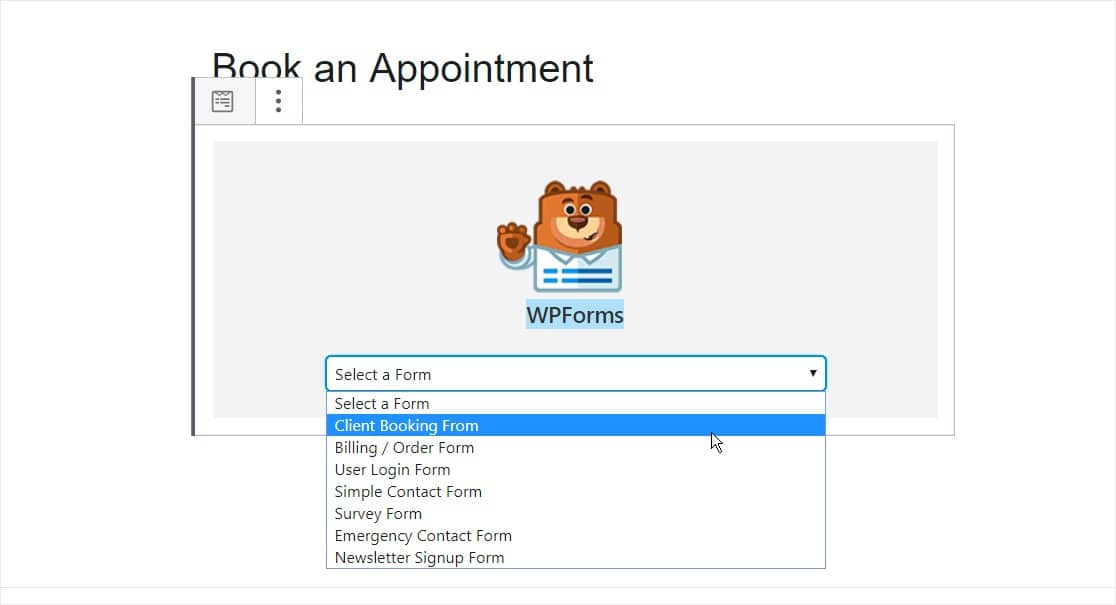
Затем выберите форму бронирования клиента в раскрывающемся списке виджета WPForms.

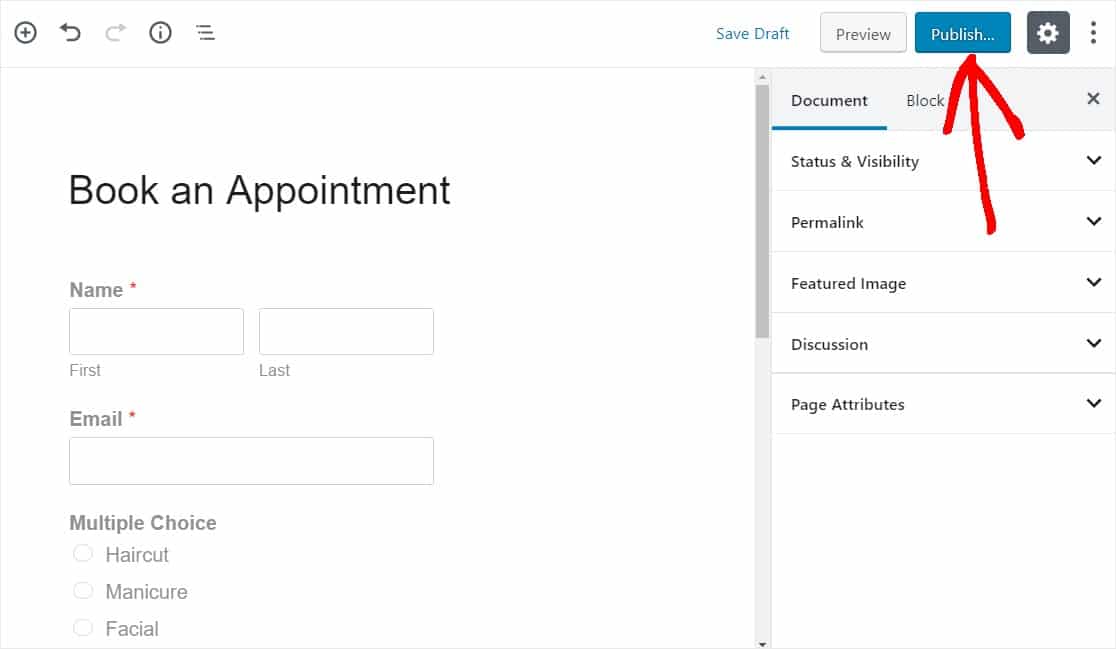
Затем нажмите синюю кнопку «Опубликовать» в правом верхнем углу, чтобы опубликовать свой пост или страницу, чтобы форма бронирования для клиента появилась на вашем веб-сайте.

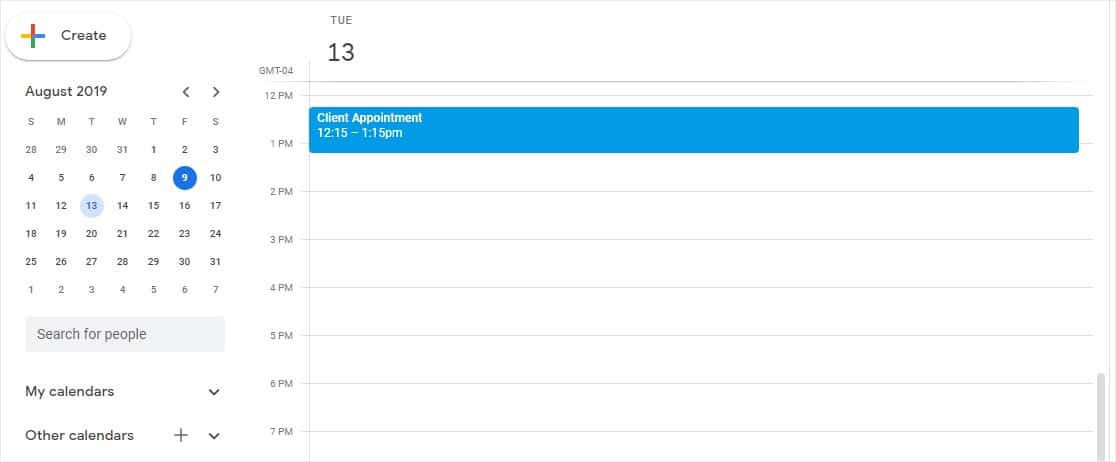
Шаг 7. Интегрируйте плагин для встреч WordPress с Календарем Google
Чтобы упростить управление встречами с клиентами, вы можете подумать о синхронизации записей WPForms с Календарем Google.
Таким образом, вся информация о бронировании автоматически отправляется в ваш Календарь Google. Это избавляет вас от необходимости вручную вводить каждую встречу с клиентом, забронированную через ваш веб-сайт.

Для этого ознакомьтесь с нашим руководством по отправке записей WPForms в Календарь Google.
Хотите, чтобы пользователи отслеживали встречу? Обязательно прочитайте о том, как добавить опцию добавления в календарь в ваши формы WordPress.
Нажмите здесь, чтобы заполнить форму онлайн-бронирования прямо сейчас
В заключение
И вот оно! Теперь вы знаете, как принимать записи на прием в Интернете и создавать форму записи на прием в WordPress.
Хотите принимать платежи от своих клиентов одновременно с отправкой формы запроса на бронирование? Ознакомьтесь с нашей публикацией Stripe vs Paypal, чтобы решить, какой из них лучше подходит для вас. Мы также интегрируемся с Authorize.Net.
Так чего же ты ждешь? Начните работу с самым мощным плагином форм WordPress сегодня и добавьте форму бронирования на свой веб-сайт с помощью плагина WordPress для встреч.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
