Как создать новую страницу на WordPress
Опубликовано: 2022-03-01Основная задача, которую вам необходимо выполнить после настройки нового веб-сайта WordPress, — это создать страницу. Добавление новой страницы в WordPress может показаться простым, но без эффективного руководства вы можете заблудиться. Вот почему мы покажем вам, как создать новую страницу в WordPress самым простым способом.
Страница WordPress относится к типу поста, который содержит статический контент. Эти страницы содержат информацию о веб-сайтах, которые вряд ли изменятся.
Вы можете создать целевую страницу продукта, чтобы поделиться информацией о своем продукте, добавить страницу «О нас», чтобы написать основную информацию о вашем веб-сайте, создать контактную страницу, чтобы пользователи могли связаться с вами, и многое другое.
В следующем руководстве мы покажем вам, как создать новую страницу в WordPress. Также вы познакомитесь:
- Что такое страница WordPress
- Как добавить новую страницу в WordPress
- Использование блоков контента Gutenberg для добавления содержимого страницы
- Как опубликовать и запланировать свою страницу WordPress
- Как создать пользовательскую страницу в WordPress
- Как создать отдельную страницу для постов блога в WordPress
Давайте начнем:
Что такое страница WordPress?

Изначально WordPress разрешал своим пользователям только писать сообщения. После выпуска версии 1.5 в WordPress появился новый тип записей с именем page. С тех пор пользователи WordPress могут создавать статические страницы, которые отличаются от сообщений в блоге.
Страница WordPress — это тип записи, который обычно используется для хранения необходимого контента вашего сайта в статическом формате. Это некоторые общие страницы, такие как «Главная», «О нас», «Контакты», «Положения и условия» и т. д., которые вы часто встречаете на веб-сайте.
Страница WordPress против записи WordPress
Между страницей и публикацией есть существенные различия.
Страницы против сообщений
| Страница | Сообщение |
| Можно использовать как пользовательские шаблоны страниц | Не могу использовать сообщения в качестве шаблонов |
| Страницы отображаются в иерархическом порядке | Сообщения не могут быть организованы в иерархическом порядке |
| Вы не можете делиться страницами в социальных сетях | Вы можете добавить кнопку социальных сетей, чтобы делиться своими сообщениями. |
| Страницы не имеют таксономии | Сообщения имеют категории и теги |
| У вас нет опции комментариев на странице | Пользователи могут комментировать пост |
Теперь вы знаете разницу между страницами и сообщениями, давайте посмотрим, как можно добавить новую страницу в WordPress.
Как добавить новую страницу в WordPress
Пришло время показать вам, как вы можете создать или добавить новую страницу на свой веб-сайт WordPress.
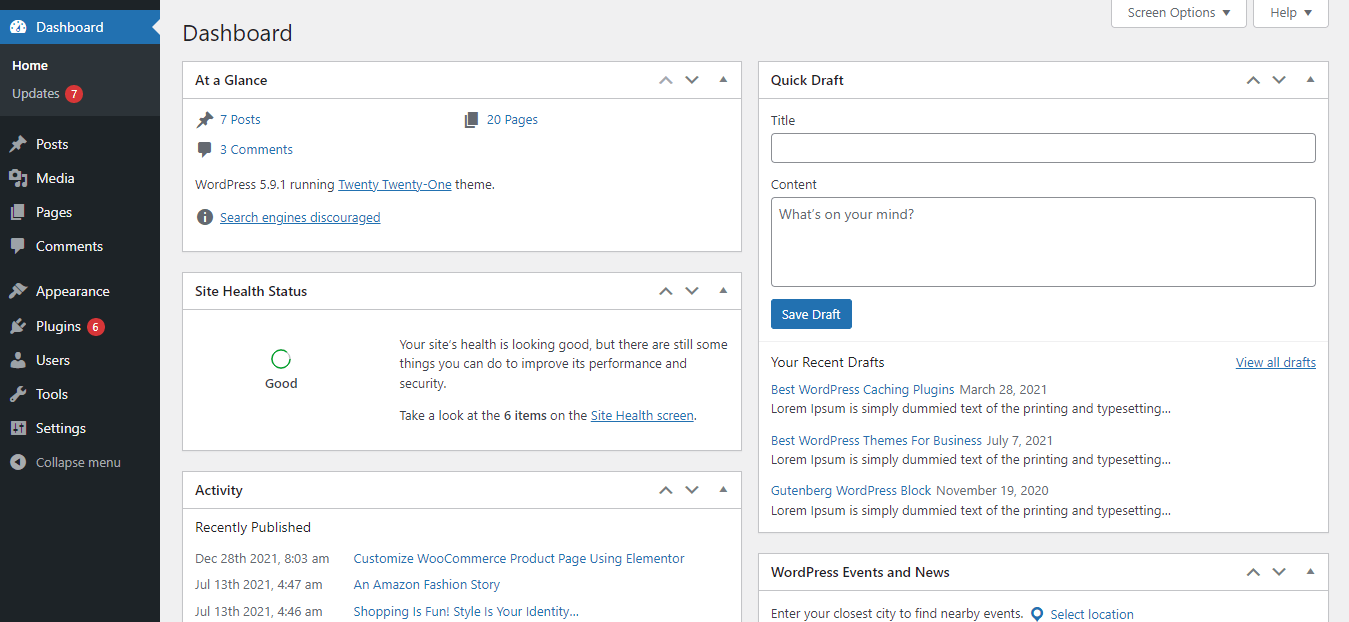
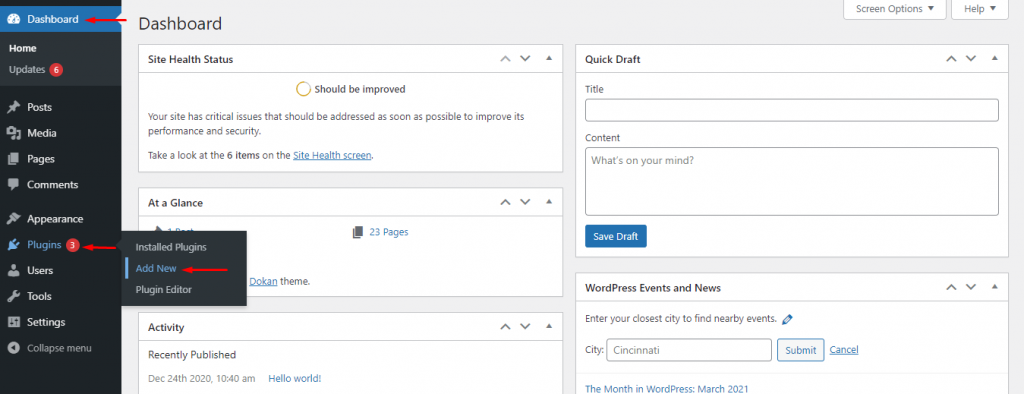
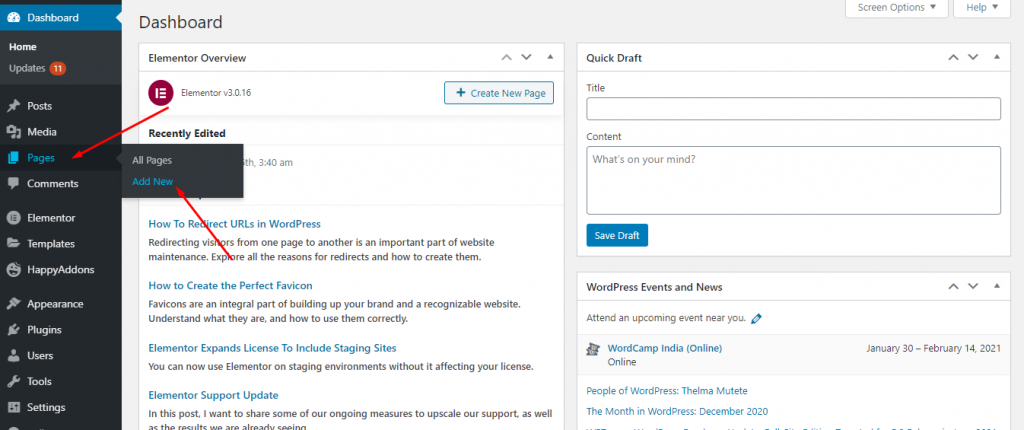
Сначала войдите на свой веб-сайт WordPress «https://yourwebsite.com/wp-admin/» и перейдите в область панели инструментов.

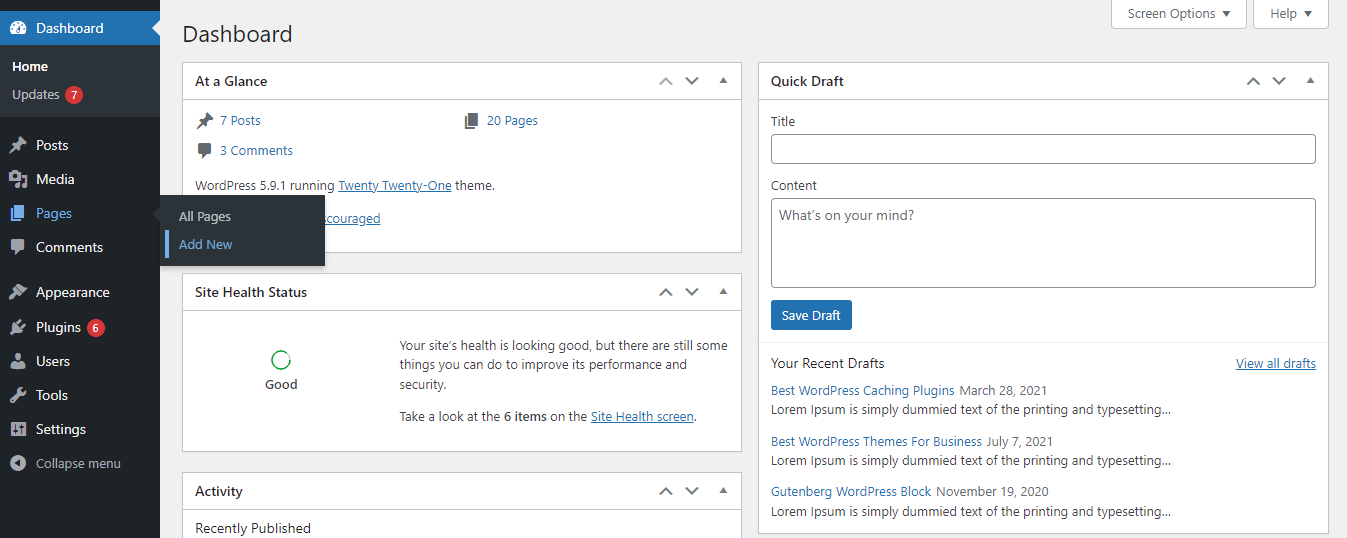
После этого вам нужно нажать кнопку Страницы->Добавить новую. Или вы можете перейти на все страницы , а затем нажать кнопку « Добавить новую ».

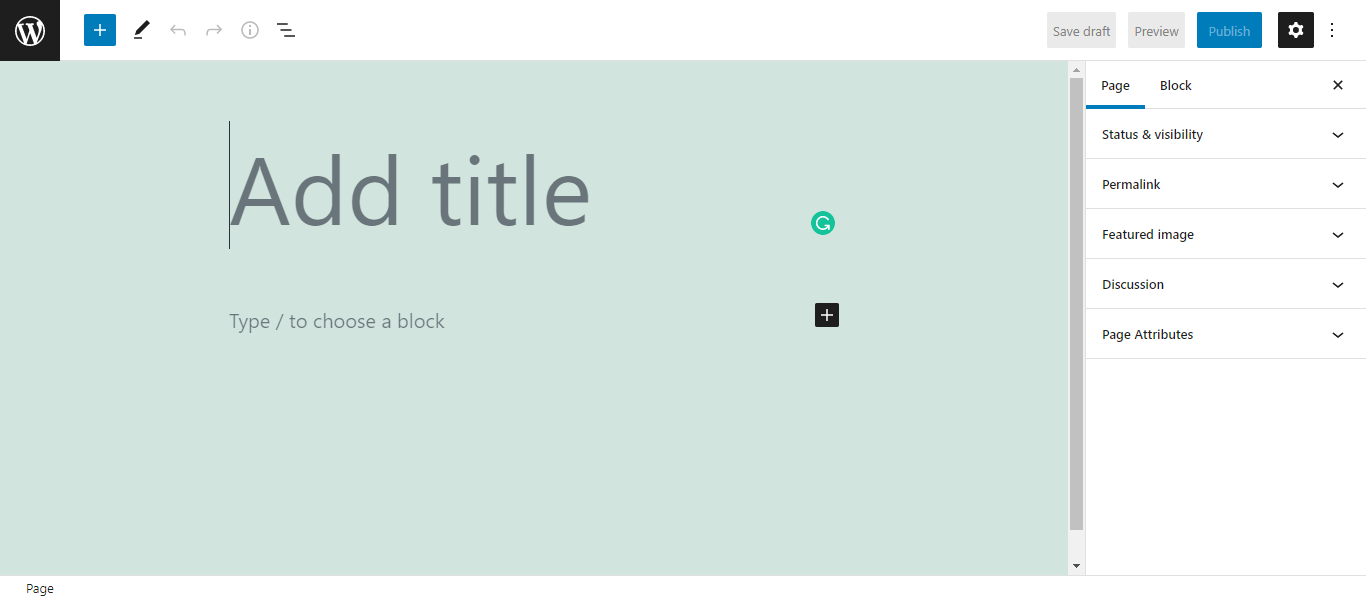
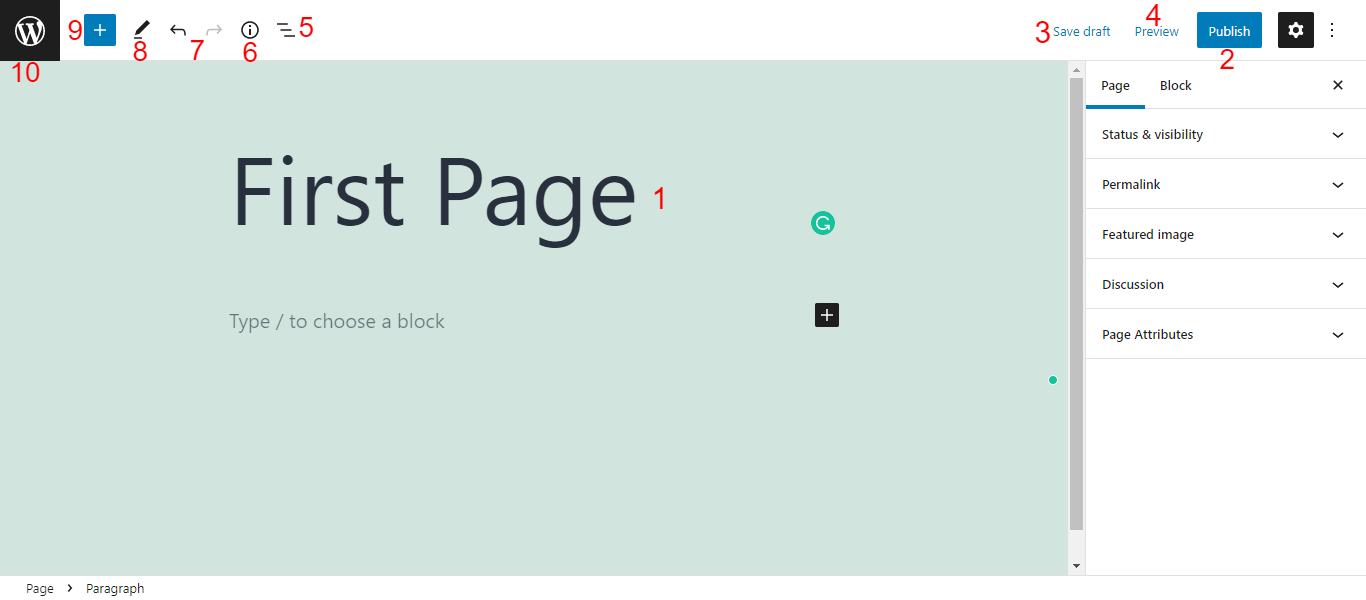
Через некоторое время ваша страница будет создана. И вы получите интерфейс, как на изображении ниже.

Мы рассмотрим общие настройки базовой страницы WordPress, чтобы вы могли получить четкое представление.

- Название страницы: Вы должны написать название своей страницы сразу после создания страницы.
- Опубликовать: Чтобы опубликовать свою страницу, нажмите кнопку « Опубликовать ».
- Сохранить черновик: вы можете создать черновик своей страницы, просто нажав кнопку « Сохранить черновик ».
- Предварительный просмотр: вы можете просмотреть черновик страницы с помощью параметра « Предварительный просмотр ».
- Представление в виде списка: щелкнув эту опцию, вы увидите список блоков контента, которые вы использовали на этой странице.
- Подробности: с помощью этого параметра вы можете увидеть содержимое страницы сведений в краткой форме, например, в виде оглавления.
- Отменить и повторить: вы также можете отменить и повторить содержимое своей страницы.
- Инструменты: инструменты обеспечивают различные взаимодействия для выбора, навигации и редактирования блоков. Переключайтесь между выделением и редактированием, нажимая Escape и Enter .
- Переключить вставку блоков: с помощью этого значка (+) вы можете вставлять блоки контента на свою страницу.
- Значок WordPress: если вы хотите получить область « Все страницы », вам нужно щелкнуть этот значок WordPress . Убедитесь, что вы сохранили текущую страницу, прежде чем вернуться ко всем страницам. В противном случае ваш контент не будет сохранен.
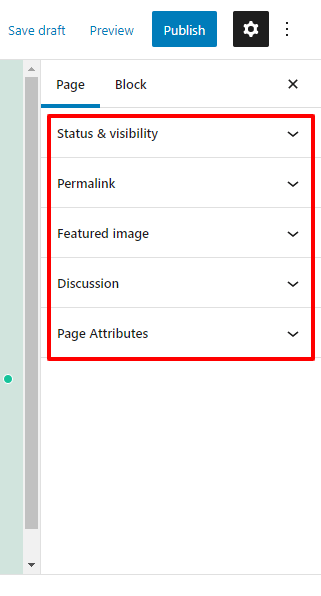
Все необходимые настройки страницы вы найдете в правом сайдбаре панели редактора страниц. Они есть.
- Статус и видимость
- Постоянная ссылка
- Изображение функции
- Обсуждение
- Атрибуты страницы
Давайте поговорим о них один за другим.

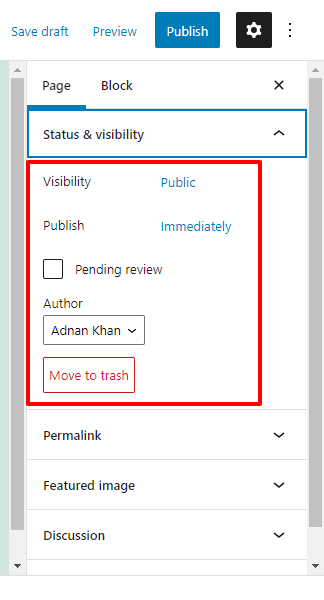
Статус и видимость
В области « Статус и видимость страницы» вы можете установить статус видимости своей страницы, например « Общедоступный » (видим для всех), « Частный » (страницу могут видеть только администратор и редактор) и « Защищенный паролем » (разрешить тем, у кого есть пароль). . Вы также можете управлять датой публикации страницы и автором в этой области.

В зависимости от ваших потребностей вы можете активировать опцию «Ожидает проверки», которая позволяет вашему редактору или администратору просмотреть страницу перед публикацией. Также вы можете удалить страницу с помощью кнопки « Переместить в корзину» .
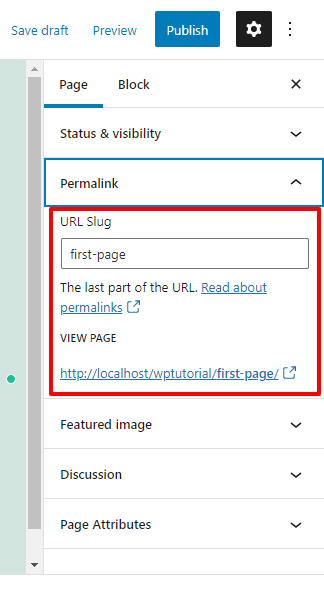
Постоянная ссылка
В настройках постоянной ссылки вы можете изменить постоянную ссылку или URL-адрес своей страницы. Кроме того, вы можете посетить страницу , используя URL-адрес страницы просмотра.

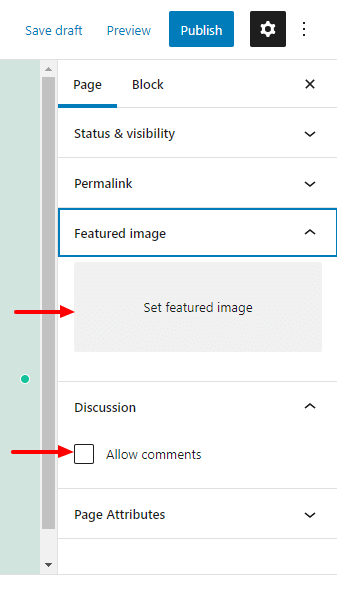
Изображение функции и обсуждение
Мы уже упоминали, что опция комментариев обычно не используется на странице. Но, если вам нужно использовать его на своей странице, вы можете сделать это, активировав опцию « Разрешить комментарий ». Точно так же вы можете добавить избранное изображение на свою страницу, используя опцию « Избранное изображение ».

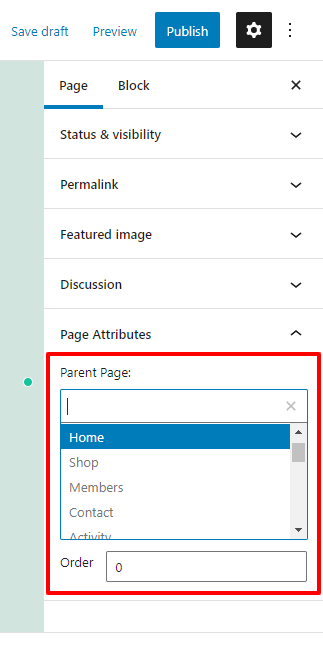
Атрибуты страницы
Если вы хотите добавить свою текущую страницу под родительскую страницу, вам нужно перейти в область атрибутов страницы . Здесь вы можете выбрать подходящего Родителя из списка страниц. И установите Порядок страницы, потому что родительская страница может иметь много подстраниц.

Используйте блоки контента Gutenberg для добавления содержимого страницы
WordPress поставляется с редактором блоков под названием Gutenberg, который позволяет добавлять контент на вашу страницу с помощью готовых блоков. Это общие блоки контента Gutenberg, которые часто используются для добавления контента.
Текстовый блок
- Абзац : Вы можете добавить абзац на свою страницу или опубликовать с помощью этого блока.
- Заголовок . Существуют заголовки H1, H2, H3, H4, H5 и H6 , которые можно использовать для добавления заголовка.
- Список : с помощью этого блока вы можете добавить на свой веб-сайт упорядоченный и неупорядоченный список .
- Цитата : Чтобы вставить цитату, вы можете использовать этот блок.
- Код : для добавления пользовательского фрагмента кода вы можете использовать этот удобный блок контента.
- Предварительно отформатированный : с помощью этого блока вы можете добавить длинный текст в одну строку.
- Pullquote : это еще один способ вставить стильную цитату.
- Таблица : с помощью этого эффективного блока вы можете добавить таблицу на свою страницу или в публикацию.
- Verse : используется только для добавления текстов песен или стихов.
Медиаблок
- Изображение . С помощью этого популярного медиаблока вы можете добавлять изображения на свой веб-сайт.
- Галерея : позволяет создать фотогалерею для вашего сайта.
- Аудио : этот блок можно использовать для вставки аудиоклипа на веб-страницу.
- Обложка : с помощью этого потрясающего блока вы можете поместить обложку на свою страницу.
- Файл : вы добавляете возможность загрузки файлов на свой веб-сайт с помощью этого расширенного блока контента.
- Медиа и текст : позволяет добавить медиафайл, например изображение и текст, для украшения вашего веб-сайта.
- Видео : с помощью этого блока Гутенберга вы можете добавить видео из своих медиафайлов.
Другие необходимые блоки
- Кнопка : Используя блок кнопок, вы можете добавить кнопку CTA на свою страницу.
- Столбец : в зависимости от ваших потребностей вы можете добавить столбцы на свою страницу.
- Группа : Вы можете отобразить несколько блоков в группе, используя этот блок контента.
- Шорткоды : этот удобный блок позволяет более организованно вставлять шорткоды.
- Встраивание : вы можете размещать сообщения в блогах, видео и многое другое с помощью блока.
- Социальные значки : вы можете отображать свои социальные каналы с помощью блока социальных значков.
- Последние сообщения : вы также можете продемонстрировать свои последние сообщения на своем веб-сайте с помощью блока Гутенберга.
Однако вы также получите массу полезных блоков в категориях « Дизайн», «Виджеты», «Тема» и « Встроить ». Кроме того, узнайте, как использовать блоки Gutenberg WordPress.

После создания вашей страницы вы хотели бы опубликовать страницу. С WordPress вы можете не только опубликовать страницу одним щелчком мыши, но и запланировать публикацию страницы в удобное для вас время. Давайте посмотрим, как вы можете это сделать,
Как опубликовать и запланировать свою страницу WordPress
Итак, мы добавили контент на нашу страницу с помощью различных блоков. Теперь пришло время опубликовать страницу.
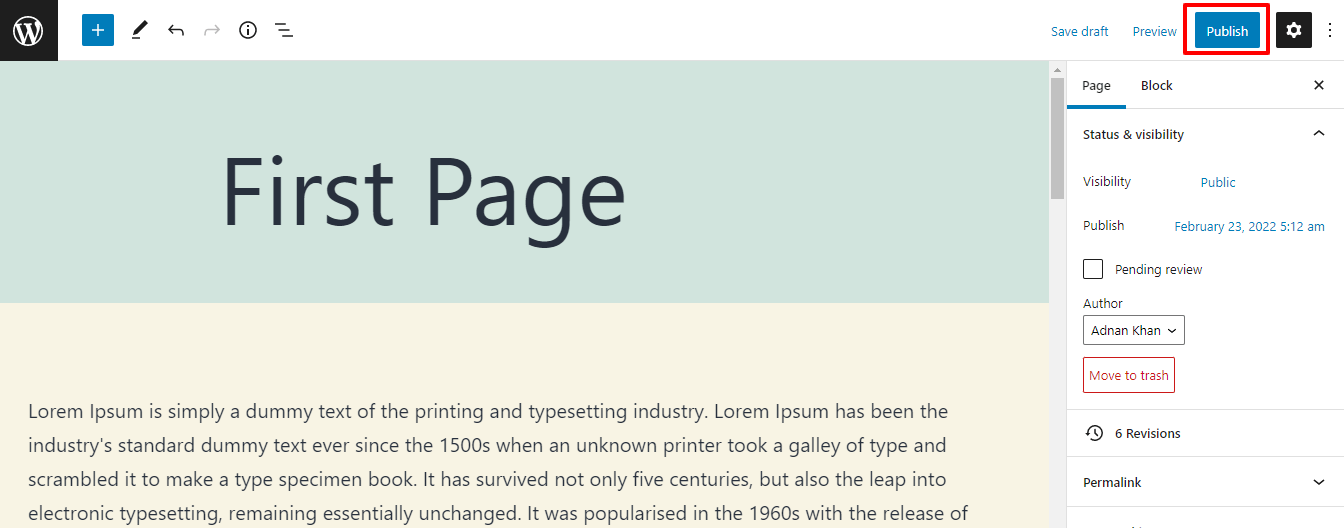
Во-первых, вам нужно нажать на кнопку « Опубликовать ».

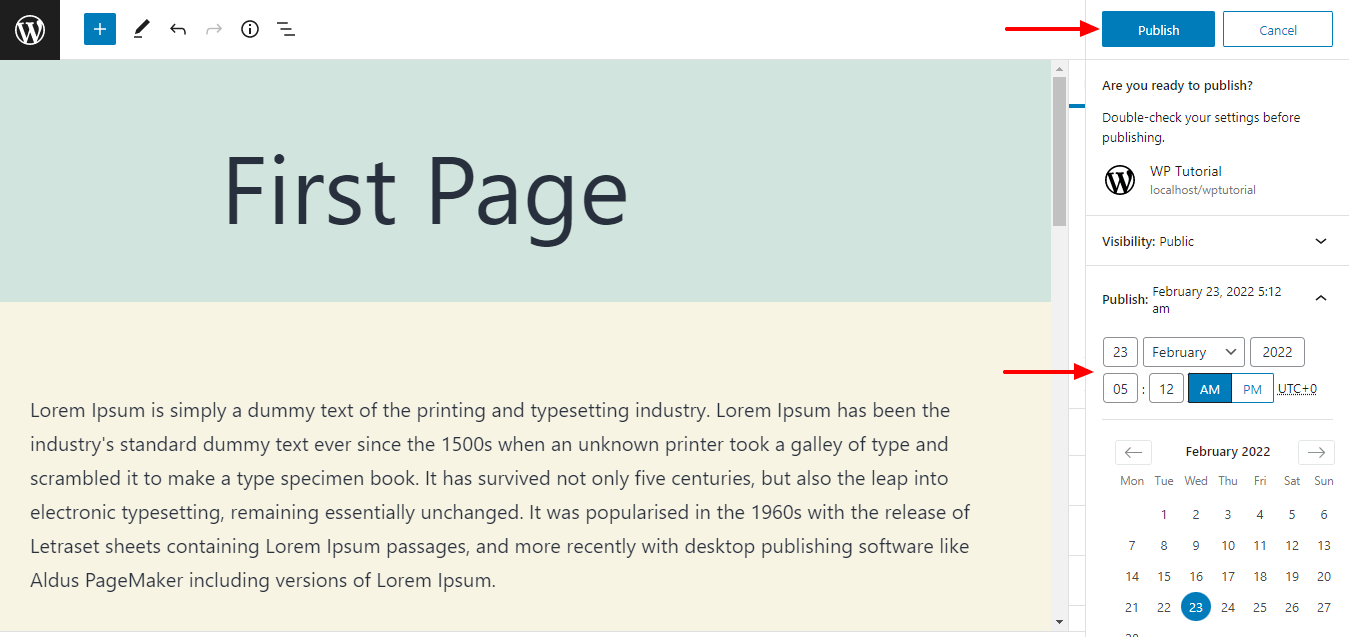
После этого вы получите уведомление « Вы готовы опубликовать? “. Если все в порядке, снова нажмите кнопку « Опубликовать ». Или вы можете запланировать подходящую дату публикации, используя опцию « Календарь ».

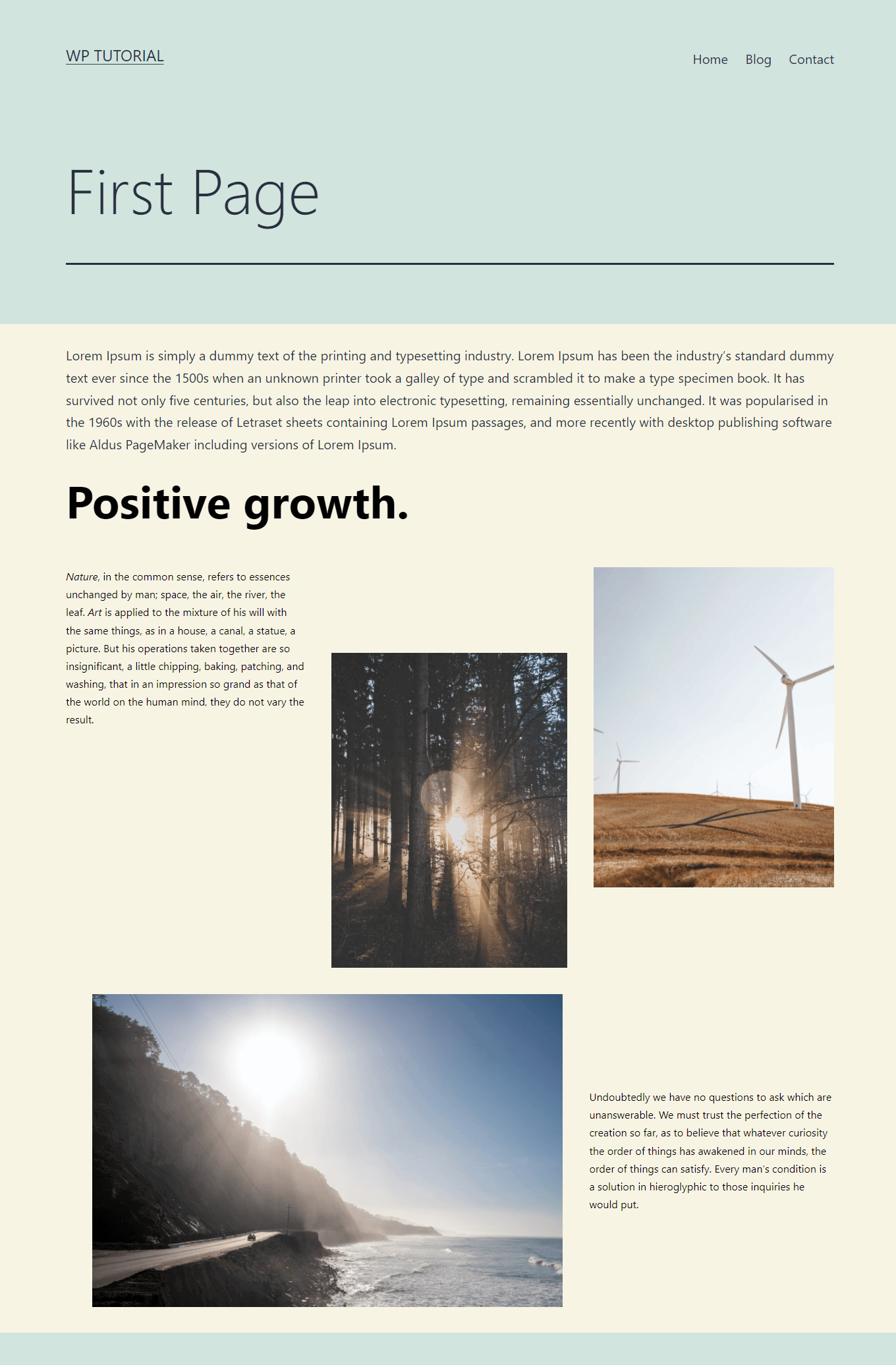
Давайте посмотрим на текущий вид нашей страницы.

Итак, мы показали вам, как создать и добавить новую страницу. Но если вы хотите, вы можете создать собственную страницу с помощью WordPress. Мы покажем вам это в следующем разделе.
Как создать пользовательскую страницу в WordPress
Мы собираемся показать вам два возможных способа создания пользовательской страницы в WordPress.
- Вручную
- Или с конструктором страниц Elementor
Мы покажем вам оба пути. Давайте начнем:
1. Создайте собственный шаблон страницы вручную
Вы можете создать собственный шаблон страницы без плагина.
Сначала войдите в свою cPanel или используйте FTP -клиент для доступа к файлам вашего веб-сайта. Во-вторых, перейдите к основному файлу в область public_html->youwebsite->wp-content->themes->yourtheme .
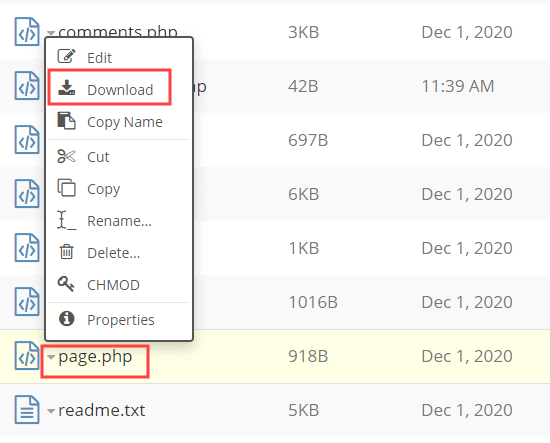
Откройте папку с текущей активированной темой и найдите файл page.php . Здесь вам нужно скачать файл page.php и переименовать его по-своему.

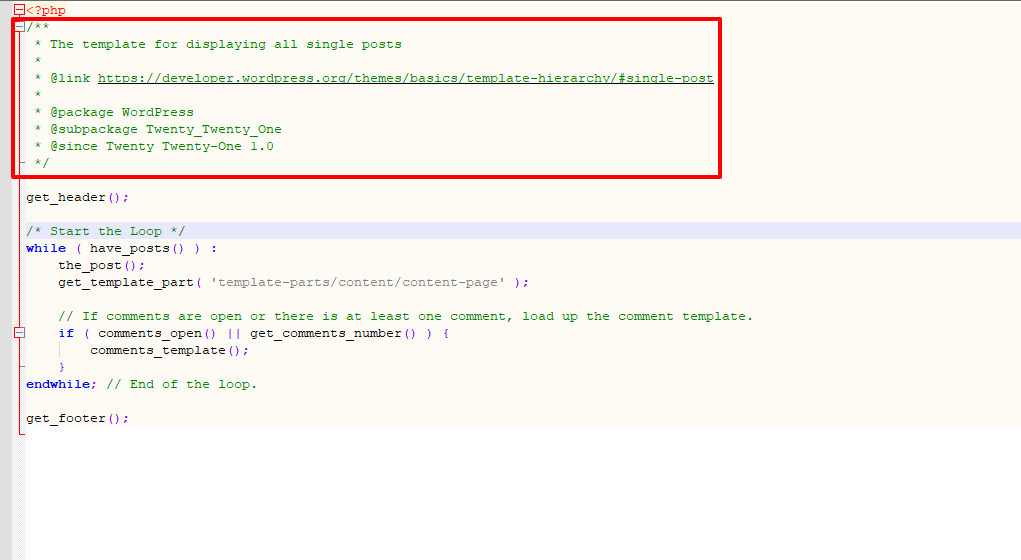
Откройте файл page.php в текстовом редакторе, например Блокноте. И удалите часть заголовка.

Теперь вам нужно создать шаблон страницы. В WordPress вы можете использовать этот код для создания пользовательского шаблона страницы.
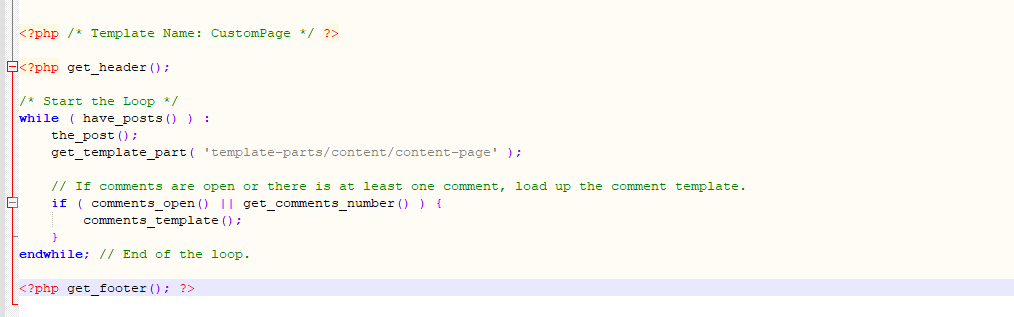
<?php /* Template Name: CustomPage*/ ?>Затем добавьте приведенный ниже код в загруженный файл PHP. И загрузите файл в область public_html->youwebsite->wp-content->themes->yourtheme .
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>Вы также можете увидеть текущее изображение нашего файла CustomPage.php .

Наконец, вы можете увидеть новый шаблон страницы в области Атрибут страницы->Шаблон .

Выглядит немного сложно, верно? Не волнуйтесь, с конструктором страниц Elementor вы можете легко создать собственную страницу.
2. Создайте пользовательскую страницу с помощью Elementor Page Builder
Во-первых, вам необходимо установить и активировать плагин конструктора страниц Elementor на своем веб-сайте. Перейдите в Плагины->Добавить новый .

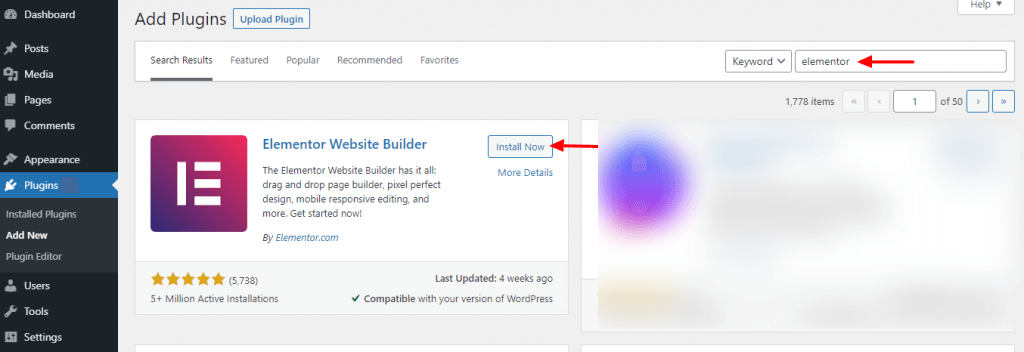
Во-вторых, вы должны найти плагин Elementor в области панели поиска. Затем нажмите кнопку « Установить сейчас» , чтобы установить плагин.

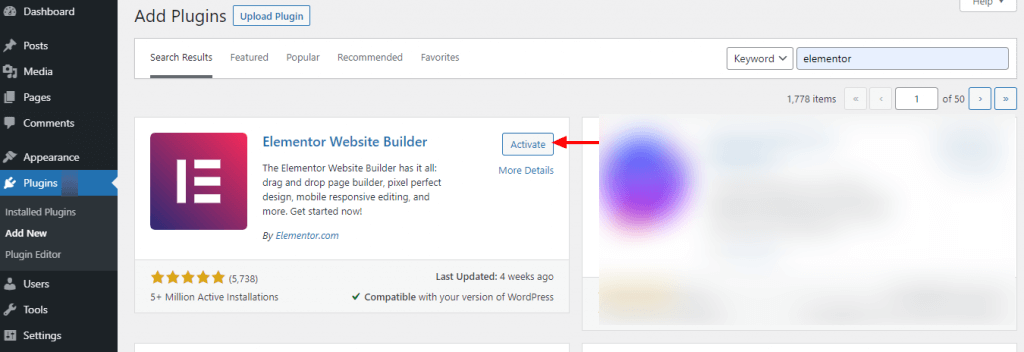
После этого вы должны активировать плагин, нажав кнопку « Активировать ».

Отличная работа. Вы активировали плагин на своем сайте, и пришло время создать пользовательскую страницу с помощью Elementor.
Посетите Страницы->Добавить новый .

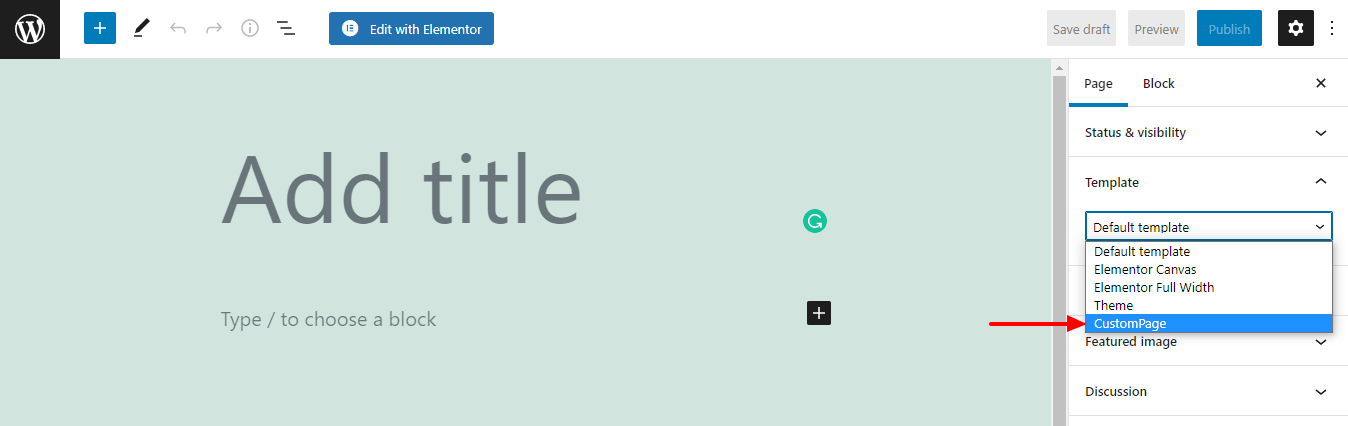
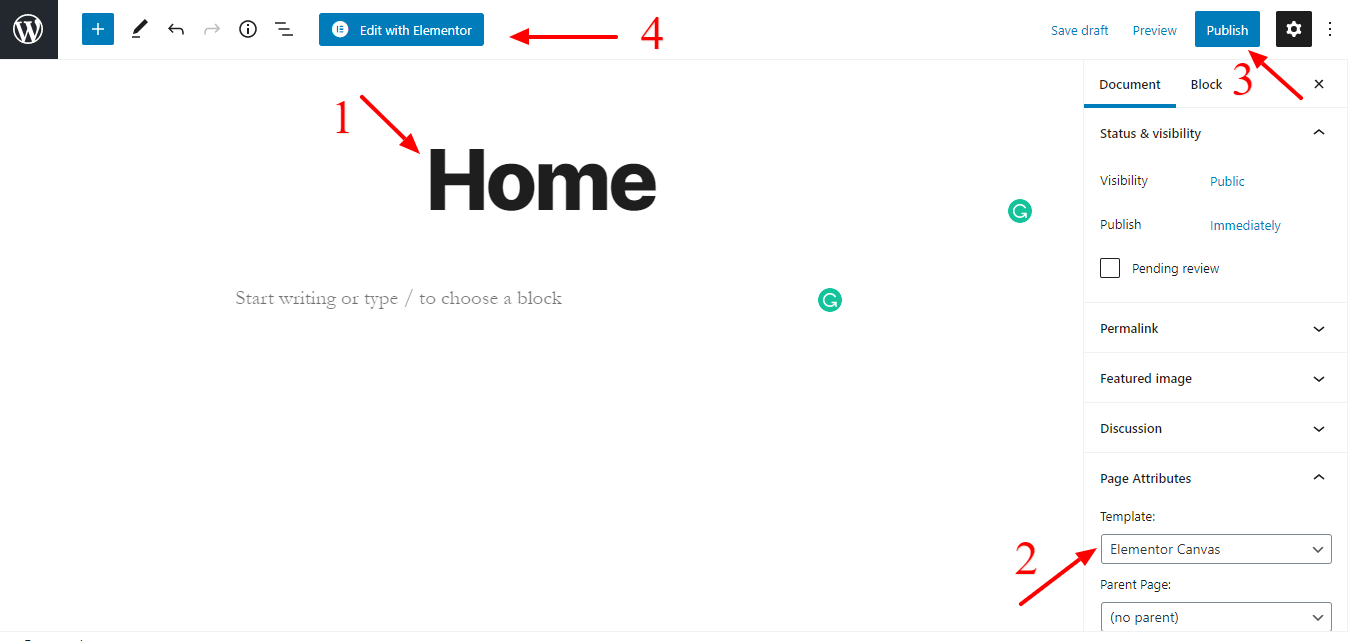
После этого вы получите следующую страницу. Здесь нужно сделать.
- Напишите заголовок страницы.
- Выберите шаблон Elementor Canvas .
- Нажмите кнопку « Опубликовать », чтобы опубликовать страницу.
- Наконец, нажмите « Редактировать с помощью Elementor », чтобы создать собственную веб-страницу.

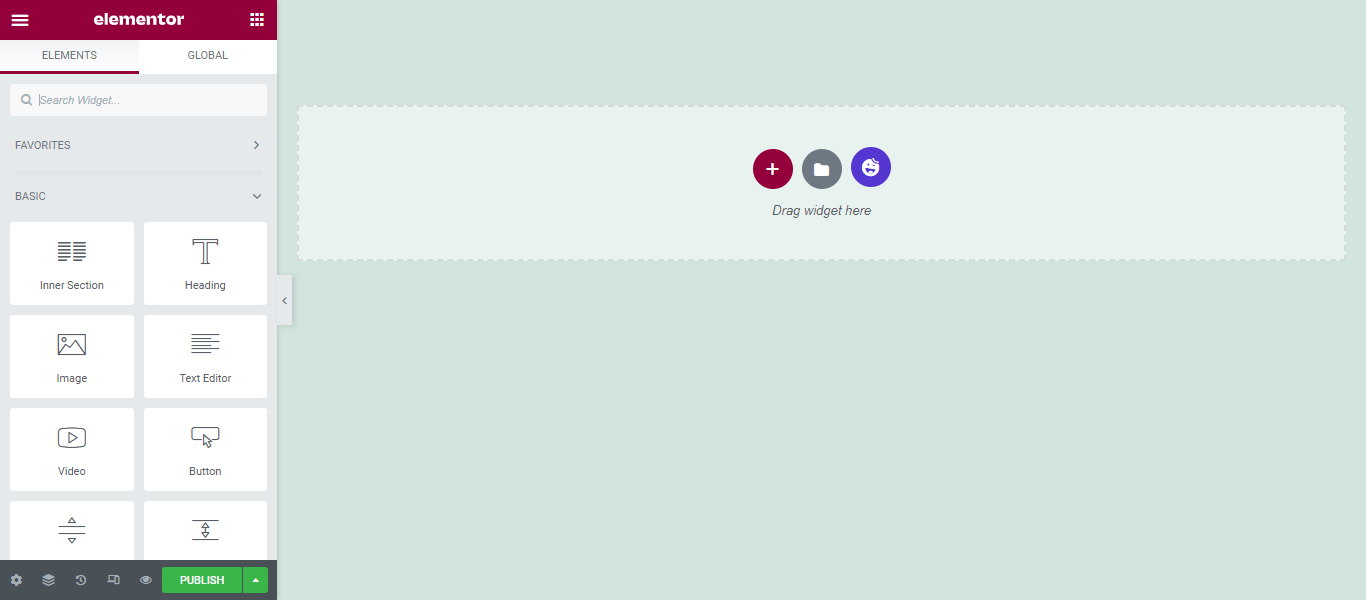
На следующей странице вы получите все виджеты Elementor, которые вы можете использовать для разработки своей пользовательской страницы.

Как использовать Elementor (пошаговое руководство для начинающих)
Вот и все.
На вашем веб-сайте много страниц, и вы хотите отделить страницу своего блога, чтобы ваши сообщения не находились на главной странице. Вы можете легко это сделать. В соответствии с вашими целями вы можете выбрать статическую страницу для хранения содержимого вашего веб-сайта в качестве домашней страницы. Кроме того, вы можете выбрать свою пользовательскую страницу для отображения сообщений блога вашего веб-сайта.
Как создать отдельную страницу для постов блога в WordPress
Вы можете эффективно отделить страницу публикации от главной страницы, выполнив следующие действия.
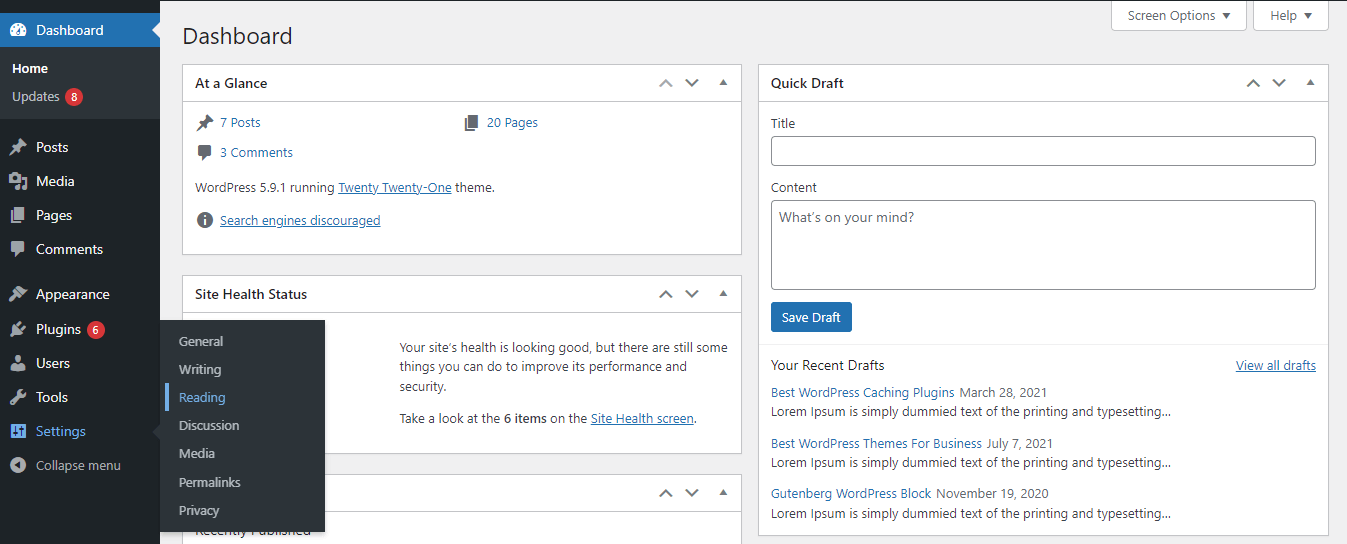
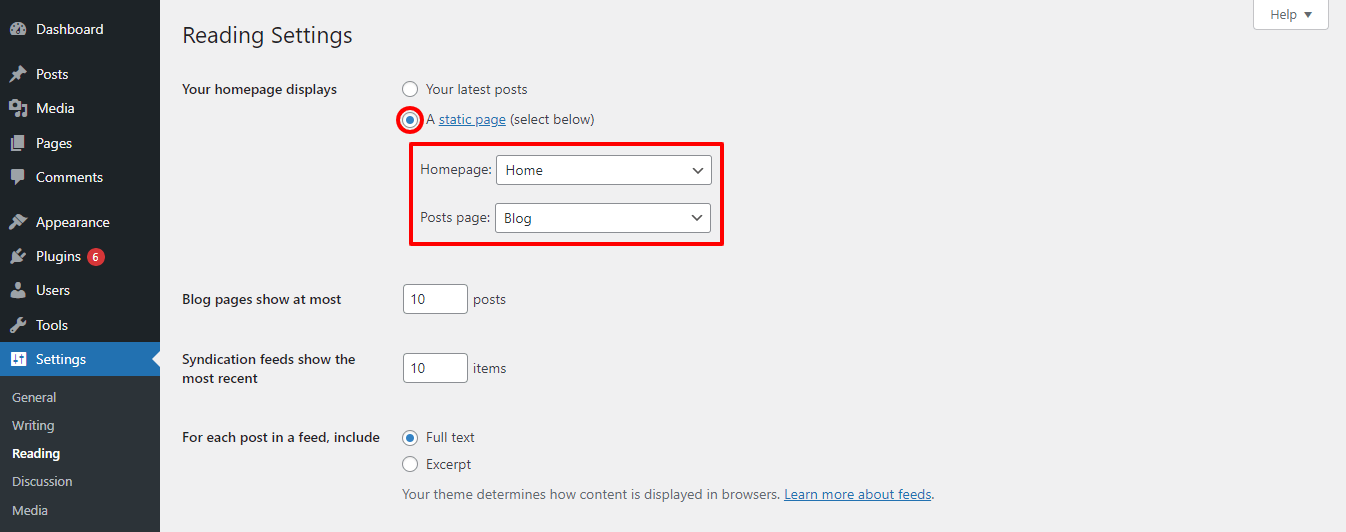
Во-первых, вам нужно зайти в Настройки->Чтение .

Во-вторых, вы должны выбрать опцию « Статическая страница ».
В-третьих, вы должны выбрать домашнюю страницу и свою страницу сообщений из списка страниц. Здесь вы видите, что мы выбрали Home в качестве нашей домашней страницы и Blog в качестве нашей страницы сообщений.

Теперь каждый из ваших новых и старых постов виден на странице блога.
Готовы ли вы создать новую страницу WordPress?
Создание страницы на WordPress больше не является большой проблемой, если вы будете следовать вышеперечисленным способам.
В этом учебном блоге мы обсудили некоторые важные темы, такие как что такое страница WordPress, как добавить страницы в WordPress, как отделить страницу для блогов, как создать собственный шаблон страницы и многое другое.
Теперь пришло ваше время создать свою страницу WordPress. Расскажите нам в разделе комментариев, какой метод вы будете использовать для добавления своей страницы WordPress.
Если вам нравится этот обучающий блог, поделитесь им в своем социальном канале. Не забудьте подписаться на нашу рассылку, чтобы получать больше обучающих блогов о WordPress и Elementor.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
