Новички: как создать многоступенчатую форму в WordPress (с помощью плагина)
Опубликовано: 2018-07-12Хотите создавать в WordPress беспрепятственные многостраничные формы, которые отлично выглядят и хорошо конвертируются?
Разделение формы на несколько страниц помогает повысить вовлеченность и улучшить взаимодействие с пользователем, одновременно борясь с усталостью от формы, чтобы получить больше конверсий формы.
В этой статье мы покажем вам, как создать многоступенчатую форму в WordPress.
Вот оглавление шагов, если вы хотите забежать вперед:
- [ВИДЕО] Как создать многоступенчатую форму в WordPress
- Создать форму в WordPress
- Разделите форму на разные части
- Настроить индикатор выполнения
- Настройте параметры формы
- Настройте уведомления вашей формы
- Настройте подтверждения вашей формы
- Добавьте свою форму на свой веб-сайт
Зачем использовать многоступенчатую форму на своем веб-сайте?
Прежде всего, интересно, что такое многоступенчатая форма? Это просто разбиение вашей формы на несколько страниц или этапов, поэтому это не одна длинная форма.
И, несмотря на добавление дополнительных шагов в вашу форму WordPress, использование многоступенчатой (также известной как многостраничная или многостраничная) форма на вашем веб-сайте WordPress может фактически увеличить коэффициент конверсии формы вашего сайта, особенно если в форме больше трех поля формы.
Фактически, после разделения того, что когда-то было одношаговой формой целевой страницы в WordPress, на несколько этапов, WhatIsMyComfortZone.com фактически увидел, что 53% посетителей сайта конвертировались и становились лидами, даже когда форма была разбита на несколько этапов.

И поскольку они задавали одни и те же вопросы в каждой форме, имело смысл, что с этого момента все длинные формы будут преобразованы в многоступенчатые формы на их веб-сайте.
Вот еще несколько причин рассмотреть возможность создания многоступенчатой формы в WordPress:
- Поощряйте внимание : группируя вопросы формы, вы можете разбить информацию на области, на которые пользователь может обратить внимание.
- Уменьшите количество отказов от формы : пользователи с большей вероятностью будут заполнять запрашиваемую информацию, если она разбита на страницы, а не представлена в виде одной длинной формы.
- Собирайте только то, что вам нужно : у вас может быть многоэтапная форма WordPress с условными полями с использованием условной логики. Показывать разные страницы формы на основе ответов пользователей.
Итак, давайте посмотрим, как создать многоступенчатую форму в WordPress.
Как создать многоступенчатую форму в WordPress
Если вы ищете многоступенчатую форму Elementor, прочтите это руководство и узнайте, как добавить форму Elementor в WPForms.
Посмотрите видео выше, если вы спрашиваете себя, как создать многоступенчатую форму с помощью плагина? Если вы предпочитаете письменные инструкции, продолжайте читать ниже.
И если вы ищете лучший бесплатный плагин для контактной формы, обязательно ознакомьтесь с нашим постом, в котором сравниваются WPForms Lite и Contact Form 7.
Шаг 1. Создайте форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Дополнительные сведения о том, как настроить этот конструктор форм, см. В этом пошаговом руководстве по установке плагина в WordPress.
Затем перейдите в WPForms »Добавить новую, чтобы создать новую форму.
Вы можете разбить любую форму на несколько частей или шагов, используя WPForms. Итак, для нашего примера мы создадим простую контактную форму.
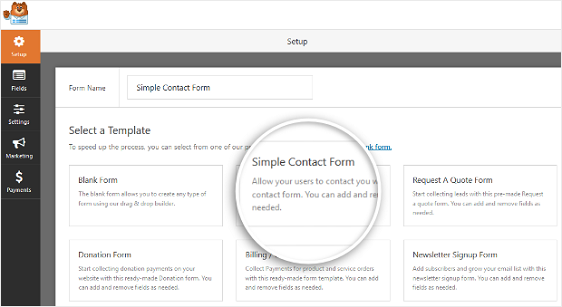
На экране настройки назовите свою форму и выберите шаблон, который вы хотите использовать, в зависимости от типа формы, которую вы создаете. Мы выберем шаблон простой контактной формы.

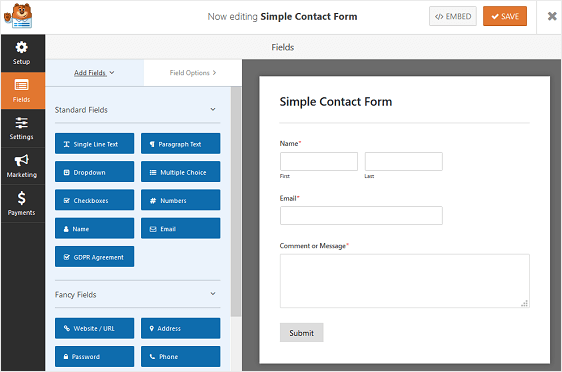
WPForms создаст простую контактную форму в конструкторе перетаскивания.

Из этой области конструктора форм вы можете добавить дополнительные поля в свою контактную форму, перетащив их с левой панели на правую.
С помощью простого шаблона контактной формы у вас уже будут поля формы « Имя» , « Электронная почта» и « Комментарий» или «Сообщение» .
Щелкните любое поле формы, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в контактной форме.
Если вы хотите создать что-то более сложное, чем простая контактная форма, ознакомьтесь с некоторыми другими учебными пособиями, которые у нас есть, с использованием предварительно разработанных шаблонов, которые поставляются с WPForms:
- Запросить форму предложения
- Форма заявления о приеме на работу
- Форма заказа
- Форма опроса
- Форма опроса
- Форма регистрации пользователя
Эти формы, как правило, намного длиннее, чем простая контактная форма, и, вероятно, потребуют выполнения нескольких шагов, если вы запросите много информации.
Теперь давайте посмотрим, как разбить форму на несколько частей.
Шаг 2: разделите форму на разные части
После того, как вы добавили и настроили все поля формы в вашей форме, вам нужно добавить поле формы Page Break на свой сайт, чтобы разделить его на разные страницы.
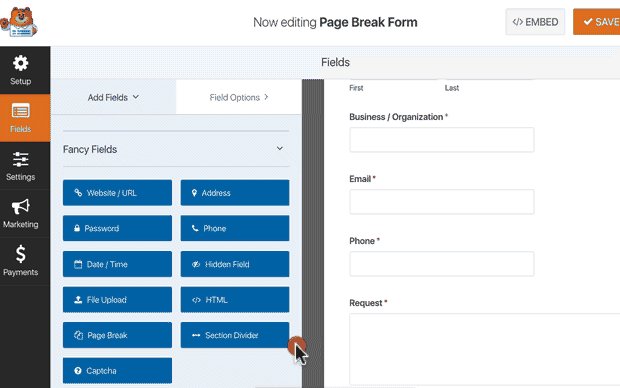
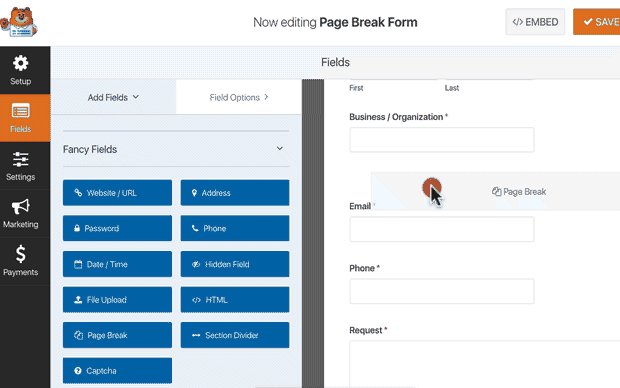
Для этого перетащите поле формы « Разрыв страницы» в разделе « Необычные поля» с левой панели на правую.
Поместите поле в то место, где вы хотите разделить форму.

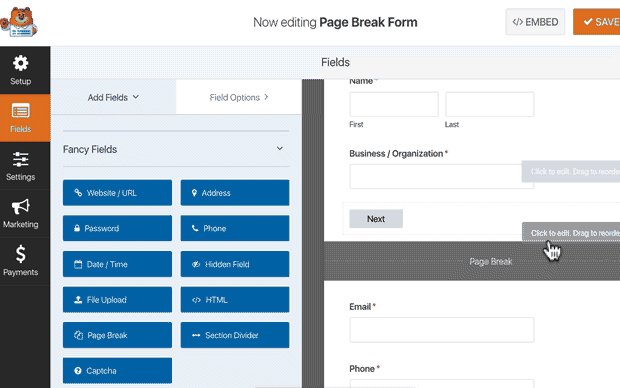
Сделайте это везде, где хотите, чтобы ваша форма была разделена на другую страницу. Оттуда вы можете добавить дополнительные поля формы, чтобы заполнить форму.
WPForms позволяет вам создавать столько страниц форм, сколько вы хотите, но помните, чтобы не перегружать ваших пользователей. Собирайте только ту информацию, которая вам нужна. Вы всегда сможете собрать дополнительную информацию позже.
Шаг 3. Настройте индикатор выполнения многостраничной формы
В зависимости от ваших потребностей вы можете захотеть показать индикатор прогресса, чтобы пользователи знали о различных разделах вашей формы. Таким образом, они всегда будут знать, где они находятся в вашей форме и сколько им осталось заполнить, прежде чем нажимать «Отправить» на основе индикаторов выполнения.
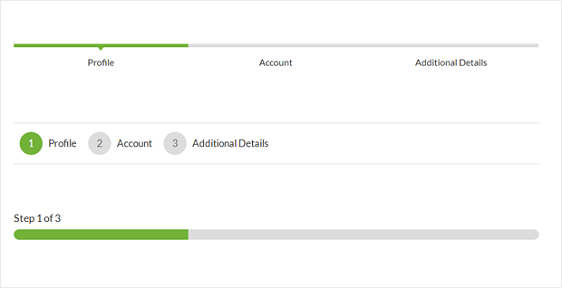
Чтобы упростить вам задачу, WPForms поставляется с тремя различными полосами индикатора в стиле хлебных крошек для ваших многошаговых форм:
- Соединители: показывает соединительную панель и заголовки страниц каждой части многоступенчатой формы.
- Круги: показывает по одному кружку и заголовку страницы на каждой странице в многоступенчатой форме.
- Индикатор выполнения: показывает, как заполняется форма.

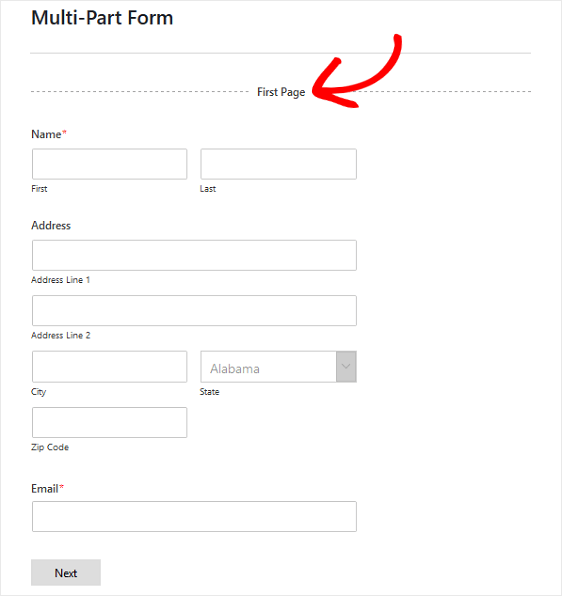
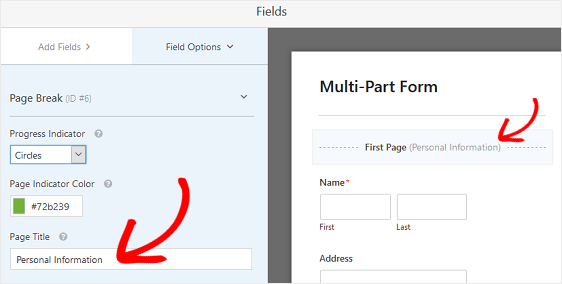
Чтобы настроить индикатор выполнения и заголовок первой страницы многоступенчатой формы, щелкните раздел «Разрыв первой страницы ».

В редакторе форм появится новая панель, где вы можете выбрать, какой индикатор выполнения вы хотите использовать. Вы также можете изменить цвет индикатора прогресса здесь.
Вы также можете изменить заголовок страницы, чтобы пользователи знали, в какой части формы они находятся, если вы выберете вариант Круги или Соединители . В противном случае пользователи будут просто видеть стандартную полосу выполнения, указывающую им количество шагов, оставшихся в многошаговой форме.


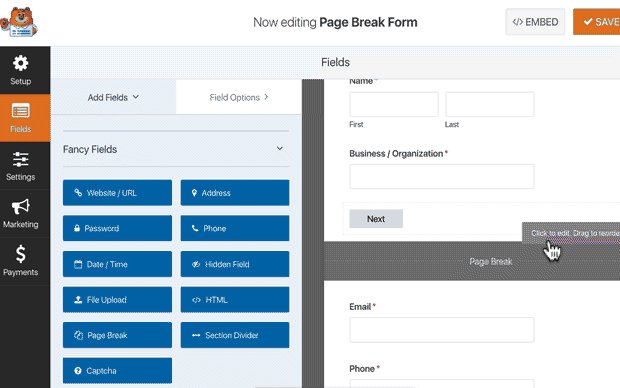
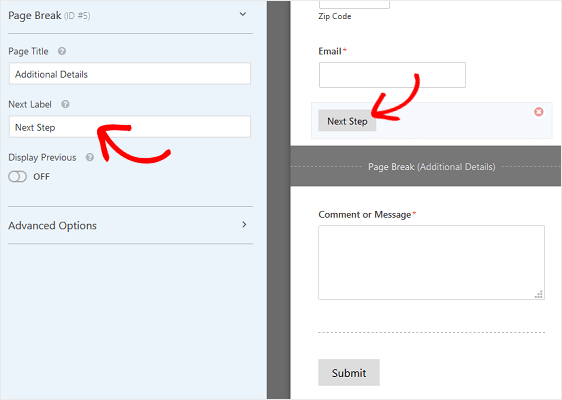
Чтобы настроить заголовок следующей страницы и кнопку, переводящую посетителей сайта на следующую страницу вашей формы, щелкните раздел « Разрыв страницы », который вы создали при добавлении разрыва страницы в форму.

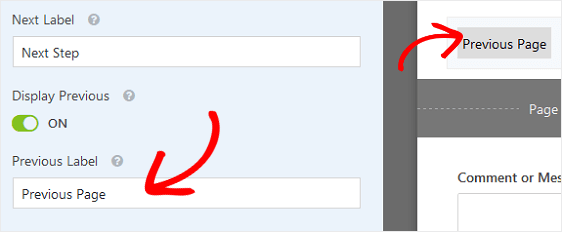
Вы также можете включить функцию, которая позволяет показывать посетителям сайта кнопку « Предыдущая страница». Таким образом, они могут вернуться на предыдущую страницу вашей формы, если им нужно.

Когда вы это сделаете, у вас также будет возможность изменить копию кнопки.
Когда вы закончите создание всех разрывов страниц и настройте индикатор выполнения, нажмите « Сохранить» .
Шаг 4. Настройте параметры формы
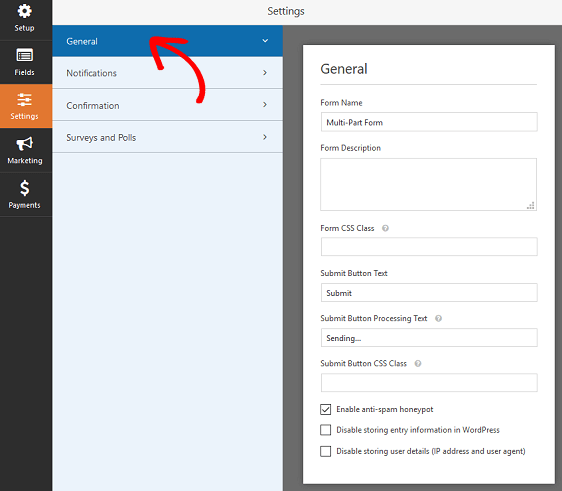
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы, чтобы вы могли иметь многоэтапную форму AJAX в WordPress.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .
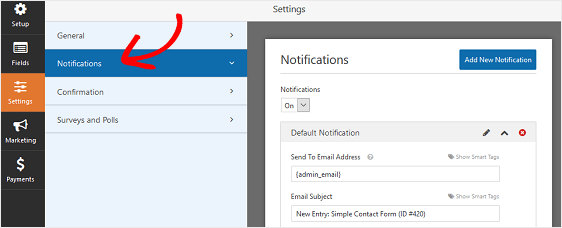
Шаг 5. Настройте уведомления вашей формы
Уведомления - отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет многоступенчатую форму на вашем сайте, вы получите уведомление об отправке.
Если вы используете смарт-теги, вы также можете отправить уведомление на адрес электронной почты пользователя, когда он отправит форму, сообщив ему, что вы его получили и вскоре свяжутся с вами. Это гарантирует, что посетители сайта правильно ознакомились с их формой.
Это также ценится, когда речь идет о многостраничных формах, на заполнение которых могло потребоваться много времени. Меньше всего посетителю сайта хочется задаться вопросом, прошла ли заполненная им длинная форма.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
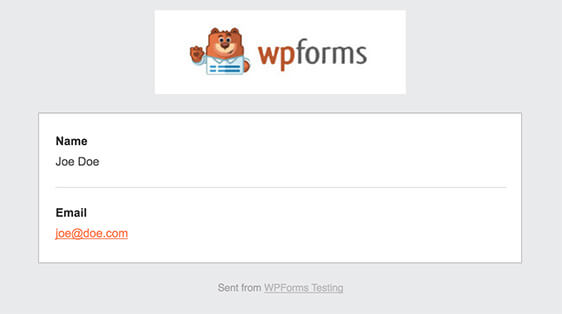
В дополнение к этому, если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, ознакомьтесь с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

Шаг 6. Настройте подтверждения вашей формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.
Опять же, это полезно, особенно когда речь идет о длинных формах на вашем веб-сайте.
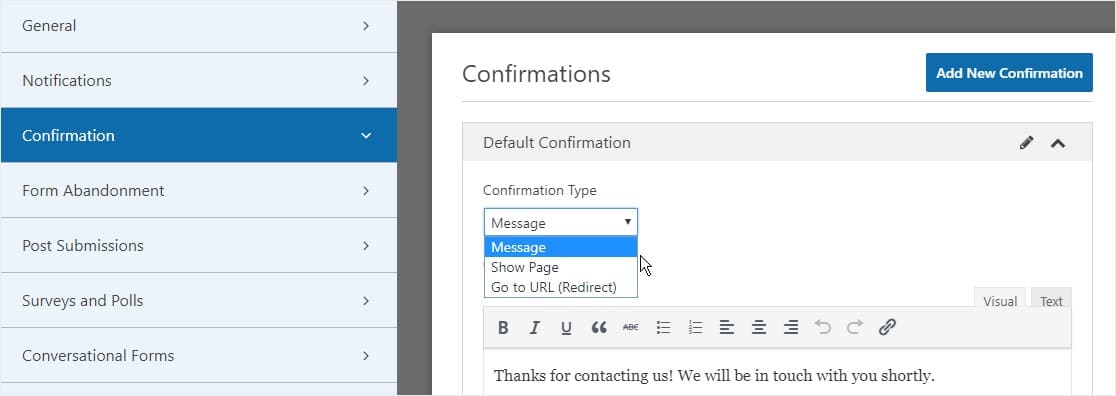
WPForms предлагает на выбор три типа подтверждения:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта отправляет форму, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была обработана. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
- Показать страницу. Этот тип подтверждения приведет посетителей сайта на определенную веб-страницу вашего сайта, где они будут благодарить за отправленную форму. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
- Перейти по URL (перенаправить). Этот вариант используется, когда вы хотите отправить посетителей сайта на другой сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть, когда они отправят форму на вашем сайте.
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Документацию по настройке подтверждений формы.
Теперь вы готовы добавить свою контактную форму на свой сайт.
Шаг 7. Добавьте форму на свой веб-сайт
После того, как вы создали многоступенчатую форму, вам необходимо добавить ее на свой веб-сайт WordPress.
WPForms позволяет добавлять формы в несколько мест на вашем веб-сайте, включая ваши страницы, сообщения в блогах и виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
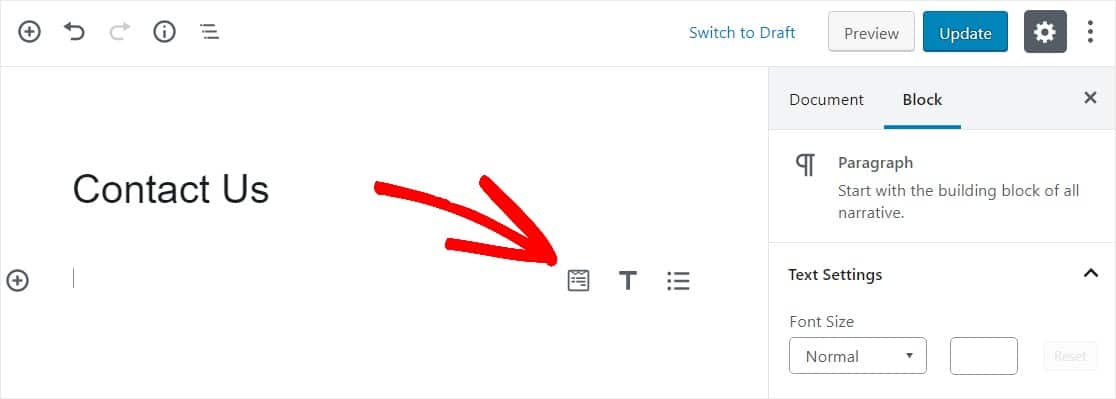
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

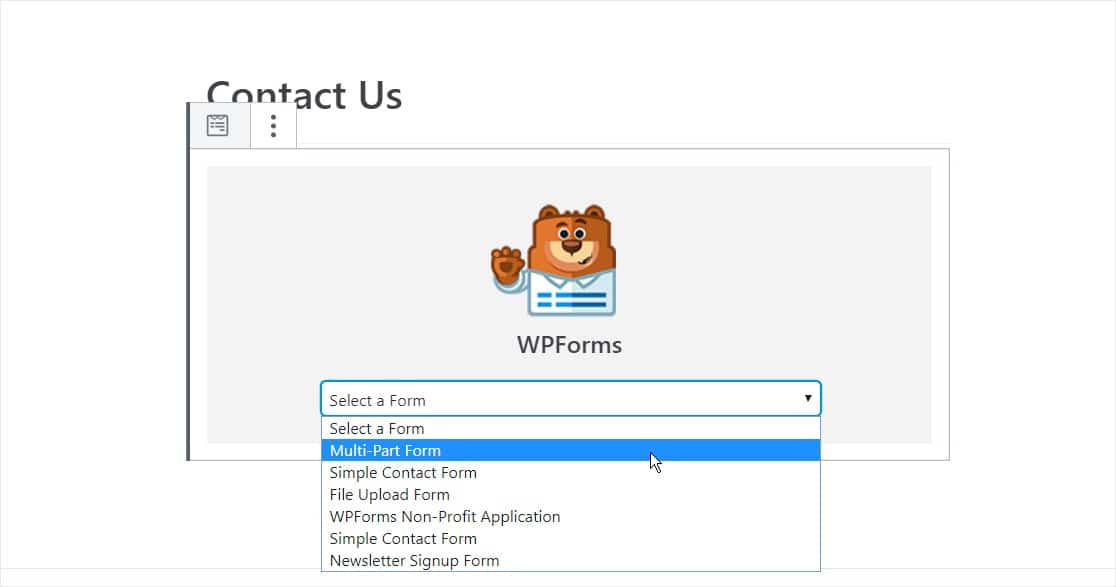
Виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите только что созданную форму.

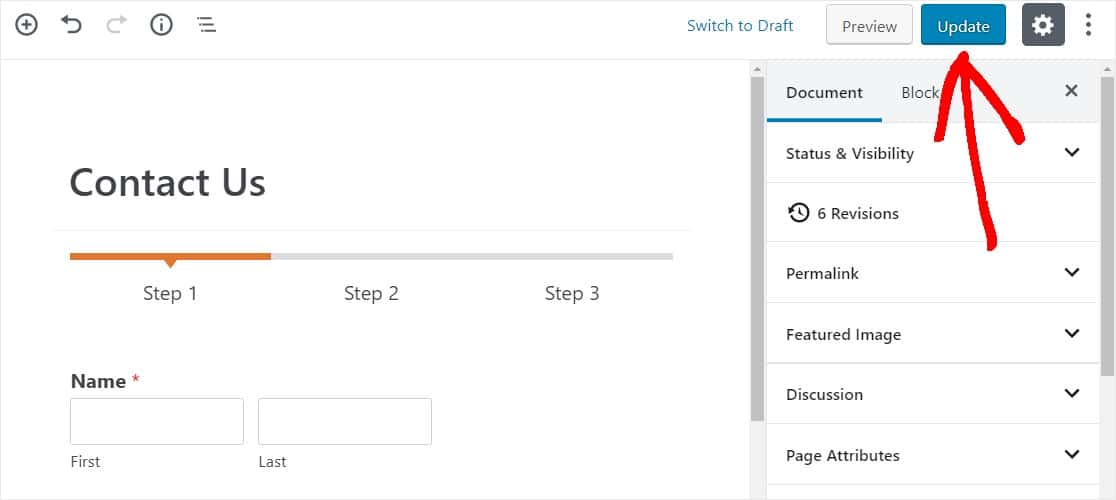
Затем опубликуйте свой пост или страницу, чтобы ваша контактная форма появилась на вашем веб-сайте.
Затем нажмите синюю кнопку в правом верхнем углу с надписью «Опубликовать» или «Обновить», и ваша форма появится на вашем веб-сайте.

В заключение
И вот оно! Теперь вы знаете, как создать многоступенчатую форму в WordPress, и можете сразу же начать улучшать свой пользовательский интерфейс и коэффициент конверсии.
Если вы ищете вдохновение для многостраничных форм, ознакомьтесь с этим обзором примеров многоэтапных форм.
Так чего же ты ждешь? Начните сегодня с лучшего многоэтапного конструктора форм для WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
