Как создать меню в WordPress с полным редактированием сайта
Опубликовано: 2022-09-22В нашем блоге один из самых популярных постов с более чем 55 тысячами посещений — «Управление меню в WordPress», который я написал еще в 2018 году. , я подумал, что было бы интересно создать новый пост о том, как мы теперь должны создавать меню.
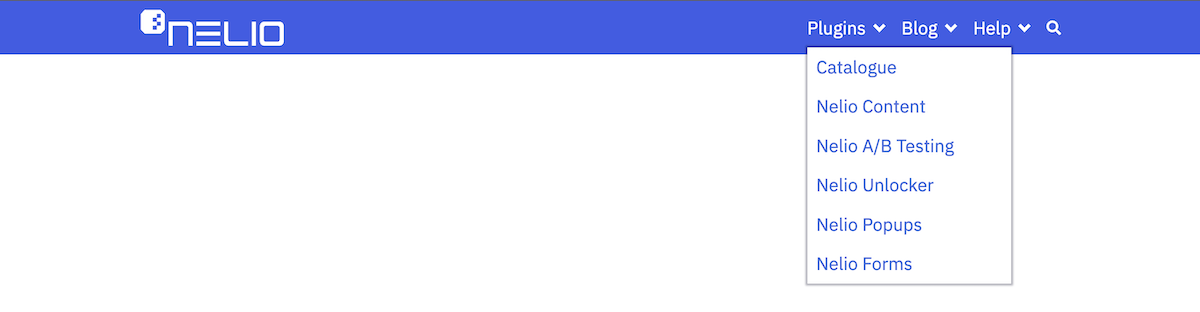
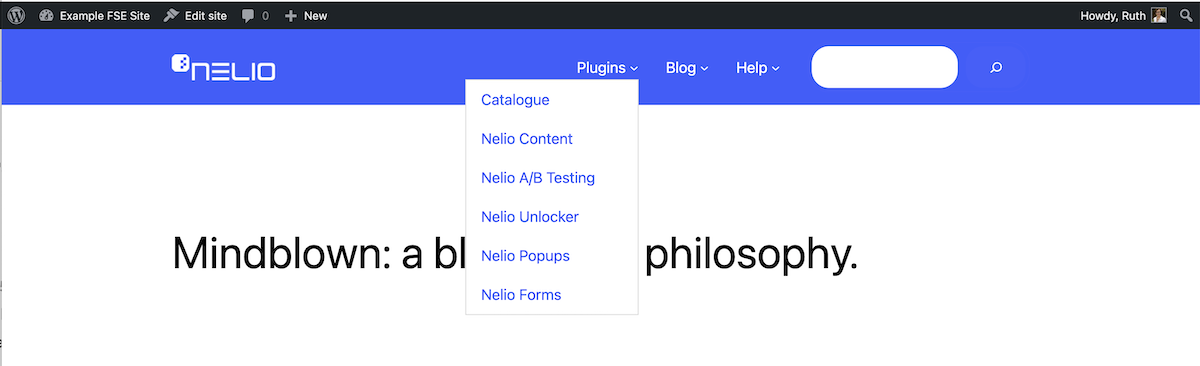
Для этого давайте посмотрим, сможем ли мы создать меню, которое есть на нашей домашней странице в Nelio:

На локальном сайте с WordPress 6.0.2 я установил тему Twenty Twenty-Three версии 1.0, а также плагин Gutenberg, который требуется для этой темы.
Оглавление
- Редактор шаблонов
- Создание нового заголовка
- Удаление заголовка по умолчанию
- Используйте шаблон для создания нового заголовка
- Редактирование логотипа сайта
- Редактирование меню навигации
- Свойства меню навигации
- Редактирование содержимого меню
- Добавить элемент поиска
- Последние настройки и предварительный просмотр
- Дополнительные соображения
Редактор шаблонов
Меню в полном редактировании сайта больше не обрабатываются отдельно (то же самое касается виджетов). То есть в Appearance больше нет вкладки Menus . Меню теперь встроены в редактирование шаблонов темы. Итак, чтобы создать или отредактировать новое меню, вам нужно перейти в редактор тем, и для этого у вас есть три варианта:
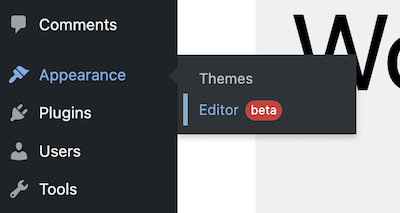
- нажмите на опцию Внешний вид »Редактор , которую вы найдете на левой боковой панели,
- нажмите « Изменить сайт », который вы найдете в верхнем меню при просмотре любой страницы во время входа в систему, или
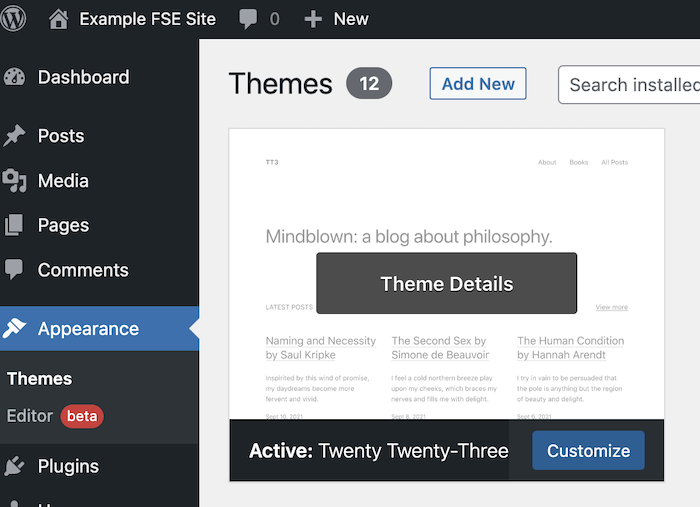
- перейдите непосредственно на страницу тем и нажмите кнопку « Настроить » вашей активной темы.



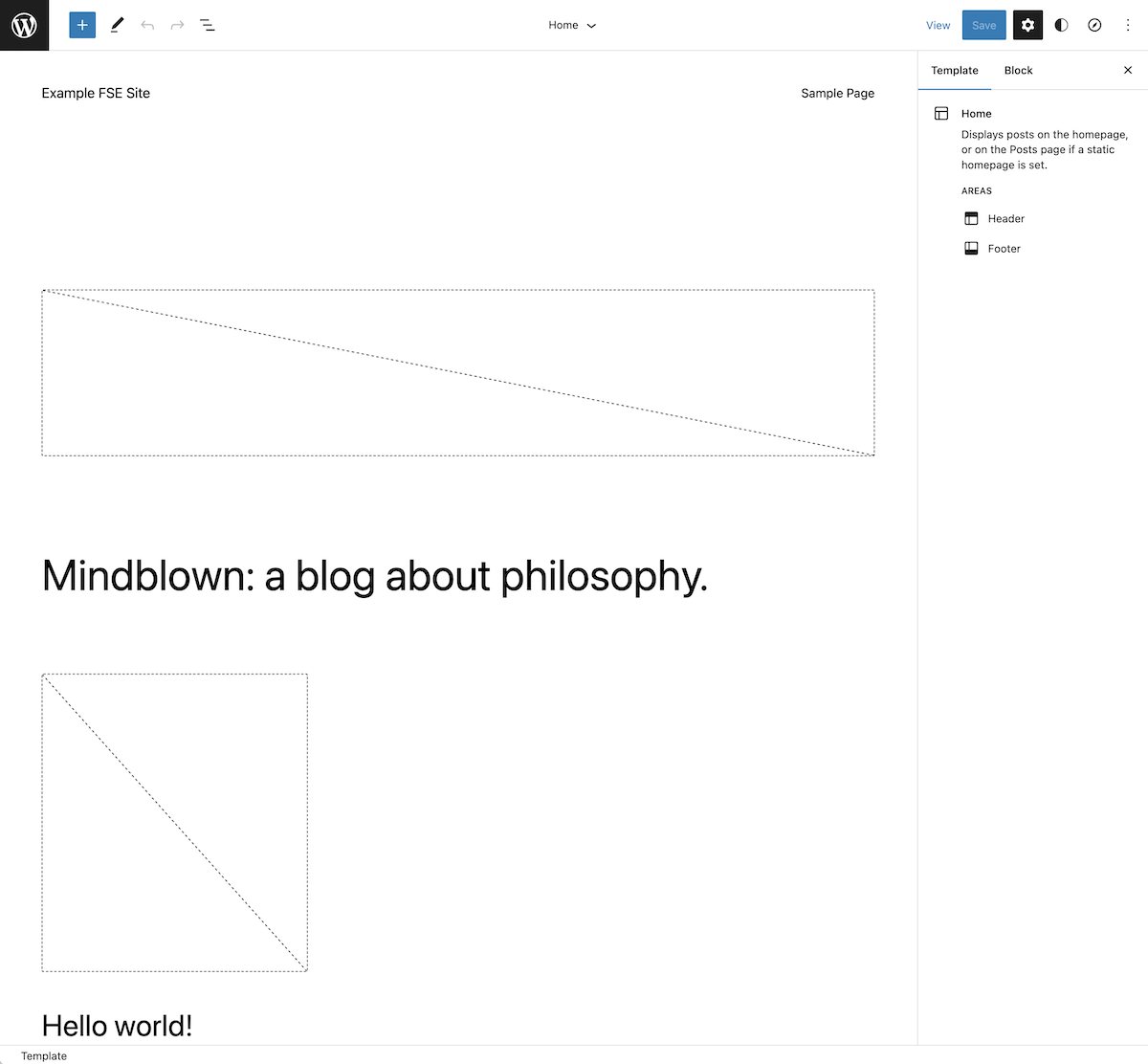
Это приведет вас к редактору шаблонов темы домашней страницы, который очень похож на уже известный вам редактор блоков, но с некоторыми отличиями, о которых я расскажу ниже. Таким образом, шаблон темы также создается из блоков аналогично созданию страниц.

В верхнем меню вы найдете сначала слева логотип сайта (по умолчанию логотип WordPress) для переключения навигации. Если вы нажмете на него, вы увидите, что он показывает вам шаблоны и части шаблонов, из которых состоит сайт, а также позволяет вам вернуться на панель инструментов , чтобы вы могли вернуться к редактированию своих страниц и сообщений.

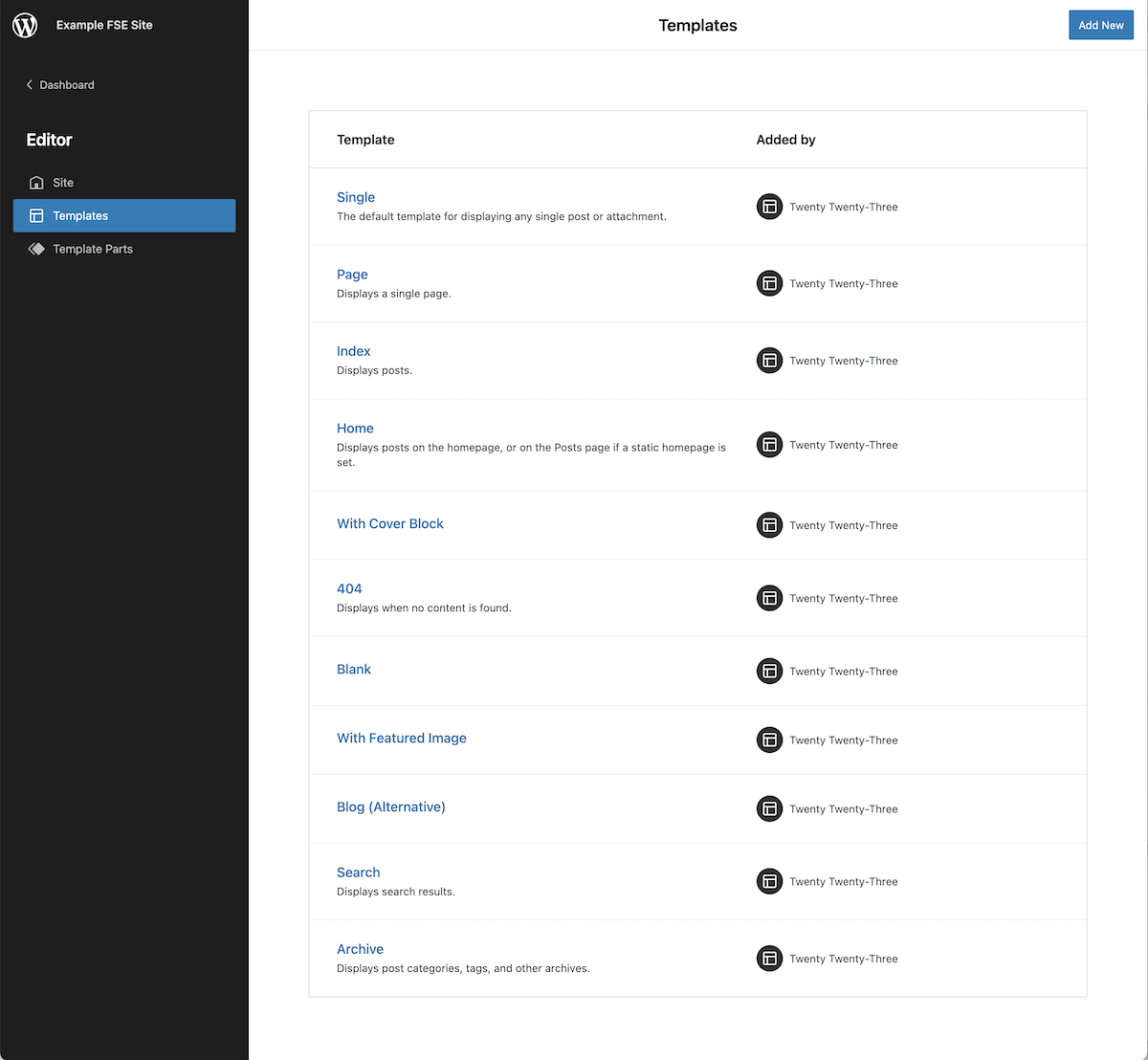
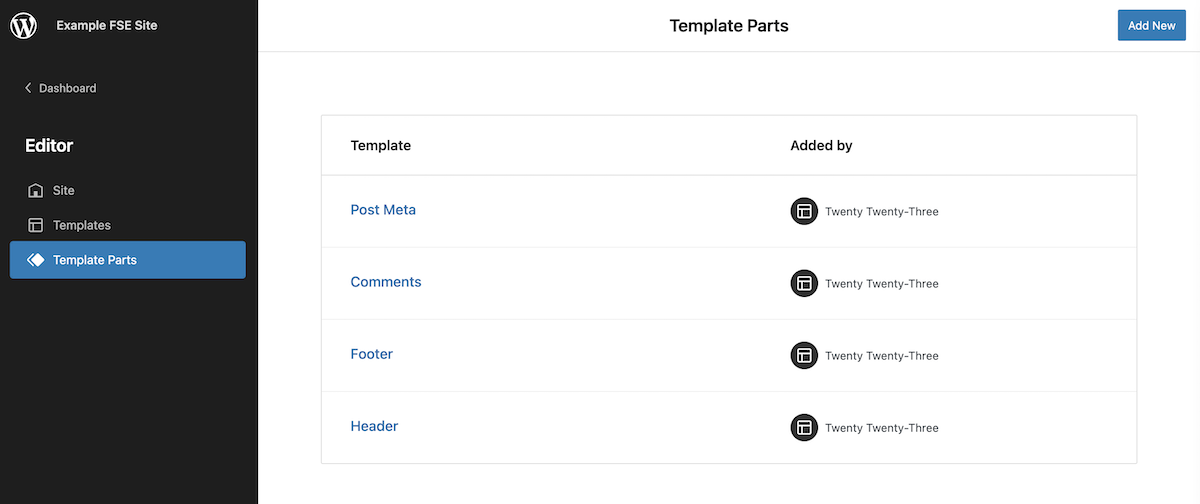
На вкладке « Шаблоны » вы можете увидеть все шаблоны, включенные в тему, а на вкладке « Части шаблона » вы можете увидеть подмножество блоков, которые являются частью некоторых шаблонов, которые обычно используются на вашем сайте, таких как верхний или нижний колонтитул.


Кнопки и параметры справа от логотипа — это те, которые вы уже знаете из редактора страниц: добавлять блоки, редактировать или выбирать их, отменять или повторять изменения и просматривать структуру блоков, составляющих шаблон.
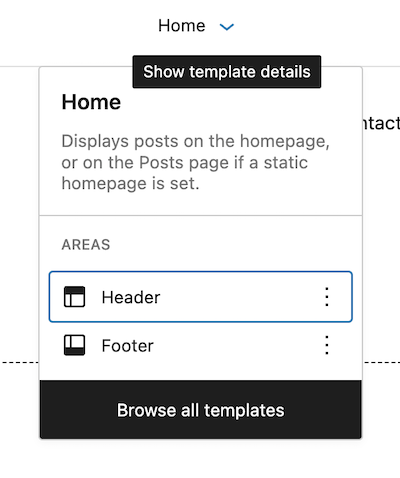
В середине мы находим имя редактируемого шаблона и раскрывающийся список, в котором показаны части шаблона, включенные в указанный шаблон (эта информация, как вы можете видеть на первом изображении, также доступна на правой боковой панели). У вас также есть возможность перейти к списку шаблонов, которые мы уже видели ранее, на случай, если вы захотите отредактировать любой другой шаблон.

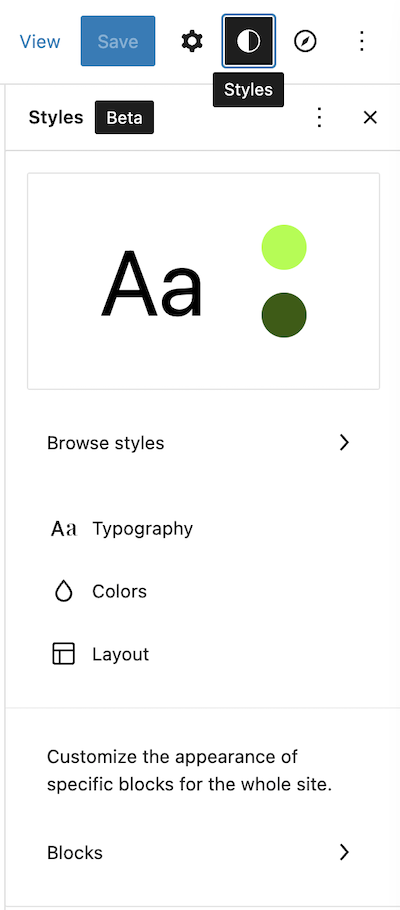
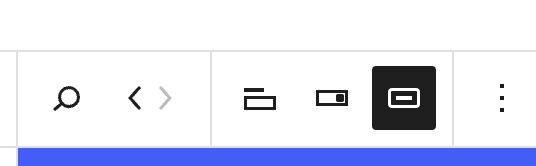
И, наконец, в правой части меню помимо кнопок просмотра конфигурации и параметров отображения, которые у нас уже были в редакторе блоков, появляются еще две кнопки. Первая — это кнопка для настройки стиля отдельных блоков для всего сайта. Итак, здесь вы можете определить стили для блоков глобально, а затем, на каждой странице отдельно, вы также можете изменить их по своему усмотрению. И затем у нас есть кнопка, которая показывает вкладки меню навигации для шаблона, который вы редактируете. В этом случае шаблон Home по умолчанию с темой Twenty Twenty-Three не содержит ссылок меню навигации.


Создание нового заголовка
Теперь, когда у нас есть общее представление о том, как все организовано, давайте посмотрим, как создать новое меню. Как мы уже упоминали, тема Twenty Twenty-Three поставляется с очень минималистичным заголовком.
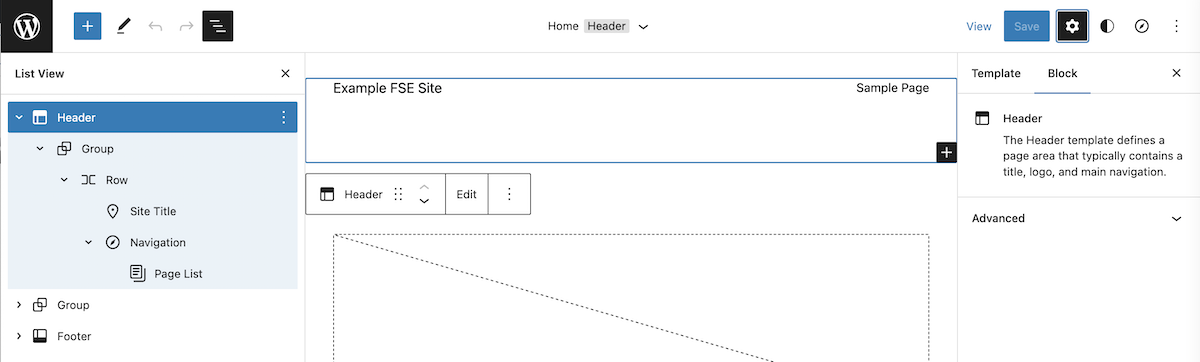
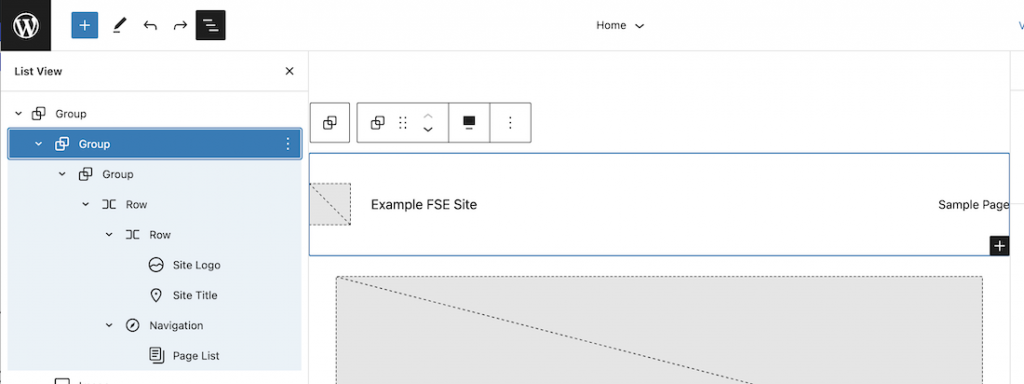
Если мы нажмем List View , мы увидим, что он состоит из 3 элементов (Header, Group и Footer), два из которых (Header и Footer) являются частями шаблона.

Удаление заголовка по умолчанию
Если мы напрямую отредактируем содержимое этого заголовка , так как он является частью шаблона, изменения будут применены ко всем шаблонам, которые его используют.
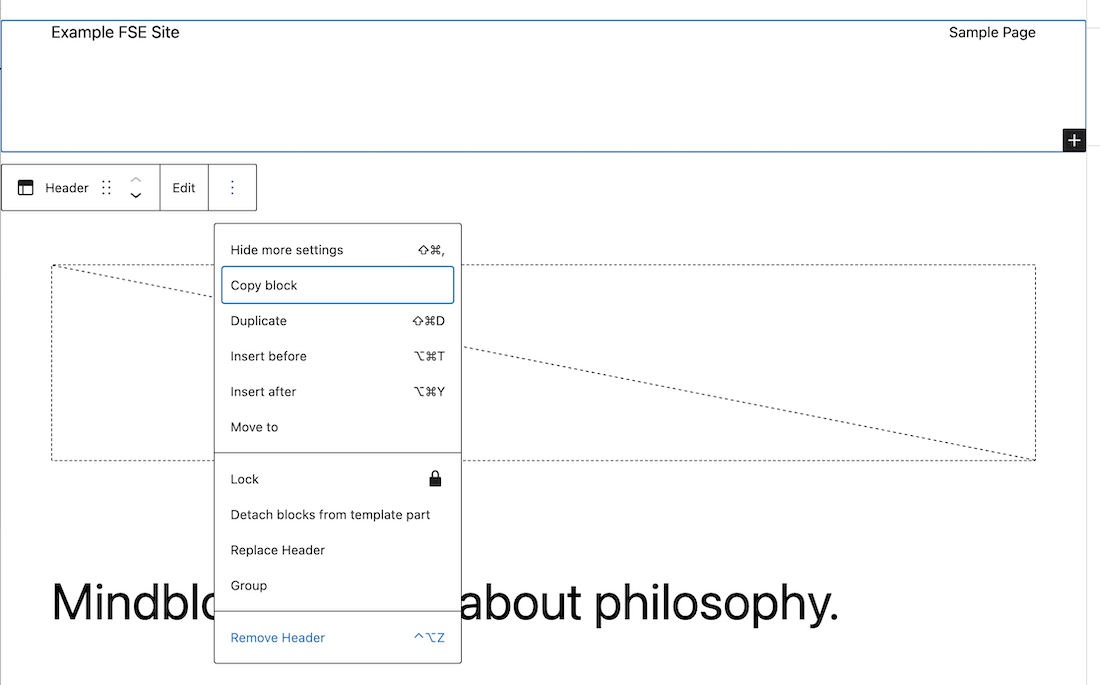
Поскольку мы хотим, чтобы это меню было эксклюзивным для главной страницы, мы начинаем с удаления его из нашего шаблона. Просто выберите блок заголовка, нажмите на три маленькие точки справа от блока редактирования и выберите параметр « Удалить заголовок ».

Используйте шаблон для создания нового заголовка
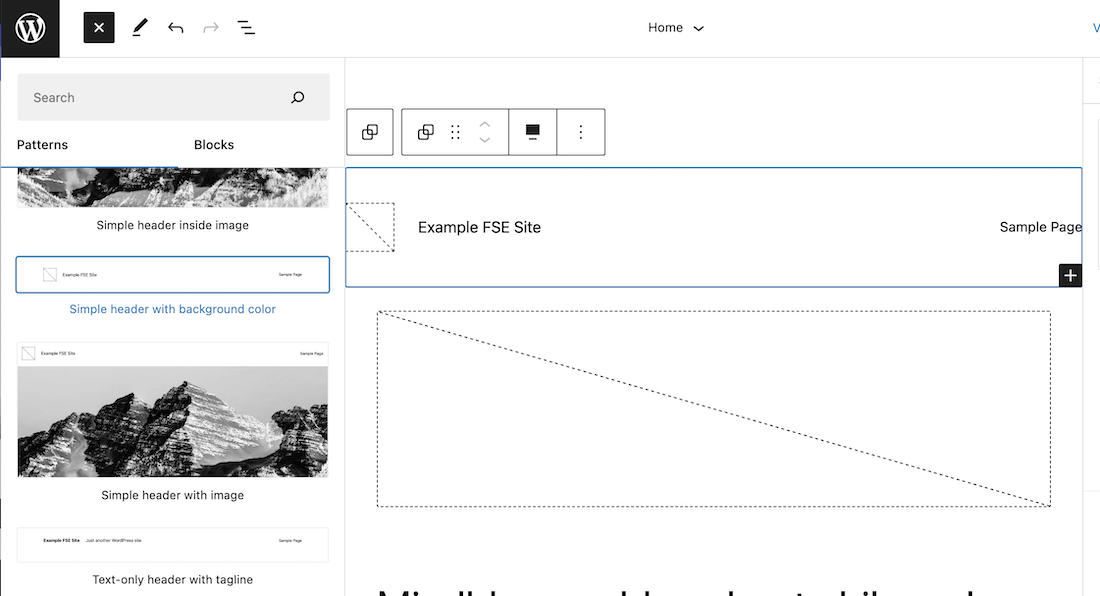
Далее, точно так же, как мы делаем, когда хотим добавить блок на страницу, нажмите кнопку + , чтобы добавить блок, и у вас будет набор блоков и шаблонов на выбор. Для нашего примера среди доступных шаблонов заголовков я выбрал шаблон «Простой заголовок с фоновым цветом».


После того, как шаблон скопирован, мы можем увидеть список блоков, из которых он состоит: группа, которая содержит другую группу, а та, в свою очередь, содержит строку, содержащую строку с логотипом и названием сайта, и навигационный блок с список страниц, которые есть у меня на сайте.

Редактирование логотипа сайта
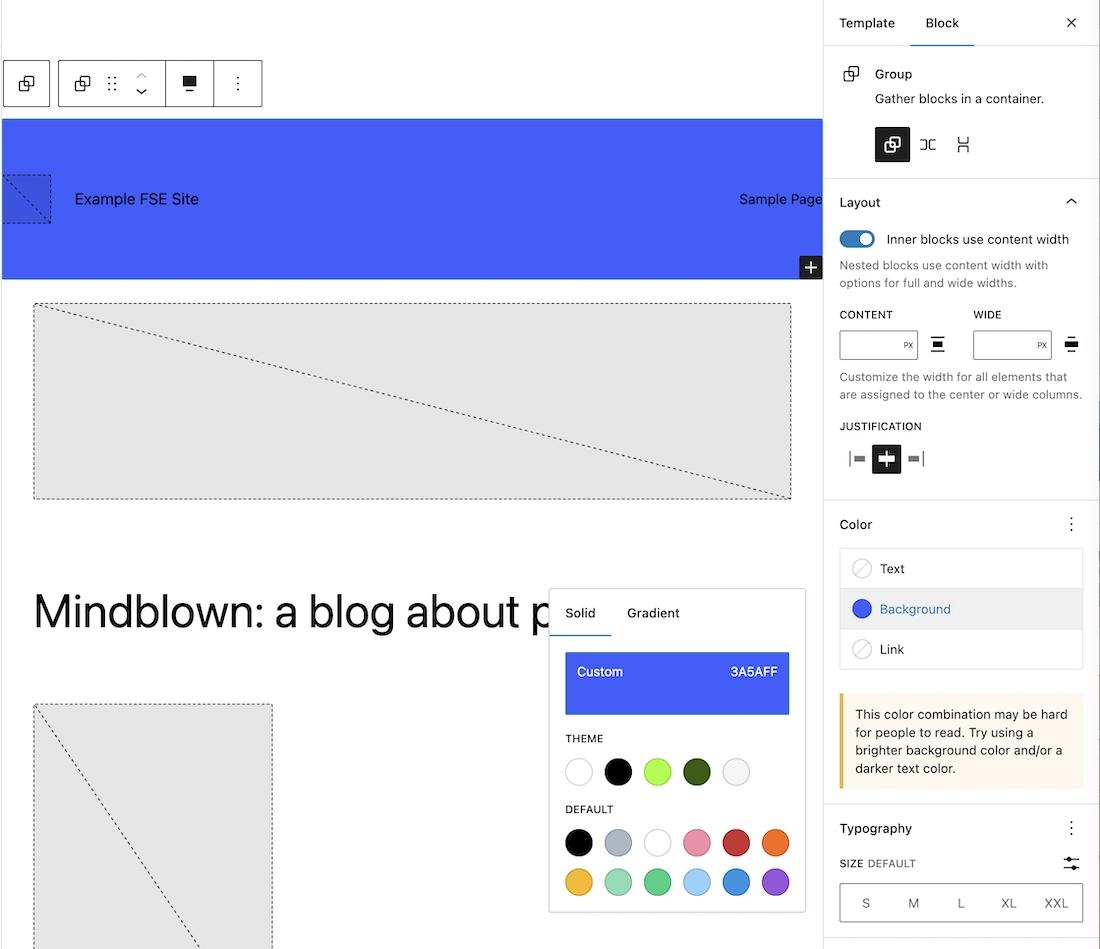
Далее мы собираемся внести необходимые изменения в этот заголовок, чтобы он выглядел так, как мы хотим. Начнем с изменения цвета фона группы, содержащей весь заголовок. В свойствах группового блока выберите цвет фона.

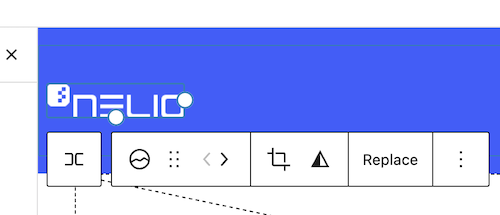
Далее нажмите на блок логотипа, выберите логотип из медиатеки и удалите название сайта.

Редактирование меню навигации
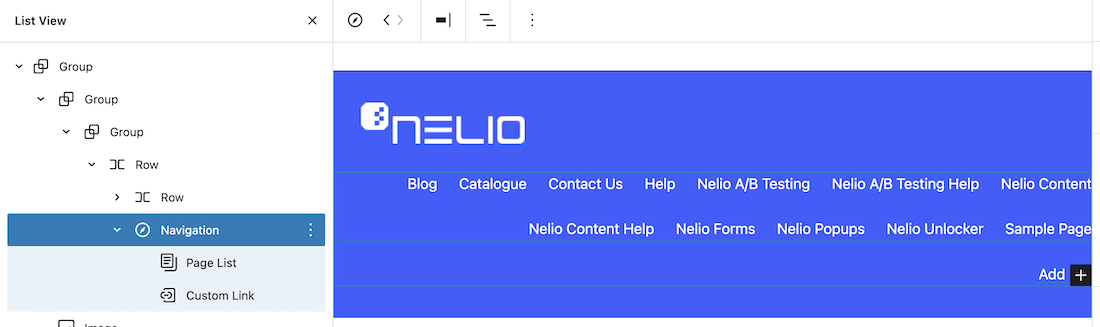
Теперь мы собираемся создать фактическое меню навигации. В настоящее время у нас есть блок списка страниц, который, будучи моим новым сайтом, имеет только страницу-пример .
Свойства меню навигации
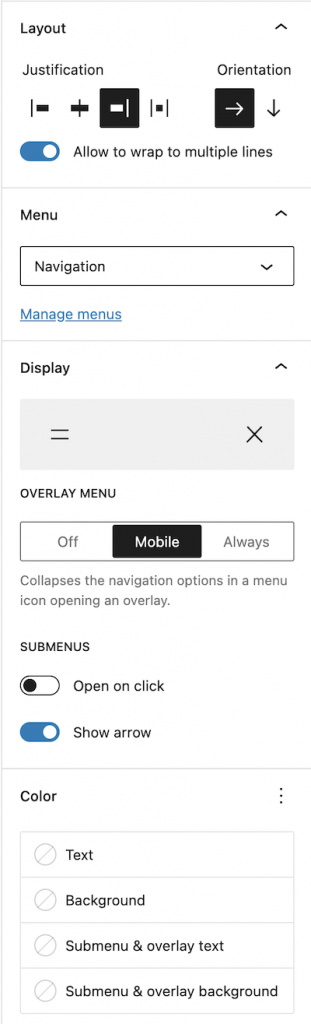
Прежде чем мы займемся содержимым этого меню, давайте посмотрим, какие свойства самого меню можно изменить. Их можно найти на правой боковой панели.

Как вы можете видеть на изображении выше, вы можете указать его выравнивание и ориентацию, когда и как он должен выглядеть свернутым (если вы нажмете на поле « Отображение », оно покажет вам несколько вариантов отображения). Для отображения подменю можно указать, будут ли они отображаться только при щелчке и должна ли отображаться стрелка вниз.
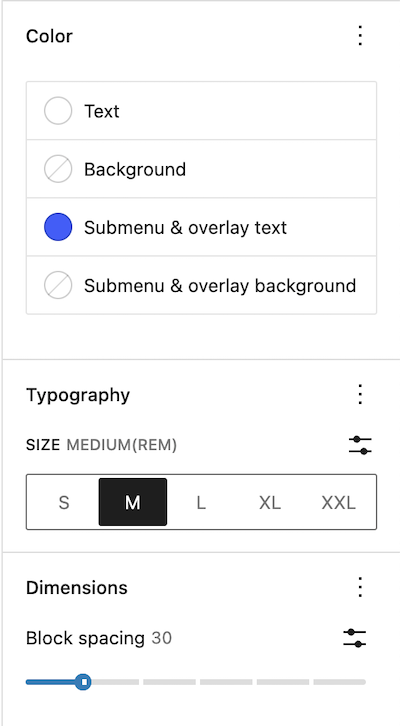
Что касается цветов меню навигации, вы можете указать текст и фон главного меню и подменю. Вы также можете указать шрифт и размер текста меню и расстояние между различными вкладками меню.
В нашем примере основной текст белый, а текст в подменю должен быть такого же синего цвета, как цвет фона меню. Размер я выбрал средний, а расстояние между блоками — 30 пикселей.

Редактирование содержимого меню
Прежде чем редактировать содержимое меню, мы создаем набор страниц на моем сайте, чтобы связать с ними меню. Теперь мы видим, что в меню навигации отображаются все вновь созданные страницы.

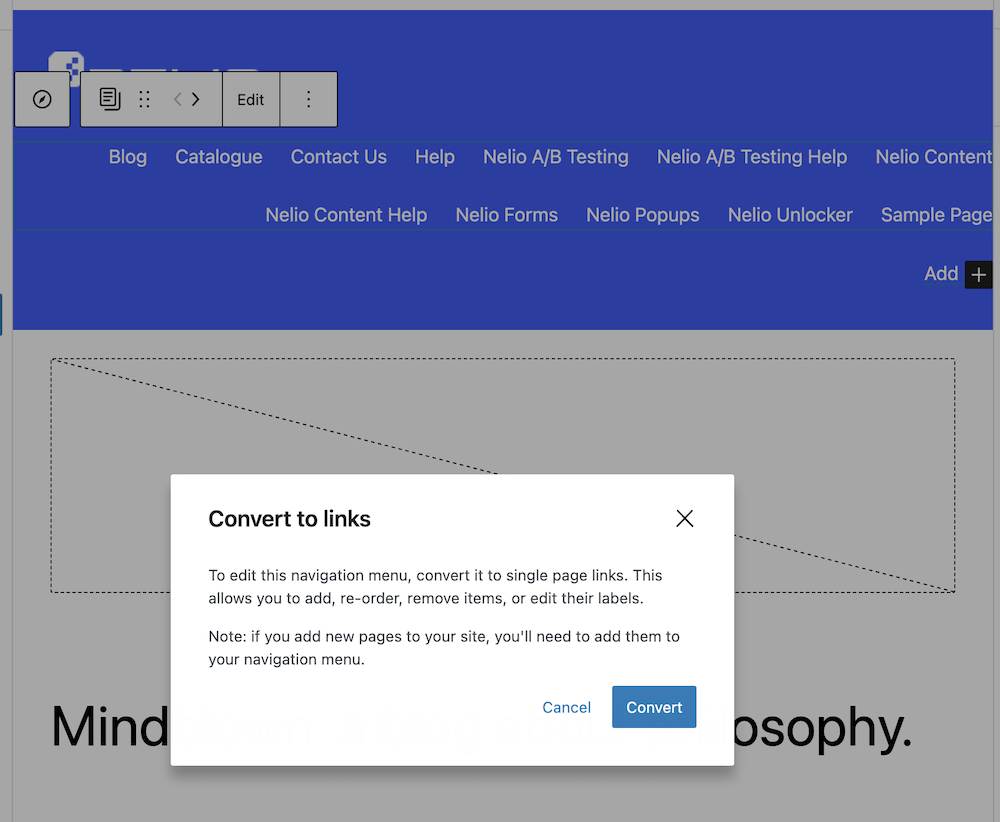
Далее, при попытке отредактировать любой из пунктов меню навигации, первое, что мы получаем, — это всплывающее окно для преобразования списка страниц в ссылки на страницы.

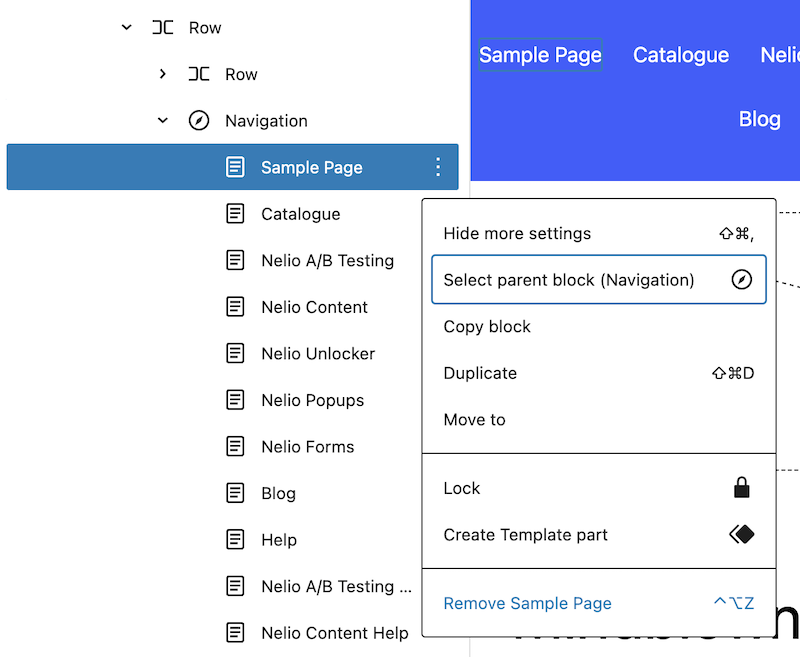
Нажмите, и у нас есть список страниц в виде редактируемых ссылок. Теперь вы можете добавлять, редактировать (менять отображаемое имя или его ссылку) или удалять ссылки по своему усмотрению.


Когда вы добавляете любую ссылку, это может быть ссылка на существующую страницу вашего сайта или любой другой URL-адрес, который вы хотите указать. Таким образом, создавать различные элементы нашего навигационного меню очень просто.
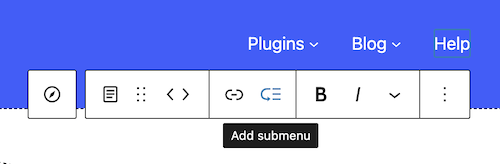
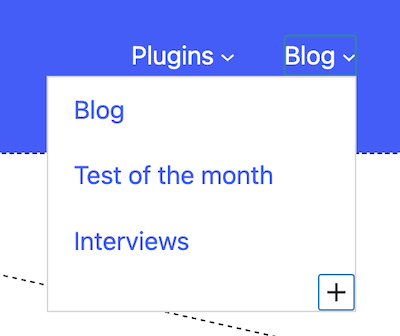
Вы также можете добавить подменю, в котором вы можете добавить нужные вкладки.


Если хотите, вы вполне можете добавить дополнительные подменю с большим количеством вкладок.
Добавить элемент поиска
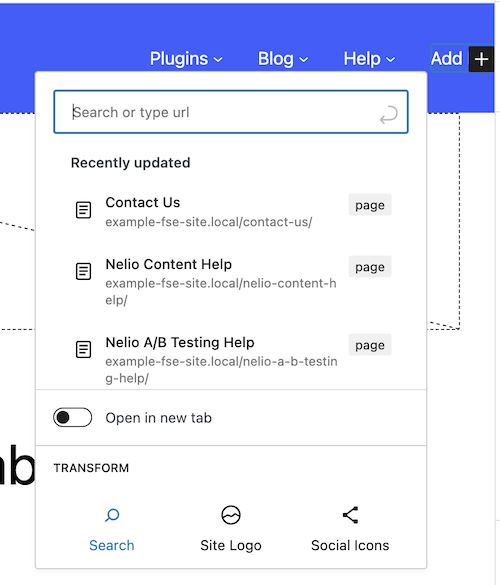
Наконец, мы должны добавить функцию поиска. В этом случае необходимо вставить блок поискового типа, в который можно добавить метку, заполнитель и увеличительное стекло. Это блок, состоящий из поля, в которое пользователь должен вставить слова для поиска, и увеличительного стекла или метки, по которой нужно щелкнуть, чтобы выполнить поиск.


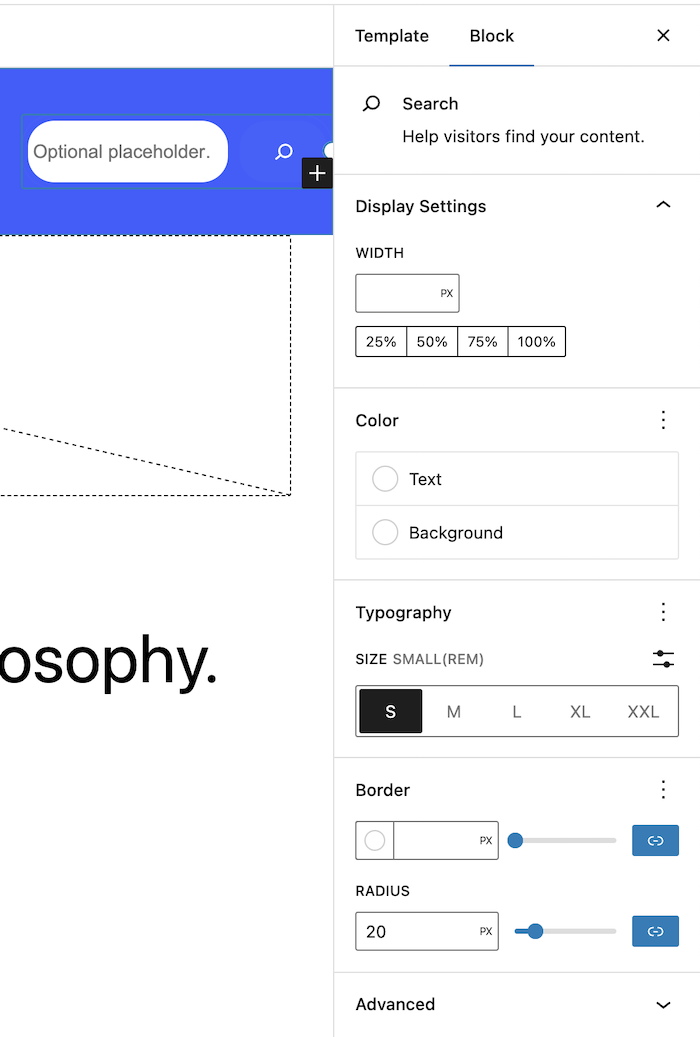
Также в правой боковой панели мы можем изменить некоторые свойства элемента поиска: его ширину, цвет текста и фона, если мы хотим, чтобы он имел границу и радиус границы поля для вставки поиска.

Последние настройки и предварительный просмотр
Наконец, чтобы вся группа отображалась вверху нашей страницы, вы должны указать в группе, которая ее содержит, что она не имеет отступов, и все. Мы уже создали меню, очень похожее на то, что на главной странице нашего сайта.

Дополнительные соображения
Как вы видели, единственное ограничение, с которым мы столкнулись при создании меню в Nelio, связано с блоком поиска. На нашем веб-сайте мы показываем поле поиска только при нажатии на увеличительное стекло, функции, которой нет в этом блоке.
В этом посте мы создали новое меню для нашей домашней страницы. Но также очень легко создать меню для всех страниц, соответствующих определенному продукту. Для этого вам просто нужно создать шаблон для этого набора страниц и настроить в нем меню.
Я надеюсь, что вы нашли этот пост полезным, но не стесняйтесь добавлять комментарии ниже, если у вас есть какие-либо вопросы.
Избранное изображение Игоря Миске на Unsplash.
