Как создать фоновое изображение параллакса с наложением смешанного градиента в Divi
Опубликовано: 2022-08-03В более ранних версиях Divi добавление наложения градиента к фоновому изображению параллакса не было встроенной опцией. Но с новыми параметрами фона Divi (и Gradient Builder) вы можете легко создавать красивые фоны параллакса с бесчисленными дизайнами градиентного наложения.
В этом уроке мы покажем вам, как использовать параметры фона Divi, чтобы добавить красочное наложение градиента, которое смешивается с фоновым изображением, используя методы True и CSS Parallax.
Краткий обзор
Вот краткий обзор фоновых рисунков, которые мы создадим в этом уроке.
Этот первый имеет наложение градиента с режимом наложения цвета, используемым на фоновом изображении с использованием метода истинного параллакса.
А вот тот же дизайн с использованием CSS Parallax Method. Обратите внимание, что градиент остается фиксированным/прикрепленным к фоновому изображению, так что он кажется частью фактического изображения, а не просто слоем.
А вот пример наложения градиента с использованием полупрозрачных точек цвета без режима наложения.
Концепт
Основная идея этого дизайна включает в себя два этапа:
1. Создайте фоновый градиент для раздела с помощью конструктора градиентов, поместив градиент над фоновым изображением.
2. Добавьте фоновое изображение в тот же раздел, в котором используется один из методов параллакса и режим смешения цветов.
Это позволит красочному градиенту накладываться на изображение параллакса, пока оно перемещается при прокрутке страницы вниз. Режим наложения «Цвет» объединяет наложение градиента с изображением для получения красивого изображения, которое отлично смотрится с параллаксом.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить
доступ к загрузке, вам нужно будет подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый
подписчик, вы будете получать еще больше Divi совершенства и бесплатный пакет Divi Layout каждый понедельник! Если вы уже находитесь на
list, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
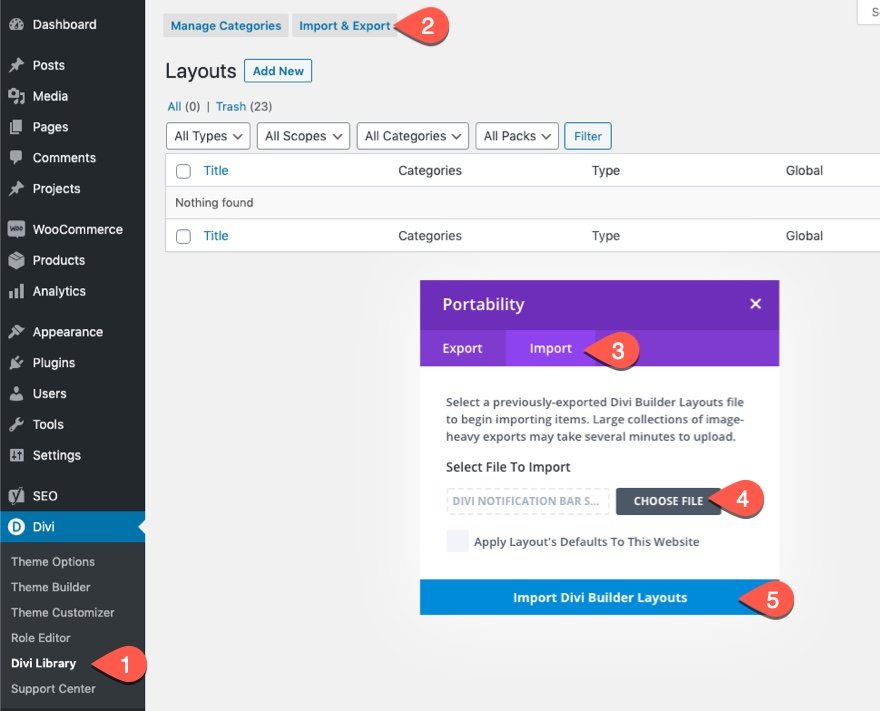
Чтобы импортировать макет раздела в вашу библиотеку Divi, сделайте следующее:
- Перейдите в библиотеку Divi.
- Нажмите кнопку Импорт в верхней части страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
Для начала вам нужно будет сделать следующее:
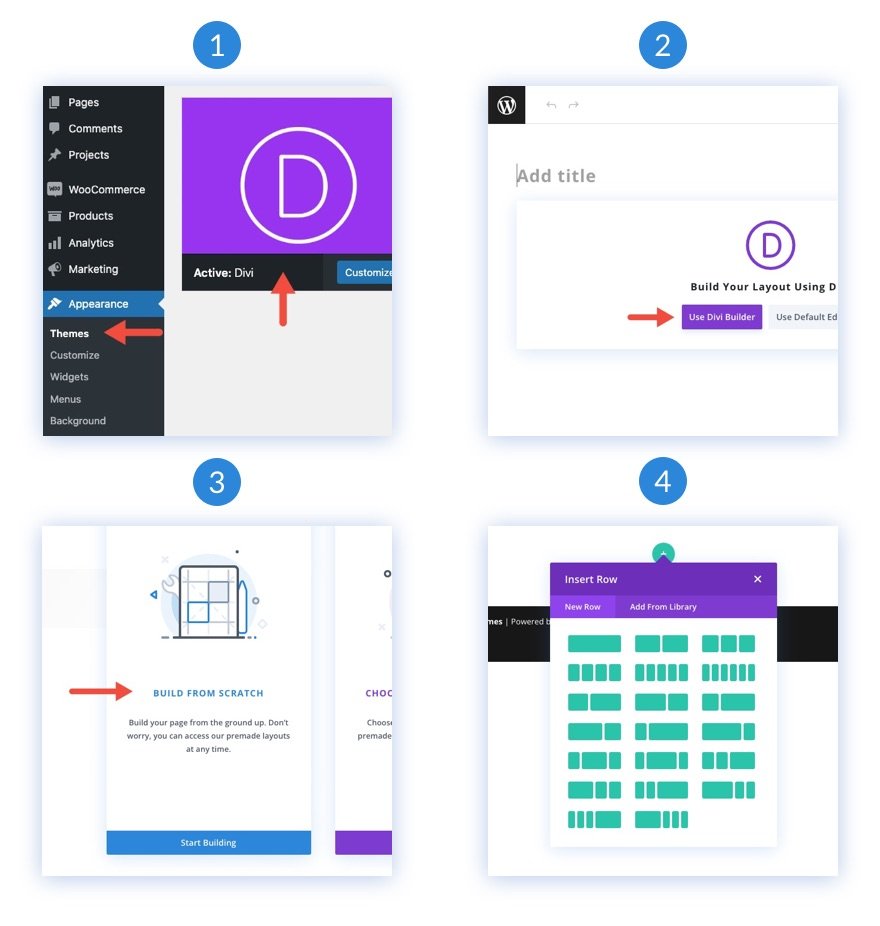
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
- Теперь у вас есть чистый холст, чтобы начать проектирование в Divi!

Как создать фоновое изображение параллакса с наложением смешанного градиента в Divi
1. Создайте заполняющую строку и текст заголовка
Хотя мы собираемся сосредоточиться на дизайне фона раздела в этом уроке, имеет смысл добавить заполняющую строку и заголовок, чтобы лучше понять, как будет выглядеть дизайн в обычном случае использования.
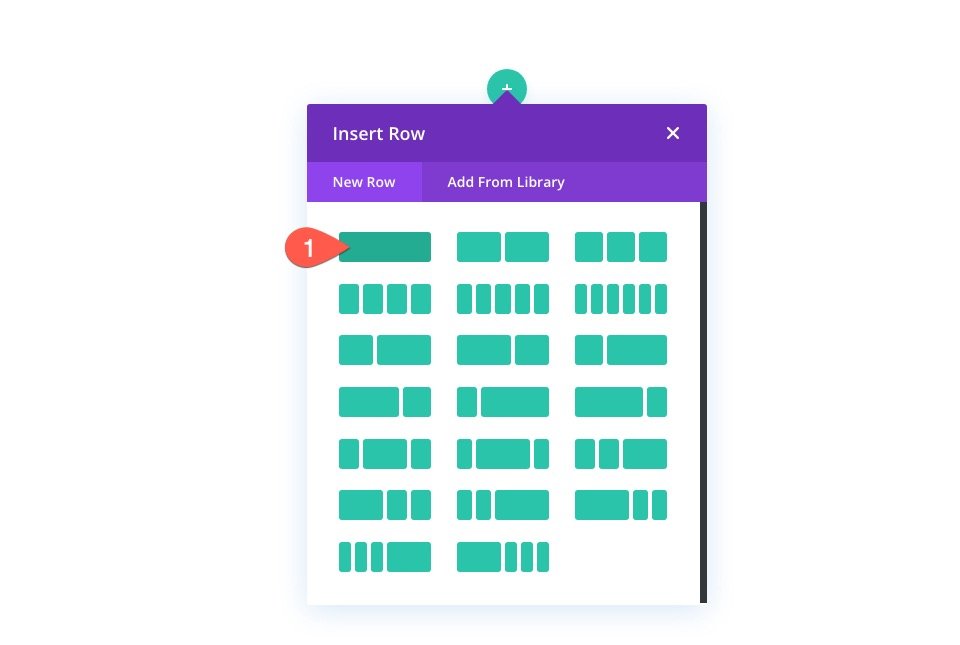
Для начала добавьте строку с одним столбцом в существующий раздел в конструкторе.

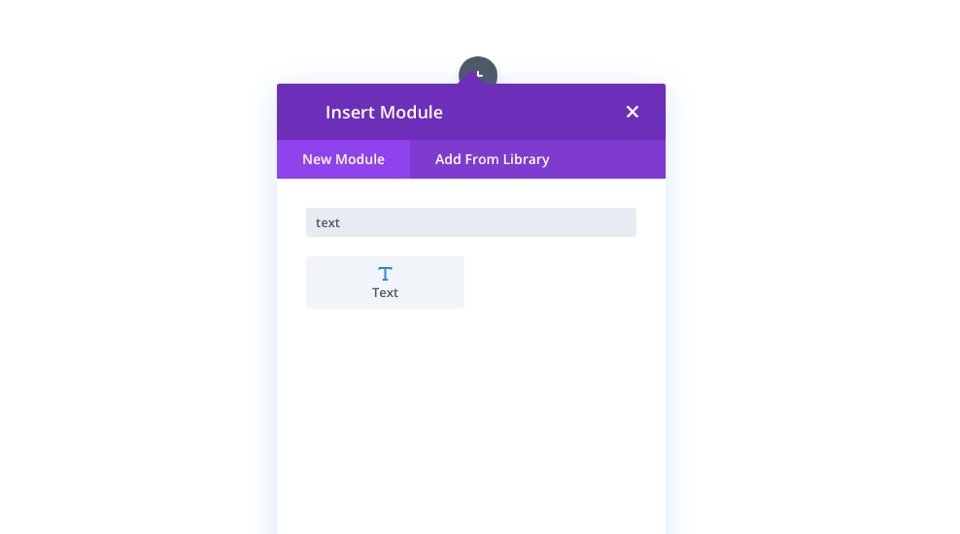
Затем добавьте текстовый модуль в строку/столбец.

Настройки текста
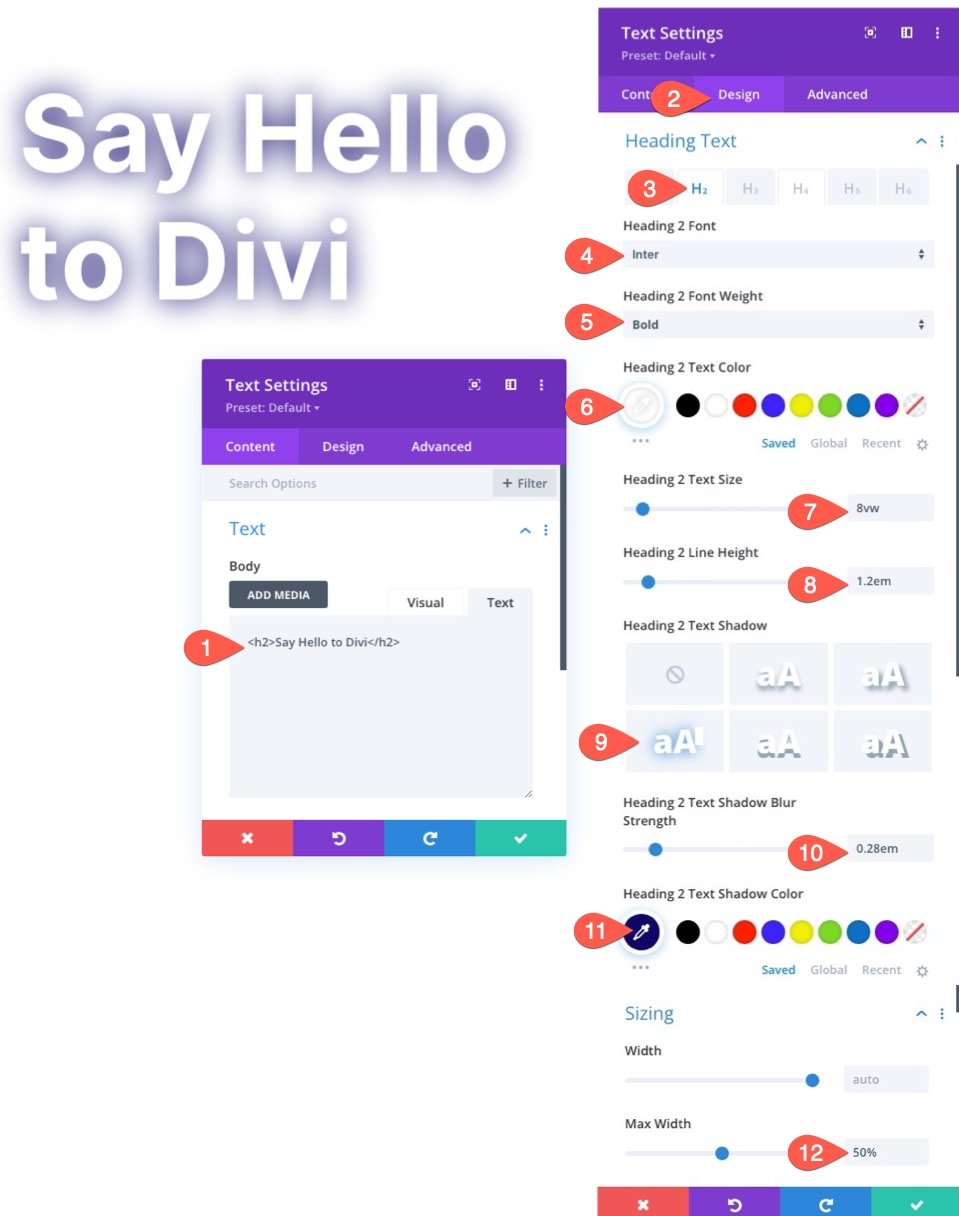
Откройте настройки текстового модуля. На вкладке «Содержимое» добавьте заголовок H2 к основному содержимому.
<h2>Say Hello to Divi</h2>
На вкладке «Дизайн» обновите параметры заголовка и максимальную ширину следующим образом:
- Шрифт заголовка 2: Inter
- Начертание шрифта заголовка 2: Жирный
- Цвет текста заголовка 2: #fff
- Размер текста заголовка 2: 8vw
- Высота строки заголовка 2: 1.2em
- Заголовок 2 Тень текста: см. снимок экрана
- Заголовок 2 Text Shadow Blur Strength: 0.28em
- Цвет тени текста заголовка 2: #10076d
- Максимальная ширина: 50%


Настройки строки
Теперь, когда заголовок на месте, давайте изменим размер строки и интервал, чтобы сделать его более отзывчивым.
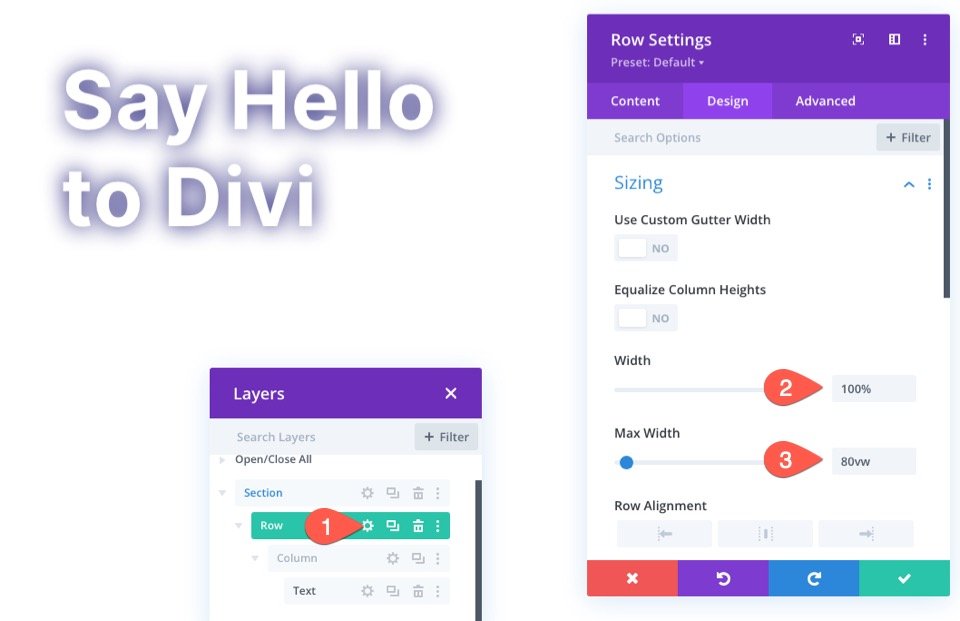
Откройте настройки строки. На вкладке «Дизайн» обновите следующее:
- Ширина: 100%
- Максимальная ширина: 80vw

- Набивка: верх 15vw, низ 15vw

2. Создайте градиентный фон для раздела
Теперь, когда заполненный контент завершен, мы готовы приступить к разработке градиентного фона нашего раздела.
Настройки градиента фона
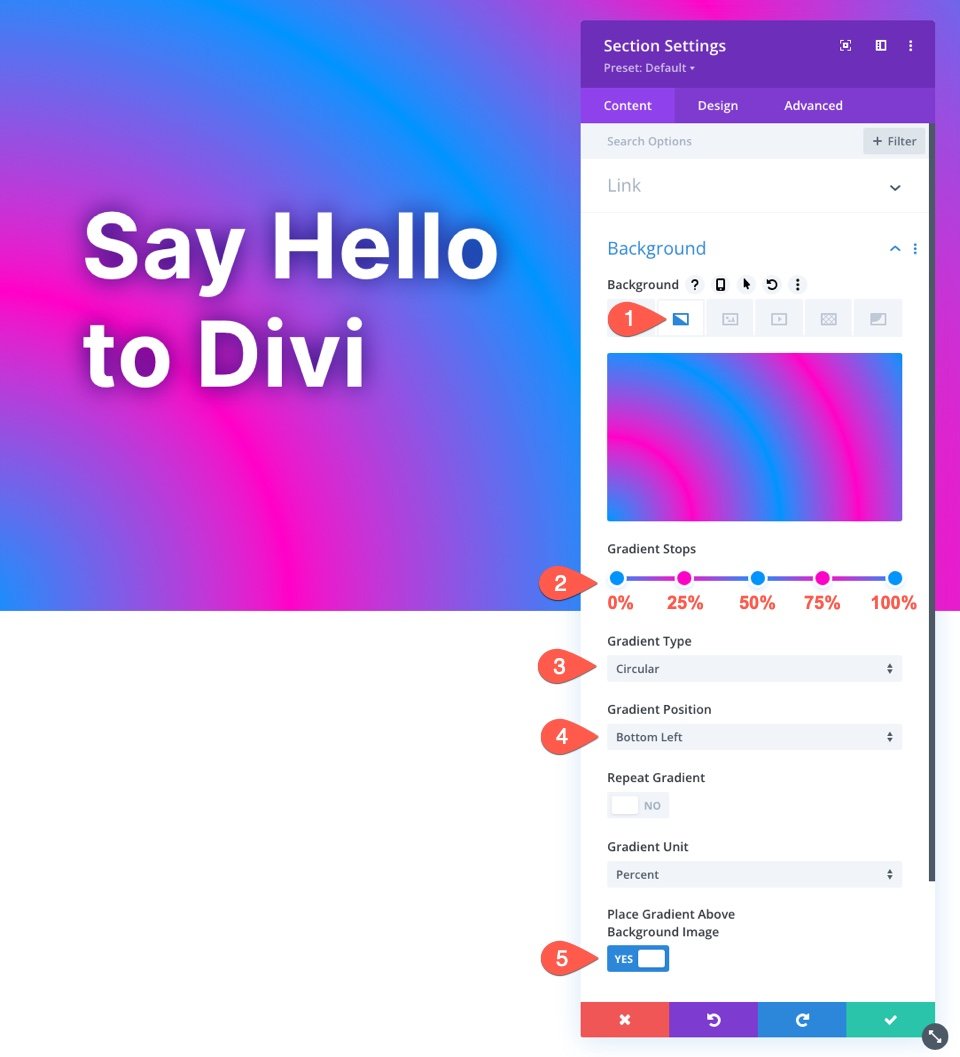
Откройте настройки раздела. На вкладке «Содержимое» выберите вкладку «Градиент» в параметрах фона и обновите параметры градиента следующим образом:
- Остановка градиента 1: #0094ff (при 0%)
- Остановка градиента 2: #ff00c7 (на 25%)
- Остановка градиента 3: #0094ff (при 50%)
- Остановка градиента 4: #ff00c7 (75%)
- Остановка градиента 5: #0094ff (100%)
- Тип градиента: круговой
- Положение градиента: внизу слева
- Поместить градиент над фоновым изображением: ДА

3. Добавьте фоновое изображение параллакса с режимом наложения цветов
Как только дизайн градиента завершен, мы готовы добавить наше фоновое изображение параллакса. Затем мы применим режим наложения «Цвет», чтобы смешать дизайн градиента с фоновым изображением для красивого дизайна фона параллакса.
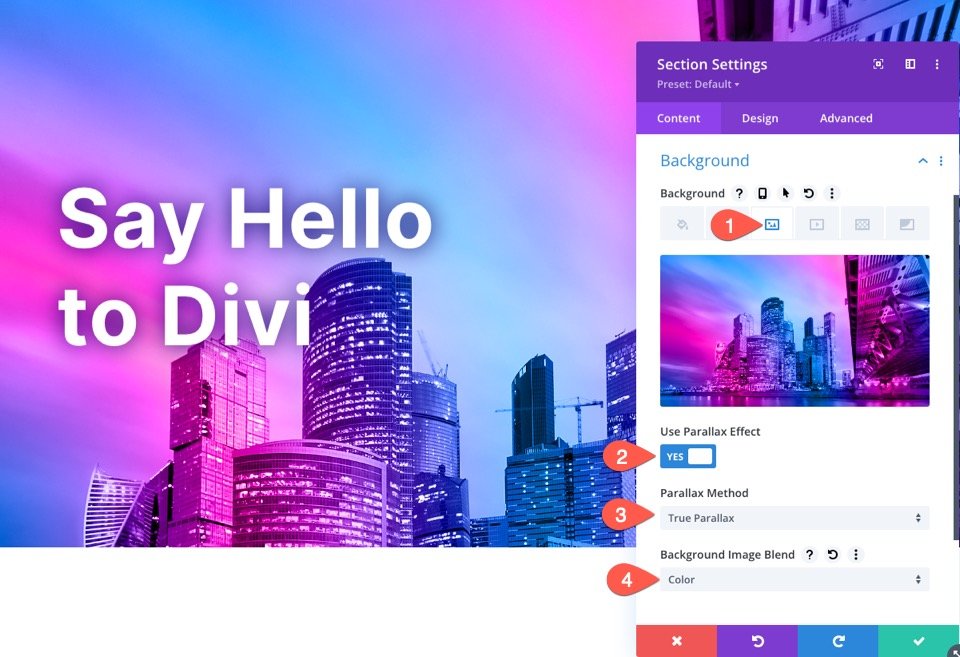
Настройки фонового изображения
Находясь в параметрах фона раздела, выберите вкладку «Фоновое изображение» и загрузите фоновое изображение . Обновление следующее:
- Использовать эффект параллакса: ДА
- Метод параллакса: Истинный параллакс
- Смешение фонового изображения: цвет

Почему режим наложения цветов?
Режим наложения цветов смешивает версию изображения в градациях серого с цветами (оттенком и насыщенностью) градиента. Это сохраняет визуальное качество изображения с совершенно новой цветовой схемой.
4. Добавьте фоновую маску (почему бы и нет?)
Чтобы закончить дизайн, давайте добавим фоновую маску, которая будет располагаться за нашим заголовком, чтобы сделать текст немного более заметным и подчеркнуть эффект параллакса.
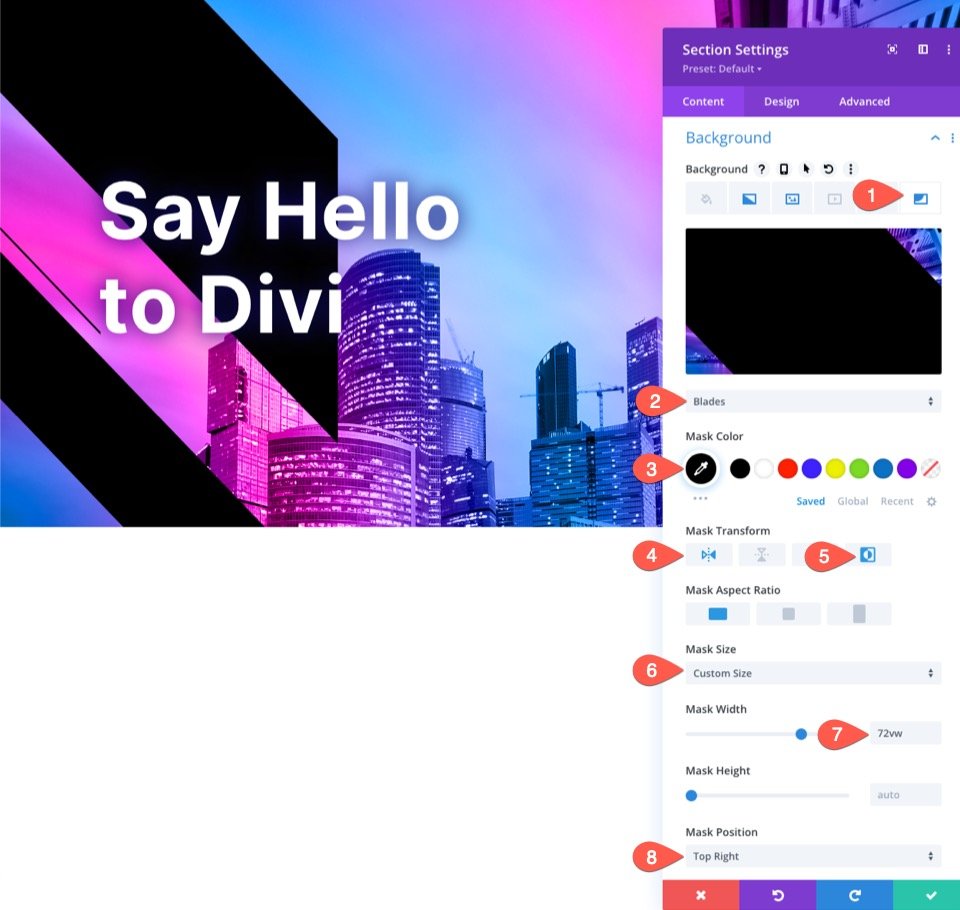
Настройки фоновой маски
Находясь в параметрах фона раздела, выберите вкладку «Фоновая маска» и обновите следующее:
- Маска: Лезвия
- Преобразование маски: Отразить по горизонтали, Инвертировать
- Размер маски: нестандартный размер
- Ширина маски: 72vw
- Положение маски: вверху справа

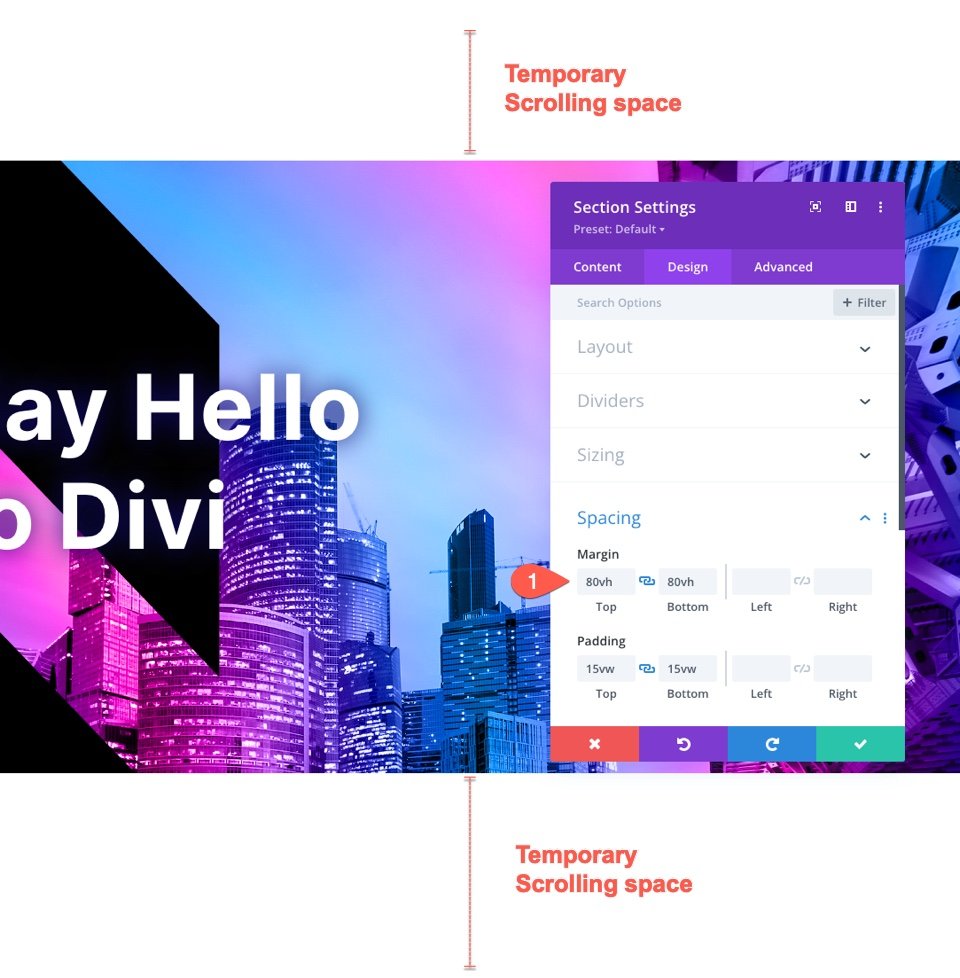
5. Добавьте временное пространство для прокрутки для тестирования
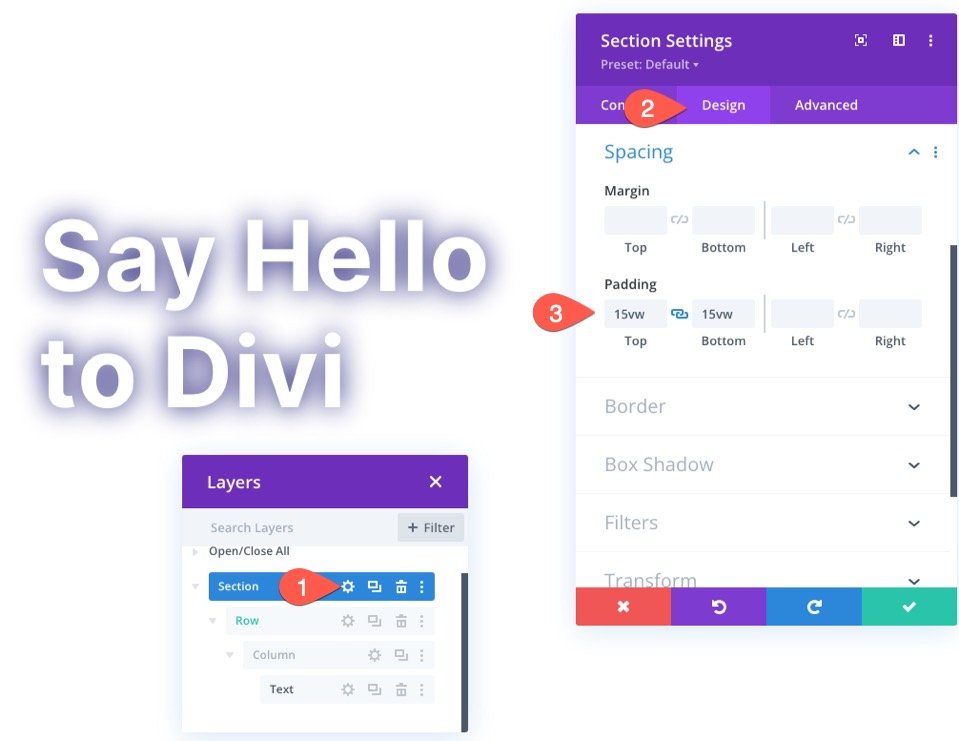
Прежде чем мы проверим окончательные результаты, нам нужно добавить немного пространства выше и ниже нашего раздела, чтобы у нас было достаточно места для прокрутки, чтобы увидеть эффект параллакса в действии. Для этого просто добавьте в раздел следующее поле:
- Поля: 80vh вверху, 80vh внизу

Не забудьте удалить этот интервал при добавлении раздела на свою страницу.
Окончательные результаты
Давайте посмотрим на окончательный результат на живой странице.
А вот тот же дизайн с использованием CSS Parallax Method. Обратите внимание, что градиент остается фиксированным/прикрепленным к фоновому изображению, так что он кажется частью фактического изображения, а не просто слоем.
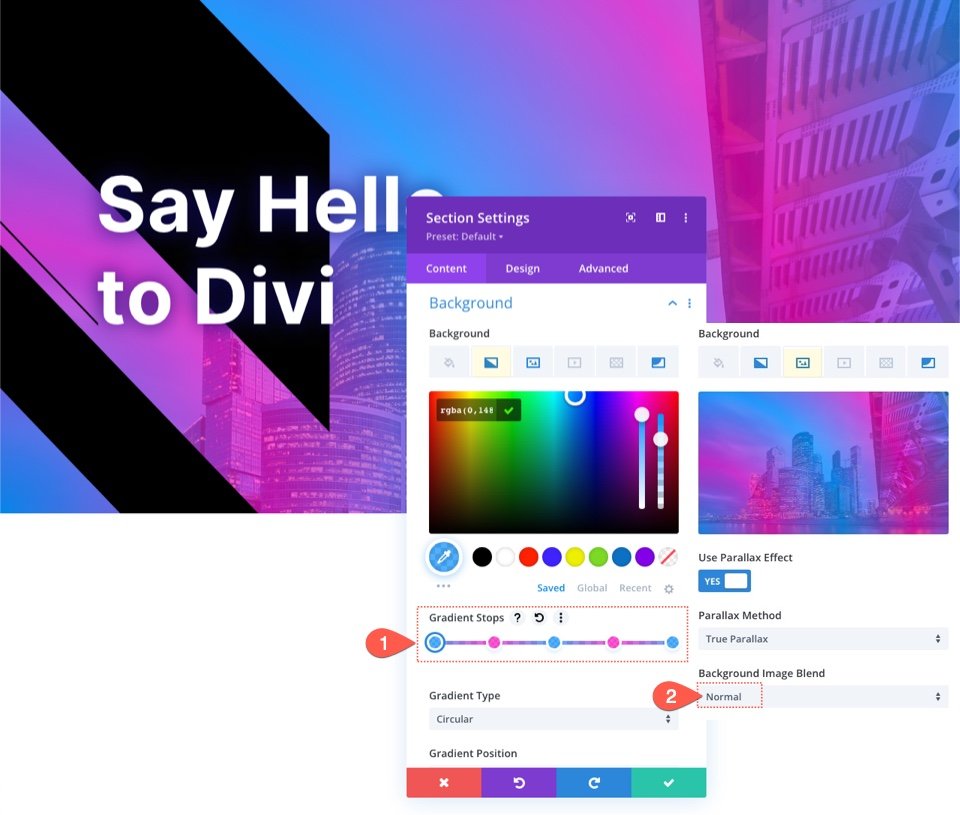
Использование наложения градиента без режима наложения
Хотя мне нравится режим наложения для этого дизайна, вам может понадобиться более традиционное наложение градиента для фонового изображения параллакса.
Например, вы можете не добавлять к дизайну режим наложения, а просто задать для каждого цвета градиента полупрозрачный цвет. Это позволит вам увидеть более тонкое представление фонового изображения за наложением градиента.
Чтобы сделать это, вы можете уменьшить непрозрачность каждого цвета примерно до 72%, а затем снова установить параметр наложения фонового изображения на «Нормальный».

Вот пример того, как это будет выглядеть.
Попробуйте больше градиентов!

Gradient Builder может создавать гораздо больше цветов и типов градиентов, которые вы можете использовать, чтобы выделить эти многослойные фоновые рисунки. Вы можете проверить наши живые демонстрации дополнительных возможностей дизайна фонового градиента.
Последние мысли
Создать дизайн фона параллакса с наложением смешанного градиента можно легко, используя встроенные параметры фона Divi. Это действительно дает вам возможности Photoshop в Divi, как никогда раньше. Не стесняйтесь исследовать различные цветовые комбинации с бесчисленными цветовыми остановками и позициями градиента. Кроме того, вы также можете экспериментировать с различными режимами наложения.
Надеюсь, это пригодится для вашего собственного веб-сайта или вашего следующего проекта.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
