Как создать пользовательскую страницу входа в WordPress (ЛЕГКИЙ способ)
Опубликовано: 2020-12-11Вы хотите создать настраиваемую страницу входа для своего веб-сайта WordPress? Наличие настраиваемой страницы входа в систему - отличный способ заменить обычную учетную запись WordPress и добавить свой собственный бренд.
В этой статье мы покажем вам простой способ создать полностью настраиваемую страницу входа для вашего бизнес-сайта.
Создайте свою индивидуальную форму входа прямо сейчас
Зачем создавать пользовательскую страницу входа в WordPress?
Все веб-сайты WordPress имеют одну и ту же страницу входа. Это простая форма входа с логотипом WordPress над ней.

Эта страница является общей, поэтому сложно сказать, на какой веб-сайт вы фактически входите. Логотип WordPress также ссылается на WordPress.org, который может увести пользователей с вашего сайта, если они нажмут на него.
Если вы создадите новую страницу входа для своего сайта, вы можете использовать ее для:
- промо акции
- Уведомления
- И более.
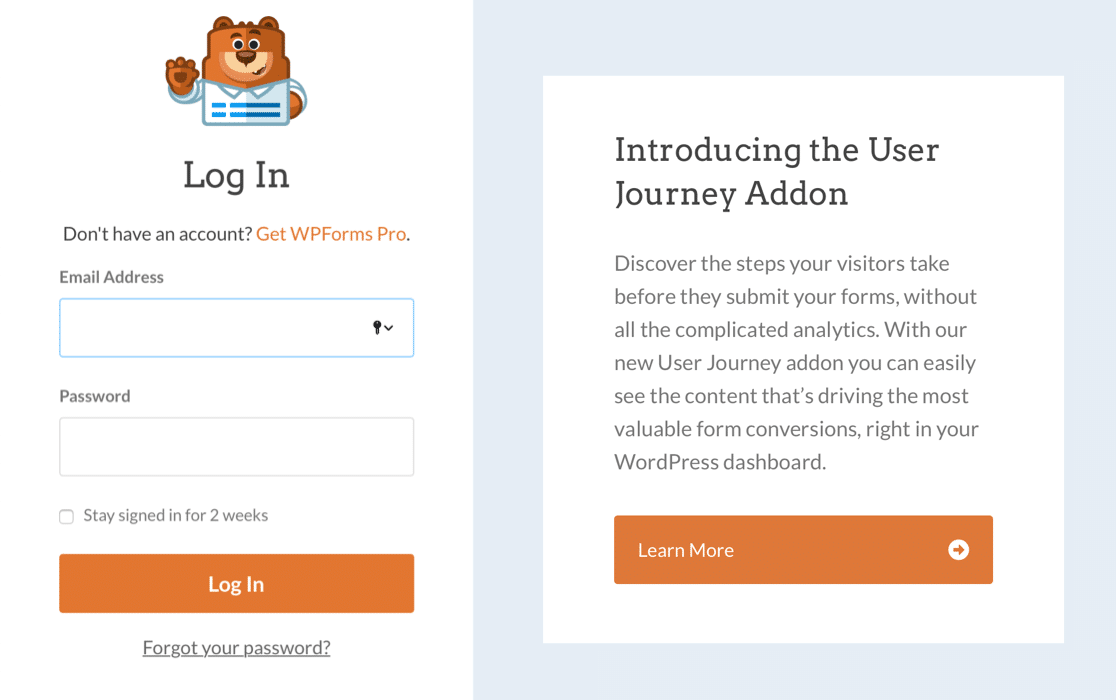
В WPForms мы используем дополнительное пространство на нашей настраиваемой странице входа, чтобы сообщить пользователям о новых интересных функциях.

Создать собственную страницу входа в систему очень просто, и это также может помочь в обеспечении безопасности вашего веб-сайта. Создав настраиваемую страницу входа в систему, вы можете скрыть страницу по умолчанию, чтобы уменьшить количество спама при входе и защитить свой сайт WordPress.
Теперь мы знаем, зачем вам нужна настраиваемая страница входа, давайте сделаем ее для вашего сайта.
Как создать пользовательскую страницу входа в WordPress
Мы собираемся использовать WPForms, чтобы создать полностью настраиваемую форму входа на ваш сайт. Затем мы покажем вам, как создать собственную страницу входа.
- Установите плагин WPForms
- Создайте свою индивидуальную форму входа в WordPress
- Добавьте ссылку с забытым паролем в индивидуальную форму входа
- Настройте параметры пользовательской формы входа
- Опубликуйте свою персонализированную страницу входа
Хорошо, давайте начнем с установки плагина настраиваемой страницы входа.
Шаг 1. Установите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Чтобы создать форму входа, вам понадобится WPForms Pro или выше.
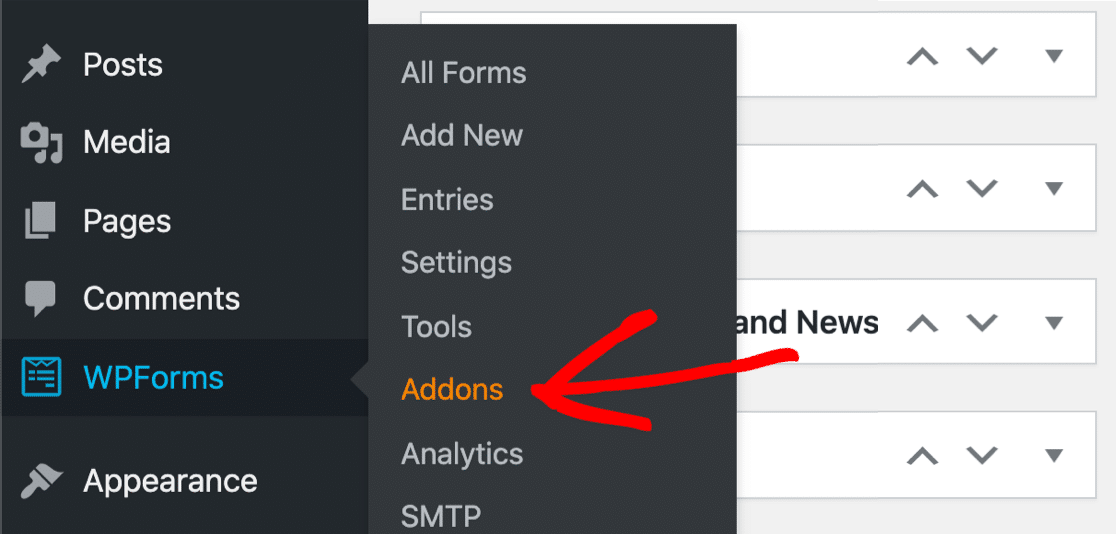
После того, как вы установили WPForms, перейдите в WPForms »Addons .

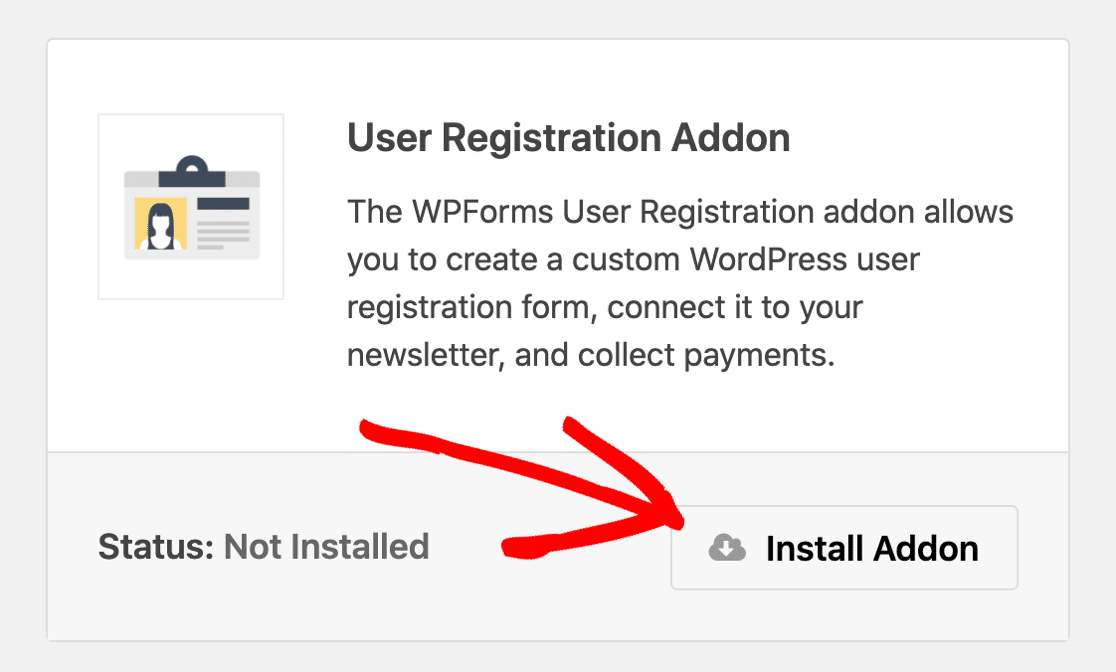
Прокрутите вниз, пока не найдете надстройку для регистрации пользователей . Нажмите на кнопку, чтобы установить его.

Если хотите, вы можете ограничить доступ к WordPress при создании новой формы входа. Чтобы узнать, как это сделать, ознакомьтесь с нашим руководством о том, как скрыть свой сайт WordPress, пока он не будет готов.
Все готово! Давайте создадим нашу новую пользовательскую форму входа в систему.
Шаг 2. Создайте индивидуальную форму входа в WordPress
Теперь у нас установлен WPForms, давайте создадим новую форму входа в WordPress.
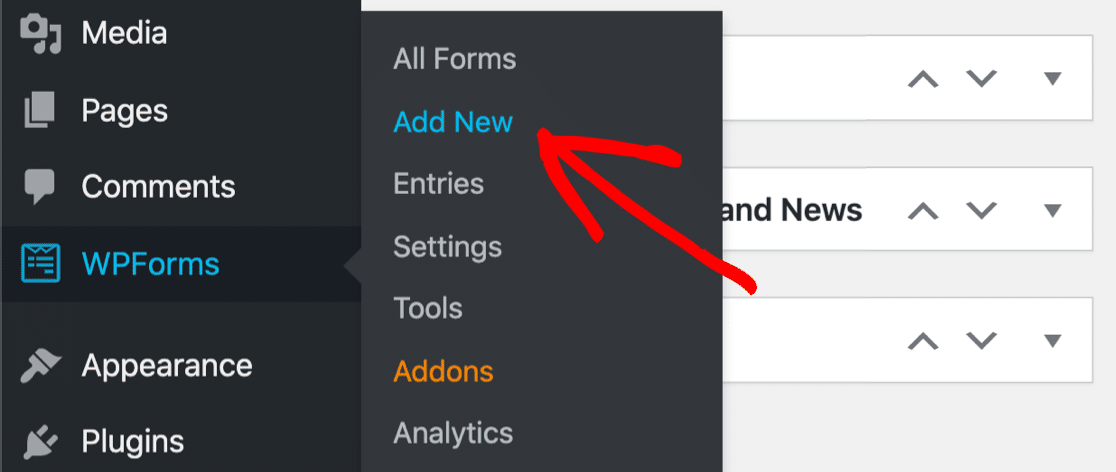
Щелкните WPForms »Добавить новый, чтобы начать.

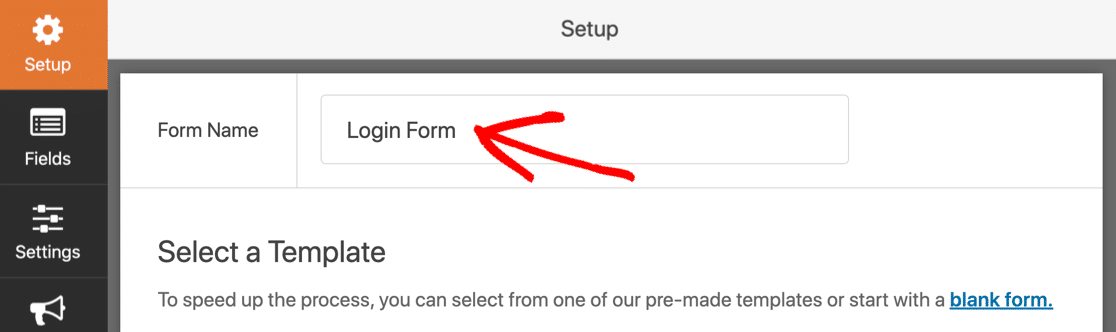
На экране настройки назовите форму вверху.

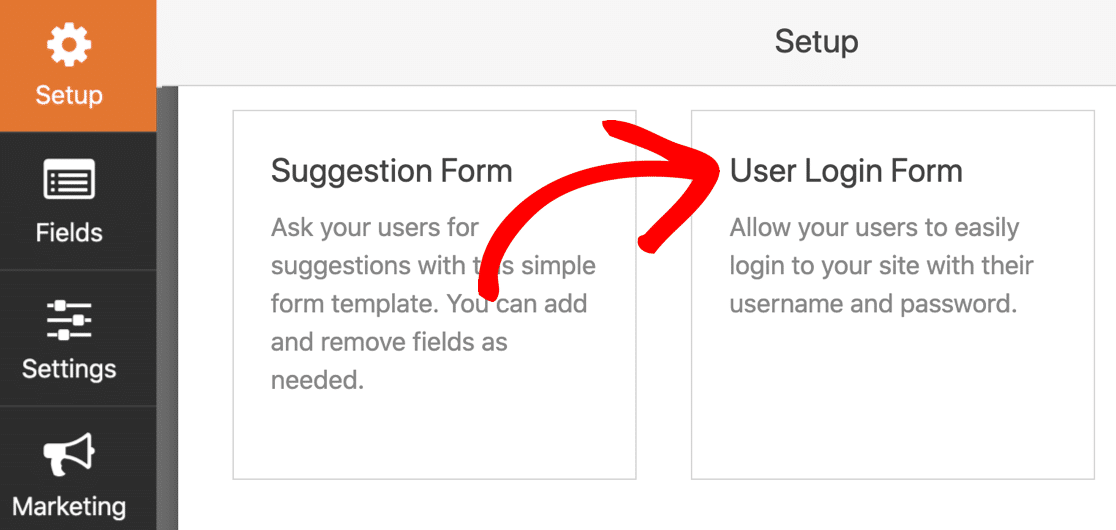
Теперь прокрутите вниз и выберите шаблон формы входа в систему .

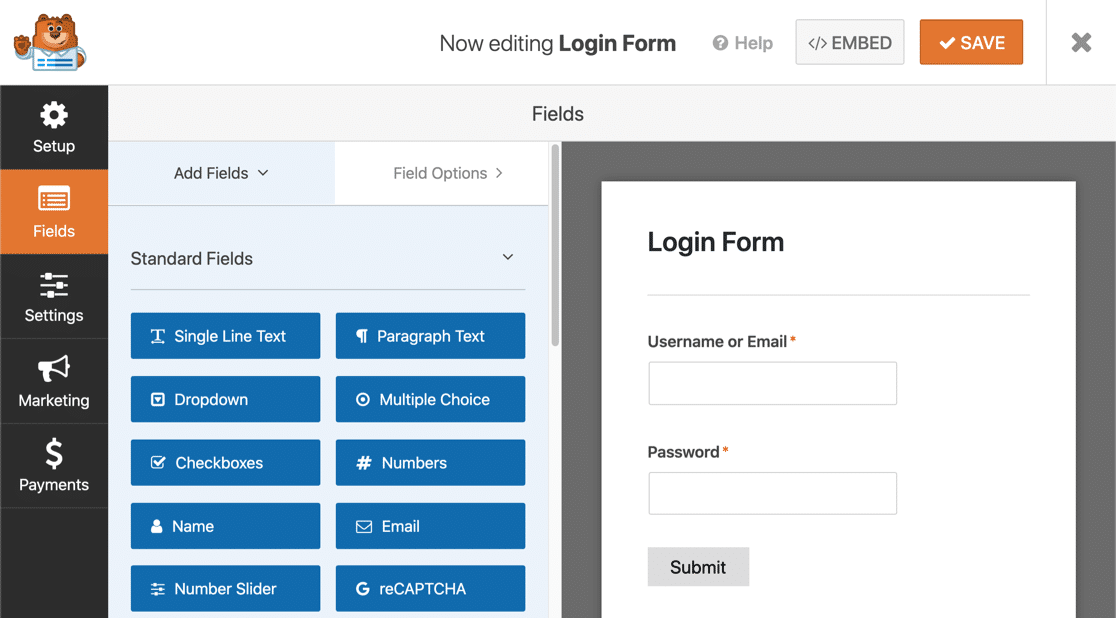
Вы увидите, как форма открывается в конструкторе форм. Пользовательская форма входа уже настроена, поэтому нам не нужно добавлять никаких полей.

Теперь давайте добавим ссылку, чтобы пользователи могли легко восстановить свой пароль.
Шаг 3. Добавьте ссылку на забытый пароль в пользовательскую форму входа.
Форма входа выглядит отлично, но нам нужно добавить ссылку на забытый пароль. В противном случае посетители, которые забудут свои данные для входа, застрянут на странице входа.
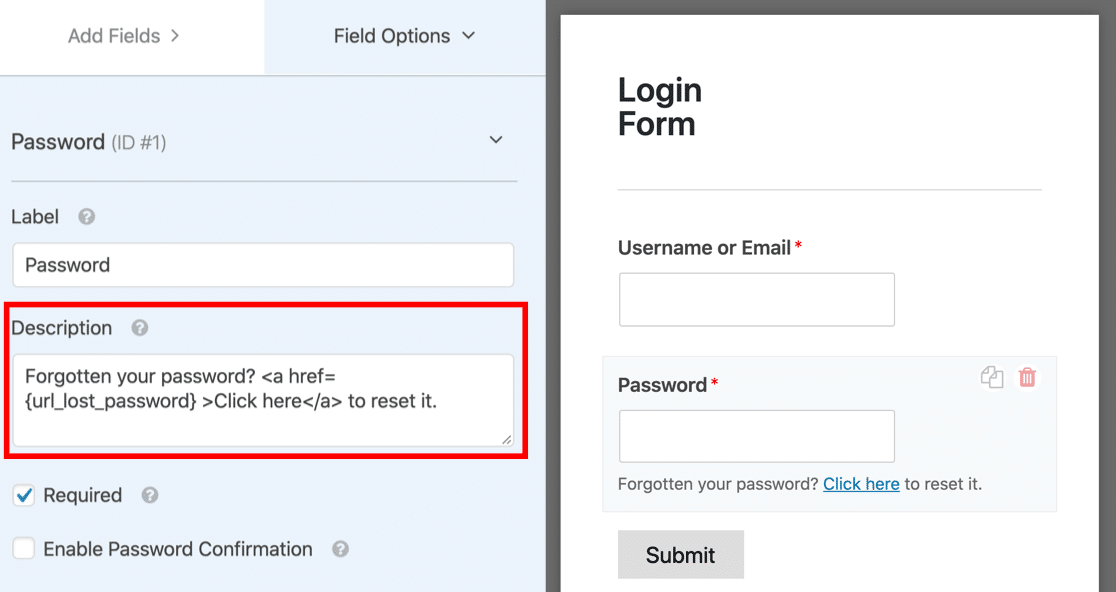
Для этого мы собираемся настроить поле « Пароль» .
Мы собираемся добавить ссылку в описание здесь, чтобы она отображалась прямо под полем. Для {url_lost_password} можно использовать смарт-тег {url_lost_password} .
Щелкните поле пароля, чтобы начать. В описании вставьте это:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

Вот и все! Когда мы опубликуем форму, смарт-тег {url_lost_password} будет заменен ссылкой на забытый пароль.
WPForms позаботится о подключении к базе данных, поэтому для этого нам не нужен отдельный плагин входа в систему.
Продолжайте и нажмите « Сохранить», чтобы сохранить форму входа.

Шаг 4. Настройте параметры пользовательской формы входа
На этом этапе мы рассмотрим настройки формы входа в систему. Это позволит нам управлять кнопкой в форме и страницей, на которую будут перенаправляться наши посетители.
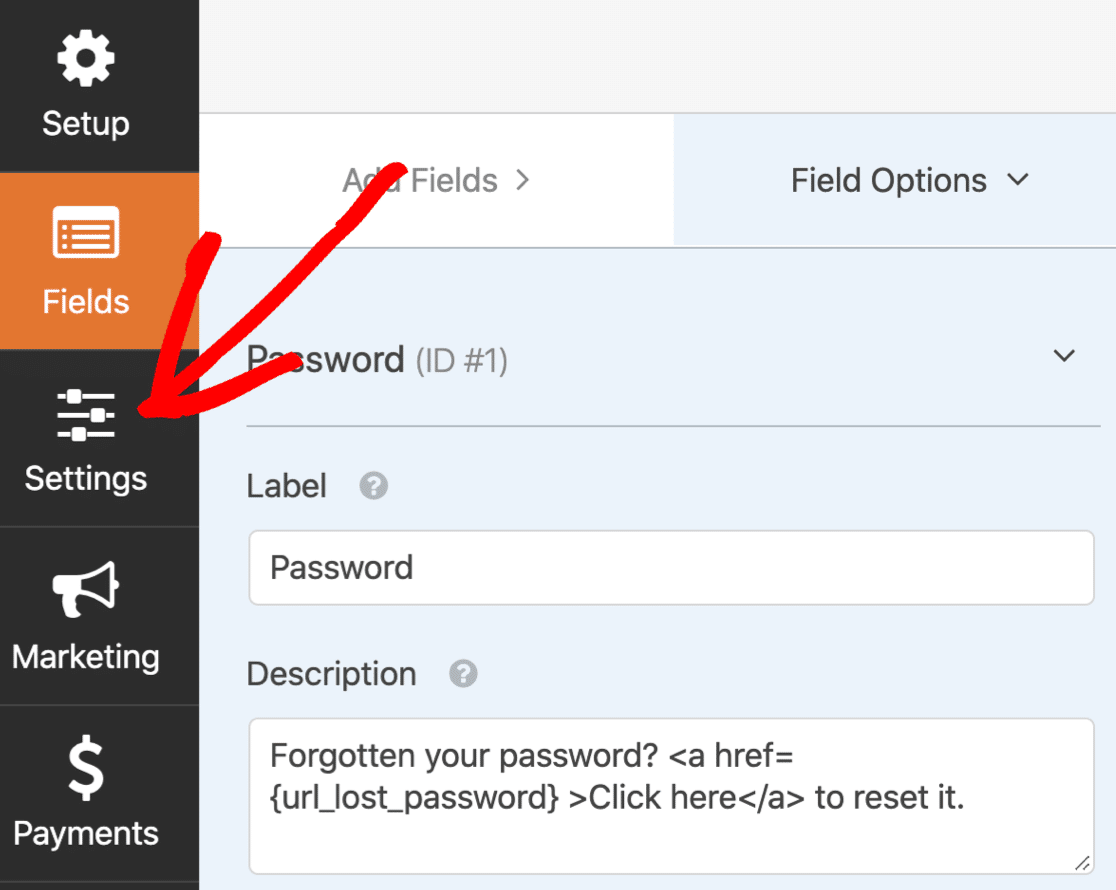
Начните с нажатия « Настройки» в левой части конструктора форм.

Настройки откроются на вкладке Общие .
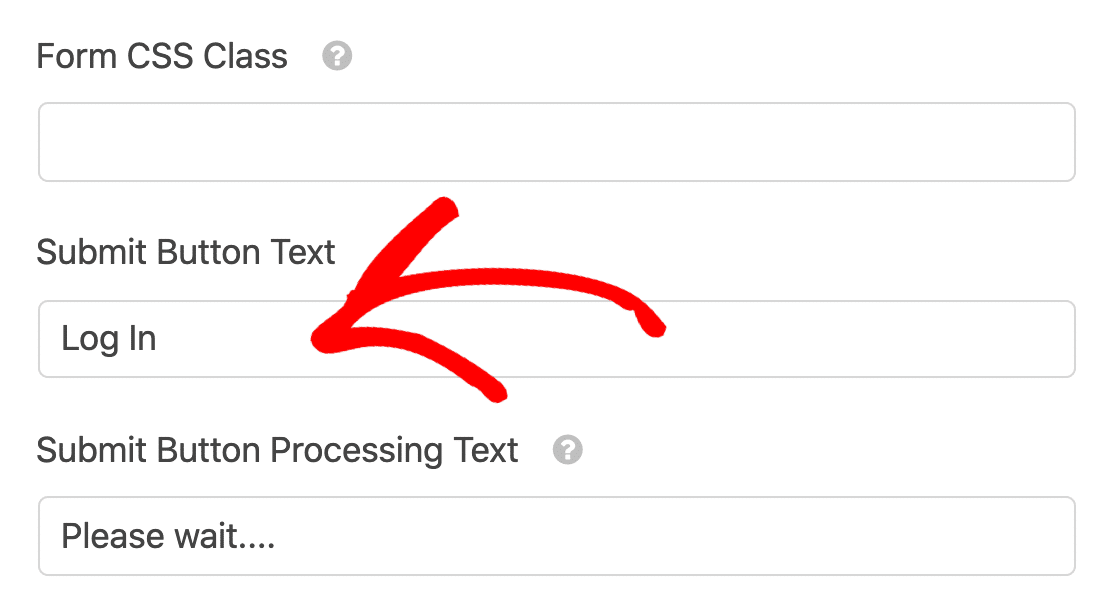
Прокрутите вниз до текста кнопки «Отправить» и измените его на «Вход».

Мы также изменили текст обработки кнопки «Отправить», чтобы пользователь мог видеть, что выполняется вход. Вы можете ввести здесь что-нибудь еще, если хотите.
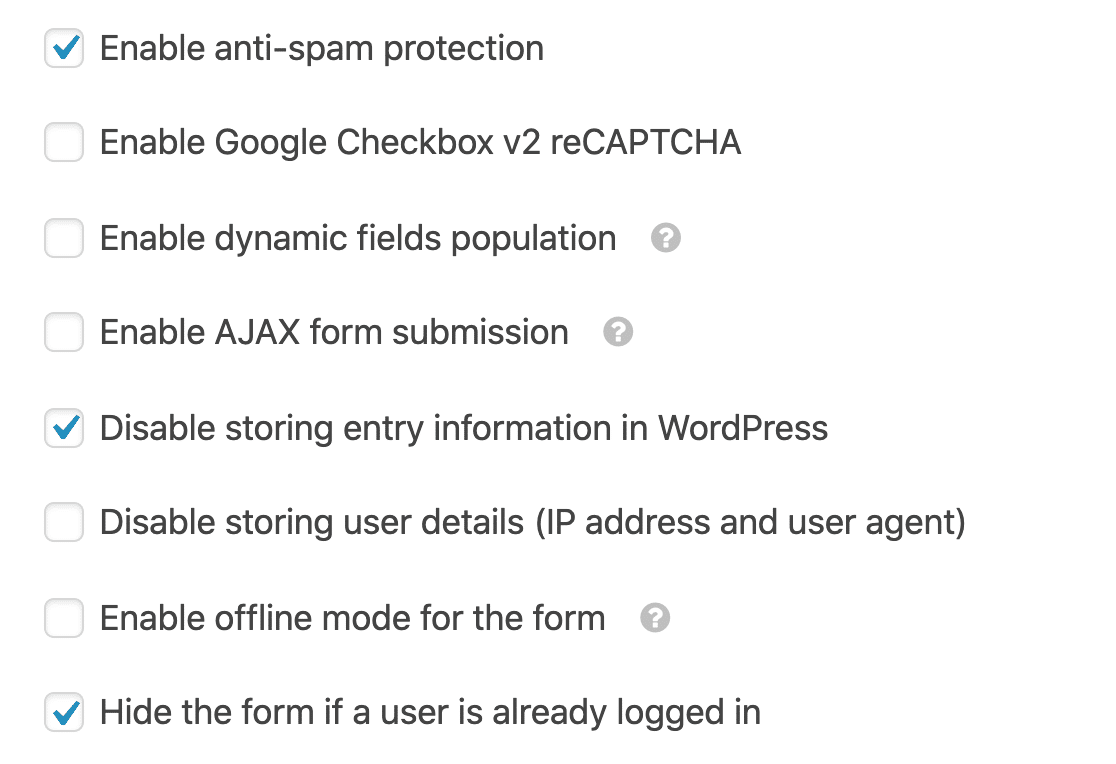
Ниже вы увидите еще несколько настроек. Вы захотите проверить, что выбраны эти 3 флажка:
- Включить защиту от спама - для предотвращения входа в систему от ботов будет использоваться токен интеллектуальной формы.
- Отключить сохранение информации о записях в WordPress - нам не нужно хранить эти отправленные формы в базе данных WordPress.
- Скрыть форму, если пользователь уже вошел в систему - если пользователь уже вошел в систему, было бы сложно снова отображать форму входа. Этот параметр позволяет нам легко скрыть это.
При желании вы можете настроить другие параметры.

Если вы видите здесь старую приманку для защиты от спама, установите новый флажок для защиты от спама. Приманка устарела, а новый токен защиты от спама улучшит защиту от спама в вашей форме входа.
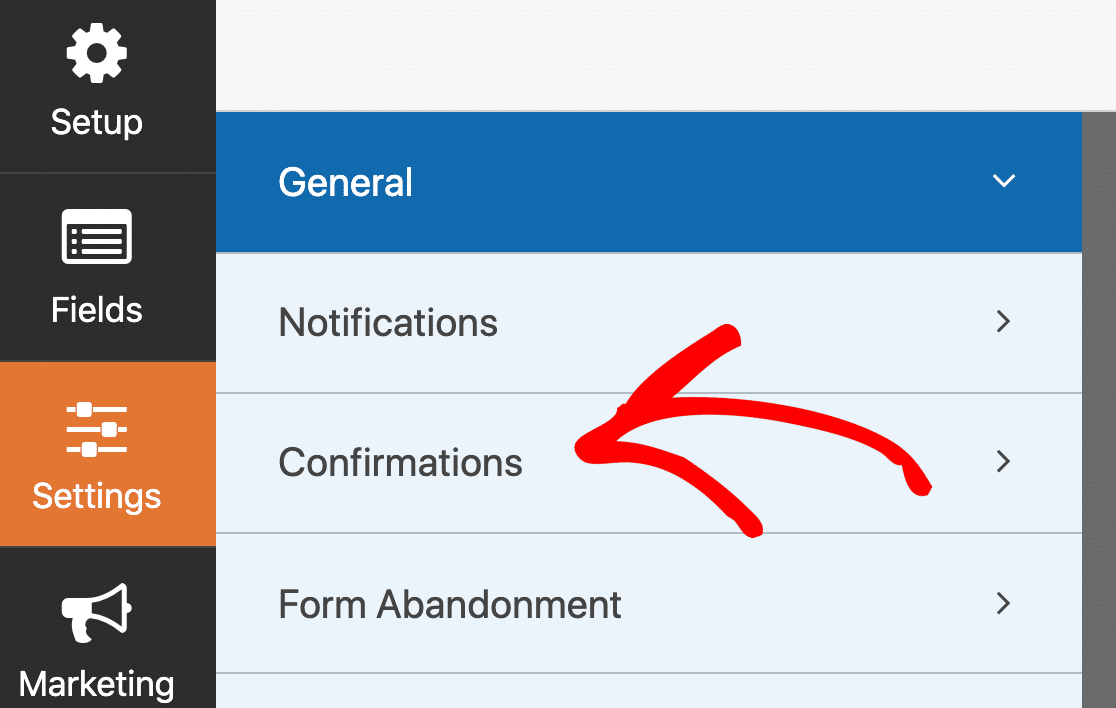
Наконец, нажмите " Подтверждения" .

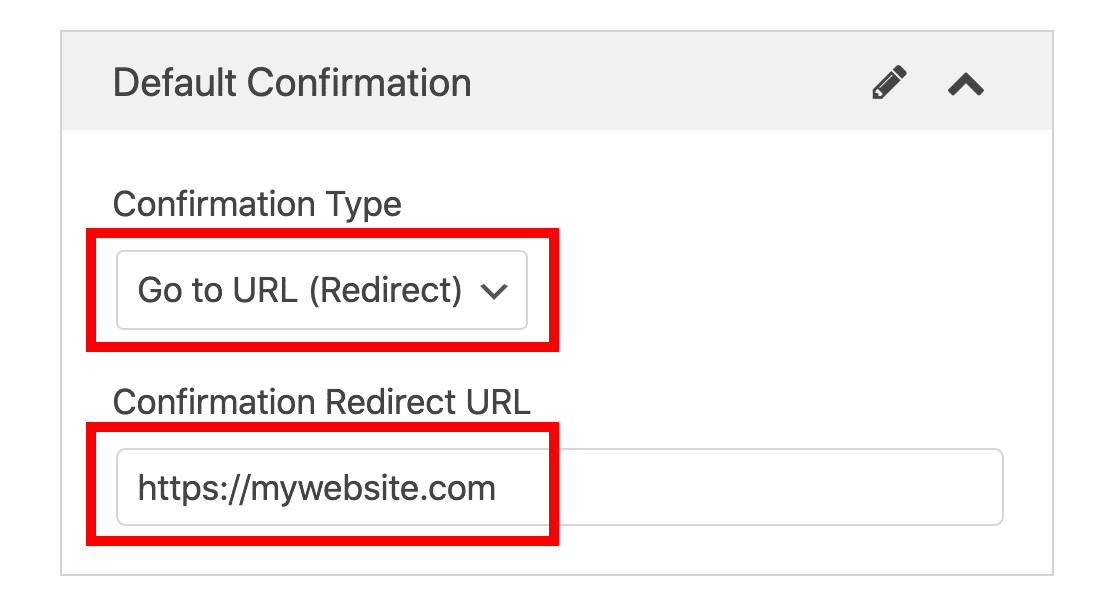
На этом экране мы можем выбрать, что будет происходить при отправке формы входа. Вы можете попросить своих пользователей открыть админку WordPress, если хотите. Для большинства сайтов имеет смысл перенаправить их пакет во внешний интерфейс.
Итак, в этом примере мы собираемся перенаправить пользователя на домашнюю страницу.

Большой! Найдите время, чтобы просмотреть другие настройки и внести необходимые изменения. Затем нажмите « Сохранить» в верхней части конструктора форм.
Шаг 5: Создайте собственную страницу входа
Теперь мы готовы опубликовать вашу новую форму входа.
Вы можете встроить свою пользовательскую форму входа в любое место на своем сайте, в том числе:
- Страницы
- Сообщения
- На боковой панели
- В нижнем колонтитуле
В этом примере мы собираемся создать настраиваемую страницу входа в WordPress. Мы не собираемся делать много настроек, но вы можете потратить больше времени на брендирование своей страницы, прежде чем она будет запущена, если хотите.
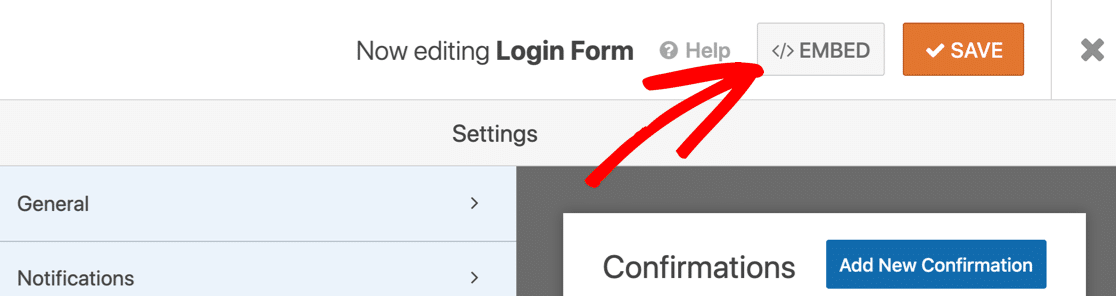
Для начала нажмите кнопку « Вставить» в верхней части конструктора форм.

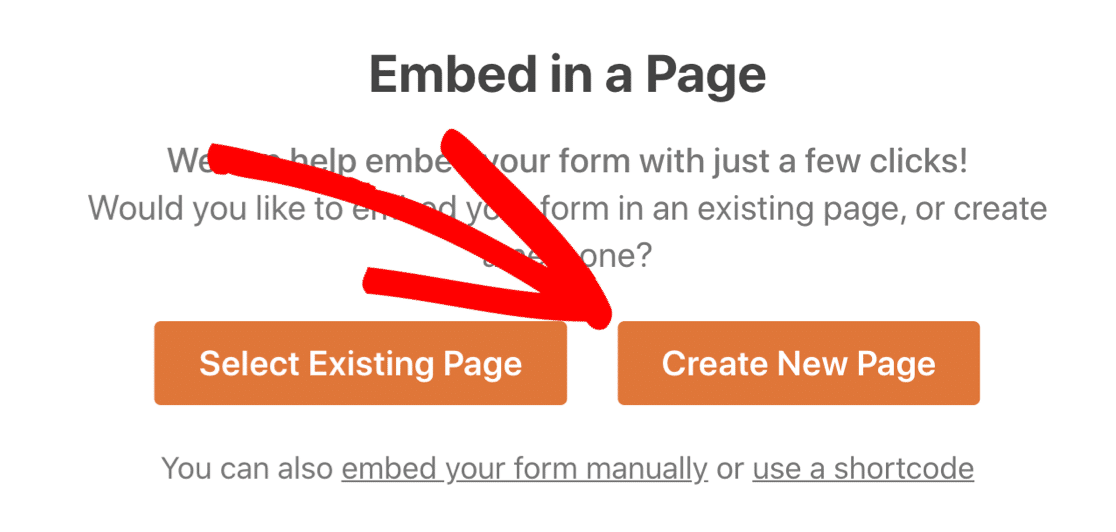
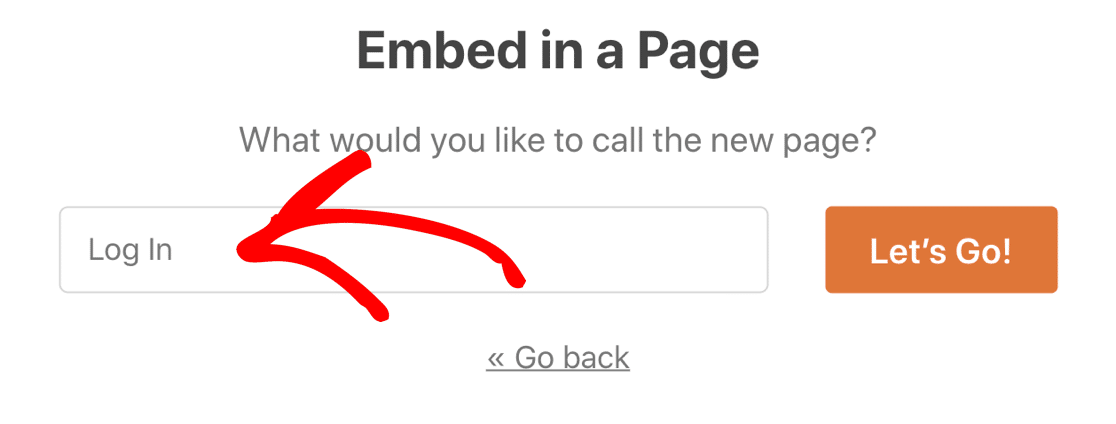
Нажмите " Создать новую страницу" …

А теперь дайте своей странице имя. Как только это будет сделано, нажмите « Поехали» .

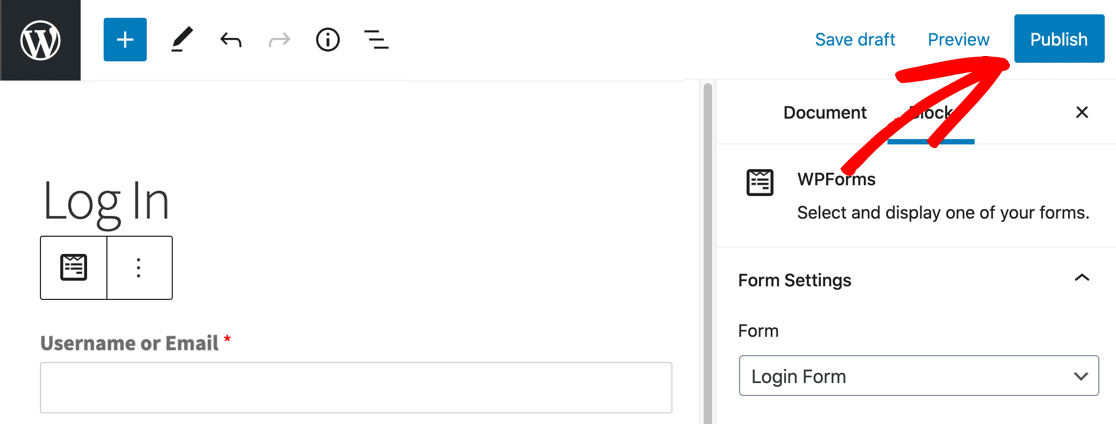
Ваша индивидуальная форма входа готова к настройке! Вы можете добавить брендинг и изображения и поэкспериментировать с макетом, пока он не станет хорошо выглядеть.
Затем просто нажмите кнопку « Опубликовать» , чтобы опубликовать пользовательскую страницу входа.

Вот и все! Ваша пользовательская страница входа в WordPress активна и готова к использованию.
Помните: вам нужно выйти из WordPress, чтобы увидеть готовую форму! Если вы вошли в систему, вы не увидите экран входа в систему.
Если хотите, вы можете использовать плагин целевой страницы, чтобы создать пользовательскую страницу входа и встроить форму входа. Это позволит вам легко настроить фоновое изображение и пользовательские цвета.
Создайте свою индивидуальную форму входа прямо сейчас
Следующий шаг: настройте регистрационную форму
И вот оно! Теперь вы знаете, как создать пользовательскую форму входа в WordPress. Вы можете использовать это как отправную точку для разработки фирменного стиля на странице входа в систему.
Затем узнайте, как создать форму регистрации пользователя для вашего сайта. Создание индивидуальной регистрационной формы - отличный способ сделать ваш сайт более профессиональным.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает дополнение для регистрации пользователей и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
