Как создать пользовательский шаблон страницы WordPress (2025)
Опубликовано: 2025-04-02Если вы используете тему WordPress по умолчанию, ваш сайт, вероятно, выглядит как многие другие. Эти встроенные шаблоны следуют одному размерному подходу, который ограничивает ваш контроль над дизайном и затрудняет создание чего-то уникального.
Вот почему создание пользовательского шаблона страницы WordPress является ключом к созданию сайта, который действительно отражает ваш бренд. Хотите выделиться, а не смешиваться?
Продолжайте читать - мы покажем вам, как создать пользовательский шаблон WordPress, почему у редактора сайта WordPress есть свои ограничения, и как Divi (и Divi Quick Sites) может помочь вам создать уникальные, фирменные шаблоны без усилий.
- 1 Зачем создавать пользовательский шаблон?
- 2 2 способа создания пользовательского шаблона страницы WordPress
- 2.1 1. Создание пользовательского шаблона с использованием редактора сайта
- 2.2 2. Использование строителя темы веб -сайта
- 3 Как создать пользовательский шаблон страницы WordPress (пошаговый)
- 3.1 1. Создайте новый пользовательский шаблон
- 3.2 2. Импорт заранее разработанной макет Divi
- 3.3 3. Сохраните и предварительно просмотрите шаблон
- 4 Зачем использовать Divi для создания пользовательских шаблонов WordPress?
- 4.1 1. Divi Quick Sites для создания фирменных веб -сайтов (и пользовательских шаблонов)
- 4.2 2. Нет ограничений на то, сколько вы можете настроить
- 4.3. 3. Импорт заранее разработанной макет шаблона для быстрых конструкций
- 4.4 4. Приведите ваш сайт последовательный вид с Builder Divi Theme Builder
- 4.5 5. Сохраните и повторно используйте элементы из библиотеки Divi
- 4.6 6. Добавьте динамический контент во все ваши шаблоны
- 5 генерировать фирменные пользовательские шаблоны для всего вашего веб -сайта за 2 минуты
Зачем создавать пользовательский шаблон?
WordPress - это мощная платформа для создания веб -сайтов, но его темы по умолчанию поставляются с ограничениями. Когда вы устанавливаете один, он автоматически применяет готовые шаблоны, которые решают макет и структуру вашего сайта.

Шаблоны по умолчанию двадцати двадцати пяти темы
Самым большим недостатком является отсутствие гибкости настройки . Эти шаблоны следуют общему дизайну, который делает ваш сайт похожим на тысячи других.

Страница индекса блога WordPress Twenty двадцать пять темы
Наличие общего веб -сайта не является проблемой, если вы создаете блог хобби, но это не идеально, если вы управляете бизнесом. Когда ваш бизнес -сайт выглядит общим, это может привести к:
- Низкое участие: посетители не чувствуют связь с общим сайтом и могут быстро уйти.
- Отсутствие идентичности бренда: ваш сайт не отражает уникальную личность вашего бренда.
- Пропущенные конверсии: базовый макет может не выделять ваши услуги, продукты или CTA.
- Плохой пользовательский опыт: шаблоны с одним размером не соответствуют конкретным потребностям вашей аудитории.
Если вы не хотите, чтобы посетители вашего сайта отвергли ваш сайт только потому, что он обычный, вам следует разработать пользовательские шаблоны WordPress. Они помогут вам призвать ваш сайт, как вам нравится, и даже повысят его производительность и конверсию, если вы стратегически относитесь к ним.
Давайте рассмотрим два способа разработки одного.
2 способа создания пользовательского шаблона страницы WordPress
WordPress теперь позволяет создавать свои собственные шаблоны с нуля. Хотя это не самый гибкий метод, это простой способ настроить макет вашего сайта. Давайте начнем с этого.
1. Создание пользовательского шаблона с использованием редактора сайта
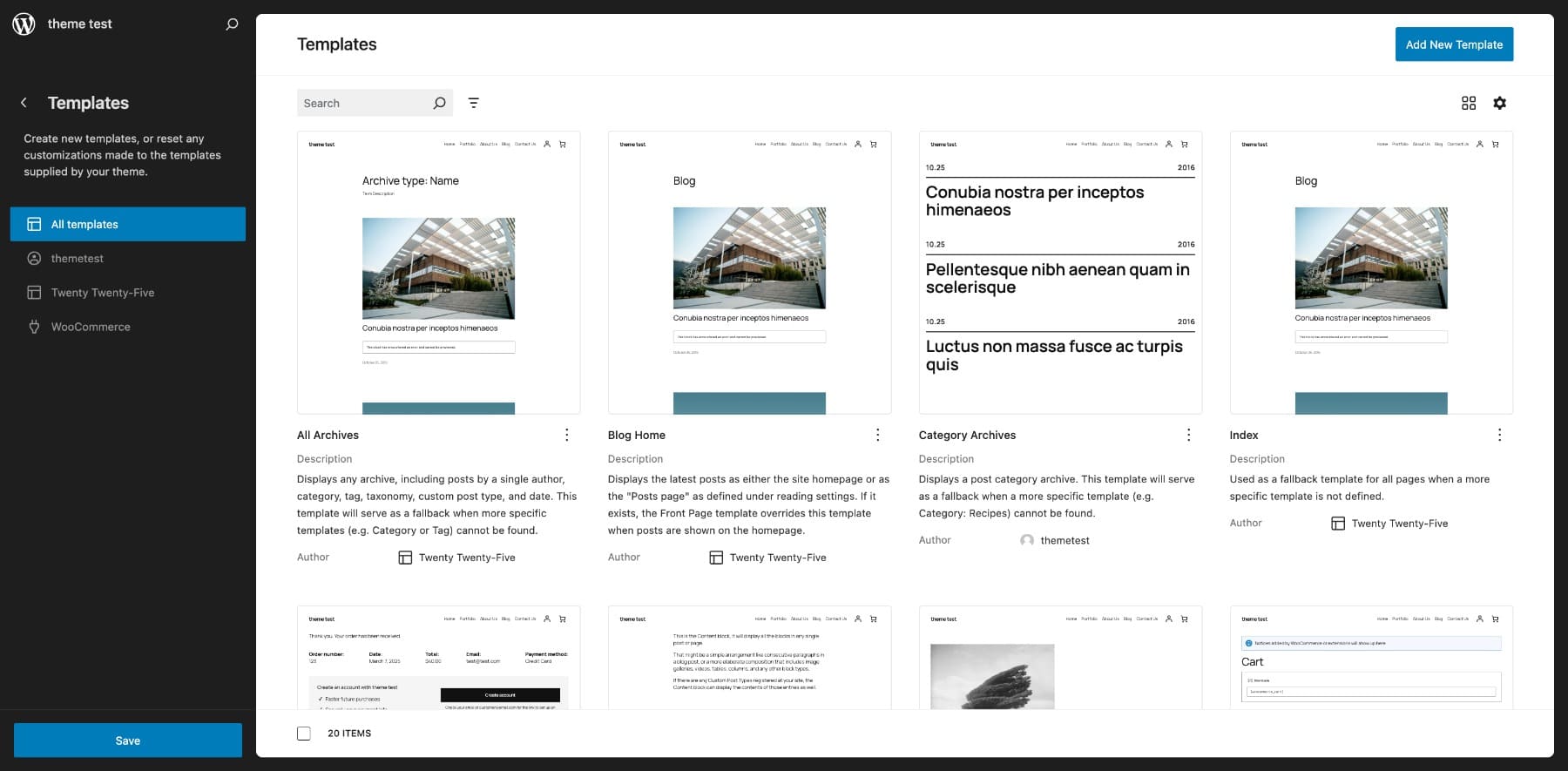
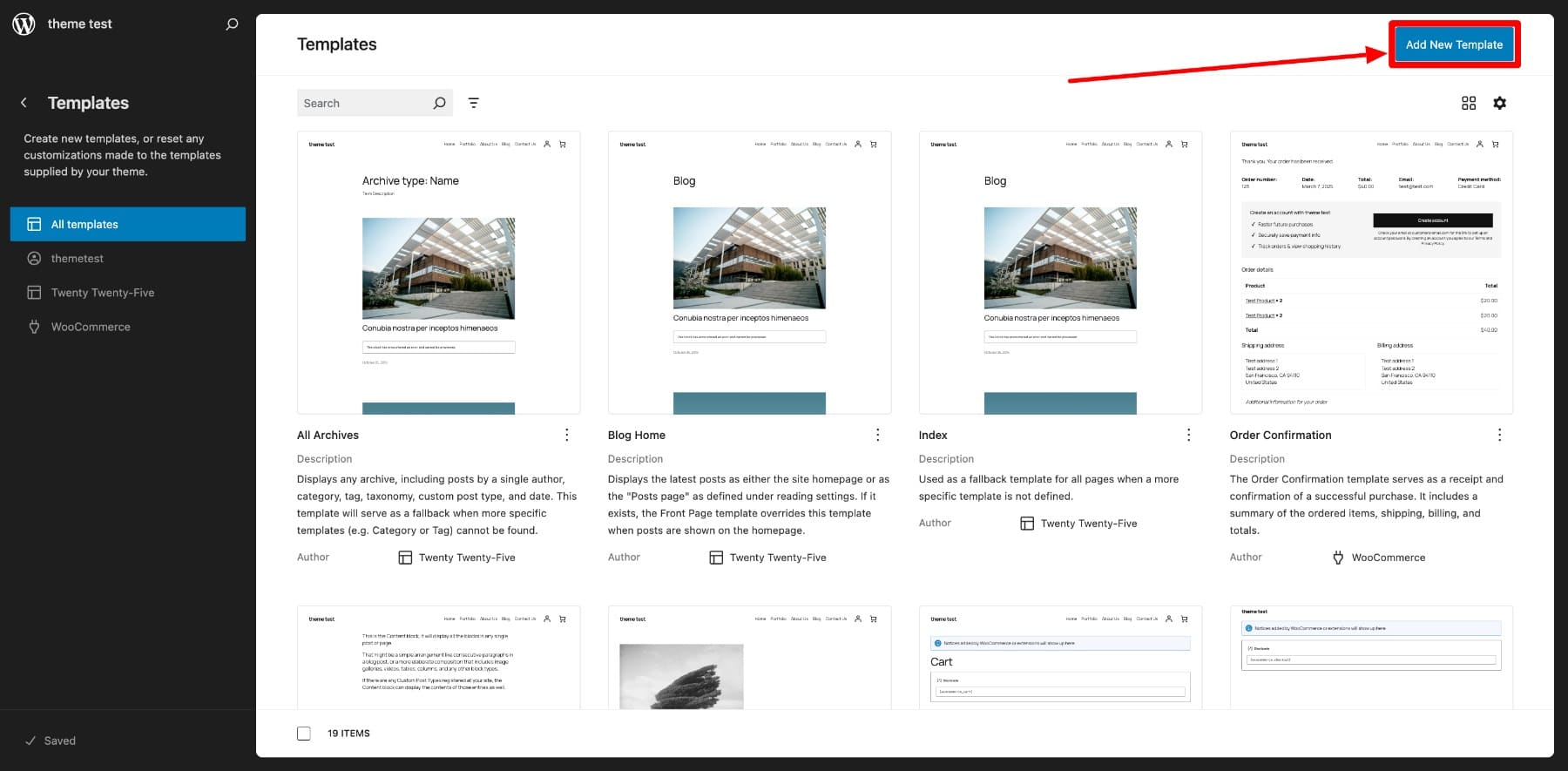
Если вы используете тему WordPress по умолчанию, у вас есть доступ к полному редактированию сайта WordPress. Здесь вы можете найти раздел шаблонов и возможность добавить новый шаблон .

Чтобы получить доступ, перейдите к внешнему виду> редактор> Шаблоны с вашей панели WordPress.
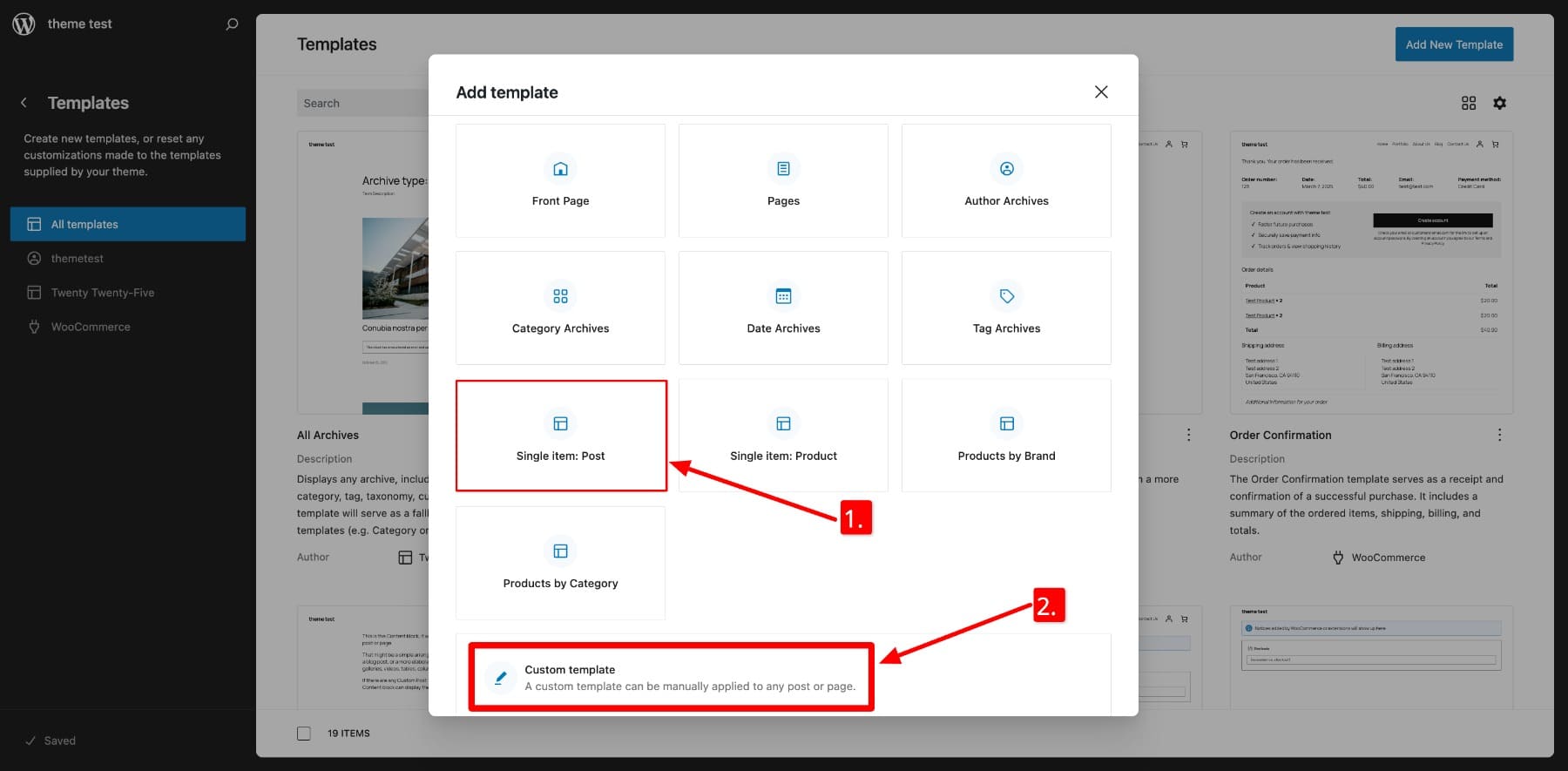
Как только вы добавите новый шаблон, WordPress спросит, где вы хотите его применить. Например, выбор отдельного элемента: post будет применять этот шаблон автоматически ко всем сообщениям. Если вы предпочитаете создавать пользовательский шаблон, не присваивая его место по умолчанию, выберите пользовательский шаблон .

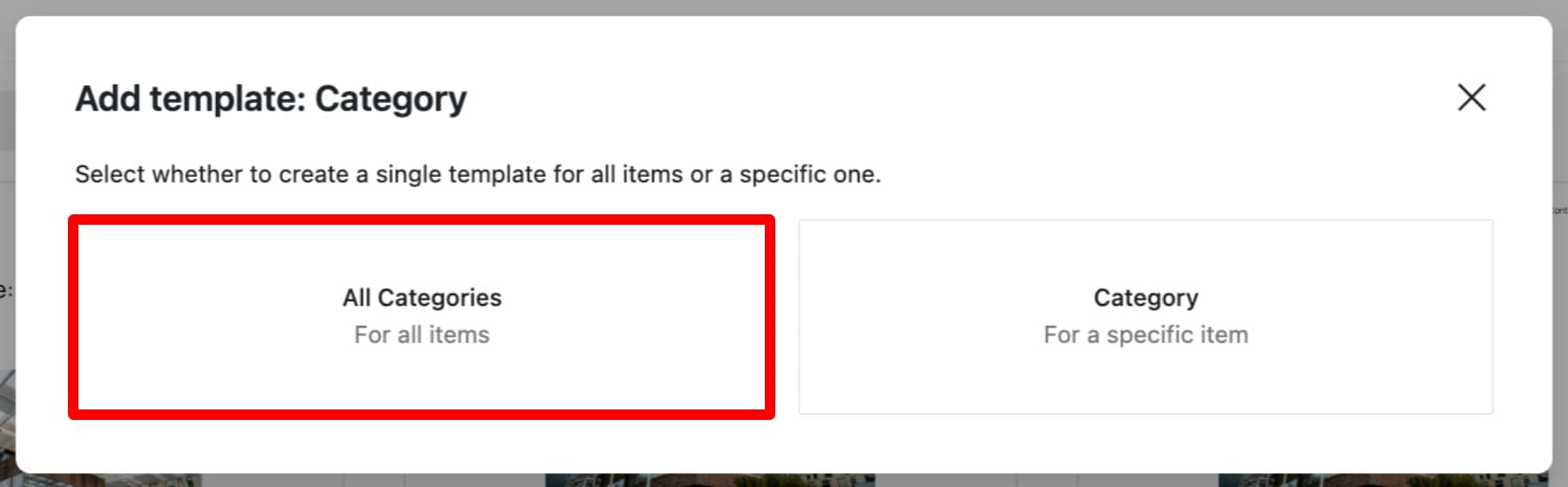
Для этого примера давайте создадим шаблон архивов категории , который будет служить индексной страницей для всех страниц категорий. WordPress затем спросит, применить ли это к одной категории или всем. Мы выберем все категории , чтобы дизайн был последовательным во всех категориях.

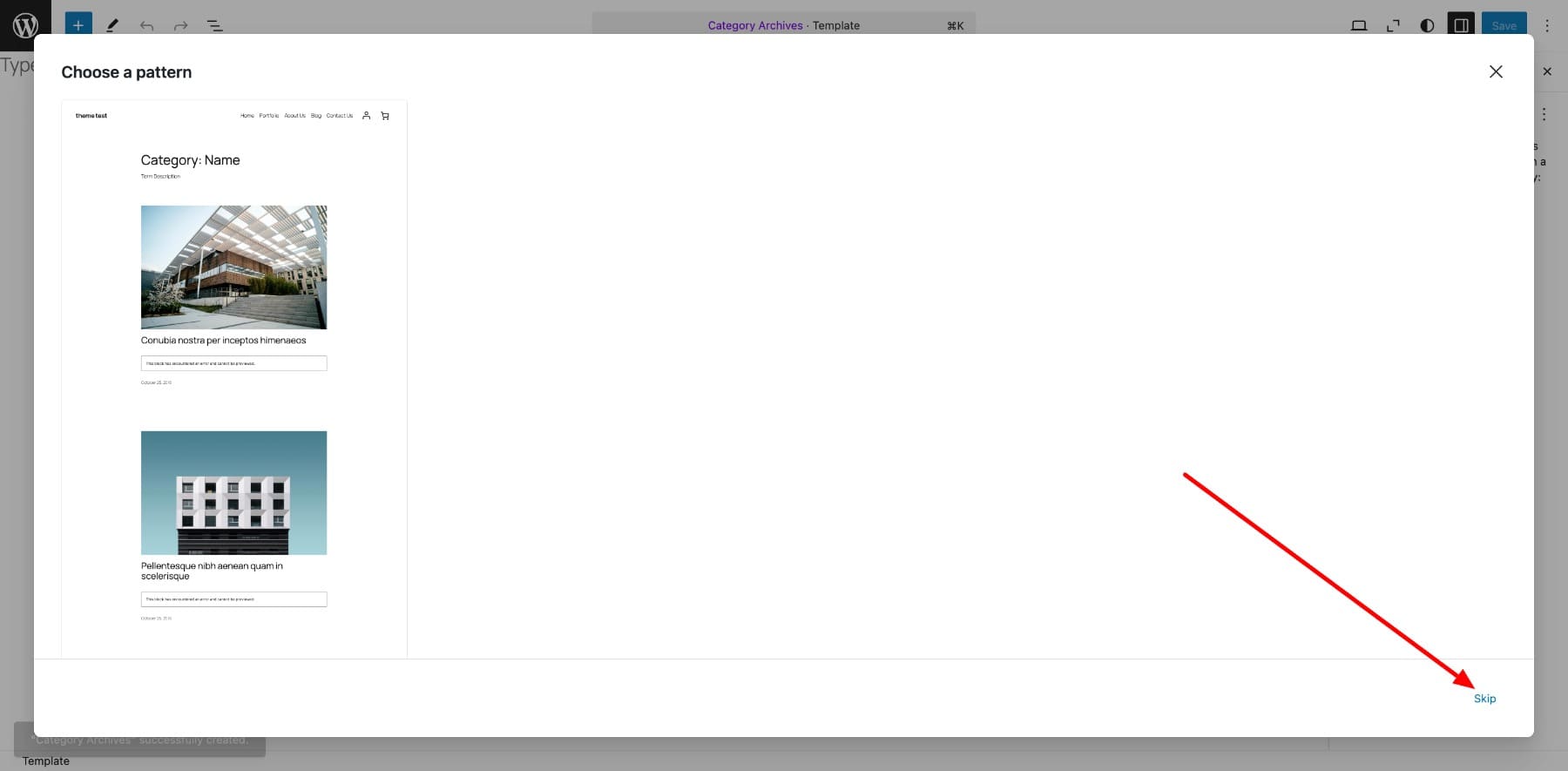
Далее WordPress предложит вам выбрать шаблон из шаблонов по умолчанию. Поскольку мы строим пользовательский шаблон с нуля, нажмите Skip, иначе это будет выглядеть как макет индекса блога по умолчанию.

Теперь вы введете редактор WordPress, где вы можете начать добавлять блоки для разработки вашего шаблона. Давайте начнем с добавления заголовка и нижнего колонтитула .
Затем перейдите к основной области контента. Вы можете выбрать предварительно определенный шаблон для создания индекса категории. Давайте выберем один.
В то время как узоры облегчают создание макета, они поставляются с ограничениями . Вы можете вносить основные изменения, такие как регулировка цвета текста, размер и шрифт, но более глубокие настройки ограничены.
Редактор сайта WordPress подходит для начинающих, что делает его отличной отправной точкой для настройки. Тем не менее, это имеет некоторые серьезные ограничения:
- Ограниченные шаблоны шаблонов на выбор
- Ограничения на изменение заранее определенных макетов
- Нет расширенных параметров настройки без кодирования
Хотя этот метод дает вам больше контроля, чем стандартная тема WordPress, он не предлагает истинную свободу дизайна. Если вы ищете полную гибкость и уникальный дизайн, рассмотрите возможность использования строителя страниц - например, Divi . Это то, что мы рассмотрим дальше.
2. Использование строителя темы веб -сайта
Строители веб -сайтов, такие как Divi, дают вам полный контроль над дизайном вашего сайта. Вы можете настроить каждый уголок своего сайта, не написав ни одной строки кода-спасибо за интерфейс Divi по перетаскиванию и редактирование в реальном времени .
В отличие от других строителей, которые часто усложняют здание шаблона, Divi упрощает процесс. Благодаря его созданию темы вы можете создавать пользовательские шаблоны так же легко, как разработка любой обычной страницы.
Divi также поставляется с заранее разработанными макетами веб-сайтов , которые включают в себя фирменные шаблоны, что делает настройку легкой. Но то, что действительно выделяет его, так это места Divi Quick. С помощью этого вы можете генерировать полностью функциональный, профессионально спроектированный веб-сайт, выполняющий пользовательские шаблоны для всех страниц, в течение пяти минут.
Чтобы сделать еще один шаг, Divi AI может помочь вам создать макеты страниц, генерировать оптимизированную копию, которая соответствует вашему стилю бренда и даже в считанные снимки разработать потрясающие изображения. С Divi вы получаете все необходимое для создания действительно уникального и фирменного веб -сайта без ограничений редактора сайта WordPress.

Начните с Диви
Как создать пользовательский шаблон страницы WordPress (шаг за шагом)
В этом разделе показано, как легко создать пользовательский шаблон страницы WordPress с Divi. Для этого вам нужна тема Divi, установленная и активная на вашей панели WordPress.
Вот пошаговое руководство по установке и активации Divi:
Начните с Диви
1. Создать новый пользовательский шаблон
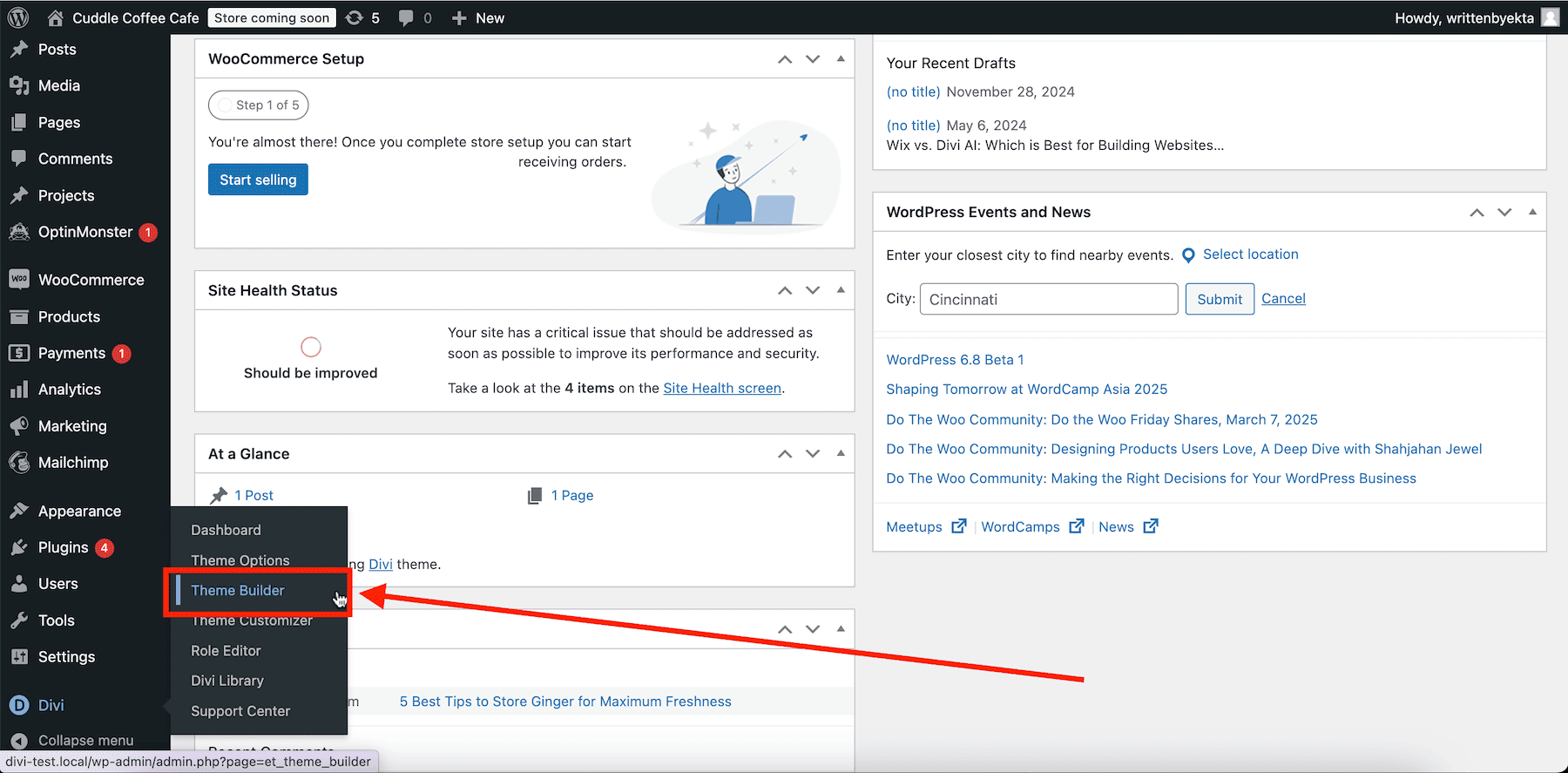
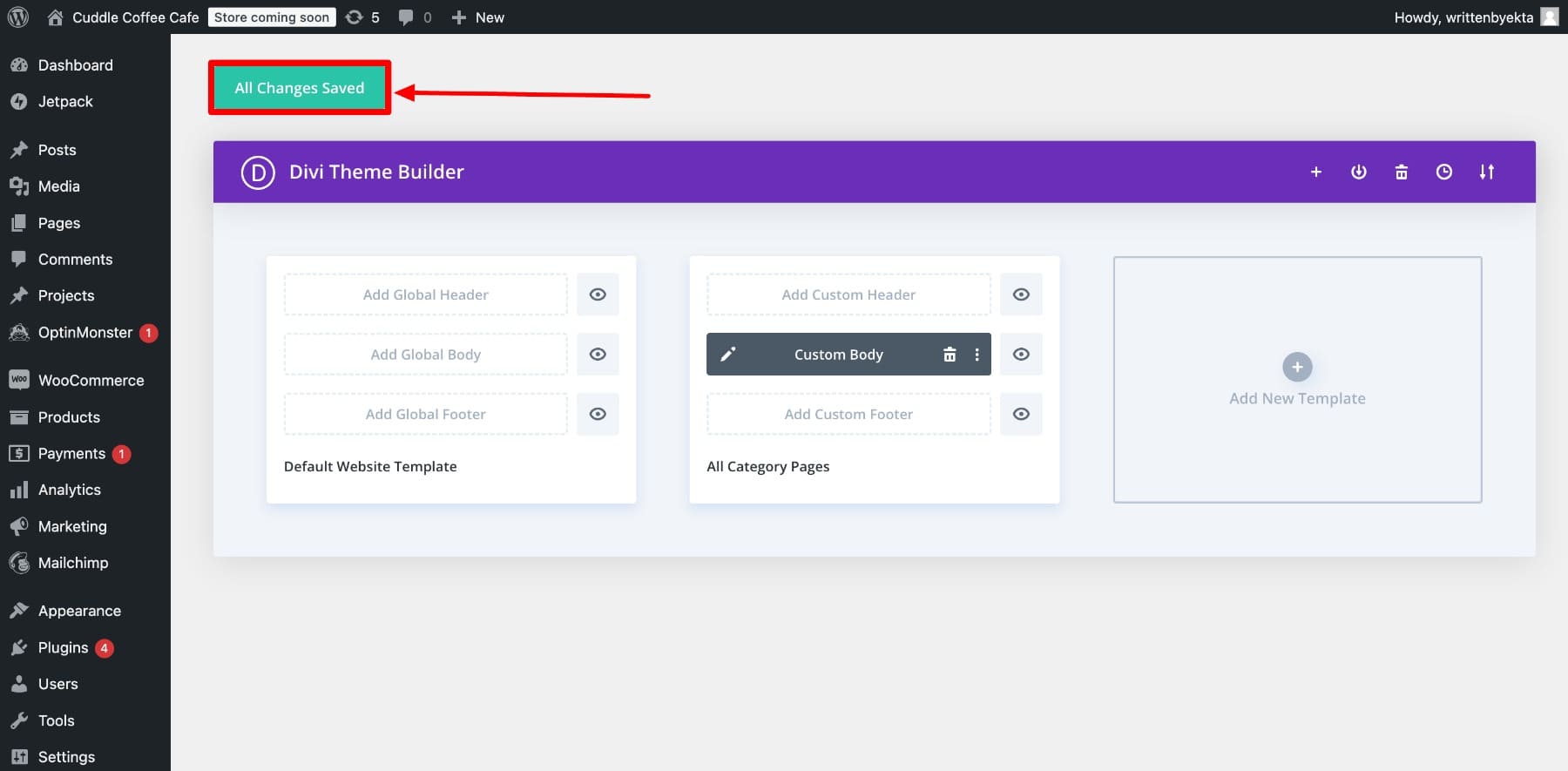
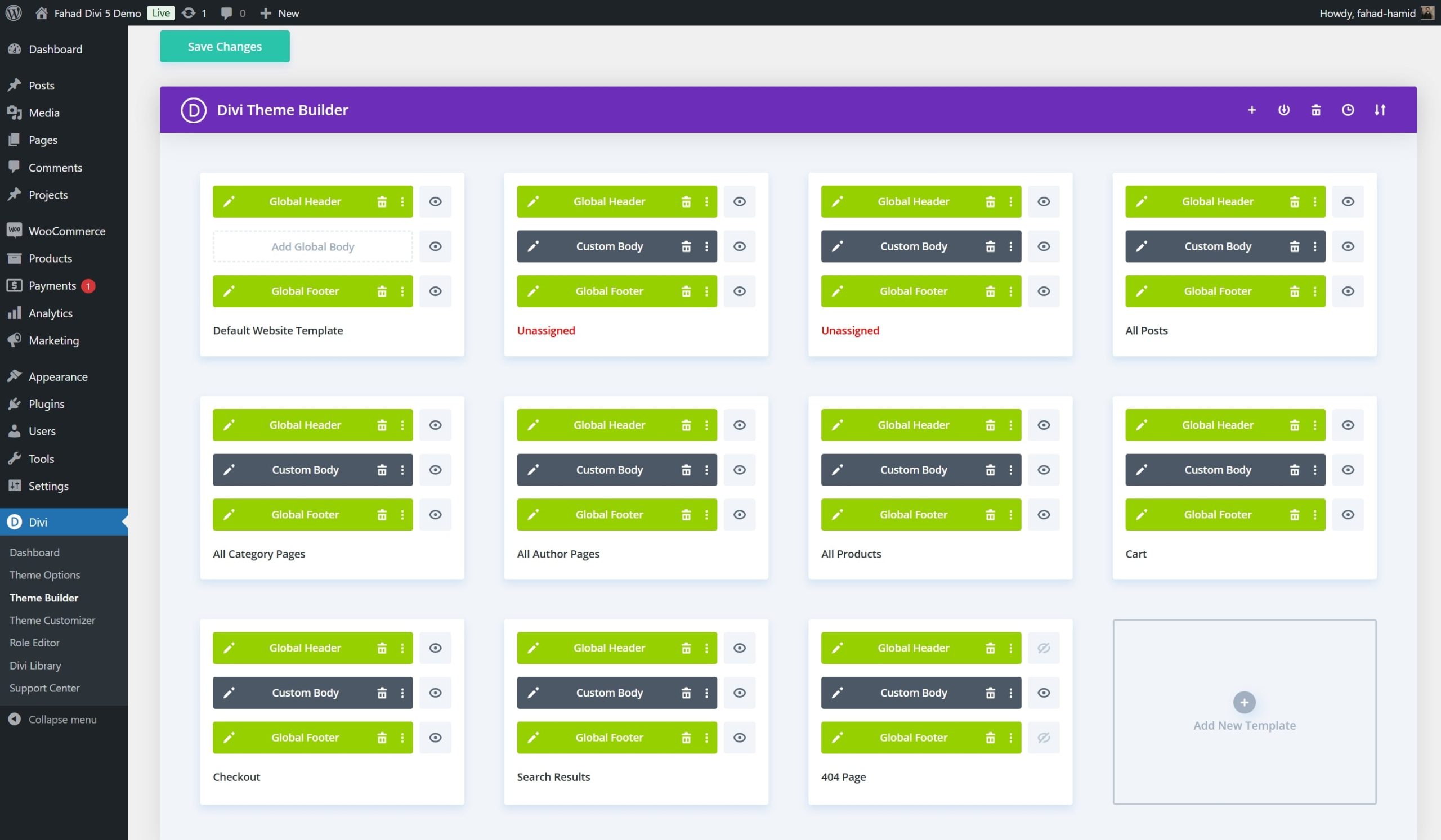
Чтобы спроектировать пользовательский шаблон с помощью The Divi Theme Builder, перейдите к Divi> Builder с вашей панели WordPress.

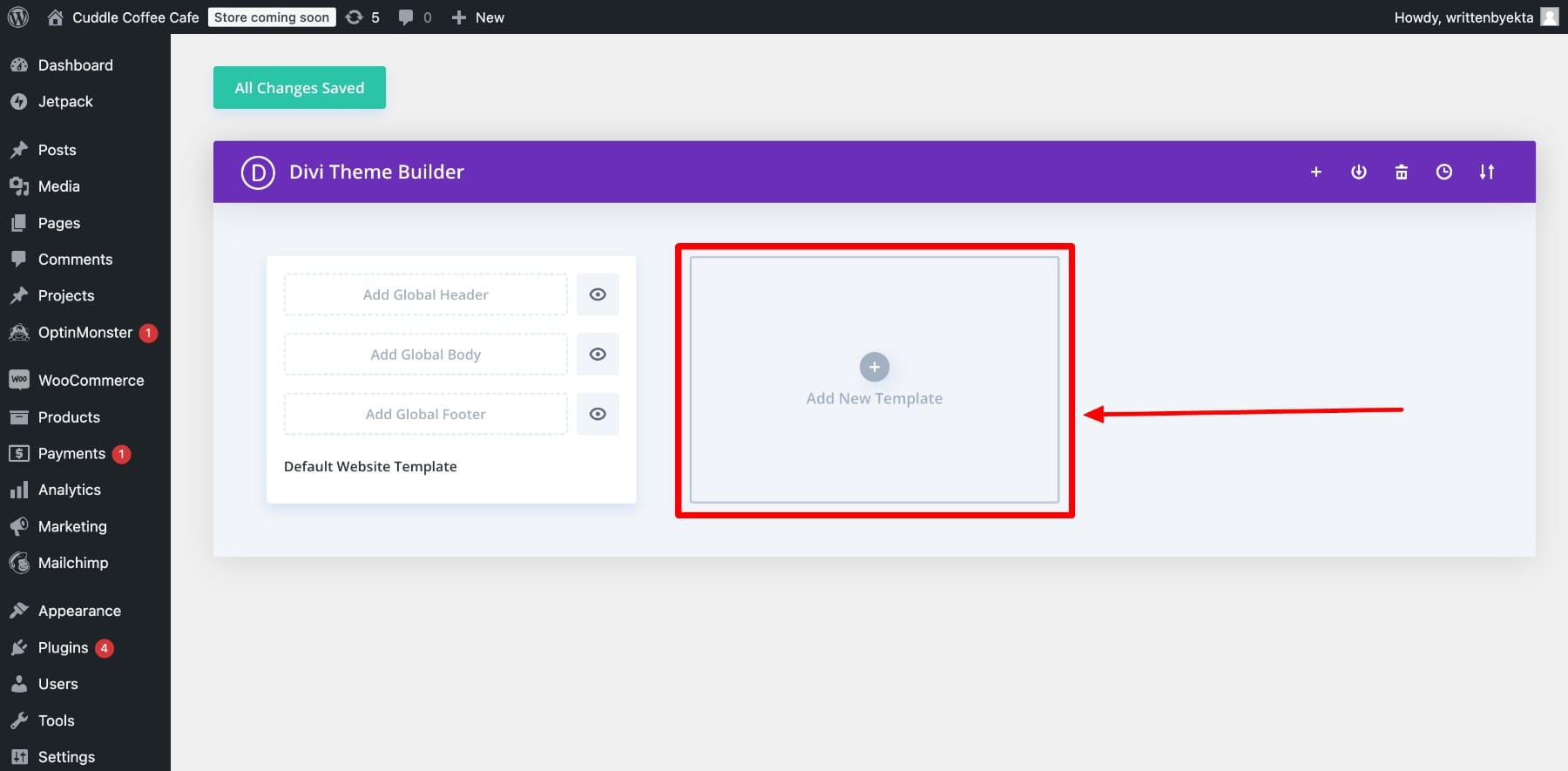
Вы видите шаблон веб -сайта по умолчанию в настоящее время. Чтобы добавить новый шаблон, нажмите «Добавить новый шаблон».

Поскольку мы строим с нуля, выберите «Построить новый шаблон» . Он спросит вас, где вы хотите применить этот шаблон. Я выбираю все страницы категорий , чтобы они отображались на разных страницах индексов категории.
2. Импорт предварительно разработанной макет Divi
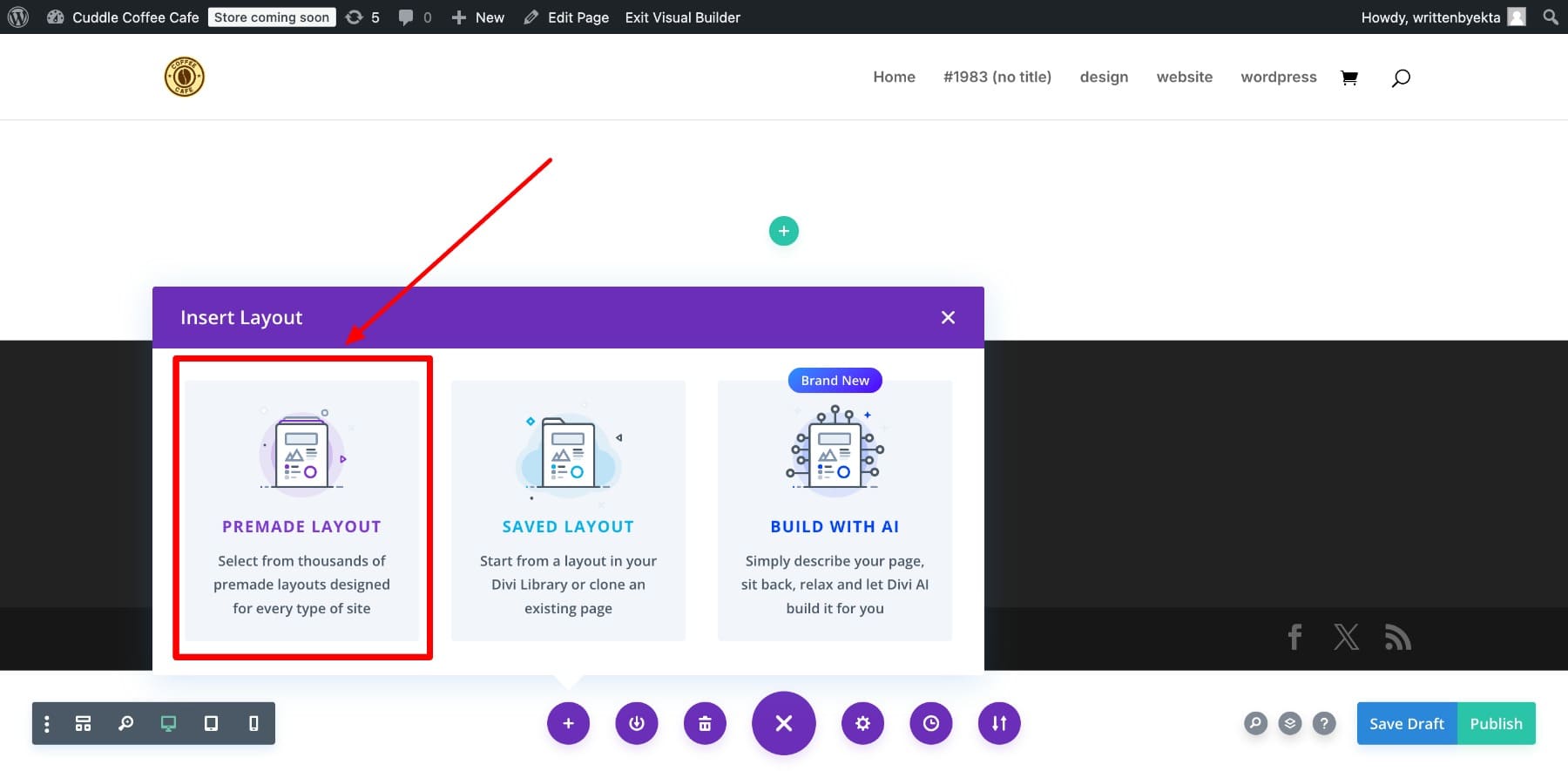
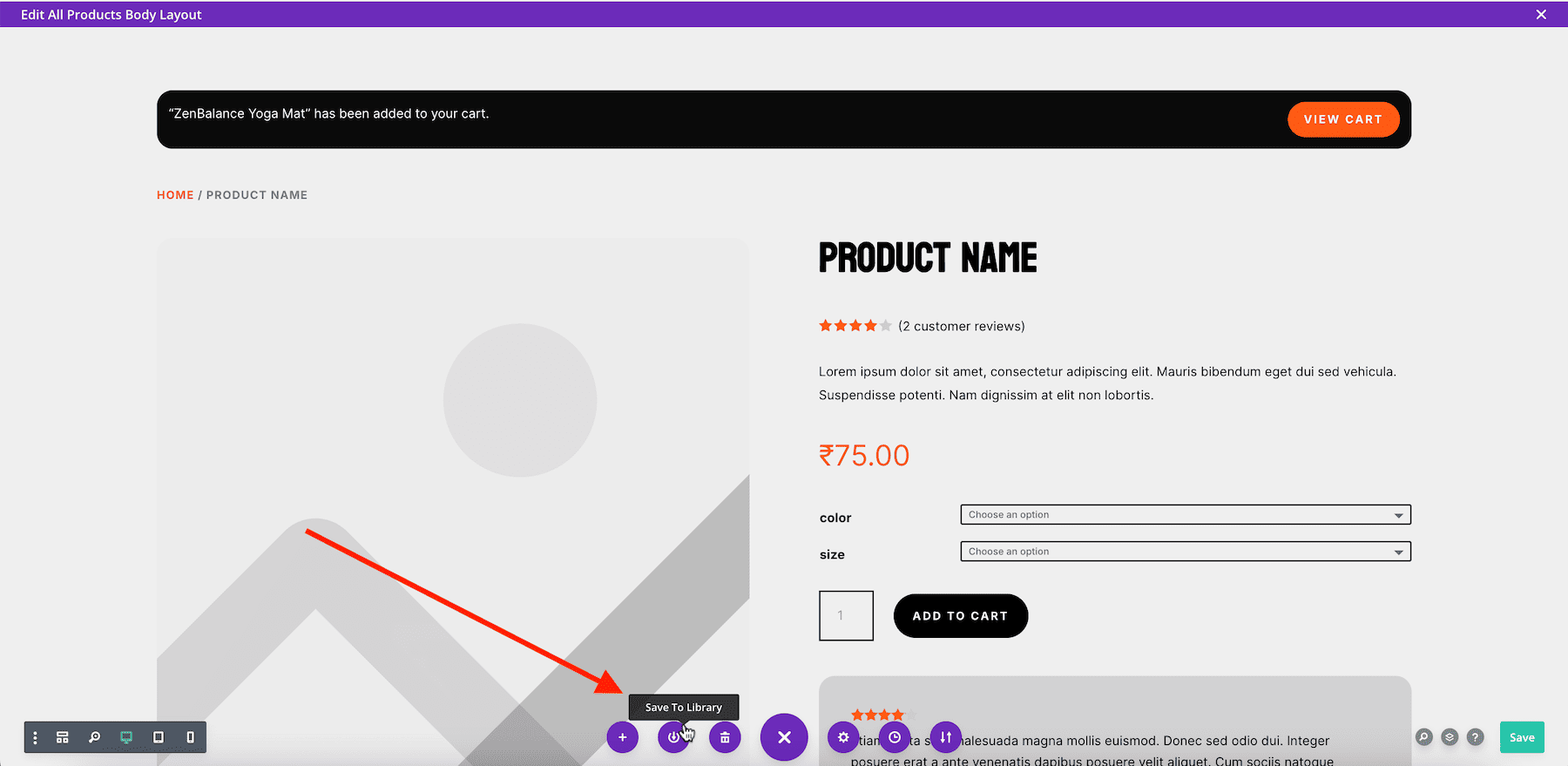
Чтобы добавить контент, нажмите «Добавить пользовательский корпус». Он попросит вас выбрать шаблон или построить с нуля. Вы можете сделать тоже, но я покажу вам, как легко это становится, просто выбрав заранее разработанную макет.
И это все! Теперь вам нужно только немного настроить шаблон, чтобы сделать его вашим.
Добавить динамический контент
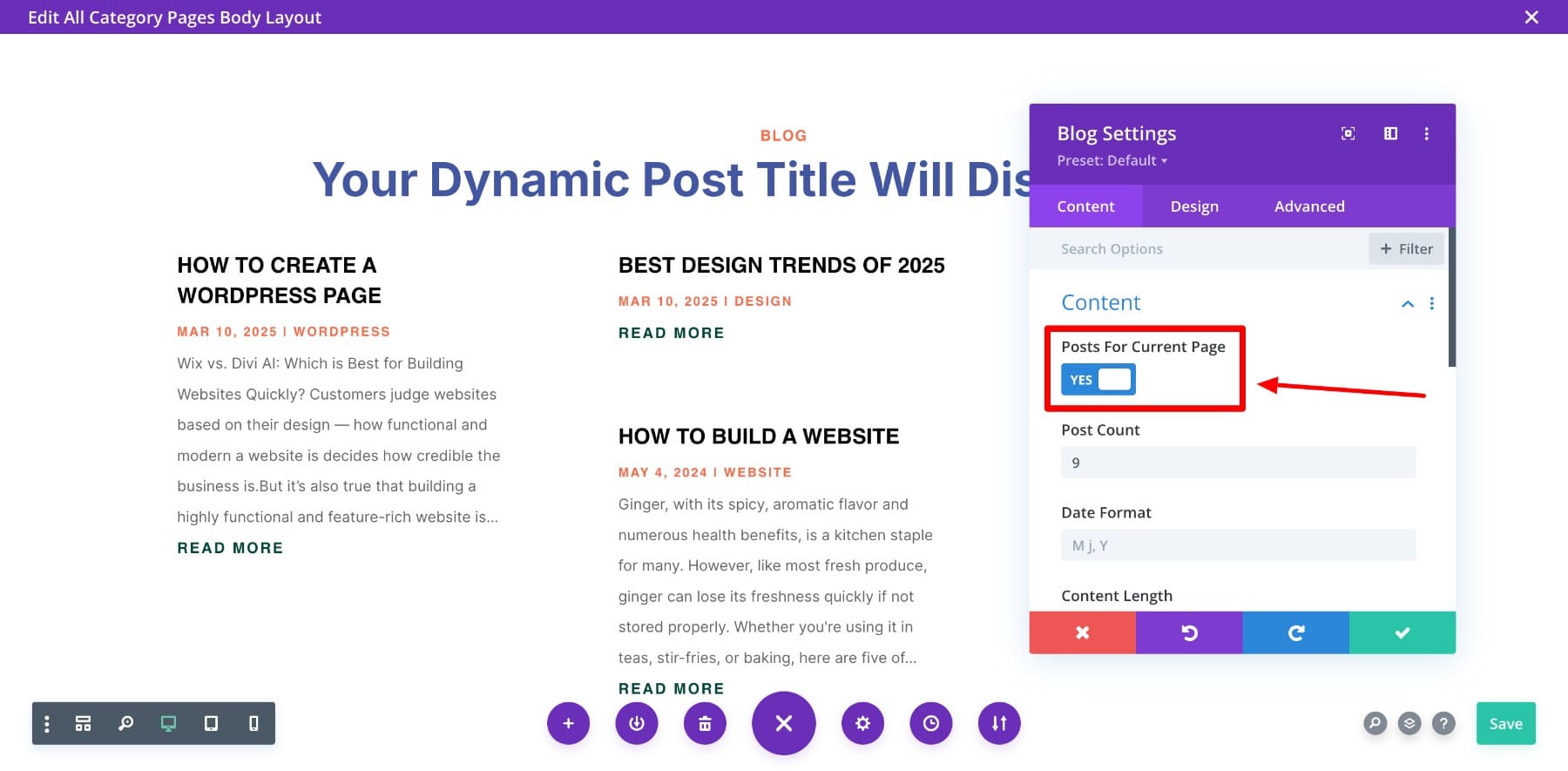
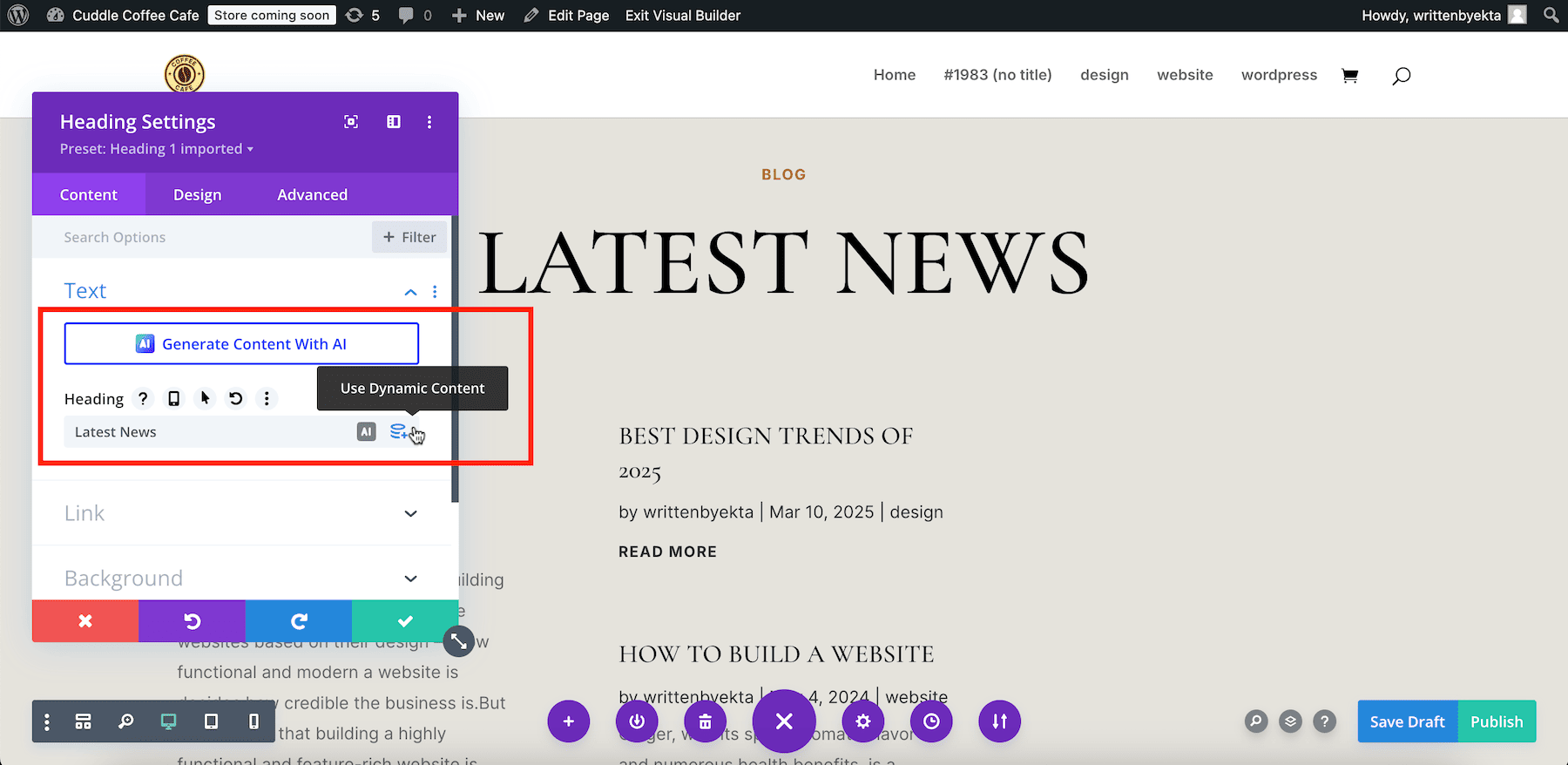
Divi позволяет добавлять динамический контент, который вытягивает данные со страницы. Например, если читатели находятся в вашей категории дизайна, заголовок отображает посты дизайна, а индекс включает в себя посты только из категории дизайна.
Вам также необходимо включить сообщения для текущей страницы , чтобы убедиться, что правильные сообщения из категории появятся.

3. Сохраните и предварительно просмотрите шаблон
После того, как вы настроили шаблон, обязательно сохраните их как внутри, так и снаружи.

Давайте предварительно рассмотрим наш дизайн:
И это сделано! Вы можете внести больше изменений в свой шаблон, используя удивительные инструменты настройки Divi, чтобы сделать его полностью вашим.
Начните с Диви
Зачем использовать Divi для создания пользовательских шаблонов WordPress?

Divi дает вам все необходимое для создания пользовательских шаблонов и разработки действительно уникального веб -сайта, не касаясь одной строки кода. Его редактор перетаскивания и мощный строитель темы делают настройку веб-сайта без усилий.
Вот почему Divi - лучший выбор для создания пользовательских шаблонов WordPress:
1. Divi Quick Sites для создания фирменных веб -сайтов (и пользовательских шаблонов)
Divi Quick Sites идеально подходит, если вам не нравится тратить время на совершенствование вашего сайта, но все же вы хотите иметь уникальный веб -сайт. Все, что вам нужно сделать, это дать Divi Quick Sites Trancs, и это создаст для вас полностью функциональный веб-сайт менее чем за две минуты.
Лучшая вещь о сайтах, созданных на сайтах Divi Quick, - это то, что вы также получаете пользовательские шаблоны для всех ваших страниц, таких как контакт, индекс блога, первая страница блога, шаблоны страниц Woocommerce и другие целевые страницы.
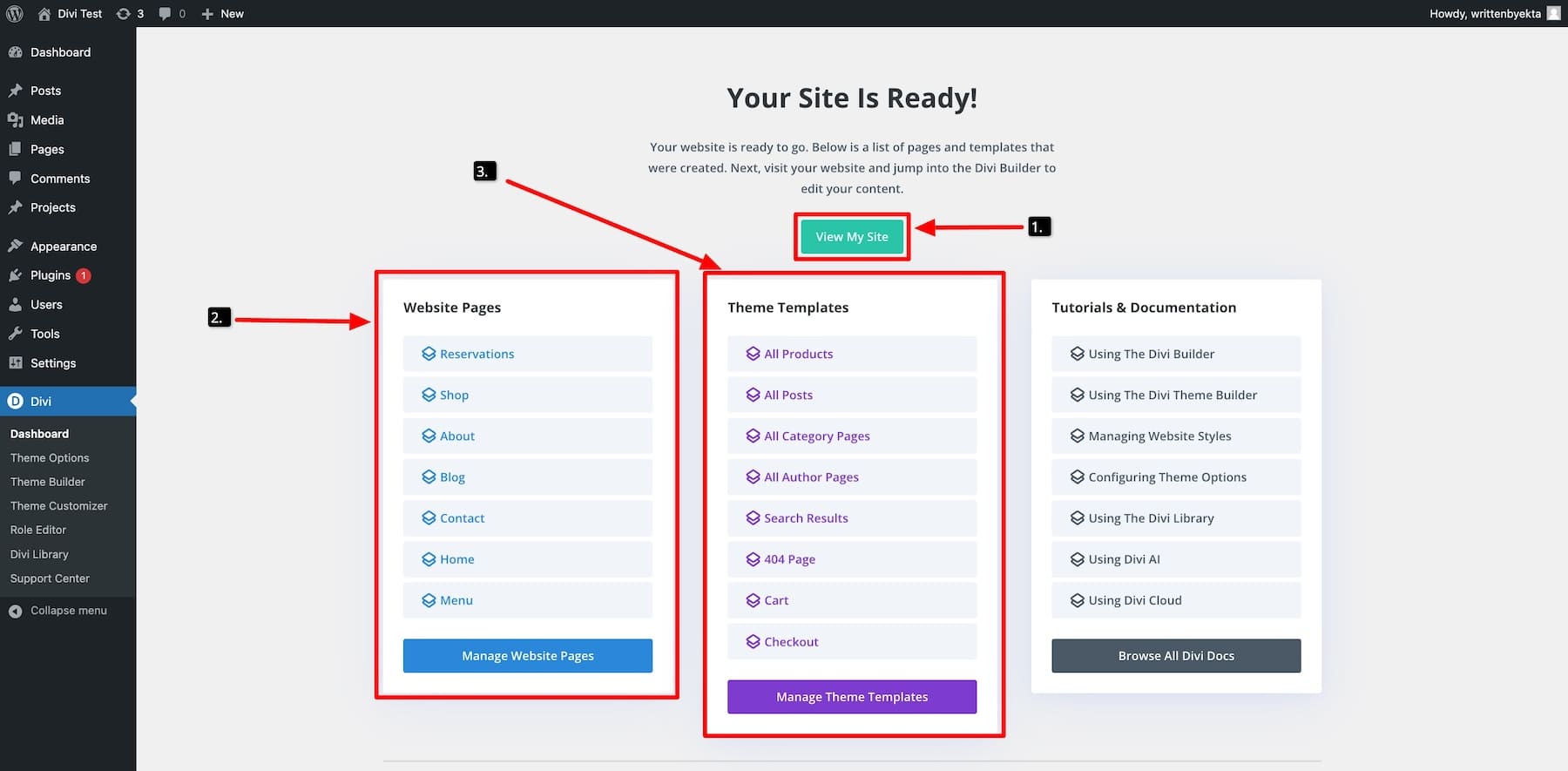
Перейдите в Divi> Сгенерировать новый сайт> Выберите готовый стартовый сайт.
На вашем сайте готовая страница, доступ к всем вашим веб -сайтам, отдельным страницам и шаблонам строителей тем:

2. Нет ограничений на то, сколько вы можете настроить
Divi предлагает полную гибкость дизайна. Это позволяет вам настраивать каждый аспект вашего веб -сайта без ограничений, что делает его отличным выбором для пользовательских сайтов. С помощью визуального строителя Divi вы можете изменить макеты, настраивать интервал, типографику с тонкой настройкой и применять расширенные эффекты, не касаясь ни одной строки кода.
3. Импорт предварительно разработанной макет шаблона для быстрых проектов
Начало работы с профессиональным дизайном легко с предварительно разработанными пакетами макетов Divi. Вместо того, чтобы строить страницы с нуля, вы можете быстро импортировать полностью разработанную макету одним щелчком.

Макет Divi включает шаблоны из различных отраслей и стилей, чтобы вы могли легко найти тот, который вам нравится. Вы также можете превратить целые страницы в шаблоны, смешать и сочетать, поэтому нет никаких ограничений для проектирования вариантов.
4. Приведите ваш сайт последовательный вид с The Divi Theme Builder
Строитель темы Divi позволяет создавать глобальные шаблоны для заголовков, нижних колонтитулов, постов в блоге, страниц продукта и многого другого. Вместо ручного стиля отдельных страниц вы можете разработать шаблоны, которые применяются на всем вашем веб -сайте.

Divi Theme Builder помогает вам убедиться, что ваш сайт имеет сплоченный вид при экономии времени на повторяющиеся изменениях. Вы даже можете установить разные шаблоны для определенных категорий, страниц и даже постов в блоге. (Я покажу вам, как создать страницу индекса категорий позже.)
5. Сохранить и повторно использовать элементы из библиотеки Divi
Функция библиотеки Divi позволяет сохранять пользовательские разделы, строки и модули для будущего использования, которые идеально подходят для поддержания последовательного взгляда на всех ваших страницах при сбережении времени. Если вы часто используете конкретный стиль кнопки, раздел CTA или таблицу ценообразования, вы можете сохранить его в библиотеке Divi и повторно использовать его на разных страницах. Это ускоряет ваш рабочий процесс, сохраняя при этом последовательность дизайна.

Кроме того, вы можете сделать глобальные изменения - разместить сохраненный модуль один раз, и он обновляется везде, где он используется!
6. Добавьте динамический контент во все ваши шаблоны
Divi также позволяет добавлять динамический контент, что означает, что вы можете сделать свой веб -сайт умнее, динамически втягивая данные в свои проекты. Вам не нужно вручную обновлять текст, изображения или пользовательские поля на каждой странице, просто свяжите их с динамическими источниками, такими как названия публикаций, имена авторов, избранные изображения или данные о продукте Woocommerce.

Это особенно полезно, если вы разрабатываете страницы индексов категорий блогов, портфели и сайты электронной коммерции, где часто изменяется контент. Это помогает вам убедиться, что все остается автоматически обновляемым. (Я покажу вам, как легко добавить динамические названия на страницу индекса вашей категории позже.)
Начните с Диви
Создайте фирменные пользовательские шаблоны для всего вашего веб -сайта за 2 минуты
Создание пользовательских шаблонов WordPress помогает вашему сайту выделяться из общих тем, но редактор сайта WordPress имеет ограничения. Divi упрощает этот процесс с помощью Divi Quick Sites, позволяя вам генерировать полностью фирменные шаблоны для всего вашего веб -сайта всего за две минуты.
Не нужно строить с нуля-используйте заранее разработанные макеты , строитель темы и динамический контент , чтобы настраиваться без усилий. Будь то категории блогов, целевые страницы или магазины Woocommerce, Divi дает вам полный контроль над дизайном и функциональностью.
Начните с Диви
