Как создать собственную форму Pardot в WordPress (шаг за шагом)
Опубликовано: 2020-07-13Вы хотите создать форму Pardot WordPress на своем веб-сайте? С помощью форм Salesforce Pardot на вашем сайте вы можете легко собирать потенциальных клиентов и управлять ими на своей любимой маркетинговой платформе.
Итак, в этом руководстве мы собрали пошаговые инструкции о том, как именно использовать Zapier и WPForms для создания пользовательской формы Pardot в WordPress.
Нажмите здесь, чтобы создать форму Pardot WordPress прямо сейчас
Вот полезное оглавление, которое поможет вам сориентироваться в этом руководстве:
- Создать форму Pardot WordPress
- Опубликуйте форму Pardot на своем сайте
- Подключите WPForms к Zapier
- Подключите Zapier к Pardot
- Проверьте свою интеграцию Pardot с WordPress
Для чего используется Pardot?
Pardot - это платформа для автоматизации маркетинга SaaS, созданная Salesforce, одним из лучших программ CRM в мире. Он предлагает несколько мощных инструментов цифрового маркетинга, которые помогут вам в развитии вашего бизнеса, в том числе:
- Автоматизация электронной почты
- Капельные рассылки по электронной почте
- Ведущее поколение
- Ведущий менеджмент
- Персонализация целевой страницы
- Отслеживание поведения клиентов
- ….и более
Его можно использовать с Salesforce CRM или без него. Однако он создан для тех, кто уже использует популярное программное обеспечение Salesforce для управления взаимоотношениями с клиентами.
Итак, теперь, когда вы знаете ответ на вопрос, что делает Pardot, давайте посмотрим, как создать форму Pardot WordPress, чтобы вы могли начать использовать ее на своем сайте!
Как создать форму Pardot в WordPress?
Выполните следующие простые шаги, чтобы создать форму Pardot WordPress и интегрировать ее с контактными формами вашего веб-сайта.
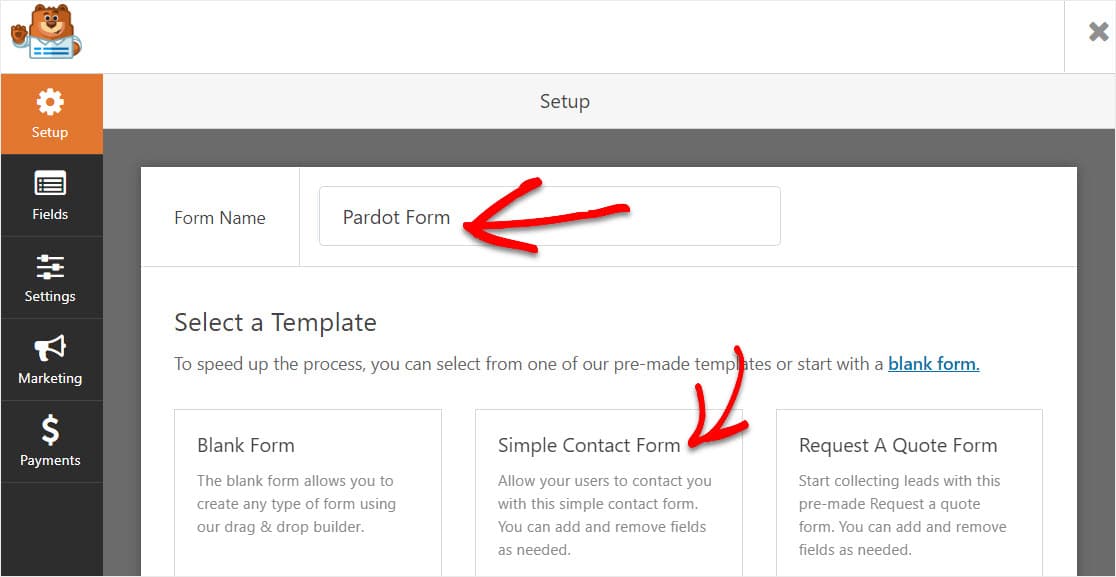
Шаг 1. Создайте форму Pardot WordPress
Pardot - это мощное программное обеспечение, которое позволит вам отображать множество полей в ваших формах. Но чтобы не усложнять этот урок, мы просто создадим нового потенциального клиента в Pardot с несколькими полями в нашей простой контактной форме. Если вам нужно больше полей в ваших контактных формах, не стесняйтесь добавлять их - просто убедитесь, что вы добавили их в форму Zapier + Pardot, созданную на шаге №4!
Итак, чтобы начать, установите и активируйте плагин WPForms. Пошаговые инструкции можно найти в этом посте о том, как установить плагин WordPress.
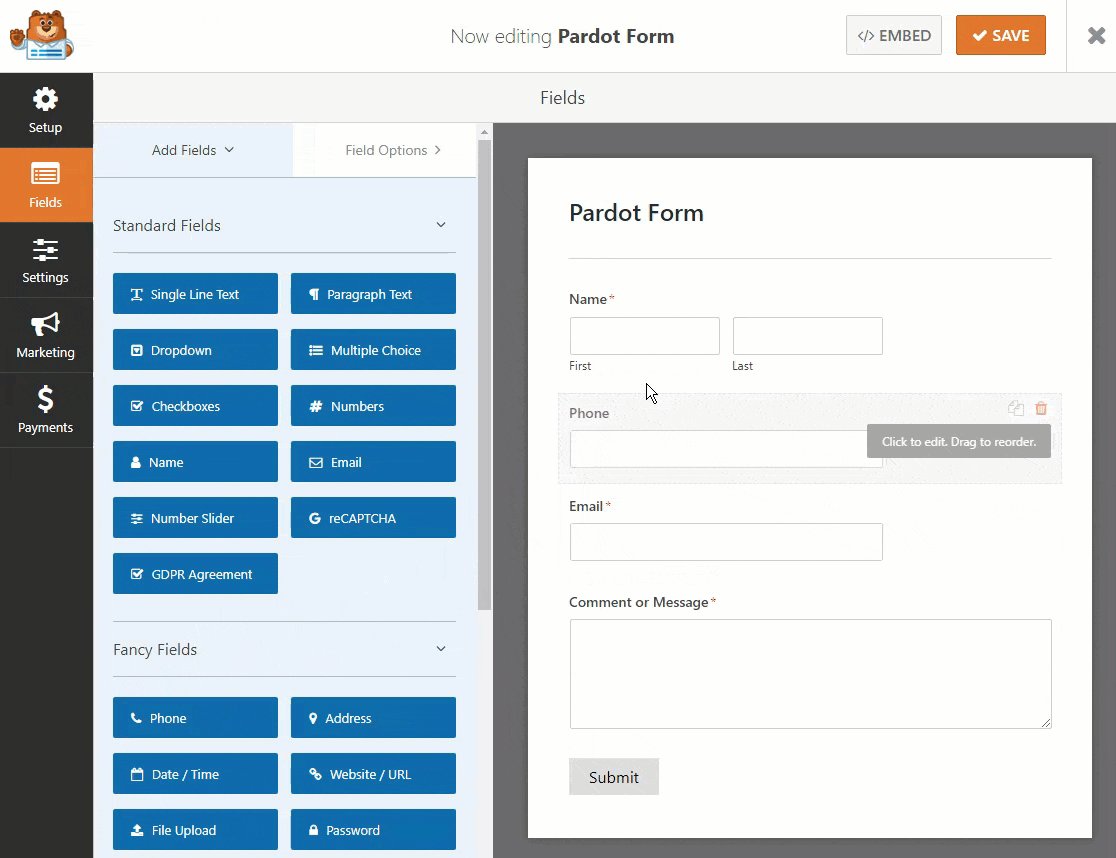
Сначала мы создадим форму, а затем подключим ее. Итак, как только ваш плагин активирован, перейдите в панель управления WordPress и нажмите WPForms » Добавить новый , затем нажмите шаблон простой контактной формы.

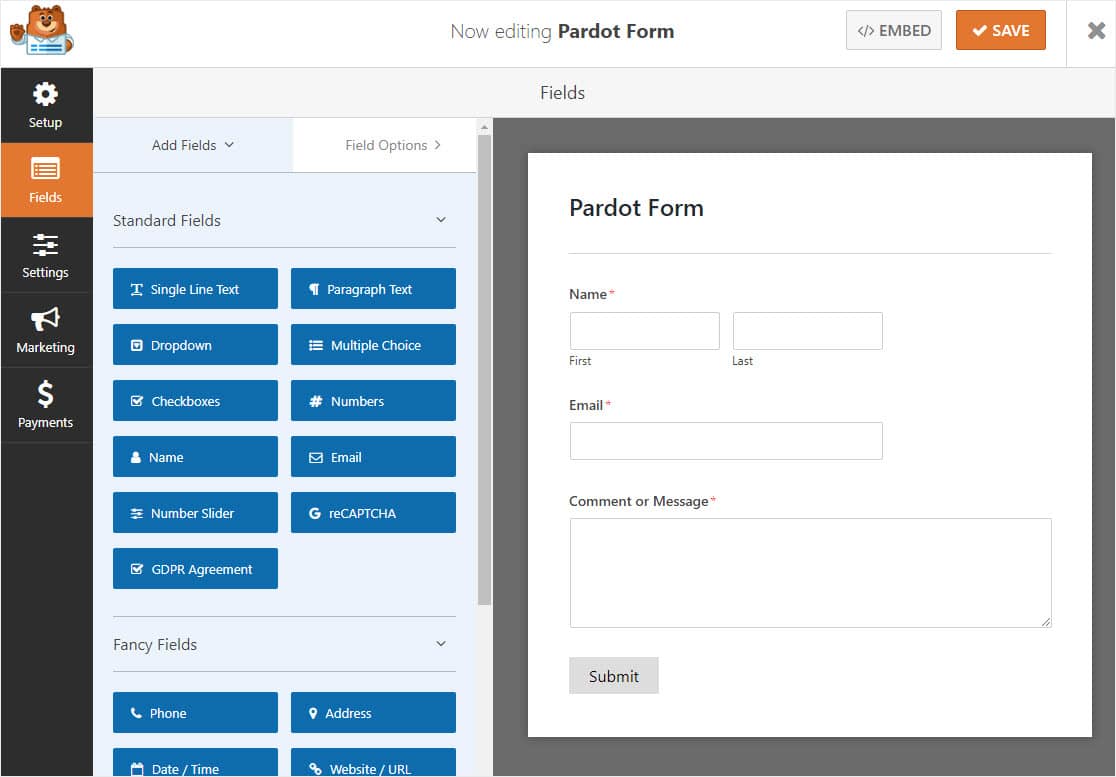
WPForms создаст форму и загрузит ее с этими 4 полями:
- Имя
- Фамилия
- Эл. адрес
- Комментарий / Сообщение

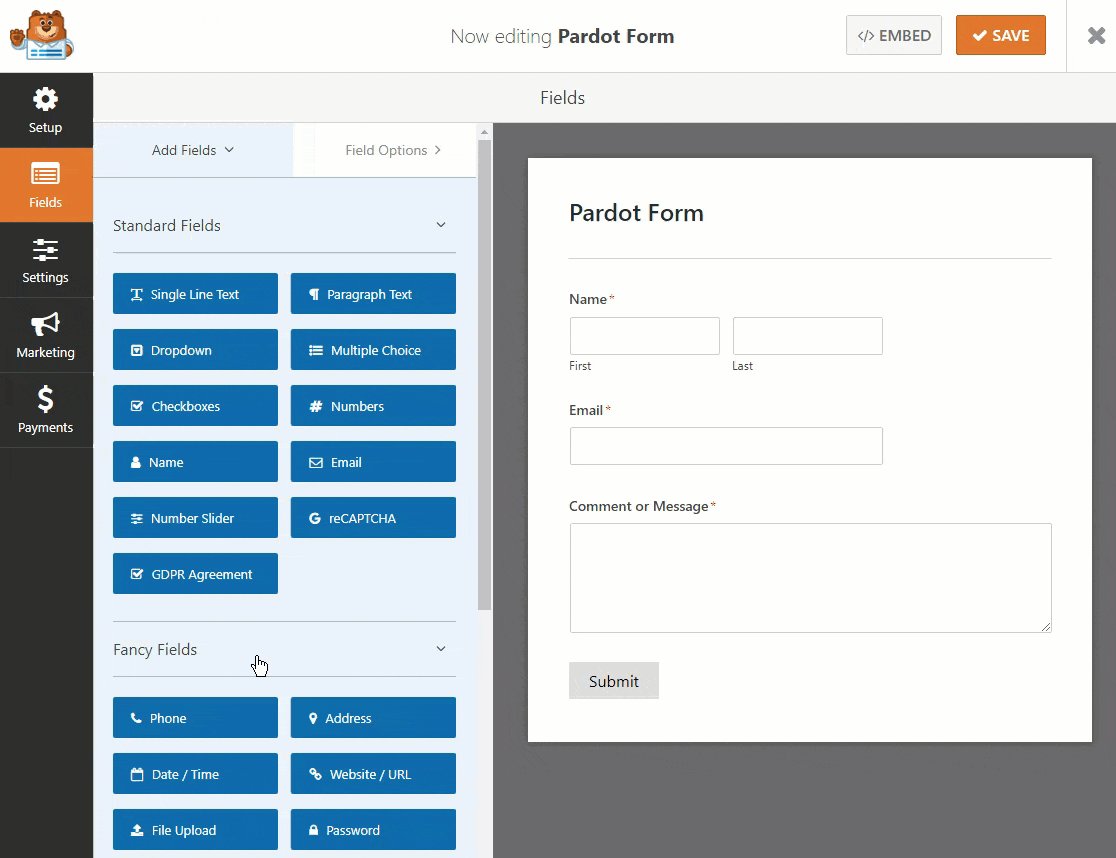
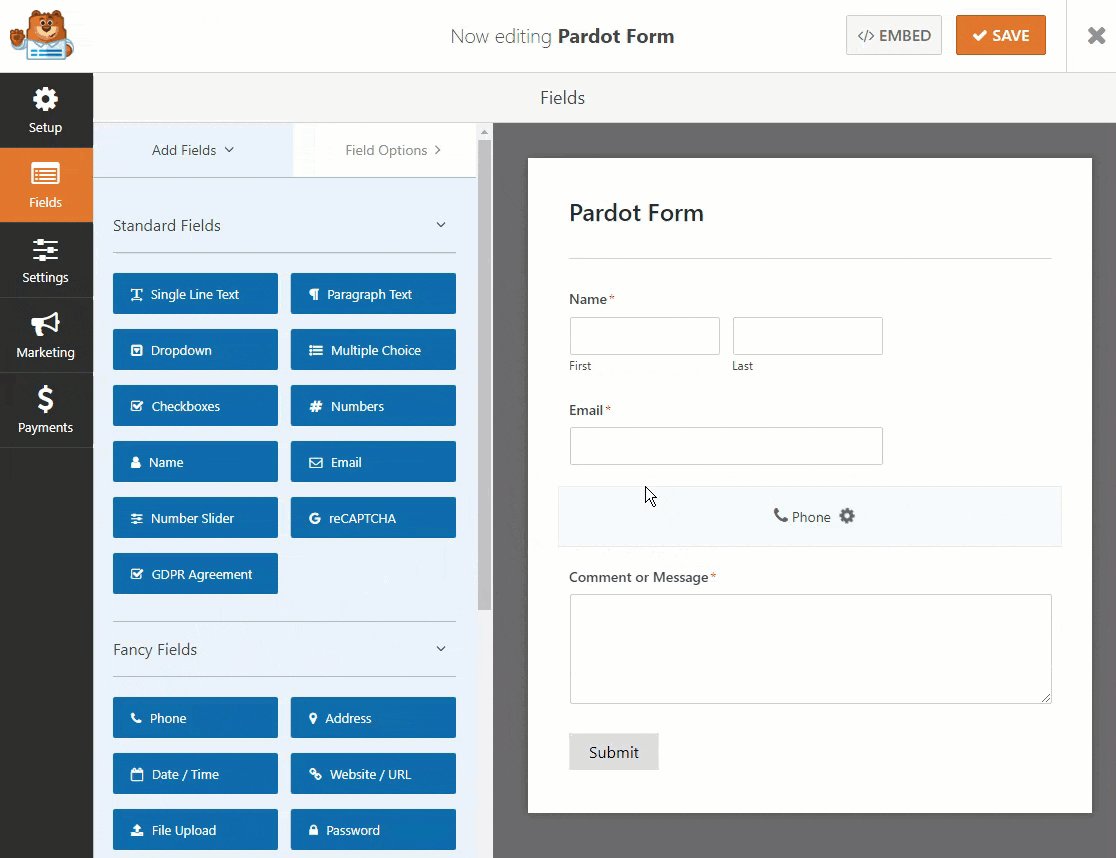
При желании легко добавлять поля и настраивать их. Просто перетащите их с левой панели на правую.

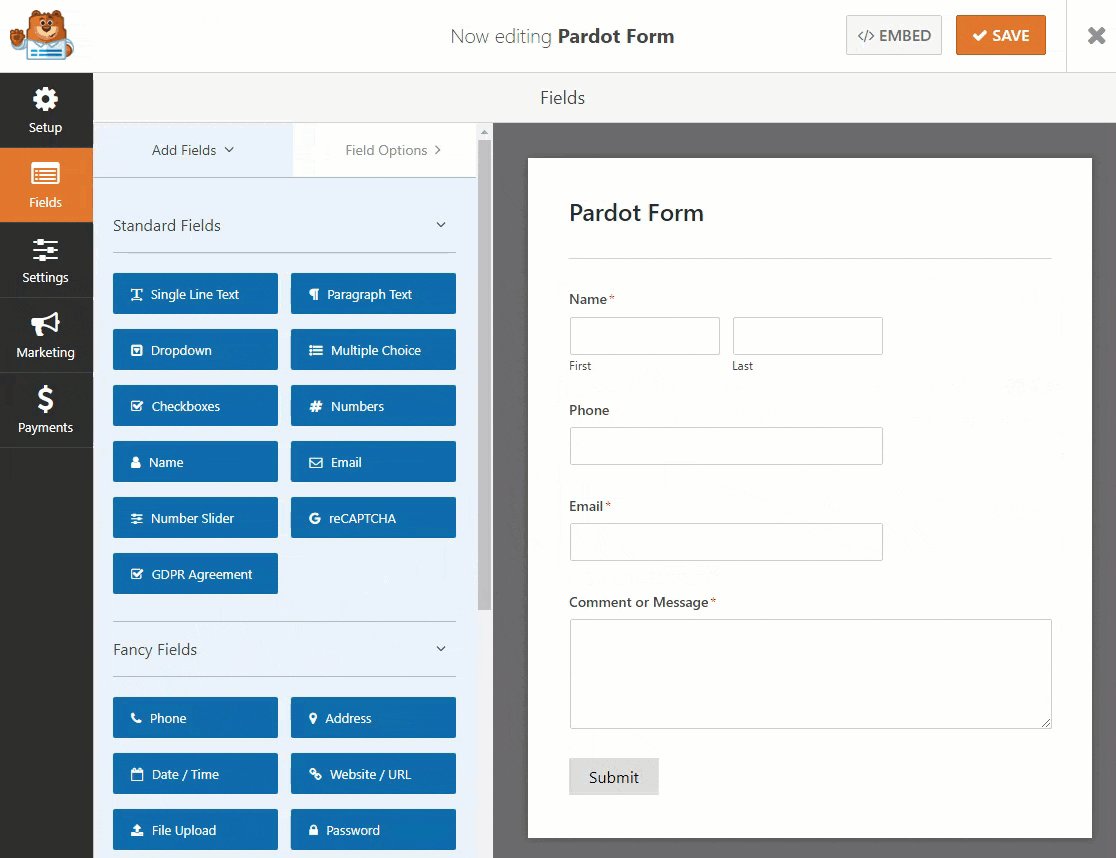
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его вверх или вниз, чтобы изменить порядок в форме Pardot WordPress.
Нажмите Сохранить, когда будете довольны своей формой.
Шаг 2: опубликуйте форму Pardot на своем сайте
Теперь, когда вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress, чтобы начать сбор потенциальных клиентов для отправки в Pardot. WPForms позволяют добавлять формы во множество мест на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте продолжим и создадим страницу контактов в WordPress. Вы можете называть свое как хотите. Это будет просто страница, на которой будет находиться ваша форма Pardot WordPress.
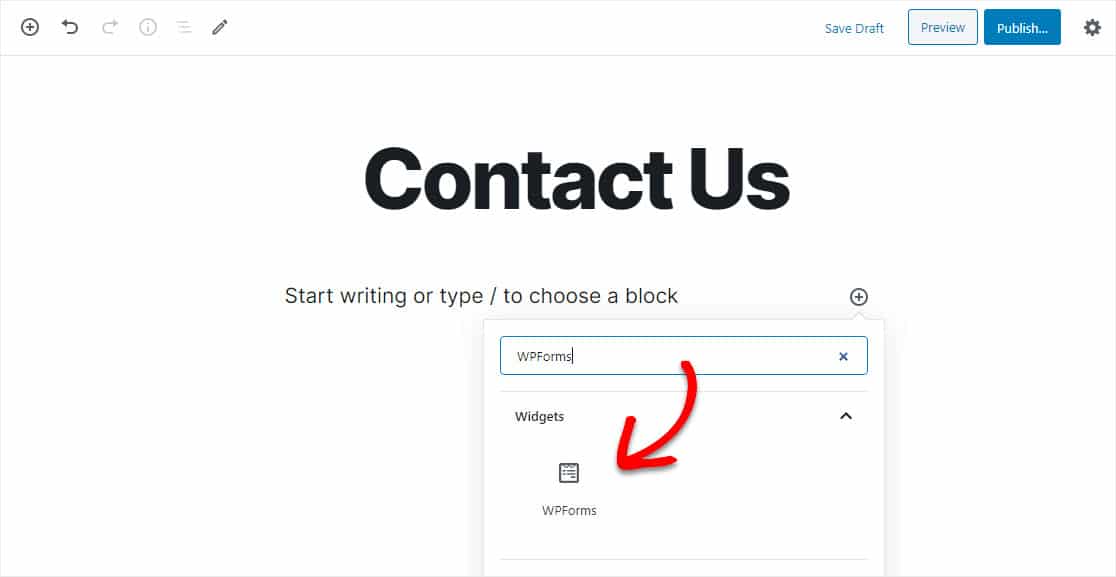
На этой странице сначала щелкните значок плюса, чтобы добавить блок. Затем найдите WPForms и щелкните появившийся виджет WPForms.

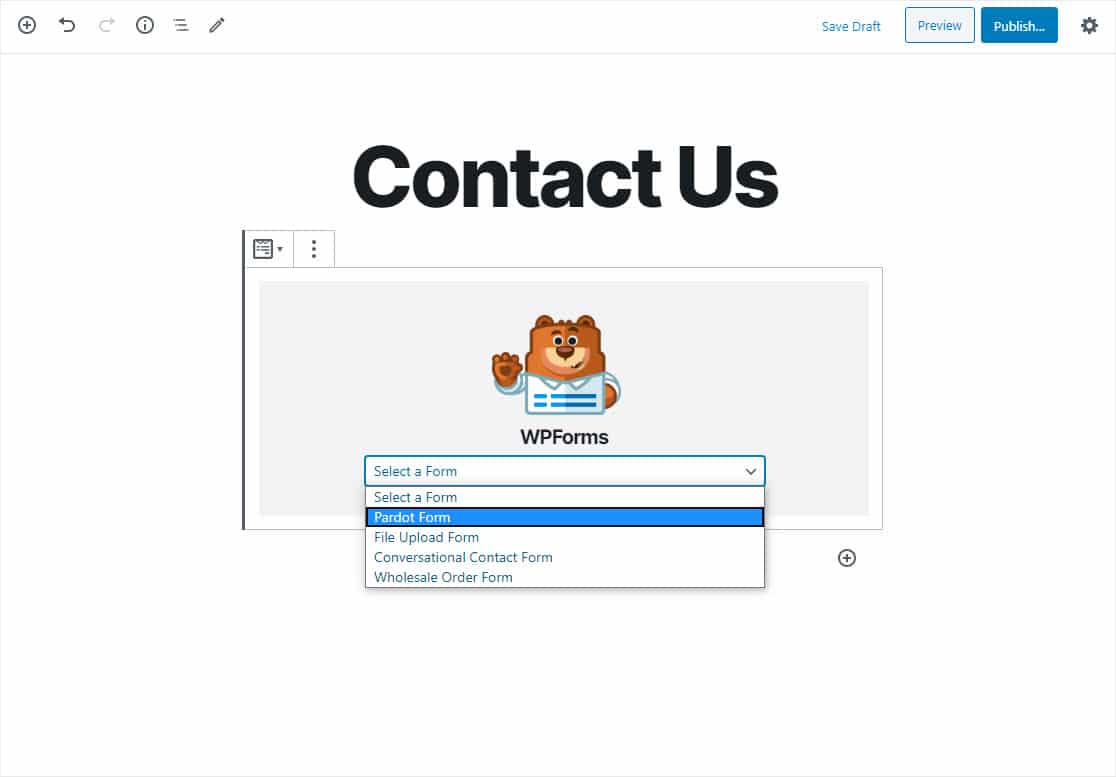
Теперь просто выберите форму Pardot из раскрывающегося списка, чтобы добавить ее на страницу.

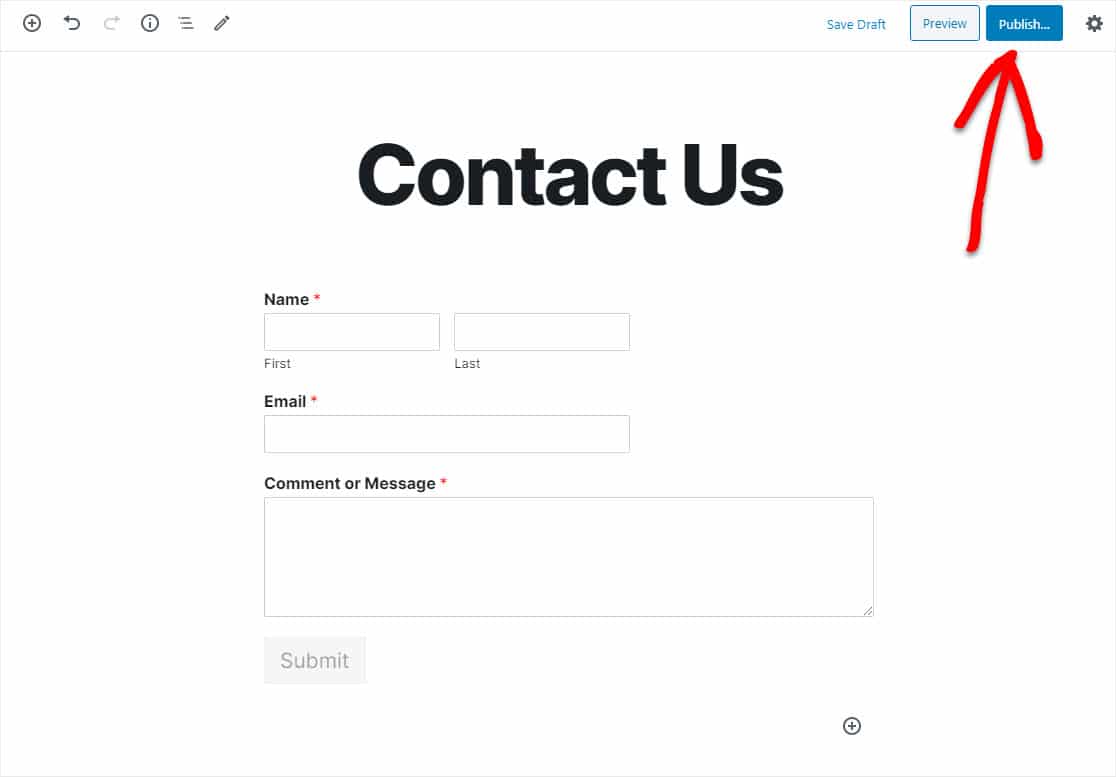
Форма появится, и вы сможете убедиться, что она вам нравится. Теперь нажмите « Опубликовать» или « Обновить» в правом верхнем углу, чтобы опубликовать форму на своем веб-сайте.

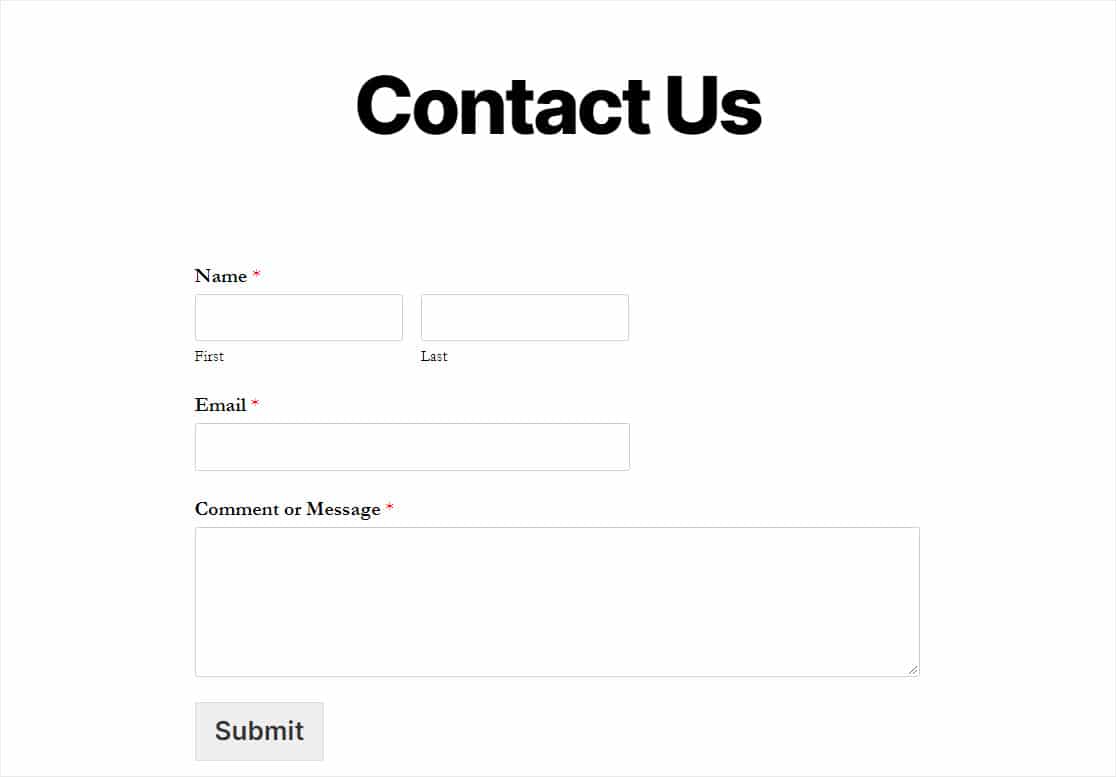
Обязательно просмотрите страницу, чтобы увидеть, как выглядит ваша форма Pardot WordPress!

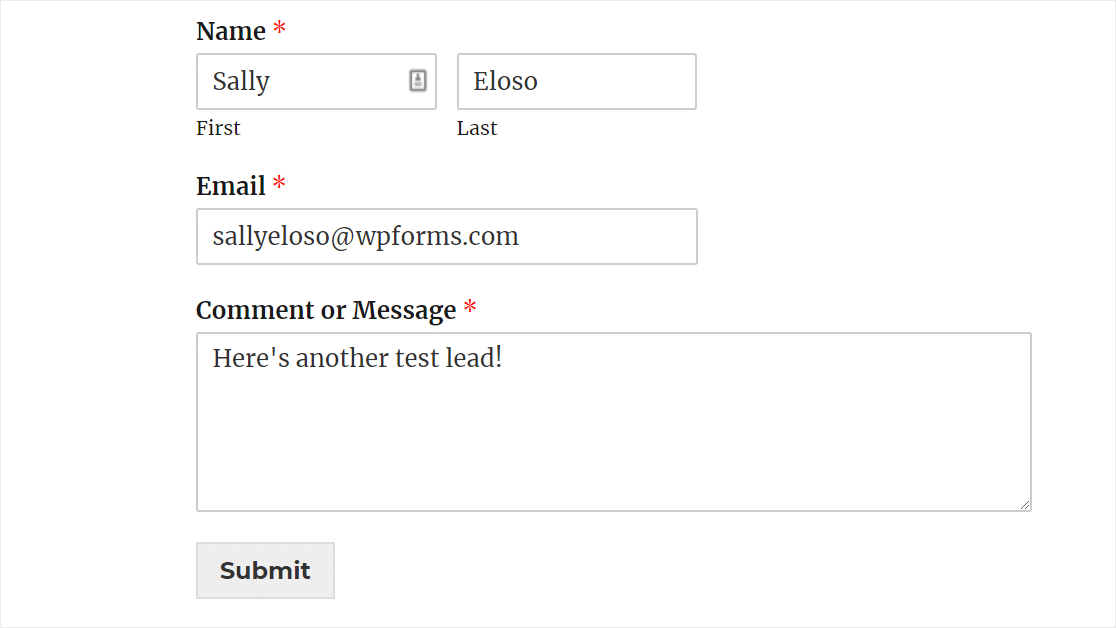
Кроме того, вы захотите отправить тестовую запись через форму, прежде чем переходить к следующему шагу. Заполните форму и отправьте ее. Используйте для этого уникальный адрес электронной почты, чтобы избежать перезаписи другого лида.
Шаг 3. Подключите WPForms к Zapier
Давайте теперь подключим WPForms и Pardot через Zapier. Когда Zapier обнаруживает триггер (отправка новой формы в WPForms), мы настраиваем его для автоматического создания записи в Pardot.
Во-первых, включите надстройку Zapier, если вы еще этого не сделали. Ознакомьтесь с нашим руководством о том, как установить и использовать надстройку Zapier в WPForms.
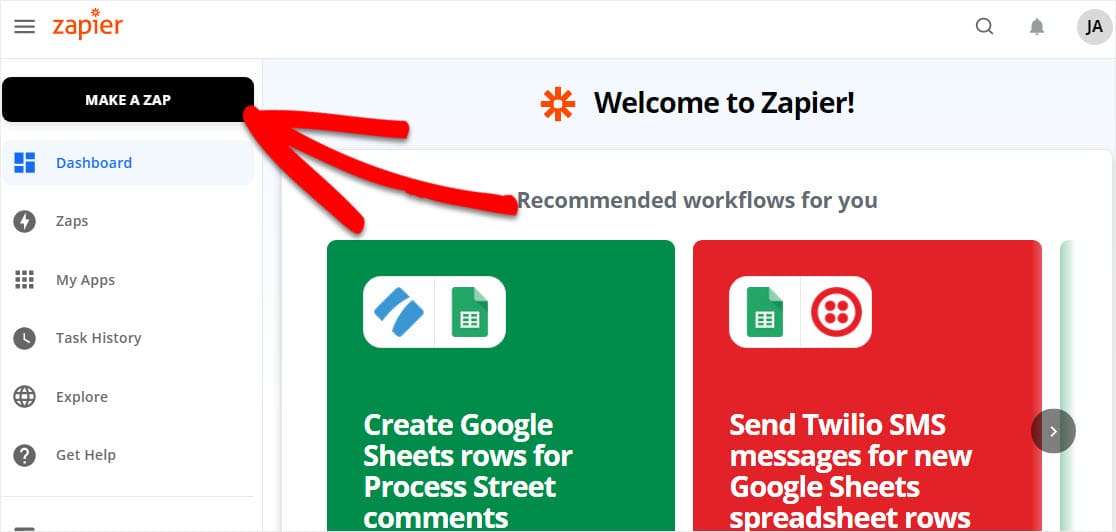
Затем войдите в свою учетную запись Zapier и нажмите Make a Zap в верхнем левом углу.


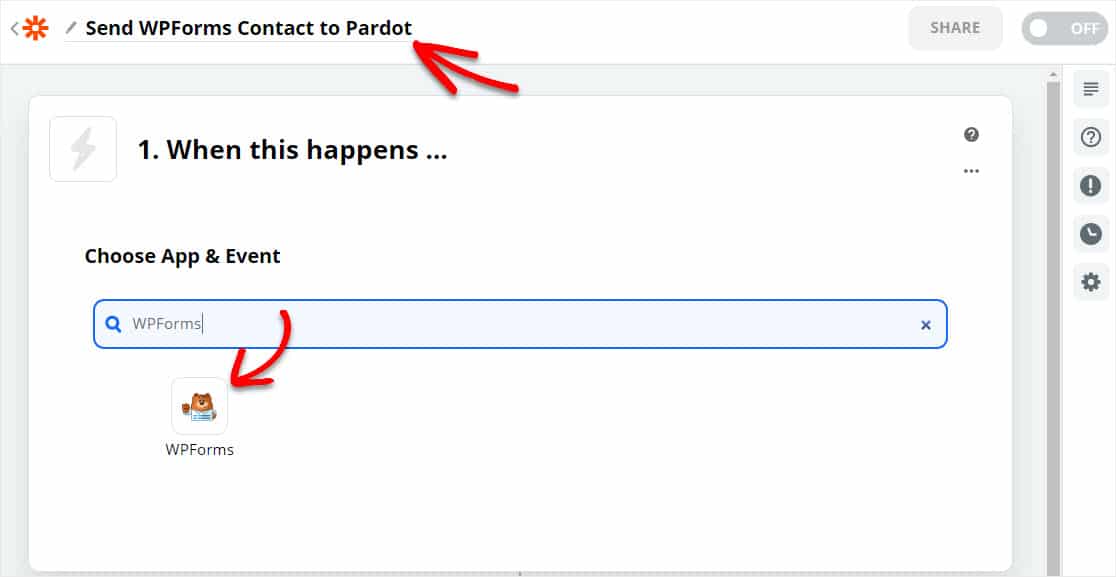
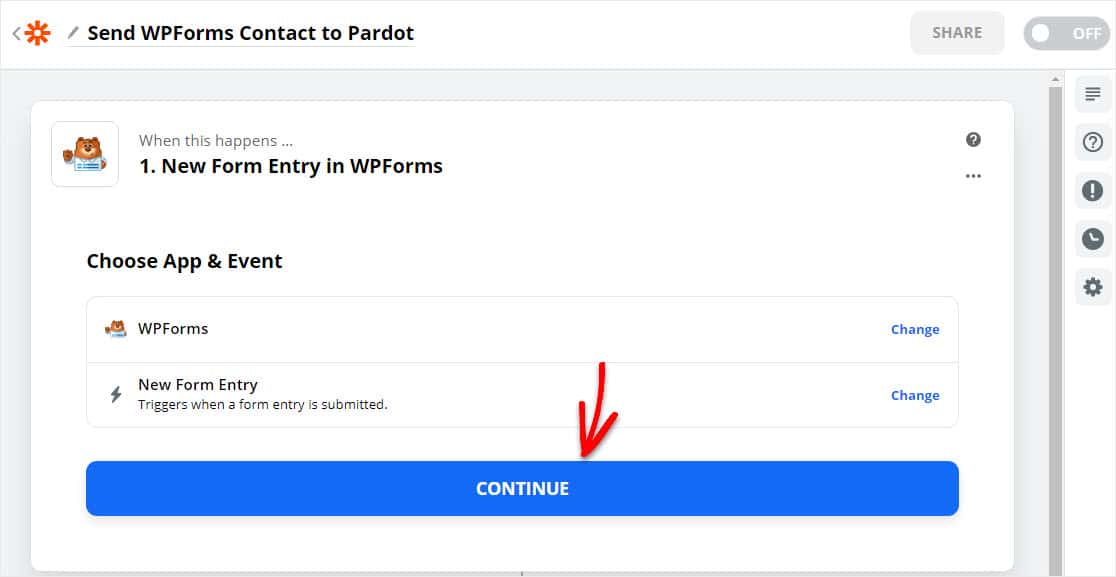
Теперь назовите свою форму в верхнем левом углу и найдите WPForms в разделе « Выбрать приложение и событие» и выберите его.

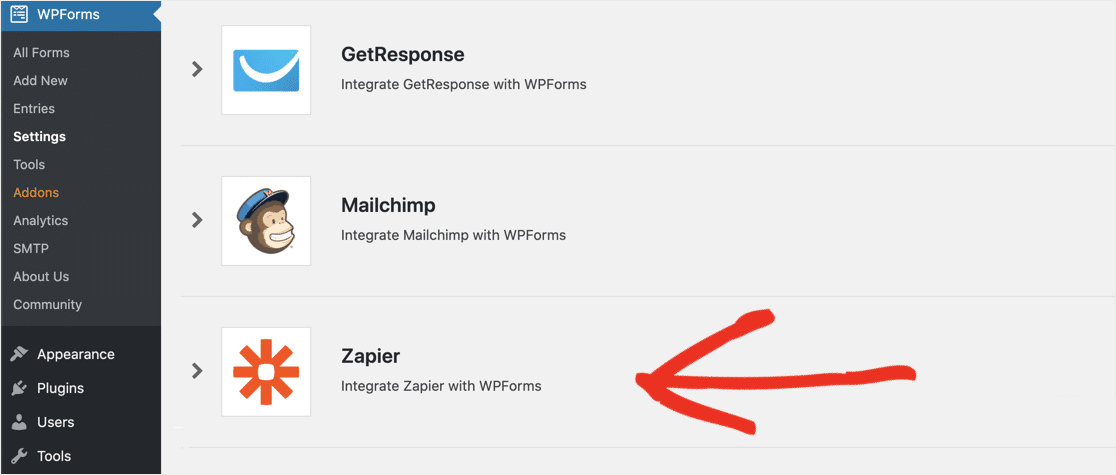
Затем Zapier запросит ваш ключ WPForms. Так что возвращайтесь на свой сайт WordPress. На панели инструментов перейдите в WPForms » Настройки » Интеграции .
В списке нажмите Zapier, чтобы найти свой ключ.

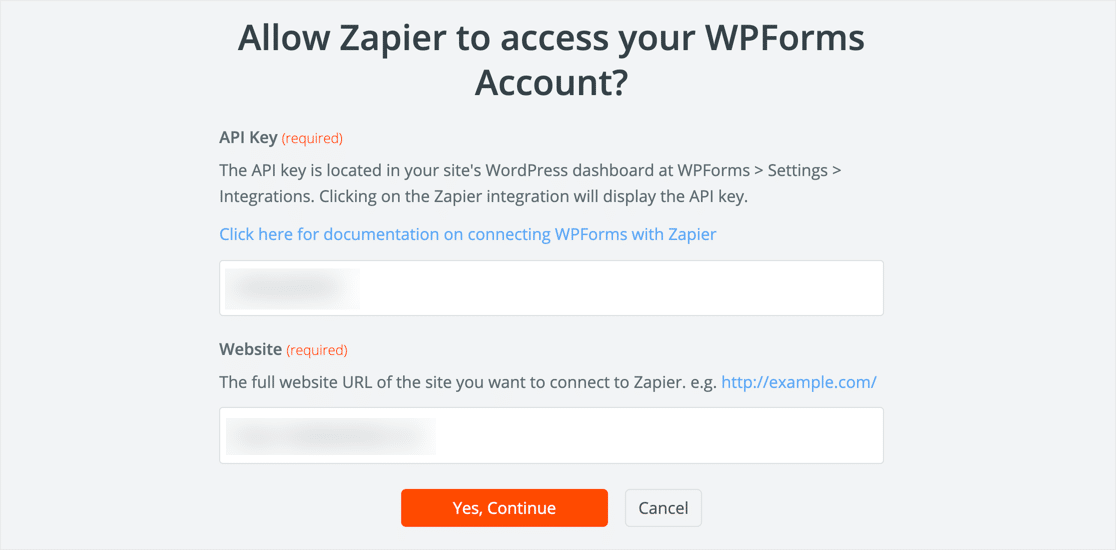
Отсюда скопируйте и вставьте свой ключ в Zapier. Затем введите свое доменное имя в следующее поле. Теперь продолжайте и нажмите Да, продолжить .

Как только Zapier установит соединение с вашим сайтом и триггер станет новой записью формы (или любым другим, каким вы хотите видеть триггер), вы можете нажать « Продолжить» .

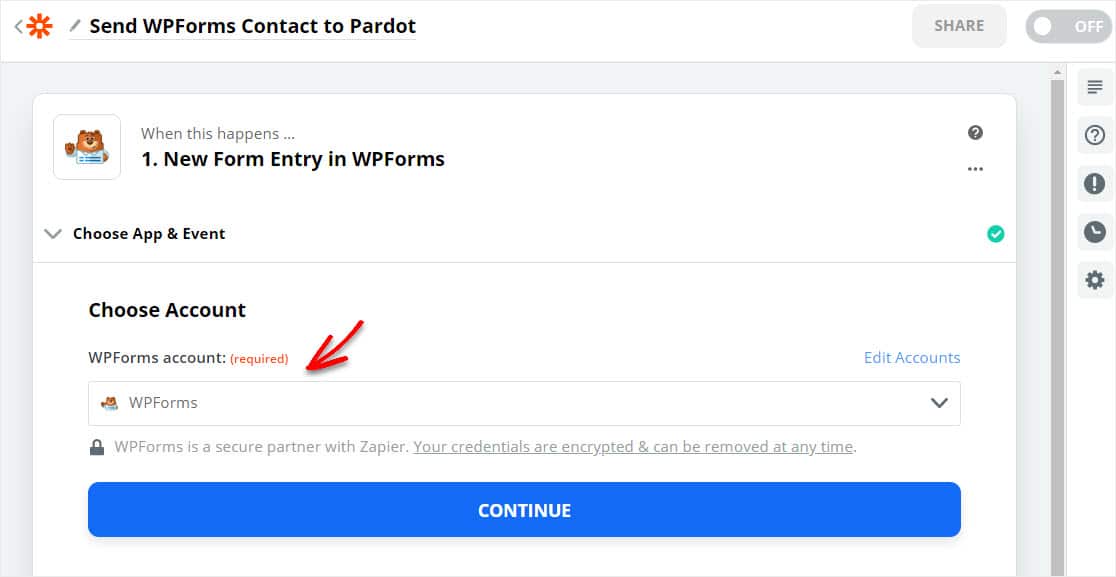
Теперь подтвердите свою учетную запись и нажмите «Продолжить», если увидите этот экран.

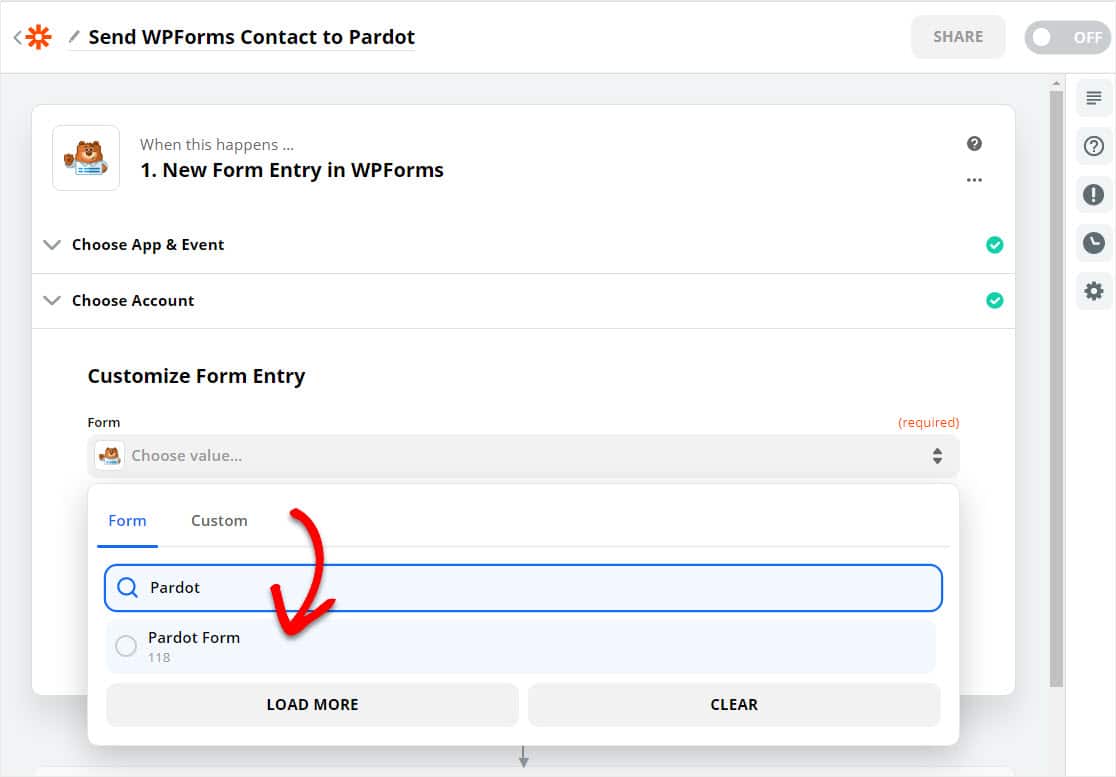
На следующем шаге создания формы WordPress Pardot вам нужно будет выбрать форму, созданную на шаге 1, из списка «Форма» и нажать « Продолжить» .

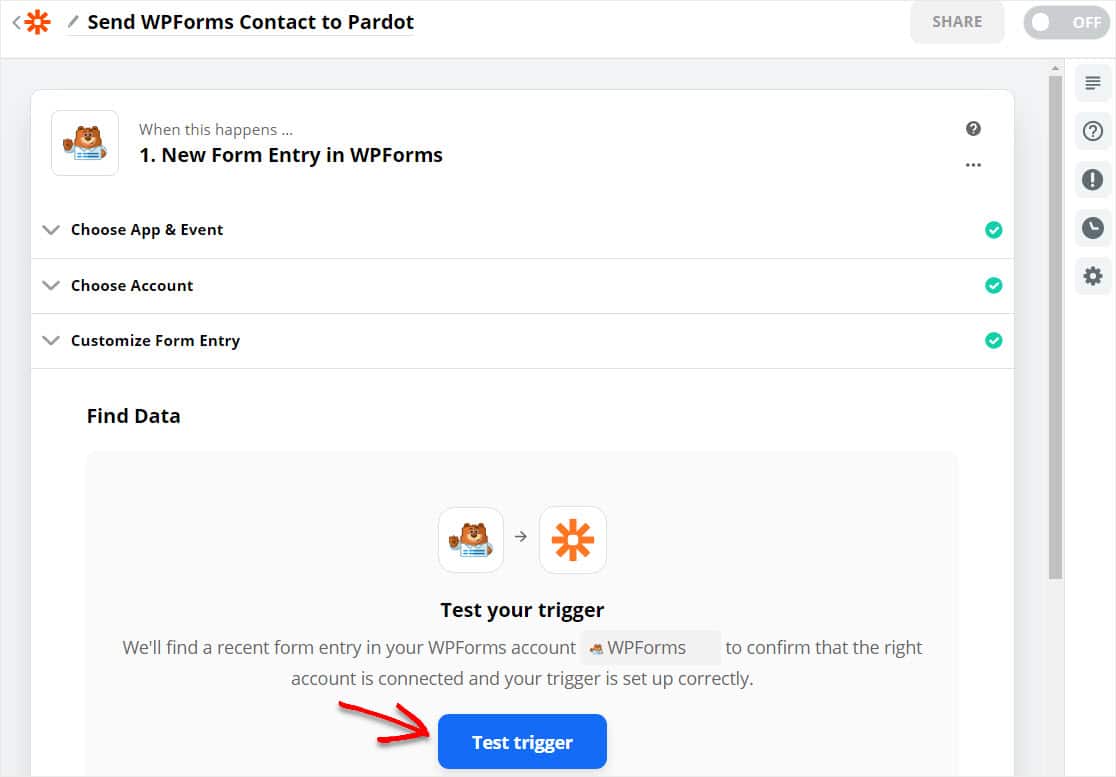
Затем нажмите кнопку Test Trigger .

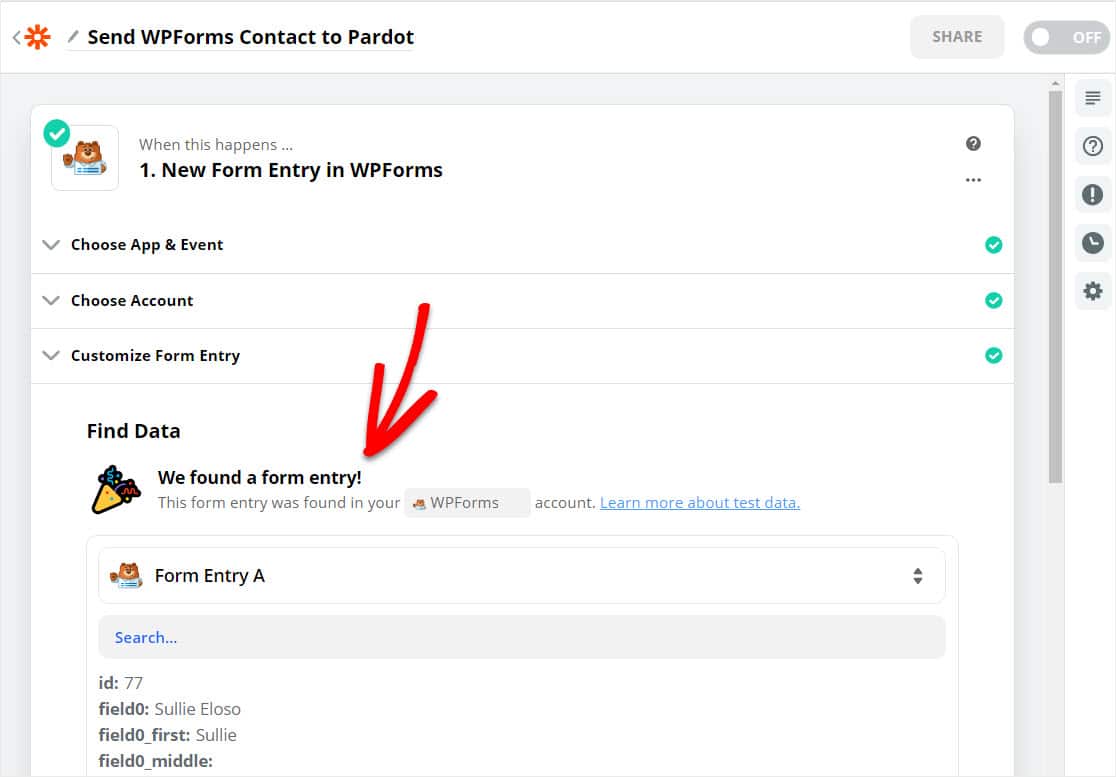
Если вы уже ввели тестовую запись в форму и все настроено правильно, вы увидите следующий экран успешного подтверждения теста.

Отличная работа! Нажмите « Продолжить», и теперь вы готовы перейти к безопасному подключению Zapier к Pardot.
Шаг 4: Подключите Zapier к Pardot
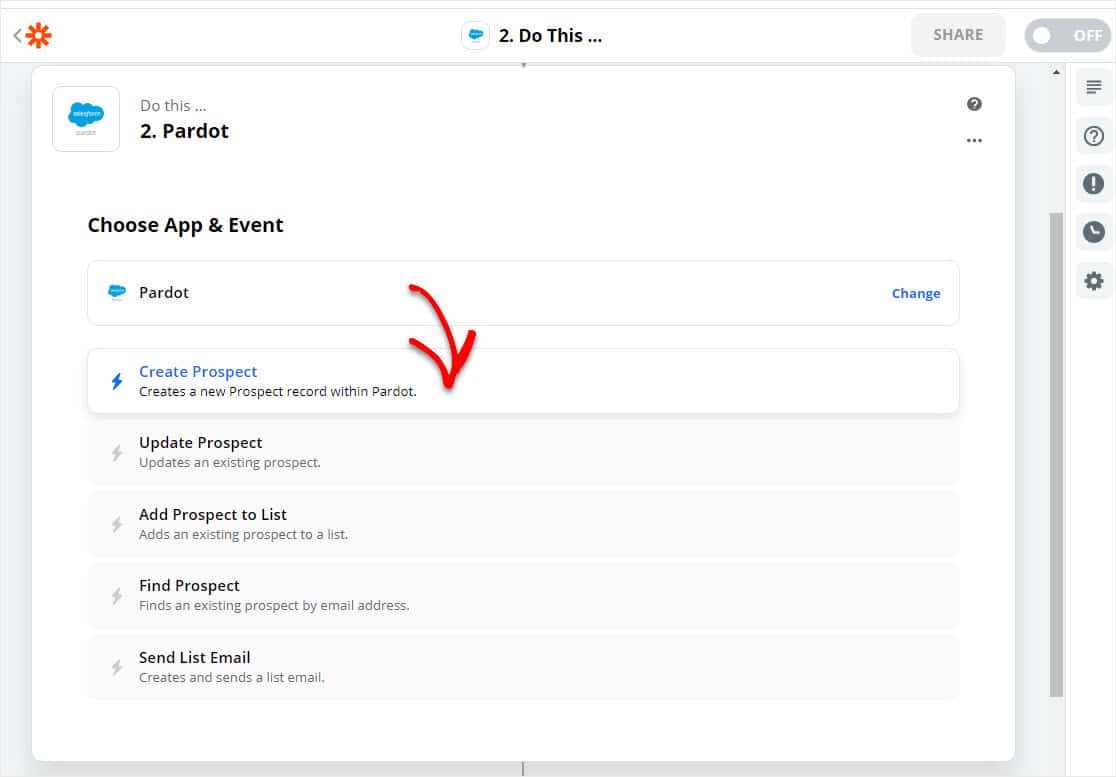
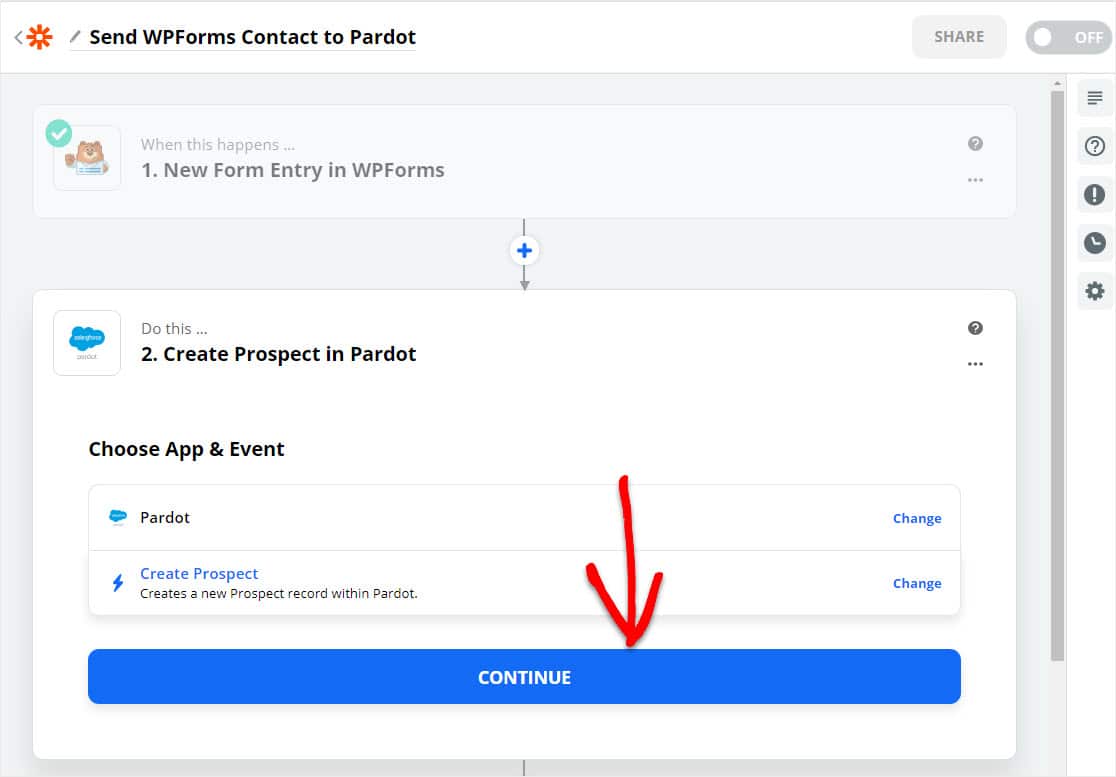
В разделе « Сделать это» найдите Pardot и щелкните по нему. Затем выберите « Создать проспект» .

Затем нажмите « Продолжить», чтобы продолжить создание формы Pardot WordPress.

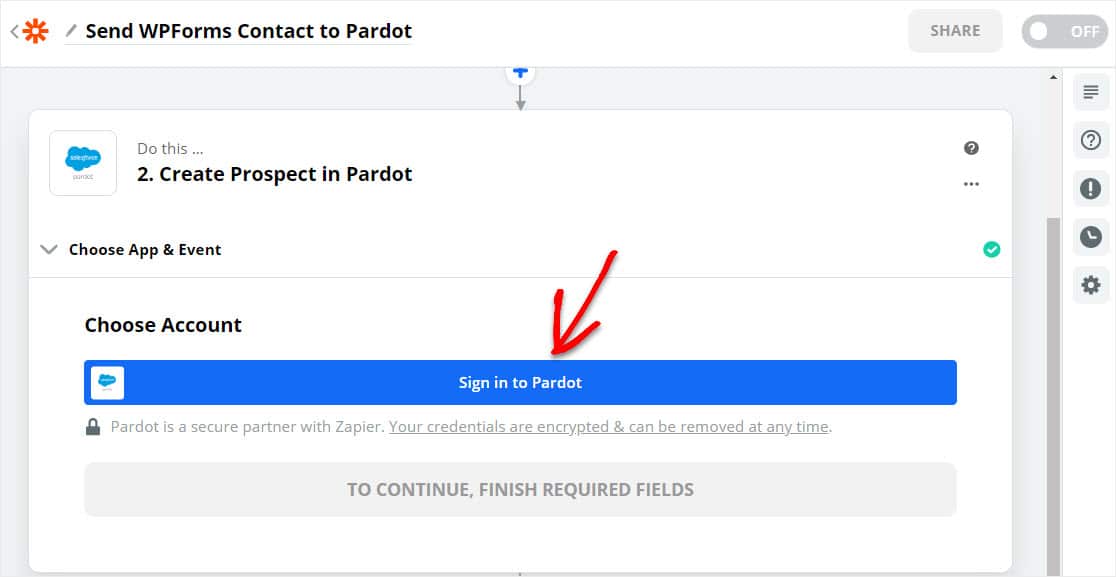
На следующей странице Zapier попросит вас войти в Pardot. Нажмите синюю кнопку, чтобы войти в свою учетную запись Pardot.

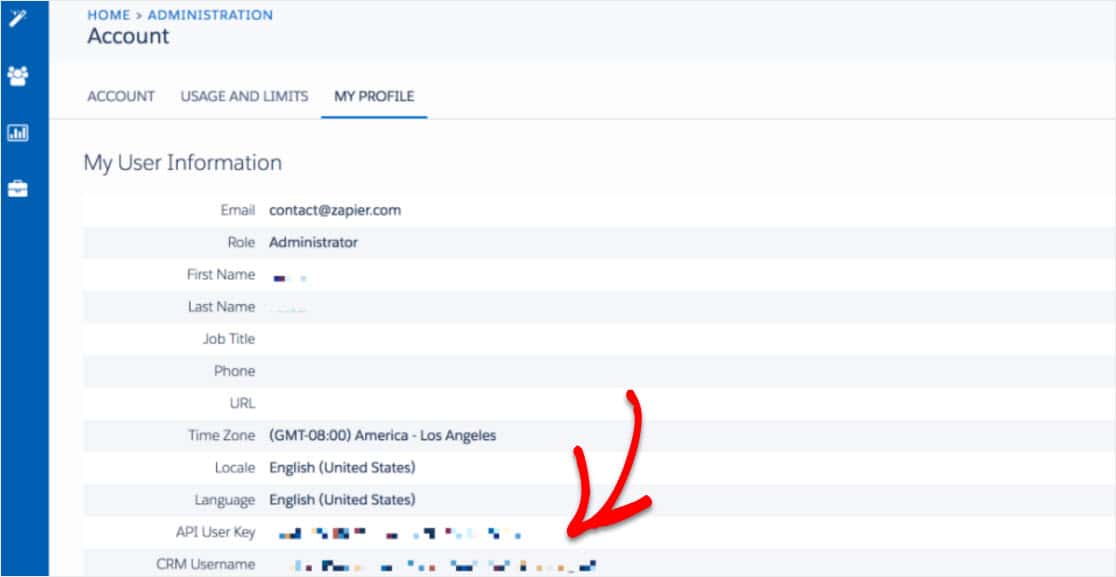
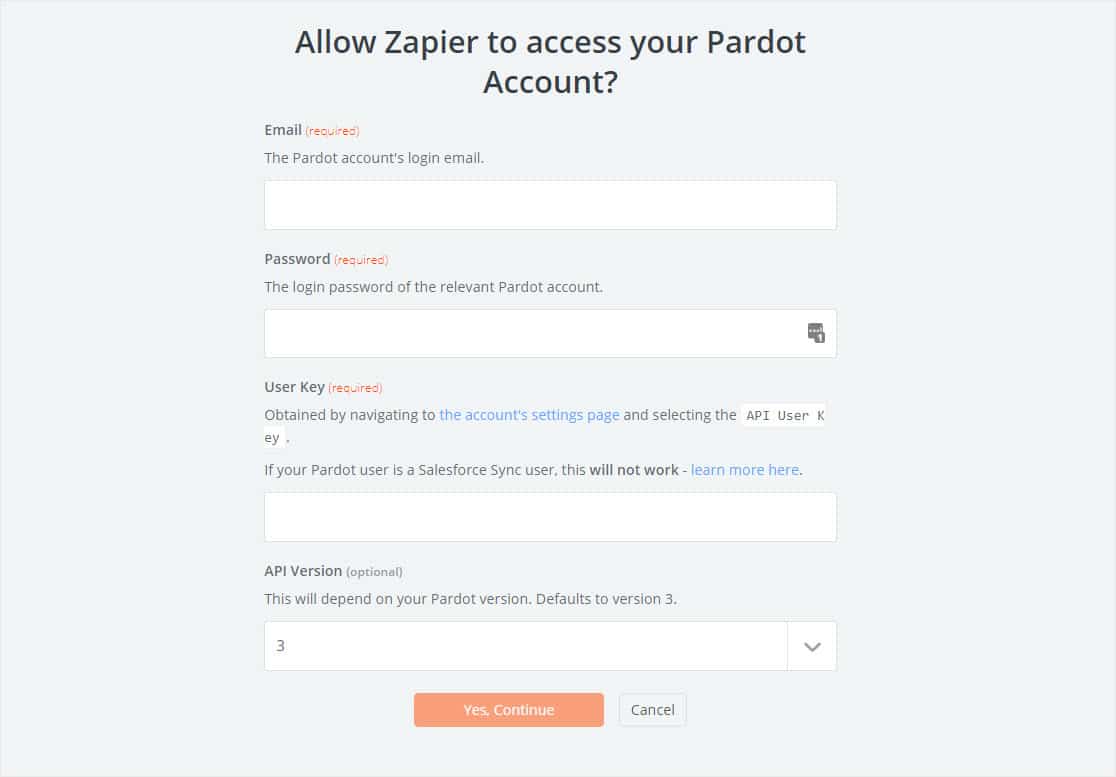
Появится экран с запросом ваших учетных данных Pardot. Чтобы найти свой API-ключ в своей учетной записи Pardot, перейдите на страницу настроек Pardot и выберите API-ключ пользователя.

Найдя свой ключ API Pardot, вернитесь на страницу Zapier, чтобы заполнить его, и нажмите « Да, продолжить».

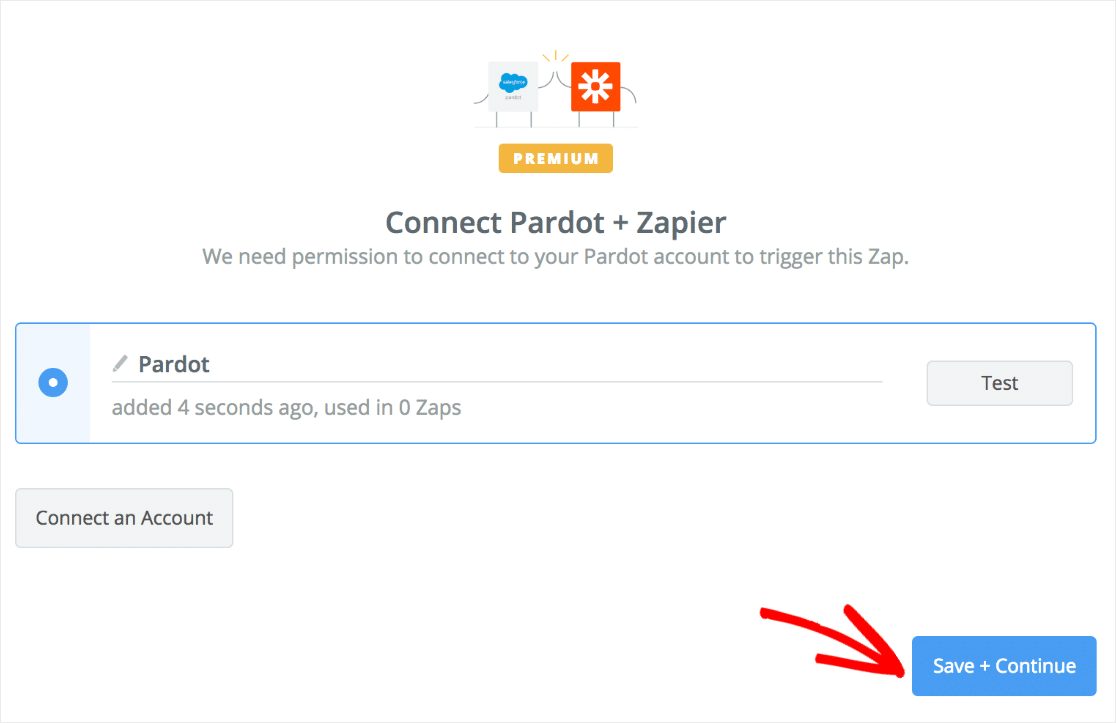
Если все было настроено правильно, ваша учетная запись Pardot будет связана с вашей учетной записью Zapier! Отсюда настройте свои поля и настройте форму в Pardot точно так, как вы хотите, чтобы она отображалась из формы Pardot WordPress на вашем сайте.
Затем нажмите кнопку « Сохранить + продолжить» , чтобы продолжить.

Отличная работа - убедимся, что все работает.
Шаг 5: Проверьте вашу интеграцию Pardot с WordPress
Теперь вернитесь к опубликованной вами форме Pardot, которую вы уже встроили на страницу, публикацию или боковую панель WordPress, и введите другую тестовую запись.

Теперь отправляйтесь в Пардо. Если все настроено правильно, вы сможете увидеть свое лидерство в Pardot! Поздравляю.
Следующий шаг - привлечь трафик к вашей форме. С этим мы тоже можем помочь. Прочтите эту статью о том, как привлечь больше потенциальных клиентов.
Нажмите здесь, чтобы создать форму Pardot WordPress прямо сейчас
Последние мысли
И вот оно! Теперь вы знаете, как создать форму Pardot в WordPress. Если вы хотите подключить свои формы к Salesforce CRM, ознакомьтесь с этим руководством по созданию интеграции с WordPress Salesforce.
Нужно больше вдохновения? Посмотрите эту невероятную историю о том, как один из наших клиентов использовал WPForms для поворота во время COVID.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает бесплатную интеграцию Pardot с Zapier и предлагает 14-дневную гарантию возврата денег.
И если вам понравился этот пост, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
