Откройте для себя возможности пользовательской навигации: узнайте, как создать стильное выпадающее меню в WordPress
Опубликовано: 2023-05-12Навигация по вашему сайту является неотъемлемой частью взаимодействия с пользователем. Меню — обязательный элемент любого веб-сайта. Его единственная цель — помочь вашим пользователям легко находить интересующий их контент и дать им возможность быстро добраться до нужного места на сайте. Но наличие слишком большого количества пунктов меню может вызвать путаницу и повредить дизайн вашего сайта.
Вот почему хорошо продуманное выпадающее меню может иметь большое значение для улучшения UX и снижения показателя отказов.
Выпадающее меню показывает список ссылок, когда вы наводите указатель мыши на элемент в меню.

Создание панели навигации может показаться сложной задачей. Но, к счастью, WordPress позволяет легко создать выпадающее меню. Вы можете легко создать собственное меню, которое соответствует потребностям вашего сайта.
Мы собираемся показать, как создать выпадающее меню в WordPress без использования кода. Но сначала давайте начнем с основ.
Когда вам нужно выпадающее меню вместо обычного меню?
Мы уже ответили, зачем нужно меню на каждом сайте. Меню гарантирует, что вы улучшите навигацию для своих пользователей и поможете им легко найти нужный контент. И, честно говоря, у людей не хватает терпения заходить на ваш сайт и искать контент без надлежащей навигации.
Но почему мы говорим о добавлении выпадающего меню вместо обычного меню, где вы можете видеть все пункты меню рядом?
Ответ прост: сделать сайт более читабельным и улучшить взаимодействие с пользователем. Думаю об этом. Вы управляете интернет-магазином, и у вас есть несколько страниц, например:
- страницы продукта
- контактные страницы
- хранить страницы
- страницы аккаунта
- страницы корзины и многое другое.
Будет ли разумно показывать все страницы в обычном стиле меню?
Смотрите два изображения ниже-
- Вот изображение один с обычным меню

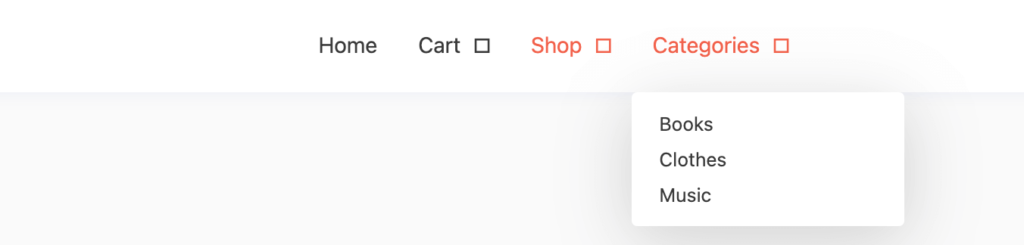
- Вот изображение два с выпадающим меню

Какой из них выглядит лучше?… Очевидно, второй, верно?
Когда вы создаете веб-сайт с несколькими страницами, имеет смысл размещать пункты меню в один ряд. Но если сделать это для большого веб-сайта, посетители будут перегружены, и ваш сайт будет выглядеть запутанным и сложным. Именно здесь поможет хорошо продуманное раскрывающееся меню.
- Разделяйте темы на категории, группы
- Помогите посетителям найти то, что они ищут
- Повысьте коэффициент конверсии
- Уменьшите показатель отказов
- Сделайте ваш сайт чистым и организованным.
Так что, если у вас большой онлайн-сайт, вам нужно добавить выпадающее меню на свой сайт. Теперь давайте узнаем, как сделать выпадающее меню в WordPress.
Как создать выпадающее меню в WordPress с функциями по умолчанию

Создать выпадающее меню в WordPress очень просто. Вам не нужно добавлять дополнительный код или что-то еще. Просто перетащите элементы меню в организованном порядке, и у вас будет выпадающее меню.
Примечание. Мы готовим это руководство, используя функции WordPress по умолчанию. Однако вы можете добавить выпадающее меню, используя используемую вами тему. Но сначала вам нужно выяснить, позволяет ли эта тема добавить выпадающее меню. Вам нужно прочитать их функции и документацию, так как многие темы позволяют добавлять раскрывающееся меню только своим премиум-пользователям.
Вот шаги, которые вам нужно выполнить, чтобы создать выпадающее меню в WordPress.
Шаг 1: Создайте пустое меню
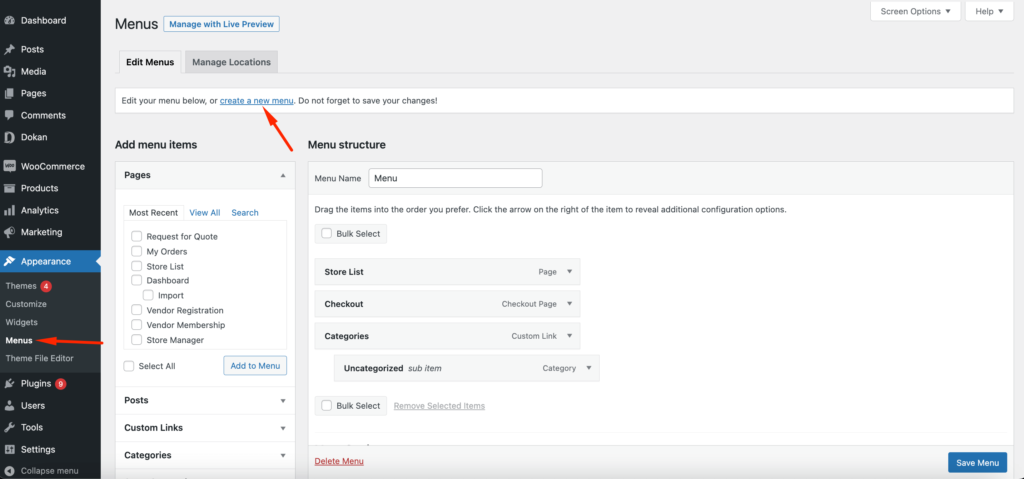
Прежде всего, вам нужно создать пустое меню. Для этого войдите в свою панель управления WordPress и перейдите в «Внешний вид» -> «Меню». Затем нажмите на опцию «Создать новое меню» .

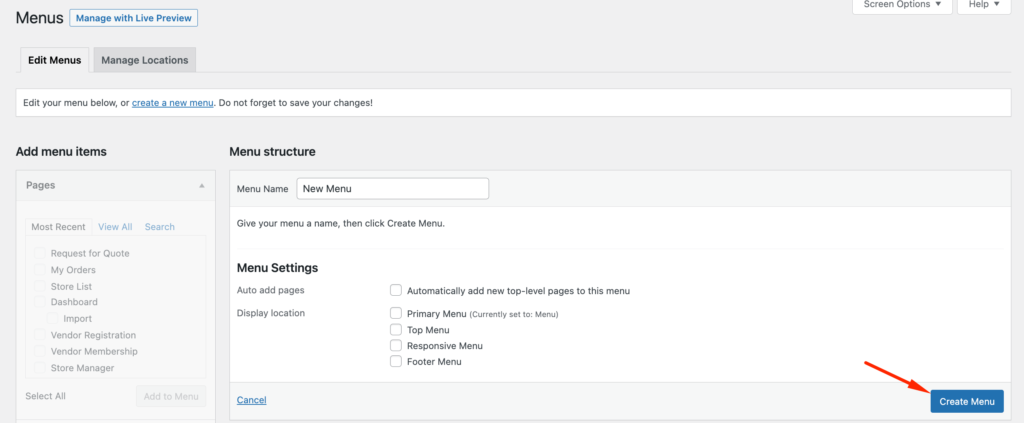
После этого вам нужно дать вашему меню правильное имя и нажать кнопку «Создать меню» , чтобы закончить.

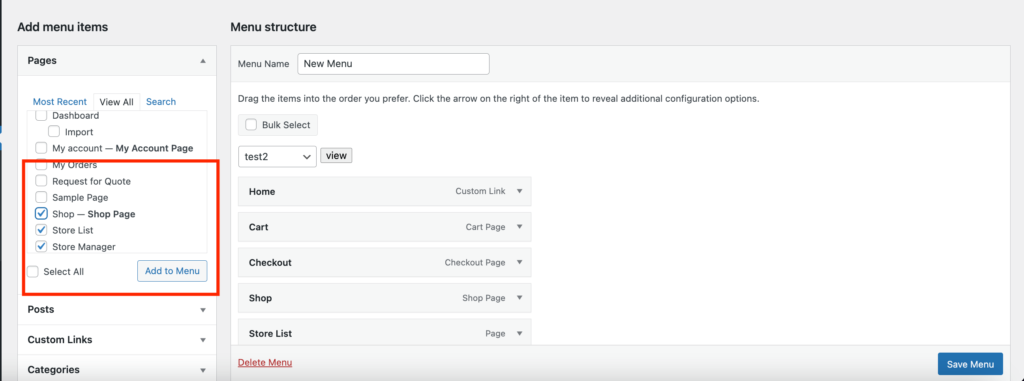
Шаг 2. Добавьте пункты меню в новое созданное меню.
После создания меню необходимо добавить пункты меню. С левой стороны вы увидите, что все сообщения и страницы перечислены один за другим. Отметьте пункты меню, которые вы хотите добавить, нажмите кнопку «Добавить в меню» , и пункты будут добавлены в меню.

Это добавит пункты меню в одну строку.
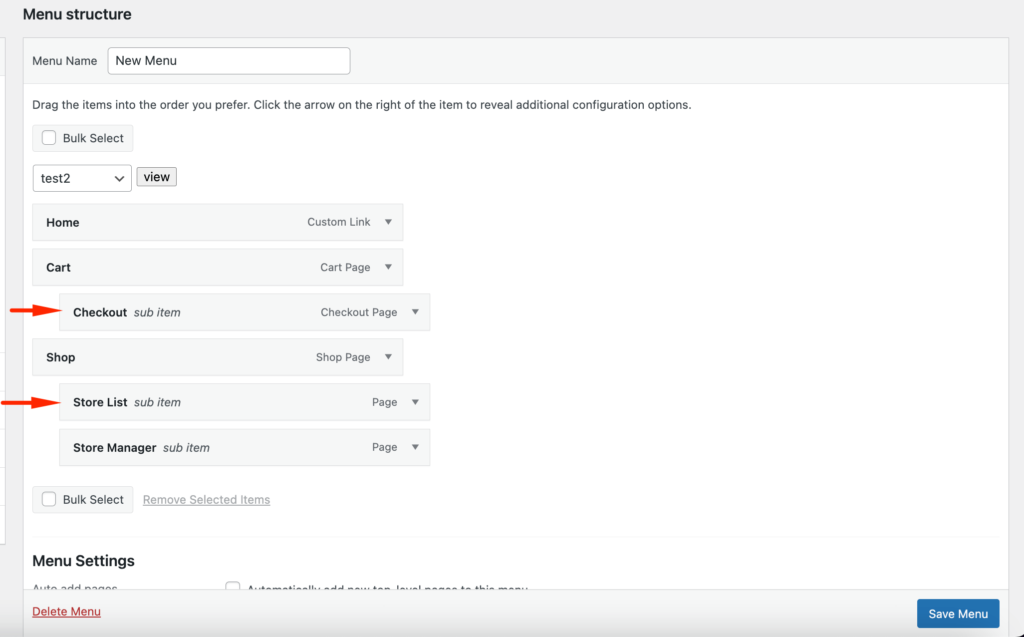
Шаг 3: Создайте раскрывающееся меню
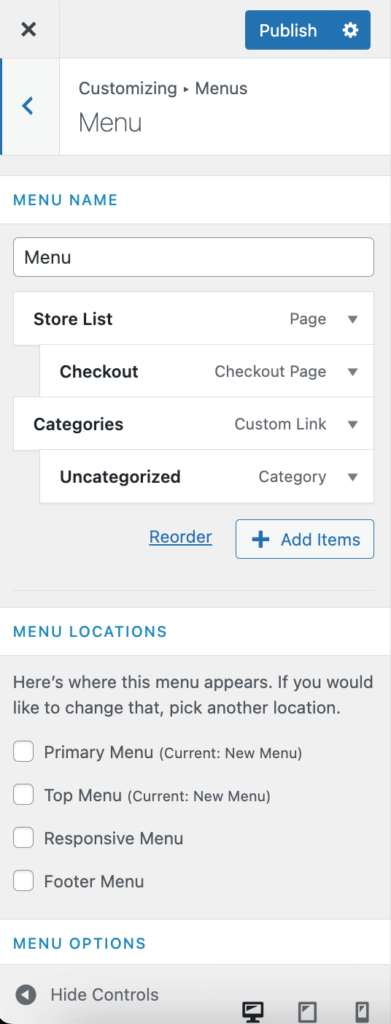
После создания меню пришло время создать выпадающее меню. Но сначала нужно выбрать родительское меню. В нашем случае мы выбираем «Список магазинов» в качестве пункта родительского меню, а «Магазин» и «Управление магазином» — в качестве пункта подменю.
Все, что вам нужно сделать, это перетащить элементы меню под список магазинов и просто переместить его немного вправо. Он станет подпунктом.

Таким образом, вы можете создать столько выпадающих меню, сколько захотите.
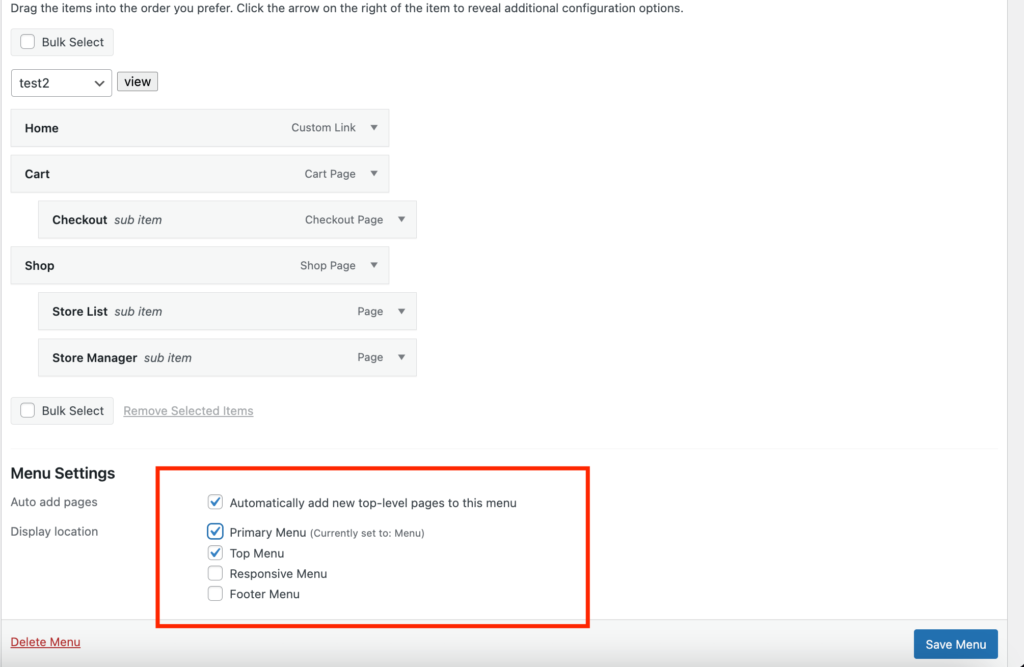
Шаг 4: Выберите место для вашего меню
Когда вы создаете новое меню, вам нужно выбрать местоположение вашего меню. Каждая тема WordPress определяет свое собственное расположение меню, которое вы увидите в правом столбце в разделе «Настройки меню». Просто установите флажок рядом с местом, которое вы хотите использовать, а затем нажмите «Сохранить меню».

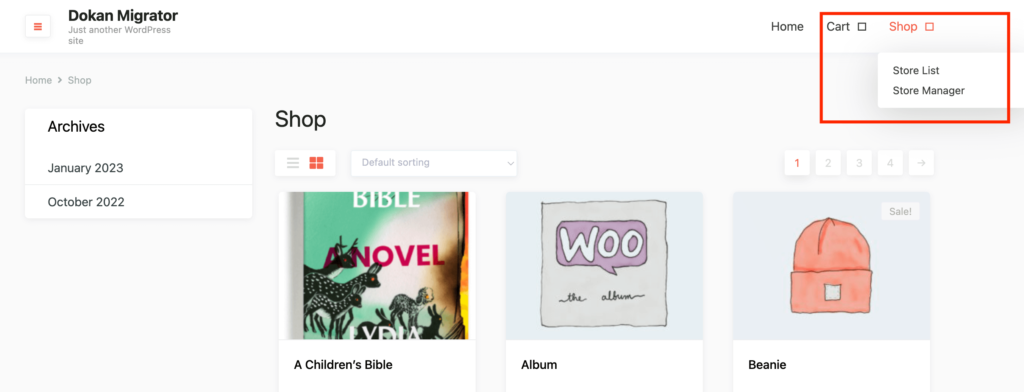
Шаг 5: Опубликуйте новое выпадающее меню
Вы почти закончили. Теперь вам нужно опубликовать свое меню. Если вы настраиваете живое меню, ваши пользователи уже могут видеть изменения. Но если вы создаете новое меню, вам нужно нажать кнопку «Сохранить меню», чтобы опубликовать раскрывающееся меню.

Поздравляем, вы создали выпадающее меню на своем сайте WordPress.

Бонус 01: Как настроить выпадающее меню
Если вам нужно более персонализированное и настраиваемое раскрывающееся меню с использованием параметров по умолчанию, вы можете следовать этим простым советам:
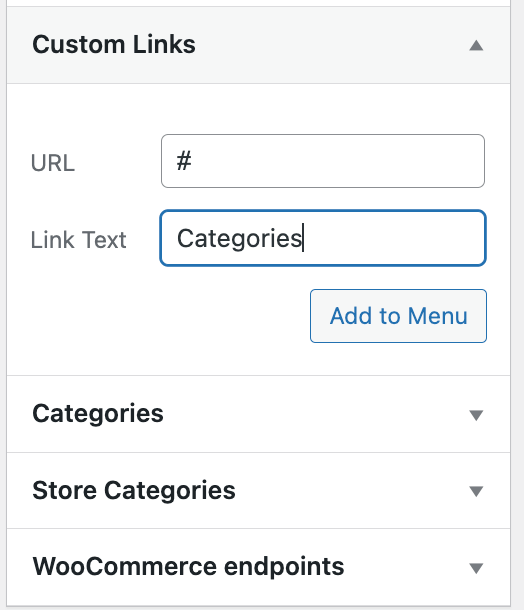
а) Добавление пользовательских ссылок
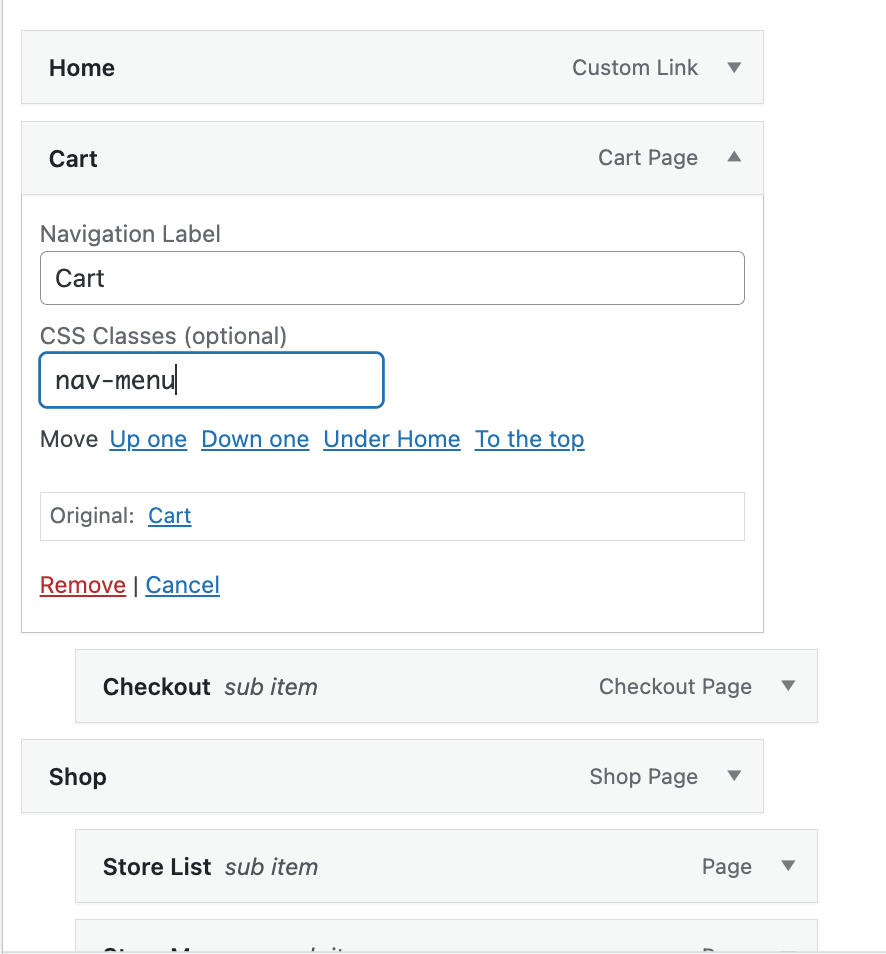
Если вам нужно раскрывающееся меню, включающее все категории вашего веб-сайта, вы можете создать пользовательскую ссылку. Просто нажмите на вкладку «Пользовательская ссылка» и используйте «#» в качестве URL-адреса и «Категории» или что-то подобное для метки.

Затем вы можете добавить категории в качестве элемента подменю под пользовательской ссылкой. Каждая категория будет кликабельна, но меню не будет.

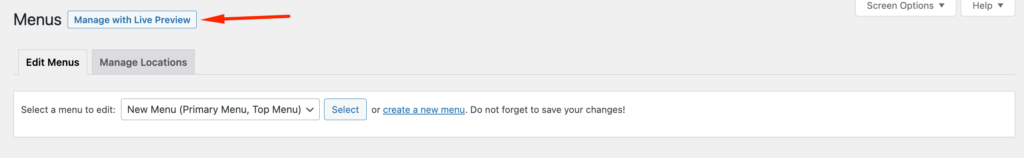
б) Управление настройкой с помощью Live Preview
Пока вы создаете раскрывающееся меню, вы заметите кнопку «Управление с предварительным просмотром в реальном времени» .

Эта кнопка позволит вам увидеть изменения в меню вживую. При размещении вашего меню будет хорошо видеть изменения в интерфейсе.

c) Используйте CSS для дальнейшей настройки выпадающего меню
Это не для начинающих. Но если у вас есть знания в области кодирования, вы можете использовать эти знания, добавив свои собственные настройки в раскрывающееся меню.
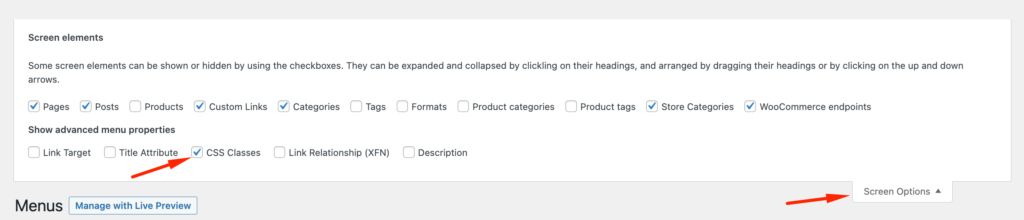
Вы можете использовать CSS для дальнейшей настройки выпадающего меню. Просто нажмите кнопку «Параметры экрана» и выберите параметр класса CSS,

Это добавит класс CSS к пунктам меню. Вы можете добавить свой класс CSS здесь, и он настроит меню.

Бонус 02: Как использовать код для добавления выпадающего меню
Если вы хотите использовать код для создания выпадающего меню в WordPress, вы можете добавить приведенный ниже код в файл function.php вашей темы.
Чтобы показать все ваши сообщения, оставьте «-1» на месте. Например, чтобы показать десять сообщений, замените «-1» на число «10».
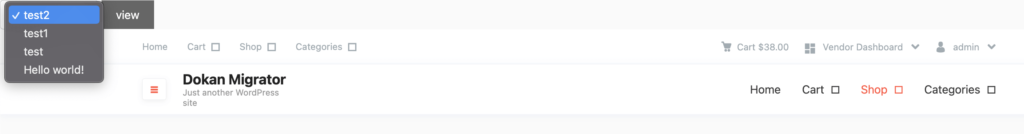
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>Вот как будет выглядеть меню-

Часто задаваемые вопросы о том, как создать выпадающее меню в WordPress
Перейдите в WooCommerce → Настройки → Товары → Таблицы товаров . Введите лицензионный ключ и выберите параметры по умолчанию для таблиц продуктов. Убедитесь, что вы включили столбец «Добавить в корзину» в раздел «Столбцы» и выберите параметр раскрывающегося списка вариантов в разделе «Варианты».
Для этого вам понадобится плагин. Перейдите на панель инструментов WordPress и выберите «Мастер всплывающих окон» «Добавить всплывающее окно», и вы увидите экран редактирования всплывающего окна. На этом экране вам нужно будет ввести имя для вашего всплывающего окна. Кроме того, вы также можете ввести дополнительный отображаемый заголовок, как мы сделали в этом примере. Ваши посетители смогут увидеть этот необязательный отображаемый заголовок.
Чтобы настроить меню вашего веб-сайта по умолчанию, вам нужно войти в панель инструментов WordPress, нажать «Внешний вид», а затем «Меню». Первое, что вам нужно сделать, это дать меню имя, а затем нажать кнопку «Создать меню». После его создания вы можете начать добавлять свои пункты меню.
В панели администратора WordPress перейдите в раздел «Внешний вид» > «Меню», чтобы отредактировать меню навигации. Если вы еще не создали меню навигации, создайте его сейчас и убедитесь, что вы установили флажок на экране меню, чтобы он находился в слоте «Основная навигация» в вашей теме.
Создайте выпадающее меню правильно!
После прочтения нашей статьи мы уверены, что вы стали экспертом в создании выпадающего меню для своего сайта WordPress.
Создание меню необходимо для каждого веб-сайта. Но если вы не сделаете это осторожно, то это испортит ваш сайт. WordPress упрощает управление веб-сайтами. Это дает вам возможность создать свое собственное меню.
Мы попытались объяснить простой способ создания выпадающего меню в WordPress. Внимательно следуйте инструкциям и создайте собственное выпадающее меню для своего сайта.
