Как создать сайт юриста с Elementor и HappyAddons
Опубликовано: 2023-05-25Являетесь ли вы юристом или поверенным, сегодня вы не можете двигаться вперед без веб-сайта. Согласно отчету Американской ассоциации юристов, около трех четвертей юридических фирм имеют официальные веб-сайты. Потому что 64% людей любят искать в Интернете подходящих адвокатов или юридические фирмы .
Юристы всегда были в авангарде решения всевозможных юридических вопросов, от деловых до семейных. В 2012 году Apple заплатила юристам 60 миллионов долларов за победу в деле против Samsung. Многочисленные иски подобного типа подаются чуть ли не каждый день.
Наличие веб-сайта может помочь вам продемонстрировать свои услуги, выделить профили адвокатов, привлечь потенциальных клиентов и регулярно публиковать контент. В этой статье объясняется, как создать сайт юриста с нуля с помощью Elementor и HappyAddons. Это не потребует от вас даже одной строчки кода.
Какие элементы вы должны иметь на веб-сайте юриста

Есть несколько ключевых элементов, которые должны присутствовать на всех сайтах юристов, независимо от их дизайна и макета. Прежде чем перейти к разделу учебника, вы должны узнать о них подробно. Давайте подробно рассмотрим их, чтобы вы могли подготовить контент для элементов.
а. Домашняя страница
Домашняя страница — это главная целевая страница веб-сайта. Он работает как навигационный шлюз к контенту, доступному на сайте. Хорошая целевая страница может мгновенно произвести положительное впечатление, привлечь внимание читателей и привести их к информации, опубликованной на разных страницах и в разных разделах.
Хорошая домашняя страница — это та, которая быстро представляет ваши услуги и помогает им решить, соответствуют ли они их потребностям или нет. Ниже приведены вещи, которые вы должны включить на свою домашнюю страницу.
- Четкое-краткое описание ваших услуг и направлений практики.
- Меню навигации, включая верхний и нижний колонтитулы.
- Профессиональные и качественные изображения.
- Отзывы и социальные доказательства.
- Контактная форма и кнопка CTA для записи на консультацию.
б. О странице
Страница «О нас» должна вызывать доверие у посетителей благодаря опыту и профессионализму юриста. Подробно продемонстрируйте историю вашей юридической фирмы, включая ее видение и цели. Если он получил какие-либо награды и признание, обязательно опубликуйте их на этой странице.
в. Профили адвокатов
Вы можете включить профили адвокатов на странице «О нас». Но лучше, если вы создадите для них отдельную страницу. Убедитесь, что у каждого адвоката на странице есть профессиональный портрет, биография, образование, области практики, профессиональное членство и ссылки на каналы социальных сетей.
д. Сервисная страница
Юридические фирмы обычно имеют дело с различными судебными процессами. Например, неправомерное использование интеллектуальной собственности, врачебная ошибка, дискриминация, насилие в семье, нарушение контракта и т. д. Укажите только те судебные услуги, которые предлагает ваша компания, в конкретных разделах, демонстрирующих ваш профессиональный опыт.
е. Отзывы
Отзывы работают как социальное доказательство. По данным Attorney Sluice, 80% людей, которые хотят нанять адвокатов в Интернете, как правило, сначала читают отзывы . Создайте специальный раздел отзывов на главной странице и продемонстрируйте их с помощью слайд-шоу. И никогда не публикуйте поддельные отзывы.

ф. Страница «Свяжитесь с нами» (забронируйте для консультации)
Эта страница должна содержать информацию, с помощью которой посетители могут связаться с вашей юридической фирмой. Вы должны указать номера телефонов, WhatsApp, ссылки на социальные каналы и адреса электронной почты на этой странице. Добавьте карту, указывающую на ваше физическое местоположение офиса.
Сегодня большинство юридических фирм разрешают клиентам присоединяться к онлайн-встречам. Если вы также хотите предложить эту услугу, создайте раздел «Запись на консультацию» на странице с описанием часов работы. Лучше, если вы опишете часы работы в таблице.
г. Сообщения в блоге
Сообщения в блогах позволяют вам делиться своими знаниями, опытом и последними обновлениями по юридическим вопросам. Кроме того, он имеет множество преимуществ SEO. Регулярные публикации в блоге по релевантным ключевым словам могут органично ранжировать ваш сайт в поисковых системах и привлечь много потенциальных клиентов.
Предпосылки для создания веб-сайта юриста
Надеюсь, теперь вы знаете, что необходимо иметь на веб-сайте юриста. Но перед созданием веб-сайта необходимо решить некоторые технические предпосылки. И это правило распространяется и на сайты адвокатов. Взгляните на них ниже.
1. Получите доменное имя

Доменное имя — это уникальный адрес веб-сайта, эквивалентный физическому адресу. Он включает имя и расширение (например, .com, .org и .net). Броские доменные имена — это короткие, осмысленные, легко запоминающиеся и представляющие название компании.
Есть множество мест, где вы можете купить домены. Но лучшими из них являются Namecheap, BlueHost, Hostinger, Dreamhost и HostGator.
2. Купить план веб-хостинга
Веб-хостинг — это услуга, которая хранит ваши веб-файлы и данные в онлайн-пространстве. Покупка плана хостинга означает аренду онлайн-пространства, аналогичного физическому магазину. Убедитесь, что ваш хостинг-провайдер предлагает первоклассную поддержку, безопасность, время безотказной работы 99% и удобную панель управления.
Ведущими поставщиками веб-хостинга являются Hostinger, Kinsta, Cloudways, Namecheap и Exonhost. Изучите их сайты и купите план, который вам нужен.
3. Установите WordPress
WordPress — удобная для начинающих и простая в использовании система управления контентом (CMS). С помощью этой CMS вы можете создавать и проектировать практически любой веб-сайт.
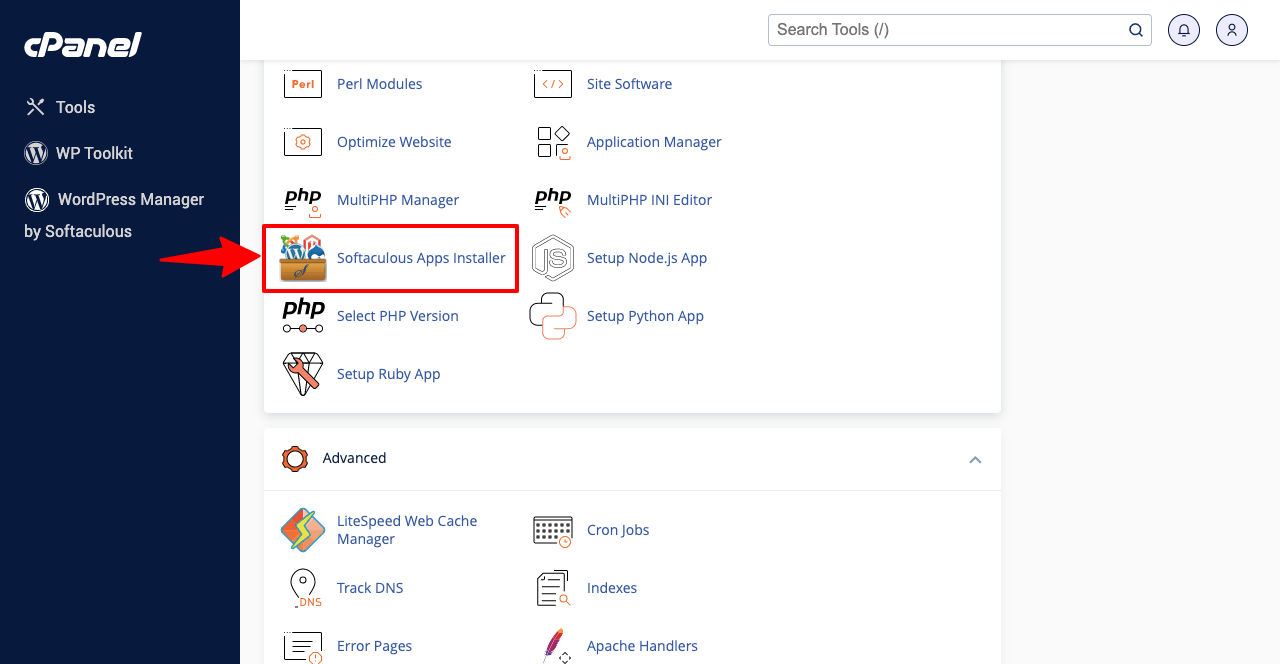
- Войдите в cPanel, как только получите доступ от хостинг-провайдера.
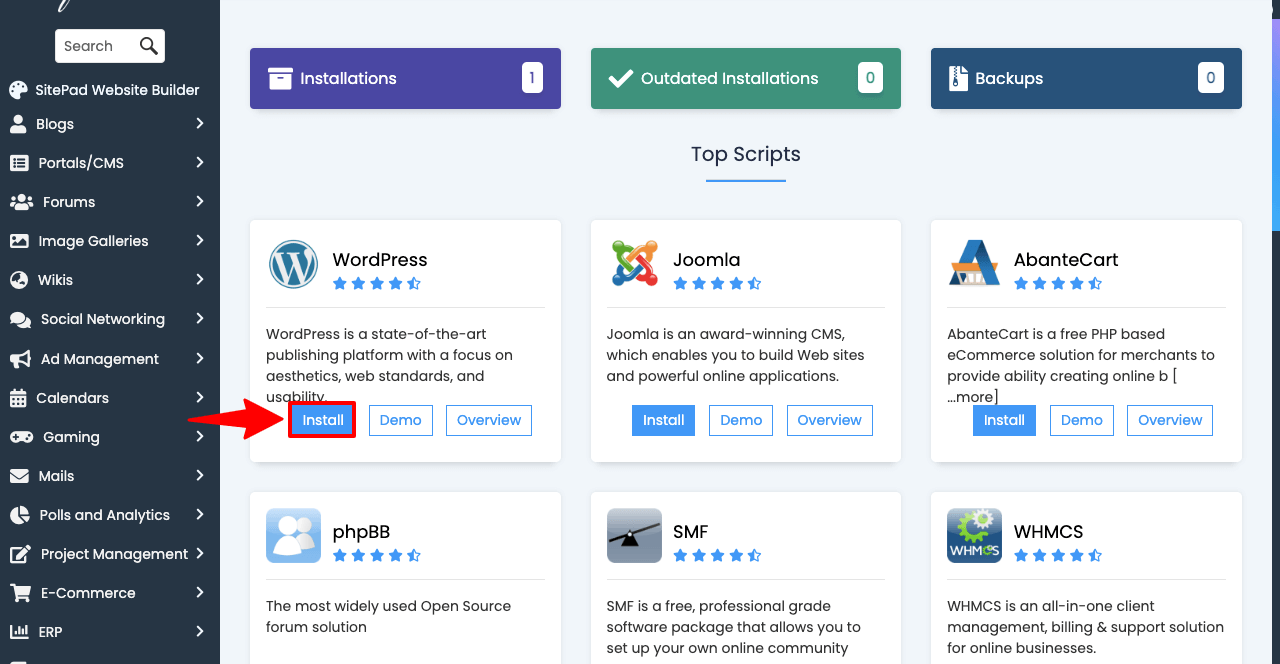
- Найдите Softaculous Apps Installer и нажмите на него.

- Вы найдете все популярные системы управления контентом.
- Прокрутите их, пока не найдете WordPress.
- Нажмите кнопку «Установить» под WordPress.
- Это может занять несколько простых шагов.
- Выполните их один за другим.

Если вы купили домен и тарифный план хостинга у разных компаний, вам нужно решить еще несколько технических вопросов, таких как настройка сервера имен. Спросите у хостинг-провайдера, не хотите ли вы брать на себя эти проблемы. Они сделают это от вашего имени.
4. Установите тему и создайте страницы
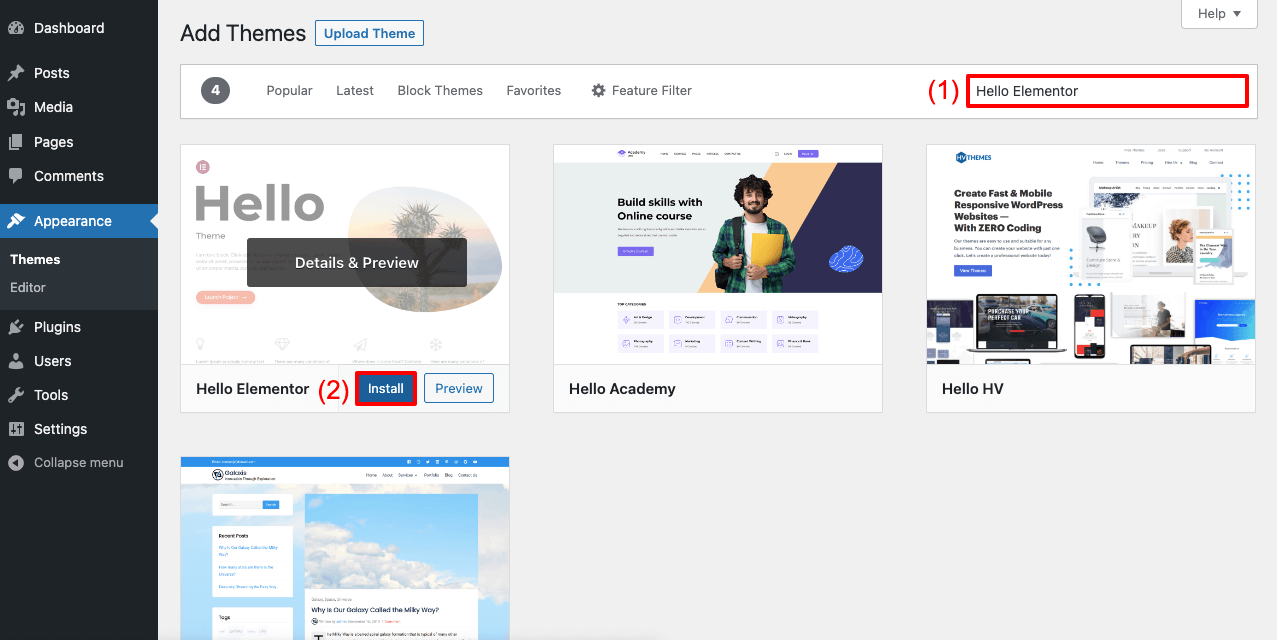
- Перейдите в Внешний вид > Темы .
- Нажмите кнопку «Добавить новый» вверху.
- Введите Hello Elementor в поле поиска.
- При наведении на тему появится кнопка Установить .
- Нажмите кнопку «Установить», а затем активируйте ее.

Без страниц вы не сможете публиковать информацию на своем сайте.
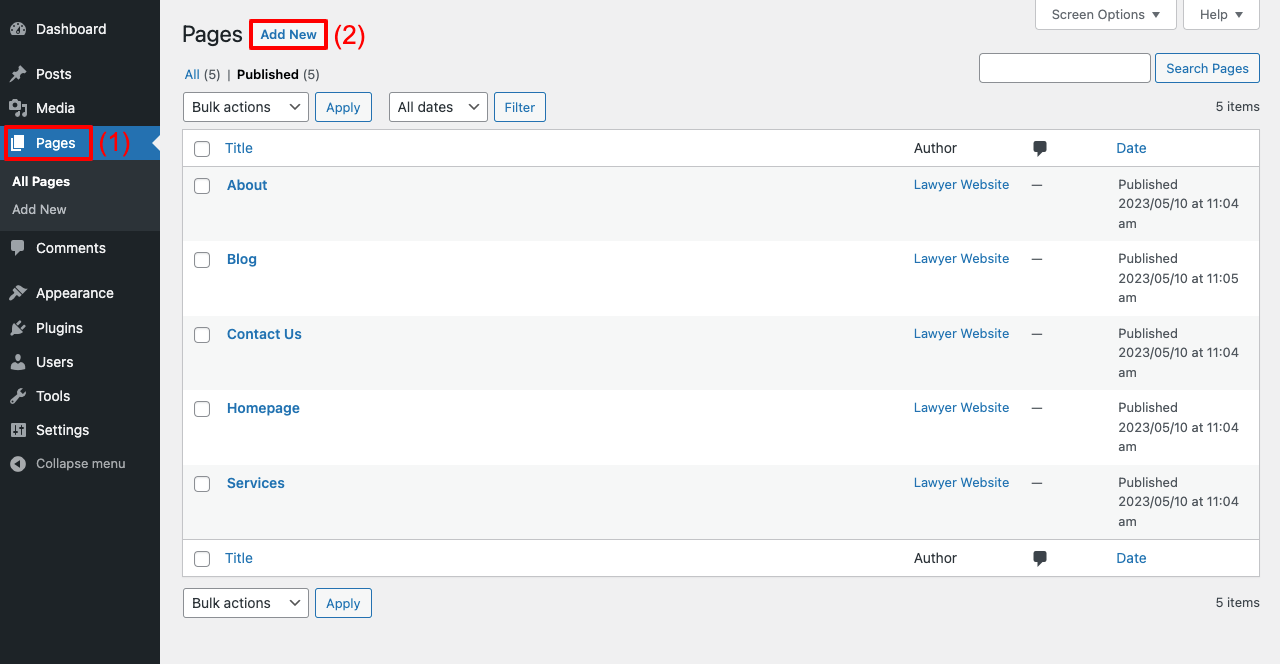
- Перейдите на панель инструментов WP> Страницы.
- Вы можете создать столько страниц, сколько хотите, нажав кнопку «Добавить новую» .

Пошаговое руководство по дизайну веб-сайта юриста
Сейчас мы находимся в части дизайна этой статьи. Здесь мы рассмотрим пошаговое руководство по дизайну веб-сайта юриста с Elementor и HappyAddons. Elementor — это мощный плагин для создания страниц, с помощью которого вы можете создавать каждую часть своего веб-сайта без программирования.
HappyAddons — это дополнение, которое еще больше расширяет возможности Elementor благодаря более интересным функциям и виджетам. Установите эти плагины на свой сайт по ссылке ниже.
- Элементор
- HappyAddons
- HappyAddons Pro
После их установки начните выполнять шаги, показанные ниже.
Шаг 01: Создайте заголовок для веб-сайта
HappyAddons имеет мощный конструктор тем, с помощью которого вы можете создавать потрясающие верхние и нижние колонтитулы.
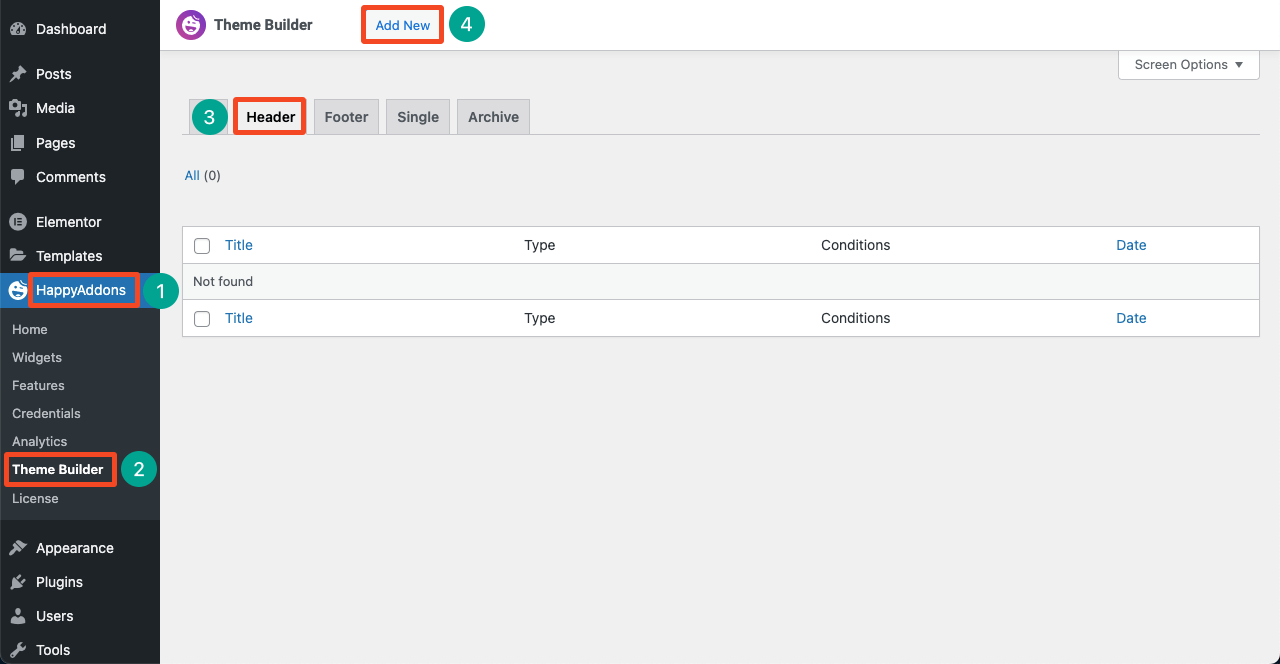
- Перейдите к HappyAddons > Theme Builder > Header .
- Нажмите кнопку Добавить новый .
- Это откроет легкое всплывающее окно.
- Закончи это.

- На вашем экране откроется холст Elementor.
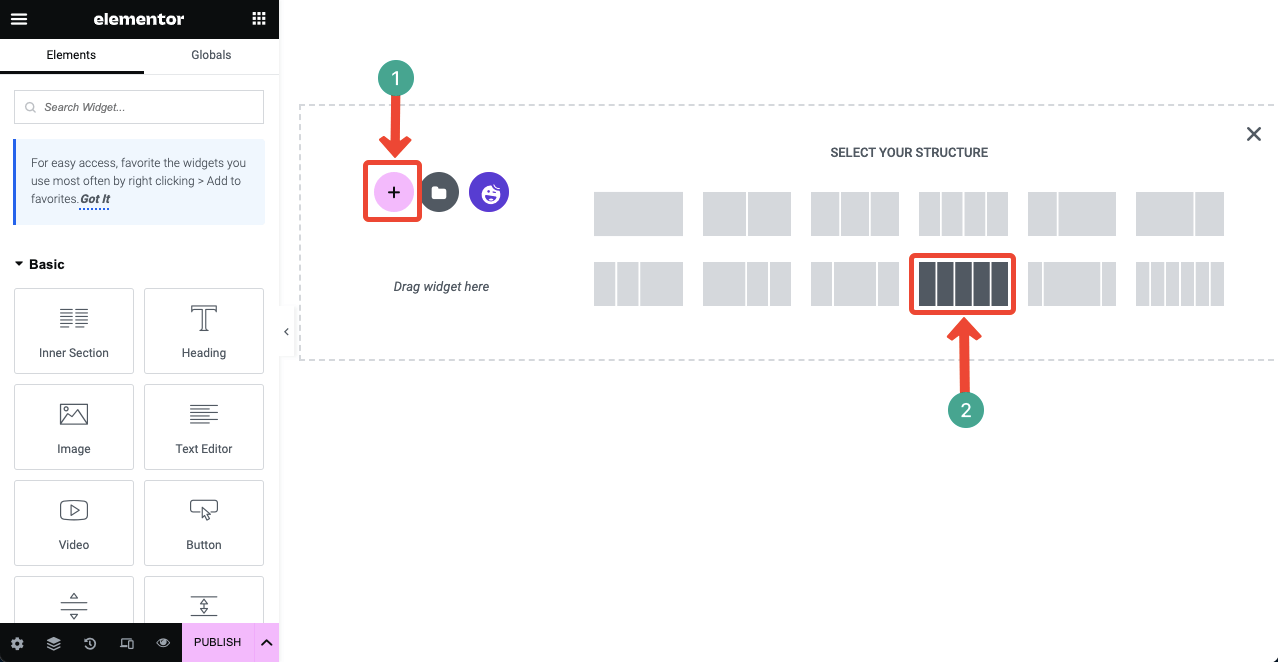
- Щелкните значок плюса (+) и выберите количество столбцов для области виджетов.

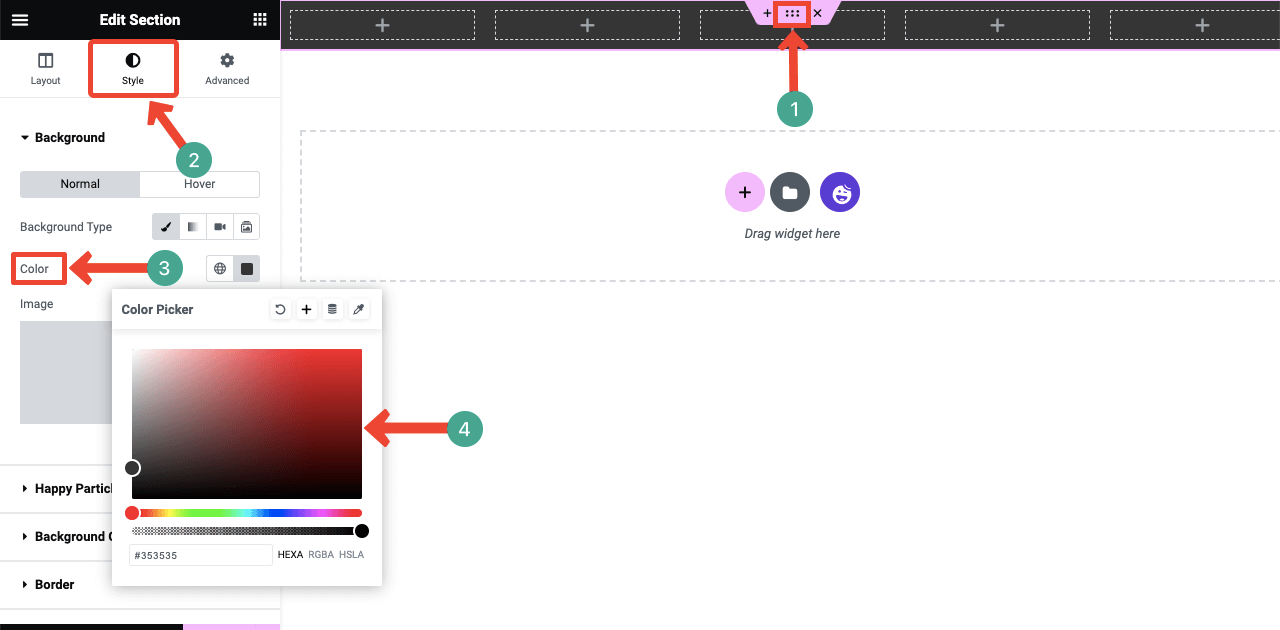
- Вы можете добавить цвет к фону.
- Щелкните шеститочечный значок сверху.
- Перейдите в раздел Стиль .
- Вы увидите, что выбор цвета немного уменьшится.
- Установите нужный цвет.

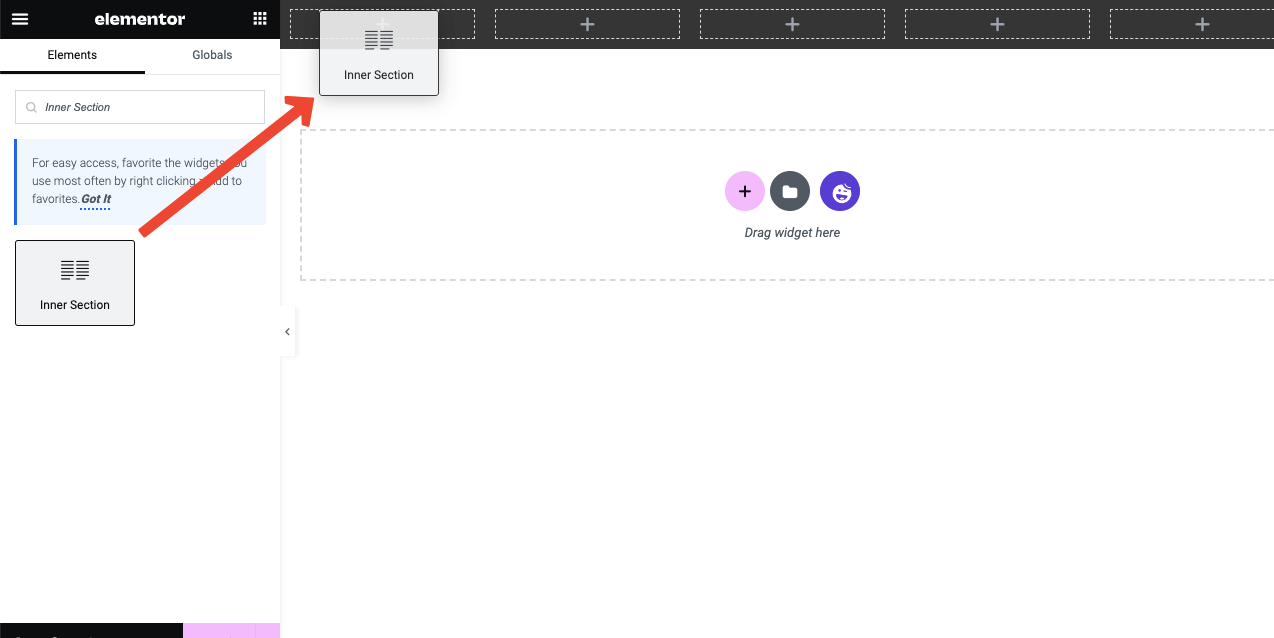
- Используя виджет «Внутренний раздел» , вы можете добавить дополнительные столбцы внутри отдельного столбца.
- Это даст вам больше возможностей для добавления элементов в раздел заголовка.

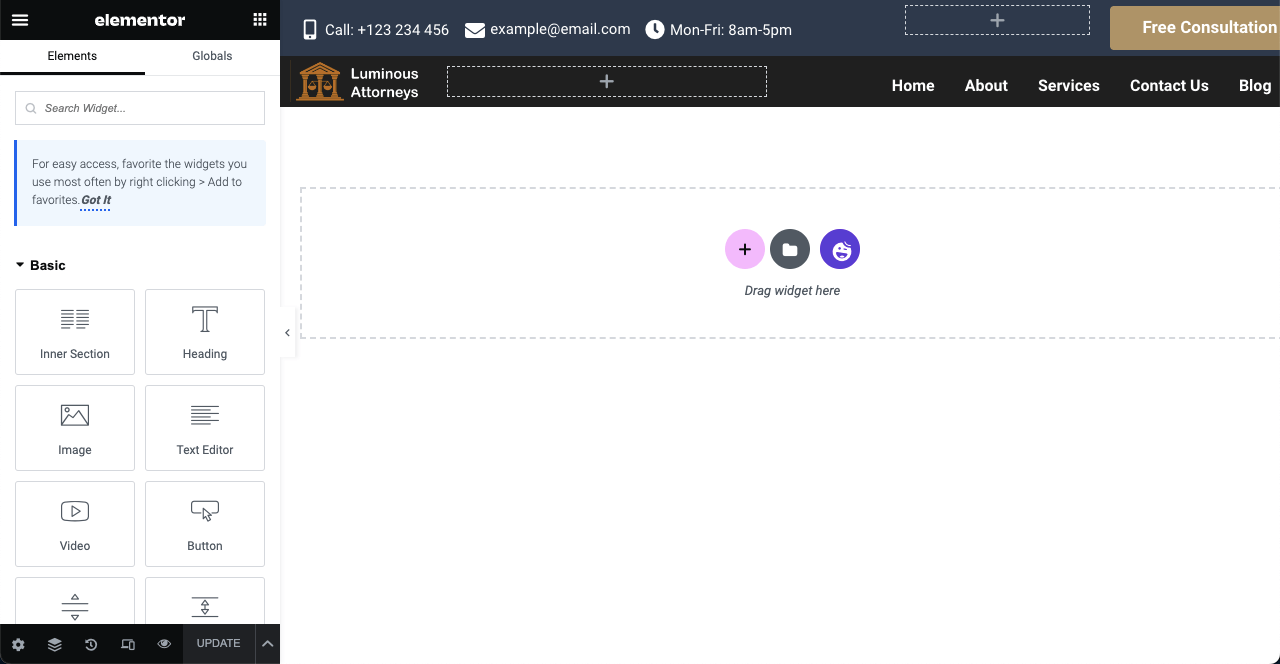
- Перетащите виджет «Значок ».
- Это добавит значок по умолчанию в раздел.
- Но вы можете изменить его и настроить его стилизацию.
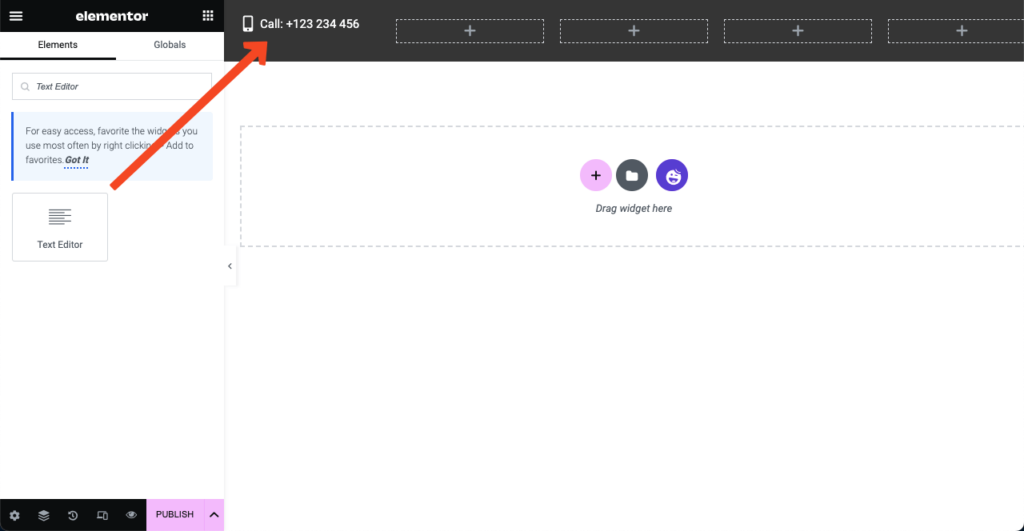
- Используя виджет «Текстовый редактор» , вы можете добавить текст в область.
- Вы можете стилизовать текст, следуя тому же руководству, которое показано выше.

- Добавьте значки и текст, как на изображении ниже, используя те же виджеты и формулу.
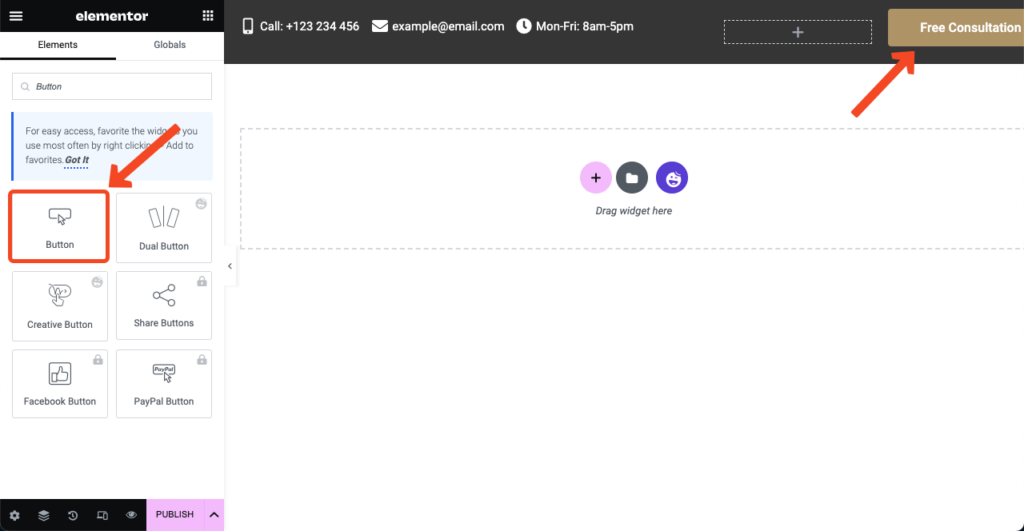
- Вы можете создать кнопку в разделе с помощью виджета «Кнопка» .

- Таким же образом можно создать новую область с нужным количеством колонок.
- Добавьте логотип с помощью виджета Изображение .
- Добавьте меню заголовка с помощью виджета Happy Menu.
- Вы можете изменить цвет фона, если ваш вкус изменится
- Вы можете видеть, что мы изменили цвет фона верхнего слоя.
- После этого нажмите кнопку «Опубликовать» в нижней части панели Elementor.

Примечание. Если виджет Happy Menu не работает, значит, вы не настроили меню в бэкенде.
- Выберите Внешний вид > Меню .
- Настройте меню, следуя видео, прикрепленному ниже.
- После этого заработает виджет Happy Menu.
Шаг 02: Создайте домашнюю страницу для веб-сайта юриста
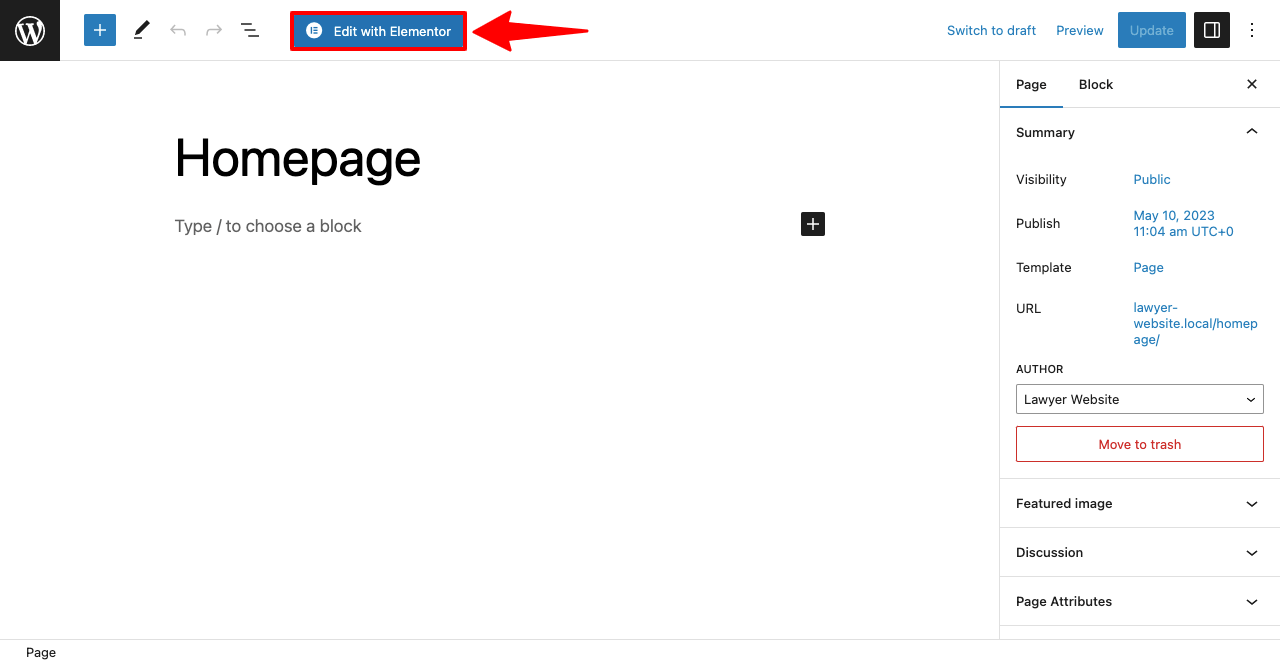
- Перейдите в Панель управления WP > Страницы .
- Выберите Домашнюю страницу.
- Откройте страницу с помощью Elementor.

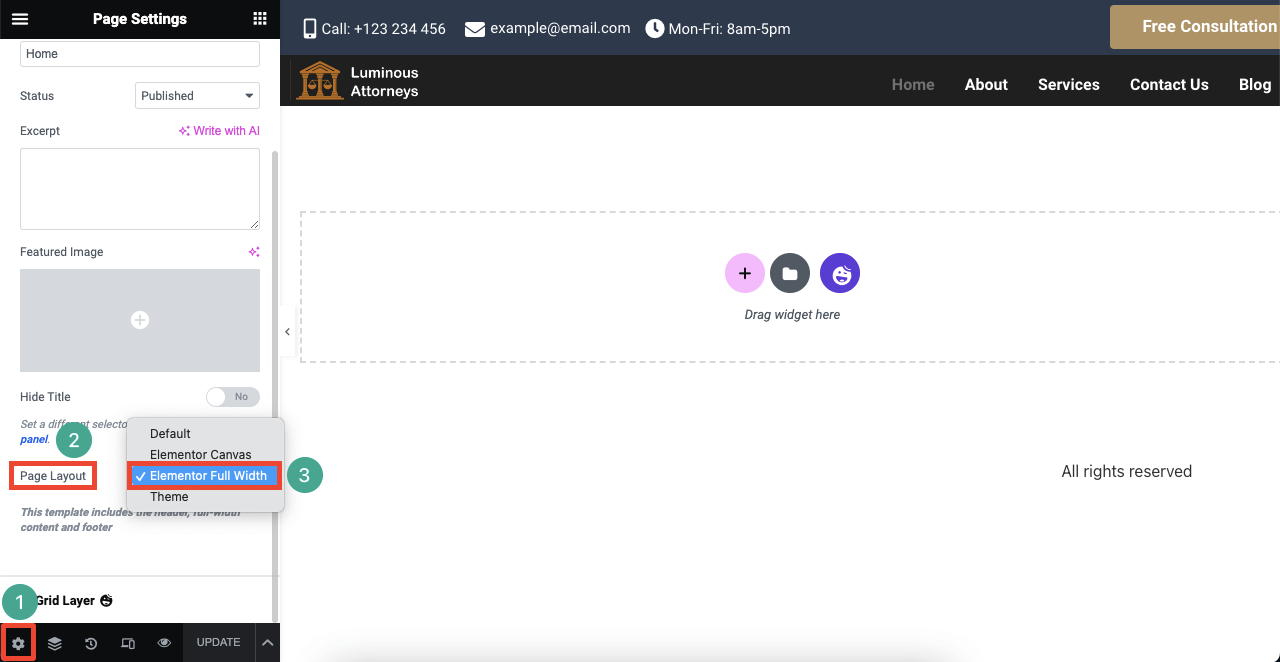
Как только страница откроется, вы увидите строку меню по умолчанию, имя страницы и нижний колонтитул вверху. Чтобы очистить эту страницу от этих элементов по умолчанию:

- Нажмите значок настройки в левом нижнем углу.
- Нажмите на раскрывающийся список рядом с Макет страницы .
- Выберите опцию Elementor Full Width из списка.

# Добавить раздел героя
- Выберите столбец для раздела героя.
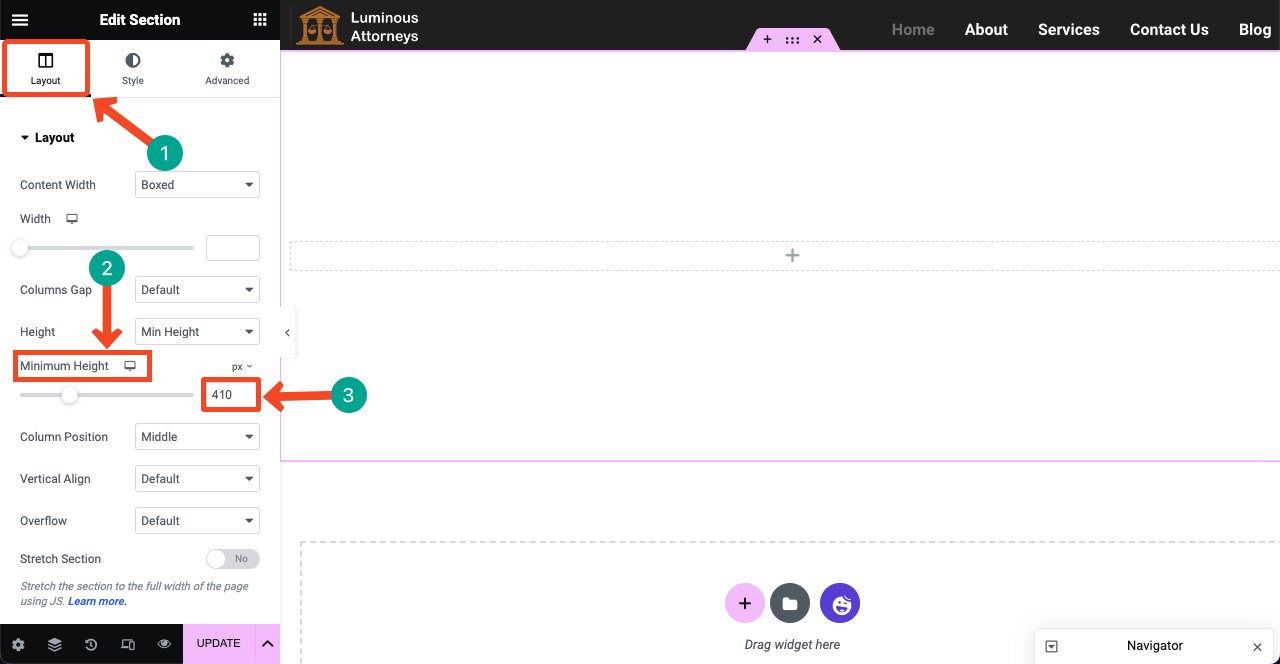
- Увеличьте высоту этого раздела, выбрав «Макет» > «Высота» > «Минимальная высота» .

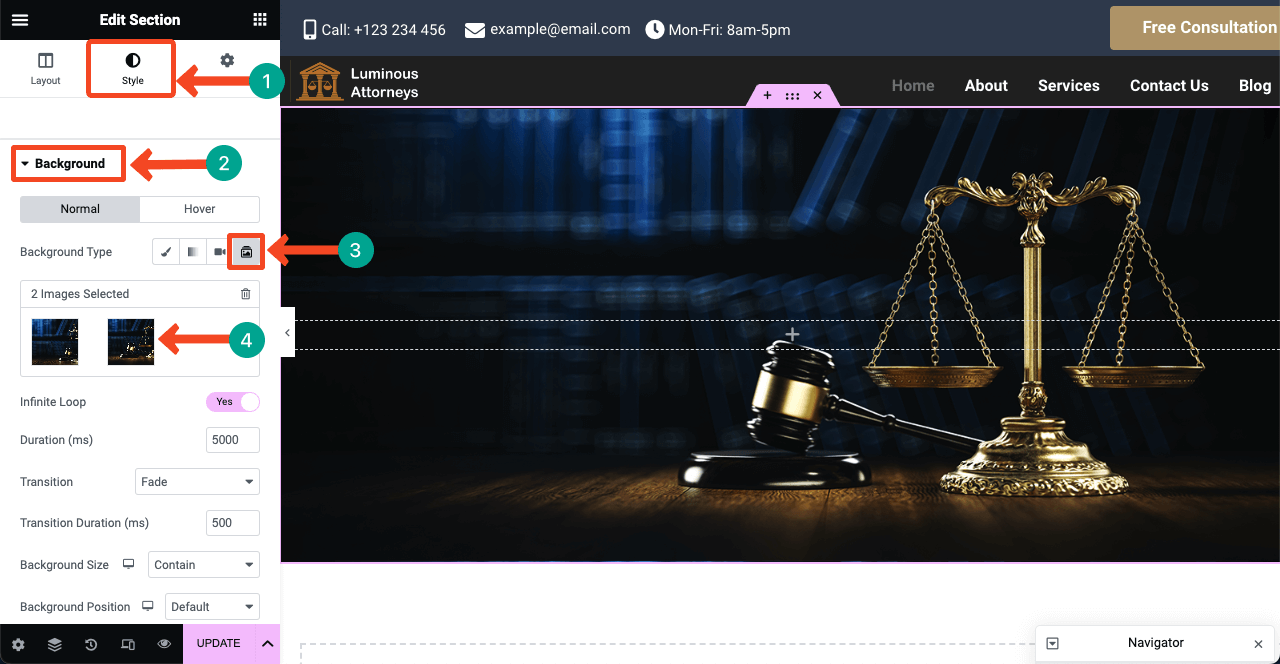
- Выберите Стиль > Фон .
- Щелкните значок «Магазин слайдов» .
- Добавьте столько изображений, сколько хотите.
- Но убедитесь, что высота и вес этих изображений соответствуют выбранному вами росту.

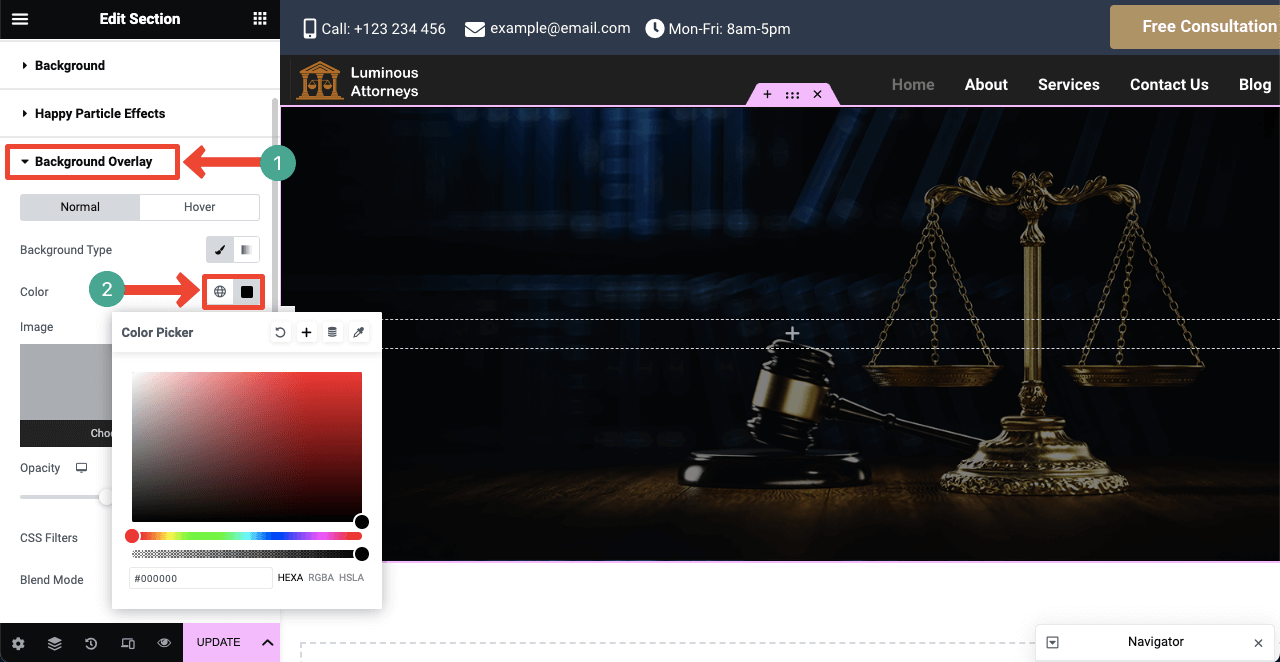
- Вы можете добавить цвет наложения к изображению.
- Вы найдете опцию «Наложение фона» , прокрутив немного вниз.
- Добавьте нужный цвет.

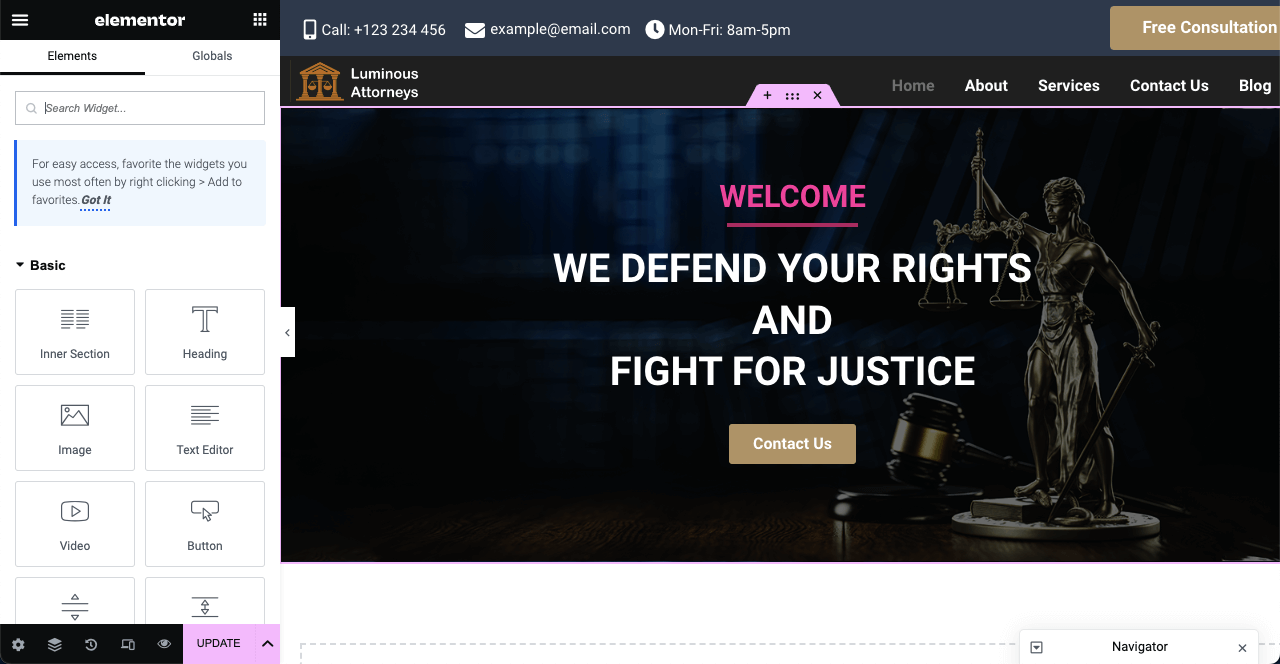
- Вы можете добавить тексты и кнопки в раздел героев, как это сделали мы.
- Используйте для этого виджеты «Заголовок», «Текстовый редактор» и «Кнопка» .

# Добавить служебный раздел
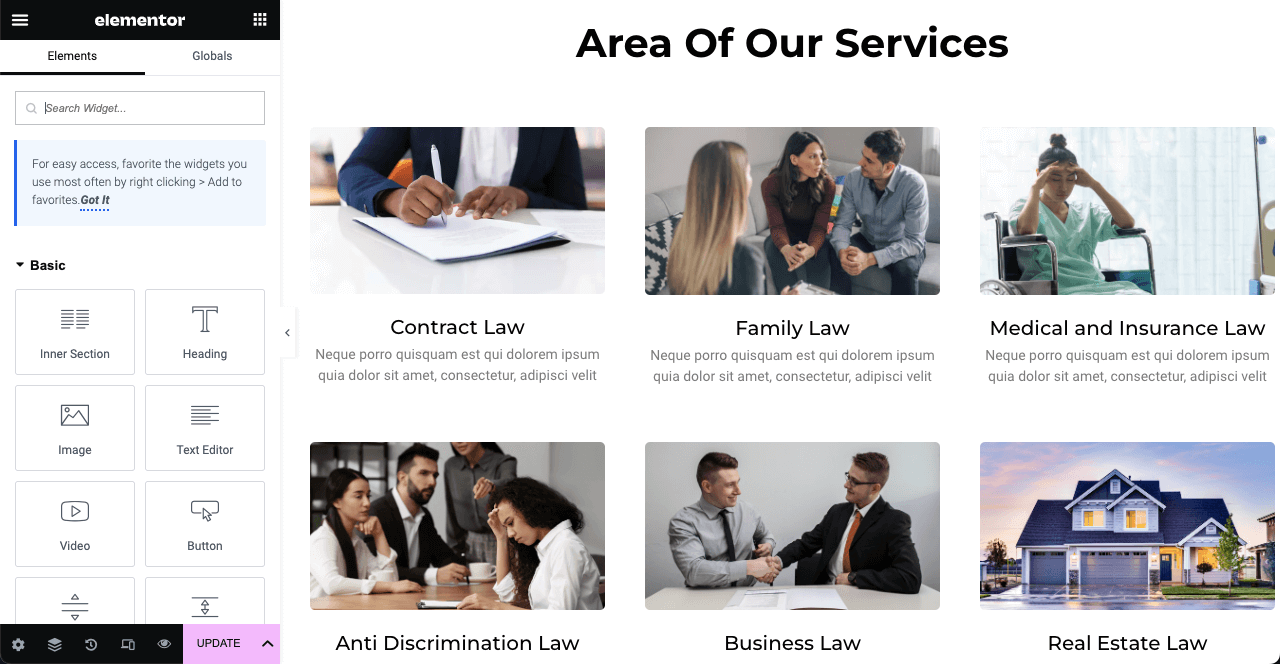
- Вы можете использовать готовые шаблоны для создания служебного раздела.
- Щелкнув значок Happy , перейдите в библиотеку шаблонов.
- Выберите понравившийся шаблон и нажмите его кнопку ВСТАВИТЬ.
- Шаблон будет импортирован на вашу страницу через минуту.
- Смотрите процесс на видео.
- Добавьте изображения и подходящий текст, которые представляют ваши услуги.
- Вы можете добавлять изображения на вкладке «Стиль» и настраивать высоту и ширину .
- Надеюсь, ты сможешь сделать это сам.

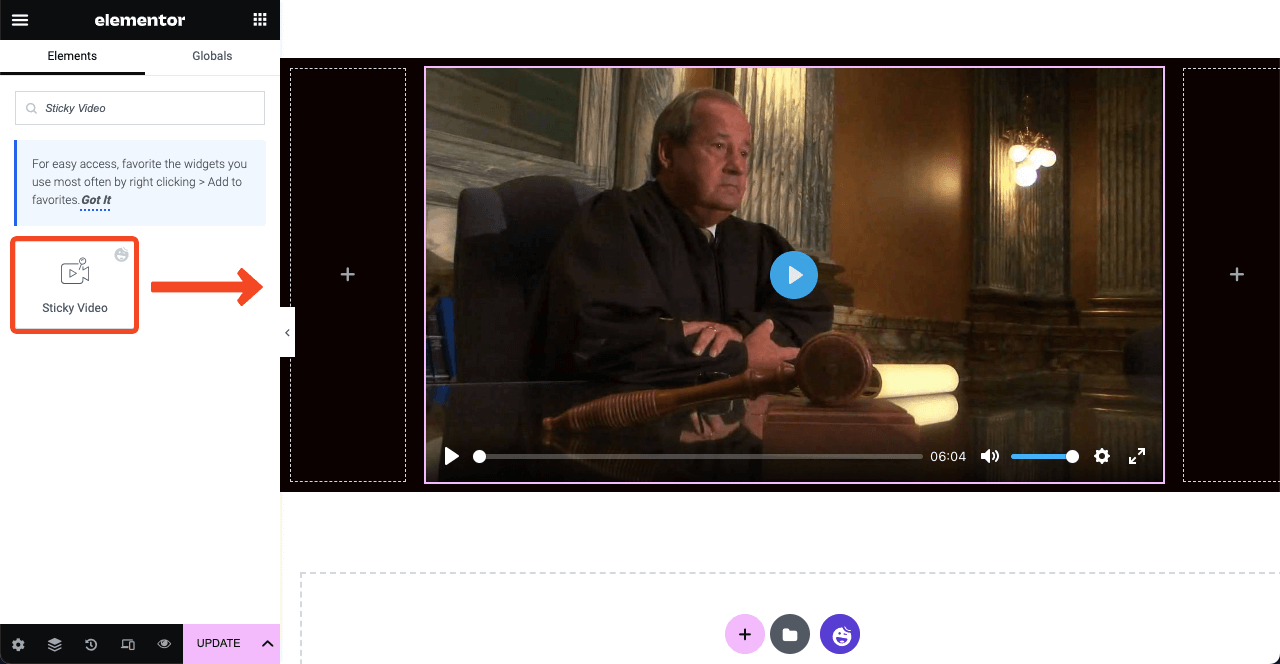
# Добавить короткое видео
- Добавление коротких видеороликов на главную страницу сегодня стало тенденцией.
- Перетащите виджет Sticky Video .
- Это даст вам возможность добавить видео на домашнюю страницу.

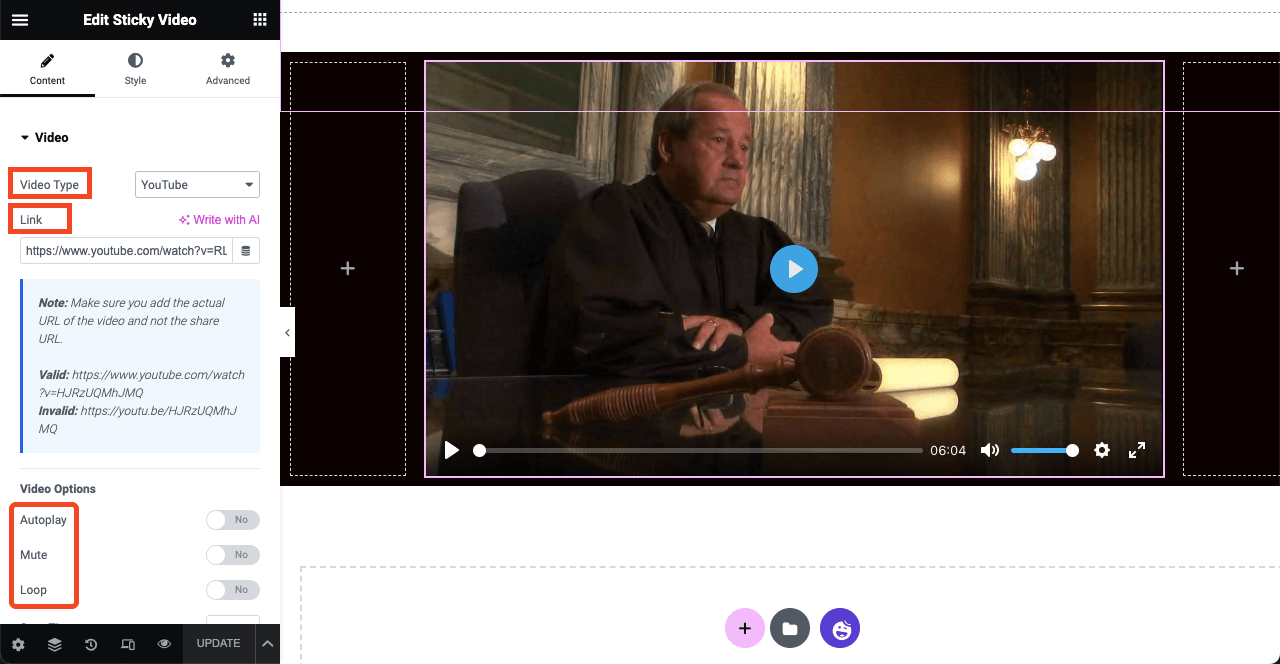
- Вы можете связать видео с YouTube или Vimeo или загрузить его с локального диска.
- Вы можете включить несколько других параметров, таких как автозапуск, отключение звука, цикл, время начала, время окончания и другие.

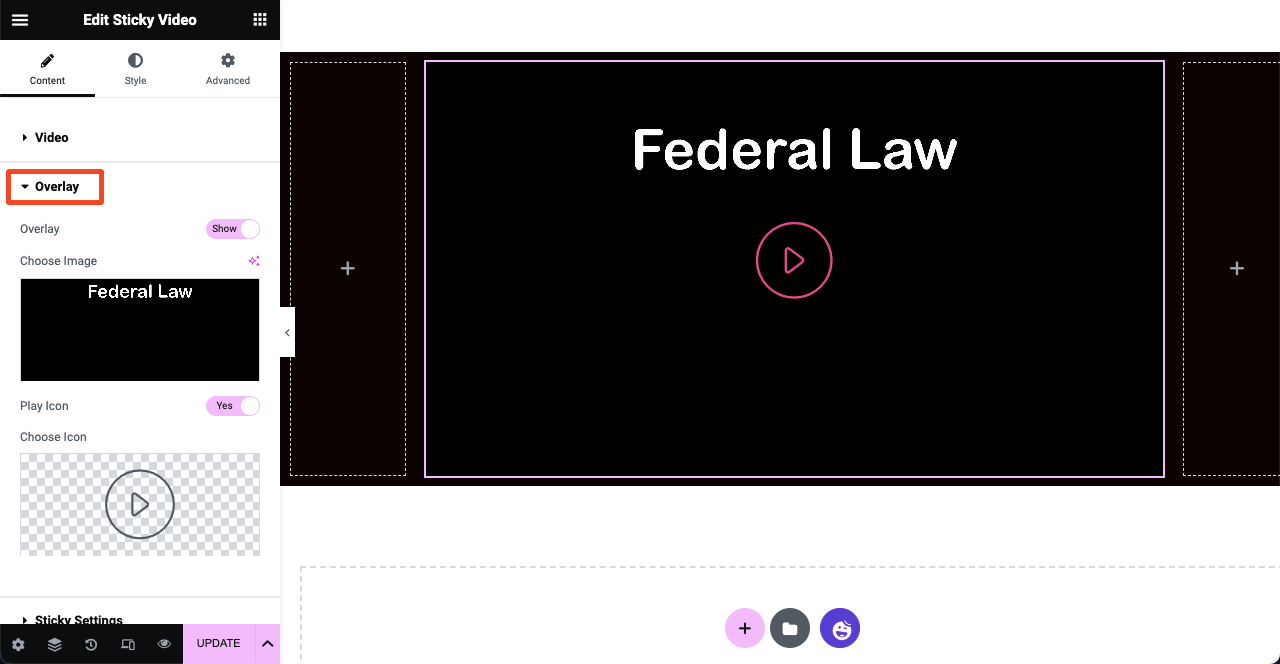
- Для большей стилизации вы можете добавить на видео накладываемое изображение.
- Вы можете оставить тот же значок или изменить его.
- когда посетители нажмут на значок, начнется воспроизведение видео.

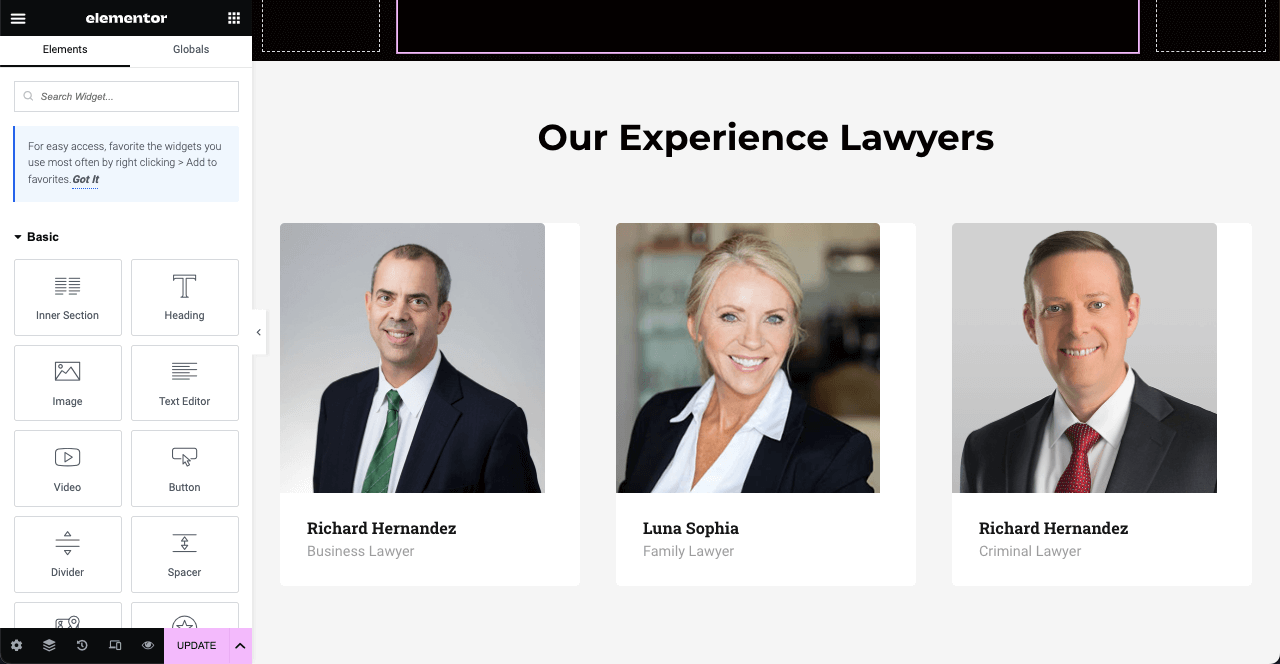
# Добавить раздел юриста
- Нажав на значок Happy, вы можете выбрать шаблон для отображения юристов, работающих в вашей фирме.
- Вам не нужно демонстрировать каждого юриста, работающего в фирме.
- Но вы можете продемонстрировать наиболее известных адвокатов.

- Как видите, мы изменили заголовок для этого раздела.
- Добавлены адвокаты в раздел.
- Вы можете изменить их имена, должность и другие параметры на панели Elementor.

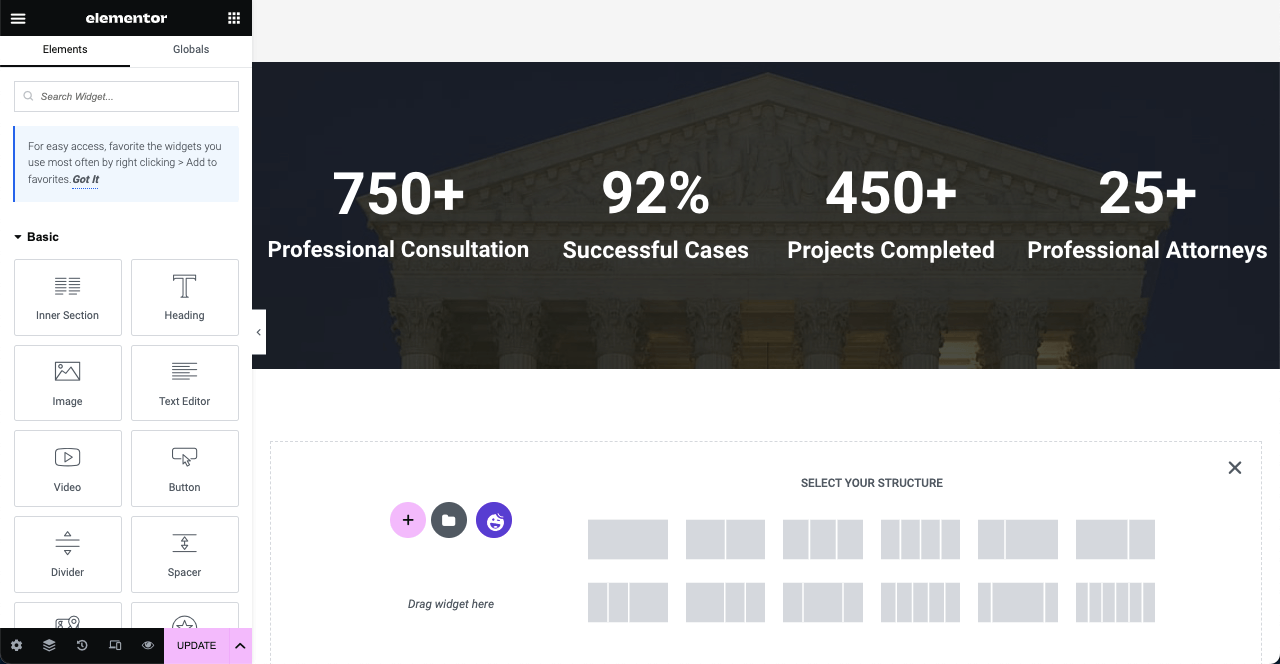
# Показать краткую информацию об истории работы вашей юридической фирмы
Показывая краткую историю вашей работы, вы можете продемонстрировать свой опыт посетителям Интернета. Лучше, если вы покажете это числовыми цифрами. Вы можете создать раздел, аналогичный нашему дизайну.
- Создайте новую область.
- Добавьте изображение и фоновое наложение в область.
- Добавляйте числовые значения с помощью виджета «Текстовый редактор» .

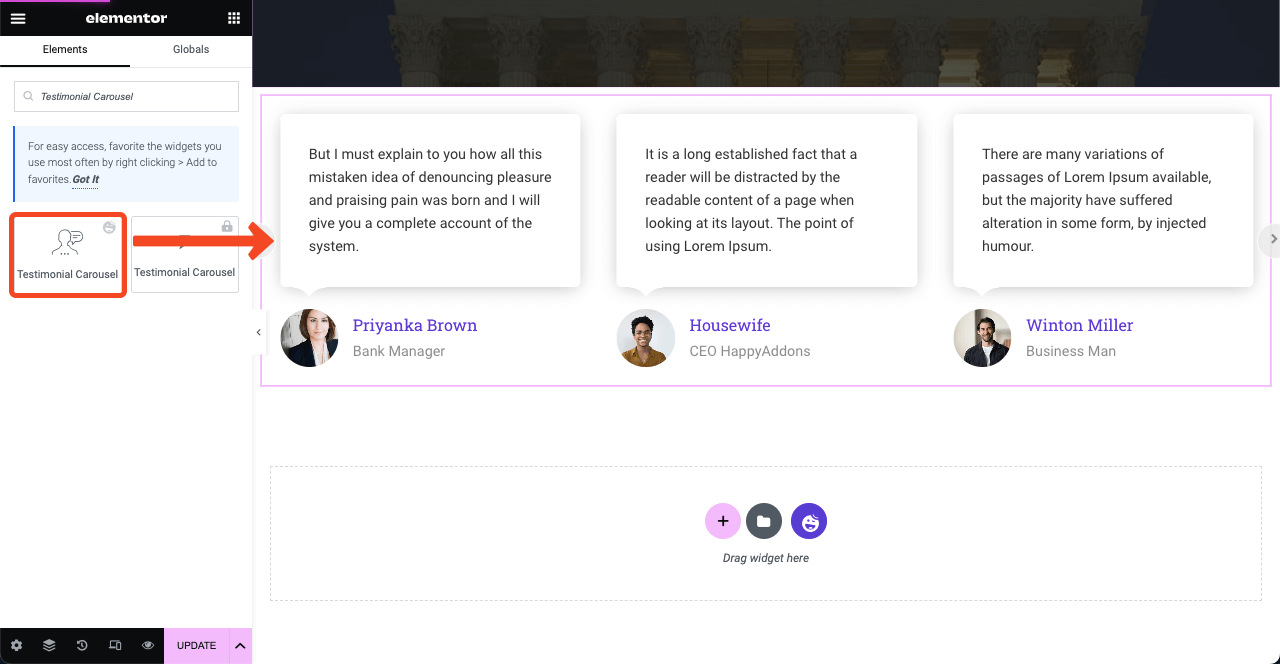
# Добавить отзыв
Мы уже говорили, что приведенный выше отзыв работает как социальное доказательство.
- Перетащите виджет «Карусель отзывов» на холст.
- Добавьте изображения человека, о котором вы писали отзыв, его имена и должности.
- Вы можете дополнительно настроить его в разделе «Стиль» .

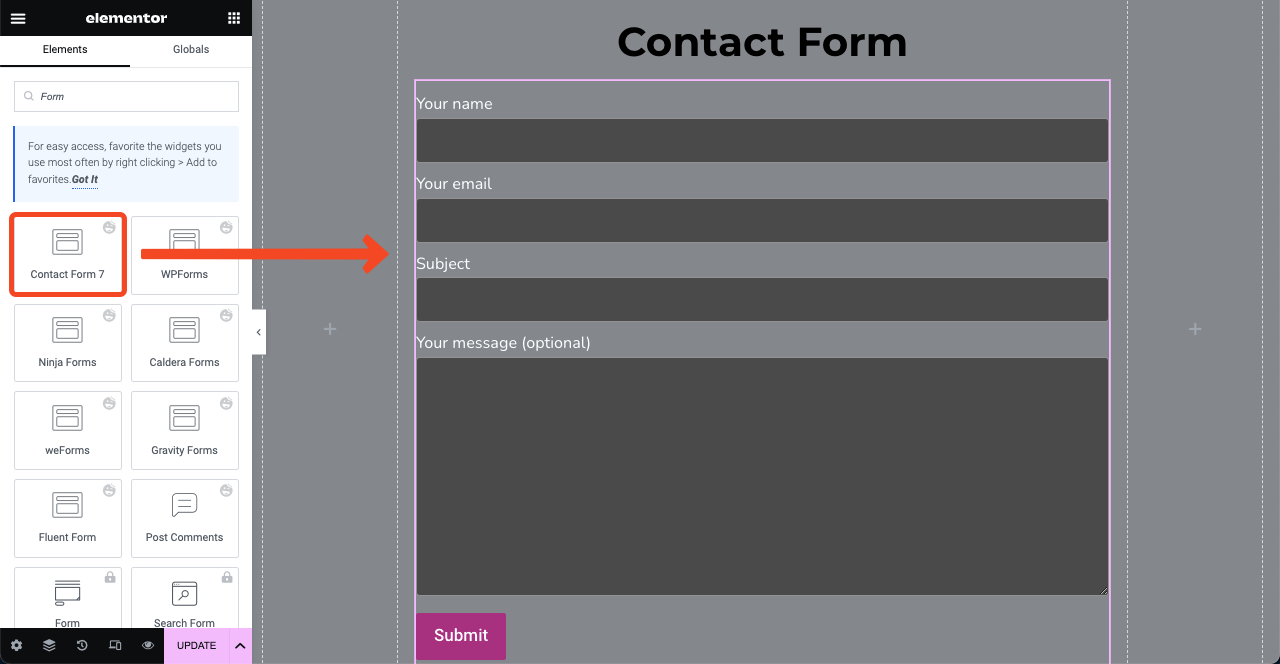
# Добавить контактную форму
Добавление контактной формы может помочь вам собирать потенциальных клиентов и создавать списки адресов электронной почты.
- Вы найдете множество контактных форм на панели Elementor.
- Перетащите тот, который вы уже установили в бэкэнд.
- Затем настройте его цвет, шрифт, пробел, кнопку и другие параметры.

Примечание. Таким же образом вы можете создать и другие страницы. Невозможно показать вам процесс проектирования всех страниц в блоге. Мы представили домашнюю страницу в качестве примера. Надеюсь, вы сможете сделать это самостоятельно на других страницах.
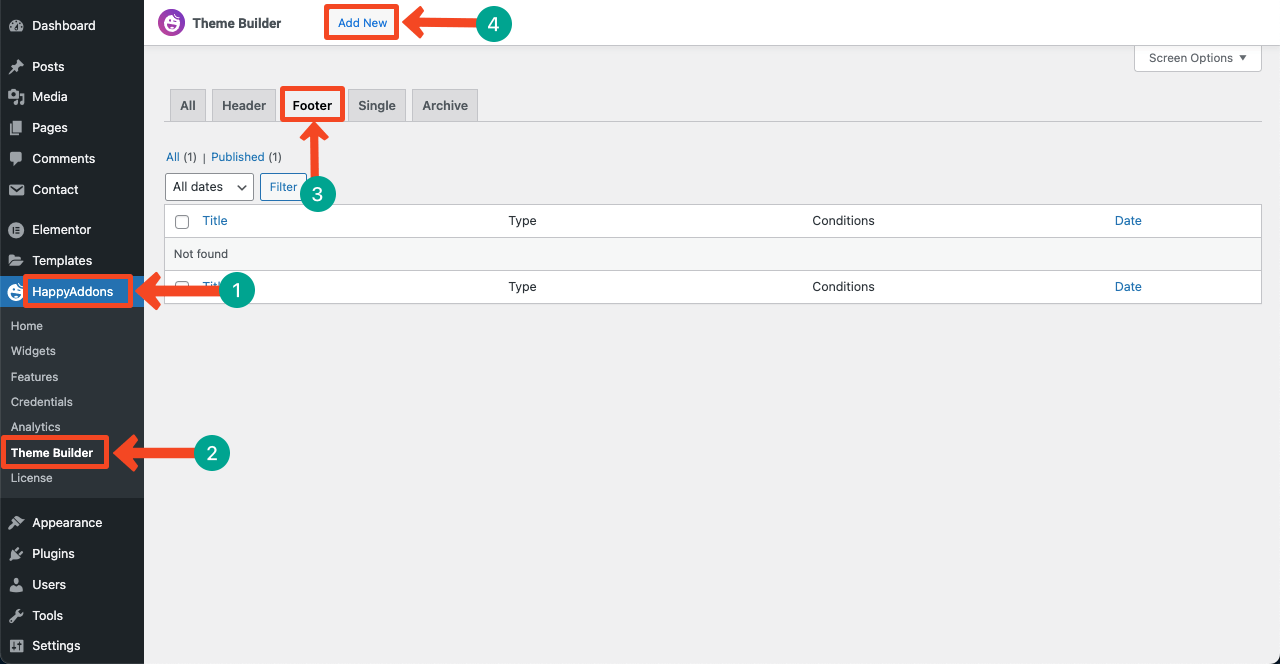
Шаг 03: Добавьте нижний колонтитул
- Вам нужно снова зайти в Theme Builder .
- Итак, перейдите в HappyAddons > Theme Builder > Footer .
- Нажмите кнопку «Добавить новый» .

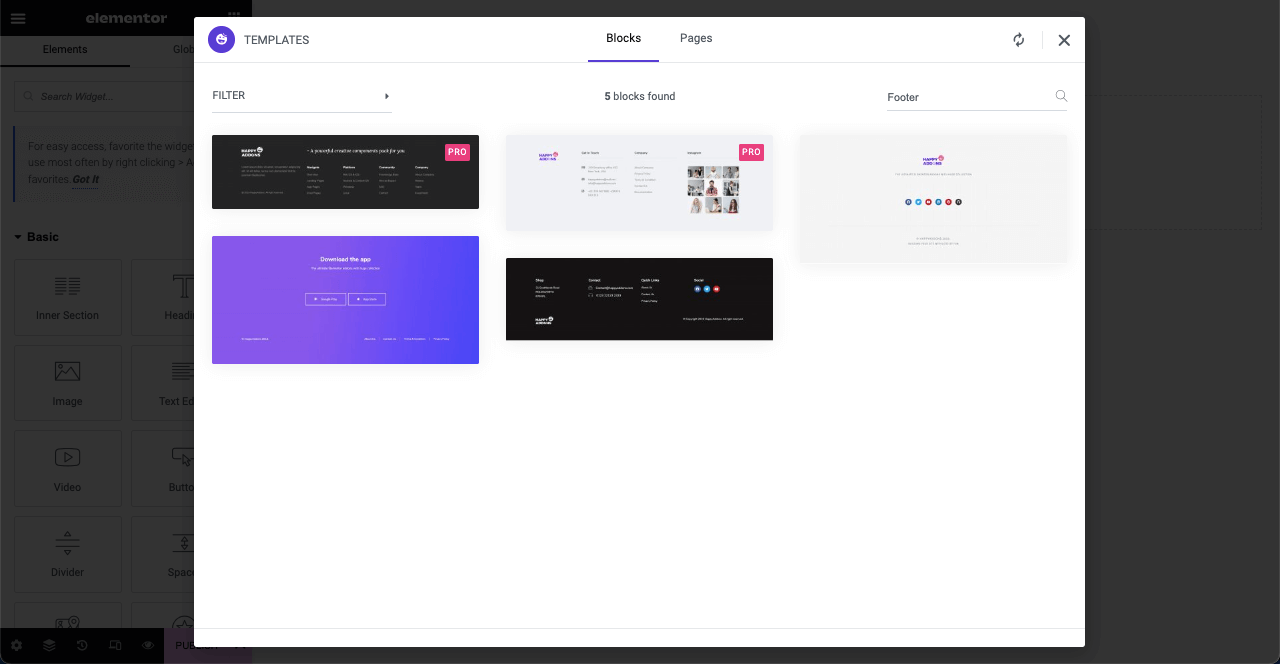
- Когда вы приземлитесь на холсте Elementor, щелкните значок «Счастливый» .
- Введите Нижний колонтитул в строке поиска, чтобы найти все шаблоны нижнего колонтитула.
- Выберите тот, который вам нравится, и нажмите его кнопку ВСТАВИТЬ .

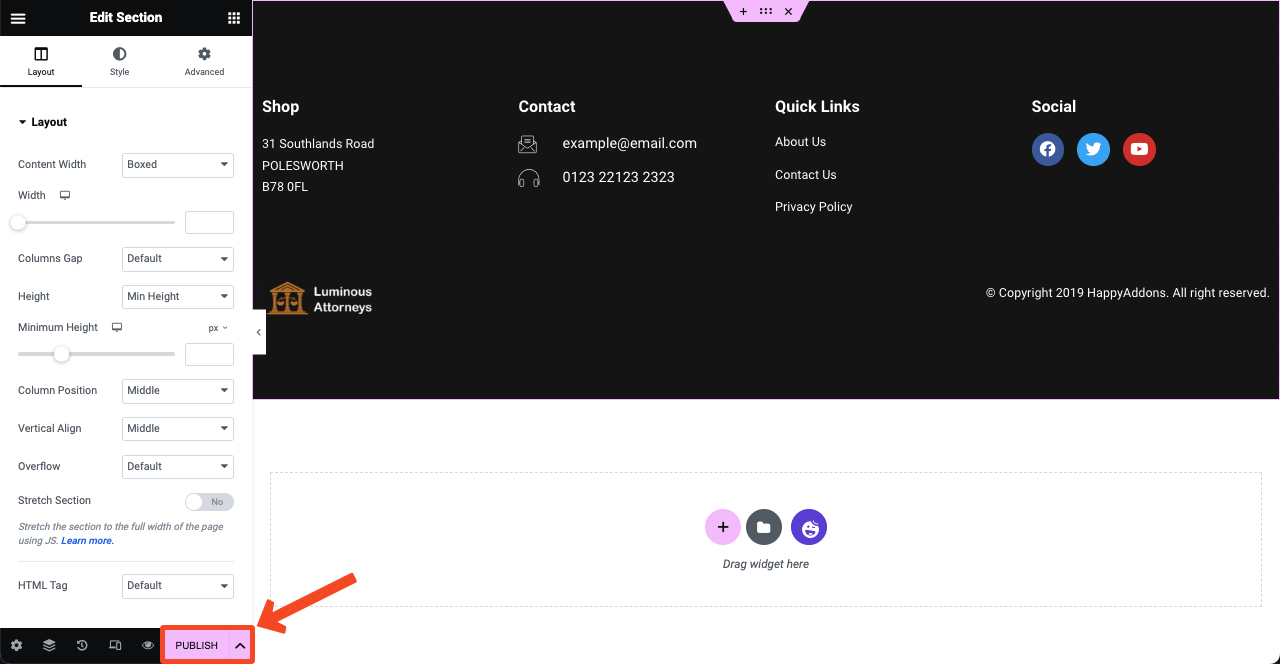
- Настройте нижний колонтитул, используя параметры на панели Elementor.
- Вы можете добавлять новые меню, социальные каналы и ссылки на них.
- Нажмите кнопку «Опубликовать» в конце.
- Нижний колонтитул будет отображаться по всему вашему сайту.

Шаг 04: Сделайте веб-дизайн адаптивным для мобильных устройств
Сегодня более 50% трафика на любой веб-сайт генерируется с мобильных устройств. Таким образом, вы не можете оставить свой сайт неоптимизированным. Когда вы разрабатываете свой веб-сайт с помощью Elementor, вам необходимо оптимизировать каждый раздел и элемент в нем для адаптации к мобильным устройствам. Процесс прост.
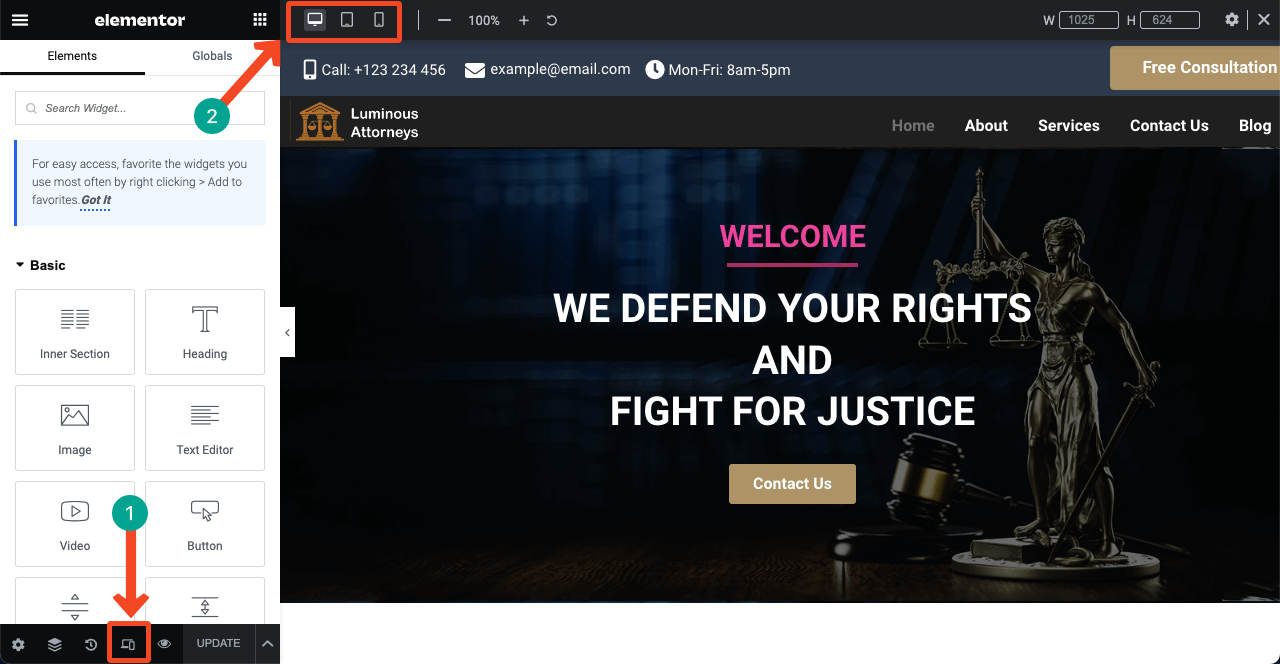
- Щелкните значок адаптивного режима под панелью Elementor.
- Он откроет различные режимы просмотра устройства сверху.
- Переключившись на эти режимы, вы сможете увидеть, как выглядит веб-макет на разных размерах экрана.

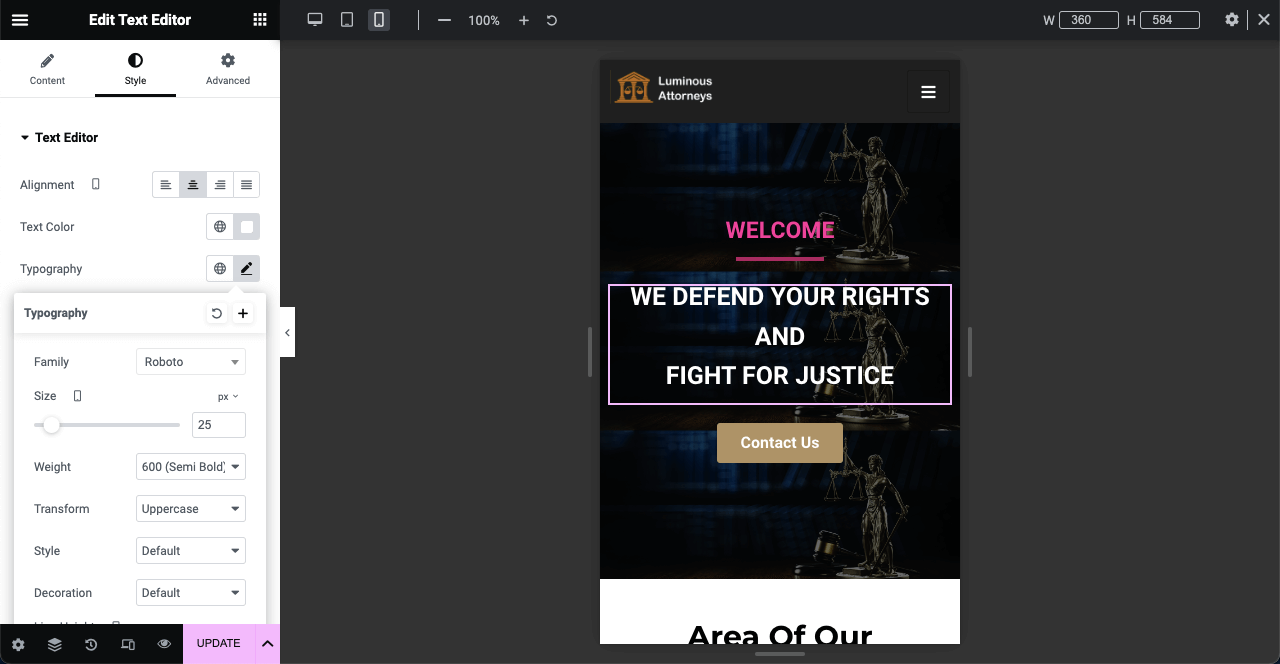
- Если вы видите какой-либо раздел или элемент, которые не идеально подходят для просмотра на определенных экранах, настройте их форму, размер шрифта, высоту, расстояние и т. д.
- Эти изменения будут зафиксированы только для этого устройства.
- Например, изменение размера или формы шрифта для мобильных устройств не повлияет на режим просмотра рабочего стола.
Примечание. Не удаляйте виджеты. Удаление виджета в любом конкретном режиме устройства также будет удалено из других режимов.

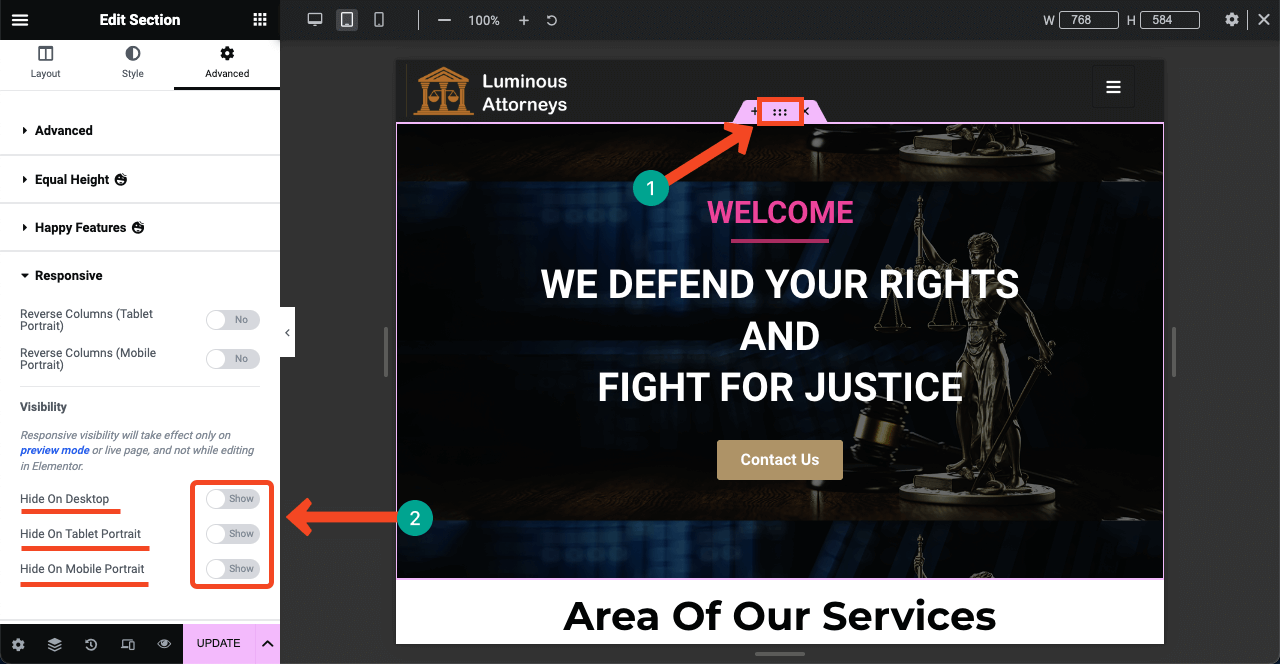
- Однако, если вам не нравится показывать раздел или виджет на каком-либо конкретном устройстве, вы можете скрыть его.
- Например, вы не видите раздел с номером мобильного телефона на изображениях выше и ниже.
- Просто выберите раздел, нажав на шеститочечный значок.
- Перейдите в «Дополнительно» > «Адаптивный».
- Включите кнопку рядом с режимом, в котором вы хотите скрыть этот раздел.
- Нажмите кнопку «Обновить» в конце.

Таким образом, вы можете сделать весь свой веб-сайт мобильным и завершить веб-дизайн для своей юридической фирмы.
Перед завершением
Разработка всего веб-сайта — длительный проект. Много лет назад людям приходилось кодировать тысячи строк для оформления каждой страницы. Для этого людям приходилось полагаться на профессиональных разработчиков. Но с конструкторами страниц вы можете создать целый веб-сайт без единой строчки кода.
Что вам нужно, так это растущее чувство дизайна, чтобы вы могли создавать замечательные макеты страниц. Как только ваша концепция будет готова, вы можете визуализировать дизайн за одну ночь с помощью Elementor и HappyAddons. В этой статье мы рассказали вам, как создать сайт юриста с помощью этих инструментов.
Теперь ваша очередь приступить к разработке веб-сайта. У HappyAddons есть круглосуточная служба поддержки. В случае возникновения каких-либо проблем вы всегда найдете нашу службу поддержки рядом с вами. Кроме того, вы можете оставить свое мнение об этом посте в поле для комментариев.
