Как создать складное боковое меню в WordPress (простой способ)
Опубликовано: 2022-04-12Вы хотите создать складное боковое меню в WordPress?
Складное меню может дать посетителям вашего сайта простой способ получить доступ к большому количеству ссылок, не загромождая боковую панель. Он идеально подходит для крупных веб-сайтов, магазинов электронной коммерции или любого сайта с более сложной компоновкой.
В этой статье мы покажем вам, как легко создать складное боковое меню в WordPress.

Что такое складное боковое меню (и когда его использовать)
Наиболее удобные меню обеспечивают легкий доступ ко всем ссылкам, которые нужны посетителям. Однако это может быть сложно для сайтов с большим количеством страниц или более сложным макетом.
Подумайте о большом магазине электронной коммерции, в котором есть множество категорий и подкатегорий продуктов, таких как Amazon.
Отображение каждой отдельной категории продуктов в стандартном меню не было бы хорошей идеей. Покупателям, вероятно, придется прокручивать меню, чтобы найти интересующую их категорию.
Вот тут-то и появляются сворачиваемые меню. Эти меню организуют свое содержимое в отношениях родитель-потомок. Если посетитель щелкнет родительский элемент в раскрывающемся меню, оно развернется и отобразит весь дочерний контент этого родителя.
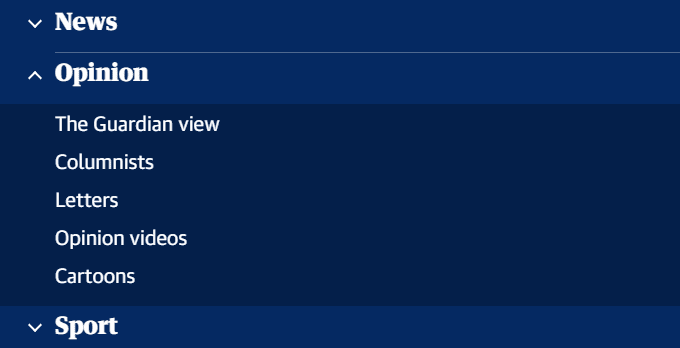
Новостной портал Guardian использует складное меню для своего мобильного сайта.

Сворачиваемые меню иногда называют раскрывающимися меню. Это связано с тем, что их различные разделы расширяются, когда посетитель нажимает на них.
По умолчанию сворачиваемые меню скрывают от посетителей много контента и сложности. Это намного удобнее, чем прокручивать длинный список категорий и подкатегорий.
Тем не менее, давайте посмотрим, как вы можете легко создать складное боковое меню на своем сайте WordPress.
Как создать складное боковое меню в WordPress
Вы можете создать складное боковое меню в WordPress с помощью плагина Bellows Accordion Menu.
Меню Bellows Accordion предоставляет удобный шорткод, с помощью которого вы можете поместить свое сворачиваемое меню на любую страницу, запись или область виджета, включая боковую панель.

Во-первых, вам нужно установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
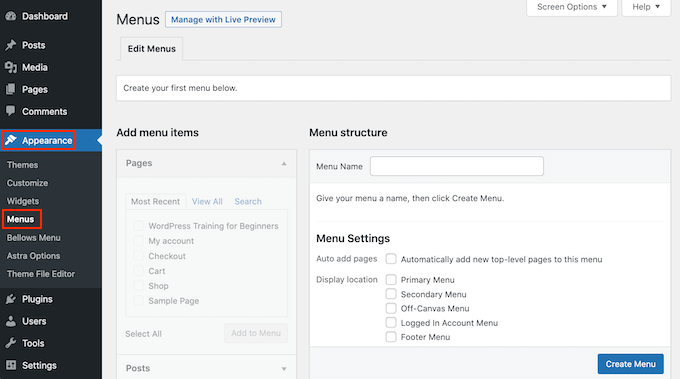
После активации перейдите на страницу Внешний вид »Меню в панели управления WordPress.

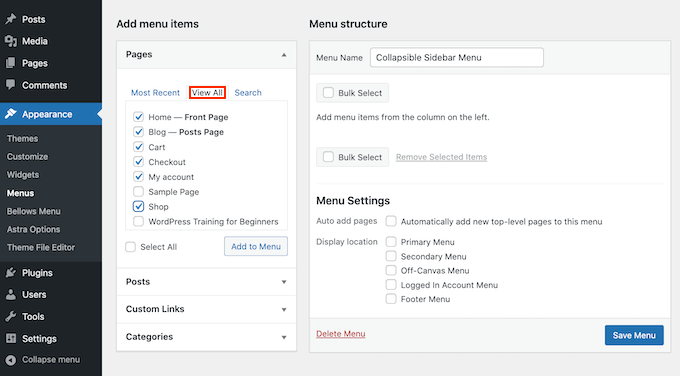
Для начала введите название вашего меню в поле «Имя меню». Посетители вашего сайта не увидят это имя, так как оно предназначено только для справки. Затем вы можете нажать на кнопку «Создать меню».
Далее вы можете выбрать страницы, которые хотите добавить в раскрывающееся меню. По умолчанию WordPress отображает только самые последние страницы. Если вы хотите увидеть список всех страниц вашего сайта, нажмите на вкладку «Просмотреть все».

Кроме того, вы можете нажать «Выбрать все». Это добавит все ваши страницы в раскрывающееся меню.
Если вы довольны своим выбором, нажмите кнопку «Добавить в меню». Вы также можете выбрать сообщения, категории блога или добавить пользовательские ссылки. Для получения более подробной информации см. наше руководство о том, как добавить меню навигации в WordPress.
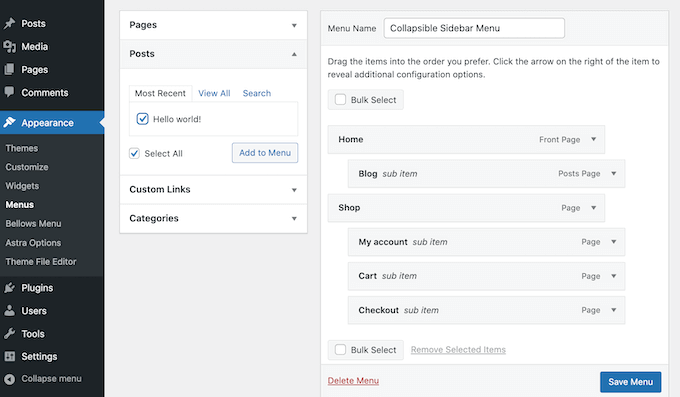
После добавления всех ваших различных веб-страниц в меню вы можете перемещать их, перетаскивая. Это изменит порядок отображения этих страниц в вашем раскрывающемся меню.
Сворачиваемые меню — это все об отношениях родитель-потомок.
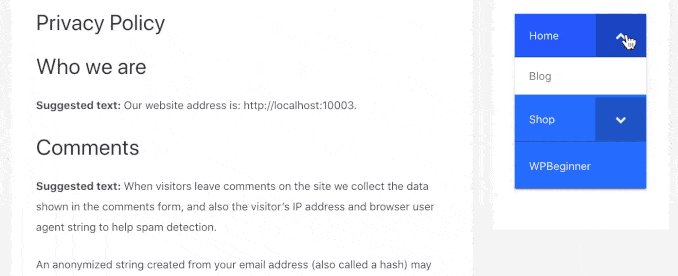
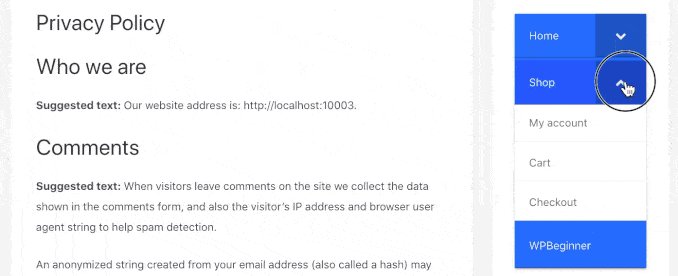
Когда посетитель щелкает родительский элемент в вашем раскрывающемся меню, оно разворачивается, чтобы показать весь дочерний контент.
Чтобы создать эту связь, просто используйте перетаскивание, чтобы расположить все ваши дочерние страницы под родительскими.
Затем возьмите каждого ребенка и перетащите его немного вправо. Затем вы можете освободить эту страницу. Это приведет к отступу элемента и превратит его в дочернюю страницу.


Не забудьте нажать кнопку «Сохранить изменения», когда закончите.
Теперь мы хотим добавить это складное меню на боковую панель WordPress. Для этого мы будем использовать шорткод, который автоматически создает Bellows Accordion.
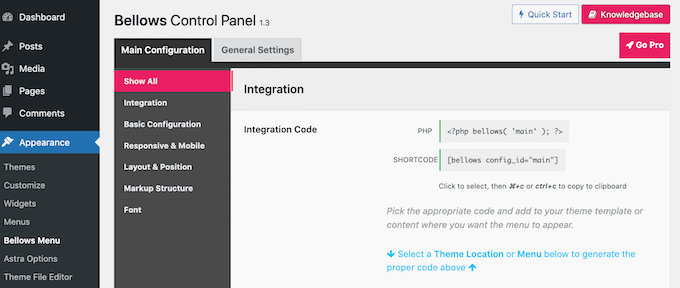
Чтобы получить шорткод, перейдите в « Внешний вид» «Меню мехов» . Если он еще не выбран, убедитесь, что вы выбрали вкладку «Показать все».

Теперь вы можете щелкнуть поле «Шорткод», которое должно выделить весь код. Теперь скопируйте этот код, используя сочетание клавиш Command + c или Ctrl + c.
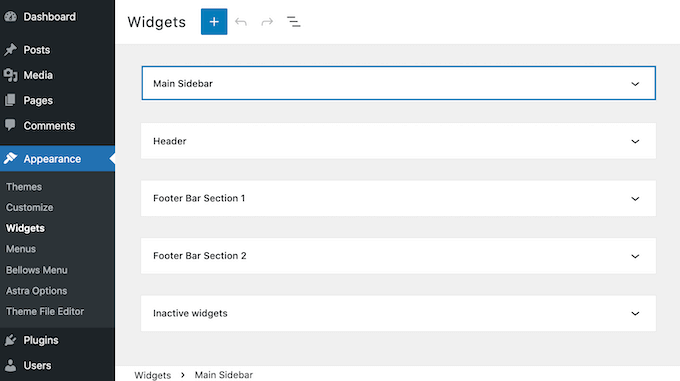
Следующим шагом будет вставка этого шорткода в виджет, поэтому перейдите в « Внешний вид» — «Виджеты» . Это отобразит все области виджетов в вашей текущей теме. Варианты, которые вы видите, могут различаться, но большинство современных тем WordPress имеют боковую панель.

Как только вы нашли область боковой панели, щелкните по ней. Теперь этот раздел будет расширяться.
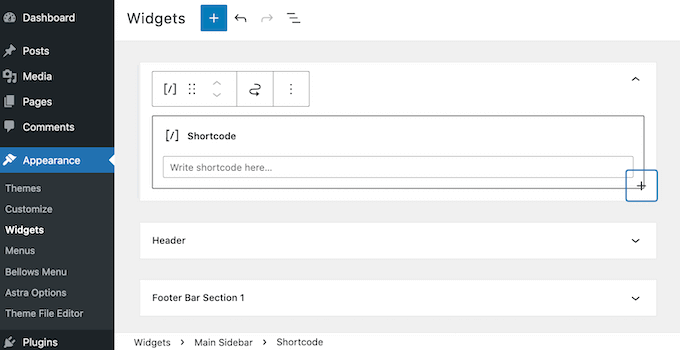
Чтобы добавить блок, щелкните значок + и начните вводить шорткод. Когда он появится, выберите блок Shortcode.

Теперь просто вставьте шорткод сворачиваемого меню в этот блок. Чтобы опубликовать свое меню, вам нужно нажать кнопку «Обновить» в верхней части экрана.
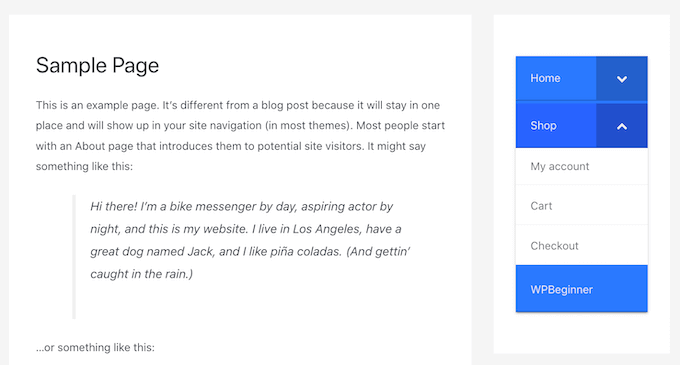
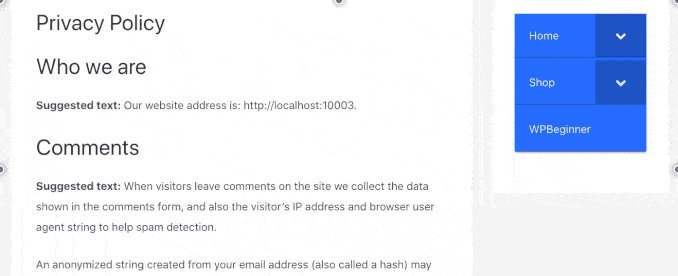
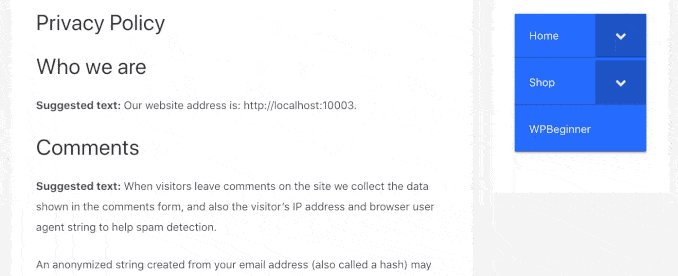
Теперь, когда вы посещаете свой сайт, вы должны увидеть новое складное боковое меню.

Плагин Bellows Accordion позволяет очень легко настроить это меню по умолчанию. Например, вы можете изменить его цветовую схему, чтобы лучше отражать фирменный стиль вашего сайта.
Если вы хотите настроить меню по умолчанию, просто перейдите в раздел Внешний вид » Меню мехов на панели управления WordPress.
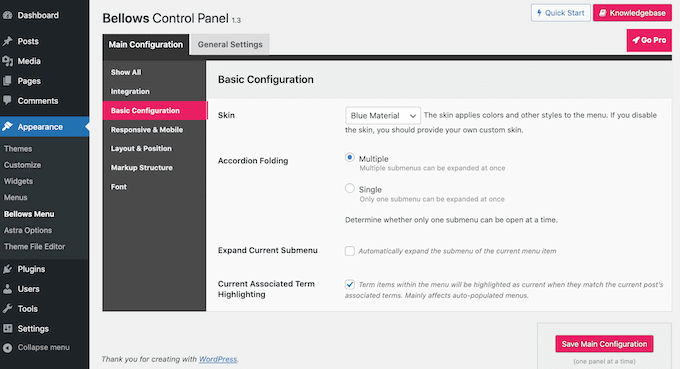
В этом меню есть все настройки, необходимые для настройки складного меню. Есть много настроек для изучения. Тем не менее, вы можете начать с перехода в « Основная конфигурация» «Базовая конфигурация» .

Здесь вы можете переключаться между несколькими различными цветами меню. Вы также можете указать, могут ли посетители одновременно разворачивать несколько подменю, используя настройки «Складывание гармошкой».
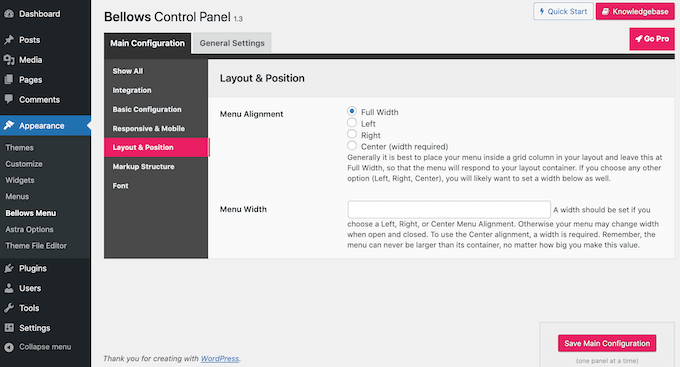
Чтобы изменить выравнивание и ширину меню, щелкните вкладку «Макет и положение».

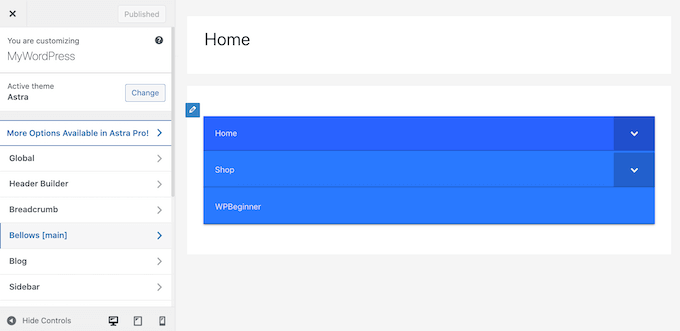
Если вы предпочитаете просматривать свои изменения в режиме реального времени, вы можете отредактировать сворачиваемое боковое меню в настройщике WordPress. Для этого перейдите в « Внешний вид» «Настроить» .
В левой панели выберите Сильфоны.

Здесь вы найдете множество различных настроек для складной боковой панели. Это включает в себя изменение ширины, выравнивания и цвета бокового меню.
Мы надеемся, что эта статья помогла вам научиться создавать сворачиваемое боковое меню в WordPress. Вы также можете ознакомиться с нашим руководством о том, как отслеживать посетителей вашего веб-сайта, и о лучшем программном обеспечении для push-уведомлений для увеличения трафика.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
