Как создать шаблон сообщения в модуле контактной формы Divi
Опубликовано: 2023-04-26Шаблоны сообщений электронной почты — это отличный способ просмотра сообщений, отправленных через ваши контактные формы Divi. У вас есть полный контроль над дизайном макета и содержанием, поэтому вы получаете точную информацию, которую хотите, и так, как вы хотите. В этом посте мы увидим, как создать шаблон сообщения в модуле контактной формы Divi, и объясним, как его использовать.
- 1 Что такое шаблон сообщения?
- 2 Зачем использовать шаблон сообщения?
- 3 Где найти шаблон сообщения электронной почты
- 4 Как создать шаблон сообщения
- 5 Как добавить новые поля
- 5.1 Текст
- 6 Как протестировать шаблон сообщения
- 7 Создание хорошо продуманного шаблона сообщения
- 7.1 Пример шаблона сообщения о бронировании столика в ресторане
- 8 результатов шаблона сообщения
- 8.1 Сообщение в форме
- 8.2 Сообщение в электронной почте
- 9 заключительных мыслей
Что такое шаблон сообщения?
Шаблон сообщения — это шаблон сообщения электронной почты. Он определяет, как выглядит сообщение и какую информацию оно включает, когда вы получаете его по электронной почте. Он может включать указанный вами текст и содержимое любых полей формы. Шаблон сообщения не обязателен, но полезен. Просто оставьте это поле пустым для шаблона по умолчанию.
Зачем использовать шаблон сообщения?
Использование шаблона сообщения — отличный способ упростить рабочий процесс. У вас будет точная информация, которую вы хотите, в макете, который вы хотите.
Где найти шаблон сообщения электронной почты
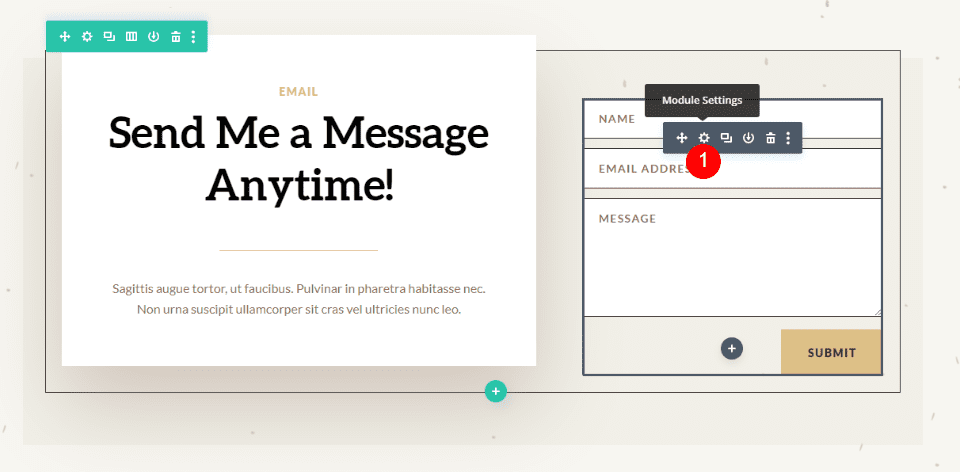
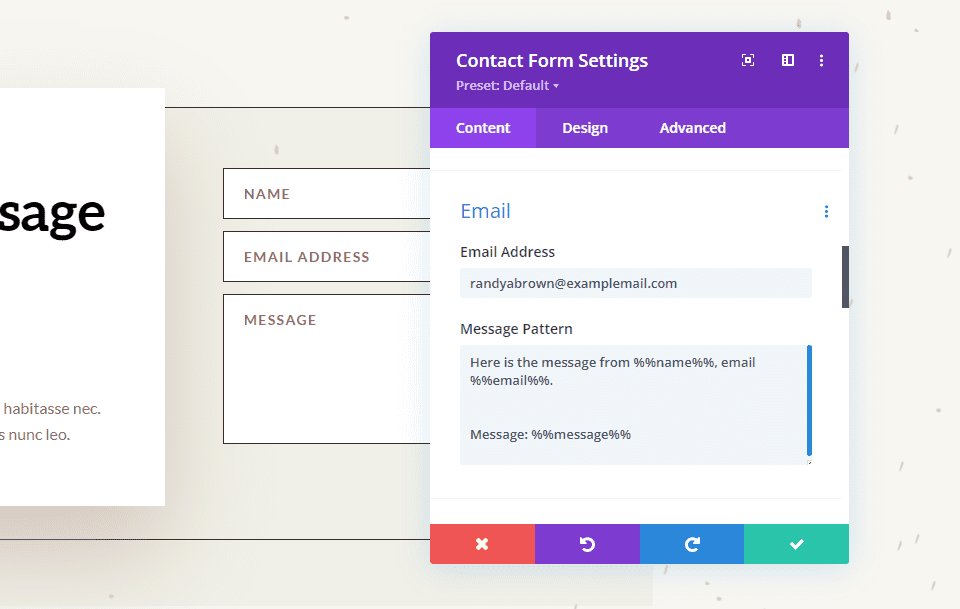
Чтобы найти поле «Шаблон сообщения электронной почты», откройте модуль «Контактная форма», щелкнув темно-серый значок шестеренки , который появляется при наведении курсора. В этом примере я использую страницу контактов из бесплатного пакета Home Baker Layout Pack, доступного в Divi.

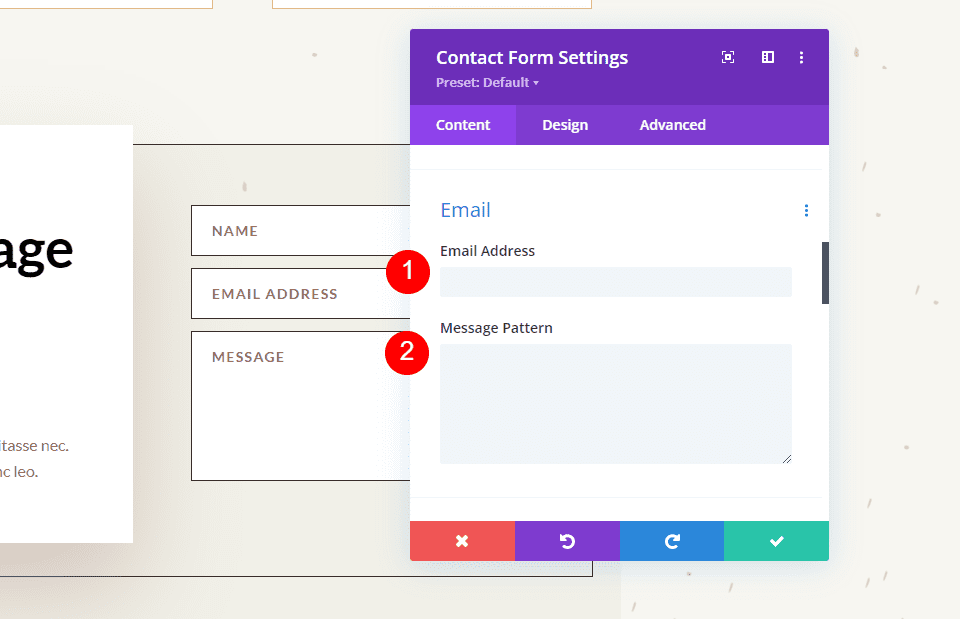
Затем прокрутите вниз до раздела с надписью «Электронная почта» . Здесь вы найдете два поля. Первый — адрес электронной почты . Это адрес сообщения, которое будет отправлено. Второе поле называется Шаблон сообщения . Введите свой шаблон в это поле.

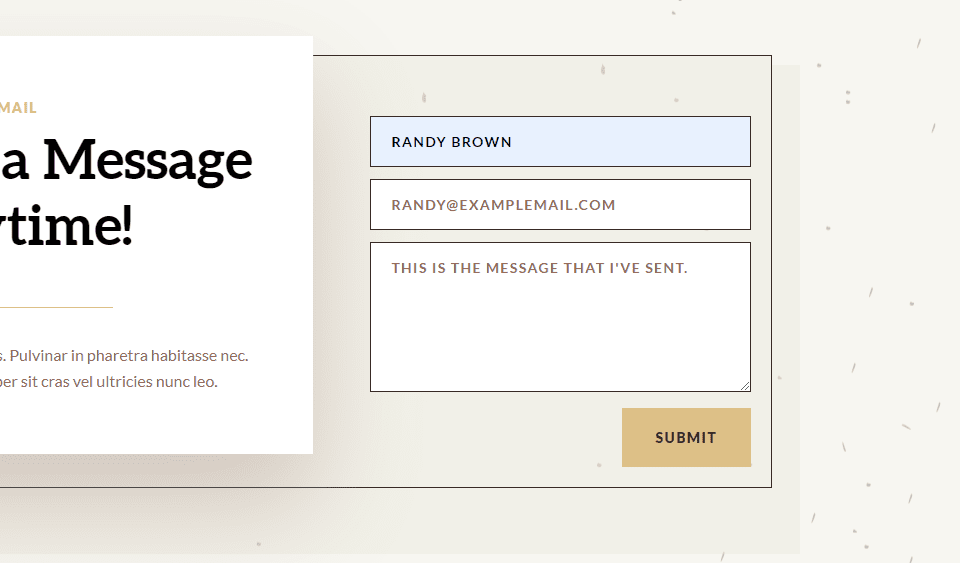
Когда сообщение отправляется на адрес электронной почты, указанный вами в поле «Адрес электронной почты», оно обычно включает только содержимое поля «Сообщение». Например, я отправлю это сообщение:

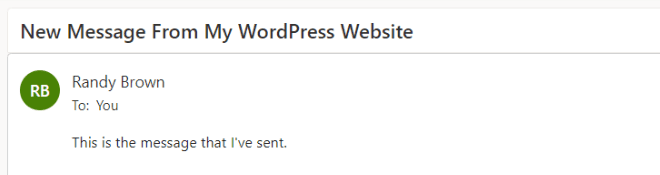
Результатом является электронное письмо с указанием того, от кого оно, как обычно, но в основной части содержимого отображается только само сообщение.

Как создать шаблон сообщения
Мы можем настроить содержимое электронной почты, создав шаблон сообщения. Вы можете добавить текст и указать поля, которые хотите включить. Чтобы включить поле, добавьте два символа процента с обеих сторон идентификатора поля. Например, чтобы включить поле с именем ID, используйте %%name%%. Мы увидим, как найти идентификатор поля в следующем разделе.
Вы можете создать шаблон с текстом, пробелами и содержимым формы. Добавьте свой текст вокруг имен полей и включите пробелы для полей. Например, я %%name%% и мое сообщение %%message%%.
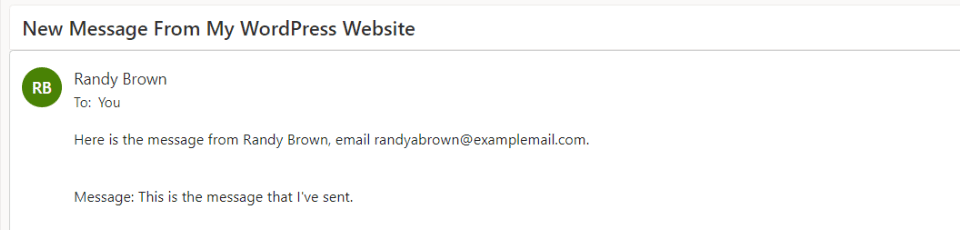
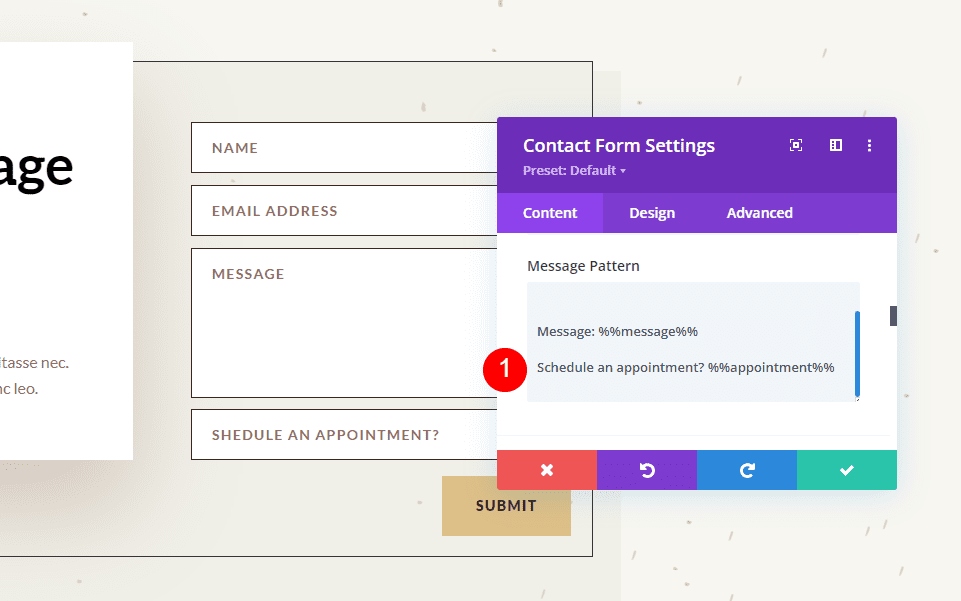
Когда я добавляю этот шаблон сообщения к приведенному выше примеру, мы получаем другое электронное письмо. Этот шаблон включает текст, идентификаторы полей и дополнительные пробелы.
Вот сообщение от %%name%%, электронная почта %%email%%.
Сообщение: %%сообщение%%

Результатом является электронное письмо с дополнительной информацией и макетом, который имеет больше смысла. Это та же самая информация, которая была отправлена в форме в разделе выше, но теперь она показывает больше информации и размещает ее в удобном для чтения макете, который я создал с помощью шаблона сообщения.

Как добавить новые поля
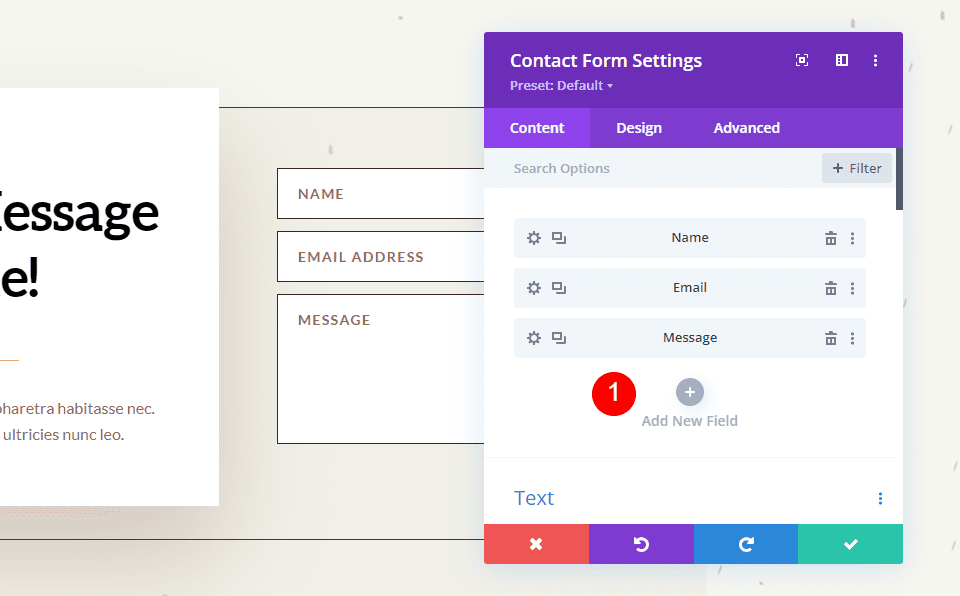
Каждое поле в модуле «Контактная форма» — это подмодуль со своими настройками. Чтобы создать новое поле, перейдите на вкладку содержимого модуля контактной формы и нажмите «Добавить новое поле» во всех подмодулях формы.

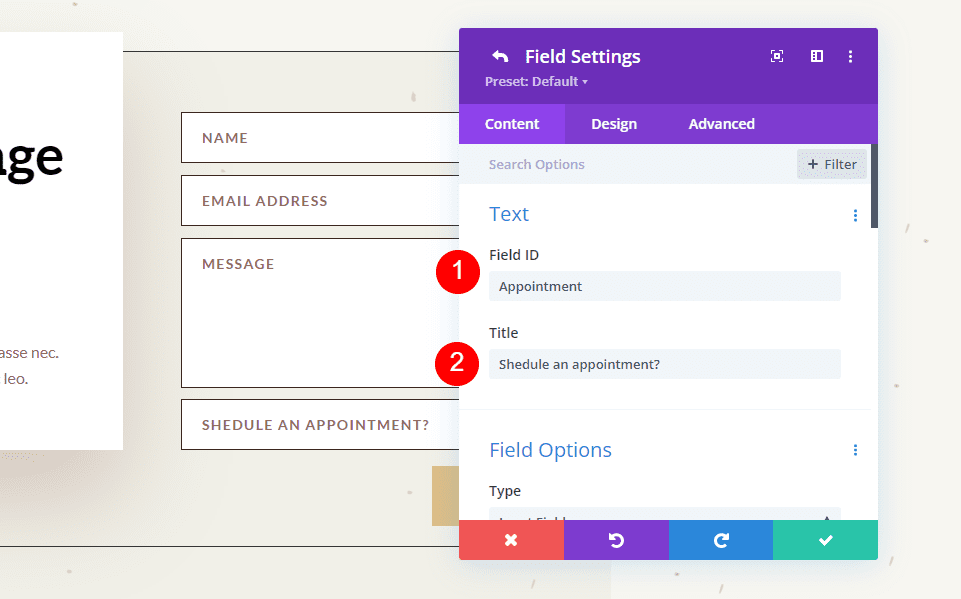
Текст
В разделе «Текст» введите идентификатор поля и заголовок . Идентификатор поля — это метка, которую вы будете использовать для создания шаблона сообщения. Это уникальный идентификатор, в нем должны использоваться только английские символы без специальных символов или пробелов. Поле Заголовок можно использовать для определения содержимого. Это не обязательно должно быть уникальное название или совпадать с идентификатором поля, но лучше, чтобы оно было уникальным, чтобы его было легче понять.

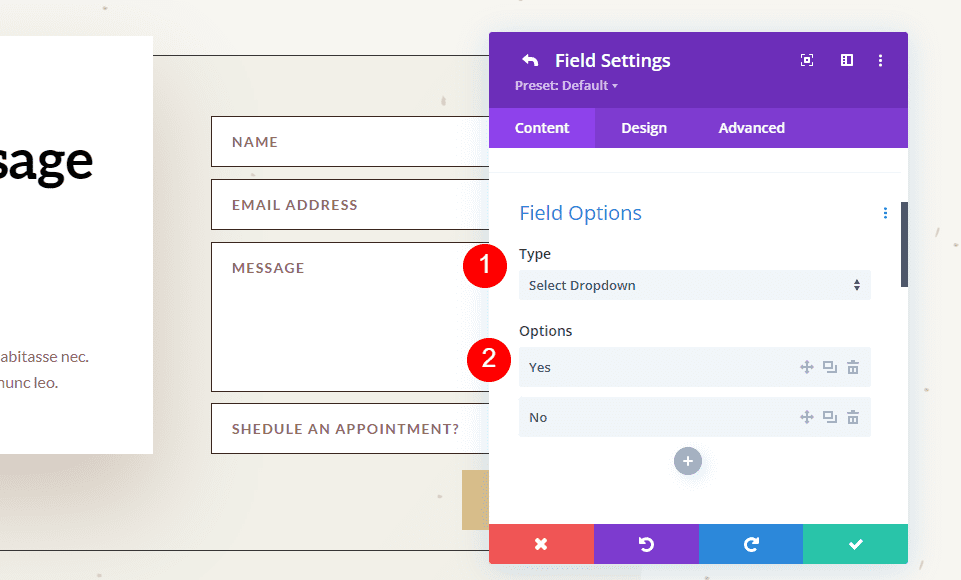
Затем прокрутите вниз до опций и выберите Тип поля . Выберите любые настройки, которые вы хотите для поля. Щелкните зеленую галочку внизу или стрелку возврата вверху, чтобы вернуться к обычным настройкам модуля контактной формы.

Наконец, добавьте новое поле в шаблон сообщения с любым текстом, который вы хотите включить. Закройте модуль и сохраните настройки.

Как протестировать шаблон сообщения
Наконец, проверьте шаблон сообщения , чтобы убедиться, что он работает так, как вы хотите. Просто заполните форму самостоятельно и перейдите на адрес электронной почты, который вы использовали для поля электронной почты, чтобы просмотреть шаблон сообщения.

Вы получите сообщение в свой почтовый ящик, чтобы узнать, нравится вам дизайн или нет.

Создание хорошо разработанного шаблона сообщения
Шаблон сообщения должен быть построен таким образом, чтобы вы могли извлечь из него максимальную пользу. Это для вашего использования, поэтому оформите его так, как вам нужно.
Обязательно используйте пробелы, чтобы письмо было легче читать и использовать. Шаблон сообщения включает все пробелы, которые вы добавляете в шаблон. Вы можете использовать пробелы для создания точного макета, который вы хотите.
Пример шаблона сообщения о бронировании ресторана
Давайте посмотрим на пример шаблона сообщения для бронирования столика в ресторане. В этом примере я использую целевую страницу из бесплатного пакета Poke Restaurant Layout Pack, доступного в Divi. Я заменю кнопку бронирования новым модулем контактной формы. Для этого примера мы сохраним форму простой.
Вот как выглядит макет перед добавлением модуля контактной формы.

Изменить текст заголовка
Сначала отредактируйте текст заголовка , чтобы он отображал «Сделать резервацию». Выделите ненужную часть текста и нажмите клавишу Удалить.


Удалить строку
Далее удаляем строку с кнопками. Мы будем использовать стиль левой кнопки, но эти кнопки нам не нужны.

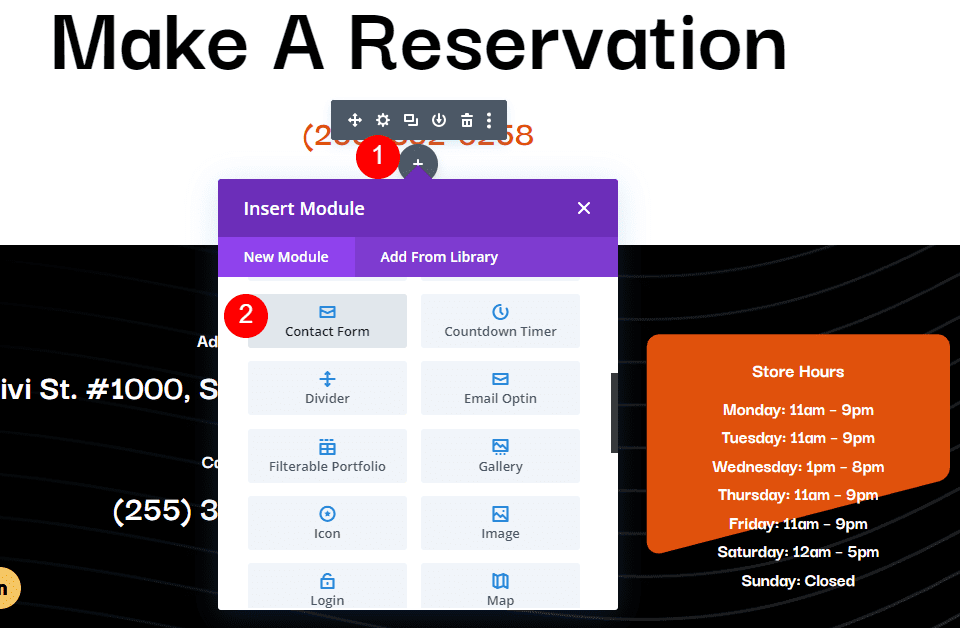
Добавить модуль контактной формы
Затем добавьте модуль контактной формы под текстовым модулем номера телефона.

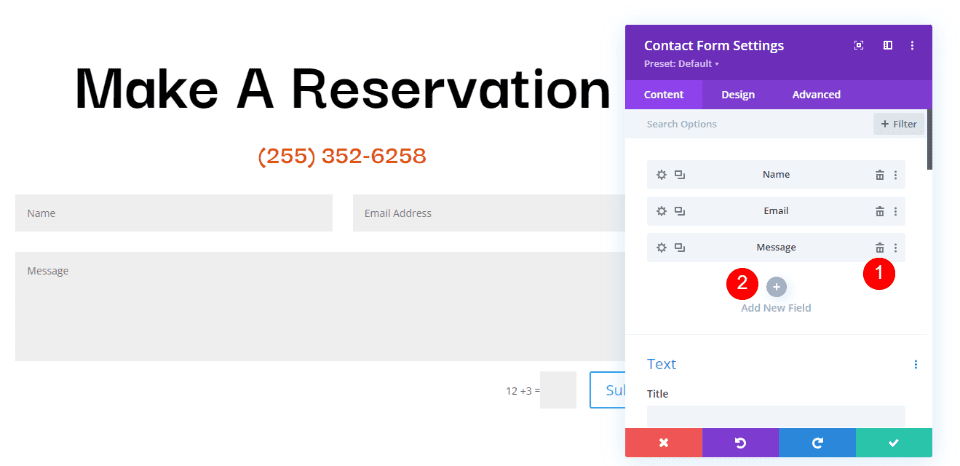
Добавить новые поля
Теперь удалите поле сообщения и добавьте новое поле, нажав «Добавить новое поле» .

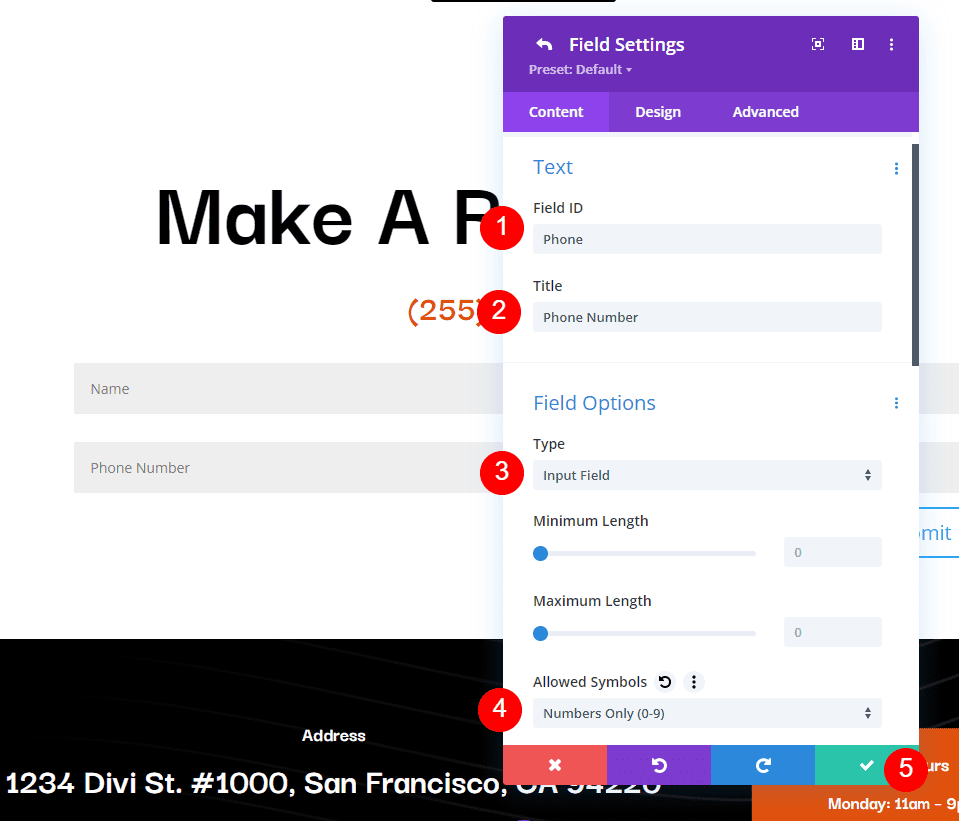
Измените идентификатор поля на телефон, заголовок на номер телефона и используйте поле ввода в качестве типа . В разделе «Разрешенные символы» выберите «Только цифры». Закройте подмодуль.
- Идентификатор поля: Телефон
- Название: Номер телефона
- Тип: Поле ввода
- Разрешенные символы: только цифры

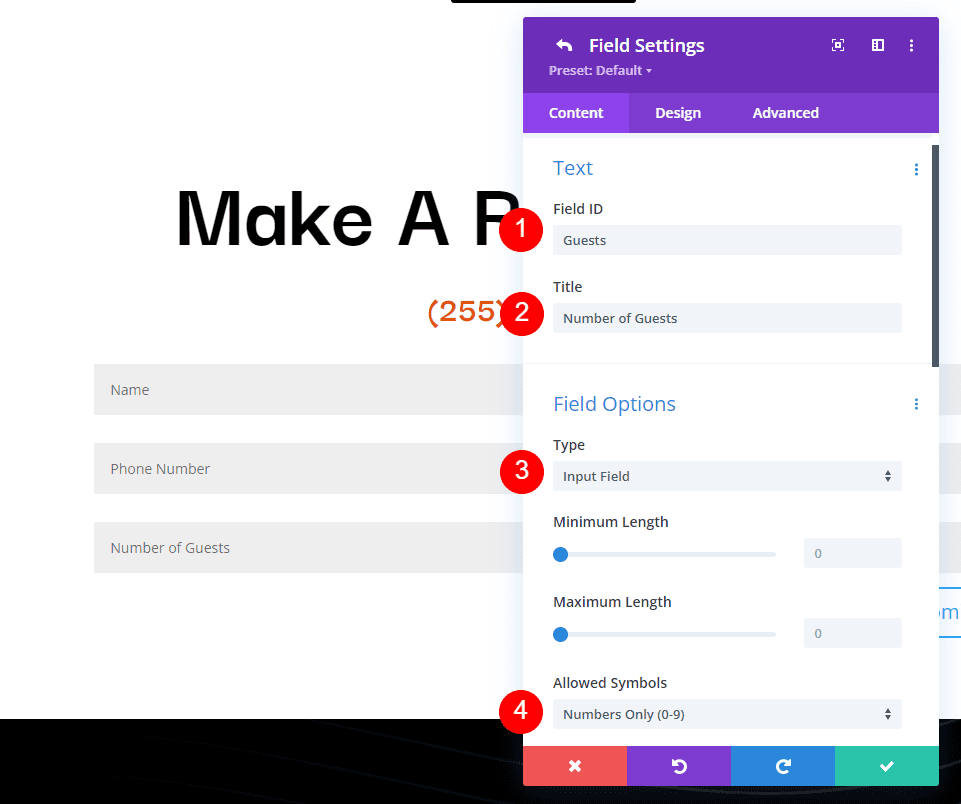
Добавьте еще одно поле, измените идентификатор поля на гостей, заголовок на количество гостей и используйте поле ввода в качестве типа . В разделе «Разрешенные символы» выберите «Только цифры». Закройте подмодуль.
- ID поля: Гости
- Название: Количество гостей
- Тип: Поле ввода
- Разрешенные символы: только цифры

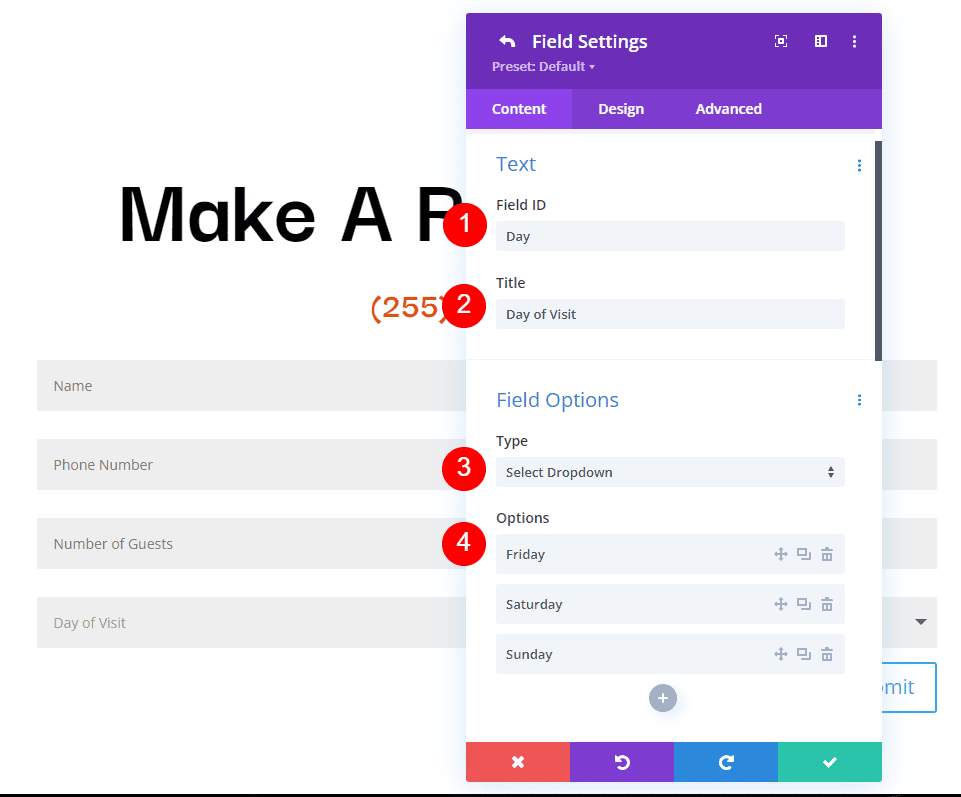
Добавьте еще одно поле и измените ID поля на Day, заголовок на Day of Visit и используйте Select Dropdown в качестве Type . Введите название каждого дня для опций. Закройте подмодуль.
- Идентификатор поля: День
- Название: День посещения
- Тип: выберите раскрывающийся список
- Опции: добавить дни

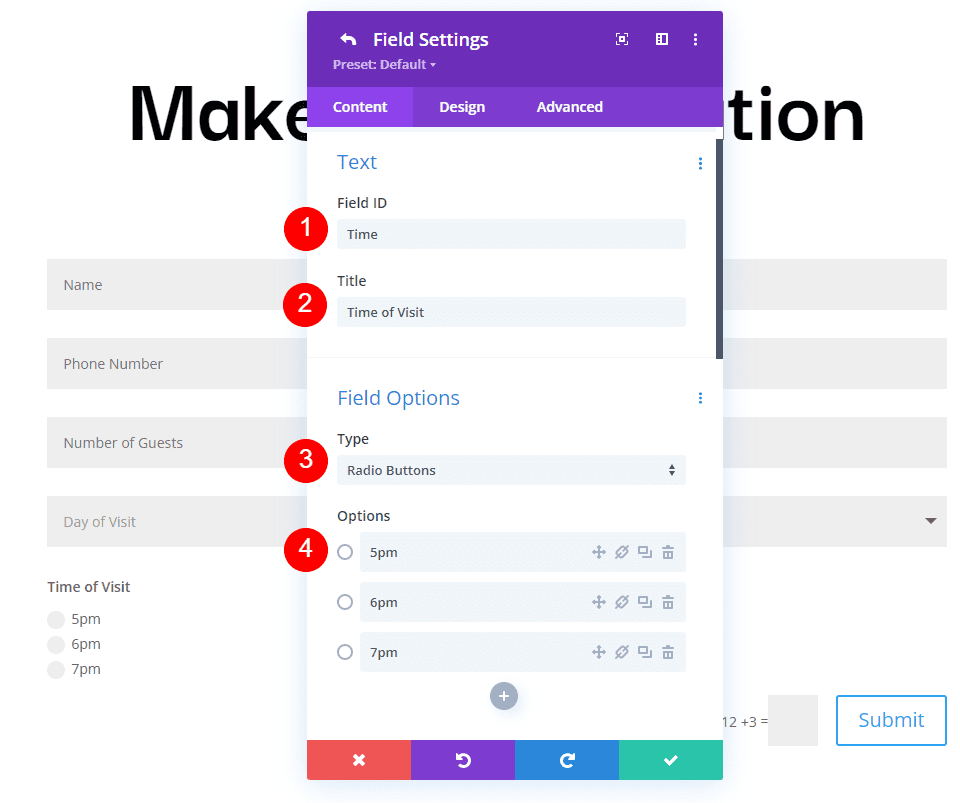
Добавьте еще одно поле и измените идентификатор поля на время, а заголовок на время посещения. Выберите Радиокнопки для Типа . Для параметров добавьте возможное время. Закройте подмодуль.
- Идентификатор поля: время
- Название: Время посещения
- Тип: радиокнопки
- Варианты: возможное время

Текст
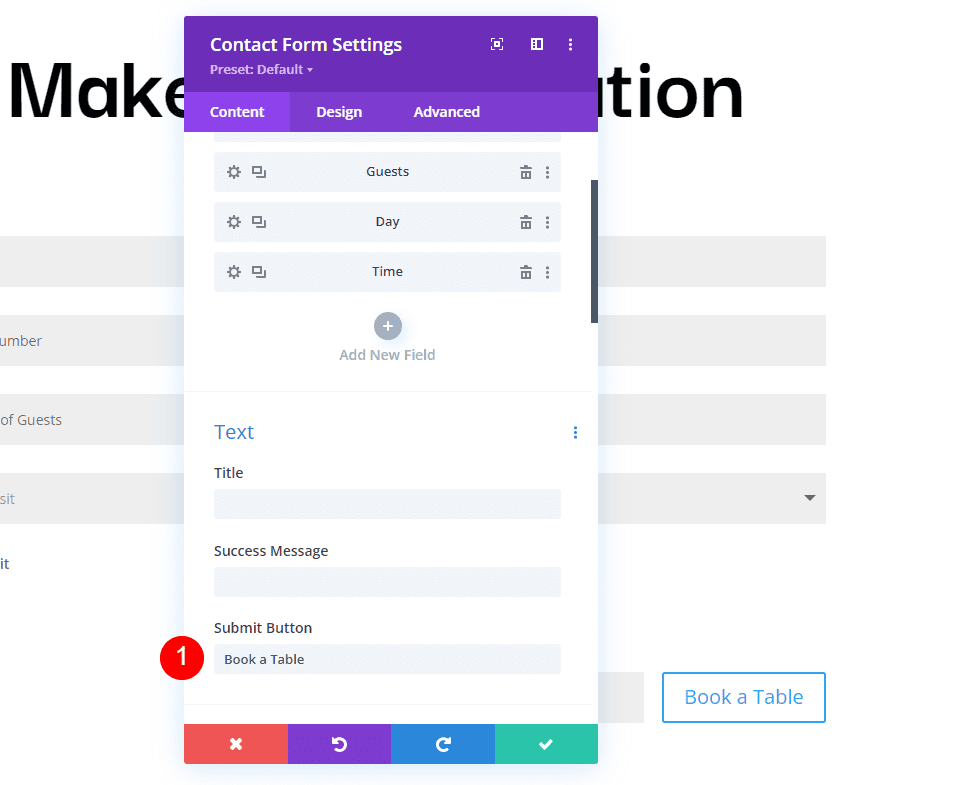
Теперь настроим форму. В разделе «Текст» на вкладке «Содержимое» измените текст кнопки «Отправить» на «Забронировать стол».
- Кнопка «Отправить»: Забронировать столик

Электронная почта
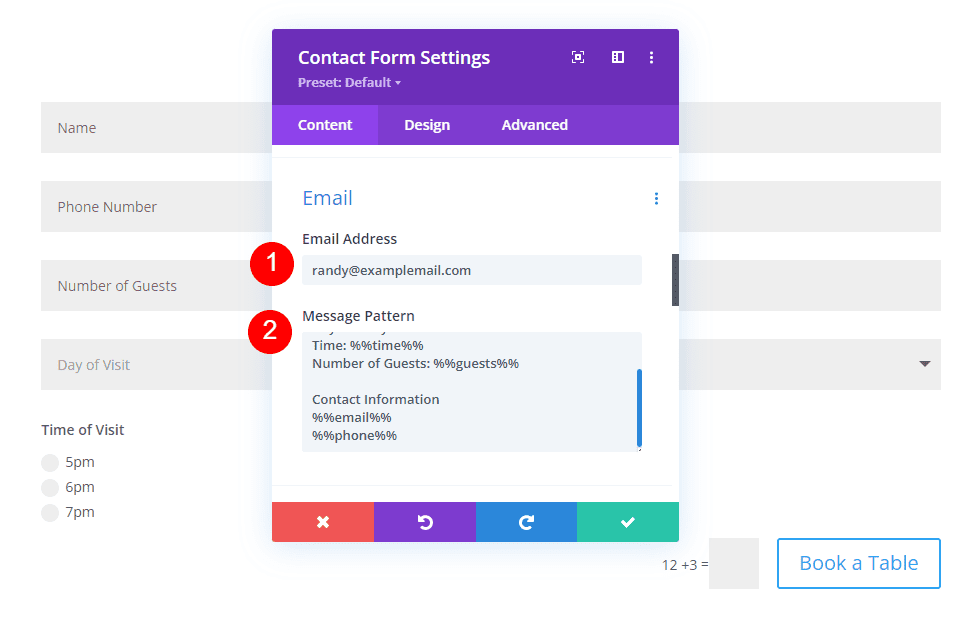
Затем прокрутите вниз до «Электронная почта» и введите адрес, на который вы хотите получать электронное письмо, в поле «Адрес электронной почты» . Кроме того, создайте шаблон сообщения . Я создам шаблон, который сначала предоставит имя, пропустит строку, а затем покажет день, время и количество гостей. После этого он пропустит строку, покажет заголовок для контактной информации, а затем перечислит информацию.
Шаблон сообщения выглядит следующим образом (с пробелами):
Бронирование для %%name%%
День: %%день%%
Время: %%time%%
Количество гостей: %%guests%%
Контактная информация
%%электронная почта%%
%%телефон%%

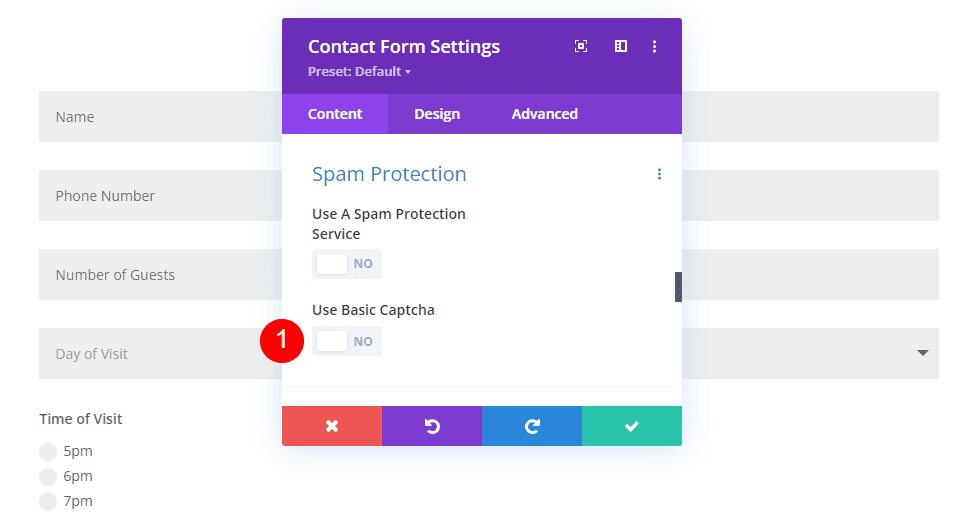
Защита от спама
Прокрутите вниз до пункта «Защита от спама» и отключите его.
- Использовать базовую капчу: Нет

Поля
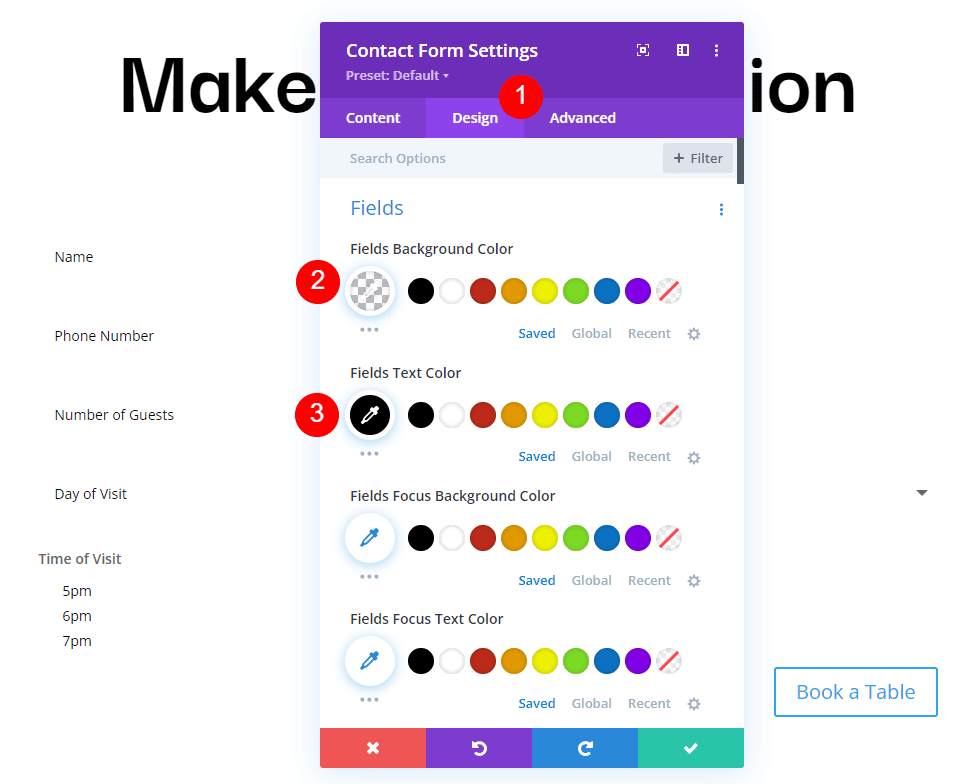
Теперь давайте стилизуем модуль. Сначала перейдите в «Поля» на вкладке «Дизайн». Измените цвет фона на rgba(255,255,255,0) и цвет текста на черный.
- Цвет фона: rgba (255,255,255,0)
- Цвет текста: #000000

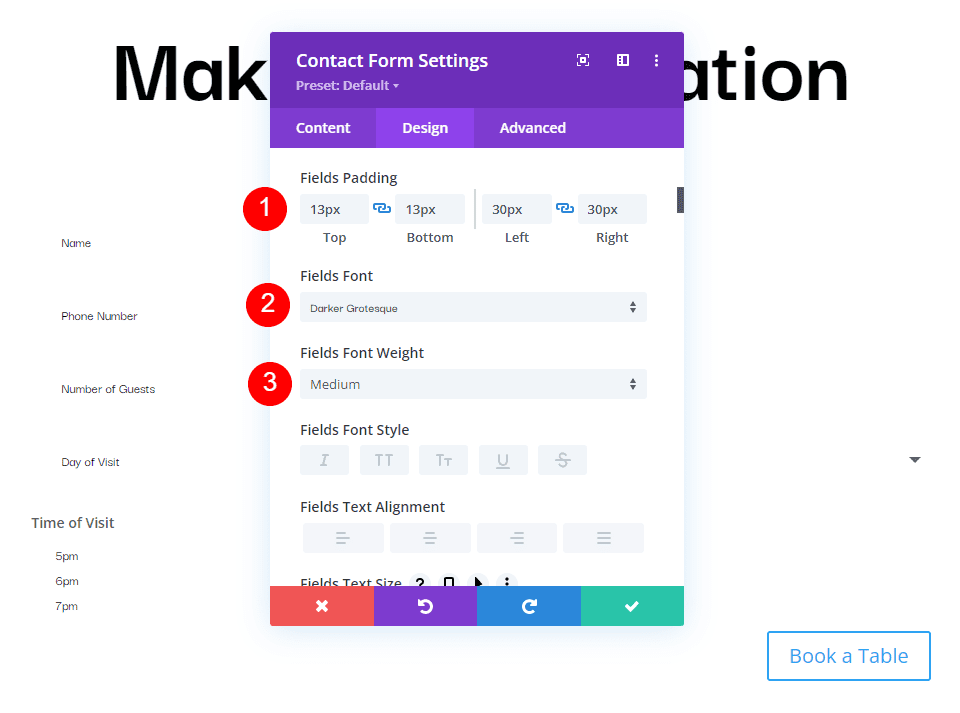
Для поля Fields Padding добавьте 13 пикселей для верхнего и нижнего и 30 пикселей для левого и правого. Измените Font на Darker Grotesque и установите Weight на Medium.
- Отступы полей: 13px сверху и снизу, 30px слева и справа
- Шрифт: темный гротеск
- Вес: средний

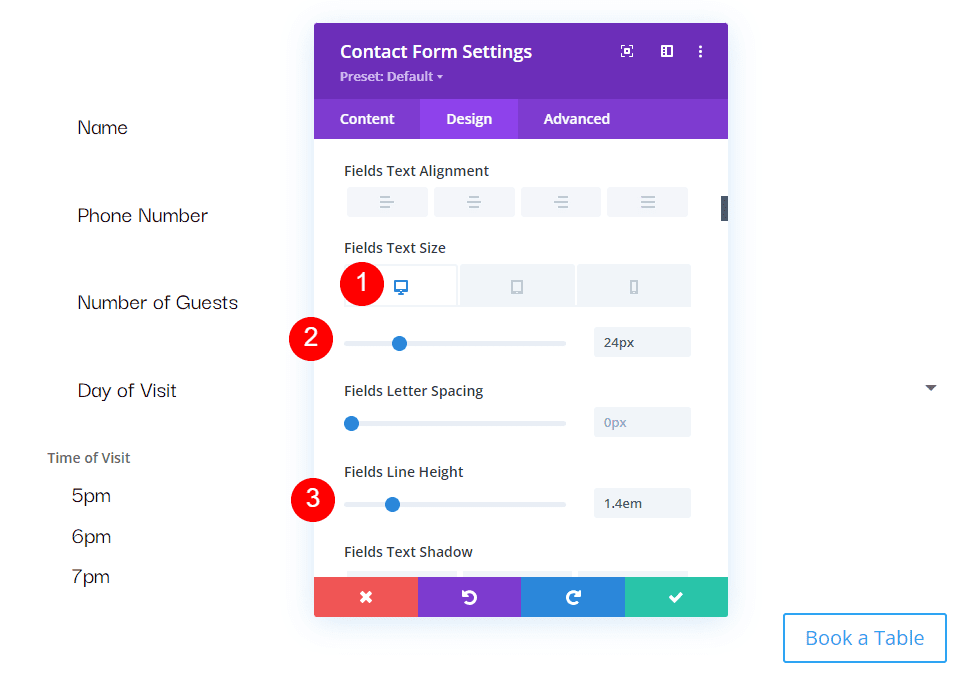
Измените размер на 24 пикселя для настольных компьютеров, 18 пикселей для планшетов и 14 пикселей для телефонов. Установите высоту линии на 1,4 em.
- Размер: рабочий стол 24 пикселя, планшет 18 пикселей, телефон 14 пикселей.
- Высота строки: 1,4 эм

Кнопка
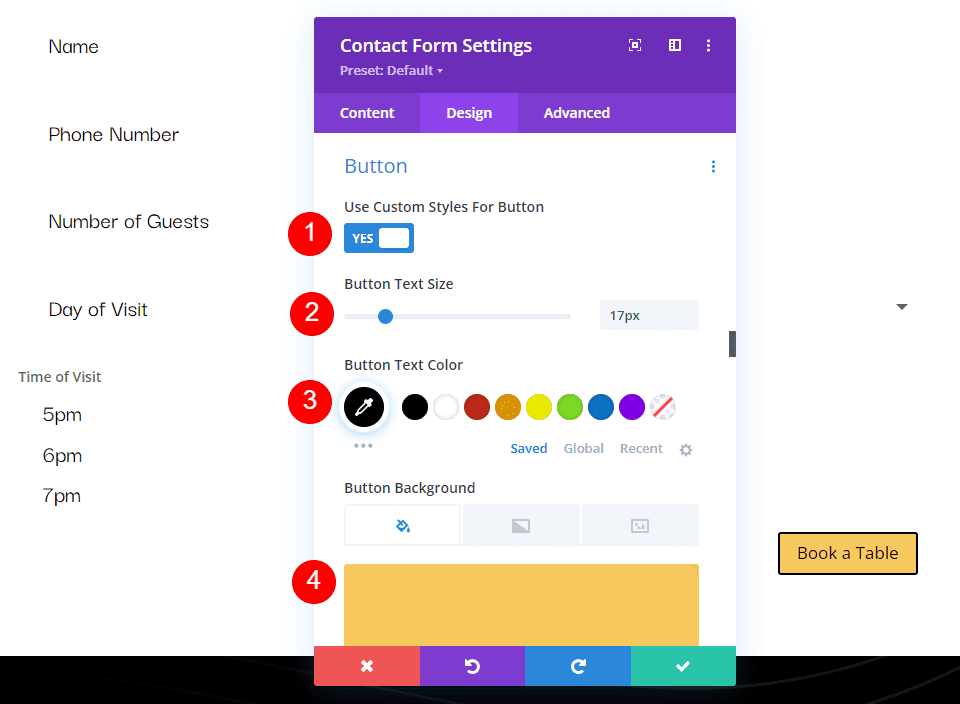
Затем прокрутите вниз до кнопки и выберите «Включить пользовательские стили для кнопки» . Измените размер текста на 17px, цвет текста на черный и фон на #f6c85d.
- Включить пользовательские стили для кнопки
- Размер текста: 17px
- Цвет текста: #000000
- Фон: #f6c85d

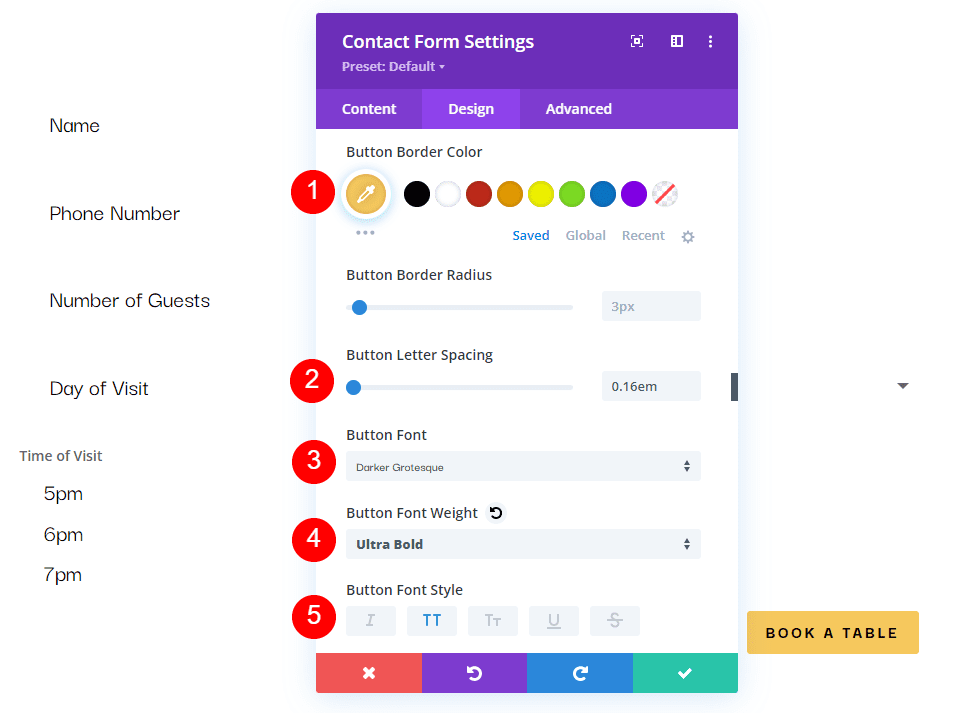
Установите цвет границы на #f6c85d и интервал между буквами кнопки на 0,16em. Измените шрифт на Darker Grotesque, толщину на Ultra Bold и стиль на TT.
- Цвет границы: #f6c85d
- Расстояние между буквами кнопки: 0,16 em
- Шрифт: темный гротеск
- Вес: очень жирный
- Стиль: ТТ

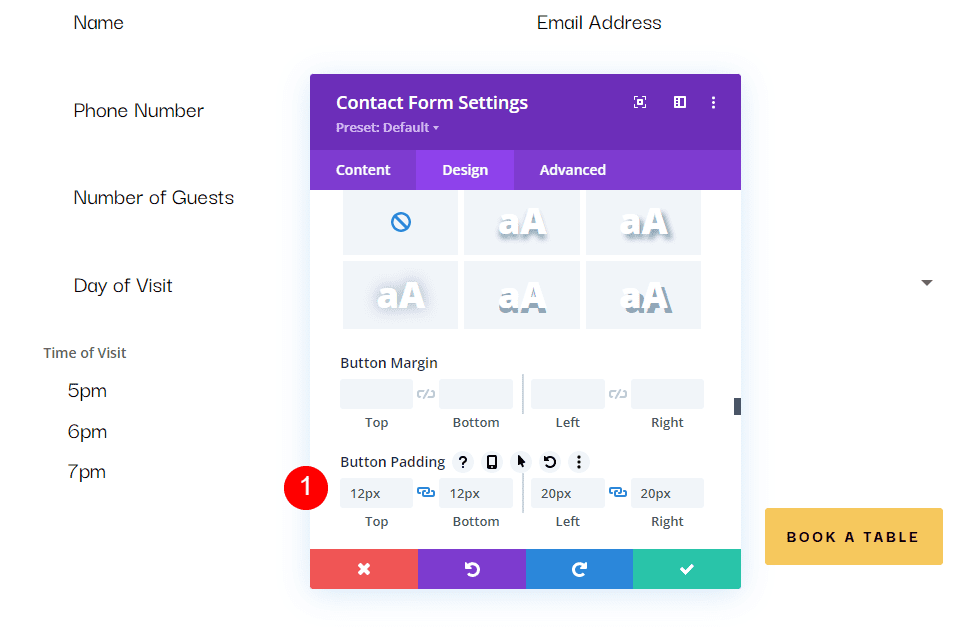
Измените отступы кнопок на 12px для верхней и нижней части и 20px для левой и правой.
- Отступы кнопок: 12 пикселей сверху и снизу, 20 пикселей слева и справа

Размеры
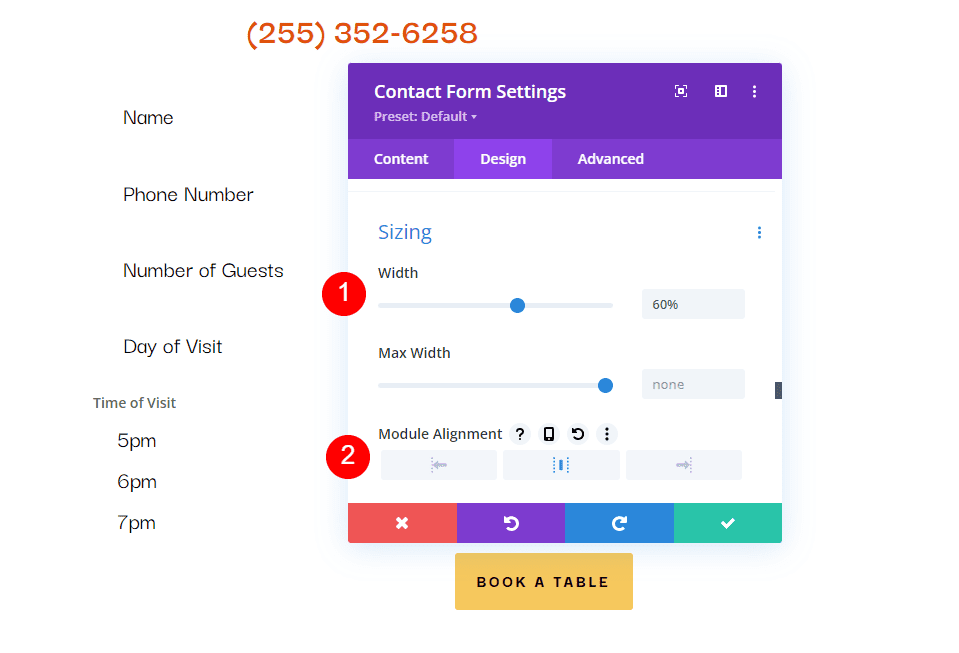
Затем прокрутите вниз до раздела «Размер», измените « Ширина» на 60% и установите «Выравнивание модуля» на «По центру».
- Ширина: 60%
- Выравнивание модуля: по центру

Граница
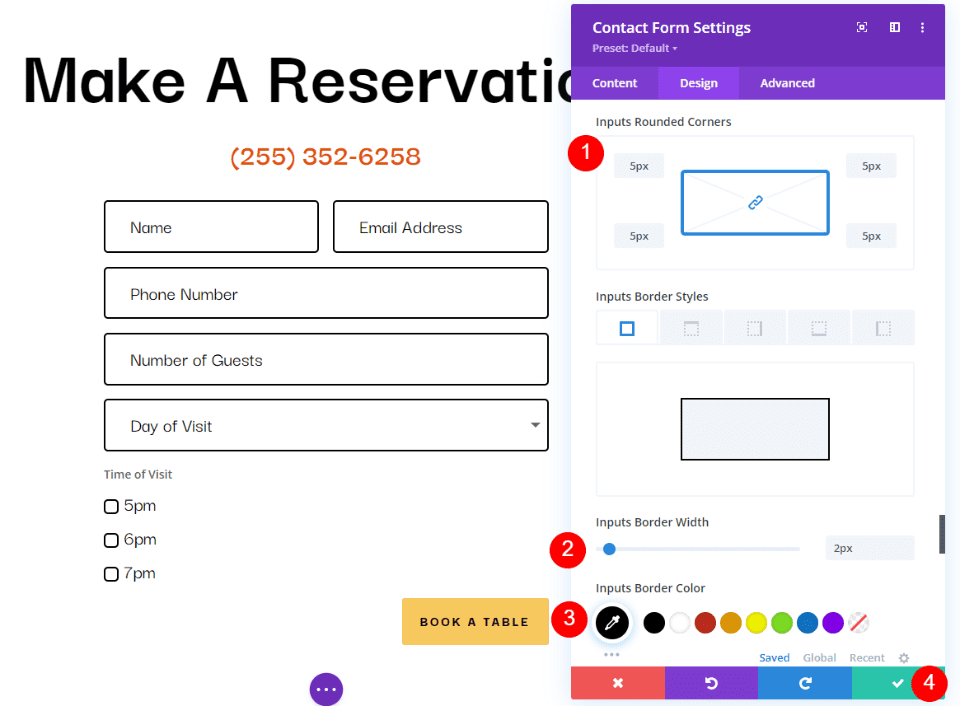
Наконец, прокрутите вниз до границы . Добавьте 5 пикселей к закругленным углам , 2 пикселя к ширине границы и сделайте границу черной. Закройте модуль, сохраните настройки и протестируйте форму.
- Входные данные Закругленные углы: 5px
- Ширина границы: 2 пикселя
- Цвет: #000000

Результаты шаблона сообщения
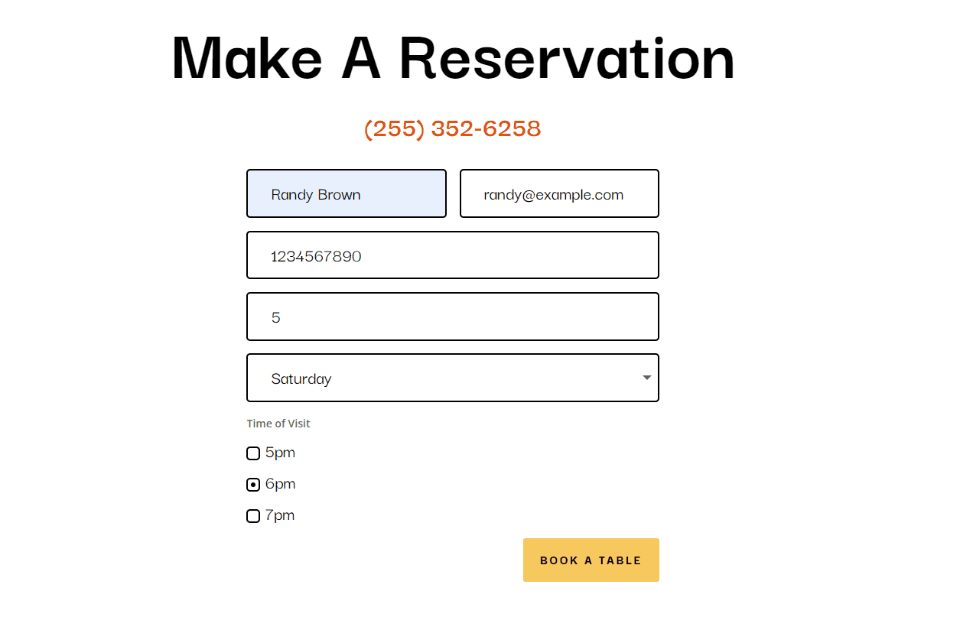
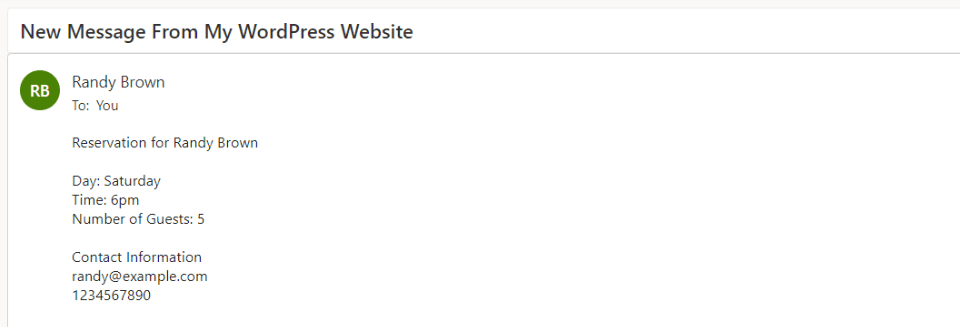
Вот как наше сообщение выглядит в форме и в электронном письме, которое я получил.
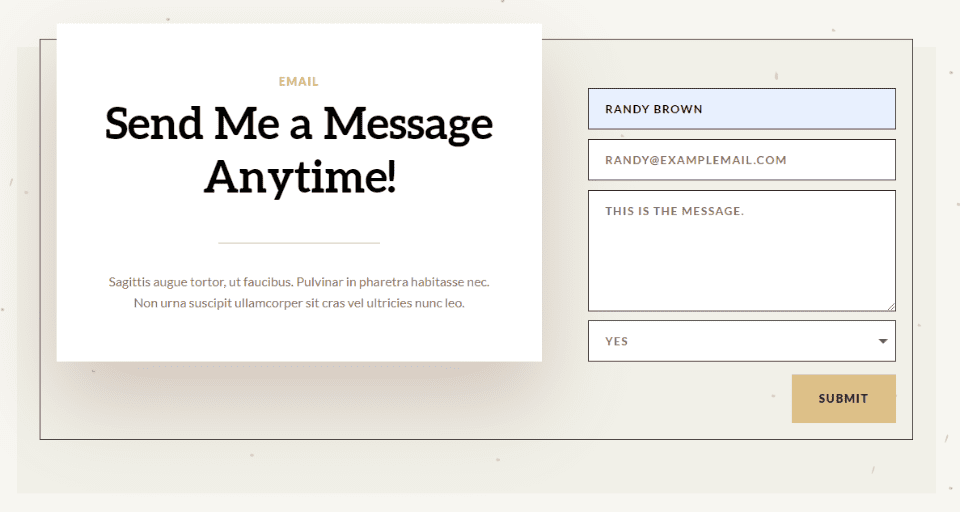
Сообщение в форме

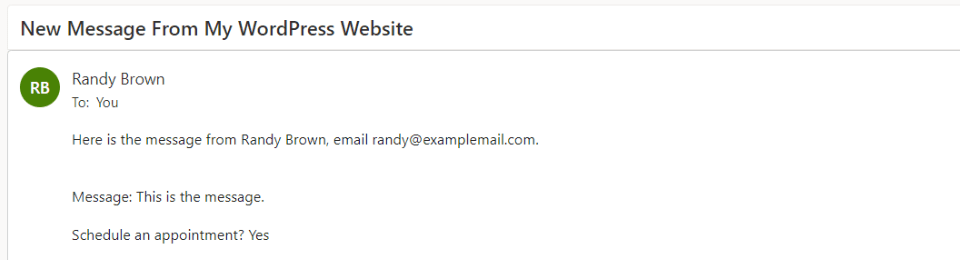
Сообщение в электронной почте

Окончание мыслей
Это наш взгляд на то, как создать шаблон сообщения в модуле контактной формы Divi. Создание шаблонов сообщений легко сделать с помощью модуля контактной формы Divi, и они отлично подходят для организации информации в самих электронных письмах. Выполнение нескольких простых шагов — это все, что вам нужно для создания собственных шаблонов сообщений электронной почты.
Ждем вашего ответа. Вы создали шаблон сообщения в модуле контактной формы Divi? Сообщите нам о своем опыте в комментариях.
