Как создать сайт кофейни (быстро и просто)
Опубликовано: 2024-10-26Поскольку кафе на каждом углу, очень важно сделать ваше место назначения идеальным. Хорошо спроектированный веб-сайт может привлечь клиентов, продемонстрировать ваши уникальные предложения и упростить процесс заказа. Но как создать потрясающий веб-сайт кофейни без сложных технических навыков?
С помощью Divi и Divi Quick Sites вы можете создать профессиональный, привлекательный веб-сайт за считанные минуты — никакого программирования не требуется. Готовы обеспечить своей кофейне то присутствие в Интернете, которого она заслуживает? Давайте углубимся и начнем.
Начните строить с Divi
- 1 важный инструмент, необходимый для создания кофейного веб-сайта
- 2. Как создать сайт кофейни за 5 шагов
- 2.1 1. Получите доменное имя и хостинг WordPress
- 2.2 2. Установите тему WordPress
- 2.3 3. Создайте сайт своей кофейни
- 2.4 4. Настройте свой кофейный сайт
- 2.5 5. Добавьте свое кофейное меню
- 2.6 6. Расширьте функциональность вашего кофейного сайта (необязательно)
- 3. В 10 раз больше ваших усилий с Divi AI
- 4 часто задаваемых вопроса о создании сайта кофейни
Основные инструменты, необходимые для создания кофейного веб-сайта
Вам нужно всего лишь несколько основных инструментов, чтобы создать полностью функционирующий кофейный веб-сайт. Вот обязательные:
- SiteGround Предлагает оптимизированную производительность и безопасность для размещения вашего кофейного сайта в Интернете. Он также включает бесплатное доменное имя на один год, что позволяет сэкономить на стоимости домена.
- WordPress: WordPress — самая популярная система управления контентом (CMS) для эффективного управления контентом вашего сайта.
- Divi: многоцелевая тема WordPress, подходящая для кофейных сайтов, особенно с Divi Quick Sites, которая создает сайт с помощью Coffee Starter Site за несколько минут.
Вы всегда можете расширить функциональность своего сайта с помощью надстроек (о них мы поговорим ниже), но помните, что это необязательно. Единственные инструменты, необходимые для управления кофейным сайтом, — это SiteGround, WordPress и Divi.
Как создать сайт кофейни за 5 шагов
Теперь, когда вы знаете, какие инструменты вам нужны, давайте проведем вас через каждый этап настройки и создания веб-сайта.
1. Получите доменное имя и хостинг WordPress.
Начните с обеспечения доменного имени — уникального веб-адреса вашей кофейни — и надежного хостинг-провайдера, оптимизированного для WordPress, чтобы обеспечить бесперебойную работу вашего сайта.
Доменное имя

NameCheap — отличное место для защиты доступных доменных имен. Но если вам нравится, чтобы все было просто, получение доменного имени у вашей веб-хостинговой компании сделает его более управляемым. Например, SiteGround предлагает бесплатное доменное имя сроком на один год с централизованным управлением.
Система управления контентом (CMS)

Далее вам понадобится система управления контентом для хранения данных вашего сайта, таких как контент и изображения. WordPress — популярная, надежная и гибкая система управления контентом. Он не только бесплатен, но и используется более чем 40% всех веб-сайтов, поэтому вы не пожалеете, выбрав WordPress.
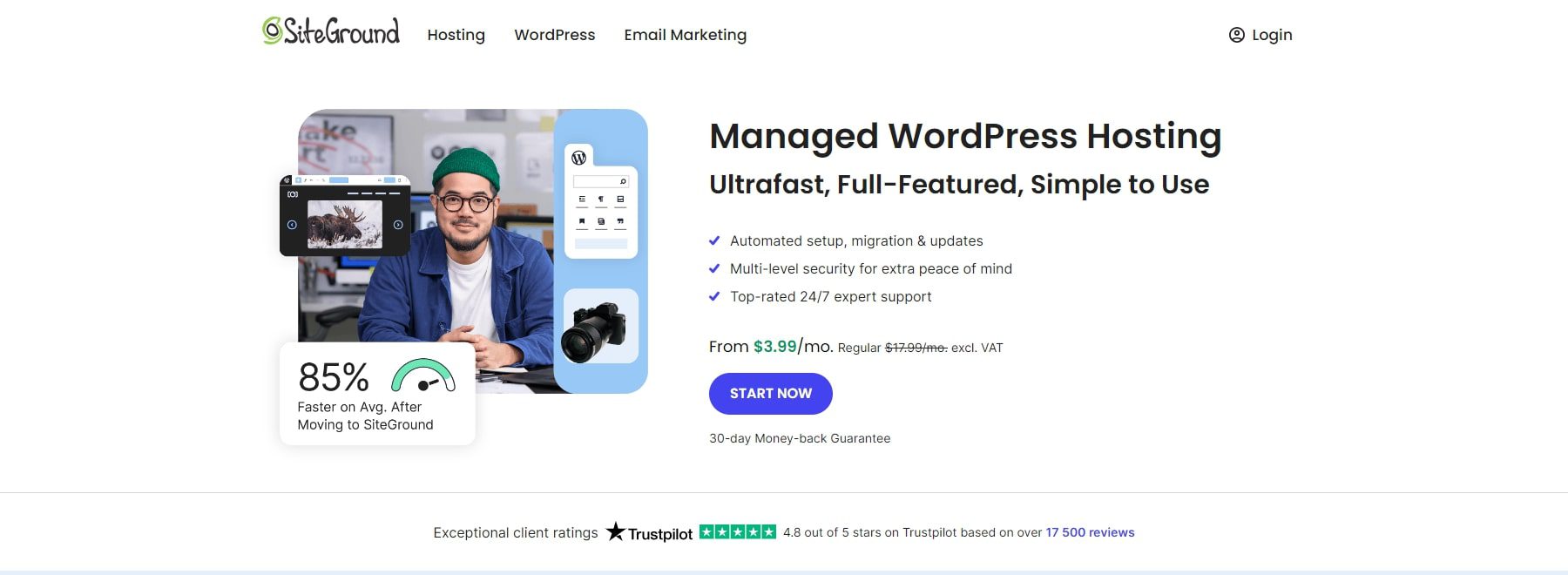
Хостинг, оптимизированный для WordPress
Чтобы оптимизировать производительность WordPress, выберите хостинговую компанию, которая предлагает оптимизированные для WordPress планы хостинга, например SiteGround.

SiteGround — это надежный веб-хостинг, предлагающий централизованное управление, включая бесплатное доменное имя на год и автоматическую установку WordPress. Он обеспечивает время безотказной работы 99,9% и плагины премиум-класса, такие как Speed Optimizer и Security Optimizer, чтобы предоставить вам безопасную и оптимизированную по производительности среду для развития вашего сайта.
Начать работу с SiteGround очень просто. Создайте свою учетную запись и получите бесплатный домен. Вот пошаговое видео, показывающее, как это сделать:
Получить SiteGround
2. Установите тему WordPress
После того, как вы настроили свой сайт и панели управления WordPress, вам необходимо установить тему, чтобы без труда создать свой кофейный сайт. WordPress включает в себя множество бесплатных и платных тем, но мы рекомендуем Divi.
Divi — универсальная тема WordPress с готовыми шаблонами для кафе, кофеен и предприятий, связанных с едой. С помощью Divi Quick Sites, бесплатного вместе с Divi, вы можете создать профессиональный веб-сайт кофейни за считанные минуты без какого-либо опыта программирования.
Divi включает в себя интуитивно понятный конструктор страниц с возможностью перетаскивания , который позволяет визуально настроить ваш сайт. Он также содержит более 200 элементов контента , таких как галерея для демонстрации ваших кофейных творений в красивых изображениях, контактные формы для простых онлайн-заказов и интеграция с картами , чтобы подчеркнуть местоположение вашего кафе.
Вы также получаете премиальные плагины Bloom (для форм подписки по электронной почте) и Monarch (для обмена в социальных сетях) с Divi, чтобы оптимизировать маркетинг вашего бренда. И Divi AI, который генерирует контент от вашего имени, будь то сообщения в блогах, контент в социальных сетях или информационные бюллетени по электронной почте.
Получить Диви
Почему Divi отлично подходит для кофейных сайтов?
- Готовый сайт для начинающих с кофе: включает в себя готовый к использованию сайт для начинающих с кофе с основными страницами, позволяющими сэкономить время на дизайне, сохраняя при этом профессиональную эстетику кофейной тематики.
- Отображение кофейных продуктов с модулями Divi: используйте модуль «Галерея», чтобы создавать потрясающие галереи продуктов, слайдеры и сетки для демонстрации кофейных смесей, товаров и вариантов цен.
- Заказ кофе онлайн: легко интегрируйте WooCommerce для продажи кофейных зерен, подписок и товаров. Настраивайте страницы продуктов и процесс оформления заказа, чтобы процесс онлайн-покупок был удобным и фирменным.
- Интеграция карт: добавьте Карты Google, чтобы отобразить местоположение вашего кафе. Настройте его, добавив значки для нескольких местоположений, часов работы и направлений, чтобы повысить удобство клиентов благодаря функциональности вашего сайта.
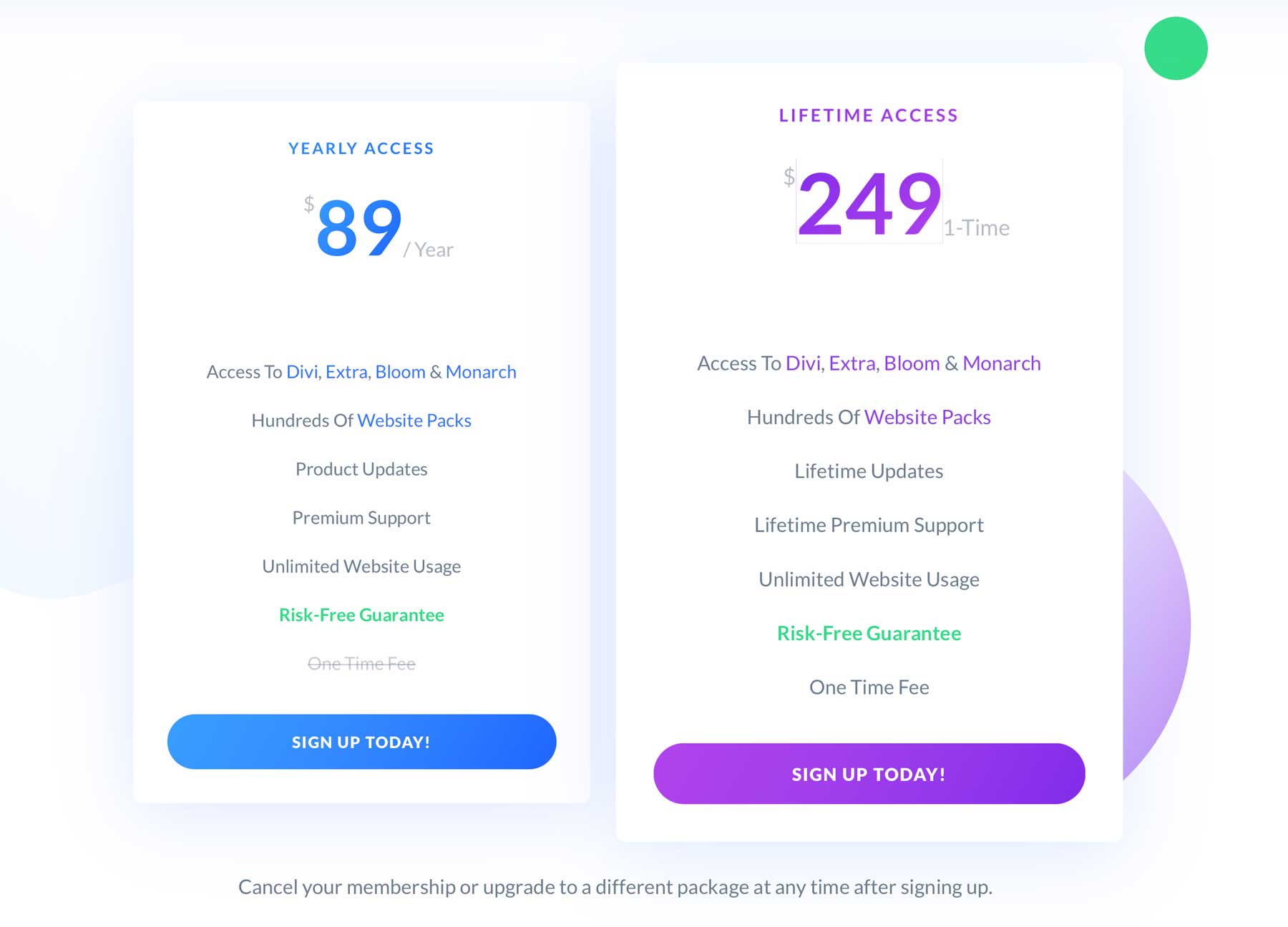
Цены Divi (годовые и пожизненные)
Вы можете активировать членство в теме Divi, выбрав годовое членство, которое стоит 89 долларов США в год. Или, если вы предпочитаете заплатить один раз, ознакомьтесь с пожизненной ценой Divi, которая стоит 250 долларов.

После покупки Divi установить его будет легко. Вот пошаговое руководство по покупке, установке и активации темы Divi на панели управления WordPress.
Получить Диви
3. Создайте сайт своей кофейни
Самое лучшее в использовании Divi — создание полноценного кофейного сайта менее чем за пять минут. Вы сделаете это с помощью Divi Quick Sites.
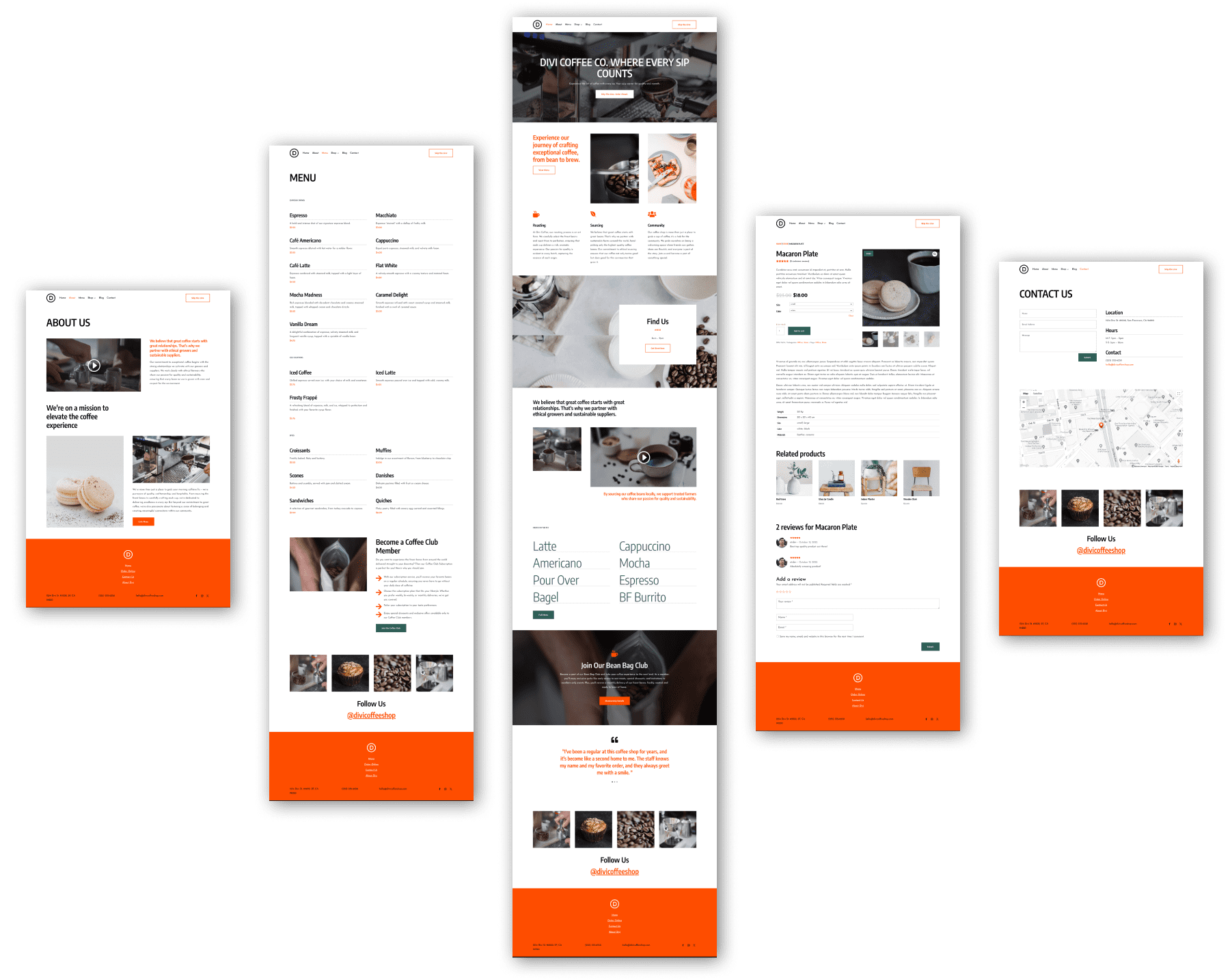
Divi Quick Sites создает сайты, которые включают предварительно разработанные страницы, такие как «Домой», «О программе», «Услуги», «Меню», «Контакты» и «Галерея». Он также включает в себя шаблоны Theme Builder, глобальные стили и настройки фирменного стиля, которые придадут вашему сайту профессиональный вид.
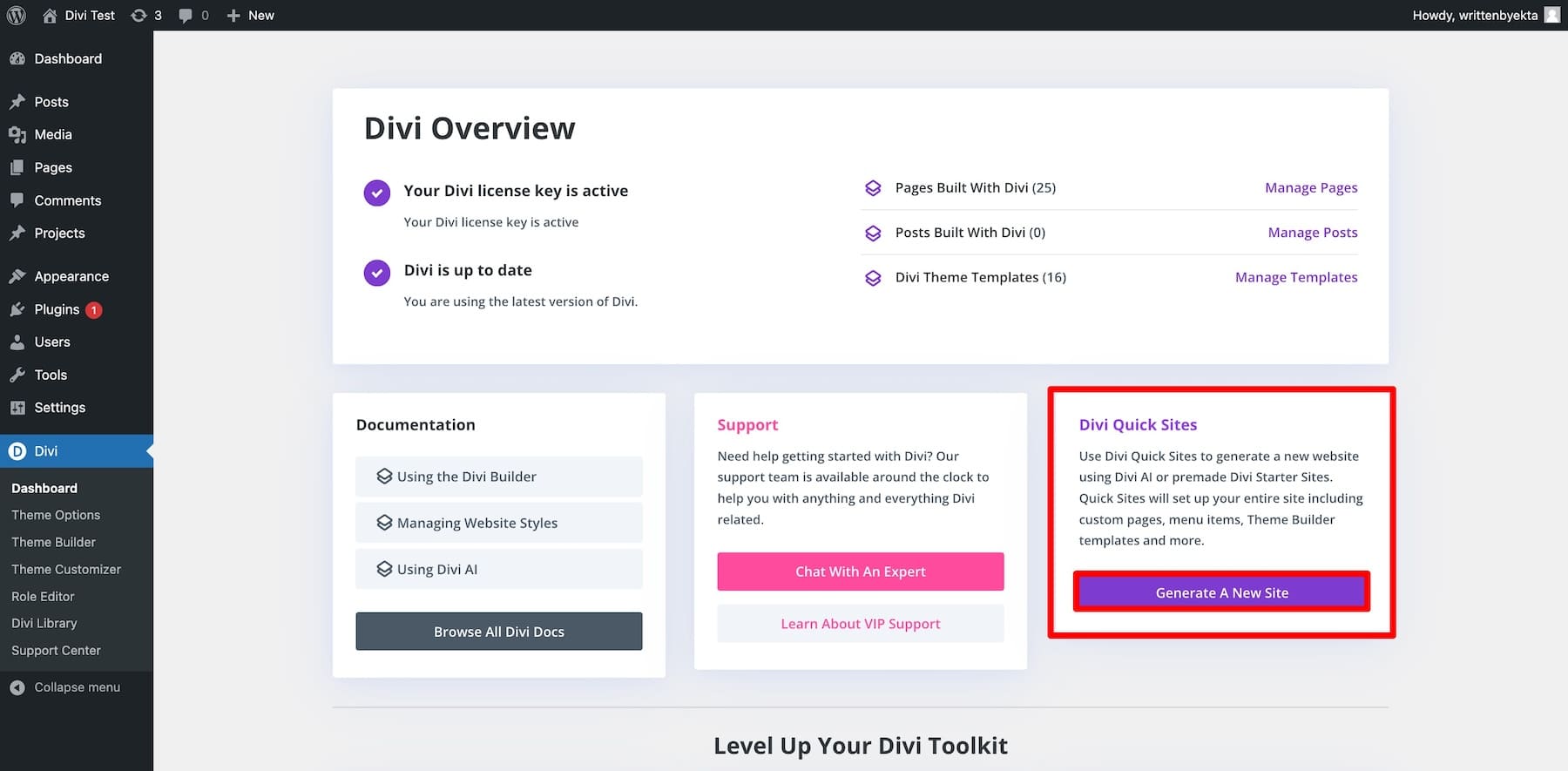
Чтобы создать кофейный сайт с помощью Divi Quick Sites, нажмите «Создать новый сайт» на панели инструментов Divi.

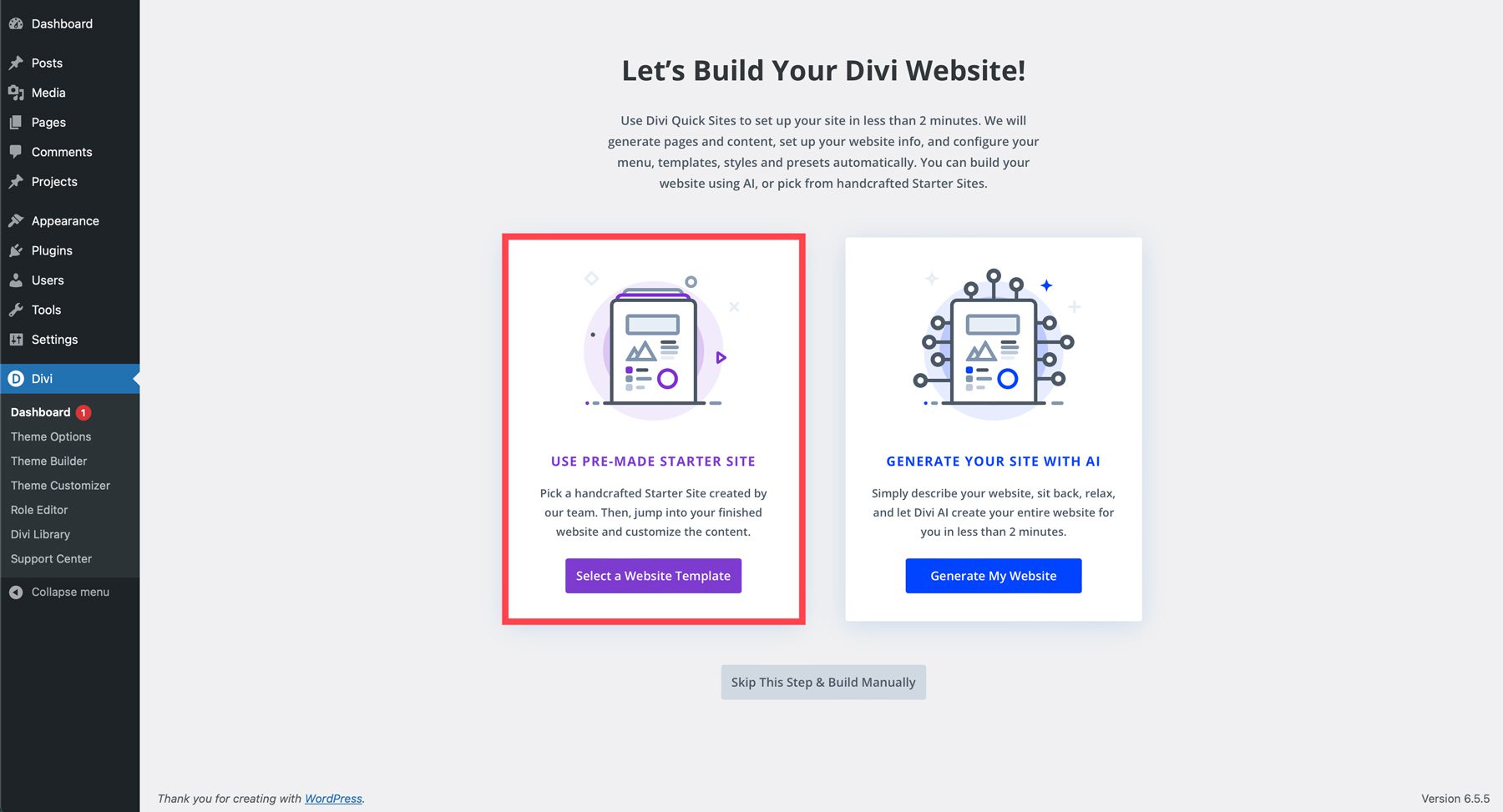
Вам будет предложено выбрать между:
- Использование готового стартового сайта: выберите готовый стартовый сайт, который включает в себя фирменный стиль, страницы и макет. Ваш сайт будет готов к немедленному запуску.
- Генерация с помощью Divi AI: после того, как вы дадите инструкции Divi AI, он создаст собственный веб-сайт с необходимыми страницами и функциями.
Выбор готового стартового сайта
Если вы используете готовый стартовый сайт, ваш сайт будет копировать выбранный сайт, включая все страницы и фирменный стиль. Вы можете настроить его по своему вкусу. Поскольку у Divi Quick Sites есть сайт для начинающих, вам не придется тратить много времени на его настройку.
Нажмите «Выбрать шаблон веб-сайта».

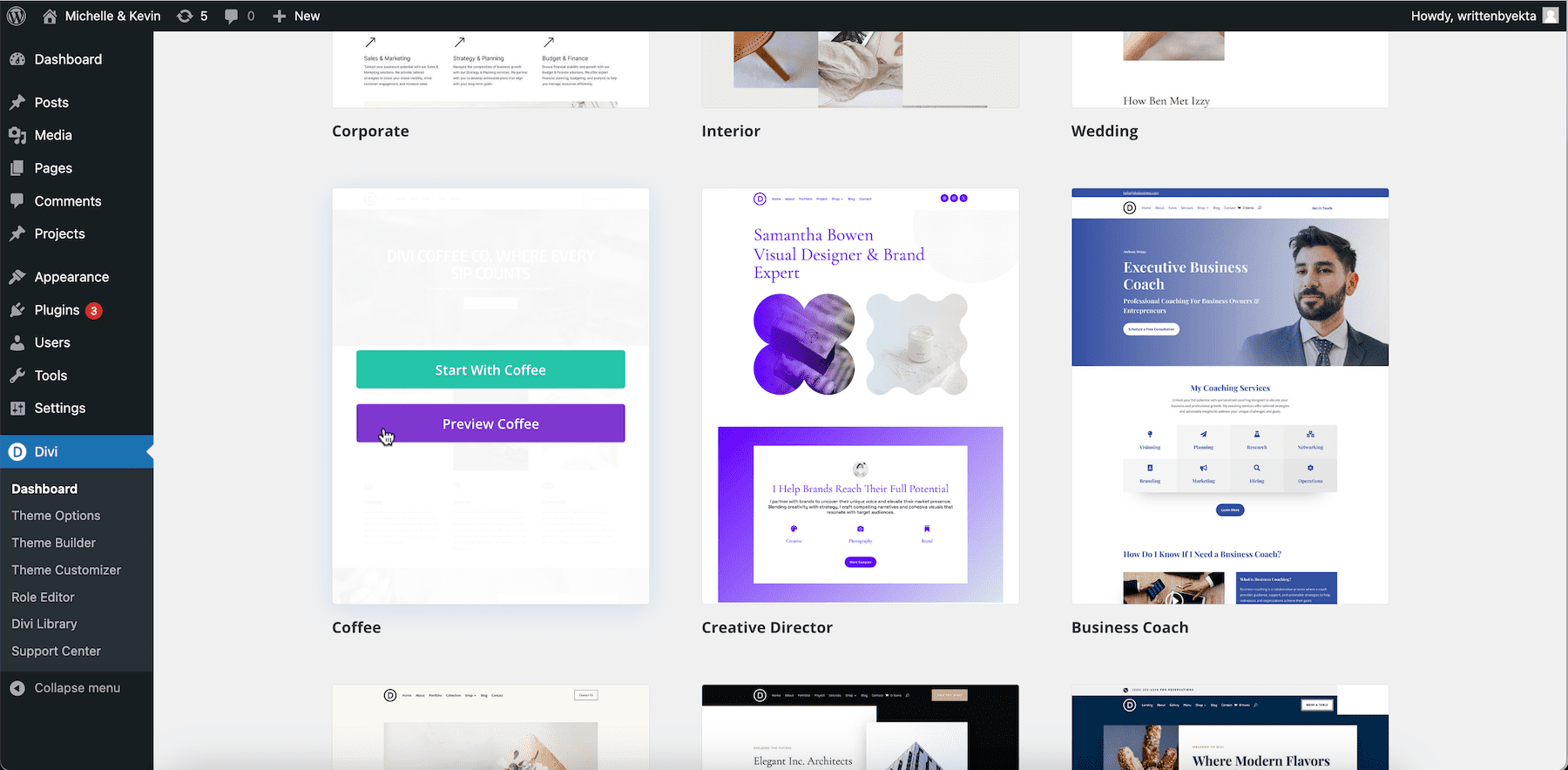
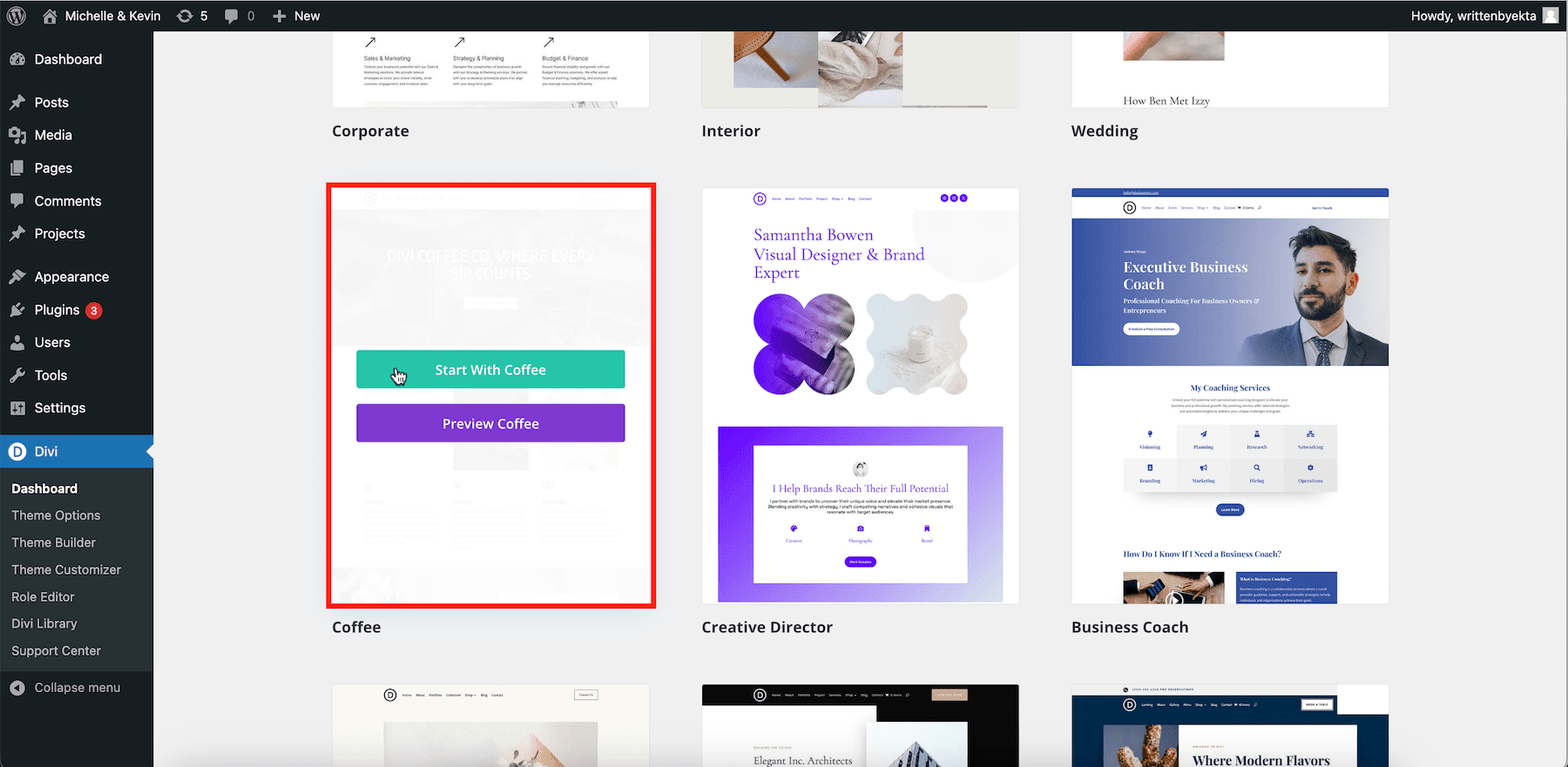
Прокрутите вниз и выберите «Кофе».

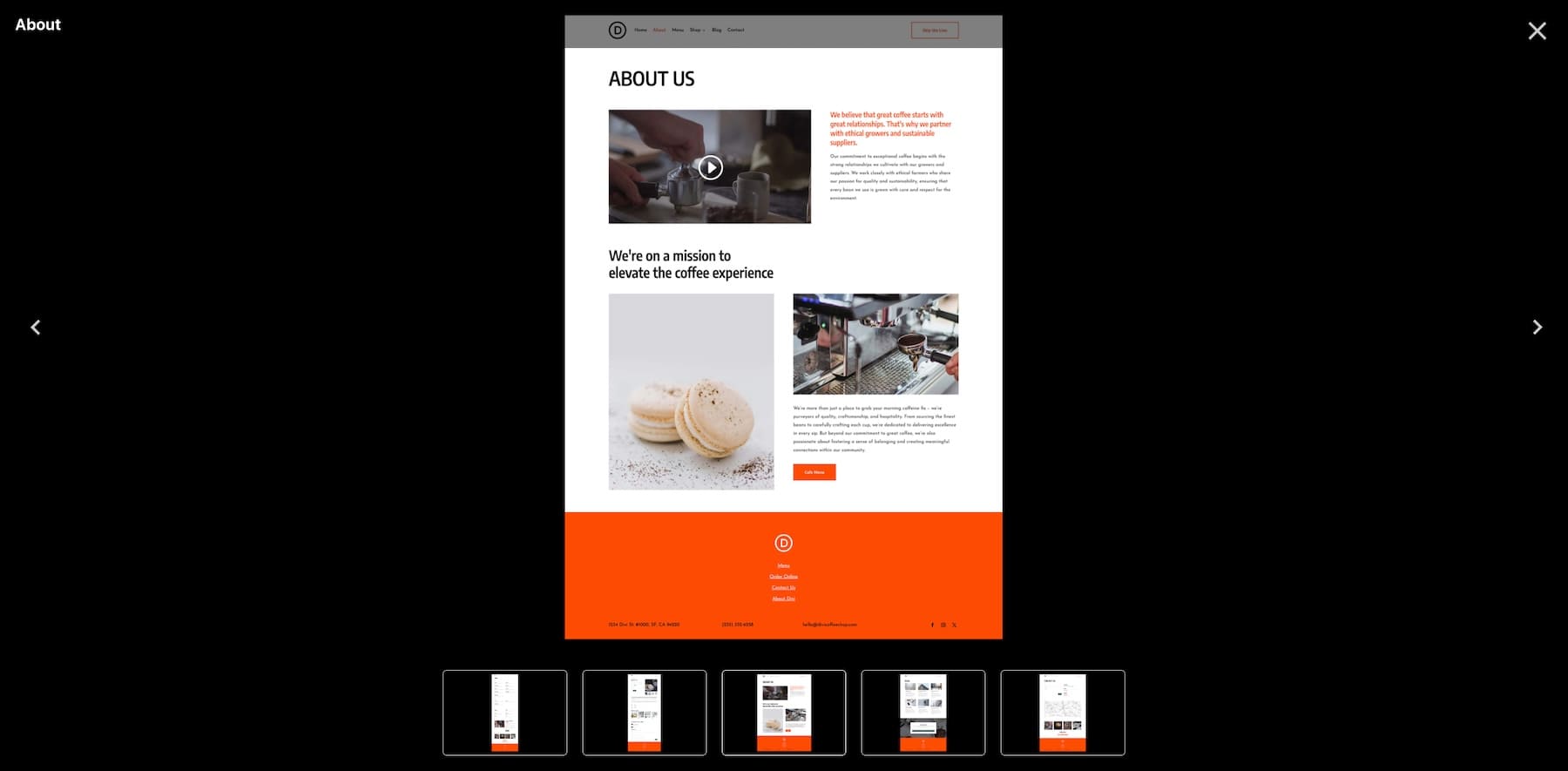
Вы можете навести на него курсор и нажать «Просмотр кофе», чтобы просмотреть большие страницы «Домой», «О компании», «Магазин», «Блог» и «Контакты».

Чтобы начать создание своего кофейного сайта, нажмите «Начать с кофе».

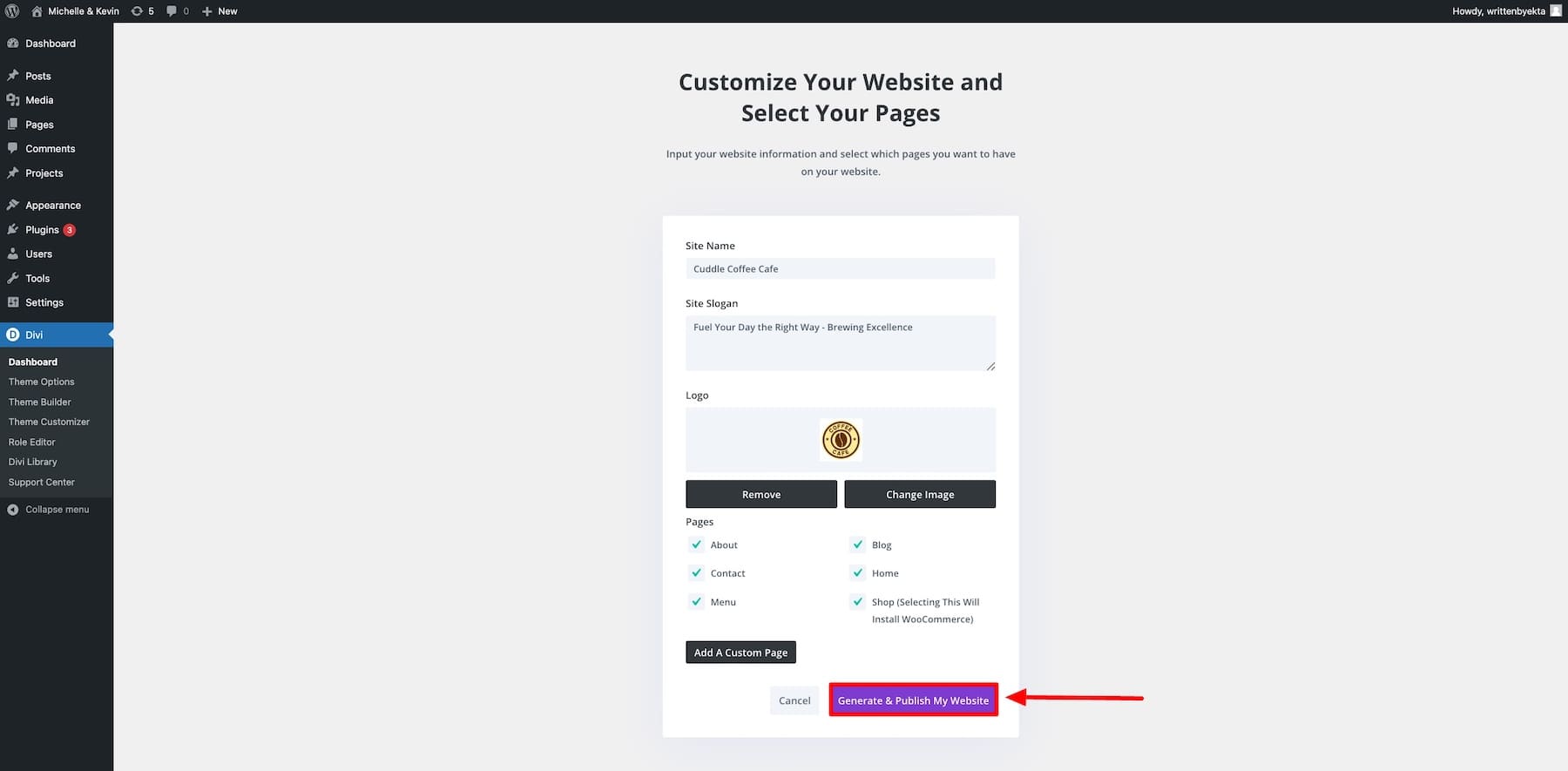
Затем заполните несколько данных, чтобы персонализировать свой кофейный сайт:
- Введите название вашего сайта и слоган сайта.
- Загрузите логотип своего сайта , чтобы добавить его в заголовок на всех страницах.
- Выберите страницы, которые вы хотите включить. Если вы отметите опцию «Магазин», Divi Quick Sites установит WooCommerce и настроит его для приема заказов кофе через Интернет.
- Используйте кнопку «Добавить пользовательскую страницу» , чтобы добавить дополнительные страницы.

После этого нажмите «Создать и опубликовать мой веб-сайт». Подождите 2–3 минуты, и ваш сайт будет готов.

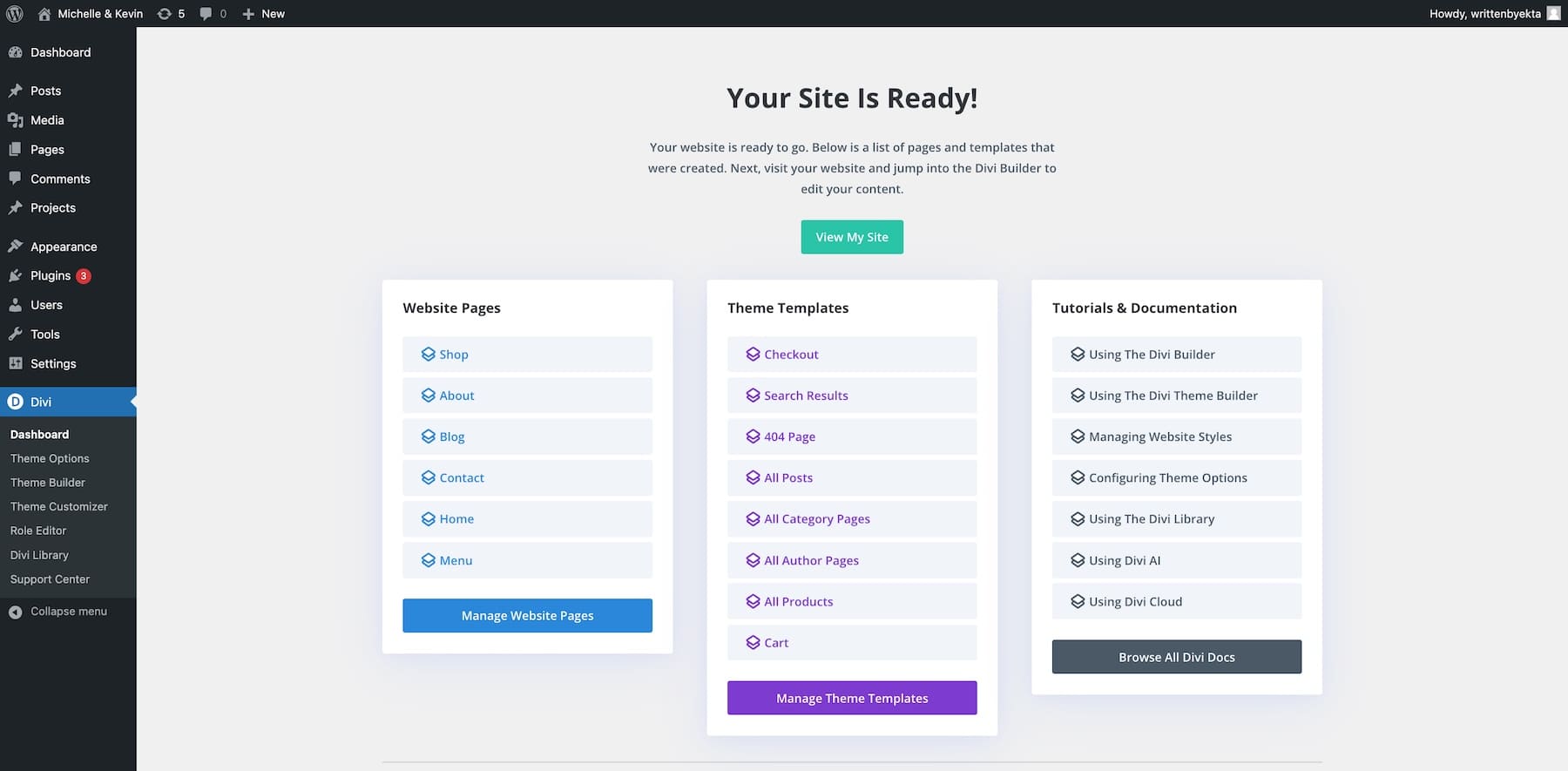
Нажмите «Просмотреть мой сайт», чтобы просмотреть, как выглядит ваш сайт.


Создание кофейного сайта с использованием Divi AI
Выберите опцию «Создать свой сайт с помощью ИИ», если вы предпочитаете создать собственный веб-сайт с нуля.
Заполните данные сайта и подождите 2–3 минуты, пока Divi AI создаст идеальный сайт. Когда все будет готово, нажмите «Создать и опубликовать мой веб-сайт».
Начните работу с Диви
4. Настройте свой кофейный сайт
На вашем кофейном сайте отсутствует персонализация, например продуктов и местоположения кафе, которые вам необходимо добавить вручную. Начнем с настройки страниц вашего сайта.
Настройка страниц кофейного сайта
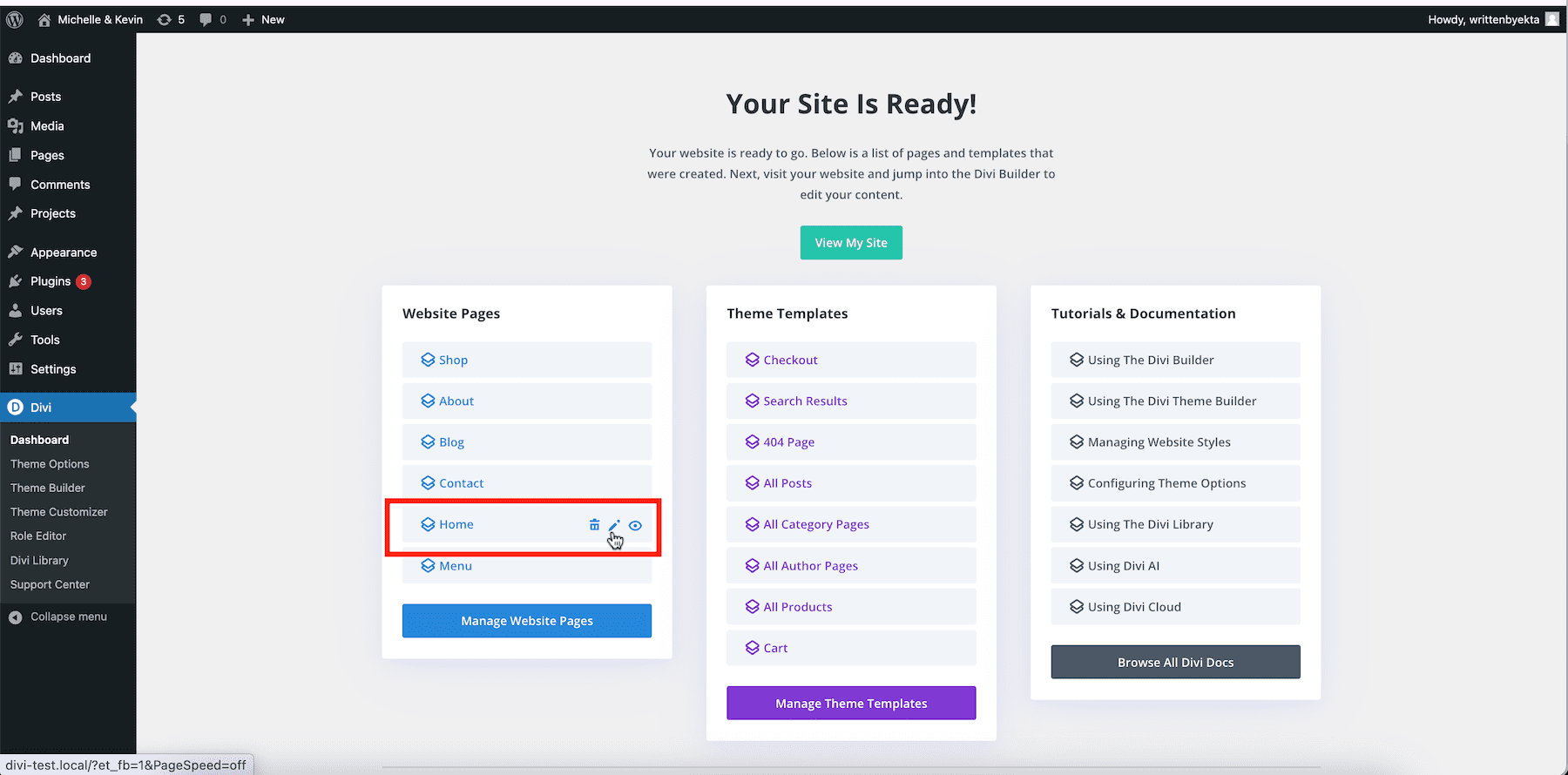
Используйте экран «Ваш сайт готов» для навигации. Чтобы отредактировать домашнюю страницу, щелкните значок карандаша рядом с домашней страницей.

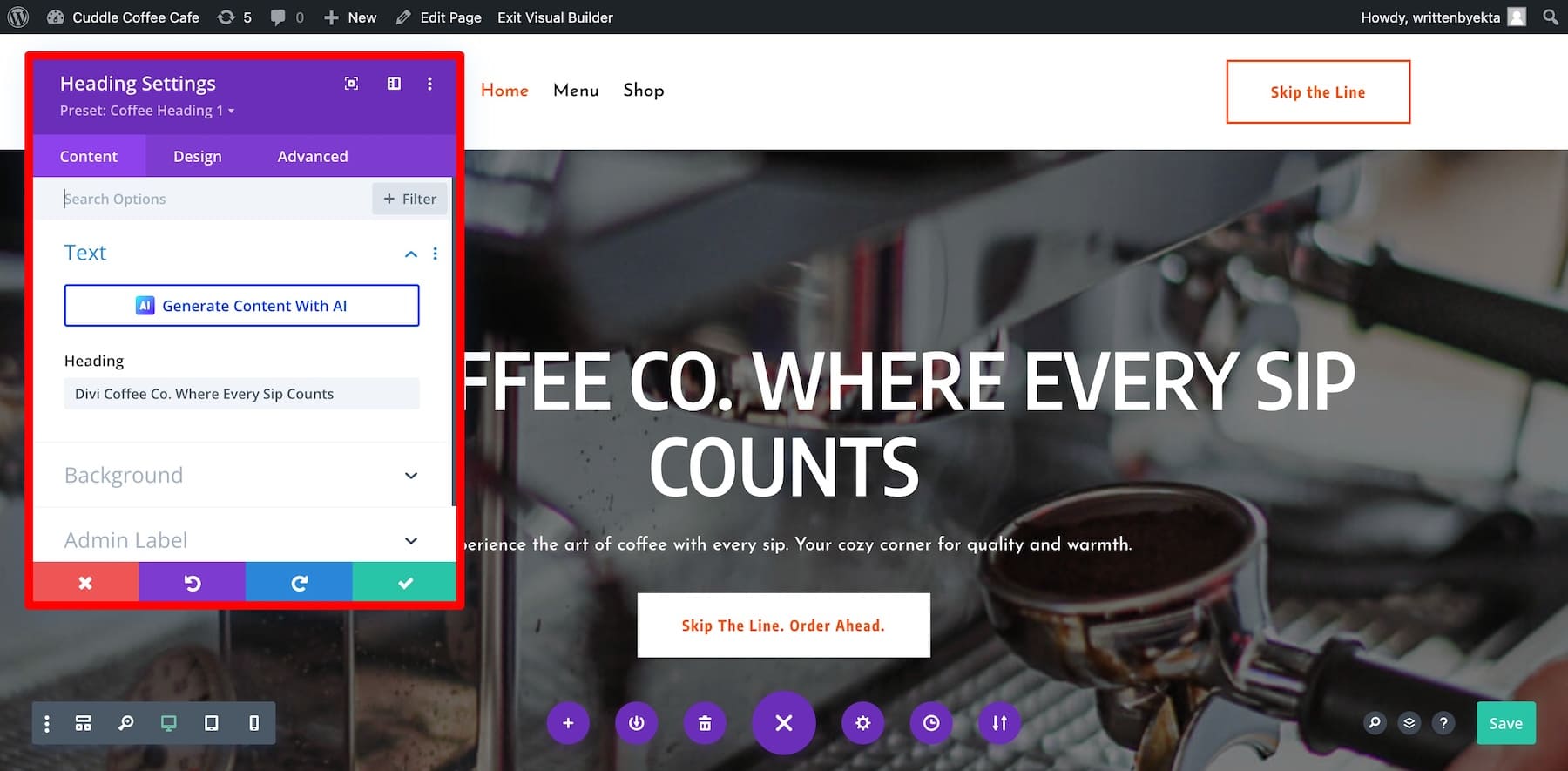
Откроется страница с Divi Builder, который позволит вам настроить ее визуально с помощью интерфейса перетаскивания. Чтобы настроить текст заголовка, наведите на него курсор и щелкните значок шестеренки, чтобы открыть настройки.

Вкладка «Содержимое» позволяет редактировать содержимое. Вкладка «Дизайн» позволяет настроить стиль элемента, а вкладка «Дополнительно» позволяет добавлять собственный код или условия. Вы найдете одинаковые параметры для каждого элемента, будь то изображение, кнопка или текстовый модуль.
Начните настраивать копию своего веб-сайта (вы можете использовать Divi AI для создания текста), кнопки, ссылки и изображения. Вот подробное руководство по использованию Divi Builder для настройки различных модулей:
Настройка фирменных шрифтов для вашего кофейного сайта
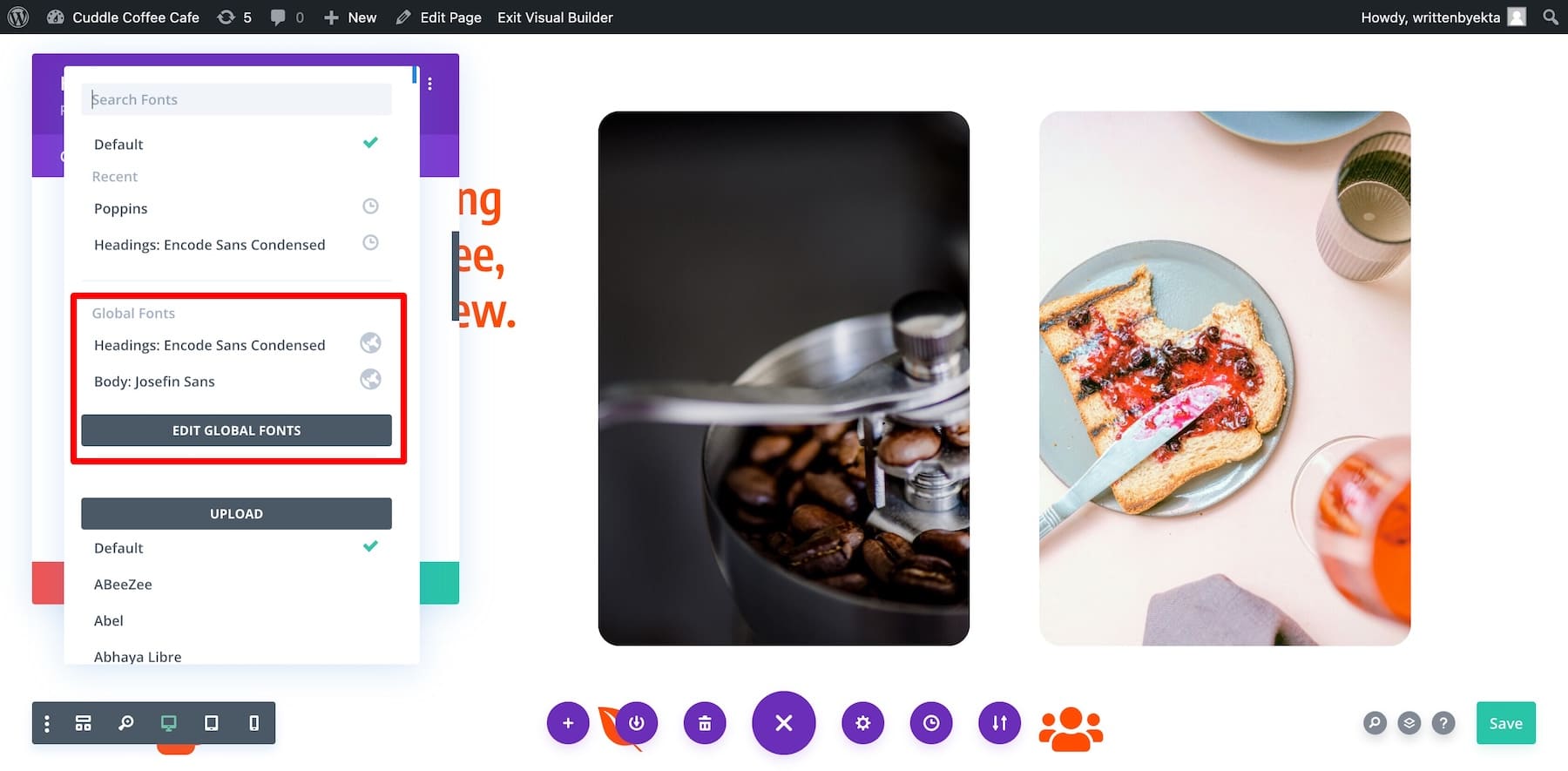
На вашем текущем сайте используются глобальные шрифты , выбранные с сайта Coffee Starter. Вы можете использовать их или добавить шрифты своего бренда. Изменить глобальные шрифты с помощью Divi Builder очень просто. Нажмите на любой текстовый элемент и перейдите в настройки. Перейдите на вкладку «Дизайн» , прокрутите до пункта «Текст» и нажмите «Шрифт» .

Настройка фирменных цветов вашего кофейного сайта
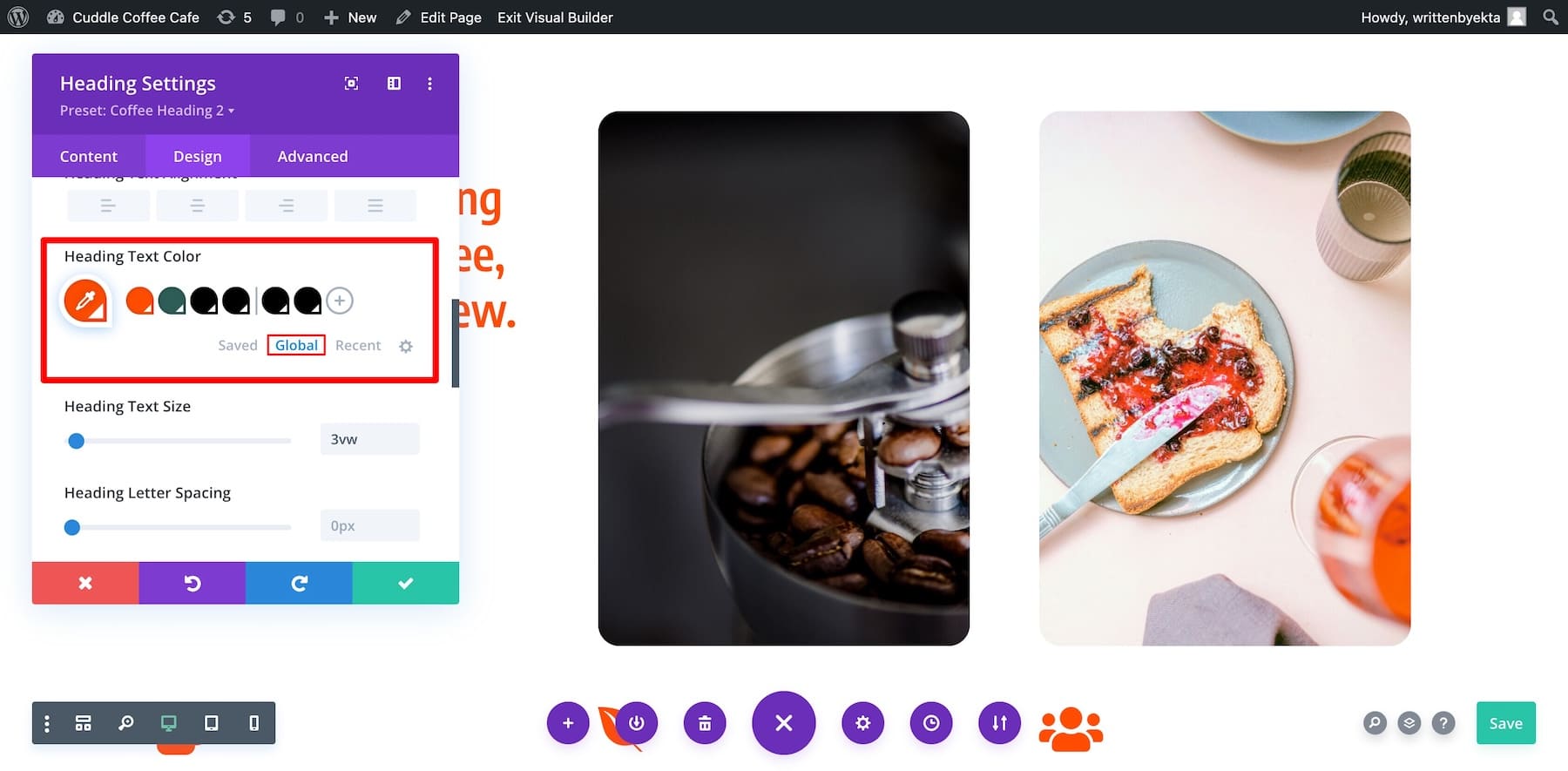
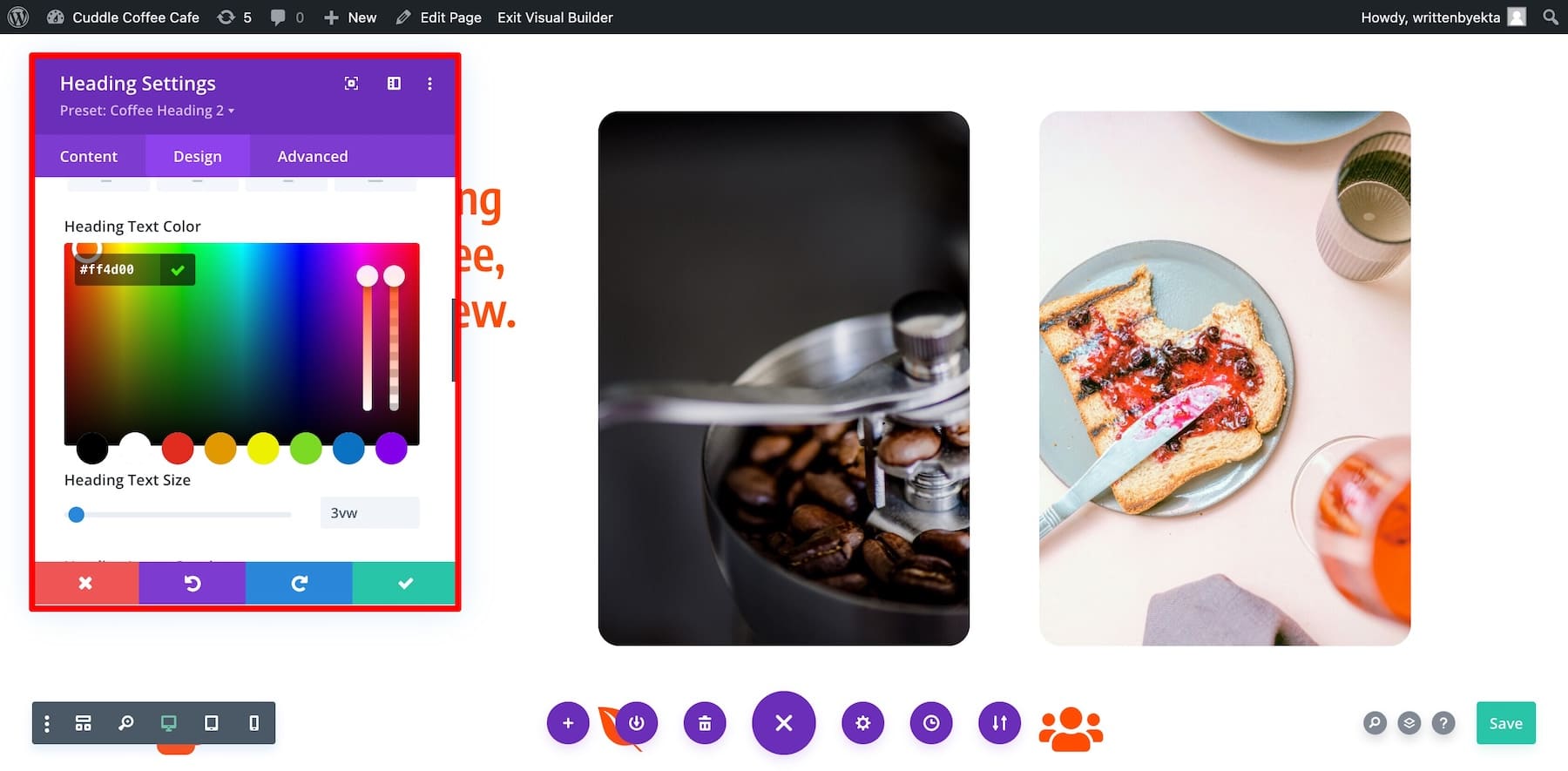
Точно так же на текущем сайте есть Global Colors с сайта Coffee Starter . Чтобы изменить глобальные цвета, прокрутите вниз до пункта « Цвет текста» на вкладке «Дизайн» .

Переключитесь на Global из Saved . Чтобы изменить общий цвет, щелкните значок трубки, чтобы открыть окно выбора цвета. Теперь выберите желаемый цвет или добавьте шестнадцатеричный код.

Аналогичным образом вы можете редактировать и добавлять другие глобальные цвета.
Настройка шаблонов макета страницы
Ваш кофейный сайт, созданный с помощью Divi Quick Sites, имеет предустановленные шаблоны Theme Builder . Эти шаблоны для всего сайта определяют единообразный макет для всех страниц вашего сайта. Как правило, вам не нужно изменять их все, но вам нужно настроить некоторые конкретные разделы, например верхний и нижний колонтитул.
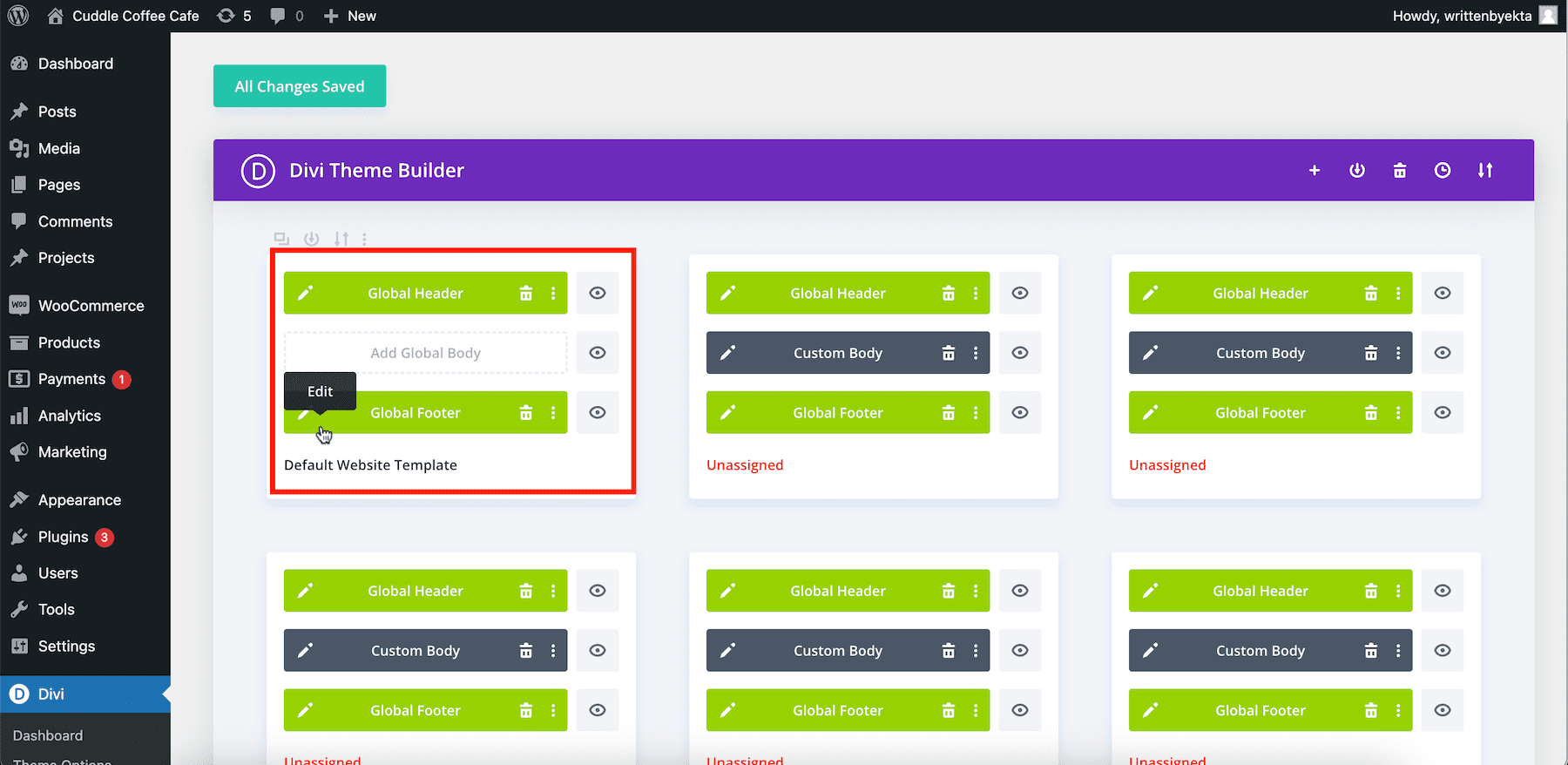
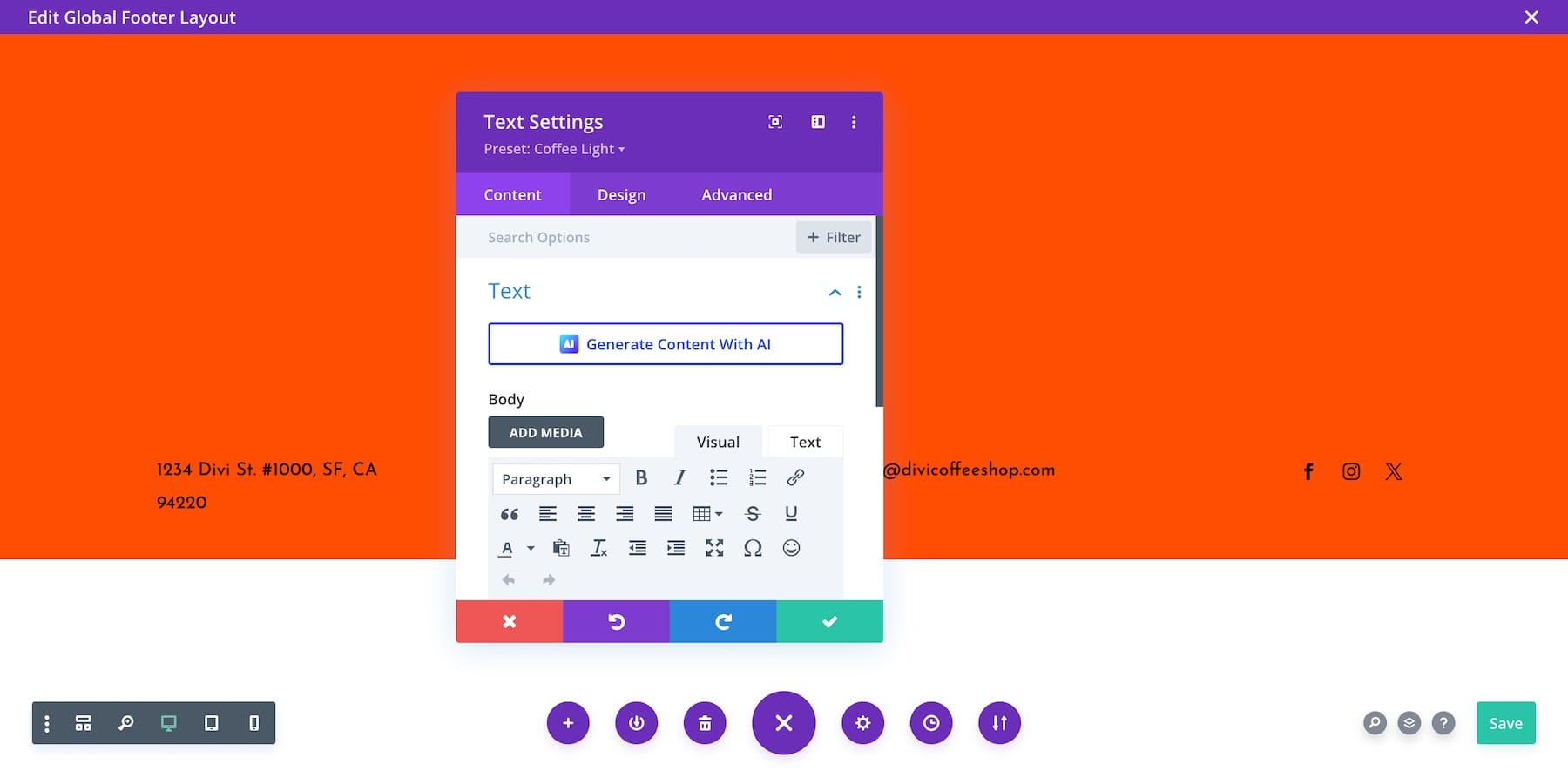
Давайте настроим нижний колонтитул вашего кофейного сайта, чтобы добавить адрес вашего кафе. На странице «Ваш сайт готов» нажмите «Управление шаблонами тем». Чтобы настроить нижний колонтитул по умолчанию, измените шаблон веб-сайта по умолчанию. Наведите на него курсор и щелкните значок карандаша рядом с кнопкой «Нижний колонтитул» .

Вы попадете в Divi Builder, где сможете использовать интерфейс перетаскивания для внесения изменений.

Аналогичным образом вы можете изменить другие шаблоны Divi Theme Builder для блогов, страниц продуктов, страниц авторов и категорий. Ознакомьтесь с более мощными функциями Divi Theme Builder.
Настройка сохраненных настроек элемента
Как и в случае с макетами страниц, ваш текущий сайт выбирает глобальные настройки из отдельных элементов, чтобы поддерживать единообразный фирменный стиль на разных страницах. Они называются глобальными пресетами и применимы ко всему сайту.
Таким образом, если вы измените одну кнопку, изменения отразятся на всех кнопках, где бы они ни находились на вашем сайте. Вот как вы можете изменить глобальную предустановку Divi элемента:
Следуйте этим подробным шагам, чтобы настроить каждую страницу вашего кофейного сайта. Как только вы почувствуете, что он правильно отражает ваш бренд, проведите последнюю проверку и поделитесь им со всеми.
5. Добавьте свое кофейное меню
Вы должны добавить свое меню на свой веб-сайт, чтобы клиенты могли заказывать кофе онлайн. Самый простой способ — создать PDF-файл и загрузить его на свой сайт.
Но вам это не обязательно, поскольку сайт Coffee Starter включает в себя заранее разработанную страницу меню. Все, что вам нужно сделать, это поменять местами элементы в ваших объявлениях.
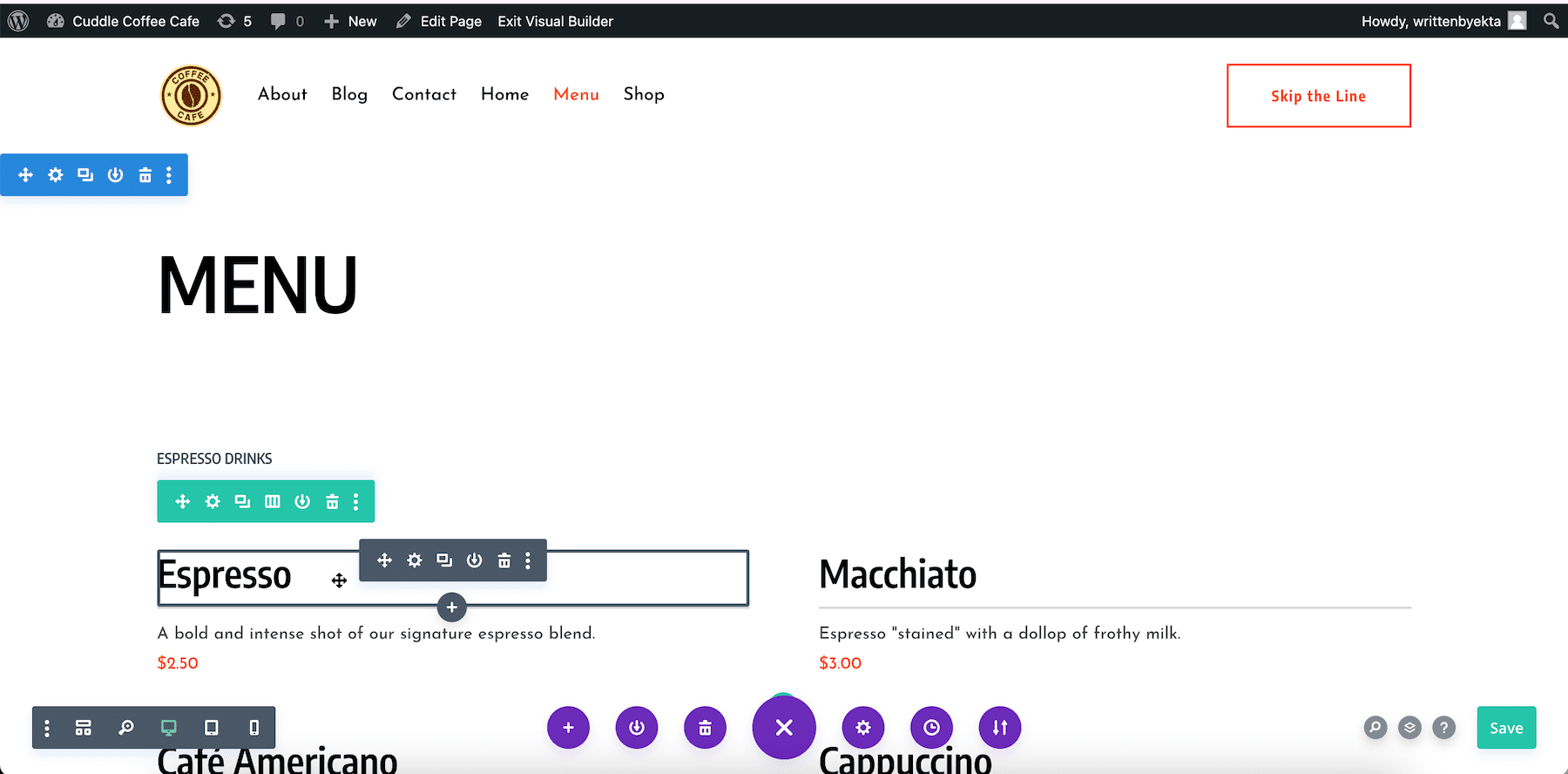
На странице «Ваш сайт готов » щелкните значок карандаша рядом со страницей меню , чтобы открыть Divi Builder. Теперь вы можете изменять названия кофе, добавлять описания и настраивать цены.

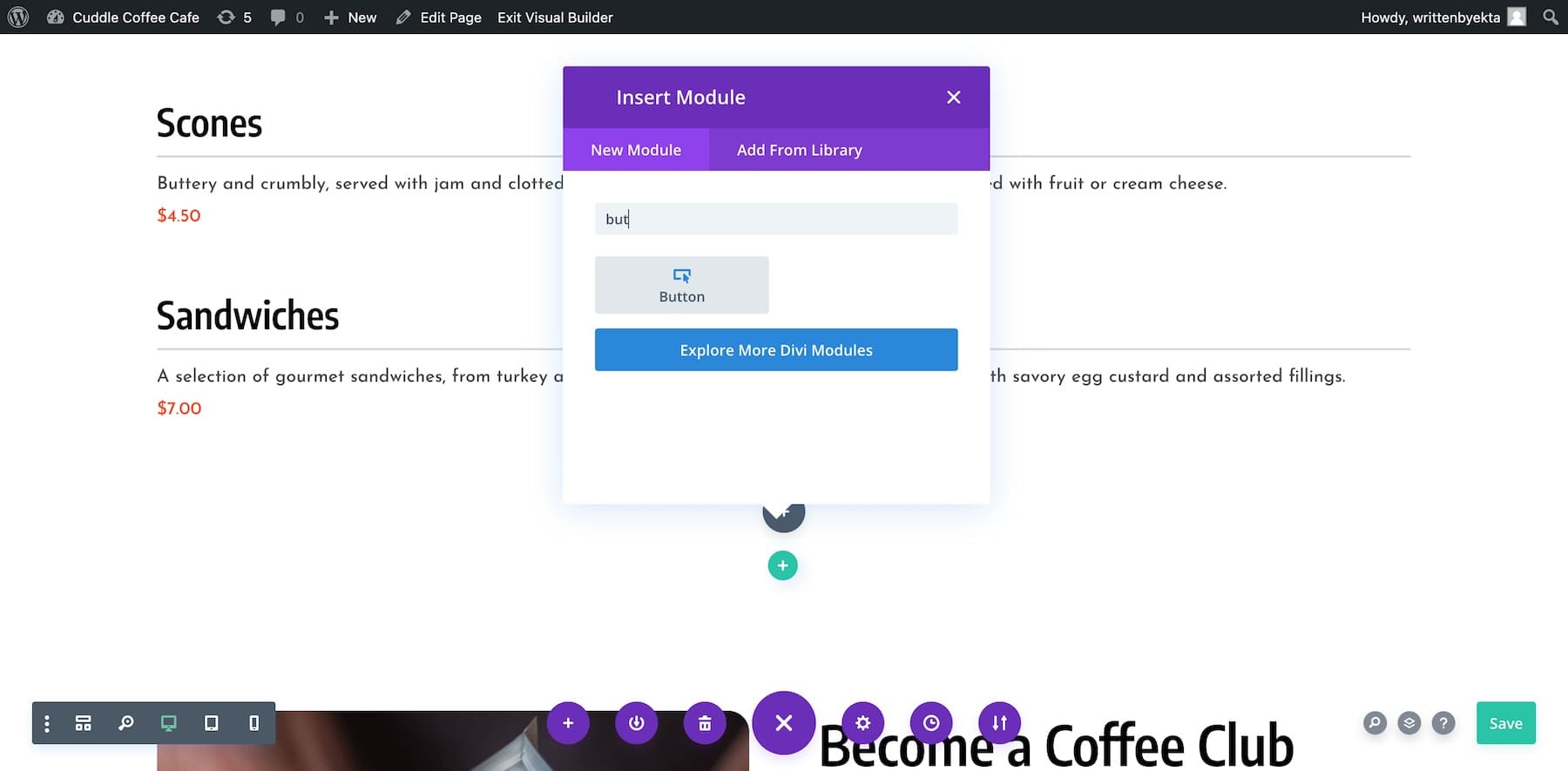
Вы также можете добавить загружаемое меню на ту же страницу. Добавьте модуль Button .

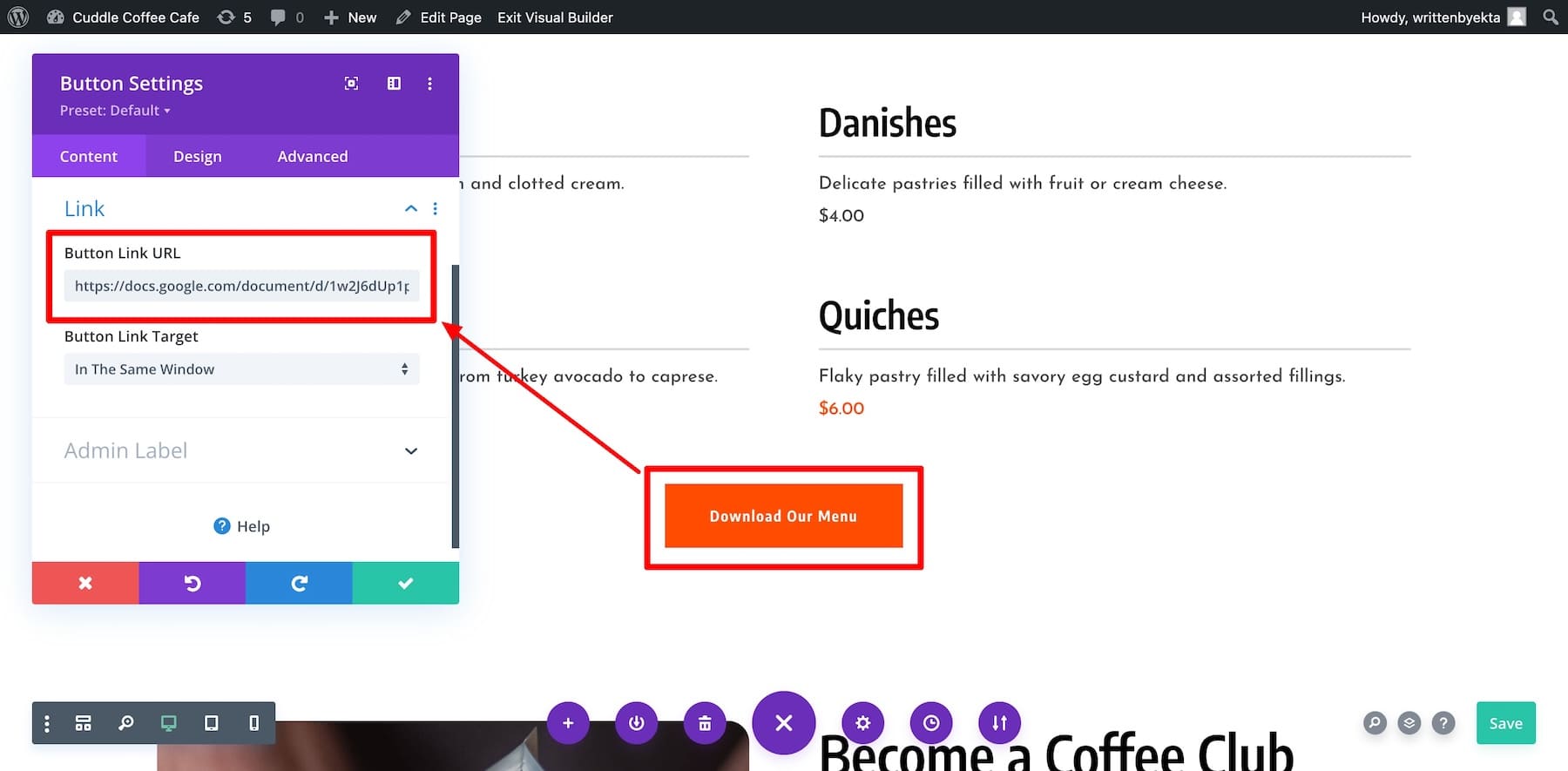
Назовите свою кнопку, например, «Загрузить наше меню» и добавьте ссылку на файл на вкладке «Ссылка» .

Вот и все! Вы также можете создавать красивые меню с помощью расширения Divi Restro Menu, чтобы клиенты могли использовать фильтры.
6. Расширьте функциональность вашего кофейного сайта (необязательно)
Это необязательный шаг, но интеграция мощных плагинов — отличный способ повысить вовлеченность клиентов, оптимизировать операции и оптимизировать производительность вашего сайта. Вот несколько рекомендаций по инструментам, которые помогут посетителям вашего сайта создать высокофункциональный веб-сайт.
- Собирайте подписчиков с помощью Bloom: собирайте электронные письма клиентов с помощью форм подписки Bloom. Поощряйте своих подписчиков электронной почты часто делать заказы на вашем сайте, чтобы повысить вовлеченность. Bloom поставляется бесплатно с Divi, но вы также можете попробовать MailOptin и OptinMonster.
- Увеличьте охват социальных сетей с помощью Monarch: добавьте на свой сайт красивые кнопки социальных сетей. Это простой способ побудить посетителей сайта поделиться вашим контентом и расширить охват. Monarch также бесплатен с Divi, или вы можете попробовать Revive Social, который автоматизирует обмен сообщениями сразу после их публикации.
- Забронируйте столики онлайн: с помощью Amelia клиенты могут заранее бронировать столики или мероприятия онлайн. На сайте имеется раздел аналитики и адаптивный макет календаря, который хорошо работает на мобильных устройствах.
- Разрешить онлайн-заказ и доставку: Divi Quick Sites автоматически настраивает WooCommerce для приема заказов на кофе или товары. Он также создает макеты страниц для отдельных списков продуктов, оформления заказа, корзины и других страниц, поэтому вам нужно только добавить свои продукты.
- Безопасные платежные шлюзы: безопасно обрабатывайте платежи с помощью 2Checkout. Он плавно интегрируется с вашим сайтом и обеспечивает клиентам безопасную среду для совершения покупок.
- Привлекайте обычных посетителей. Чтобы привлечь органический трафик, публикуйте сообщения в блогах и устанавливайте плагины SEO, такие как Rank Math SEO или Yoast, чтобы оптимизировать свой сайт для поисковых систем и повысить вашу видимость.
- Усильте безопасность вашего сайта. Ваши клиенты вводят свою информацию при совершении покупки, поэтому вам следует защитить свой сайт с помощью Wordfence, чтобы обеспечить его безопасность от онлайн-угроз. Другие плагины безопасности включают Solid Security и Sucuri.
- Регулярно создавайте резервные копии вашего сайта: UpdraftPlus обеспечивает автоматическое резервное копирование сайта, поэтому, если ваш сайт выйдет из строя, его можно будет безопасно восстановить.
Увеличьте свои усилия в 10 раз с Divi AI
Чтобы расширить свой кофейный сайт и привлечь больше клиентов, постоянное создание контента имеет решающее значение для роста. Но делать это вручную — не лучшее использование вашего времени. Вот почему мы рекомендуем использовать Divi AI — вашего умного помощника по письму, который быстро генерирует высококачественный контент.
С Divi AI вы можете в 10 раз увеличить свои усилия, быстро и эффективно создавая контент для блогов, информационных бюллетеней и социальных сетей. Вместо того, чтобы тратить часы на мозговой штурм, позвольте Divi AI оптимизировать ваш процесс, помогая вам не сбиться с пути и создавать контент быстрее, чем когда-либо.
Получите Диви ИИ
