Как создать форму заявления о приеме на работу в WordPress (легкий способ)
Опубликовано: 2019-12-30Нанимаете и ищете кандидатов онлайн? За считанные минуты вы можете настроить онлайн-форму с шаблоном заявления о приеме на работу, который позволит вам найти более квалифицированных кандидатов на вашу роль.
Итак, в этом руководстве мы подробно расскажем, как создать форму заявления о приеме на работу в WordPress.
Нажмите здесь, чтобы заполнить анкету о приеме на работу прямо сейчас
Видеоурок по созданию анкеты о приеме на работу
Вот видео, в котором показано, как создать заявление о приеме на работу в WPForms.
Если вы хотите проработать письменное руководство по созданию формы заявки, вы найдете все, что вам нужно, в следующих шагах.
Как создать форму заявления о приеме на работу в WordPress
Вот оглавление для удобной навигации по этому руководству о том, как создать форму заявки:
- Создайте форму заявления о приеме на работу в WordPress
- Настройте форму заявления о приеме на работу
- Включить условную логику
- Настройте параметры формы
- Настройте уведомления в своей форме заявления о приеме на работу
- Настройте подтверждения вашей формы
- Добавьте форму заявления о приеме на работу на свой веб-сайт
Ищете лучшие плагины для приложений о приеме на работу, чтобы люди могли подавать заявки на ваши вакансии?
В этом посте вы рассмотрели самый простой способ создать форму заявления о приеме на работу. Давайте посмотрим, как именно создать форму заявления о приеме на работу в WordPress с помощью плагина WPForms.
Шаг 1. Создайте форму заявления о приеме на работу в WordPress
Первое, что вам нужно сделать, если вам интересно, как сделать онлайн-форму заявки, - это установить и активировать плагин WPForms. Подробные инструкции см. В этом пошаговом руководстве по установке плагина WordPress.
WPForms - лучший конструктор форм для WordPress. Среди множества мощных функций он отлично работает как плагин WordPress для приложения о приеме на работу.
Затем вам необходимо установить и активировать надстройку пакета шаблонов форм. С помощью этого дополнения вы сможете получить доступ к готовому шаблону формы заявления о приеме на работу, а также к множеству других отраслевых шаблонов для создания индивидуальных форм для вашего сайта.
Это сэкономит вам массу времени, поскольку вам не придется начинать с нуля и вручную добавлять поля в простую контактную форму.
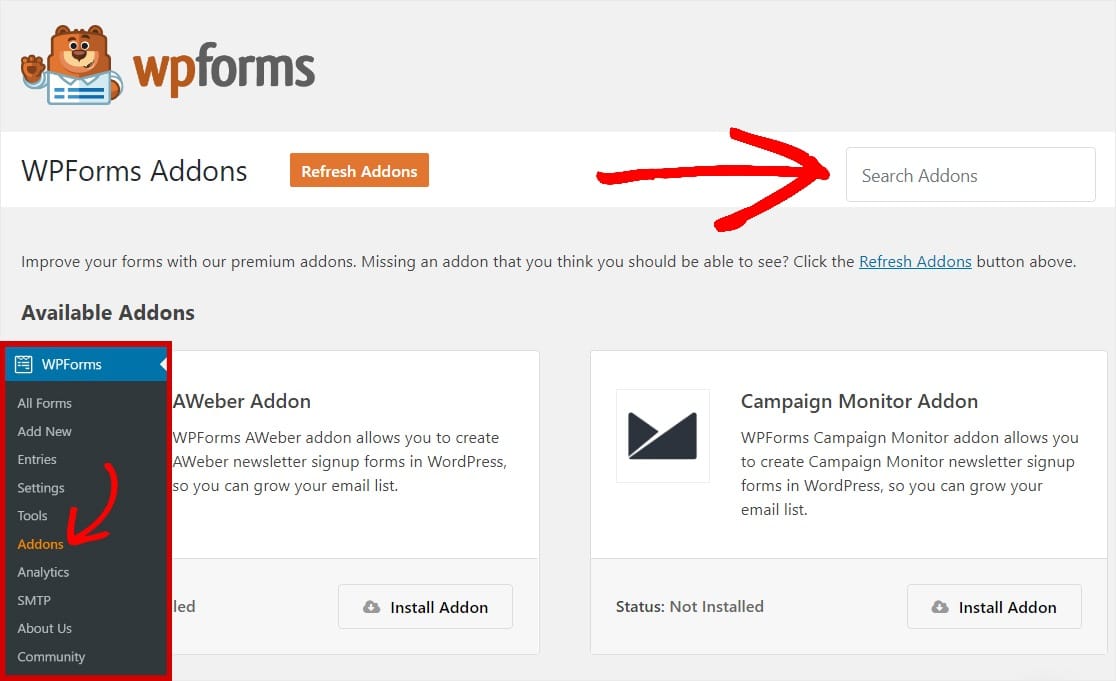
На странице надстройки WPForms найдите пакет шаблонов форм.

Нажмите « Установить надстройку» и « Активировать» .

Затем перейдите в WPForms » Добавить новую, чтобы создать новую форму.
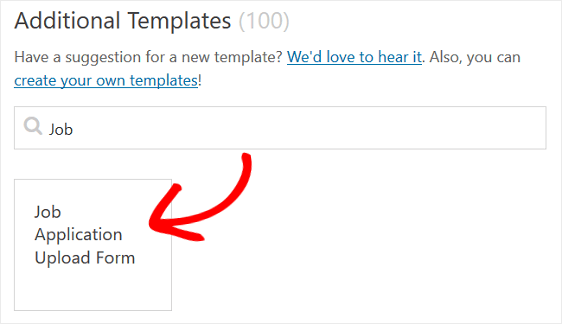
На экране настройки назовите свою форму и прокрутите вниз до нижней части экрана шаблонов, где указано « Дополнительные шаблоны» .
Введите «Работа» в строку поиска, и появится шаблон формы заявления о приеме на работу.

Щелкните шаблон, и WPForms создаст для вас форму заявления о приеме на работу (шаблон заявления о приеме на работу). Вы на один шаг ближе к созданию формы заявки на вакансию в WordPress.

Шаг 2. Настройте форму заявления о приеме на работу
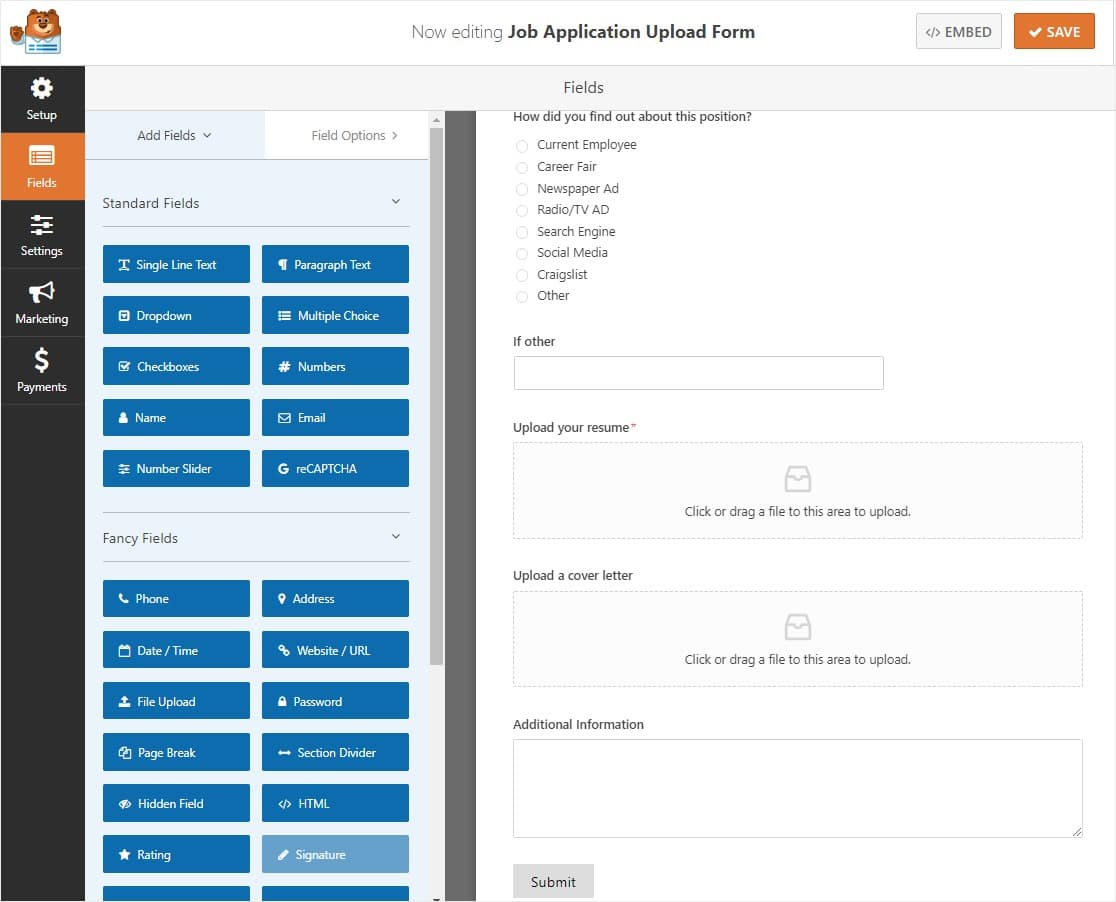
Вы можете составить анкету-заявку, это именно то, что вам нужно. WPForms упрощает настройку форм.
В дополнение к стандартным полям формы Имя, Электронная почта, Номер телефона и Адрес вы увидите следующие поля формы заявления о приеме на работу:
- Множественный выбор
- Однострочный текст
- Загрузка файла (2)
- Текст абзаца
Шаблон заявления о приеме на работу уже включает основные вопросы, такие как контактная информация, но вы можете запросить дополнительную информацию, если она вам нужна. Вы можете добавить дополнительные поля формы в форму заявления о приеме на работу, перетащив их с левой панели на правую.
Вот несколько идей о дополнительных полях формы, которые вы, возможно, захотите добавить с помощью конструктора форм перетаскивания:
- Позиция - добавьте поле с множественным выбором, флажок или однострочное текстовое поле, чтобы люди могли выбирать, на какую должность они претендуют.
- Дата начала - добавьте однострочное текстовое поле и позвольте людям войти, когда они смогут начать. Если хотите, создайте маску ввода, чтобы люди могли легко вводить дату.
- Направление - добавьте множественный выбор, флажок или однострочное текстовое поле, спрашивающее людей, были ли они направлены другим сотрудником, семьей или другом и т. Д.
Вы также можете запросить такие вещи, как история занятости, желаемая заработная плата, имена предыдущих руководителей, причина ухода с предыдущей работы, образование, волонтерская работа, хобби и интересы, лицензии и сертификаты, доступность и многое другое.
Наконец, важно настроить поле загрузки файла, чтобы потенциальные кандидаты знали, куда загружать свои резюме или сопроводительные письма к заявлению о приеме на работу.
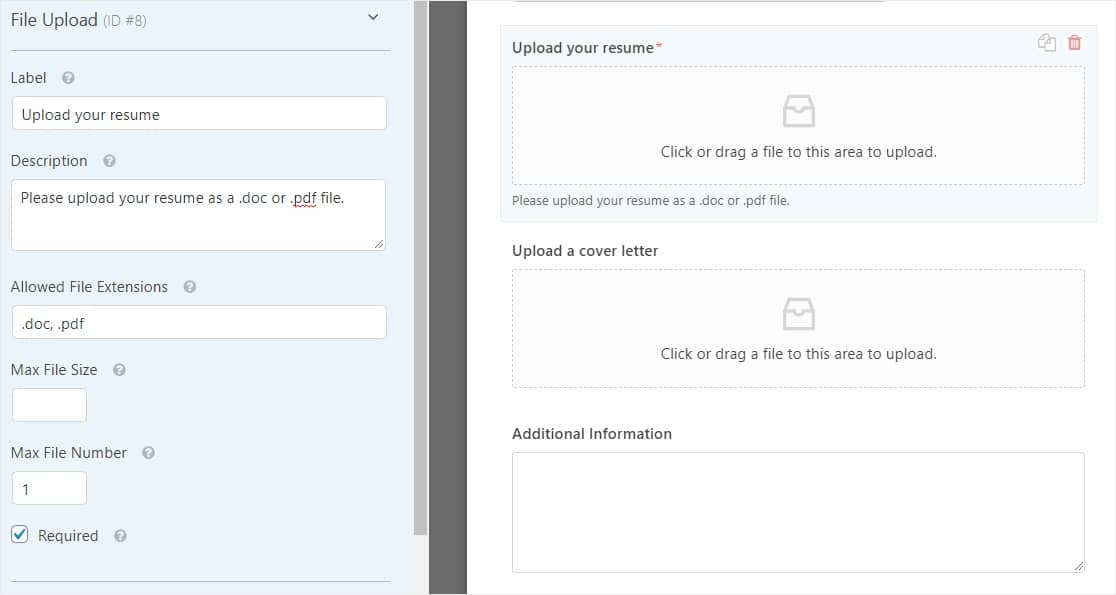
Для этого щелкните поле « Загрузка файла» и выполните следующие действия:
- Измените ярлык, чтобы люди знали, что загружать
- При необходимости добавьте описание с инструкциями
- Укажите типы расширений файлов, которые вы разрешите людям загружать
- Введите максимальный размер файла, если вы хотите, чтобы его размер был меньше 128 МБ по умолчанию.
- Измените максимальное количество файлов по умолчанию с 1, если вы хотите разрешить больше файлов в поле
- Установите флажок « Обязательно», если всем, кто подает заявку, необходимо загрузить файл.

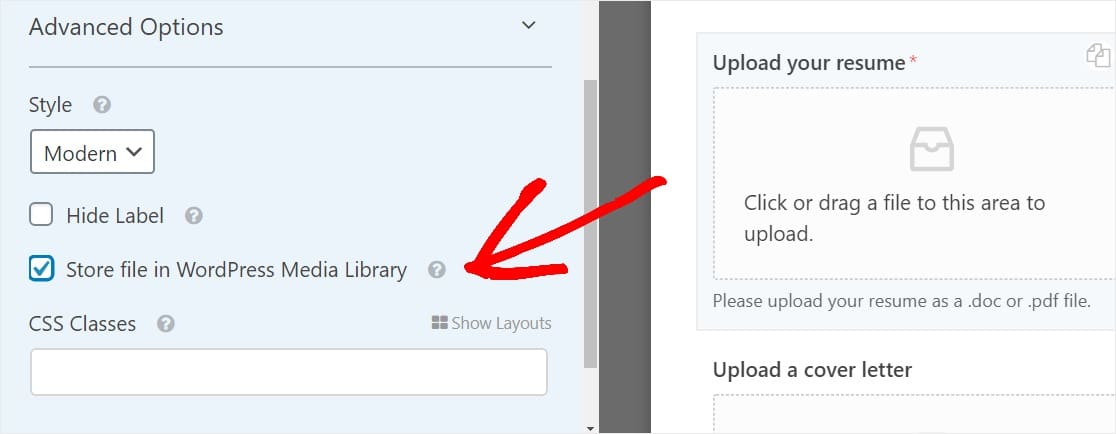
В разделе « Дополнительные параметры » установите флажок « Сохранить файл в медиатеке WordPress», чтобы получить легкий доступ к файлам, загружаемым вашими кандидатами в свои формы.

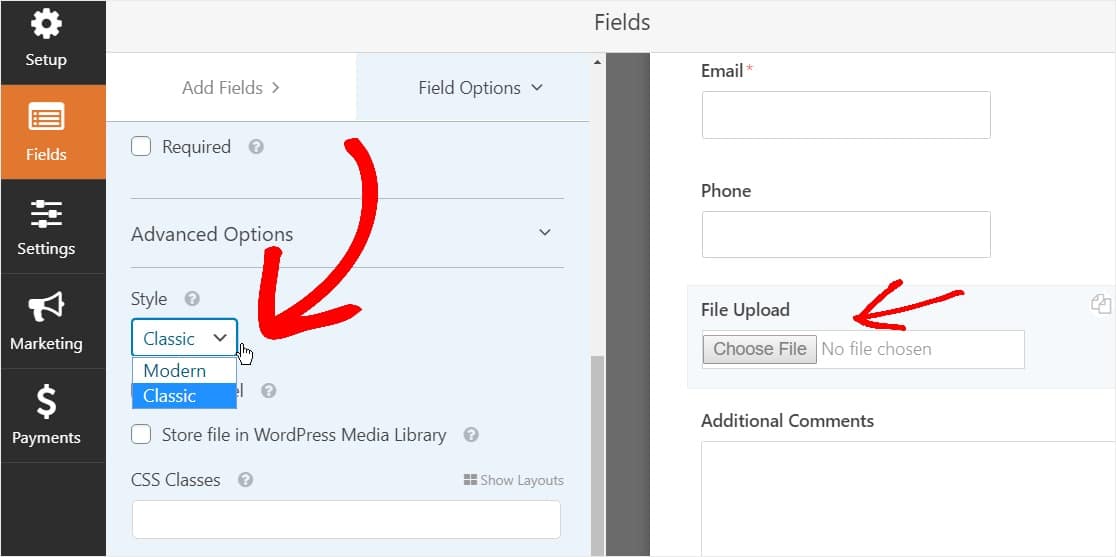
Хотите, чтобы вместо загрузчика файлов в современном стиле была кнопка загрузки?

Вы можете прочитать Шаг № 2 в этом посте о том, как переключиться на классический стиль для поля загрузки.
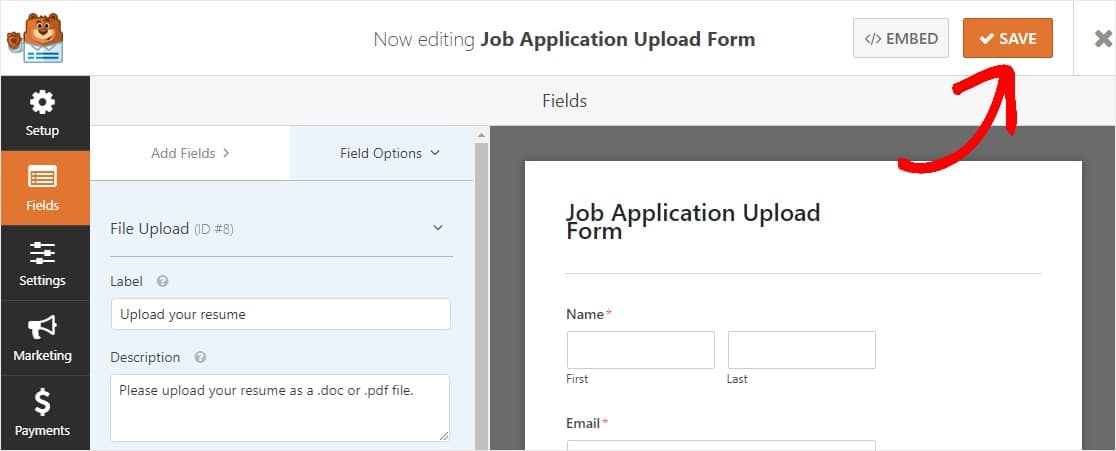
Когда вы закончите настройку формы, нажмите Сохранить .

Шаг 3. Включите условную логику
Помните об этом, когда учитесь составлять форму заявки:
Иметь длинное заявление о приеме на работу - не лучший вариант. Чтобы бороться с усталостью от формы, создавать формы без беспорядка и при этом собирать необходимую информацию от кандидатов, вы должны включить интеллектуальную условную логику в своей форме WordPress.
Давайте посмотрим, как это сделать.
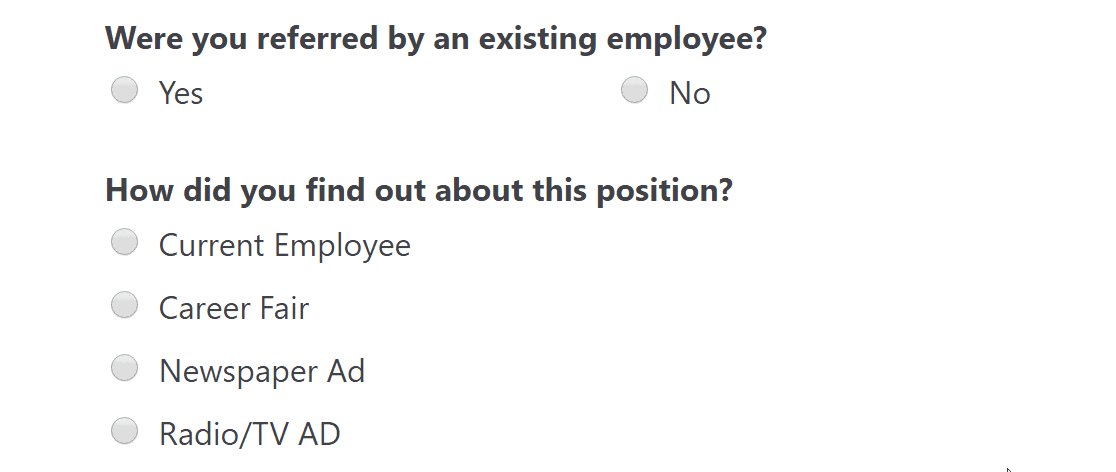
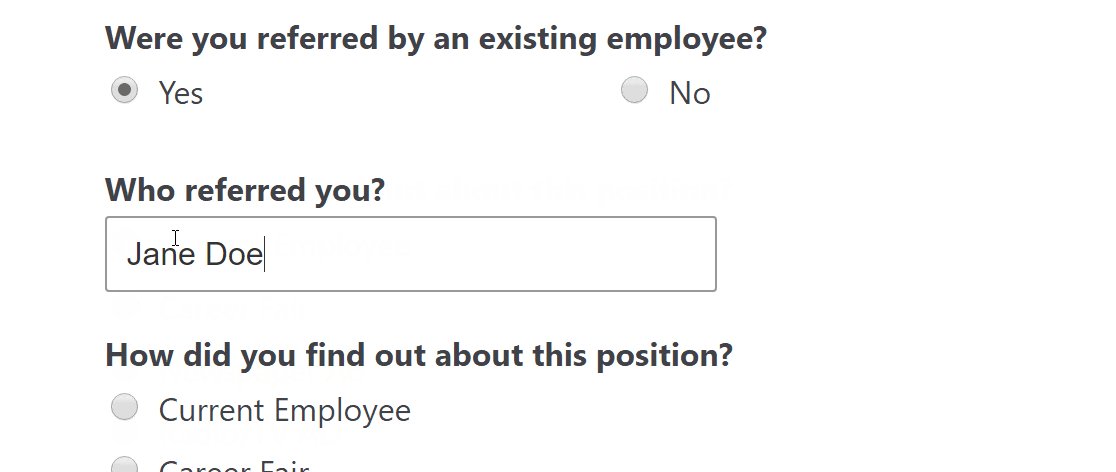
В нашем примере мы спросим людей, заполнивших форму заявления о приеме на работу, направил ли их существующий сотрудник. Если они выберут «Да», появится окно с запросом имени сотрудника. Довольно круто, правда ?!
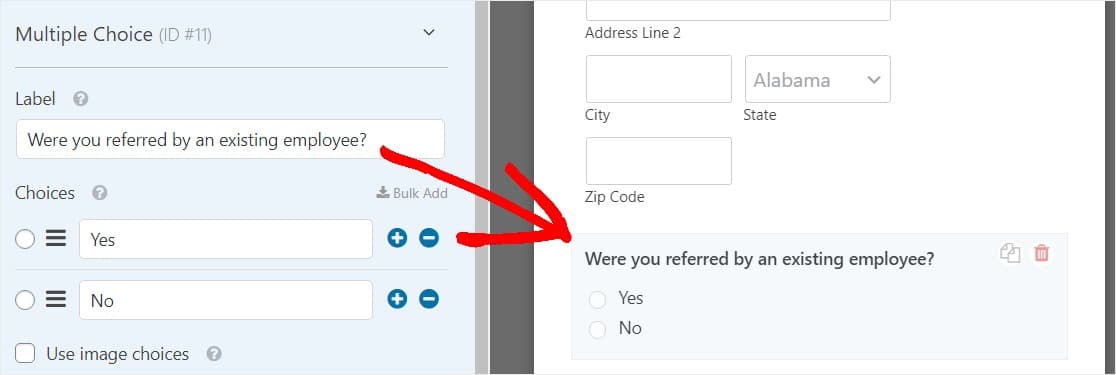
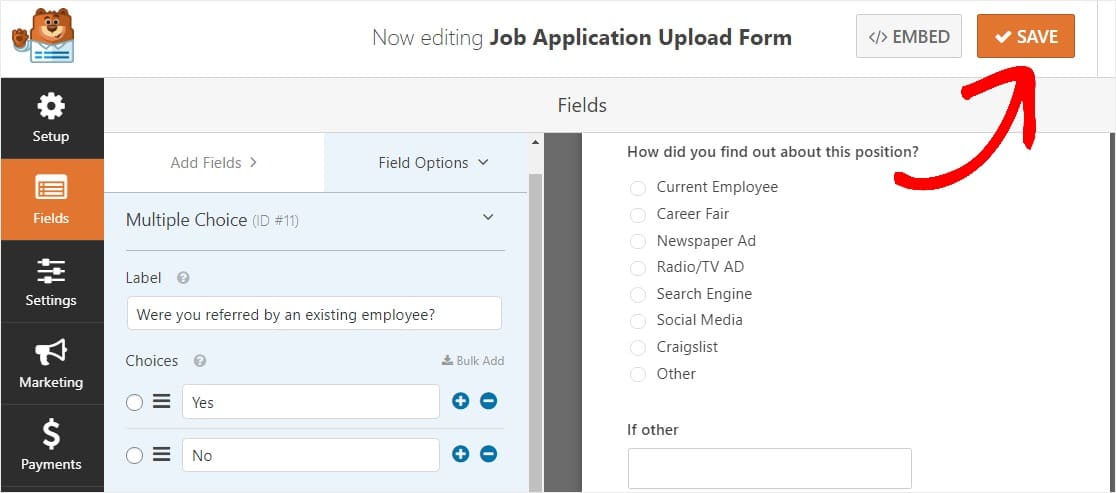
Итак, чтобы задать этот вопрос, перетащите поле « Множественный выбор из» с левой панели редактора форм на правую. Затем щелкните поле, чтобы внести изменения.
Здесь вы можете изменить ярлык и добавить варианты, из которых люди будут выбирать.

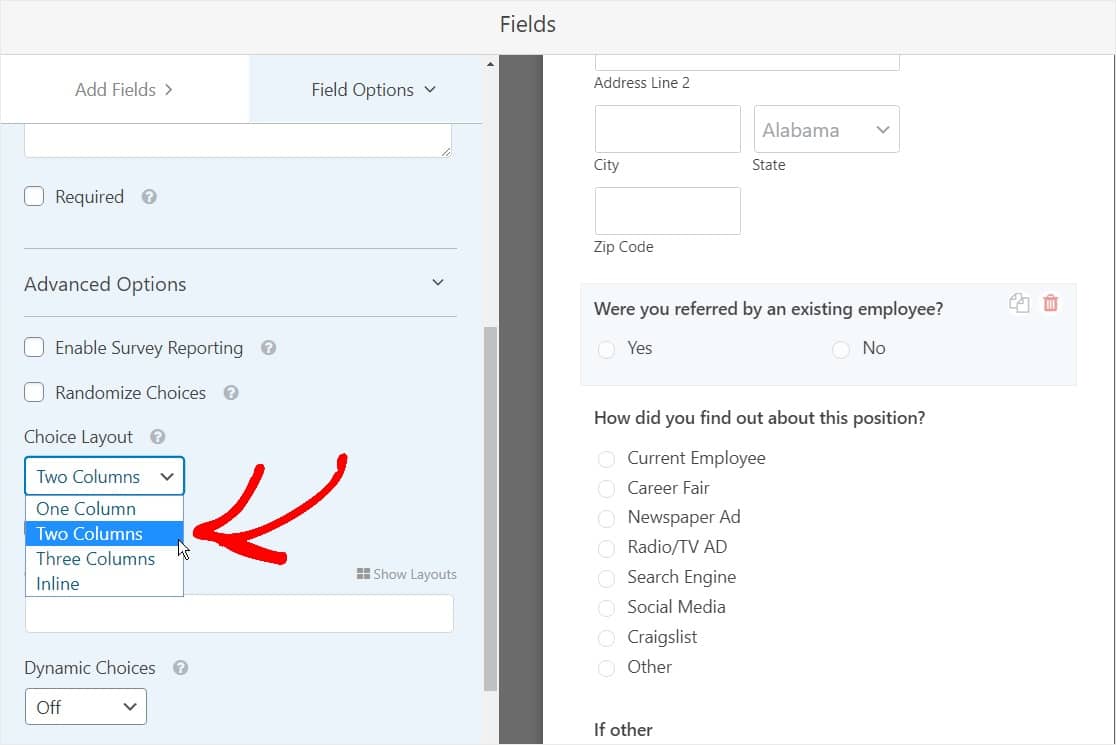
И в разделе « Дополнительные параметры» измените макет выбора на два столбца.

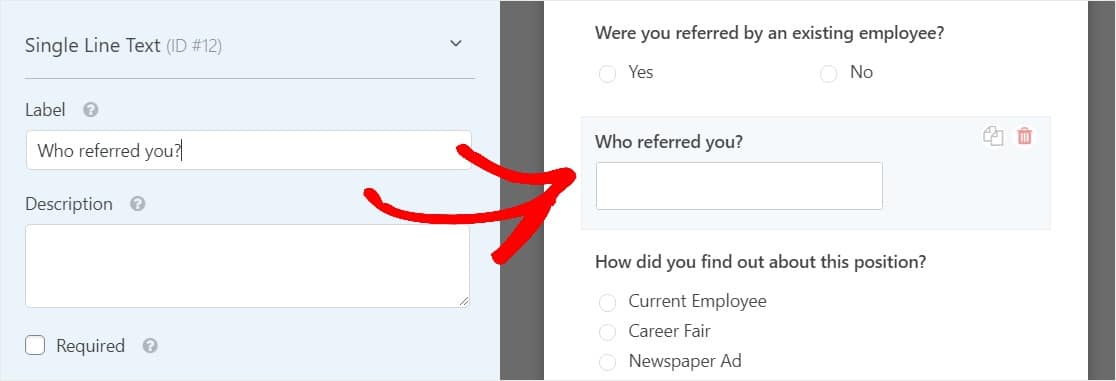
Затем в разделе « Добавить поля» перетащите поле формы с однострочным текстом непосредственно под вопросом о переходе в форме. Как только вы это сделаете, щелкните поле, чтобы внести изменения.
Начните с изменения метки поля. В нашем примере мы зададим вопрос «Кто вас направил?»


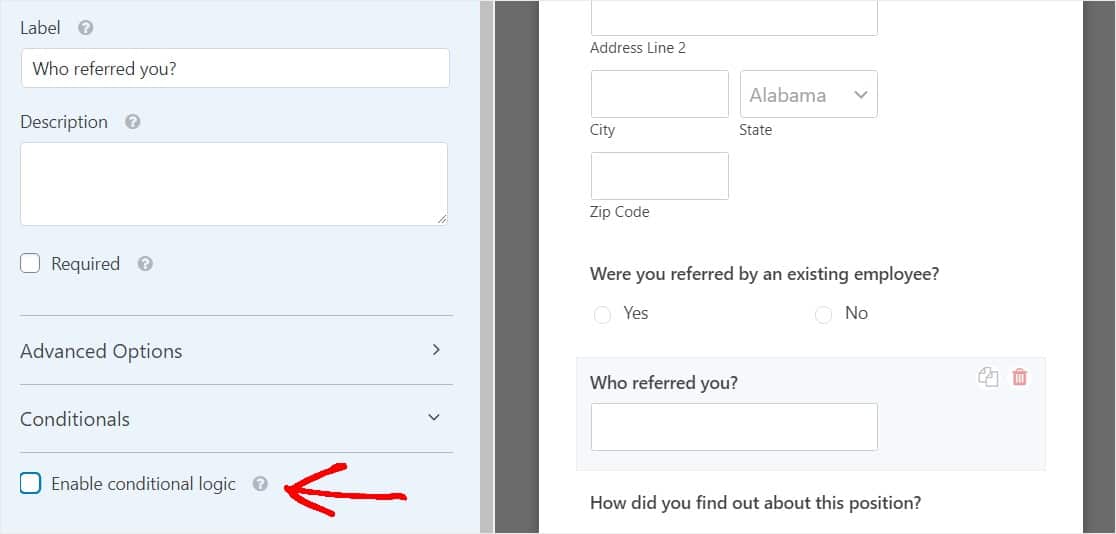
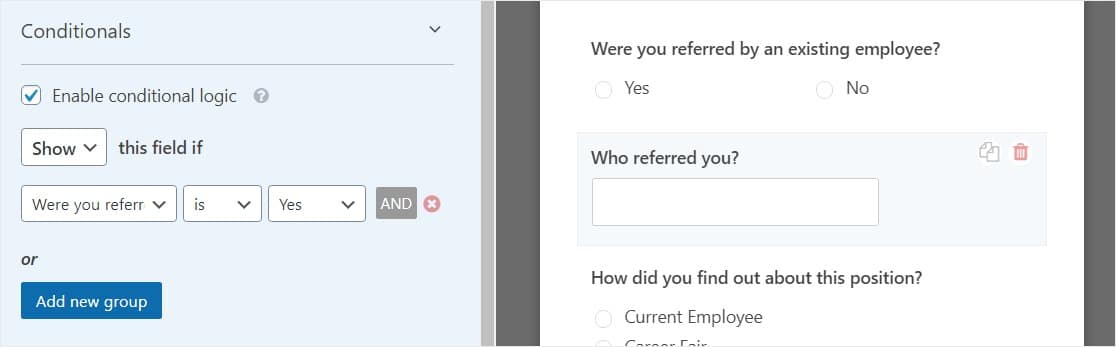
Чтобы включить условную логику, прокрутите вниз до раздела Условные выражения. Затем установите флажок Включить условную логику .

После того, как вы установите флажок, настройте условия. Выберите Показать это поле, если вас порекомендовал существующий сотрудник? это да .

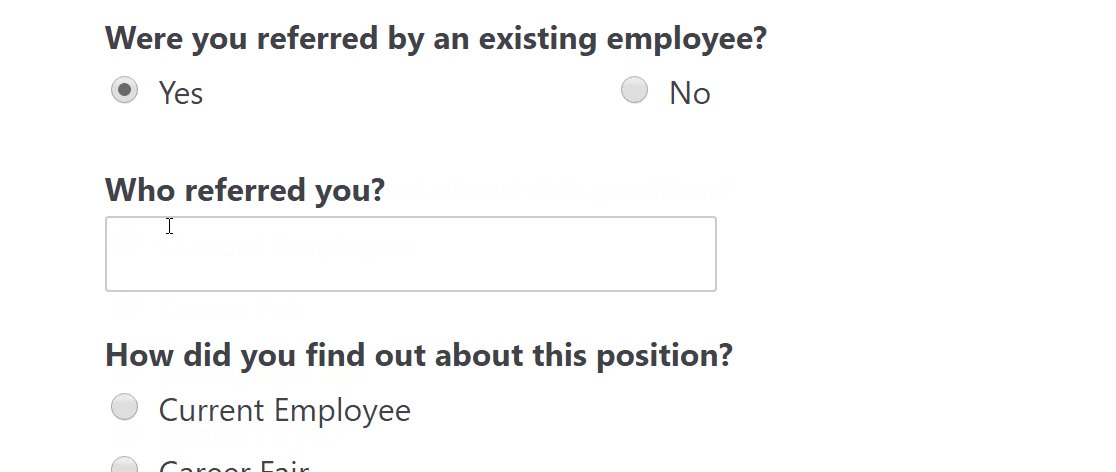
Теперь всякий раз, когда кто-то заполняет вашу форму заявки на вакансию WordPress, выбирает опцию множественного выбора «Да» при ответе на вопрос «Вас порекомендовал существующий сотрудник?» появится однострочное текстовое поле, чтобы они могли указать, кто их направил.
Проверить это:

Когда вы закончите, нажмите « Сохранить» .

Шаг 4. Настройте параметры формы
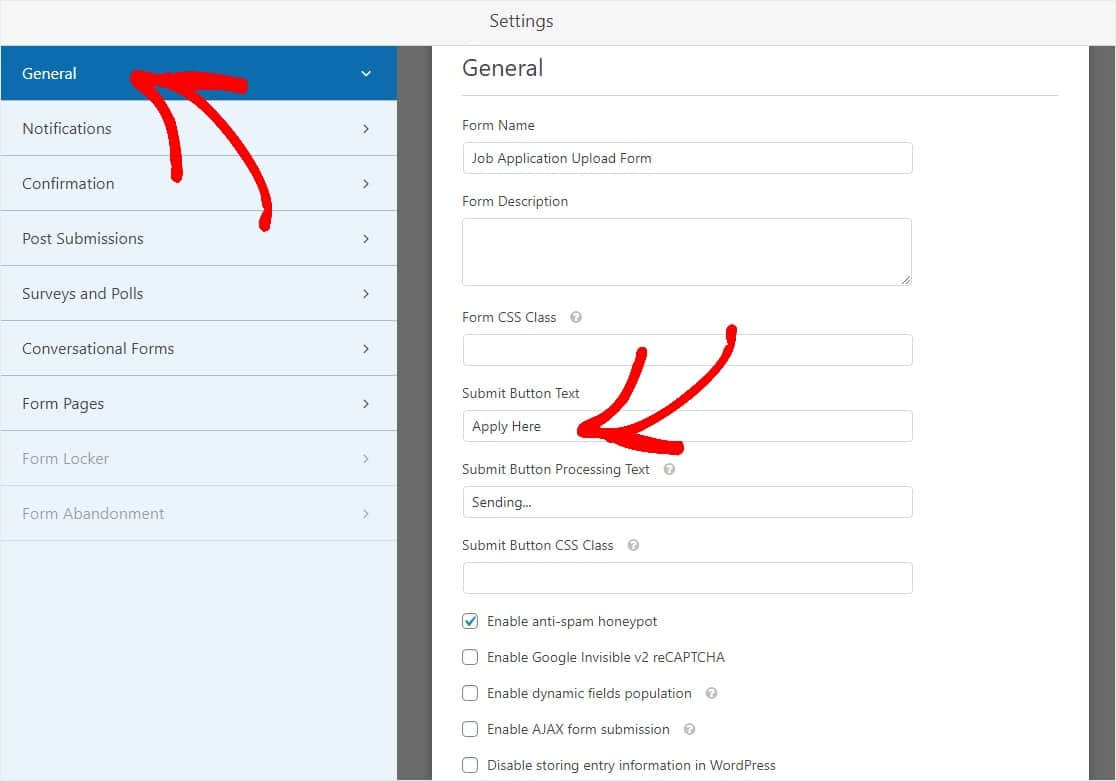
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .
Не забывайте, что вы можете активировать надстройку Form Locker и добавить дату истечения срока действия вашей формы. Это позволит вам закрыть форму в установленную дату и время.
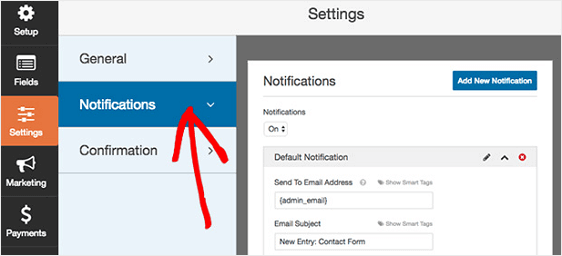
Шаг 5. Настройте уведомления в форме заявления о приеме на работу
Уведомления по электронной почте - отличный способ отправить электронное письмо всякий раз, когда приложение отправляется на ваш веб-сайт WordPress.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет заявку на вакансию на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление пользователю, когда он подает онлайн-заявку на одно из ваших вакансий, сообщив ему, что вы получили его заявку и вскоре свяжутся с вами. Это убеждает людей, что их заявка прошла должным образом.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
А если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Шаг 6. Настройте подтверждения вашей формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они подадут онлайн-заявку на работу на вашем сайте. Они сообщают людям, что их заявка была рассмотрена, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение - это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет форму заявки на вакансию, появляется простое сообщение с подтверждением, информирующее его о том, что его заявка была обработана. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить удовлетворенность пользователей.
- Показать страницу - этот тип подтверждения приведет посетителей сайта на определенную веб-страницу на вашем сайте, где они будут благодарить за заявку. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление) - этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простую форму подтверждения в WPForms, чтобы вы могли настроить сообщения, которые будут видеть посетители сайта, когда они подают заявку на вакансию, на которую вы нанимаете.
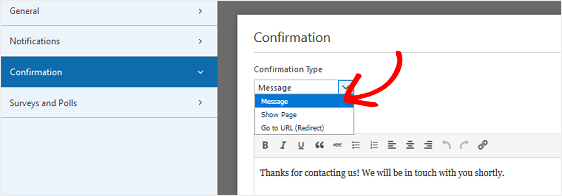
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Итак, теперь вы готовы добавить форму заявления о приеме на работу на свой веб-сайт.
Шаг 7. Добавьте форму заявления о приеме на работу на свой веб-сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой сайт WordPress. WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Итак, давайте рассмотрим наиболее распространенный вариант размещения: страницу WordPress или встраивание публикации.
Для начала создайте новую страницу или сообщение в бэкэнде WordPress или перейдите к настройкам обновления на существующей.
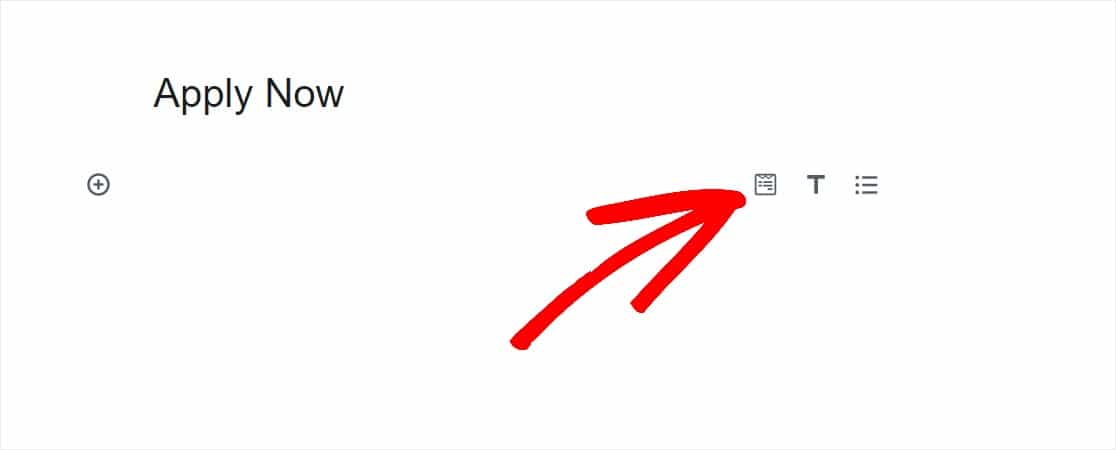
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

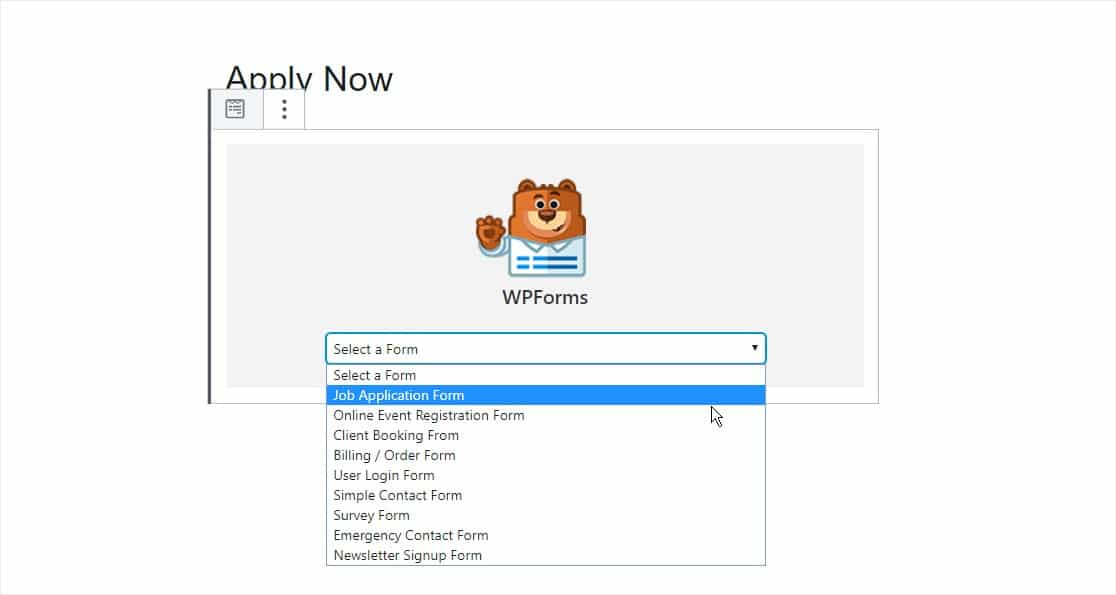
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите форму заявления о приеме на работу.

Затем опубликуйте свой пост или страницу, чтобы ваша анкета о приеме на работу появилась на вашем веб-сайте.
При желании вы также можете создать форму заявления о приеме на работу, опубликовав ее с помощью шорткода. Вы найдете шорткод в области WPForms на панели инструментов WordPress.
Чтобы просмотреть записи формы заявки после того, как они были отправлены, ознакомьтесь с этим полным руководством по созданию записей. Например, вы можете:
- Просматривайте, ищите, фильтруйте, распечатывайте и удаляйте любые записи формы заявки, что значительно упрощает процесс приема на работу.
- Используйте наше дополнение Zapier для автоматического сохранения загруженных файлов в облачные сервисы, такие как Google Drive и Dropbox.
- Экспортируйте все свои заявления о приеме на работу в файл CSV.
Нажмите здесь, чтобы заполнить анкету о приеме на работу прямо сейчас
Заключительные мысли о том, как составить форму заявки
И вот оно! Теперь вы знаете, как создать онлайн-форму заявки на вакансию в WordPress с помощью плагина WPForms, чтобы вы могли легко находить кандидатов на работу и находить подходящего человека на вакансию, которую вы пытаетесь заполнить.
Хотите узнать больше?
- Если ваше заявление о приеме на работу длинное, и вы хотите разбить форму на более простые для восприятия разделы, обязательно ознакомьтесь с тем, как создать форму, состоящую из нескольких частей, в WordPress.
- У нас также есть больше советов по созданию формы приглашения друга и добавлению поощрений.
- Если сотрудник увольняется, вы можете легко получить его отзыв, задав эти вопросы для анкеты.
Готовы оформить заявку? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro поставляется с бесплатным шаблоном формы заявления о приеме на работу.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
