Как легко создать всплывающую форму WordPress (шаг за шагом)
Опубликовано: 2020-03-02Вы хотите добавить контактную форму во всплывающее окно на своем сайте WordPress?
Используя всплывающую форму WordPress, вы можете получить больше потенциальных клиентов и клиентов, упростив возможность связи с вами в Интернете. Итак, в этой статье мы покажем вам, как легко создать всплывающую форму WordPress для вашего сайта.
Зачем использовать всплывающую форму WordPress?
Для владельцев малого бизнеса разумно разместить контактные формы не только на странице «Контакты», но и во всплывающем окне WordPress. Это потому, что вы можете дать своим читателям быстрый способ связаться с вами, не уходя со страницы, на которой они находятся.
Кроме того, вы также можете использовать всплывающую форму WordPress для:
- Обратная связь - собирайте отзывы, задавая вопросы или даже создавая опрос.
- Контактная информация - узнайте больше о своих читателях, получив их контактную и личную информацию.
- Подписка - Создайте свой список рассылки по электронной почте, упростив подписку одним щелчком ссылки.
Итак, теперь, когда вы знаете, почему вы хотите использовать всплывающую форму WordPress, давайте перейдем к тому, как именно ее создать!
Как создать всплывающую форму WordPress
Если вы спрашиваете себя, как создать всплывающую форму в WordPress, мы вам поможем. Ознакомьтесь с этим пошаговым руководством о том, как создать всплывающую форму WordPress.
Если вы предпочитаете письменные инструкции, вы можете прочитать ниже:
Шаг 1. Установите необходимые плагины WordPress
Для начала вам необходимо установить и активировать 2 плагина.
Во-первых, вам понадобится Popup Maker. Хотите знать, бесплатен ли создатель всплывающих окон? Да, вы можете использовать бесплатную версию этого руководства и с WPForms.
Нажмите синюю кнопку загрузки и узнайте, как установить плагин в WordPress.

Далее вам также понадобится плагин WPForms. Вот простое руководство по установке плагина WPForms.
Шаг 2. Создайте простую контактную форму
Затем вам нужно создать форму, которую вы хотите поместить во всплывающую форму WordPress. Если вы уже создали контактную форму, вы можете пропустить этот шаг.
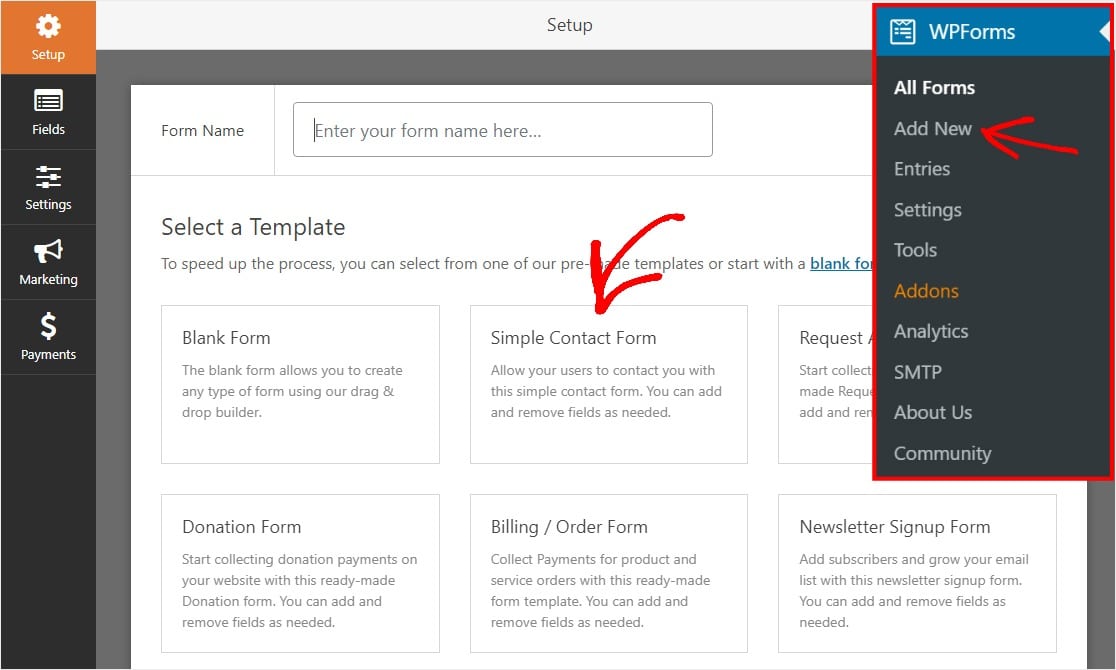
Чтобы создать форму, перейдите в WPForms »Добавить новую и выберите шаблон. В этом примере мы будем использовать простую контактную форму. Хорошая идея - упростить работу с всплывающими формами WordPress, чтобы вы могли максимизировать коэффициент конверсии форм.

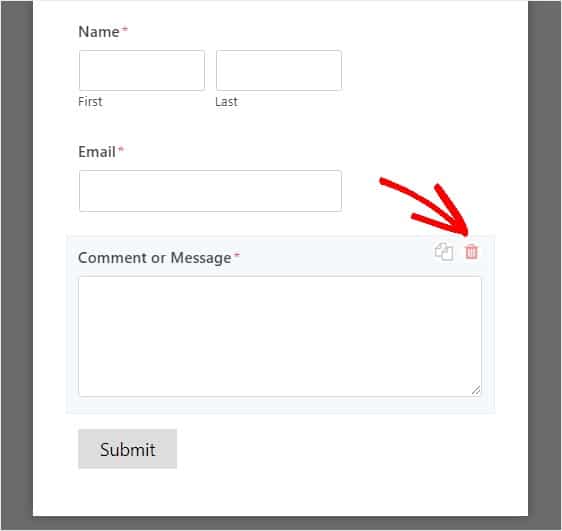
Как только форма загрузится, в ней будет все необходимое для начала, в том числе:
- Имя
- Фамилия
- Эл. адрес
- Комментарий
Вы можете перетащить любые дополнительные поля из левой части окна предварительного просмотра. Вы также можете удалить поле, щелкнув по нему и выбрав красный значок корзины, который появляется справа.

Когда вы закончите создание формы, вам нужно нажать кнопку «Сохранить», чтобы сохранить изменения. Ваша контактная форма готова к работе!
И теперь, когда у нас есть готовая форма, давайте перейдем к следующему шагу и создадим всплывающее окно в WordPress.
Шаг 3. Создайте всплывающее окно в Popup Maker
Отлично, ваши плагины установлены и активированы. Затем мы перейдем к плагину Popup Maker, чтобы создать ваше всплывающее окно. Этот бесплатный плагин WordPress позволяет легко создавать всплывающие окна с нуля.
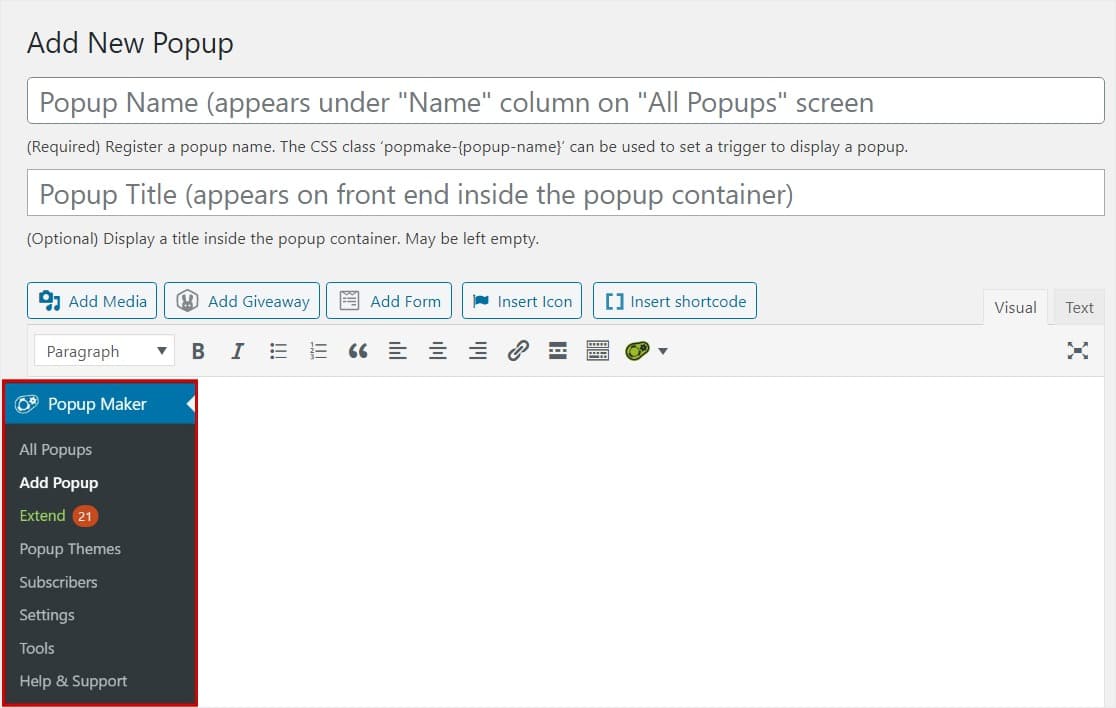
Перейдите в панель управления WordPress и перейдите в Popup Maker » Добавить всплывающее окно , и вы увидите, что появляется экран редактирования всплывающего окна.

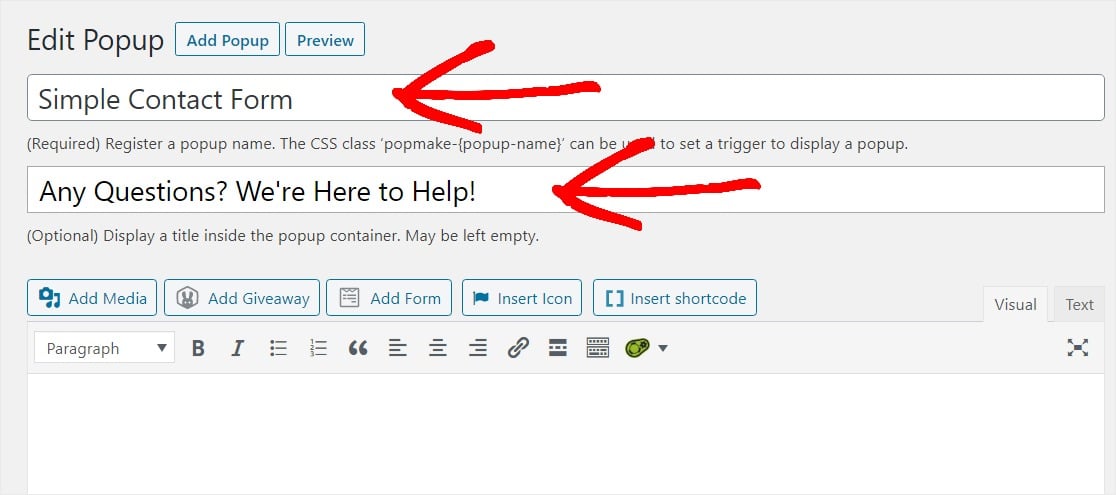
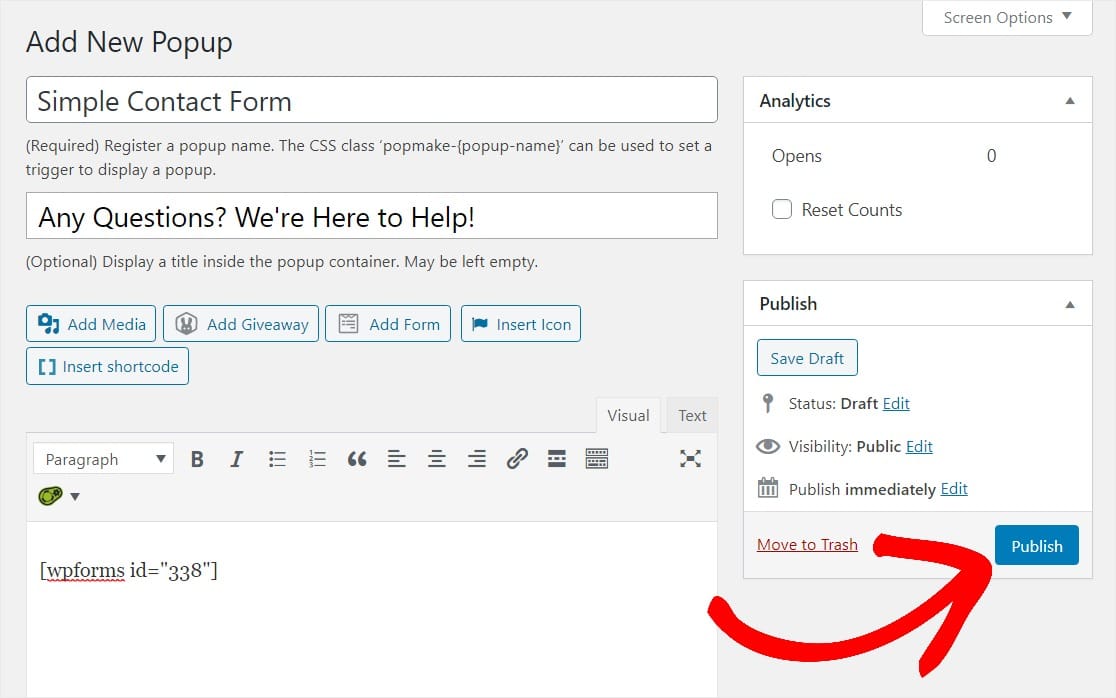
На этом экране вы захотите ввести имя для своего всплывающего окна. Кроме того, вы также можете ввести необязательный отображаемый заголовок, как мы сделали в этом примере. Ваши посетители смогут видеть этот необязательный отображаемый заголовок.

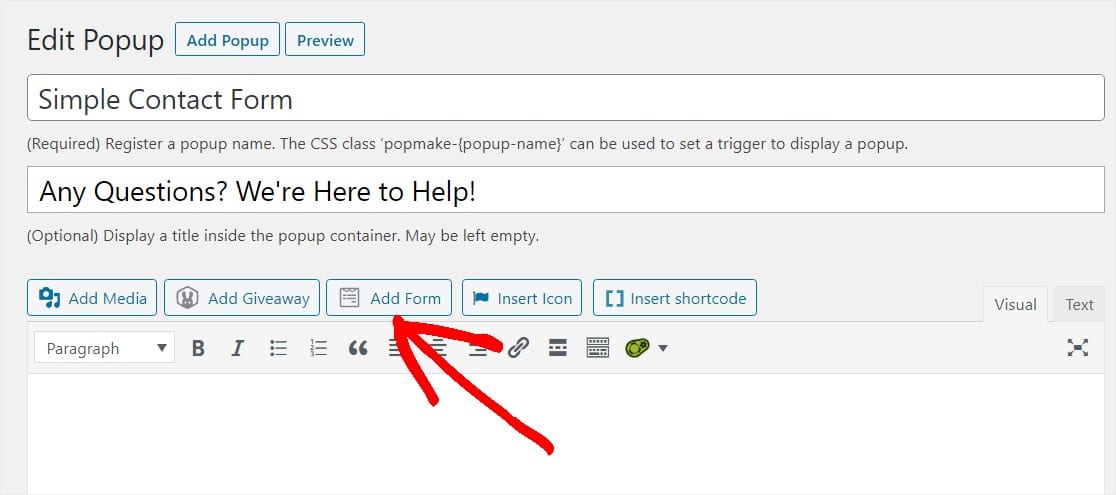
А теперь пора вставить форму во всплывающее окно. Нажмите кнопку «Добавить форму», чтобы выбрать форму.

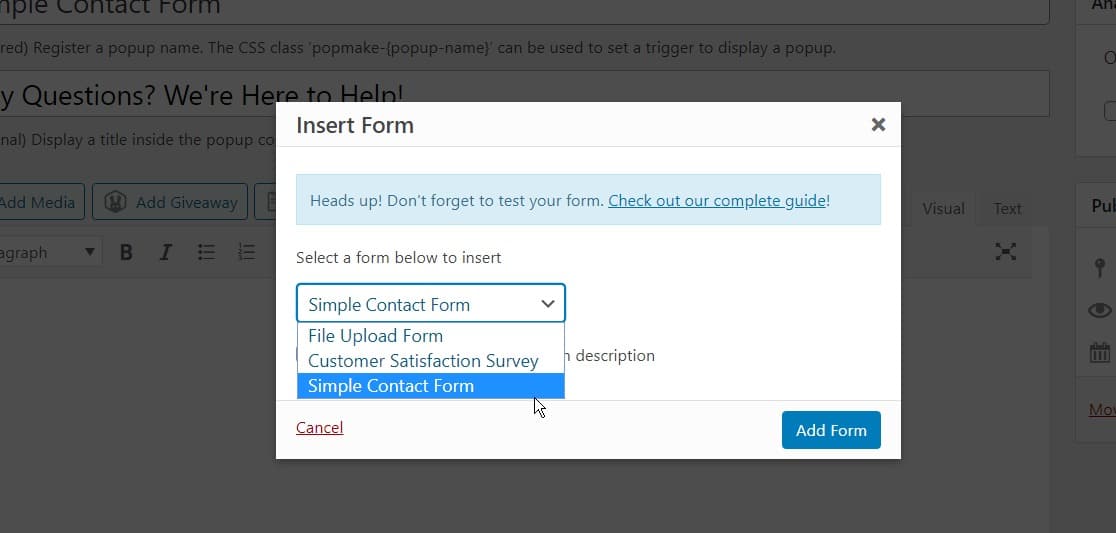
Появится экран «Вставить форму». Здесь вы можете выбрать форму, которую хотите вставить в это всплывающее окно, выбрав ее из раскрывающегося меню.


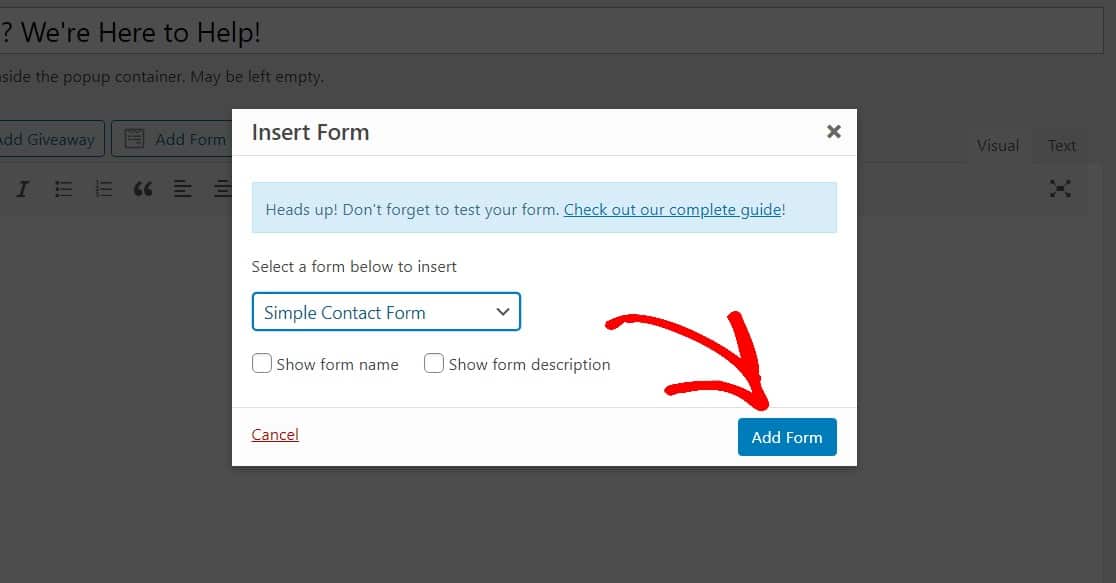
После выбора формы нажмите синюю кнопку « Добавить форму» , чтобы добавить ее во всплывающее окно.

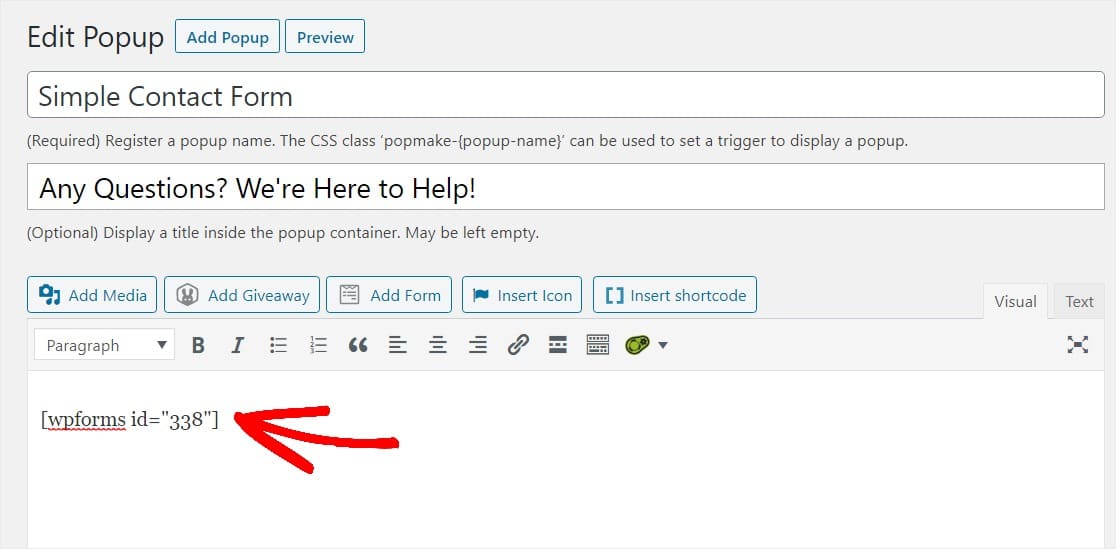
Вы увидите уникальный шорткод, который сообщает этому всплывающему окну, какую форму использовать.

Отличная работа. Давайте настроим некоторые параметры всплывающих окон, прокрутив вниз и начав с триггеров.
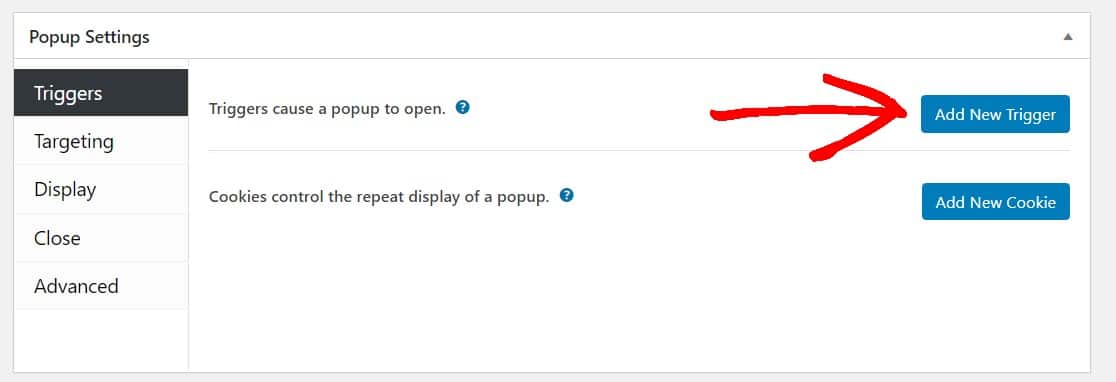
Триггеры сообщают вашему всплывающему окну, когда открываться. Нажмите синюю кнопку Добавить новый триггер .

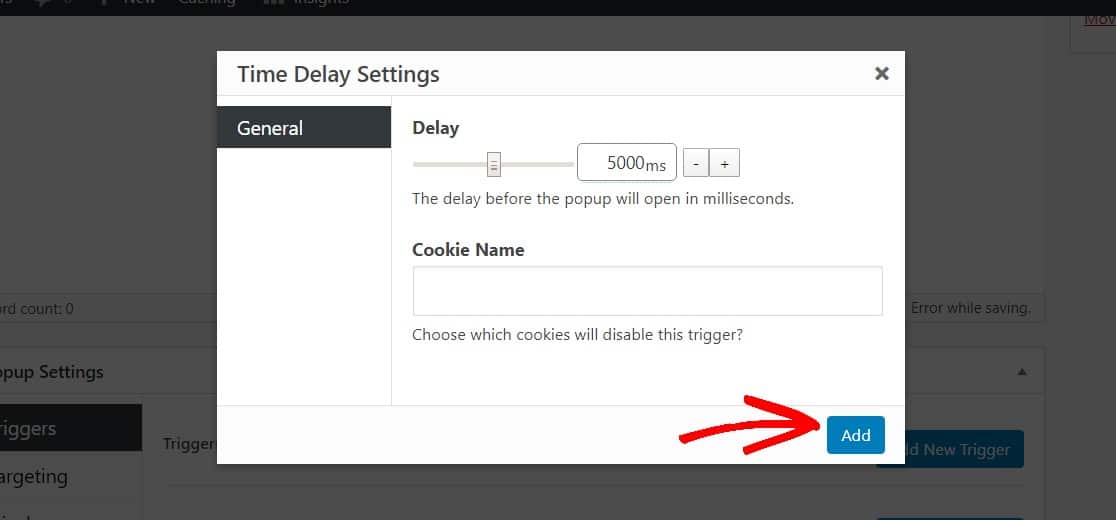
В появившемся окне параметров триггера откройте раскрывающийся список и выберите « Временная задержка / Автооткрытие» . Это приведет к тому, что всплывающее окно откроется после того, как посетители вашего веб-сайта будут находиться на странице в течение определенного времени.
Вы можете установить время как угодно, но мы рекомендуем начинать с 5 секунд (5000 миллисекунд). Когда будете готовы, нажмите кнопку « Добавить» , чтобы продолжить.

По умолчанию это всплывающее окно будет отображаться на каждой странице вашего веб-сайта WordPress и для всех на всех устройствах. Вы можете настроить эти параметры для таргетинга на определенных людей, устройства, места (например, публикацию или страницу) и многое другое в разделе «Таргетинг». На самом деле, чтобы узнать о дополнительных настройках, обратитесь к документации Popup Maker.
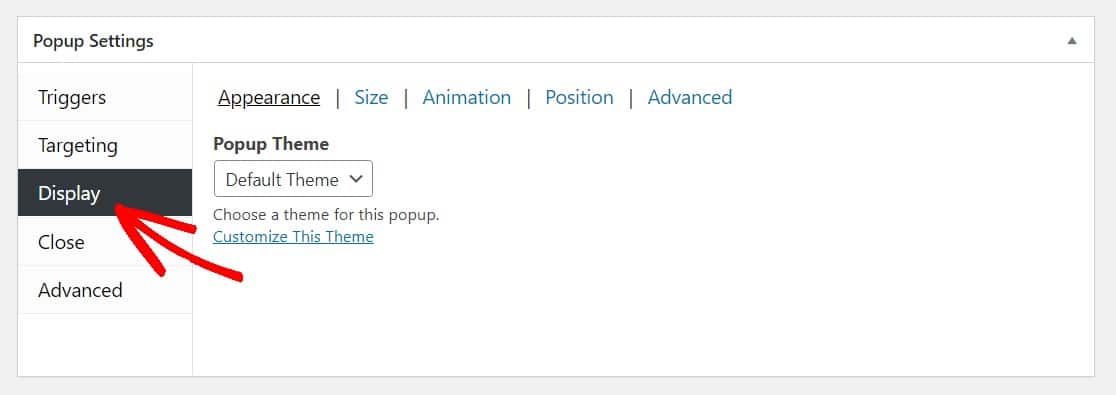
Затем давайте украсим внешний вид вашего всплывающего окна, нажав на Display в настройках всплывающего окна.

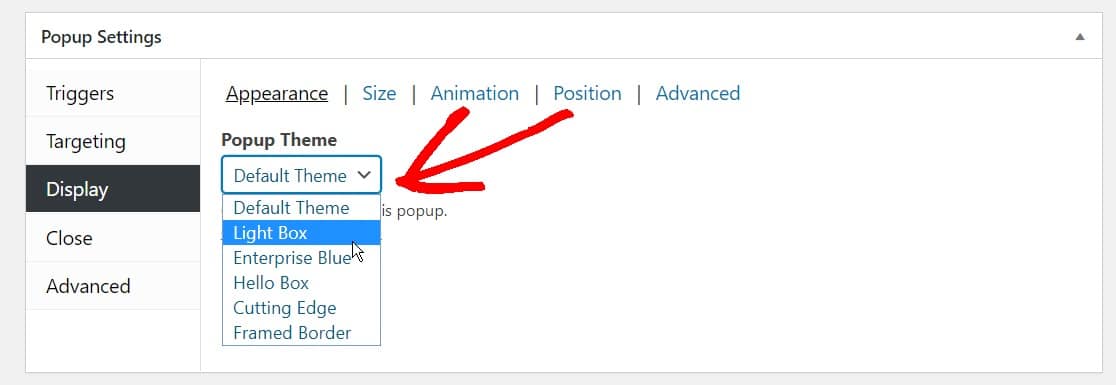
В раскрывающемся списке «Тема всплывающего окна» выберите тему для всплывающего окна.
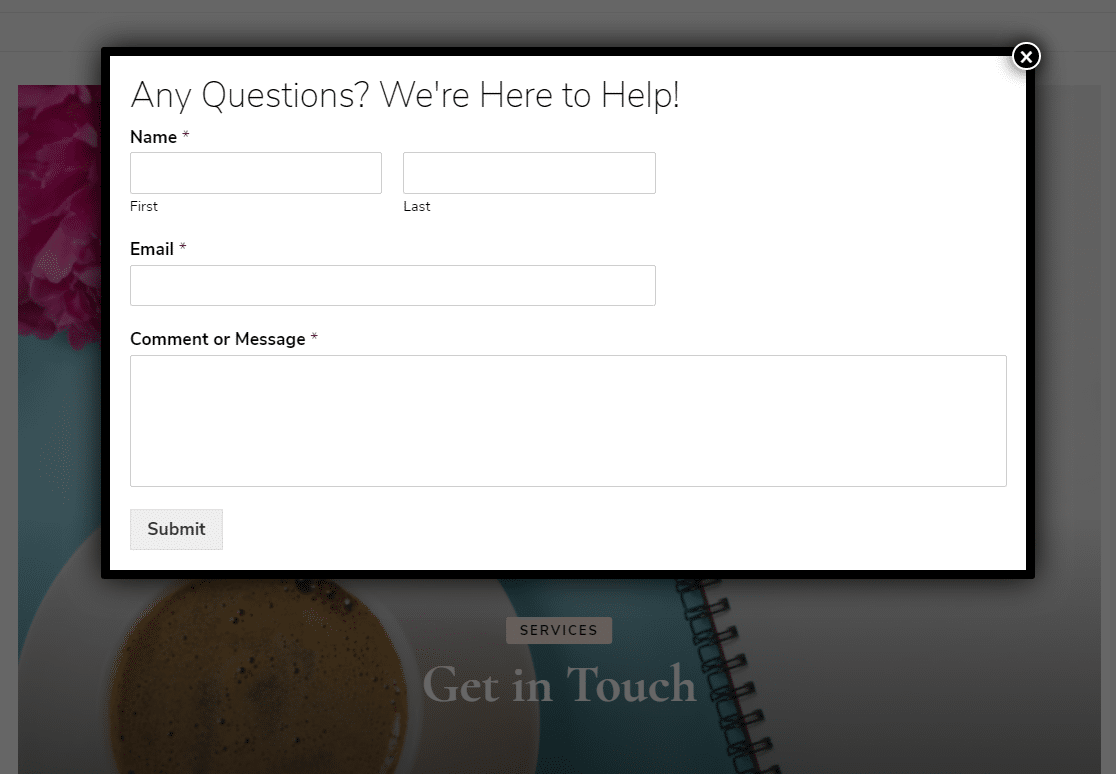
Вы можете выбрать любую понравившуюся вам тему всплывающего окна. В этом примере мы выбираем популярный стиль лайтбокса.

Теперь измените любые другие параметры, которые вы хотите, и когда вы будете готовы, давайте продолжим и опубликуем вашу форму.
Прокрутите страницу вверх и нажмите кнопку « Опубликовать» , чтобы активировать всплывающую форму WordPress.

И вот оно! Теперь вы можете предварительно просмотреть всплывающую форму WordPress, чтобы убедиться, что она выглядит именно так, как вы хотите, и соответствующим образом настроить параметры.

Чтобы сделать больше всплывающих окон контактной формы, вы можете повторить этот процесс и настроить параметры и правила отображения, чтобы они отображались в разных сообщениях или страницах и т. Д. Или вы можете проявить творческий подход и сделать всплывающий опрос WordPress.
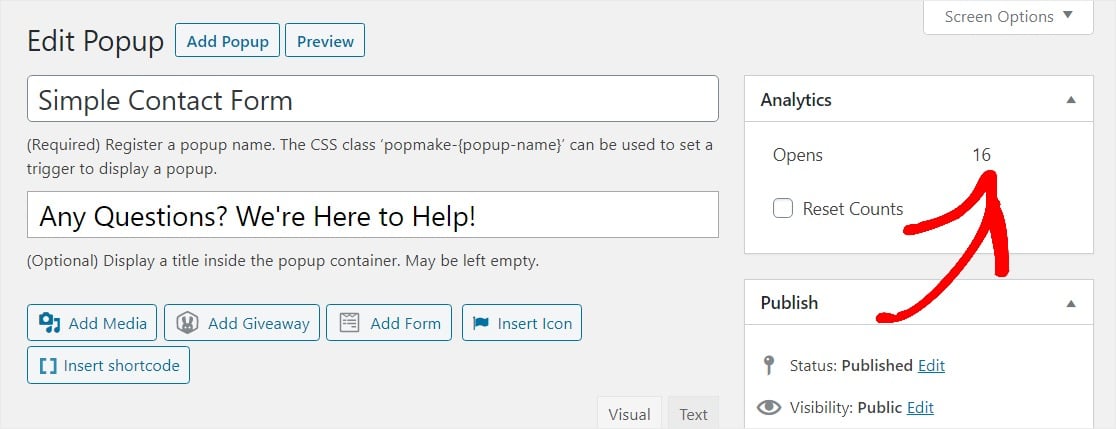
Вернитесь на страницу редактирования, чтобы следить за аналитикой, если вы хотите знать, сколько людей просмотрели вашу всплывающую форму WordPress.

Кроме того, если вы настроили Google Analytics на своем веб-сайте, вы можете отслеживать Popup Maker с помощью пользовательского отслеживания событий.
И не забывайте, что вы можете настроить всплывающую форму WordPress для прямого подключения к вашей службе электронного маркетинга, чтобы упростить организацию и автоматический доступ к вашим новым контактам.
В заключение
Хорошо, все готово. Мы надеемся, что эта статья помогла вам узнать, как создать всплывающее окно контактной формы WordPress в WordPress.
Вы также можете ознакомиться с нашим руководством по добавлению контактной формы в слайдер или с этими советами о том, где разместить контактную форму, чтобы получить еще больше потенциальных клиентов.
И если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
