Как создать меню в WordPress (3 простых метода)
Опубликовано: 2022-03-19Навигационное меню — одна из самых посещаемых частей вашего сайта. Это дает вашим посетителям четкое представление о том, куда им нужно идти, чтобы получить желаемый продукт или информацию. Вот почему вам нужно хорошо структурированное меню для вашего сайта, чтобы пользователи могли легко получить доступ к содержимому вашего сайта.
Если у вас есть сайт на WordPress, сделать меню не составит труда. Но вы можете бояться работать с кодом темы или думать, что это работа только профессионалов.
Чтобы помочь вам, сегодня мы покажем вам, как легко создать стандартное навигационное меню на вашем сайте WordPress. Здесь вы изучите процесс как с кодированием, так и без каких-либо технических знаний.
Давайте кратко рассмотрим, что мы рассмотрим сегодня в этом блоге.
- Что такое навигационное меню
- Различные типы навигационного меню
- Как создать меню WordPress
- Как создать пользовательское меню в WordPress
- Как добавить меню навигации с помощью Elementor
- Часто задаваемые вопросы о меню WordPress
Прочитайте до конца, чтобы получить эксклюзивный бонус на разработку Мега Меню .
Начнем с основ-
Что такое навигационное меню?
Меню навигации — это список ссылок, обычно используемых для перехода к важным внутренним страницам или другому веб-контенту веб-сайта. Меню навигации чаще всего выглядит как горизонтальная полоса в верхней части сайта.

Однако вы можете найти меню на боковой панели и в нижнем колонтитуле веб-сайта. Это помогает пользователям быстро находить важную информацию о вашем сайте. WordPress позволяет своим пользователям создавать собственные меню и подменю.
Кроме того, вы можете добавлять в меню категории, сообщения в блогах и настраиваемые ссылки, такие как Google Maps и каналы социальных сетей.
Различные типы навигационного меню
Вы можете установить различные местоположения меню в зависимости от вашей текущей темы WordPress. Как правило, основное меню отображается в верхнем колонтитуле, а вторичное — в нижнем колонтитуле. Также многие темы предлагают навигационное меню для мобильных устройств.
Это типичные навигационные меню, используемые для разных целей и в разных областях веб-сайта.
- Горизонтальное меню навигации
- Выпадающее меню навигации
- Меню навигации нижнего колонтитула
- Меню навигации для гамбургеров
- Меню вертикальной боковой панели навигации
1. Горизонтальное меню навигации
Это пример горизонтальной панели навигации, которая в основном появляется в верхней части веб-сайта.

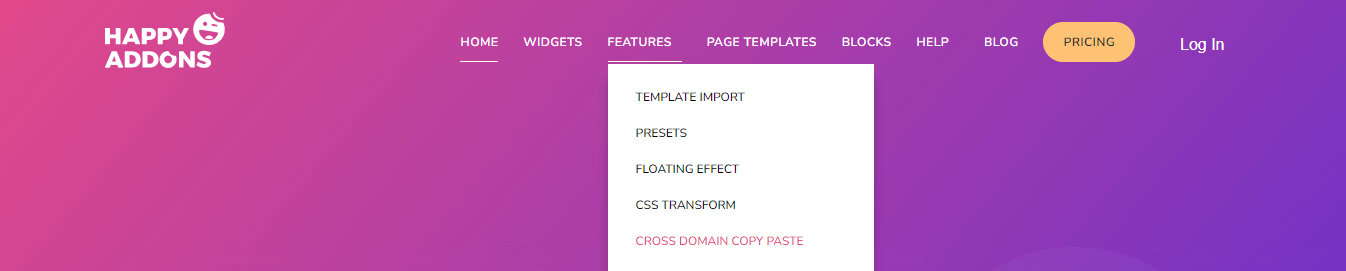
2. Выпадающее меню навигации
В раскрывающемся меню вы можете поместить несколько страниц в родительское меню. Давайте посмотрим, как выглядит выпадающее меню навигации.

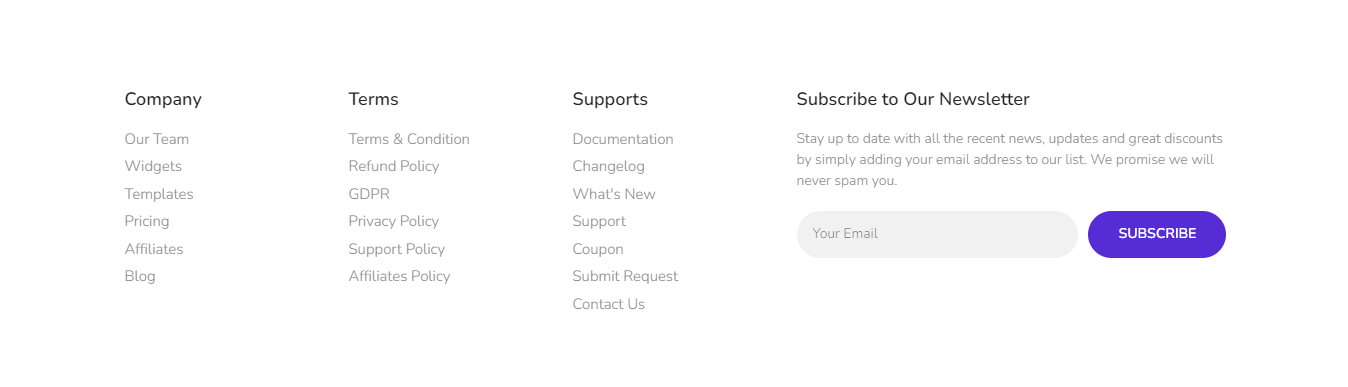
3. Меню навигации нижнего колонтитула
Этот тип меню в основном отображается в нижней части веб-сайта. Вот идеальный пример меню нижнего колонтитула.

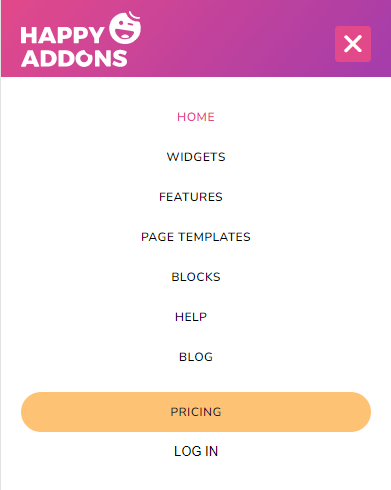
4. Меню навигации для гамбургеров
Вы создаете навигационное меню-гамбургер для мобильных устройств, подобное меню ниже.

5. Вертикальное меню навигации боковой панели
На многих ресторанах или сайтах по доставке еды вы найдете этот тип меню вертикальной боковой панели.

Как создать меню WordPress (3 простых метода)
Прежде чем погрузиться в руководство, давайте проясним, что мы показываем в этом блоге. Здесь мы собираемся показать, как создать меню в WordPress, используя три простых метода. Вы можете выбрать любого в соответствии с вашими потребностями.
Методы:
Способ 1: настройка меню WordPress по умолчанию
Способ 2: добавление пользовательского кода вручную
Способ 3: использование конструктора страниц Elementor
Способ 1: настроить параметры меню WordPress по умолчанию
Пришло время погрузиться в руководство по созданию нашего первого навигационного меню. Если вы будете следовать приведенным ниже шагам, вы сможете легко создать меню для своего веб-сайта.
Шаг 1: Создайте новое меню в WordPress
Шаг 2: Добавьте новую страницу в меню WordPress
Шаг 3: Организуйте структуру меню
Шаг 4: Установите местоположение меню
Давайте начнем:
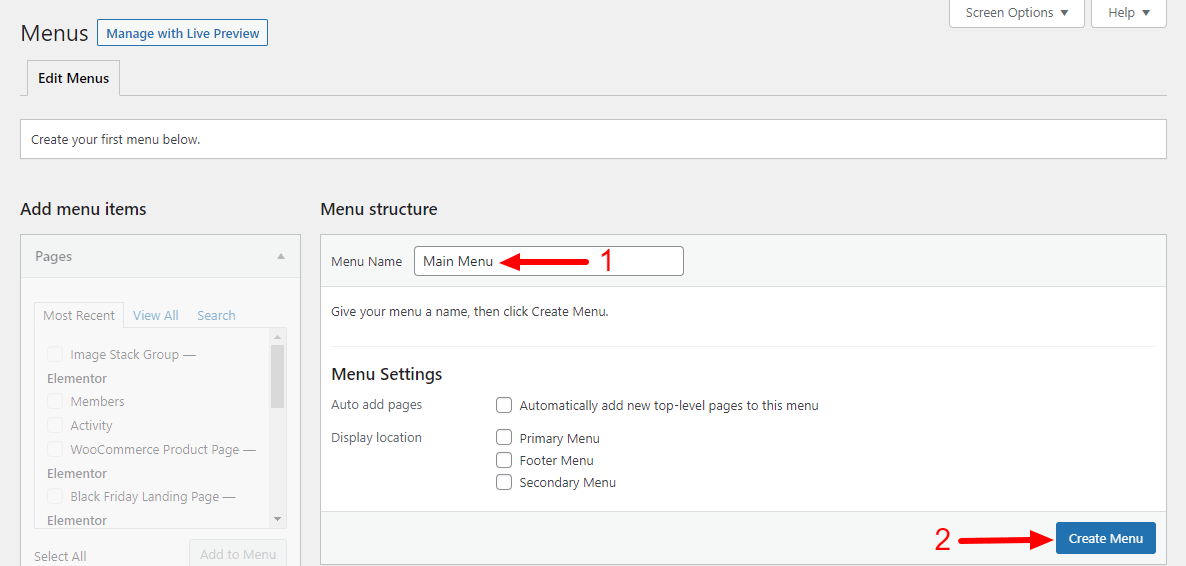
Шаг 1: Создайте новое меню в WordPress
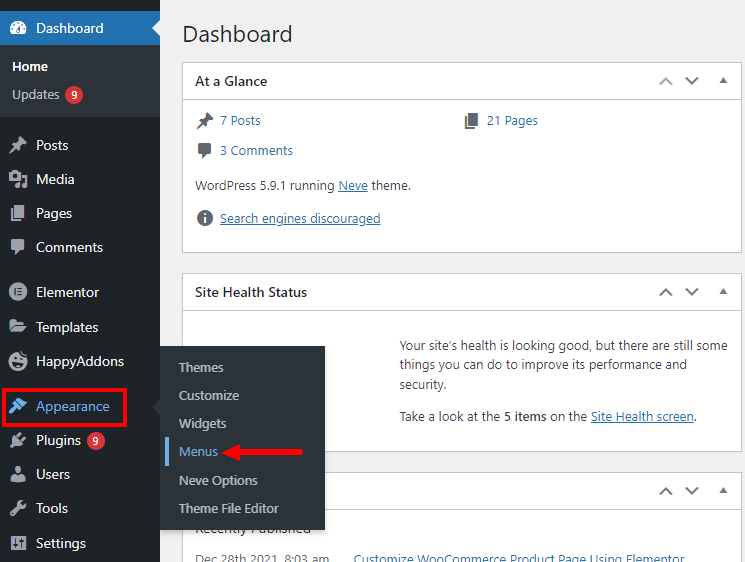
Сначала войдите в панель инструментов вашего веб-сайта и перейдите в раздел Внешний вид->Меню .

Во-вторых, вам нужно написать название вашего меню в области « Название меню» . Наконец, вам нужно нажать кнопку « Создать меню », чтобы сохранить меню.

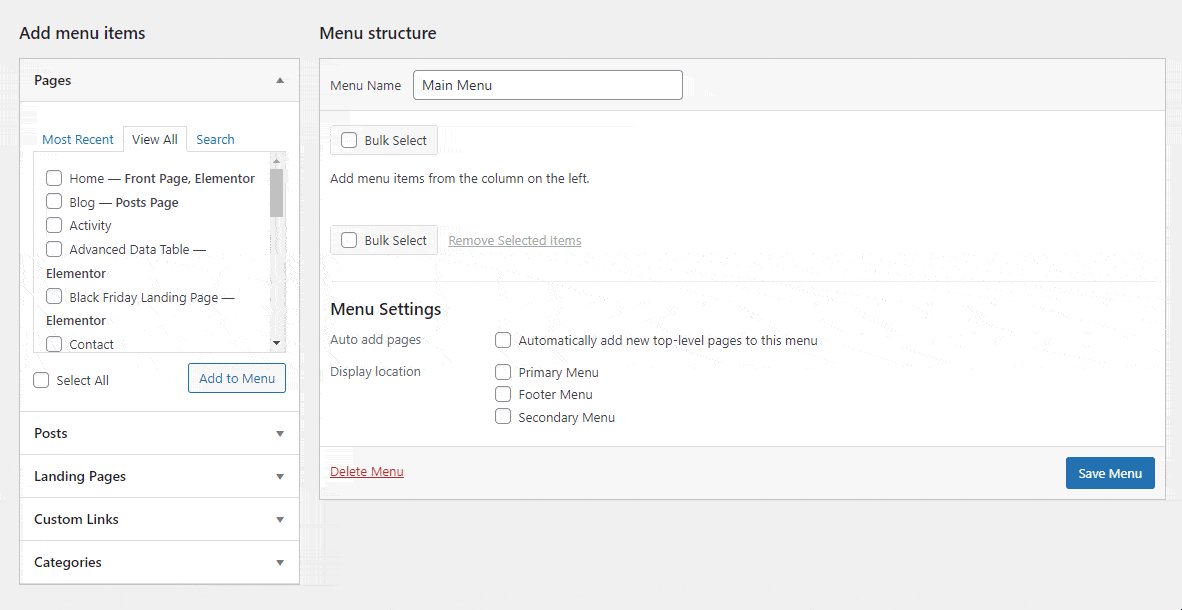
Шаг 2: Как добавить новую страницу в меню WordPress
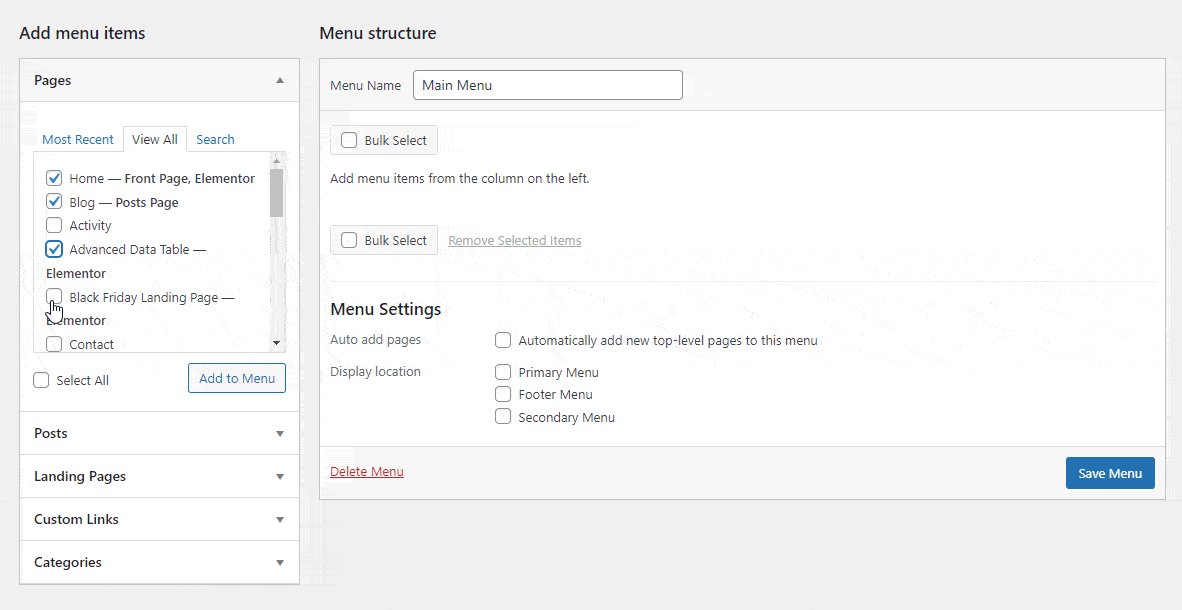
После создания меню ваша следующая задача — добавить в меню необходимые страницы. Перейдите на левую боковую панель, здесь вы получите опцию « Добавить элементы меню ». Выберите вкладку « Просмотреть все » и отметьте галочками соответствующие страницы. Наконец, нажмите кнопку « Добавить в меню ».
Следуйте этому изображению ниже и узнайте, как добавить новую страницу в меню WordPress.

Узнайте, как создать новую страницу в WordPress.
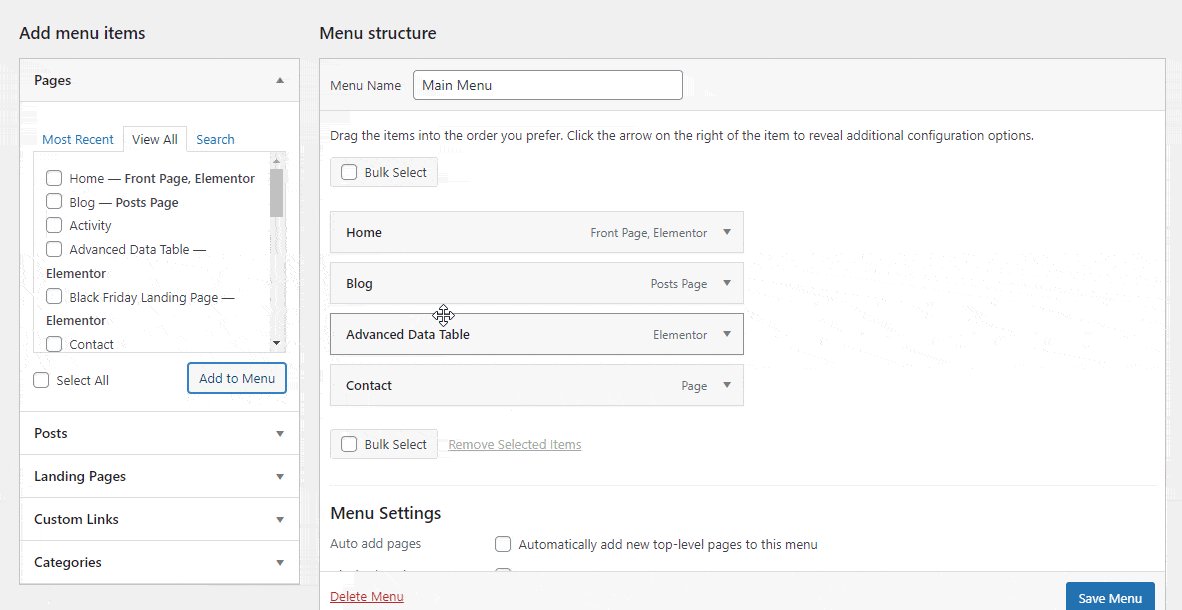
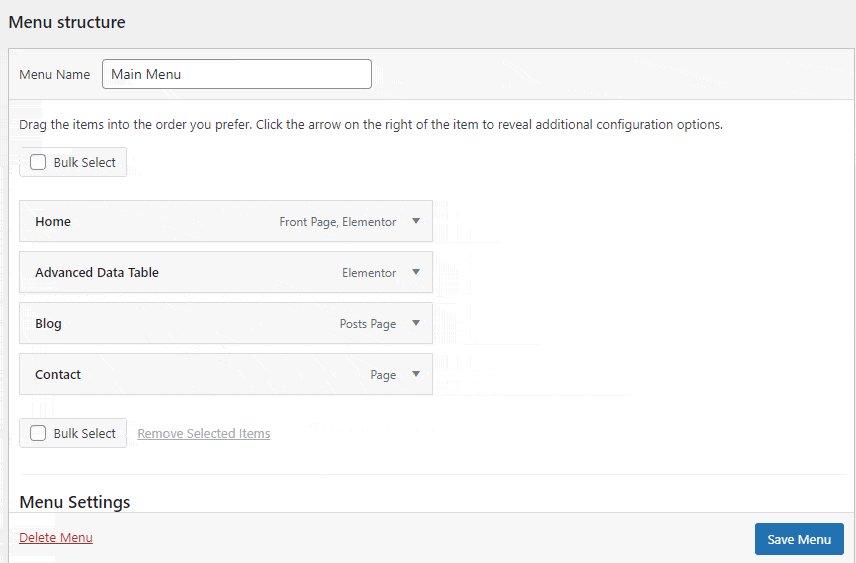
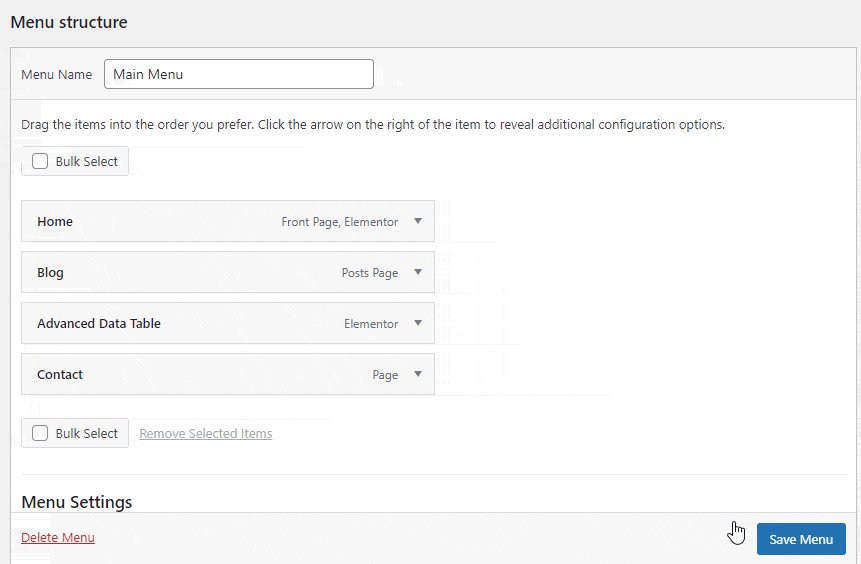
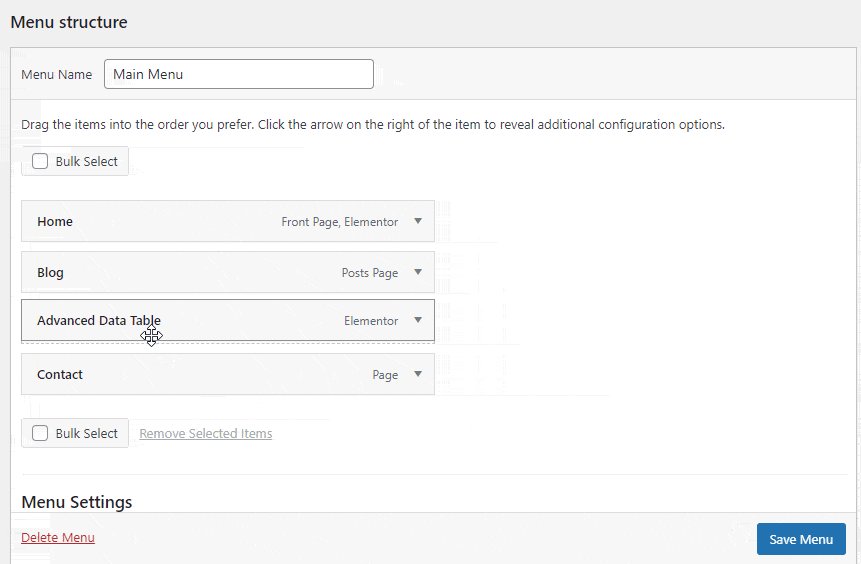
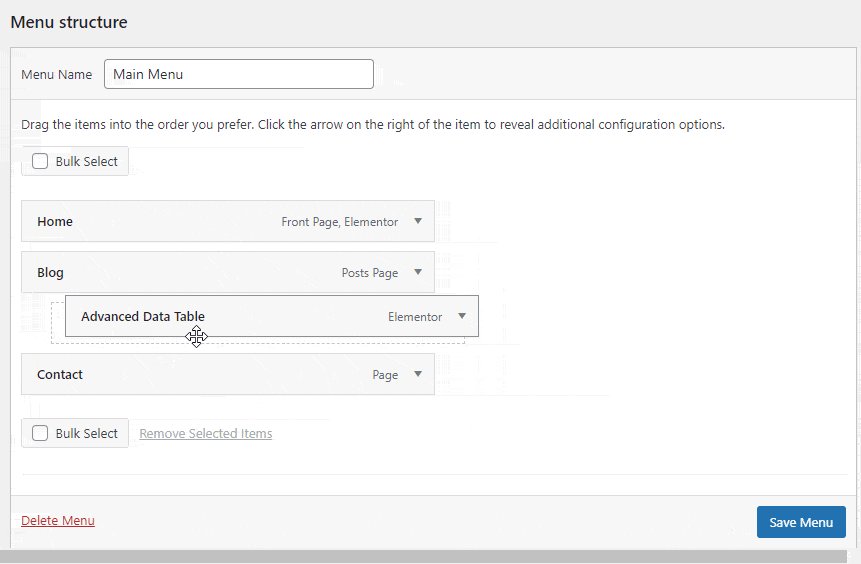
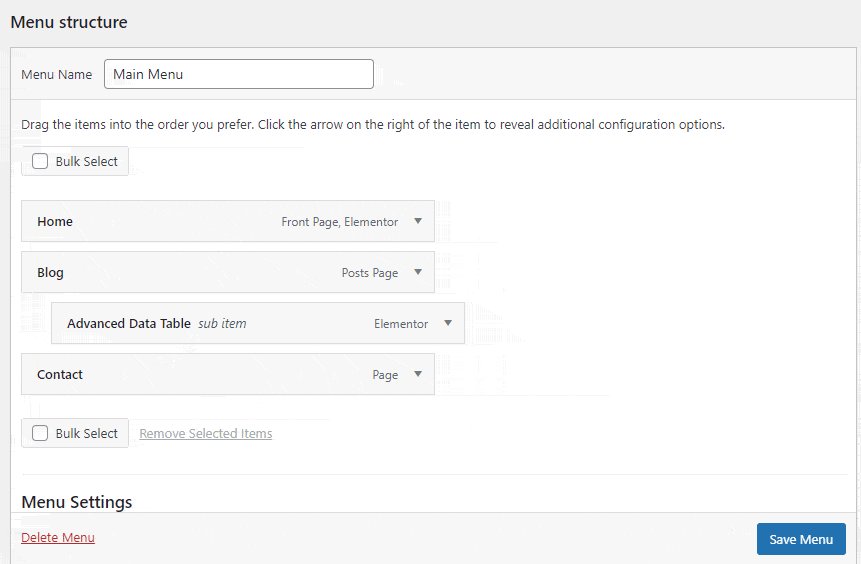
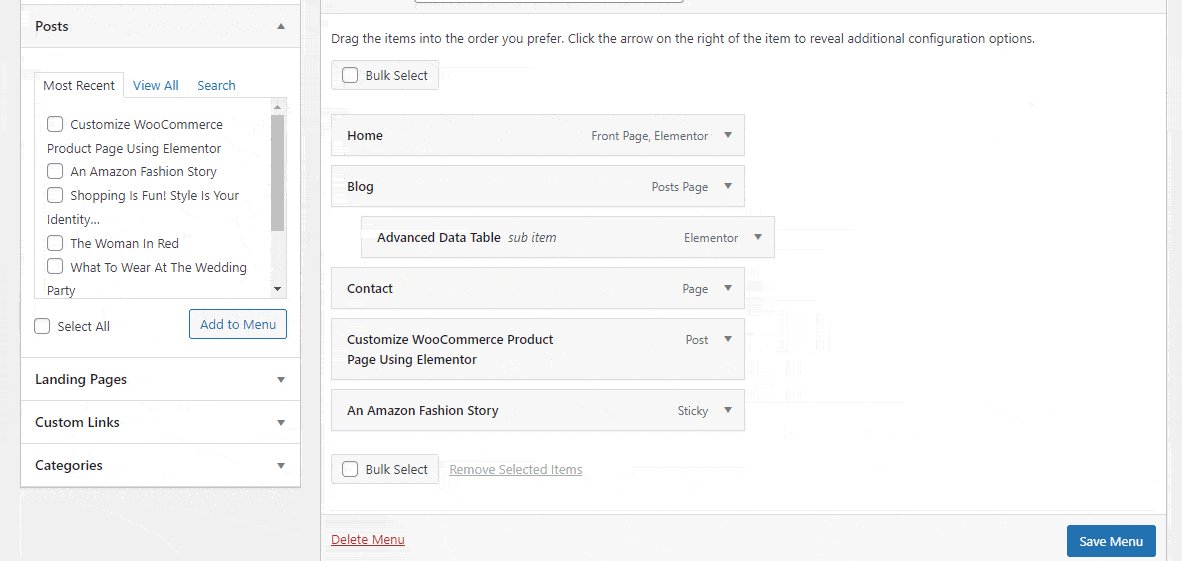
Шаг 3: Организуйте структуру меню
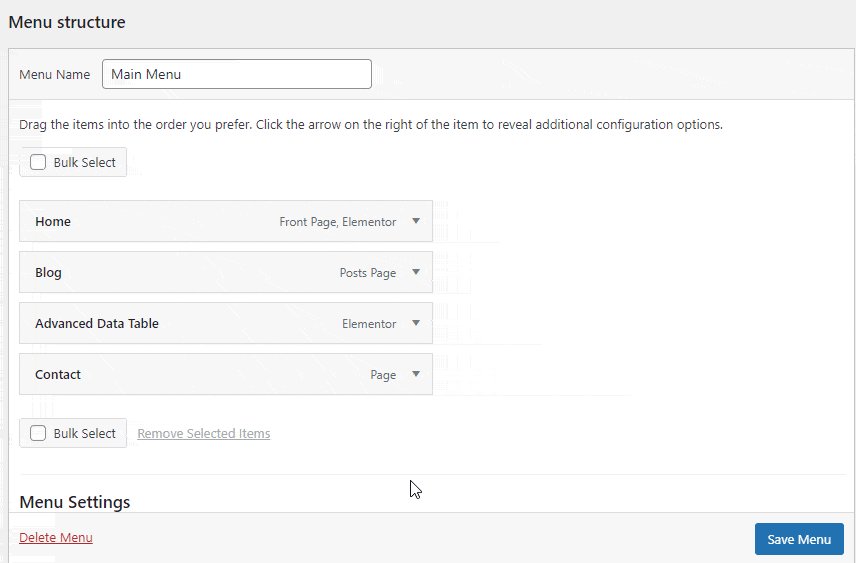
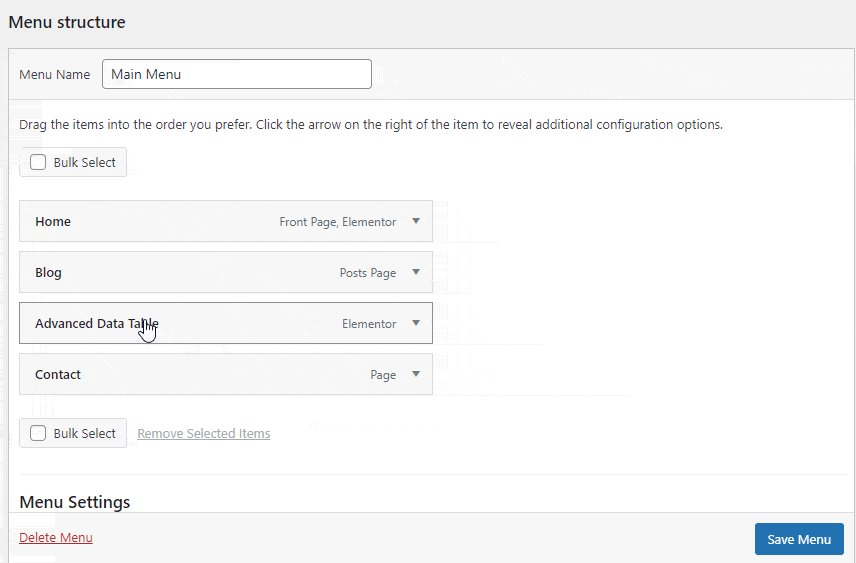
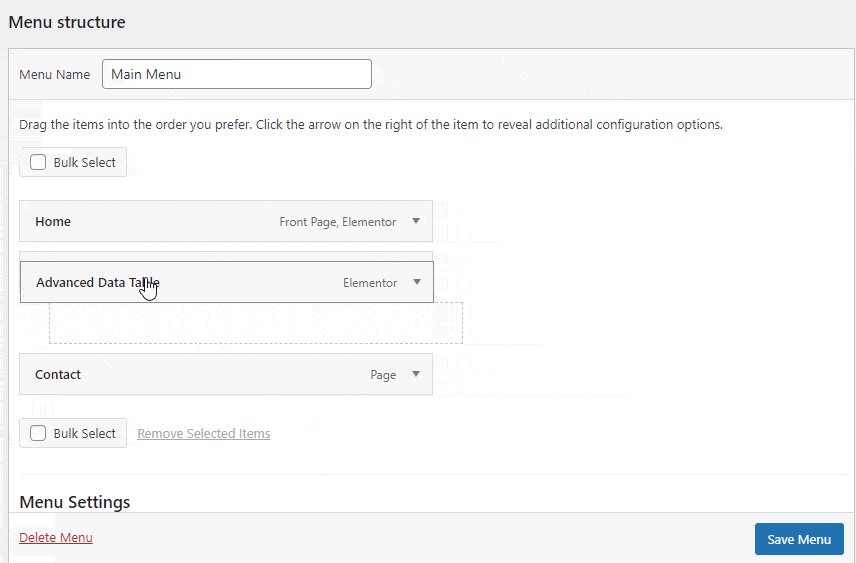
Элементы меню в WordPress легко организовать. Вам нужно перетащить пункт меню, чтобы закончить работу. Вы можете проверить это изображение ниже.

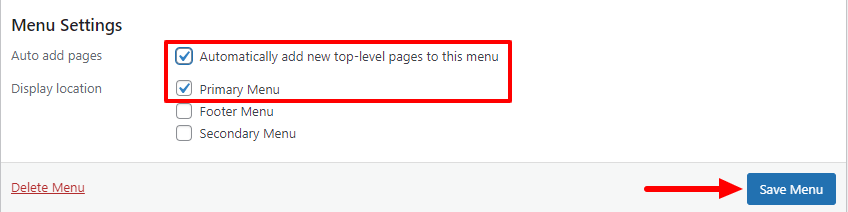
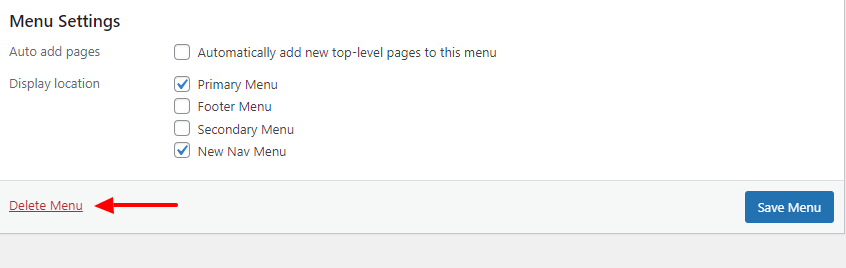
Шаг 4: Установите местоположение меню
После настройки структуры меню вы должны установить правильное расположение вашего меню. Поскольку это наше первое меню, мы выбрали « Место отображения » в качестве основного меню и отметили параметр « Автоматически добавлять страницы », чтобы автоматически добавлять новые страницы в это меню в будущем.

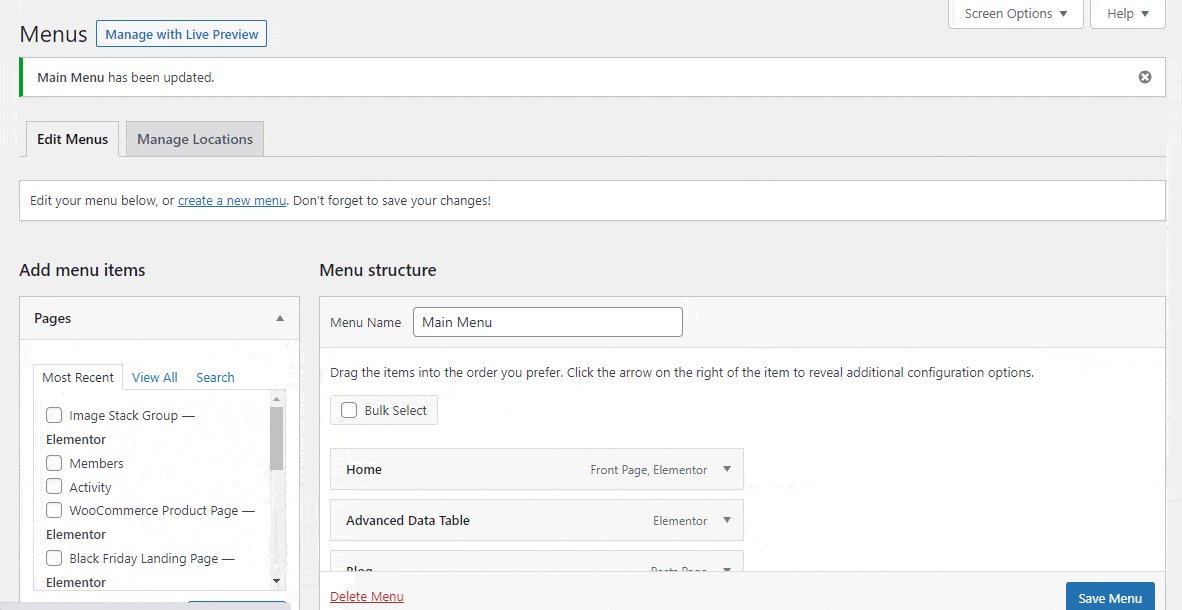
Наконец, нажмите кнопку « Сохранить меню », чтобы обновить меню.
Способ 2: создать пользовательское меню в WordPress
Тема WordPress поставляется с предопределенными макетами меню и местами для добавления меню навигации на ваш сайт. Но если вы хотите создать настраиваемые макеты меню и хотите отобразить меню за пределами расположения меню вашей темы, вам следует создать собственное меню для своего веб-сайта.
Чтобы создать пользовательское меню, вы можете использовать сторонний плагин для создания меню или отредактировать основной файл темы. Здесь мы собираемся показать, как вы можете вручную создать пользовательское меню в WordPress.
Во-первых, вам нужно открыть файл « function.php » вашей темы. Здесь вы должны зарегистрировать новое меню навигации, добавив этот код.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Если вы хотите добавить более одного нового места в меню, вы можете использовать этот фрагмент кода.
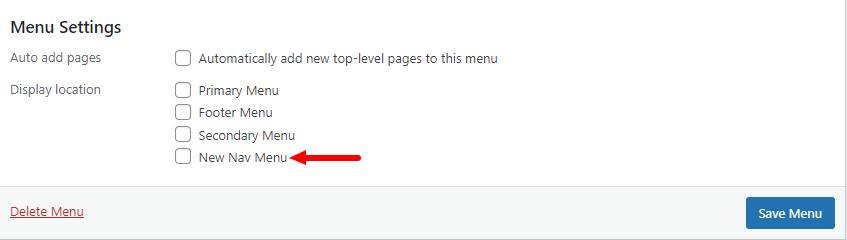
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );После добавления кода вам нужно перейти на панель инструментов вашего сайта_> Внешний вид-> Область меню . Теперь сосредоточьтесь на области настроек меню . Здесь вы заметите, что появилось недавно созданное меню « Новое меню навигации ».

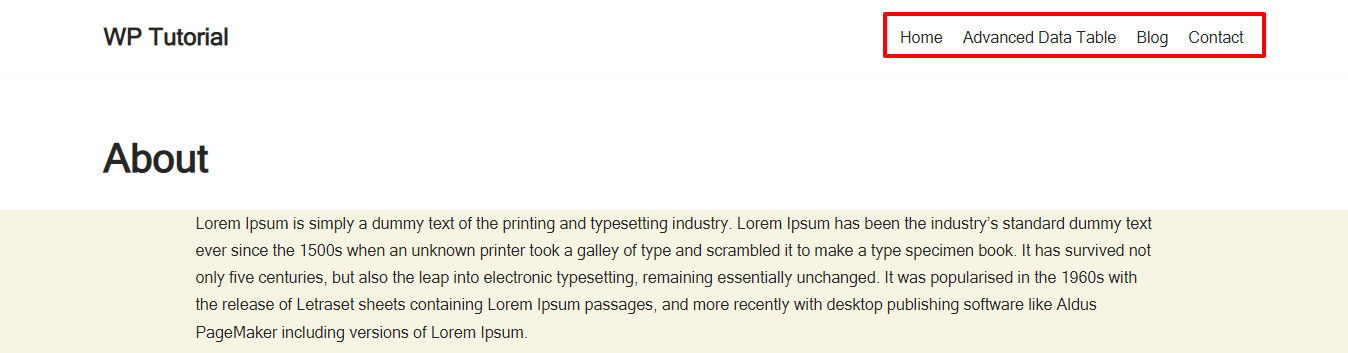
Пришло время отобразить новое меню навигации в вашей теме WordPress. Используйте приведенный ниже код и вставьте его в файл темы « function.php », чтобы сделать это.
<?php wp_nav_menu(array('theme_location' => 'new-nav-menu')); ?>Теперь вы можете отображать свое пользовательское меню в любом месте на своем веб-сайте. Мы добавили новое пользовательское меню на нашу страницу « О нас».


Вот и все.
Способ 3: добавить меню навигации с помощью Elementor
Elementor — один из популярных плагинов для создания страниц с перетаскиванием, который помогает пользователям создавать свой веб-сайт в кратчайшие сроки. Он поставляется с множеством простых в использовании виджетов, среди которых навигационное меню — популярное, которое позволяет вам создать навигационное меню для вашего веб-сайта за считанные минуты. С помощью этого виджета вы можете создавать и настраивать меню навигации по-своему.
Вам необходимо установить следующие плагины всякий раз, когда вы используете виджет Elementor Nav Menu.
Предпосылки
- Элементор (бесплатно)
- Элементор Про
Выполните следующие шаги и узнайте, как добавить меню навигации на свой веб-сайт, работающий на Elementor.
- Шаг первый: откройте новую страницу
- Шаг второй: добавьте раздел
- Шаг третий: добавьте виджет навигационного меню
- Шаг четвертый: настройка навигационного меню
Проверьте этот блог здесь, мы рассмотрели каждый из вышеперечисленных шагов и, в конечном итоге, создали меню.
Как создать и настроить меню с помощью виджета Elementor Nav Menu .
Кроме того, узнайте, как создать собственный заголовок Elementor.
Бонус: создайте мегаменю в WordPress с помощью Happy Addons
Мегаменю — это тип меню, которое содержит множество важных страниц или других навигационных ссылок, которые в основном отображаются в верхней части веб-сайта. Это помогает пользователям мгновенно находить необходимую информацию. Кроме того, это улучшает пользовательский опыт и процесс навигации по вашему сайту. Вы часто видите мегаменю на таких крупных сайтах, как.
- веб-сайты электронной коммерции
- Веб-сайты отелей
- Новости/Журналы/Блоги сайты
- Веб-сайты на основе услуг/продуктов
Вы не можете создать мегаменю для своего веб-сайта с функцией меню WordPress по умолчанию. Вам нужно использовать плагин мегаменю WordPress или создать свою собственную функцию мегаменю вручную, написав код.
Но если вы используете конструктор страниц Elementor для создания своего веб-сайта и устанавливаете Happy Addons Pro, вы можете легко создать мегаменю без необходимости написания собственного кода.
Happy Addons поставляется с виджетом перетаскивания « Happy Mega Menu », позволяющим создавать мегаменю большого размера, такое как Adidas, Puma, Dribbble, weDevs, InVision и другие. Этот продвинутый инструмент также позволяет добавлять в меню пользовательские шаблоны.
Давайте посмотрим этот удобный видеоурок и узнаем, как создать мегаменю в WordPress.
Ознакомьтесь с документацией виджета Happy Mega Menu от Happy Addon и узнайте, как правильно использовать этот виджет.
Часто задаваемые вопросы о меню WordPress
Есть много вопросов о том, как создать меню в WordPress, которые люди часто задают в Интернете. Здесь мы ответили на некоторые распространенные вопросы, которые могут помочь вам добавить меню на ваш веб-сайт WordPress.
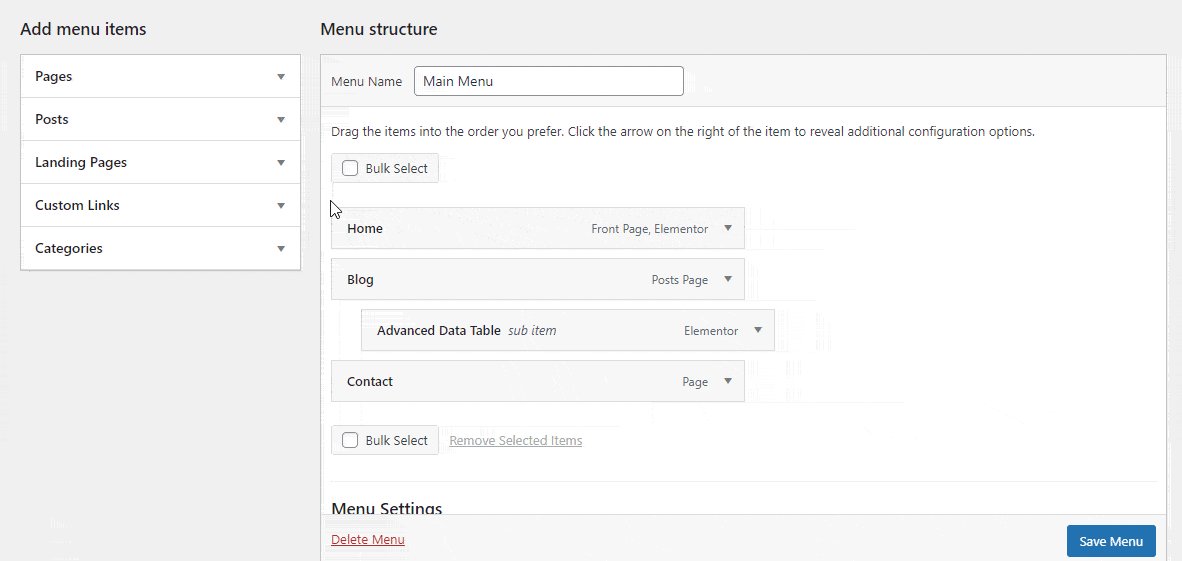
1. Как создать выпадающее меню в WordPress?
Чтобы создать подменю, вам нужно перетащить пункт меню в другое меню. Вы можете проверить изображение ниже, чтобы закончить работу.

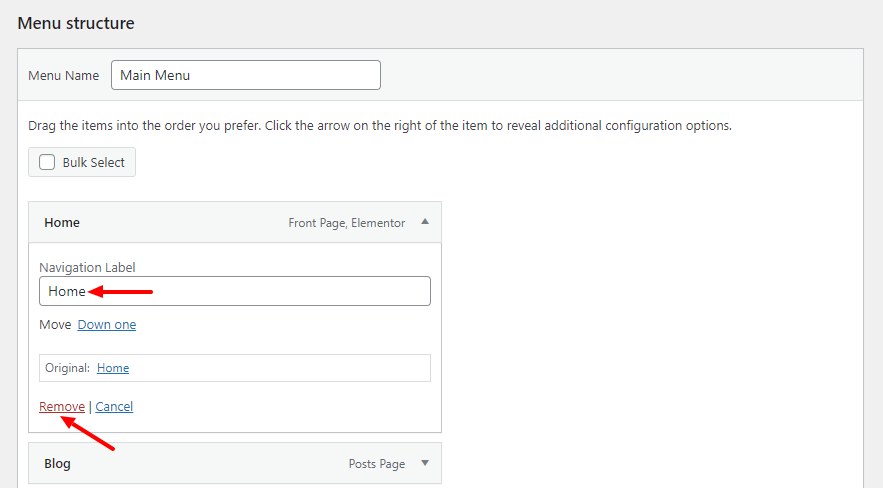
2. Как удалить и переименовать пункты меню?
Откройте элемент, затем вы можете переименовать метку навигации . И щелкните ссылку Удалить , чтобы удалить элемент.

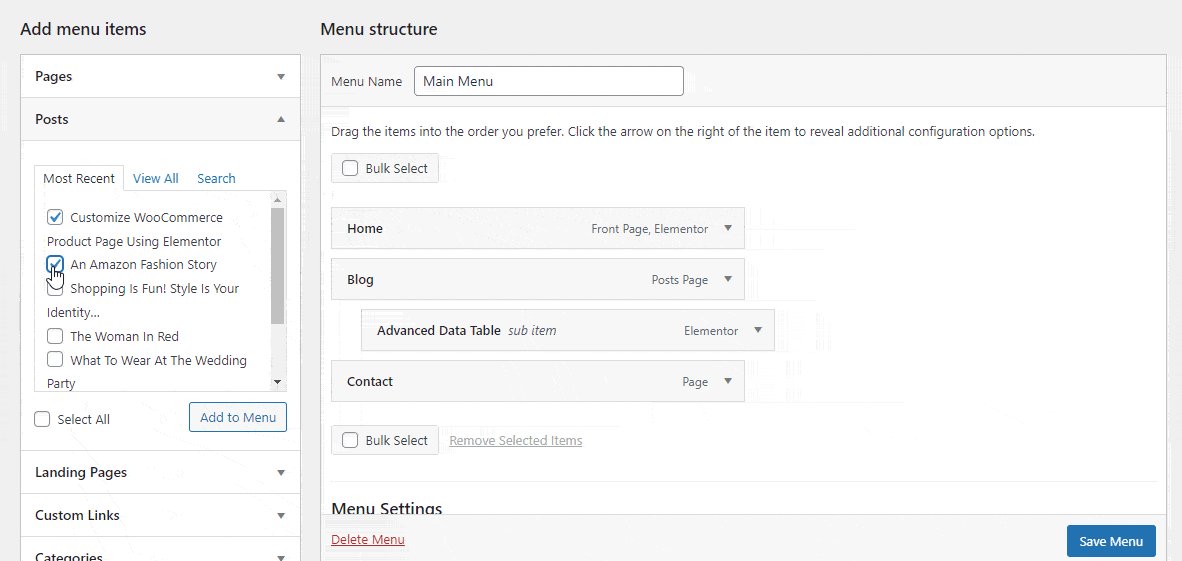
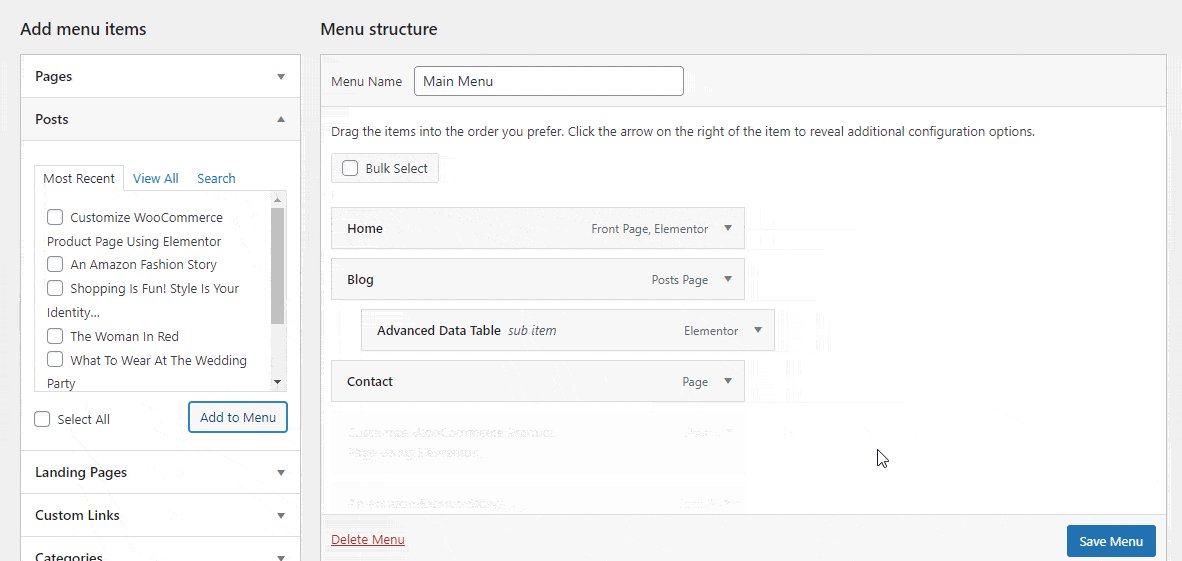
3. Как добавить сообщения в меню?
Вы можете добавлять сообщения блога в меню. Откройте вкладку Сообщение и выберите сообщения. Наконец, нажмите кнопку « Добавить в меню ». Вы можете следовать изображению ниже для добавления сообщений в меню.

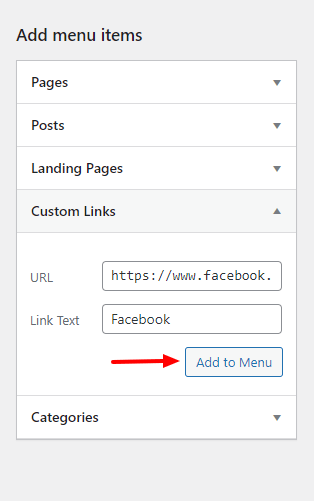
4. Как добавить пользовательские ссылки в ваше меню?
Вы также можете добавить пользовательскую ссылку в меню. Откройте опцию « Пользовательская ссылка ». Теперь вставьте URL -адрес и напишите текст ссылки. Наконец, нажмите кнопку « Добавить в меню », чтобы добавить элемент в меню. Здесь мы добавили наш канал Facebook.

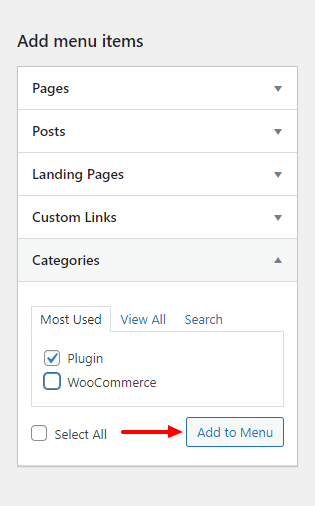
5. Как добавить категории в меню WordPress?
Если вы хотите добавить категории в свое меню, вам нужно открыть вкладку « Категории » и выбрать категории. Наконец, нажмите кнопку « Добавить в меню », чтобы добавить их в меню.

6. Как удалить меню?
Чтобы удалить меню, вам нужно перейти в область « Настройки меню » и нажать на ссылку « Удалить меню ».

Готов создать свое меню WordPress
Создать меню в WordPress больше не сложно, если вы выполните описанные выше шаги. В этом учебном блоге мы рассмотрели, как создать меню в WordPress. Мы показали, как вы можете сделать свое собственное меню.
Тем не менее, мы обсудили, как вы можете создать меню с помощью конструктора страниц Elementor, и рассмотрели дополнительную тему, касающуюся мегаменю WordPress. И последнее, но не менее важное: мы ответили на некоторые распространенные вопросы о меню WordPress.
Если вам нужна дополнительная помощь или у вас есть какие-то вопросы относительно этого блога, вы можете поднять свой голос в разделе комментариев ниже.
Пожалуйста, поделитесь этим блогом в своих социальных сетях, если он вам нравится. И подпишитесь на нашу рассылку, чтобы получать больше полезных руководств по WordPress и Elementor. Это бесплатно!
Подпишитесь на нашу рассылку
Получайте последние новости и обновления на Elementor
