Как создать виджет для загрузки файлов в WordPress
Опубликовано: 2020-02-21Хотите, чтобы посетители вашего сайта загружали прикрепленные файлы к вашим формам WordPress в любом месте вашего сайта?
Предоставление пользователям возможности добавлять файлы и мультимедиа в формы вашего сайта может упростить вам сбор необходимой информации.
В этой статье мы покажем вам, как легко создать виджет загрузки WordPress для приема файлов от посетителей вашего сайта.
Нажмите здесь, чтобы начать создание виджета загрузки WordPress прямо сейчас
Перед тем как создать виджет загрузки WordPress, вам необходимо создать форму загрузки файла WordPress. Если вы уже сделали это, можете перейти к шагу №6.
Вот оглавление для удобной навигации по каждому шагу:
- Создайте форму загрузки файла в WordPress
- Переключитесь на классический загрузчик файлов (необязательно)
- Настройте параметры формы загрузки файлов
- Настройте уведомления формы загрузки файлов
- Настройте подтверждения формы загрузки файла
- Добавьте форму загрузки файла в виджет
- Просмотр файлов
Как создать виджет для загрузки файлов в WordPress
В зависимости от типа информации, которую вы хотите собрать в своей форме, использование виджета загрузки WordPress - один из лучших способов упростить вам быстрое получение дополнительной информации от ваших пользователей. Например, это было бы отличным размещением формы, позволяющим посетителям загружать изображения в WordPress.
Упрощение заполнения форм и повышение доступности помогает снизить процент отказов от них, чтобы ваш веб-сайт WordPress мог приносить больше доходов. Вы также можете узнать, как принимать дополнительные типы файлов в формы загрузки WordPress.
Вы можете перейти к другому руководству, если хотите потребовать оплату при загрузке файлов.
Шаг 1. Создайте форму загрузки файла в WordPress
Вот видеоурок или вы можете прочитать следующие шаги:
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.
WPForms - лучший плагин для загрузки файлов. В отличие от функции загрузки файлов Google Form, WPForms позволяет добавлять файлы для загрузки в любое место вашего сайта, а не только на страницы форм. Для получения дополнительной информации о том, как его установить, см. Это пошаговое руководство по установке плагина в WordPress.
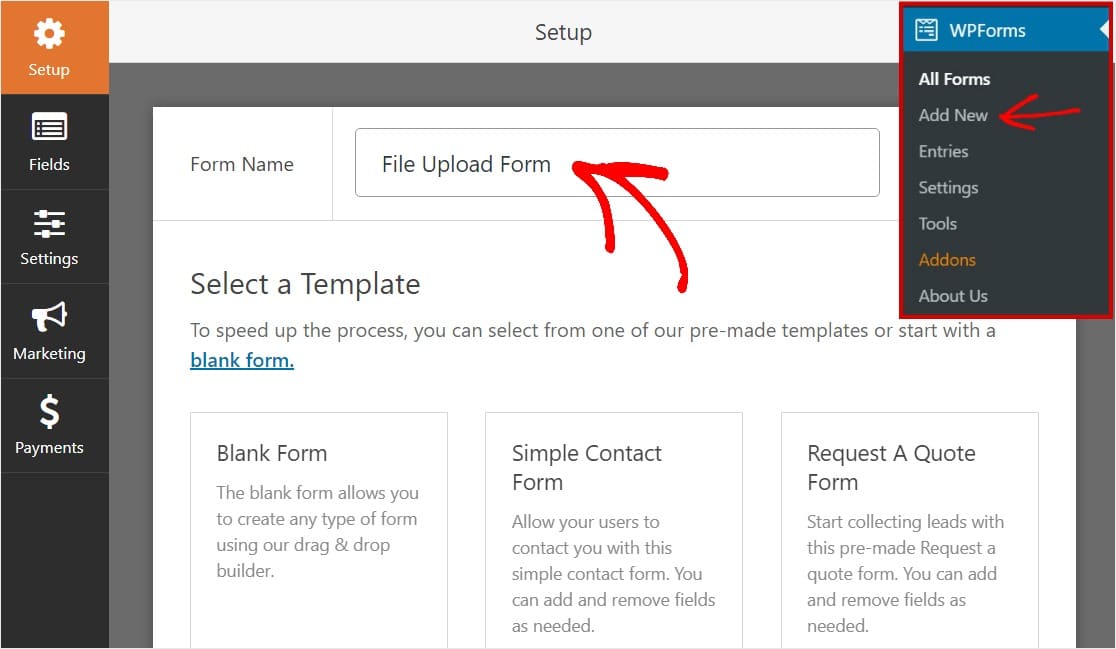
Затем перейдите в панель управления WordPress и нажмите WPForms »Добавить новый на левой панели, чтобы создать новую форму и назовите ее как хотите.

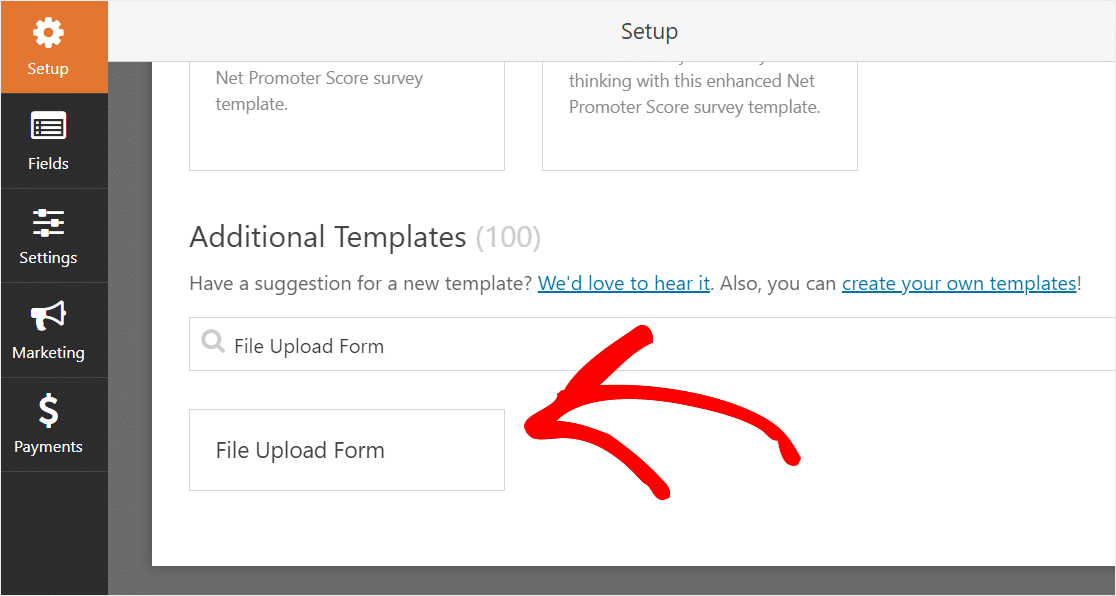
Затем прокрутите вниз до раздела « Дополнительные шаблоны » и введите «Форма загрузки файла», затем щелкните по нему, чтобы открыть шаблон.

Убедитесь, что вы уже активировали надстройку пакета шаблонов форм для поиска этой формы.
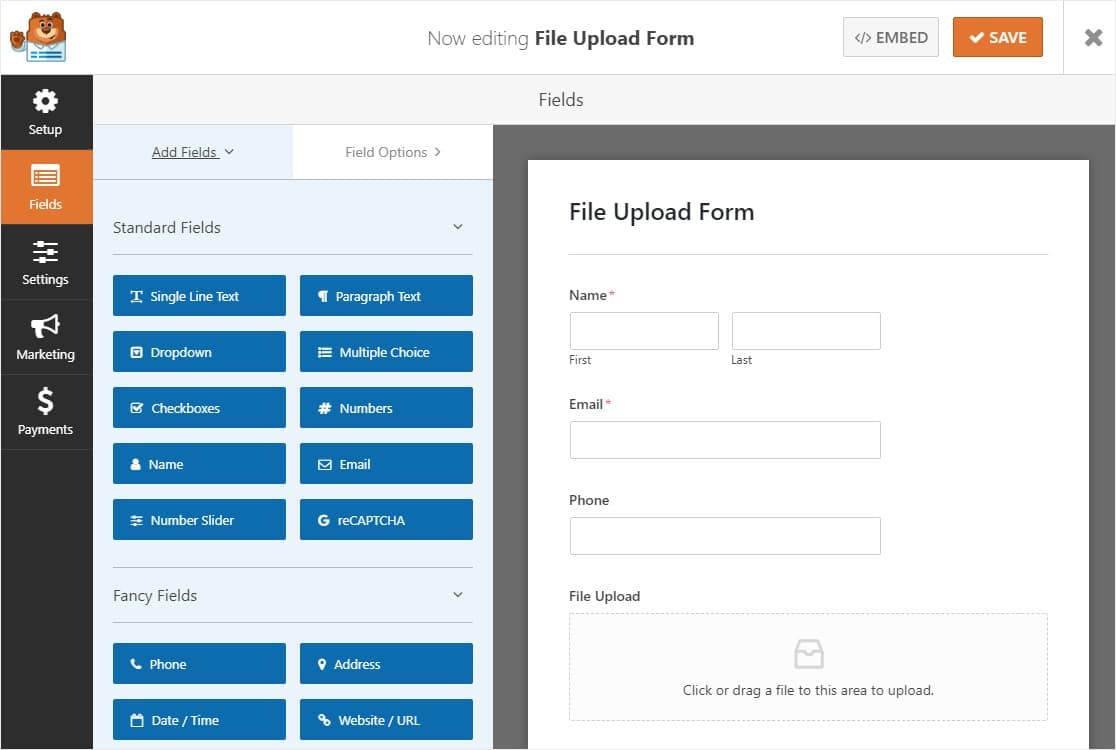
Теперь WPForms заполнит предварительно созданную форму загрузки файлов и отобразит конструктор перетаскивания.

Здесь вы можете добавить дополнительные поля в свою контактную форму, перетащив их с левой панели на правую. Или вы можете удалить поля, чтобы убедиться, что ваша форма хорошо вписывается в виджет загрузки, как только вы добавите его на шаге № 6.
В шаблоне формы загрузки файла у вас уже будут поля « Имя» , « Электронная почта» , « Телефон», «Загрузка файла» и « Дополнительные комментарии» .
Щелкните любое поле формы, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
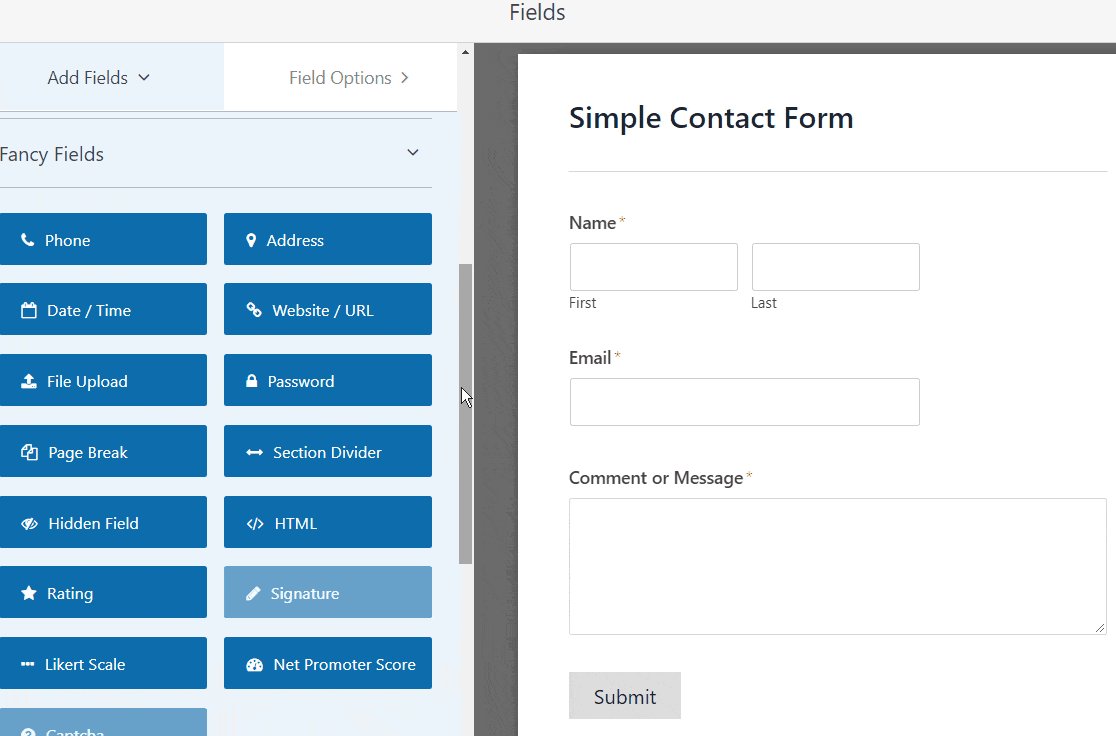
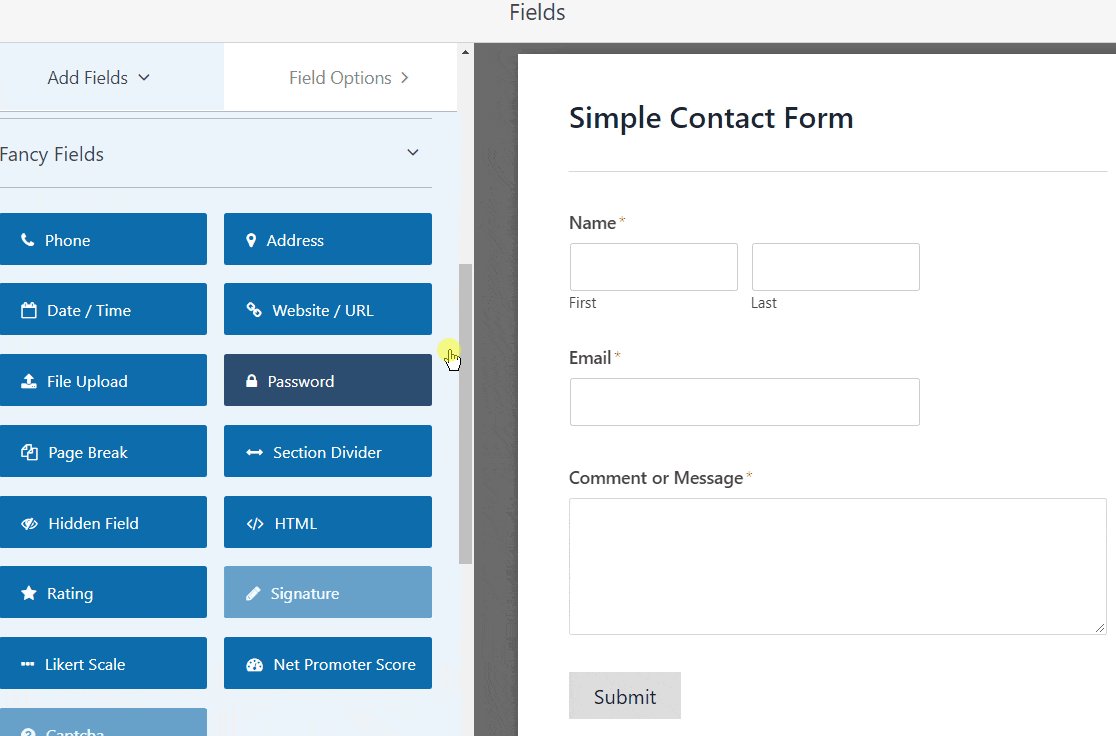
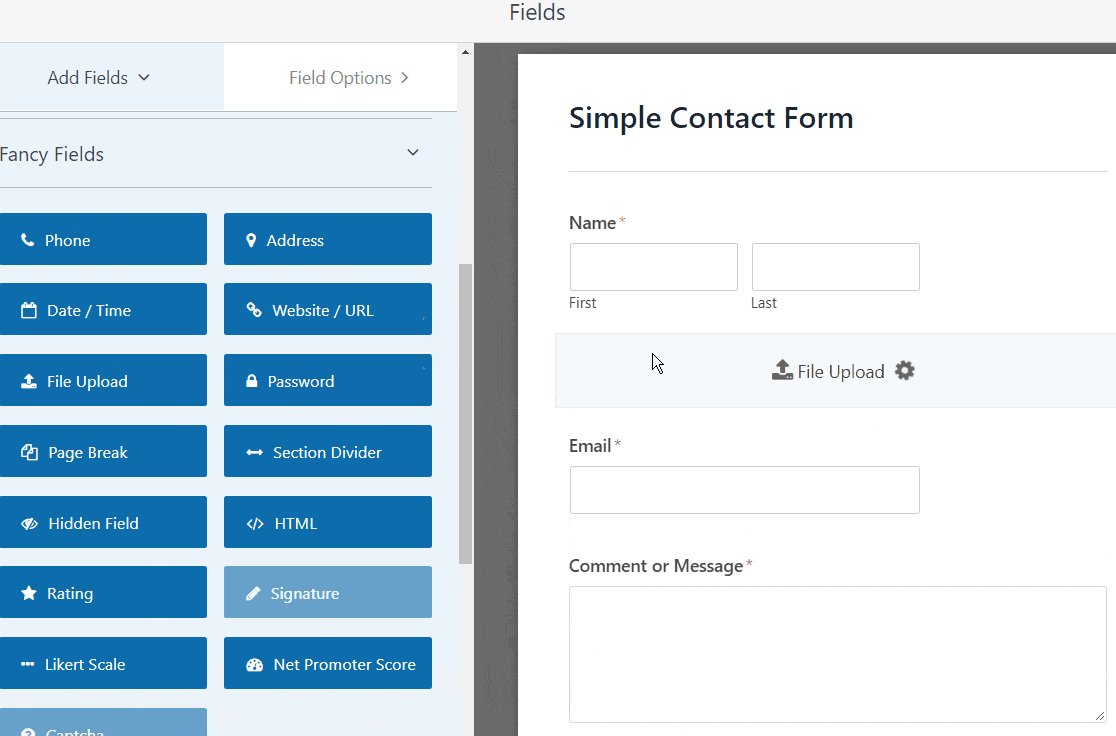
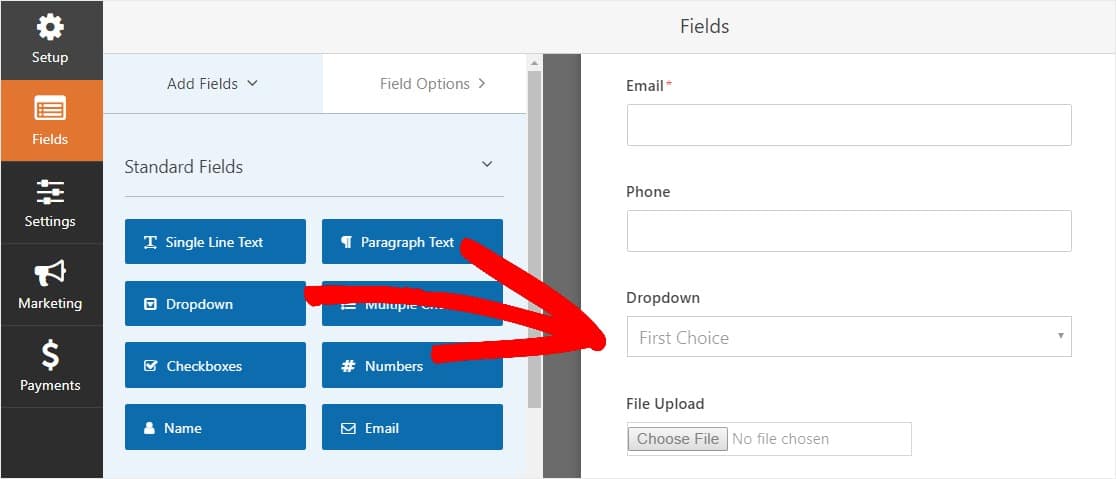
Не только это, но вы также можете добавить поле загрузки файла в любую созданную вами форму WordPress . Просто перетащите поле формы «Загрузка файла», которое находится в разделе « Необычные поля» , с левой панели редактора форм на правую.

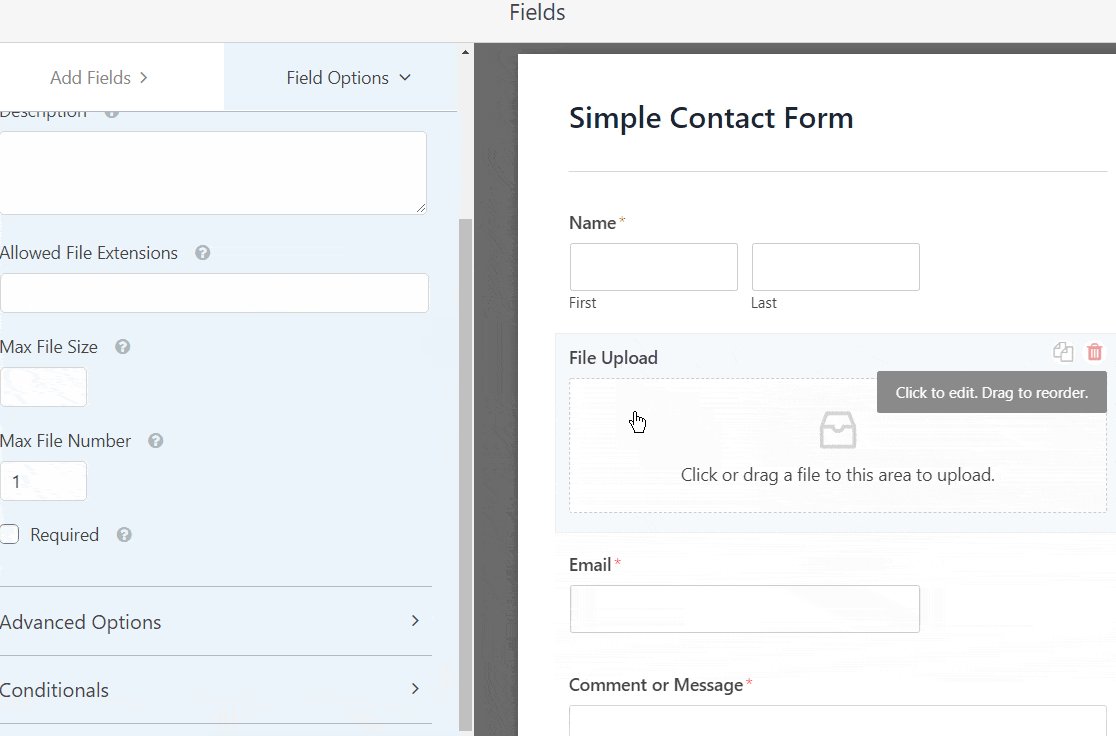
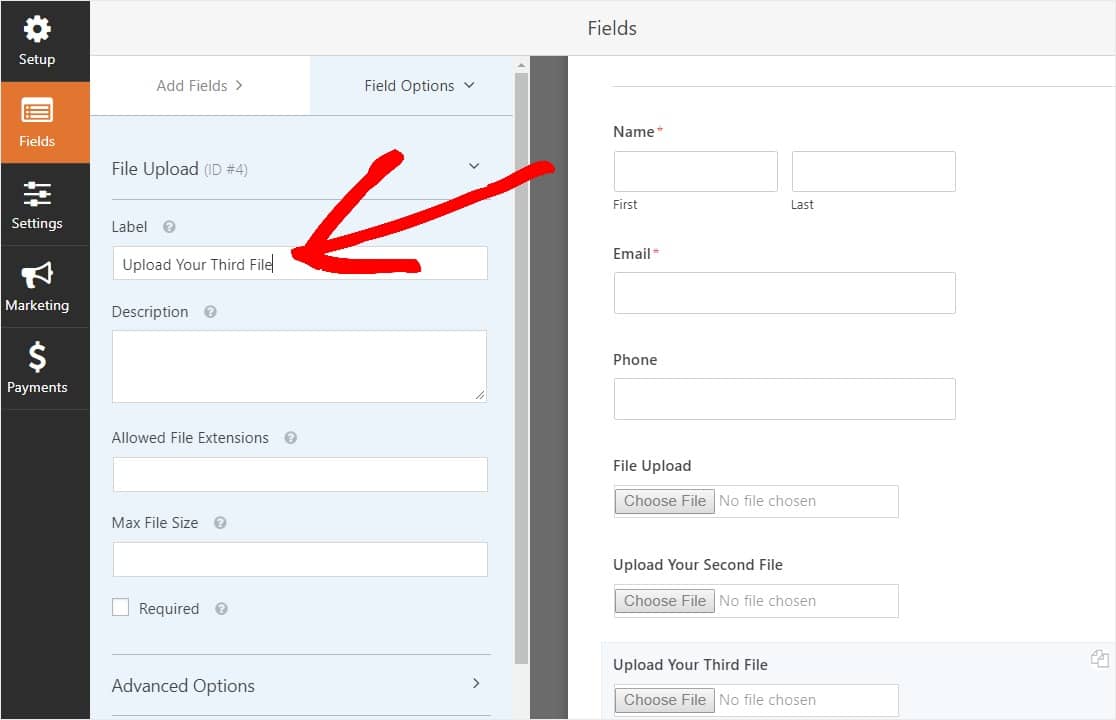
Вы можете нажать на поле загрузки файла, а также изменить:
- Ярлык. Назовите поле формы, чтобы посетители вашего сайта знали, для чего оно предназначено.
- Описание - добавьте описание, поясняющее подробности для пользователей. Например, если вы хотите, чтобы люди загружали только изображение, сообщите им об этом.
- Разрешенные расширения файлов - если вы хотите ограничить типы файлов, которые могут быть загружены в вашу форму WordPress, поместите их сюда, разделив их запятыми.
- Максимальный размер файла - укажите максимальный размер файла в мегабайтах, который вы разрешите пользователям загружать. Если вы не введете здесь номер, WPForms по умолчанию установит максимальный размер файла, который позволяет ваш сервер. Если вам нужно изменить это, посмотрите это руководство о том, как увеличить максимальный размер загружаемого файла в WordPress.
- Обязательно - если вы хотите, чтобы пользователи загружали файл, прежде чем они смогут отправить свою форму, установите этот флажок.
- Стиль - вы можете переключаться между современным стилем по умолчанию (рекомендуется) и классическим стилем (который мы подробно рассмотрим на следующем шаге).
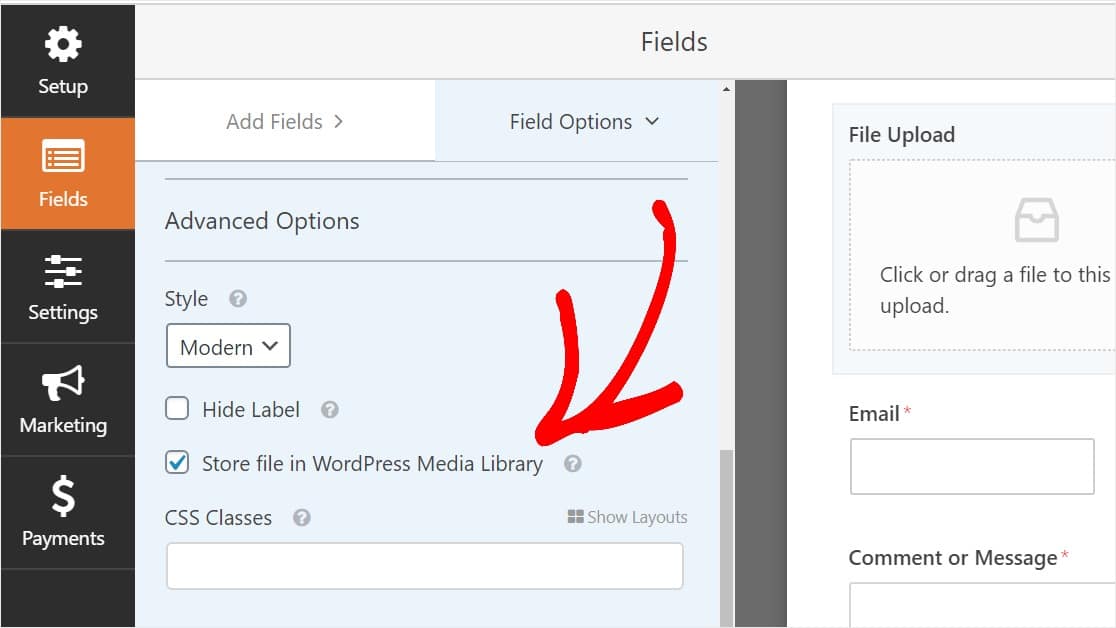
Хотите знать, где будут храниться эти загруженные файлы после того, как они появятся в вашем виджете загрузки WordPress?
По умолчанию все файлы, загруженные пользователями, хранятся в папке WPForms внутри каталога Uploads вашего сайта. Чтобы упростить задачу, вы также можете хранить эти файлы в своей библиотеке мультимедиа WordPress, установив флажок « Магазин» в библиотеке мультимедиа WordPress в разделе «Дополнительные параметры».

Вы также можете улучшить внешний вид форм, выполнив шаги, описанные в нашей публикации о том, как создать многоступенчатую форму в WordPress. Но в рамках этого урока мы остановимся на одной странице.
Шаг 2. Переключитесь на классическое поле загрузки файлов (необязательно)
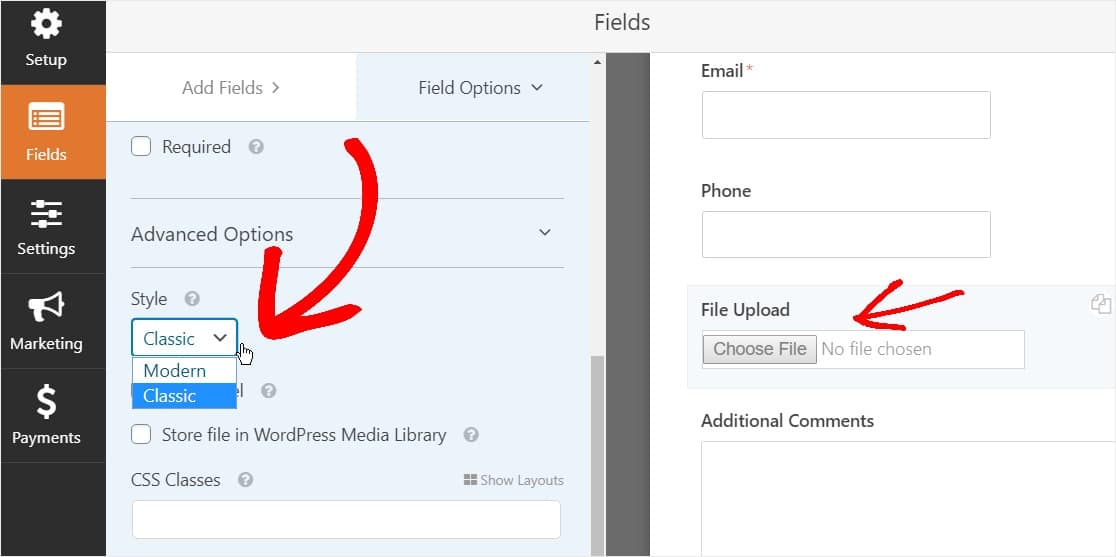
Этот шаг не является обязательным и обычно не рекомендуется. Но если вы хотите изменить стиль поля загрузки файла с современного стиля по умолчанию на классический стиль с помощью кнопки «Выбрать сейчас» для вашего виджета загрузки WordPress, перейдите в Дополнительные параметры » Стиль и щелкните раскрывающийся список, чтобы выберите Classic.

Хорошим выбором может быть возврат к классическому стилю:
- Вы или ваши пользователи предпочитаете поле загрузки файла в стиле кнопки
- Вы предпочитаете более компактное поле для загрузки файлов (и вы принимаете только 1 файл)
Просто имейте в виду, что классический стиль загрузки файлов допускает только одну загрузку на поле. Если вы используете классический стиль, вам нужно будет добавить еще одно поле для загрузки файла, чтобы принять несколько загрузок в форму.
Чтобы ваша форма выглядела свободной от беспорядка, вы захотите включить условную логику в 1-м классическом поле загрузки файла, прежде чем добавлять эти другие поля. Таким образом, эти дополнительные поля для загрузки файлов не будут отображаться в вашей форме, если они не понадобятся пользователю.

Этот трюк делает форму более организованной и помогает бороться с усталостью от формы, что может помочь повысить конверсию формы.
Каждый классический стиль поля загрузки файла позволяет пользователям загружать только один файл. Чтобы узнать, как добавить несколько загрузок файлов с помощью загрузчика в классическом стиле, читайте дальше. Если вам подходит только одно поле загрузки файла, вы можете пропустить следующий шаг.
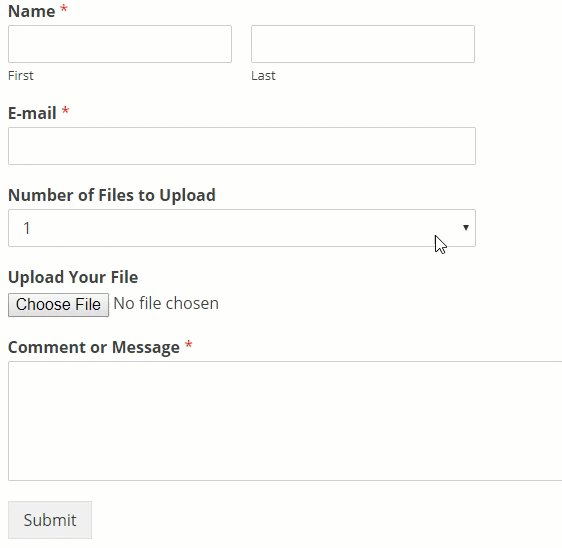
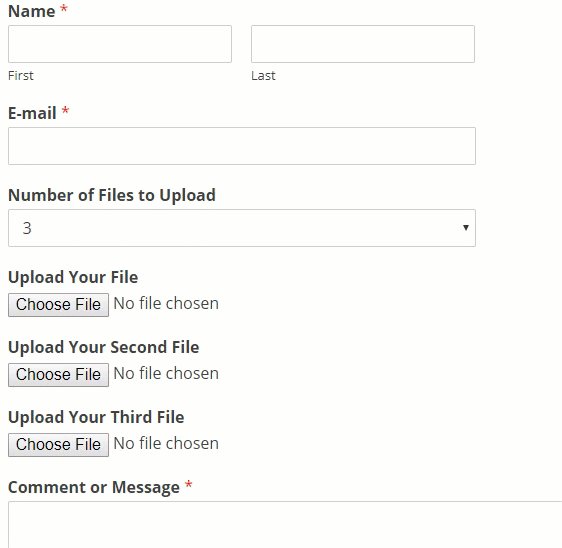
Чтобы включить логику условия в поле «Загрузка поля в классическом стиле», перетащите раскрывающееся поле с левой панели в форму прямо над полем для загрузки файла. (Это будет работать с любым количеством полей для загрузки файла, но для этого примера мы сделаем 3.)

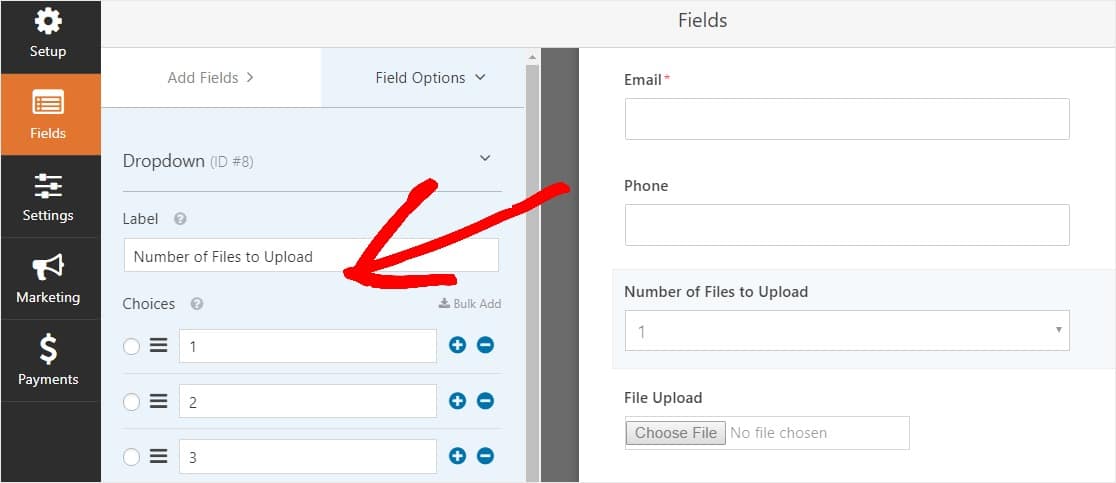
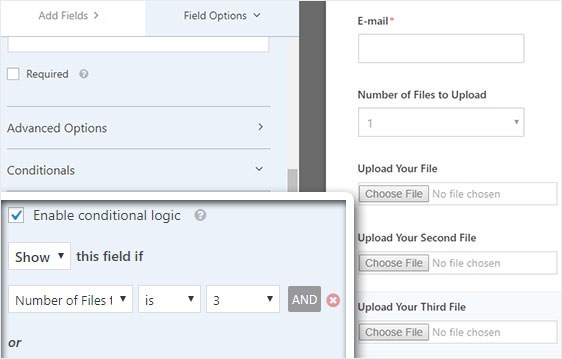
Теперь щелкните раскрывающееся поле, чтобы увидеть параметры поля на левой панели, и отредактируйте метку поля раскрывающегося списка, чтобы указать количество файлов для загрузки и варианты выбора, чтобы указать 1 , 2 и 3 .

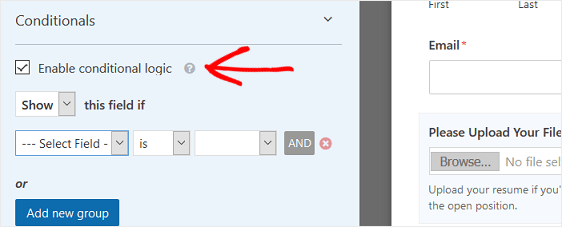
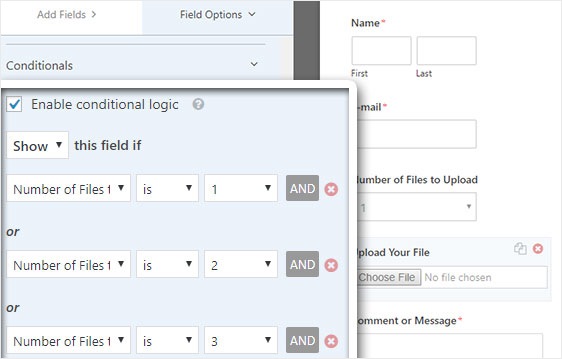
После этого щелкните поле «Загрузка файла» и в параметрах прокрутите вниз и разверните вкладку «Условные условия» на левой панели. Затем установите флажок Включить условную логику .

Настройте условную логику поля загрузки файла, как показано на скриншоте ниже:

Помните, что новые поля добавляются при нажатии кнопки Добавить новую группу, которая применяет логику ИЛИ. Если вам нужны дополнительные сведения об использовании логики ИЛИ, прочтите наше руководство по использованию условной логики И ИЛИ.
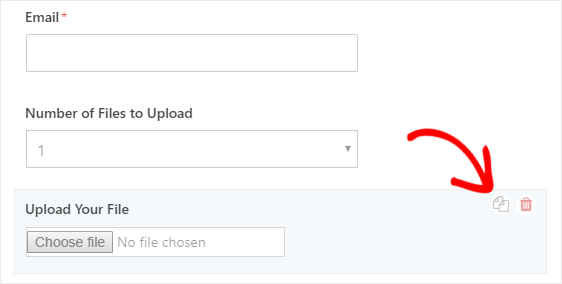
Следующим шагом будет дублирование этого поля загрузки файла.
В форме щелкните значок дубликата справа от поля «Загрузка файла».

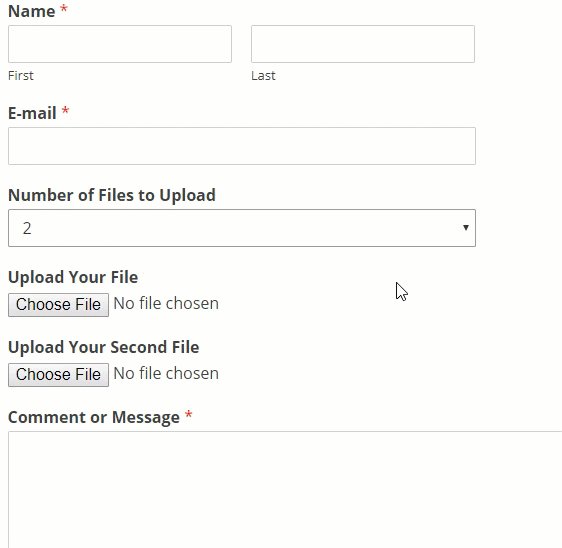
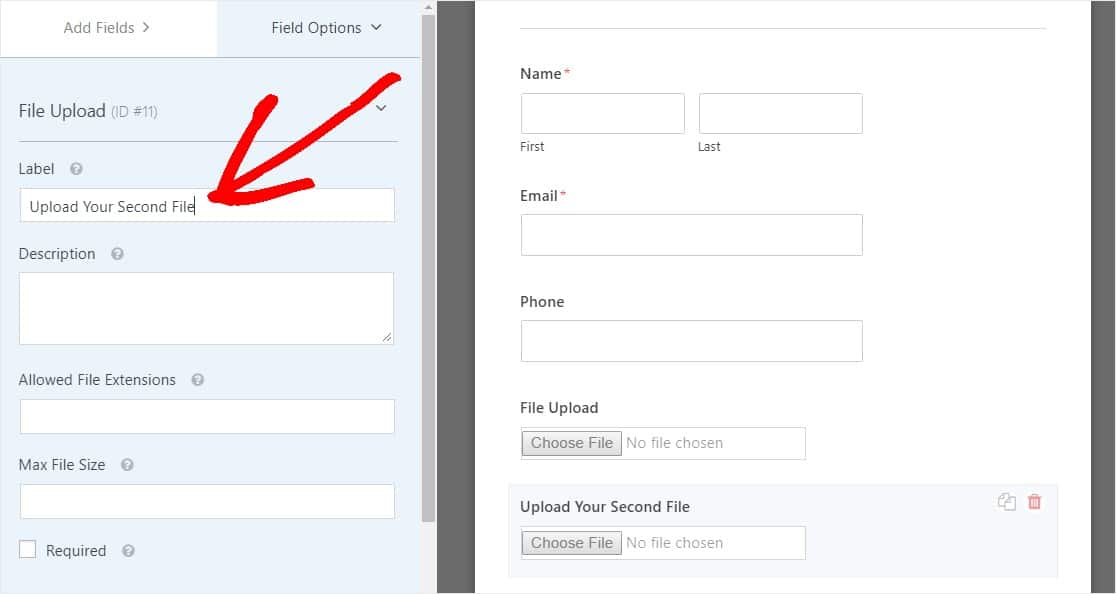
На левой панели измените метку нового поля « Загрузка файла» на « Загрузить второй файл» .


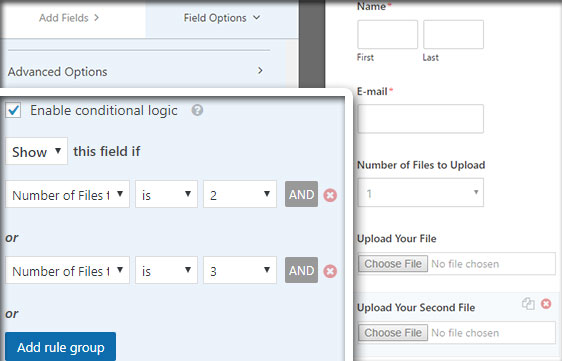
Теперь настройте условную логику для этого нового поля, как показано на скриншоте ниже. Единственное изменение по сравнению с предыдущим шагом состоит в том, что мы удалили первое действие, в котором указано, что количество файлов для загрузки равно 1.

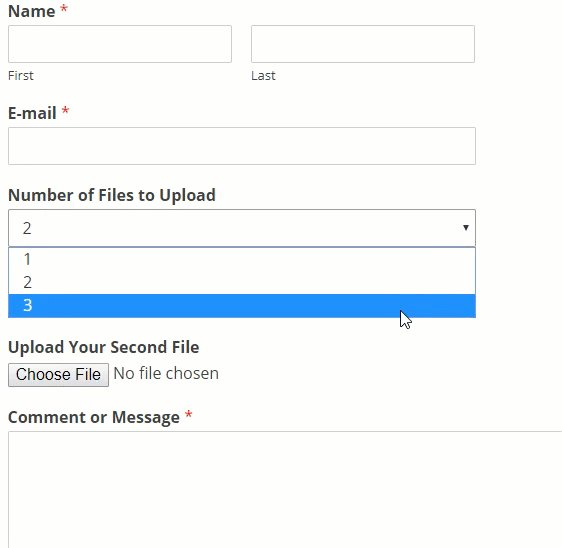
Теперь продублируйте второе поле загрузки файла, щелкнув значок и изменив метку на « Загрузить третий файл» .

Настройте поле условной логики, как показано на скриншоте ниже. Мы оставим только последнее поле, в котором указано, что количество файлов для загрузки равно 3.

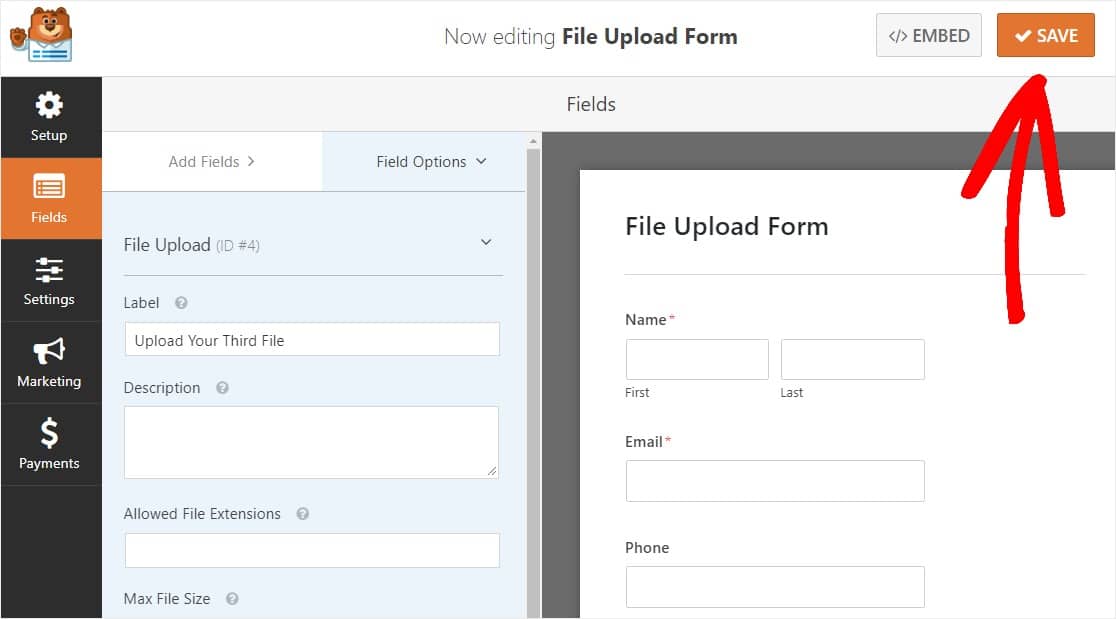
Закончив настройку формы, нажмите « Сохранить» в правом верхнем углу экрана. А теперь вы только что добавили в форму несколько полей для загрузки файлов.

Итак, как видите, в большинстве случаев вы захотите использовать современный стиль, чтобы принять несколько загрузок файлов.
Итак, теперь, когда у вас есть нужное количество полей для загрузки файлов в вашей форме (будь то одно или несколько), вы готовы настроить параметры вашей формы.
Шаг 3. Настройте параметры формы загрузки файлов
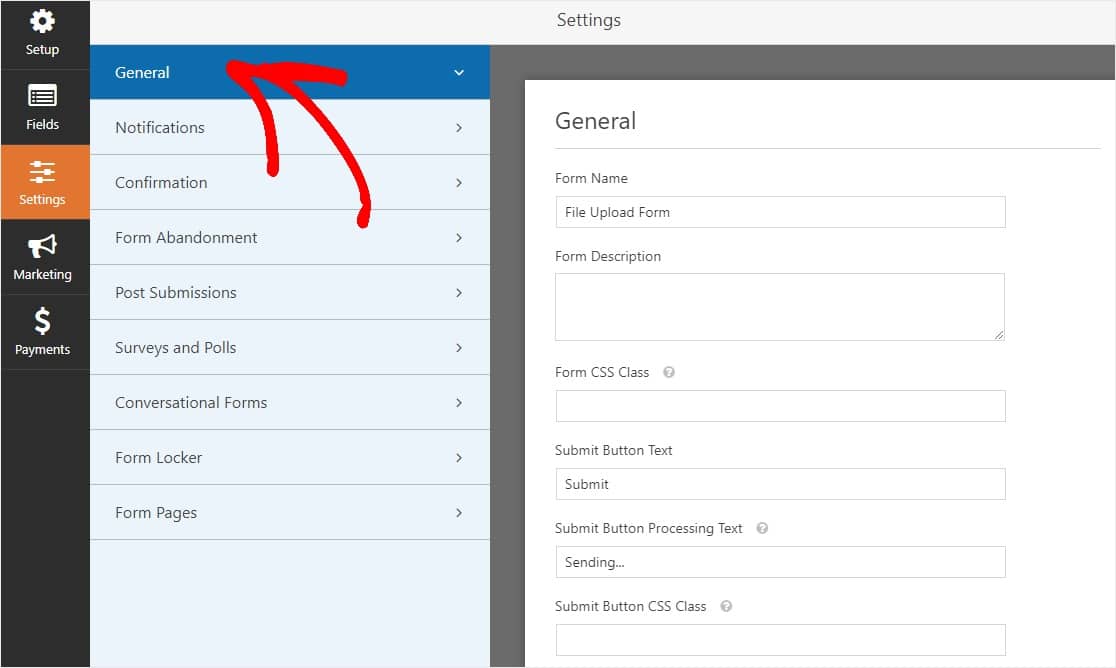
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
И когда вы закончите, нажмите « Сохранить» .
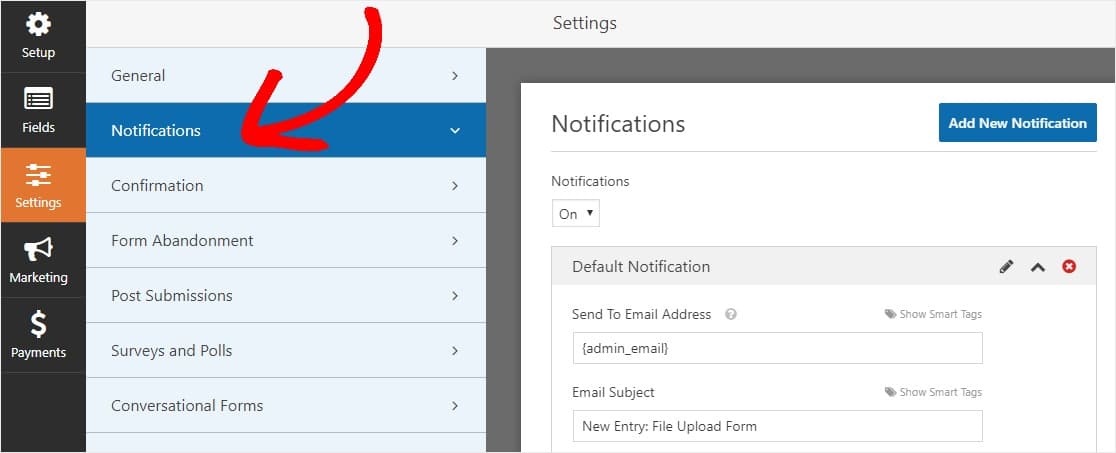
Шаг 4. Настройте уведомления вашей формы
Уведомления - отличный способ узнать, когда кто-то отправляет файл в ваш виджет загрузки WordPress.
И, если вы не отключите функцию уведомления, вы будете получать уведомление по электронной почте всякий раз, когда кто-то отправляет форму на вашем сайте.

Чтобы получать сообщение электронной почты, когда кто-то заполняет вашу форму, вам необходимо настроить уведомления формы в WordPress и указать свой адрес электронной почты.
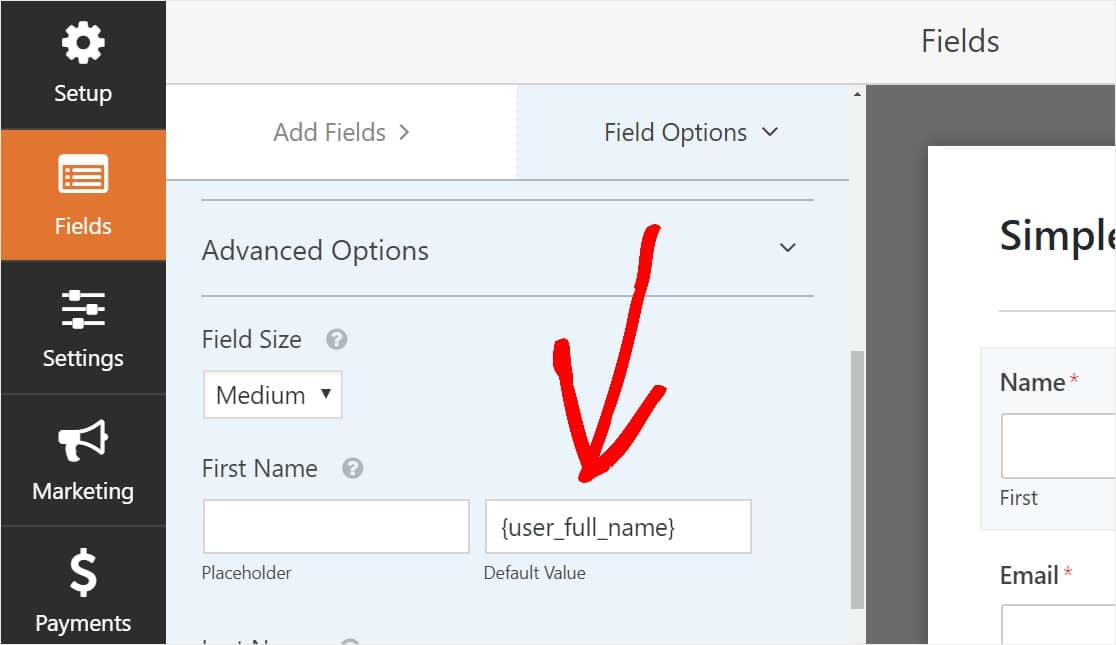
Кроме того, если вы используете смарт-теги, вы можете отправить персонализированное уведомление посетителям вашего сайта после того, как они заполнили вашу форму, чтобы сообщить им, что вы его получили. Это гарантирует пользователям, что их форма прошла должным образом, а также загружены файлы.

Чтобы узнать больше об этом, ознакомьтесь с нашим пошаговым руководством по отправке уведомлений с несколькими формами в WordPress.
Кроме того, у вас есть возможность легко брендировать свои электронные письма с уведомлениями, добавив свой логотип или любое изображение, которое вы выберете в области настраиваемого изображения заголовка. Выбранный логотип / изображение будет отображаться в верхней части уведомлений по электронной почте, как логотип WPForms ниже.

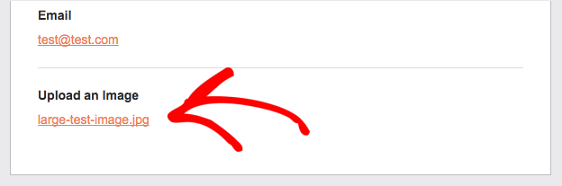
Примечание. Поскольку вложения файлов часто могут отрицательно сказаться на доставке электронной почты , WPForms не прикрепляет файлы пользователя к электронным письмам с уведомлениями. Вместо этого мы отправляем загруженные файлы по электронной почте в виде ссылок.

Шаг 5. Настройте подтверждения формы загрузки файла
Подтверждения форм - это способы немедленно (и автоматически) принять меры после того, как ваш пользователь отправил информацию в ваш виджет загрузки WordPress. Чтобы получить дополнительную помощь на этом этапе, ознакомьтесь с нашим руководством о том, как настроить подтверждения формы.
В WPForms есть 3 различных типа подтверждений:
- Сообщение - это тип подтверждения по умолчанию, который появляется после того, как кто-то нажимает кнопку « Отправить» в вашей форме, и его можно настроить. Ознакомьтесь с нашими советами о том, как настроить сообщение с подтверждением, чтобы посетители вашего сайта были довольны.
- Отображаемая страница - автоматическая отправка пользователей на любую страницу вашего сайта, например, на страницу с благодарностью.
- Перенаправление - полезно, если вы хотите перенаправить пользователя на другой веб-сайт или специальный URL-адрес для более сложной разработки.
Итак, давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение об успехе, которое посетители сайта будут видеть, когда они отправят форму на вашем сайте.
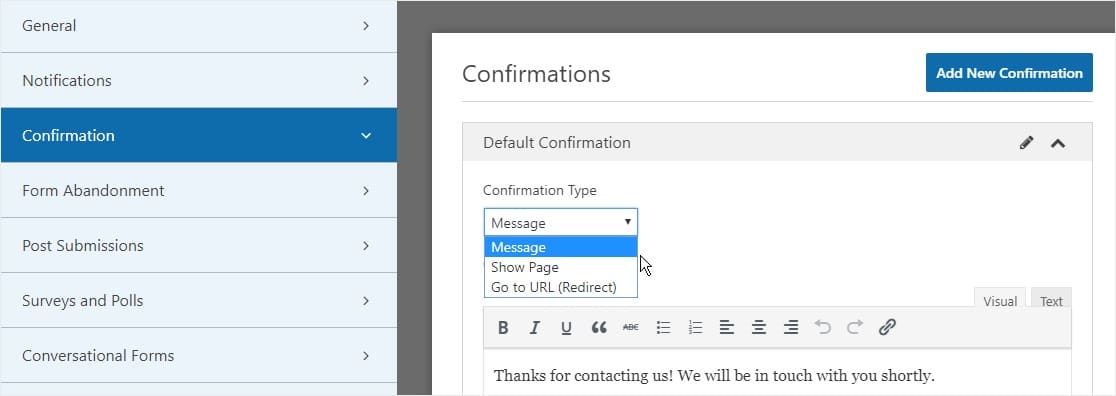
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить», когда закончите.
Теперь вы готовы добавить свою форму в виджеты вашего сайта.
Шаг 6. Добавьте форму загрузки файла в виджет
Создав форму, вы можете добавить ее в область виджетов на своем сайте WordPress.
WPForms позволяет вам добавлять формы в разные места на вашем веб-сайте, включая ваши страницы, сообщения в блогах и виджеты WordPress.
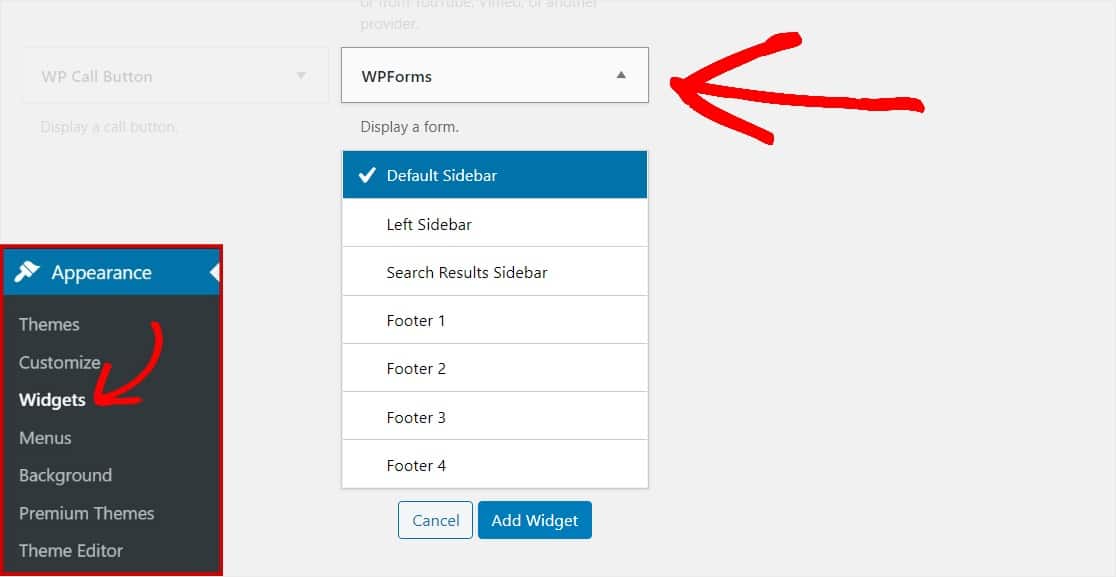
Чтобы добавить форму загрузки файла в виджет и создать свой собственный виджет загрузки, перейдите на левую панель на панели инструментов WordPress и нажмите « Внешний вид » » Виджеты. Затем прокрутите вниз и щелкните WPForms из доступных виджетов.

Отображаемые виджеты могут отличаться для каждого человека в зависимости от вашей темы. Некоторые темы WordPress позволяют иметь определенные виджеты WordPress.
Выберите область, в которой вы хотите отобразить виджет загрузки WordPress, и нажмите «Добавить виджет», когда будете готовы.
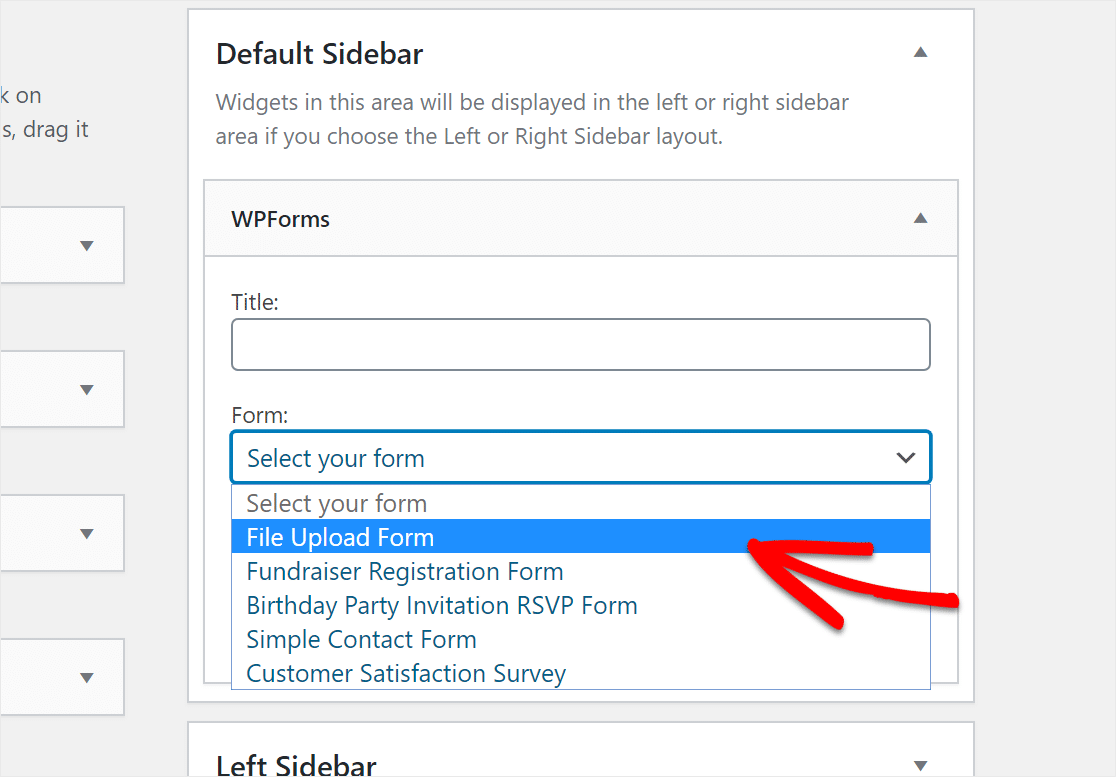
Теперь выберите, какую форму вы хотите отображать в этом виджете, и нажмите « Сохранить» .

Вот и все! Форма загрузки файла теперь находится в виджете WordPress на вашем веб-сайте.
Шаг 7. Просмотрите файлы
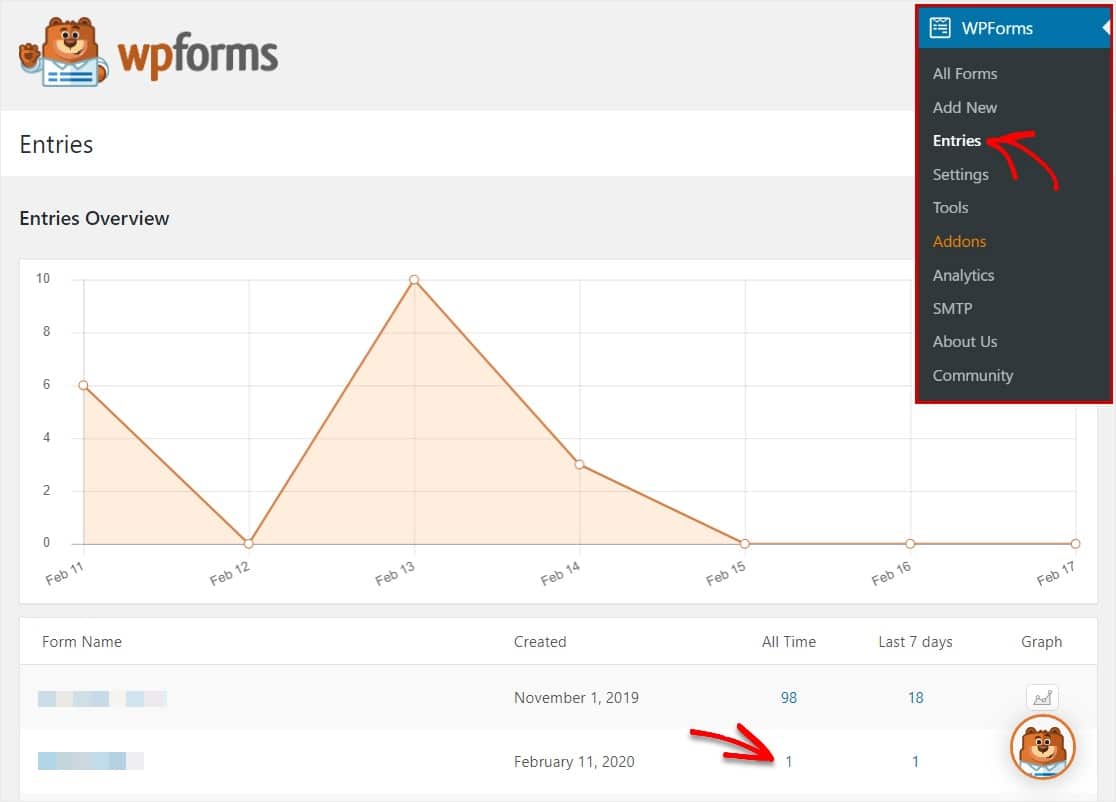
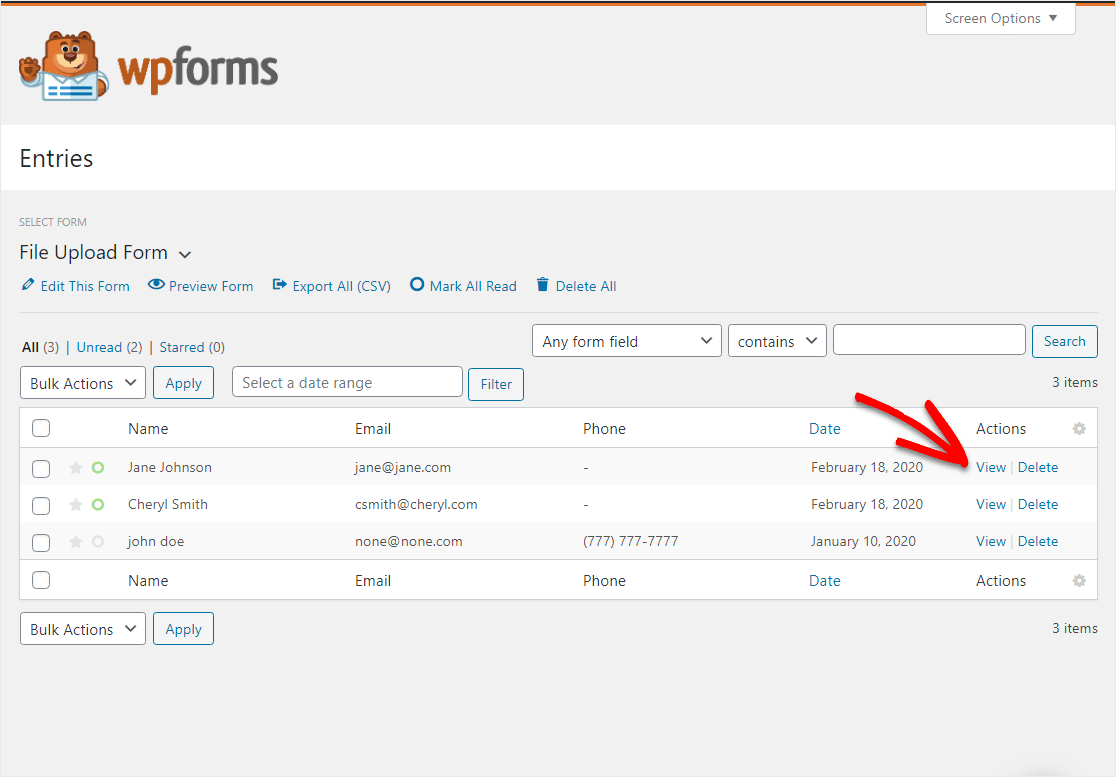
WPForms хранит каждую отправленную форму как запись в базе данных WordPress. Чтобы просмотреть загруженные файлы, перейдите в WPForms » Записи .
Оттуда щелкните число в столбце «Записи за все время», чтобы просмотреть все записи.

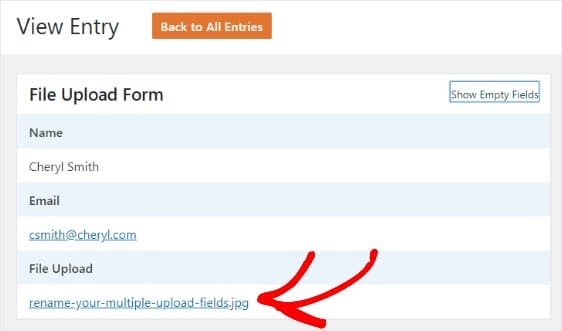
После просмотра всех записей вы можете нажать « Просмотр» в столбце «Действия» отдельной записи, чтобы получить доступ к файлу, который был загружен через виджет загрузки WordPress.

Теперь вы можете щелкнуть файл правой кнопкой мыши, чтобы загрузить файл, или щелкнуть по нему, чтобы просмотреть его в браузере.

Еще лучше, вы можете использовать наш аддон Zapier, чтобы автоматически сохранять все загруженные файлы в:
- Гугл драйв
- Dropbox
- и многие другие облачные сервисы хранения
А чтобы узнать, как люди находят вашу форму загрузки и ваш веб-сайт, прочитайте наше руководство по установке Google Analytics на WordPress.
Нажмите здесь, чтобы начать создание виджета загрузки WordPress прямо сейчас
В заключение
И вот оно! Теперь вы знаете, как создать виджет загрузки WordPress для приема файлов через формы вашего веб-сайта. Если вы хотите принимать файлы от дизайнеров, обязательно ознакомьтесь с тем, как включить загрузку Adobe Illustrator (AI) в WordPress.
Обязательно ознакомьтесь с нашим постом с отличными советами по маркетингу для малого бизнеса, которые вы также можете попробовать сегодня.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
