Как создать шаблон Framer
Опубликовано: 2023-08-18Автор Eugen Ciachir: Contra | Твиттер

Введение
Framer изменил мой подход к разработке без кода. Невероятная скорость и удобство полностью изменили мой подход к созданию веб-сайтов.
Теперь, после полугода погружения во Framer, я рад поделиться тем, что узнал. В этом руководстве я подробно расскажу о моем процессе, предоставив вам практические советы, ценную информацию и инновационные методы для создания первоклассного шаблона Framer.
Давайте погрузимся прямо в!
1. Планируйте с учетом отрасли
Прежде чем приступить к созданию своего шаблона Framer, обязательно спланируйте его с четким акцентом на конкретную отрасль. Вот как начать:
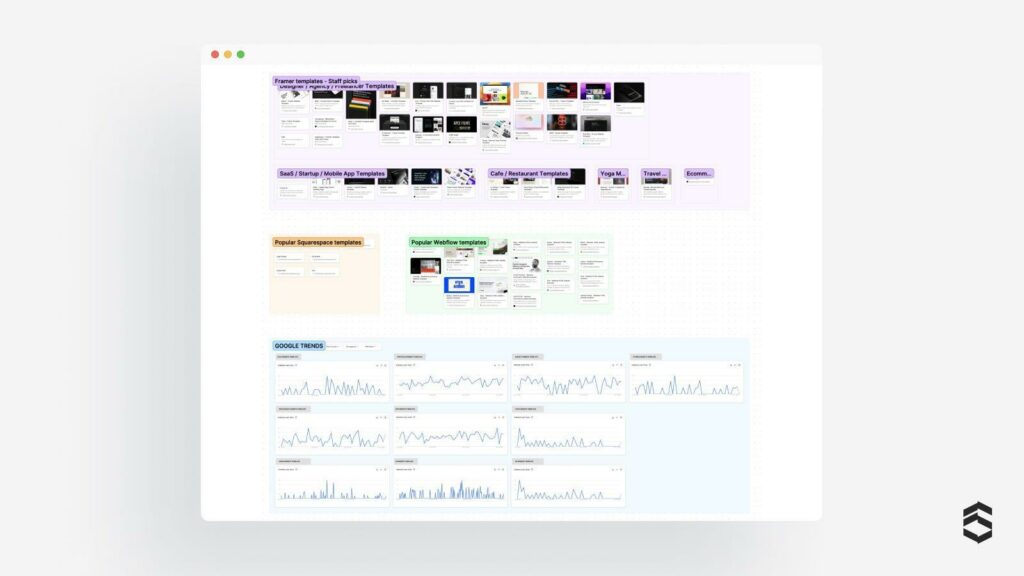
- Исследование рынка: изучите популярные типы шаблонов, такие как шаблоны Framer, Webflow, Squarespace и WordPress. Проверьте различные платформы, чтобы определить тенденции и требования.
- Откройте для себя новую территорию: найдите отрасль или нишу, которую существующие шаблоны недостаточно широко охватили. Стремитесь предложить уникальное решение, которое заполнит пробел на рынке. Дополнительный совет: используйте Google Trends для измерения популярности ключевых слов и потенциального трафика для выбранной вами отрасли.
- Собирайте идеи: начните собирать вдохновение, ссылки, веб-сайты и дизайны, соответствующие вашему видению. Храните вещи в специально отведенном месте, таком как Apple Note или предпочитаемое приложение для заметок.

2. Относитесь к шаблону как к клиентскому проекту
Подход к созданию шаблона так, как если бы это был настоящий клиентский проект, повышает его качество и ценность. Сосредоточьтесь на следующем:
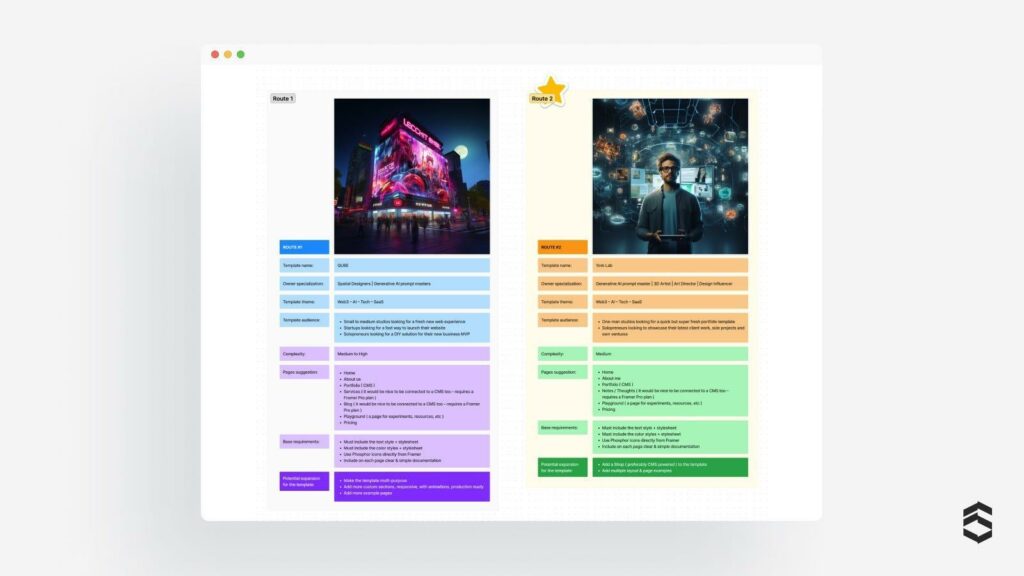
- Создавайте сценарии для выдуманного бренда. Разработайте свой шаблон, чтобы устранить определенные препятствия, с которыми сталкивается вымышленный бренд. Поймите проблемы, с которыми сталкиваются ваши предполагаемые пользователи, и настройте шаблон для их эффективного обслуживания.
- Определите пользователей и их потребности: изучите потенциальных пользователей, которым может быть полезен ваш шаблон. Исследуйте онлайн-сообщества или форумы, где дизайнеры и разработчики обсуждают свой опыт и препятствия.
- Решайте реальные проблемы: создайте свой шаблон, чтобы предоставить решения для актуальных проблем проектирования и разработки. Подчеркните повышение эффективности и производительности ваших целевых пользователей.
Подходя к своему шаблону с отраслевым мышлением и рассматривая его как настоящий клиентский проект, вы закладываете основу для значимого и эффективного шаблона Framer, отвечающего требованиям вашей аудитории.

3. Мудборд
Создание доски настроения — важный шаг в формировании дизайна вашего шаблона Framer. Думайте об этом как о коллекции вдохновляющих драгоценных камней, которые подпитывают ваше творчество и помогают вам принимать дизайнерские решения. Давайте разберем, как создать эффективную доску настроения:
- Исследуйте разнообразные проекты: создайте широкую сеть и исследуйте различные дизайнерские проекты, а не только веб-дизайн. Собирайте ссылки, скриншоты и веб-сайты, которые бросаются в глаза.
- Используйте Figjam для вдохновения: используйте Figma's Figjam, чтобы создать свою личную цифровую доску вдохновения. Организуйте свои идеи по стилям, цветам или любым другим категориям, которые соответствуют видению вашего шаблона.
Не замыкайтесь в себе: включите все, что пробуждает ваше творчество, будь то иллюстрации, анимация, логотипы или даже материальные предметы. Ваша доска настроения — это холст для бесконечных творческих исследований.

4. Выберите имя
Выбор правильного имени для вашего шаблона Framer — важный шаг в формировании его индивидуальности и выделении. Как найти идеальное имя:
- Исследование: изучите существующие шаблоны и продукты Framer, чтобы убедиться, что выбранное вами имя уникально и не использовалось ранее.
- Проверьте доступность домена: используйте Google Domains или Namecheap, чтобы проверить, доступно ли доменное имя, если вы хотите защитить соответствующий домен веб-сайта.
- Избегайте общих имен: выберите имя, которое еще не популярно или широко известно, чтобы придать вашему шаблону свою уникальную индивидуальность.
Создавая продуманную доску настроения и выбирая подходящее имя, вы закладываете основу для исключительного шаблона Framer, который воплощает ваше творческое видение и привлекает внимание вашей целевой аудитории.
5. Разработка бренда
Двигаясь вперед в создании шаблона Framer, следующим шагом будет создание привлекательного фирменного стиля.
- Начните с простого: начните с базовых элементов дизайна и быстро повторяйте. Этот адаптируемый подход позволяет вам исследовать различные версии и выбирать лучшую по мере продвижения.
- Создайте логотип бренда: поэкспериментируйте с различными вариантами логотипа — символами, словесными знаками или комбинациями. Ищите логотип, который гармонирует с видением вашего шаблона и находит отклик у вашей целевой аудитории.
- Установите цветовую палитру: сделайте свою цветовую схему простой и бодрящей. Избегайте перегруженных дизайнов с чрезмерным количеством цветов. Используйте такие инструменты, как плагин Figma Foundation: Color Generator, для быстрого создания оттенков и палитр.
Выберите правильный шрифт: выберите подходящий шрифт для вашего шаблона. Хотя общий шрифт для всех элементов является общим, вы не ограничены им. Убедитесь, что выбранный шрифт является частью библиотеки Google Fonts и соответствует требованиям веб-сайта Framer.

6. Определите структуру и функции вашего сайта
Создание четкой структуры сайта и определение основных функций имеют решающее значение для обеспечения удобства использования и функциональности вашего шаблона Framer.
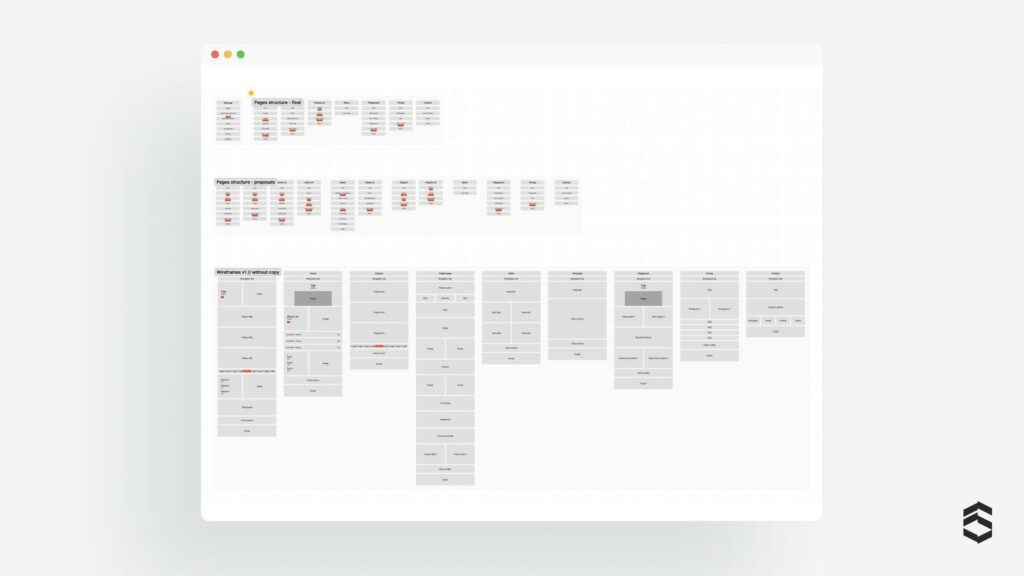
- Будьте проще: сделайте набросок структуры сайта простым. Начните с выделения необходимых страниц. Решите, нужны ли вам коллекции CMS или различные версии страниц, разделов или компонентов.
- Базовые каркасы: создайте базовые каркасы для всех страниц, чтобы визуализировать макет и поток. Эти черновики не нужно детализировать — они предназначены для быстрого планирования.
Комментарии и интеграции: в Figma добавляйте примечания к каркасам. Упомяните пользовательские компоненты, интеграции и другие элементы, которые вы будете использовать непосредственно во Framer. Учитывайте обязательные поля, если вы включаете коллекции CMS. Это помогает соединить ваш дизайн и функциональность.

7. Время фигмы
Начало пути к дизайну шаблонов Framer начинается с Figma, и вот почему это убедительный выбор:
- Знакомство: многие индивидуальные предприниматели, небольшие агентства и дизайнеры уже знакомы с Figma. Начав с Figma, вы предлагаете дополнительную ценность, предоставляя файлы Figma вместе с вашим шаблоном Framer.
- Централизуйте элементы: объединяйте элементы бренда, идеи для мудбордов и каркасы в Figma. Организуйте их для оптимизированного процесса проектирования.
- Этап черновика: начните создавать первоначальный черновик, используя замещающий контент, такой как lorem ipsum и временные изображения. Этот этап устраняет разрыв между каркасами и окончательным дизайном. Играйте со шрифтами, цветами, макетами и выравниванием содержимого, чтобы улучшить свой дизайн.
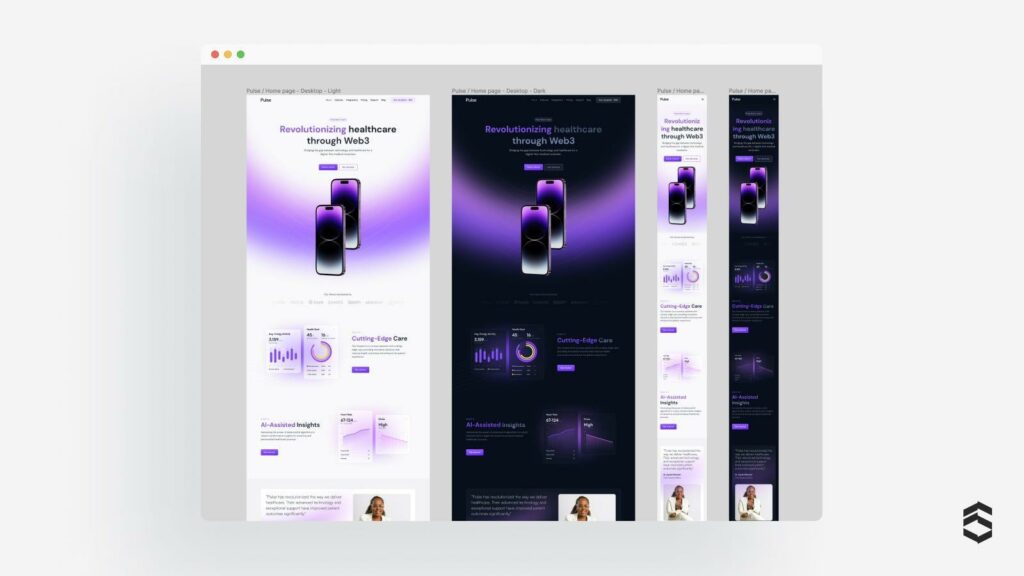
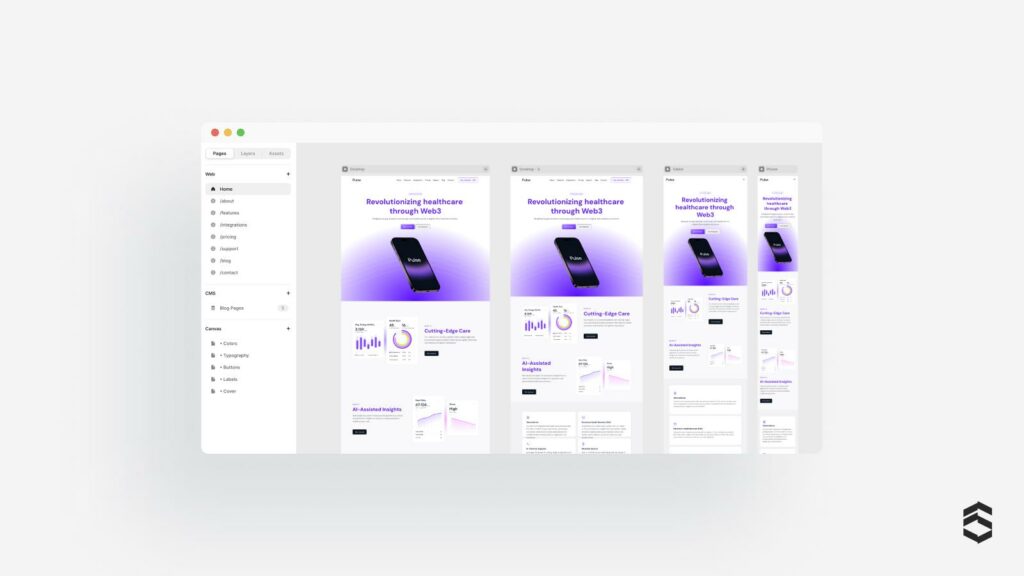
- Удобство для мобильных устройств. При проектировании учитывайте адаптивность для мобильных устройств, чтобы шаблон работал без сбоев на разных устройствах. Бесшовное взаимодействие между экранами повышает удобство использования.
- Изучение анимации: поэкспериментируйте с анимацией, чтобы добавить интерактивности в шаблон Framer. Изучите, как элементы должны анимироваться для привлекательного взаимодействия с пользователем.

8. Используйте ChatGPT и MidJourney для создания пользовательского контента
Чтобы шаблон был четким и привлекательным, держитесь подальше от шаблонных стоковых фотографий и общего текста. Вместо этого используйте возможности ChatGPT и MidJourney для создания персонализированного контента:
- Индивидуальные подсказки ChatGPT: создавайте специальные подсказки для ChatGPT для создания значимого контента. Освоение подсказок повышает ваши навыки для будущих проектов. Пример подсказки ChatGPT: «Представьте, что вы старший копирайтер в [отрасли]. Ваше агентство создает новый бренд для [название бренда], специализируясь на [отрасли] + [mvp]. Карта сайта включает [перечислить все страницы]. Напишите основной заголовок (H1), подзаголовок и призыв к действию для главного раздела главной страницы. Продолжить для всего сайта».
- Пользовательские ресурсы бренда с помощью MidJourney: используйте MidJourney для создания ресурсов бренда, адаптированных к видению вашего шаблона. Выбирайте изображения с доски настроения и создавайте фоны, значки или уникальные элементы.
- Создавайте и улучшайте: создайте свои первые ресурсы MidJourney и улучшайте их, пока они не будут соответствовать вашим стандартам. Сохраните хороший пример, отметив исходный номер и соответствующее изображение.
- Смешивайте и экспериментируйте: смешайте исходное изображение (из вашей доски настроения или творений) со сгенерированным примером. Экспериментируйте с различными комбинациями, пока не добьетесь желаемого результата.
- Полируйте и совершенствуйте: улучшайте окончательные изображения и редактируйте их в таких инструментах, как Photoshop. Создавайте полированные ресурсы, которые улучшают визуальную привлекательность вашего шаблона Framer.
9. Полируйте свои дизайны
По мере того, как вы приближаетесь к финальным этапам своего шаблона Framer, пришло время сосредоточиться на совершенствовании ваших проектов, чтобы достичь совершенства .
- Интегрируйте персонализированный контент: добавьте в свой дизайн пользовательский текст и ресурсы бренда, созданные с помощью ChatGPT и MidJourney. Этот адаптированный контент поднимет общую эстетику вашего шаблона.
- Обратите внимание на детали: тщательно изучите каждый элемент дизайна, чтобы ни одна деталь не осталась незамеченной. Проверьте выравнивание, согласованность и общую целостность шаблона.
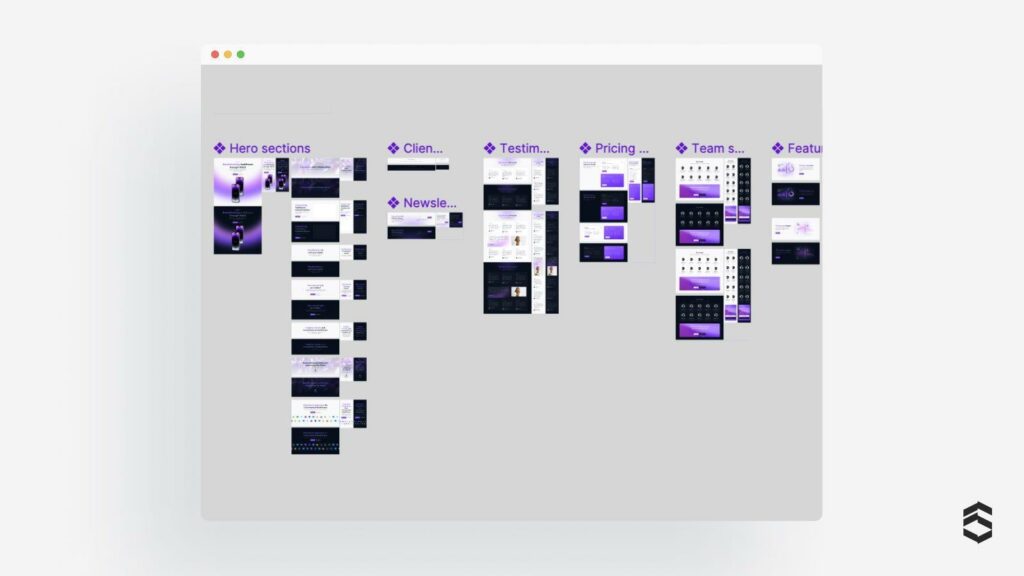
- Составление списка компонентов: подготовьте исчерпывающий список компонентов, которые будут реализованы во Framer. Подумайте о различных темах, вариантах и состояниях, чтобы предложить пользователям универсальный и динамичный шаблон.

10. Установите основу для дизайн-системы
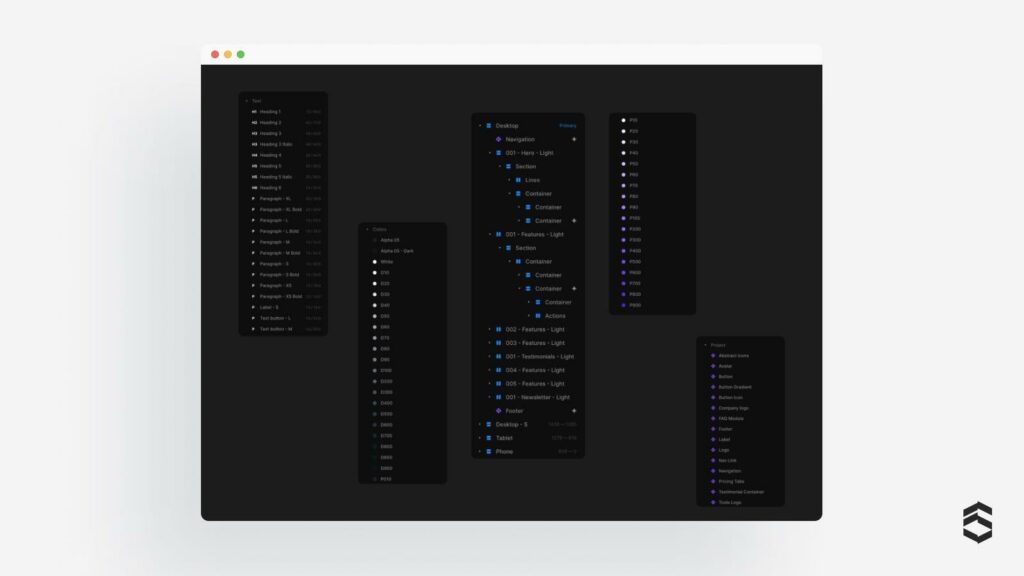
Чтобы оптимизировать дизайн вашего шаблона Framer и поддерживать согласованность, крайне важно создать надежную систему дизайна:
- Простота и масштабируемость. Создайте простую и легко расширяемую систему, которая может адаптироваться к будущим обновлениям и дополнениям.
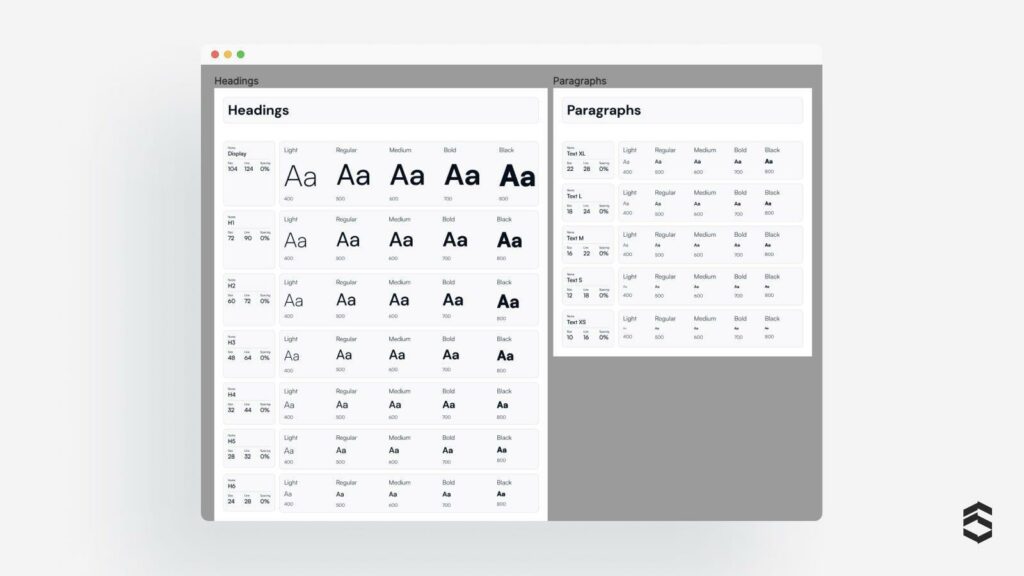
- Типографика, цвета, тени и размытие. Установите согласованные правила для типографики, цветовых палитр, теней и размытия, чтобы обеспечить гармоничное визуальное представление.
- Поля, контейнеры и точки останова: определите рекомендации для полей и контейнеров, чтобы поддерживать единый макет. Установите контрольные точки для адаптивного дизайна, чтобы обеспечить удобство использования на различных устройствах.
- Персонализированные значки: Хотя Framer предлагает встроенные элементы, такие как ввод электронной почты и значки, вы также можете интегрировать пользовательские значки в систему дизайна для более уникального прикосновения.
- Гармония темы: решите, должна ли ваша тема динамически обновляться в зависимости от цветов темы системы. Умело комбинируйте светлые и темные оттенки для приятного времяпрепровождения в обоих режимах.

11. Начните перемещать свои страницы во Framer
Теперь, когда ваши проекты усовершенствованы и вы создали надежную систему дизайна, пришло время воплотить в жизнь ваш шаблон Framer, перенеся свою работу из Figma. Вот как:

- Перенесите систему дизайна: начните с переноса вашей системы дизайна, включая цвета, стили оформления и компоненты кнопок, во Framer. Убедитесь, что все элементы соответствуют вашим установленным правилам согласованности.
- Настройте структуру и точки останова: как только система дизайна находится во Framer, создайте необходимые разделы, контейнеры и точки останова. Настройте эти параметры в соответствии с дизайном и потребностями проекта.
- Скопируйте и вставьте разделы: скопируйте и вставьте разделы из Figma во Framer один за другим. Сосредоточьтесь на переносе макета; стили могут прийти позже.
- Обновите цвета и текст: после вставки обновите цвета и стили текста, чтобы они соответствовали вашей системе дизайна. Этот шаг обеспечивает единообразие на всех страницах.
- Создавайте важные компоненты: создавайте ключевые компоненты, такие как панели навигации, нижние колонтитулы, отзывы и функции. Эти повторно используемые элементы упрощают процесс создания шаблонов и обеспечивают согласованность.
- Дублировать полированную страницу: сделайте копию первой полированной страницы, которую вы закончили во Framer. Эта страница будет служить образцом для остальной части шаблона.
- Последовательно создавайте другие страницы: используйте разделы отполированной страницы, чтобы последовательно создавать другие страницы. Такой подход гарантирует одинаковый уровень полировки и качества дизайна во всем шаблоне Framer.

12. Отполируйте свой шаблон
Чтобы обеспечить плавный и визуально привлекательный опыт для пользователей, важно настроить шаблон Framer перед его официальным запуском:
- Оптимизируйте изображения в формате .webp. Убедитесь, что все изображения в вашем шаблоне оптимизированы в формате .webp. Это повышает скорость загрузки и общую производительность.
- Повысьте доступность с помощью метаданных и альтернативных тегов: включите соответствующие метаданные и альтернативные теги для изображений. Это повышает доступность и улучшает поисковую оптимизацию (SEO).
- Идеальная анимация, эффекты наведения и состояния нажатия: уточните анимацию, эффекты наведения и состояния нажатия. Эти интерактивные элементы добавляют глубину и вовлеченность вашему шаблону.

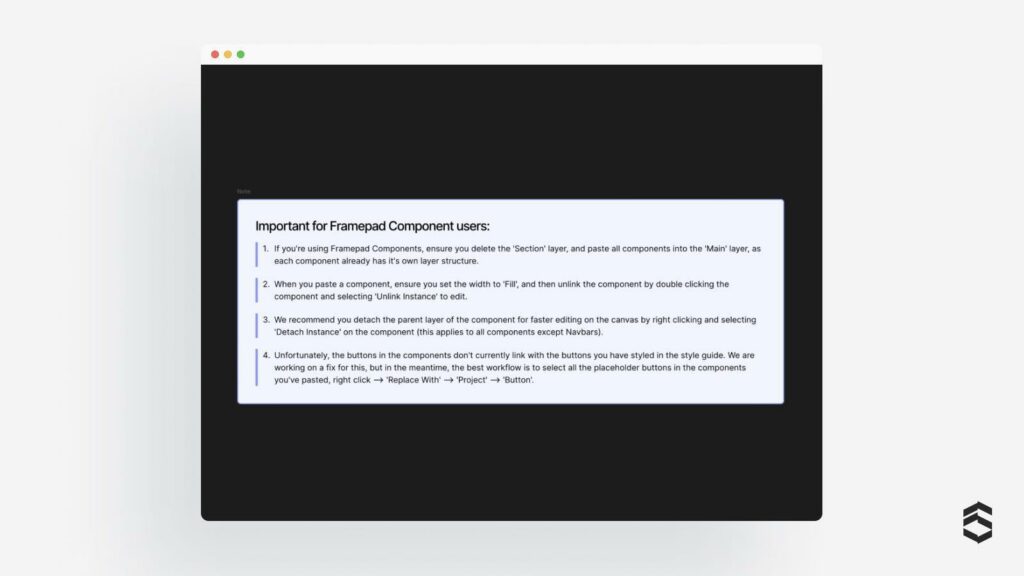
13. Пишите документацию
Создание четкой и исчерпывающей документации жизненно важно для пользователей, чтобы понять и в полной мере использовать ваш шаблон Framer:
- Детализируйте ключевые компоненты: предлагайте подробные объяснения жизненно важных компонентов шаблона. Опишите их роли, приложения и доступные варианты настройки.
- Определите рекомендации и ограничения: задайте рекомендации, ограничения и передовой опыт в своей документации. Это помогает пользователям понять параметры и границы шаблона.

Одна из лучших документаций, которые я видел, сделана Matteo Tiscia для framepad.co.
14. Тестируйте на разных устройствах и в разных браузерах
Тщательное тестирование вашего шаблона Framer на различных устройствах и в разных браузерах гарантирует бесперебойную и согласованную работу для всех пользователей. Следуйте этим рекомендациям по тестированию:
- Кроссбраузерная совместимость: протестируйте свой шаблон в разных браузерах, таких как Safari, Chrome, Firefox и Edge. Это поможет вам обнаружить любые несоответствия и обеспечит единообразие внешнего вида.
- Отклик устройства: Убедитесь, что ваш шаблон отображается и правильно работает на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и телефоны. Если вы не можете протестировать на всех устройствах, отдайте предпочтение настольному компьютеру/ноутбуку и хотя бы одному телефону.
- Обнаружение несоответствий: будьте бдительны в отношении различий между устройствами и браузерами. Быстро устраняйте любые проблемы, внося необходимые обновления или исправления для обеспечения оптимальной производительности.
15. Дизайн промо
Создание увлекательного промо может сильно повлиять на успех вашего шаблона Framer. Вот как можно создать привлекательную и визуально привлекательную рекламную кампанию:
- Создайте привлекательную обложку: создайте привлекательную обложку, отражающую суть вашего шаблона. Это первое впечатление, поэтому сделайте его очаровательным и отражающим ваш уникальный дизайн.
- Создайте миниатюру для социальных сетей: создайте интригующую миниатюру для социальных сетей на основе обложки. Эта миниатюра побуждает пользователей кликать, когда ею делятся в социальных сетях.
- Подготовьте снимки продукта: создайте снимки, подчеркивающие лучшие характеристики вашего шаблона. Эти визуальные эффекты будут использоваться для продвижения на таких платформах, как библиотека шаблонов Framer, магазин LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to и т. д.
- Продемонстрируйте шаблон: запишите демонстрацию экрана вашего шаблона в действии. Захватите ключевые анимации и разделы, чтобы подчеркнуть его возможности.
- Редактировать промо-видео: используйте программное обеспечение для редактирования видео, чтобы создать привлекательный промо-ролик. Используйте увлекательные анимации и разделы, чтобы сделать видео визуально привлекательным.
- Создайте описание шаблона: напишите информативное и убедительное описание вашего шаблона. Четко сообщите о его назначении, преимуществах и уникальных качествах.
- Перечислите функции и ключевые слова. Включите краткий список функций и соответствующих ключевых слов, чтобы быстро передать то, что предлагает ваш шаблон.
- Создавайте рекламные электронные письма: разработайте последовательность электронных писем для продвижения. Предлагайте скидки бывшим клиентам, чтобы стимулировать рефералов и ранние продажи.

16. Отправьте свой шаблон во Framer
После тщательной доработки вашего шаблона Framer пришло время продемонстрировать миру вашу тяжелую работу и креативность.
- Проверьте требования: перед отправкой убедитесь, что вы соответствуете всем требованиям, установленным Framer для отправки шаблонов. Это включает в себя соблюдение их руководящих принципов, спецификаций и стандартов качества.
- Отшлифуйте каждую деталь: найдите время, чтобы тщательно просмотреть и отшлифовать свой шаблон. Обратите внимание даже на мельчайшие детали, чтобы обеспечить безупречную презентацию.
- Примите обратную связь: если ваш шаблон отклонен или нуждается в улучшении, не расстраивайтесь. Используйте обратную связь для внесения необходимых обновлений и улучшений. Часто небольшие корректировки могут иметь существенное значение.
- Отпразднуйте принятие: если ваш шаблон принят, поздравляем! Это большое достижение и возможность продемонстрировать свои навыки более широкой аудитории.
- При необходимости повторно подайте заявку: если ваш шаблон изначально не был принят, не расстраивайтесь. Учитывайте отзывы, работайте над улучшениями и повторно подавайте заявку в будущем.
17. Запуск
Запуск шаблона Framer — волнующий момент. Чтобы извлечь из этого максимальную пользу, рассмотрите возможность максимизации охвата вашего продукта, поделившись им на нескольких торговых площадках. Это расширяет вашу видимость и потенциальную аудиторию, увеличивая шансы на успешный запуск.
- Публикация на SuperbThemes: рассмотрите возможность запуска вашего нового шаблона на торговой площадке SuperbThemes Framer, чтобы охватить более широкую аудиторию и увеличить потенциал продаж.
- Продвигайте на различных платформах: делитесь новостями о запуске вашего шаблона в социальных сетях, таких как Twitter, LinkedIn, Dribbble, Behance и Creative Market. Кроме того, изучите другие платформы, такие как Product Hunt, Layers.to, Instagram, Facebook, определенные сабреддиты, UI8, Themeforest и Craftwork для дополнительной наглядности.
- Уведомление подписчиков: отправьте рекламное электронное письмо своему списку подписчиков, предлагая специальную скидку в течение ограниченного времени, чтобы стимулировать ранние продажи.
- Промокод Twitter: создайте промокод для пользователей Twitter, срок действия которого истекает в течение 48–72 часов. Эта срочность может привести к более мгновенным конверсиям.
- Используйте разные коды скидок: создавайте разные коды скидок в LemonSqueezy и делитесь ими с разными аудиториями, чтобы протестировать различные маркетинговые подходы.

18. После запуска
После запуска ваши усилия по продвижению и взаимодействию с пользователями не должны прекращаться. Продолжайте наращивать обороты с помощью следующих мероприятий после запуска:
- Будьте активны в социальных сетях: продолжайте публиковать обновления о своем шаблоне в Twitter и LinkedIn, чтобы поддерживать видимость и вовлеченность.
- Создавайте учебные пособия: делитесь учебными пособиями о том, как эффективно использовать шаблон Framer. Это не только помогает пользователям, но и демонстрирует универсальность вашего шаблона.
- Публикуйте короткометражки в социальных сетях: делитесь короткими видеороликами или анимациями, используя свой шаблон, на таких платформах, как Instagram и YouTube, чтобы заинтересовать потенциальных клиентов и продемонстрировать возможности шаблона.
Усердно выполняя эти стратегии после запуска, вы можете поддерживать интерес к вашему шаблону Framer и привлекать растущую базу пользователей, укрепляя свою позицию в качестве авторитетного создателя шаблонов Framer.

В заключение:
Экспериментируйте и адаптируйте каждый шаг к своему уникальному стилю и предпочтениям. Когда вы начнете работать над своим следующим шаблоном Framer, рассматривайте этот процесс как руководство, которое можно адаптировать и развивать в соответствии с вашим видением и целями.

Framer Pro — 3 месяца бесплатно
Получите 3 БЕСПЛАТНЫХ месяца на свой годовой тарифный план Framer Pro, используя этот код: partner25proyearly
Магазин моих шаблонов

KAAY Веб3 Студия
Купить здесь

Пульс Web3 SaaS
Купить здесь
Давайте сотрудничать в вашем следующем проекте Framer!
Если вы хотите улучшить свои проекты с помощью настраиваемых веб-сайтов Framer или интерактивных возможностей, давайте подключимся. В качестве эксперта Framer я предлагаю специализированные услуги для воплощения ваших идей в жизнь с учетом ваших конкретных потребностей и требований.
Свяжитесь со мной в – Contra – Twitter
