Как создать материальный дизайн страницы с помощью Beaver Builder и Hestia
Опубликовано: 2018-05-03Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Правильно спроектированная страница «О компании» может во многом улучшить общий имидж вашего бизнеса в Интернете.
Но есть проблема…
Давайте посмотрим правде в глаза: стандартныйготовыйвид страницы, который предлагает вам WordPress, не подойдет, если вы стремитесь кэффекту. По сути, вы получаете просто классический макет страницы с одним основным блоком контента для тела страницы (и это независимо от используемой вами темы).
Мы можем сделать лучше! И, как и следовало ожидать, мы собираемся сделать это с помощью:
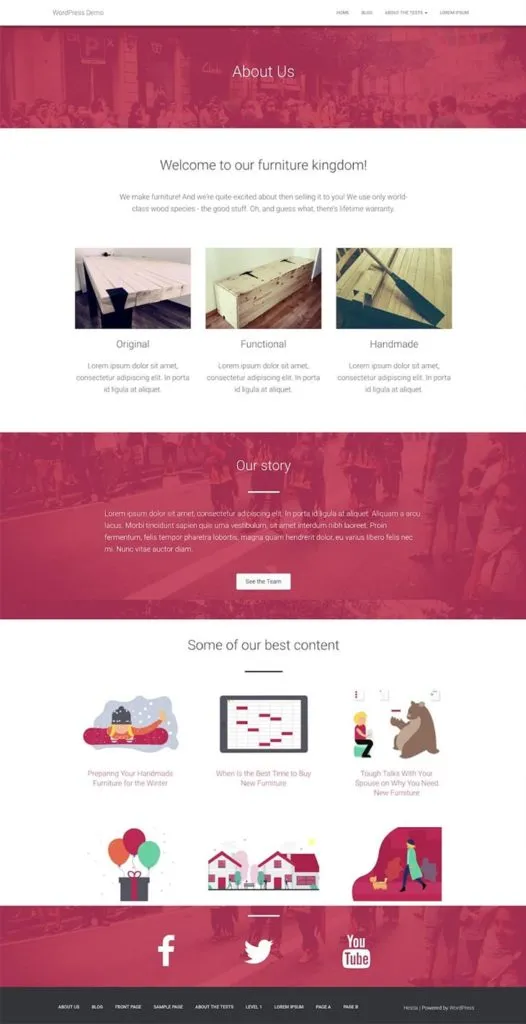
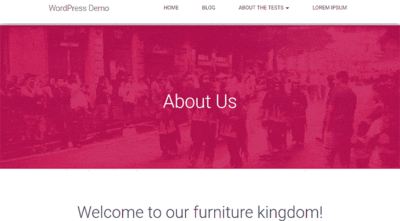
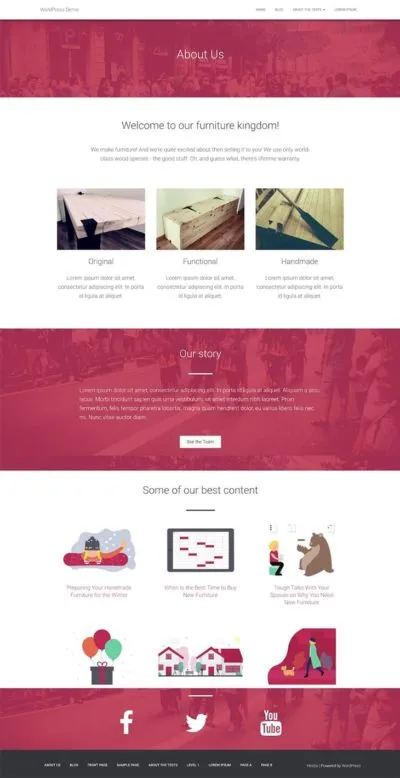
В этом руководстве я собираюсь шаг за шагом показать вам,как создать отличную страницу «О программе» с материальным дизайном. Вот конечный эффект, которого мы добиваемся:

Создать такую страницу гораздо проще, чем может показаться на первый взгляд. Вот шаг за шагом:
Создавая страницу «О нас», вы должны стремиться достичь нескольких ключевых целей:
Вот как все становится на свои места:
Если вы еще этого не сделали, нажмите здесь, чтобы получить Beaver Builder. Вы также можете использовать бесплатную версию (здесь), но это ограничит типы блоков контента, которые вы сможете разместить на своей странице «О программе».
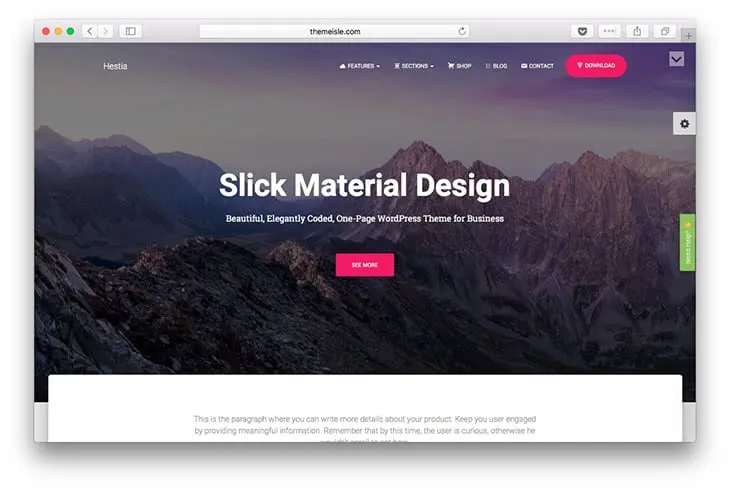
Hestia — бесплатная тема, и вы можете скачать ее отсюда (или найти прямо через панель управления WordPress).
Так почему именно Гестия? Полное раскрытие: я работаю в компании, создавшей эту тему; Именно поэтому я знаю, что Hestia довольно хорошо интегрируется с Beaver Builder (на самом деле она была создана с учетом конструкторов страниц), а также это одна из немногих официально поддерживаемых тем Beaver Themer.

Примечание. Как я уже упоминал, этот метод не является эксклюзивным для Hestia, и он должен работать и с 90% других тем,по крайней мере, качественных(подмигивает!).
Установив на вашем сайте Beaver Builder (профессиональный или бесплатный) и Hestia, вы можете приступить к созданию настоящей страницы:
В первых шагах нет ничего удивительного, если вы какое-то время используете WordPress:
Начните с обычного создания новой страницы.
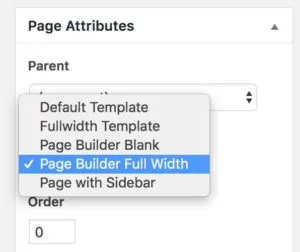
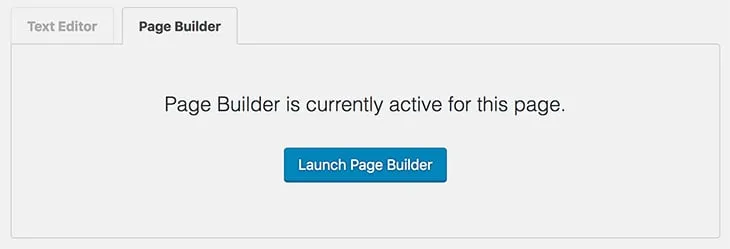
Чтобы убедиться, что вы получаете все возможности, оптимизированные для Beaver-Builder, переключите шаблон страницы на «Полная ширина Page Builder». Сохраните черновик.

Это позволит избавиться от большей части стилей темы по умолчанию, оставив только верхний и нижний колонтитулы.
Теперь пришло время запустить Beaver Builder.

Во-первых, неплохо было бы разместить «О нас» где-нибудь вверху страницы.
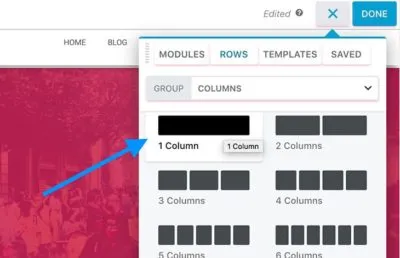
Давайте сделаем это, создав новую строку из 1 столбца.

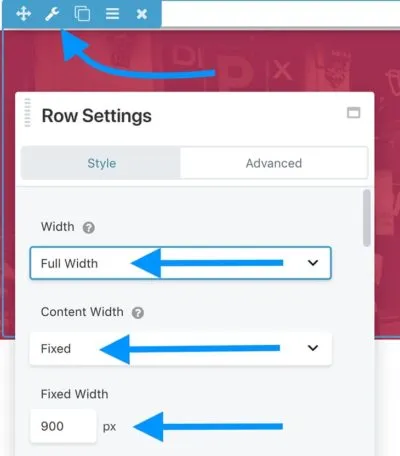
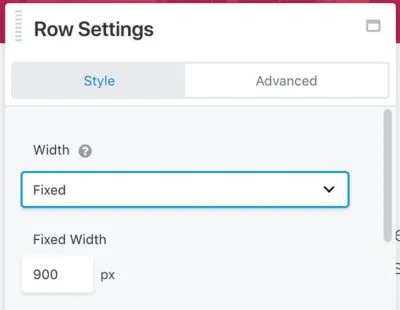
Чтобы он выглядел потрясающе, давайте установим для него значение «Полная ширина»сфиксированной шириной содержимого. Вот так:

Давайте также разместим красивое изображение на заднем плане:

Чтобы сделать его более однородным, давайте добавимналожение фона. Цвет зависит от вас и официальных цветов вашего бренда.

Установканепрозрачностина80–90%обычно работает лучше всего.
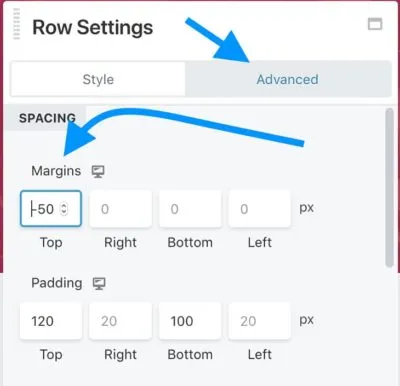
И последнее по поводу этого ряда; давайте переключим вкладку со«Стиль»на«Дополнительно»и отрегулируемверхнее поле. Для темы Hestia, если вы хотите, чтобы ваш новый блок занимал всю длину верхней строки меню, вам следует установитьверхнее полепримерно на-50 пикселей. Чтобы сделать строку немного выше, вы также можете установить значенияверхнегоинижнегозаполнения.

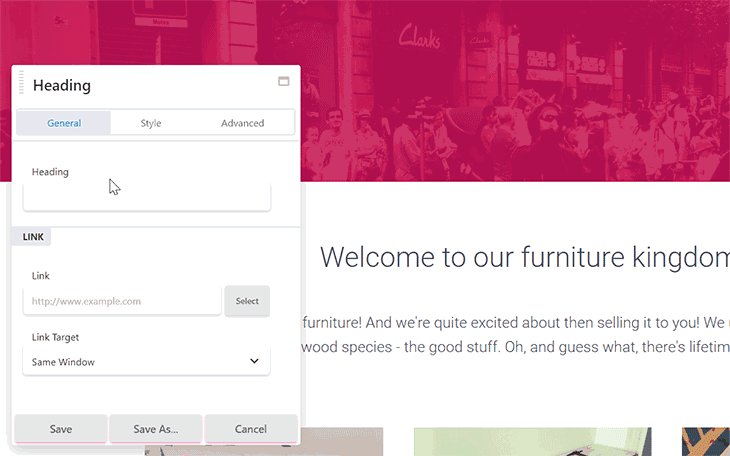
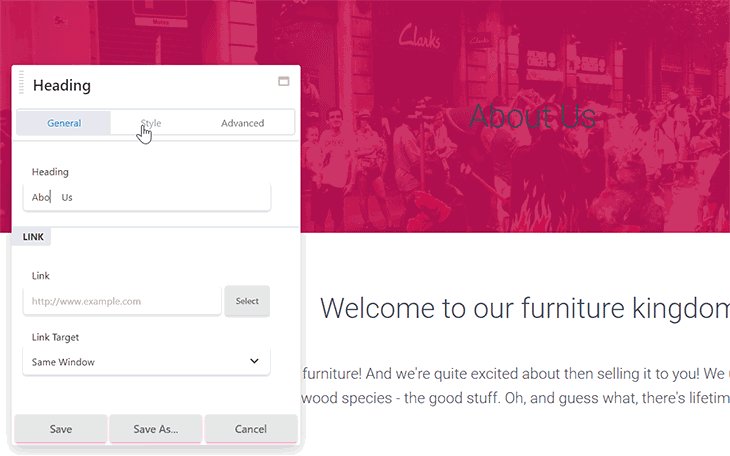
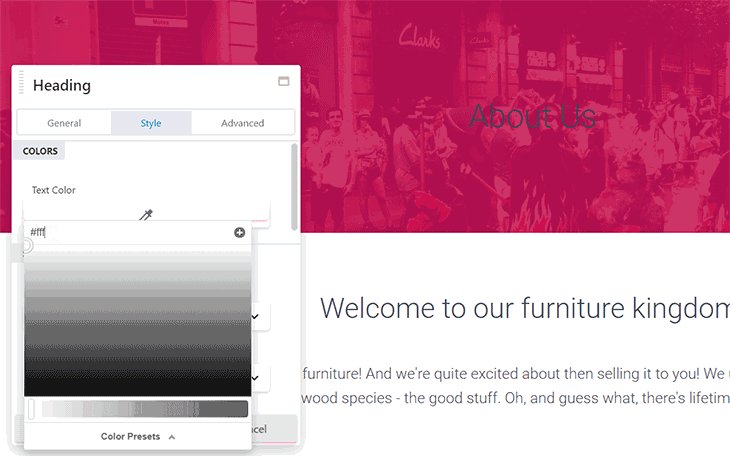
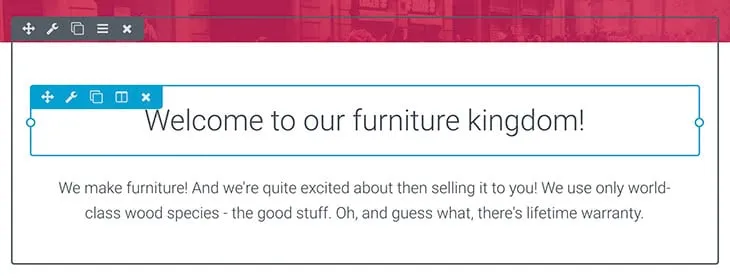
Далее давайте добавим в строку фактический блокзаголовка. Здесь вы, вероятно, захотите разместить «О нас». Давайте также установим белый цвет текста для большей видимости.

Когда заголовок главной страницы готов, давайте добавим блок приветствия.
Для этого мы добавим еще однустроку из 1 столбца. На этот раз давайте установим ширинуфиксированной.

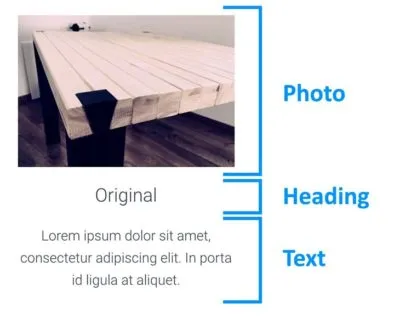
Внутри этой строки добавим два модуля:
Самое замечательное в интеграции Hestia с Beaver Builder заключается в том, что вам не нужно настраивать какие-либо настройки этих модулей, чтобы они выглядели великолепно. Все, что нужно, это добавить свою копию. Как я сделал здесь:

Пришло время рассказать людям, чем занимается ваш бизнес. Обычно это включает в себя демонстрацию ваших продуктов, услуг или объяснение людям, почему им вообще следует вести с вами бизнес.
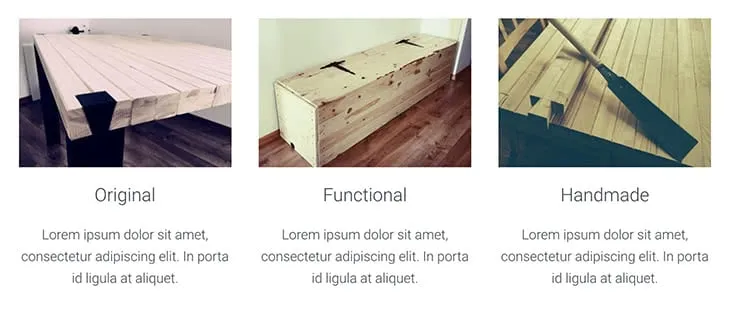
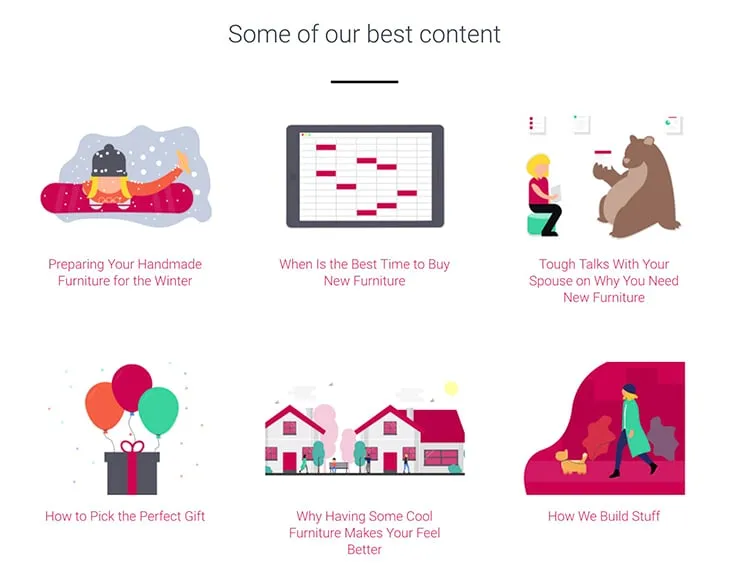
Популярный метод сделать это — разместить три блока визуального контента рядом. Что-то вроде этого:

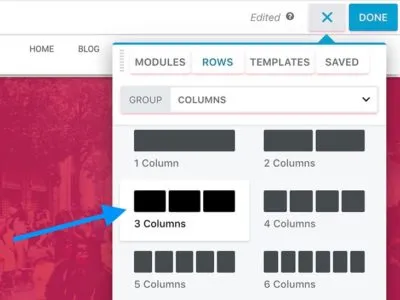
Чтобы добиться этого эффекта, мы начнем с добавления новой строки, но на этот раз стремя столбцами.

Чтобы все было более читабельно, рекомендуется также увеличить ширину всей строки. В моем случае фиксированнаяширина1100 пикселейкажется подходящей.
Теперь давайте начнем заполнять отдельные столбцы. Точные модули, которые я использовал:

Настройки каждого модуля практически стандартные. Вам не нужно много настраивать, чтобы он выглядел потрясающе. И, конечно же, то, какие именно изображения и тексты вы поместите в эти блоки, зависит от вас.
Итак, это первый столбец. Самый простой способ создать два других — это скопировать каждый из модулей и перетащить их на место. Вот так:

Поскольку мы создаем страницу «О нас», хорошей идеей будет выделить на странице отдельный раздел, рассказывающий историю о том, как начался ваш бизнес, кто входит в команду и т. д.
Чтобы сохранить единообразие дизайна всей страницы, мы можем повторно использовать первую строку — ту, которая содержит основной заголовок страницы.
Просто прокрутите страницу вверх и продублируйте первую строку. Затем перетащите его вниз туда, где вам это нужно. Вот так:

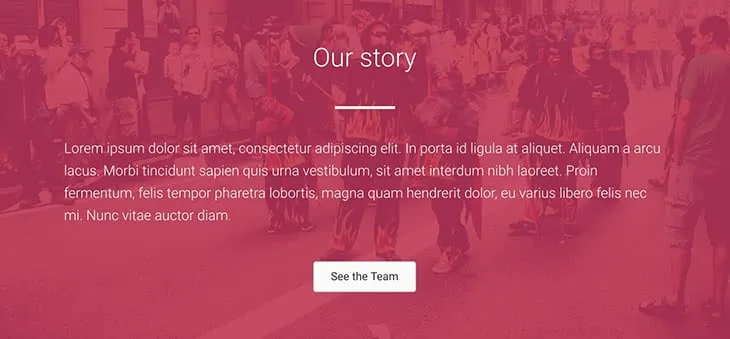
Теперь вы можете отредактировать заголовок и изменить его с «О программе» на что-то вроде «Наша история» или что-то еще, что имеет смысл.
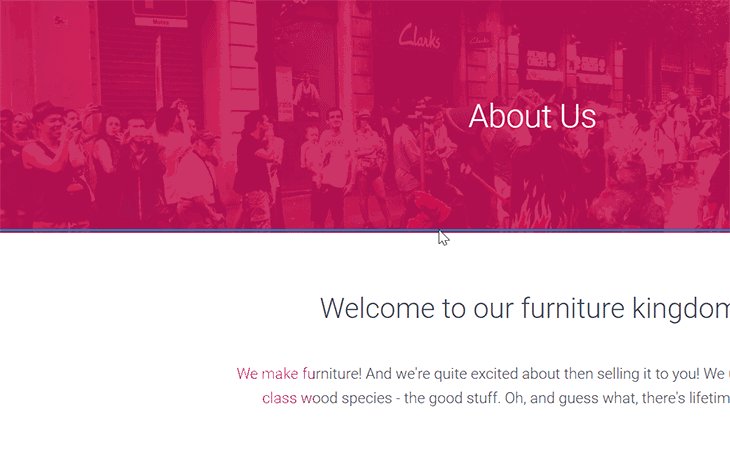
Для придания изюминки я также предпочитаю ставить разделительпрямо под заголовком.

Единственные настройки, которые я меняю:
Это дает мне эффект, который вы можете видеть выше.

Последние два модуля, составляющие раздел моей истории, — это простойтекстовый редактор(для самой истории; цвет текста изменен на белый) икнопка(для призыва к действию).
Вот полный блок:

Страница «О нас» — отличное место для продвижения вашего популярного контента. В конце концов, поскольку посетитель решил перейти по ссылке и просмотреть вашу страницу «О нас», он оказался очень заинтересованным в том, кто стоит за сайтом. Поэтому им, вероятно, будет интересно увидеть больше вашего контента – особенно самого лучшего из вашего контента!
Чтобы показать им это, мы можем проделать крутой трюк с Beaver Builder:
Сначала снова откройте главную панель управления WordPress в новой вкладке браузера и перейдите в раздел «Сообщения». Создайте новую категорию для своих публикаций и назовите ее«рекомендуемые»или«лучшие». Просмотрите опубликованные публикации и выберите 3–6 публикаций, которые вы считаете лучшими. Добавьте их в эту новую категорию.
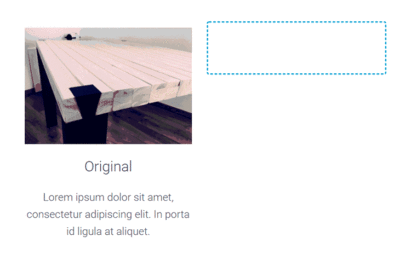
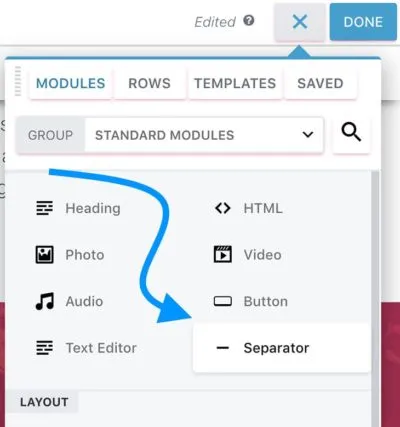
Вернемся к Бобровому Строителю. Создайте новуюстроку из 1 столбца. Во-первых, просто добавьте туда новыйзаголовокиразделительдля наглядности.

Для заголовказаданы настройки по умолчанию, а дляразделителяснова установленавысота4 пикселя ипользовательская ширина10% . На этот раз цвет разделителя установлен на черный (#000000).
Теперь самое приятное: сами публикации мы собираемся добавить через модульPosts.
Этот модуль действительно умный. Он позволяет вам выбирать макет для ваших сообщений, решать, отображать ли избранные изображения сообщений, устанавливать количество отображаемых сообщений, фильтровать сами сообщения и многое другое.
Вот окончательный эффект на моей странице:

Настройки, которые я использовал; начиная со вкладки«Макет»:
Вкладка«Стиль»:
Вкладка«Содержимое»:
Вкладка«Пагинация»:
Многие из вышеперечисленных настроек (и особенно последняя вкладка«Разбиение на страницы») зависят от вас — в зависимости от того, сколько сообщений вы хотите продемонстрировать, и есть ли у вас привлекательные избранные изображения.
Наконец, чтобы закрыть всю страницу, давайте попросим ваших посетителей подписаться на вас в социальных сетях. Чтобы это произошло, давайте повторно используем блок «история», над которым мы работали минуту назад.
Сначала продублируйте всю строку «истории» и перетащите ее вниз.
Затем измените копию заголовка на что-то более связанное с социальными сетями, а также удалите исходные модули «Текстовый редактор»и«Кнопки».
Вместо них добавим новый модуль —Icon Group. Этот идеально подходит для этой работы, поскольку мы можем продемонстрировать несколько отдельных значков социальных сетей и связать их с вашими профилями.
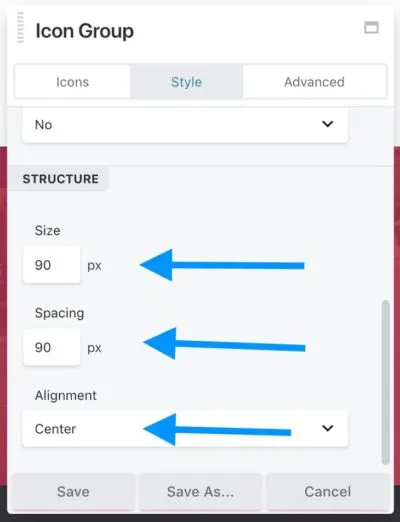
Начнем с настроек всего модуля. В частности, давайте переключимся на вкладку«Стиль»и установим следующее:

Как и в случае с большинством настроек, это зависит от ваших личных предпочтений, но указанные выше значения, похоже, гарантируют хорошую четкость и читаемость всего блока.
Вернемся на вкладку«Значки». Здесь мы можем добавить отдельные значки.
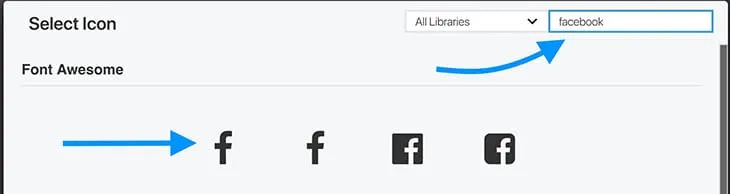
Для этого нажмите«Редактировать значок», а затем«Выбрать значок». Вы увидите красивую панель с возможностью поиска и множеством значков на выбор. Сначала мне нужен значок Facebook:

После выбора значка не забудьте установить параметр«Ссылка», чтобы он указывал на ваш профиль в социальной сети.
Наконец, вы можете переключиться на вкладку«Стиль»и настроить различные параметры цвета значка, чтобы все подошло.
Когда вы закончите, нажмите«Сохранить».
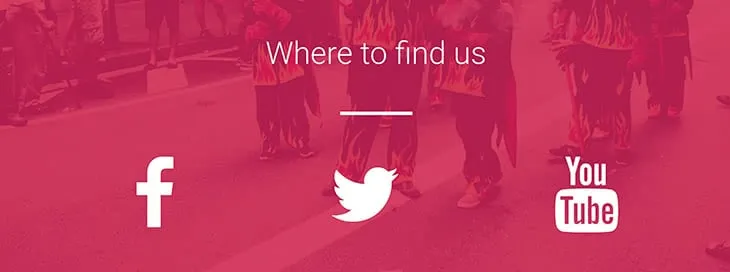
Вы можете добавить сюда несколько значков, нажав«Добавить значок»и повторив процесс. В итоге я использовал три значка: дляFacebook,TwitterиYouTube.
Вот окончательный эффект:

На этом этапе ваша страница о дизайне материала готова!
Вот оно снова во всей красе:

Еще одним бонусом является то, что вы можете повторно использовать эту страницу и для других целей. С некоторыми небольшими изменениями вы можете использовать его в качестве целевой страницы продукта или даже домашней страницы.
Это не только страница «О программе», это действительно хорошая статья об использовании Beaver Builder в целом для начинающих веб-разработчиков. Я использовал Гестию какое-то время, но избегал строителя из-за отсутствия контроля. Это очень хорошо объясняет. Спасибо!
Спасибо за этот хороший урок.
Я хотел скачать вышеупомянутый шаблон Beaver Builder, но обе ссылки в вашей статье ведут на 404-страницу.
Спасибо вам, занятые бобры, вы, ребята, продолжаете делать это не только простым, но и ценным.
Я совершенно запутался.
Почти год назад я купил профессиональную версию, надеясь наконец починить свои сайты после катастрофы Headway.
Как бы я ни был занят (и начинаю страдать от болезни Альцгеймера), я не могу понять, с чего начать.
Я искал на YouTube обучающие материалы, вообще НИЧЕГО!
Этот пост — мой худший кошмар: мне приходится покупать, устанавливать и УЗНАТЬ ЧТО-ТО ЕЩЕ! ПОЧЕМУ????
Я как бы ожидал, по крайней мере, нескольких текущих руководств. Все, что я вижу, это кнопки «Получить Beaver Builder сейчас», расположенные на видном месте. Я не думаю, что оплата еще 200 долларов мне поможет.
Я использую Hestia и Beaver Builder. Когда я создаю новую страницу, заголовок Hestia с заголовком страницы (в данном случае «О программе») довольно большой, и его невозможно переместить или изменить. Я могу изменить цвет, но не размер, шрифт или что-то еще. Как мне сделать так, чтобы это не отображалось или было меньше? Я не опубликовал страницу, потому что она выглядит ужасно.
Страница «О нас» играет важную роль для любого типа блога. Оно должно отражать цель вашего блога и то, что он представляет. Кстати, ваш конструктор страниц великолепен, и я знаю, что некоторые из моих друзей его используют.