Как добавить эффекты параллакса на сайт Elementor за 2 минуты
Опубликовано: 2022-03-08Хотите улучшить пользовательский опыт вашего сайта, добавив эффект параллакса? Вы пришли в нужное место. Мы проведем вас через весь процесс добавления этой уникальной, но интересной функции на ваш сайт WordPress.
Возможно, вы видели много веб-страниц, которые отлично используют прокрутку параллакса, где фон движется с меньшей скоростью, чем элементы переднего плана, чтобы передать глубину. Что ж, этот эффект не редкость. Вы найдете эффекты параллакса на всех видах веб-сайтов.
Parallax позволяет вам динамически раскрывать детали вашего продукта/услуги по мере того, как пользователь просматривает повествование, которое вы для него создали.
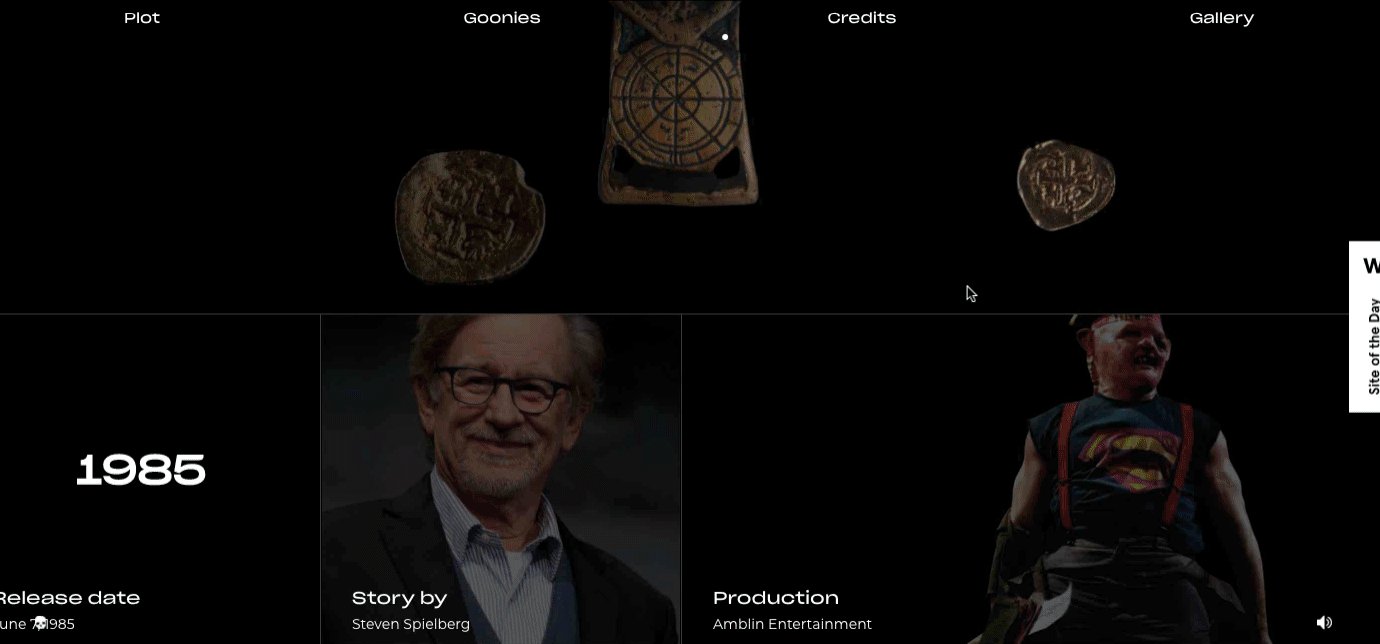
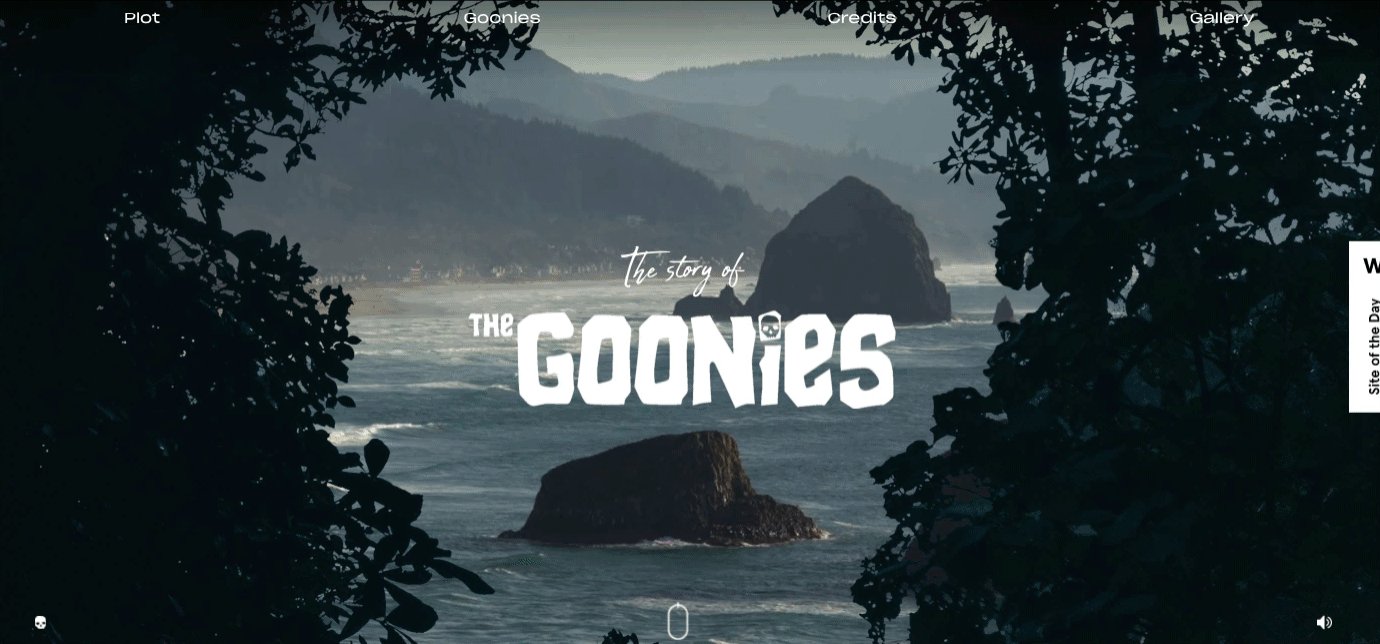
Элементор
Помимо помощи в создании великолепного дизайна веб-сайта, функция параллакса может помочь вам во многих отношениях. Такие как:
- Улучшает пользовательский опыт
- Снижает показатель отказов
- Повышает вовлеченность пользователей
Однако добавление этой функции вручную требует много времени и усилий, а также вам потребуются навыки программирования. Но если у вас есть сайт на WordPress, вам не о чем беспокоиться. Потому что конструкторы страниц, такие как Elementor , помогут вам добавить эффект параллакса на ваш сайт без помощи какого-либо программирования или какого-либо профессионала.
Итак, в сегодняшнем уроке мы объясним, что такое эффекты параллакса, почему вы должны их использовать и как создать эффект параллакса с помощью Elementor.
Давайте начнем с основ. А не ___ ли нам?
Что такое эффект параллакса?

Эффект параллакса — это стильный шаблон дизайна, который широко используется на различных веб-сайтах, чтобы сделать его более привлекательным и успокаивающим для глаз. В основе этого шаблона проектирования лежит эффект прокрутки. Это означает, что фоновые изображения движутся немного медленнее, чем основной контент. В то же время это создает иллюзию 3D на 2D-поверхности.
Параллакс на веб-сайте — это медленный дизайн в стиле видео, вызывающий ностальгию, который идеально сочетается с фильмом.
Склад веб-дизайнеров
После того, как он был применен только на определенном веб-сайте, таком как игровой веб-сайт. Но теперь вы можете заметить этот шаблон дизайна практически на всех типах веб-сайтов, включая портфолио и туристические сайты. Из-за его уникальности и простоты реализации люди теперь готовы добавлять этот макет премиум-класса на свои веб-сайты.
Как было сказано выше, это сложный и трудоемкий факт для обычных пользователей, поскольку он требует знаний в области кодирования. Но платформы с открытым исходным кодом, такие как WordPress, позволили каждому создавать красивый дизайн страниц. Наверняка это сделает навигацию по сайту более интерактивной и интересной для ваших пользователей.
Вы также можете реализовать эффект параллакса на,
- Целевые страницы
- Продающие страницы
- Бизнес-сайты
- Туристические сайты
- Сайты личного портфолио и т.д.
Важное примечание: прокрутка параллакса вредна для веб-сайта, если она реализована неправильно.
Вот почему вам нужно выбирать броские шаблоны веб-сайтов. Таким образом, это поможет вашему сайту получить отличную структуру.
Узнайте больше о самых полезных шаблонах дизайна сайта здесь
Типы эффектов параллакса в Elementor

Как правило, вы можете увидеть два типа шаблонов проектирования параллакса. Эффект прокрутки параллакса и эффект мыши. Но вы можете смешивать эти шаблоны, чтобы получить больше моделей в зависимости от типа вашего сайта.
01. Параллаксная прокрутка, работает на основе прокрутки страницы
02. Эффект мыши, работает во время движения мыши
Давайте посмотрим, какие другие типы дизайна параллакса вы можете создать на своем веб-сайте:
- Прокрутка фона
- Вертикальная прокрутка
- Горизонтальная прокрутка
- След мыши
- Эффект размытия
- Эффект поворота
- Эффект мыши
Трек мыши
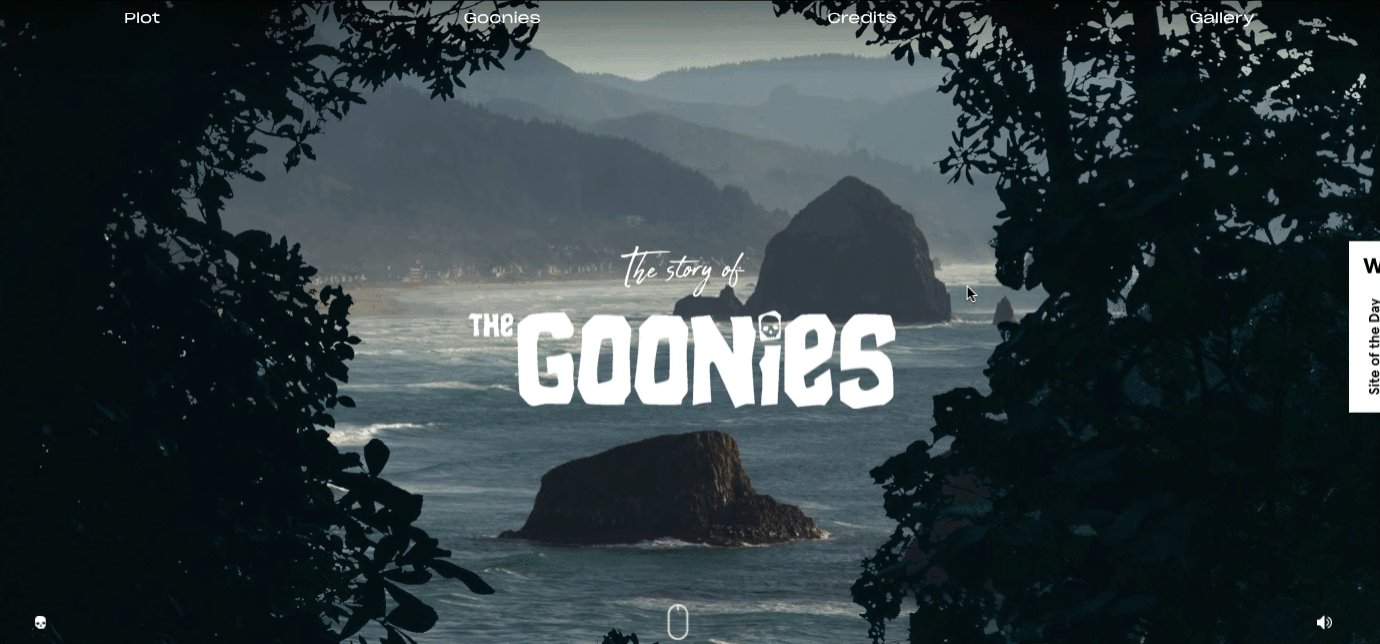
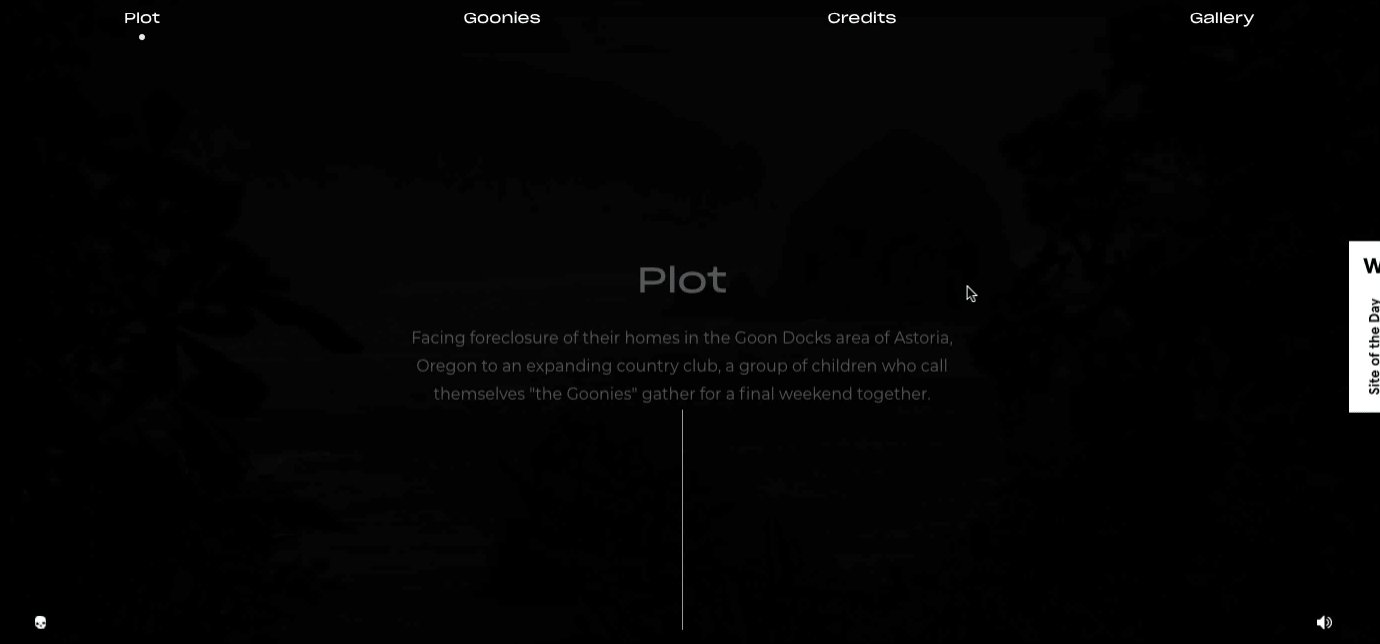
Эффект следа мыши представляет собой плавный переход. Чем больше вы перемещаетесь от верхней части к нижней, тем больше появляется автоматическая навигация. Это кажется очень интересным и увлекательным. Безусловно, это улучшит пользовательский опыт вашего сайта. Вы можете реализовать этот дизайн, чтобы раскрыть новую тему для пользователей, или просто удивить их — что будет дальше!

Эффект поворота
Эффект поворота означает добавление движения к элементам. Таким образом, когда пользователи перемещаются по странице или прокручивают страницу вниз, элементы будут вращаться по часовой стрелке или против часовой стрелки.
Это может быть хорошим эффектом для добавления на ваш сайт. Вы можете заставить своих пользователей чувствовать, что они смотрят видео, прокручивая ваш сайт.

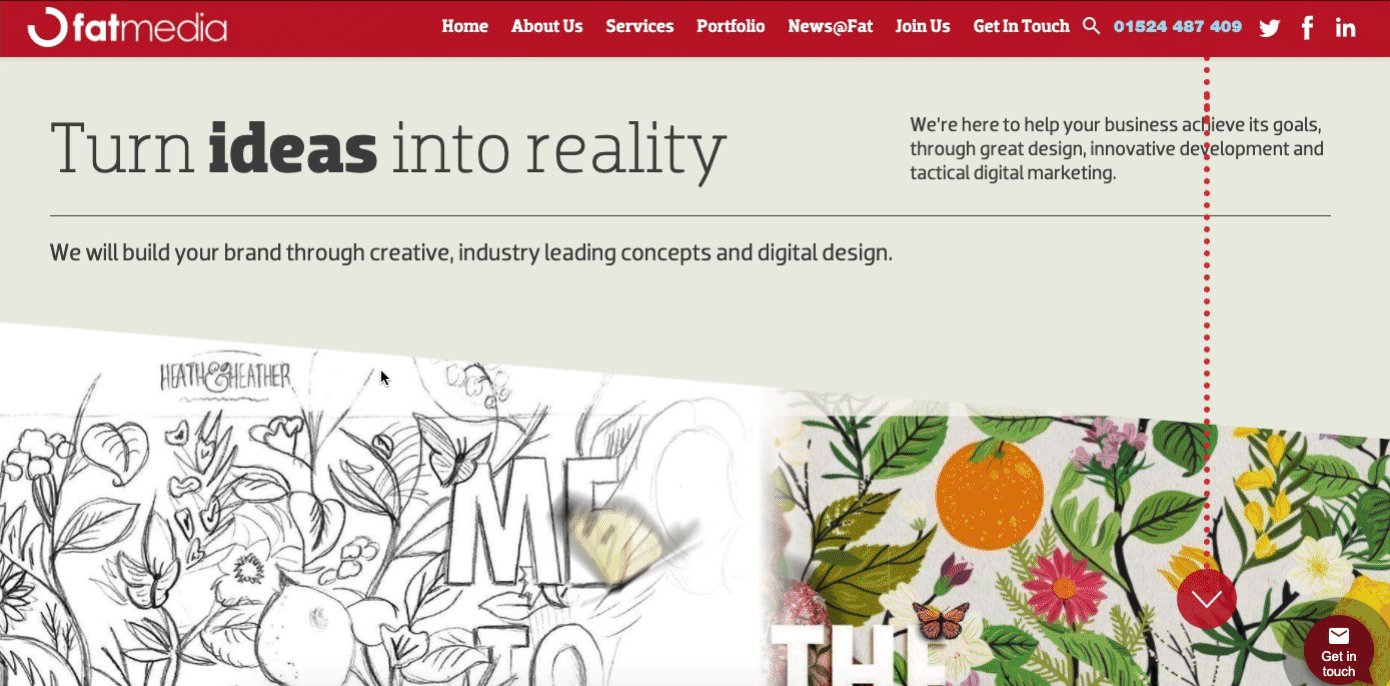
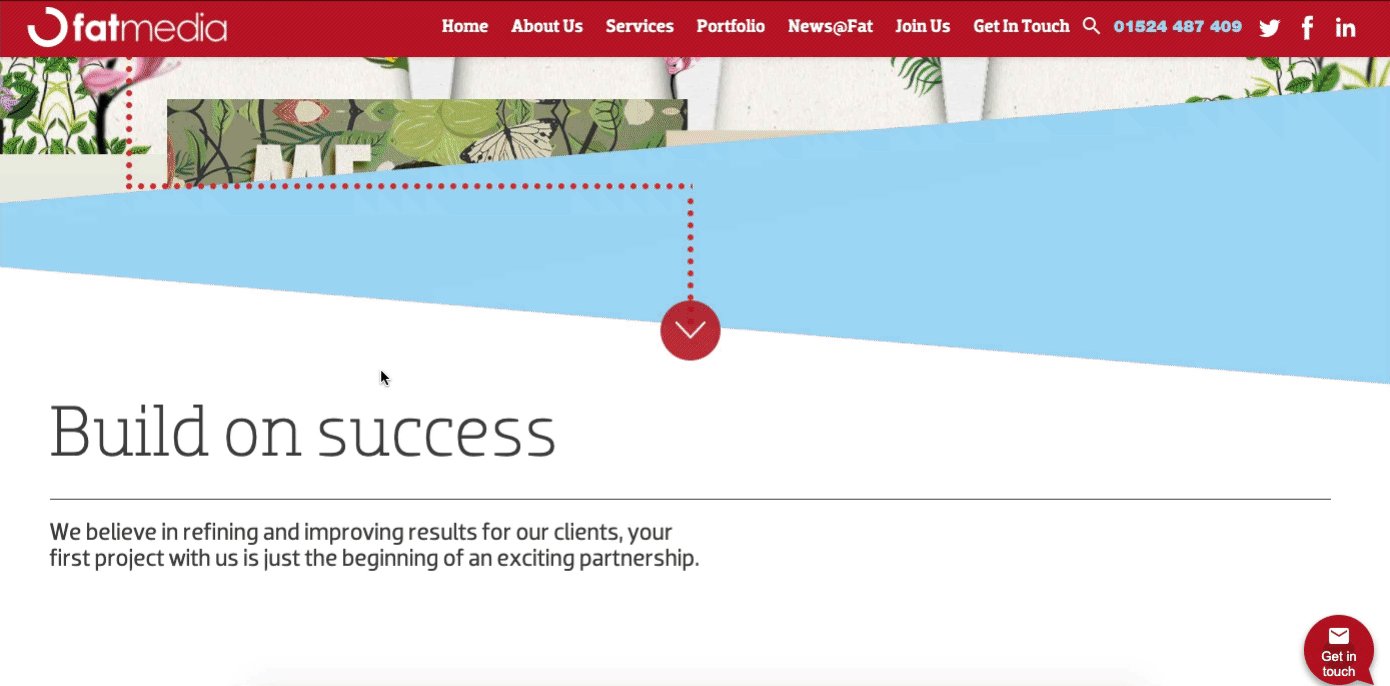
Фоновый свиток
Одним из старейших шаблонов дизайна является эффект фоновой прокрутки. Это отличный способ начать с этого дизайна. Вы можете видеть, что изображения меняются одно за другим, пока вы прокручиваете страницу вниз. Кроме того, вы получите историю, пока будете прокручивать ее сверху вниз. Если у вас одностраничный веб-сайт, этот дизайн может вам подойти.

Вертикальная прокрутка
Эффект вертикальной прокрутки параллакса более привлекателен и привлекателен, чем эффект фоновой прокрутки. Вы можете позволить своим пользователям чувствовать, что элементы плавают, когда они перемещаются по веб-сайту. Он включает в себя разные скорости с несколькими слоями в одном направлении.

Горизонтальная прокрутка
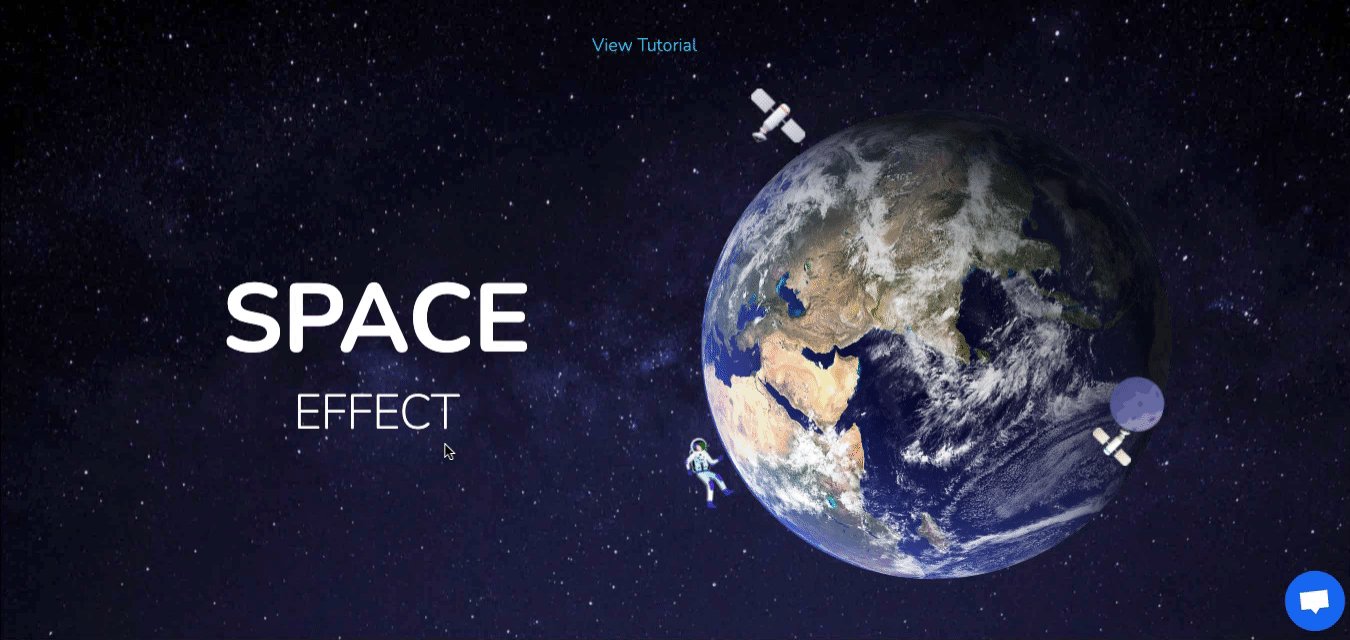
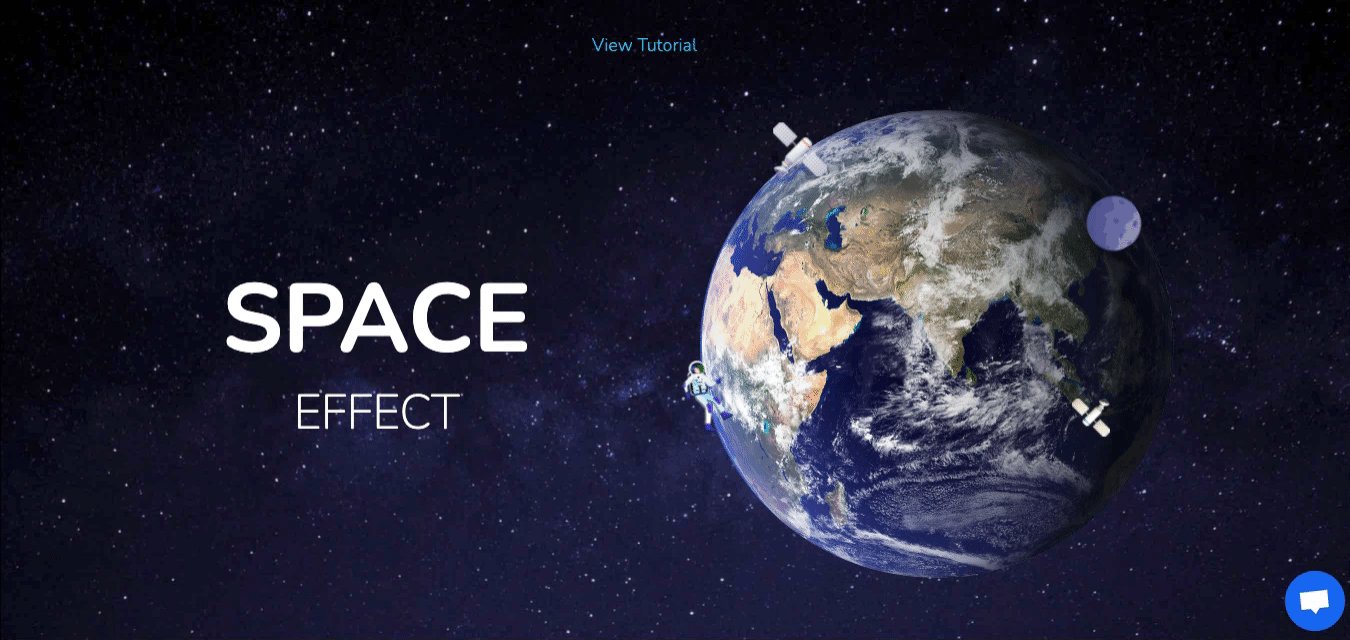
Какая первая мысль после просмотра эффекта горизонтальной прокрутки? Очевидно, вы просто чувствуете, что находитесь в космосе. Верно?
Точно, он может легко превратить ваш унылый и скучный дизайн в шедевр.
Допустим, вы создали макет для проекта, но он немного скучный, и вы хотите его оживить. Запуск шаттла в центр экрана с помощью горизонтальной прокрутки определенно должен помочь. Как вы можете видеть, эффект работает параллельно, чем больше вы идете сверху вниз.

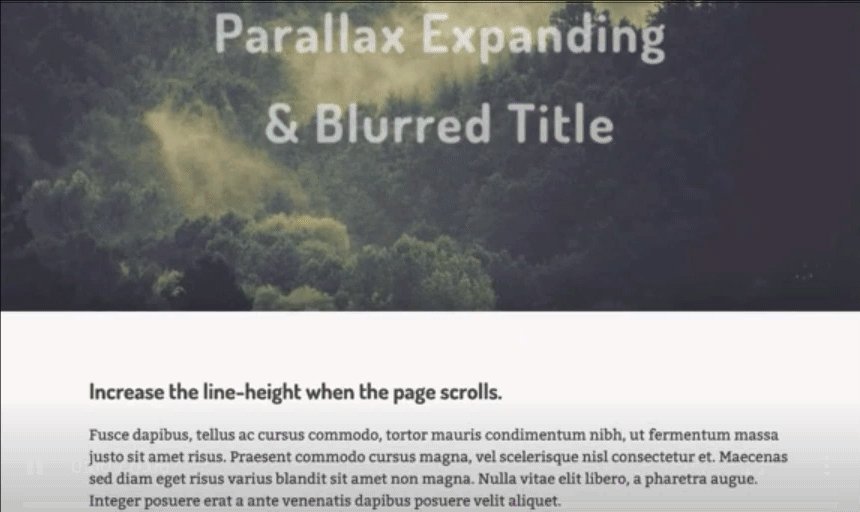
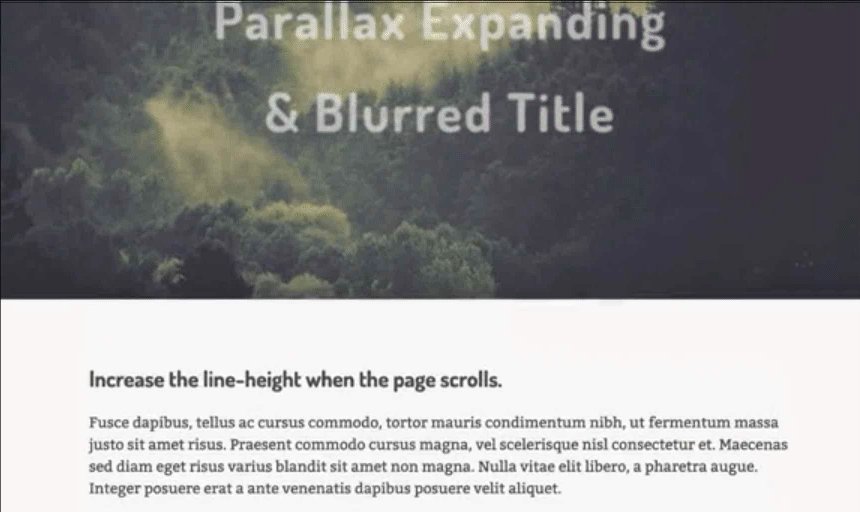
Эффект размытия
Как и вышеупомянутые эффекты, он также работает таким же образом. Но разница в том, что эффект размытия проявляется только при прокрутке вниз. Наоборот, когда вы прокручиваете вверх, он снова показывает размытый текст.

Эффект мыши
И последнее, но не менее важное: у нас есть эффект параллакса мыши, о котором стоит поговорить. Выглядит очень просто и круто. Как только вы переместите указатель мыши, все окно будет двигаться вместе. Кроме того, вы почувствуете себя в космическом корабле. Таким образом, вы можете реализовать этот шаблон дизайна на своем сайте. Но мы рекомендуем вам добавить его в определенную порцию.
Например, о странице, разделе портфолио или странице запроса. Таким образом, вы можете привлечь их внимание, чтобы они больше оставались на вашем сайте.

Хотя существует так много эффектов параллакса, которые вы можете заметить на многих веб-сайтах. Но мы только что подобрали некоторые из самых популярных эффектов, которые вы можете применить на своем веб-сайте.
Чтобы сделать свой веб-сайт более привлекательным и привлекательным с помощью отличного дизайна, нажмите здесь.
Теперь мы покажем вам, как добавить эффект параллакса,
- На элементах сайта с помощью Elementor
- На фоне сайта с помощью Happy Elementor Addons.
Как создать эффект параллакса с помощью Elementor

Учитывая приведенные выше типы дизайна, давайте посмотрим, как создать эффект параллакса с помощью Elementor. Каждый шаблон проектирования имеет свое индивидуальное назначение. Поэтому в зависимости от категории вашего бизнеса и веб-сайта выберите лучший вариант, который соответствует цветовой комбинации вашего веб-сайта.
Требования для создания дизайна Parallax с Elementor
- Вордпресс
- Элементор (бесплатный и профессиональный)
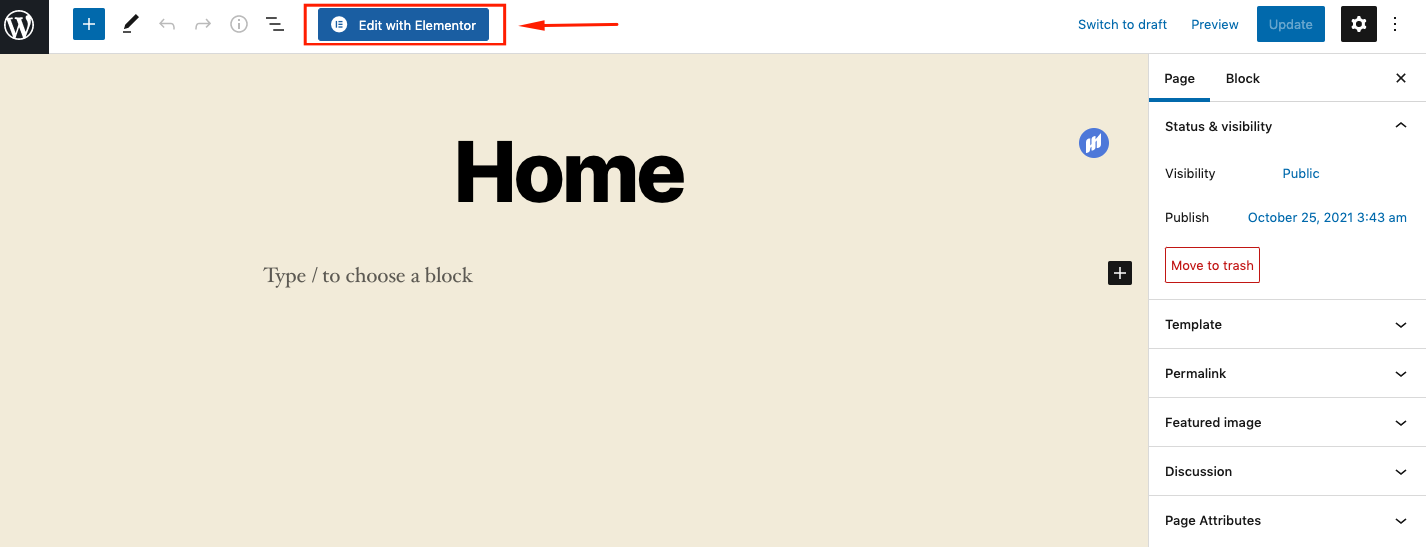
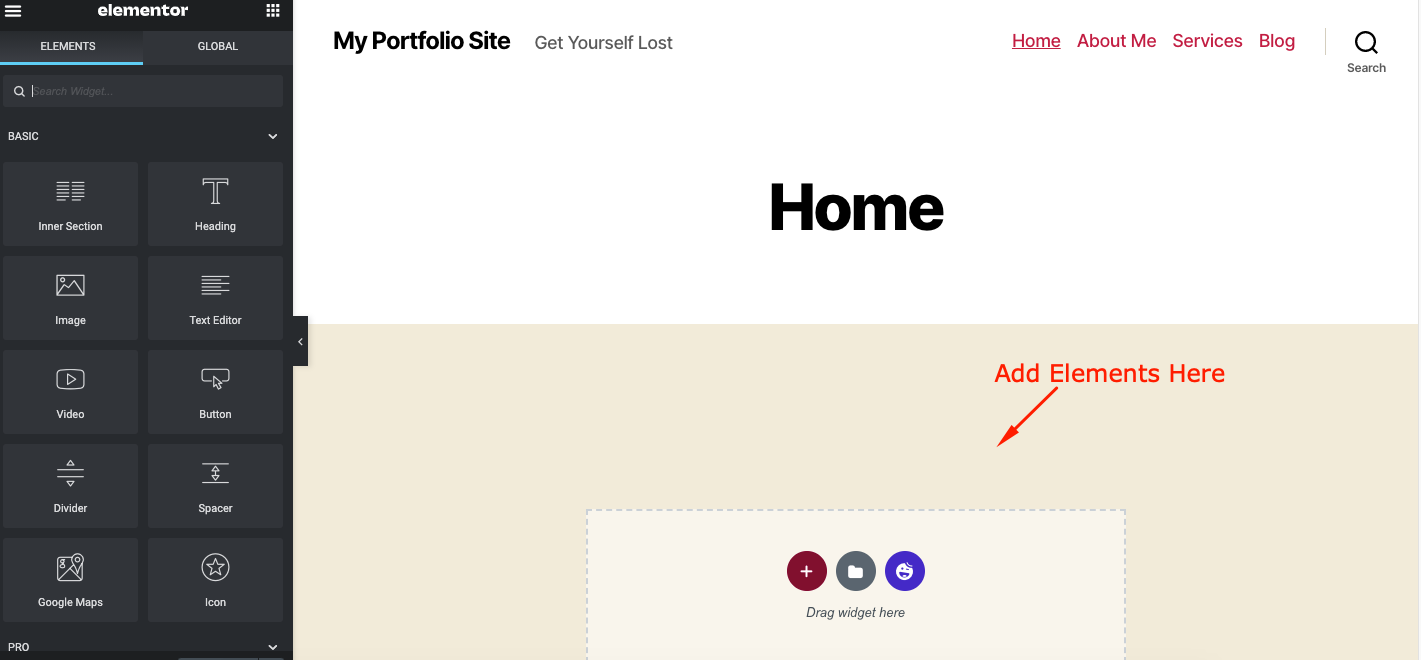
Добавьте страницу и отредактируйте с помощью Elementor
У вас есть два способа добавить эффект параллакса с помощью Elementor. Либо вы можете добавить эту функцию на существующую страницу, либо просто создать отдельную страницу и затем работать над ней.
Давайте создадим страницу. Вы можете игнорировать это, если вы уже создали страницу.
Для этого перейдите в Панель управления WordPress> Страницы> Добавить новую страницу> Редактировать с помощью Elementor .

Как только вы войдете туда, добавьте несколько медиафайлов на эту страницу, если это не было сделано ранее.

Добавьте эффекты движения
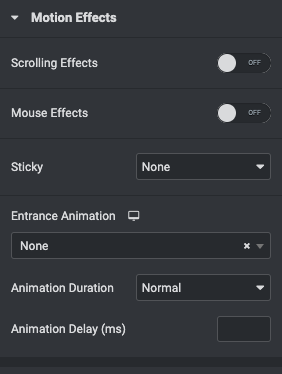
В расширенном разделе вы найдете Motion . Он также имеет два подраздела. Эффект прокрутки и эффект мыши . Помимо этого, вы можете использовать липкие элементы, анимацию, добавлять продолжительность анимации и задержку анимации.

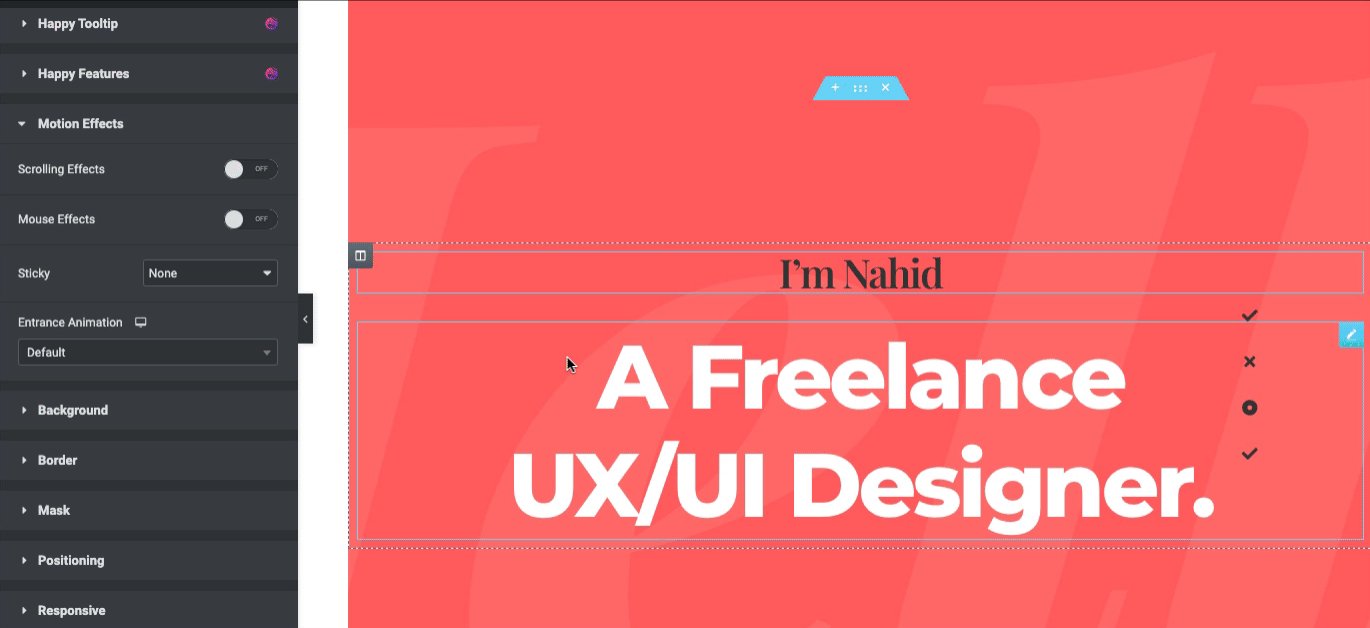
Выберите любой из разделов дизайна, а затем щелкните раздел «Дополнительно», чтобы добавить эти функции. В этом случае мы выбираем заголовок. После этого нажмите на редактируемый значок в правой части экрана.
А затем нажмите « Дополнительно»> «Эффекты движения» .

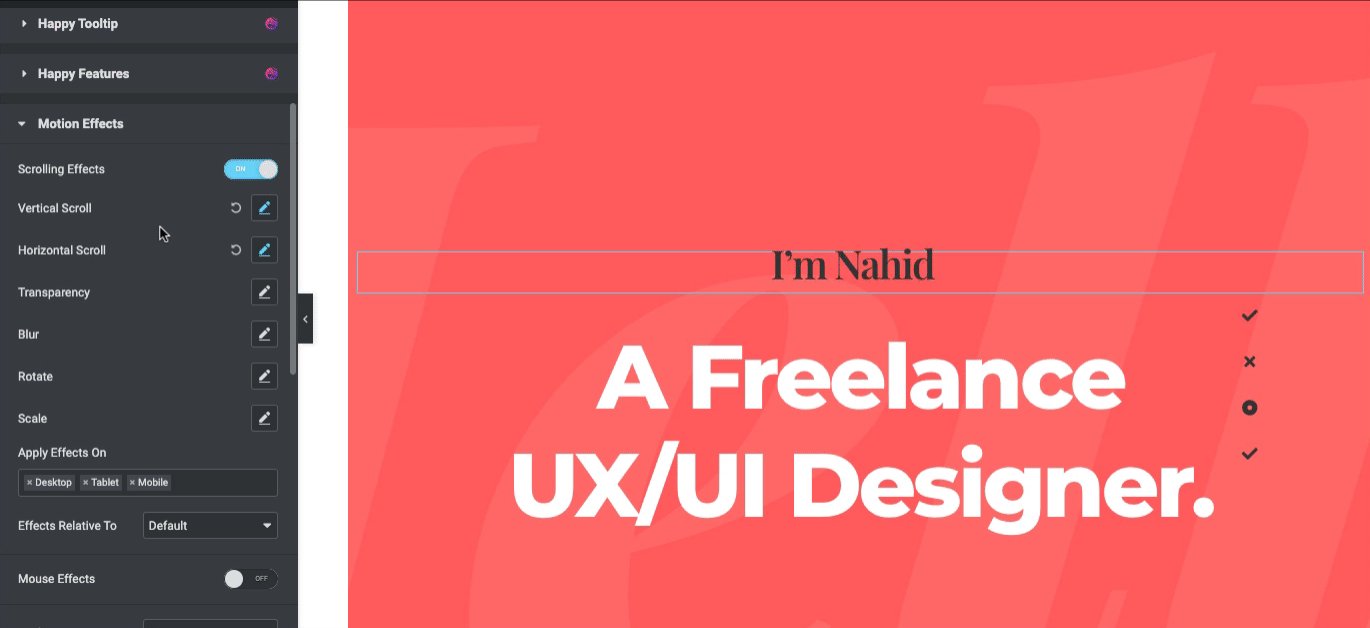
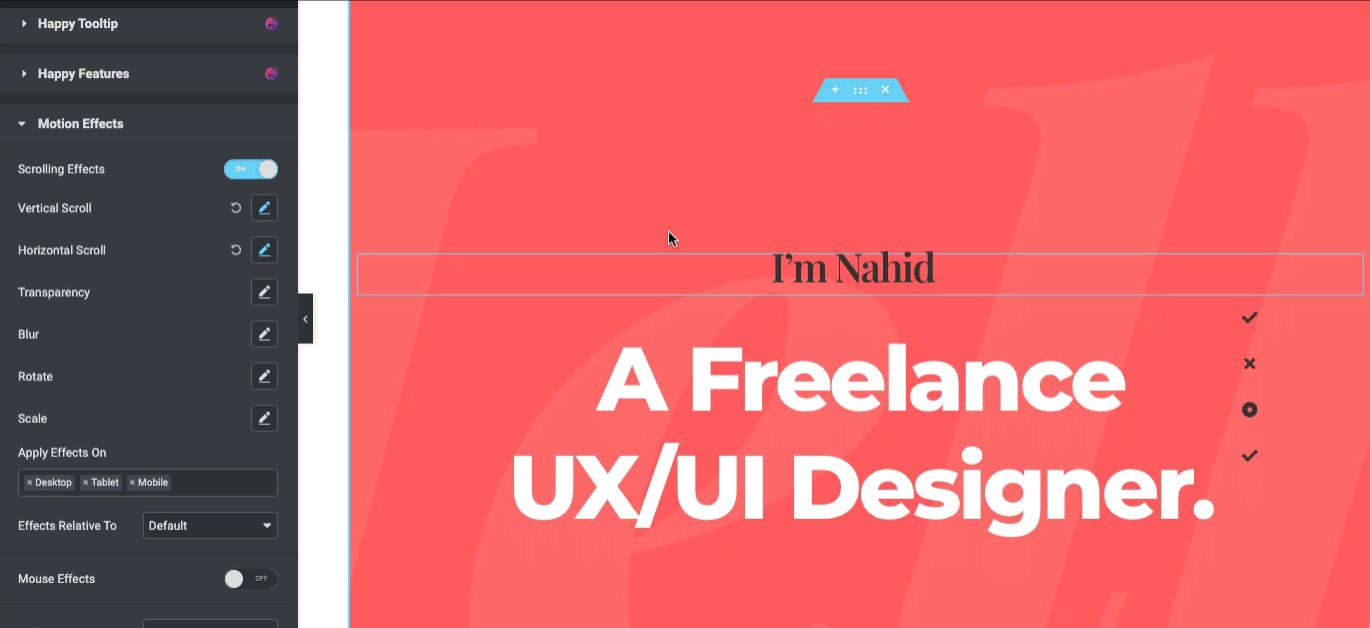
Включите эффект прокрутки . И вы можете видеть, что другие эффекты параллакса доступны для использования. Сделайте то же самое один за другим и примените дизайн к разделу.

Давайте посмотрим, что еще вы можете применить с помощью Scroll Effect.
- Вертикальная прокрутка
- Горизонтальная прокрутка
- Прозрачность
- Размытие
- Повернуть
- Шкала
Вертикальная прокрутка
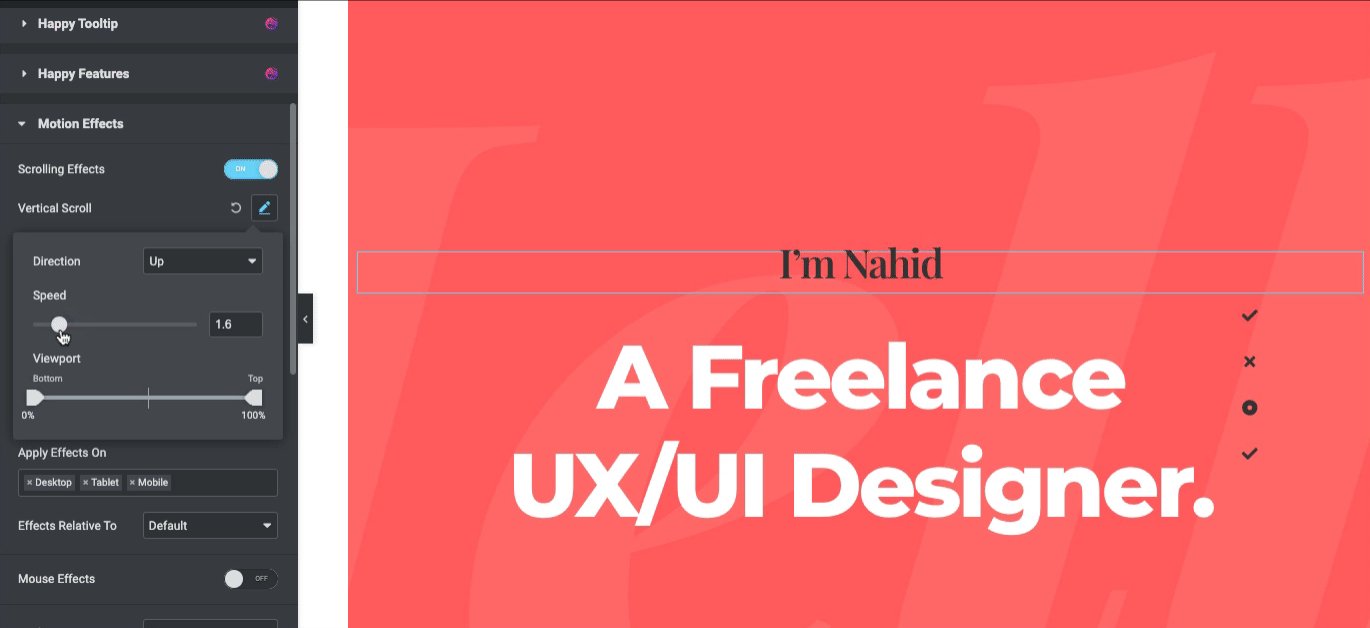
Чтобы применить дизайн, прежде всего, нажмите на любой из разделов дизайна. Затем перейдите в «Дополнительно»> «Эффект движения»> «Включить эффекты прокрутки»> «Нажмите на кнопку вертикальной прокрутки» .

Примечание. Чтобы войти и отредактировать нужный раздел, вам нужно выбрать этот параметр. В противном случае он не будет работать должным образом.

Как только вы нажмете кнопку в виде ручки, вы можете установить эффект прокрутки. Например, вы можете изменить его направление вверх и вниз, настроить скорость прокрутки элементов, оптимизировать точку обзора.
Вы также можете увидеть свой прогресс в дизайне рядом с правым экраном.

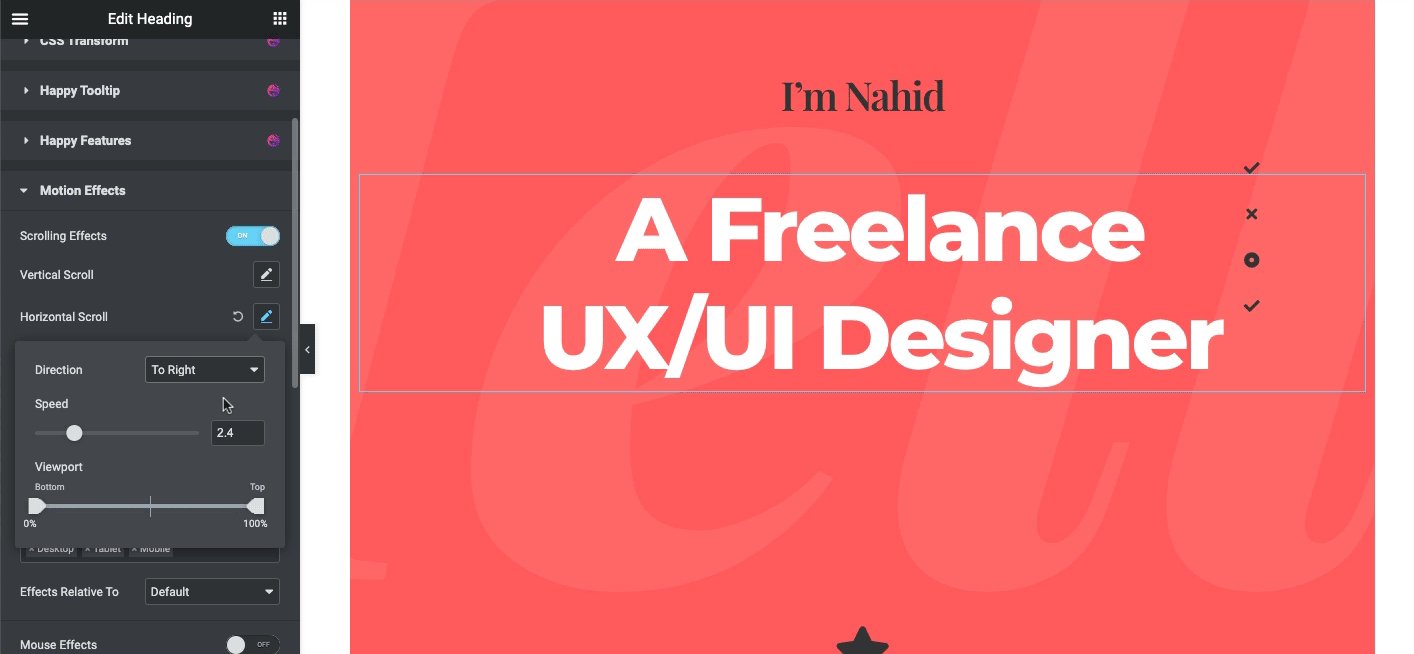
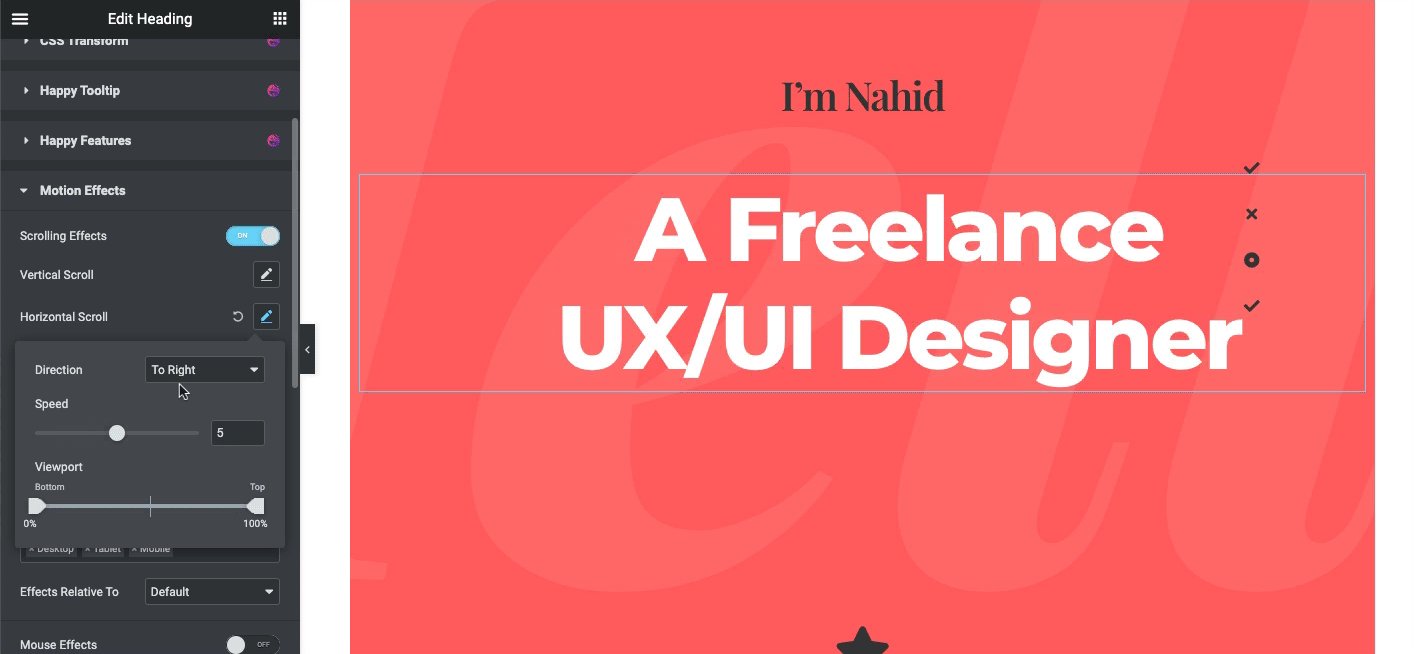
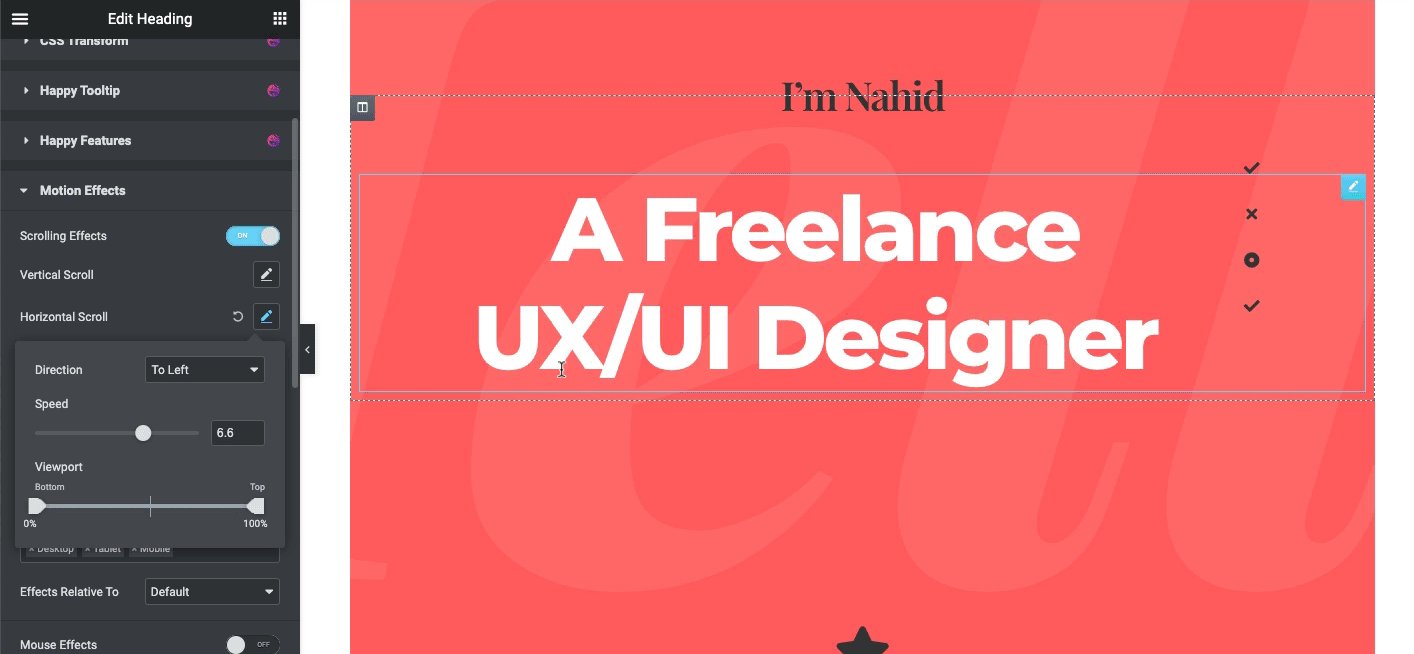
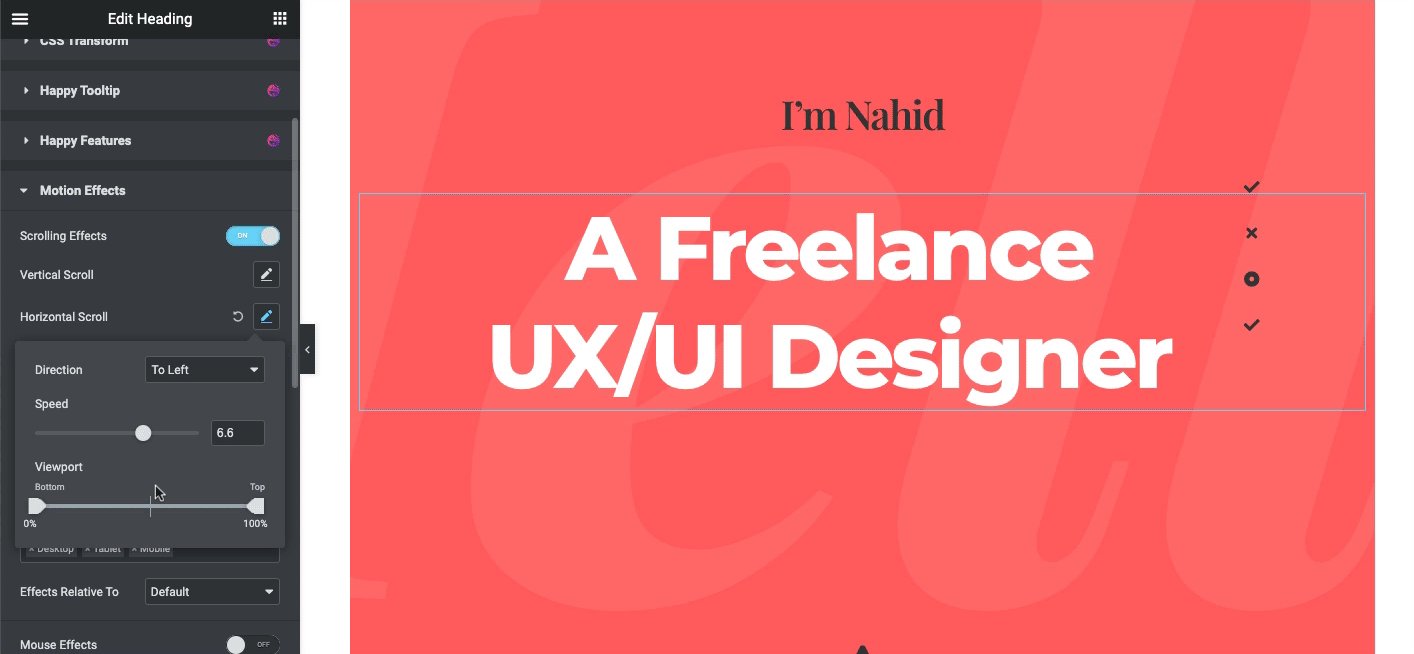
Эффект горизонтальной прокрутки
Подобно эффекту вертикальной прокрутки, теперь вы можете сделать то же самое для горизонтальной прокрутки. Просто выберите раздел дизайна и перейдите в « Дополнительно»> «Движения»> «Эффект прокрутки»> «Горизонтальный эффект» .

Эффект прозрачности
Давайте посмотрим, как эффект прозрачности работает на вашем сайте. Для этого снова нажмите на прозрачную опцию и настройте параметры.
Здесь вы можете использовать четыре типа эффектов прозрачности. Кроме того, вы можете настроить уровень от 1 до 10.

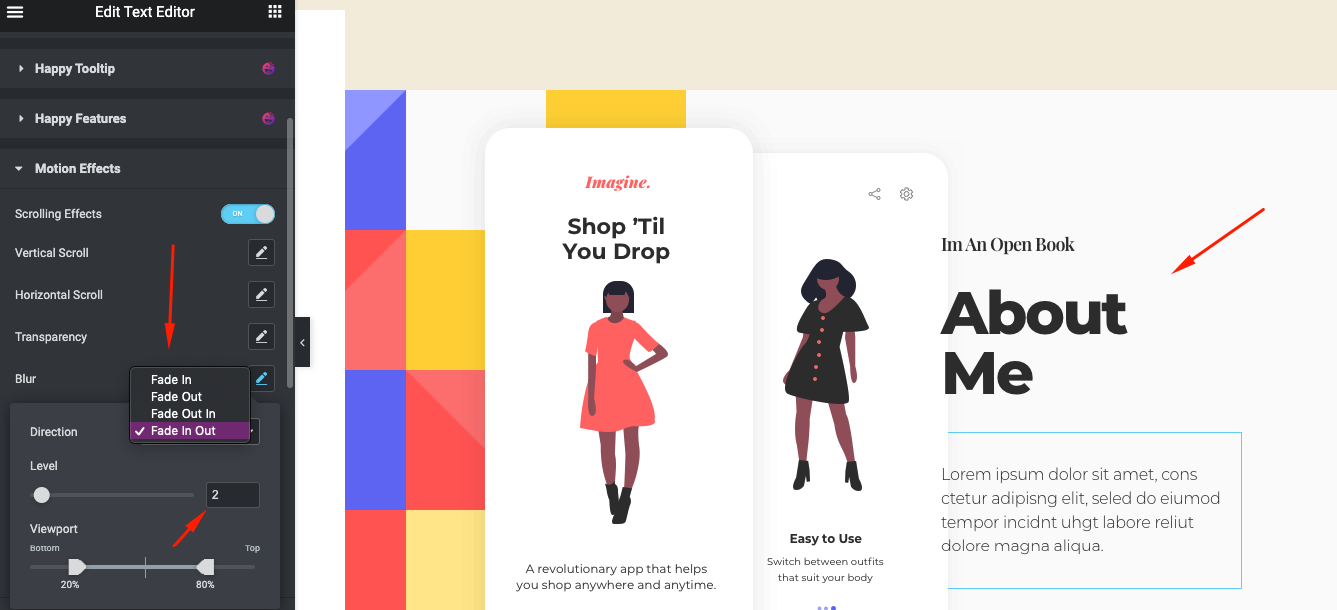
Эффект размытия
Опять же, выберите один из разделов дизайна. В нашем случае мы выбрали раздел «Обо мне». Аналогичным образом нажмите на кнопку «Редактировать» и перейдите к дополнительным настройкам, чтобы найти эффект движения .
Затем найдите эффект размытия и нажмите на него. Вы найдете четыре эффекта, которые можно применить к вашему дизайну. Кроме того, вы можете адаптироваться к синему уровню.

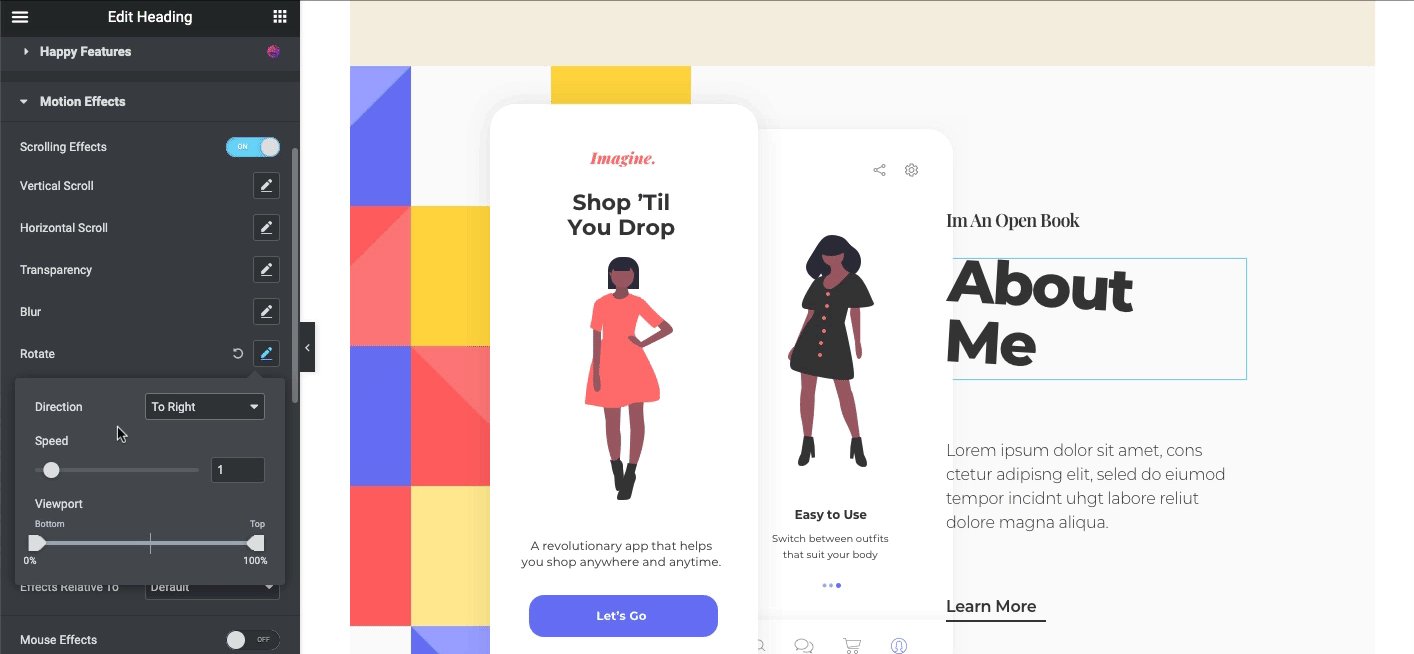
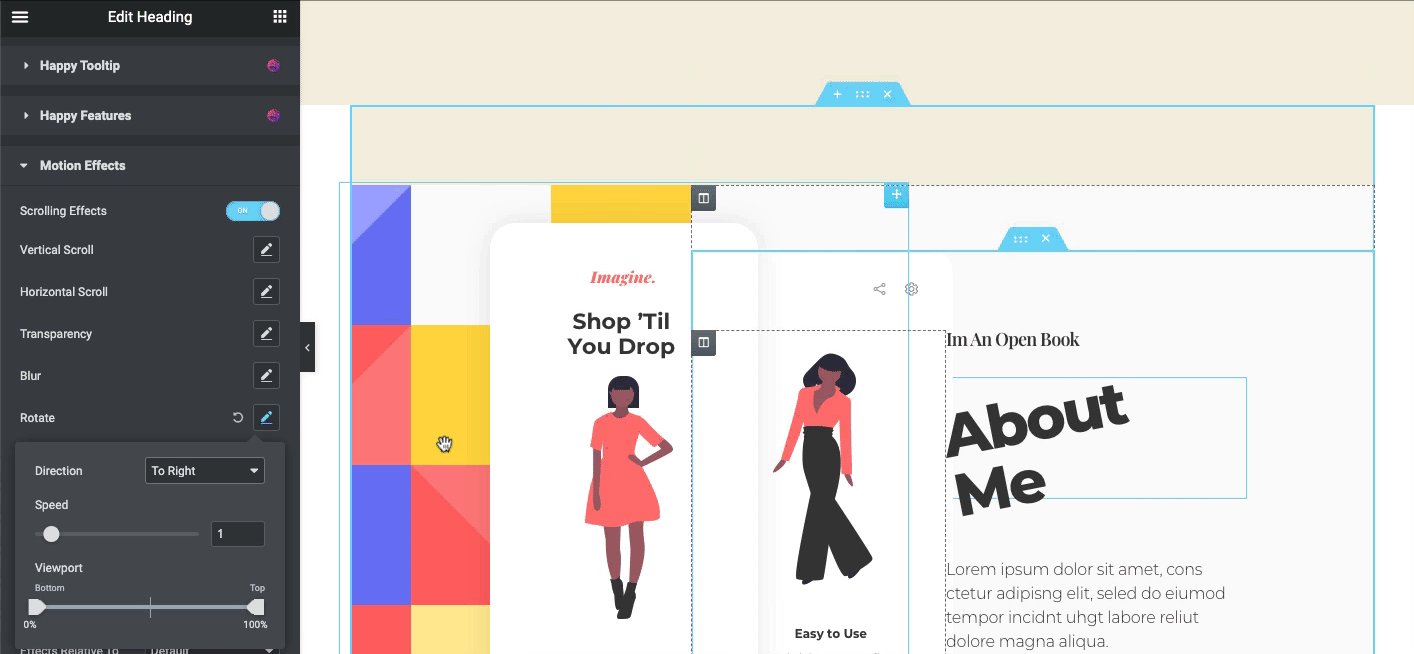
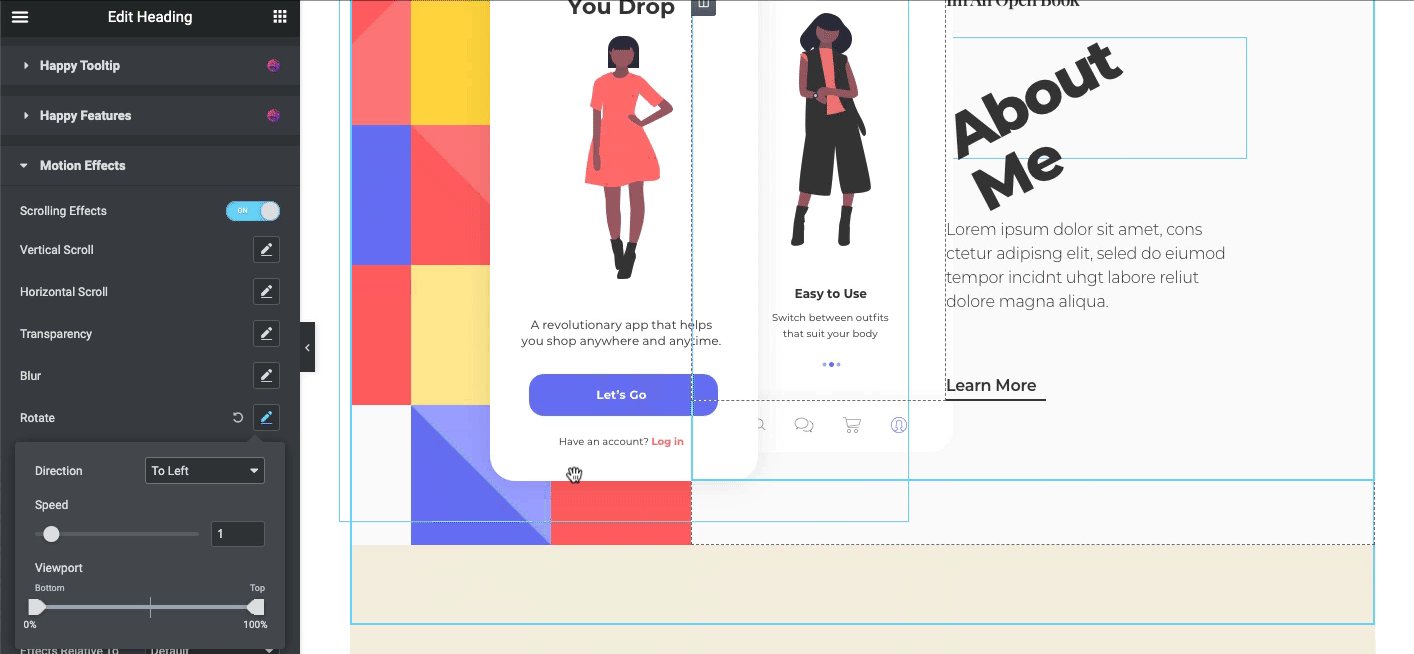
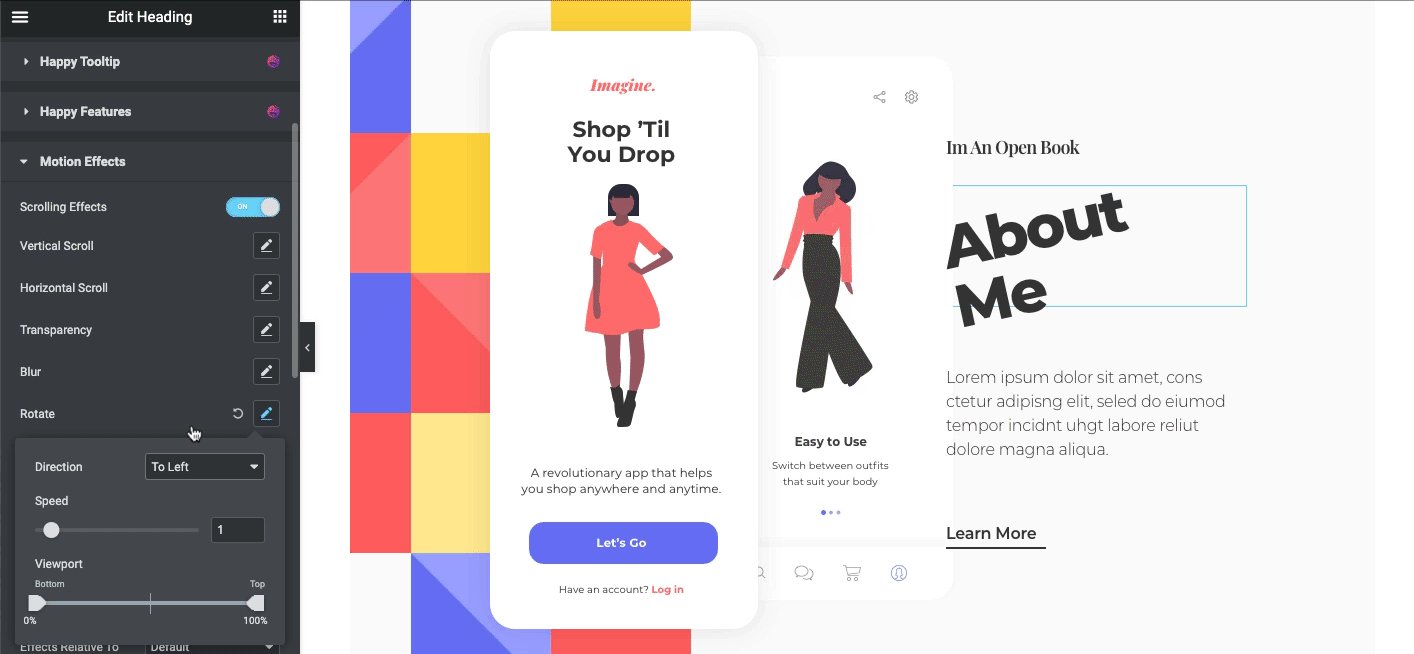
Эффект поворота
Теперь пришло время показать, как работает эффект поворота. Точно так же просто выберите любой из разделов вашего дизайна и настройте дополнительные параметры дизайна, чтобы получить эффект поворота на вашем дизайне.

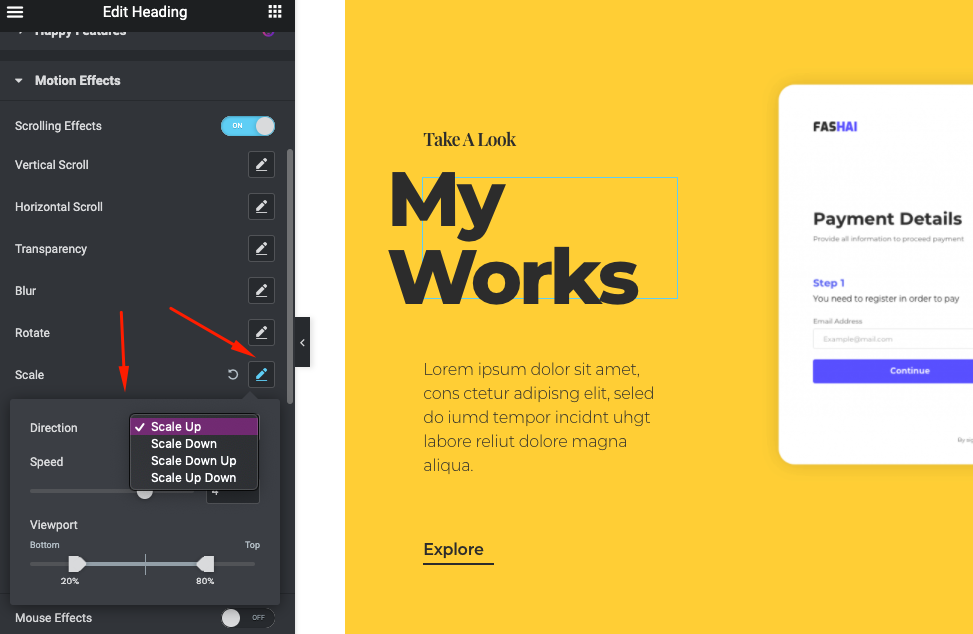
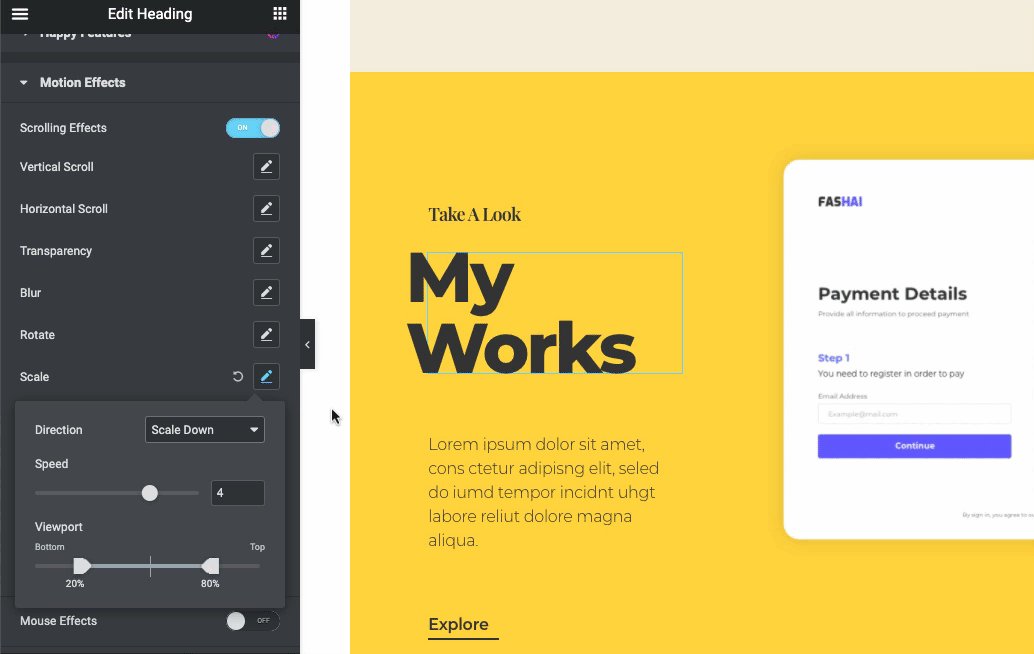
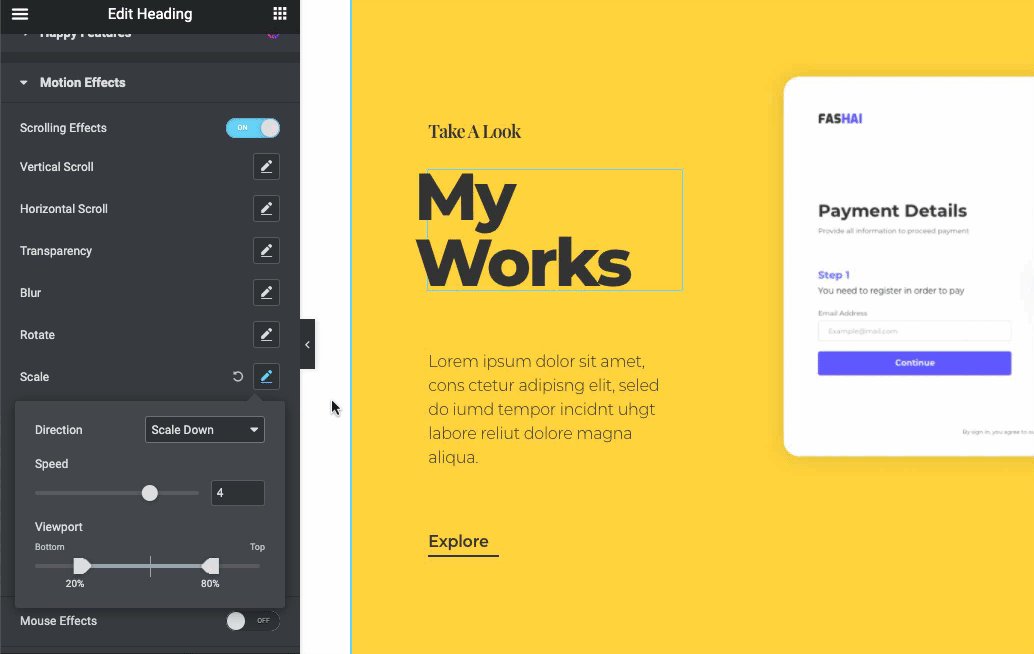
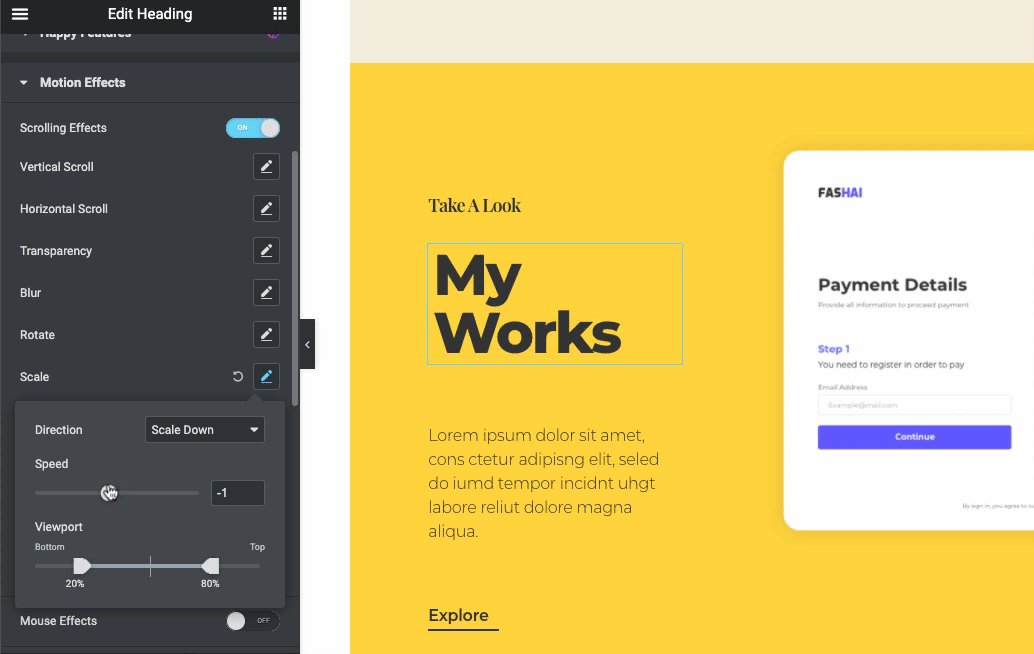
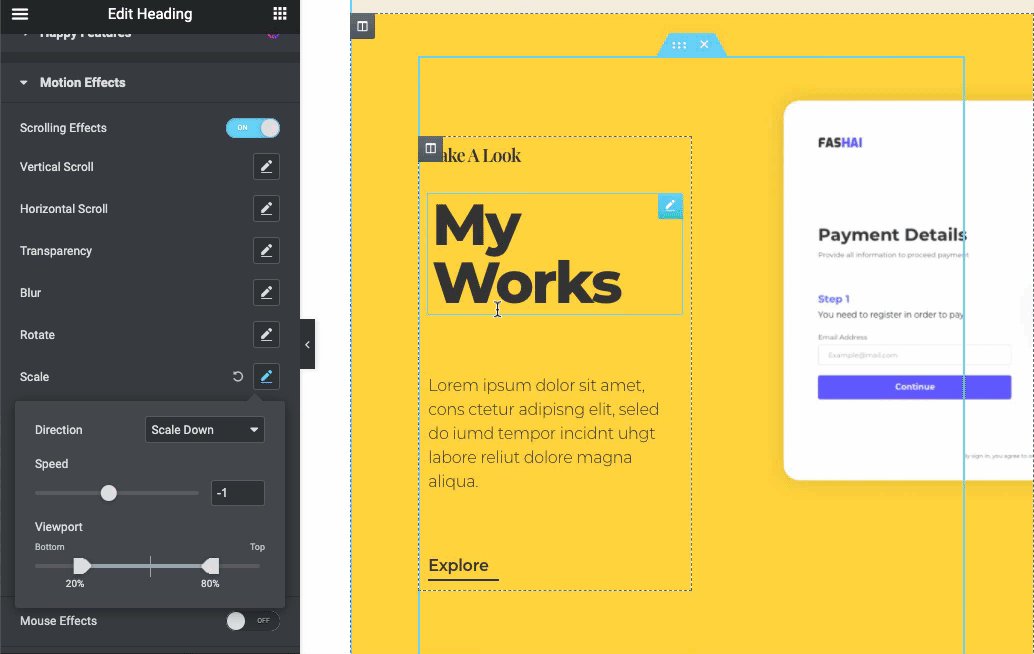
Эффект масштаба
Применяя этот эффект, он автоматически уменьшает масштаб и мешает вам прокручивать страницу вниз или вверх. Таким образом, вы можете установить, как он будет представлять себя. Вы можете изменить его направление четырьмя способами. Кроме того, вы можете изменить скорость функции в зависимости от направления.

Когда вы закончите с этим, он будет выглядеть следующим образом.

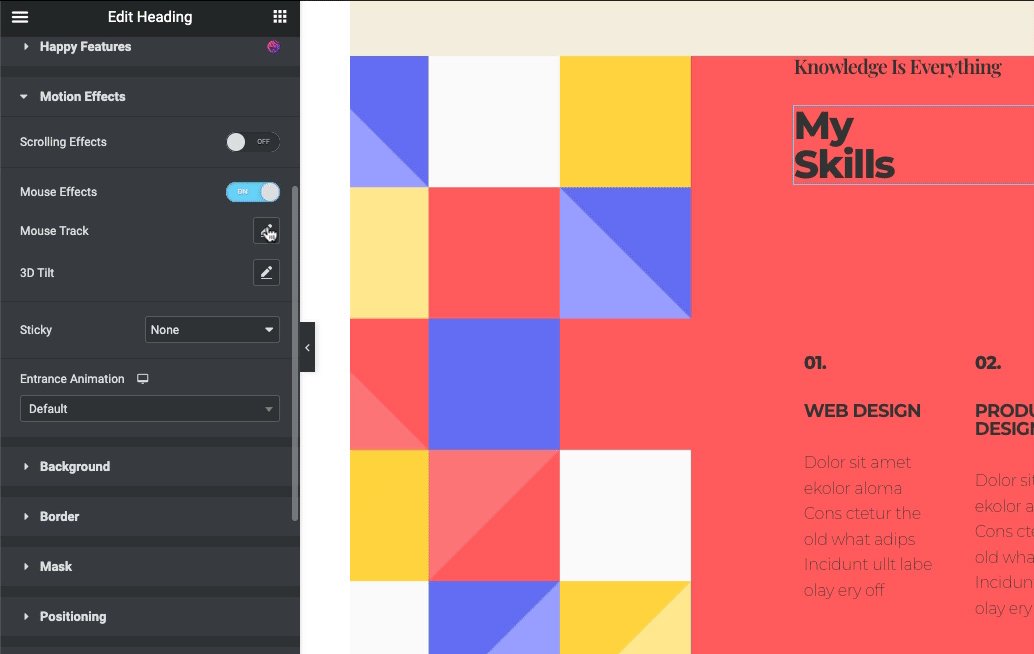
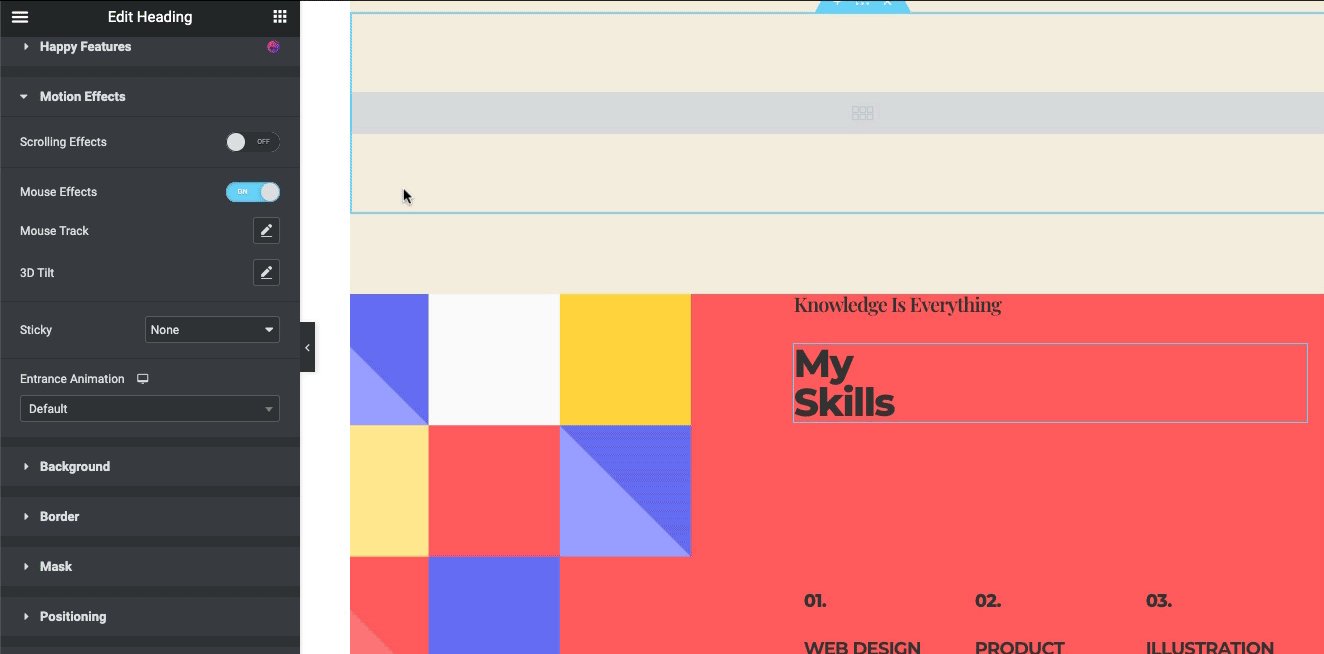
Эффекты мыши
Он включает в себя два типа эффектов; трек мыши и 3D наклон .
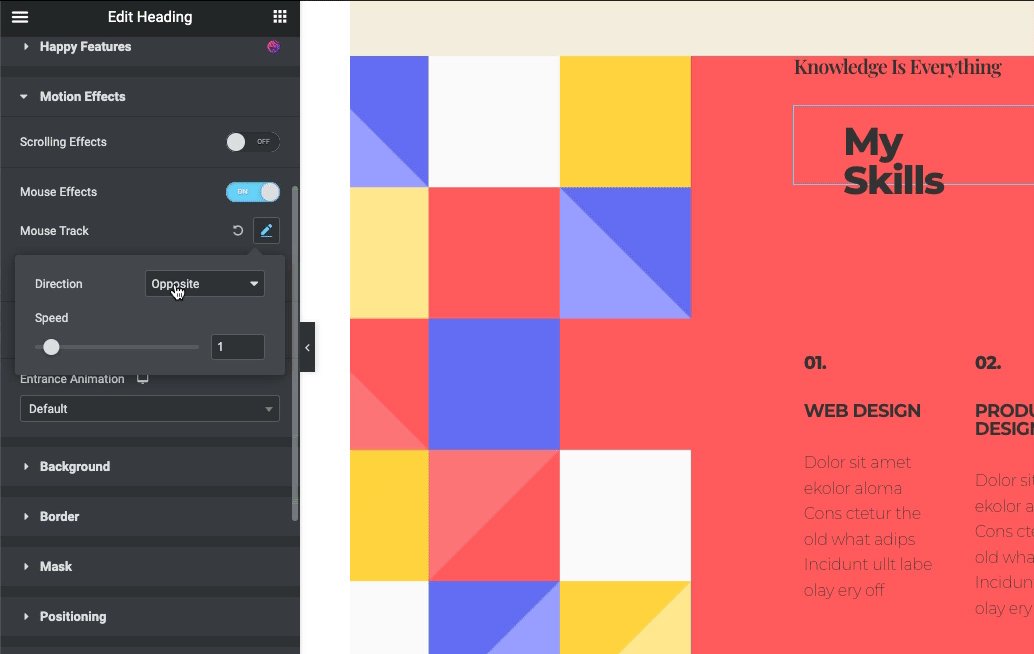
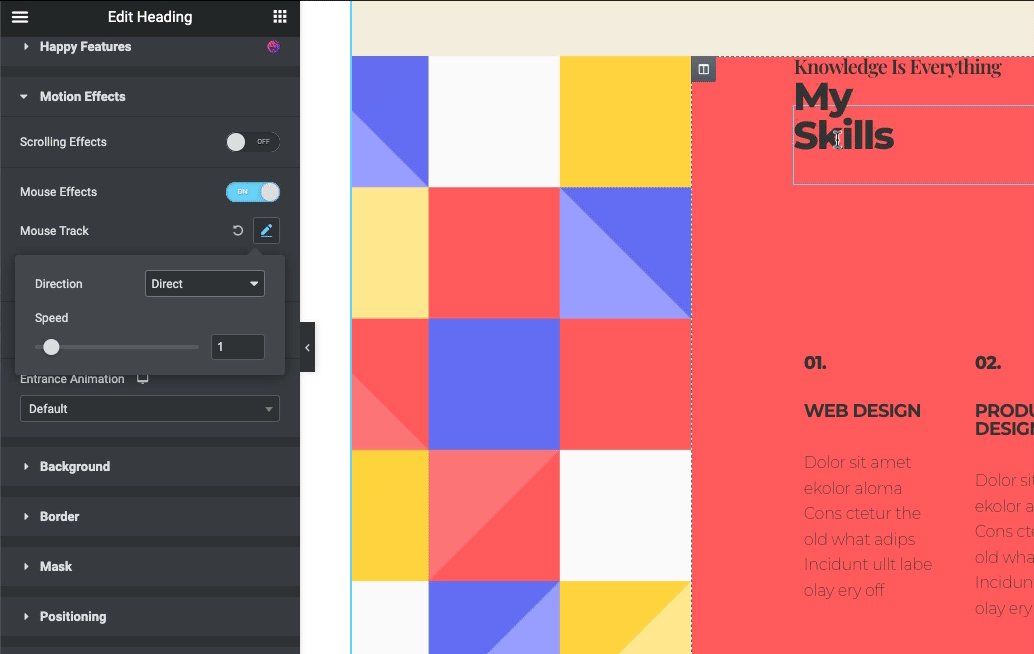
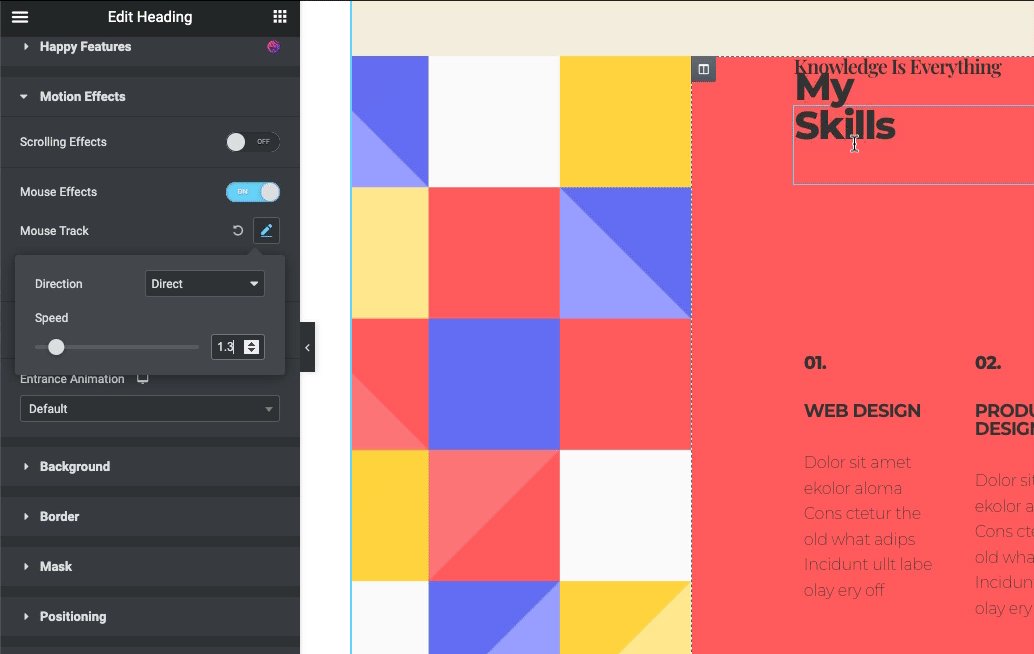
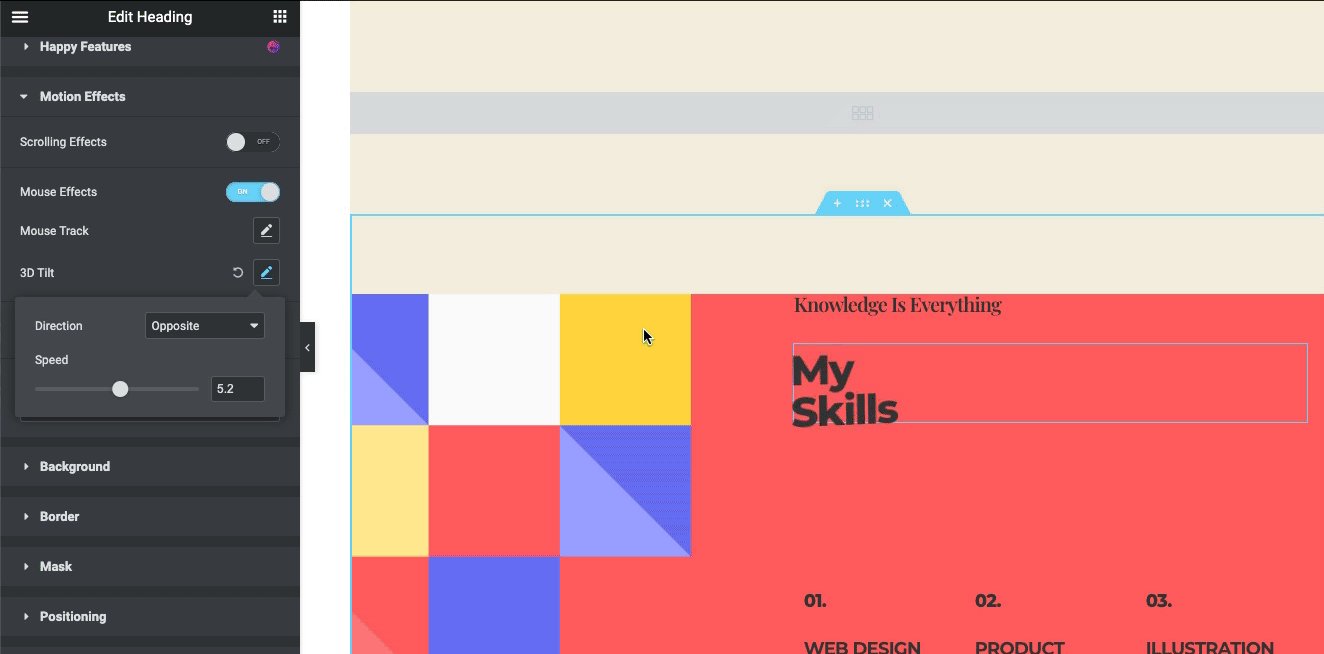
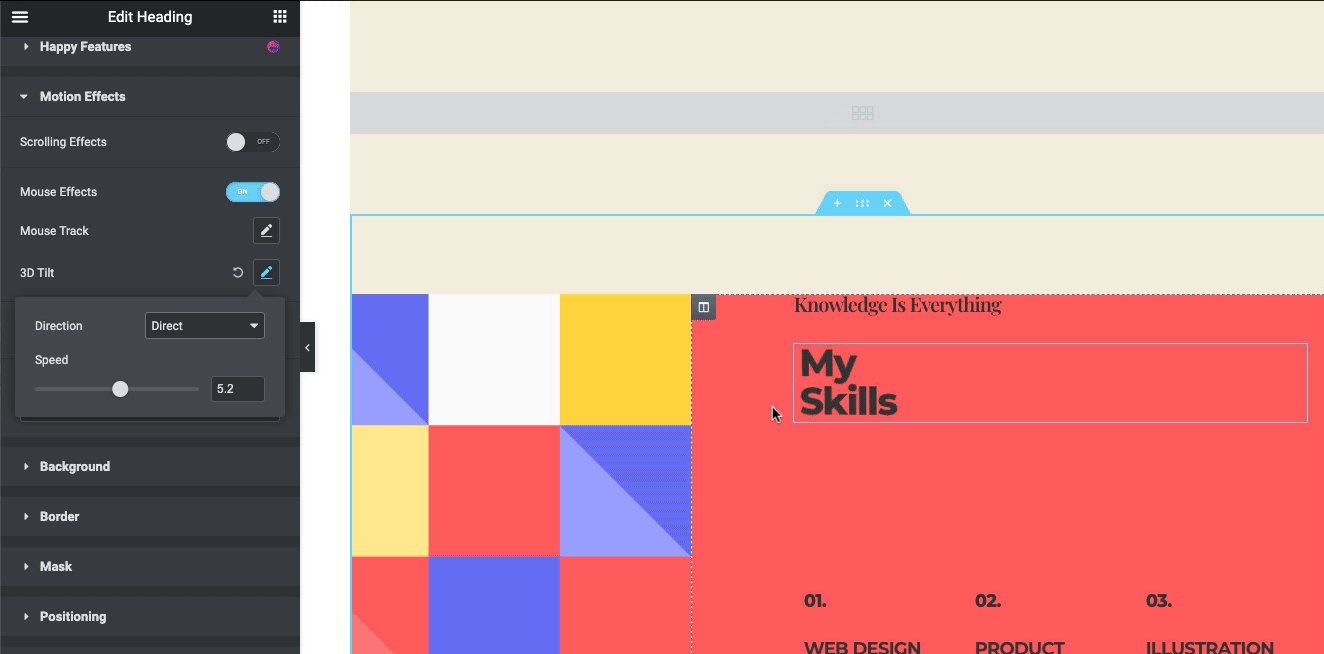
При применении трека мыши вы можете либо направить его в направлении мыши, либо в противоположном направлении.

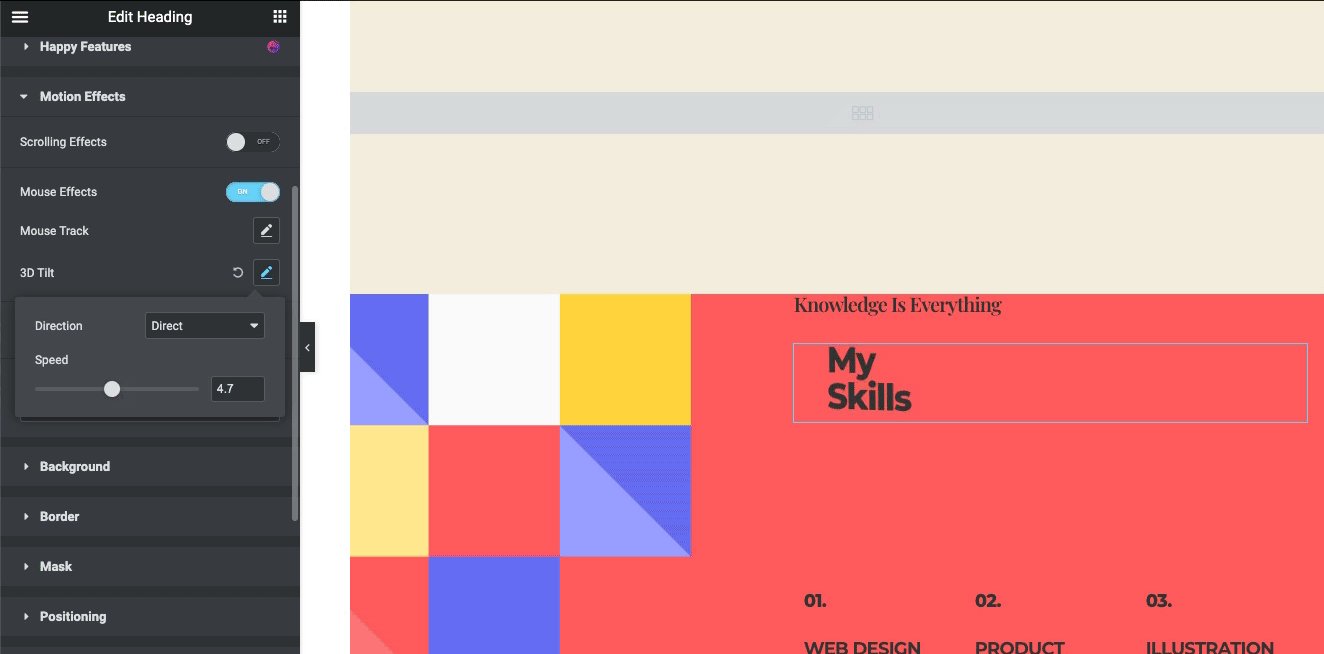
Далее, для 3D-наклона, коснитесь его и сделайте то же самое, что и для трека мыши .

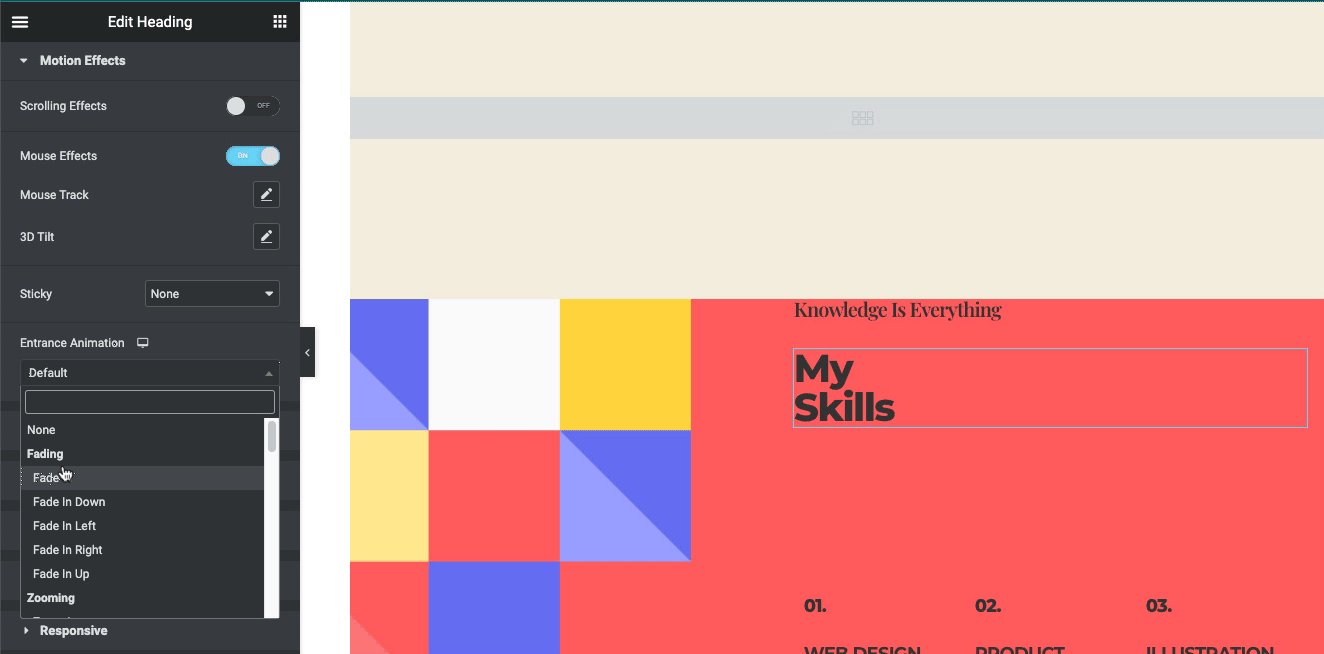
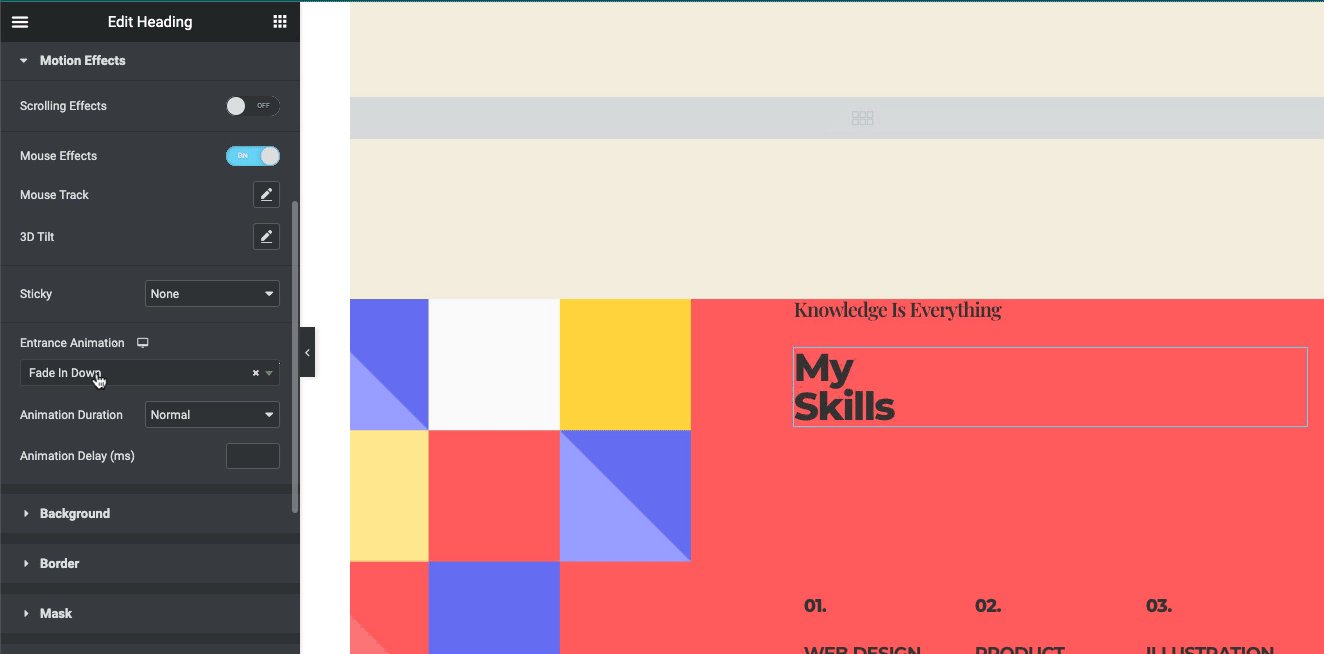
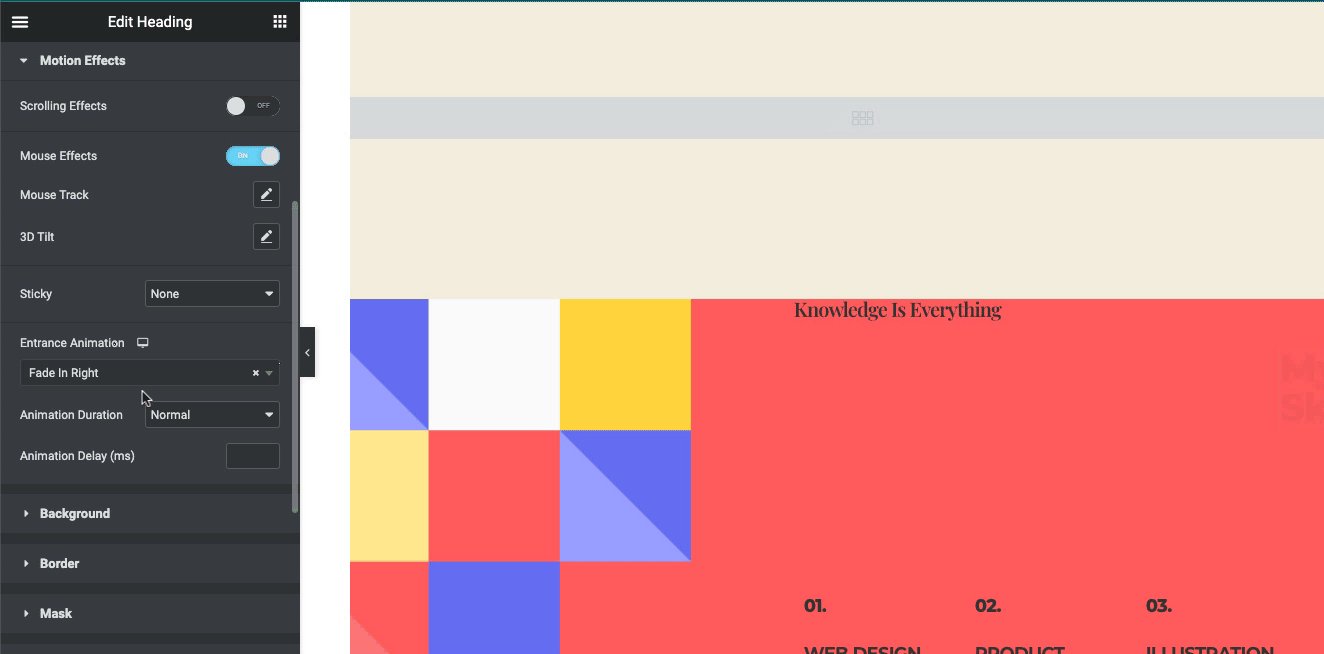
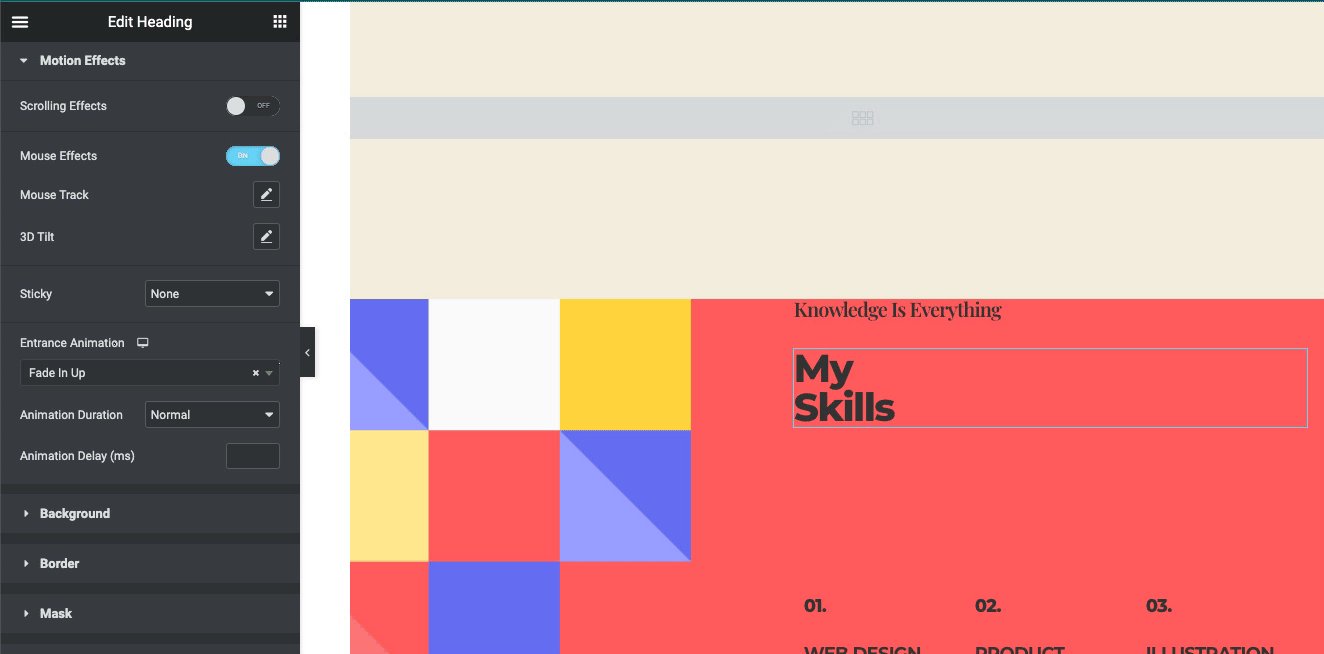
Применить анимацию
Хорошая новость заключается в том, что вы можете применять различные типы анимации к своему дизайну, чтобы сделать его более привлекательным и прибыльным. Например, вы должны заметить кнопку с именем Animation . Нажмите на нее, и вы найдете различные типы анимации.

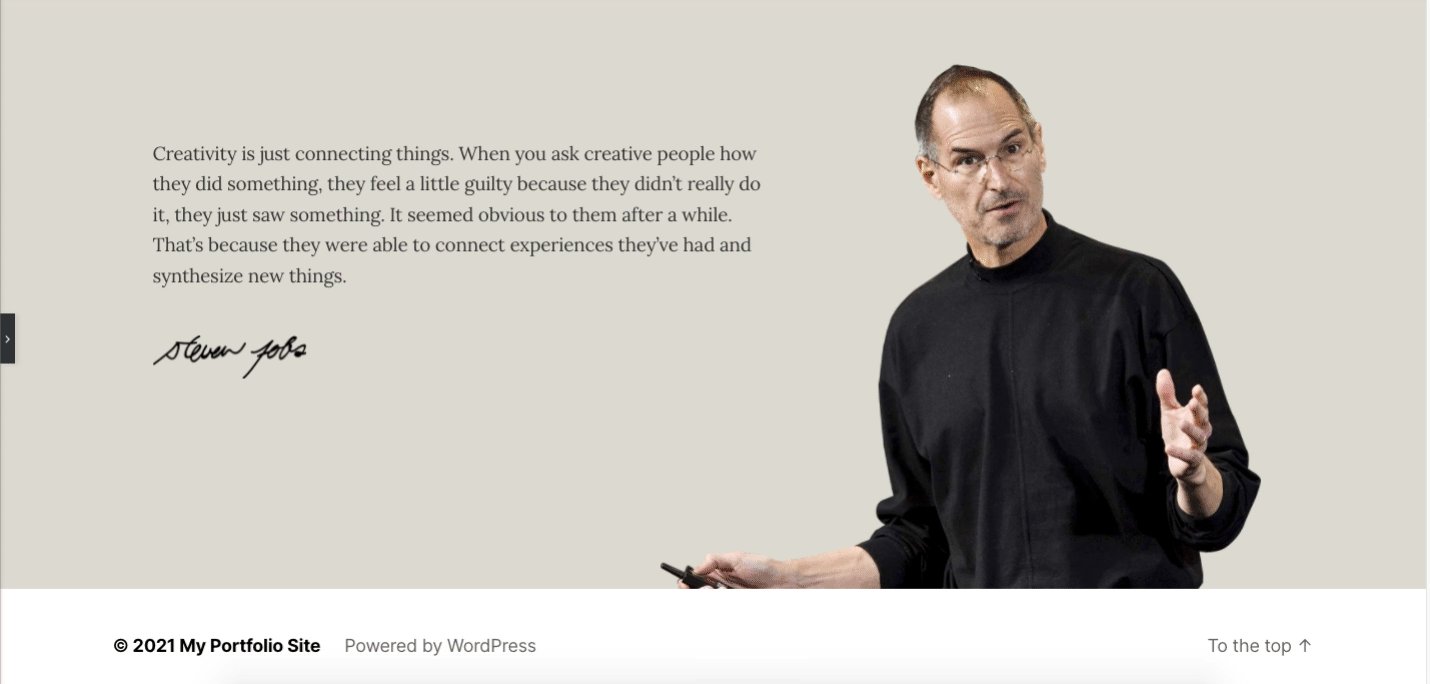
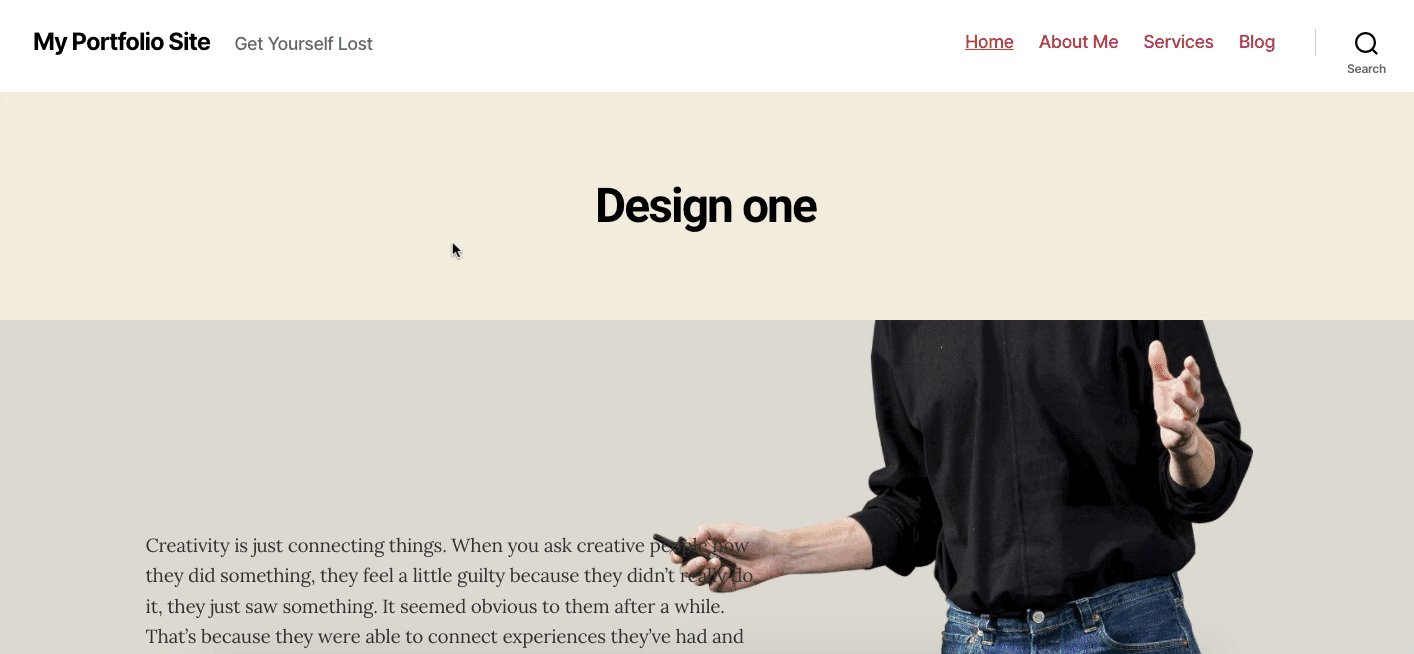
Окончательный предварительный просмотр
После запуска дизайна ваш окончательный дизайн выглядит так, как показано ниже. В зависимости от структуры шаблона мы добавили этот тип дизайна параллакса. Так что вам нужно изучить все варианты самостоятельно. После этого вы можете создать что-то другое, что мы покажем здесь.

Хотите получить подробное руководство по применению дизайна параллакса на своем сайте, вот как вы можете это сделать с помощью приведенного ниже руководства!
Happy Addons Parallax Block поможет вам добавить эффект параллакса на фон веб-сайта

Мы рады сообщить, что Happy Addons, одно из популярных дополнений Elementor, теперь включает в себя набор дизайнов параллакса, готовых для вас. Если вы не можете добавить дизайн самостоятельно, вы можете воспользоваться помощью Happy Addons. Вам просто нужно скопировать и вставить пресеты дизайна на свой сайт и выполнить свою работу.
Чтобы получить первоначальный дизайн с помощью Happy Addons, на вашем веб-сайте должны быть установлены следующие плагины:
- Счастливые аддоны бесплатно
- Счастливые аддоны Pro
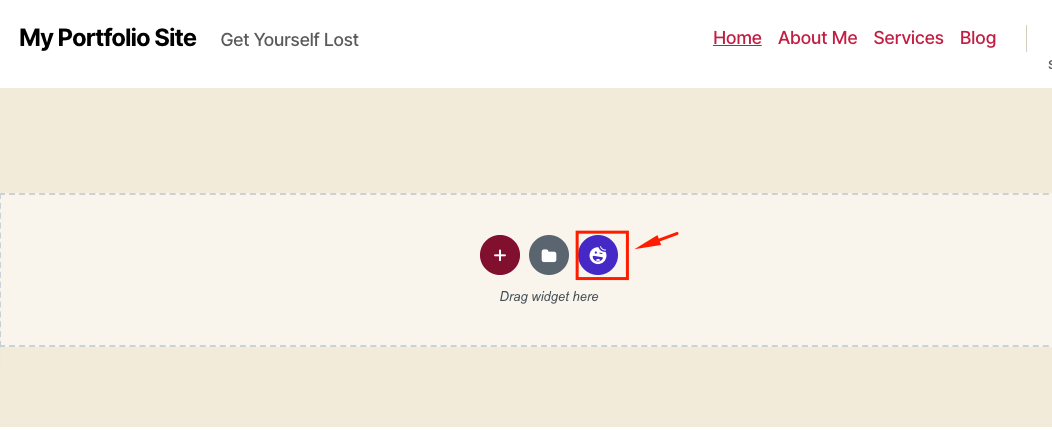
Когда вы закончите, снова перейдите на страницу, на которой вы разрабатываете свою страницу. И там вы найдете нашу иконку Happy Addons. Так что нажмите там!

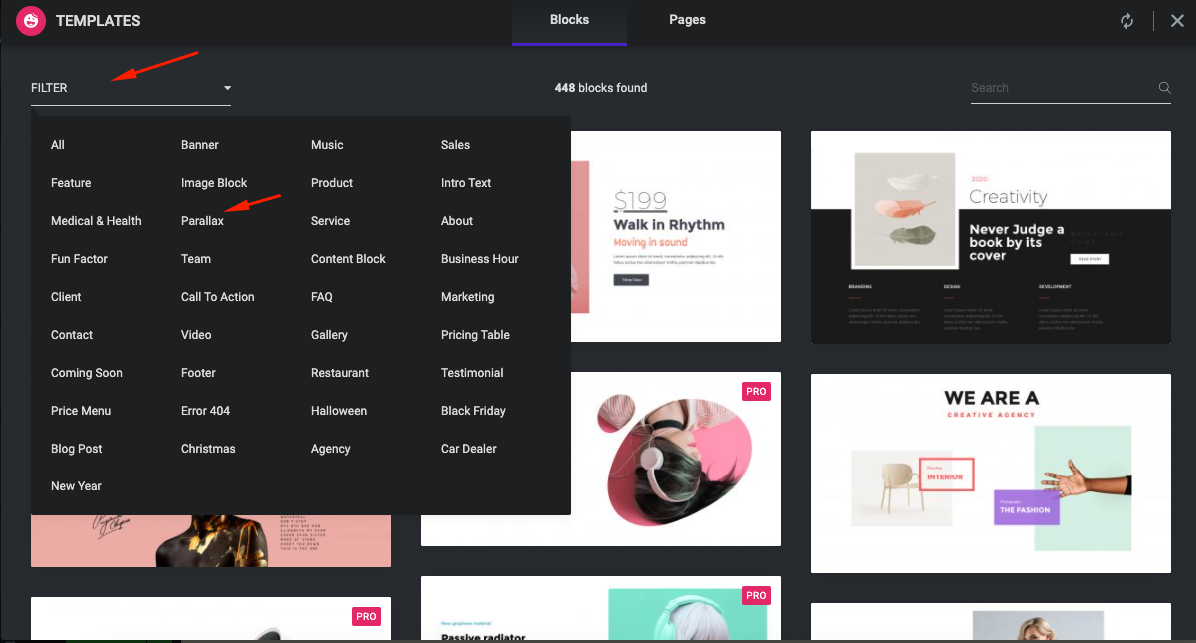
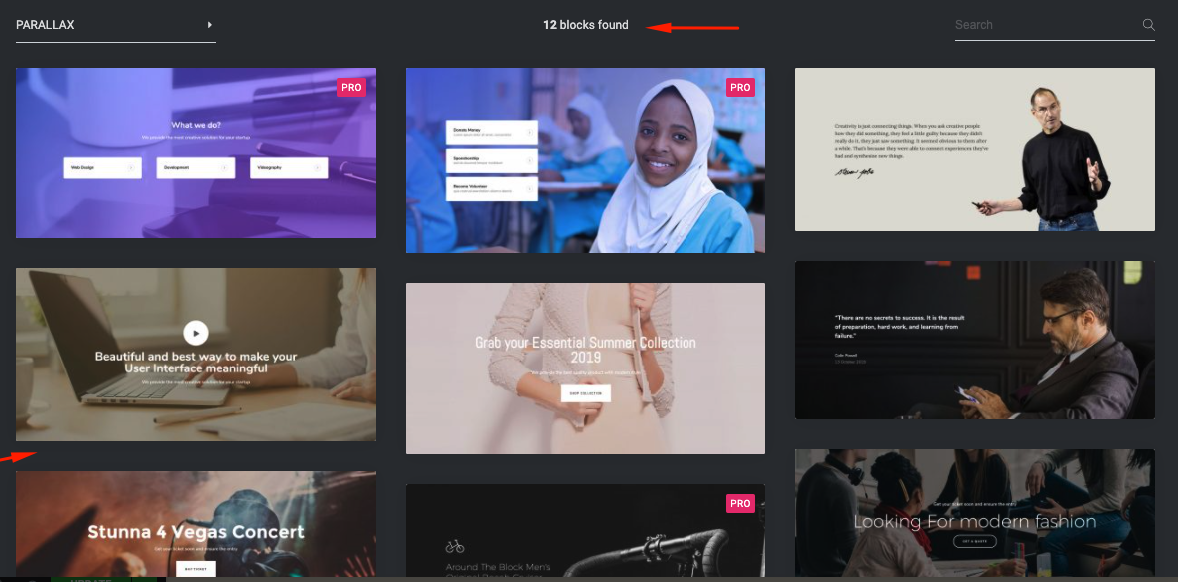
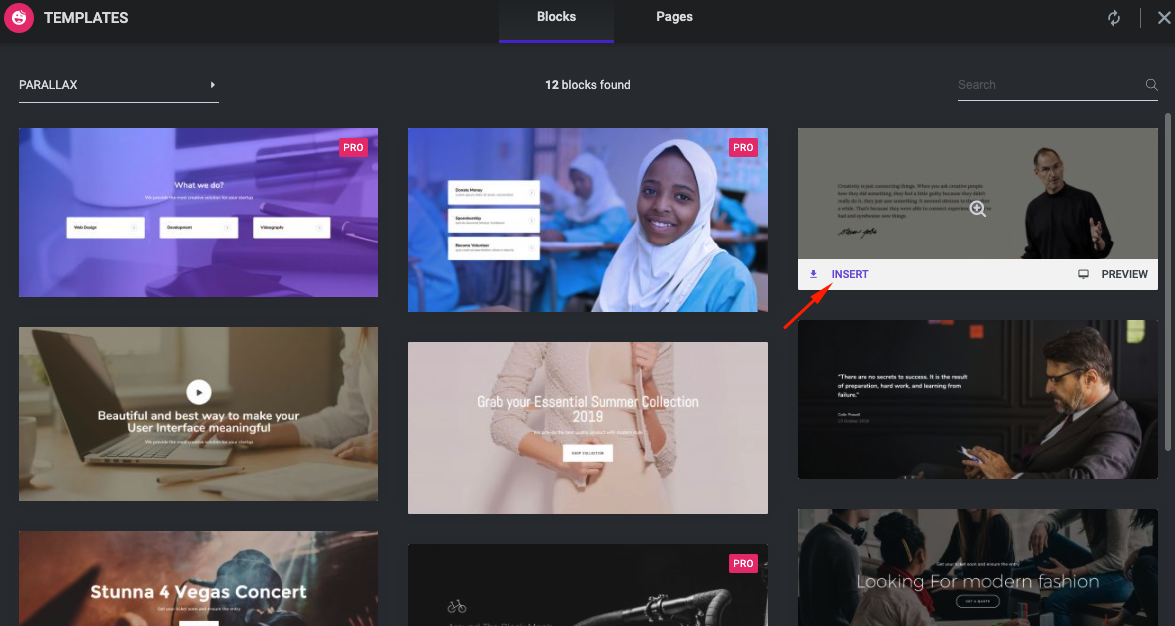
Как только вы попадете туда, нажмите на кнопку фильтра. И вот оно! Нажмите на Parallax для дальнейшего использования.

Здесь вы найдете смесь как бесплатных, так и премиальных дизайнов. Поэтому, если вы покупаете премиум-версию, вы можете использовать их.

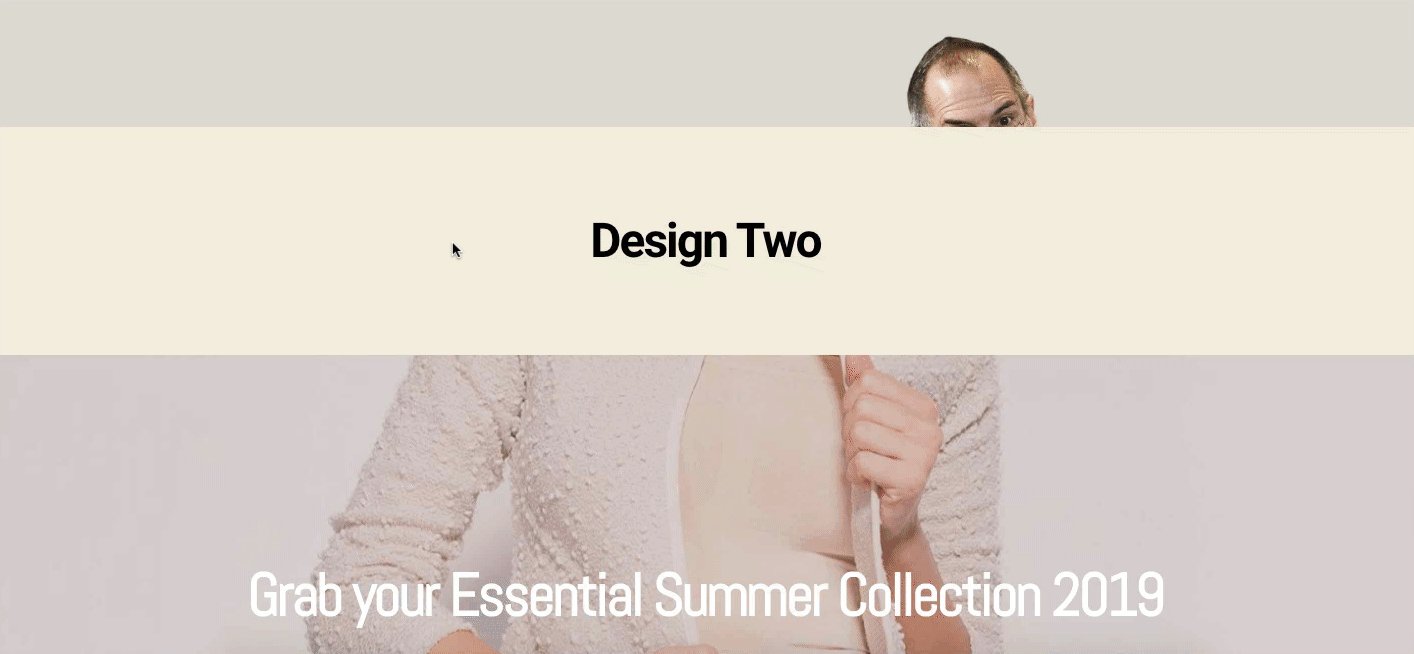
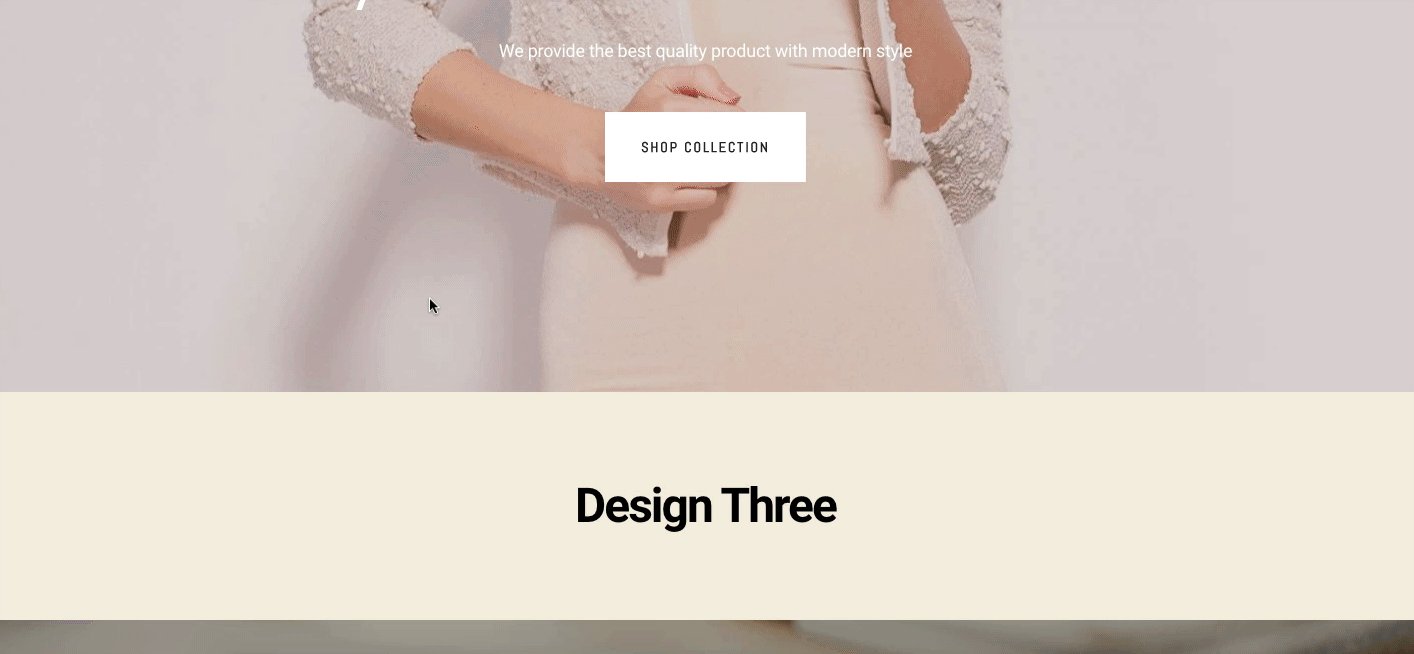
Теперь просто выберите шаблон дизайна, который вам нравится, и нажмите кнопку вставки, чтобы начать!

После того, как вы вставите дизайн на свою страницу, эффект параллакса включится автоматически!

Таким же образом можно добавить и другие рисунки.

Вот как вы можете использовать Happy Addons для добавления предварительно созданных дизайнов параллакса, чтобы создать эффект параллакса на вашем веб-сайте Elementor.
Вам понравилось использовать Happy Addons? Вы можете проверить дополнительные функции Happy Addons, чтобы создать полноценный веб-сайт WordPress.
Некоторые часто задаваемые вопросы об эффекте параллакса
Как создать эффект параллакса в WordPress?
Ответ: Вы можете сделать это несколькими способами. Если вы используете сайт WordPress, вы можете сделать это, установив плагины WordPress Parallax , такие как Elementor.
Для этого вы можете выполнить следующие шаги:
01. Загрузите плагин Parallax.
02. Выберите изображение.
03. Включите параллакс и выберите тип параллакса.
04. Включите функцию «Параллакс мыши».
05. Загрузите изображение в свою медиатеку WordPress.
06. Добавьте HTML на страницу/публикацию.
07. Добавьте CSS в свою тему.
Как добавить эффект движения в Elementor?
Ответ : Перейдите на вкладку «Дополнительно» и откройте элемент управления «Эффекты движения» . Хотите анимировать определенное фоновое изображение? Перейдите на вкладку «Стиль» и в разделе « Фон»> «Изображение » вы увидите «Эффекты прокрутки и мыши». Эффекты движения включают два набора уникальных функций: эффекты прокрутки и эффекты мыши.
Каковы эффекты прокрутки Elementor?
Ответ: Эффект вертикальной прокрутки — это классический эффект параллакса . Вертикальная прокрутка заставляет элемент двигаться со скоростью, отличной от скорости страницы во время прокрутки, в выбранном вами направлении и со скоростью.
Нужен ли Elementor Pro для эффектов прокрутки?
Ответ : Эффект прокрутки — одна из функций Elementor Pro. Другими словами, вам нужно использовать Elementor Pro, чтобы использовать эту функцию. Ниже приведен пример до применения эффекта горизонтальной прокрутки. А вот пример после применения горизонтальной прокрутки.
Как добавить липкий эффект к элементу?
Ответ : Чтобы применить эффект липкой прокрутки, перейдите в « Дополнительно» > «Эффект прокрутки» > «Залипание » и выберите верхний вариант. После этого он прилипнет к верхней части страницы.
Узнайте, что произойдет, если срок действия Elementor pro истечет
Заключение
Ручное добавление эффектов параллакса в дизайн веб-сайта — сложная задача, особенно для новичков. Кроме того, нет таких специализированных тем WordPress, которые автоматически предлагают эффекты параллакса. Так что в этом случае Elementor может стать вашим лучшим выбором из-за его удобных функций и возможностей перетаскивания. Кроме того, встроенные функции Happy Add-ons выведут ваш опыт проектирования на новый уровень.
Мы надеемся, что это руководство поможет вам изменить внешний вид вашего веб-сайта, создать первоклассные макеты и создать потрясающие целевые страницы.
Неважно, фрилансер вы, малый бизнес или целая корпорация — теперь любой может добавить эффекты параллакса на свой сайт.
Просто следуйте нашим инструкциям и начните создавать великолепные эффекты параллакса на своем веб-сайте.
Вы можете поделиться своими ценными отзывами и предложениями в разделе комментариев ниже. Мы рады услышать ваш голос и ответить в режиме реального времени!
