Как создать всплывающее окно с купоном в WordPress (шаг за шагом)
Опубликовано: 2022-10-07Вы хотите создать всплывающее окно с купоном на своем веб-сайте WordPress?
Всплывающие купоны — отличный способ превратить посетителей вашего сайта в платных клиентов. Существует несколько различных способов создания и отображения всплывающих окон с купонами. Тем не менее, показ купона в нужное время имеет огромное значение для превращения бросивших посетителей в клиентов.
В этой статье мы рассмотрим, как добавить всплывающее окно с купоном на ваш сайт WordPress или WooCommerce.

Почему вы должны предлагать посетителям купон?
Часто новые владельцы бизнеса обеспокоены тем, что купоны съедят их прибыль. Тем не менее, опытные владельцы бизнеса знают, что предоставление скидок — это мощный способ заставить посетителей принять решение, а не сидеть на заборе.
Предложение кодов купонов поможет вам восстановить продажи брошенных корзин, превратить посетителей в клиентов и увеличить продажи.
Большинство платформ электронной коммерции, таких как WooCommerce, позволяют легко создавать коды купонов. Тем не менее, обмен этими кодами купонов с вашими клиентами имеет большое значение.
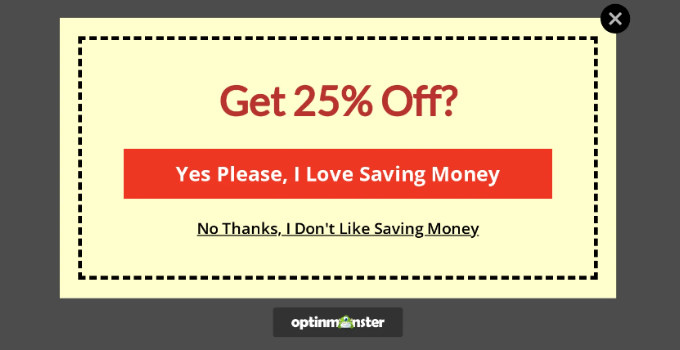
Вот почему в этой статье мы расскажем о двух разных способах поделиться купонами с вашими посетителями. К ним относятся всплывающее окно для выхода из купона и купон с вращением колеса.
Давайте посмотрим, как создать всплывающее окно с купоном в WordPress или WooCommerce.
Как создать всплывающее окно с купоном в WordPress
Лучший способ создать всплывающее окно с купоном — использовать OptinMonster. Это лучший плагин для всплывающих окон WordPress и программное обеспечение для генерации лидов на рынке.
Во-первых, вам нужно посетить веб-сайт OptinMonster, чтобы создать учетную запись. Просто нажмите кнопку «Получить OptinMonster сейчас», чтобы начать.

Вам понадобится как минимум план «Рост», потому что он включает кампании «Колесо купонов» и расширенные правила таргетинга для ваших всплывающих окон.
После этого вам необходимо установить и активировать плагин OptinMonster на вашем сайте WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Плагин действует как связующее звено между вашей учетной записью OptinMonster и вашим веб-сайтом WordPress.
После активации плагина вы увидите мастер установки OptinMonster. Нажмите кнопку «Подключить существующую учетную запись».

Откроется новое окно, в котором вам нужно будет подключить свой сайт WordPress к OptinMonster.
Просто нажмите кнопку «Подключиться к WordPress», чтобы продолжить.

Вы также можете подключить свой магазин WooCommerce к OptinMonster. Просто убедитесь, что вы настроили магазин электронной коммерции в WordPress.
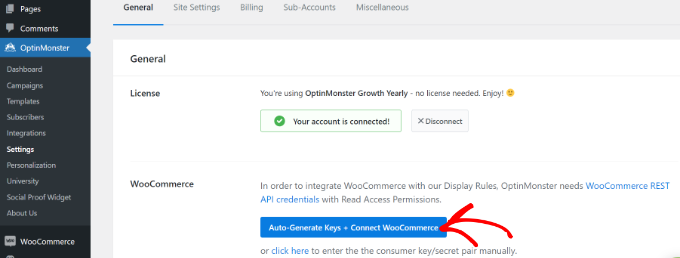
Во-первых, вам нужно будет перейти в OptinMonster »Настройки из панели администратора WordPress.
После этого перейдите на вкладку «Общие» и нажмите кнопку «Автоматически сгенерировать ключи + подключить WooCommerce».

WooCommerce теперь будет автоматически генерировать ключи и подключаться к вашей учетной записи OptinMonster.
Теперь все готово для создания вашей первой всплывающей кампании с купонами.
Создание всплывающей кампании с купоном
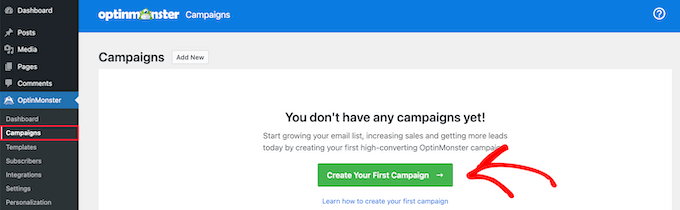
Чтобы создать кампанию, вы можете перейти в OptinMonster »Кампании на панели инструментов WordPress, а затем нажать кнопку «Создать свою первую кампанию».

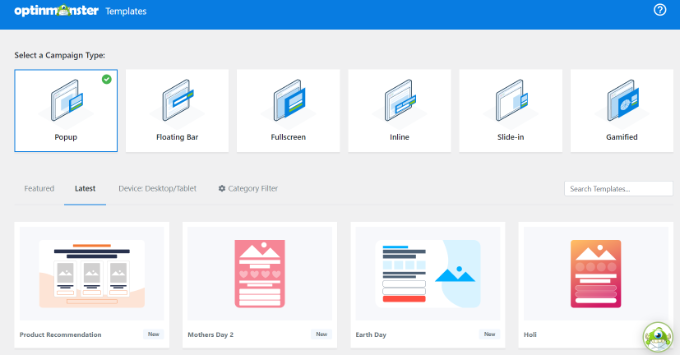
На следующем экране OptinMonster покажет различные типы кампаний и шаблоны.
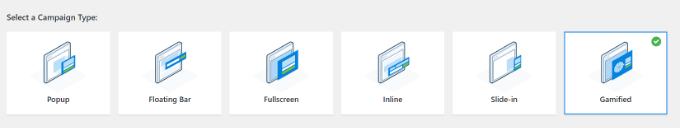
Во-первых, вам нужно выбрать тип кампании. Мы собираемся использовать «Всплывающее окно», которое должно быть выбрано по умолчанию.

После этого вам будет предложено выбрать шаблон.
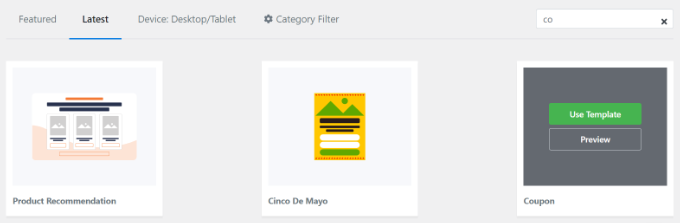
OptinMonster предлагает широкий выбор шаблонов с множеством различных макетов и цветовых схем. Шаблон «Купон» идеально подходит для создания этого всплывающего окна. Хотя вы можете выбрать другой шаблон, если хотите.
Вы можете использовать поле поиска, чтобы найти шаблон купона, или прокрутить страницу вниз.

Затем наведите указатель мыши на шаблон и нажмите кнопку «Использовать шаблон».
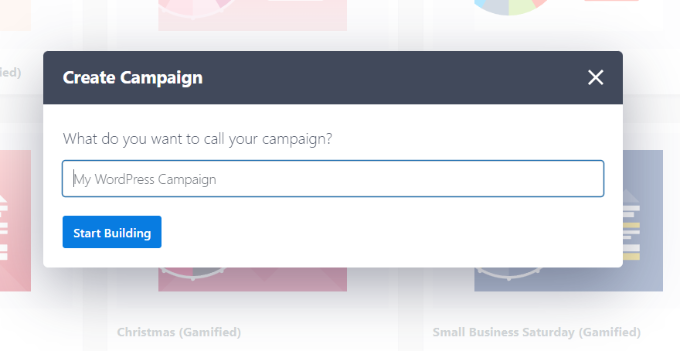
Последним шагом перед созданием всплывающего окна с купоном является название кампании. После ввода имени нажмите кнопку «Начать строительство».

Дизайн всплывающего окна с купоном
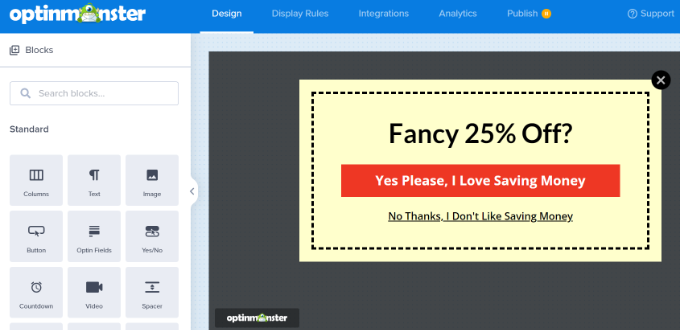
После того, как вы нажмете «Начать создание», вы увидите конструктор кампаний с возможностью перетаскивания.
Вы можете использовать его, чтобы добавлять различные блоки в свой шаблон и изменять текст, цвета и дизайн купона по своему усмотрению.

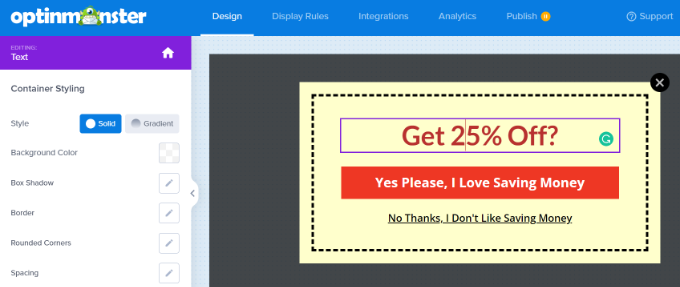
Вы также можете нажать на любой элемент дизайна, чтобы изменить его дальше. Здесь мы отредактировали текст и сделали его другим цветом.
Как только вы внесете изменения, вы увидите обновления в режиме реального времени во всплывающем шаблоне купона.

Возможно, вы захотите поэкспериментировать с разными шрифтами и цветами, чтобы ваш текст выделялся во всплывающем окне или соответствовал вашему бренду.
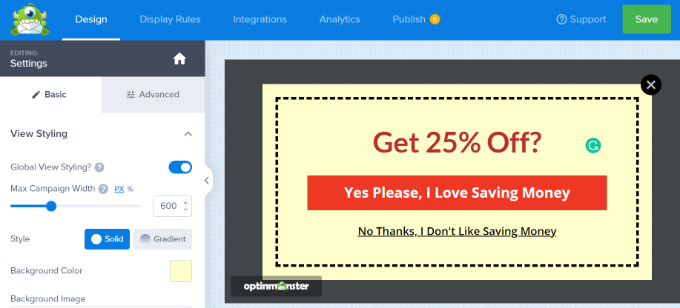
Помимо текста и элементов во всплывающем окне, вы также можете изменить цвет фона, добавить изображение в свой купон, установить цвет границы, изменить стиль границы и многое другое.

После внесения изменений сохраните свою кампанию, нажав зеленую кнопку «Сохранить» в верхней части экрана.
Решите, как доставить код купона
Теперь, когда вы настроили всплывающее окно с купоном, вам нужно решить, как вы будете фактически доставлять код купона своему посетителю.
Есть несколько способов сделать это в OptinMonster, но лучший способ — сразу же отправить код купона через представление « Успех » OptinMonster и отправить его по электронной почте.
Таким образом, если посетитель не готов совершить покупку немедленно, он получит код купона в своем почтовом ящике, чтобы его можно было использовать позже.
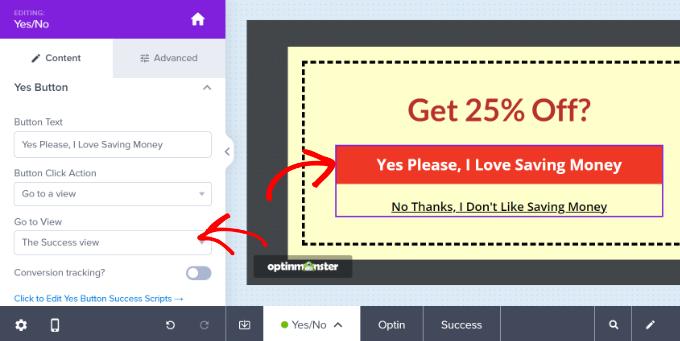
По умолчанию всплывающее окно вашего купона уже предназначено для использования «просмотра успеха» сразу после нажатия кнопки. Чтобы проверить, вы можете нажать на кнопку, а затем увидеть опцию «Перейти к просмотру» в левой части экрана.

Если вы хотите другое действие кнопки, вы можете изменить это здесь. Однако для вашего первого купона мы рекомендуем придерживаться значения по умолчанию.

Интеграция OptinMonster с вашим списком адресов электронной почты
Чтобы автоматически отправлять код купона по электронной почте и чтобы посетитель был добавлен в ваш список адресов электронной почты, вам необходимо интегрировать OptinMonster со службой маркетинга по электронной почте.
Постоянный контакт — отличный сервис для использования с OptinMonster, и читатели WPBeginner могут получить скидку 20% на первые 3 месяца, используя этот купон.
Однако, если вы используете другую службу электронной почты, OptinMonster интегрируется практически со всеми крупными поставщиками.
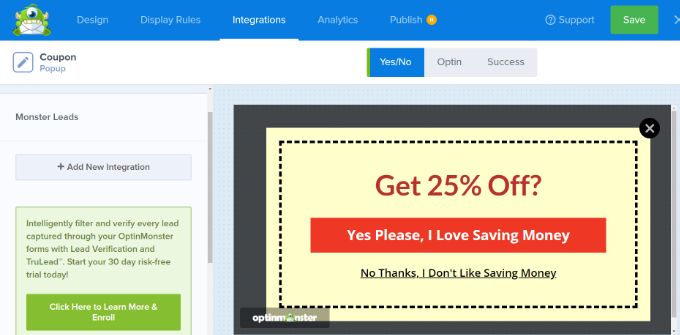
Просто перейдите на вкладку «Интеграция» и нажмите кнопку «+ Добавить новую интеграцию», чтобы добавить службу маркетинга по электронной почте.

После того, как вы это сделаете, вы можете настроить автоматическое электронное письмо, которое будет отправляться всякий раз, когда кто-то подписывается на список рассылки через всплывающее окно вашего купона.
Дополнительный совет: отредактируйте шаблон просмотра успеха
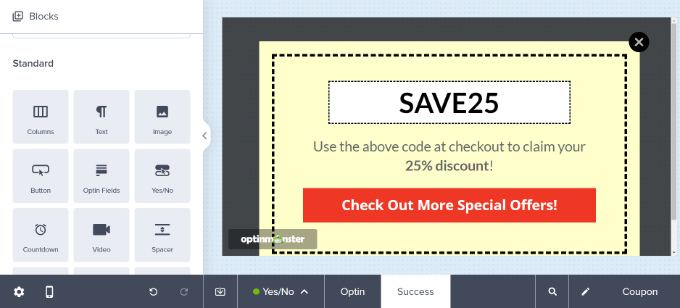
Вы можете просмотреть и изменить шаблон «Просмотр успеха», вернувшись на вкладку « Дизайн » своей кампании и выбрав опцию «Успех» в нижней части экрана.
По умолчанию выглядит так, но вы можете редактировать его по своему усмотрению, точно так же, как вы редактировали всплывающее окно с купоном.

Измените правила отображения всплывающего окна с купоном
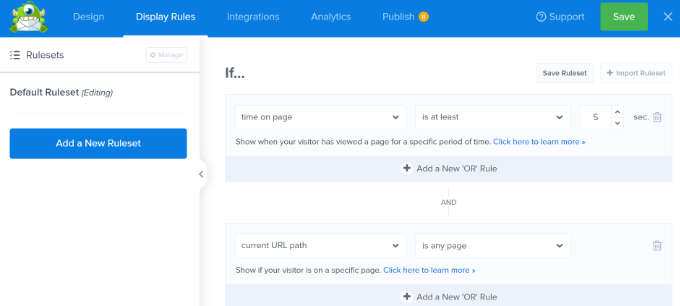
По умолчанию всплывающее окно с купоном будет отображаться для посетителей после того, как они пробудут на любой странице вашего сайта в течение 5 секунд.
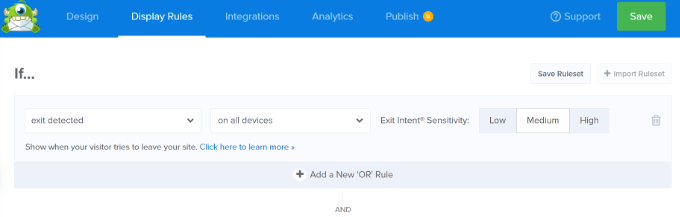
Если вы хотите изменить это, перейдите на вкладку «Правила отображения».

Вы можете установить любые правила отображения, которые вам нравятся, но лучше всего попробовать Exit-Intent.
Эта специальная технология OptinMonster может определить, когда посетитель собирается покинуть ваш сайт, и показать ему всплывающее окно купона в нужный момент.
Вы можете добавить намерение выхода, выбрав «обнаружен выход» в раскрывающемся меню и выбрав устройства для показа кампании. По умолчанию он будет отображаться на всех устройствах.

Существует также возможность контролировать чувствительность намерения выхода.
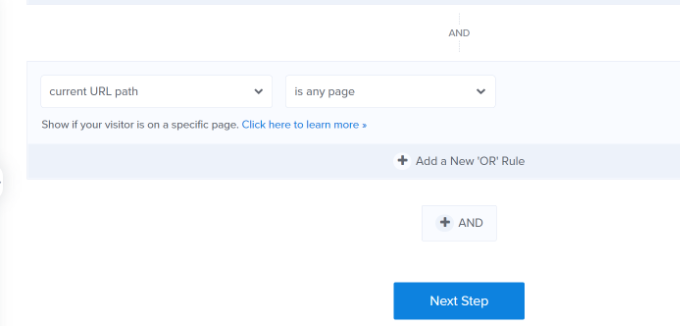
После этого прокрутите вниз и выберите страницы, на которых вы хотите показать свою кампанию.
Например, вы можете использовать настройку по умолчанию «текущий URL-адрес» и выбрать вариант «любая страница». Таким образом, ваша кампания будет отображаться на всем вашем веб-сайте.

После добавления правил отображения вы можете нажать кнопку «Следующий шаг».
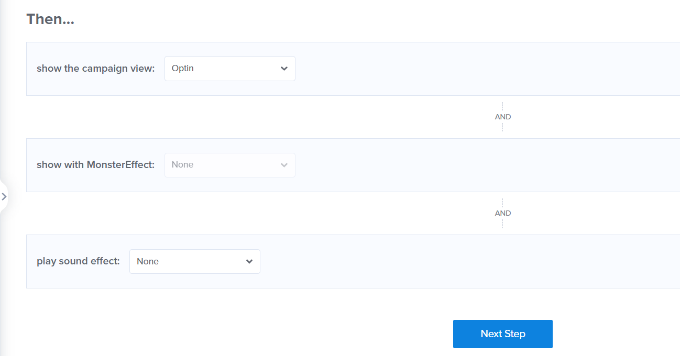
OptinMonster также предлагает варианты воспроизведения звукового эффекта и показа анимации при появлении всплывающего окна с купоном.

Теперь вы можете нажать кнопку «Следующий шаг».
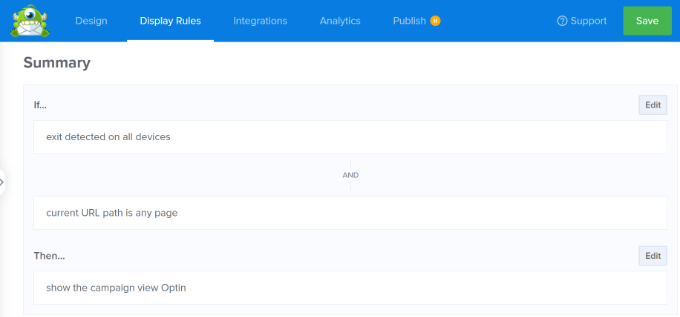
На следующем экране вы увидите сводку правил отображения. Не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки.

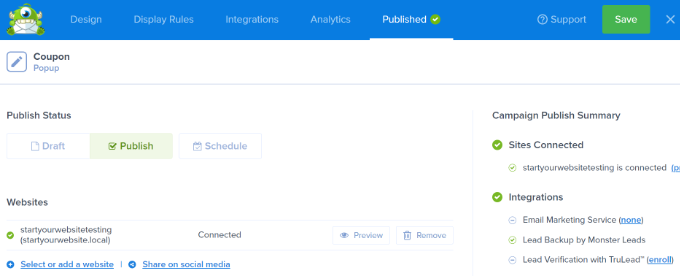
Когда вас устроит всплывающее окно с купоном, вы можете перейти на вкладку «Опубликовать» вверху.
После этого просто убедитесь, что в разделе «Статус публикации» установлен флажок «Опубликовать».

Не забудьте нажать кнопку «Сохранить» вверху и закрыть конструктор кампаний.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть всплывающее окно с купоном в действии.

Создание колеса купонов Spin-to-Win
Колесо купонов с вращением и выигрышем — отличный способ сделать ваши купоны более интересными и увлекательными для посетителей вашего сайта. Это похоже на мини-игру, в которую посетители могут играть, чтобы выиграть скидку или другой бонус.
Ваши варианты выигрыша могут включать в себя такие вещи, как скидка 10%, скидка 20%, бесплатная доставка, бесплатная пробная версия или все, что вы хотите предложить.
OptinMonster предлагает тип кампании «Gamified», который позволяет создавать всплывающие окна с вращающимся колесом.

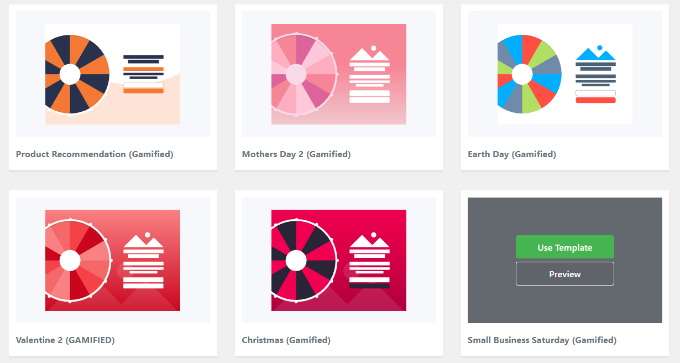
После этого прокрутите вниз и выберите один из шаблонов Wheel.
Плагин имеет разные шаблоны для выигрыша. Просто наведите указатель мыши на шаблон и нажмите кнопку «Использовать шаблон».

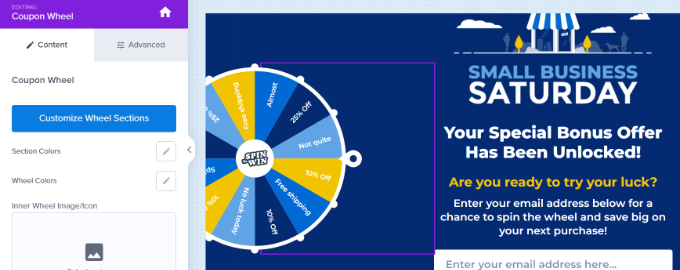
Затем перейдите к редактированию любого аспекта вашего колеса купонов.
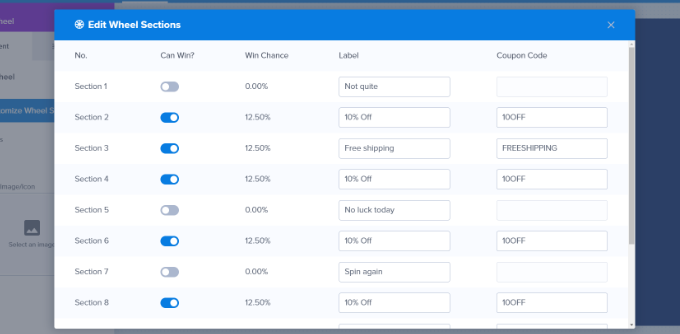
Чтобы изменить параметры самого колеса купонов, вам нужно нажать кнопку «Настроить секции колеса» слева.

Затем вы можете ввести любой текст в качестве метки для каждого варианта и добавить код купона для каждого выигрышного варианта.
Обратите внимание, что «Шанс на победу» определяется автоматически. Если вы переключите переключатель на одну или несколько опций «Может выиграть», OpinMonster пересчитает шансы на победу.

Если вам нужна дополнительная помощь в создании колеса купонов и добавлении его на свой сайт, ознакомьтесь с нашей статьей о том, как добавить опционы для выигрыша в WordPress и WooCommerce, где процесс описан более подробно.
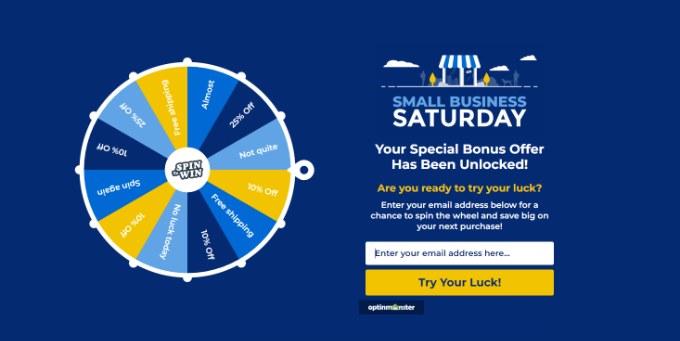
Затем вы можете посетить свой веб-сайт, чтобы увидеть всплывающее окно с купоном для выигрыша в действии.

Мы надеемся, что эта статья помогла вам научиться создавать всплывающие окна с купонами в WordPress. Вы также можете ознакомиться с нашим выбором лучших плагинов WooCommerce или с нашим руководством по добавлению push-уведомлений на ваш сайт WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
