Как создать страницу «Скоро появится» с помощью Elementor в WordPress
Опубликовано: 2024-05-20Страница «Скоро будет» создается до того, как веб-сайт или проект будет полностью завершен и запущен. С Elementor вы можете создавать страницы «Скоро» с нуля или использовать готовые шаблоны. Elementor — мощный конструктор страниц, с помощью которого вы можете создавать и добавлять на свой сайт различные типы страниц и важные элементы.
Страница «Скоро появится» — это бесценный элемент веб-сайта, который вы можете создать с помощью плагина Elementor. В этой статье мы покажем вам пошаговое руководство о том, как создать страницу «Скоро появится» с помощью Elementor.
Что такое страница «Скоро»?
Страница «Скоро появится» — это временная веб-страница, которая отображается посетителям до окончательного запуска соответствующего веб-сайта или проекта. На самом деле это служит тизером. Он предоставляет информацию о том, что будет дальше, и позволяет посетителям подписаться или оставаться в курсе событий до официального запуска страницы или проекта.
Он часто включает краткое описание предстоящего предложения, таймер обратного отсчета и возможность для посетителей подписаться или следить за обновлениями. Он действует как маркетинговый инструмент для привлечения потенциальных клиентов и создания аудитории перед запуском, чтобы подготовить почву для успешного запуска.
Когда и почему вам следует создать страницу «Скоро»
Создание страницы «Скоро появится» может быть очень полезно для вашего бизнеса с маркетинговой точки зрения. Однако вы должны обладать достаточной стратегией, чтобы предвидеть будущее и соответствующим образом реализовывать свои планы. Ниже приведены некоторые моменты, когда и почему вам следует создать страницу «Скоро».
- Развитие веб-сайта
Если вы создаете новый веб-сайт или меняете дизайн существующего, страница «Скоро появится» может служить доской объявлений, пока вы работаете над сайтом за кулисами. Это позволяет вам информировать посетителей о том, что ваш сайт находится в разработке, и дает им представление о том, что будет дальше.
- Предварительный маркетинг
Страница «Скоро появится» может стать мощным способом создать ажиотаж и вызвать ожидание предстоящего продукта или услуги. Предоставляя краткий обзор того, что будет дальше, вы можете удержать интерес потенциальных клиентов и начать создавать аудиторию перед запуском.
- Генерируйте потенциальных клиентов
Одной из основных целей страницы, которая появится в ближайшее время, является сбор адресов электронной почты и контактной информации от заинтересованных посетителей. Вы можете собрать потенциальных клиентов и составить список потенциальных клиентов, предложив форму подписки или призыв к действию, чтобы оставаться в курсе событий. Проверьте лучшие плагины WordPress для генерации лидов.
- Узнаваемость бренда
Хорошо продуманная страница «Скоро появится» может помочь подчеркнуть индивидуальность вашего бренда и создать незабываемое первое впечатление. Включив цвета, логотип и сообщения вашего бренда, вы можете начать повышать узнаваемость бренда еще до того, как ваш веб-сайт будет полностью запущен.
- Продвижение в социальных сетях
Страница, которая появится в ближайшее время, предоставит возможность продвигать ваши учетные записи в социальных сетях и побуждать посетителей подписываться на вас на таких платформах, как Facebook, Instagram или Twitter. Это позволяет вам оставаться на связи со своей аудиторией и предоставлять обновления о ходе работы вашего веб-сайта или предстоящем запуске.
Как создать страницу «Скоро появится» в Elementor
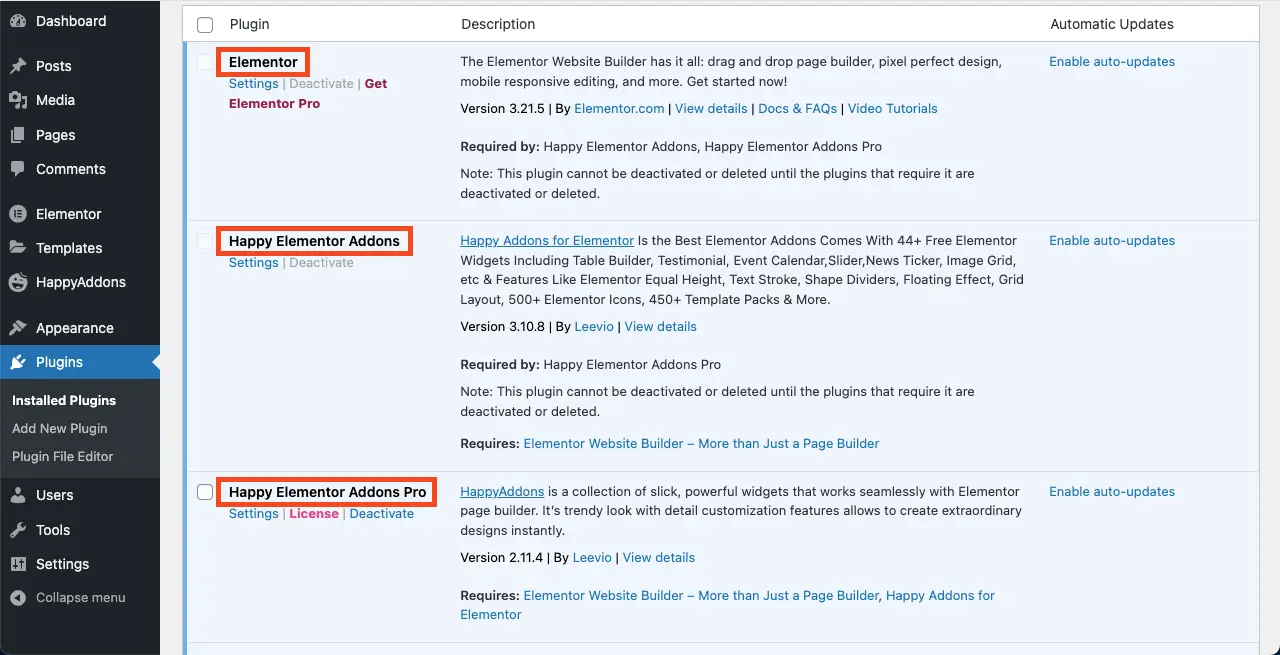
Теперь в этом разделе мы покажем вам, как создать страницу «Скоро будет» в Elementor. Но прежде чем перейти к разделу учебников, убедитесь, что на вашем сайте установлены следующие плагины.
- Элементор
- HappyДополнения
- HappyAddons Pro
Вы можете спросить: почему HappyAddons вместо Elementor Pro? Ответ: вы вряд ли найдете в Elementor готовый шаблон страницы, которая скоро появится. Но HappyAddons предлагает хорошую коллекцию шаблонов страниц, которые скоро появятся, чтобы сразу подготовить вашу страницу.
Вы можете использовать бесплатные версии, чтобы создать страницу, которая скоро появится, с нуля. В этом случае вы пропустите множество интересных плагинов премиум-класса. Однако в этом разделе мы будем использовать плагин HappyAddons Pro для завершения этого руководства.
Существует два метода создания страницы «Скоро». Изучите их вместе с нами ниже.
Способ первый: создайте страницу «Скоро», используя готовый шаблон
Как мы уже говорили выше, HappyAddons предлагает множество готовых шаблонов страниц, которые скоро появятся. Вам понадобится всего несколько минут, чтобы подготовить страницу, которая скоро появится, с использованием этих шаблонов. Вот процесс:
Шаг 01. Установите и активируйте вышеупомянутые плагины.
Как мы уже говорили, убедитесь, что эти три плагина: Elementor, HappyAddons и HappyAddons Pro установлены и активированы на вашем сайте.

Шаг 02. Откройте страницу с помощью Elementor Canvas.
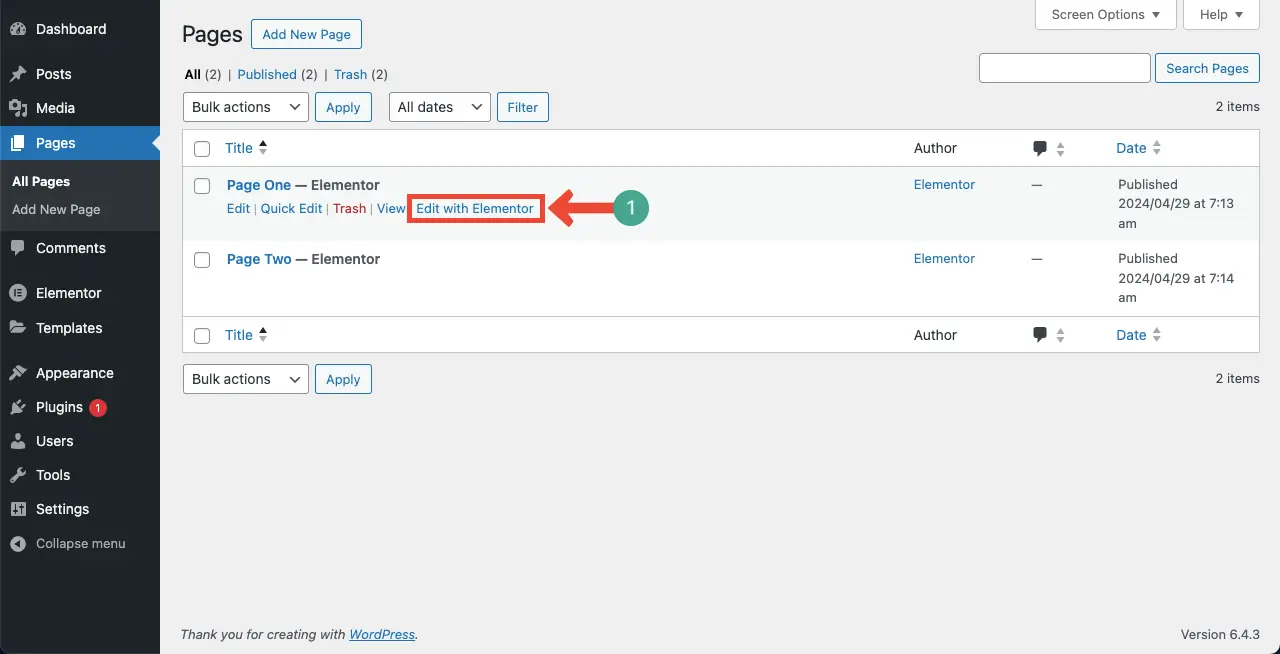
Откройте «Страницы» > «Добавить новую страницу» . Затем откройте страницу с Elementor.

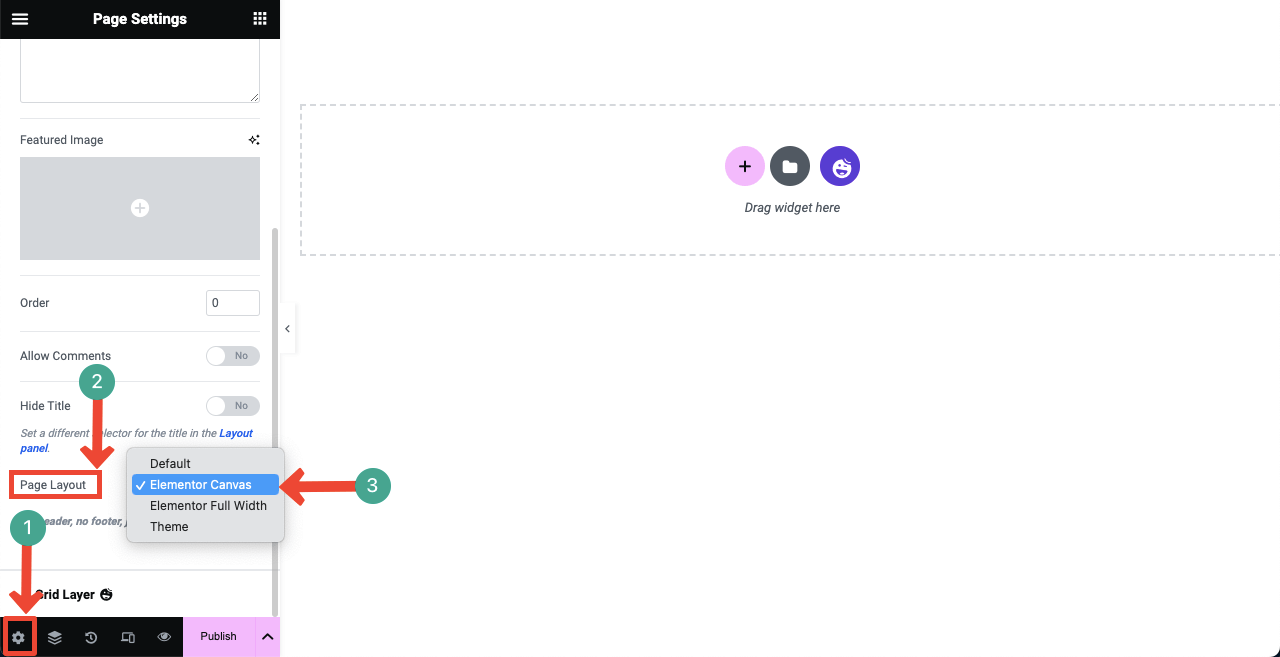
Как только страница откроется с помощью Elementor, перейдите в «Настройки» > «Макет страницы» . Выберите Elementor Canvas из раскрывающегося списка.
Elementor Canvas удалит верхний и нижний колонтитулы со страницы. На самом деле, страница, которая появится в ближайшее время, не требует отображения верхнего и нижнего колонтитула. Итак, мы удалили их, выбрав опцию Elementor Canvas.

Шаг 03: Импортируйте шаблон, который скоро появится
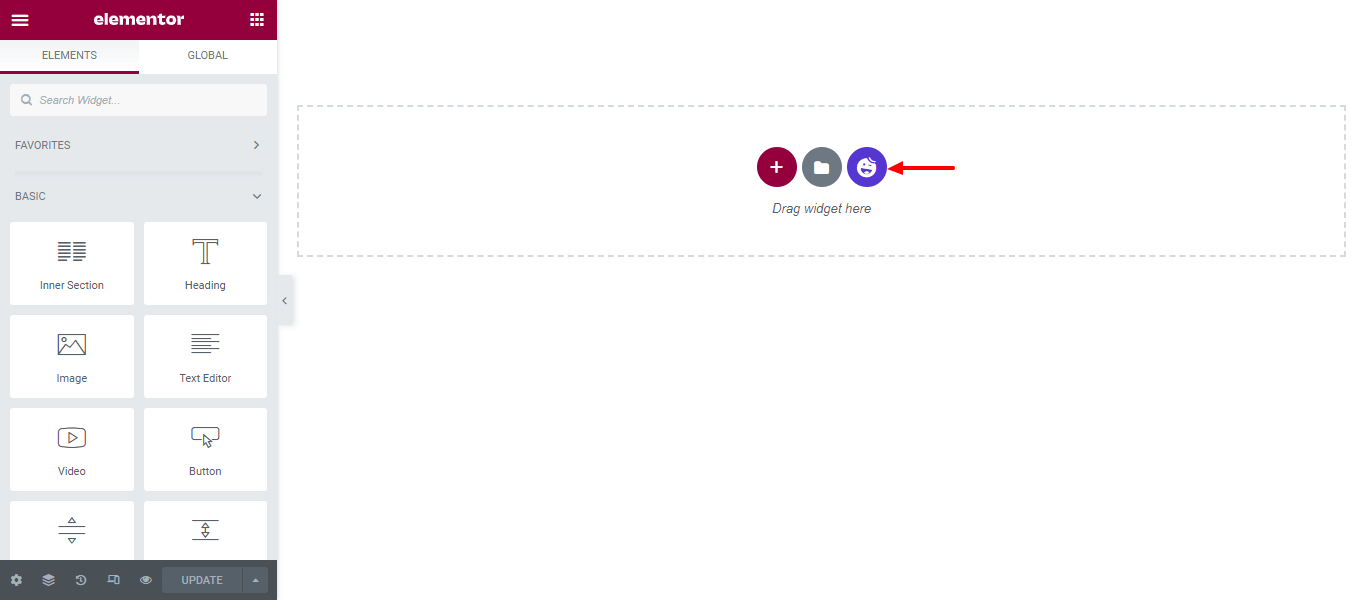
Щелкните значок библиотеки шаблонов HappyAddons, чтобы открыть библиотеку шаблонов и получить к ней доступ.

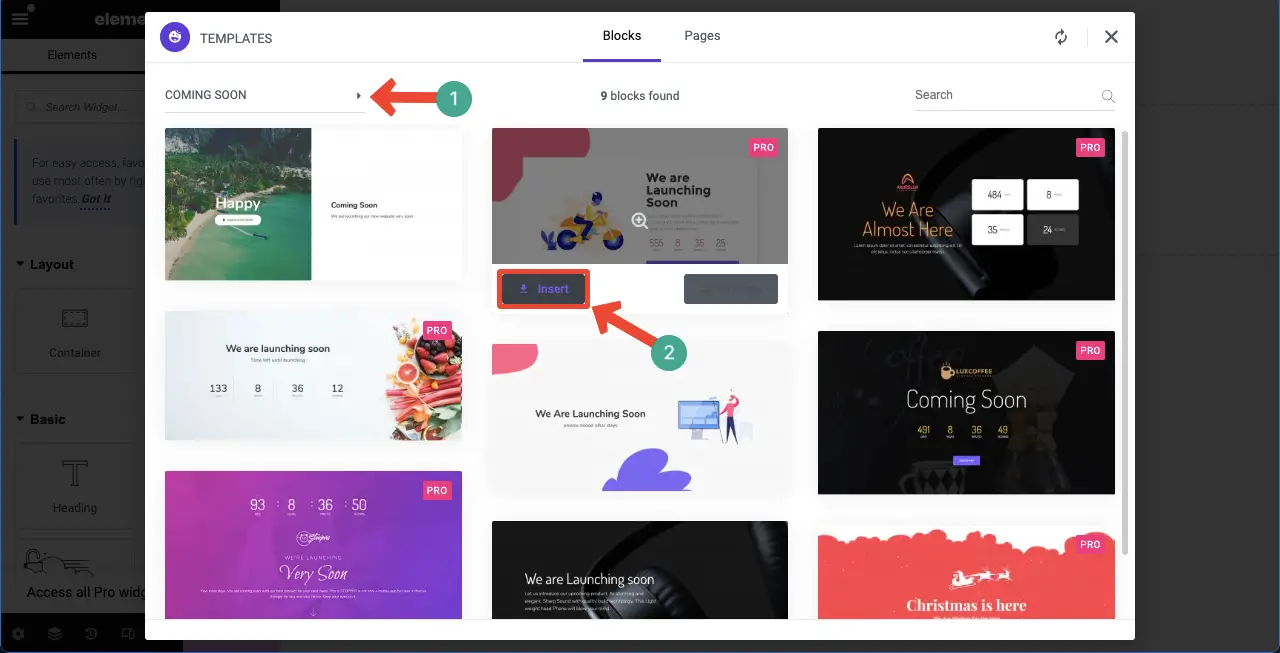
Легко отфильтровать и найти шаблон страницы, который скоро появится. Нажмите на стрелку в левом верхнем углу .
Выберите вариант «Скоро» . На экране появятся все блоки и связанные страницы, которые появятся в ближайшее время.
Нажмите кнопку «Вставить» , чтобы добавить понравившийся шаблон на холст.

Шаблон страницы, который появится в ближайшее время, будет импортирован на холст через несколько секунд. Теперь вы можете изменить это, добавив в него новые виджеты и элементы.

Метод второй: создайте страницу «Скоро» с нуля
На панели Elementor вы получите множество полезных виджетов, которые позволят вам легко создать страницу, которая скоро появится, с нуля. Мы покажем вам, как это сделать, используя этот метод. Давайте сначала взглянем на виджеты, которые вам понадобятся для создания страницы «Скоро».
Теперь приступайте к обучению.
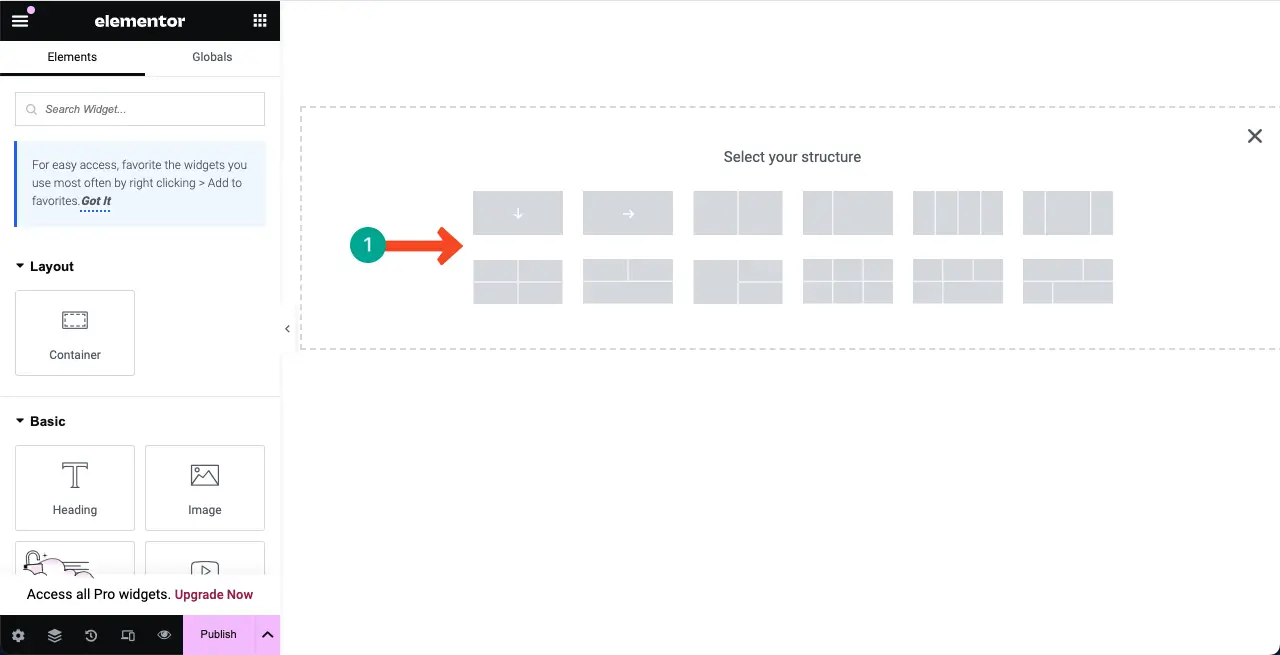
Шаг 01: выберите структуру для добавления контента на холст Elementor
Elementor выпустил контейнер Flexbox с обновлением 3.6. Добавление контента и дизайн страниц с помощью Elementor стали очень простыми. Выберите структуру столбцов Flexbox на холсте, чтобы можно было добавлять виджеты и создавать дизайн следующей страницы.
Для этого урока мы выберем первую структуру столбцов .

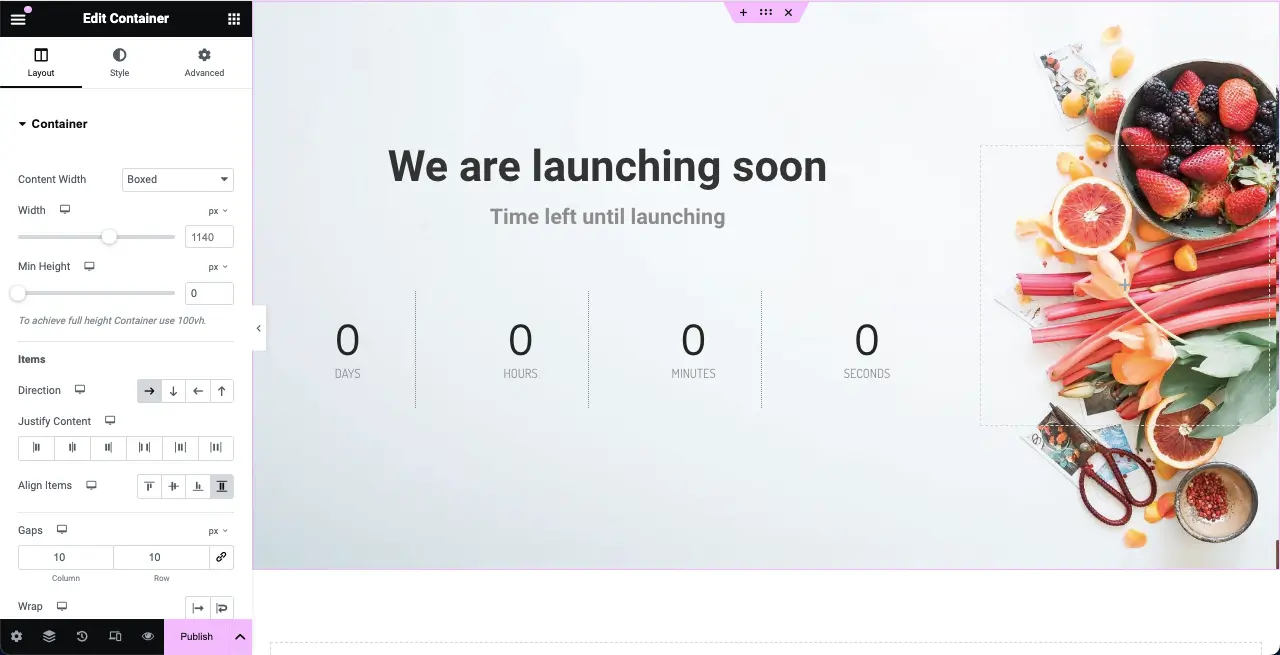
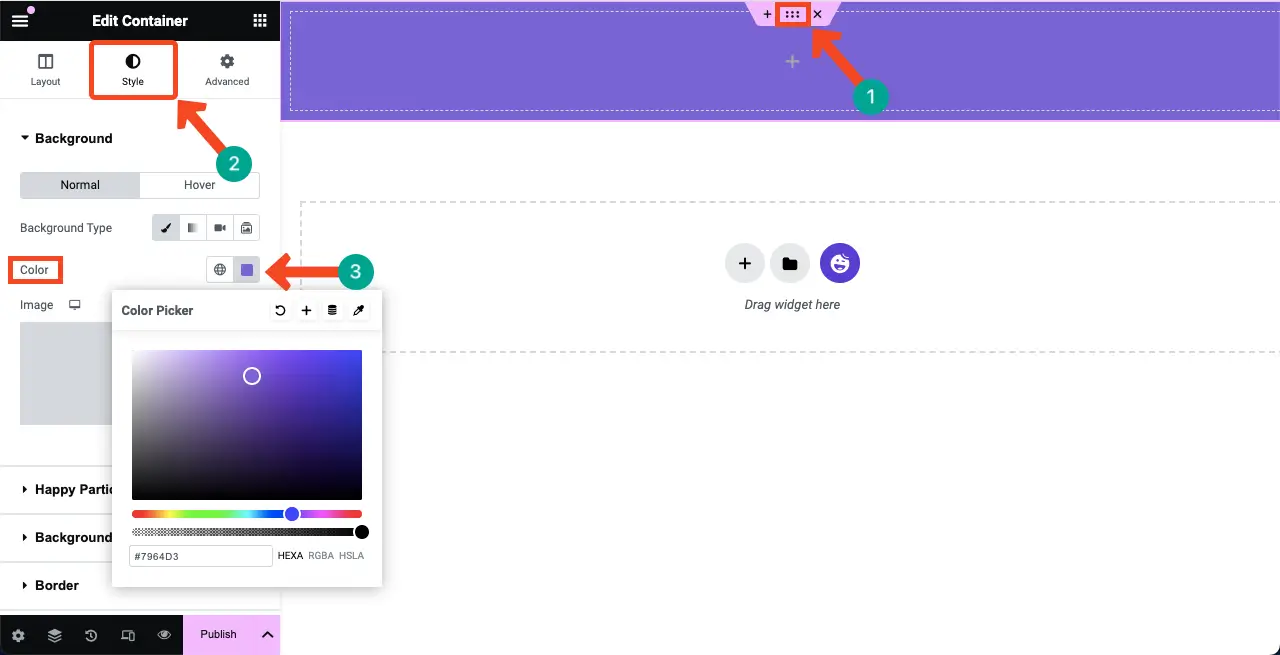
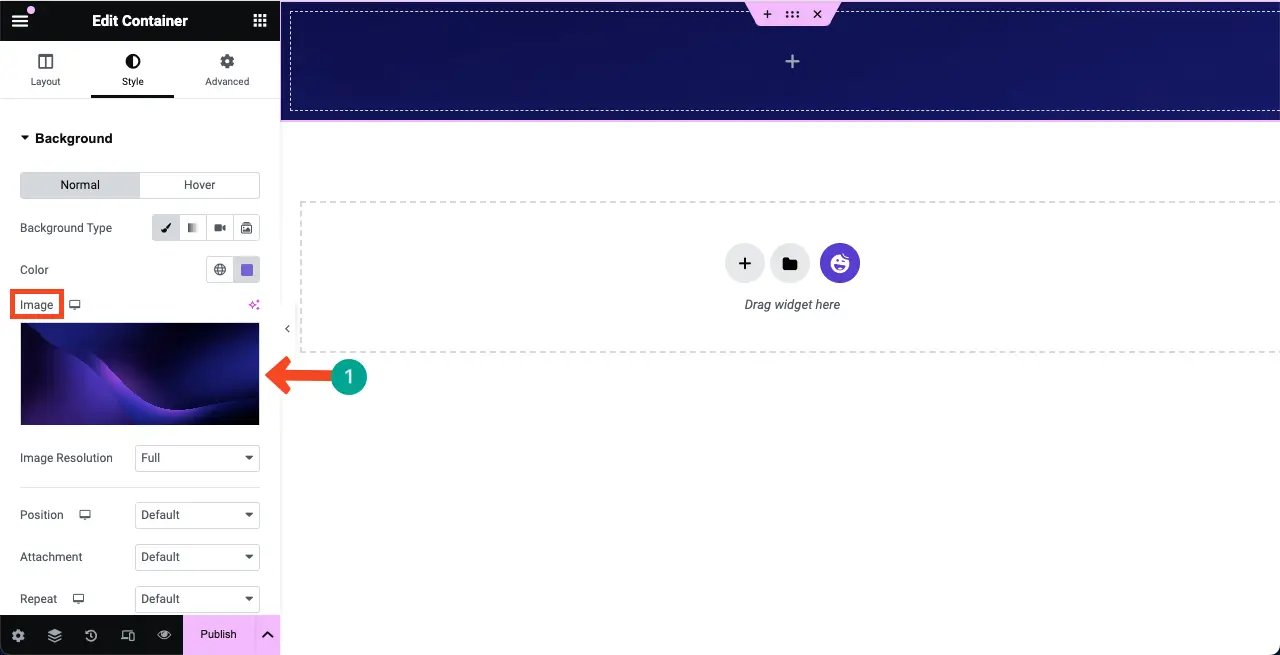
Шаг 02. Добавьте цвет или изображение к фону столбца структуры.
Добавив подходящий цвет к фону столбца, вы можете создать яркую среду для представления информации и элементов дизайна следующей страницы.
Чтобы добавить цвет к фону столбца, щелкните шеститочечный значок на столбце. Перейдите на вкладку «Стиль» . Нажмите на опцию цвета под вкладкой.

Или вы можете добавить изображение на фон, выбрав опцию «Изображение» на вкладке «Стиль».

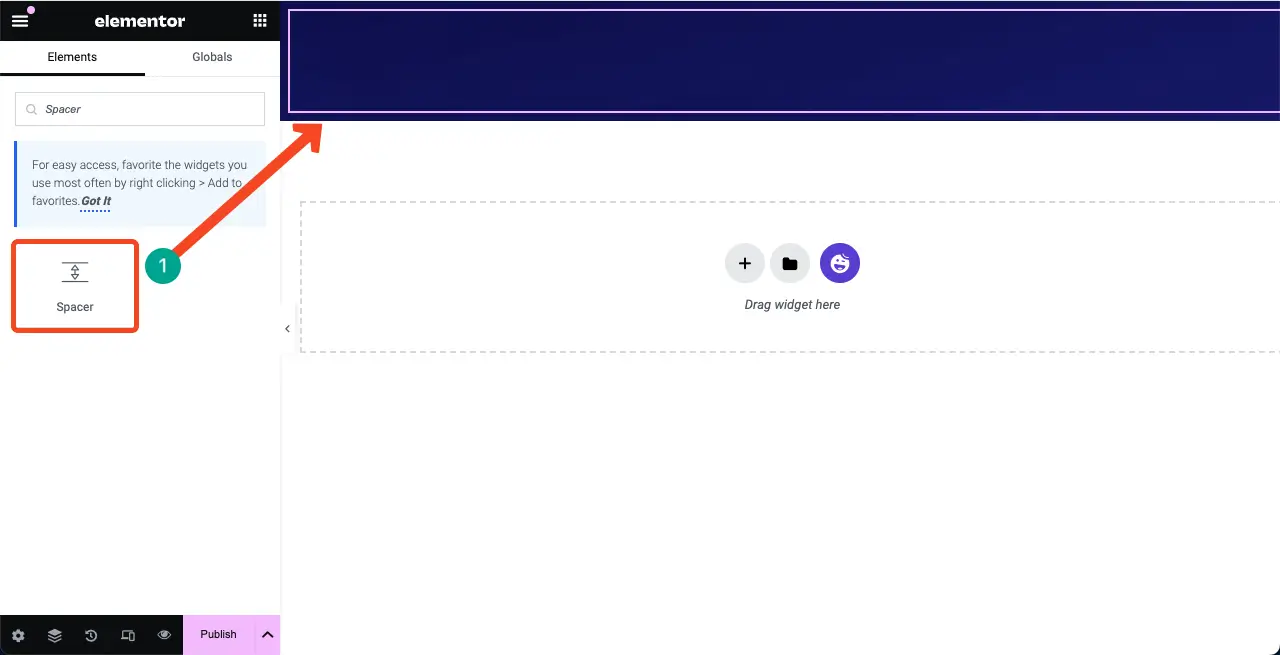
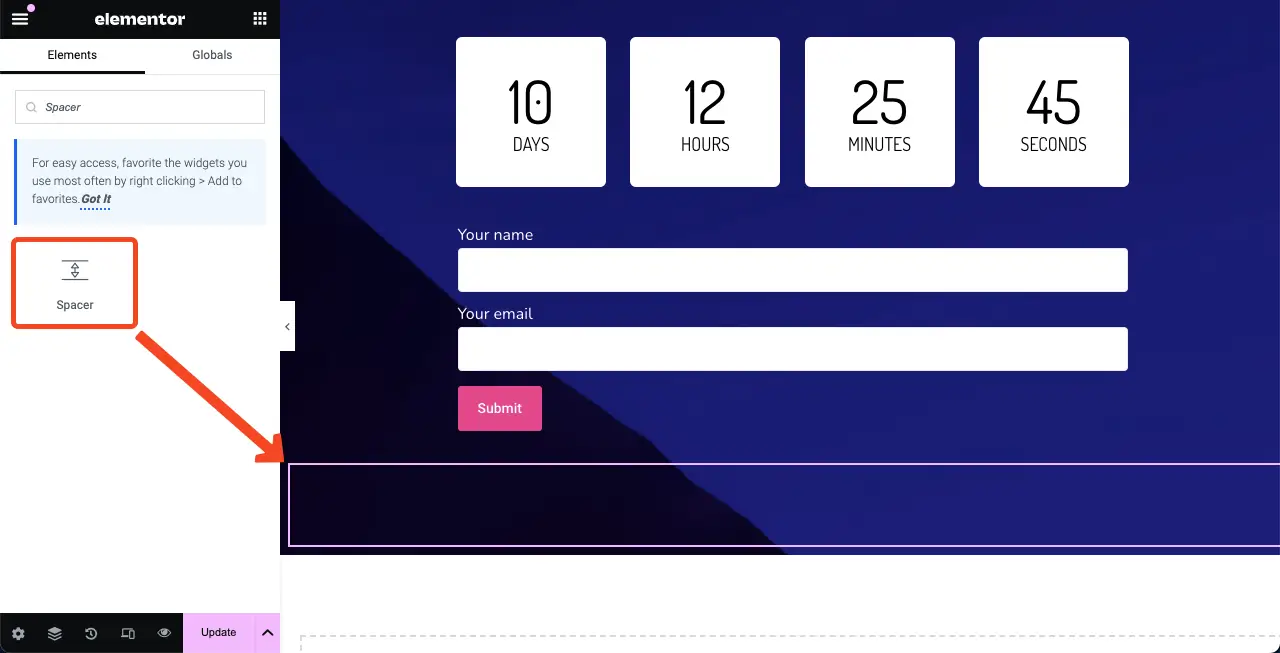
Шаг 03. Добавьте виджет-прокладку поверх конструкции.
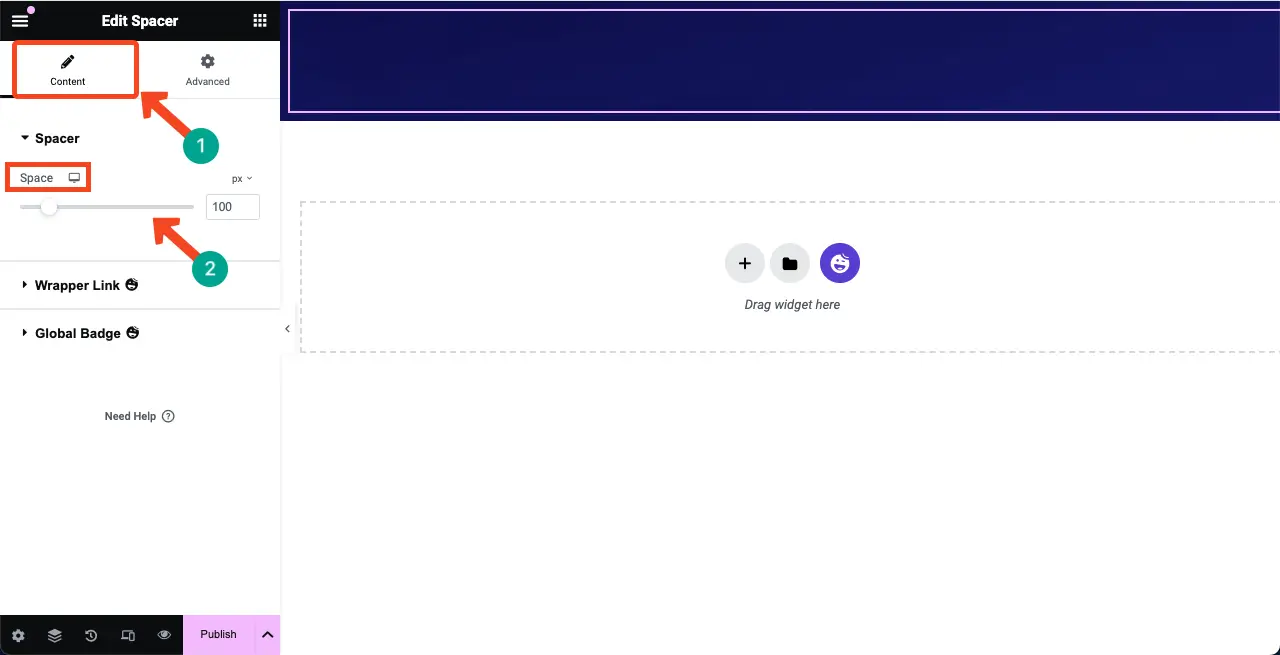
Найдите и добавьте виджет «Распорка» в выбранную область на холсте. Это создаст пространство между верхней частью и другой частью выбранной области. В противном случае ваш контент может отображаться с выравниванием верхнего края, что будет выглядеть не очень хорошо.

Вы можете настроить высоту виджета на вкладке «Содержимое» .

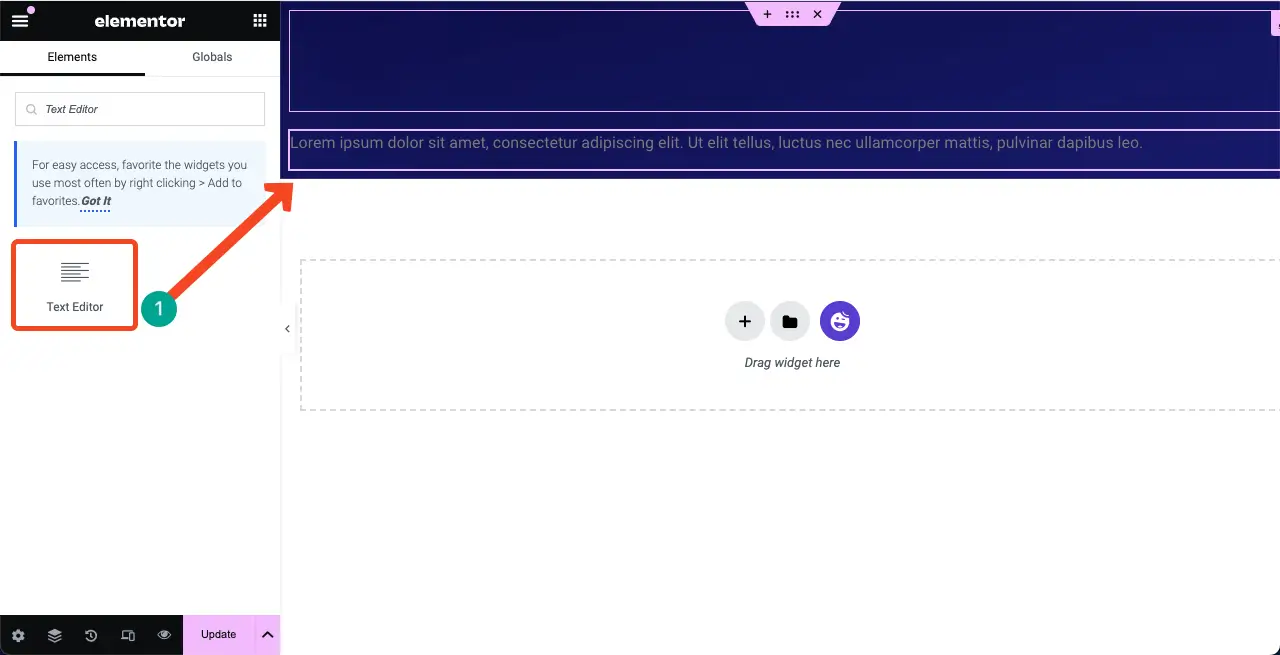
Шаг 04. Добавьте виджет текстового редактора в выбранную область.
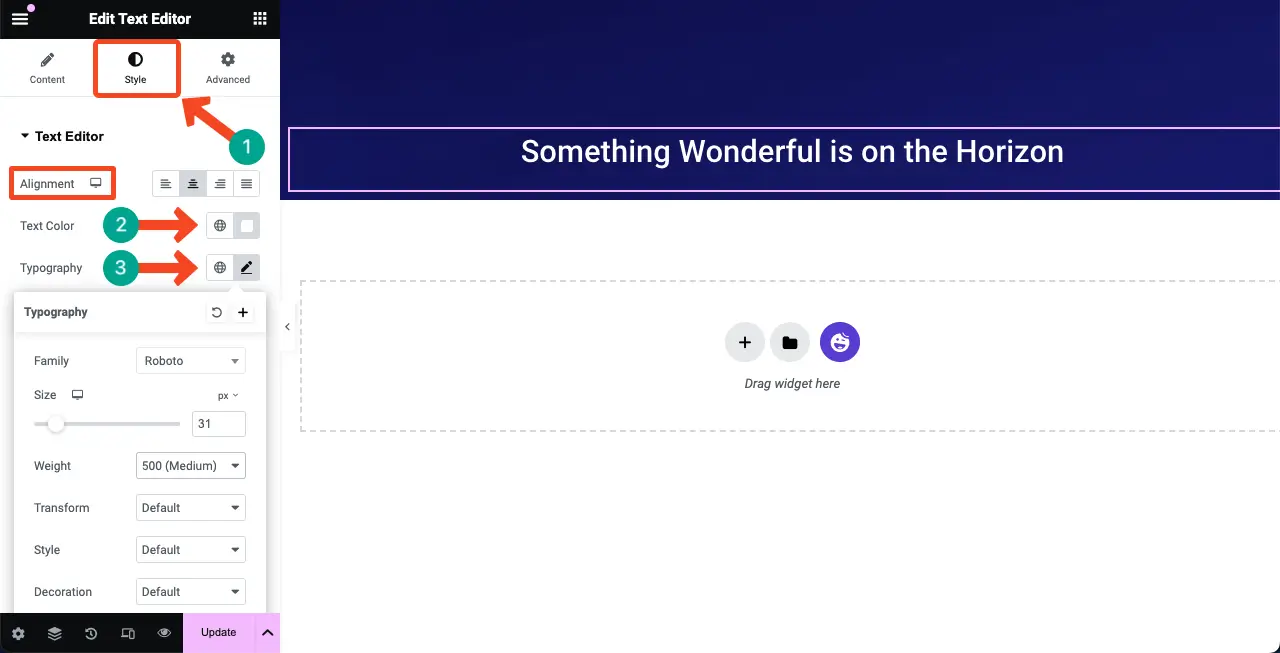
Перетащите виджет «Текстовый редактор» на холст в выбранной области. Это позволит вам написать копию для следующей страницы.

Вы можете видеть, что мы написали текст на виджете. После этого мы настроили его цвет, выравнивание, типографику и толщину шрифта на вкладке «Стиль» .


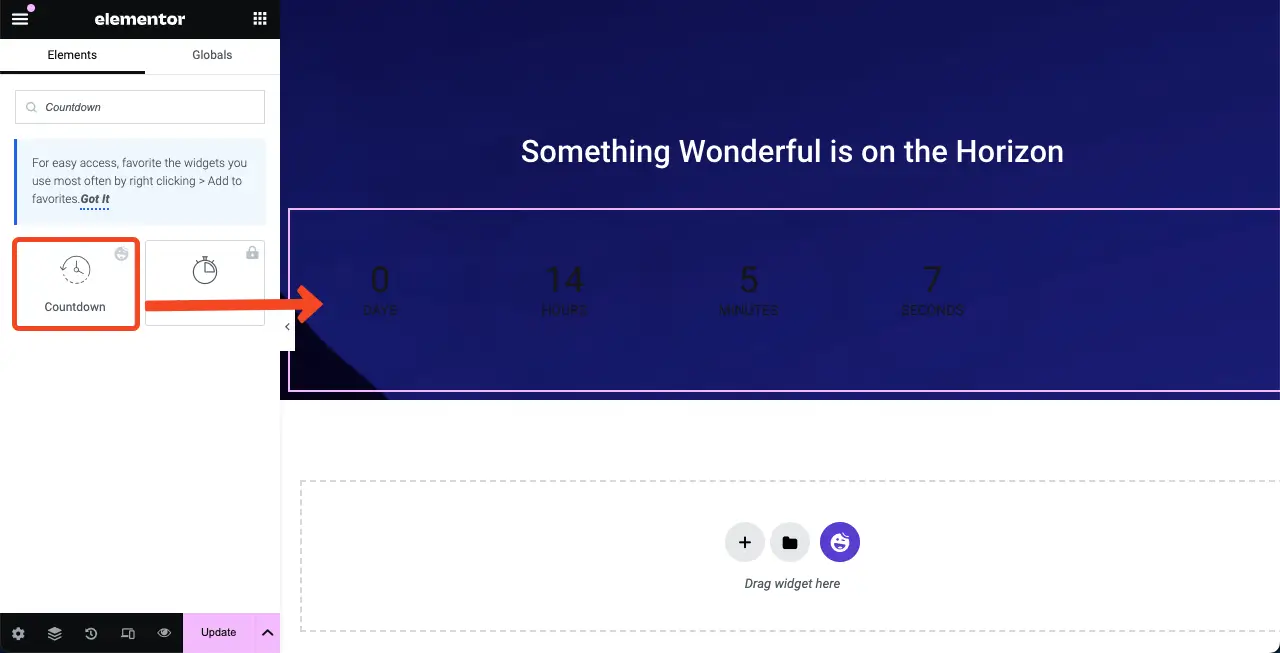
Шаг 05: добавьте виджет обратного отсчета на холст Elementor
HappyAddons имеет виджет обратного отсчета . Найдите и добавьте его на холст Elementor.

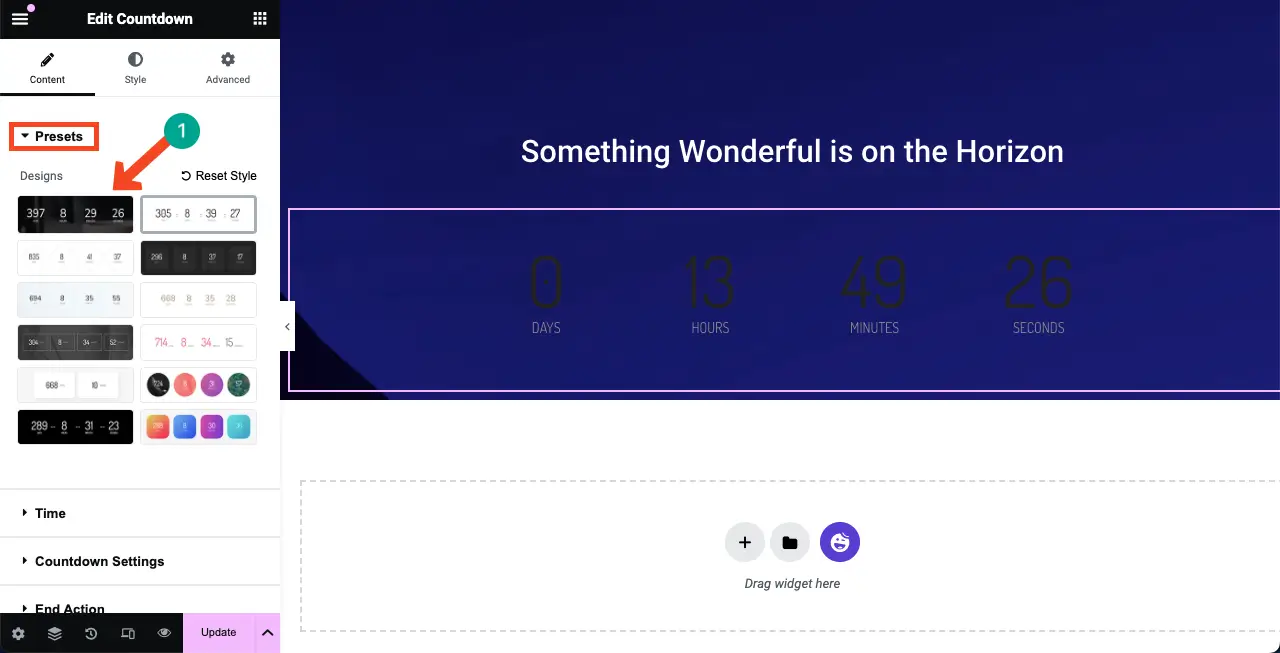
Виджет «Обратный отсчет» включает в себя несколько шаблонов в разделе «Пресеты» . Вы можете выбрать шаблон или настроить его с нуля. Однако мы выберем шаблон для руководства.

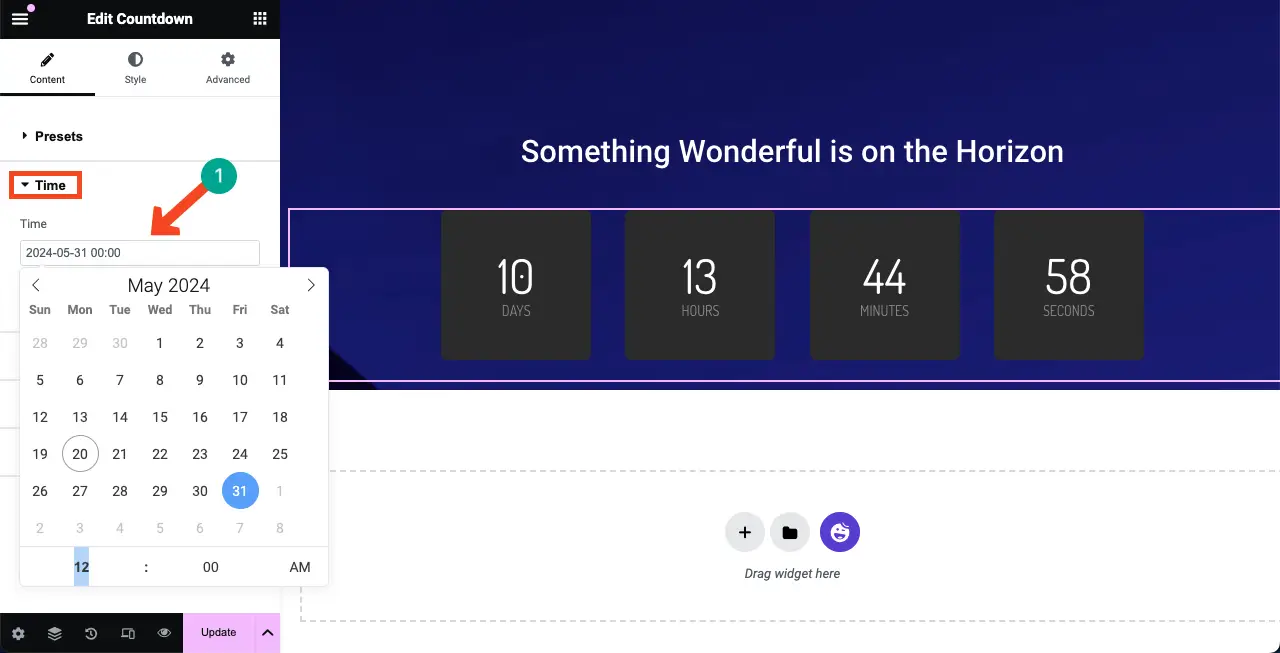
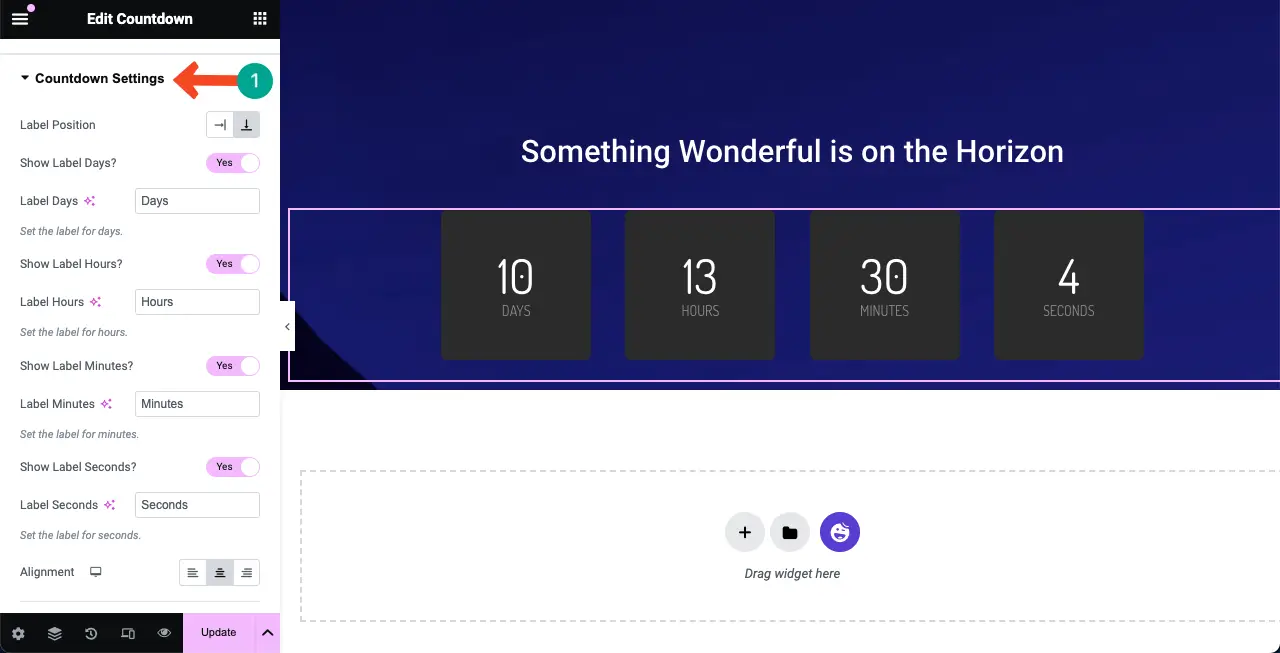
В разделе «Время» вы можете установить продолжительность обратного отсчета.

В настройках обратного отсчета вы можете переписать метки параметров обратного отсчета и их выравнивание .

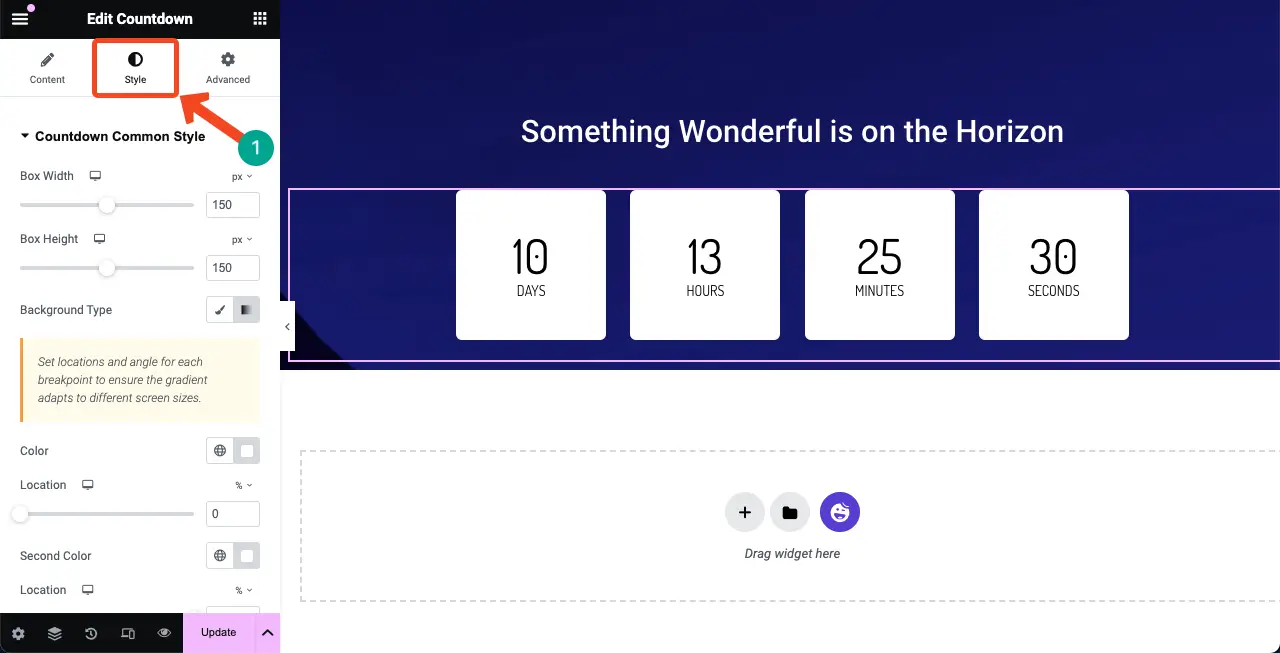
Перейдите на вкладку «Стиль» . Вы получите возможность стилизовать виджет, используя соответствующие настройки. Вы можете изменить цвет виджета, размер шрифта, отступы, поля и многое другое.

Шаг 06: Добавьте контактную форму
Добавление контактной формы на страницу, которая скоро появится, имеет решающее значение. Это позволяет вам собирать идентификаторы электронной почты заинтересованных аудиторий, которые хотят получать новости вместе с вами. HappyAddons интегрируется с многочисленными плагинами для создания форм, такими как Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms и т. д.
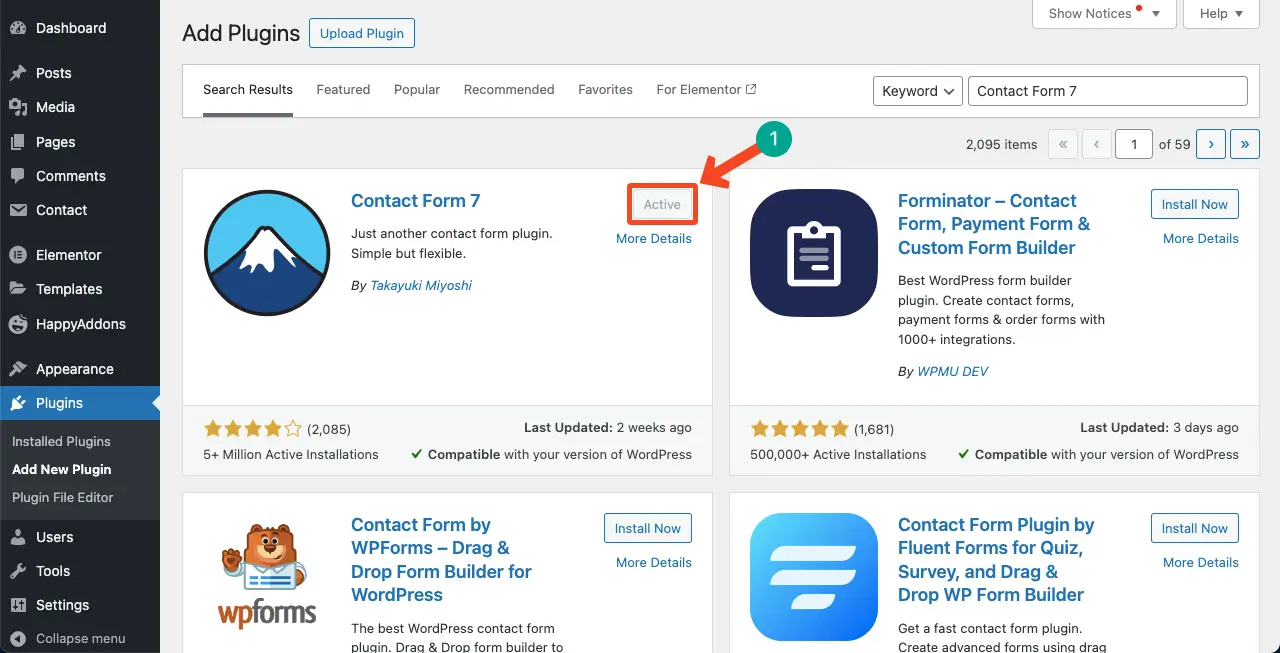
Чтобы добавить контактную форму, убедитесь, что у вас установлен плагин формы в серверной части. Для этого урока мы установили плагин Contact Form 7. Взгляните на другие лучшие контакты WordPress из плагинов.

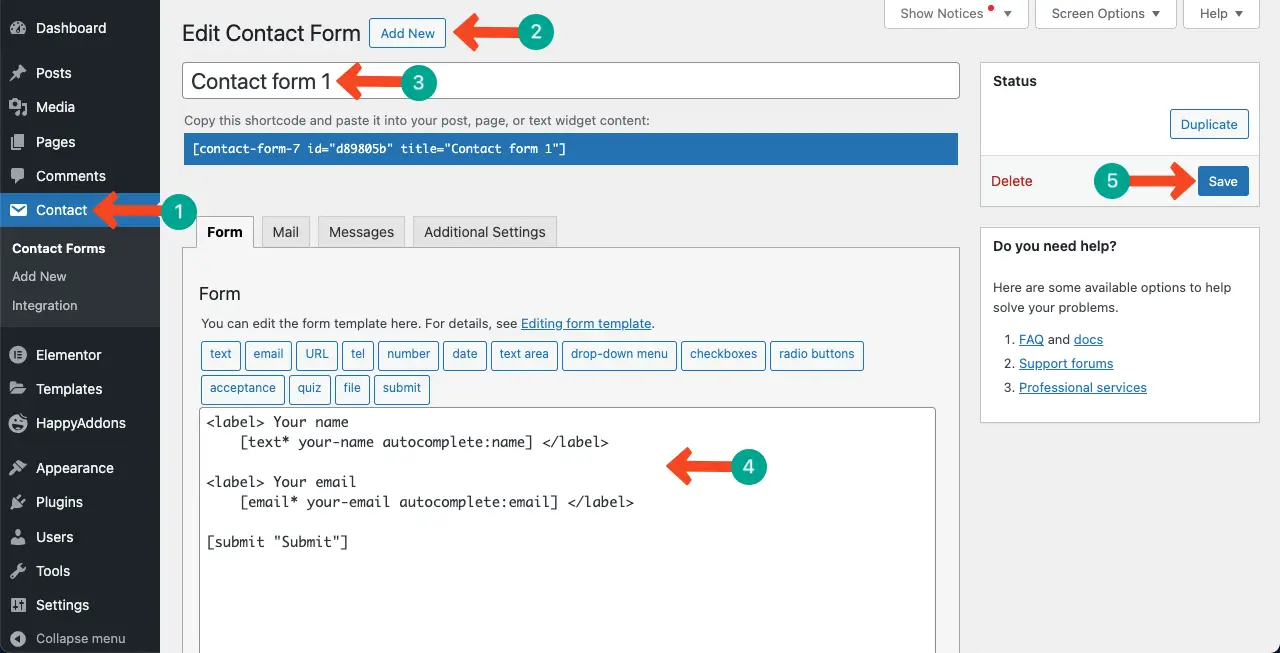
Создайте контактную форму с помощью плагина. Мы видим, что создали его и назвали Контактная форма 1 .

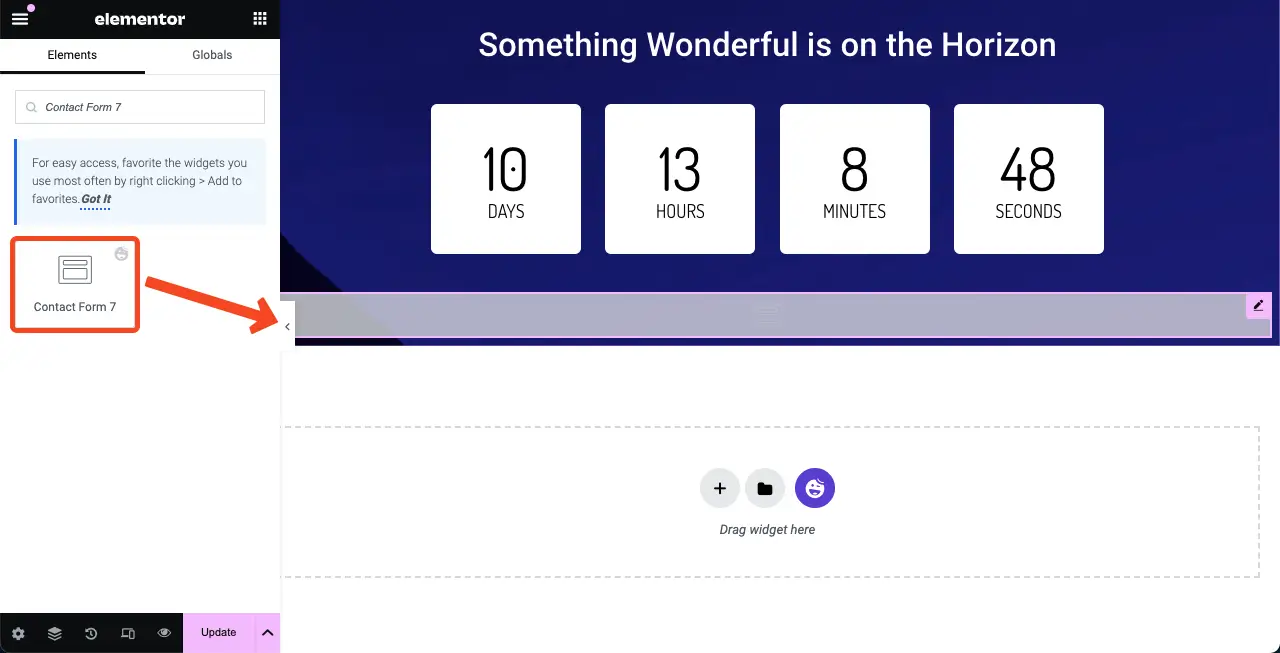
Найдите и добавьте виджет Contact Form 7 на холст Elementor.

Теперь вам нужно выбрать контактную форму, которая будет отображаться на холсте. Откройте «Содержимое» > «Контактная форма 7» . Выберите имя формы, которую вы создали в серверной части. Посмотрите видео ниже, чтобы изучить процесс.
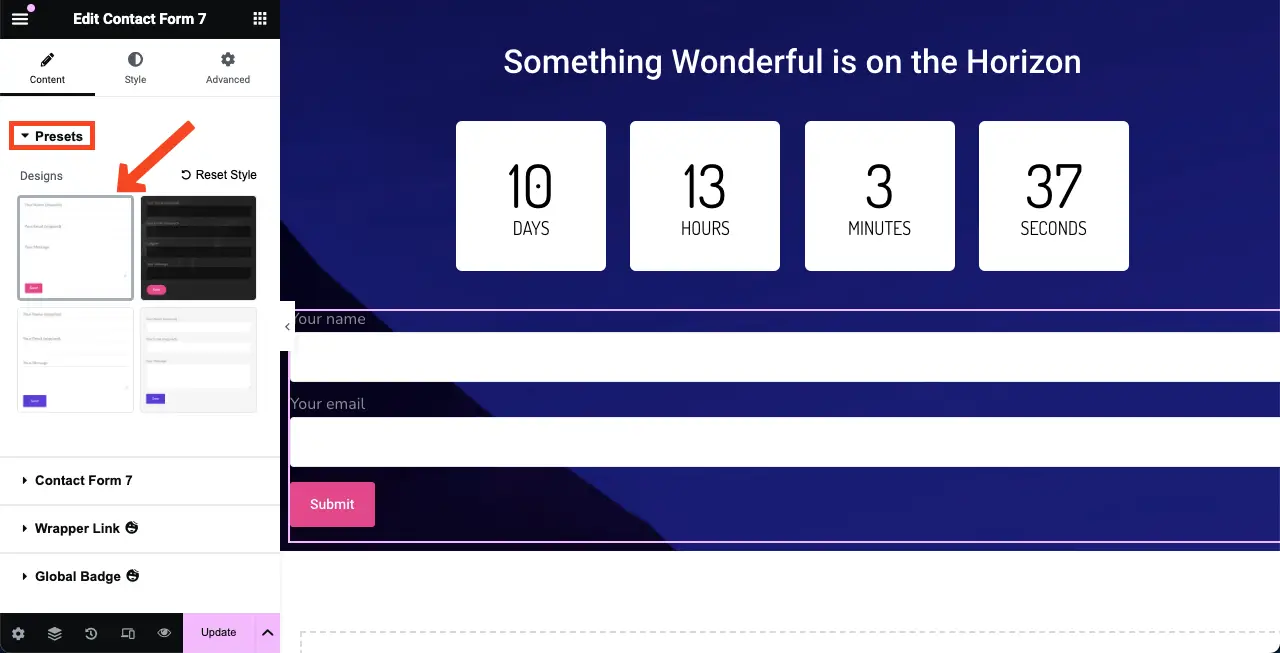
Выберите шаблон для контактной формы, перейдя к параметру «Предустановки» на вкладке «Содержимое» .

# Стилизация контактной формы
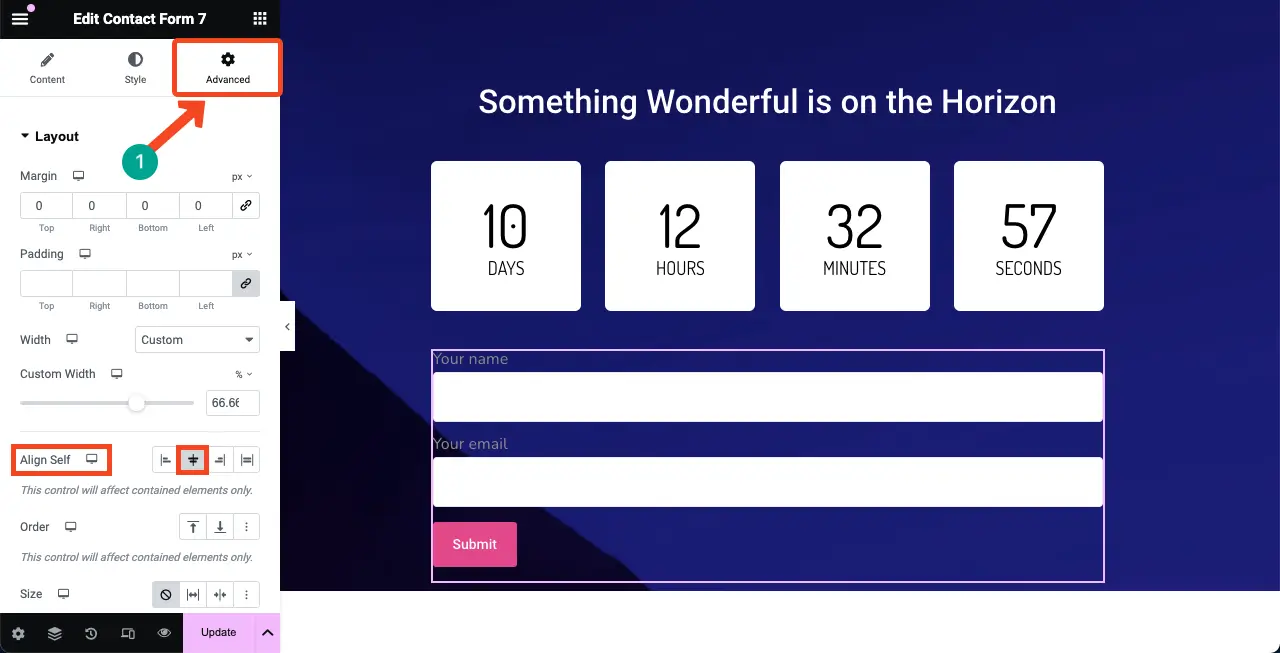
Как видите, контактная форма слишком широкая, что не соответствует дизайну. Вы можете уменьшить ширину формы, удерживая ее правый край и перетаскивая влево.
Перейдите на вкладку «Дополнительно» . Под ним вы увидите опцию «Выровнять себя» . Отсюда вы можете выбрать опцию выравнивания по центру , чтобы отобразить форму в средней части холста.

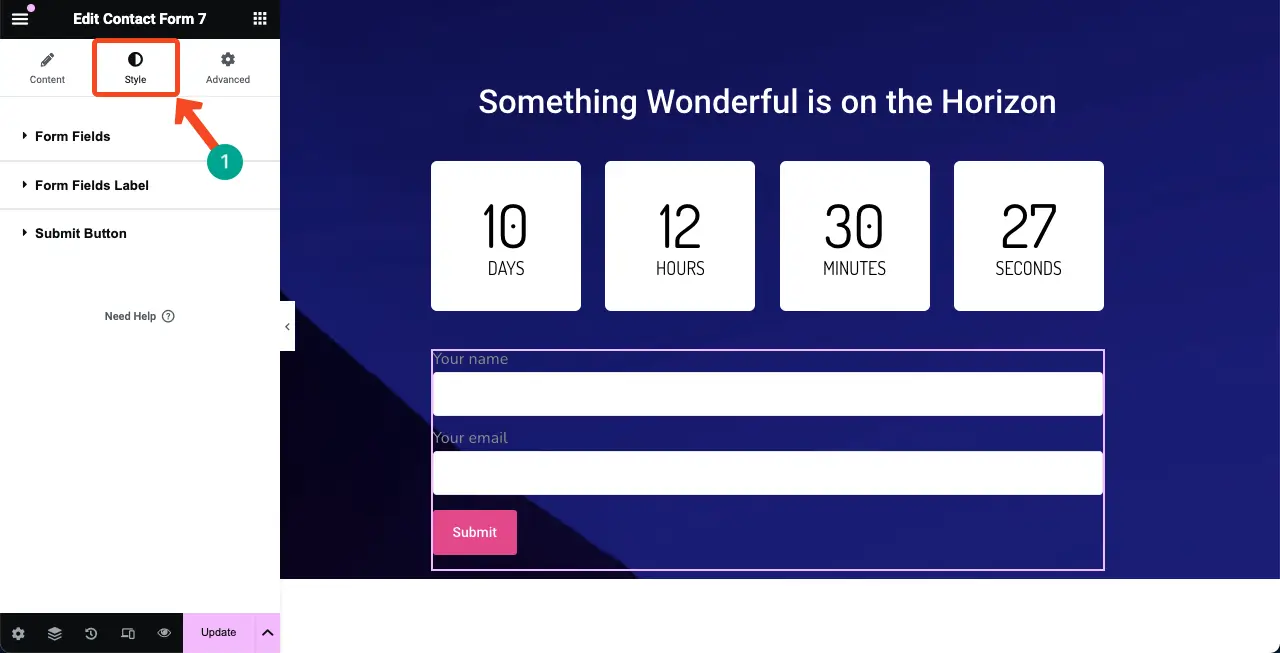
Перейдите на вкладку «Стиль» . На этой вкладке вы получите параметры для настройки цвета, размера и веса метки, цвета заполнителя, размера шрифта и кнопки CTA.
Мы не объясняем здесь детали. Надеюсь, вы сможете сделать это самостоятельно.

Шаг 07. Добавьте виджет «Проставка» в конце.
Добавьте виджет «Распор» еще раз, чтобы создать пространство между нижней линией холста и основным содержимым. Благодаря этому дизайн будущей страницы будет выглядеть хорошо.

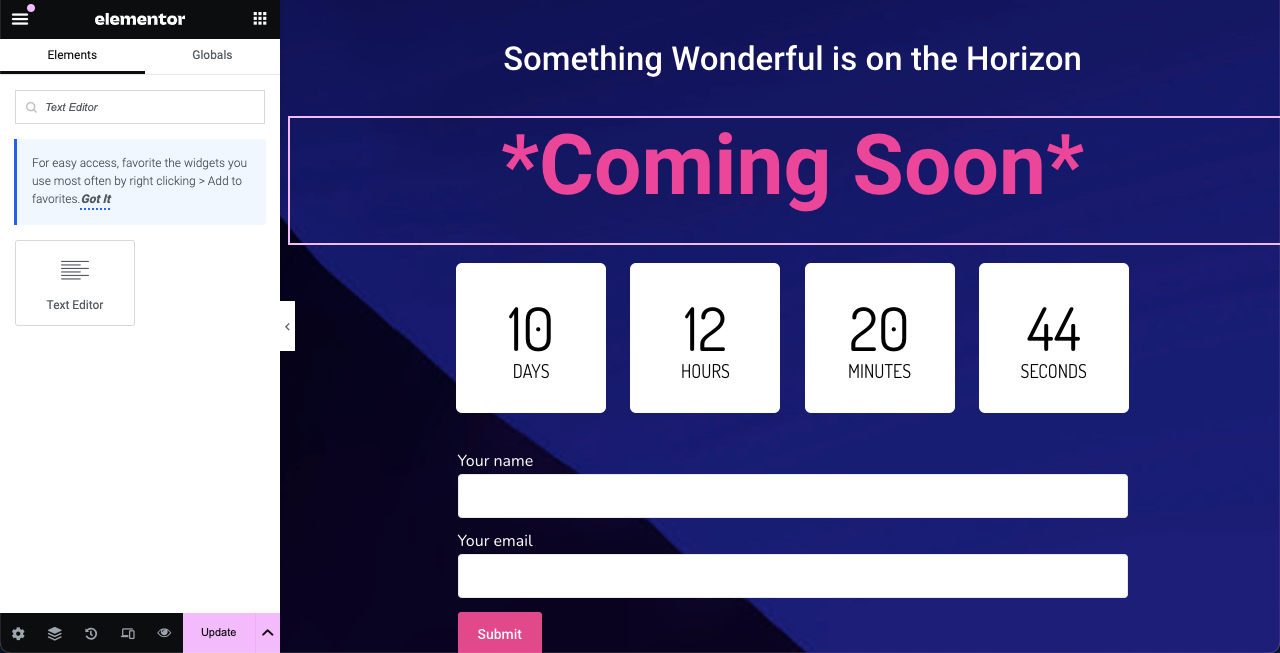
Шаг 08: Добавьте текст «Скоро»
Эй, поскольку это страница, которая скоро появится, вы должны добавить на холст надпись «Скоро», чтобы сделать ваш дизайн более содержательным. Мы забыли добавить его в начале. Но никогда не поздно поступить правильно, как только вы это обнаружите.
Используя виджет «Текстовый редактор» , вы можете легко добавить на холст текст «Скоро». См. изображение ниже; мы сделали это.

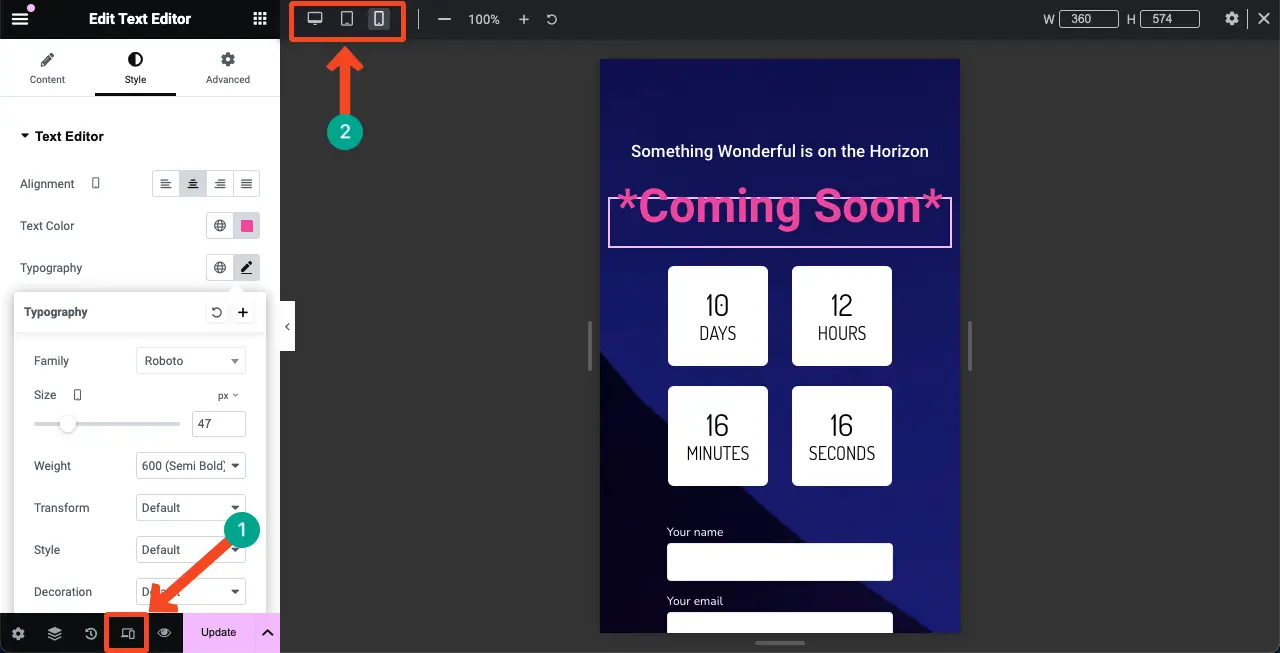
Шаг 09: Сделайте страницу «Скоро скоро» адаптивной для мобильных устройств
Поскольку экраны мобильных и планшетных устройств сравнительно узкие, вам необходимо уменьшить размеры элементов страницы, чтобы они идеально вписывались в экран.
Нажмите кнопку «Адаптивный режим» в нижнем колонтитуле панели Elementor. Это откроет возможности для переключения между различными точками останова в зависимости от устройства.
На какое бы устройство вы ни переключились, настройте контент так, чтобы он идеально соответствовал размеру экрана. Детали настройки будут сохранены для размера экрана этого устройства.
Примечание. Не удаляйте элементы ни на одном экране; оно будет одинаково применяться ко всем режимам устройства.

Узнайте, как сделать сайт Elementor адаптивным для мобильных устройств.
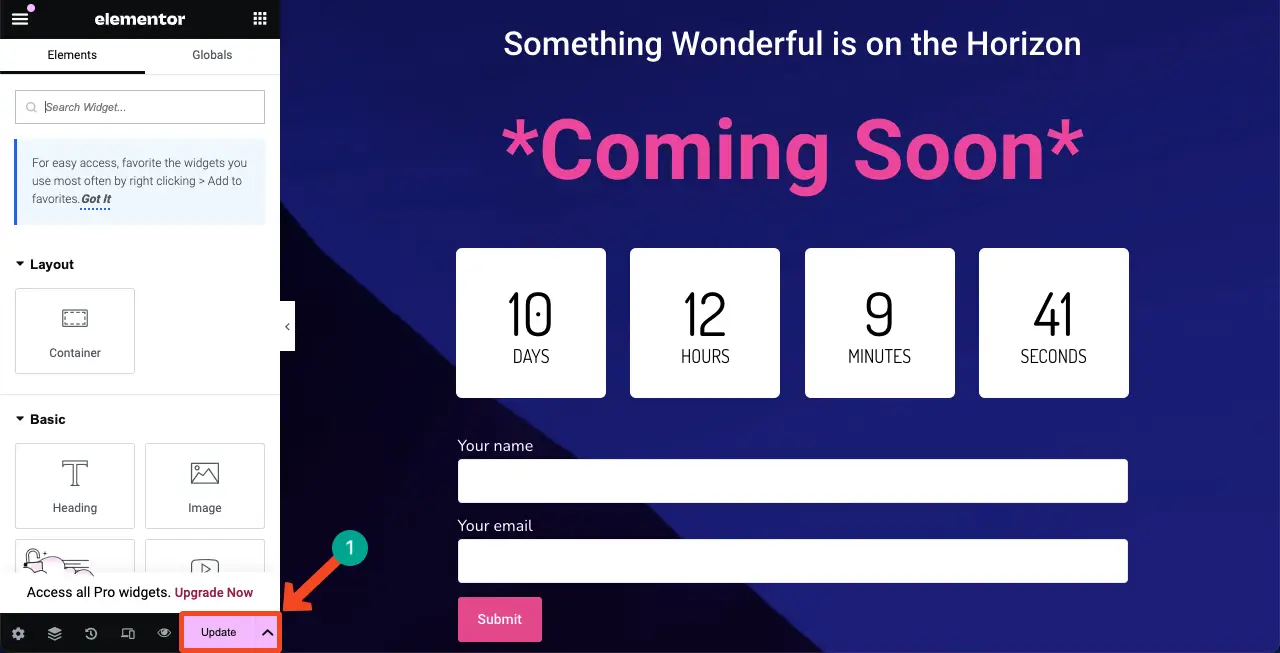
Шаг 10: Сохраните дизайн
Когда ваш дизайн будет готов, сохраните его и все изменения, нажав кнопку «Опубликовать» или «Обновить» на панели Elementor.
Примечание. Сохраните страницу под подходящим именем, например «Скоро», чтобы вы могли найти ее позже, когда понадобится.

Таким образом, вы можете создать следующую страницу с помощью Elementor. Теперь вы можете использовать его в качестве целевой страницы «Скоро» или в качестве шаблона. Шаблон можно импортировать и использовать на других сайтах, созданных с помощью Elementor.
Как включить скорое появление Elementor в WordPress
На данный момент вы только что создали страницу «Скоро в продаже» с помощью Elementor. Теперь вам нужно выполнить еще немного настройки, чтобы отобразить ее на вашем интерфейсе. Перейдите на панель управления WordPress . Перейдите в Elementor > Инструменты > Режим обслуживания .
Выберите «Обслуживание» в разделе «Выбор режима» .
В разделе «Кто может получить доступ» вы можете определить, кто увидит следующую страницу.
Затем выберите страницу, которую вы создали недавно, в разделе «Выбрать шаблон» .
В конце нажмите кнопку «Сохранить изменения» .
Вы увидите, что режим обслуживания активирован, и ваша страница будет отображаться на веб-интерфейсе.
Подведение итогов!
В заключение отметим, что настройка страницы «Скоро» с помощью Elementor в WordPress — это фантастический способ поддерживать интерес вашей аудитории, пока вы завершаете работу над своим веб-сайтом. С Elementor вы можете легко создать страницу, сохраняя при этом ее привлекательность и функциональность.
Хотя добавление контактной формы не является обязательным, мы рекомендуем вам заполнить страницу, добавив контактную форму, поддерживаемую надежным плагином, чтобы вы никогда не пропустили потенциального клиента. Если вы когда-нибудь столкнетесь с какой-либо проблемой, просто напишите ее в поле для комментариев или отправьте в нашу поддержку через чат.
