Как создать форму загрузки файла в WordPress (легко)
Опубликовано: 2019-12-17Хотите знать, как разрешить посетителям вашего сайта загружать файловые вложения в ваши формы WordPress?
Предоставление пользователям возможности добавлять файлы и мультимедиа в формы вашего сайта может упростить вам сбор необходимой информации.
В этой статье мы покажем вам, как легко создать форму загрузки файла с помощью плагина WordPress.
Нажмите здесь, чтобы создать форму для загрузки файла сейчас
Вот оглавление для удобной навигации по каждому шагу:
- Создайте форму загрузки файла в WordPress
- Переключитесь на поле загрузки файла в классическом стиле (необязательно)
- Настройте параметры формы загрузки файлов
- Настройте уведомления формы загрузки файлов
- Настройте подтверждения формы загрузки файла
- Добавьте форму загрузки файла на свой веб-сайт
- Просмотр файлов
Зачем использовать поле загрузки файла WordPress в ваших формах?
В зависимости от типа информации, которую вы хотите собрать в своей форме, использование поля для загрузки файла - один из лучших способов упростить вам быстрое получение дополнительной информации от ваших пользователей. Кроме того, упрощение заполнения форм помогает снизить процент отказа от форм, чтобы ваш сайт мог приносить больше доходов.
Возможно, вам потребуется добавить поле для загрузки файлов в формы WordPress, чтобы вы могли собирать различные типы файлов и мультимедиа с загрузкой через интерфейс от посетителей сайта, когда они отправляют вам свою форму.
Вот некоторые из наиболее частых случаев, когда вы можете разрешить пользователям загружать файл через вашу контактную форму:
- Формы заявления о приеме на работу, чтобы соискатели могли прикрепить файлы резюме
- Изображения как файлы изображений для конкурса или для использования при использовании бесплатного плагина
- Пользователь отправил формы контента, чтобы пользователи могли прикрепить сообщение в блоге или изображение, которым они хотят поделиться (загрузка файла внешнего интерфейса WordPress)
- Формы обслуживания клиентов, чтобы клиенты могли прикрепить свою электронную таблицу или спецификацию проекта
- Формы поддержки клиентов, чтобы клиенты могли прикрепить документы для предоставления дополнительной информации
- Аудиоклипы для воспроизведения во время подкаста
- Загрузка файла CSV, чтобы посетители могли отправлять вам заказы или расписания.
- Формы загрузки файлов с полем Stripe, чтобы вы могли одновременно принимать документы и оплату
- Бланки заказов или спонсорские формы, в которых вы хотите требовать оплату с загрузкой файла
- Отправленные пользователями видео в форме регистрации на мероприятие, чтобы у вас был контент для просмотра на вашем мероприятии (отлично подходит для свадеб, юбилеев и сборов средств).
- Отлично работает с плагинами WooCommerce.
И это только начало того, что может делать ваш плагин формы загрузки файлов WordPress.
К счастью, WPForms - один из самых простых в использовании плагинов для загрузки файлов WordPress, который позволяет посетителям вашего сайта загружать все типы файлов в ваши контактные формы, включая, помимо прочего:
- Документы (.doc, .xls, .ppt и .pdf)
- Изображения (.png, .gif и .jpg)
- Видео (MPG, MOV и WMV)
- Аудио (.wav, .mp3 и .mp4)
Итак, если вы спрашивали себя, как добавить документ в WordPress, WPForms - идеальный способ сделать это.
По соображениям безопасности WordPress типы файлов по умолчанию, которые могут быть загружены, ограничены. Вот как разрешить дополнительные типы загрузки файлов в ваши формы, включая загрузку файлов Adobe Illustrator.
Итак, давайте продолжим и посмотрим, как добавить поле для загрузки файла в контактную форму WordPress.
Как создать форму загрузки файла в WordPress
Выполните следующие действия, чтобы настроить онлайн-форму для загрузки файлов.
Предпочитаете письменные инструкции? Ознакомьтесь с шагами ниже:
Шаг 1. Создайте форму загрузки файла в WordPress
Все еще не знаете, как добавлять файлы в WordPress? Первое, что вам нужно сделать, это установить и активировать плагин WPForms.
В отличие от функции загрузки файлов Google Form, WPForms позволяет добавлять файлы для загрузки в любое место вашего сайта, а не только на страницы форм. Для получения дополнительной информации о том, как его установить, см. Это пошаговое руководство по установке плагина в WordPress.
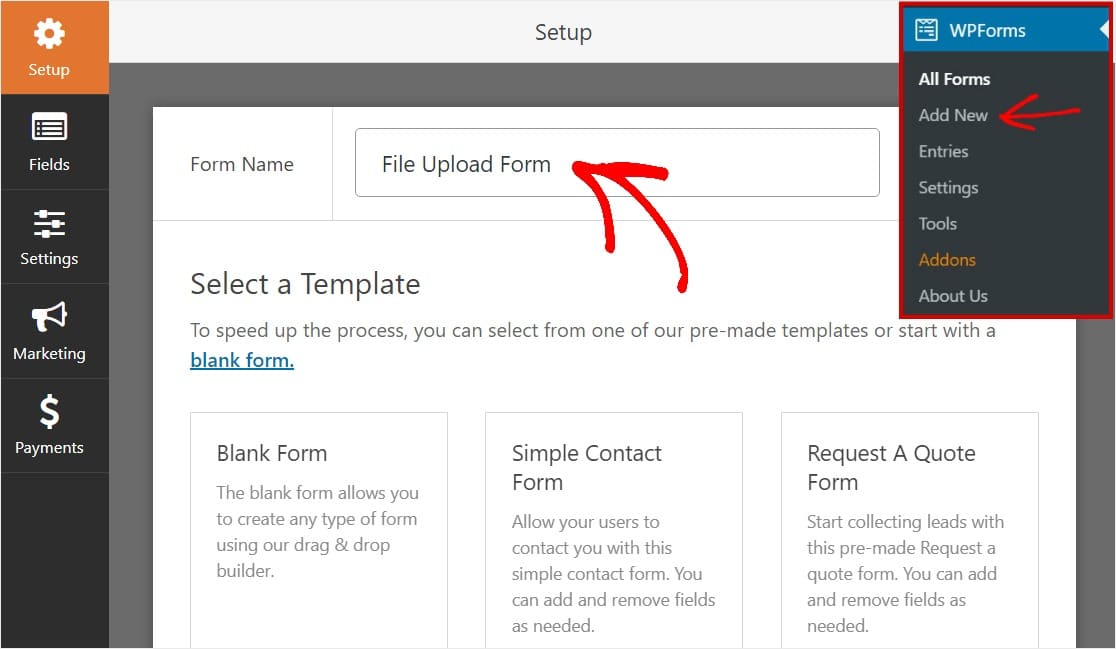
Затем перейдите в панель управления WordPress и нажмите WPForms »Добавить новый на левой панели, чтобы создать новую форму и назовите ее как хотите.

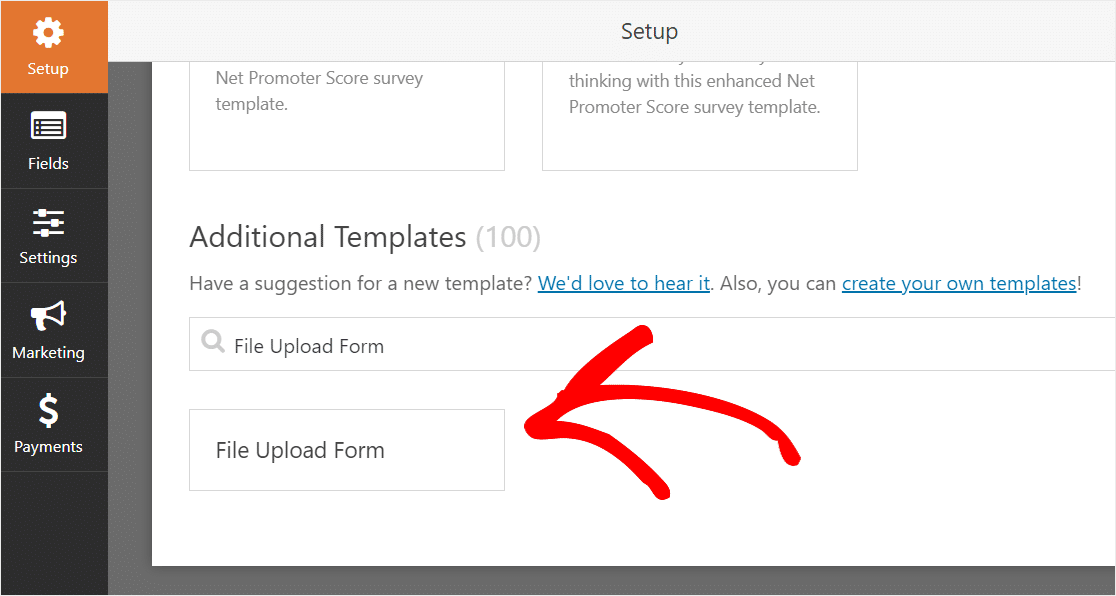
Затем прокрутите вниз до раздела « Дополнительные шаблоны » и введите «Форма загрузки файла», затем щелкните по нему, чтобы открыть шаблон.

Убедитесь, что вы уже активировали надстройку пакета шаблонов форм для поиска этой формы.
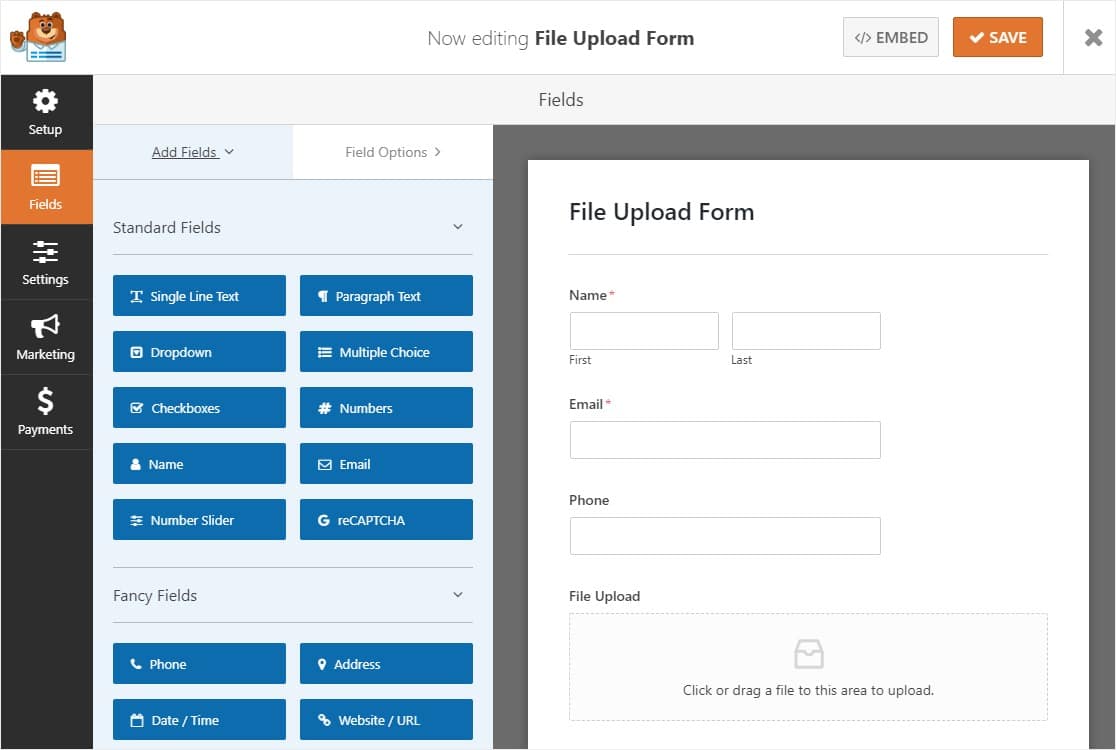
Теперь WPForms заполнит предварительно созданную форму загрузки файлов и отобразит конструктор перетаскивания.

Здесь вы можете добавить дополнительные поля в свою контактную форму, перетащив их с левой панели на правую. Например, вы можете добавить поле оплаты, если хотите, чтобы в формах загрузки файлов требовалась оплата.
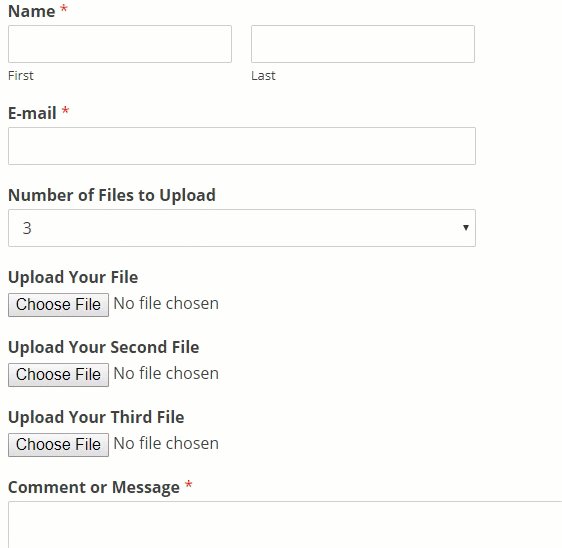
В шаблоне формы загрузки файла у вас уже будут поля « Имя» , « Электронная почта» , « Телефон», «Загрузка файла» и « Дополнительные комментарии» .
Щелкните любое поле формы, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
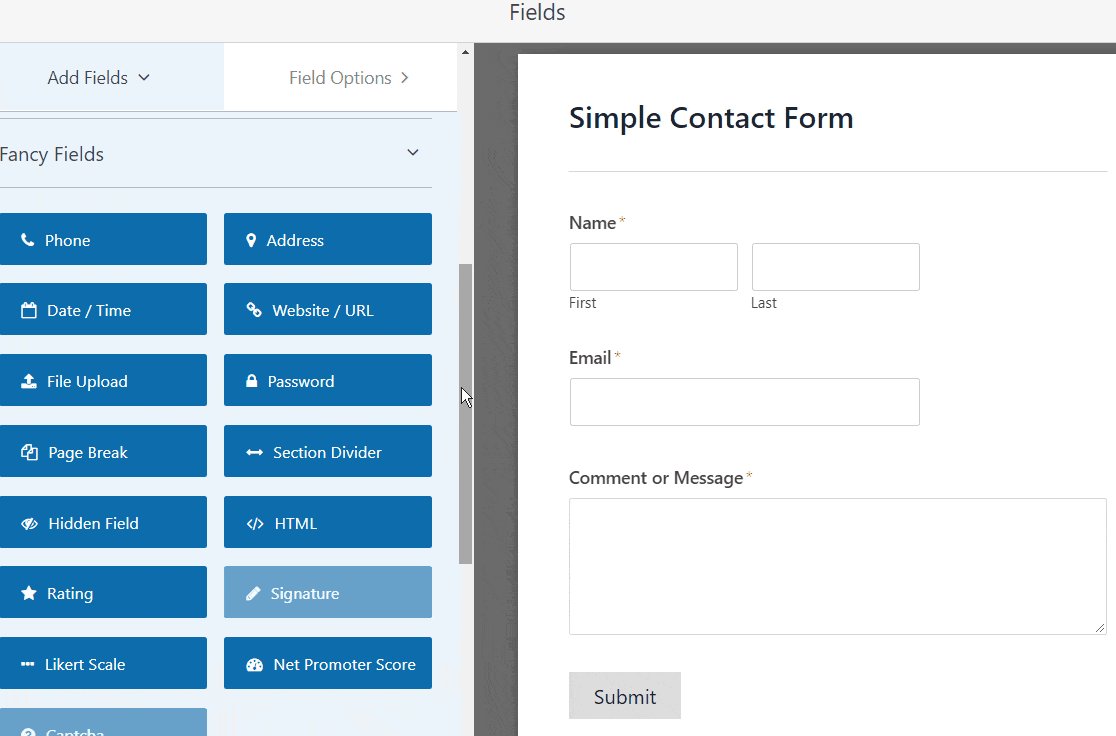
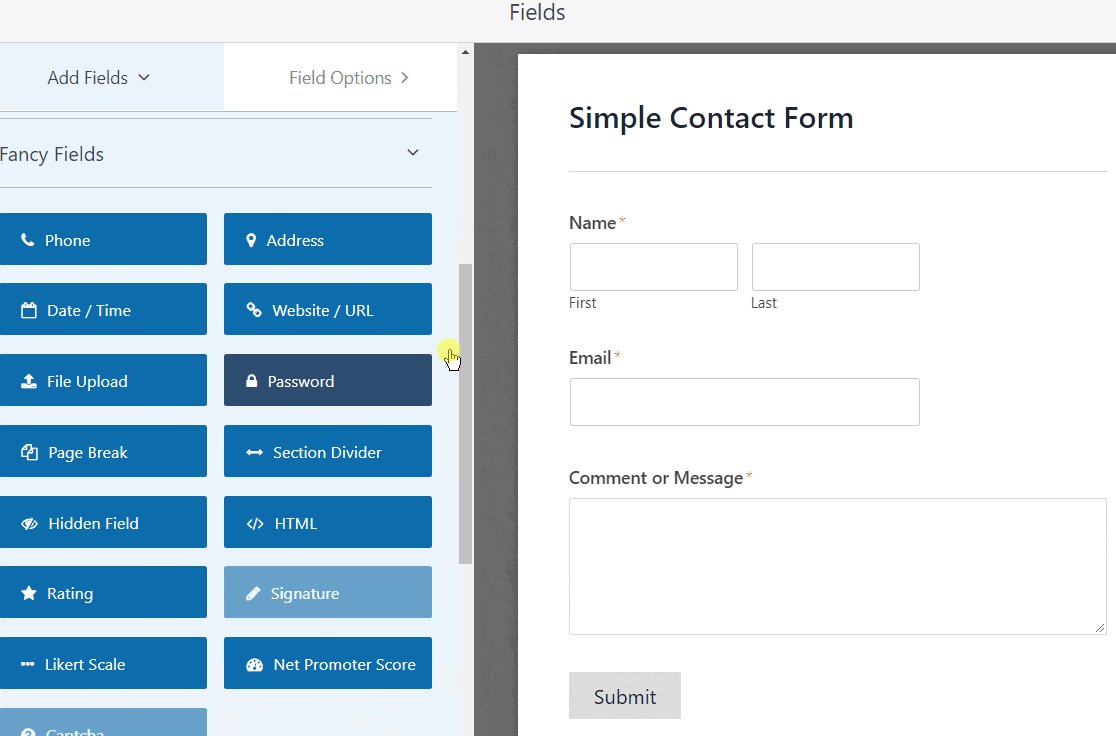
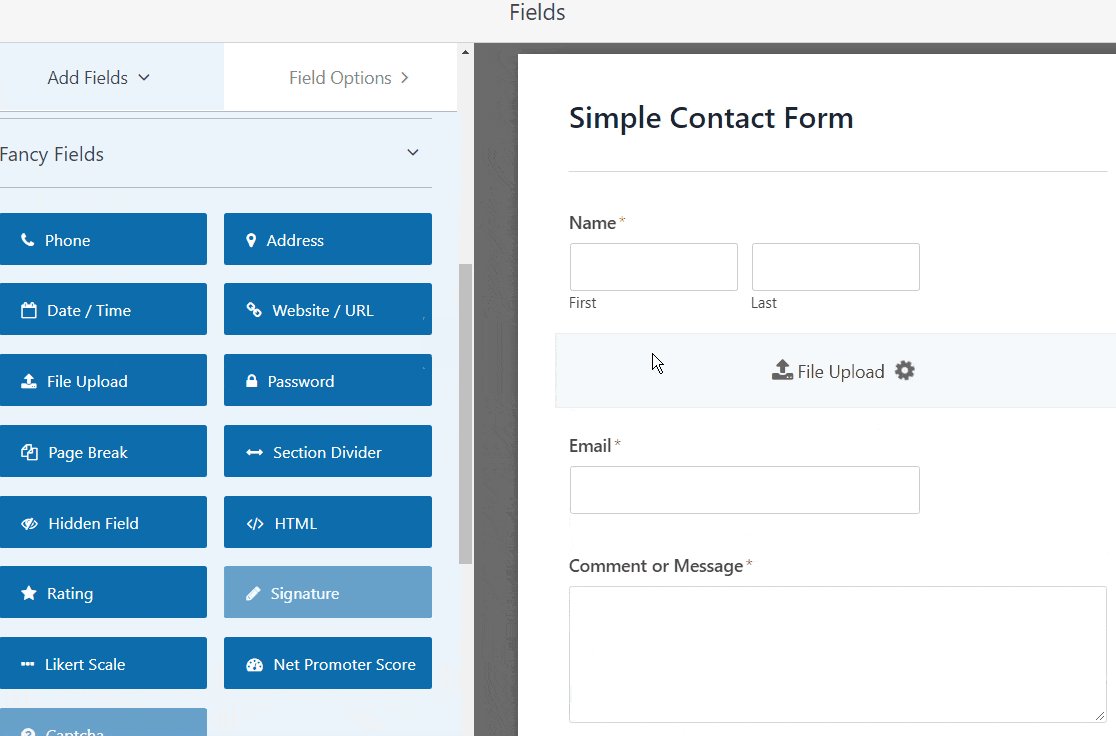
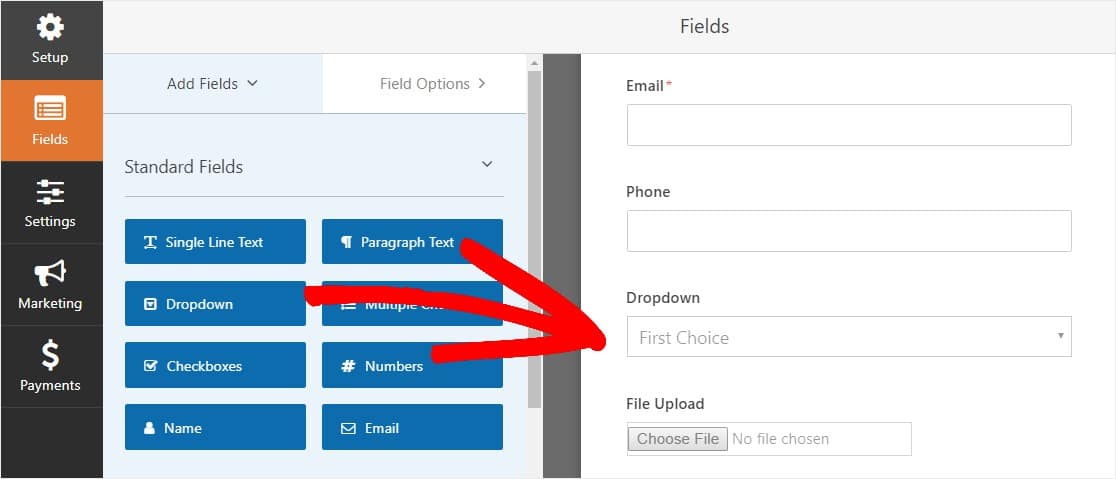
Вы также можете добавить поле загрузки файла в любую созданную вами форму WordPress . Просто перетащите поле формы «Загрузка файла», которое находится в разделе « Необычные поля» , с левой панели редактора форм на правую.

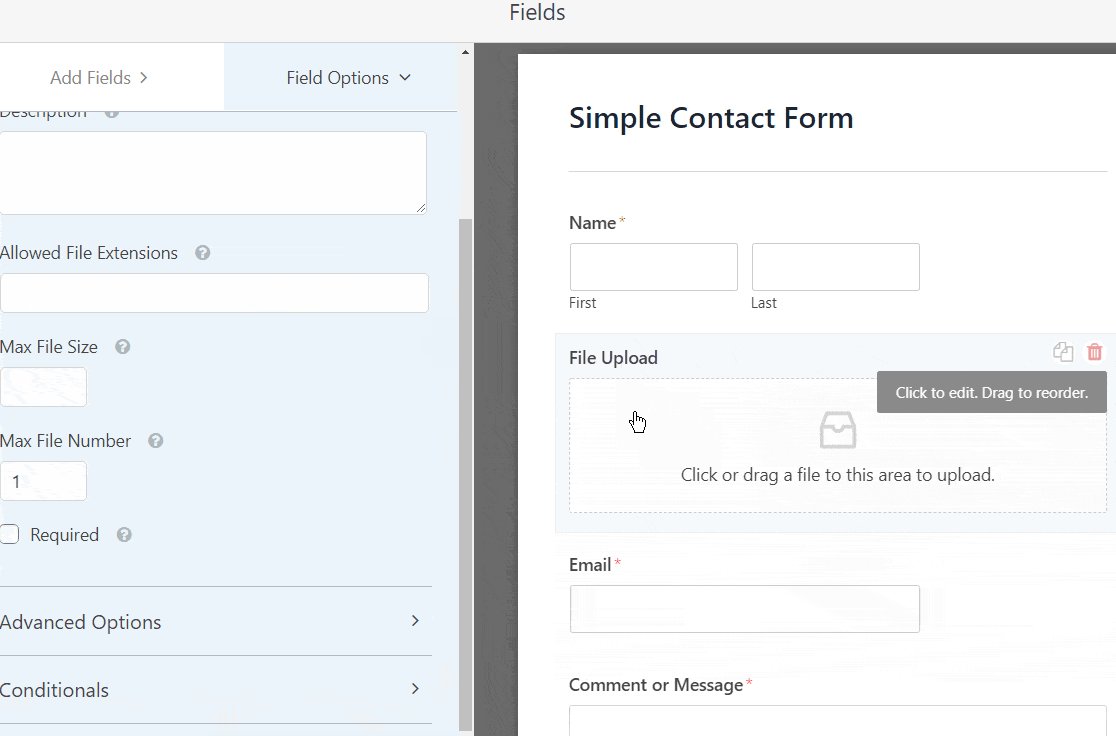
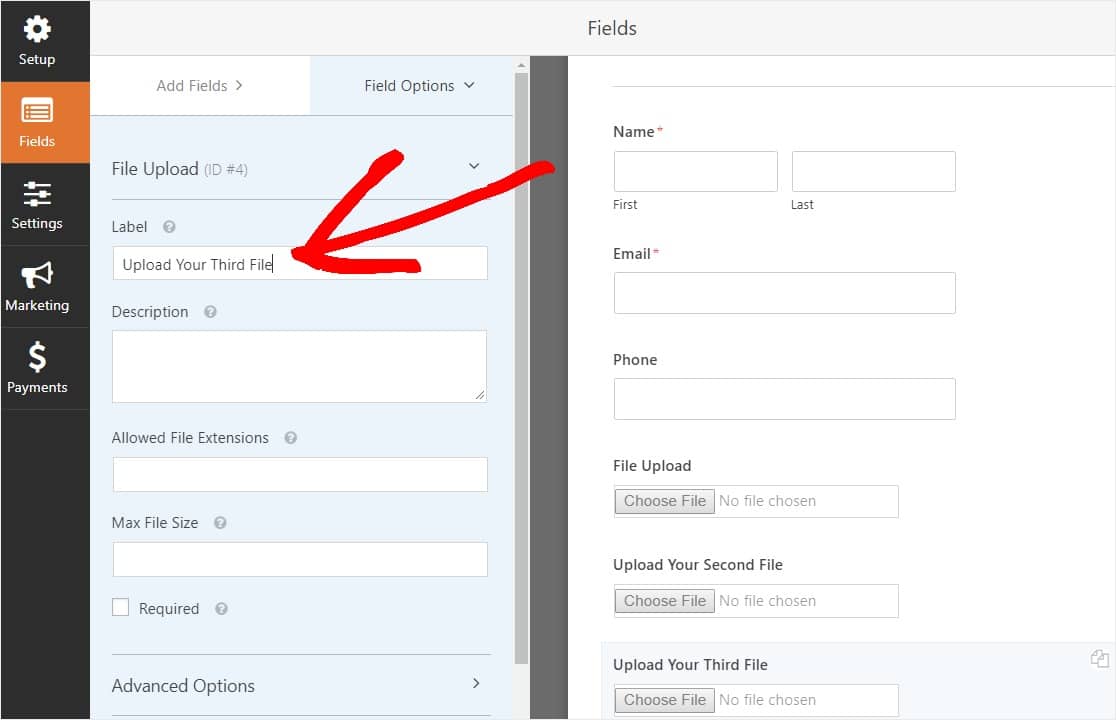
Вы можете нажать на поле загрузки файла, а также изменить:
- Ярлык. Назовите поле формы, чтобы посетители вашего сайта знали, для чего оно предназначено.
- Описание - добавьте описание, поясняющее подробности для пользователей. Например, если вы хотите, чтобы люди загружали только изображение, сообщите им об этом.
- Разрешенные расширения файлов - если вы хотите ограничить типы файлов, которые могут быть загружены в вашу форму WordPress, поместите их сюда, разделив их запятыми.
- Максимальный размер файла - укажите максимальный размер файла в мегабайтах, который вы разрешите пользователям загружать. Если вы оставите это поле пустым, WPForms по умолчанию установит максимальный размер, разрешенный вашим веб-хостом. Если вам нужно увеличить его, посмотрите это руководство о том, как увеличить максимальный размер загружаемого файла в WordPress.
- Обязательно - если вы хотите, чтобы пользователи загружали файл, прежде чем они смогут отправить свою форму, установите этот флажок.
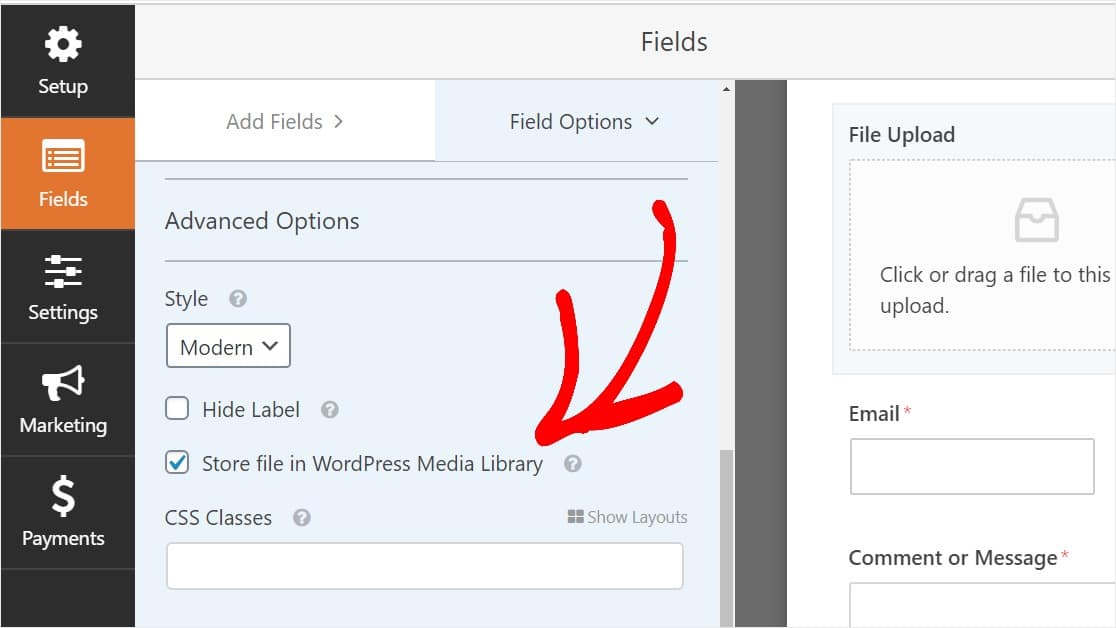
- Стиль - вы можете переключаться между современным стилем по умолчанию (рекомендуется) и классическим стилем (который мы подробно рассмотрим на следующем шаге).
Хотите знать, где будут храниться эти загруженные файлы?
По умолчанию все файлы, загруженные пользователями, хранятся в папке WPForms внутри каталога Uploads вашего сайта. Чтобы упростить задачу, вы также можете хранить эти файлы в своей библиотеке мультимедиа WordPress, установив флажок « Магазин» в библиотеке мультимедиа WordPress в разделе «Дополнительные параметры».

Вы также можете улучшить внешний вид форм, выполнив шаги, описанные в нашей публикации о том, как создать многоступенчатую форму в WordPress. Но в рамках этого урока мы остановимся на одной странице.
Шаг 2. Переключитесь на классическое поле загрузки файлов (необязательно)
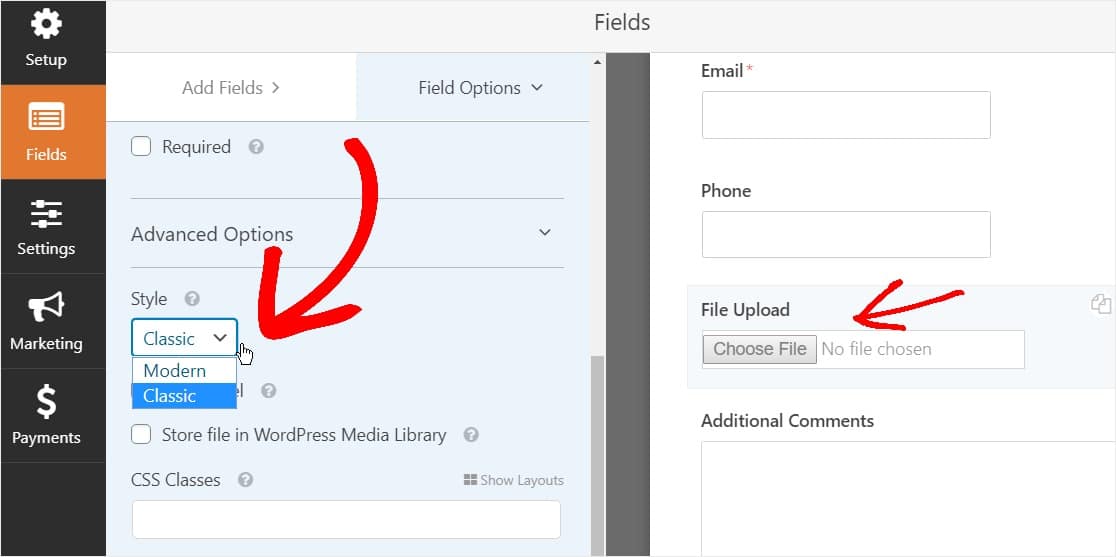
Этот шаг не является обязательным и обычно не рекомендуется. Но если вы хотите изменить стиль поля «Загрузка файла» с современного стиля по умолчанию на классический стиль с помощью кнопки «Выбрать сейчас», перейдите в раздел « Дополнительные параметры » » Стиль и щелкните раскрывающееся меню, чтобы выбрать« Классический ».

Хорошим выбором может быть возврат к классическому стилю:
- Вы или ваши пользователи предпочитаете поле загрузки файла в стиле кнопки
- Вы предпочитаете более компактное поле для загрузки файлов (и вы принимаете только 1 файл)
Просто имейте в виду, что классический стиль загрузки файлов допускает только одну загрузку на поле. Если вы используете классический стиль, вам нужно будет добавить еще одно поле для загрузки файла, чтобы принять несколько загрузок в форму.
Чтобы ваша форма выглядела свободной от беспорядка, вы захотите включить условную логику в 1-м классическом поле загрузки файла, прежде чем добавлять эти другие поля. Таким образом, эти дополнительные поля для загрузки файлов не будут отображаться в вашей форме, если они не понадобятся пользователю.

Каждый классический стиль поля загрузки файла позволяет пользователям загружать только один файл. Чтобы узнать, как добавить несколько загрузок файлов с типом поля загрузчика в классическом стиле, читайте дальше. Если вам подходит только одно поле загрузки файла, вы можете пропустить следующий шаг.
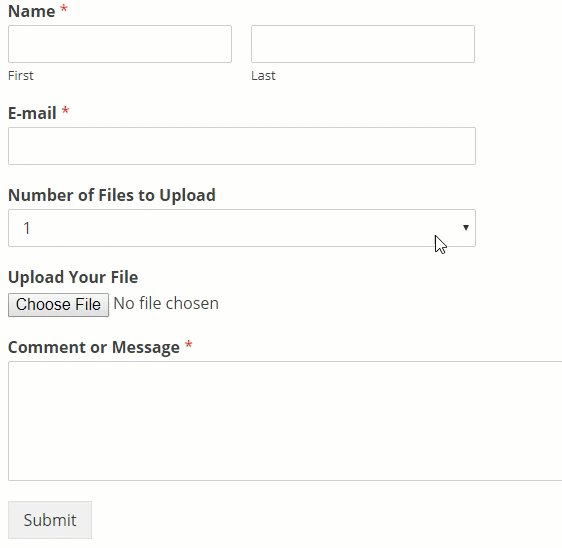
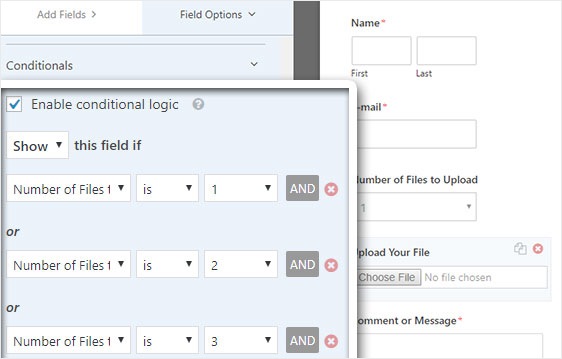
Чтобы включить логику условия в поле «Загрузка поля в классическом стиле», перетащите раскрывающееся поле с левой панели в форму прямо над полем для загрузки файла. (Это будет работать с любым количеством полей для загрузки файла, но для этого примера мы сделаем 3.)

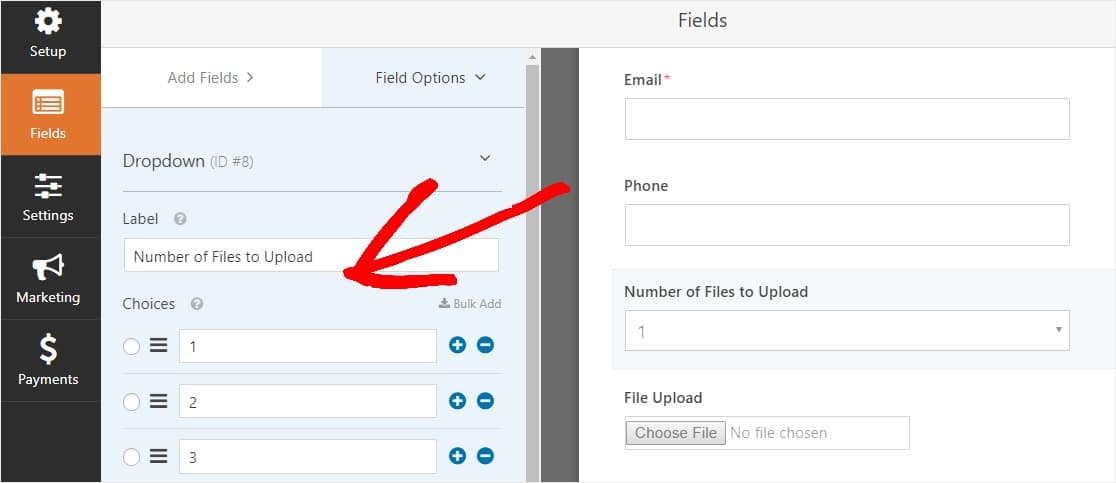
Теперь щелкните раскрывающееся поле, чтобы увидеть параметры поля на левой панели, и отредактируйте метку поля раскрывающегося списка, чтобы указать количество файлов для загрузки и варианты выбора, чтобы указать 1 , 2 и 3 .

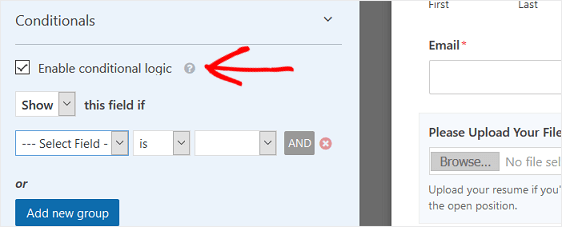
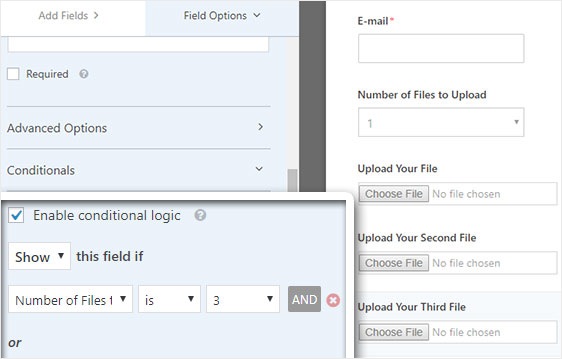
После этого щелкните поле «Загрузка файла» и в параметрах прокрутите вниз и разверните вкладку «Условные условия» на левой панели. Затем установите флажок Включить условную логику .


Настройте условную логику поля загрузки файла, как показано на скриншоте ниже:

Помните, что новые поля добавляются при нажатии кнопки Добавить новую группу, которая применяет логику ИЛИ. Если вам нужны дополнительные сведения об использовании логики ИЛИ, прочтите наше руководство по использованию условной логики И ИЛИ.
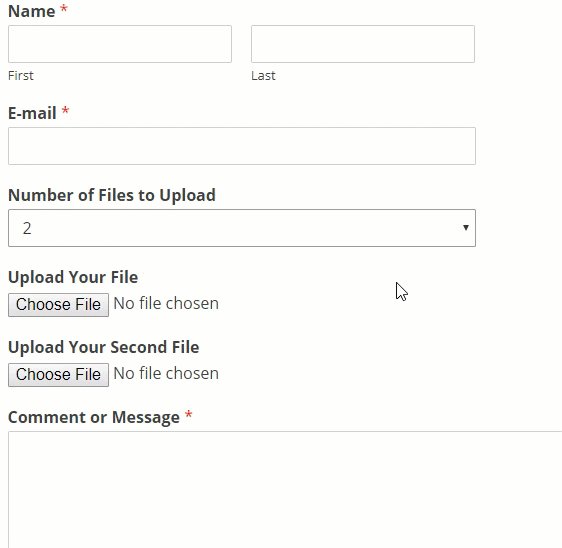
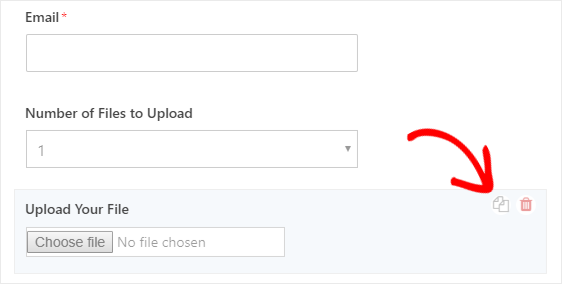
Следующим шагом будет дублирование этого поля загрузки файла.
В форме щелкните значок дубликата справа от поля «Загрузка файла».

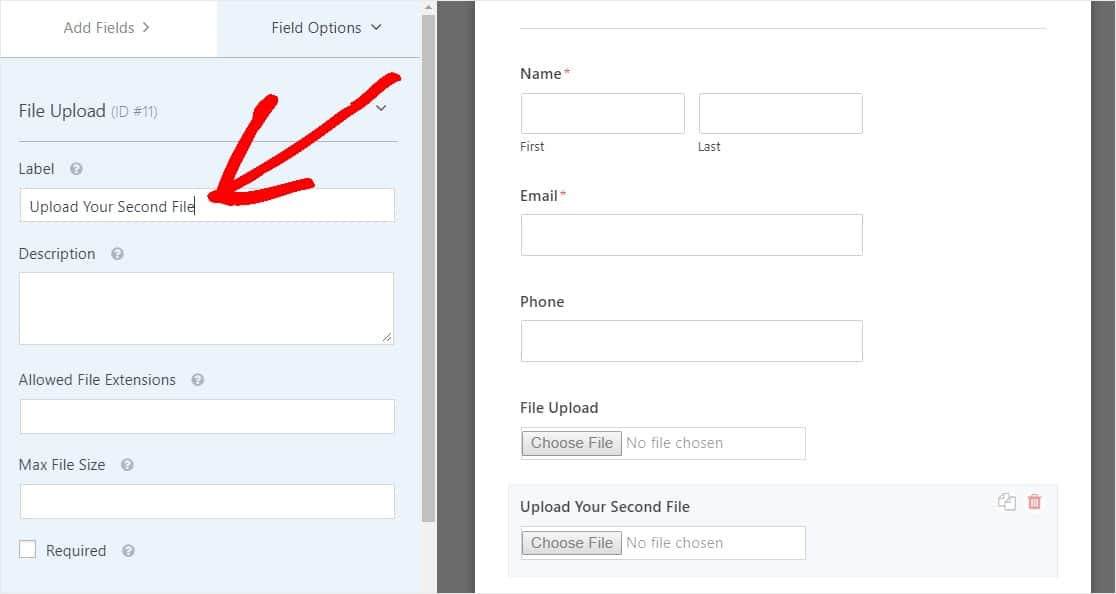
На левой панели измените метку нового поля « Загрузка файла» на « Загрузить второй файл» .

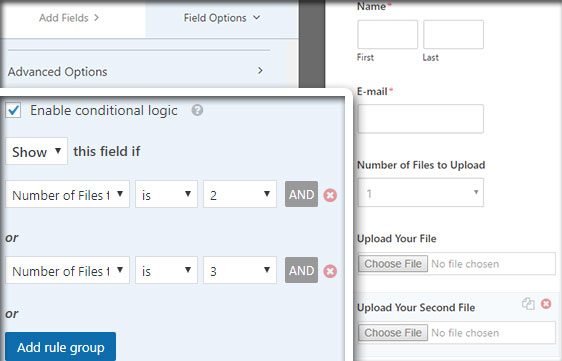
Теперь настройте условную логику для этого нового поля, как показано на скриншоте ниже. Единственное изменение по сравнению с предыдущим шагом состоит в том, что мы удалили первое действие, в котором указано, что количество файлов для загрузки равно 1.

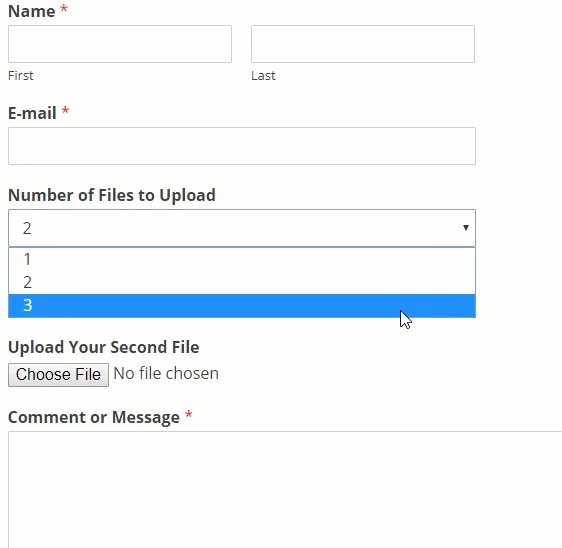
Теперь продублируйте второе поле загрузки файла, щелкнув значок и изменив метку на « Загрузить третий файл» .

Настройте поле условной логики, как показано на скриншоте ниже. Мы оставим только последнее поле, в котором указано, что количество файлов для загрузки равно 3.

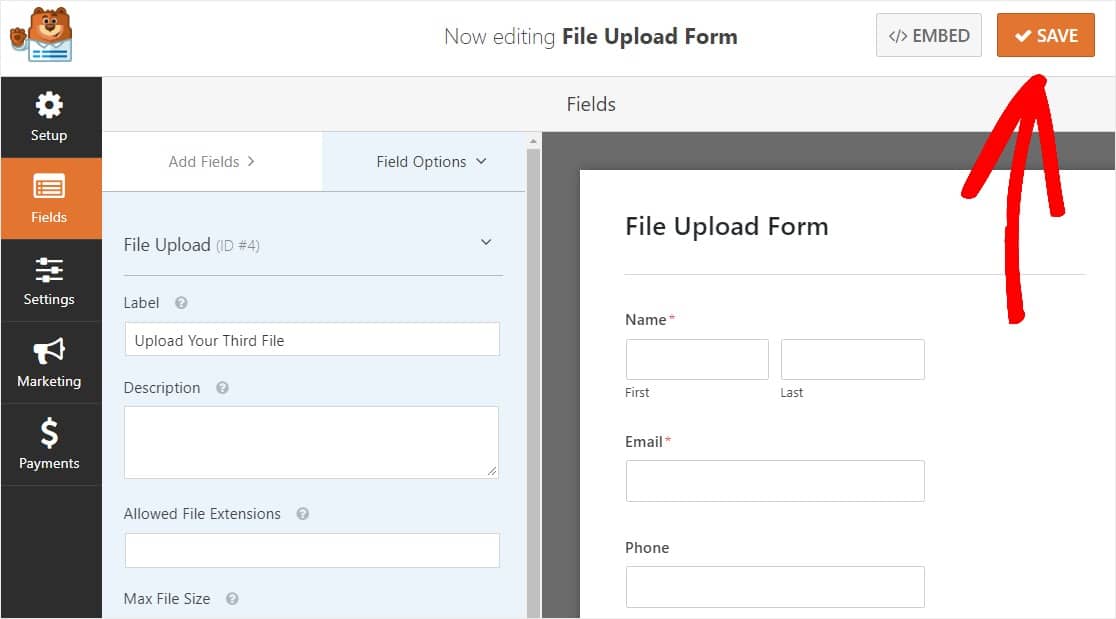
Закончив настройку формы, нажмите « Сохранить» в правом верхнем углу экрана. Вы только что добавили в форму несколько полей для загрузки файлов.

Итак, как видите, в большинстве случаев вы захотите использовать современный стиль, чтобы принять несколько загрузок файлов.
Итак, теперь, когда у вас есть нужное количество полей для загрузки файлов в вашей форме (будь то одно или несколько), вы готовы настроить параметры вашей формы.
Шаг 3. Настройте параметры формы загрузки файлов
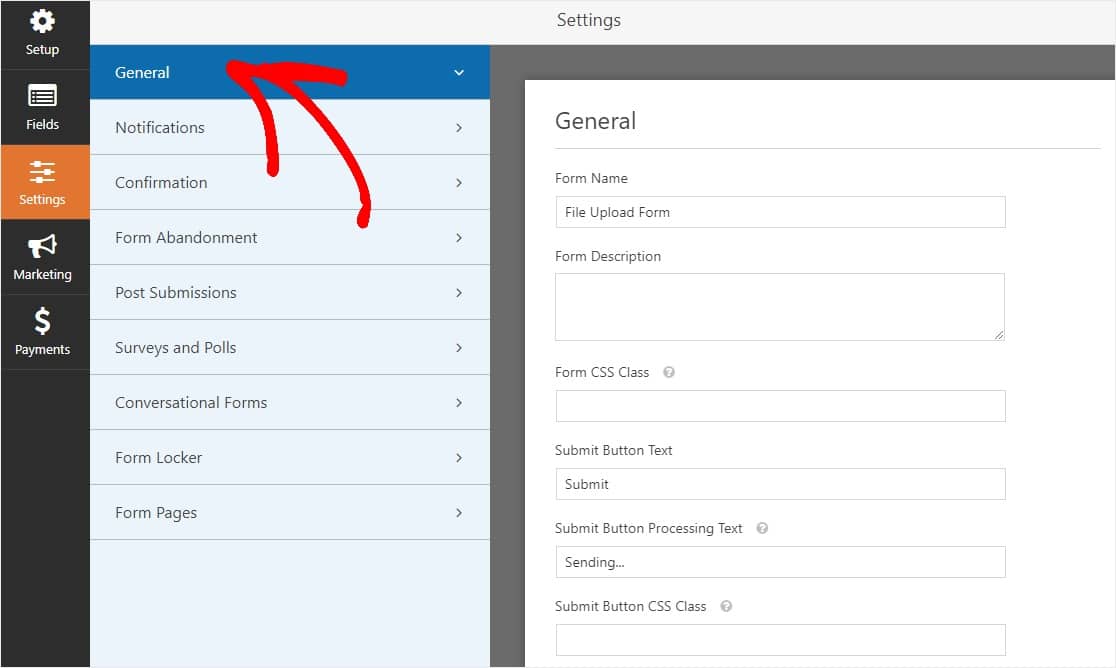
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите многократную загрузку AJAX без перезагрузки страницы WordPress.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
И когда вы закончите, нажмите « Сохранить» .
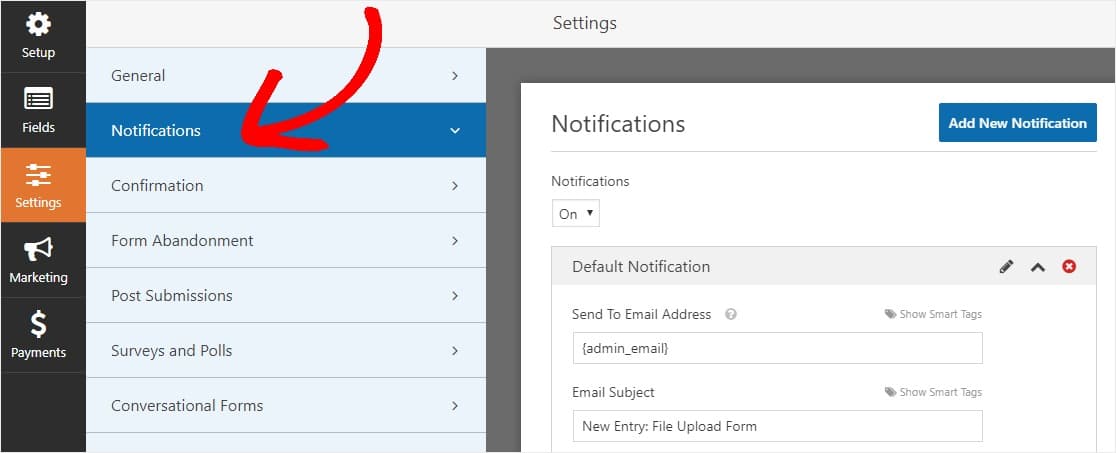
Шаг 4. Настройте уведомления вашей формы
Уведомления - отличный способ узнать, когда кто-то отправляет одну из ваших форм для загрузки файлов.
И, если вы не отключите функцию уведомления, вы будете получать уведомление по электронной почте всякий раз, когда кто-то отправляет форму на вашем сайте.

Чтобы получать сообщение электронной почты, когда кто-то заполняет вашу форму, вам необходимо настроить уведомления формы в WordPress и указать свой адрес электронной почты.
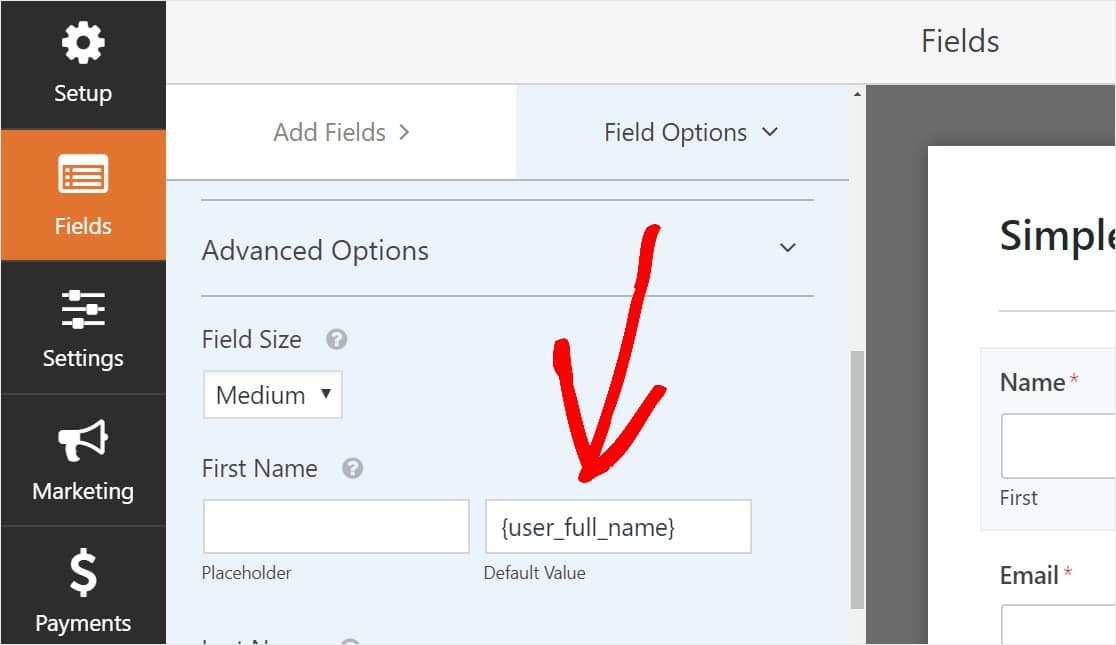
Кроме того, если вы используете смарт-теги, вы можете отправить персонализированное уведомление посетителям вашего сайта после того, как они заполнили вашу форму, чтобы сообщить им, что вы его получили. Это гарантирует пользователям, что их форма прошла должным образом, а также загружены файлы.

Чтобы узнать больше об этом, ознакомьтесь с нашим пошаговым руководством по отправке уведомлений с несколькими формами в WordPress.
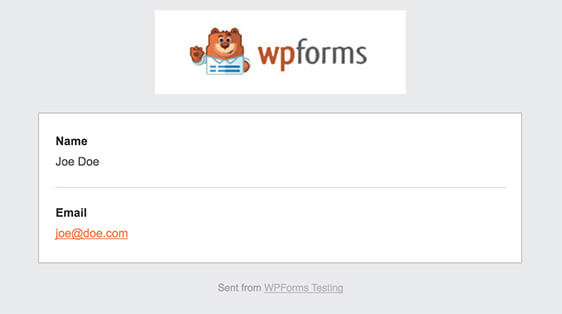
Кроме того, у вас есть возможность легко брендировать свои электронные письма с уведомлениями, добавив свой логотип или любое изображение, которое вы выберете в области настраиваемого изображения заголовка. Выбранный логотип / изображение будет отображаться в верхней части уведомлений по электронной почте, как логотип WPForms ниже.

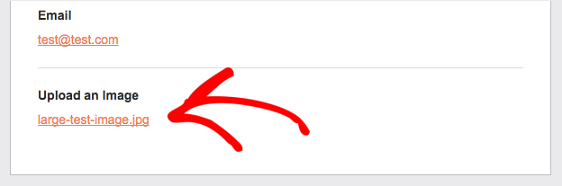
Примечание. Поскольку вложения файлов часто могут повредить доставке электронной почты , WPForms не прикрепляет файлы пользователя к электронным письмам с уведомлениями. Вместо этого мы отправляем загруженные файлы по электронной почте в виде ссылок.

Шаг 5. Настройте подтверждения формы загрузки файла
Подтверждения формы - это способ предпринять действия немедленно (и автоматически) после того, как ваш пользователь отправил информацию в вашу форму. Чтобы получить дополнительную помощь на этом этапе, ознакомьтесь с нашим руководством о том, как настроить подтверждения формы.
В WPForms есть 3 различных типа подтверждений:
- Сообщение - это тип подтверждения по умолчанию, который появляется после того, как кто-то нажимает кнопку « Отправить» в вашей форме, и его можно настроить. Поэтому, если посетители изначально задавались вопросом, как добавить документ в WordPress, а затем увидели подтверждающее сообщение, они могут быть уверены, что вы его получили.
- Отображаемая страница - автоматически отправляйте пользователей на любую публикацию или страницу на вашем сайте, например, на страницу с благодарностью.
- Перенаправление - полезно, если вы хотите перенаправить пользователя на другой веб-сайт или специальный URL-адрес для более сложной разработки.
Итак, давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение об успехе, которое посетители сайта будут видеть, когда они отправят форму на вашем сайте.
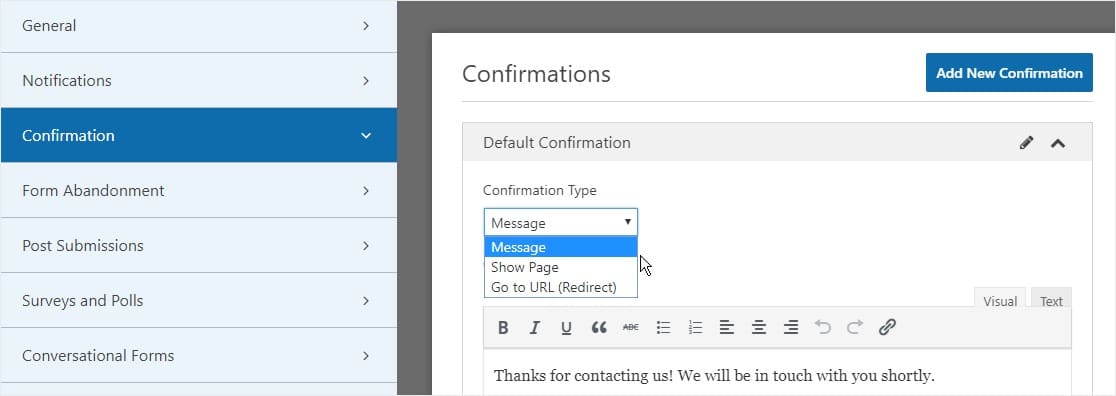
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить», когда закончите.
Теперь вы готовы добавить форму на свой сайт.
Шаг 6. Добавьте форму загрузки файла на свой веб-сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой сайт WordPress.
А WPForms позволяет вам добавлять формы в разные места на вашем веб-сайте WordPress, включая ваши страницы, сообщения в блогах и виджеты боковой панели.
Итак, давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
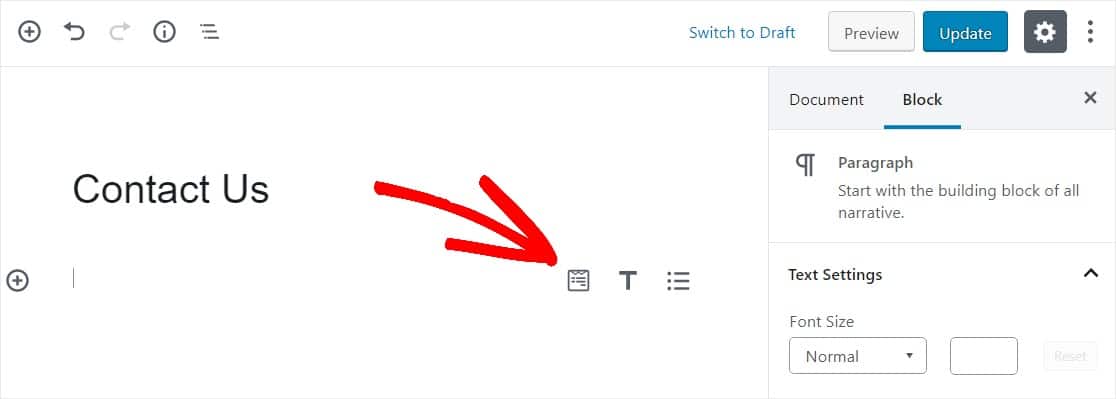
Чтобы начать встраивать форму загрузки файла, создайте новую страницу или сообщение в WordPress или перейдите к настройкам обновления на существующей. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

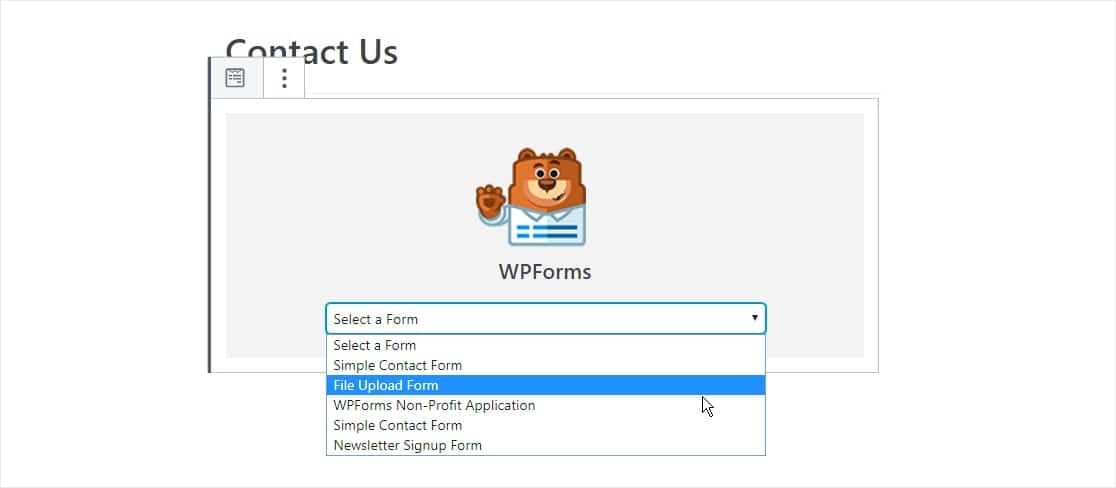
Теперь виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите уже созданную форму, которую хотите вставить на свою страницу. Так что выберите форму загрузки файла.
Вы на шаг близки к созданию идеальной страницы загрузки в WordPress.

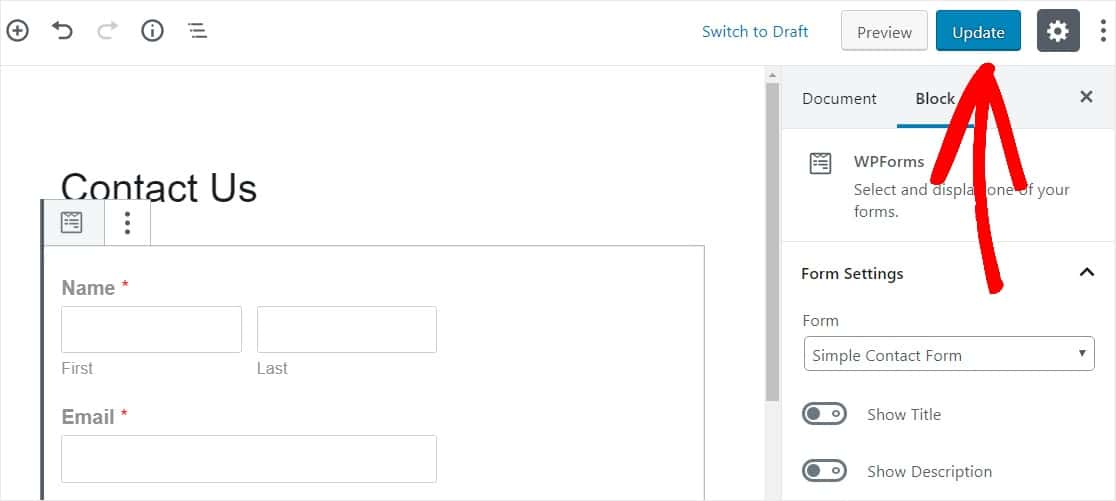
Затем нажмите синюю кнопку в правом верхнем углу с надписью «Опубликовать» или «Обновить», и ваша форма появится на вашем веб-сайте.

Вот и все! Форма загрузки файла теперь на вашем сайте.
Шаг 7. Просмотрите файлы
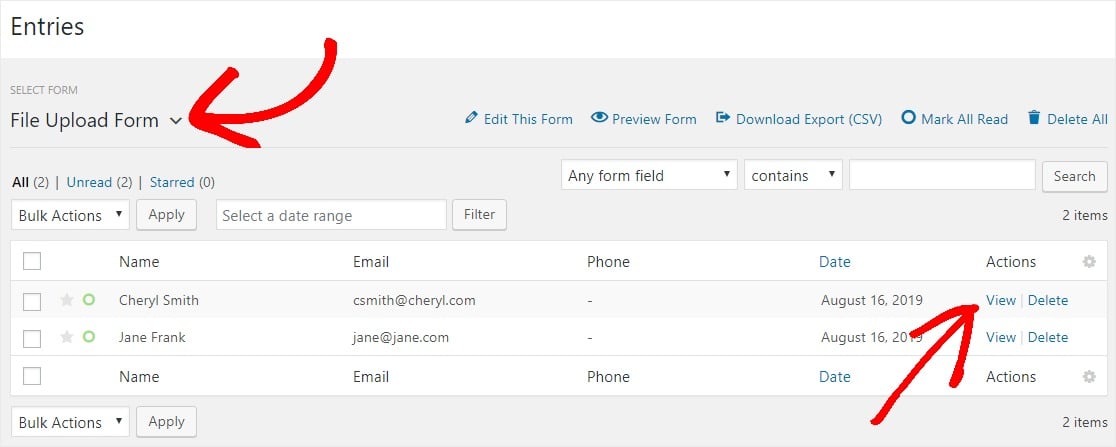
WPForms хранит каждую отправку формы как запись. Чтобы просмотреть загруженные файлы, перейдите в WPForms » Записи .
Затем выберите нужную форму в раскрывающемся меню и нажмите « Просмотр» .

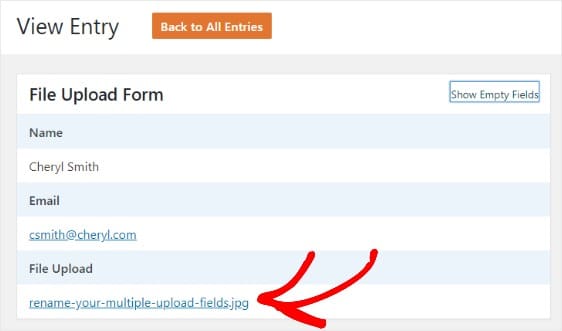
Затем щелкните файл правой кнопкой мыши, чтобы загрузить файл, или щелкните, чтобы просмотреть его в браузере.

Еще лучше то, что плагин WPForms WordPress имеет множество надстроек, которые вы можете установить, чтобы вы могли больше работать со своими файлами. Например, вы можете использовать наш аддон Zapier для автоматического сохранения всех загруженных файлов в:
- Гугл драйв
- Dropbox
- и многие другие облачные сервисы хранения.
Нажмите здесь, чтобы создать форму для загрузки файла сейчас
Заключительные мысли о формах загрузки файлов WordPress
И вот оно! Теперь вы знаете, как создать форму загрузки файла с помощью плагина WordPress.
Если вы хотите разрешить посетителям сайта загружать файлы прямо на ваш сайт, обязательно ознакомьтесь с нашим полезным руководством о том, как создать виджет загрузки файлов WordPress.
Так чего же ты ждешь? Начните сегодня с самого простого в использовании плагина для создания форм WordPress. WPForms Pro включает в себя бесплатную функцию загрузки файлов и бесплатную форму загрузки файлов, а также предлагает 14-дневную гарантию возврата денег.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
