Как создать целевую страницу с платежным шлюзом
Опубликовано: 2022-11-24Хотите создать целевую страницу с функциональностью платежного шлюза?
Шлюзы обработки платежей позволяют принимать онлайн-платежи за физические и цифровые продукты. Обычно они используются на веб-сайтах электронной коммерции, но вы можете создать целевую страницу платежного шлюза для сбора платежей без интернет-магазина.
В этой статье мы шаг за шагом объясним, как создать целевую страницу с платежным шлюзом.
Зачем вашей целевой странице платежный шлюз?
Целевые страницы — эффективный способ конвертировать посетителей сайта в потенциальных клиентов и продажи. Поскольку у них меньше отвлекающих факторов, чем на вашей домашней странице и других страницах вашего сайта, пользователи с большей вероятностью присоединятся к вашему списку адресов электронной почты или купят ваши продукты или услуги.
Однако, чтобы принимать безопасные платежи на вашей целевой странице, вам понадобится платежный процессор, такой как Stripe или PayPal. Платежные сервисы, подобные этому, позволяют покупателям платить прямым банковским переводом, кредитной картой и другими способами онлайн-платежей.
Подключение вашей целевой страницы к платежному шлюзу также может помочь вам продавать товары и услуги без создания полноценного сайта электронной коммерции. Вы сможете создавать списки продуктов в дизайне своей целевой страницы и позволять клиентам оформлять заказ с той же страницы.
Это отличная экономия денег для стартапов и малого бизнеса, у которых нет лишнего бюджета, чтобы тратить его на более крупный веб-сайт.
Так как же создать целевую страницу с интеграцией платежного шлюза? Следуйте 2 методам ниже, чтобы узнать, как это сделать.
- Создание целевой страницы с платежным шлюзом с помощью SeedProd
- Добавление платежного шлюза на целевые страницы с помощью WP Simple Pay
Создание целевой страницы с платежным шлюзом с помощью SeedProd
Сначала мы покажем вам, как создать целевую страницу и добавить интеграцию платежей с SeedProd.

SeedProd — лучший конструктор сайтов и целевых страниц для WordPress. Это позволяет вам создавать любую часть вашего веб-дизайна без написания кода.
Вы можете использовать SeedProd для создания любого из следующего:
- Целевые страницы продаж с высокой конверсией
- Весь дизайн сайта WordPress
- Дополните веб-сайты WooCommerce страницами оформления заказа, страницами продуктов и многим другим.
- Пользовательские заголовки, нижние колонтитулы, боковые панели и шаблоны страниц
Добавлять функции на свой сайт легко с помощью настраиваемых шаблонов, блоков и разделов WordPress.
Например, вы можете встроить кнопки «Подписаться» и «Поделиться» в социальных сетях, чтобы повысить узнаваемость бренда и привлечь больше подписчиков. Или вы можете использовать элементы, генерирующие лиды, такие как формы подписки, таймеры обратного отсчета и кнопки призыва к действию, чтобы расширить свой список и увеличить продажи.
Одним из элементов, которые мы будем использовать в этом методе, является блок кнопки оплаты SeedProd. Он позволяет принимать платежи от посетителей целевой страницы с помощью Stripe. Он быстро и легко настраивается и не требует программирования.
Итак, следуйте инструкциям ниже, чтобы создать целевую страницу с платежным шлюзом Stripe.
Шаг 1. Установите и активируйте SeedProd
Первый шаг — перейти на страницу с ценами SeedProd и выбрать план. В этом руководстве мы будем использовать SeedProd Pro из-за его расширенных функций, но вы можете использовать кнопку оплаты Stripe на любом плане, включая неограниченную бесплатную пробную версию SeedProd.
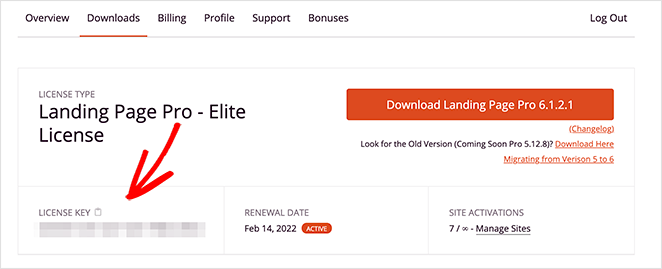
После выбора плана войдите в свою учетную запись SeedProd и загрузите файл плагина. Вы также можете скопировать лицензионный ключ на той же странице, если используете премиум-версию.

Теперь перейдите на свой сайт WordPress и загрузите плагин SeedProd. Если вам нужна помощь, следуйте этому руководству по установке и активации плагина WordPress.
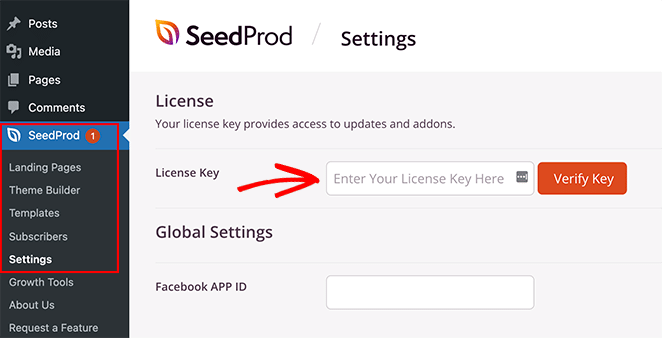
Сделав это, перейдите на страницу SeedProd »Настройки и вставьте свой лицензионный ключ.

Теперь нажмите кнопку « Подтвердить ключ », чтобы сохранить настройки лицензии.
Шаг 2. Выберите шаблон целевой страницы
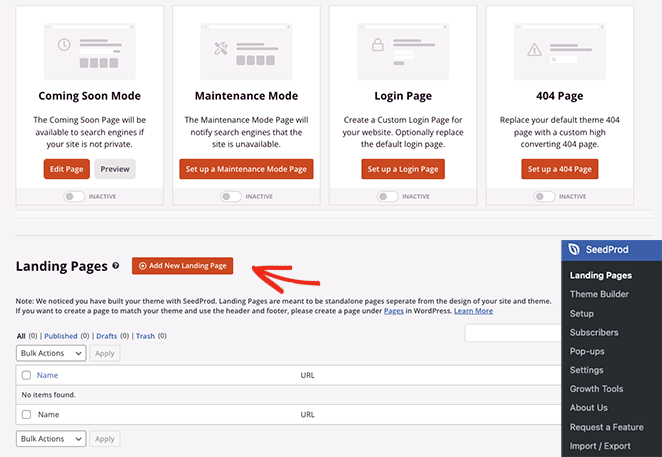
Следующим шагом является выбор дизайна шаблона для вашей целевой страницы. Для этого вы можете перейти в SeedProd » Целевые страницы и нажать кнопку « Добавить новую целевую страницу ».

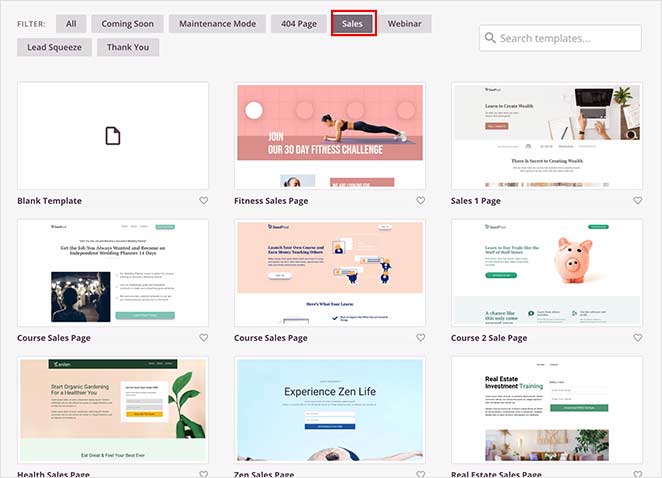
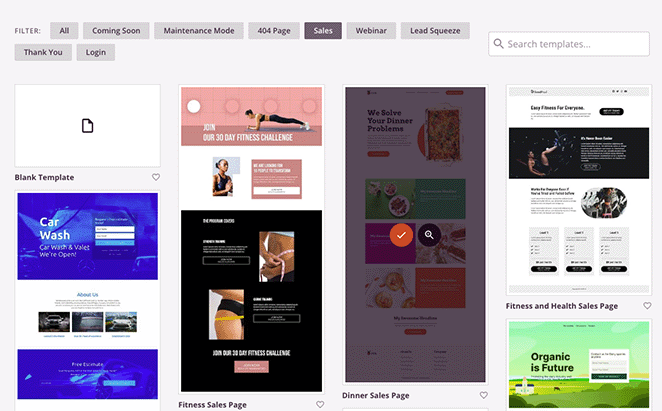
На следующем экране вы увидите библиотеку профессионально разработанных шаблонов целевых страниц.
Вы можете щелкнуть любой из фильтров вверху, чтобы сузить область поиска. Например, если щелкнуть фильтр «Продажи», отобразятся только шаблоны страниц продаж.

Когда вы найдете понравившийся дизайн, щелкните значок галочки.

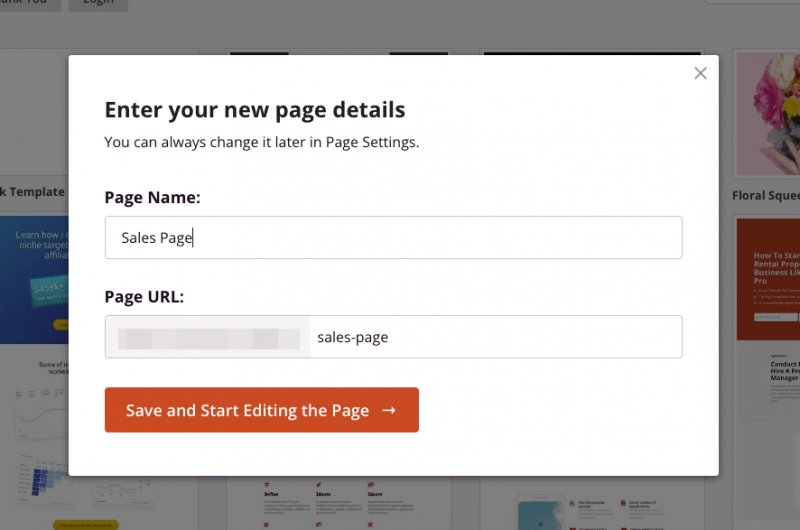
После этого откроется всплывающее окно с просьбой ввести имя вашей страницы и URL-адрес. Не волнуйтесь, если вы не можете придумать хорошее имя; мы покажем вам, как редактировать его позже.

Теперь продолжайте и нажмите кнопку « Сохранить и начать редактирование страницы» .
Шаг 3. Добавьте блок кнопки оплаты
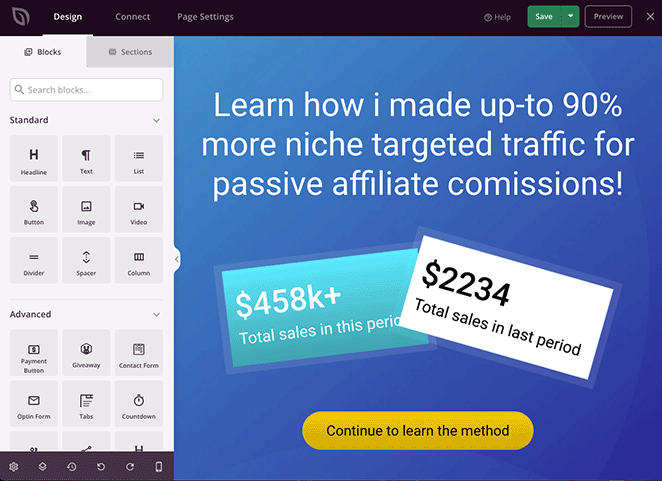
На следующем экране вы увидите макет, аналогичный приведенному ниже примеру:

Слева находятся блоки и разделы WordPress, которые вы можете добавить в дизайн целевой страницы. Затем справа находится предварительный просмотр в реальном времени, где вы можете просмотреть изменения, которые вы вносите в режиме реального времени.
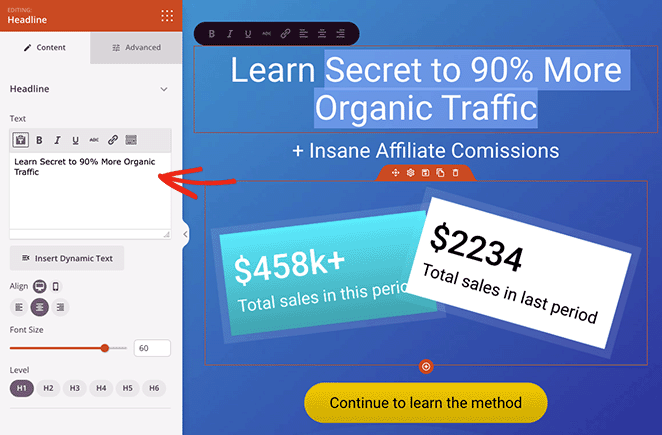
Вы можете настроить любую часть вашей целевой страницы, щелкнув в любом месте предварительного просмотра в реальном времени. Например, щелкнув заголовок, вы можете ввести текст прямо в дизайн, чтобы изменить содержимое.

Слева также откроется панель настроек, где вы можете получить доступ к расширенным настройкам для настройки шрифтов, цветов, интервалов, HTML и многого другого.
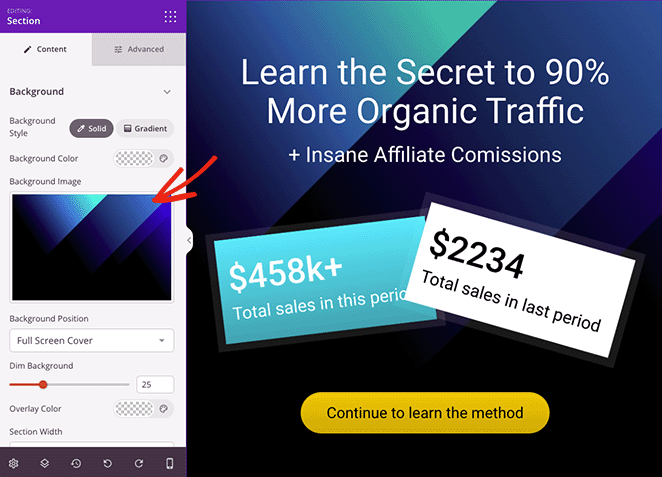
Как вы можете видеть в этом примере, вы также можете редактировать разделы, чтобы легко изменить фоновое изображение. Просто щелкните элемент и настройте его так, чтобы он выглядел именно так, как вы хотите.

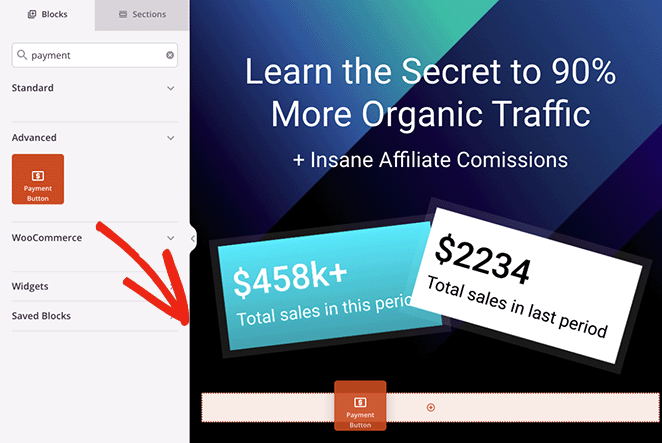
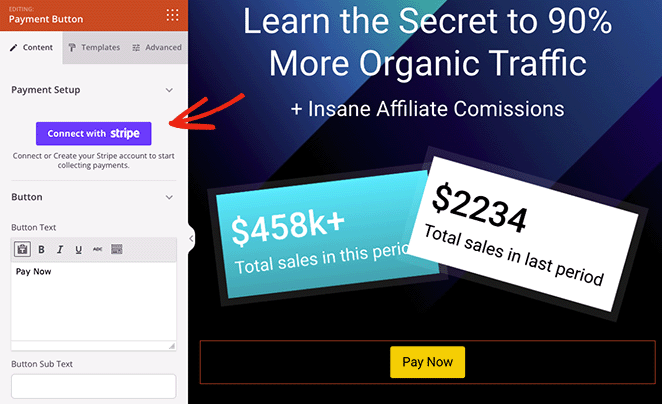
Добавить платежный шлюз на целевую страницу так же просто. Просто найдите блок « Кнопка оплаты » и перетащите его на свою страницу.

После этого откроются настройки блока, где вы можете нажать кнопку « Подключиться к Stripe », чтобы связать свою учетную запись Stripe.

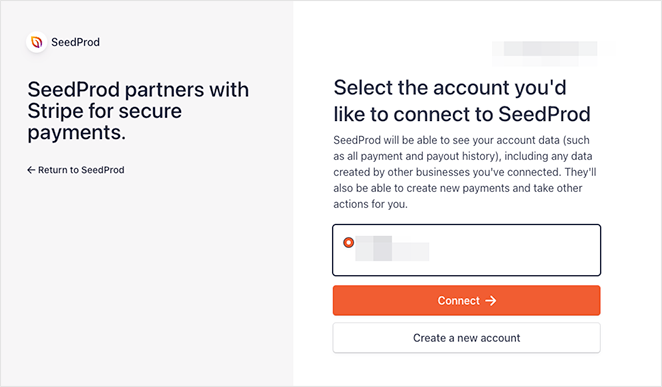
Вы автоматически перейдете на экран входа в систему Stripe, где сможете ввести свой проверочный код, но сразу же вернетесь к дизайну своей целевой страницы после завершения подключения.

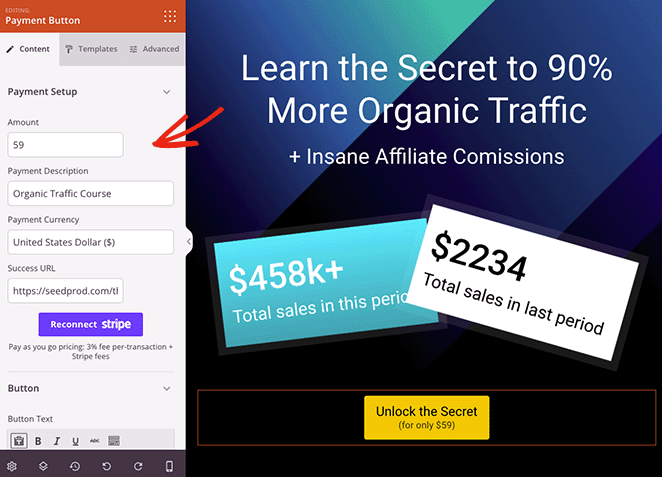
После авторизации подключения Stripe вы можете настроить параметры кнопки оплаты.
Например, вы можете изменить следующие настройки:
- Сумма к оплате
- Описание платежа
- Валюта платежа
- URL успеха

URL-адрес успеха — это страница, на которую вы хотите перенаправить покупателей после того, как они совершат покупку. Например, вы можете создать страницу благодарности с помощью SeedProd и перенаправлять клиентов на эту страницу, когда они успешно оформляют заказ.
Помимо вышеуказанных настроек, вы можете настроить текст кнопки, подтекст, выравнивание для мобильных и настольных компьютеров, размер кнопки и даже добавить значки Font Awesome.
Нужны дополнительные параметры настройки? Просто перейдите на вкладку « Дополнительно », чтобы найти стиль кнопки, цвет, шрифт, интервал, настройки полей и многое другое.

Настроив платежный шлюз, вы можете продолжать настраивать целевую страницу, пока не будете довольны внешним видом.
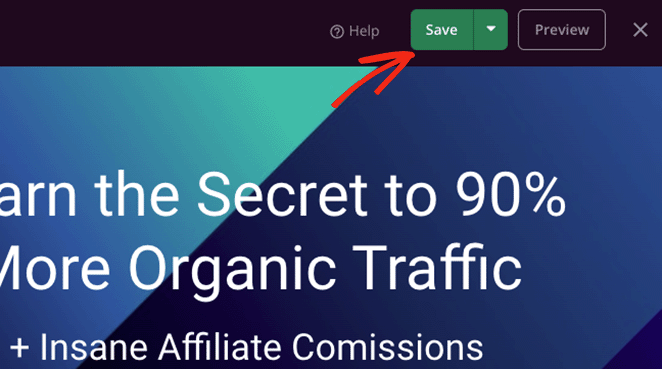
Не забудьте нажать кнопку « Сохранить » в правом верхнем углу, чтобы сохранить изменения.

Шаг 4. Настройте параметры
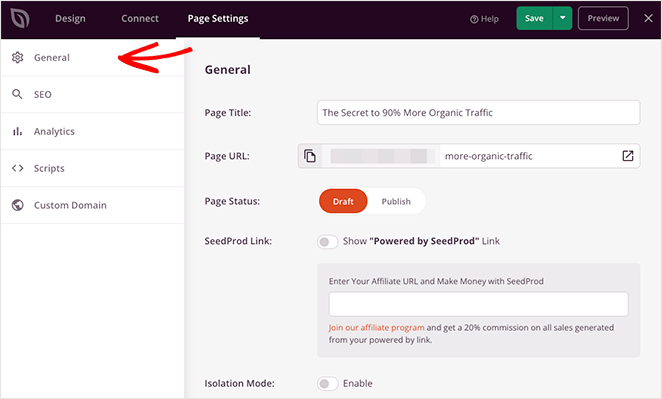
Ранее мы упоминали, что вы можете изменить настройки целевой страницы перед ее публикацией. Для этого нажмите кнопку « Параметры страницы » в верхней части экрана конструктора страниц.
В общих настройках вы можете отредактировать имя и URL целевой страницы, опубликовать свою страницу и показать свою партнерскую ссылку SeedProd.

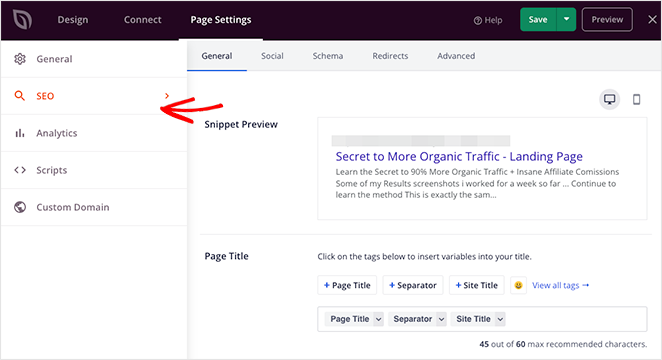
Если у вас установлен SEO-плагин WordPress, такой как All in One SEO, вы можете щелкнуть вкладку SEO , чтобы ввести настройки поисковой оптимизации.

Некоторые другие настройки, к которым вы можете получить доступ, включают следующее:
- Отслеживайте эффективность своей целевой страницы с помощью MonsterInsights, мощного плагина Google Analytics для WordPress.
- Добавьте пользовательские сценарии в заголовок, тело и нижний колонтитул веб-страницы для отслеживания и перенацеливания.
- Дайте вашей целевой странице собственное доменное имя отдельно от вашего веб-сайта (только для планов Elite).
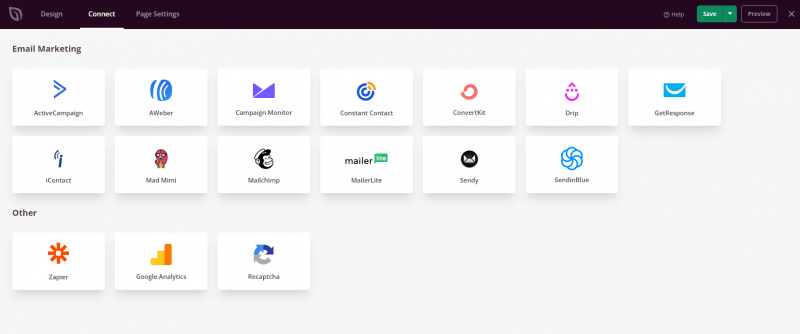
Вы также можете щелкнуть вкладку « Подключение » в верхней части страницы, чтобы связать свою целевую страницу со службой маркетинга по электронной почте, Google Analytics, защитой от спама и Zapier.

Шаг 5. Опубликуйте свою целевую страницу
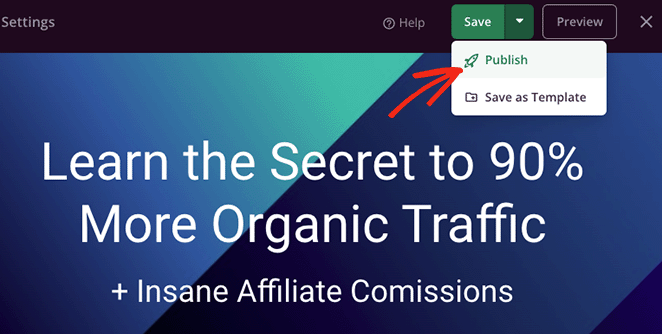
Когда вы будете готовы сделать свою целевую страницу активной, нажмите кнопку « Сохранить » и выберите параметр « Опубликовать ».

Теперь, когда посетители нажмут кнопку оплаты, они смогут оформить заказ с помощью Stripe.

Добавление платежного шлюза на целевые страницы с помощью WP Simple Pay
Еще один способ создать целевую страницу с платежным шлюзом — использовать платежный плагин WordPress.

WP Simple Pay — один из лучших и простых в использовании платежных плагинов WordPress. Он позволяет добавлять платежи Stripe к любому посту или странице на вашем сайте WordPress без кода.
Поэтому, если вы не хотите создавать целевую страницу с высокой конверсией и вам нужен более простой вариант, WP Simple pay — отличный выбор.
Примечание: принимать платежи с помощью WP Simple Pay; вам понадобится активный SSL-сертификат. Вот руководство по добавлению SSL в WordPress, если вам нужна помощь.
Шаг 1. Установите и активируйте WP Simple Pay
Первый шаг — получить копию WP Simple Pay с их веб-сайта. Затем установите и активируйте плагин на своем веб-сайте.
После активации плагина вы автоматически увидите мастер установки, который автоматизирует весь процесс установки.

Чтобы запустить мастер установки, нажмите кнопку « Начать» .
Шаг 2. Завершите работу мастера установки
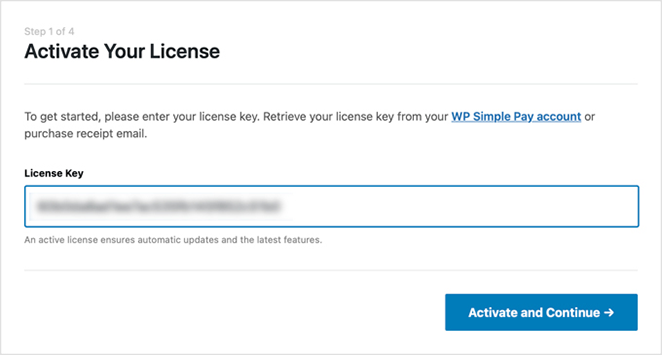
Процесс установки состоит из 4 шагов. Во-первых, вас попросят ввести лицензионный ключ WP Simple Pay, который вы найдете на панели управления своей учетной записи в разделе «Загрузки».

Введите лицензионный ключ, затем нажмите кнопку « Активировать и продолжить ».
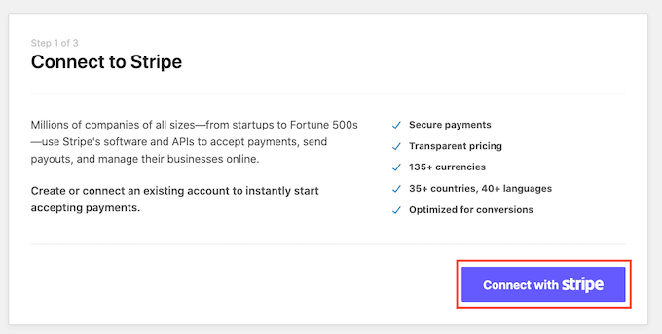
На следующем экране вам нужно будет подключиться к своей учетной записи Stripe, поэтому нажмите кнопку « Подключиться к Stripe ».

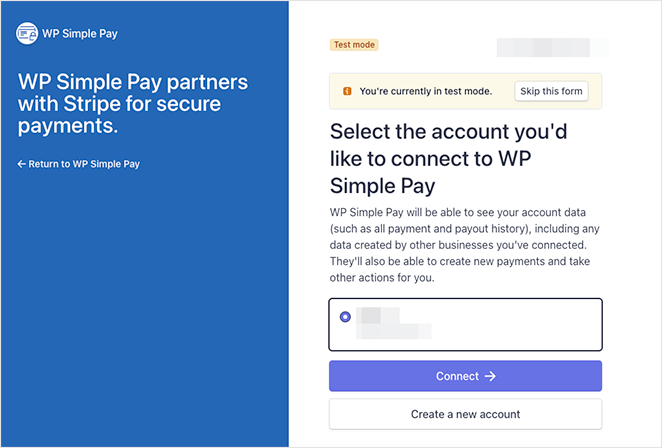
Теперь вам нужно войти в свою учетную запись Stripe и проверить соединение.

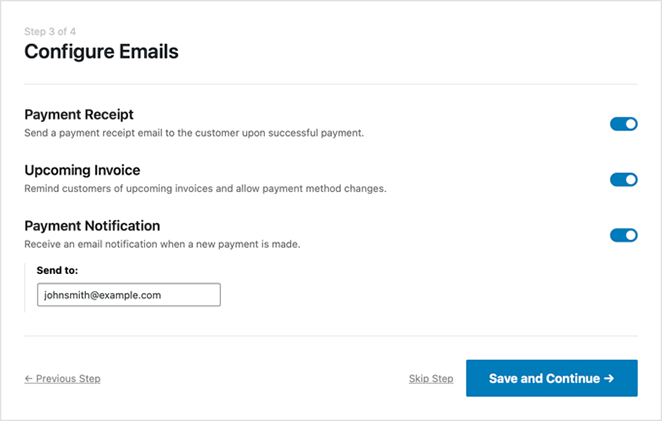
Сделав это, вы вернетесь к мастеру настройки, где сможете выбрать, какие электронные письма будут получать клиенты после завершения платежа.
Например, вы можете отправить квитанцию об оплате, уведомление об оплате, квитанцию об оплате и предстоящий счет.

Выбрав уведомления по электронной почте, нажмите кнопку « Сохранить и продолжить ».

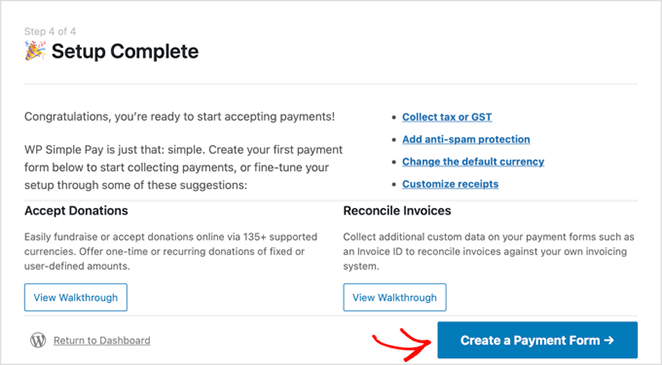
Настройка завершена, и следующим шагом будет создание формы, в которой покупатели будут вводить свои платежные реквизиты. Для этого нажмите кнопку « Создать платежную форму ».
Шаг 3. Создайте платежную форму
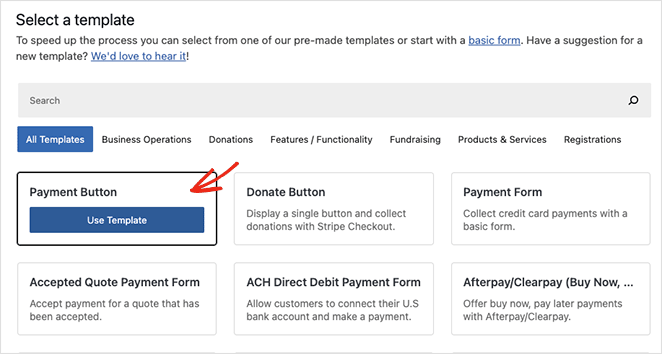
На следующем экране вы увидите различные шаблоны платежных форм, доступные в WP Simple Pay. Вы можете выбирать из различных типов форм, включая сбор средств, продукты и услуги, регистрацию, пожертвования и многое другое.
Для этого урока мы выберем шаблон кнопки оплаты. Поэтому наведите указатель мыши на шаблон и нажмите кнопку «Использовать шаблон».

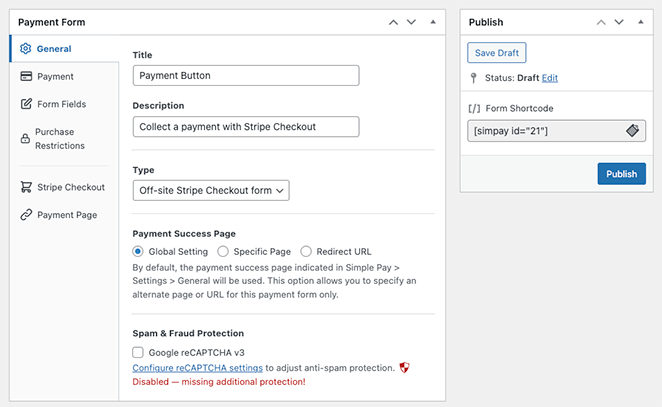
Настройки кнопки оплаты теперь откроются на следующем экране. Здесь вы можете изменить общие настройки, включая название кнопки, описание, тип и страницу успешного платежа.

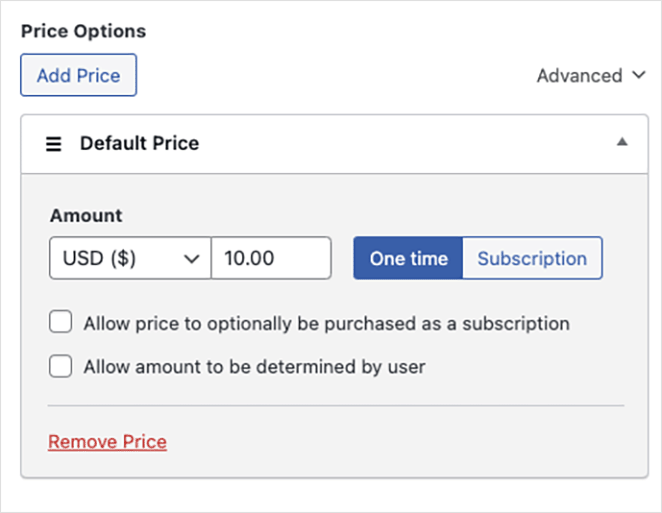
На вкладке оплаты вы можете установить цену по умолчанию для кнопки оплаты и выбрать между разовыми и регулярными платежами.

Вы также можете выбрать один из нескольких способов оплаты, включая кредитную карту, прямой дебет, Alipay, Klarna и Clearpay.
Закончив настройку кнопок оплаты, нажмите кнопку « Опубликовать ».
Шаг 4. Добавьте кнопку оплаты на целевую страницу
Следующим шагом будет добавление кнопки оплаты на вашу целевую страницу. Вы можете добавить его в любом месте на своей странице с помощью блока WP Simple Pay WordPress.
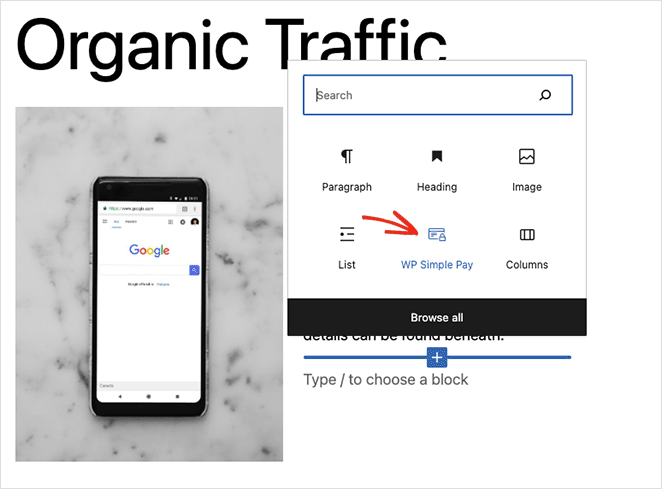
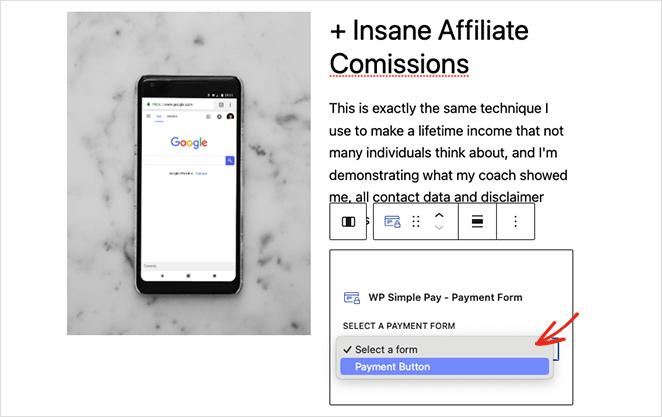
Для этого создайте или отредактируйте страницу WordPress, затем в редакторе контента нажмите кнопку плюс и выберите блок WP Simple Pay.

Затем вы можете выбрать кнопку оплаты из выпадающего меню.

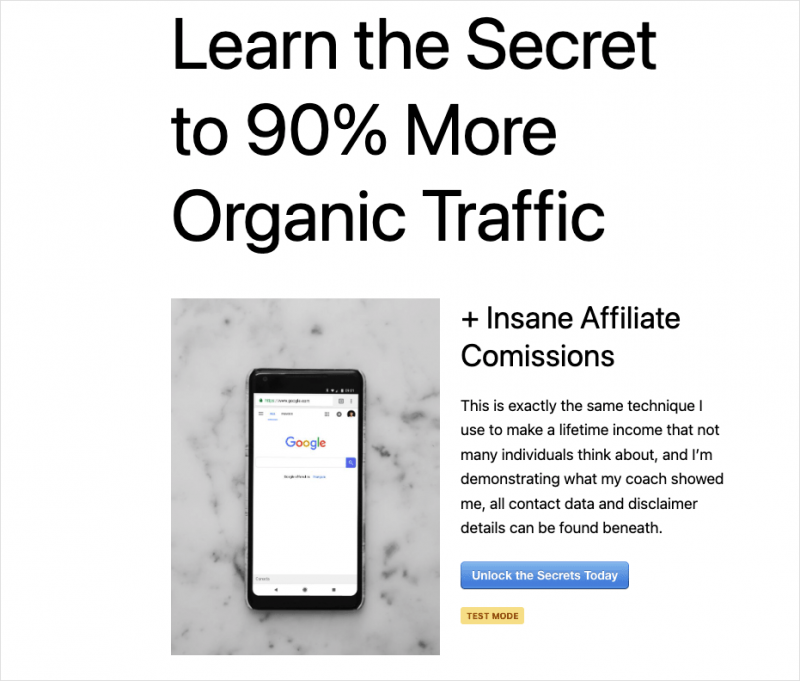
После обновления или публикации вашей целевой страницы вы можете просмотреть кнопку оплаты и шлюз в действии.

Вот и все!
Теперь вы знаете, как создать целевую страницу с функциональностью платежного шлюза.
Если вы заинтересованы в создании целого магазина электронной коммерции, вот несколько руководств, которые могут вам помочь:
- Как добавить пользовательскую кнопку «Добавить в корзину» в WooCommerce
- Как отображать категории товаров и теги в WooCommerce
- Как легко настроить страницу магазина WooCommerce
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.